Le meilleur de l'année 2013 pour les designers
En 2013, nous avons couvert une tonne de nouvelles applications, ressources et autres pour les concepteurs et les développeurs. En fait, nous avons couvert des centaines de ressources!
Ainsi, plutôt que de devoir consulter nos archives de publications, nous avons rassemblé le meilleur de ce qui était nouveau au cours de la dernière année en un seul endroit! Nous n'incluons pas tout (après tout, certaines ressources ne sont plus disponibles, les sites peuvent avoir changé de mains, les applications ne sont peut-être plus actives, etc.), mais ont plutôt constitué une véritable compilation "best of", avec plus de 130 entrées! Y compris notre police préférée de chaque mois!
Profitez-en et faites-nous savoir dans les commentaires quelles étaient vos nouvelles ressources préférées pour l'année!
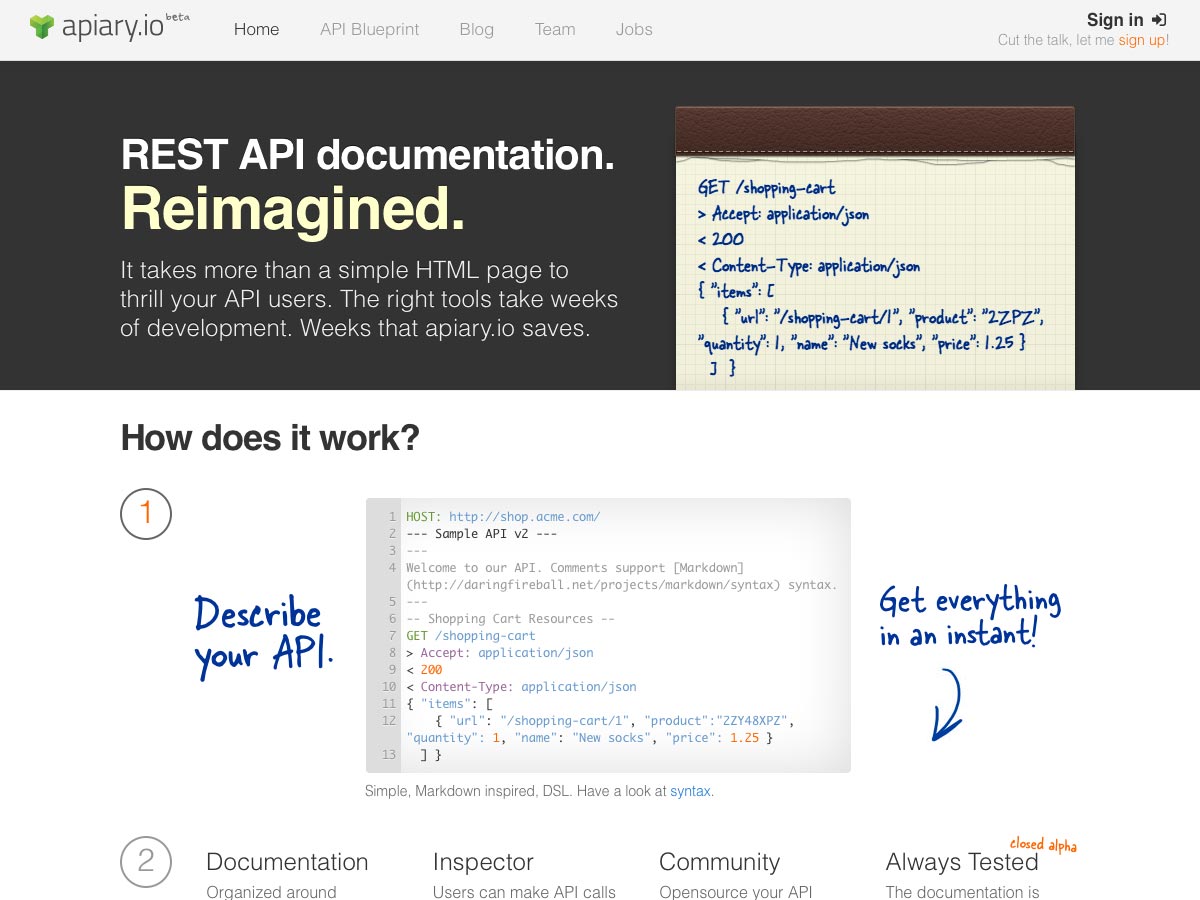
Rucher.io
Rucher.io est un outil API REST qui facilite la création de documentation et d’autres outils permettant à vos utilisateurs d’utiliser votre API. Il comprend même des outils pour que la communauté crée votre documentation sur GitHub.
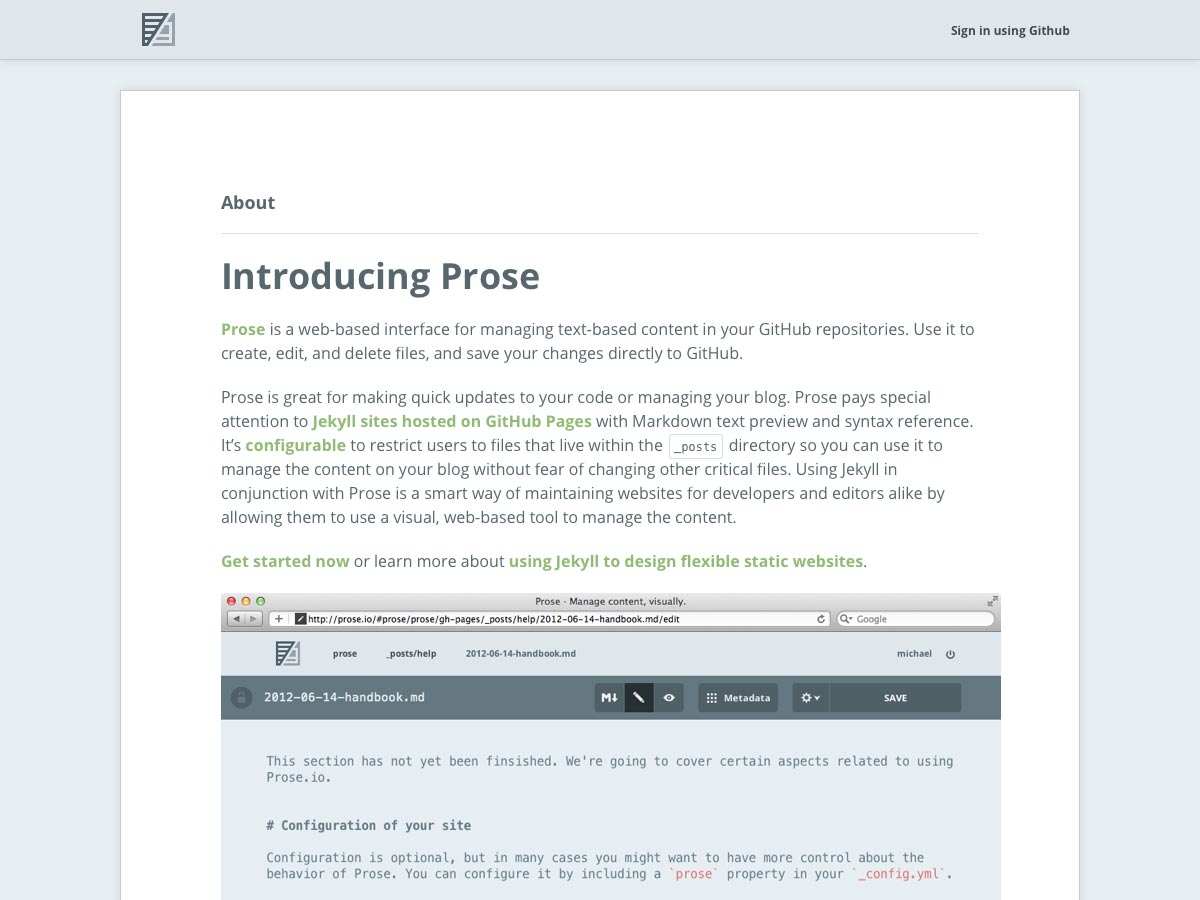
Prose
Prose est une interface Web permettant de gérer le contenu de votre référentiel GituHub en mode texte. C'est une excellente option pour gérer votre blog ou effectuer des mises à jour rapides de votre code, et est particulièrement utile pour les sites Jekyll hébergés sur GitHub Pages avec l'aperçu du texte et la référence de syntaxe de Markdown.
Vagabond
Besoin d'un environnement de développement portable léger, reproductible? Vagabond a vous couvert. Il fonctionne avec Mac OS X, Windows et Linux, avec un installateur simple à utiliser et une configuration facile.
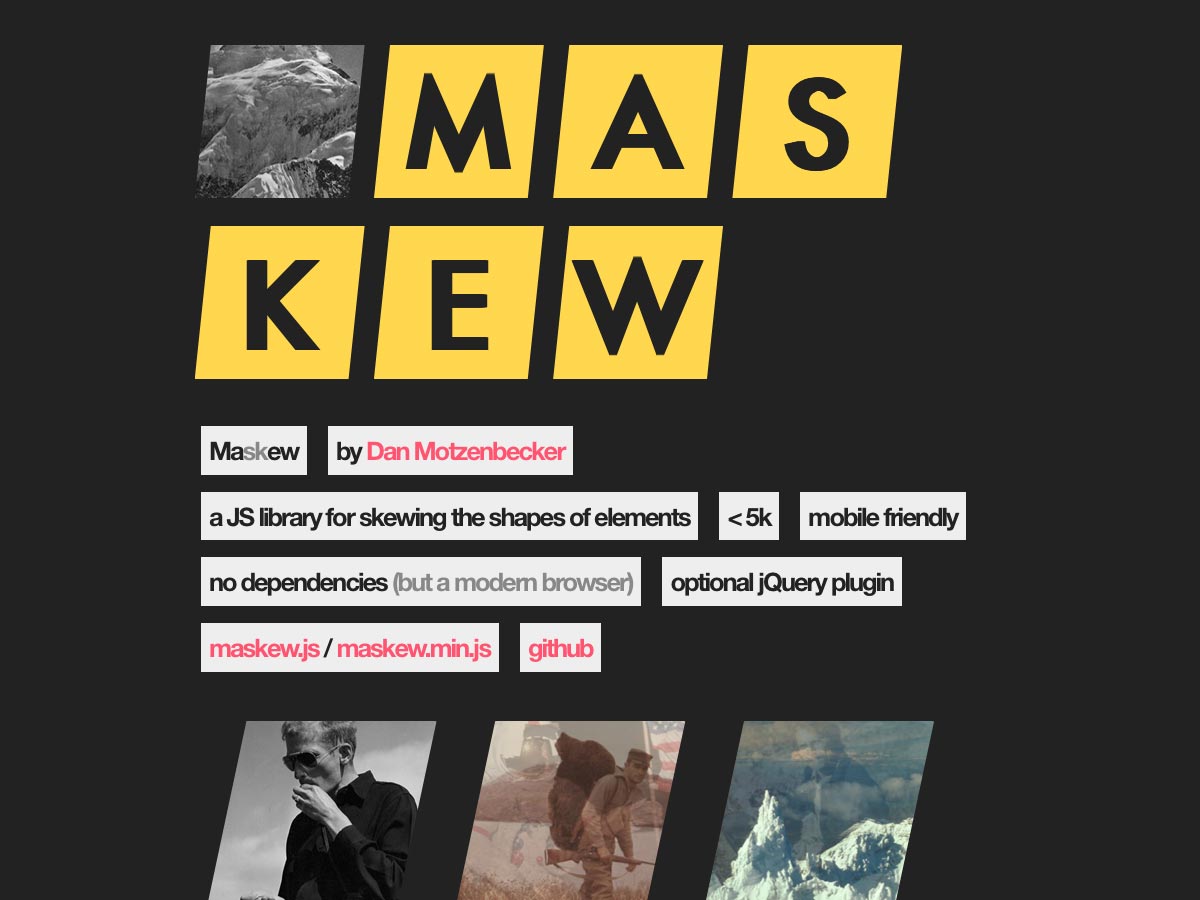
Maskew
Maskew est une bibliothèque JavaScript pour déformer les formes des éléments. Il est compatible avec les appareils mobiles, n'a pas de dépendances et est inférieur à 5k.
Icônes insaisissables
Icônes insaisissables sont 271 icônes vectorielles spécifiquement développées pour Bootstrap, mais comme il s’agit d’une police Web, elle fonctionnera également avec des projets personnalisés.
Grille profonde
Grille profonde est un système de grille réactif permettant de créer des configurations fixes et fluides, construites avec SCSS. Vous pouvez ajouter ou supprimer des colonnes si nécessaire, modifier les largeurs de colonne et de gouttière, etc.
Junior
Junior est un framework frontal pour la création d'applications mobiles avec HTML5 qui ont un aspect natif. Il comprend des transitions CSS3 optimisées pour les performances mobiles, les manèges mobiles, etc.
Centurion
Centurion est un framework web réactif qui a été construit avec les requêtes SASS et CSS3. Il utilise HTML5 sémantique et facilite même la construction de prototypes rapides.
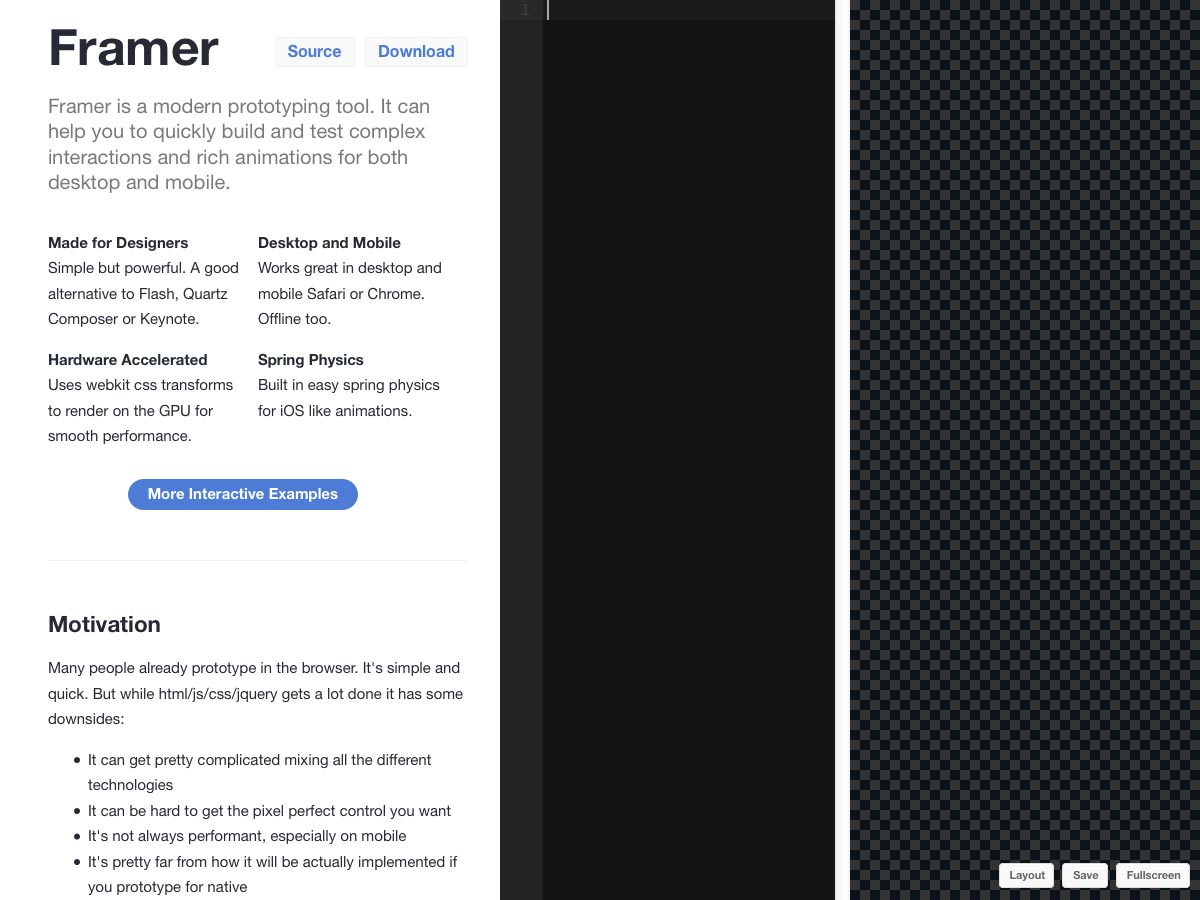
Encadreur
Encadreur est un outil de prototypage moderne pour créer et tester des interactions complexes et des animations riches. C'est une bonne alternative à Flash, Quartz, Composer et Keynote.
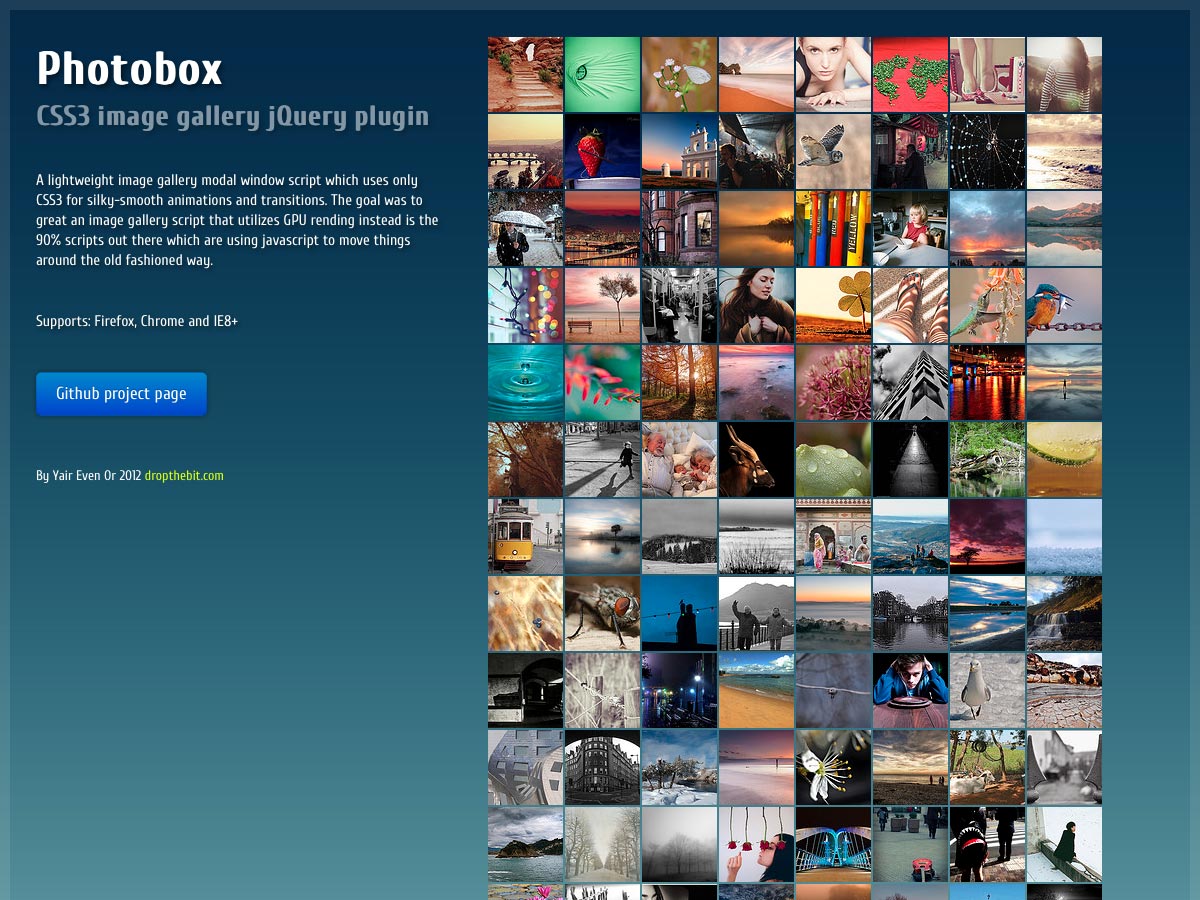
Photobox
Photobox est un script de galerie d'images jQuery avec des transitions et des animations CSS3 avec accélération matérielle, ainsi qu'une jolie interface utilisateur et une UX facile à utiliser.
Dropzone.js
Dropzone.js est un open source, simple glisser-déposer téléchargeur de fichiers avec aperçu de l'image. Il est facile à configurer (surtout si vous utilisez Component, comme vous pouvez l'ajouter en tant que dépendance) et à implémenter sous forme de formulaire ou par programme.
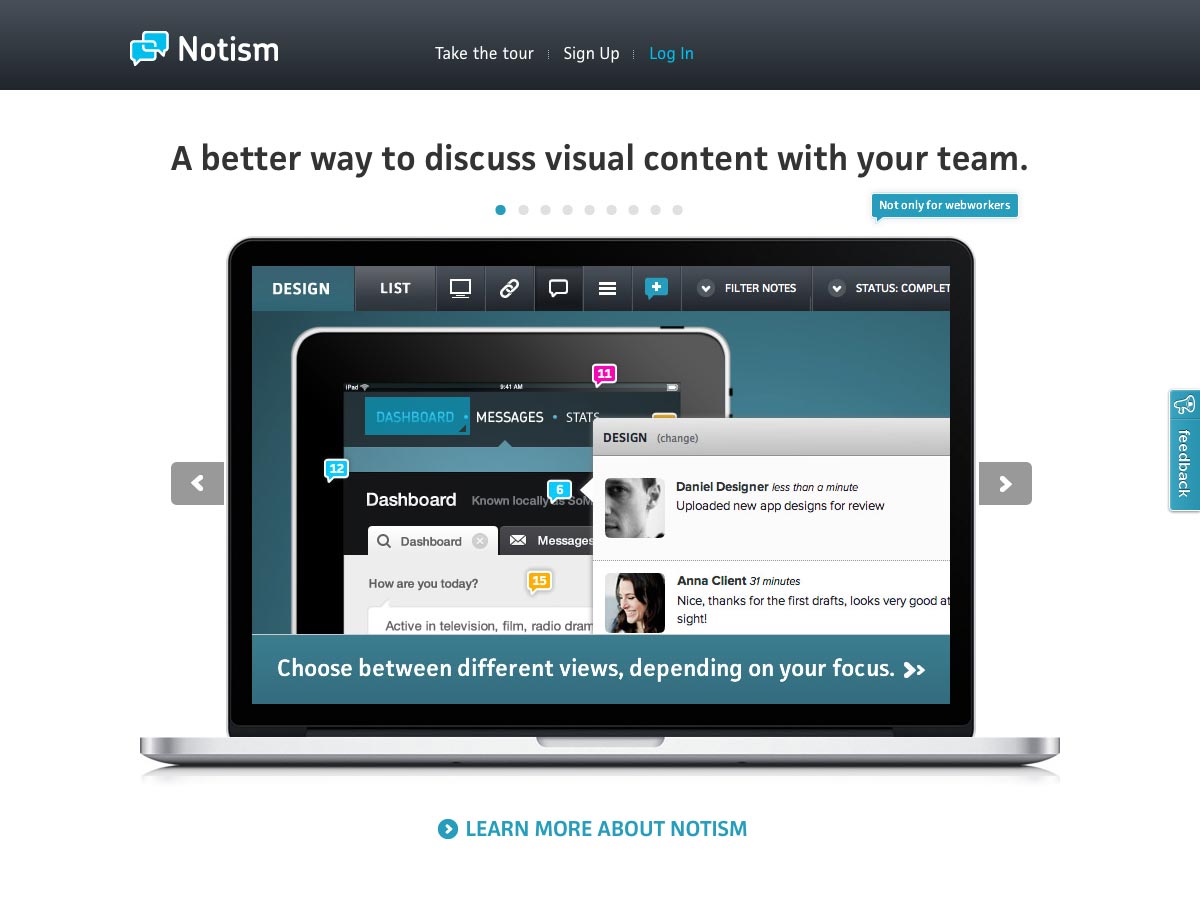
Notism
Notism est un excellent outil pour travailler sur du contenu visuel avec une équipe. Vous pouvez télécharger, empiler et examiner des idées de projets visuels, créer des prototypes fonctionnels de modèles statiques, discuter de brouillons, etc. Il existe même des outils pour signer les mises en page.
Dropify
Dropify facilite la mise à disposition de fichiers sur votre page Facebook. Il y a un plan gratuit disponible (qui ne propose pas de Like-Gating), ainsi que des plans premium. C'est idéal pour les artistes, les auteurs, les créatifs, les marques et les petites entreprises.
Un pager
Un pager vous permet de créer facilement des sites Web simples pour les petites entreprises. Les sites qui en résultent fonctionnent parfaitement sur les ordinateurs de bureau et les appareils mobiles, sont hébergés dans le cloud, incluent des fonctionnalités de formulaire personnalisées et sont adaptés aux moteurs de recherche. Les sites de démarrage ne coûtent que 8 dollars par mois et des plans plus robustes sont disponibles.
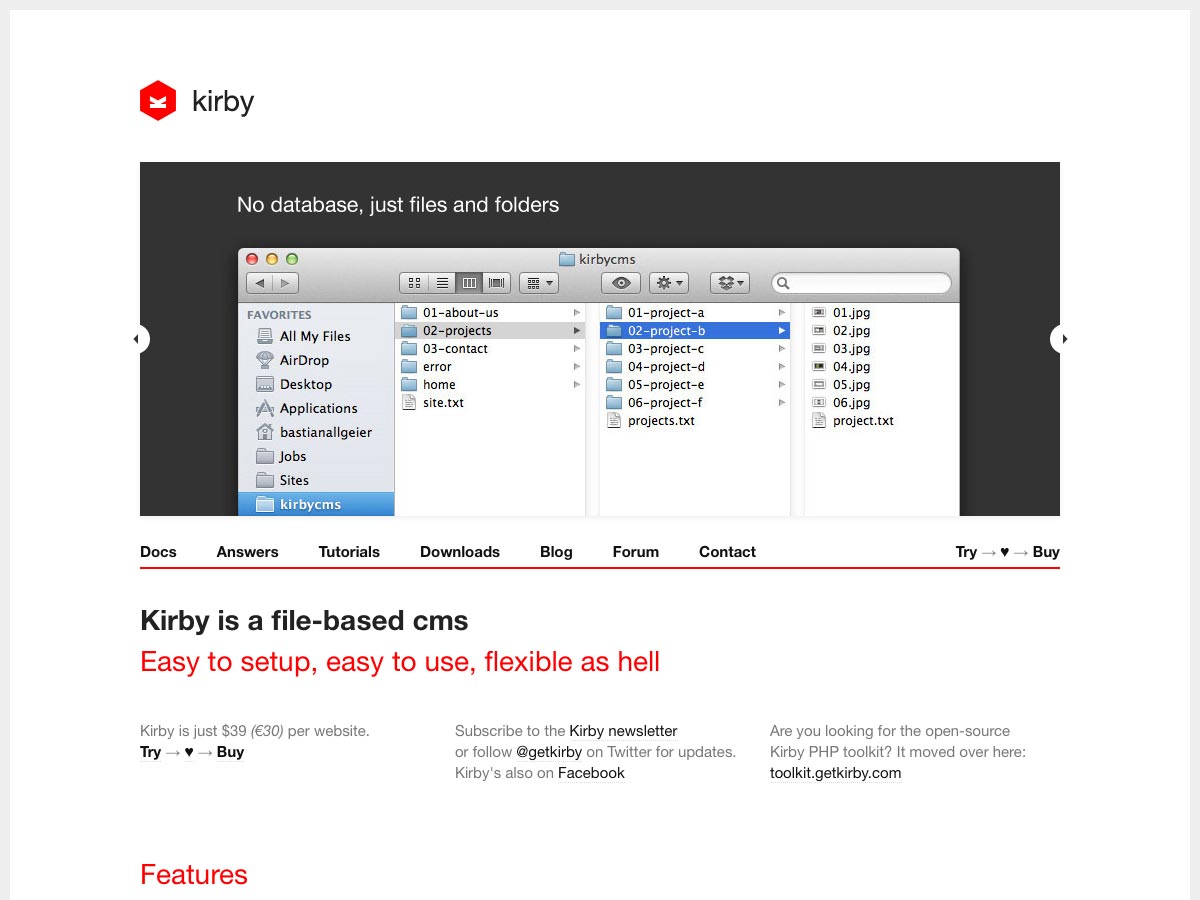
Kirby
Kirby est un CMS basé sur fichiers qui est facile à installer et à utiliser, et incroyablement flexible. Il utilise votre conception et vos modèles, ne nécessite pas de base de données et prend en charge la syntaxe Markdown, entre autres fonctionnalités. Il ne coûte que 39 dollars par site.
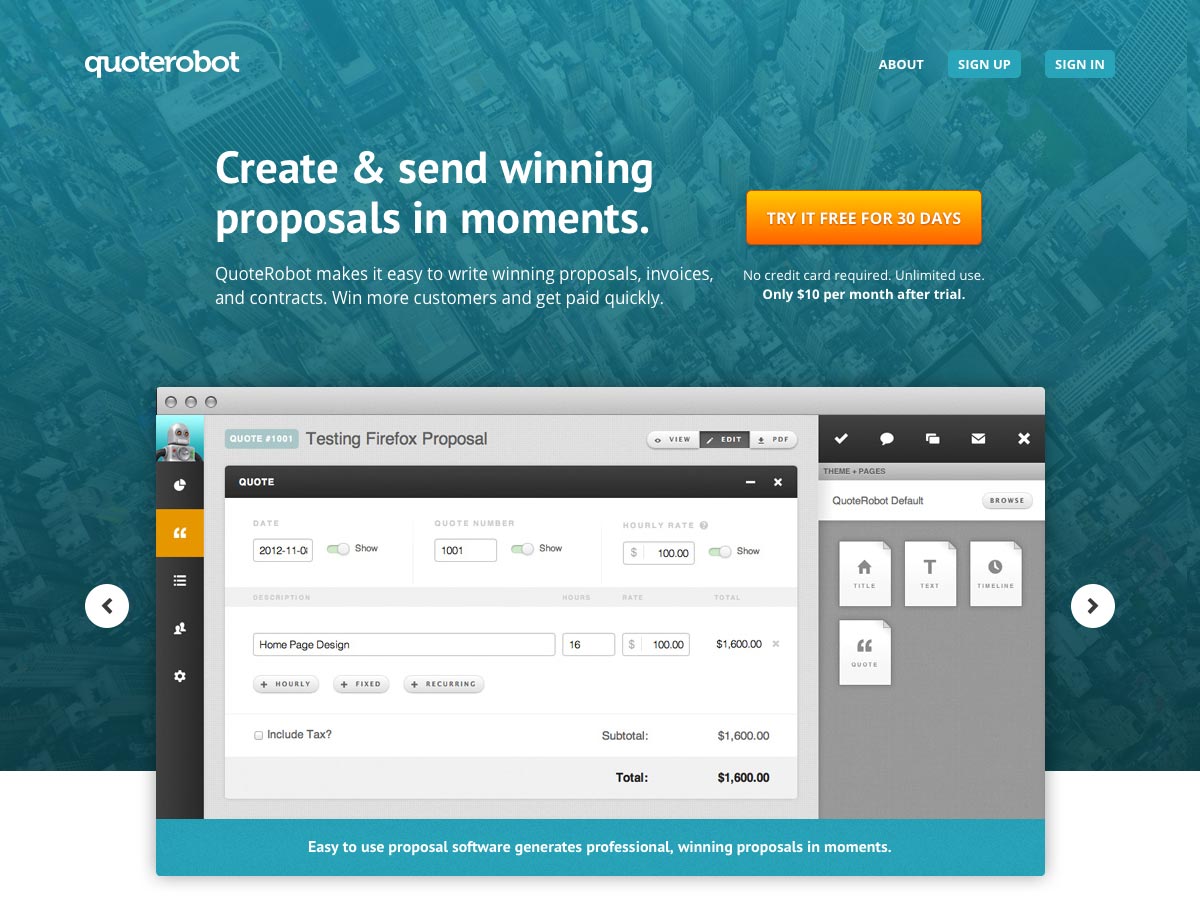
CiterRobot
CiterRobot facilite la création de propositions, de factures et de devis conçus par des professionnels. Il fonctionne bien avec Highrise, FreshBooks, SalesForce, Google Apps et Xero, et ne coûte que 10 $ / mois après la période d'essai gratuite de 30 jours.
Hint.css
Hint.css est une bibliothèque SASS tooltip qui utilise uniquement HTML / CSS (pas de JavaScript) pour créer des info-bulles simples à l'aide de l'attribut data- *, des pseudo-éléments, des propriétés de contenu et des transitions CSS3. Il se dégrade gracieusement sans aucune transition dans les navigateurs où les transitions CSS3 ne sont pas prises en charge.
