Les meilleurs nouveaux sites de portefeuille, janvier 2017
Bonjour lecteurs WDD! Commencez l'année en ignorant vos résolutions et en vous concentrant sur cette dernière série de portefeuilles impressionnants.
Ce mois-ci, nous avons une collection assez éclectique à examiner, sans aucun thème prioritaire. J'ai également découvert que l'animation d'un site Web peut parfois sembler floue sur Windows Remote Desktop, même lorsque tout semble net, alors ... il y a un autre cas d'utilisation à prendre en compte. Vous êtes les bienvenus.
Agis normalement
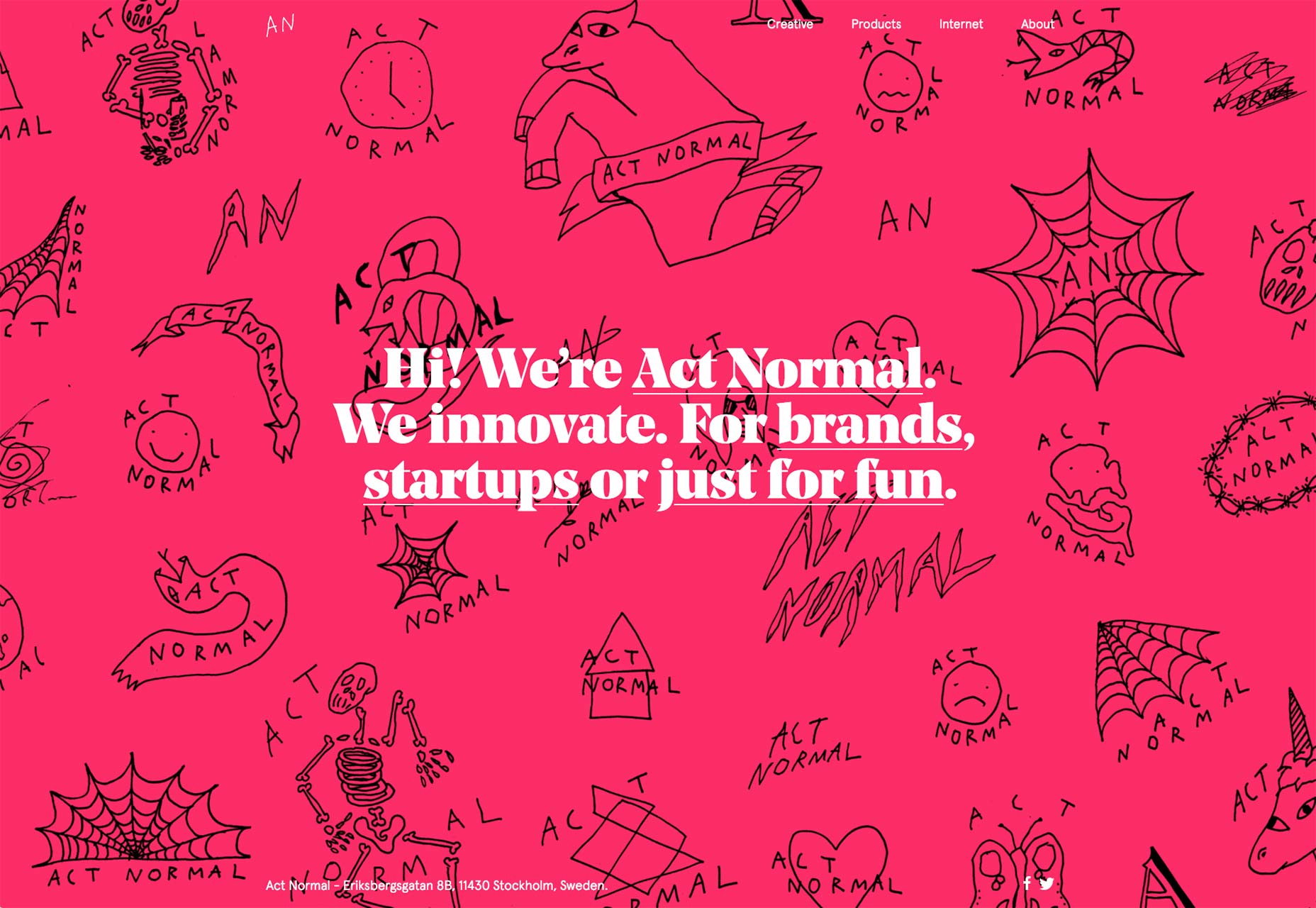
Site Web d'Act Normal est tarif standard sur la surface. La mise en page est simple, la typographie est géniale et ils font un usage audacieux de la couleur pour se démarquer. Mais le site brille vraiment dans les petits détails. Les animations et illustrations utilisées entre des éléments plus communs sont de belles petites surprises. Le site a du caractère.
Remarquez que le personnage devient un peu agressif lorsque vous quittez l’onglet et que le titre de la page passe de "Act Normal" à "Revenez ici!" Même la favicon de style emoji change pour refléter sa déception, et j'en ai assez de que des parents éloignés, merci beaucoup. Je n'en ai pas besoin d'un site web.
Blabla
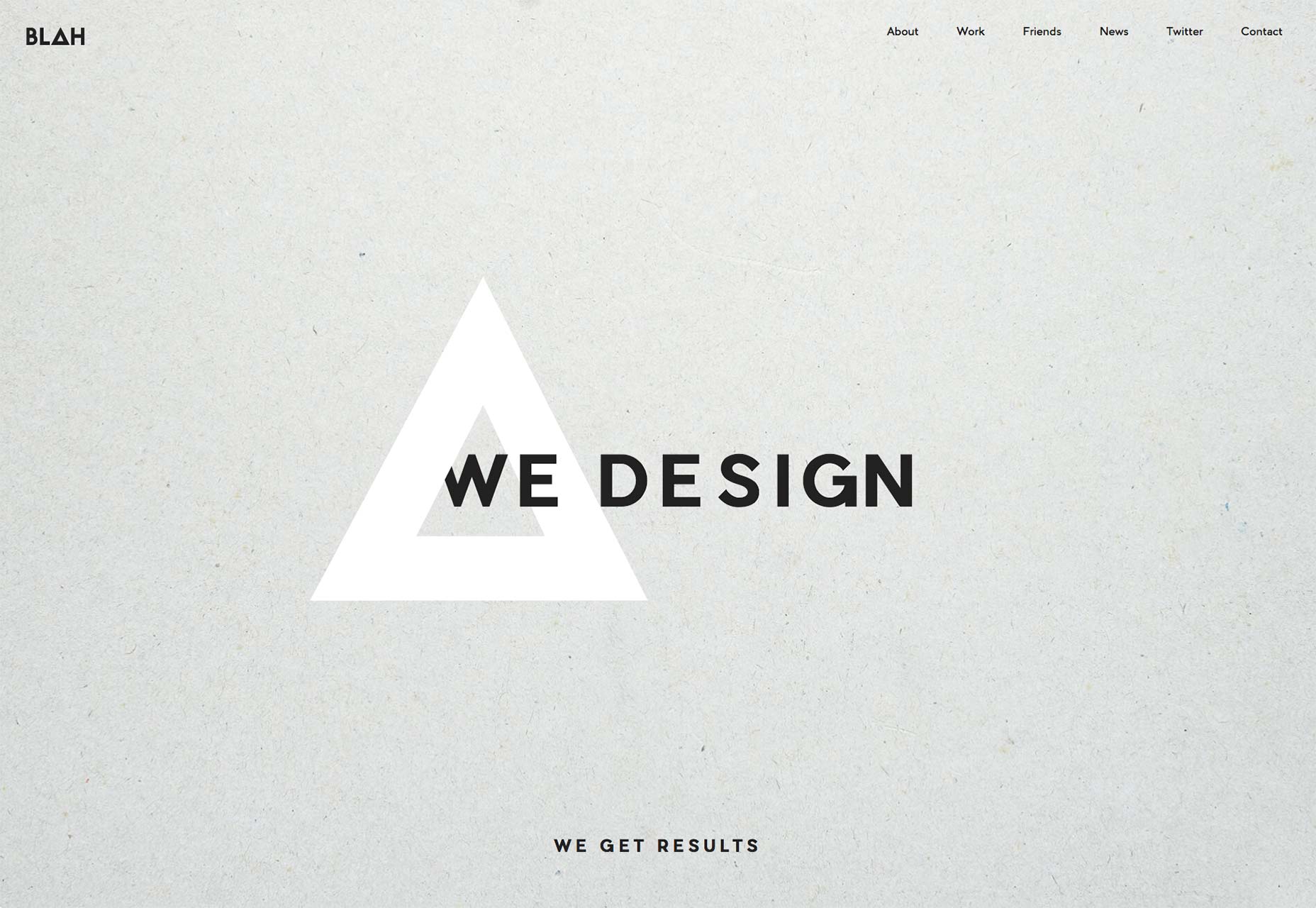
Avec un nom comme "Blah", vous pourriez vous attendre ce site adopter une approche plutôt méta de leur site et de leur contenu. Le site distinctement moderne et minimaliste ne déçoit pas du tout. Il se sent méta, mais il se comporte comme un portefeuille propre et bien pensé. Ils ne laissent pas pour la plupart leur habileté faire obstacle à la conception utilisable, et pour cela, nous pouvons tous être reconnaissants.
