Les meilleurs nouveaux sites du portefeuille, juin 2016
Salutations, lecteurs! L'été est là. Il est temps de battre la chaleur de juin en restant à l’intérieur du climatiseur. Pendant que vous êtes là, consultez notre dernière collection de sites de portefeuille.
Ce mois-ci apporte beaucoup plus de minimalisme à la variété agressive et colorée. Eh bien, dans un sens, c'est plus simple. Malgré tout, vous constaterez que plus de quelques concepteurs utilisent ces contraintes pour les aider à trouver des solutions créatives, ce qui est toujours passionnant.
Cette touche créative pourrait être un nouveau type de conception. Ou, comme cela est plus probable, un ou deux petits détails, de petites choses, qui changent complètement la sensation du site, le rendant nouveau et intéressant.
En outre, il y a pas mal de sites de France cette fois.
(Note: je juge ces sites comme ils sont bons pour moi. S'ils sont créatifs et originaux, ou classiques mais vraiment bien faits, ça me fait du bien. Parfois, UX souffre, par exemple beaucoup de ces sites dépendre de JavaScript pour afficher leur contenu, ceci est un Bad Idea ™ kids.)
Si vous souhaitez être inclus dans la collecte du mois prochain, contactez-moi à [email protégé] {$lang_domain} .
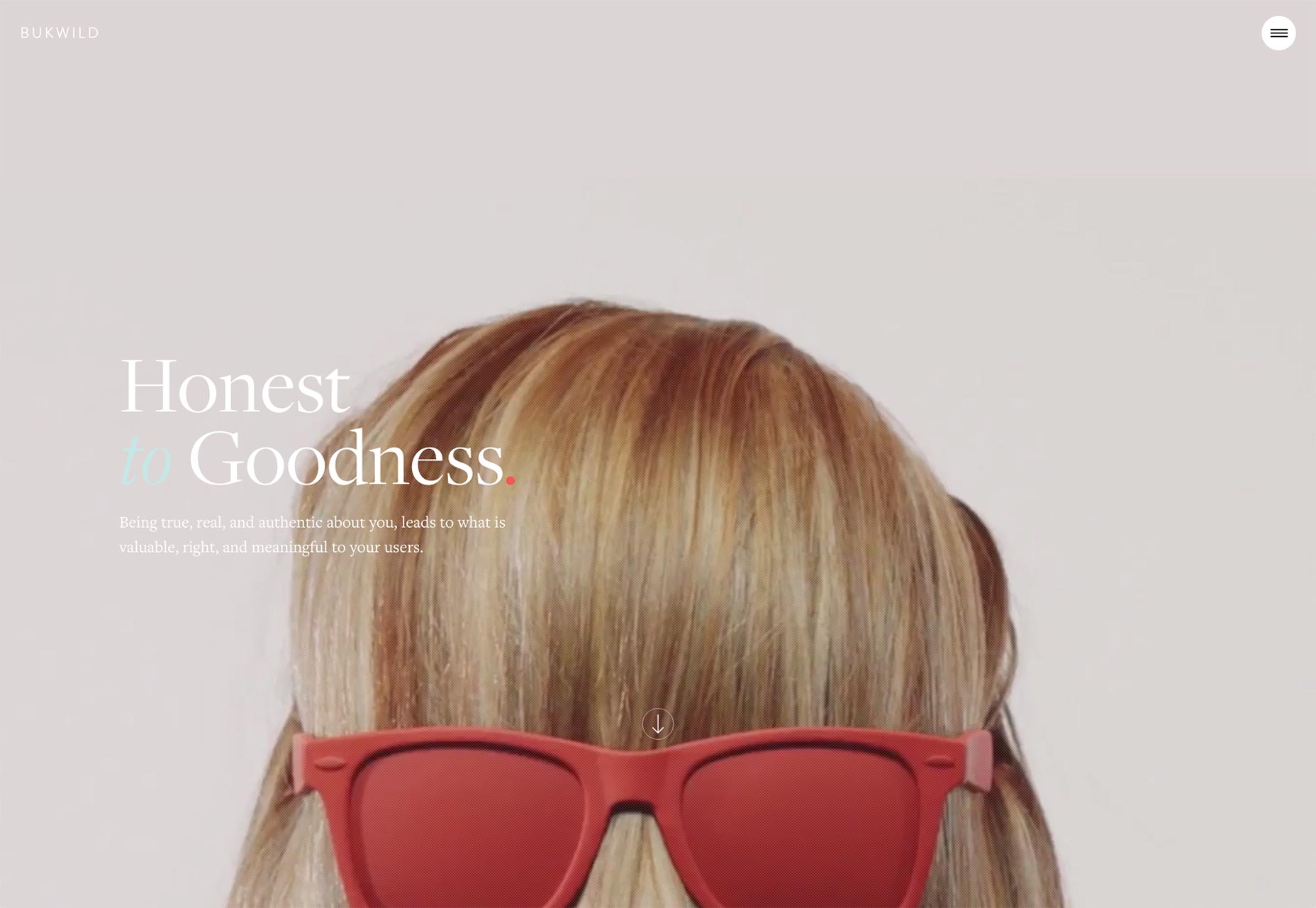
Bukwild
Nous commençons avec l'une de nos entrées les plus animées. Bukwild's portefeuille se concentre beaucoup sur leur design d'interaction, donc naturellement, leur site est presque constamment en mouvement. Ils ne montrent pas simplement les interfaces eux-mêmes, ils montrent comment les utilisateurs interagissent avec eux
Combiné à leur excellent sens de l'esthétique et à leur talent pour utiliser les espaces blancs en tant qu'élément de conception de qualité d'armes, c'est un site que je consulterais simplement pour le plaisir.
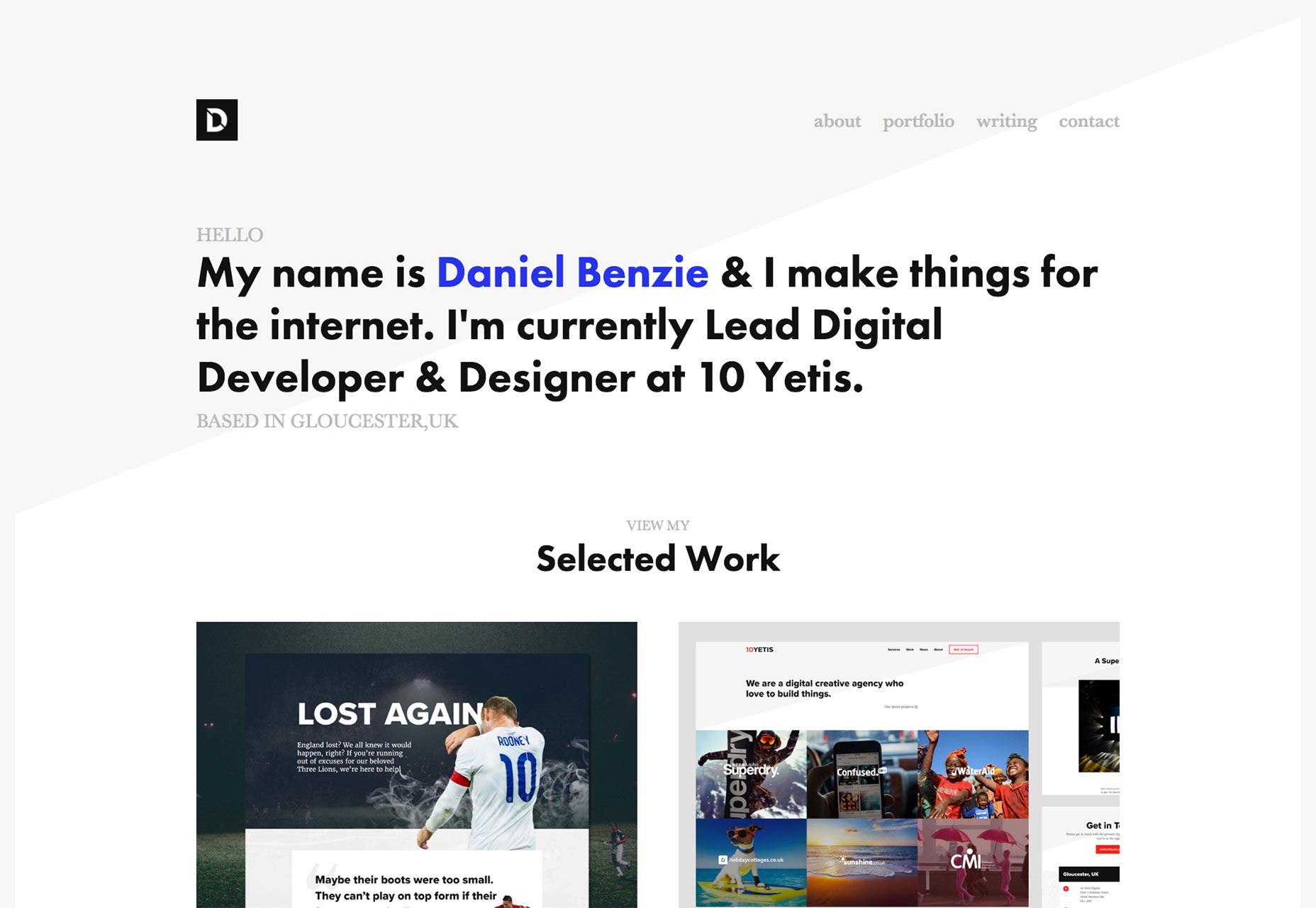
Daniel Benzie
Certes, Daniel Benzie's Un portefeuille d'une page le place à peine dans la "catégorie du portefeuille", grâce à deux vignettes non liées. Pourtant, je suis une ventouse pour une bonne typographie, UX qui ne vous fait pas penser, et minimalisme. Ce site arrive à cocher toutes ces cases.