Encre
Encre est un outil facile à utiliser pour créer des interfaces Web. Il utilise HTML, CSS et JavaScript pour créer des mises en page, diffuser des éléments d'interface communs, implémenter des fonctionnalités interactives centrées sur le contenu, etc.
Chaton Chaud
Chaton Chaud est un framework bêta qui inclut des fichiers HTML, CSS et JavaScript réactifs et inclut la prise en charge du défilement parallaxe.
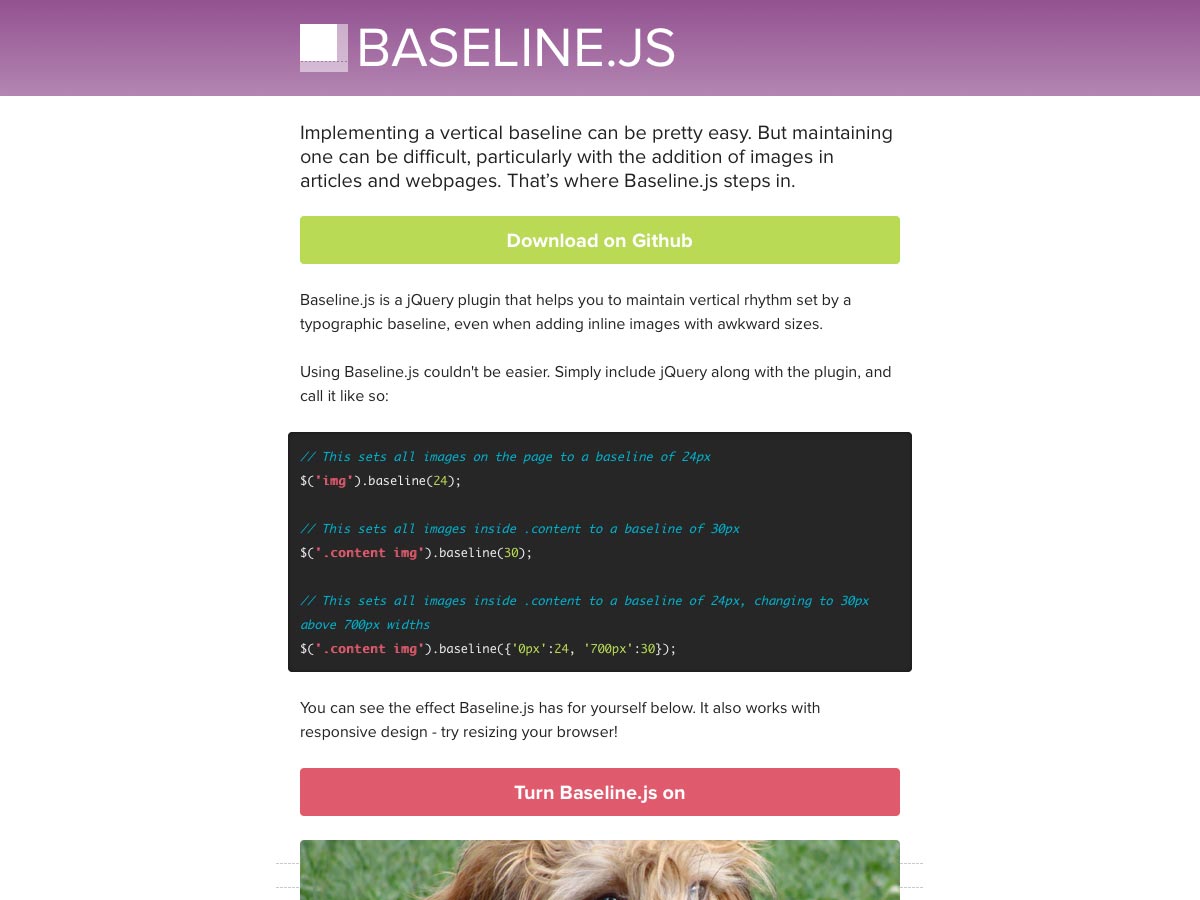
Baseline.js
Baseline.js aide à maintenir votre rythme vertical (défini par votre ligne de base typographique) malgré des images de tailles étranges dans vos articles et pages.
Mailstrom
Mailstrom est un outil pour vous aider à nettoyer votre courrier électronique en alimentant vos messages en quelques secondes. Il est actuellement en version bêta et dispose d'un essai gratuit illimité, même s'il sera disponible ultérieurement par abonnement.
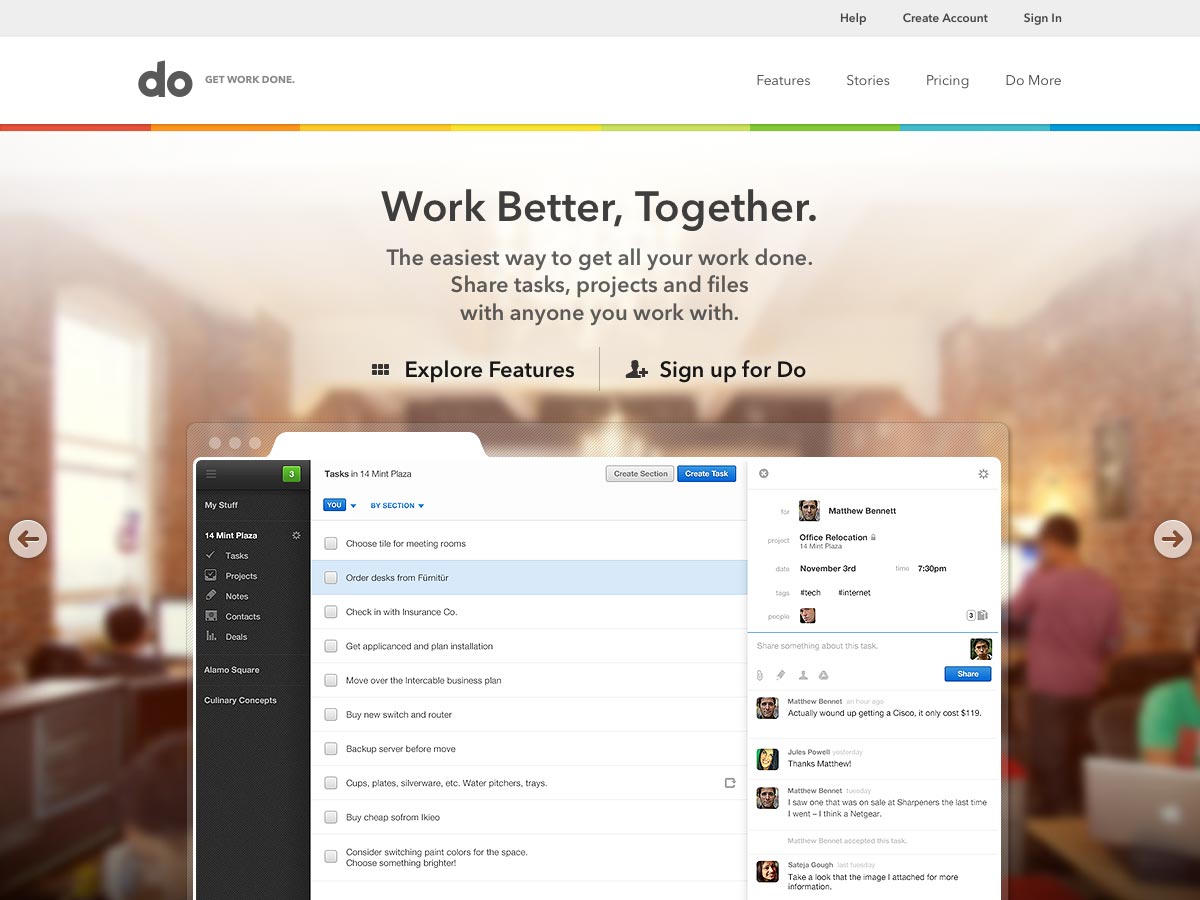
Faire
Faire est un gestionnaire de projet d'équipe facile à utiliser qui simplifie la tâche. Outre l’application Web, il existe également des applications mobiles pour iPhone et Android.
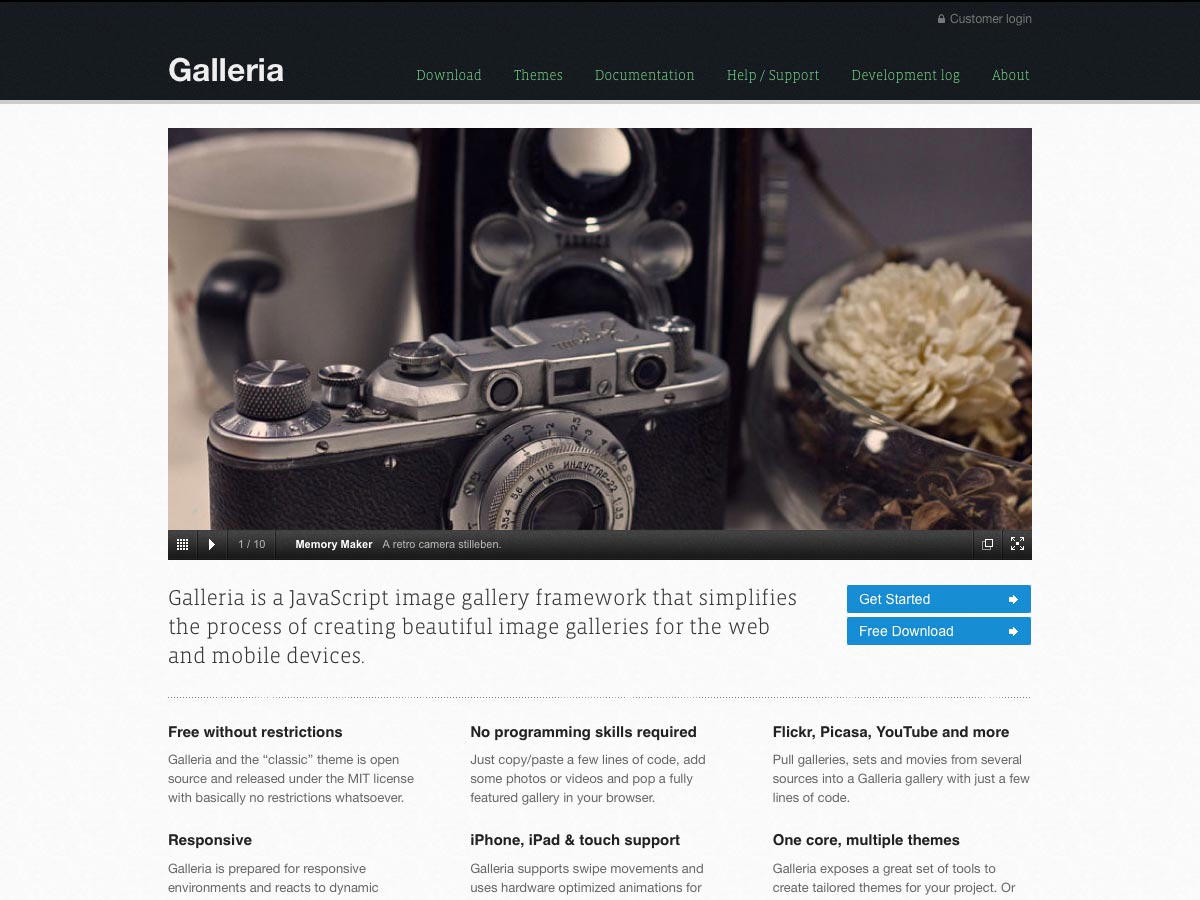
Galleria
Galleria est un cadre de galerie d'images intégré à JavaScript qui facilite la création de belles galeries pour les appareils Web et mobiles.
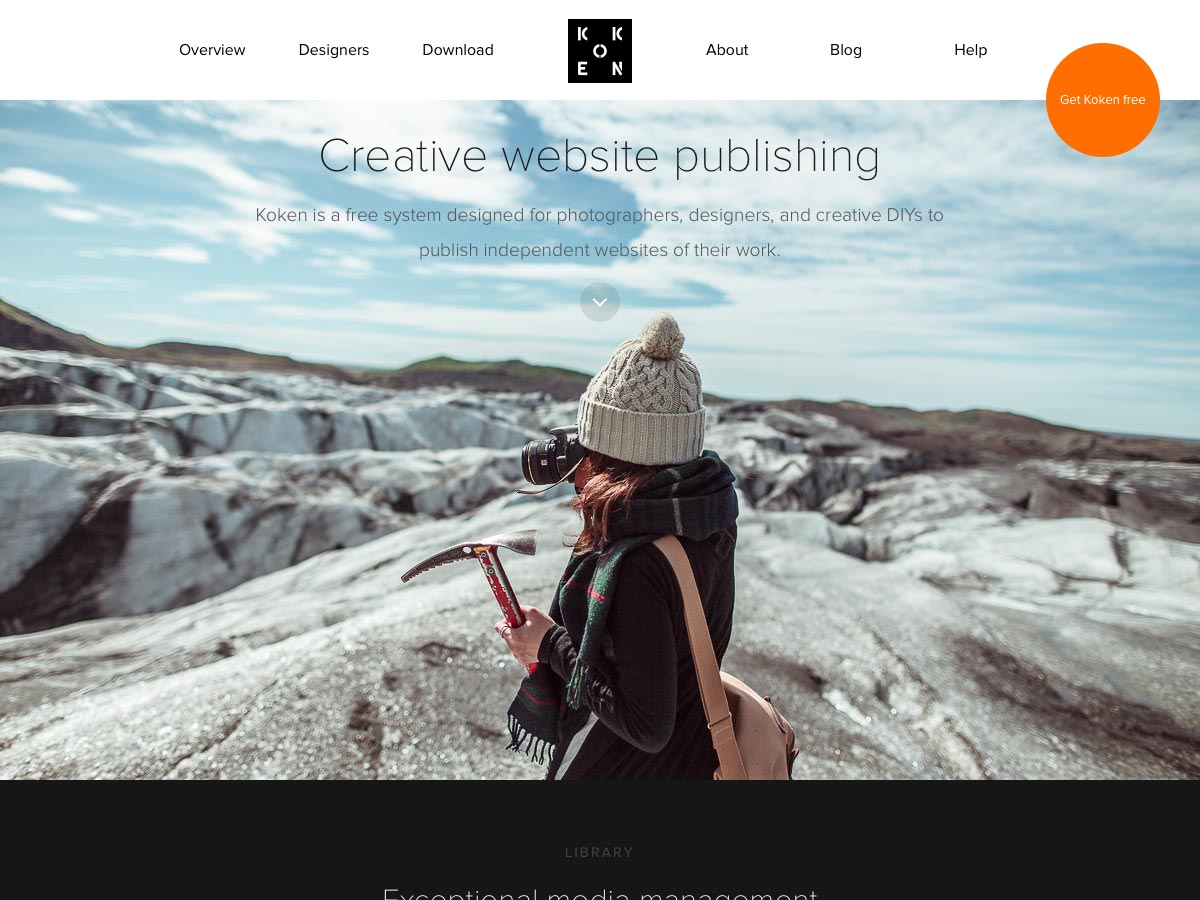
Koken
Koken est un CMS gratuit pour les créations qui simplifie la gestion du contenu créatif. Il possède une interface de type bureau et dispose d’outils puissants pour travailler avec pratiquement n'importe quel type de contenu, du texte aux images en passant par la vidéo.
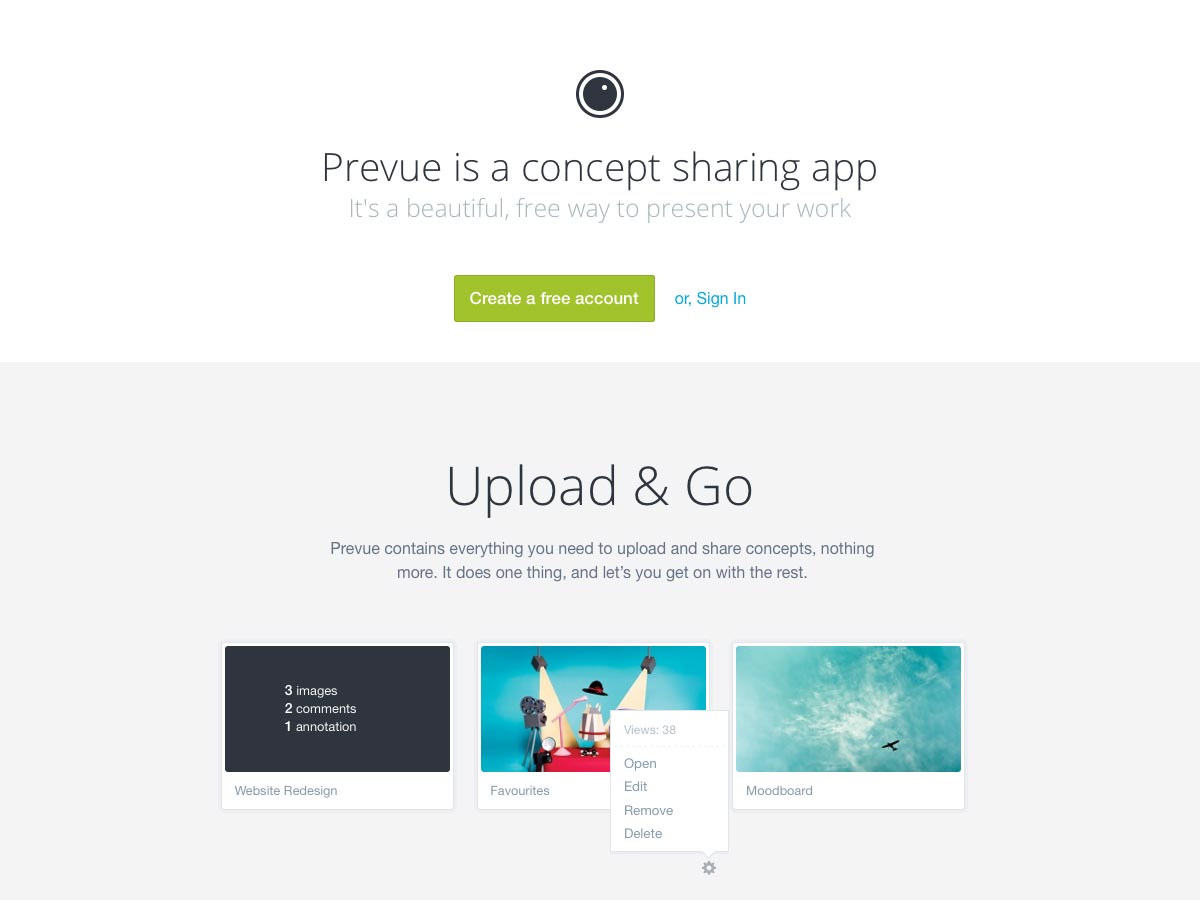
Prévue
Prévue est un moyen gratuit de présenter vos concepts en ligne et même de recevoir des commentaires. Vous pouvez protéger par mot de passe vos jeux d'images et envoyer des URL personnalisées à vos clients.
Taper
Taper est une extension Compass qui prend la taille de la police et la longueur de ligne que vous spécifiez et la transforme en un ensemble de règles CSS pour une ligne de base verticale dans ems.
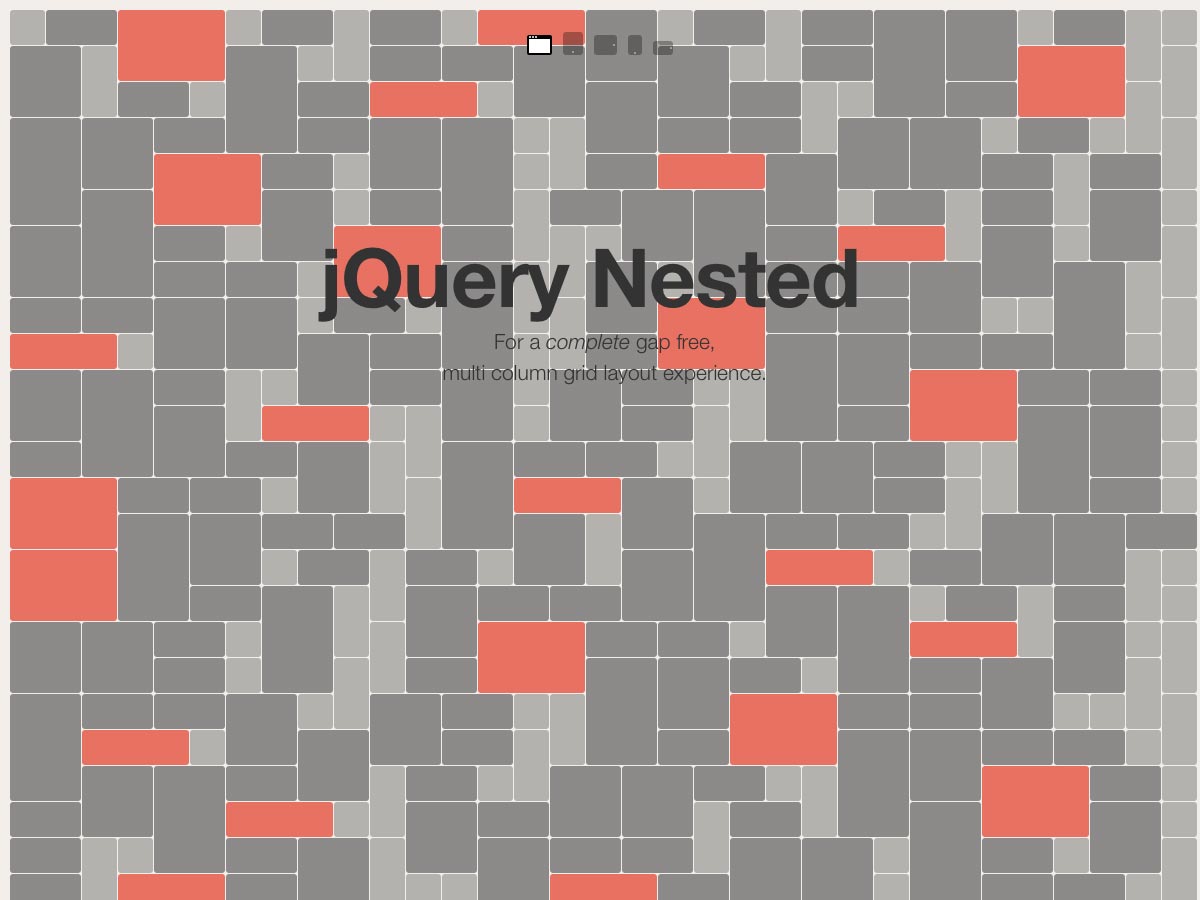
jQuery imbriqué
jQuery imbriqué est un plugin permettant de créer une grille sans colonnes et multi-colonnes. Il fonctionne sur une variété de périphériques et les éléments de grille s'animent pour réorganiser lorsque la taille de la fenêtre d'affichage change.
Hook.js
Hook.js permet de "tirer pour rafraîchir" sur les sites Web, tout comme il fonctionne dans les applications mobiles. Il suffit de faire défiler un peu, puis de sauvegarder et votre page sera actualisée.
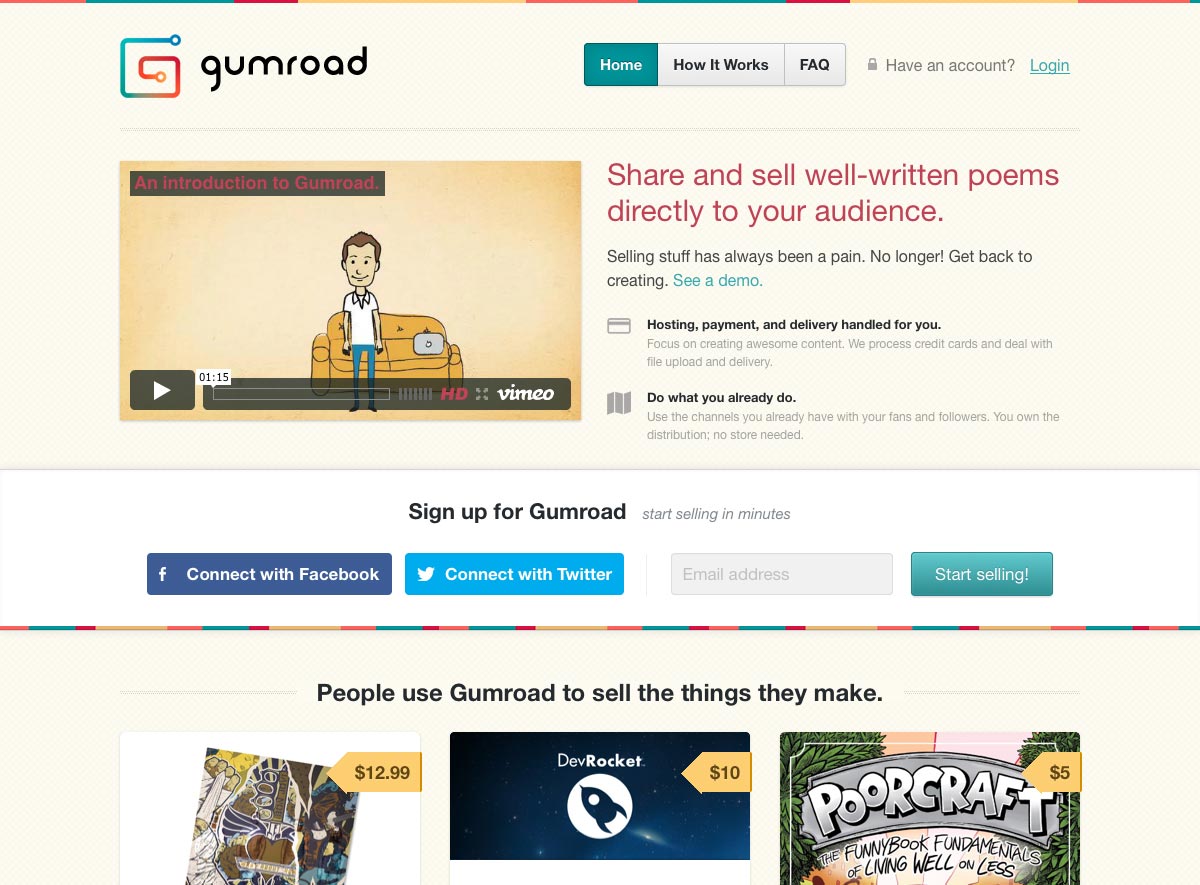
Gumroad
Gumroad est une plateforme de vente de fichiers numériques directement en ligne. Ils gèrent l'hébergement, le paiement et la livraison pour vous rapidement et en toute sécurité.
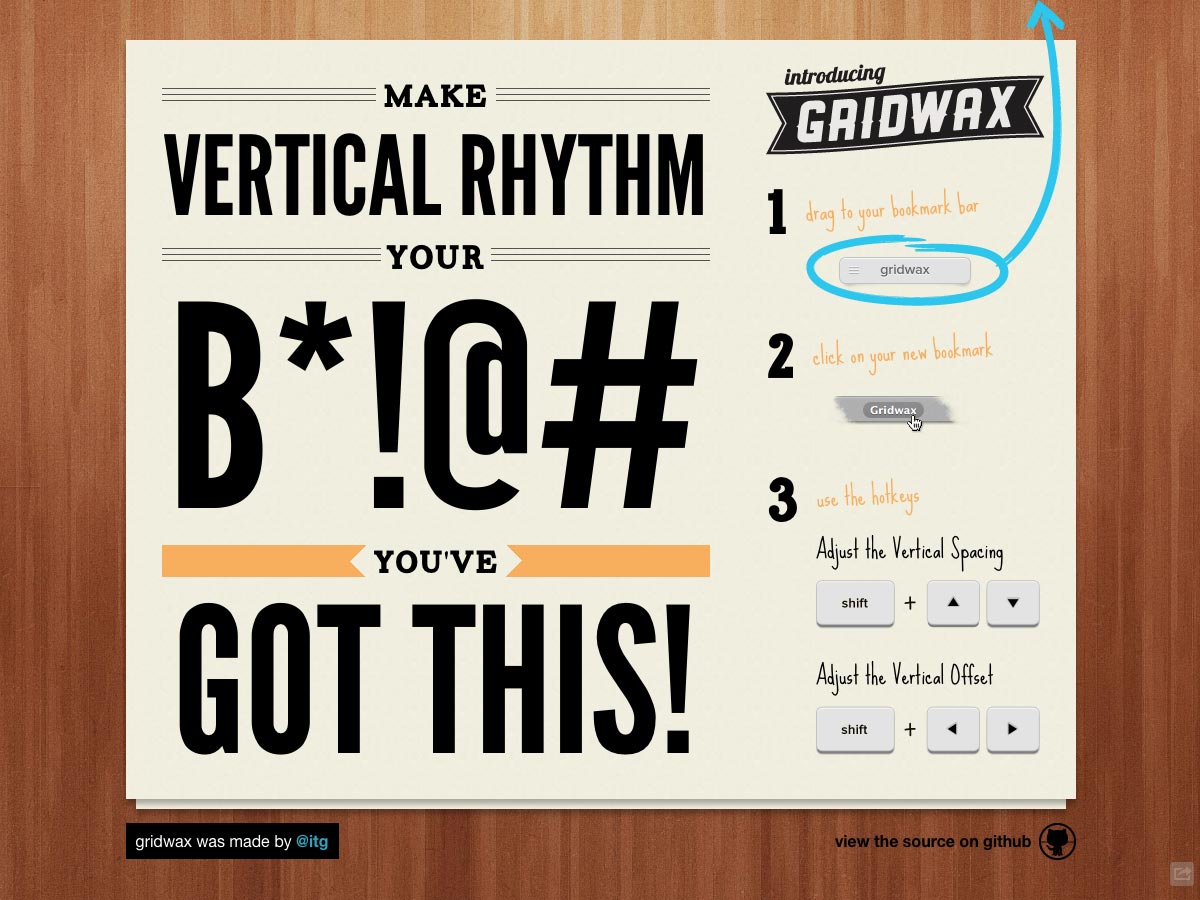
Gridwax
Gridwax est un bookmarklet qui vous permet d'ajouter facilement une ligne de base verticale ajustable à n'importe quel site directement dans votre navigateur. Installez simplement le signet, cliquez dessus, puis ajustez la hauteur avec les touches fléchées.
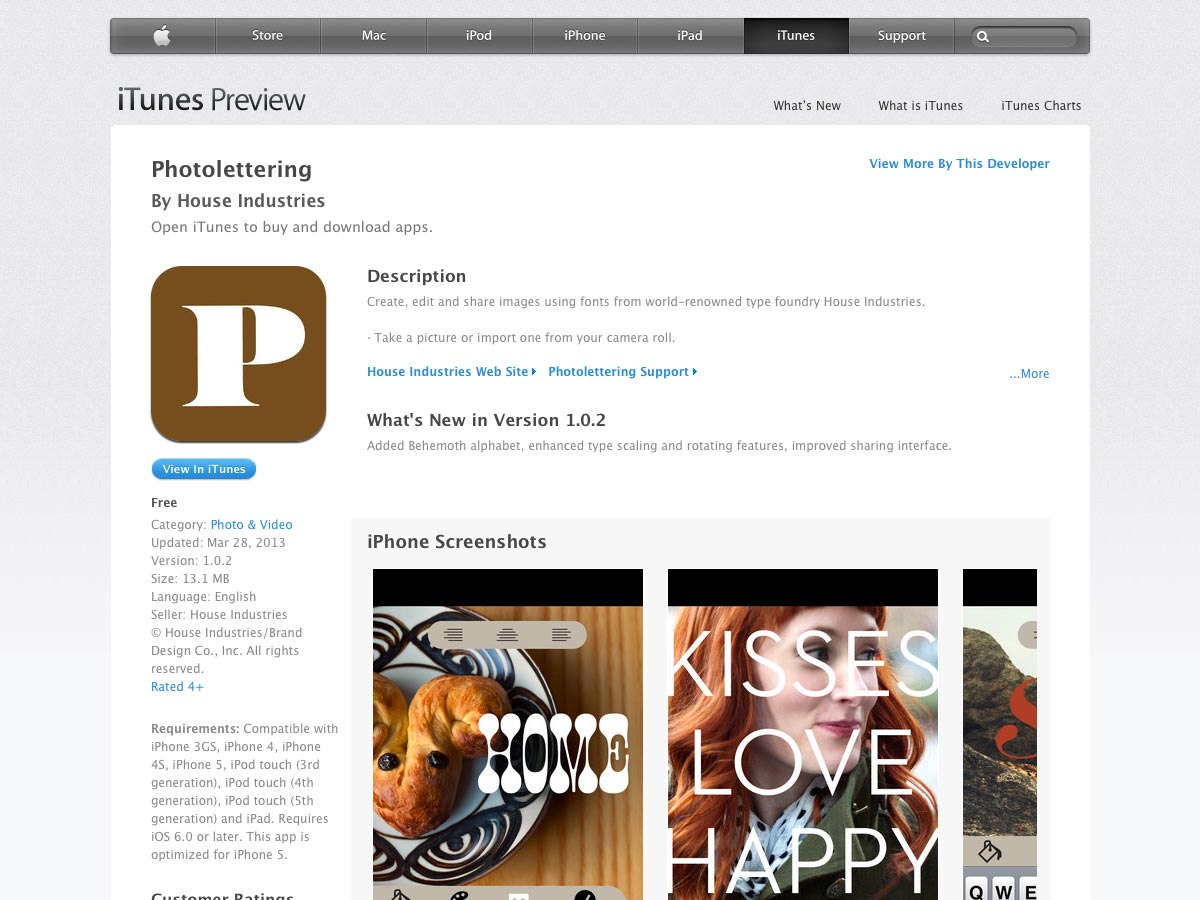
Photolettering
Photolettering est une application iOS gratuite qui vous permet d’ajouter du texte aux photos prises dans l’application ou des images provenant de votre pellicule. Il comporte de grandes polices de House Industries, notamment Elephant, Kerpow et Aztek.
