Les meilleurs nouveaux sites du portefeuille, mai 2017
Bonjour à tous! Ce mois est un mois beaucoup plus coloré que les derniers mois. On a l'impression que les designers se sont éloignés des beautés monochromatiques des derniers mois et se déchaînent avec la palette de couleurs.
Pour ma part, je ne me plains pas. J'aime mes affaires en noir et blanc et peut-être une autre couleur, mais c'est agréable de voir une certaine variété dans le mix. Et maintenant, les portefeuilles:
Invaincu
Invaincu est un joli nom de metal, et comme beaucoup de groupes de metal, ils incluent leur manifeste sur leur site. Le site touche cependant au grunge post-moderne et des années 90. Ensuite, il te frappe dans les globes oculaires avec un gros type solide et des images saisissantes. Vous vous sentirez peut-être un peu confus au moment où vous arriverez au fond, mais vous n'oublierez probablement pas ce que vous avez vu.
Dilo
Dilo est une société de production cinématographique. Là où beaucoup d’autres optent pour le thème sombre par défaut, ou pour l’arrière-plan vidéo habituel, Dilo a tout donné en couleur. Chaque page de projet a un schéma de couleurs différent. Ils mélangent également les dispositions en fonction du projet. Cela peut être compliqué, mais cela montre leur engagement envers la direction artistique en toutes choses.
nous deux
nous deux est une véritable corne d'abondance des tendances du design avec la vidéo d'arrière-plan et toutes sortes de styles de mise en page. La typographie et l'assaut quasi constant de la couleur sont les deux choses qui associent le design. Le résultat est un look ludique et professionnel qui leur convient.
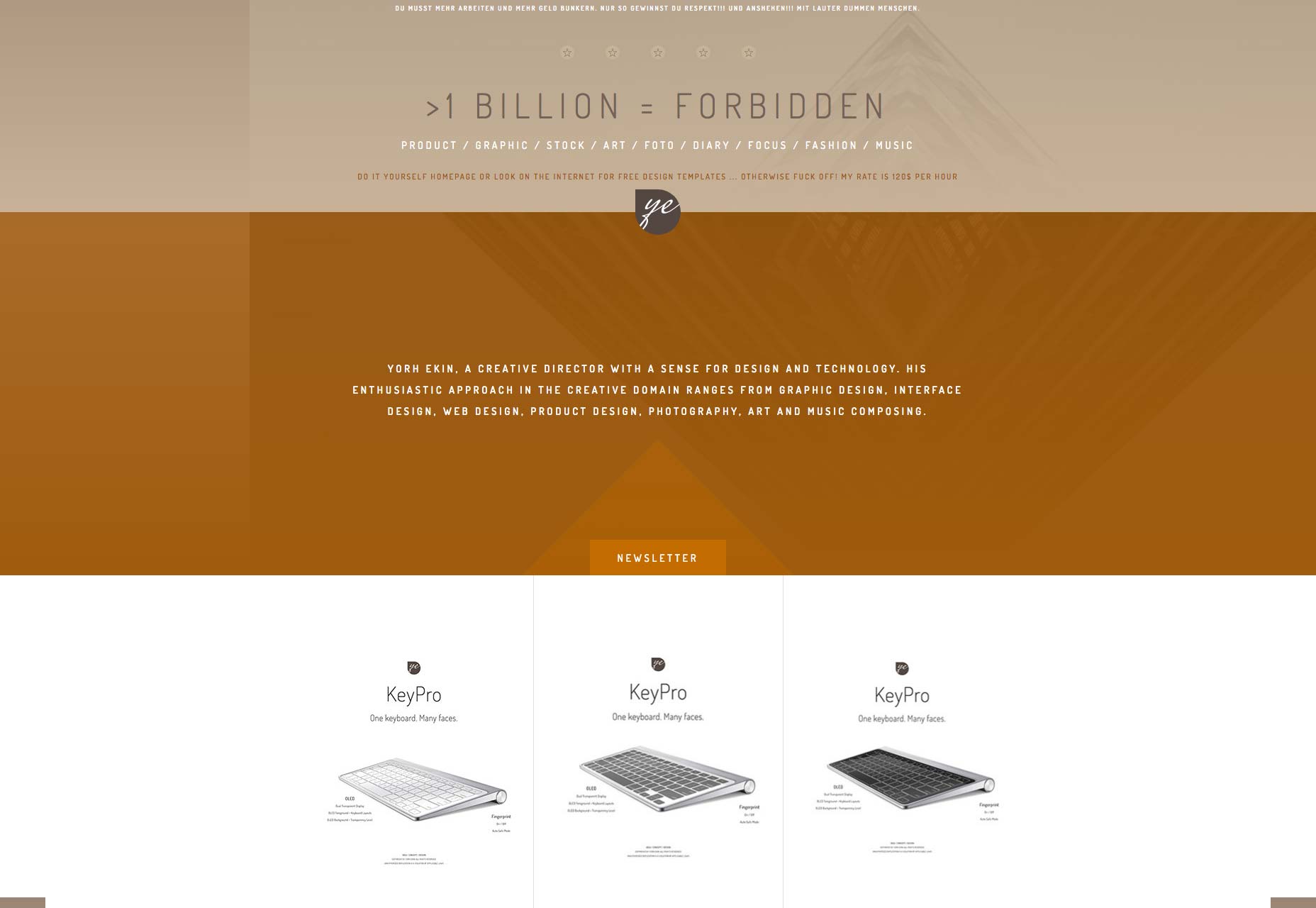
Yorh Ekin
Le portefeuille de York Ekin est un départ intéressant des tendances récentes. Il a cette "élégance corporative" classique avec le type mince, et l'utilisation libérale des bruns, des beiges, et un peu de l'orange brûlé. Homme, je n'ai pas vu un site marron aussi bon puisque, enfin, je ne peux vraiment pas me souvenir. Il est étrange qu'un site avec des tons si délibérément muets se démarque beaucoup, mais ce sont les moments dans lesquels nous vivons.
