Les meilleurs nouveaux sites du portefeuille, septembre 2016
Bienvenue, lecteurs! Il est temps de revoir les portefeuilles et le minimalisme a fait son grand retour. Eh bien, ça l'aurait fait, si ça s'était vraiment passé n'importe où. Mais là où le mois écoulé nous a apporté un style de conception web brutaliste, presque post-moderne, je constate que d’autres formes reviennent.
Il se trouve que des polices de caractères ne sont pas espacées. Qui savait?
Nous assistons à une résurgence de certains des styles de minimalisme les plus "classiques", mais je constate également un travail de mise en page de plus en plus créatif. Certains sont faits avec de l'animation et du JavaScript, d'autres non. Je le reconnais en fait au mouvement brutaliste. Réduire un dessin à sa forme la plus simple possible peut inciter les gens à faire preuve de créativité, et cela se répercute sur d'autres styles de conception.
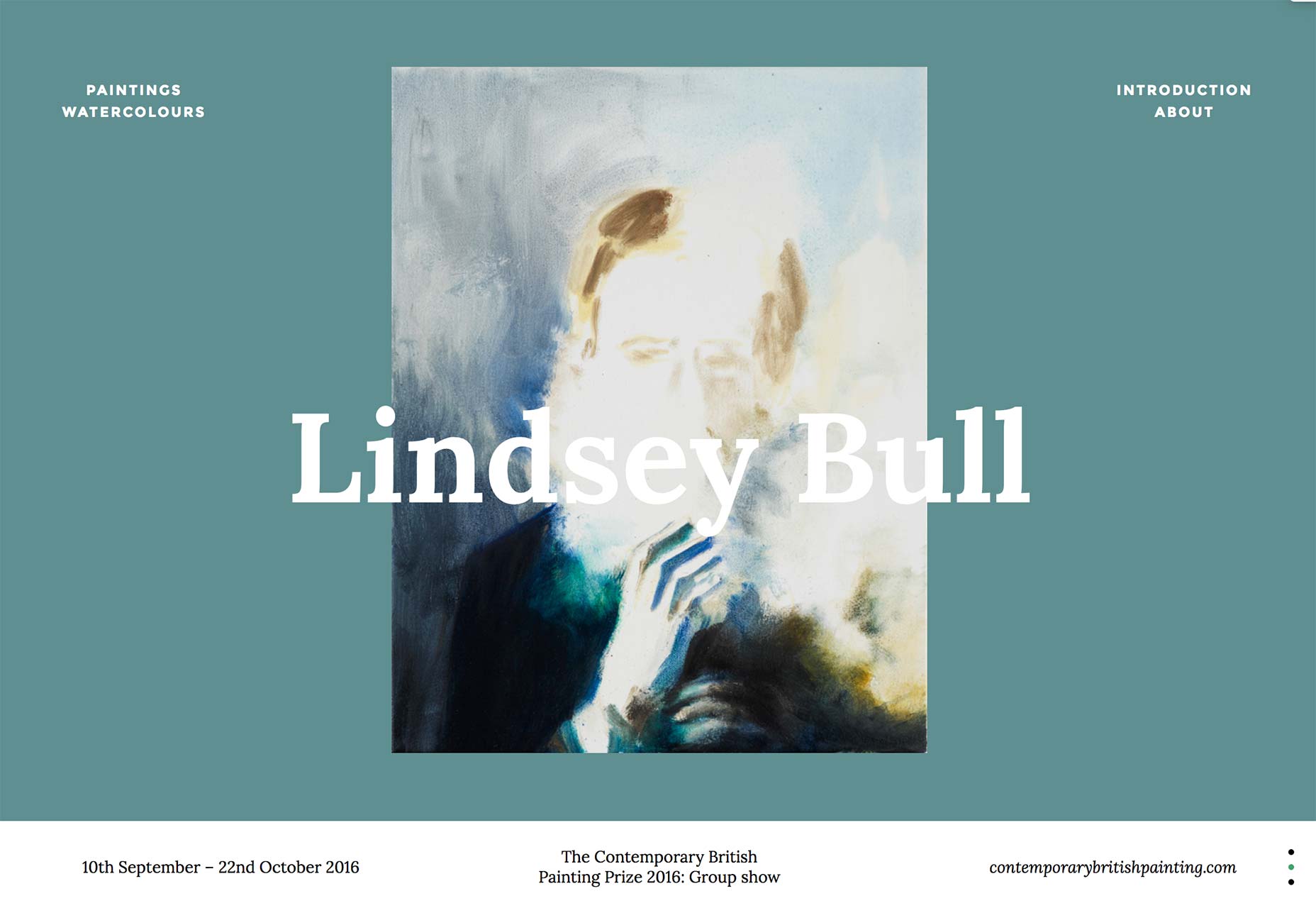
Lindsey Bull
Nous commençons avec Le portefeuille de Lindsey Bull , un exemple classique de minimalisme en action. Les sections du portfolio sont extrêmement simples, ce qui vous permet de vous concentrer uniquement sur l'art et l'art.
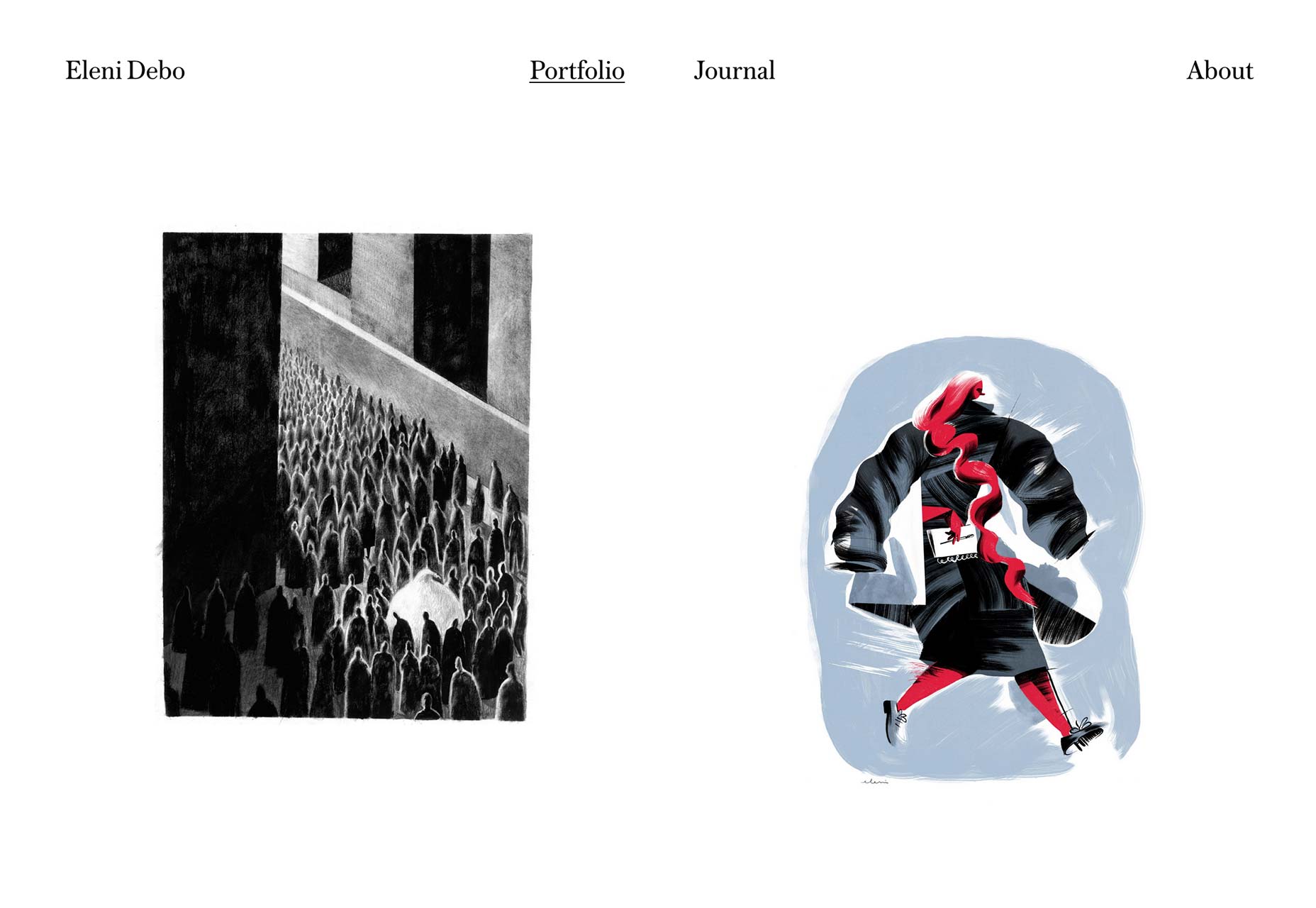
Eleni Debo
Continuant ce thème minimaliste, Le portfolio d'Eleni Debo présente ses illustrations avec une simple grille de style maçonnerie, et rien d'autre. Mais bon, avec un travail comme le sien, qui a besoin de sifflets?