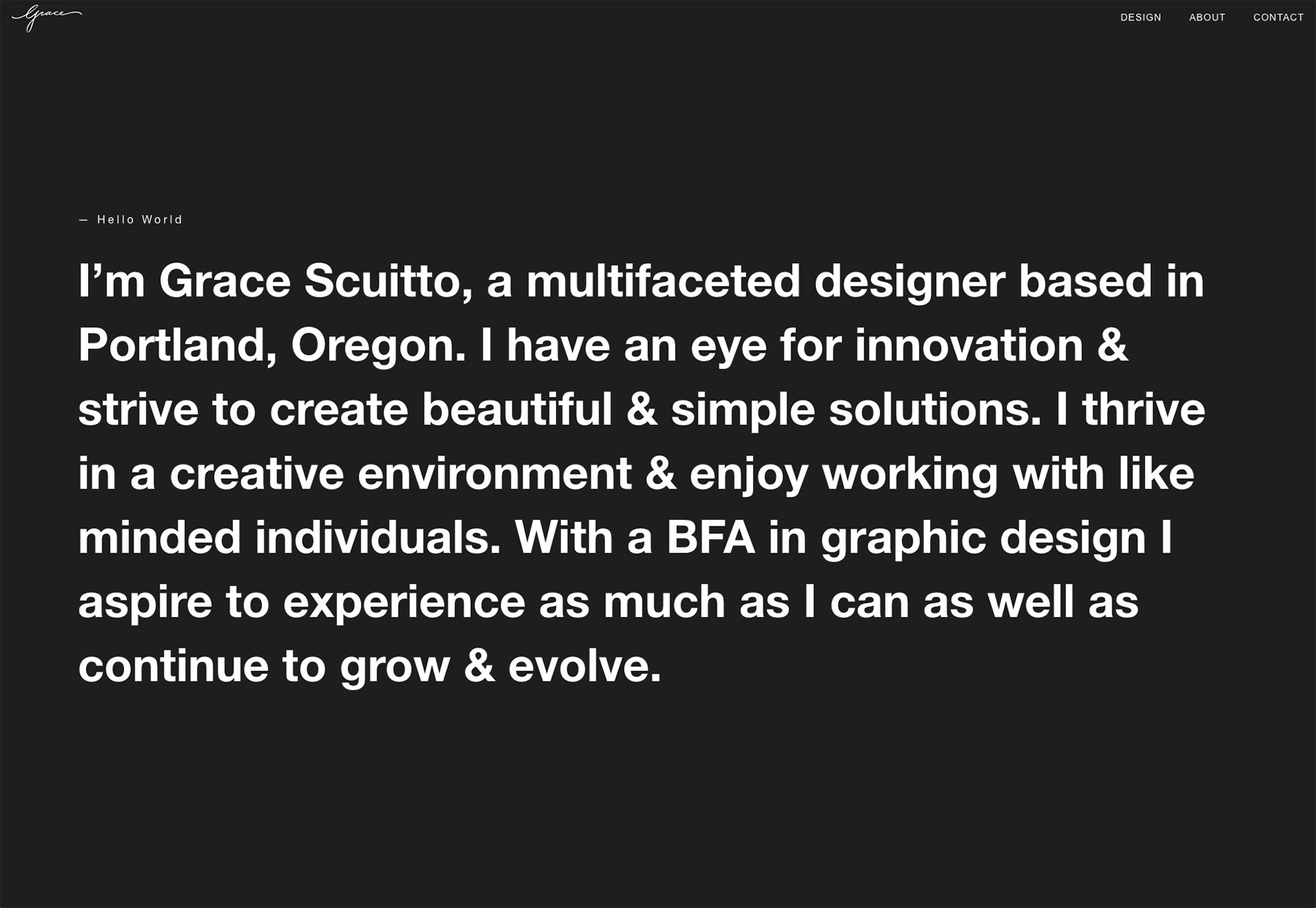
Grace Scuitto
Grace Scuitto portefeuille est si simple, il serait facile de négliger. Cela a l'air sympa, et c'est à peu près ça, à première vue, jusqu'à ce que vous commenciez à défiler. Maintenant, j'ai vu des arrière-plans changer de couleur avant, mais regardez comment cela change l'expérience sur son site.
Ce seul détail, cet effet modifie en quelque sorte toute l'expérience.