Je ne sais pas si jurer les clients potentiels dans les petits caractères de l’en-tête est l’approche que j’utiliserais, mais je respecte sa franchise.
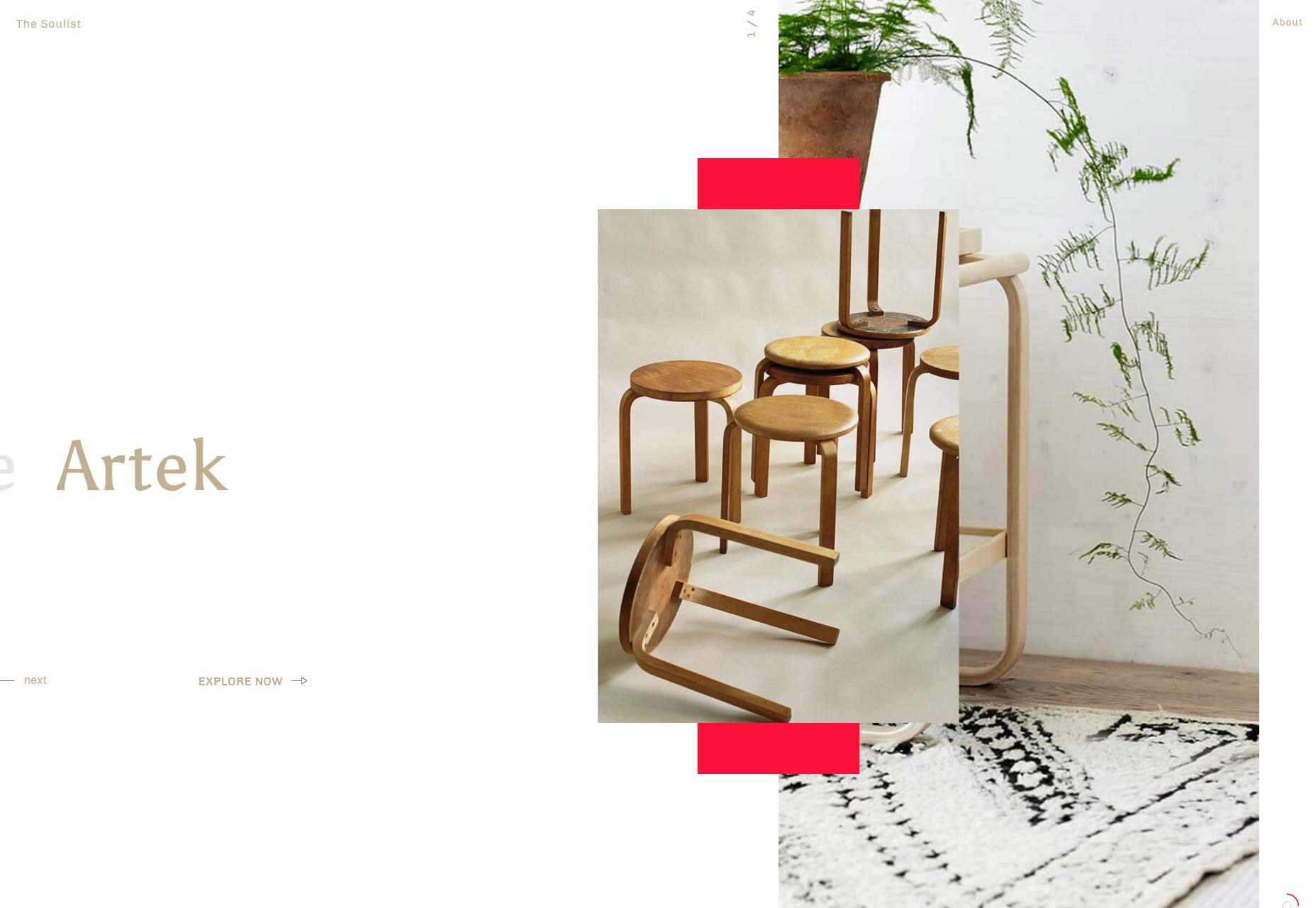
Le souliste
Federico Repetto est juste une lettre de moi faisant une blague Pinocchio. Son site Web est une représentation presque parfaite de l'esthétique post-moderne du design web, mais un peu plus coloré que d'autres exemples. Cela est principalement dû à l'imagerie, mais cela compte. C'est élégant, il y a beaucoup d'espace blanc. Qu'est-ce qu'il n'y a pas à aimer?