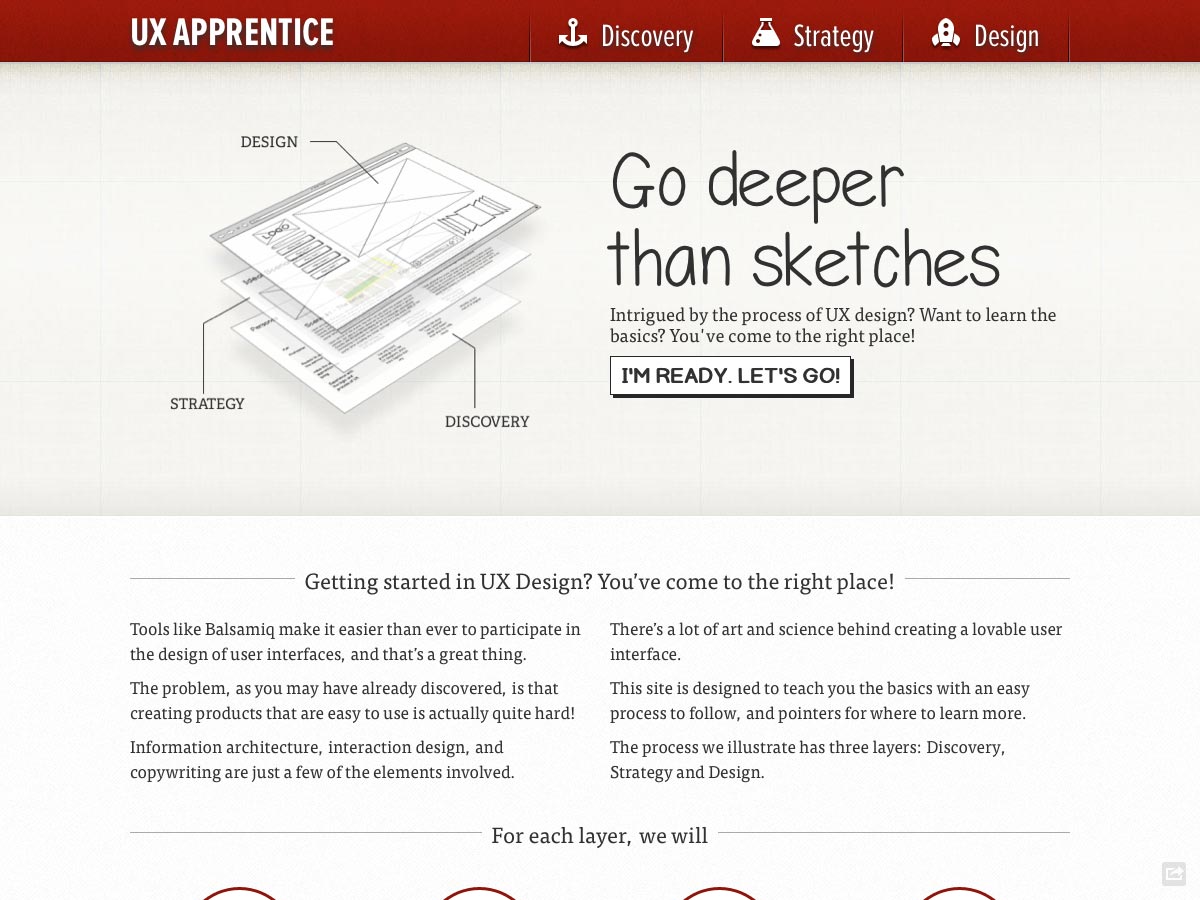
Apprenti UX
Apprenti UX vous enseigne les principes de la conception UX avec une approche par couches, y compris la découverte, la stratégie et la conception. Il comprend des informations sur les principes fondamentaux de chaque couche, ainsi que des exemples concrets et des ressources pour chacun.
dsgnjbs
dsgnjbs regroupe les meilleurs travaux de conception de divers sites Web de conception, notamment Dribbble, Behance, Smashing Magazine, 37 Signals, etc.
Galerie de modèles SVG
le Galerie de modèles SVG est une collection de motifs SVG complets avec du code. Les images SVG sont plus petites que les images bitmap en général et restent nettes sur les écrans haute résolution.
Kit de maquette 3D + plat
Ce Kit de maquette 3D + plat facilite la création de maquettes attrayantes pour vos applications sur une grande variété d’appareils. Il existe des kits gratuits et payants, en fonction des périphériques dont vous avez besoin.
SuperBox
SuperBox est un plugin jQuery qui fonctionne comme une galerie d'images statiques qui révèle la version complète lorsqu'une image est cliquée.
Mobify.js
Mobify.js est une bibliothèque open source qui facilite l’adaptation de votre site pour n’importe quel appareil. Il capture et manipule le DOM de votre site avant le téléchargement des ressources, ce qui permet le contrôle des ressources, le chargement conditionnel, etc.
Animable
Animable vous permet d'animer facilement toutes sortes de propriétés, y compris la couleur d'arrière-plan, la position d'arrière-plan, la largeur de bordure, la taille de police, la couleur, le rayon de bordure, l'opacité et bien plus encore.
Bespoke.js
Bespoke.js est un micro-framework de présentation de bricolage qui propose un certain nombre d'animations de diapositives différentes, y compris coverflow, cube et carrousel, entre autres.
LayoutIt!
LayoutIt! simplifie la création de votre code frontal avec Bootstrap, avec une interface glisser-déposer. Vous obtenez du code HTML5 de haute qualité à partir de n'importe lequel de leurs modèles de base.
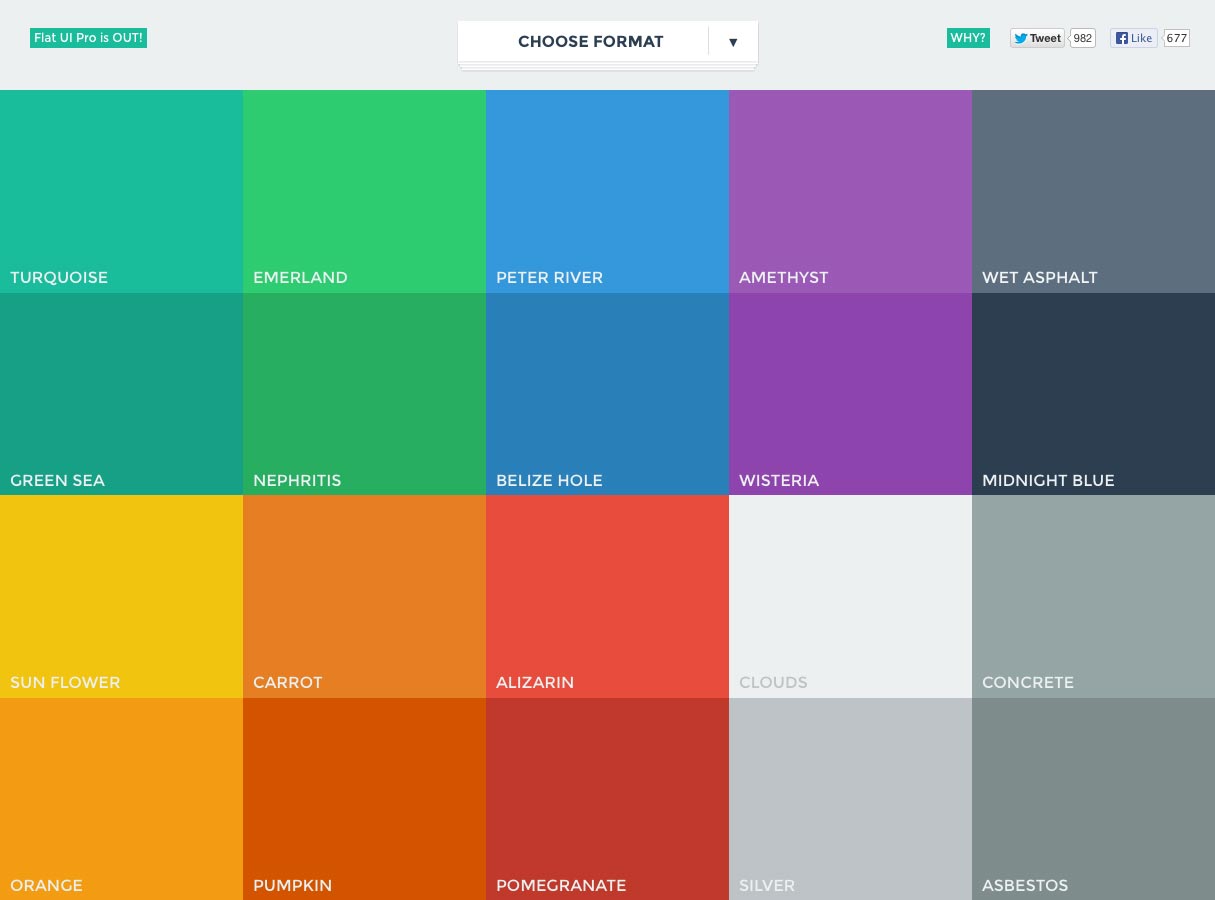
Couleurs de l'interface utilisateur
Construire une interface utilisateur plate? Couleurs de l'interface utilisateur est une application minuscule qui facilite la saisie des couleurs de l'interface utilisateur pour votre projet.
Resemble.js
Resemble.js est une application HTML5 et JavaScript qui analyse et compare les images. Il suffit de faire glisser et de déposer des images dans l'application pour mettre en évidence leurs différences.
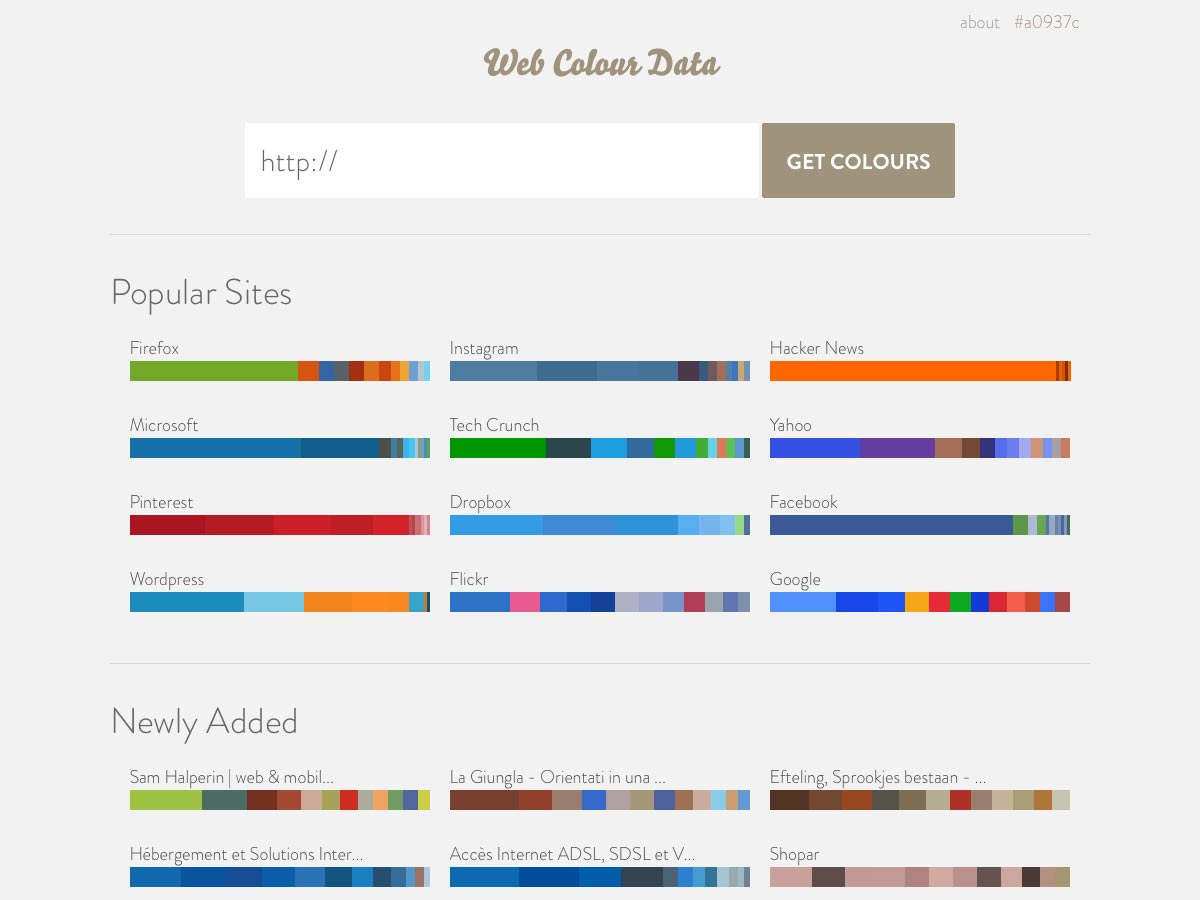
Données de couleur Web
Données de couleur Web facilite la saisie des données de couleur à partir de n'importe quelle URL, avec des graphiques montrant la prévalence de chaque couleur utilisée.
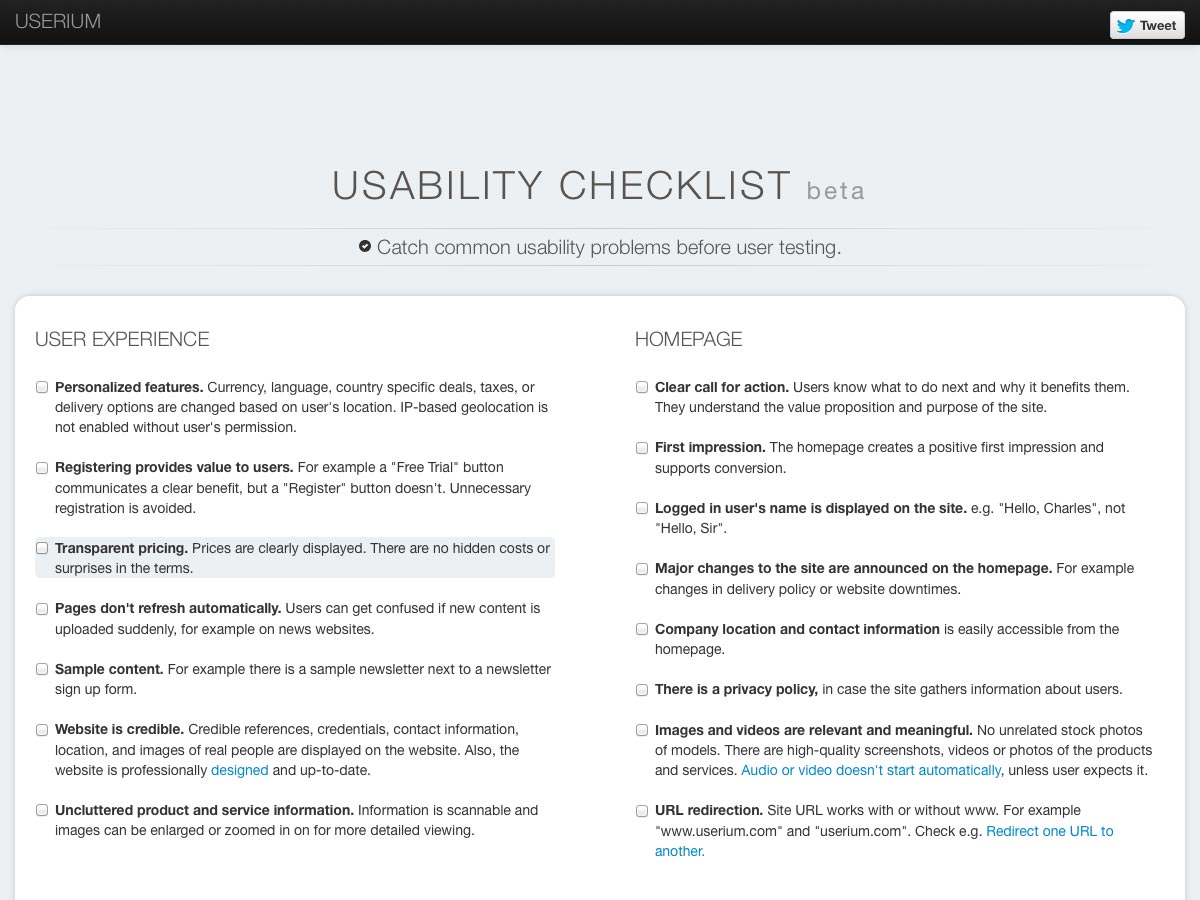
Userium
Userium est une liste de contrôle interactive qui comprend des catégories d’expérience utilisateur, la page d’accueil du site, l’accessibilité, la navigation, les liens, la recherche, etc.
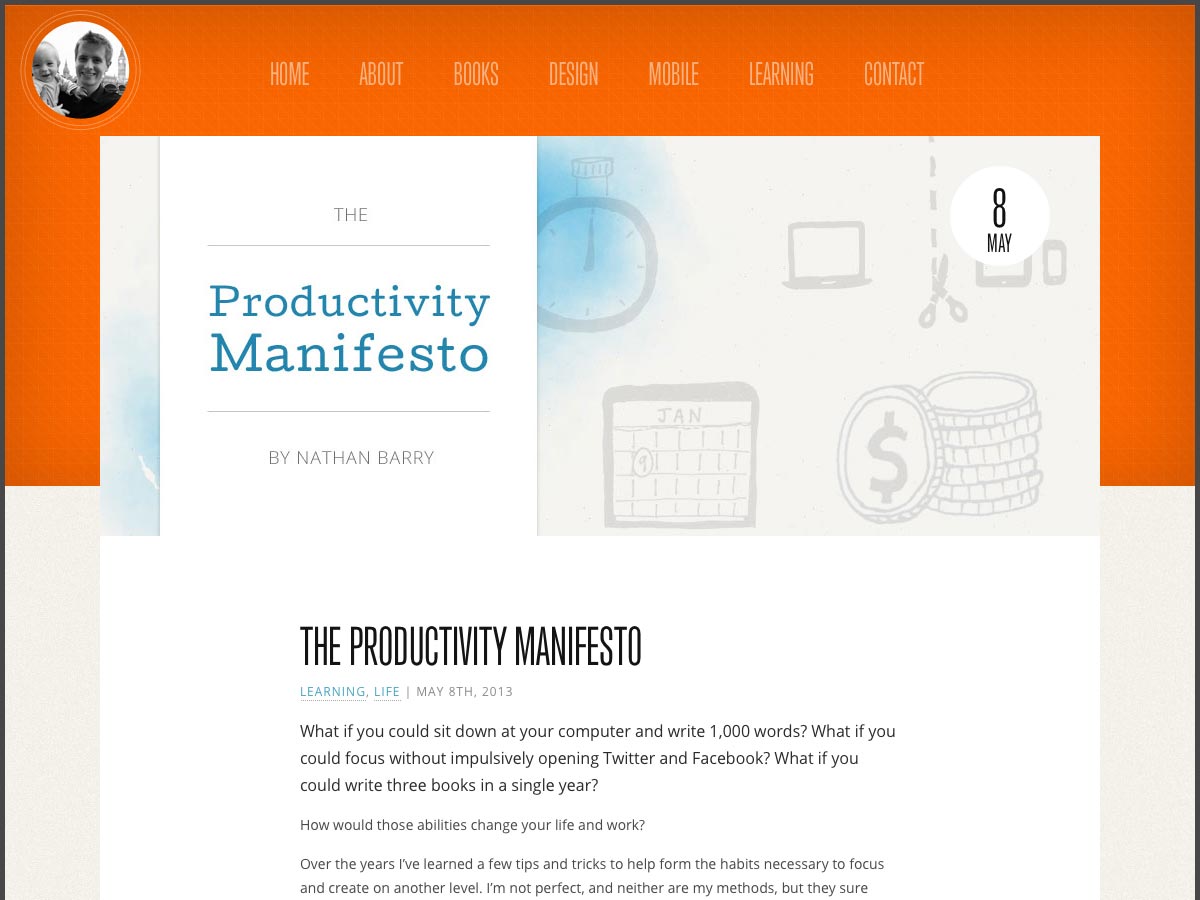
Le manifeste de la productivité
Le manifeste de la productivité est un ebook gratuit rempli de conseils pour devenir beaucoup plus productif. Il suffit de vous inscrire à la newsletter gratuite pour un lien pour télécharger le PDF.
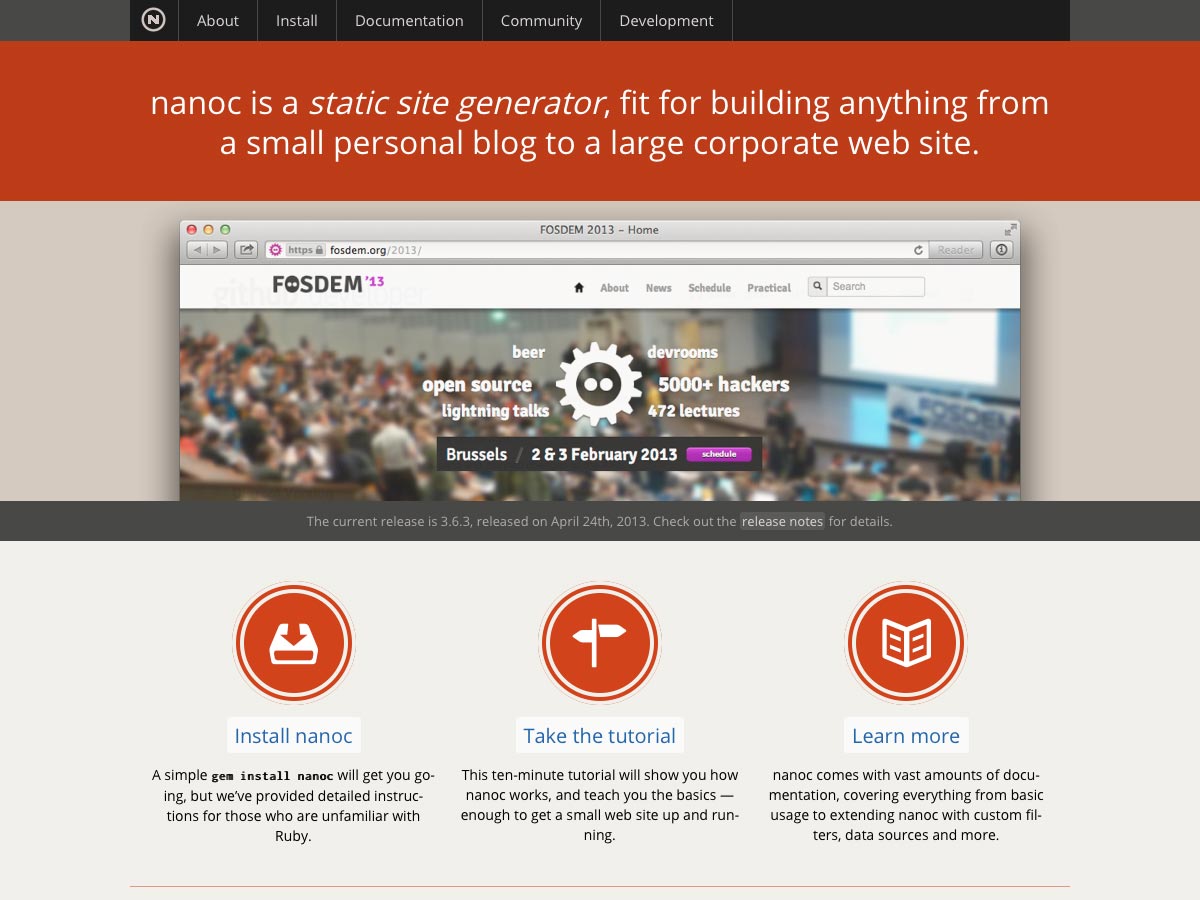
Nanoc
Nanoc est un constructeur de sites statiques qui travaille à tout construire, d’un petit site personnel à un grand site d’entreprise. Cela fonctionne même pour les blogs.
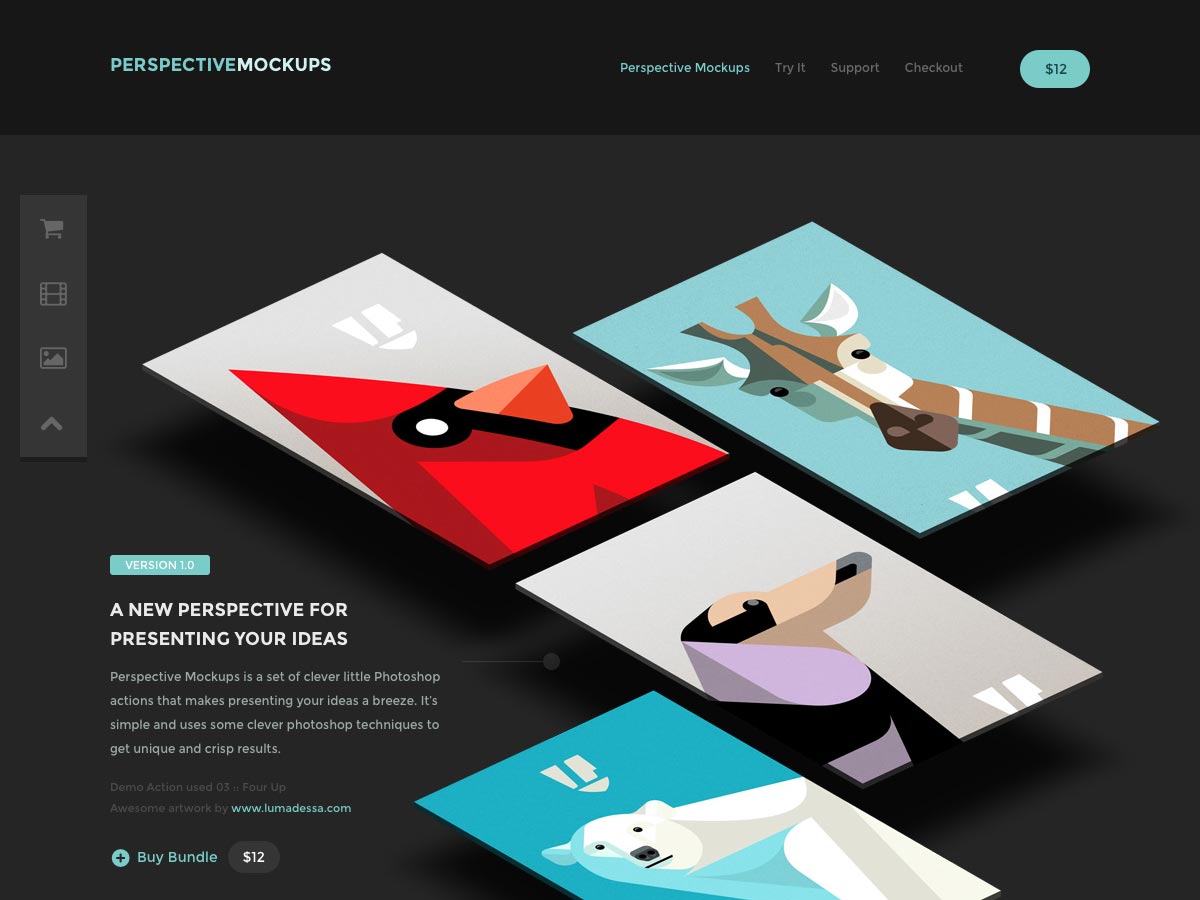
Perspectives Mockups
Perspectives Mockups est un ensemble d’actions Photoshop permettant de créer des maquettes plus intéressantes pour présenter vos idées. Les résultats sont nets et uniques.
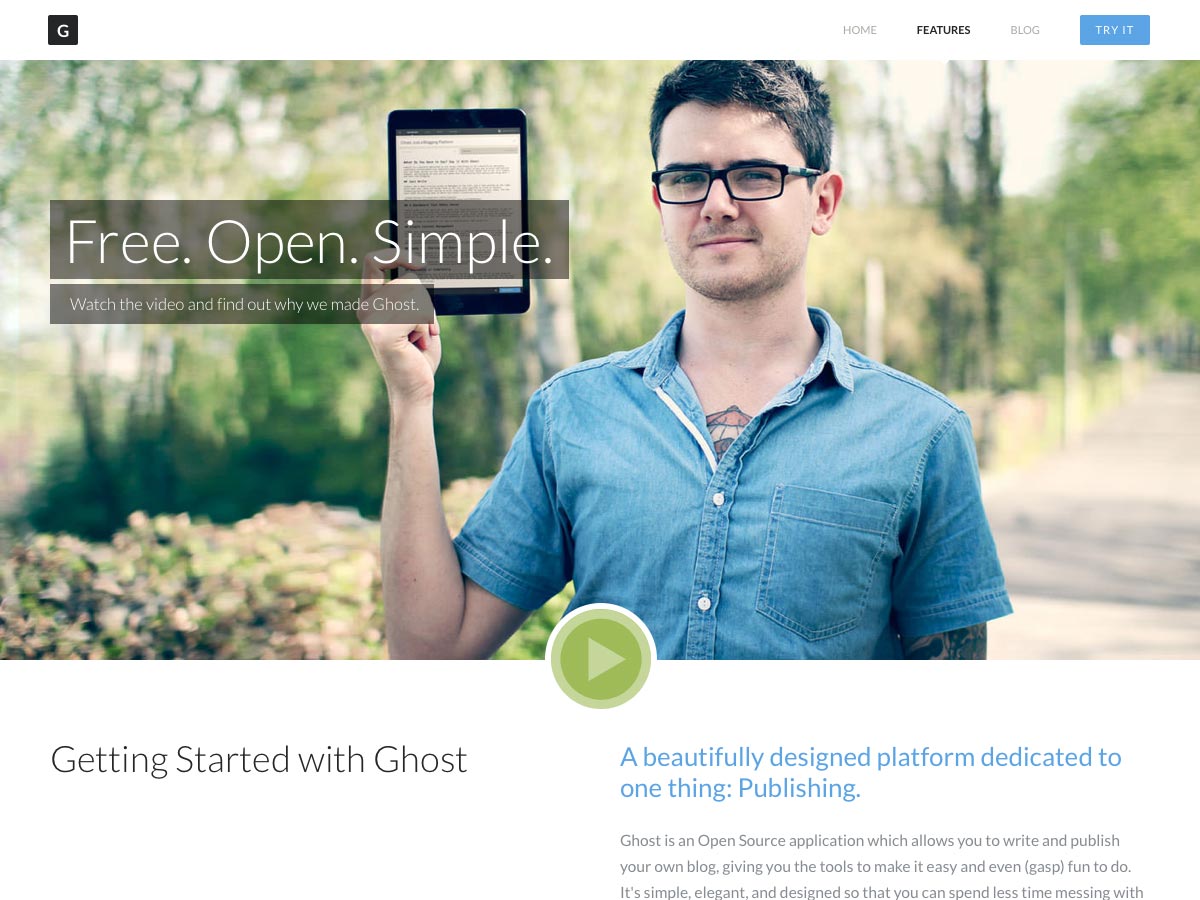
Fantôme
Fantôme est une plate-forme de blogs simple, gratuite et open source. Il met l'accent sur l'édition et votre contenu.