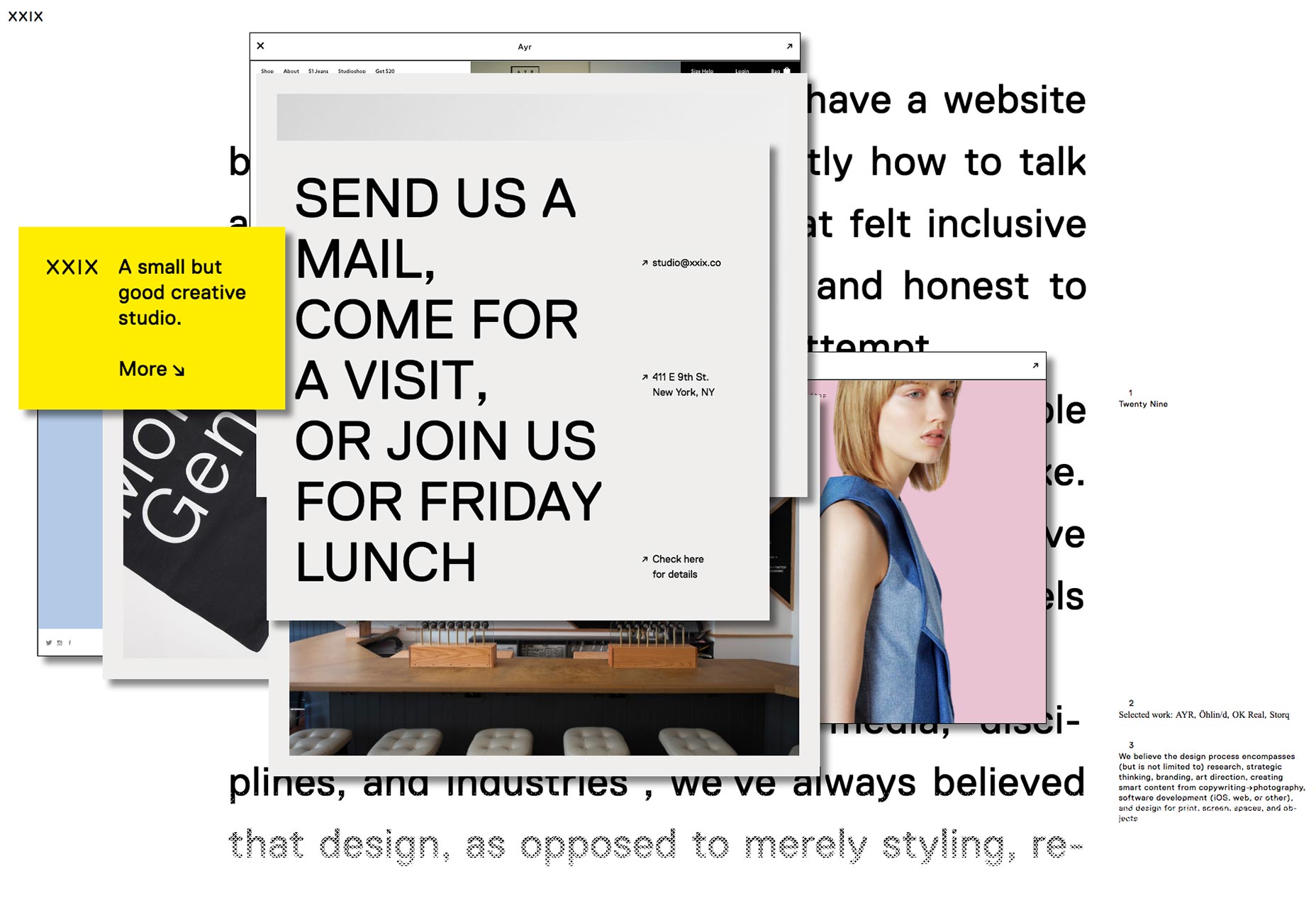
Twenty Nine NYC
Twenty Nine NYC est un studio de médias qui fait une variété de choses. Afin de montrer cette variété, ils ont adopté une approche quelque peu ingénieuse, mais initialement confuse. Au lieu d'utiliser des dispositions classiques, elles ont utilisé des fenêtres de bureau. Certaines de ces fenêtres ne contiennent que des images et d’autres affichent des sites Web qu’elles ont créés, et vous pouvez parcourir ces sites Web directement dans ces minuscules fenêtres.
Maintenant, cela pourrait ne pas être l'approche la plus utilisable. Cependant, il est certainement créatif et met son travail dans un contexte réel et utilisable.
Benjamin Jackson
Benjamin Jackson portfolio est l’un des sites qui, tout en présentant des travaux très différents, présentent le même thème. En outre, j'adore l'utilisation de la famille de polices Quarto ici.
Etienne Ledemay
Etienne Ledemay est un excellent exemple d'utilisation des conventions du design plat de manière originale. Bien qu'aucun élément du site ne soit nouveau et que la mise en page ne soit pas complexe, le site se sent néanmoins neuf et différent de la plupart des autres.
De plus, vous savez, mon truc pour le jaune.
Chaise longue
Je n'ai jamais vu une histoire complète, si courte soit-elle, avec juste des lignes auparavant. Chaise longue l'a fait, cependant. Allez simplement sur la page d'accueil et faites défiler vers le bas. Regardez le désordre se transformer en ... autre chose. Je pense que cela en dit plus que le texte, et le reste du site inspiré par Material Design a pu le faire.
David Arias
David Arias ' Le site du portefeuille mélange les choses en quelque sorte en «coupant les choses en deux». C'est une esthétique que je n'ai jamais vraiment retirée.
Ici, cela fonctionne car il n'y a pas beaucoup de contenu, mais il y a beaucoup d'espace à remplir. De plus, si vous voulez voir une image complète, il vous suffit de survoler le lien sur votre mobile.
Les Singuliers
Les Singuliers est, selon le peu de français que je peux déchiffrer, une direction artistique, et éventuellement un studio de design de marque. Bien que je ne puisse pas comprendre ce qu’ils font exactement, je peux voir l’influence de leur travail sur leur site Web.
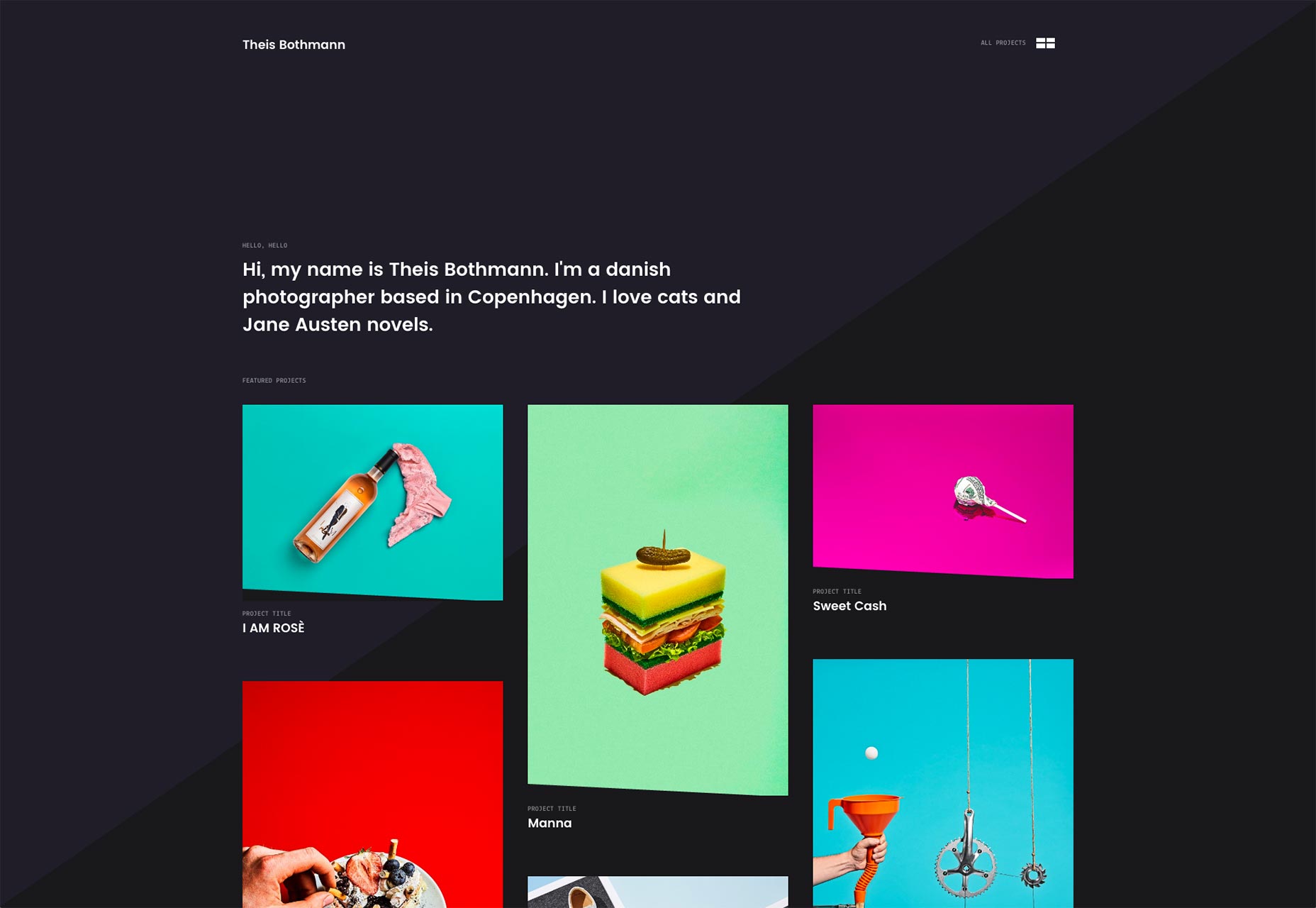
Theis Bothmann
Theis Bothmann's Le portfolio est minimaliste, simple et extrêmement élégant. Ok, quand je dis élégant, je veux dire que j'aime ces lignes diagonales. Je suis une ventouse pour les personnes qui trouvent des moyens simples et subtils de rompre avec la forme par défaut avec laquelle nous travaillons lors de la création de sites Web.