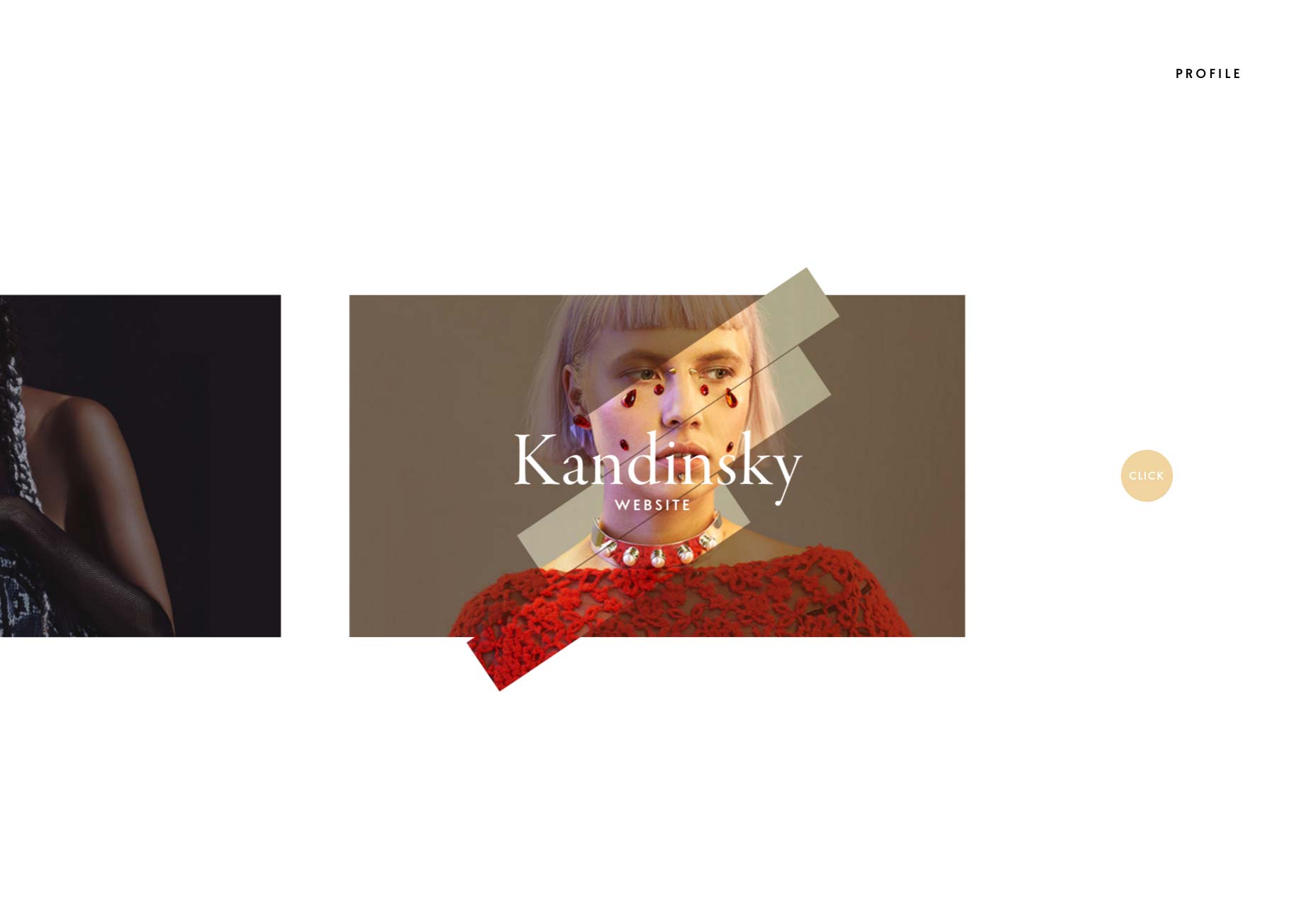
Nahel Moussi
Où le dernier site était post-moderne, celui-là est presque post-minimal. Il commence par un simple diaporama horizontal, puis passe à des études de cas qui se concentrent presque entièrement sur les images. Le texte est réduit au strict minimum, mais ce qu'il y a là est magnifiquement défini.
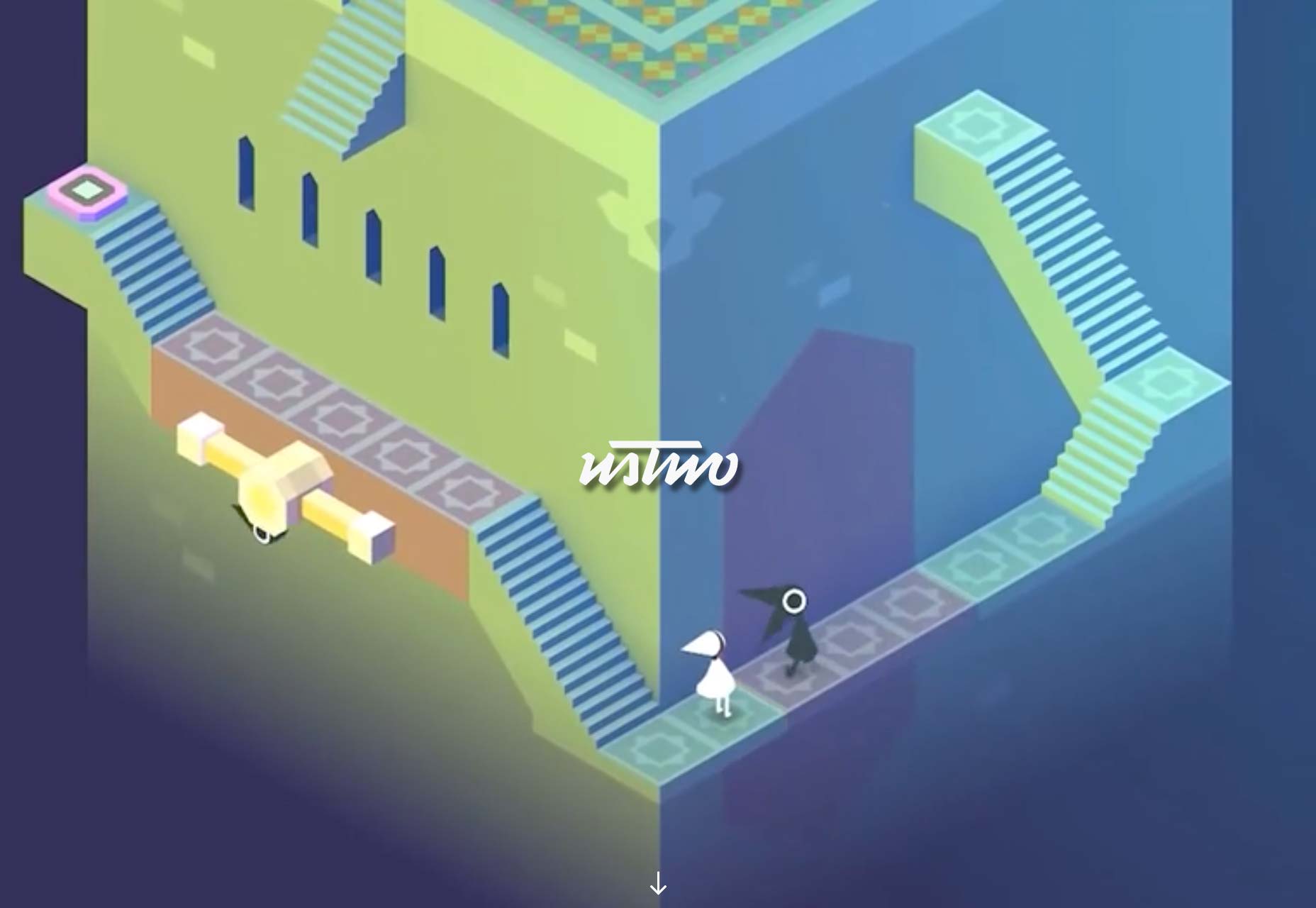
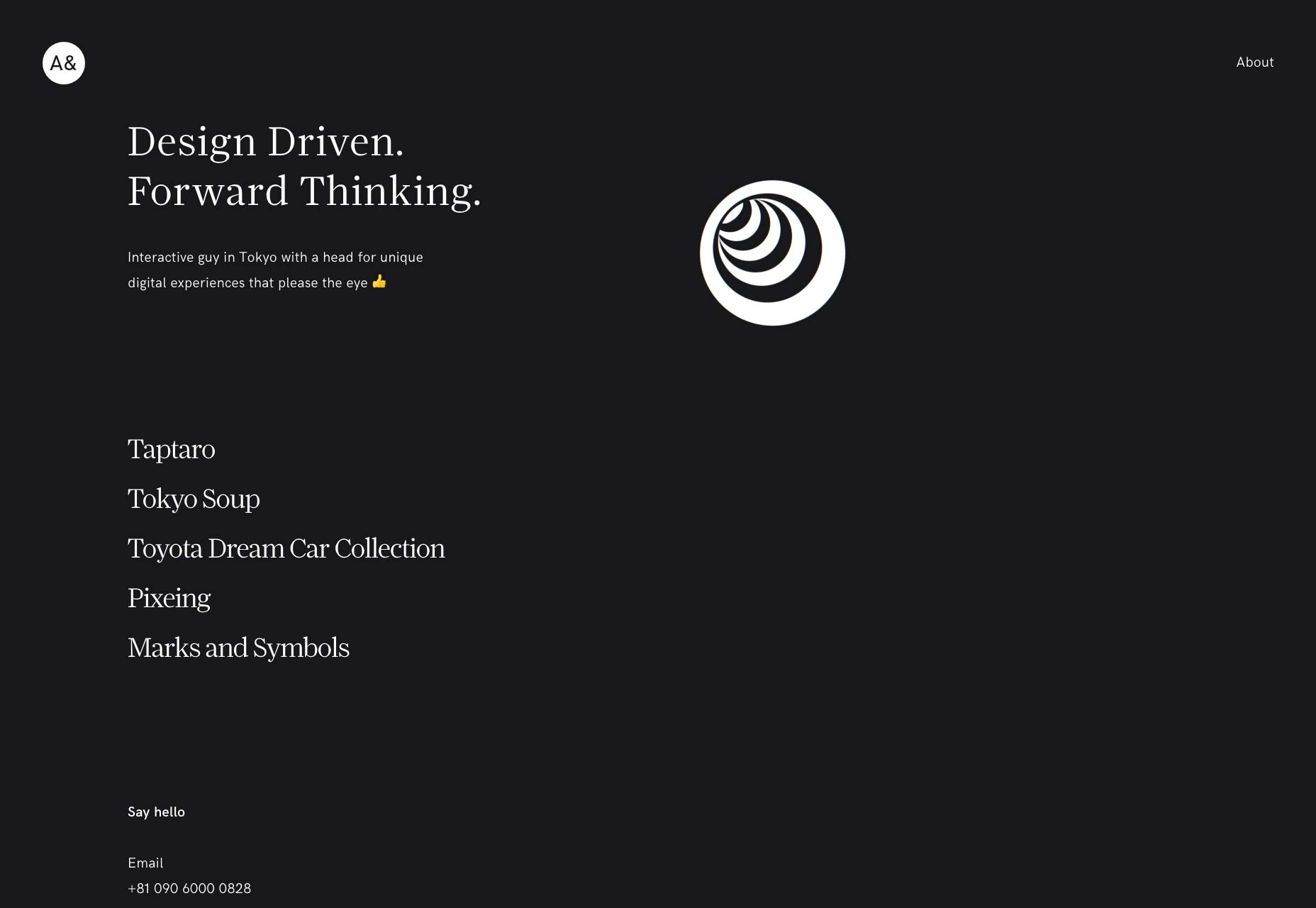
Eien
Eien , d'autre part, n'utilise que la typographie pour faire sa première impression. Il y a des images - vous ne pouvez presque pas avoir de portfolio visuel sans cela - mais il y a une nette impression d'équilibre. Bien qu'il n'y ait pas de paragraphes sur des paragraphes, le texte fait certainement partie de l'histoire de chaque conception, par opposition à un simple résumé.
A part ça, il y a beaucoup d'espace blanc, un peu d'animation et une disposition assez standard. Mais malgré tout, c'est tellement bien exécuté, ça vaut le coup d'oeil.