Josh Sender
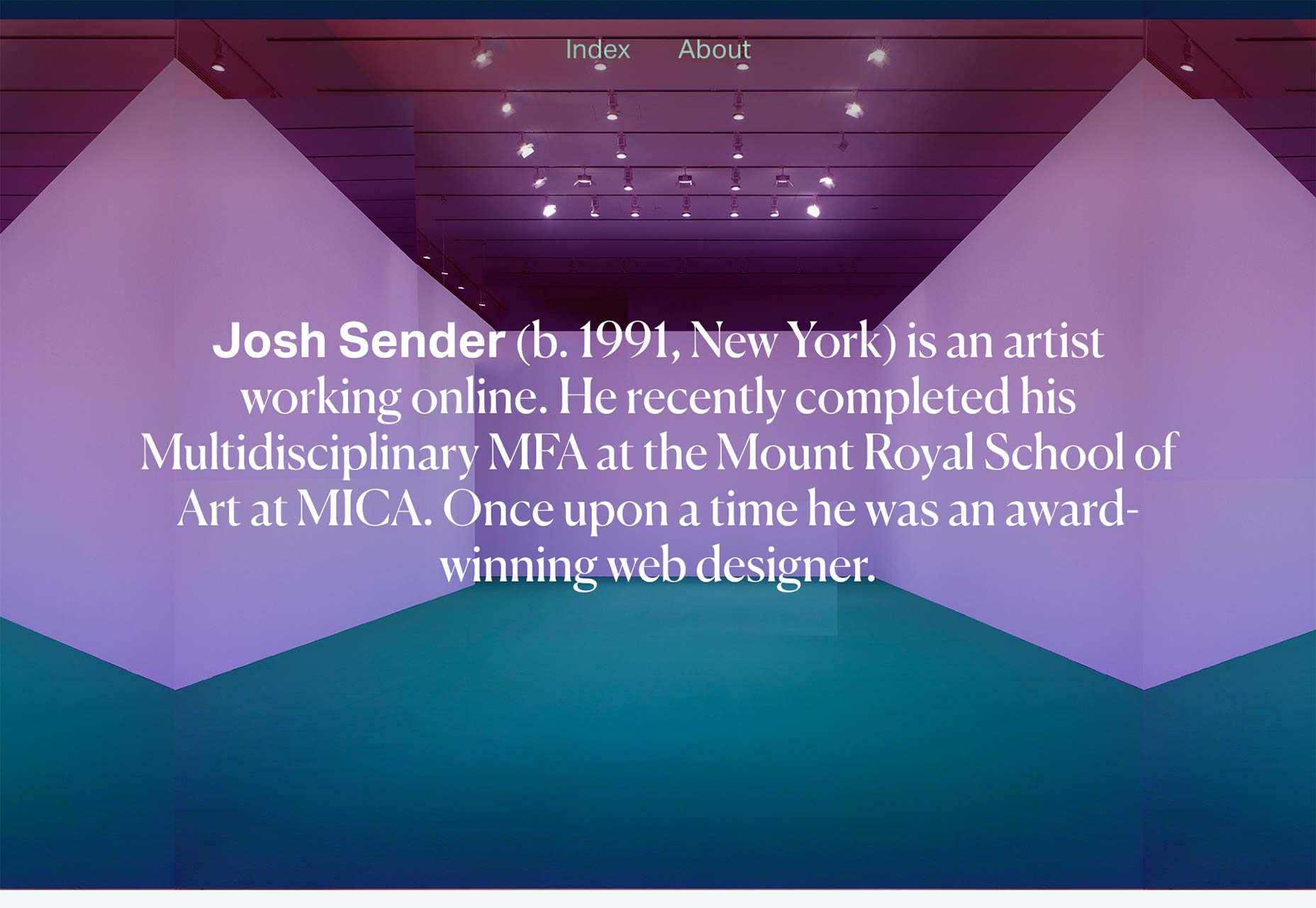
Le portfolio de Josh Sender exploite directement mon amour de toutes les choses qui sont simples et mortes. Cette mise en page à une colonne et une page présente son travail comme une collection d’études de cas miniatures, et c’est tout. C'est tout ce dont il a besoin.
Chaque jour, les concepteurs luttent contre la tentation d’exagérer leurs conceptions, car «on a juste l’impression de manquer quelque chose».
Stefanie Brückler
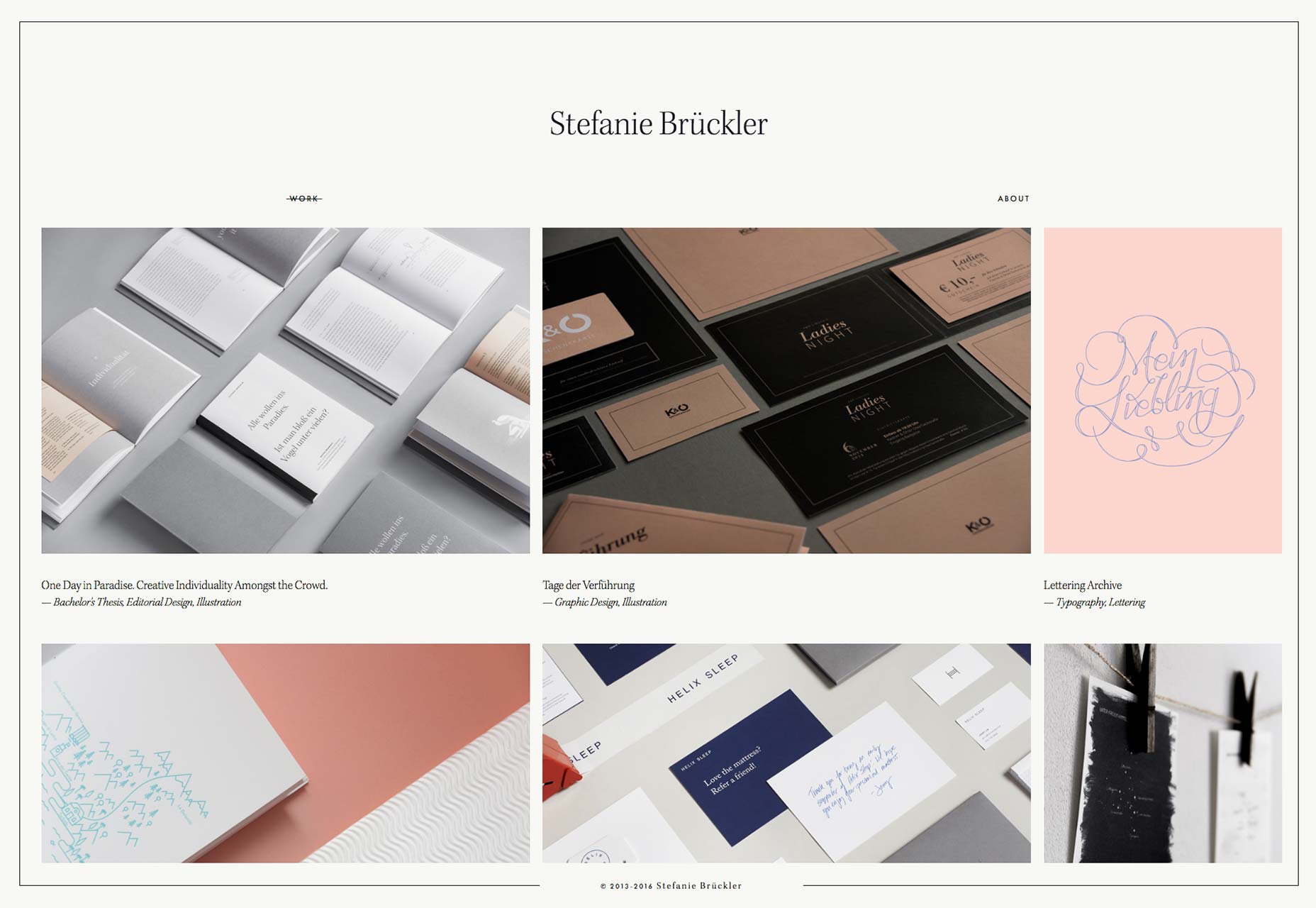
Le site de Stefanie Brückler utilise un effet que j'ai vu dans quelques endroits. En gros, il y a un simple cadre fixe autour du reste de la mise en page, et je l'aime un peu. C'est un élément de conception très utile pour la situation, mais cela mélange certainement les choses. Il ajoute une touche d'élégance à l'ancienne à quelque chose qui pourrait être un peu trop minimaliste.