La typographie est fantastique aussi.
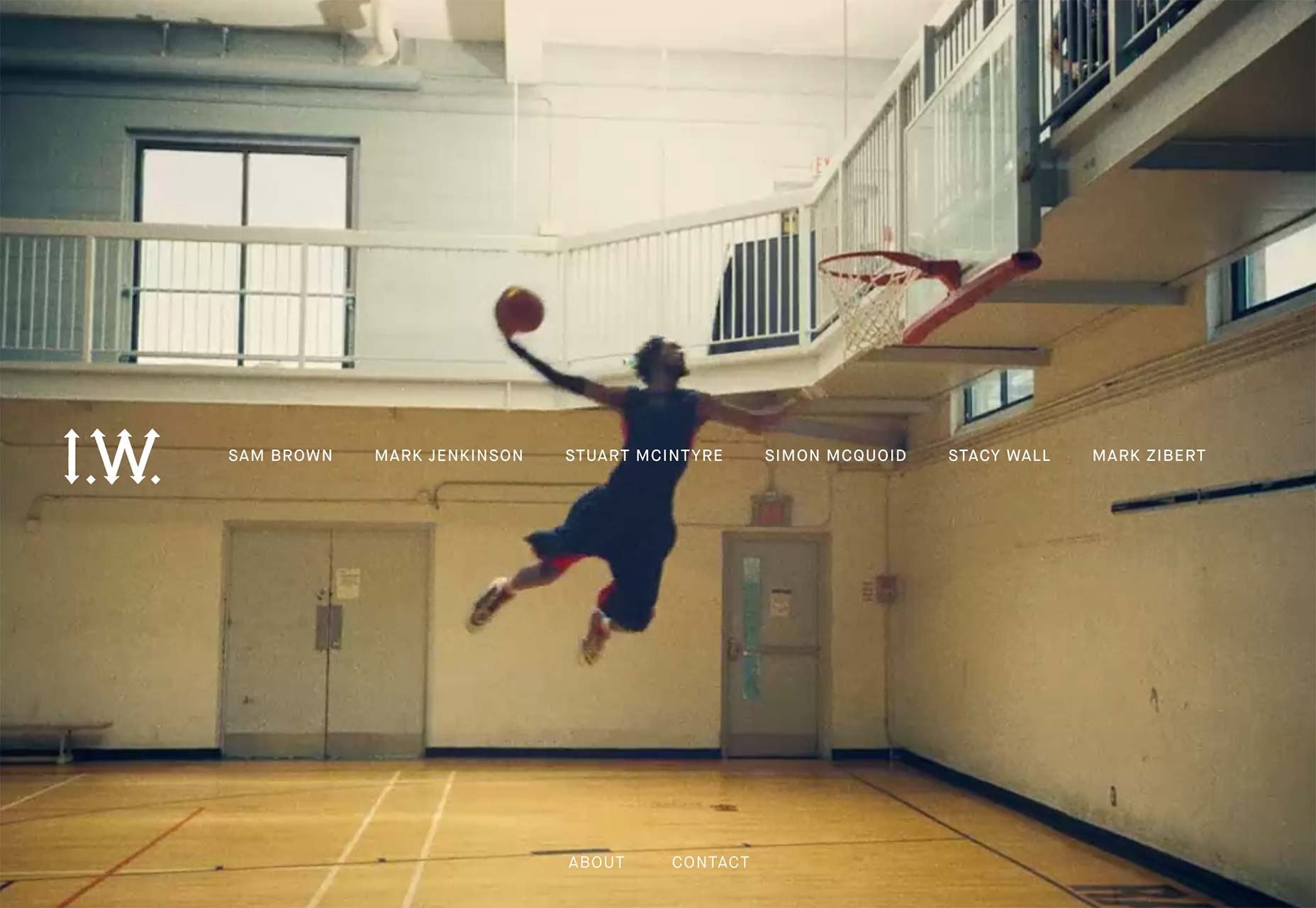
Pic impérial
Pic impérial embrasse la vidéo d'arrière-plan lors de la projection de leurs vidéos. Si vous avez déjà lu l'un de ces articles, vous savez que je ne suis pas un grand fan de sites qui ressemblent plus à des applications qu'à des sites, mais je dois admettre qu'IW utilise bien cette technique. Ils ont même réussi à faire une mise en page à trois colonnes.
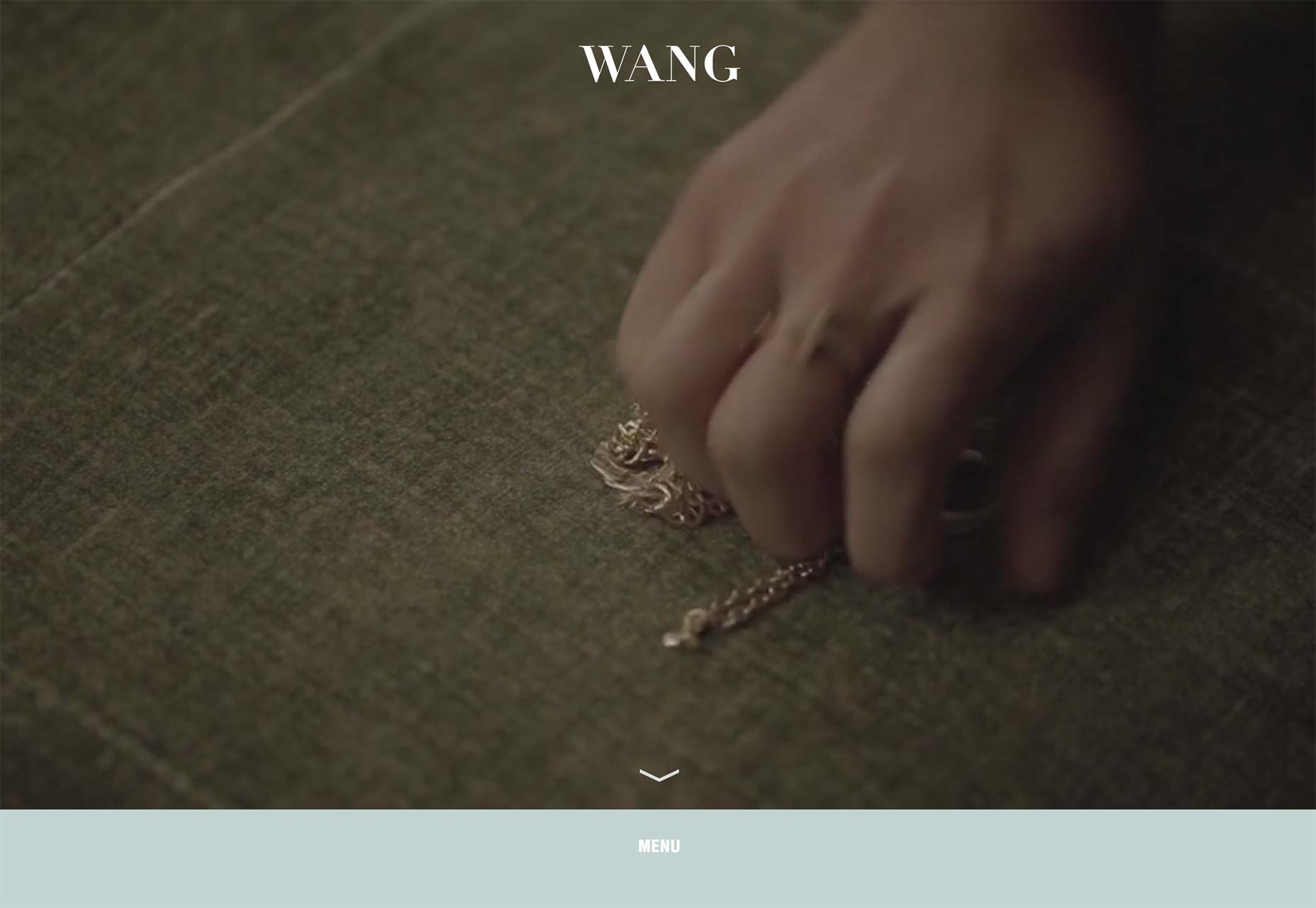
Joyce Wang
Le portfolio de Joyce Wang fait partie d’une liste restreinte mais croissante de sites qui utilisent effectivement les effets de parallaxe. Le portefeuille extrêmement minimaliste à une colonne est beaucoup plus intéressant par la façon dont les titres du projet ne défilent pas avec les images, mais en quelque sorte.