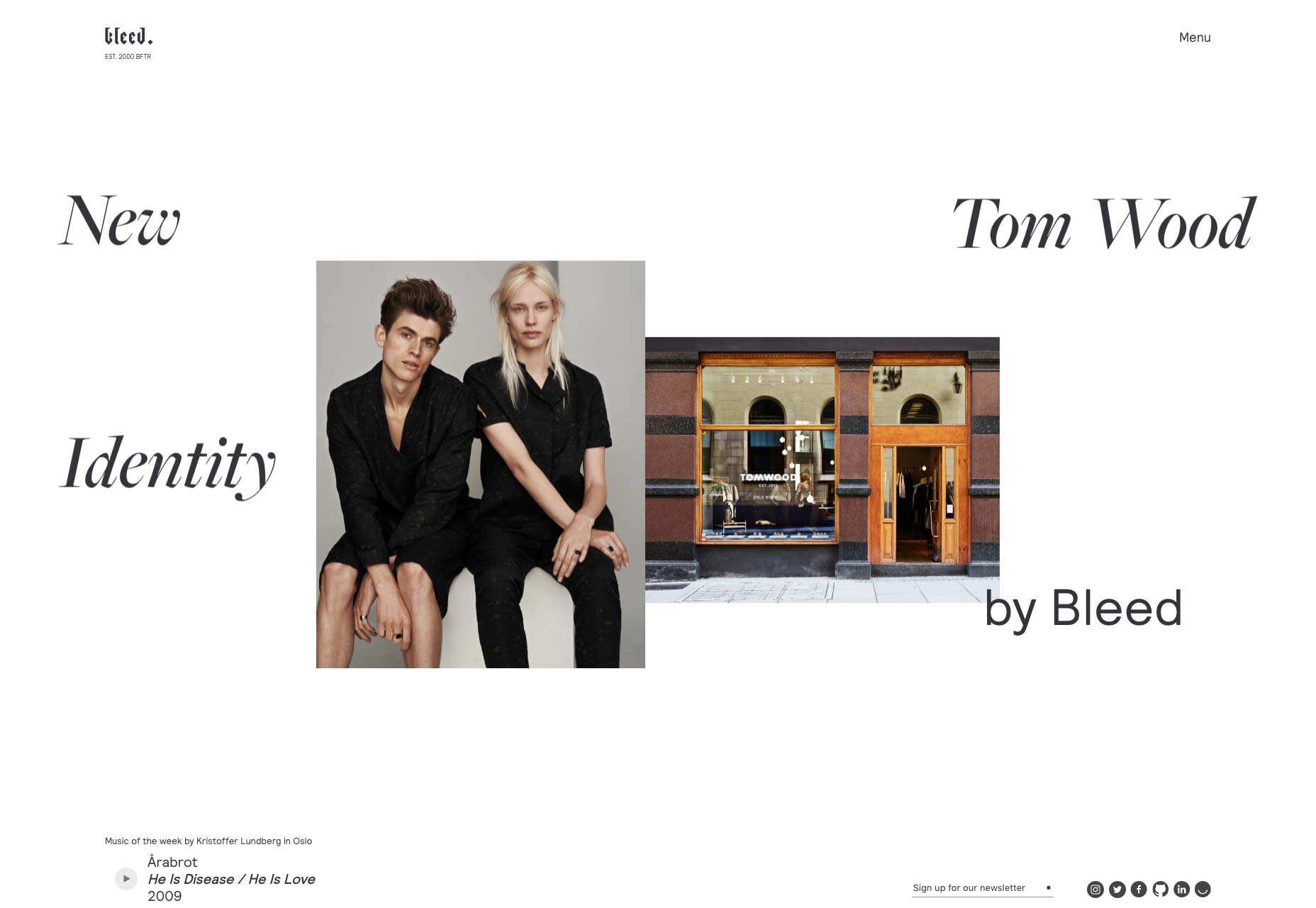
Saigner
À présent Saigner sonne vraiment comme le nom d'un groupe de métal. Le logo ressemble même à un. C'est un contraste intéressant avec le reste du design du site, qui embrasse le post-minimalisme de type collage que nous avons vu un peu. Cela dit, ça a l'air bien.
Chaptr
Chaptr nous apporte un minimalisme classique. Il y a un espace blanc. c'est une bonne typographie. il y a des images énormes partout. C'est ici parce que ça a l'air bien et ça marche bien. Je porterais une attention particulière à la manière dont ils organisent de petites quantités de texte sur de grands écrans et à la façon dont ils choisissent leurs images.
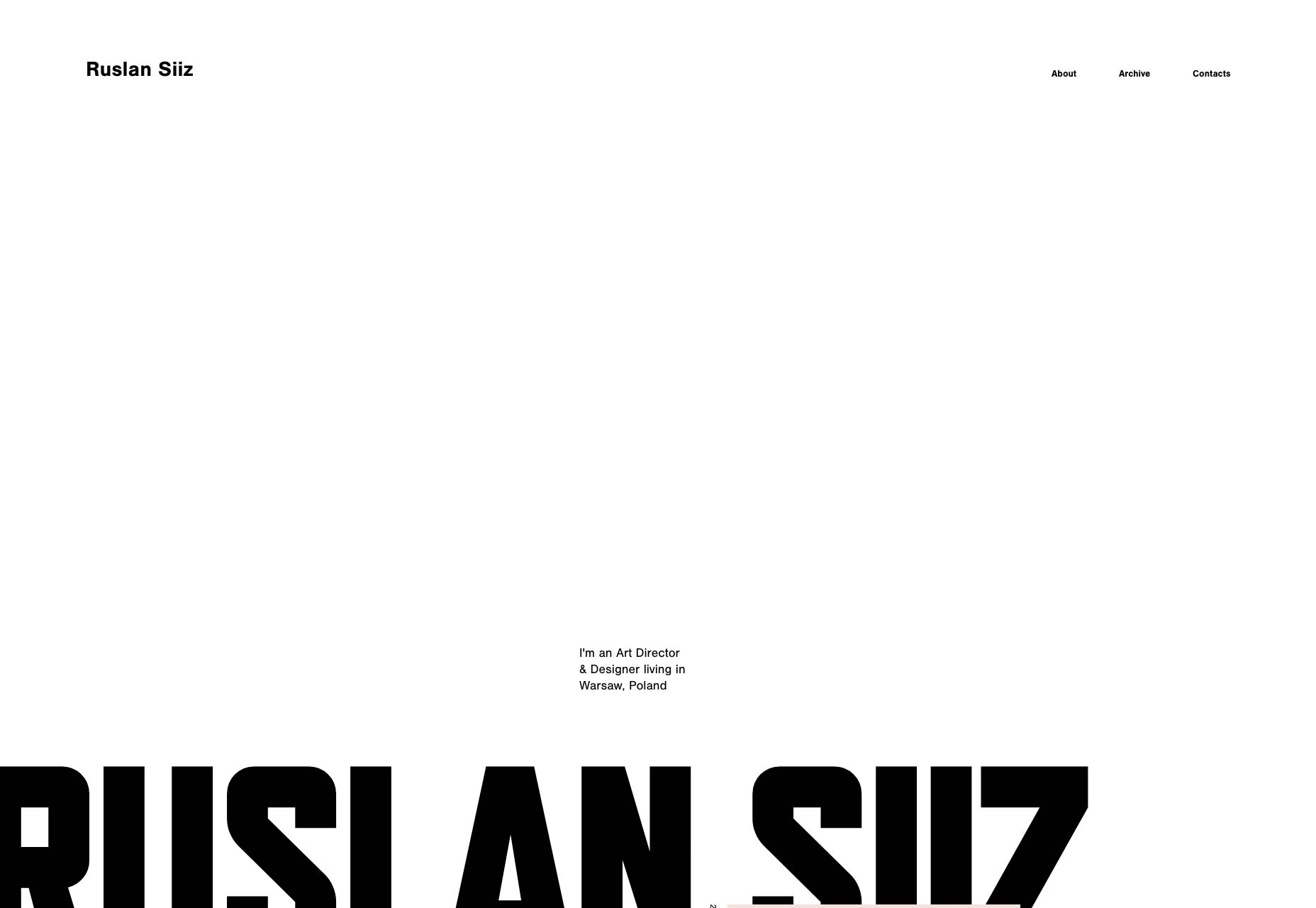
Ruslan Siiz