Phosphène
Portefeuille Phosphène est tout au sujet des effets visuels dans la vidéo, donc je leur pardonnerai pour le préchargeur. Comme la plupart des autres sites de ce type, l’utilisation de séquences vidéo et d’animations dans son interface est lourde. Quand il y a un texte à proprement parler, la disposition classique du magazine-publicité minimalisme-asymétrie contribue beaucoup à la personnalité et à la culture du studio.
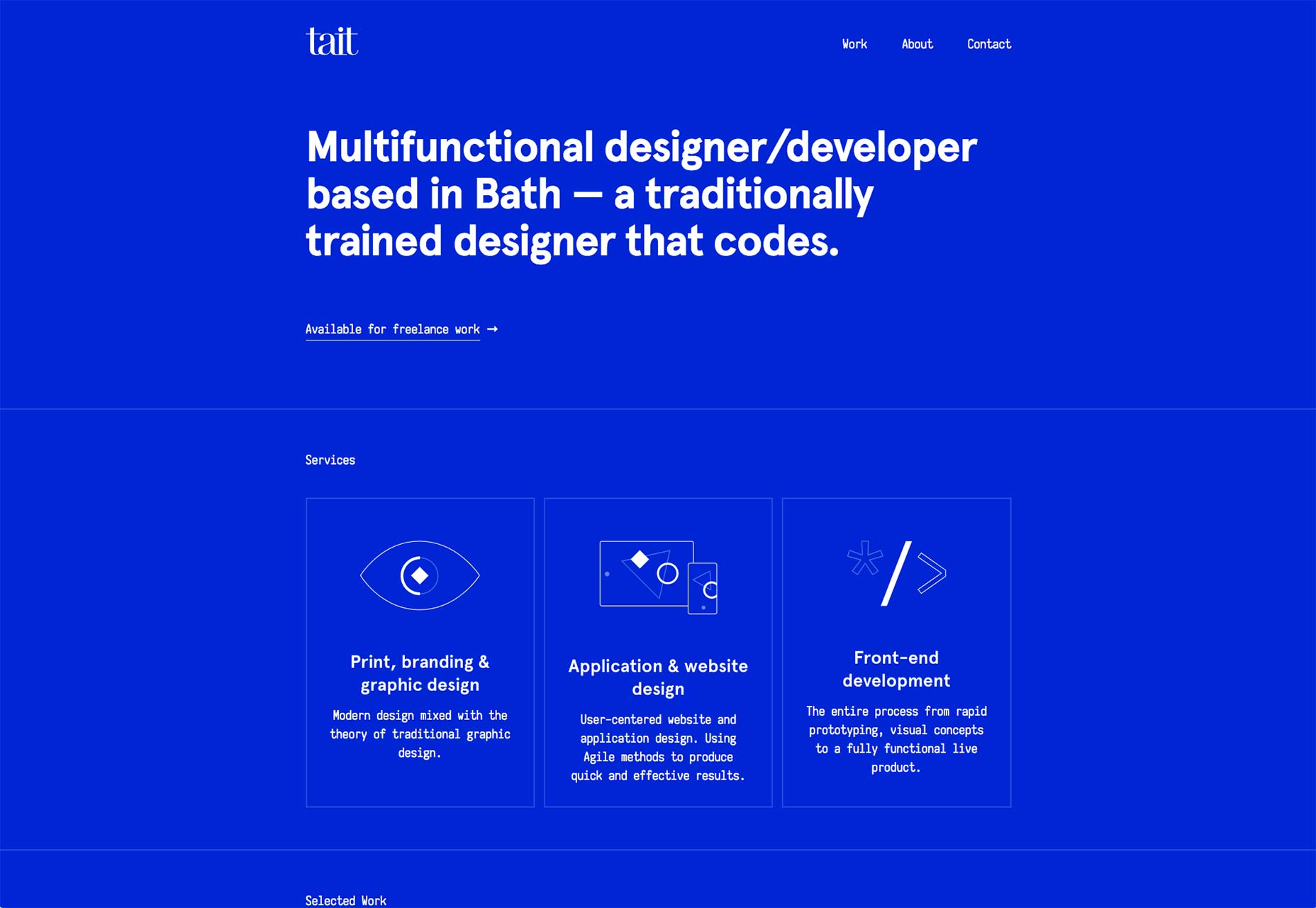
Peter Tait
Le site de Peter Tait est en gras et très, très bleu (sur la page d'accueil, au moins). Comme dans, tout est bleu sauf pour le texte et quelques éléments de conception. Il est toujours rafraîchissant de voir un concepteur prendre ce genre de risque simple et global lors de la conception d’un site.
Ok, la couleur change en fonction de la page que vous naviguez. Cet acte simple de direction artistique change complètement le ton et la sensation de la page pour correspondre au projet que vous regardez. Je pourrais en voir plus à l'avenir.
L'avenir en avant
L'avenir en avant a un aspect un peu classique tout en utilisant un style minimaliste résolument moderne. Si vous voulez une classe de maître sur la façon d'organiser relativement peu de contenu sur un grand écran, vous pouvez commencer ici.
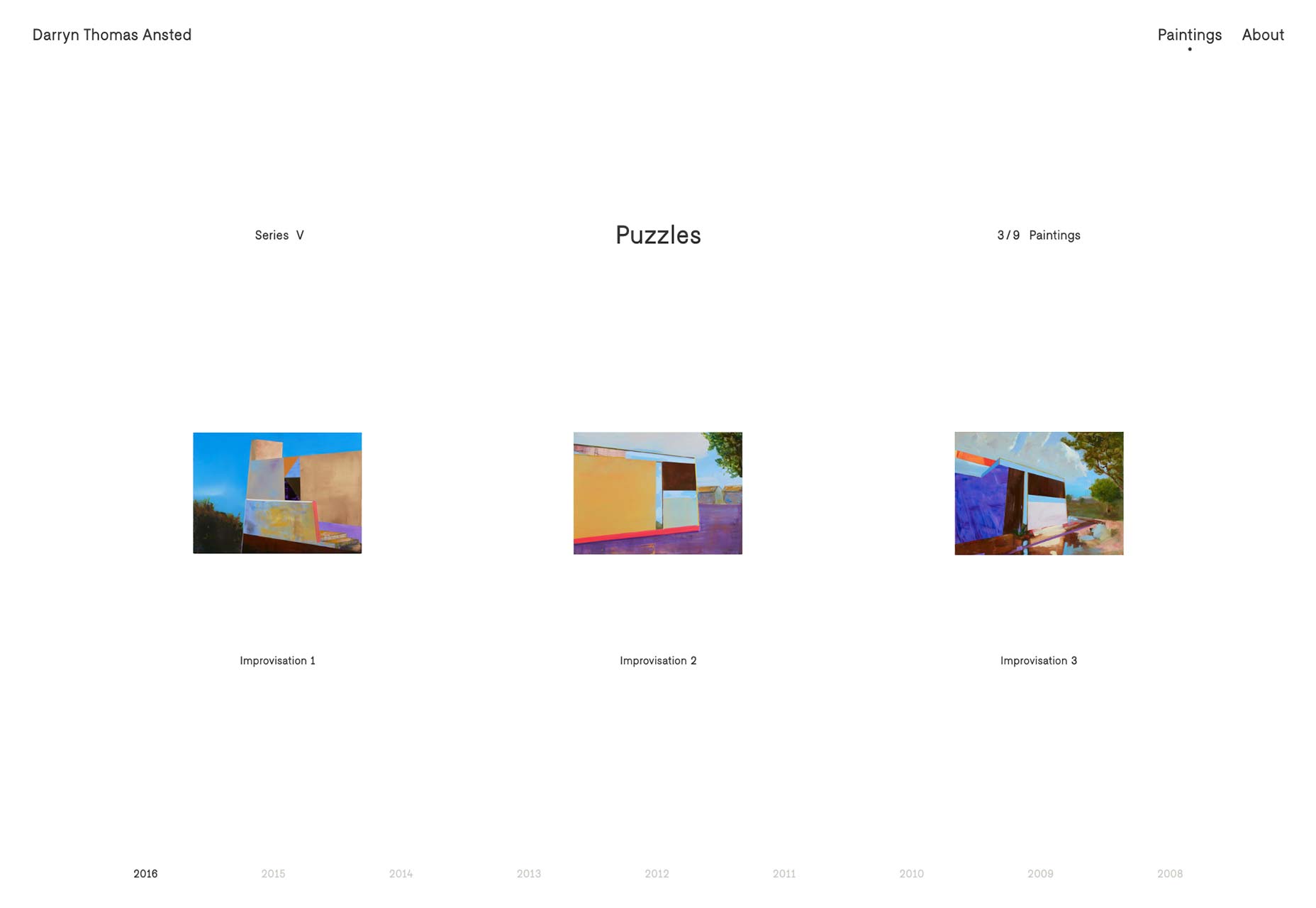
Darryn Thomas Ansted
Ce portefeuille nous emmène du moderne au presque post-moderne. Ici, l'espace blanc règne en maître, d'une manière qui vous fait penser que la manière dont ils encadrent le contenu est presque aussi importante que le contenu lui-même.