Prémailleur
Premailer est une application de pré-vol en ligne pour la création de courrier électronique HTML. Il vous suffit de coller votre URL ou votre source, d'ajouter une chaîne de requête à ajouter aux liens et d'ajouter des options (comme supprimer des ID, des commentaires ou des classes inutilisés) et de les soumettre.
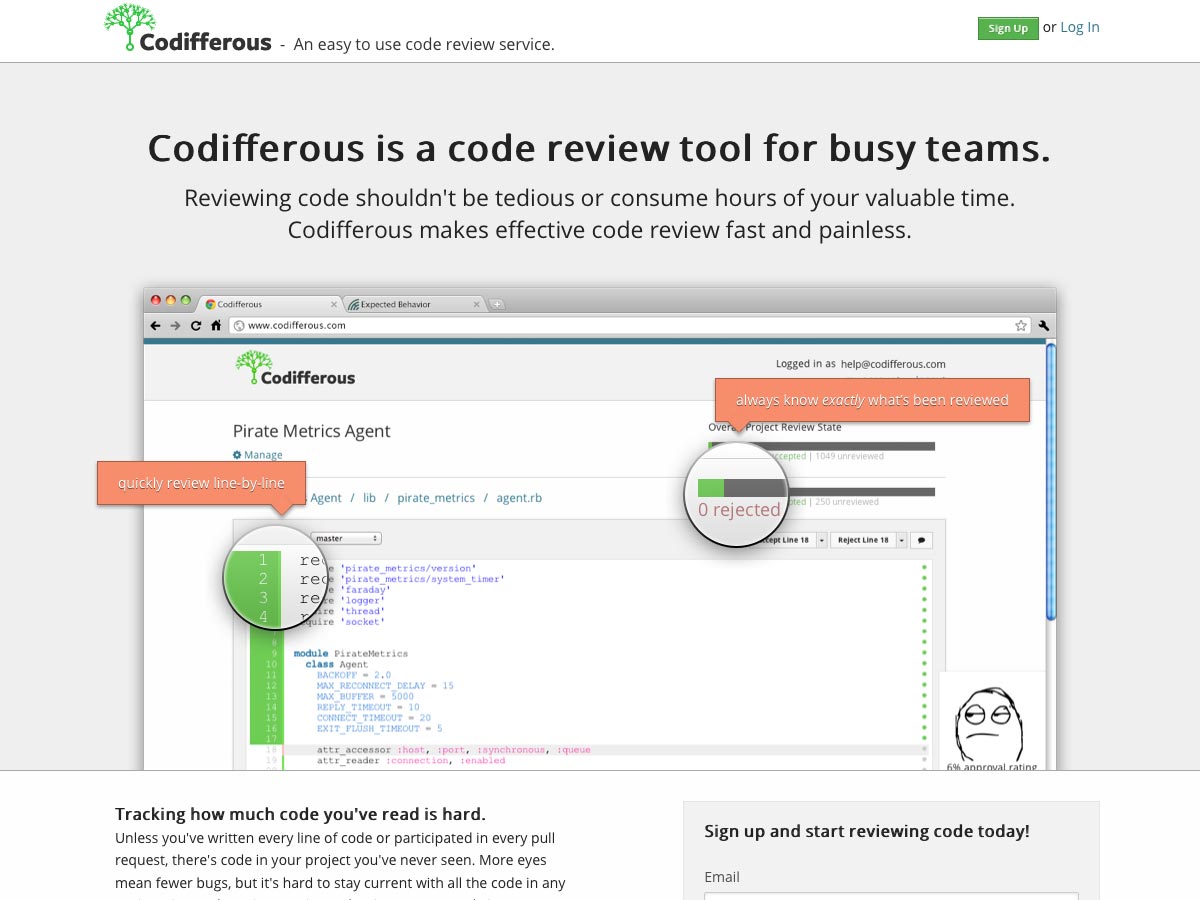
Différent
Différent vous aide à revoir le code plus rapidement et plus efficacement. Il suit le montant que vous avez passé en revue dans le code source et vous permet même de marquer si chaque ligne est acceptée ou rejetée. Les projets publics sont gratuits, tandis que les projets privés nécessiteront éventuellement une somme modique.
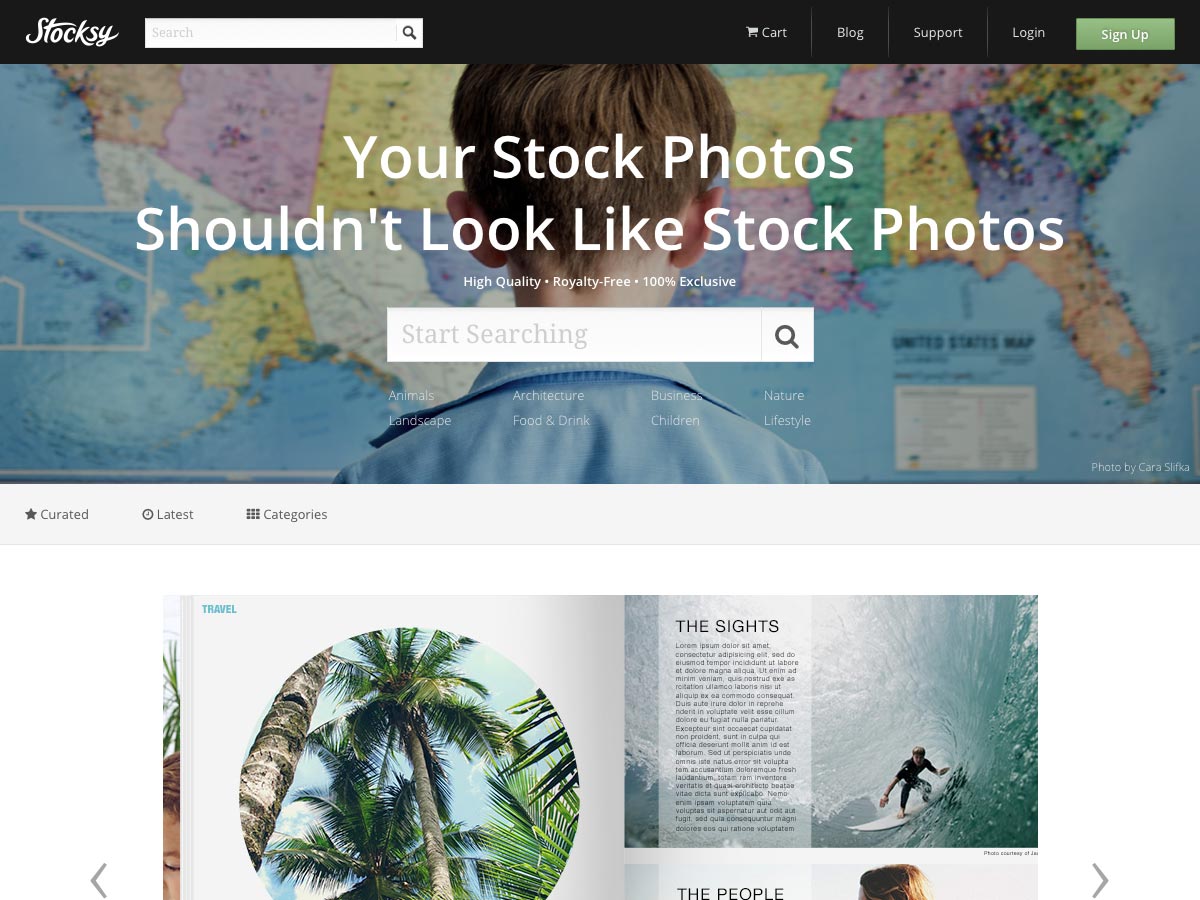
Stocksy
Stocksy est un service photo qui propose des photos de haute qualité et libres de droits, différentes de la plupart des photos et exclusives à Stocksy. Les photos commencent à seulement 10 $.
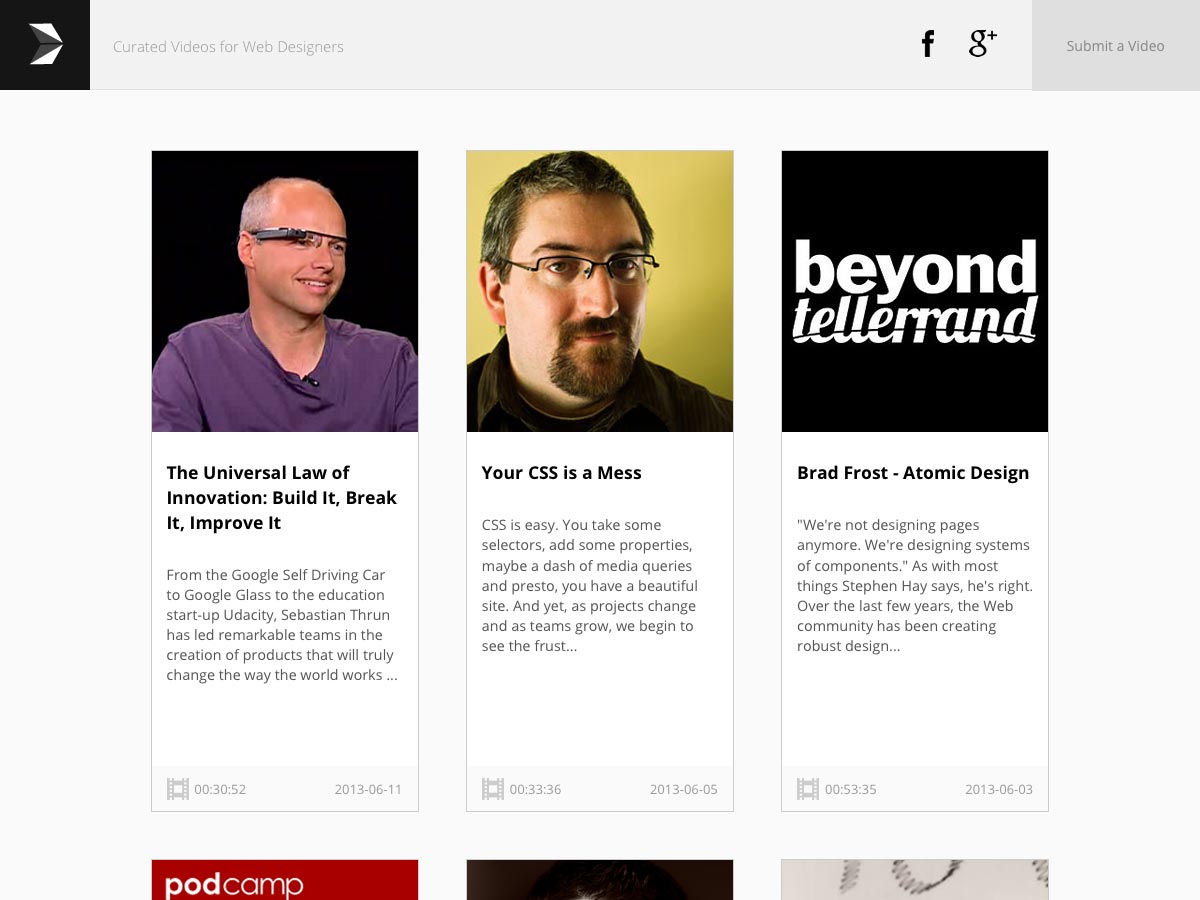
Videry
Videry est une collection de vidéos organisée pour les concepteurs de sites Web. Il existe des vidéos sur une variété de sujets, y compris le CSS, l'innovation, la psychologie dans le design, la typographie et bien plus encore.
Pur
Pur est un ensemble de modules CSS réactifs que vous pouvez utiliser dans tous vos projets de site Web et d’application. Il comprend des modules pour les grilles, les formulaires, les boutons, les tableaux, les menus, etc.
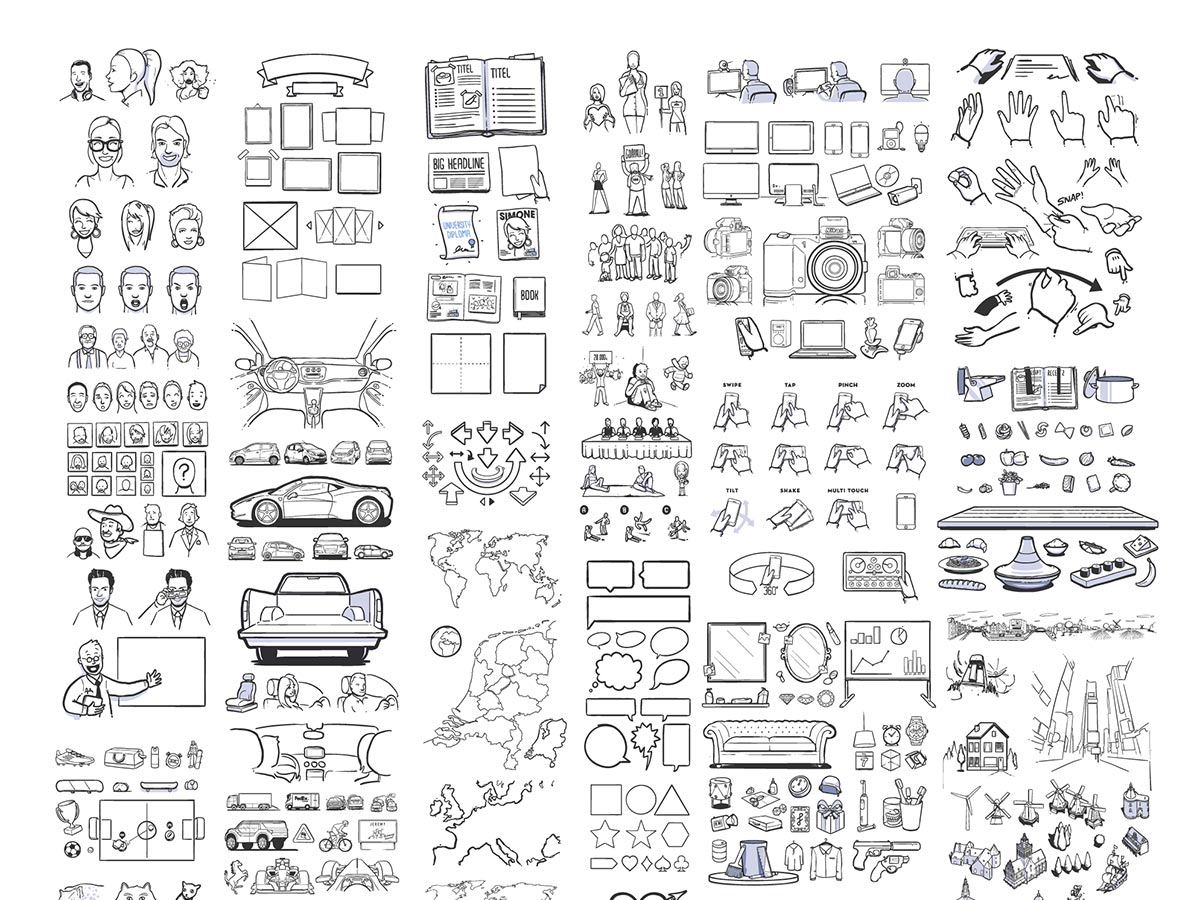
430+ illustrations de storyboard gratuites
Cette collection de 430+ illustrations de storyboard gratuites est gratuit pour vous d'utiliser pour vos projets personnels (il n'est pas fait pour être utilisé dans les projets de production finaux). Il comprend un fichier vectoriel, ainsi qu'un fichier PNG.
Stylo rouge
Stylo rouge Il est très rapide et facile d'obtenir des commentaires de vos clients ou des membres de votre équipe. Il vous suffit de faire glisser votre conception sur la zone de téléchargement, de partager l’URL courte qui vous a été fournie et de recevoir des commentaires en direct et annotés. Et il n'y a pas de connexion, de gestion de projet ou d'autres fonctionnalités inutiles.
Les concepteurs se plaignent
Les concepteurs se plaignent est un blog Tumblr génial qui répertorie les plaintes des designers du Web. Plus récemment, il y a eu un grand nombre de plaintes concernant iOS 7.
Flatdoc
Besoin d'un site web pour documenter votre projet open source? Flatdoc est là pour aider. Il vous permet de créer rapidement un site Web en utilisant Markdown.
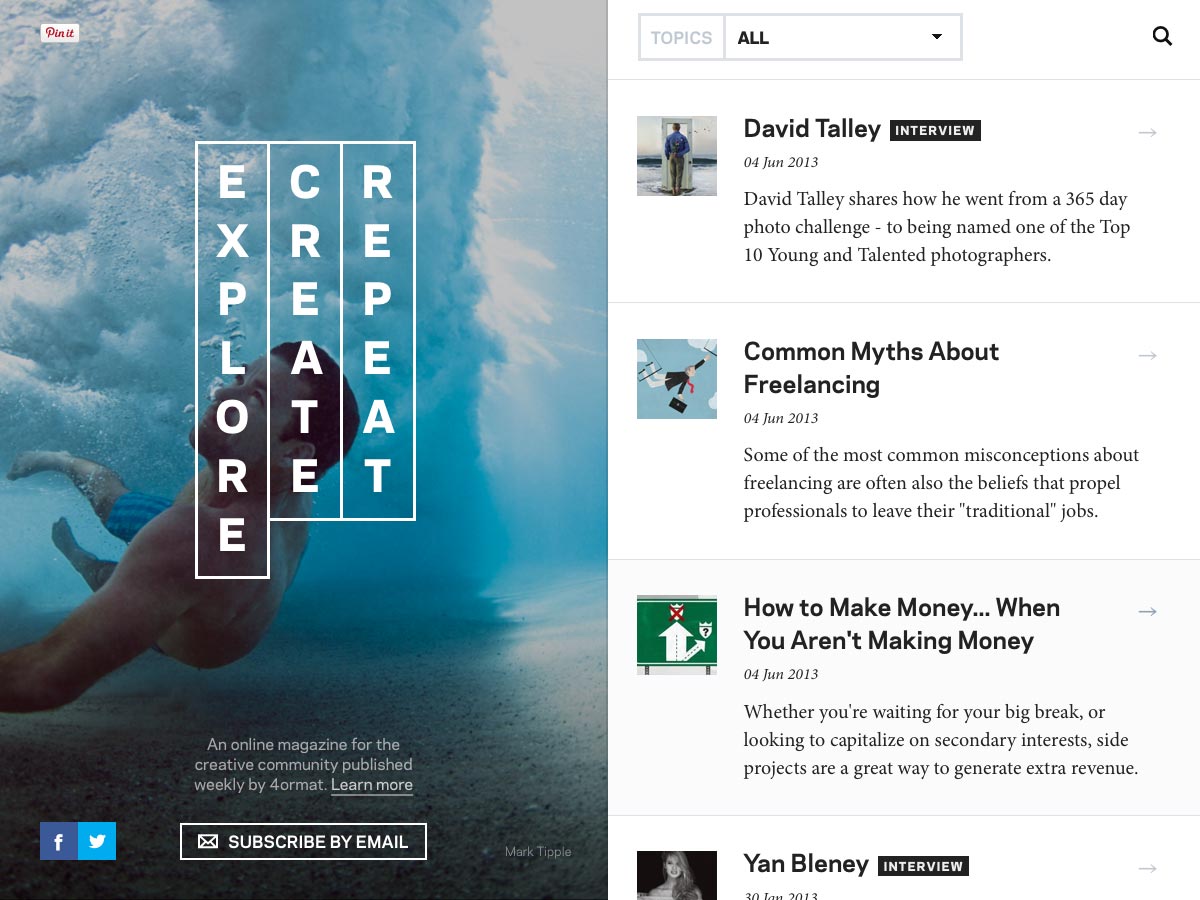
Explorer. Créer. Répéter.
Explorer. Créer. Répéter. est un magazine hebdomadaire en ligne pour la communauté créative, pour inspirer et offrir un aperçu. Vous pouvez vous inscrire par email ou le lire en ligne.
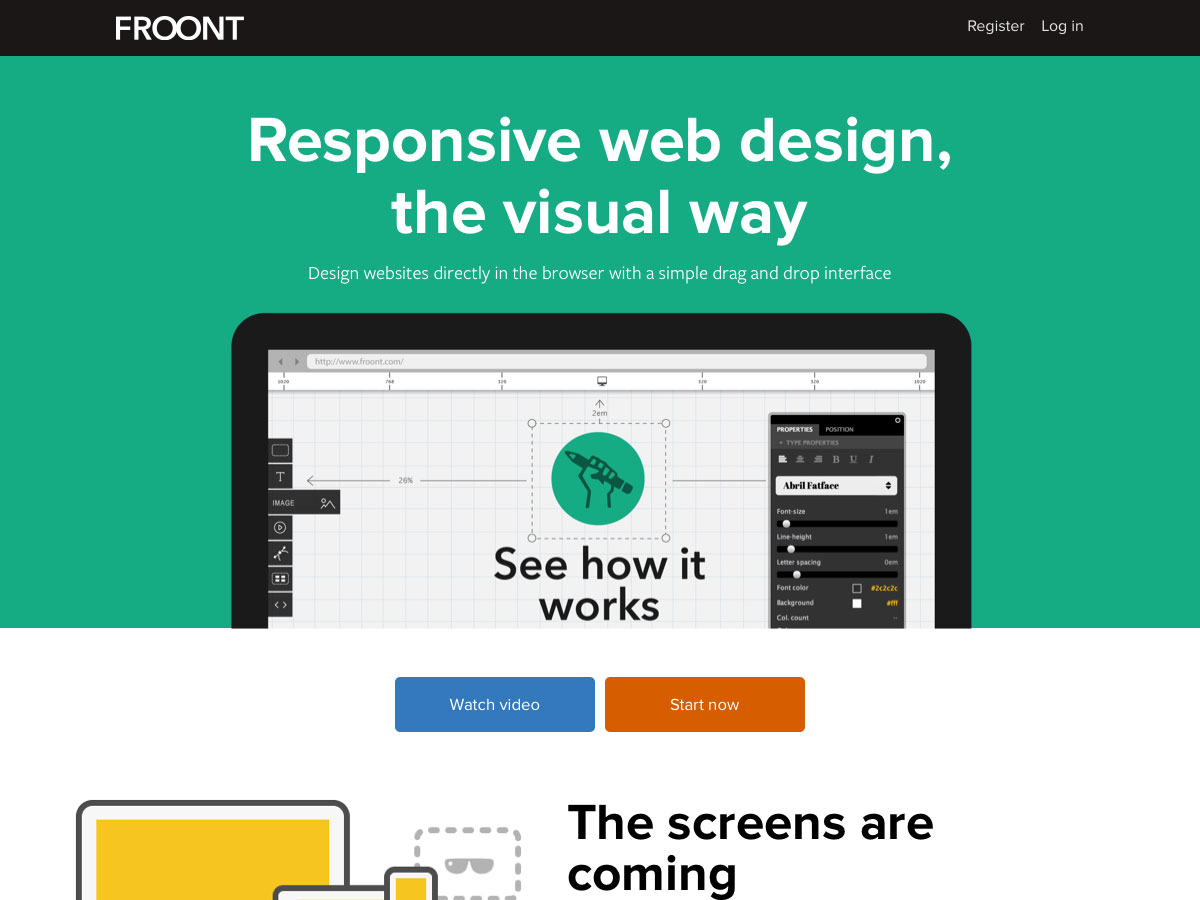
Froont
Froont vous permet de concevoir des sites Web directement dans votre navigateur, en utilisant une simple interface glisser-déposer. Cela vous permet de voir votre site exactement comme vos visiteurs le feront.
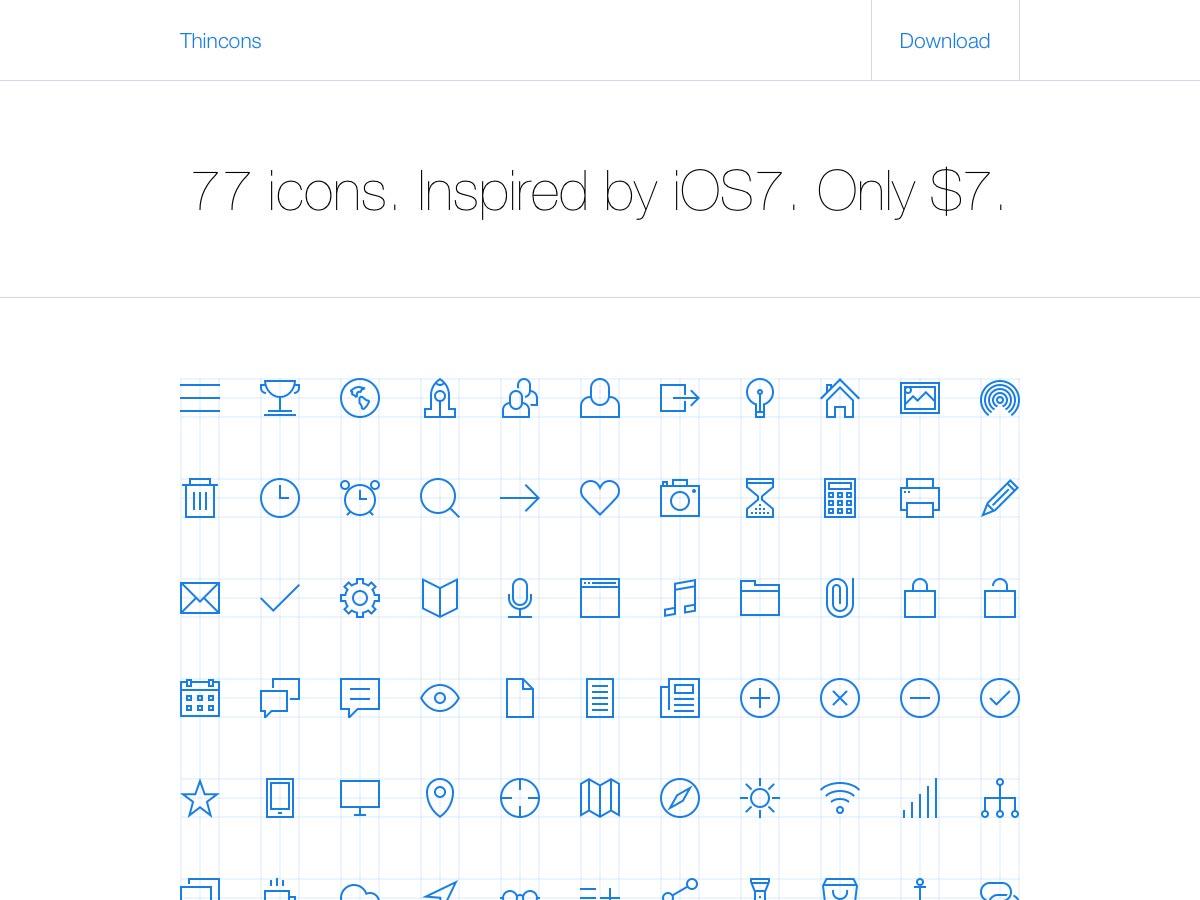
Thincons
Thincons est un ensemble d'icônes de 7 $ inspiré par iOS7. Il y a 77 icônes en tout et vous pouvez en obtenir un échantillon en échange d'un Tweet si vous ne voulez pas payer pour le jeu complet.
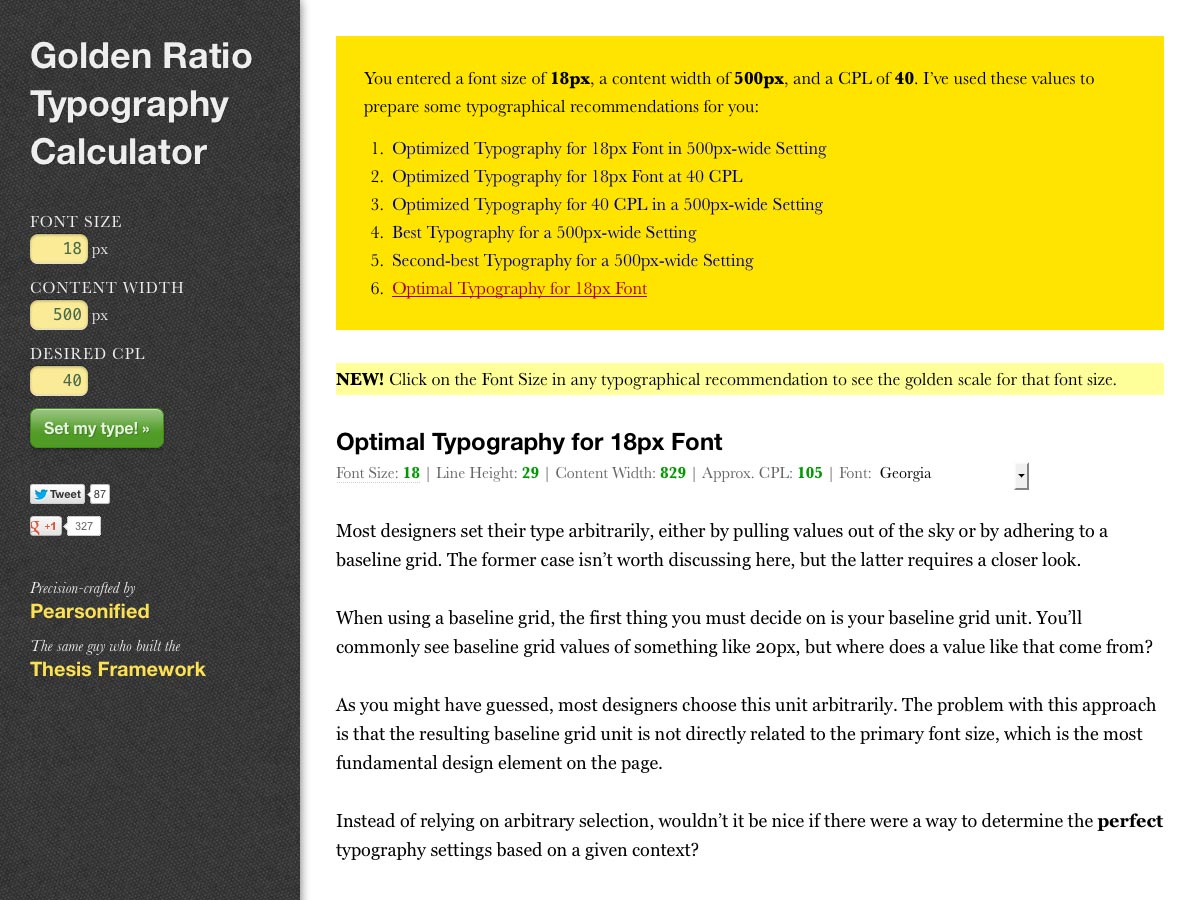
Calculatrice de typographie Golden Ratio
le Calculatrice de typographie Golden Ratio est un outil simple pour créer une meilleure typographie. Entrez simplement la taille de la police et la largeur du contenu, ainsi qu'un CPL facultatif (caractères par ligne), et obtenez un certain nombre de recommandations typographiques.
Chaudière
Ce Chaudière s'adresse aux concepteurs et aux développeurs qui souhaitent déployer leurs propres frameworks pour gérer les composants communs qu'ils utilisent entre les projets.