Grande utilisation de la couleur aussi.
Studio Chevojon
Le site du portefeuille pour Studio Chevonjon met le travail à l'avant-plan. En faisant défiler vers le bas, vous verrez des photos des hôtels, des restaurants et autres établissements similaires.
Naturellement, tout se concentre sur l'imagerie. L'œil est attiré vers les photos avec une disposition asymétrique. Malheureusement, le site a tendance à détourner votre molette de défilement.
Jürgen Hassler
Jürgen Hassler portefeuille nous ramène à cette esthétique très minimaliste, aimant les polices minces. Les dispositions asymétriques et leur amour pour le bleu uni ne sont pas nouveaux. Cependant, le site est un excellent exemple de sa classe.
Les animations sont fluides, les éléments de l’interface utilisateur sont élégants, l’exécution est juste comme ça.
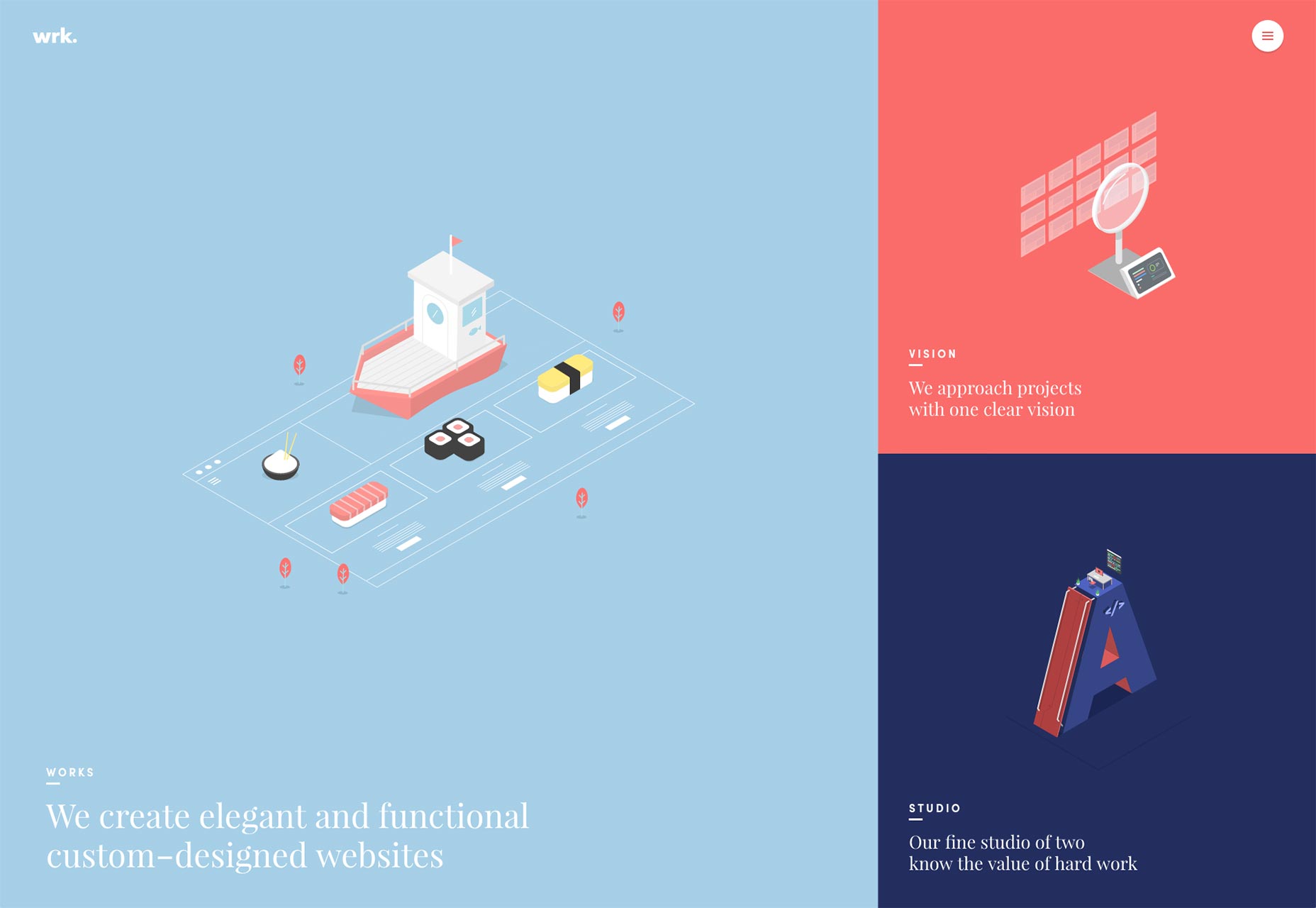
Waaark
Waaark est l'un de ces sites Web qui ressemble plus à une présentation qu'à un site Web. La mise en page est de style présentation, les animations sont dynamiques, fluides et belles et le tout est très joli. Basé uniquement sur les visuels, il appartient définitivement à cette liste.
Cependant, je ne comprends toujours pas pourquoi quelqu'un utilise un écran de préchargement avec JavaScript qui empêche l'utilisateur de voir le reste du site Web si JavaScript est désactivé. C'est juste mauvais UX.
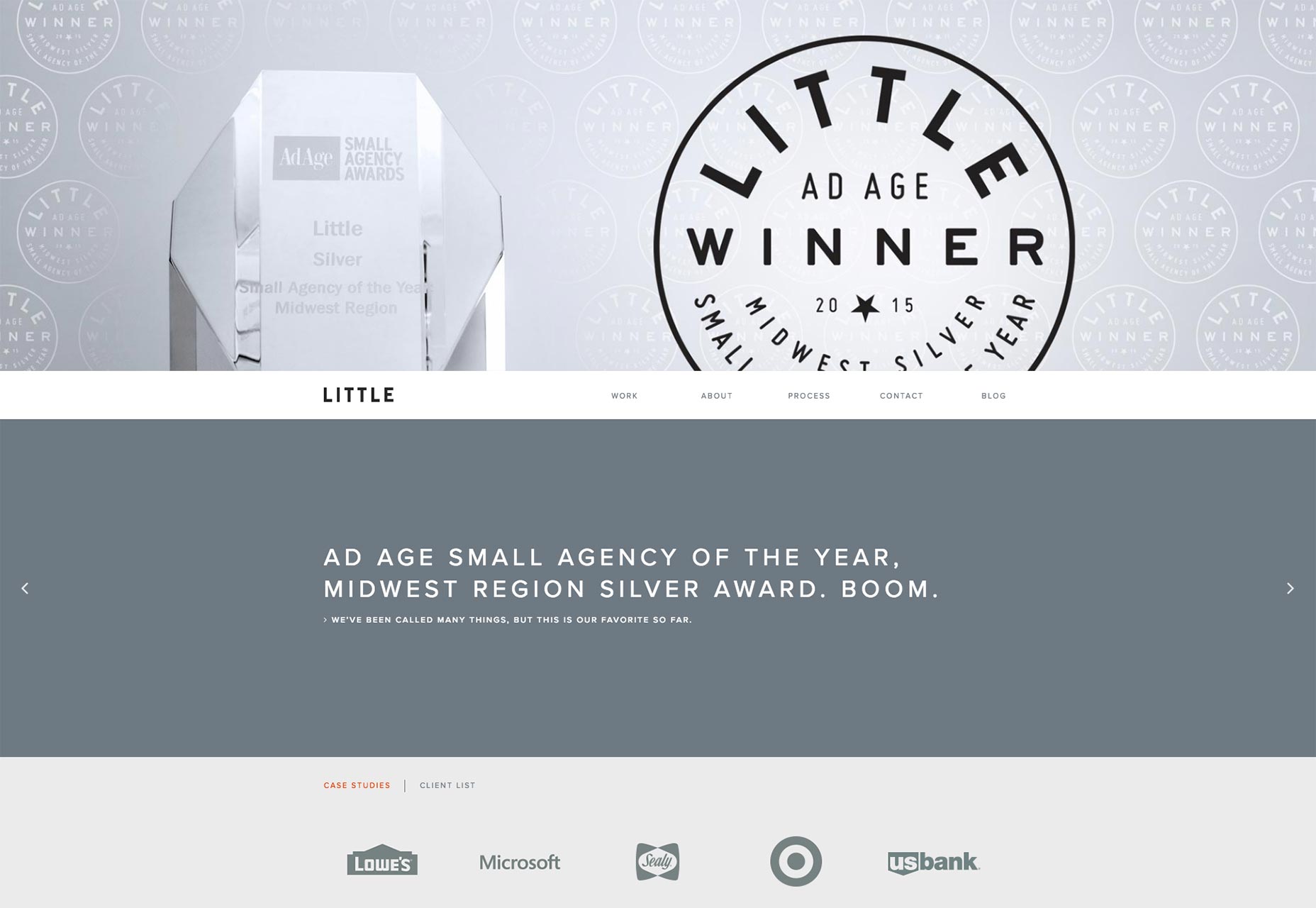
Peu
Le site du portefeuille pour Peu , une agence de publicité, adopte une approche quelque peu différente. Alors que la plupart des sites de portfolio commencent par leur travail ou un petit texte sur eux-mêmes, Little commence par une preuve sociale.