Installez-vous, j'ai dit "presque". Dans tous les cas, le style correspond parfaitement au contenu, car il s'agit d'un portefeuille d'art moderne.
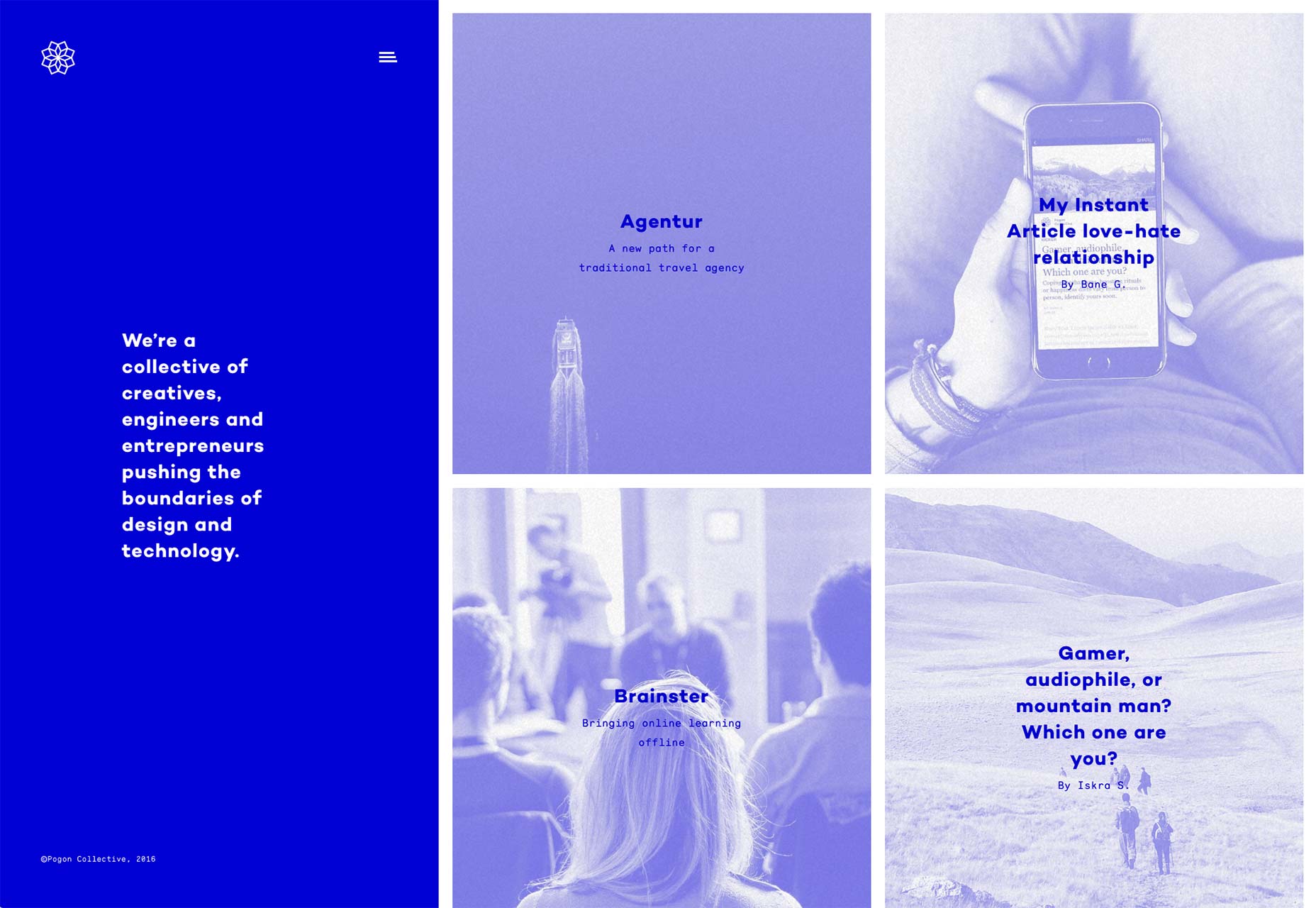
Pogon
Pogon a plus ou moins perfectionné la disposition de la navigation dans la barre latérale. La barre latérale se déplace et s’adapte à tout ce que vous faites sur le site: elle se cache lorsque vous faites simplement défiler le contenu, vous montre la navigation du site lorsque vous en avez besoin et vous guide dans les différentes sections du site. De plus, vous obtenez beaucoup plus de ce style "gras et bleu" que j'ai mentionné plus tôt.