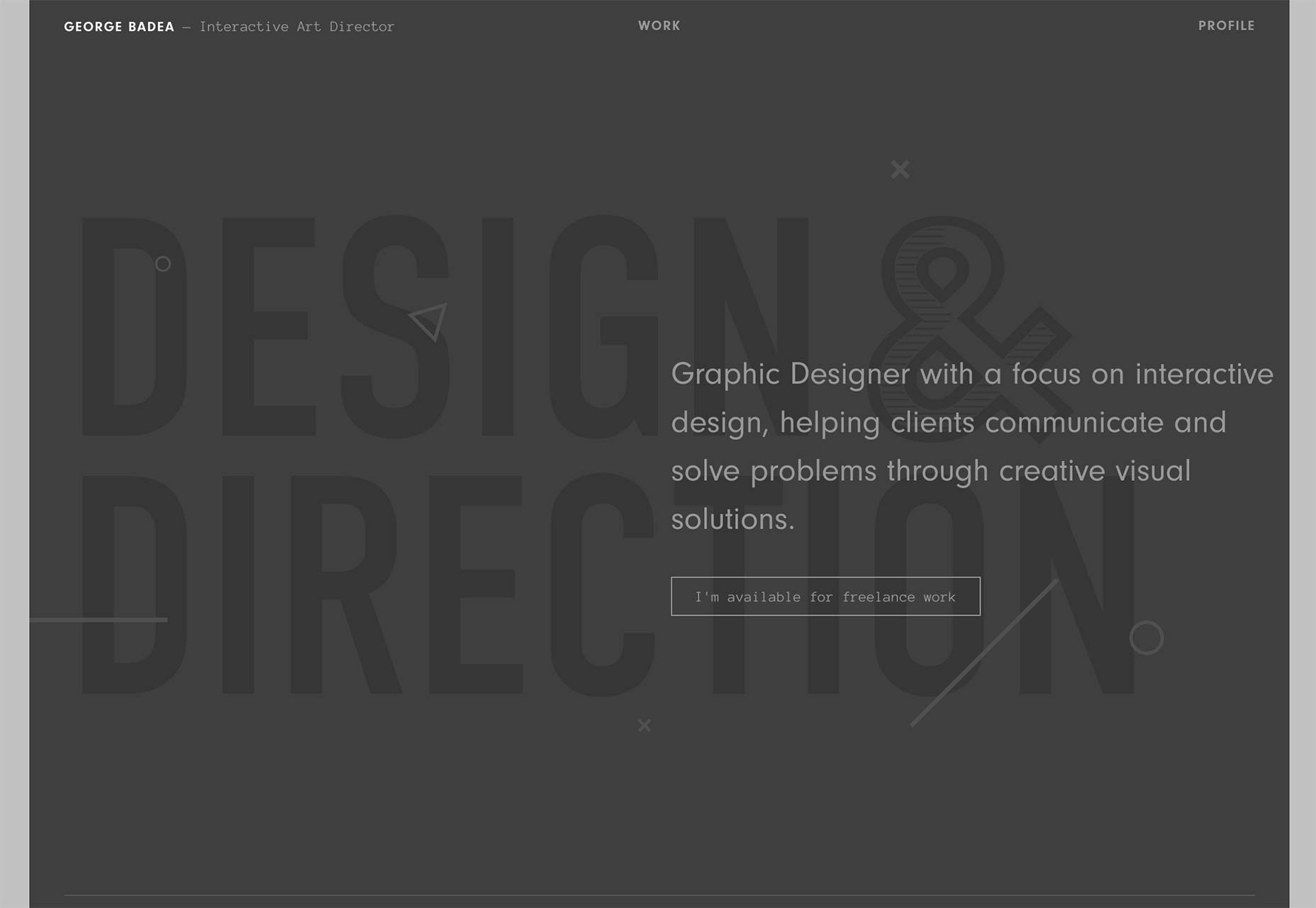
George Badea
Aimez-vous beaucoup de gris et de caractères "condensés"? Eh bien quelle coïncidence, parce que George Badea avez-vous couvert avec ce portefeuille élégant, beau et surtout monochromatique.
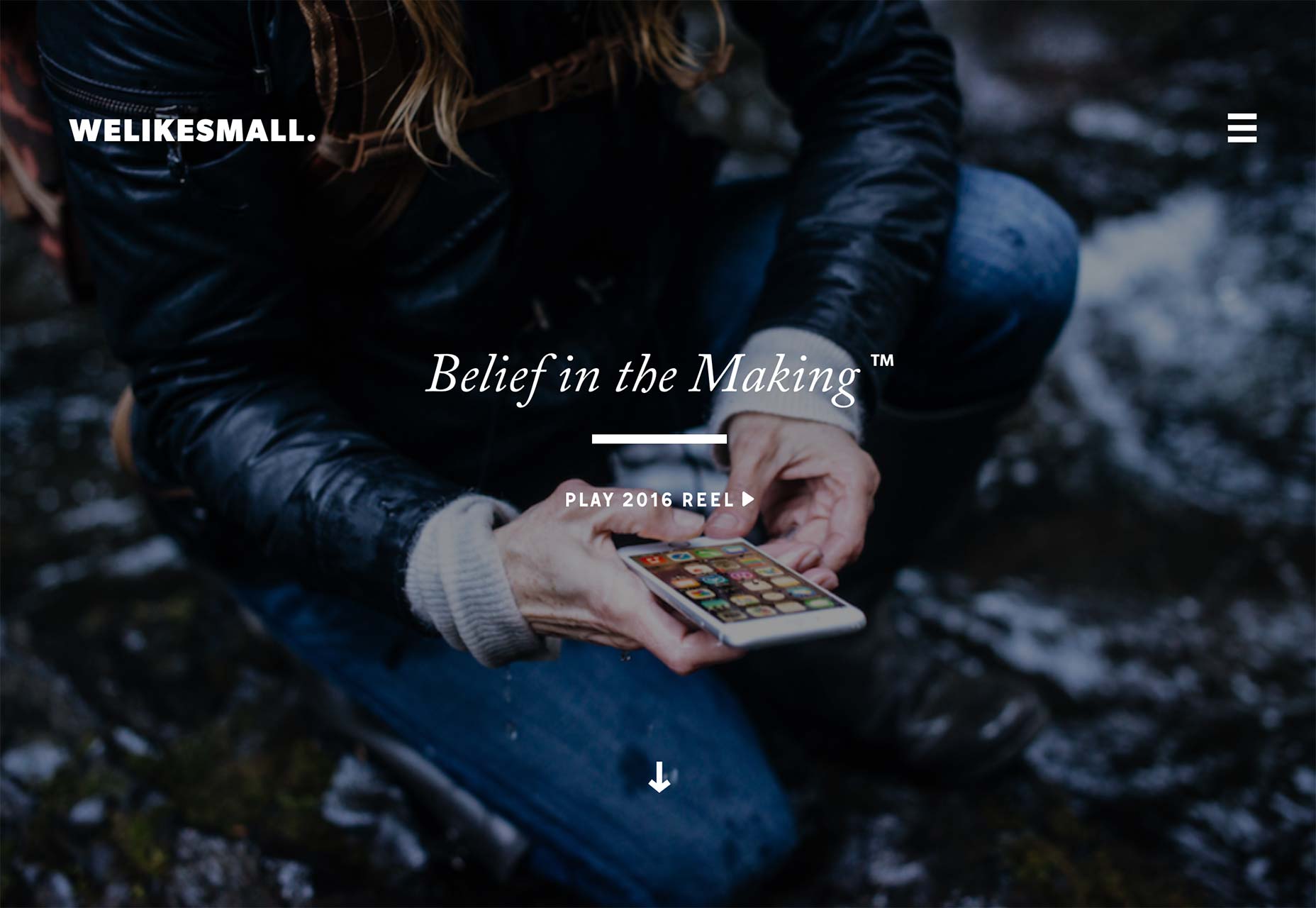
Nous aimons les petits
Nous aimons les petits combine l'asymétrie avec beaucoup d'animation pour rendre leur design plus accrocheur, et ça marche. Ok, ça marche aussi longtemps que JavaScript fonctionne, mais ça reste un beau design.
