La clé de la conception de blogs modernes: promouvoir UX en retirant votre barre latérale
Laissez-nous regarder et discuter du fléau souvent esthétique de la conception du blog, les barres latérales. Les sidebars sont avec nous depuis des années et il est parfois difficile d’envisager un blog sur le Web sans en avoir un. Mais ils existent. Et ils existent dans le style. Certains peuvent penser que la facilité d’utilisation doit être compromise, ou pire, sacrifiée sur ces sites qui ne sont plus accessibles, mais je vous assure que ce n’est pas le cas.
Ces sites restent conviviaux, entièrement fonctionnels et conservent toutes les informations dont les utilisateurs ont besoin et / ou attendent; ils viennent de le déplacer de manière créative pour ne pas encombrer le site. Bien qu'il soit vrai que vous pouvez insérer beaucoup d'informations dans la barre latérale, elles occupent un espace précieux sur votre page et sont exécutées parallèlement au contenu que le spectateur lit actuellement, agissant comme un élément nuisible du contenu lui-même.
Une fois que nous avons engagé les lecteurs avec notre contenu, pourquoi voudrions-nous détourner leur attention ailleurs?
Il y a de fortes chances qu'ils ne cessent pas de lire pour cliquer sur l'un des liens de votre barre latérale et que vous ne le souhaitiez pas. mais visuellement, c'est la compétition pour le focus que nous avons créée avec cette configuration. De manière générale, l’objectif de tout blog est de faire en sorte que les internautes viennent lire le contenu proposé. Généralement, il fait la promotion de la marque, des personnes ou du projet derrière le blog. Une fois que nous avons engagé les lecteurs avec notre contenu, pourquoi voudrions-nous détourner leur attention ailleurs?
Ce post a pour but de supprimer la barre latérale du design de blog commun pour un design plus esthétique, directement ciblé. Nous permettant ainsi d'élargir notre domaine principal de contenu en donnant plus de place à de grands types lisibles et à de grandes images claires pour engager nos lecteurs. En ce qui concerne le contenu qui serait normalement dans la barre latérale? Nous pouvons facilement placer toutes ces choses dans un endroit plus pertinent et utile pour le lecteur que de concurrencer directement notre contenu.
Barre de recherche
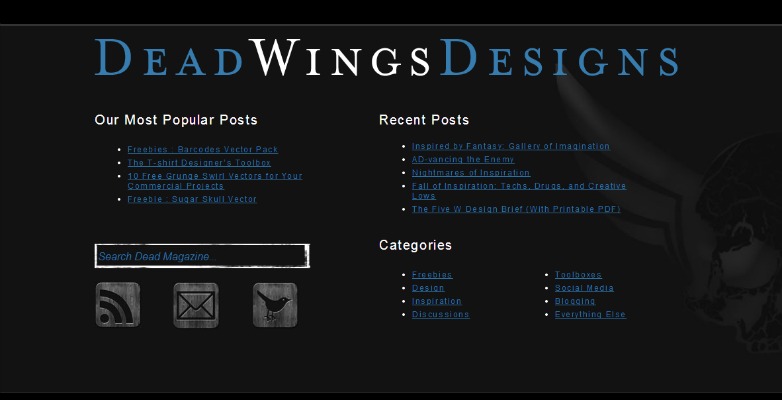
Un champ de recherche est généralement le premier élément que vous voyez dans une barre latérale depuis et avec de bonnes raisons. Les gens ont tendance à le vouloir au premier plan. Donner aux utilisateurs la possibilité de rechercher sur votre site exactement ce qu'ils recherchent est un élément indispensable à la convivialité qu'aucun site ne devrait posséder. Mais cela ne signifie pas que nous devons le charger dans la barre latérale.
Pourquoi ne pas glisser sournoisement le champ de recherche dans l'en-tête du site, ou couplé avec la navigation principale? Ces approches auraient beaucoup plus de sens, après tout, qu'est-ce qui est plus avant et central que cela? Et l'inclure à côté de la navigation est idéal pour permettre aux utilisateurs de naviguer librement et facilement sur votre blog. Cependant, nous en voyons rarement des exemples sur le Web. Au lieu de cela, nous gardons les recherches souvent repoussées sur le côté.
Postes en vedette
Présenter au lecteur des articles plus pertinents sur votre site est une excellente idée pour les garder engagés et sur votre site pendant de longues périodes. C’est une idée contre laquelle peu de gens s’opposeraient. Mais encore une fois, pourquoi voudrions-nous commencer à présenter à nos lecteurs d’autres articles vedettes alors qu’ils sont en plein milieu d’un projet? Ne faisons-nous pas confiance au pouvoir de nos contenus pour retenir leur attention tout au long du post? Et si nous faisons confiance à ce pouvoir, pourquoi devrions-nous y mettre autre chose?
Ne faisons-nous pas confiance au pouvoir de nos contenus pour retenir leur attention tout au long du post?