Le portfolio de Ruslan Siiz peut s’engager dans des motifs de mise en page ressemblant à des collages, mais la véritable force réside dans la typographie. Même avec les grands espaces vides, le design est toujours plein, mais jamais encombré. Et cela est dû à la manière dont le concepteur utilise le type. C'est un exercice d'équilibre difficile que Ruslan réussit bien.
Glitch Paris
Eh bien, le diaporama horizontal sur la page d'accueil peut devenir une tendance. Glitch Paris le fait aussi, et le combine avec un peu de vidéo. C'est une stratégie simple mais efficace. Attention: en l'absence de son sur la page d'accueil, un clic sur un projet lance immédiatement la vidéo.
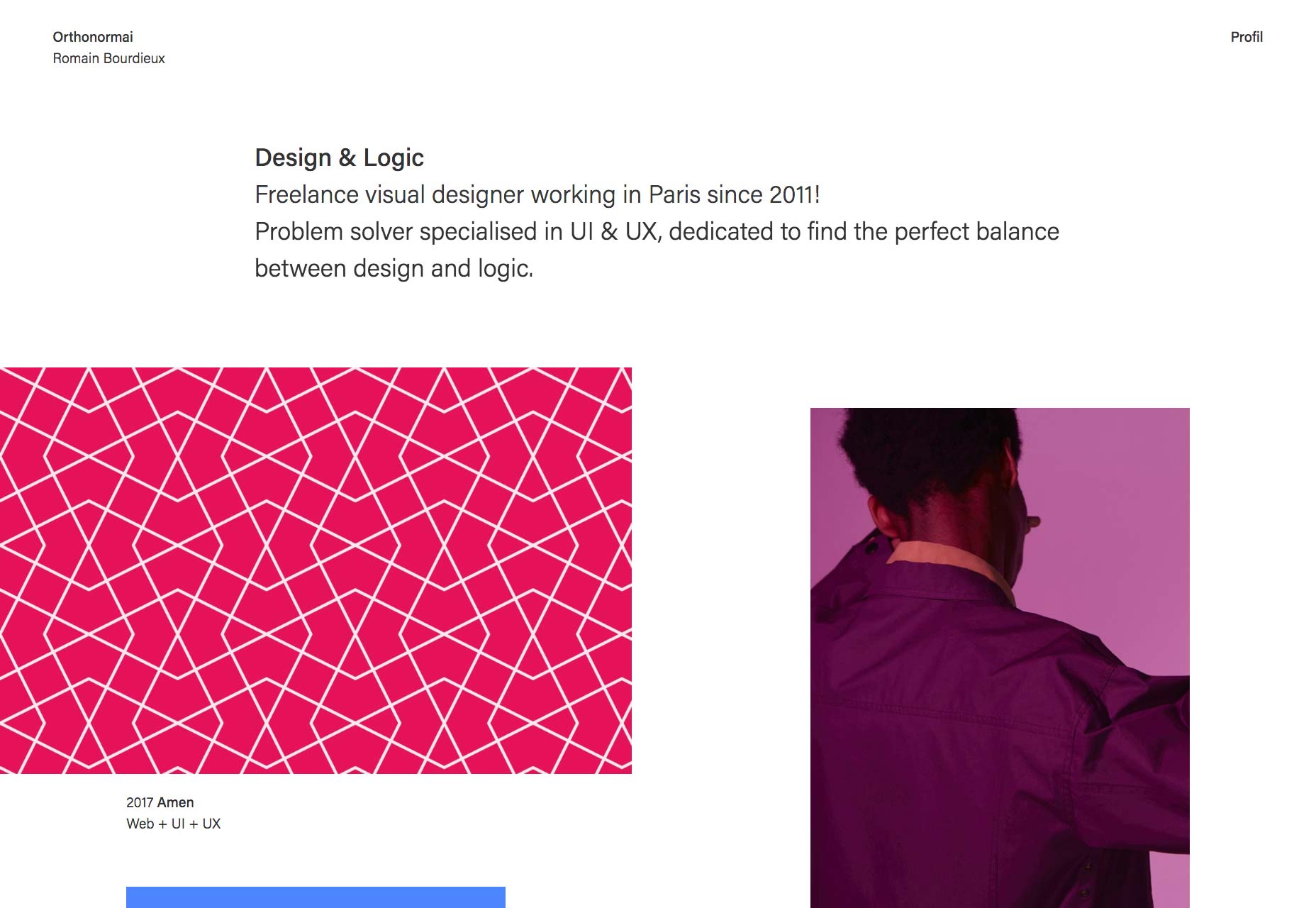
Orthonormai
Orthonormai est encore un autre exemple de post-minimalisme, mais avec de la couleur! Donnez-lui un coup d'oeil. Franchement, je commence à penser que les couleurs vives améliorent radicalement ce style de mise en page.