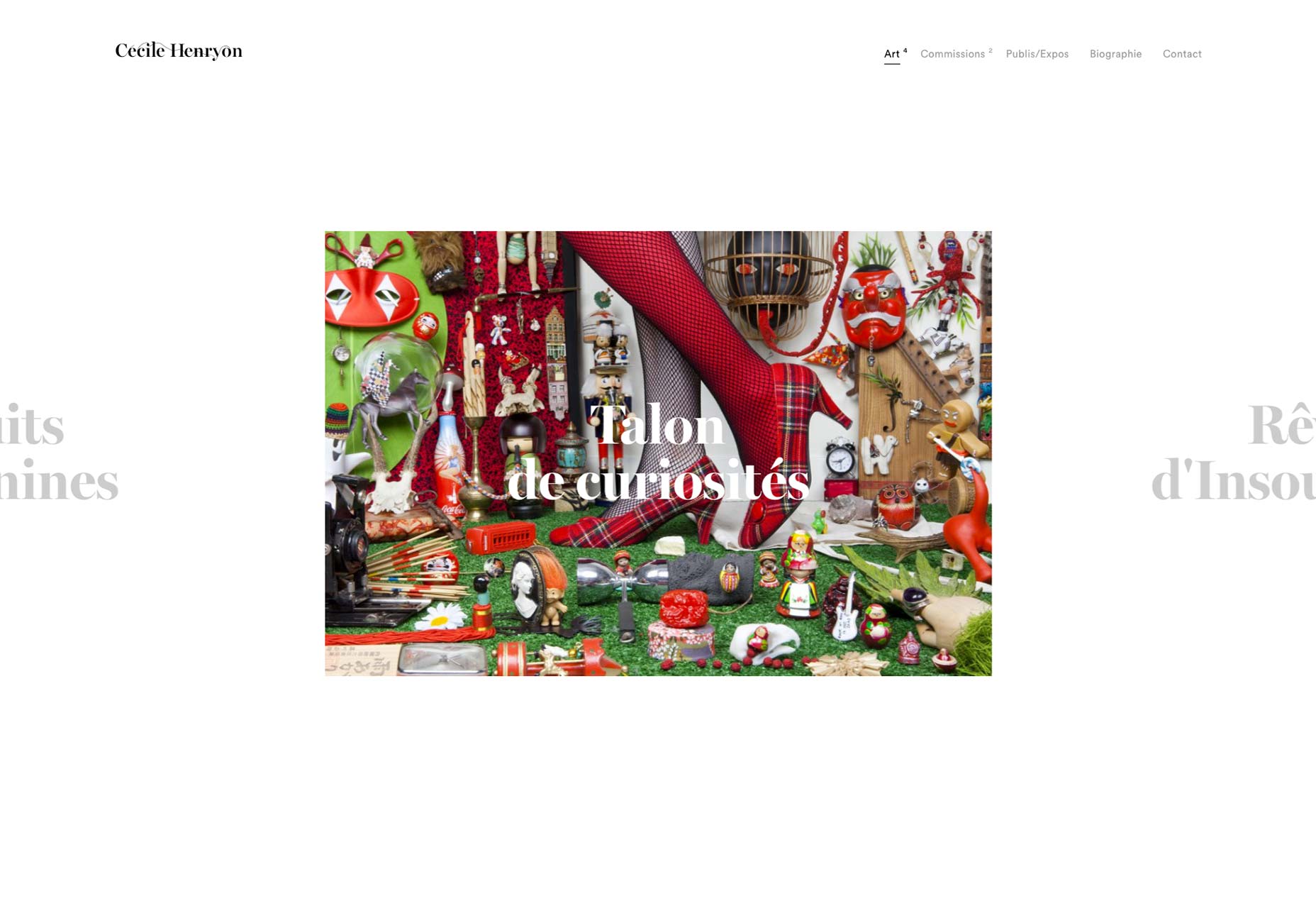
Cécile Henryon
C'est un autre exemple étonnant de minimalisme axé sur l'art. C'est aussi un autre site qui ressemble plus à une présentation qu'à un site Web au sens classique du terme. Aller. Regardez. Apprendre. Mais sachez à quoi vous attendre.
Veintido Grados (vingt-deux degrés)
Veintidos Grados combine le minimalisme et les éléments qui se chevauchent avec (principalement) une animation de fond subtile et des effets de parallaxe pour créer un portfolio saisissant. Dans une tournure heureuse, la parallaxe est naturelle et pas forcée du tout. Dans un site aussi coloré et intentionnellement flashy, on se sent bien chez soi.
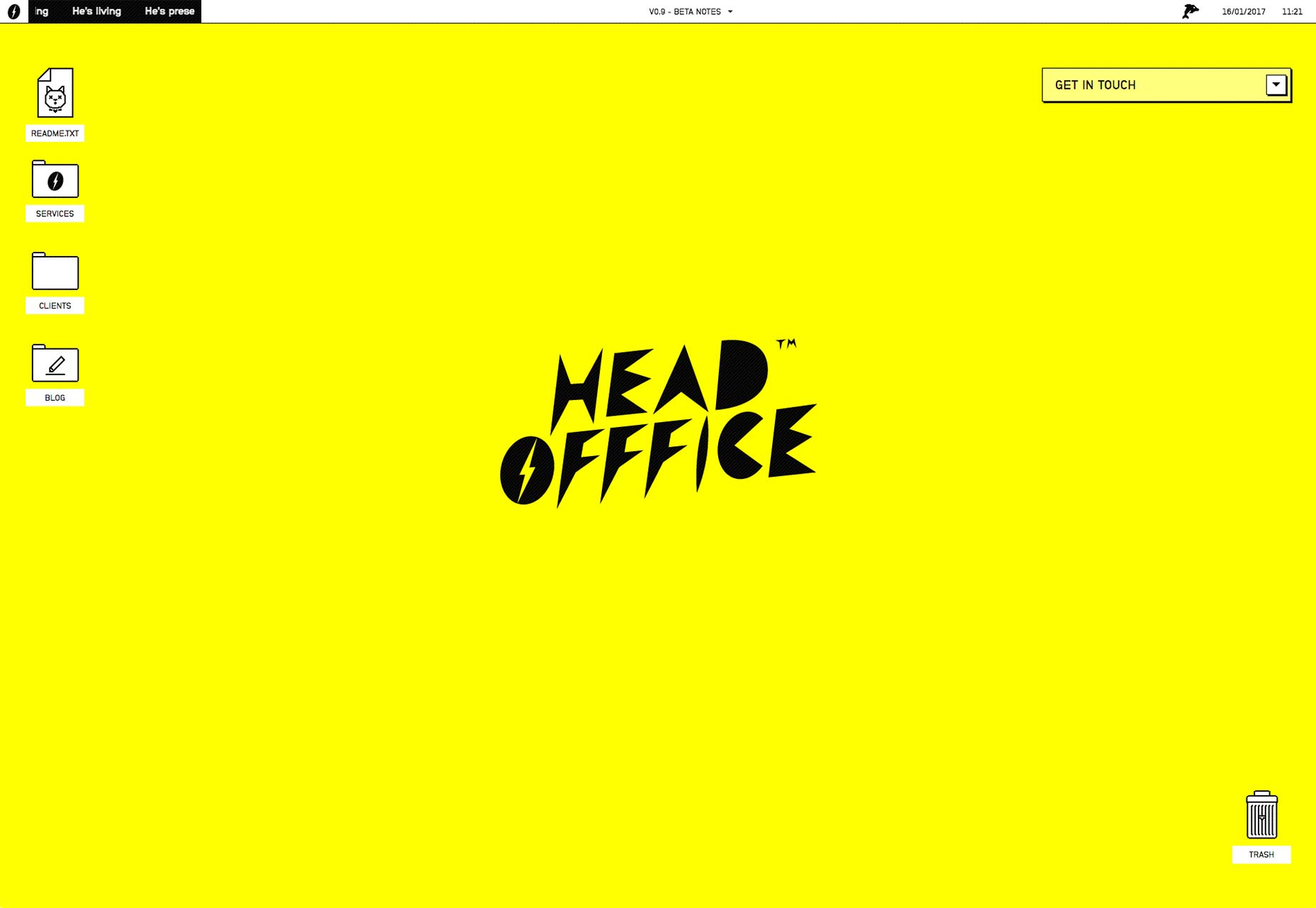
Siège social
Siège social abandonne totalement le concept du site du portfolio en présentant à l'utilisateur un "système d'exploitation". C'est vrai, la page d'accueil ressemble à un bureau très rudimentaire et vous parcourez le contenu en ouvrant des dossiers et des fichiers.
Et le tout est jaune! Il est jaune par défaut, de toute façon. Vous pouvez changer cela. Mais encore, choix audacieux.
Selon le siège social, ce n'est pas seulement un design créatif. Ce "système d'exploitation Web" est conçu pour explorer les interactions entre les humains et les machines, probablement pour les aider à concevoir de meilleurs sites Web. Quoi qu’il en soit, cela vaut certainement la peine d’être examiné.