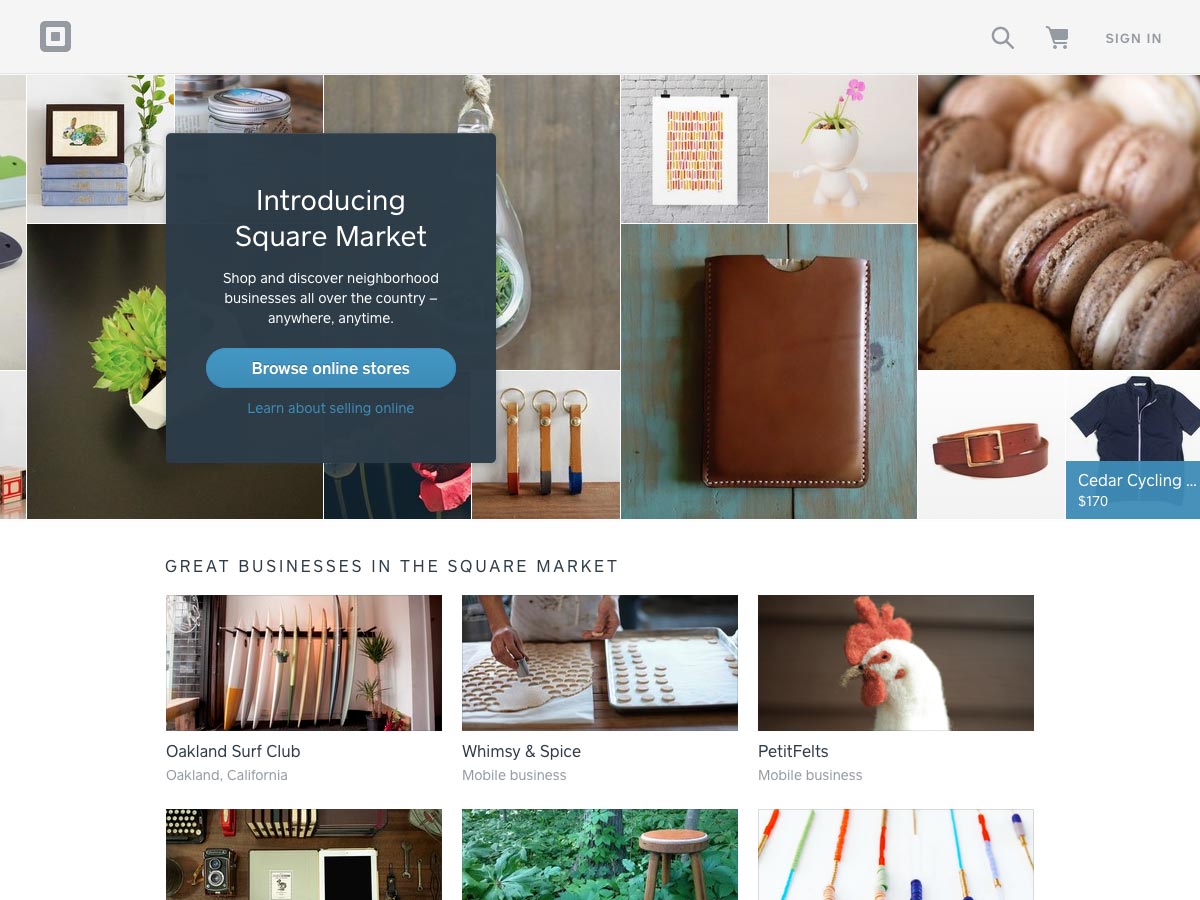
Marché carré
Marché carré est une nouvelle solution de commerce électronique de Square. Cela ne coûte rien de plus que le coût normal du traitement des paiements Square, et les devantures de magasins fournies sont modernes et bien conçues.
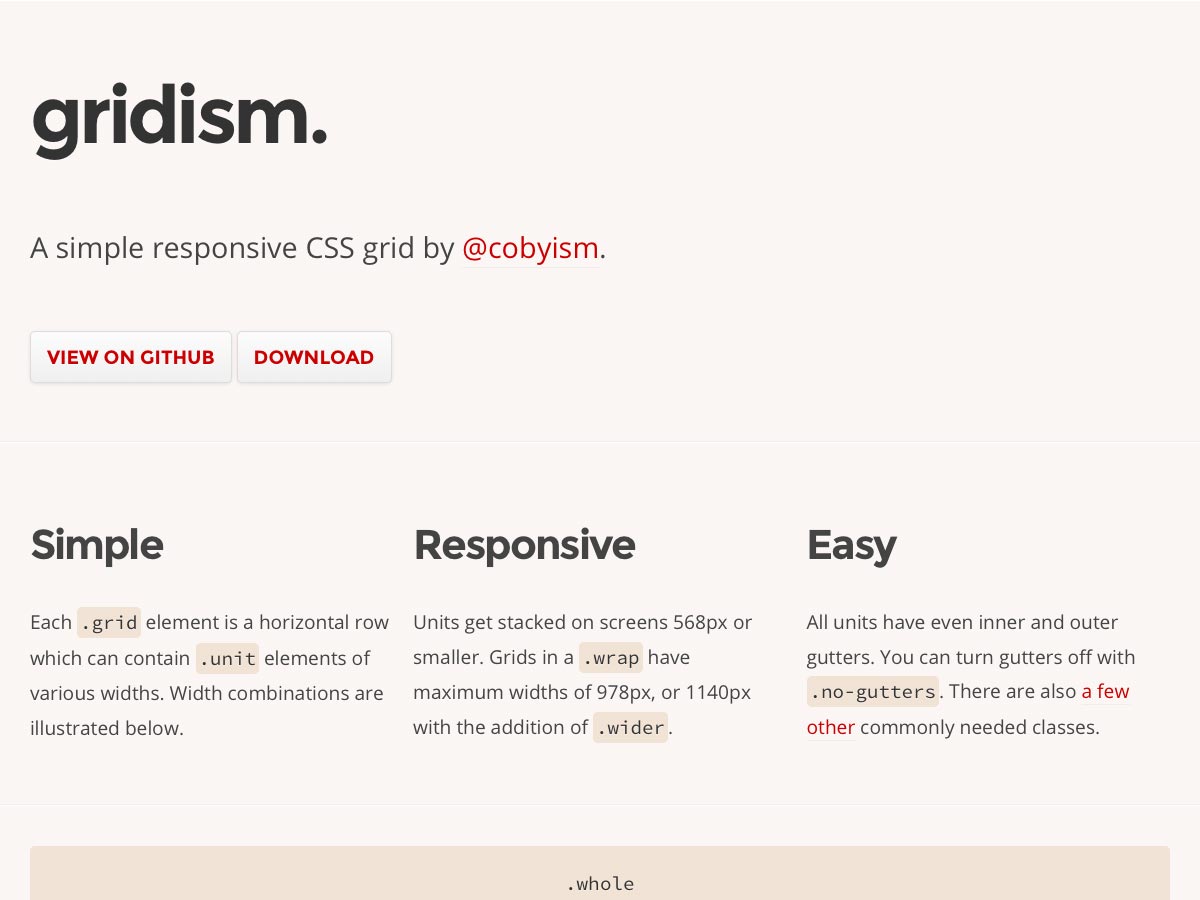
Gridisme
Gridisme est un système de grille réactif simple et facile à utiliser. Il empile les unités de la grille sur les écrans des appareils mobiles et peut atteindre 978 ou 1140 pixels (au choix).
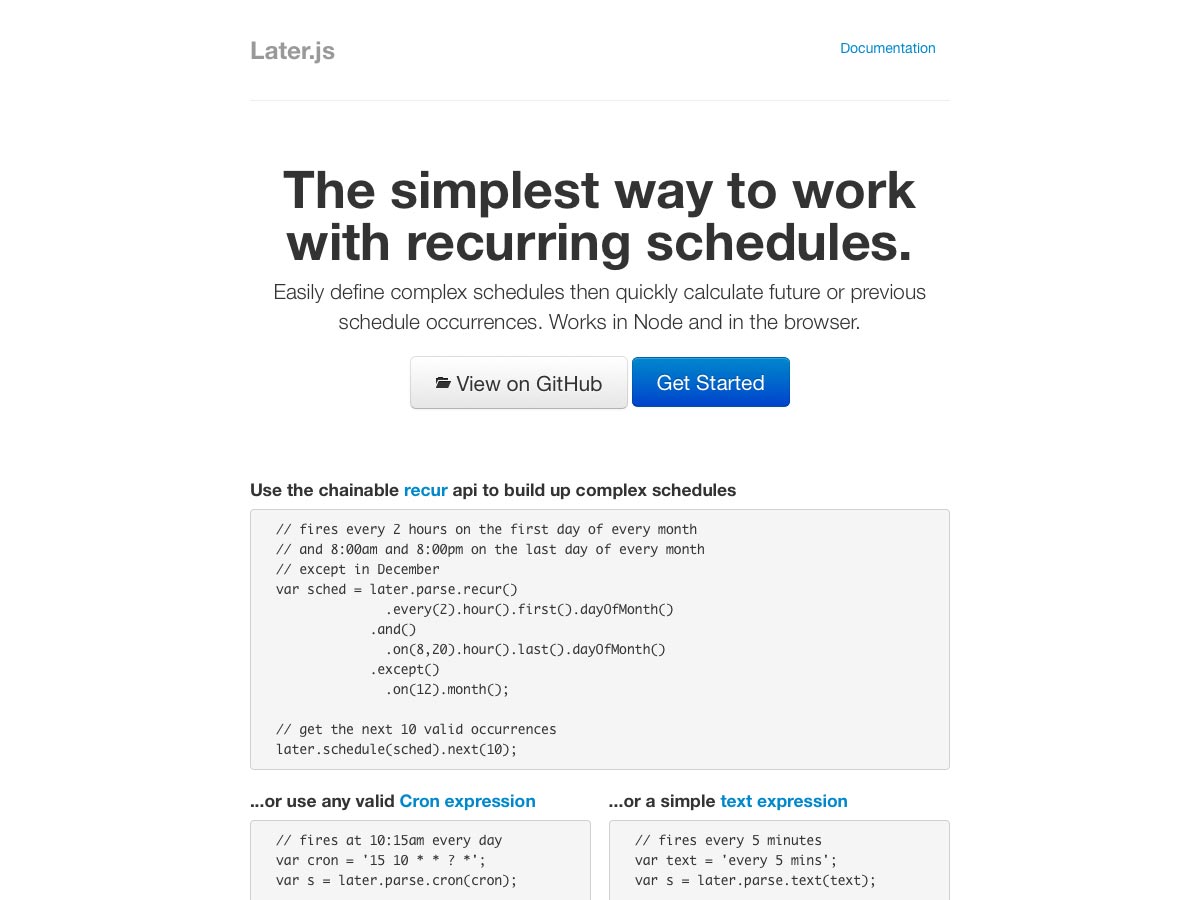
Plus tard.js
Plus tard.js vous permet de définir des plannings complexes et de calculer rapidement les occurrences de planification futures ou passées. Cela fonctionne côté client ou avec Node.js.
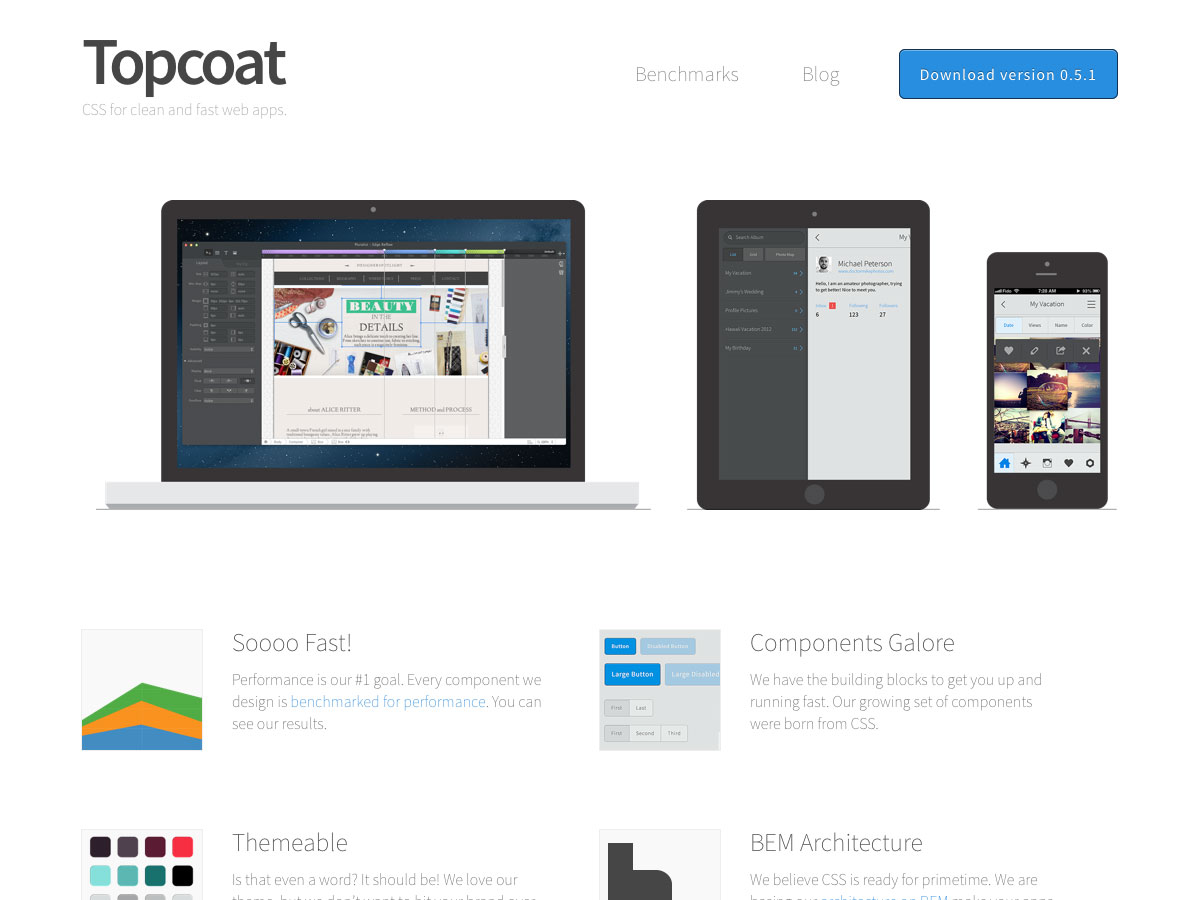
Manteau
Manteau est un framework CSS pour la création d'applications web propres et rapides. Il comprend un certain nombre de composants utiles, est orientable et comprend un fichier PSD avec tous les composants de la base de code.
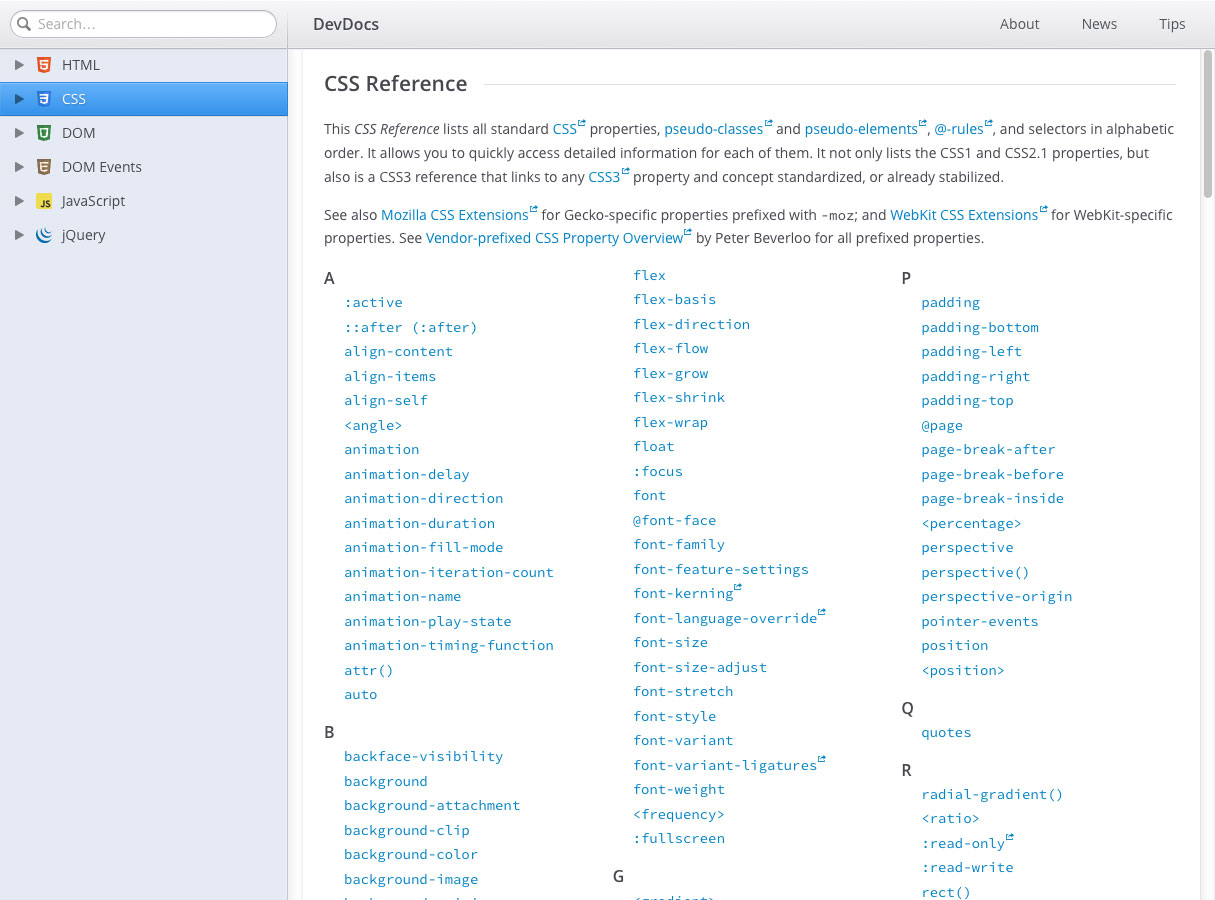
DevDocs
DevDocs est un lecteur de documentation API avec une interface cohérente et organisée. Vous pouvez consulter la documentation pour HTML, CSS, DOM, JavaScript, jQuery et bien d'autres, le tout à partir d'un seul endroit.
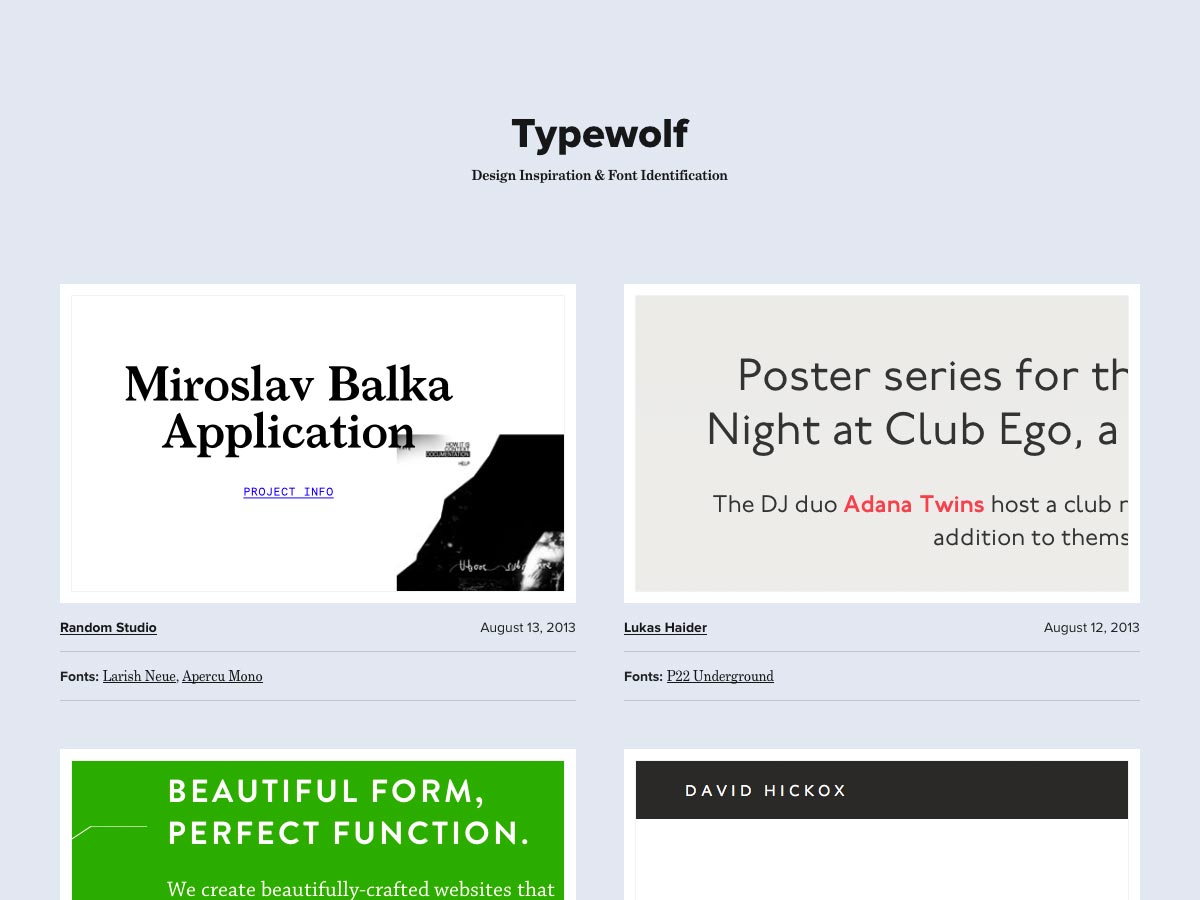
Typewolf
Vous recherchez une inspiration typographique? alors Typewolf est juste le site Non seulement il fournit beaucoup d'inspiration typographique en ligne, mais il identifie également les polices utilisées pour vous.
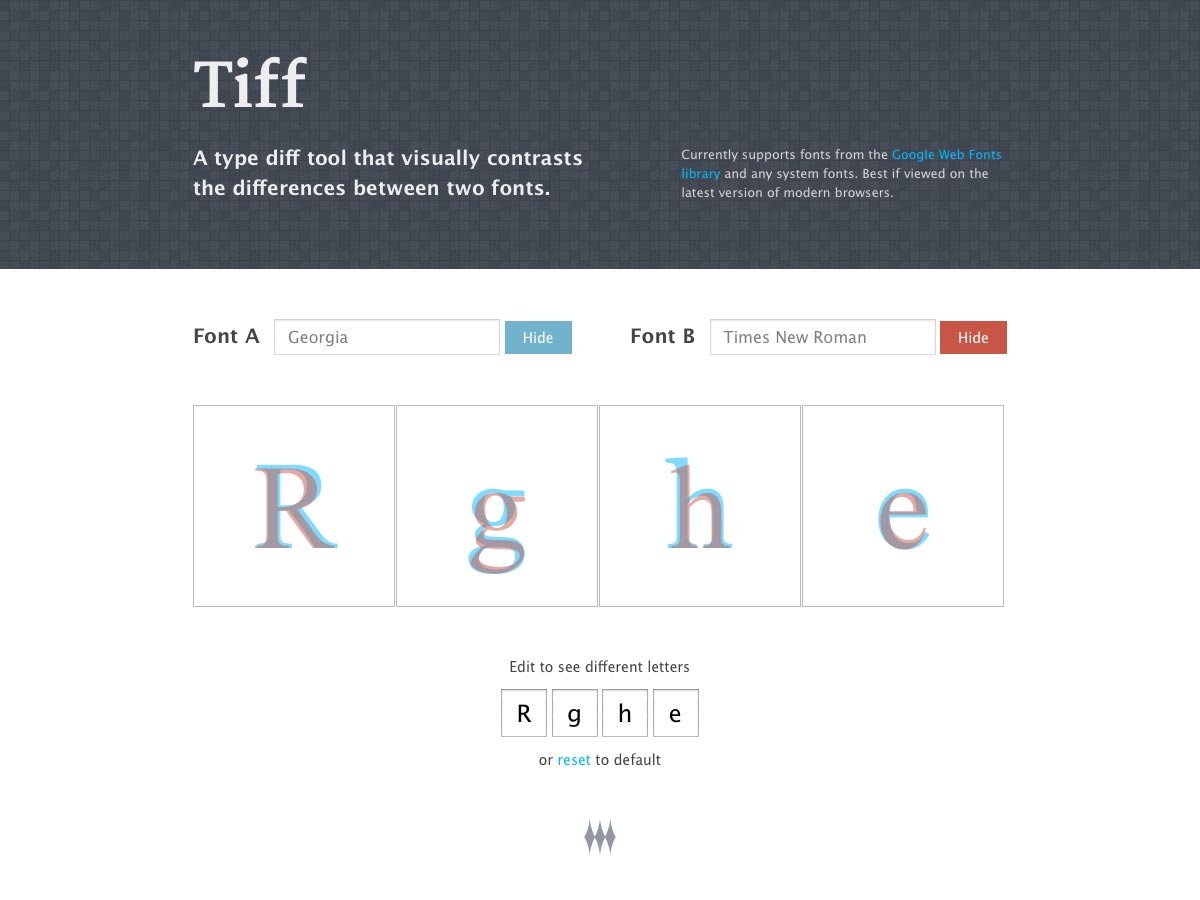
Tiff
Tiff est un outil de type permettant de différencier visuellement les différences entre deux types de caractères. Il fonctionne actuellement avec Google Web Fonts, ainsi que vos polices système.
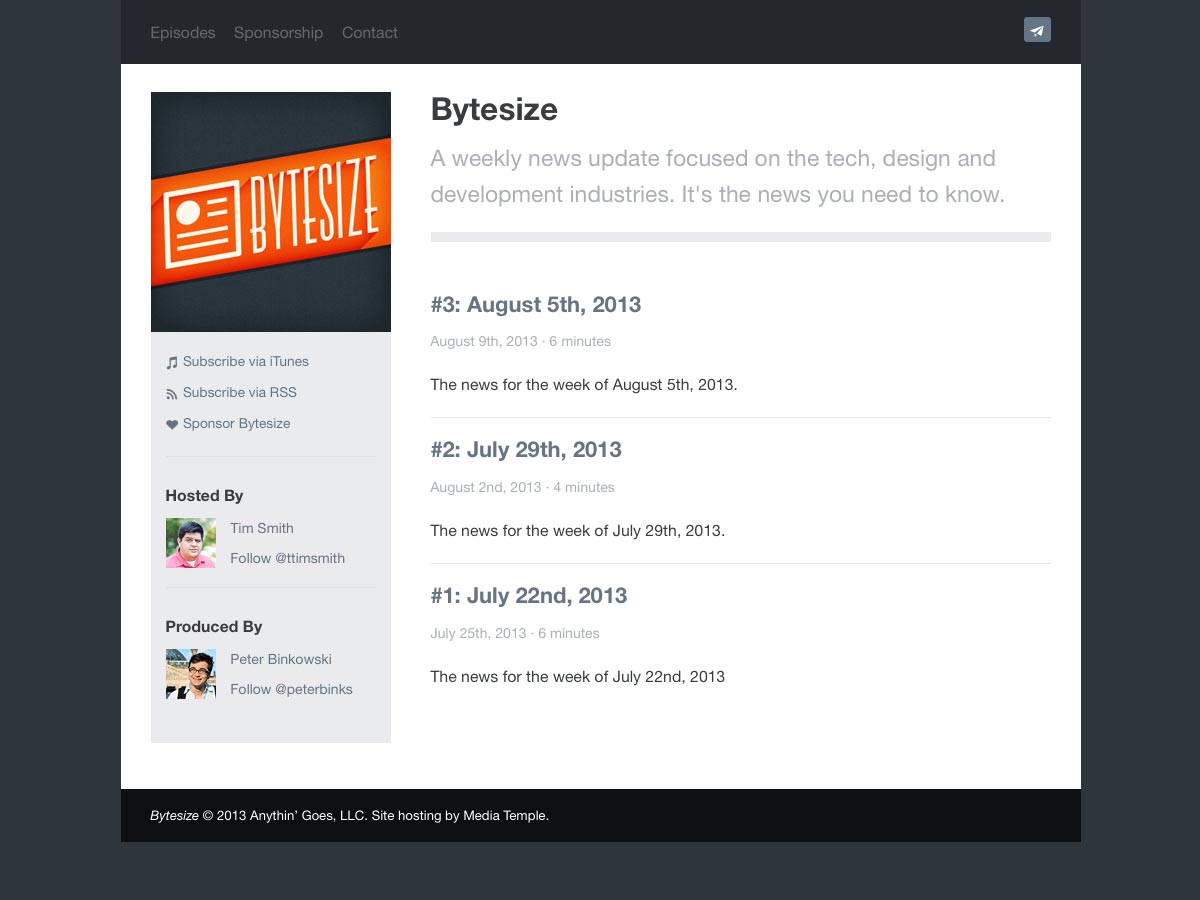
Bytesize
Bytesize est un nouveau podcast hebdomadaire sur la technologie, le design et le développement. Vous pouvez également lire des résumés des nouvelles de la semaine sur le site, ainsi que des liens vers les articles originaux.
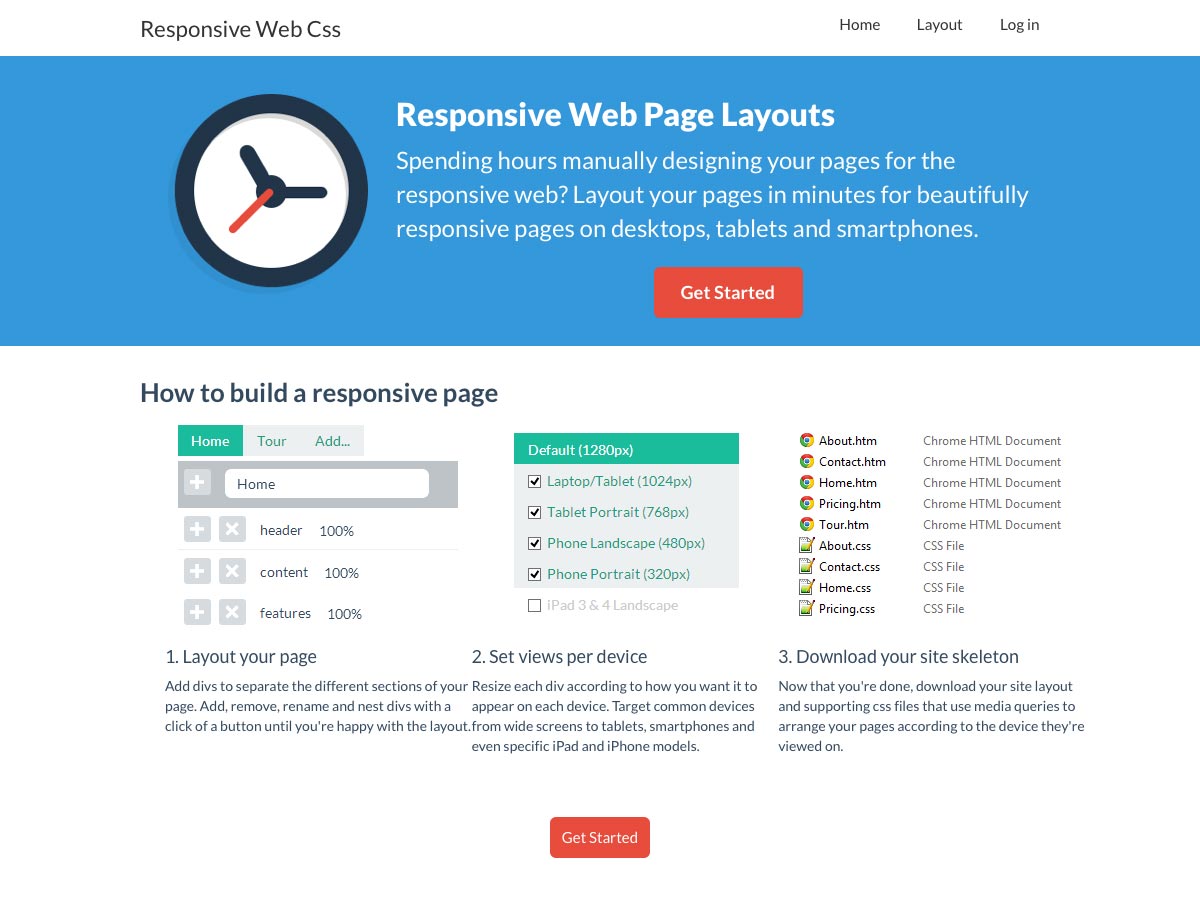
Web CSS réactif
Web CSS réactif Il est facile et rapide de mettre en page vos pages pour des sites réactifs pour divers appareils.