Five & Done
Five & Done est un site Web devenu Powerpoint, et celui-ci expérimente les réflexions, ainsi que l'animation en général. La plupart du texte est un peu petit pour un site Web de nos jours, mais dans l'ensemble, c'est un site attrayant. Je suis un fan de la direction artistique qu'ils y ont mise et de la façon dont ils changent les choses en fonction du type de contenu avec lequel ils travaillent.
Yannick Chapron
Yannick Chapron a adopté une tendance que nous voyons actuellement moins, ces jours-ci. C'est le portefeuille Powerpoint, ramené de près de la mort! Je ne peux jamais recommander ces sites comme une étude sur l'accessibilité, mais ils ont presque toujours une animation et un design de mouvement intéressants. Ce site sera un enfer sur votre molette de défilement, mais il est toujours amusant de regarder à travers.
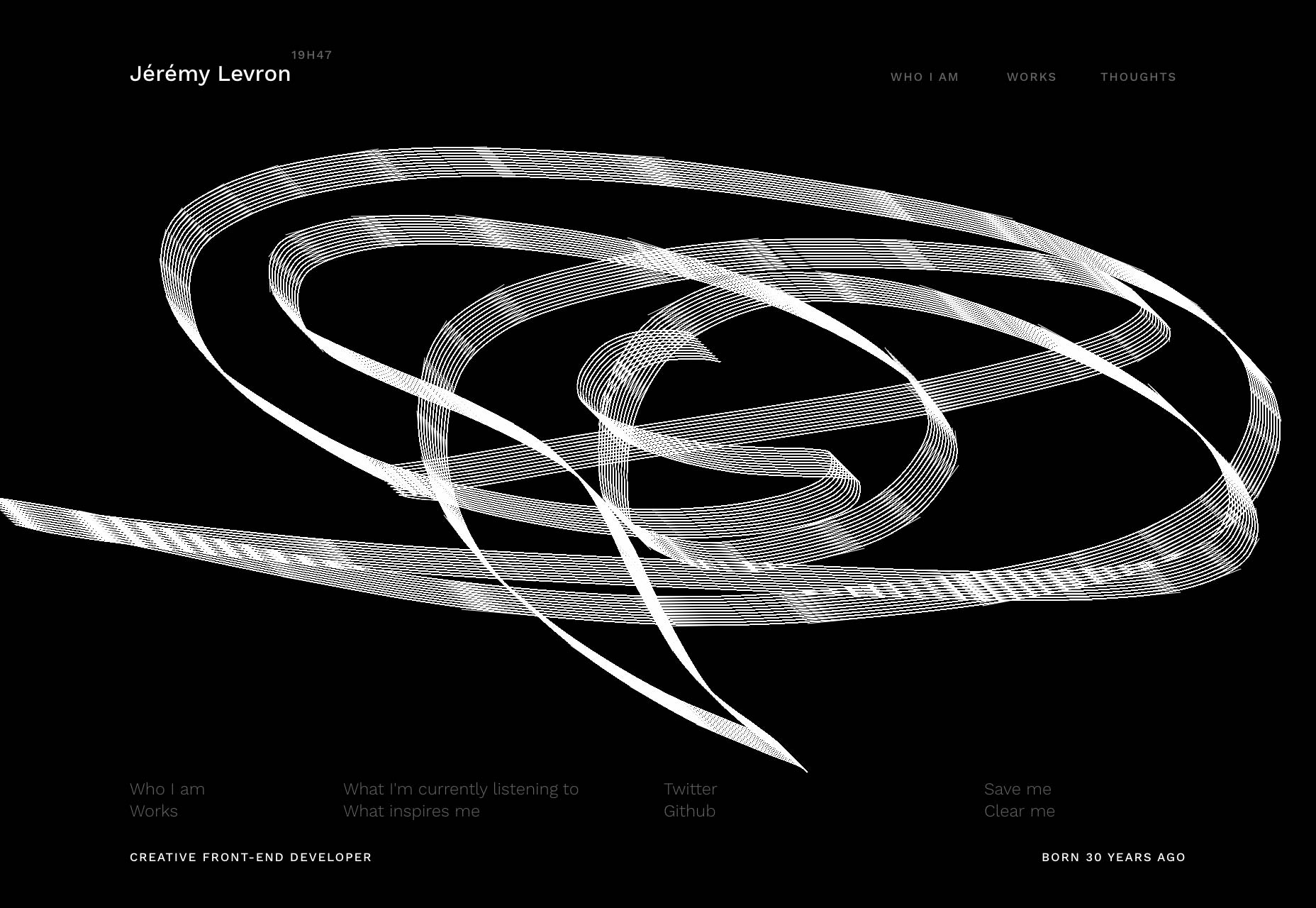
Jérémy Levron
Les sites qui intègrent des éléments ludiques peuvent en fait me permettre de surmonter mon dégoût pour les sites dépendants de JS. Le portfolio de Jérémy Levron fait cela en transformant la page d'accueil en une toile où chacun peut peindre. Il suffit de cliquer et de faire glisser pour commencer.