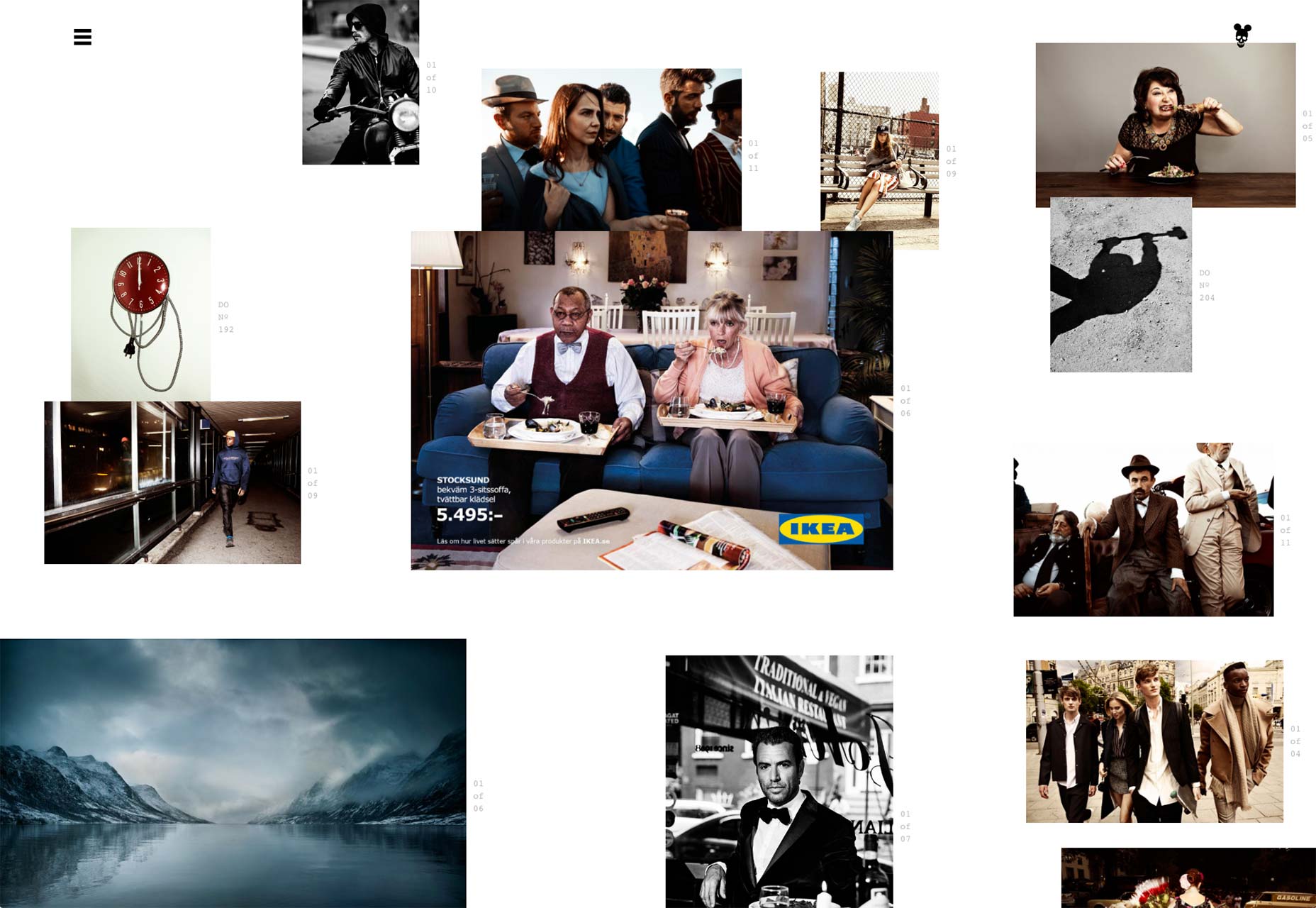
Terring Photography
Le site de photographie de Björn Terring fait quelque chose de très, très intelligent avec son organisation. Le site commence par un collage de ses photographies, avec lesquelles les utilisateurs expérimentés d’Internet ne devraient avoir aucun problème. Pour ceux qui préfèrent une expérience de navigation plus organisée, une vue liste est disponible en haut.
Il serait peut-être moins pratique de mettre toutes les informations de contact en bas.
Merci Michel
Merci Michel nous apporte un autre bon exemple du site tourné-présentation. L'imagerie de leurs projets est suffisamment frappante pour fonctionner seule, alors pourquoi pas?
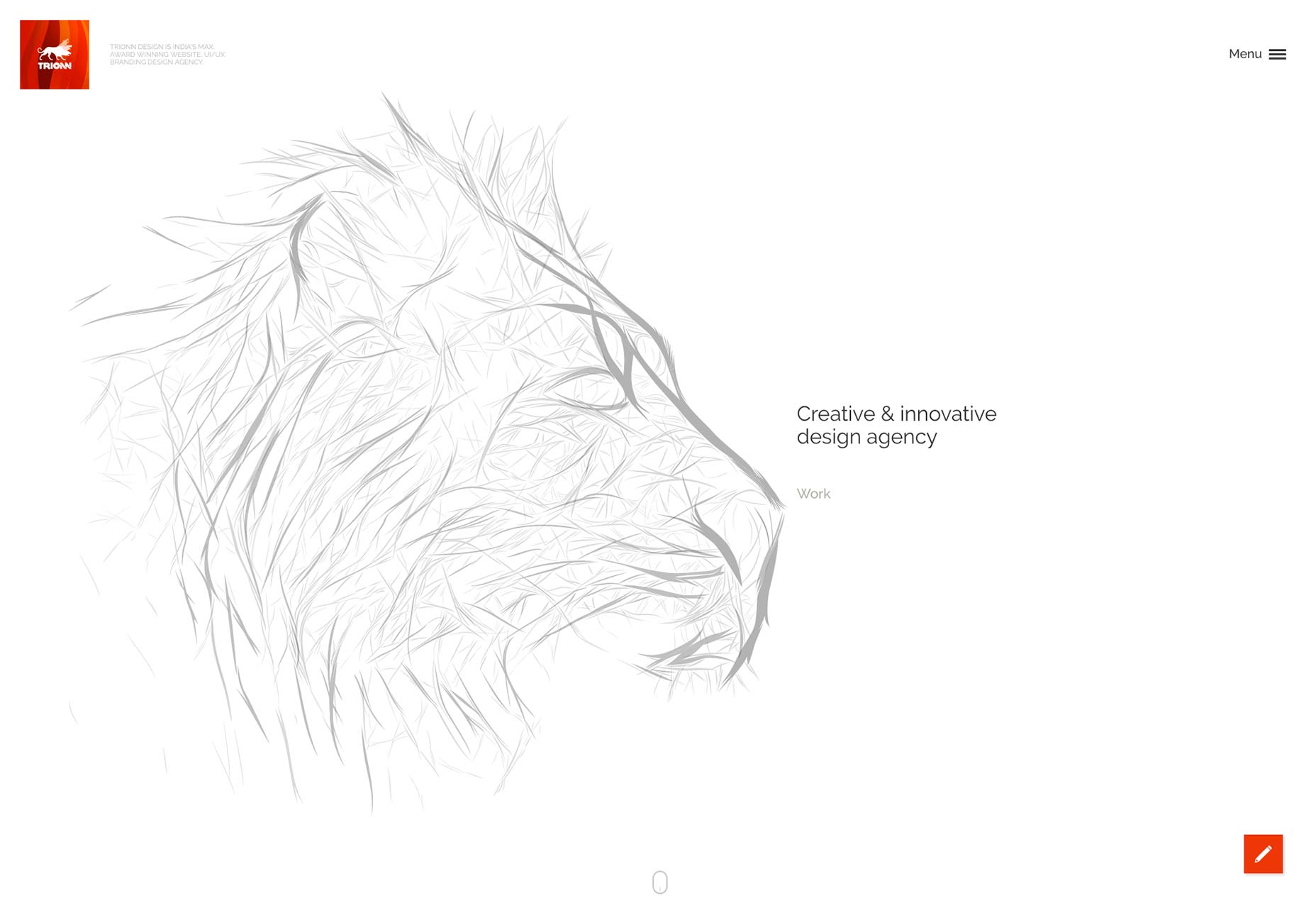
Trionn
Site de l'agence Trionn est fascinant dans la mesure où il trace la ligne entre le corporate et le artistique. Cela me rappelle un peu les brochures bancaires que j'avais l'habitude de regarder quand j'étais petit, et pourtant, j'ai l'impression que je ne fais pas ce design, parce qu'il y a beaucoup de personnalité ici.
Je me sens confus et j'aime ça.
Eric Porter
Le site d'une page d'Eric Porter combine le "minimaliste-ish" - ce qui est un mot maintenant, vous êtes bienvenu-conception avec une bonne typographie pour faire un design qui se sentirait plutôt ordinaire, sauf pour l'utilisation des lignes diagonales et, encore une fois, la parallaxe. Cette fois, les effets de parallaxe sont plutôt subtils. Ils sont conçus pour plaire à l'œil sans distraire l'attention, et c'est parfait, à mon avis.
Il me semble que nous, en tant que communauté, commençons enfin à avoir le bon parallaxe, même si cela est possible.