La première chose que vous verrez est un prix qu'ils ont gagné. Ce n’est qu’après avoir passé ce moment que vous verrez des études de cas et uniquement des études de cas pour leurs plus gros clients (Microsoft, Lowe, Sealy, etc.). peut-être que ça marche ici.
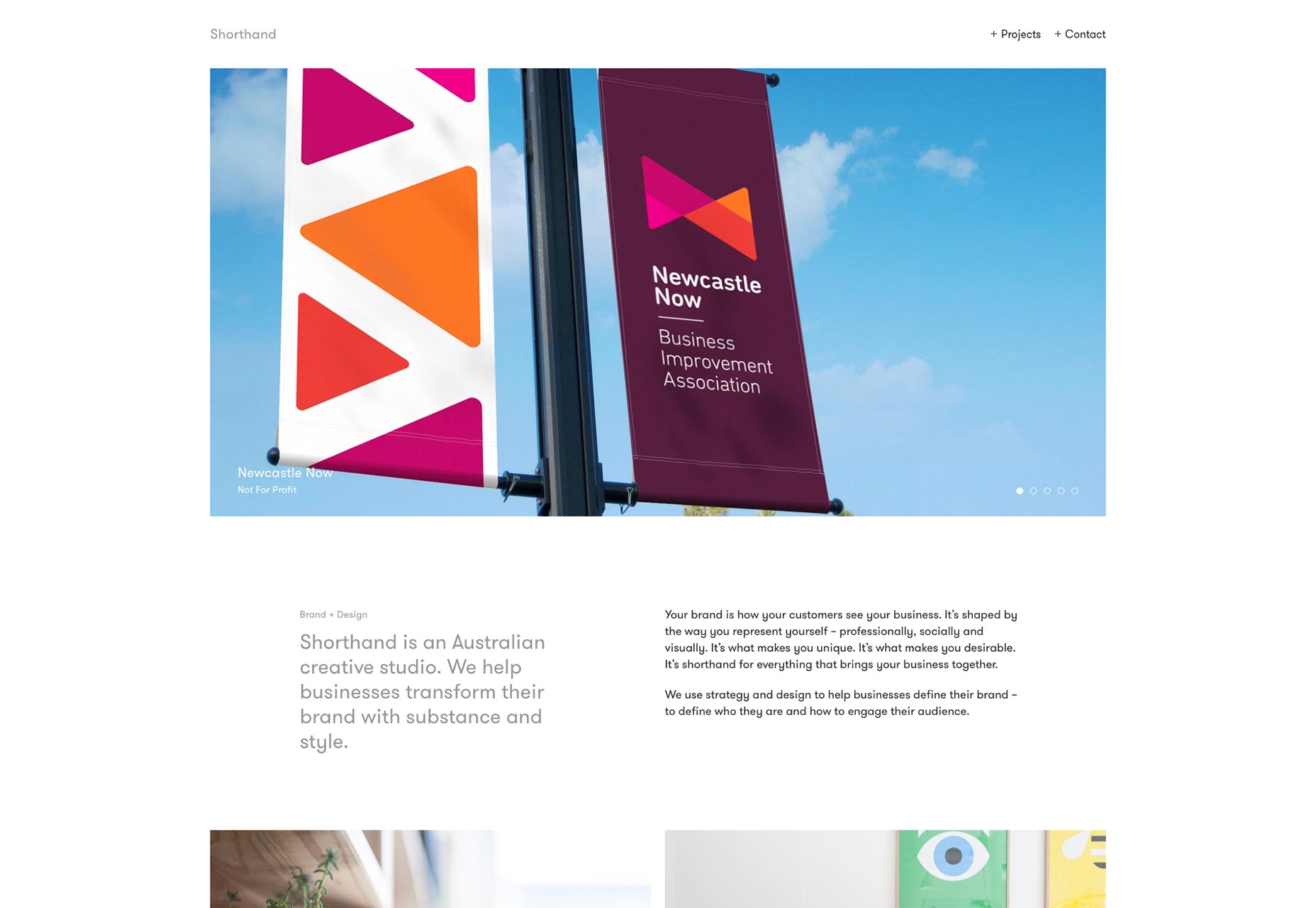
Sténographie
Sténographie Ne fait rien de spectaculaire avec leurs dispositions. Ce n'est là qu'un de ces sites où la qualité est suffisante pour figurer dans cet article, en fonction de l'exécution seule.
Un UX décent, une bonne typographie et le sens général du professionnalisme rendent ce site intéressant.
Twistudio
Twistudio dispose d'un design délicieusement monochrome. Des polices fines, des bordures épaisses, on se croirait dans un contrat ou un autre document juridique, sauf que vous pouvez le lire. Et il a de jolies images. Donc, comme un document juridique croisé avec un livre pour enfants.
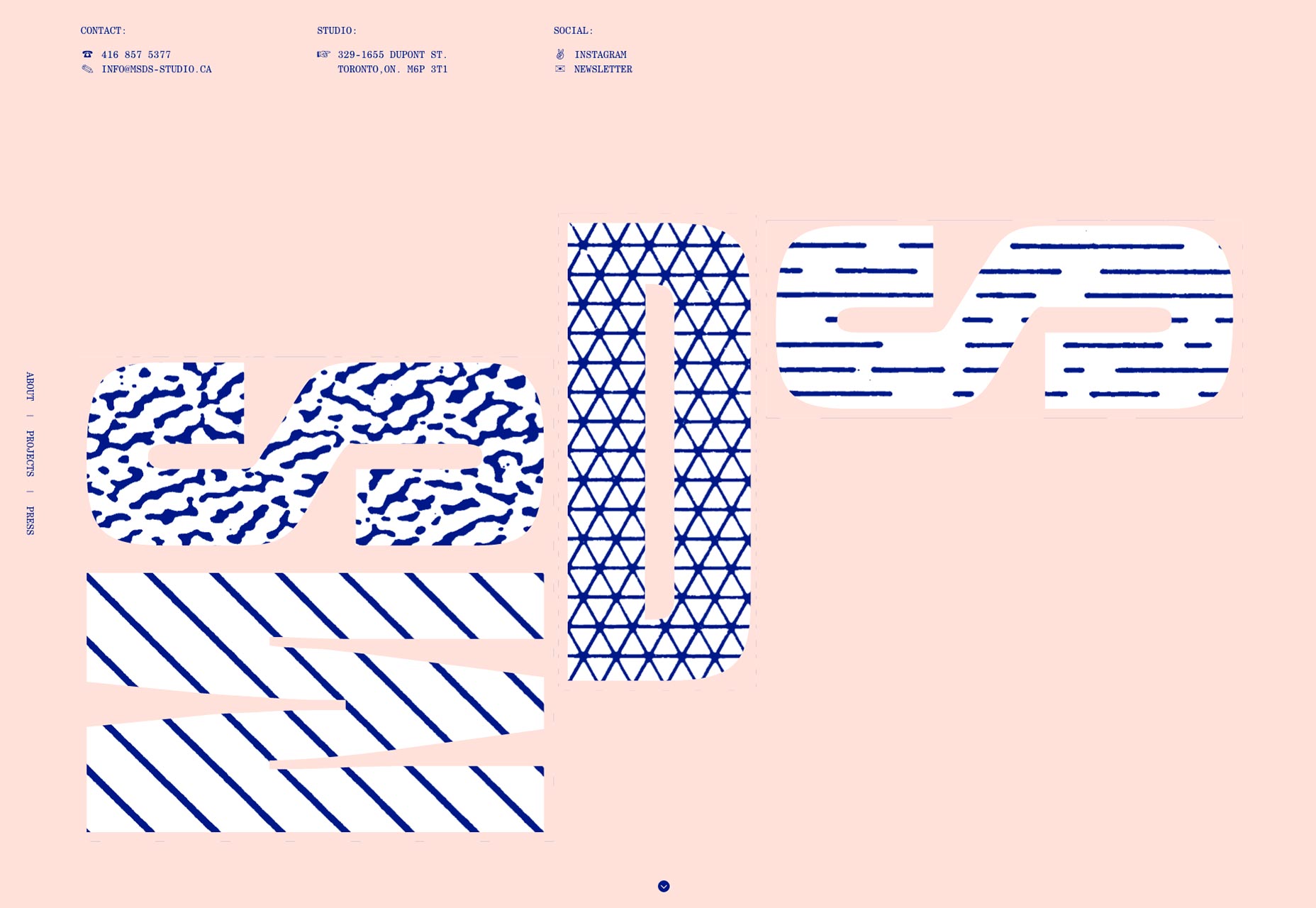
MSDS
MSDS est un studio qui fabrique des meubles, des luminaires et des aménagements intérieurs. Le site Web nous ramène à cette disposition asymétrique, le type monospace et ... les pastels? Eh bien, aussi déçu que serait Morticia Addams, je pense que cela fonctionne.