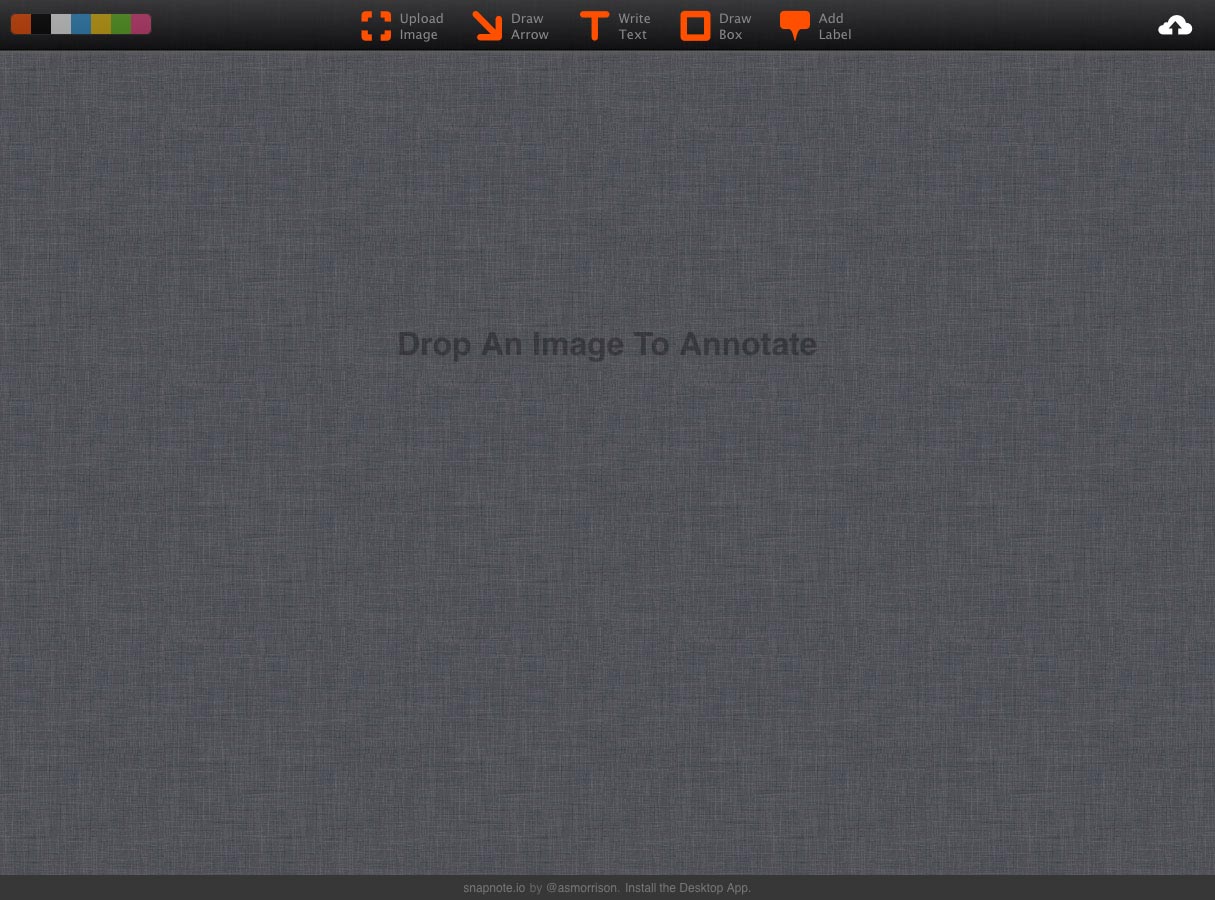
Snapnote.io
Snapnote.io Il est incroyablement facile de partager et d’annoter des images et des captures d’écran. Faites simplement glisser votre image sur la page, utilisez les outils intégrés pour l'annotation, puis partagez-la.
Pico
Pico est un CMS simple, rapide et plat, ce qui signifie qu’il n’utilise aucune base de données. Il utilise le moteur de template Twig pour des thèmes puissants et flexibles, et est totalement gratuit et open source.
La typographie pratique de Butterick
Typographie pratique de Butterick est un guide complet de la typographie qui couvre tout ce qui fait une bonne typographie à des choses plus simples comme les caractères accentués.
Mailparser.io
Mailparser est un moyen facile d'automatiser votre routine de messagerie quotidienne. Configurez simplement vos règles d'extraction de données et indiquez comment gérer les résultats.
CSS Zen Garden
CSS Zen Garden a été autour depuis un certain temps, mais a récemment été retravaillé en tant que modèle HTML5. C'est une excellente démonstration de ce que l'on peut faire avec un design basé sur CSS.
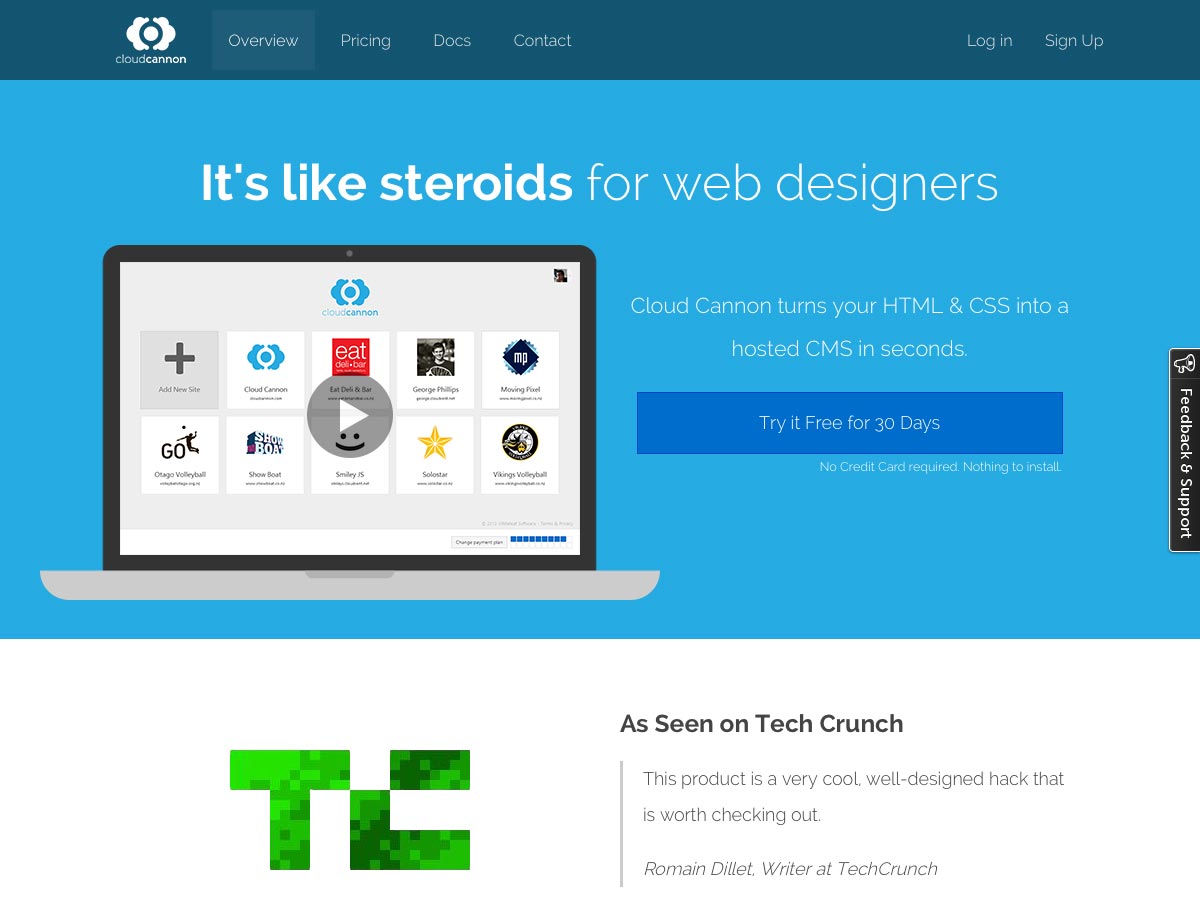
Cloud Cannon
Cloud Cannon vous permet de créer un CMS hébergé à partir de votre HTML et CSS en quelques secondes. Il a un essai gratuit de 30 jours.
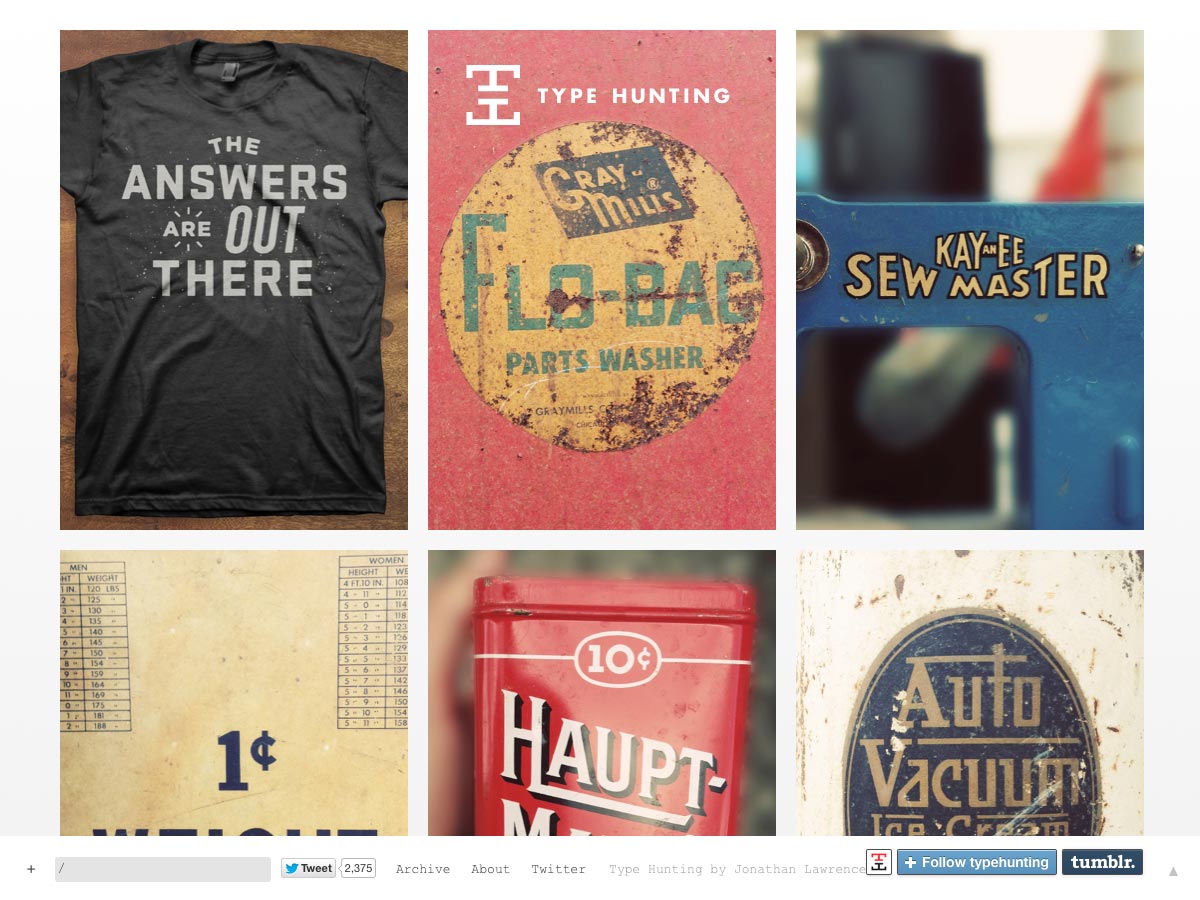
Type de chasse
Type de chasse est une collection organisée d'exemples de typographie vintage. Vous trouverez tout, des t-shirts rétro aux emballages antiques, aux anciennes enseignes, etc.
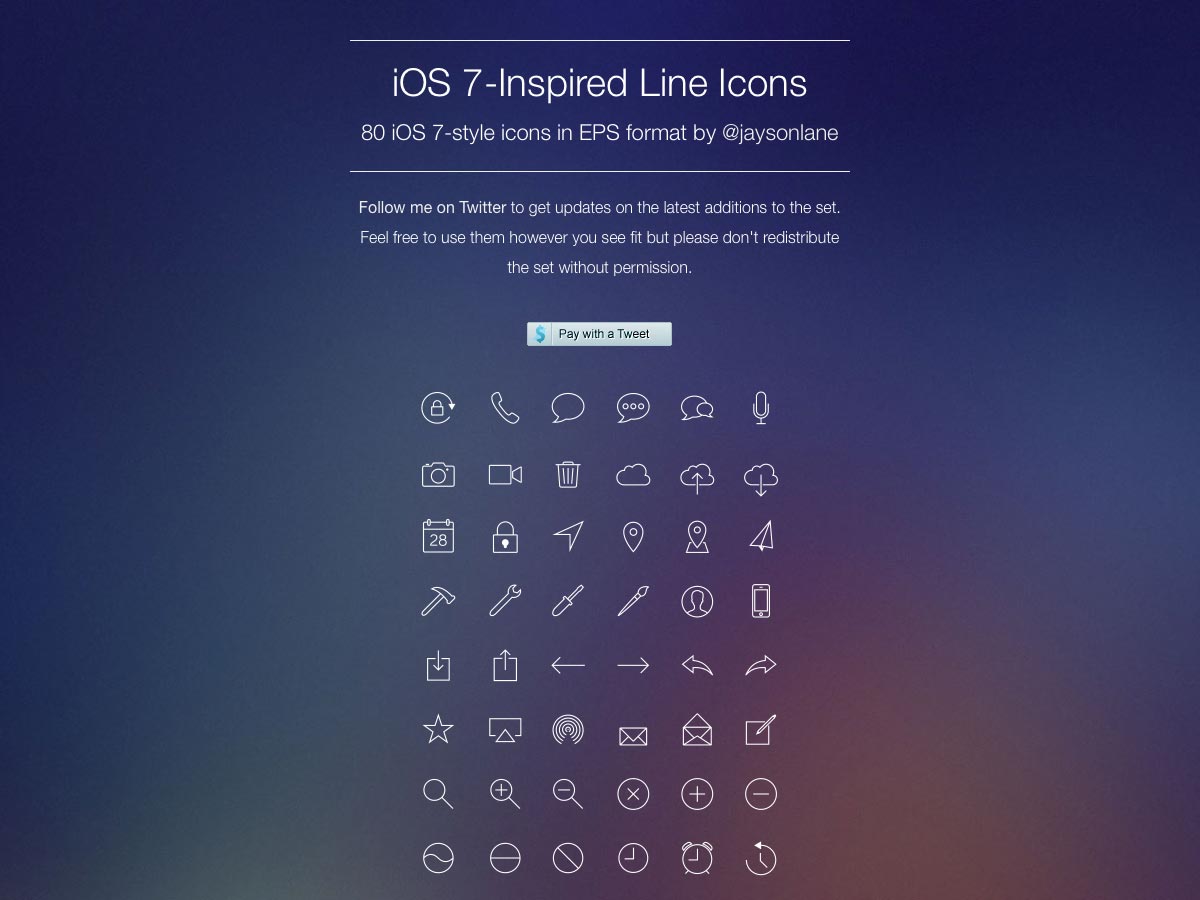
Icônes de ligne inspirées par iOS 7
Celles-ci Icônes de ligne inspirées par iOS 7 sont un grand ensemble de plus de 80 icônes dans le style d'iOS7. Vous pouvez les utiliser comme bon vous semble tant que vous ne les redistribuez pas sans autorisation.
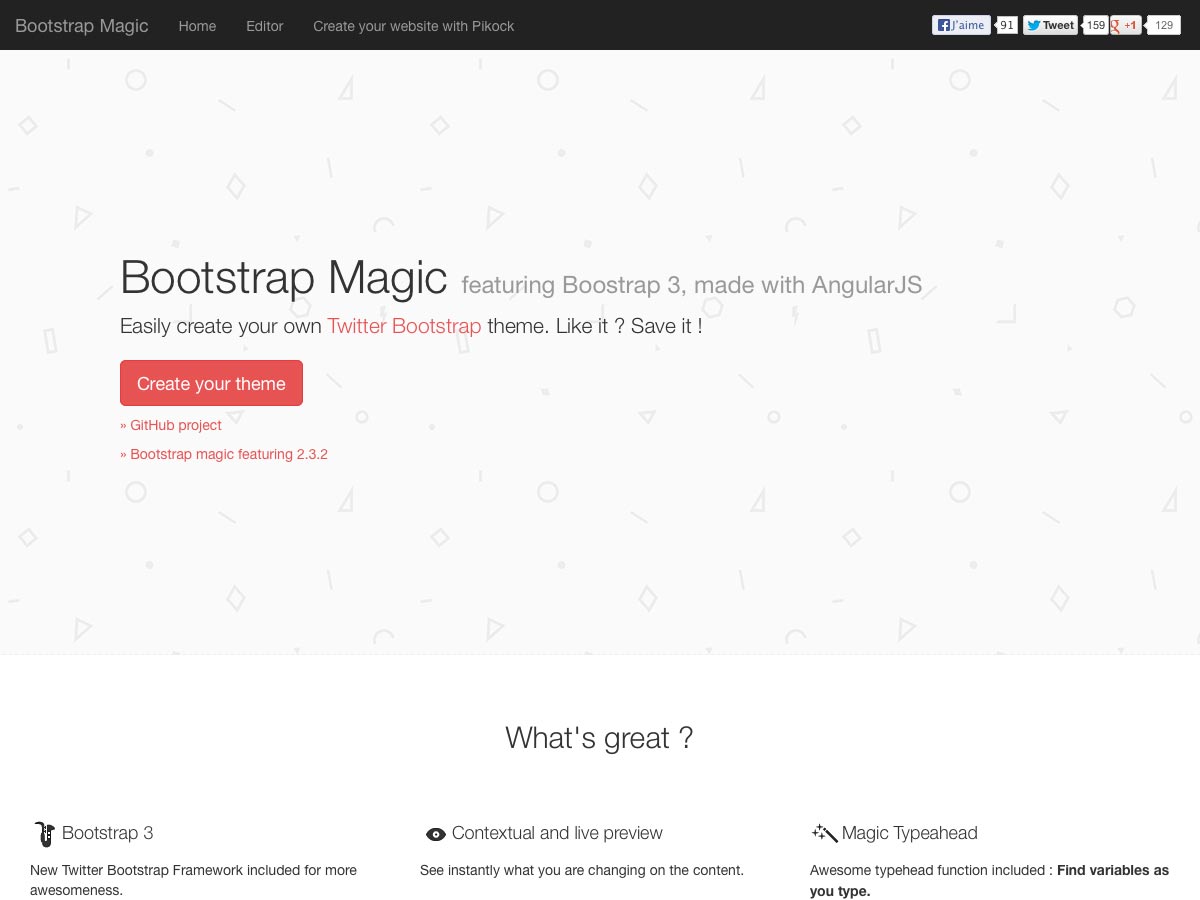
Bootstrap Magic
Bootstrap Magic facilite la création de votre propre thème Bootstrap. Il est fait avec Bootstrap 3 et Angular JS, et vous donne un aperçu en direct, un colorpicker, des Webfonts Google et bien plus encore.
StatusPage.io
StatusPage.io est un moyen facile de créer une page d'état pour votre site Web ou votre application. Il comprend la personnalisation, la prise en charge de différents types de messages d'état du système, etc.
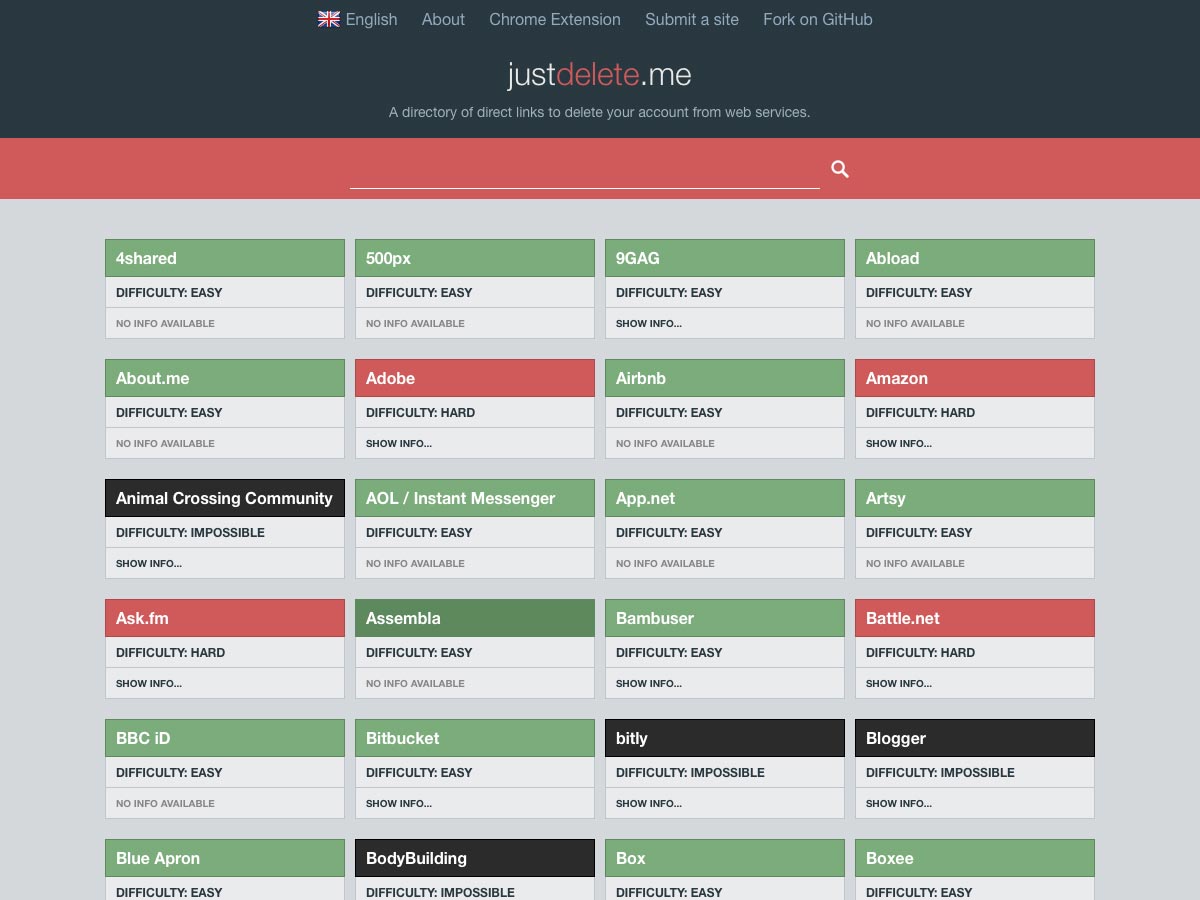
Juste me supprimer
Juste me supprimer vous donne les informations dont vous avez besoin pour supprimer votre compte de divers sites Web et services, notamment Amazon, Blogger, Facebook, Gumroad, etc.
Cadre de traçage Web
Cadre de traçage Web est une collection d’outils riches pour analyser et visualiser vos applications Web. Il est disponible sous forme d'extension Chrome ou Firefox.
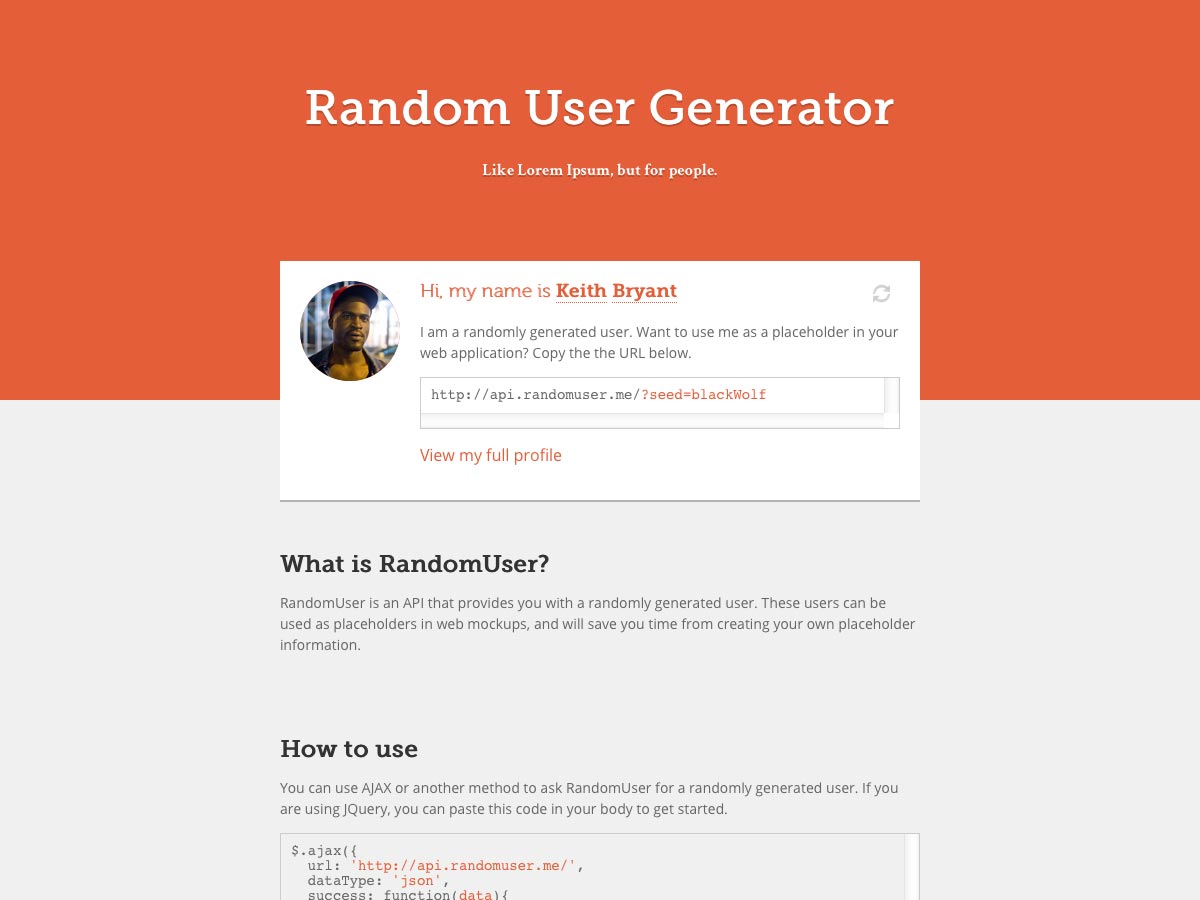
Générateur d’utilisateur aléatoire
le Générateur d’utilisateur aléatoire créera un utilisateur aléatoire pour vous que vous pouvez utiliser comme espace réservé dans vos projets. Il fonctionne avec jQuery et d'autres méthodes.
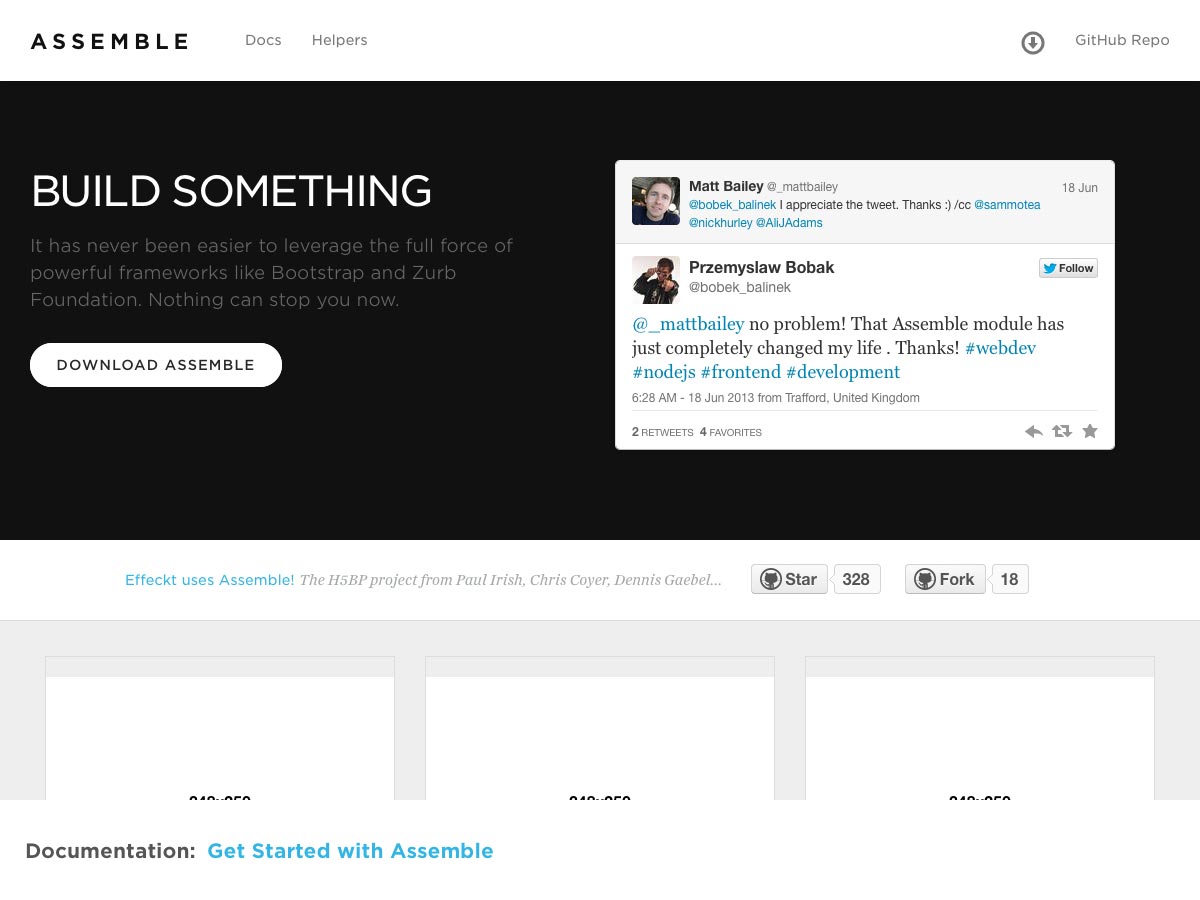
Assembler
Assembler vous permet de combiner la puissance des frameworks tels que Foundation et Bootstrap pour vos projets, afin de créer exactement le type de framework et le résultat final dont vous avez besoin.
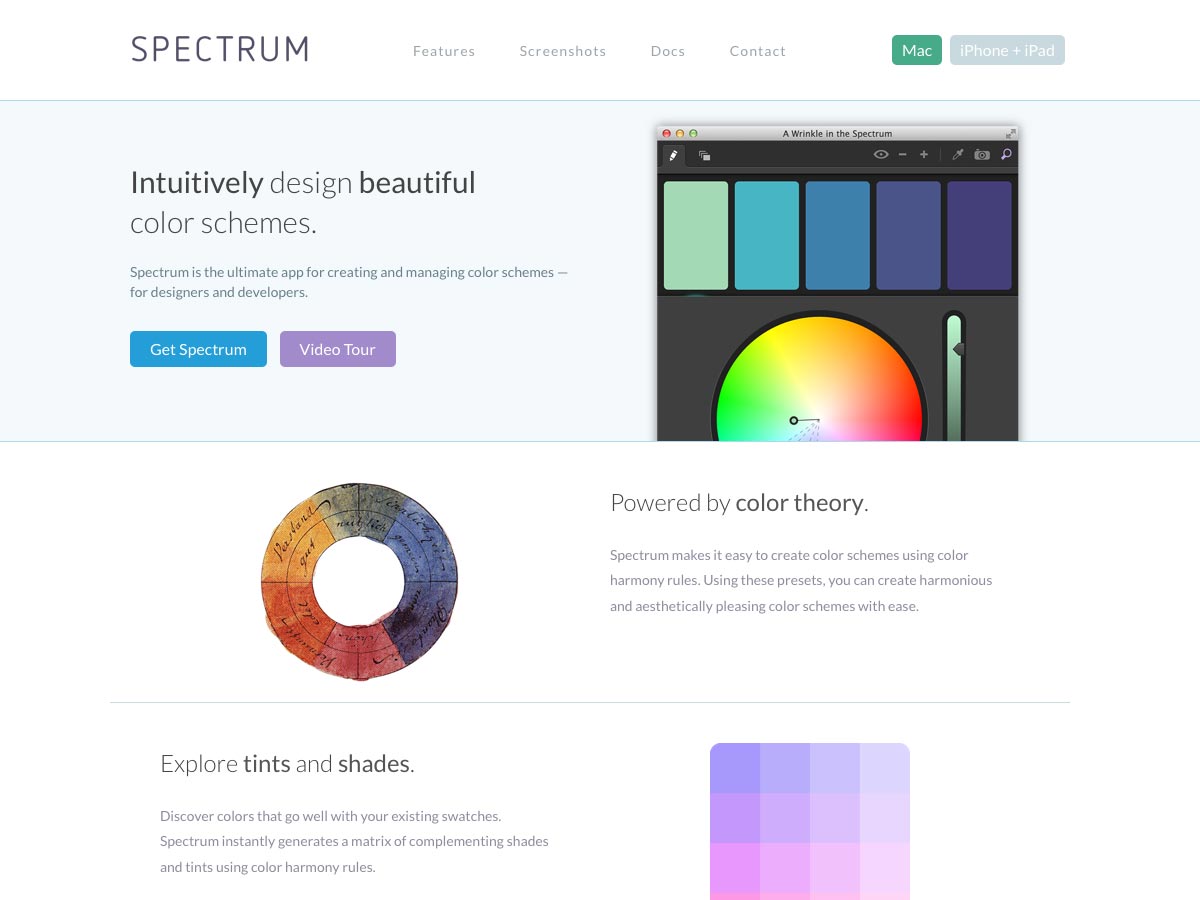
Spectre
Spectre est une application Mac et iOS destinée aux concepteurs et aux développeurs, qui facilite la conception intuitive de schémas de couleurs. Il utilise une théorie des couleurs établie, ce qui simplifie grandement la création de palettes esthétiques.