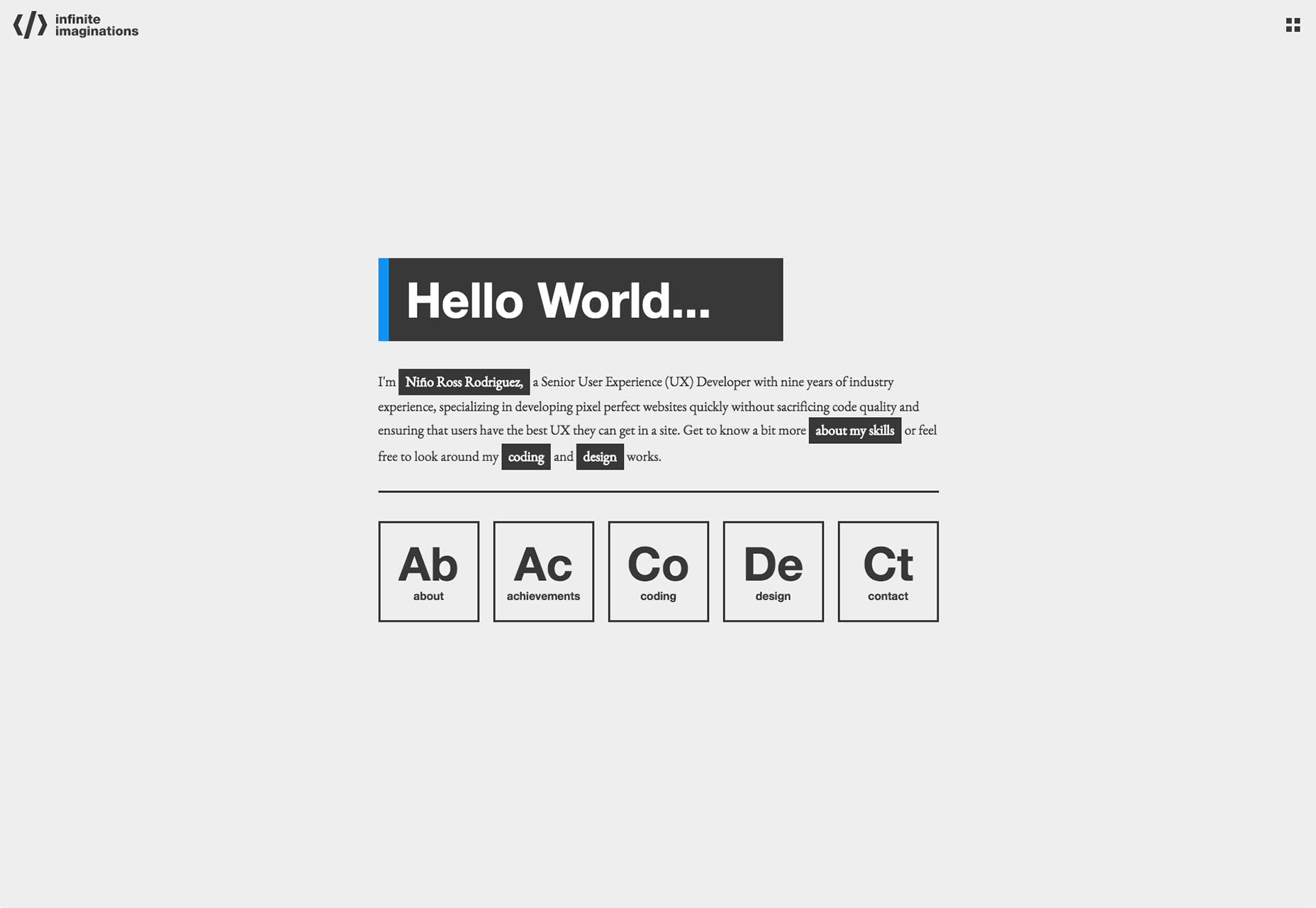
Imaginations infinies
Imaginations infinies combine un peu du style "techy" avec le minimalisme, l'animation discrète et le tableau périodique. Je ne plaisante même pas à ce sujet. Bien que le design ait des défauts (minuscules), son sens du style réservé est à la fois attrayant et relaxant.
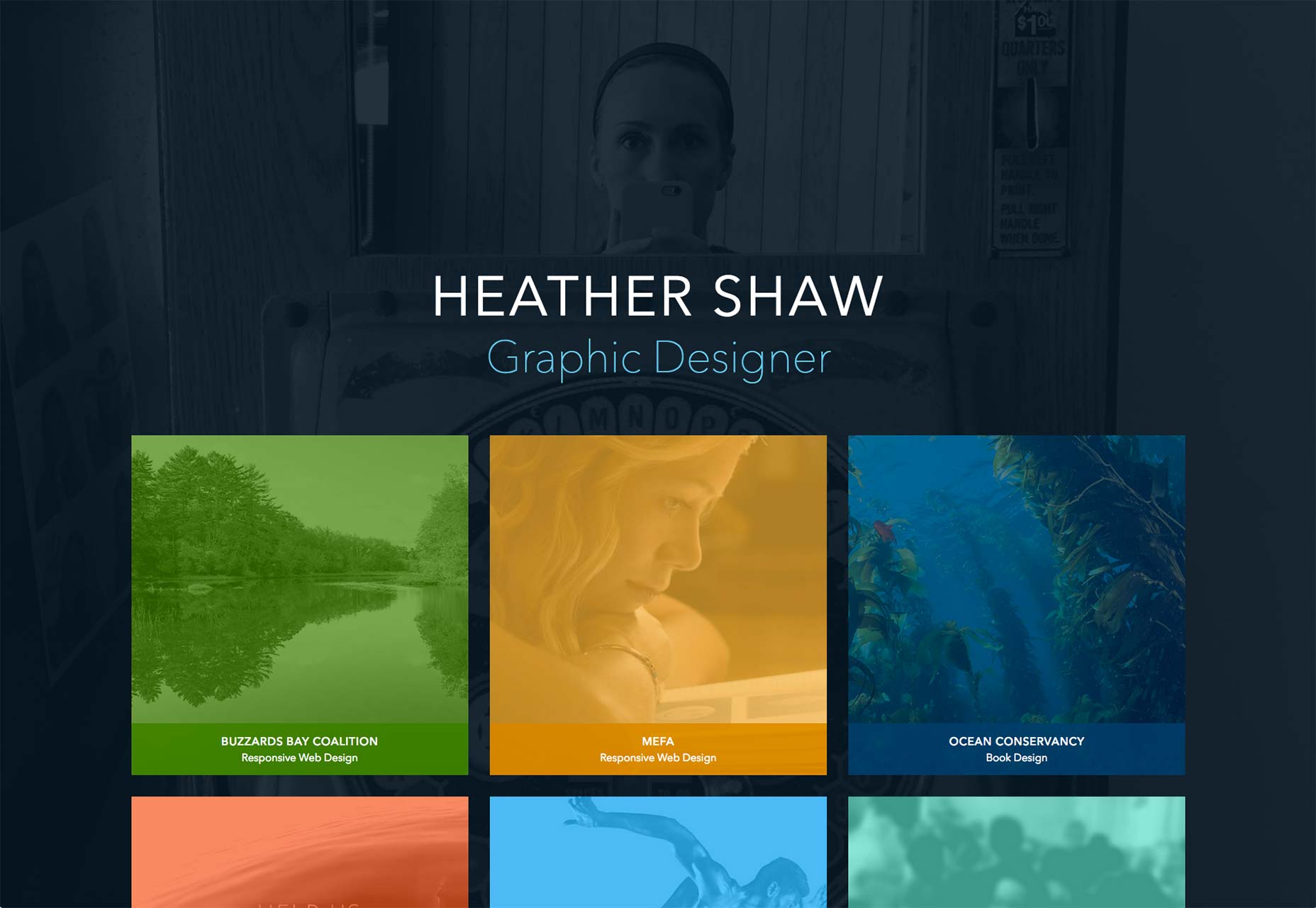
Heather Shaw
Le site de Heather Shaw est tout au sujet de son travail graphique, et son site reste fidèle à ce thème. Il s'agit de l'utilisation intensive de la couleur et de la superposition des couleurs sur les photos. Oui, c'est un des thèmes majeurs, et ça marche, grâce à une abondance de contraste, à une grande typographie et à une imagerie claire.