L'ensemble du site est une affaire monochromatique à fort contraste avec un bon type. Cela ne suffirait pas à le distinguer de tant d'autres sites. Cette page d'accueil, cependant? Cela fait l'affaire.
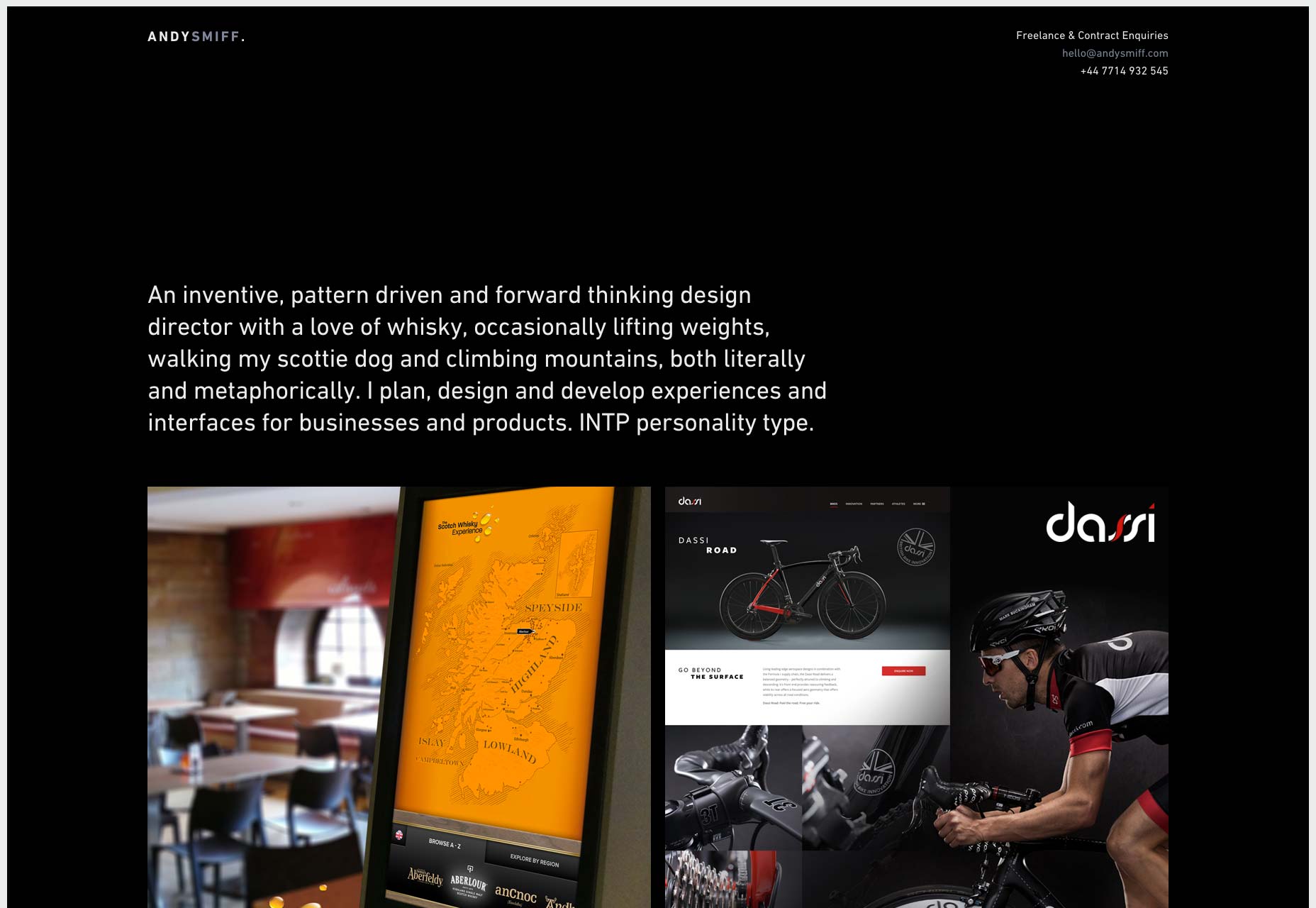
Andy Smiff
Ce portefeuille de Andy Smiff est un bon exemple de site où la personnalité est dans les détails. La mise en page ne remportera aucun prix pour franchir les limites, mais l'utilisation de la couleur pour accentuer les petits éléments vous indique la pensée et le soin apportés à l'ensemble du design.
Tom Treadway
Le site de Tom Treadway nous donne cette impression d'asymétrie, de chevauchement d'éléments, de grille-comme-le-fond que nous avons tous appris à connaître et ... eh bien, je ne vais pas faire de suppositions sur ce que vous ressentez. J'aime bien l'esthétique, mais Tom franchit un pas de plus en utilisant des images intensément colorées. Bien sûr, c'est un filtre, mais ce filtre est utilisé de manière artistique pour établir un thème pour son site Web.
huitweb
Si site de eightweb ressemble beaucoup à un thème WordPress, car ils se spécialisent dans les sites WordPress. Je veux dire, où pourriez-vous vous en sortir en créant intentionnellement un site qui crie "WORDPRESS!", Non? J'ai développé lentement une admiration pour les concepteurs qui jouent sur les attentes de leurs clients comme celle-ci. C'est bon pour les affaires et, par conséquent, c'est un bon design.
Bureau des affaires visuelles
le Bureau des affaires visuelles n'est pas aussi officiel que cela puisse paraître. Mais le nom au son officiel n'est que le début d'un thème. L'ensemble du site a cette sensation minimaliste moderne, avec le type sans-serif, et beaucoup de frontières minces tout autour.
Cependant, grâce à l'utilisation généreuse de l'imagerie et à une vidéo d'arrière-plan subtile, le design semble beaucoup plus "vivant" que beaucoup de ses homologues. Oui, j'ai dit "vidéo d'arrière-plan subtile".