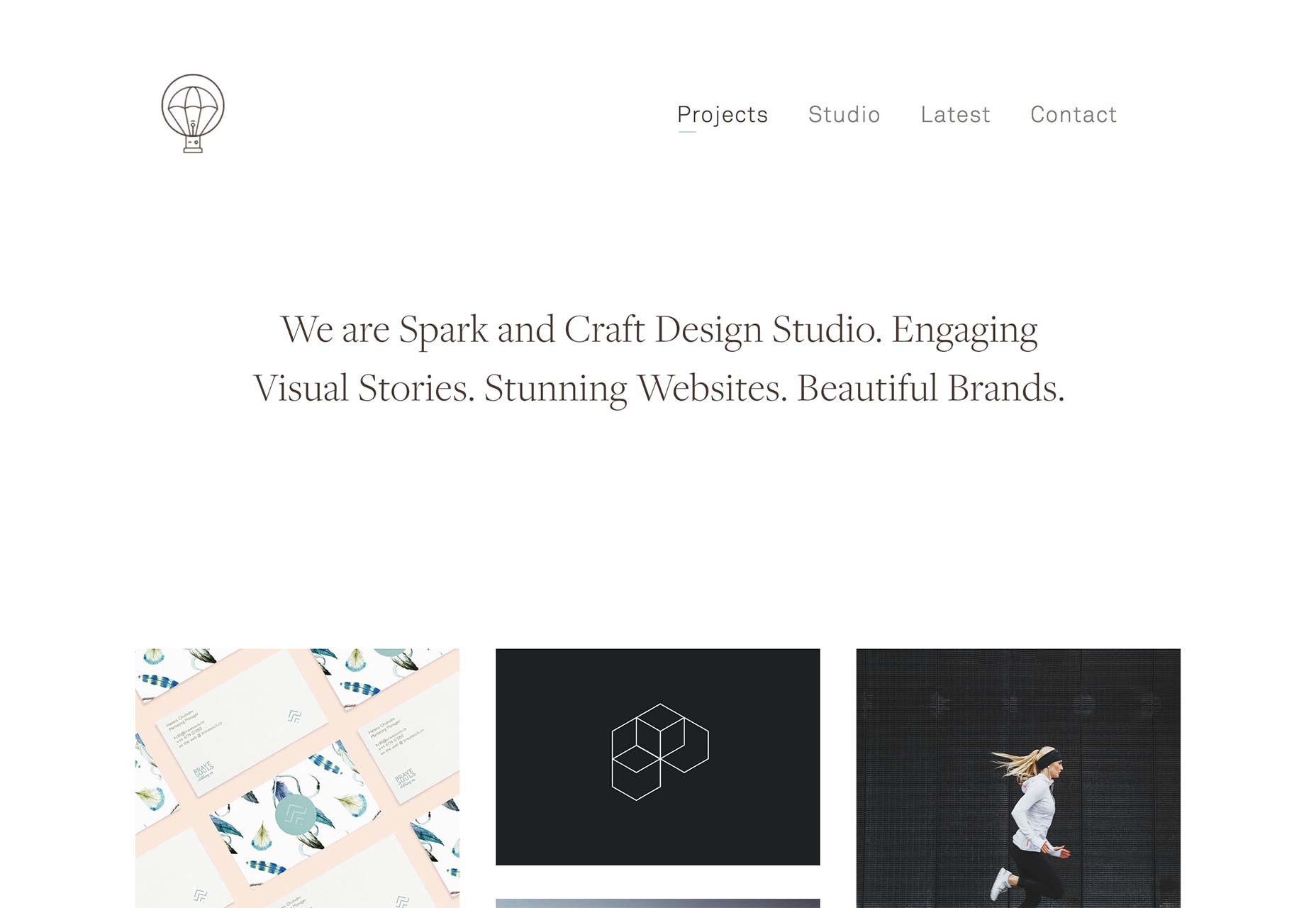
Étincelle et artisanat
Étincelle et artisanat est l'un de ces sites que je présente pour l'exécution sur l'originalité. Regardez ce type! Regarde ça!
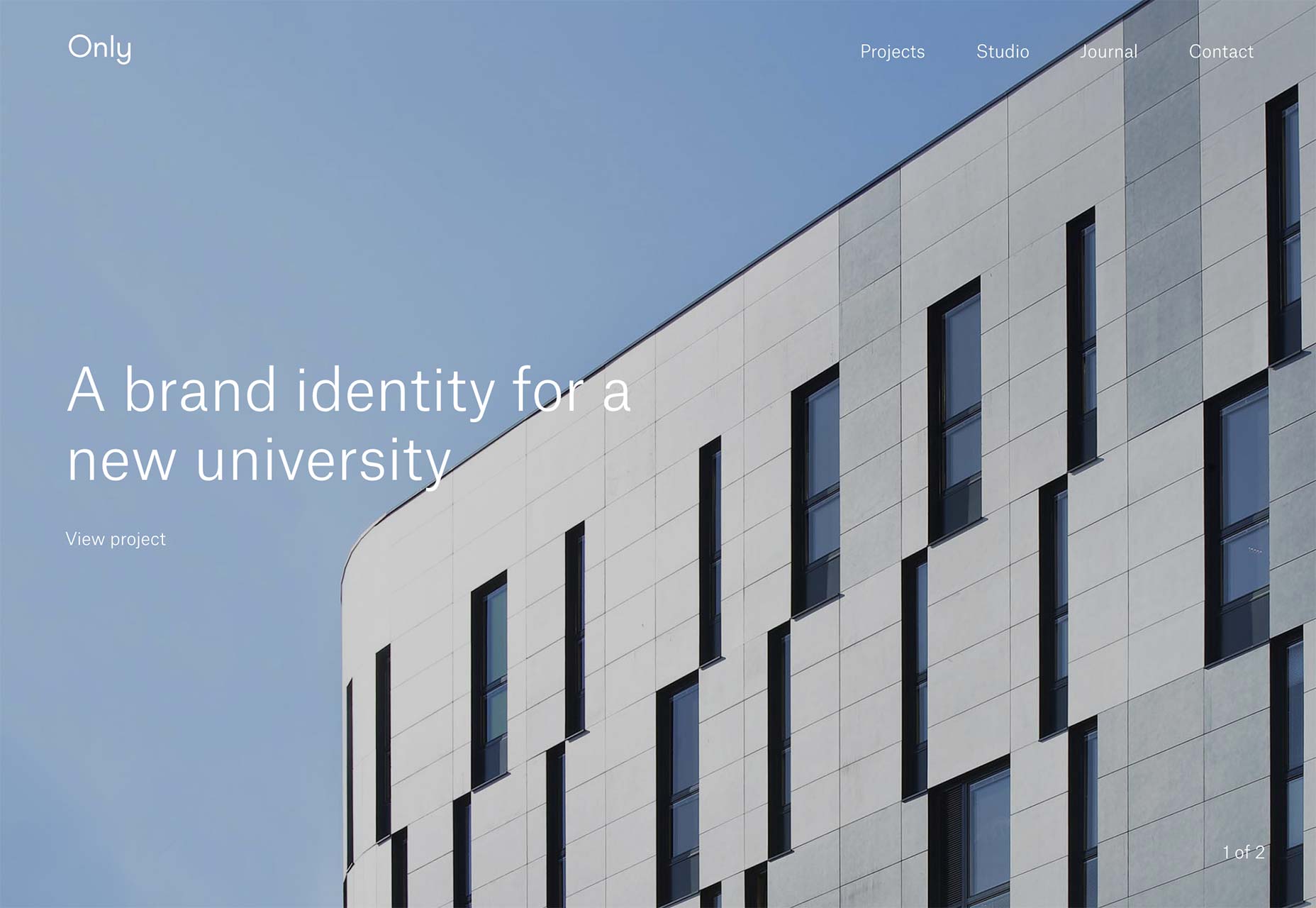
Seulement
Seulement : voir au dessus. Ok, c'est vraiment paresseux, mais c'est la vérité. La grande différence est que celui-ci crie "corporate-elegant" ce qui n'est pas si courant si on y pense. C'est généralement l'un ou l'autre.