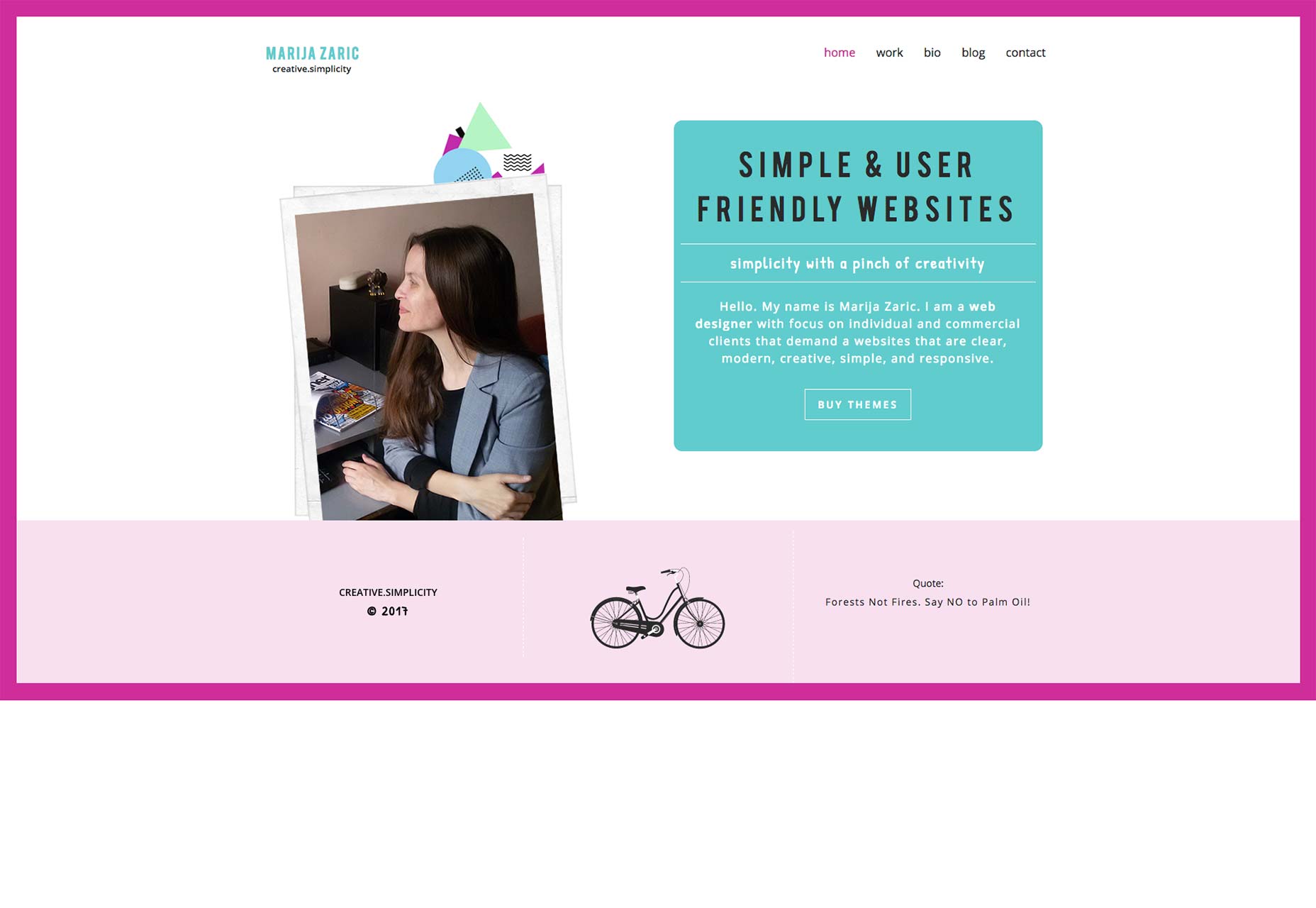
Marija Zaric
Nous avons vu des sites qui n’ont presque pas de couleur à parler et des sites saturés avec ce mot. Marija Zaric est l'un des rares à avoir trouvé un juste milieu entre les deux. Bien que le site puisse, peut-être, faire un meilleur usage de l’espace blanc, c’est un excellent exemple de site qui parvient à utiliser une bonne quantité de couleurs sans faire exploser vos yeux.
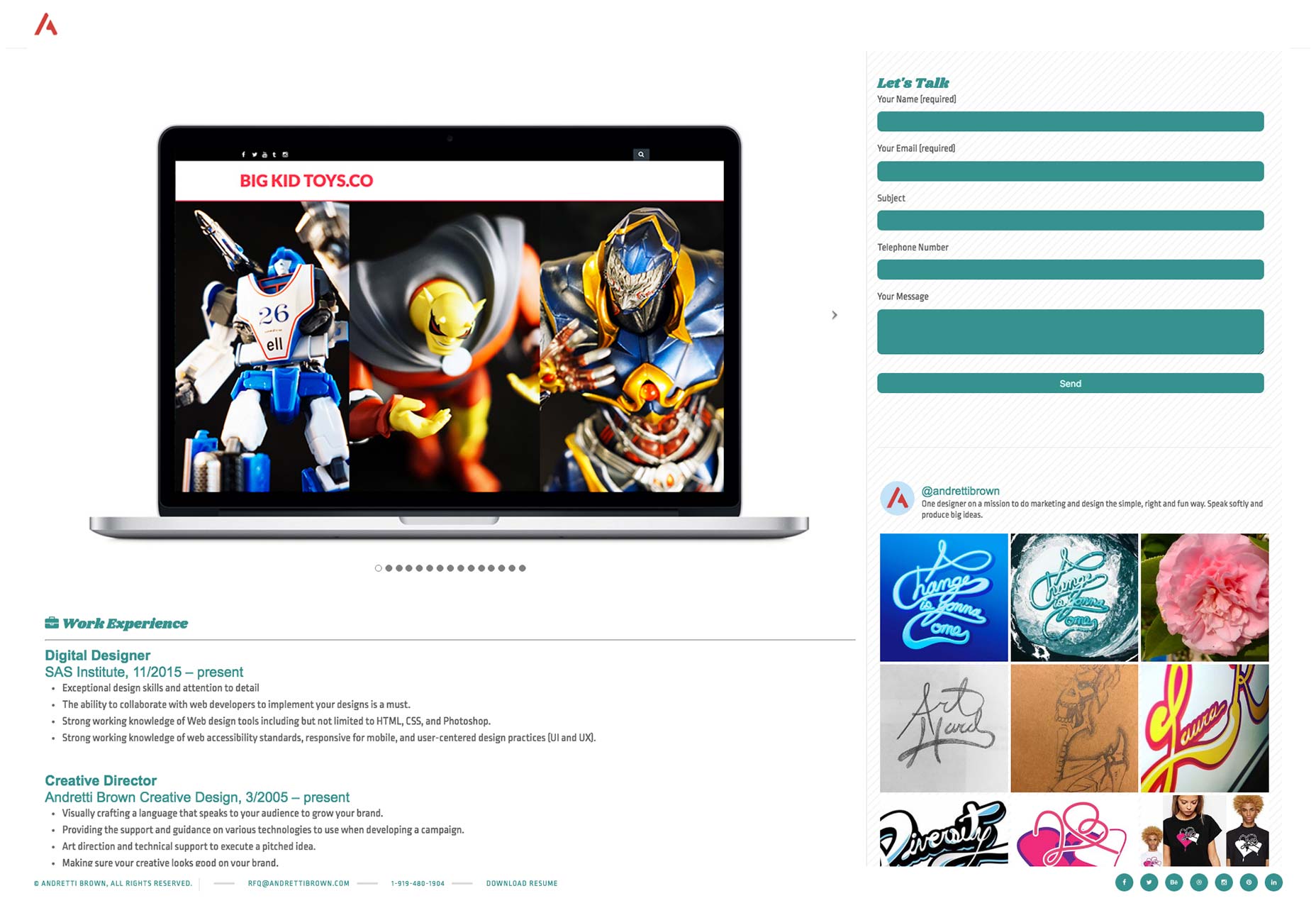
Andretti Brown
Le site du portefeuille d'Andretti Brown est plus de CV que de portefeuille. Il y a une petite galerie d'images à regarder et ses derniers messages Instagram (tous présentant son travail de conception) dans la barre latérale, mais la majorité du site est consacrée à son histoire professionnelle et à d'autres données pertinentes pour la recherche d'emploi. La galerie d'images et le formulaire de contact sont centrés sur le sujet, ce qui permet aux gens de le joindre rapidement et facilement.
C'est simple, élégant, et il fait ce qu'il se propose de faire, à savoir donner toutes les informations pertinentes en un coup d'œil. Il ne fait pas trop bien lorsque vous naviguez dans une fenêtre complète à des résolutions très élevées, mais il convient de noter son approche pour trouver du travail.