Alessandro Risso
Eh bien, MSDS et moi ne sommes pas les seuls à aimer une bonne asymétrie et des pastels. Alessandro Risso utilise une approche très similaire sur son propre site de portfolio, et c'est joli.
Groupe Commando
Ouais, je suis toujours amoureux de ces grandes dispositions qui s'étendent sur mon écran HD. Groupe Commando le fait bien en surchargeant exactement rien. Peu de texte, de grandes images, le moins de colonnes possible et un fond sombre pour un peu de variété. Je le creuse
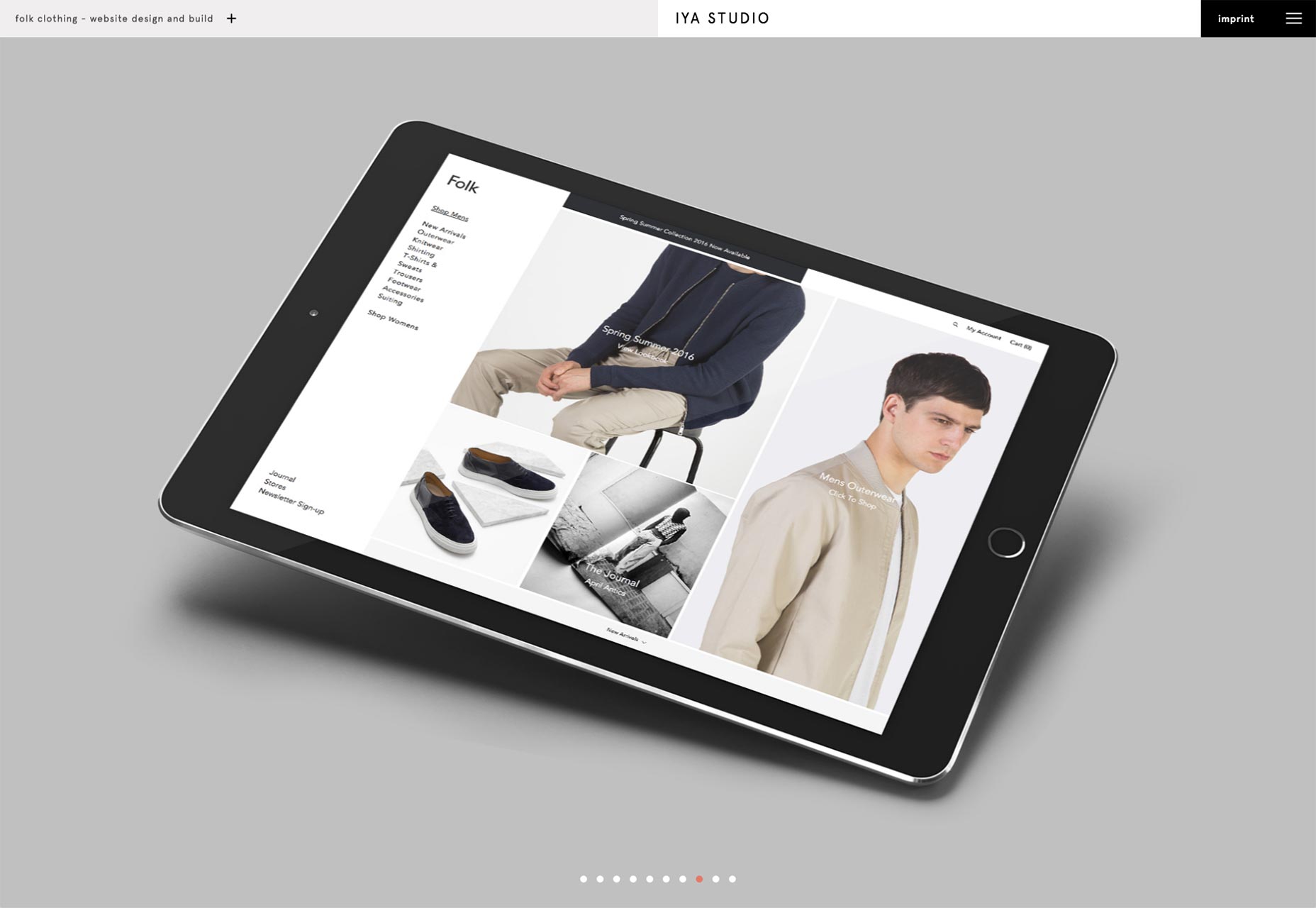
IYA Studio
IYA Studio . C'est simple, ça a l'air bien, ça tourne bien. La navigation est, comme la plupart de ces sites de présentation, pas la plus intuitive. Mais sachez que le reste a l'air joli.