Humeur / bois
Humeur / bois nous apporte plus de minimalisme, et un portefeuille à défilement latéral. Ce n'est peut-être pas la chose la plus conviviale, mais elle correspond au ton du site. Il présente également très bien leur travail de marque.
Cela m'ennuie de le dire, mais la philosophie HTML-as-Powerpoint de la conception de portefeuille pourrait très bien fonctionner dans certains cas. Ce n'est généralement pas une bonne UX, mais ça pourrait être un bon marketing.
Sean Klassen
Le portfolio d'une page de Sean Klassen est un cours de maître sur le minimalisme, traitant de petites quantités de texte sur de grands écrans, et rendant quelque chose d'un peu post-moderne sans le rendre inutilisable.
Bruno Imbrizi
J'inclus Le portfolio de Bruno Imbrizi pour sa créativité et son esthétique méticuleuse. C'est beau. La convivialité est une autre question dont nous ne parlerons pas ici.
Va quand même jeter un oeil. C'est comme une aventure de pointer-cliquer. Continuez à cliquer jusqu'à ce que vous trouviez les informations souhaitées.
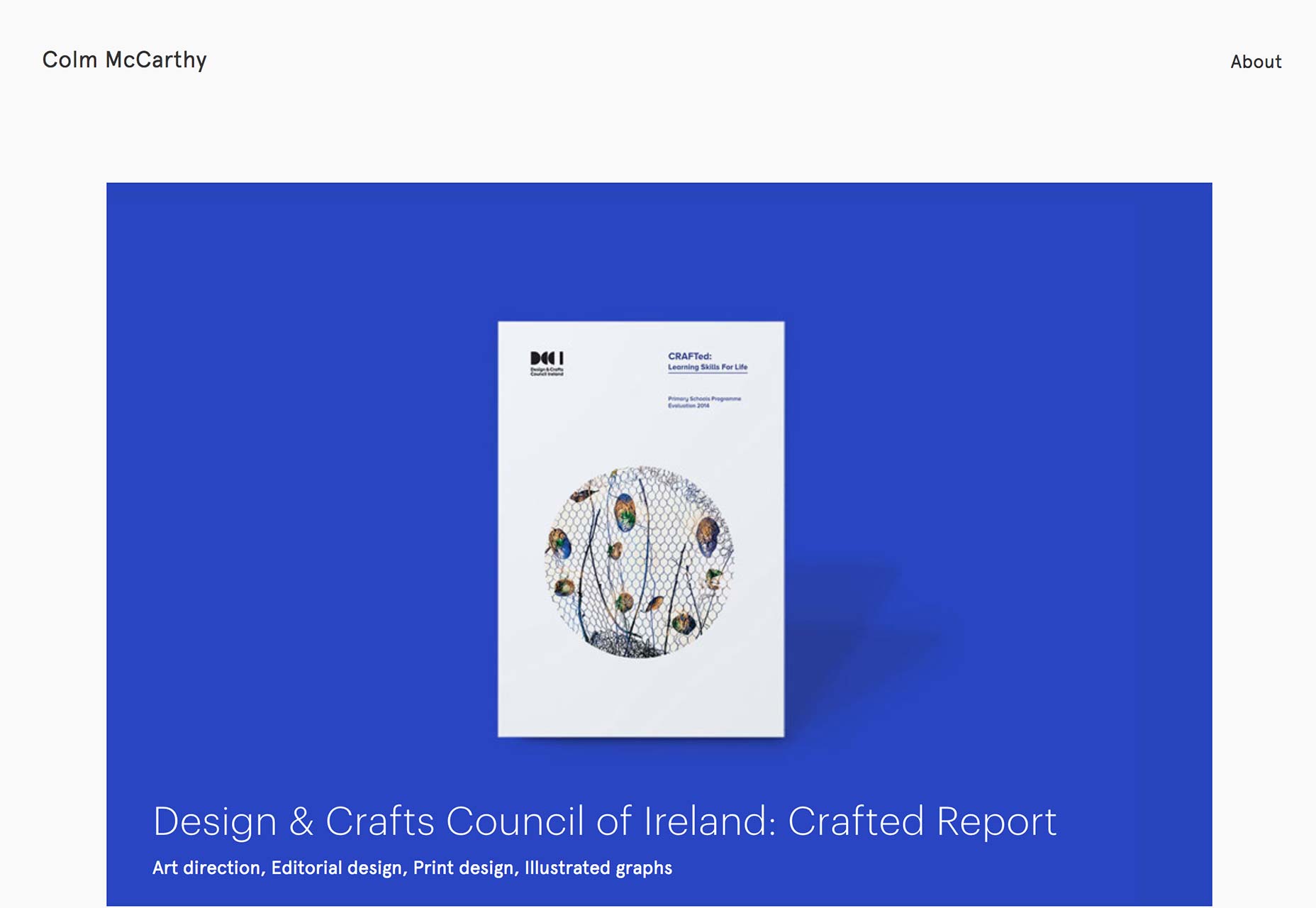
Colm McCarthy
Le portfolio de Colm McCarthy nous ramène au style classique des tonnes d'espace blanc et de type mince que nous connaissons et aimons tous. Le regarder est assez relaxant.
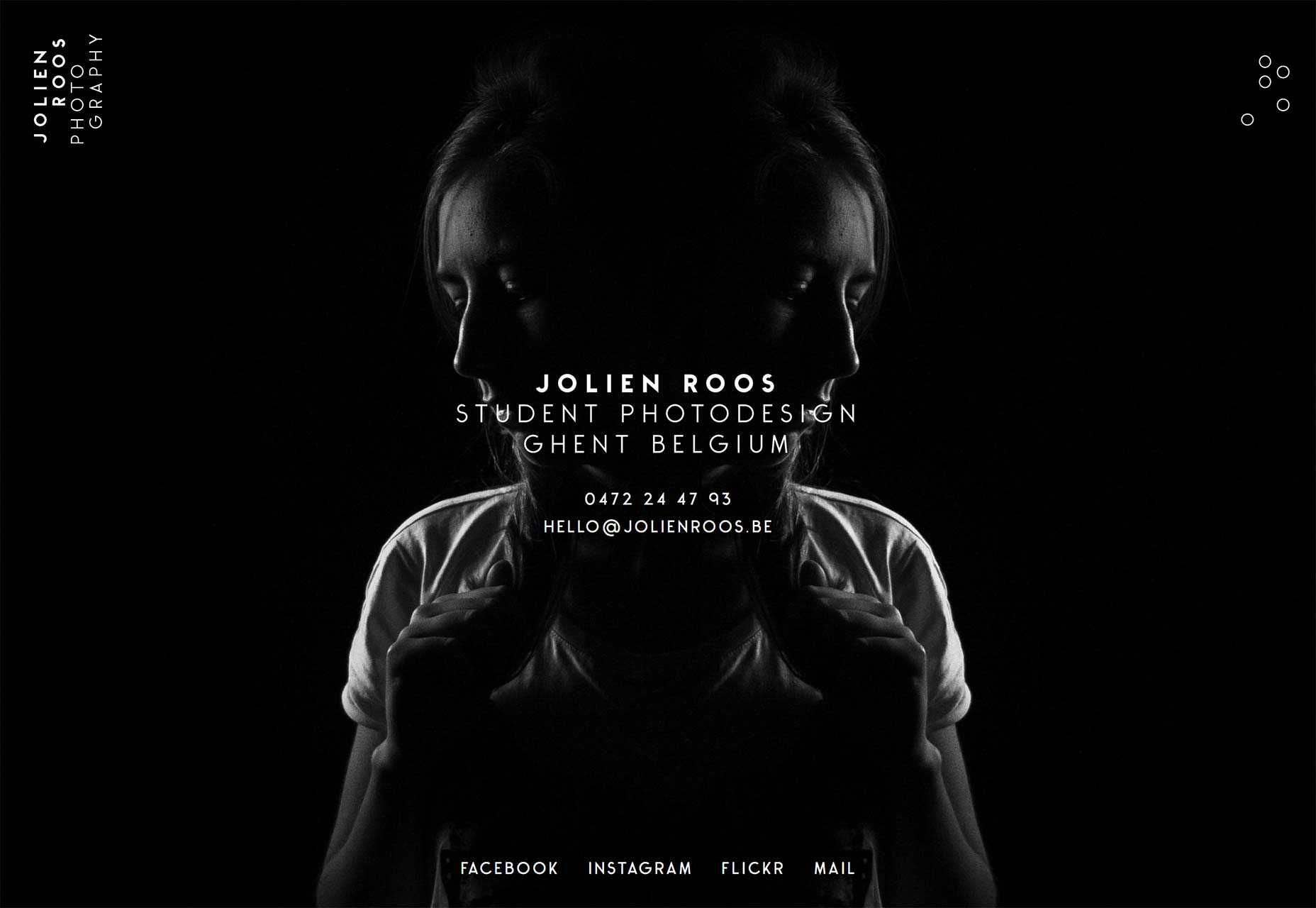
Jolien Roos
Et on le ramène à inutilisable mais joli avec Le portfolio de Jolien Roos . Vous devriez le regarder parce que c'est joli. Vous ne devriez pas totalement détester la navigation, car cela me rappelle les anciennes pages Web où chaque bouton de navigation était planétoïde en orbite autour de quelque chose. Vous savez, comme l’ancien site Web de Space Jam.