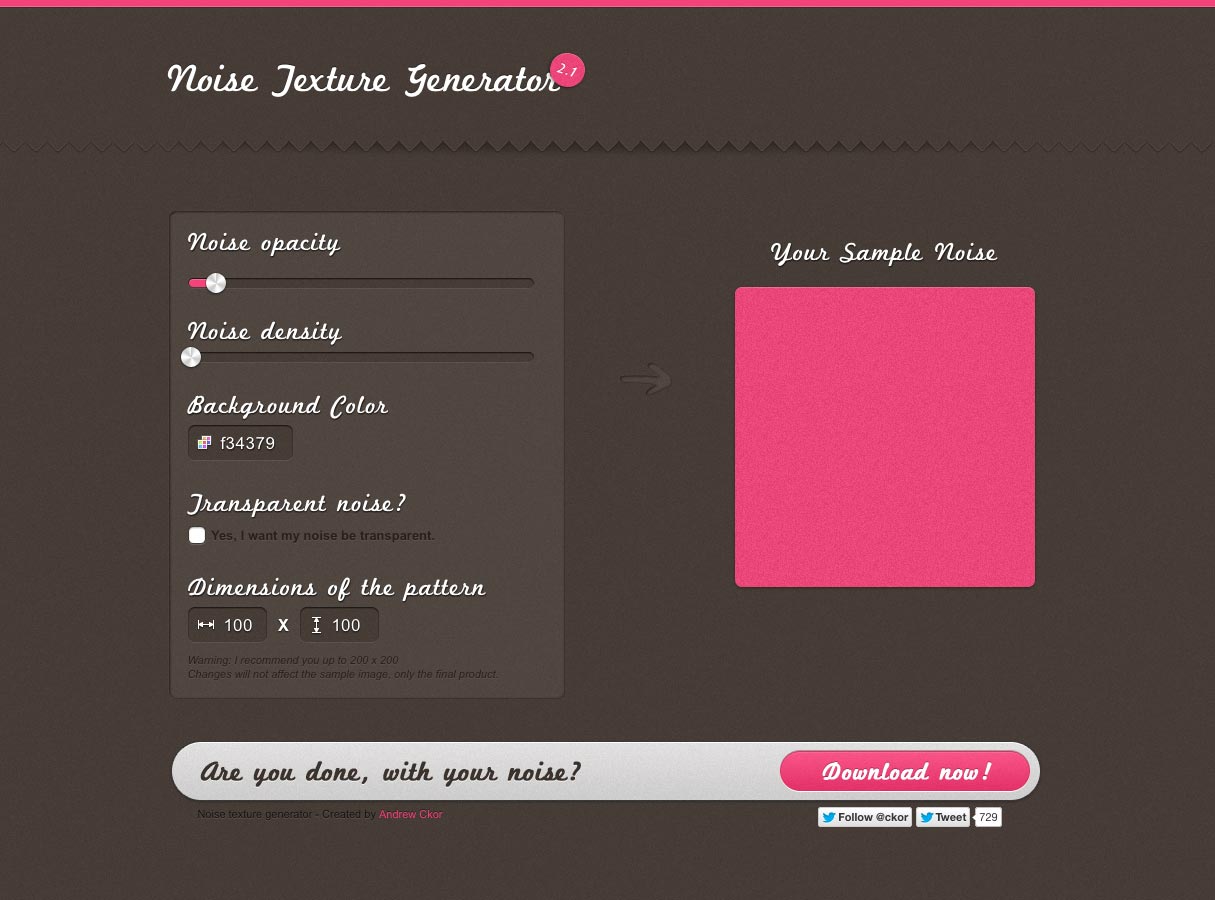
Générateur de texture de bruit
Si vous avez besoin d'un arrière-plan texturé pour votre prochain projet, assurez-vous de vérifier cela. Générateur de texture de bruit . Entrez simplement des valeurs pour l'opacité du bruit, la densité, la couleur d'arrière-plan et les dimensions, puis téléchargez votre motif personnalisé.
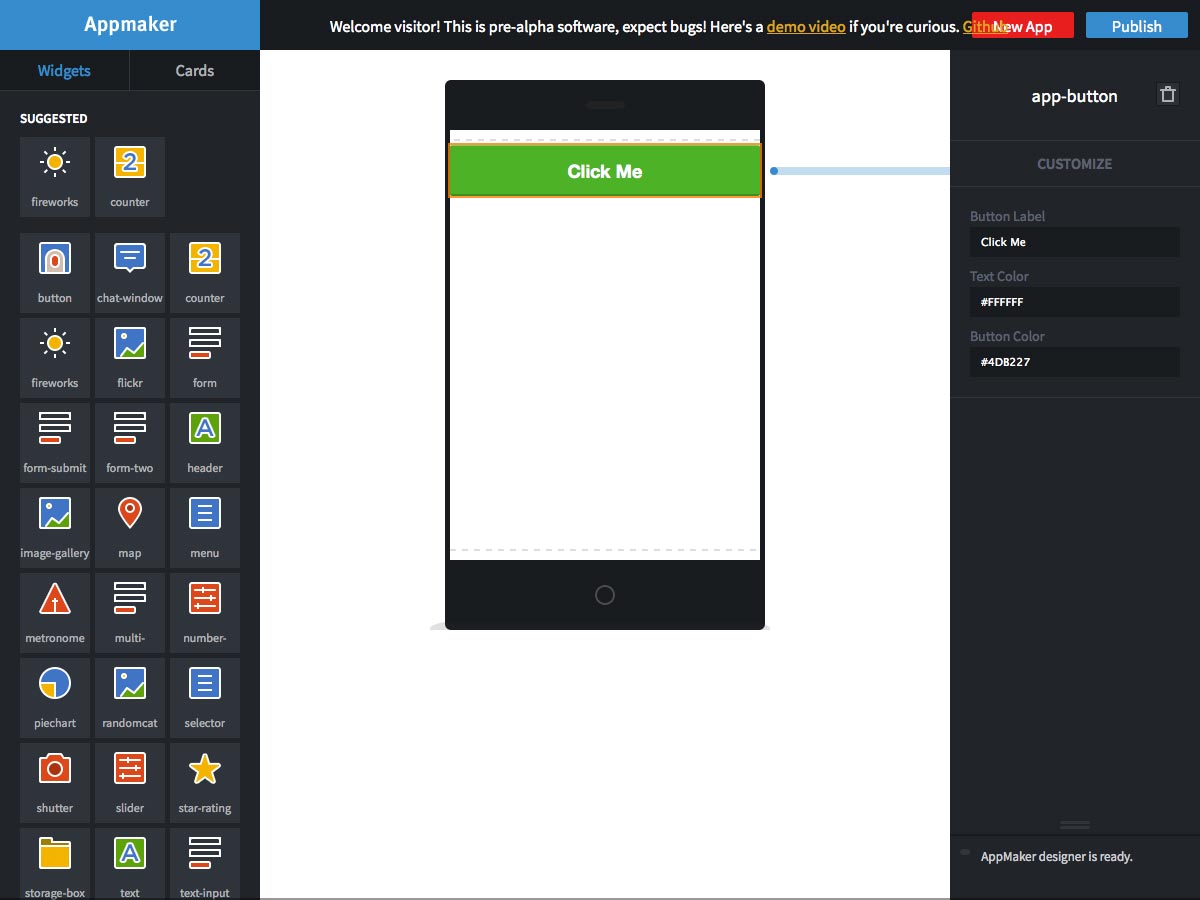
Appmaker
Appmaker , de Mozilla, est un créateur d'applications mobiles par glisser-déposer qui fonctionne directement dans votre navigateur. C'est dans la version pré-alpha, alors attendez-vous à des bogues, mais cela semble prometteur.
Hiro
Hiro est un bloc-notes en ligne où vous pouvez stocker vos idées et vos notes en toute sécurité tout au long de la journée. Il s'ouvre toujours là où vous l'avez laissé, synchronisé en toute sécurité sur vos appareils, et c'est gratuit.
Sagan Ipsum
Sagan Ipsum est un générateur de lorem ipsum qui vous donne des citations de Carl Sagan sur l'univers.
Meilleures pratiques du Web mobile
Meilleures pratiques pour le Web mobile vous aidera à poser les bonnes questions et à résoudre les problèmes que vous pourriez rencontrer lors de la conception pour le Web mobile. Il est divisé pour couvrir la stratégie, l'expérience utilisateur, la conception visuelle et le développement, et dispose de ressources supplémentaires et d'une section FAQ.
Google Web Designer
Google Web Designer est un nouveau créateur de site Web HTML5 réactif de Google qui vous permet de concevoir dans un environnement WYSIWYG ou de plonger directement dans le code.
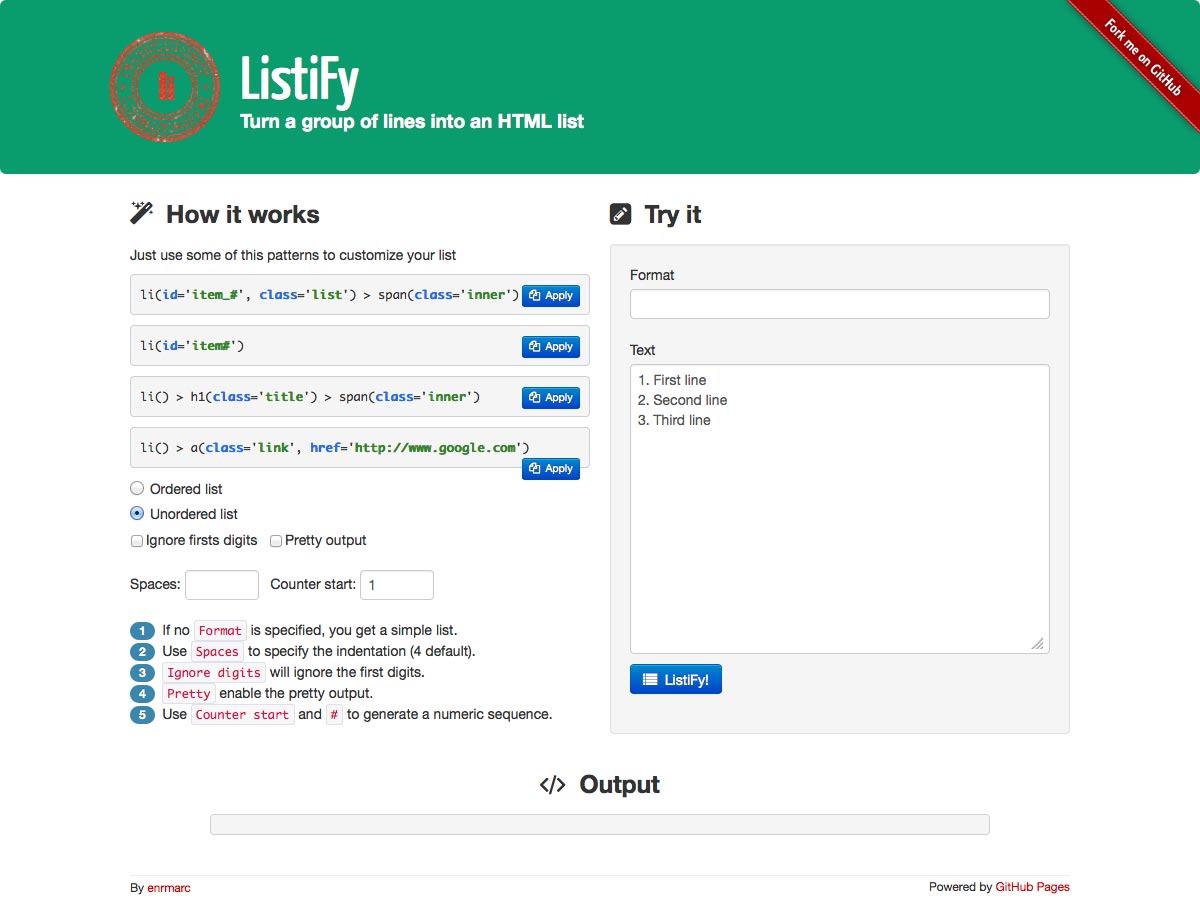
Listify
Listify est une petite application simple qui facilite la conversion d’un groupe de lignes en une liste HTML, ce qui vous permet d’économiser du temps et des efforts.
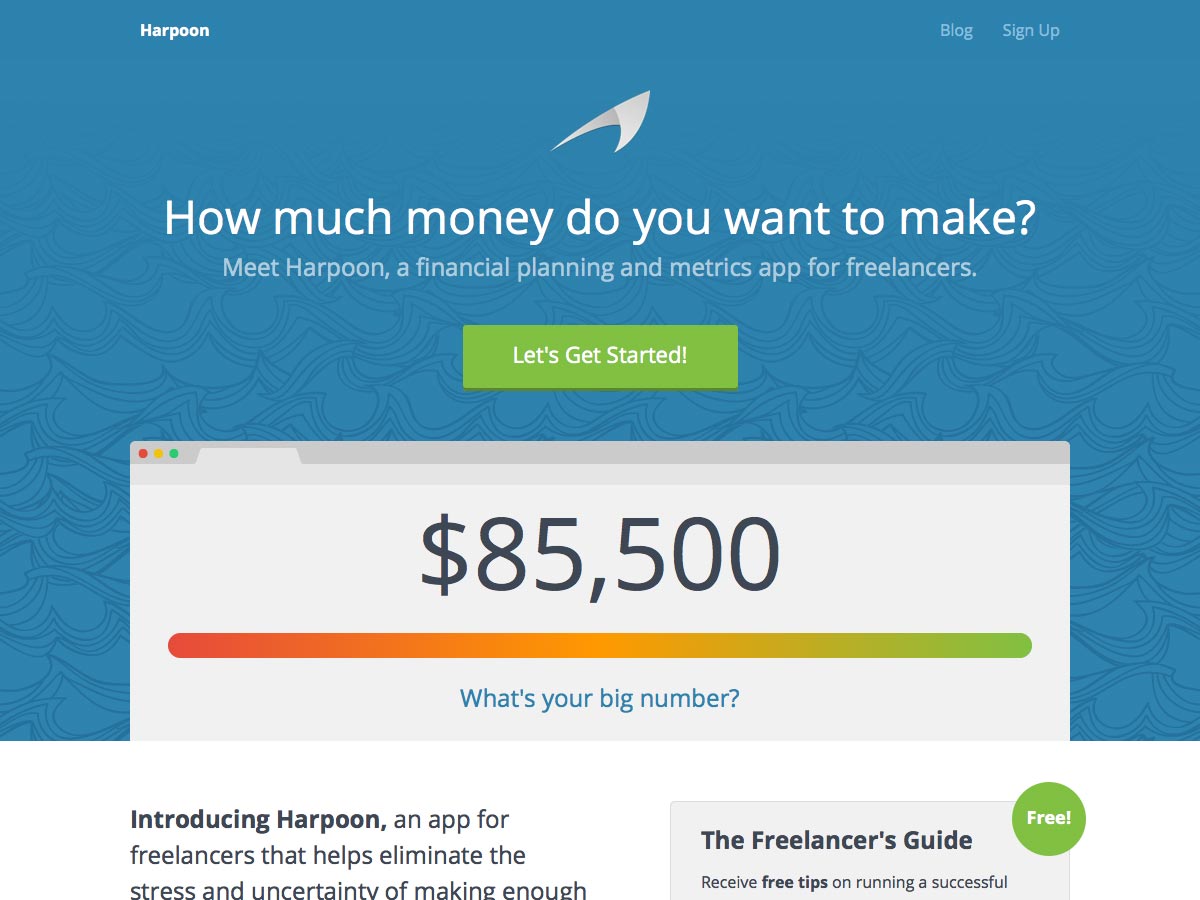
Harpon
Essayer de déterminer combien d'argent vous devez gagner? Harpon simplifie cela en vous donnant des conseils et des indicateurs de planification financière pour gérer vos revenus. Ce n'est pas encore prêt, mais vous pouvez vous inscrire pour les mises à jour.
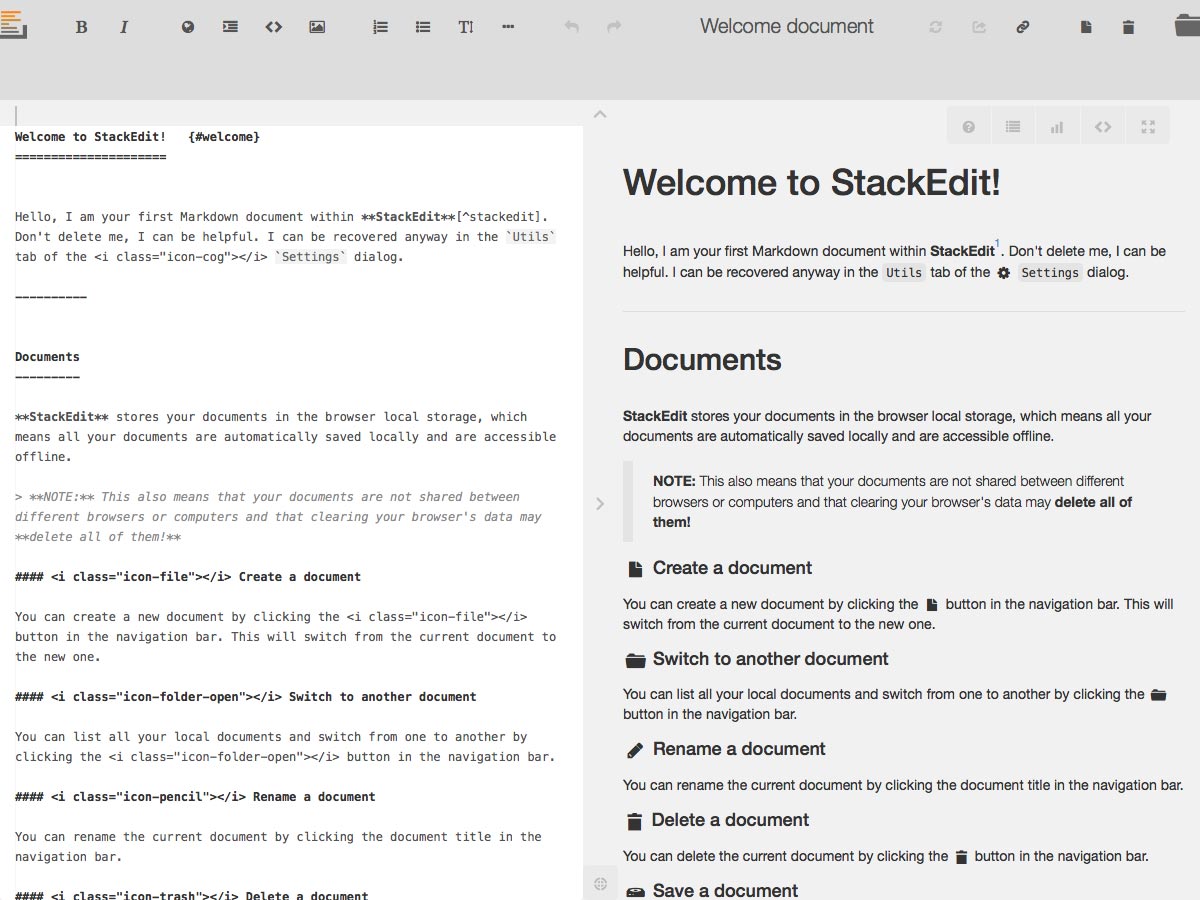
StackEdit
Besoin d'un éditeur de Markdown en ligne? StackEdit vous permet d'écrire et de modifier des fichiers Markdown, ainsi que de les enregistrer sur Google Drive ou Dropbox pour que vos documents soient disponibles dans le cloud à tout moment.
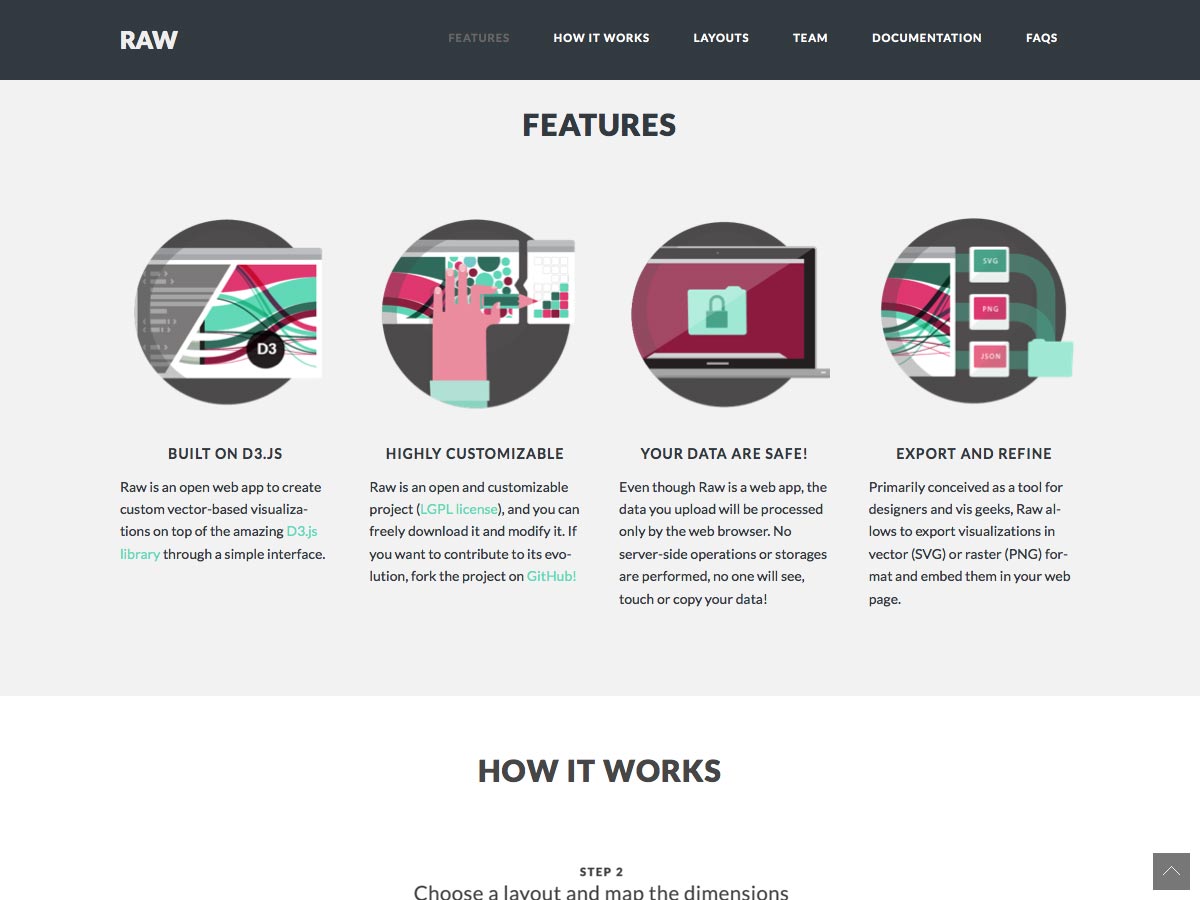
Brut
Brut est une application Web open source qui vous permet de créer des visualisations vectorielles en formats vectoriels et raster à intégrer sur votre site Web. Il est construit sur D3.js et possède une interface utilisateur simple.
Démarrer le bootstrap
Démarrer le bootstrap est une collection de modèles HTML gratuits et open source pour Bootstrap. Ils sont prêts à utiliser, même avec Bootstrap 3.
GlyphSearch
GlyphSearch facilite la recherche d'icônes parmi les glyphicons, les ioniques et les polices géniales. Vous pouvez également parcourir les icônes sur le site.
Cartes vectorielles gratuites
Cartes vectorielles gratuites vous donne accès à des tonnes de cartes vectorielles de pays du monde entier. Ils peuvent être utilisés gratuitement sous la licence Creative Commons Attribution ou peuvent être achetés pour une utilisation illimitée.
Slidr.js
Slidr.js est une bibliothèque JS simple et légère, sans dépendances, pour ajouter des transitions de diapositives à votre page.
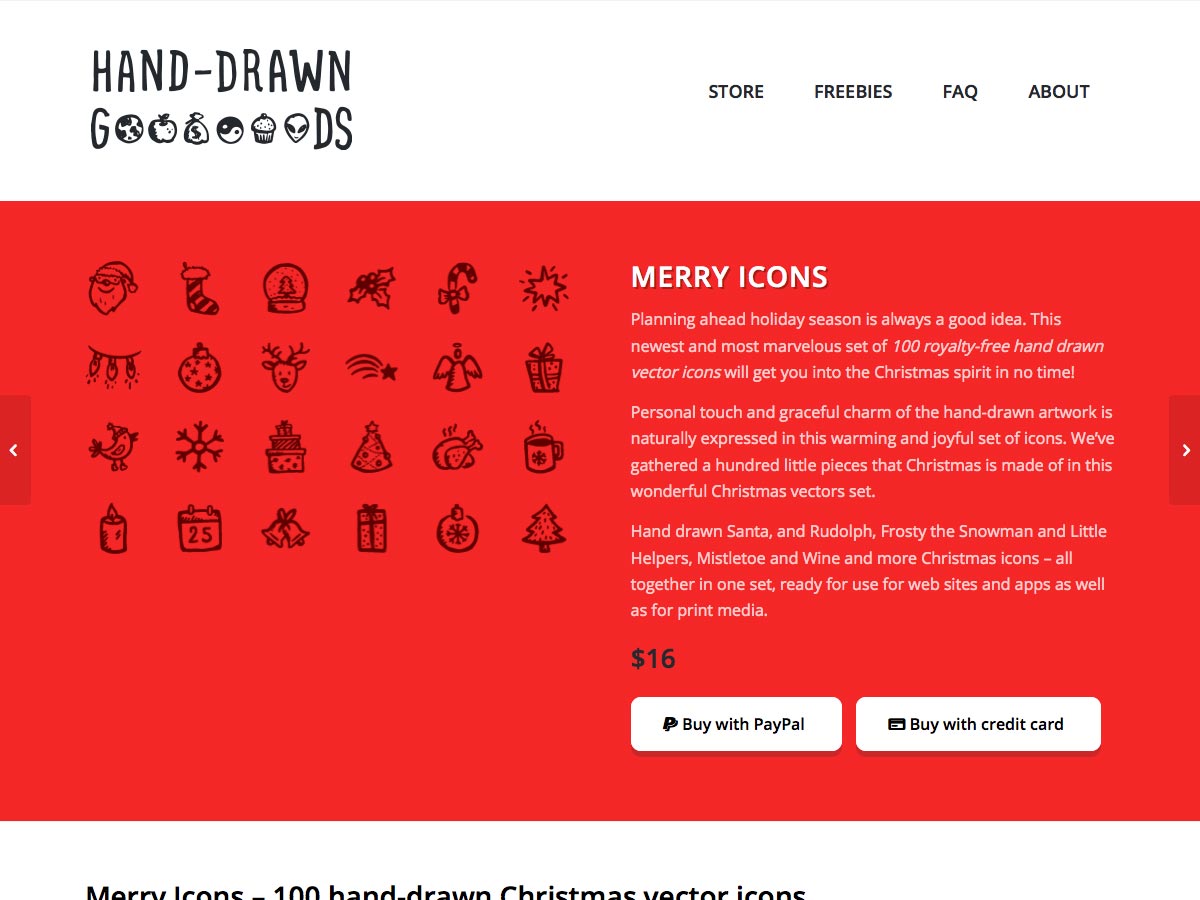
Joyeux icônes
Joyeux icônes est un ensemble de 100 icônes dessinées à la main libres de droits pour Noël, le tout pour seulement 16 $.
Frappe
Frappe est un moyen innovant de déverrouiller votre Mac en utilisant votre iPhone. Tout ce que vous avez à faire est de frapper à l'écran de votre iPhone et votre Mac se déverrouillera sans mot de passe.
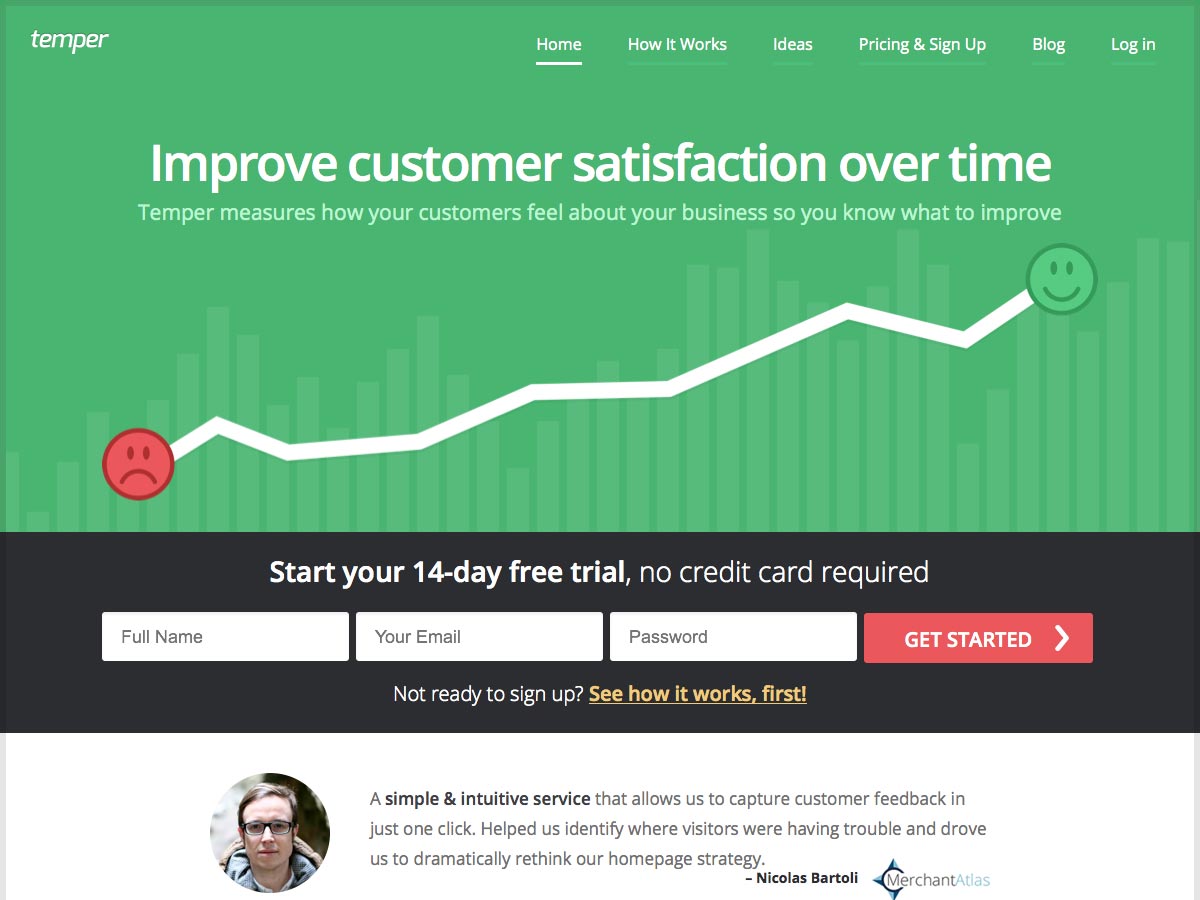
Tempérer
Tempérer est une application simple qui vous permet de créer des questions à intégrer sur votre site Web afin d’obtenir des commentaires pour que vous puissiez mieux vous adapter à ce que veulent vos visiteurs. Les plans commencent à seulement 12 $ / mois.