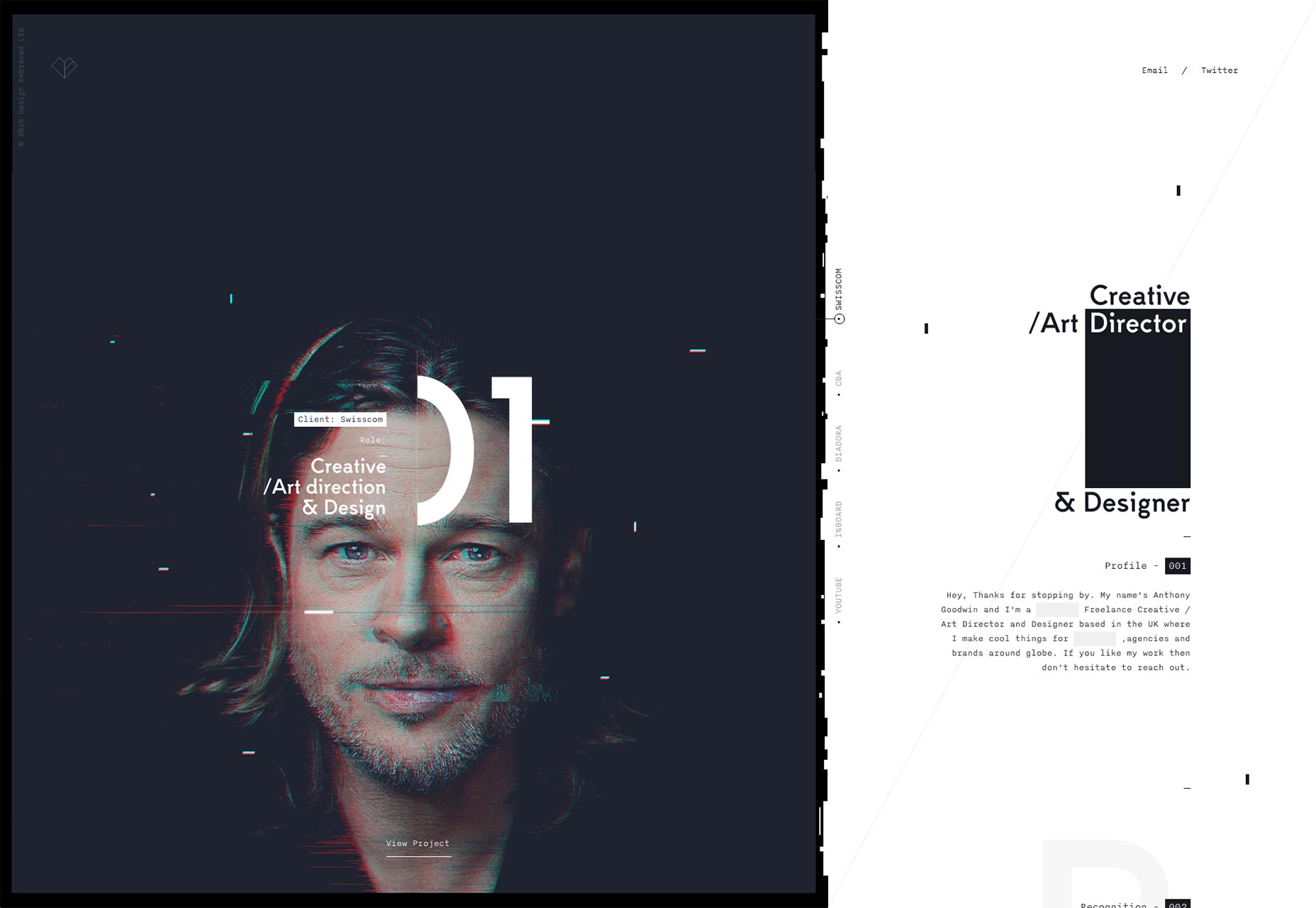
Anthony Goodwin
Anthony Goodwin est directeur artistique et designer au Royaume-Uni. En utilisant à la fois de petits détails graphiques et des animations rapides et brusques, il a réussi à faire de son site Web une sorte de numérique et de pépin, et comme il travaille principalement dans les médias numériques, cela convient parfaitement. La typographie et les couleurs complètent l'effet.
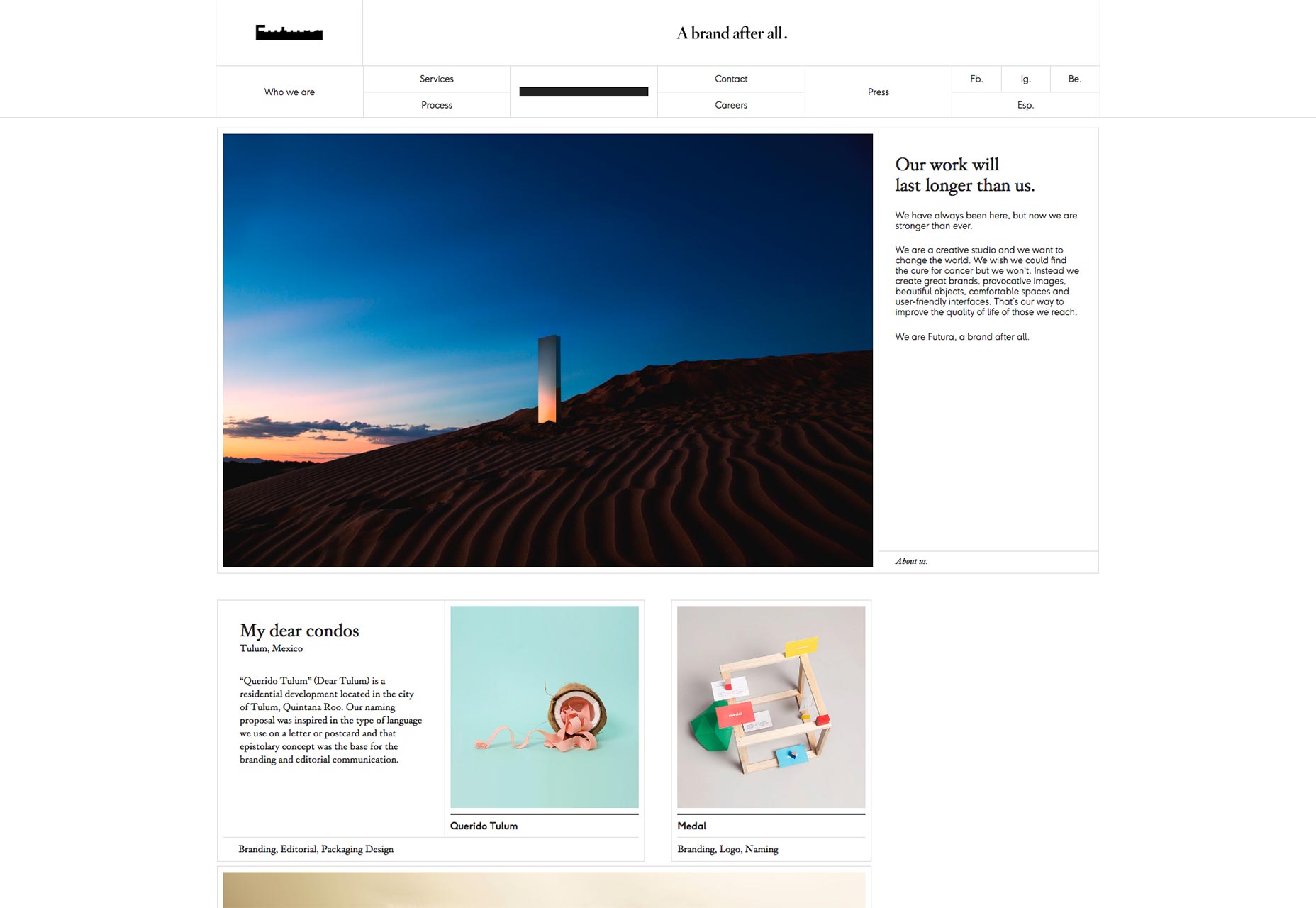
Futura
Le portefeuille de Futura ramène cet aspect minimaliste-sauf-tout-a-un-gris-frontière. Je serai honnête, ça m'a un peu manqué. Quand c'est bien fait, comme cela a été le cas ici, cela inspire un sens de l'ordre et de l'organisation. J'ai l'impression que je peux faire confiance aux personnes qui l'ont fait pour être précis. En regardant le reste de leur travail, je dirais que ce sentiment est bien fondé.