Bart van Lieshout
Le portfolio de Bart van Lieshout est ... tout d'abord jaune. Il adopte une approche intéressante en ce sens que son portfolio semble être un méli-mélo d'études de cas et d'essais sur ce qu'il fait. C'est du texte, mais si vous voulez vraiment que vos clients vous connaissent, c'est une façon de le faire.
Nachume Miller
Le portfolio d'art de Nachume Miller est simple, mais extrêmement bien exécuté. L'esthétique résolument moderniste de son site se trouve être plus qu'une préférence esthétique, son travail étant résolument abstrait. Ok, les artsy se disputeraient probablement avec moi sur ce point, mais pour moi, si je ne vois aucune forme reconnaissable, c'est abstrait.
Myk Tongco
Le portefeuille de Myk Tongco est encore une autre qui développe l'utilisation des effets de parallaxe pour montrer son travail efficacement. Ce document unique combine cela avec des couleurs douces et des caractères distinctifs, bien que parfois difficiles à lire.
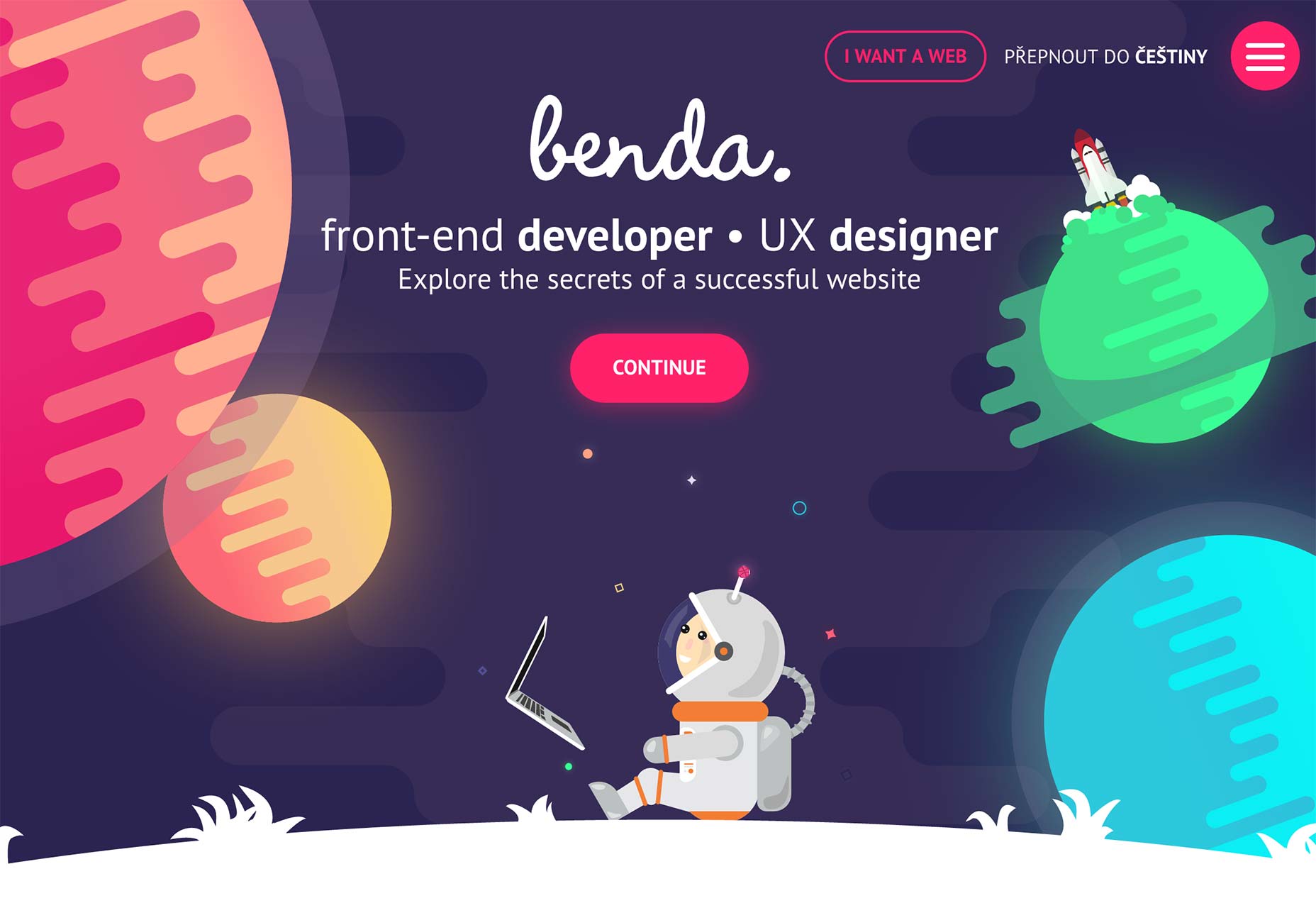
Filip Benda
Le portfolio de Filip Benda fait un usage intensif des illustrations colorées et utilise de manière légère les effets de parallaxe pour donner vie à ce qui serait un design de portefeuille par ailleurs assez typique.
Ca a l'air bien, ça marche bien. De plus, il y a un modèle 3D de Stargate dans son portefeuille, alors il reçoit des points supplémentaires, juste pour ça.
Le bureau de la communication visuelle
Le bureau de la communication visuelle est en niveaux de gris. C'est étonnamment typographique. Il fait un usage fantastique des espaces blancs. Il a un nom fantastique, je veux dire, vraiment. J'aurais aimé y penser.
Faites-vous une faveur et allez-y.
Luc van Loon
Luc van Loon a pris l'une de ces décisions de conception risquées que j'adore. Plus précisément, son portfolio ne contient aucune image. Juste du texte et une icône. Vous pouvez soit décider que la description est intéressante, soit aller de l’avant.
Le motif de fond animé subtil est génial aussi. C'est assez subtil, je n'y ai pas prêté attention au début, ce qui est impressionnant. Normalement, ce genre de chose est très distrayant.