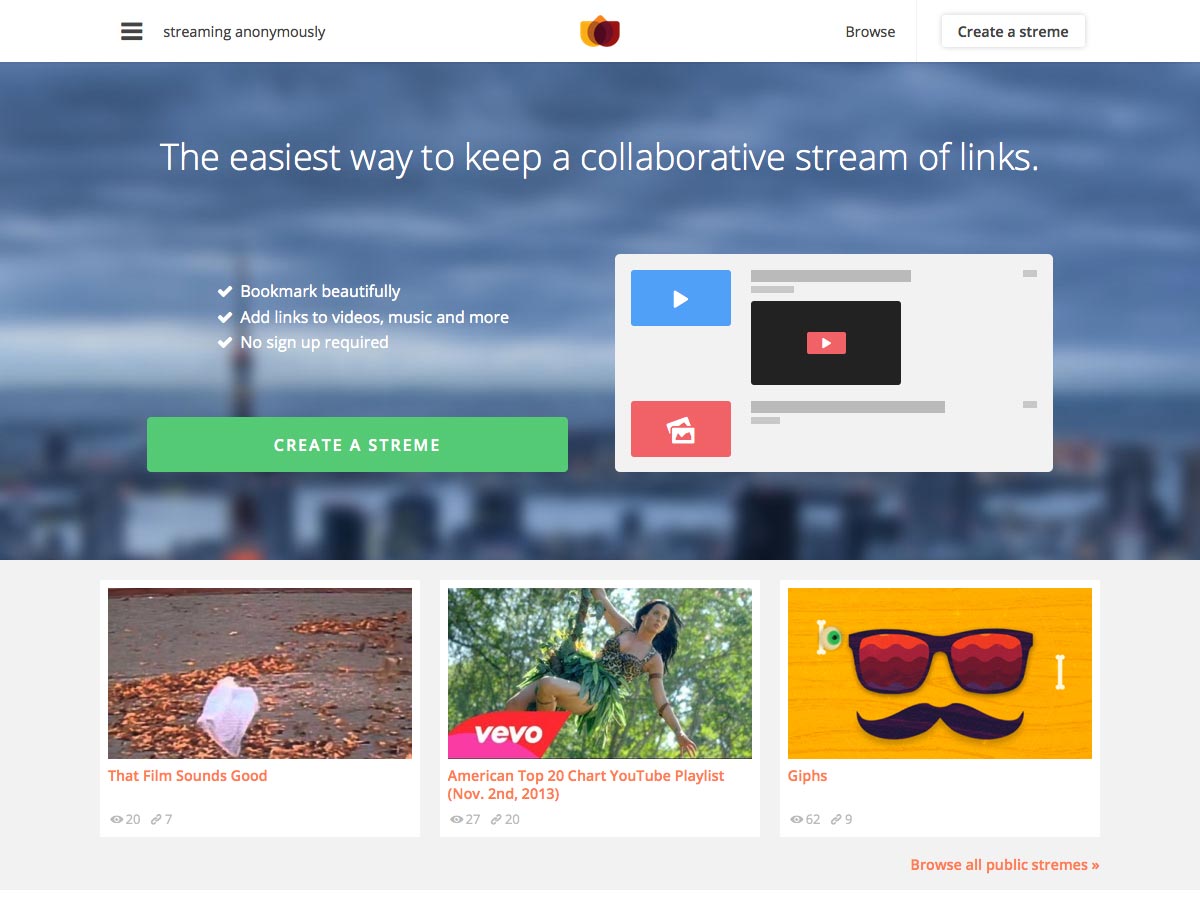
Streme
Streme est un moyen facile de garder un flux collaboratif de liens, sans inscription. Vous pouvez ajouter des liens vers des vidéos, de la musique et plus encore.
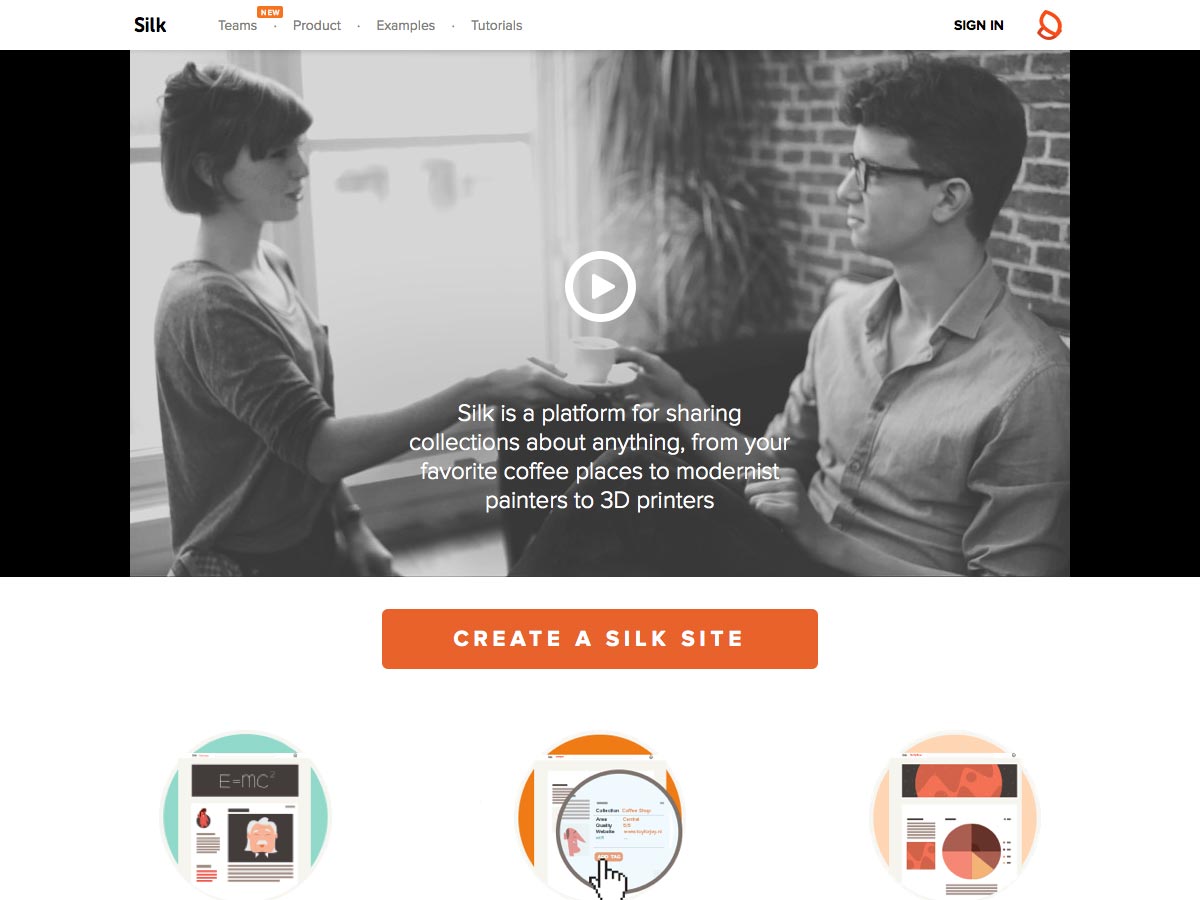
Soie
Soie est une plateforme de partage pour créer des collections sur tout. Créez simplement un site, ajoutez des faits à vos pages et créez des aperçus et des visualisations.
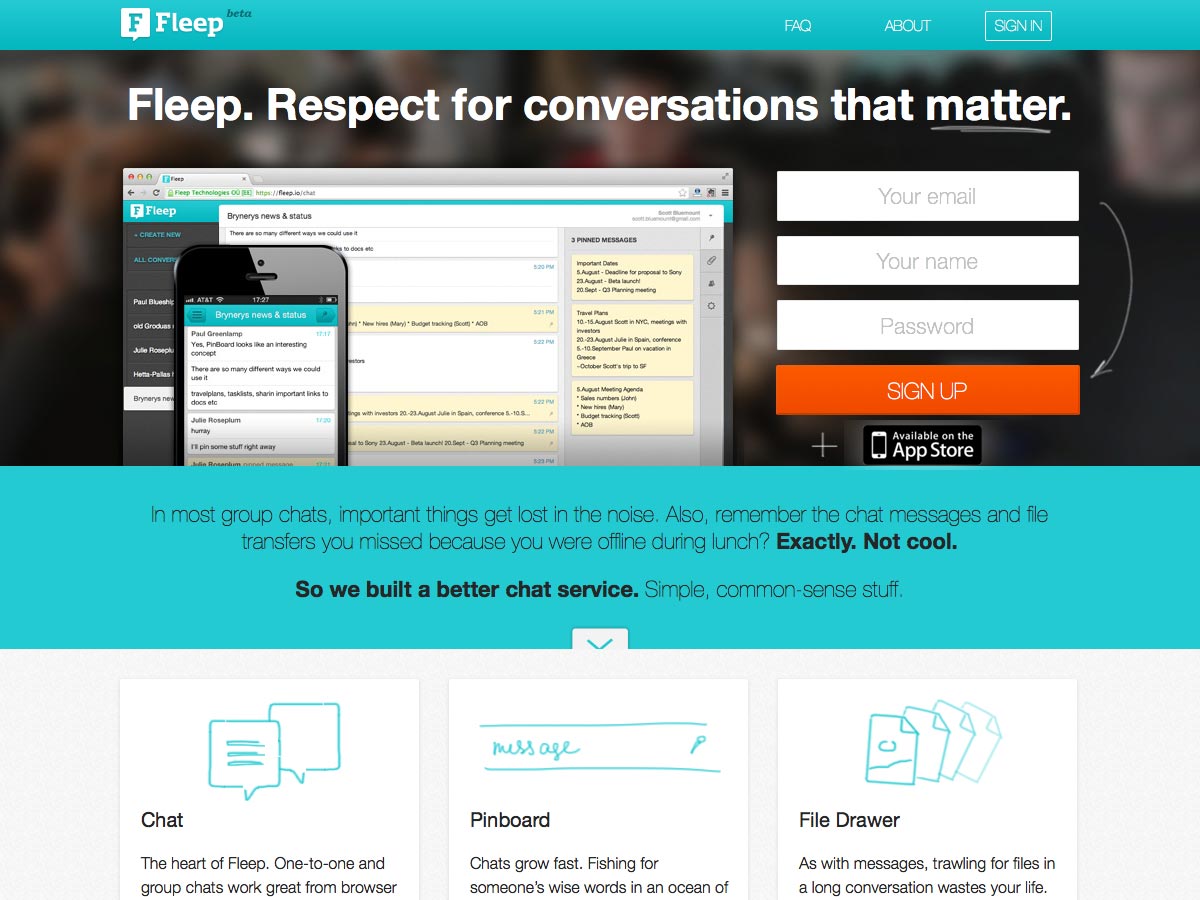
Fleep
Fleep est un programme de discussion, un tableau d'affichage et un tiroir de fichiers tous réunis en un seul, disponibles en ligne et pour iOS.
Onor
Onor est une plate-forme de reconnaissance d'équipe qui simplifie le processus d'encouragement et de récompense des membres de votre équipe.
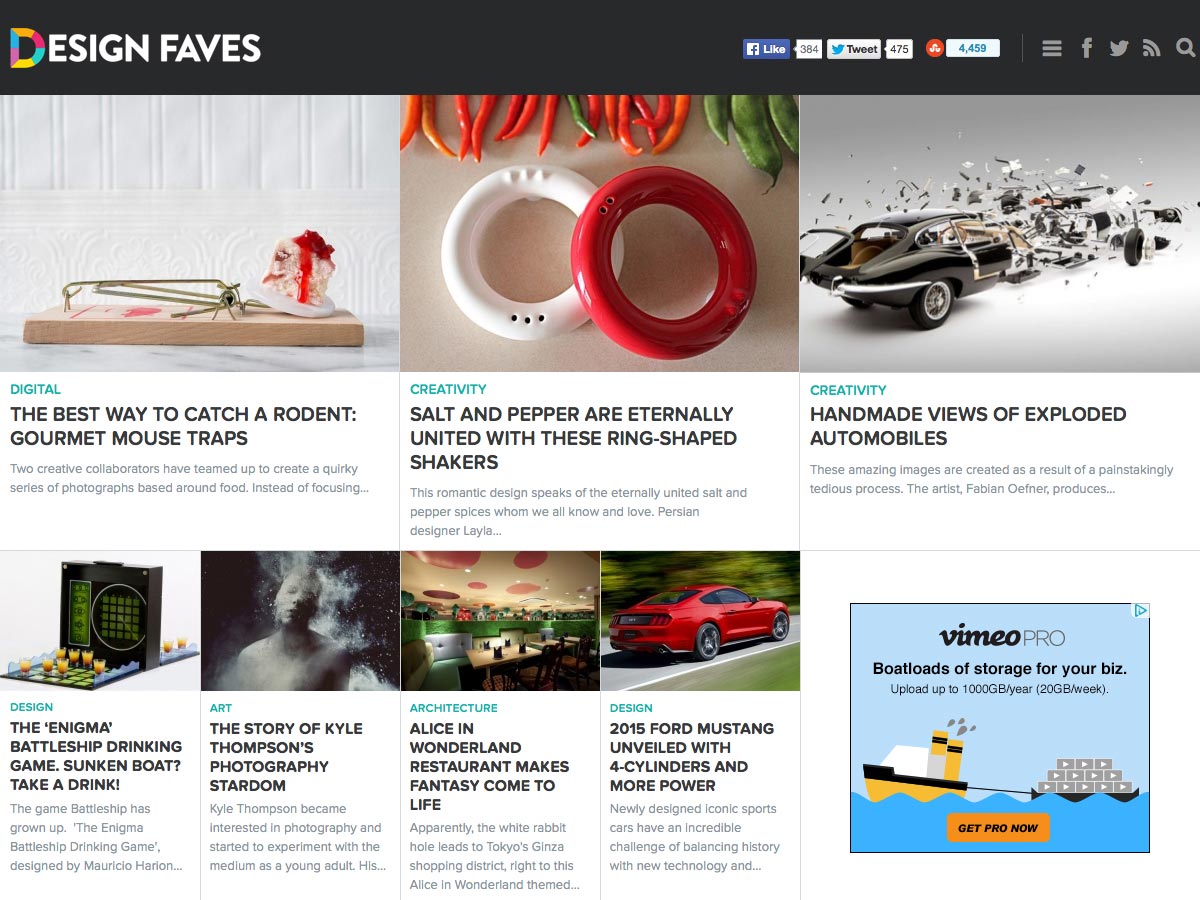
Design Faves
Design Faves est un nouveau site qui offre de nombreuses idées de design chaque jour. Il y a des articles sur la créativité, le design général, l'art, l'architecture, etc.
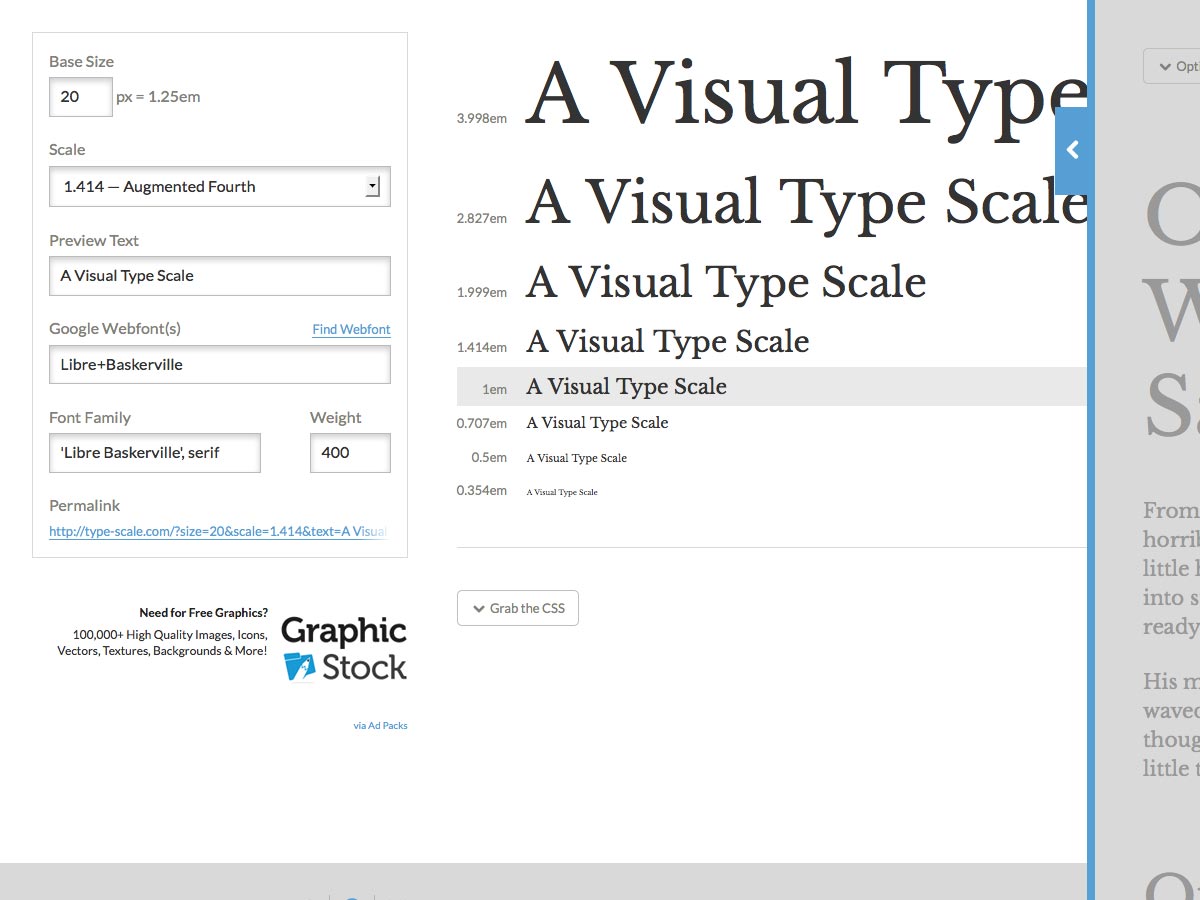
Échelle de type
Échelle de type est une calculatrice visuelle pour créer des échelles typographiques pour vos conceptions. Entrez simplement la taille de base et l’échelle que vous souhaitez utiliser, et vous obtiendrez les meilleures tailles pour vos en-têtes, votre corps et d’autres textes.
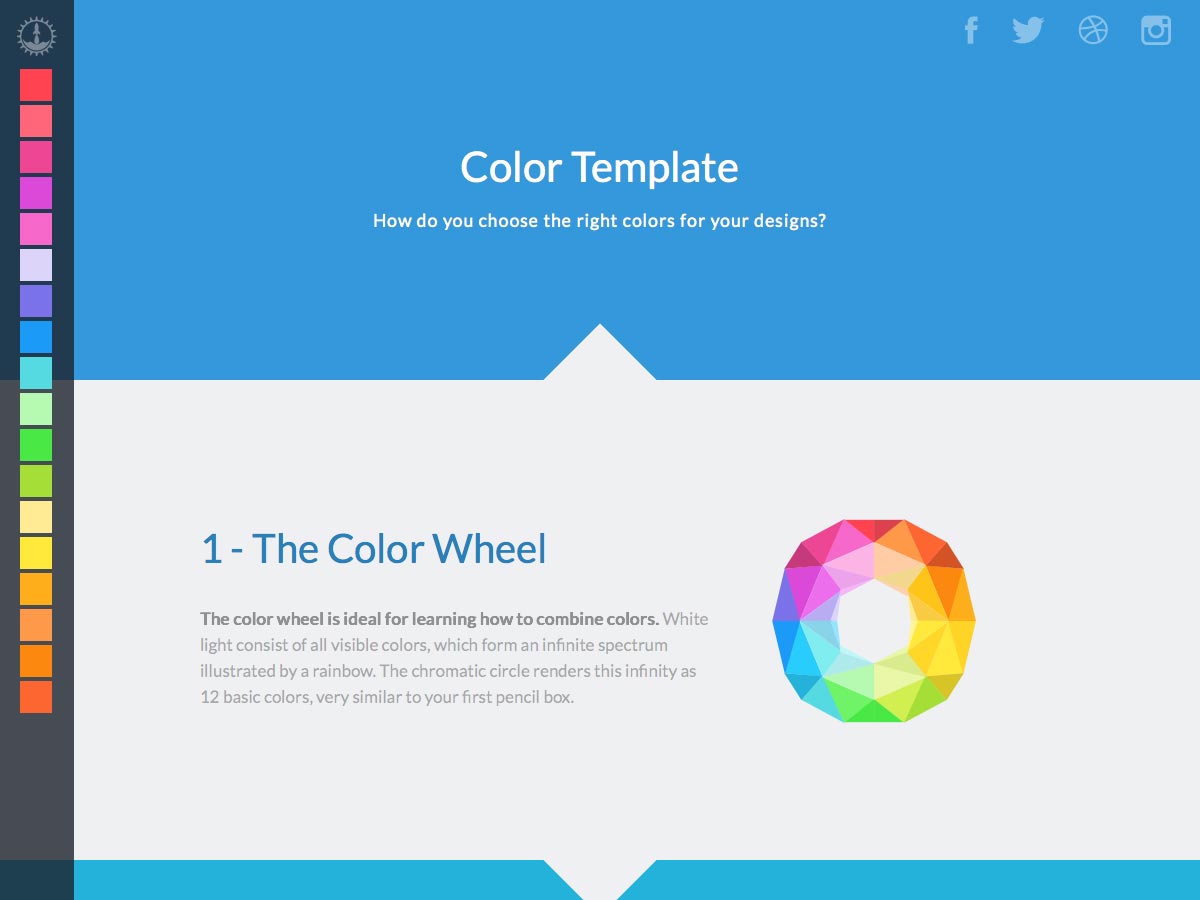
Modèle de couleur
Modèle de couleur est un tutoriel rapide qui vous apprendra comment choisir les meilleures couleurs pour vos designs. Il commence par la roue chromatique et progresse à travers un certain nombre d'autres sujets liés à la théorie des couleurs.
Encre
Encre est un framework de messagerie HTML réactif de Zurb. Il vous permet de créer rapidement des e-mails qui fonctionneront sur n'importe quel périphérique ou client, même Outlook.
Kanye vs Directeur de création
Kanye vs Directeur de création est un regard amusant sur les citations qui ont été soit parlées par un directeur créatif ou Kanye West. Voyez si vous pouvez deviner lequel, ou soumettez votre propre devis.
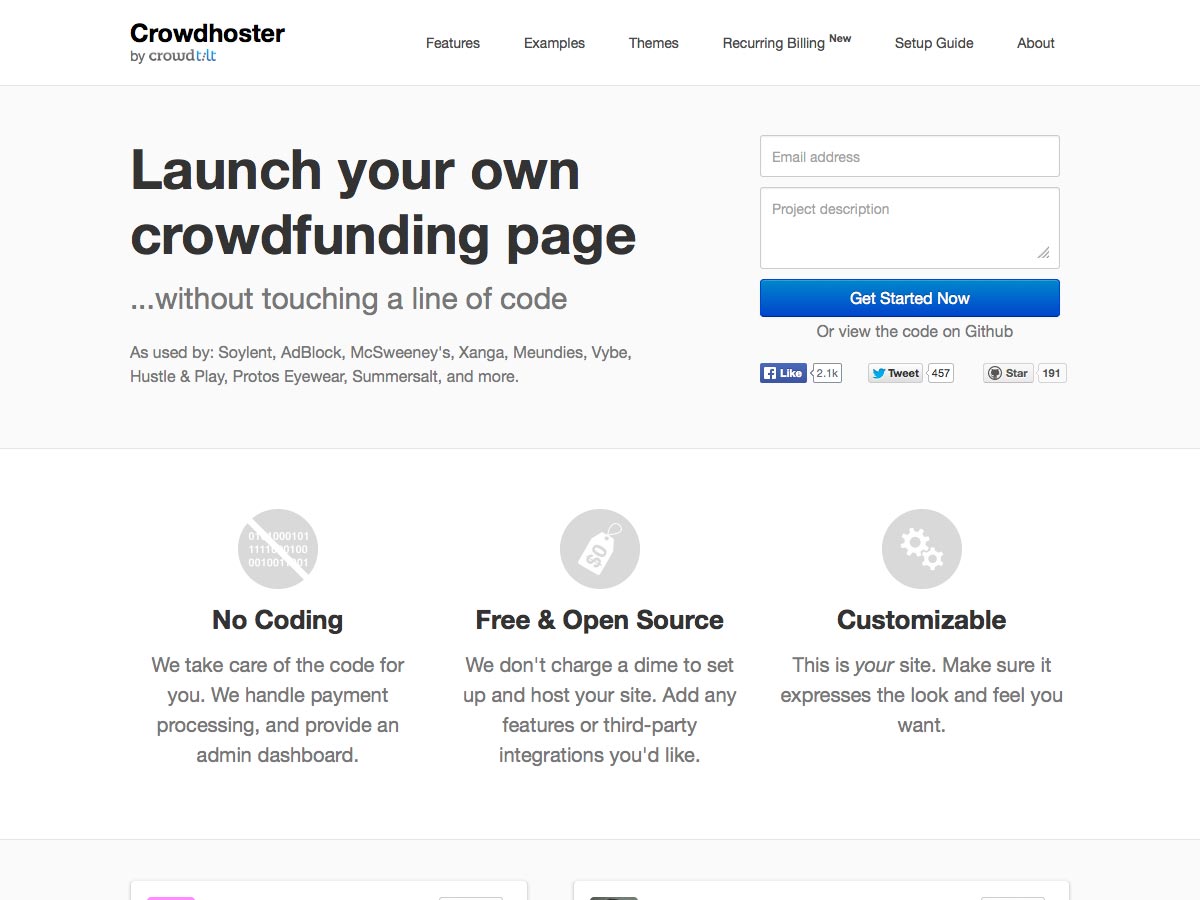
Crowdhoster
Crowdhoster est un service de lancement de votre propre page de crowdfunding sans aucun codage. Vous pouvez le personnaliser comme vous le souhaitez et ils gèrent tout le traitement des paiements pour vous et vous fournissent un tableau de bord administrateur.
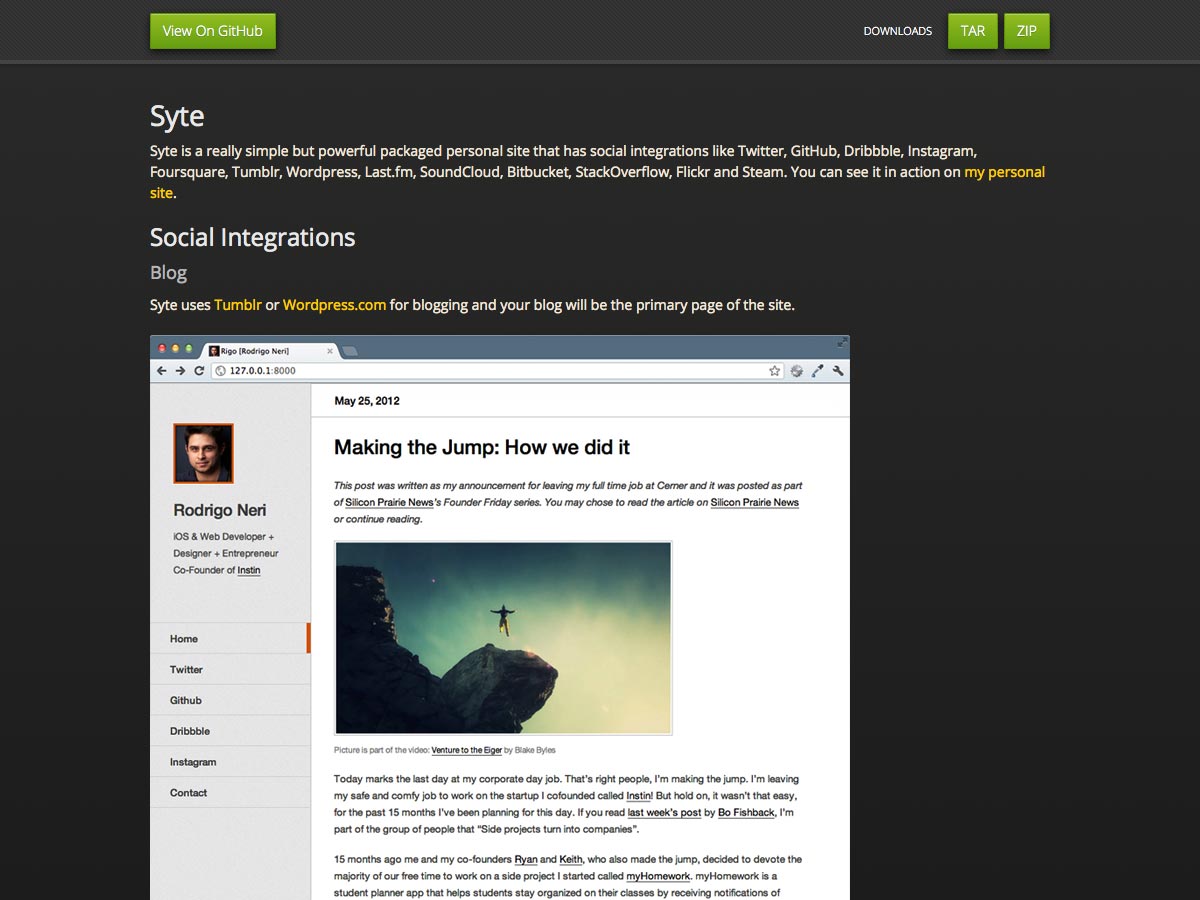
Syte
Syte est un moyen simple mais puissant de créer un site Web personnel avec des intégrations sociales comme Twitter, GitHub, Instagram, Dribbble et bien d'autres. Il fonctionne même avec WordPress.com ou Tumblr pour l'intégration de blog.
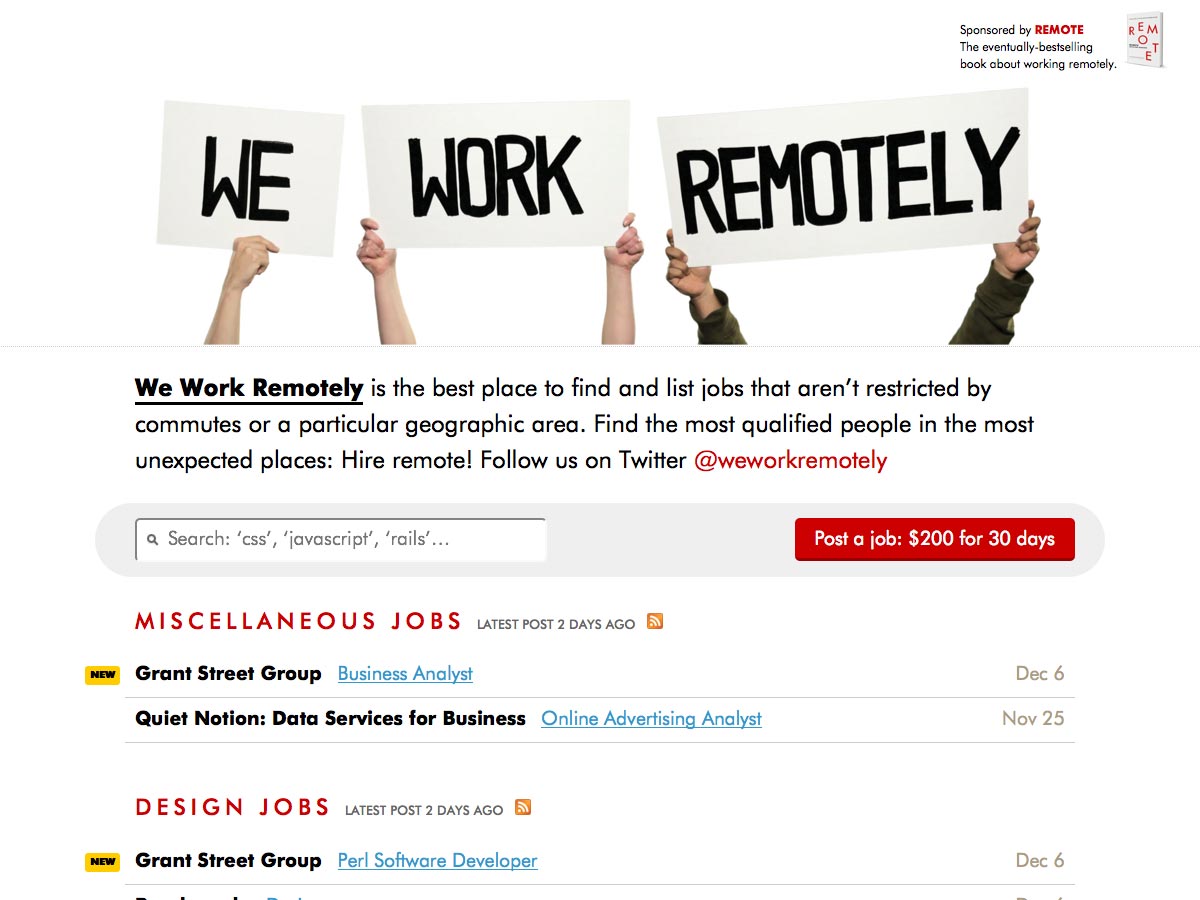
Nous travaillons à distance
Nous travaillons à distance est un nouveau job board de 37signals pour trouver les meilleurs emplois de télétravail sur le marché.