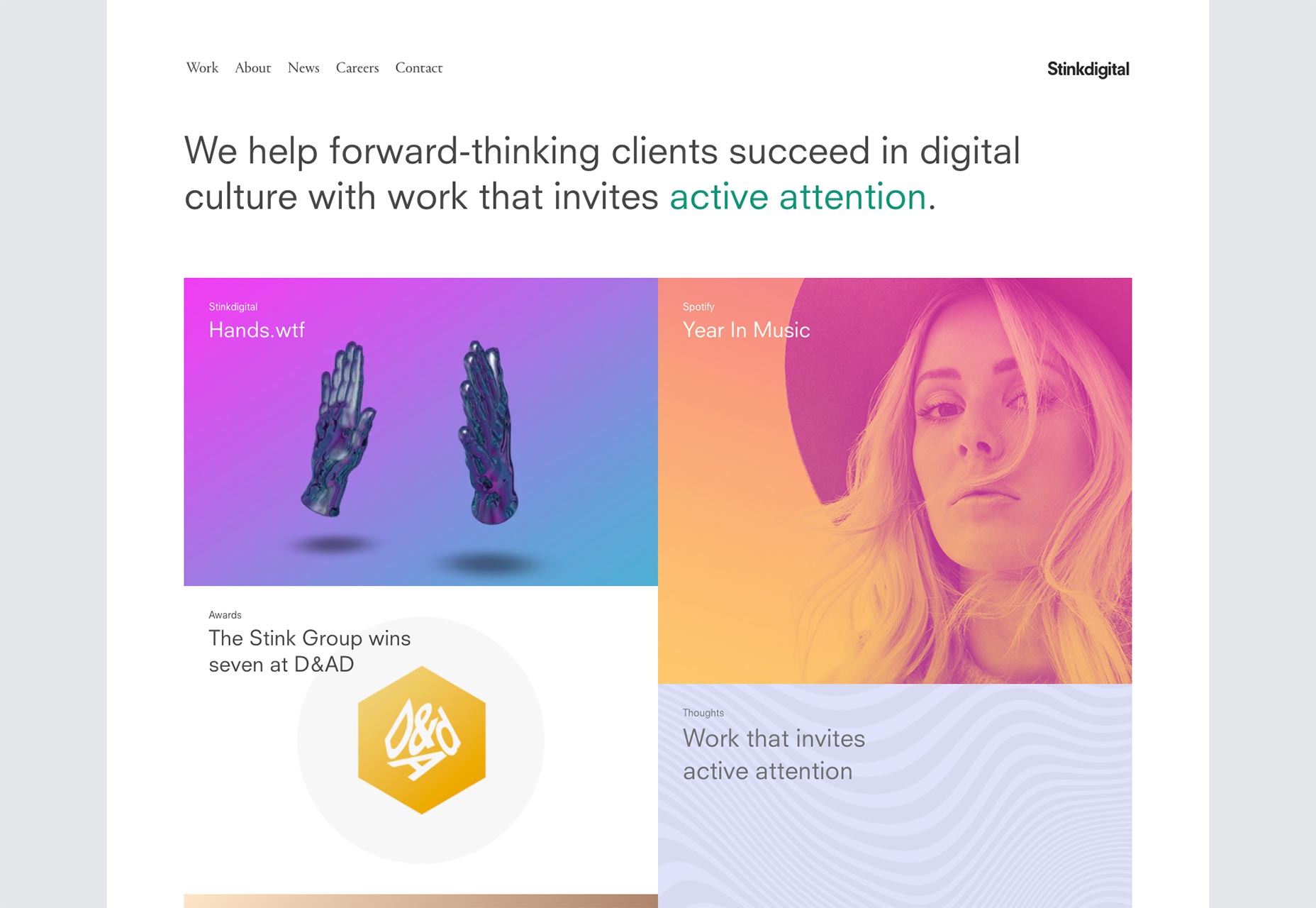
Stinkdigital
Stinkdigital adopte une approche intéressante du design flash. Il utilise un grand nombre de dégradés mais les dégradés sont utilisés principalement dans les graphiques du site et non dans l'interface.
Cela semble forcer les graphiques à vous sauter comme un bouton. Étant donné que la plupart de ces graphiques peuvent interagir avec, cela stimule l'interaction du site tout en conservant cette sensation de conception de vol élégante.
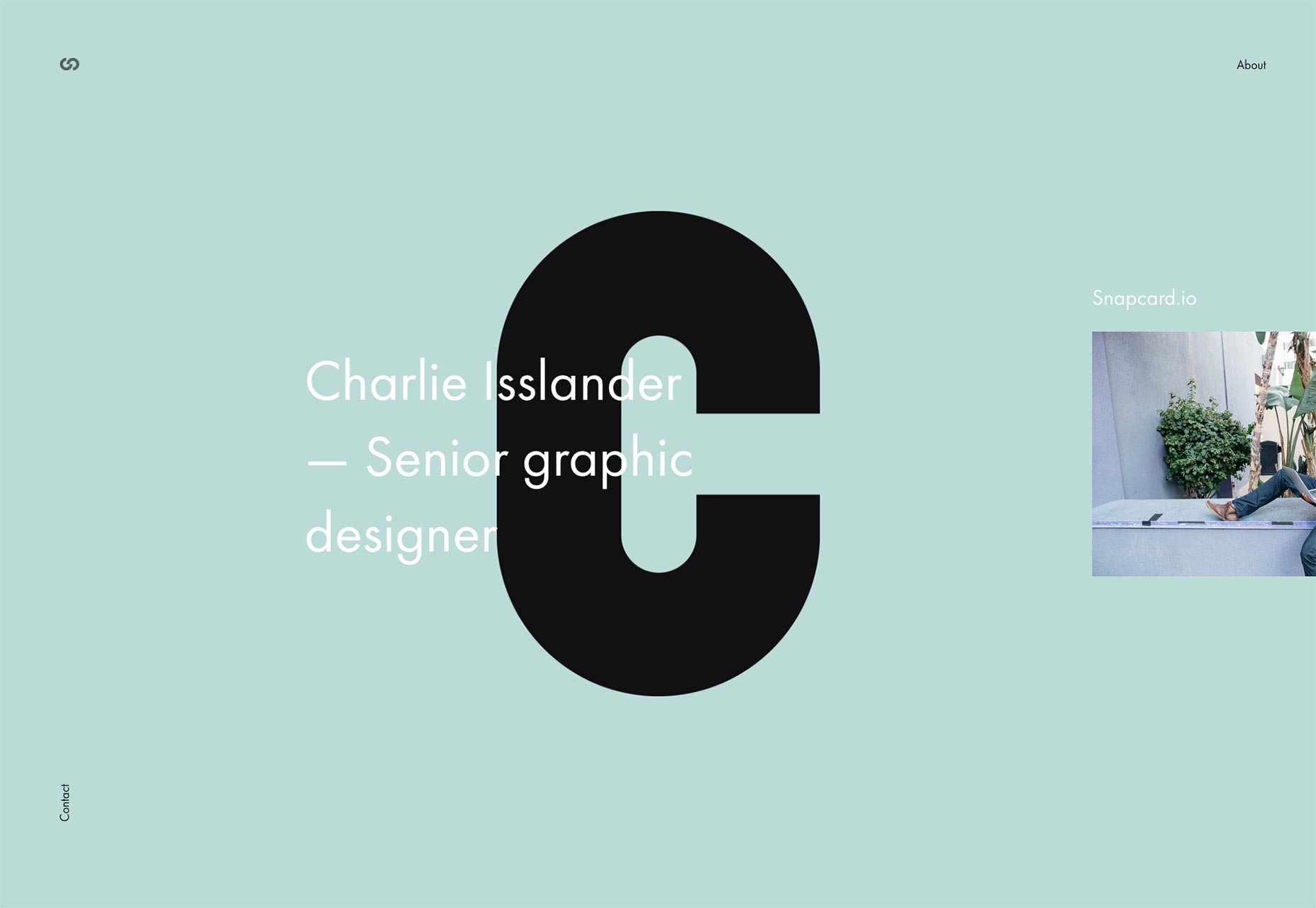
Charlie Isslander
Le portefeuille de Charlie Isslander change un peu les choses en utilisant des éléments à défilement horizontal. Il commence sur la page d'accueil, où ses projets les plus récents défileront sur l'écran. Après cela, tout est vertical, sauf quand un élément mérite une attention particulière.
C'est-à-dire que sur les pages de l'étude de cas, certains éléments (je pense que ce sont les parties de ses projets dont il est le plus fier) bougeront un peu de droite à gauche, attirant sans crainte le regard. C'est une technique qui fait qu'un design bien fait, mais autrement original, se sent très différent.
Toupie
Toupie est un studio spécialisé dans l'animation et l'illustration. Ils se contentent de dispositions simples qui s’adaptent aux grands écrans et aux petits. Comme sur les sites de nombreux autres studios d’animation, les vignettes de leurs projets prennent vie lorsque vous les survolez.
Il n'y a pas beaucoup de texte car ils veulent que le travail parle pour lui-même. Étant donné qu'une image vaut 1000 mots et qu'il y a au moins 25 images par seconde, je dirais que cela suffit.