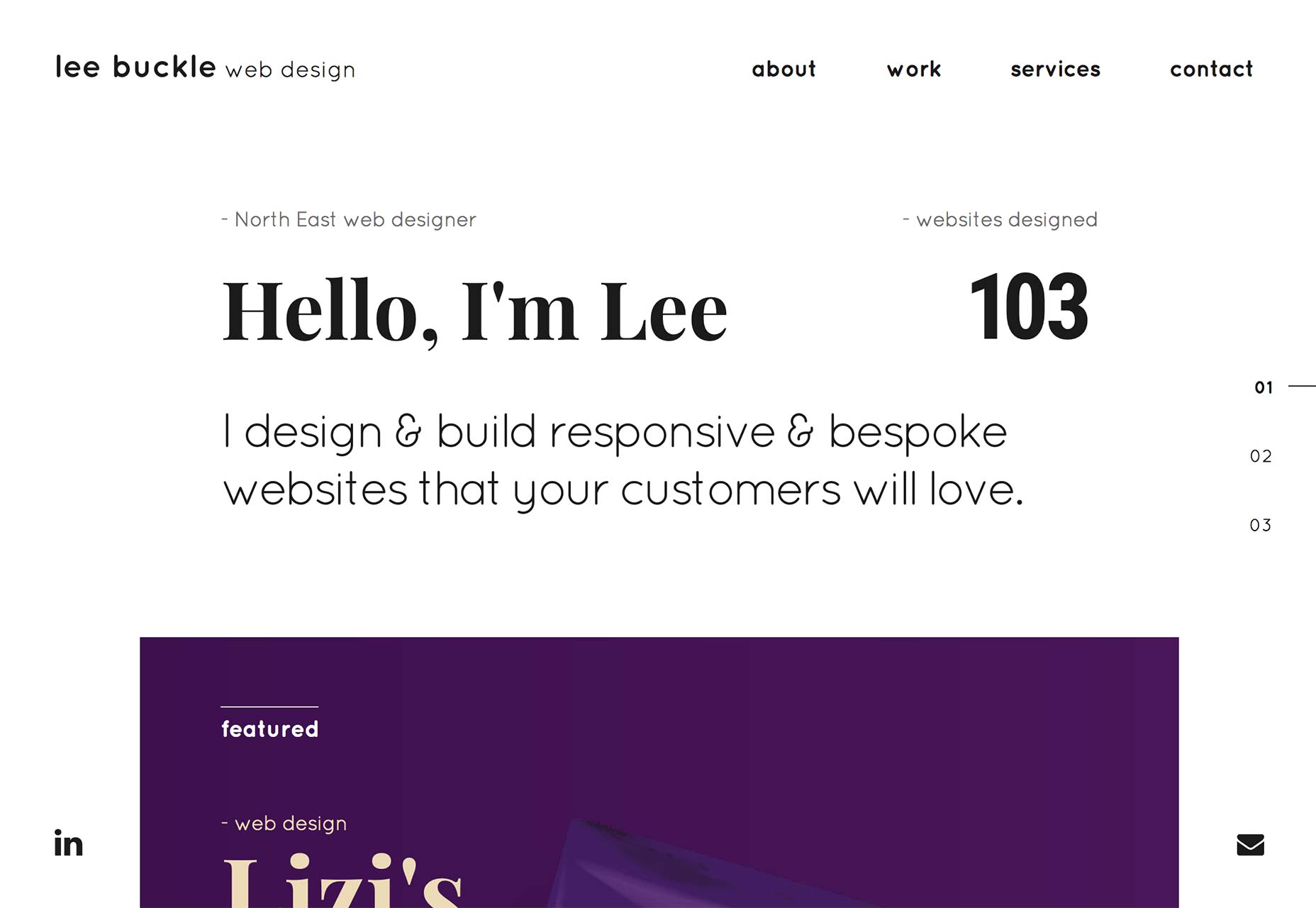
Lee Buckle
Le portefeuille de Lee Buckle peut-être pas trop original, mais ça a l'air bien. Jetez-y un coup d'œil, observez le bon type, l'utilisation fantastique d'une ligne de temps verticale et l'excellente utilisation des images et des arrière-plans subtils.
Et ne faites jamais le chargeur de page.
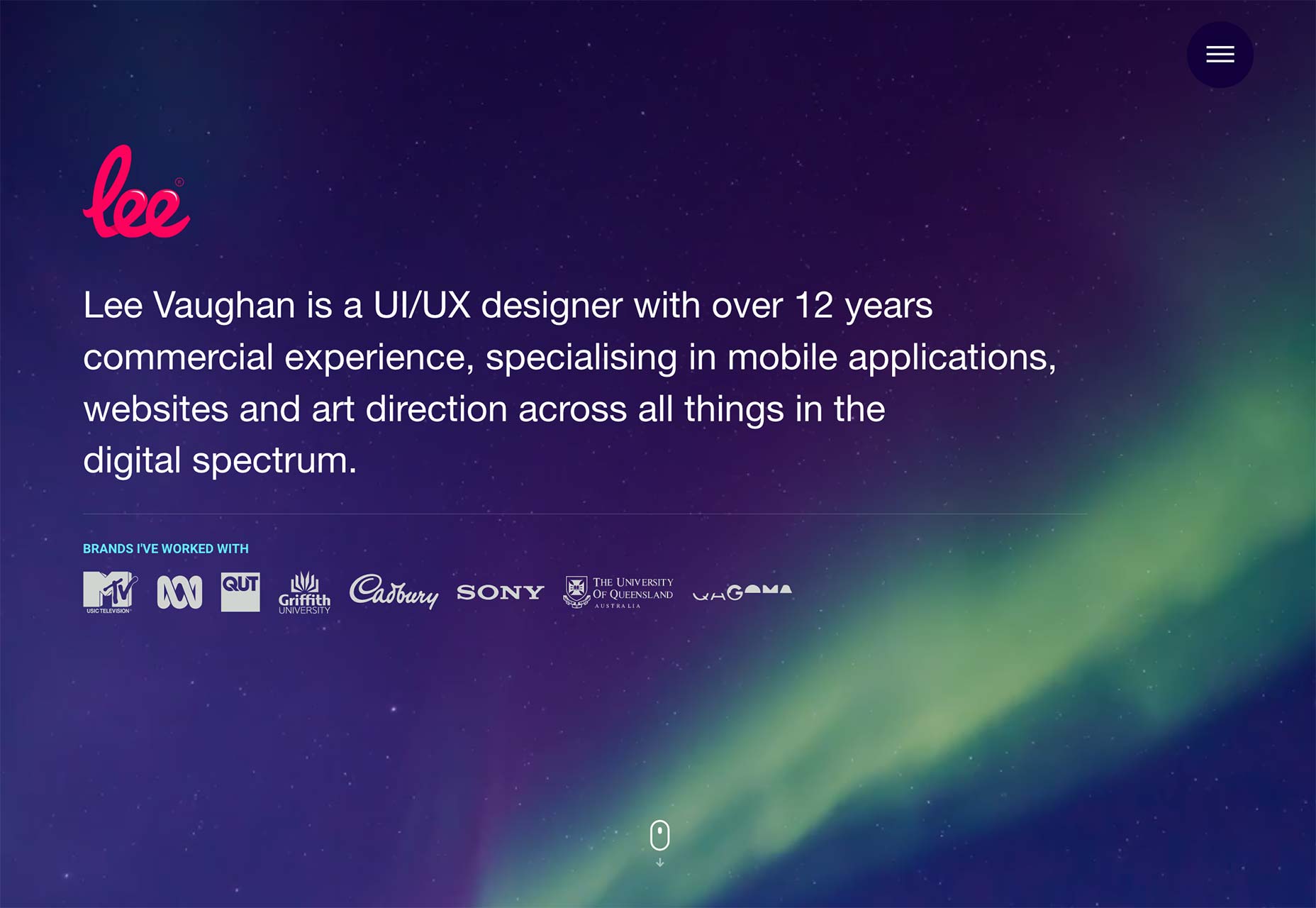
Lee Vaughan
Le portefeuille de Lee Vaughan est assez typique, mais incorpore quelques fioritures stylistiques qui distinguent définitivement son site. De l'aurore animée sur la page d'accueil, à son utilisation de la couleur, à l'iconographie figurant sur son blog, ce sont les détails qui vous feront vous souvenir de celui-ci.