Mais en parlant spécifiquement des articles présentés, pourquoi ne pas les présenter au lecteur sous le post? Alors ils y arrivent dans une progression naturelle quand ils ont atteint la fin? Cela n'a-t-il pas le plus de sens? Le simple fait de proposer une liste de postes similaires au bas de chaque article contribuerait grandement à renforcer l’engagement. Et si vous ressentez toujours le besoin de présenter d'autres publications, telles que les publications les plus populaires sur votre blog, placez cette liste dans votre pied de page. Il semble juste qu'il y ait des façons de contourner ce problème plutôt que de mettre ces informations dans un encadré.
Boutons de souscription
L'appel à l'action lorsque vous essayez d'inciter les utilisateurs à s'abonner à votre contenu est bien trop important pour se perdre dans une barre latérale que beaucoup ne regardent même pas (surtout si nous mentionnons si votre contenu fait son travail). Le fait de placer ces boutons d’inscription à deux endroits différents du blog serait peut-être bien plus utile pour le blog. Peut-être que cela donnerait même à ces appels un taux de réussite légèrement plus élevé que s'ils étaient enterrés dans une barre latérale (ou même que lorsqu'ils sont inclus dans une boîte flottante élégante qui se retrouve par inadvertance à la manière du lecteur).
Dans ce cas, nous pourrions facilement placer un bouton d’abonnement dans l’en-tête où le lecteur le verra tout de suite, et un autre à la fin de chaque article où ils pourront s’abonner s'ils ont apprécié le contenu. Ce sont encore des placements discrets et non compétitifs en ce qui concerne le contenu. Cela leur donne également un rappel à la fin du poste, pour compléter l'appel encourageant qu'ils ont reçu à leur arrivée.
Les archives
Une grande partie de votre espace de barre latérale peut être utilisé avec différents types d'archives. Plus précisément, archive par date, catégories et listes de tags. C'est une approche populaire, car nous pensons que cette information doit être incluse quelque part sur le site. Mais n'y a-t-il pas quelque chose de plus logique que la concurrence avec notre contenu? La réponse est oui. Il existe deux manières de traiter efficacement ces sections.
Vous pouvez créer une page d'archive à laquelle vous accédez dans votre navigation principale, condensant toutes ces zones en un seul emplacement centralisé et utile. Vous pouvez également présenter des métadonnées dans chaque article en les plaçant là où l'utilisateur le trouverait le plus utile. Ici, il ne s’agit pas d’une distraction du contenu, mais d’un outil pour améliorer l’impact du contenu, car les utilisateurs peuvent facilement cliquer et ouvrir ce contenu dans un nouvel onglet pour les explorer à leur convenance.
Nous pouvons associer le nom de l'auteur à sa page auteur, répertorier la catégorie (ou les catégories) et les balises du message en cours et lier la date à vos archives par date. Toutes ces options sont implémentables et gardent vos liens présentés complètement pertinents pour le sujet qui a amené le lecteur à votre site.
La publicité
Tous les blogs ne doivent pas se soucier de trouver de la place pour la publicité, mais certains sont très préoccupés par cet élément de monétisation. Si vous pouvez trouver des moyens de monétiser un blog sans publicité, il est fortement recommandé (par cet auteur en tout cas) de le faire; principalement pour toutes les raisons pour lesquelles nous avons déjà discuté de la concurrence dans le contenu tout au long du post. Toutefois, si l’espace publicitaire est un must, il est peut-être préférable d’en faire un peu plus créatif.
Tout comme la publicité nuit au contenu, le contenu nuit à la publicité.
Il y a beaucoup d'autres endroits pour inclure de la publicité que votre contenu, ce qui pourrait s'avérer tout aussi efficace, voire plus, car la concurrence avec le contenu est moindre. Tout comme la publicité nuit au contenu, le contenu nuit à la publicité. Essayez de placer des publicités entre les publications de blog sur votre page d'accueil, sous le titre de publication sur des publications individuelles ou au bas des publications individuelles. Ce sont tous des exemples que nous avons vus sur le Web (pour ceux qui surfent sur des blocs d'annonces gratuits). Les annonces de bas de page seraient probablement les moins souhaitables, mais constituent toujours un bon endroit discret de progression naturelle à offrir; c'est souvent là où le lecteur finit de toute façon.
Emballer
Bien sûr, la dernière option consiste à aller complètement de travers et à omettre toutes ces choses superflues, mais comme nous le savons par expérience, ce n’est pas toujours une option. L'essentiel à retenir est que tout ce que nous plaçons dans une barre latérale est en conflit avec l'objectif que nous souhaitons pour le lecteur. Au lieu de cela, l'inclusion de ces éléments dans des endroits où le lecteur est plus naturellement orienté devrait toujours être notre premier instinct et notre choix de placement. Ce n'est généralement jamais dans une barre latérale.