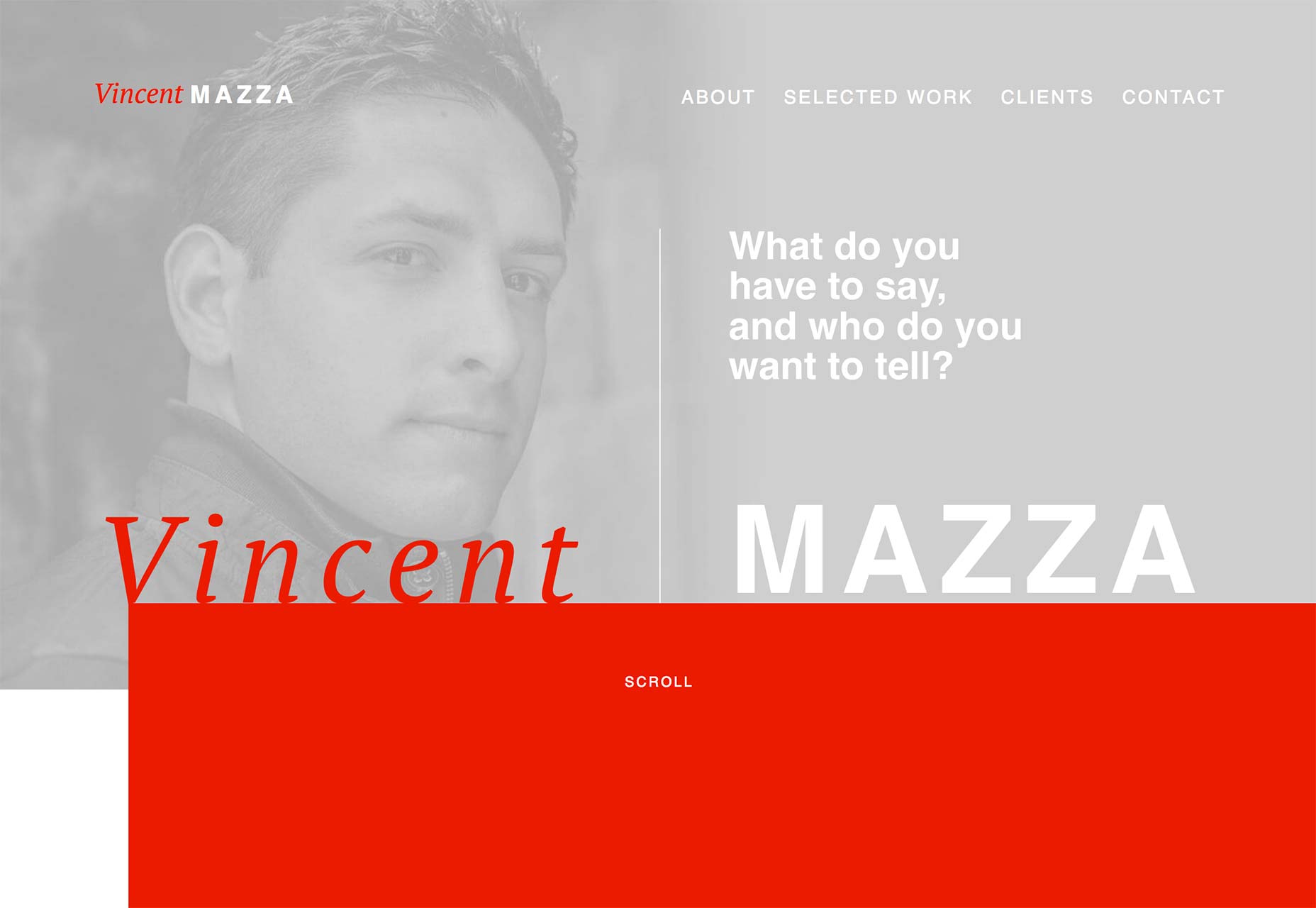
Vincent Mazza
Le document d'une page de Vincent Mazza se distingue par des couleurs vives et une certaine asymétrie de lumière tout au long. L'asymétrie de la lumière n'est pas une chose réelle que je connais, mais si elle existait, ce site le définirait.
Le contraste à peine visible dans les étiquettes de navigation et de formulaire de contact pourrait rendre les choses difficiles pour certains utilisateurs, mais dans l’ensemble, c’est un portefeuille plutôt original et plutôt beau.
à tout prix
à tout prix adopte une approche intéressante que je vais appeler "design plat texturé". Ce n'est pas très accrocheur, mais c'est exact. Fondamentalement, ils ont apporté des textures de fond subtiles pour rendre leur design plat agréable et rétro. Combiné à un bon type, à des illustrations, à un design épuré et à un filtre sépia, tout fonctionne très bien.
Et non, cela ne compte pas comme skeuomorphisme. Les textures seules ne sont pas une tentative pour émuler des objets du monde réel dans une interface numérique ... alors allez-y. Ce site est conforme aux tendances actuelles. Plus important encore, il est beau et utilisable.
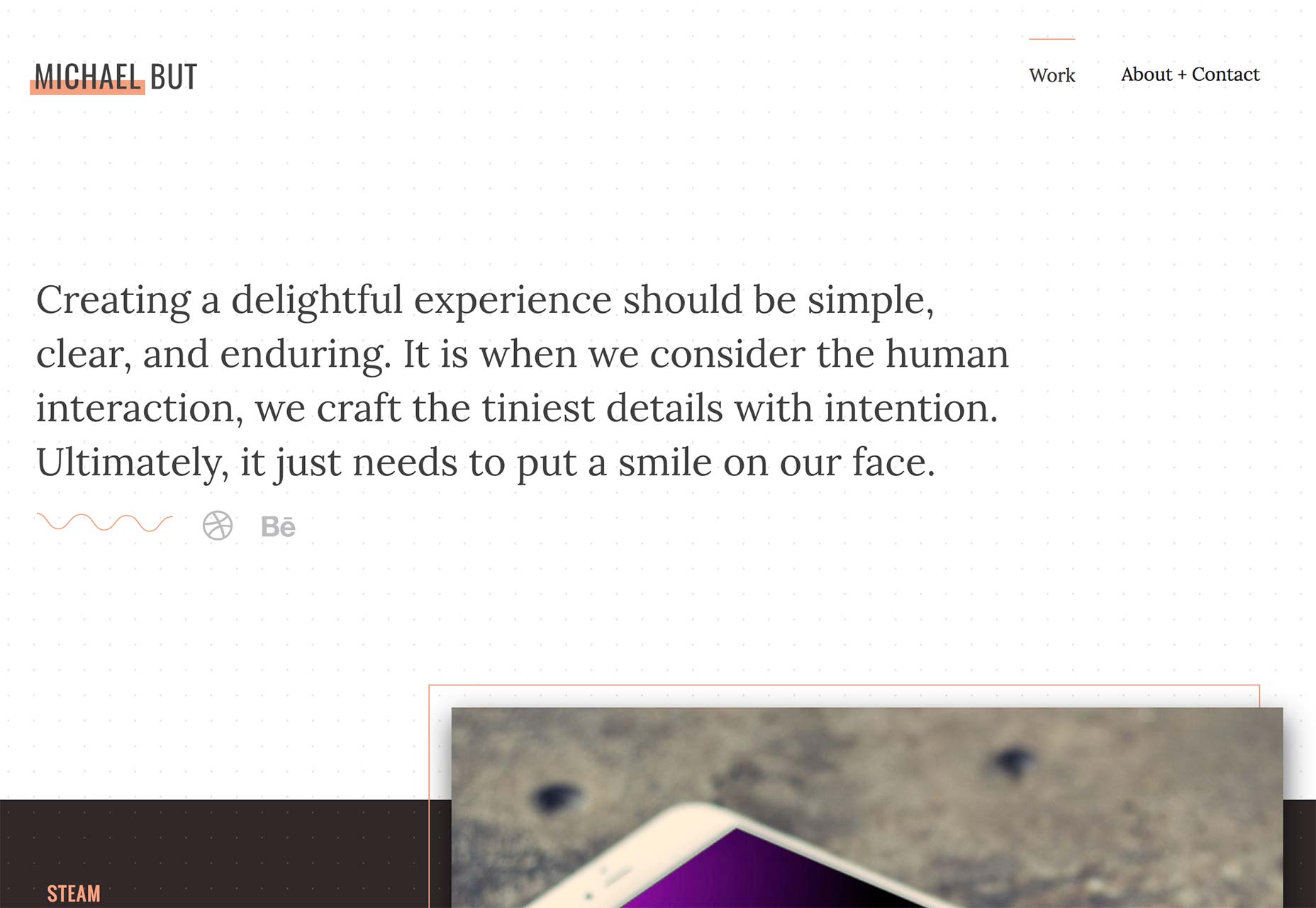
Michael Mais
Le portfolio de Michael Mais ...
Ok, j'ai réussi à éviter de faire une blague Shadow Warrior insipide en écrivant sur le site de Joyce Wang ci-dessus, mais allez! C'est trop. (Je veux dire, il est probablement prononcé comme "boot" ou quelque chose, mais encore ...)
Cela dit, il est un designer fantastique. Il suffit de regarder cette typographie, le style 2.5D, les couleurs. Il est bon à ça. Heck, il a réussi à créer un motif de fond en 2016. C'est une compétence.