New York Times remodèle son site Web
À l'ère du Web, les principales sources d'information ne se limitent pas au lectorat local. Alors qu'un journal de la ville peut contenir des informations locales, ses reportages sportifs, nationaux et internationaux sont tout aussi susceptibles d'être lus par quelqu'un sur un autre continent.
En 2012, Le New York Times (44,8 millions de lecteurs par mois) est tombé derrière Londres Courrier quotidien (45,3 millions de lecteurs par mois) en tant que site Web de presse populaire dans le monde. En grande partie parce que, contrairement à beaucoup de ses rivaux, l'un des plus notables Le globe de Boston - Le NYT a laissé son offre en ligne bien ancrée dans les années 2000 (la dernière révision majeure du site Internet du NYT date de 2006 et il a paru à l’époque).
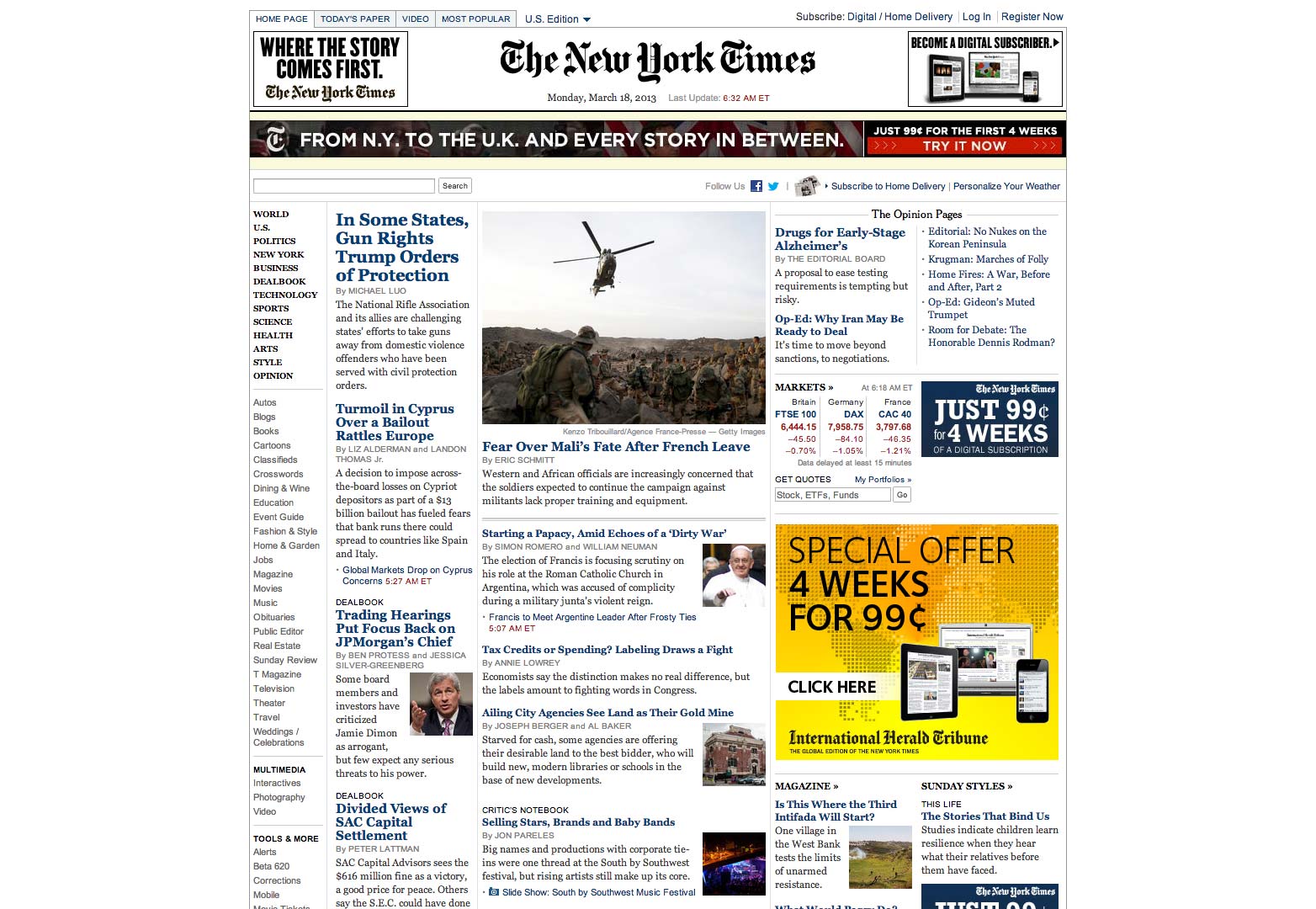
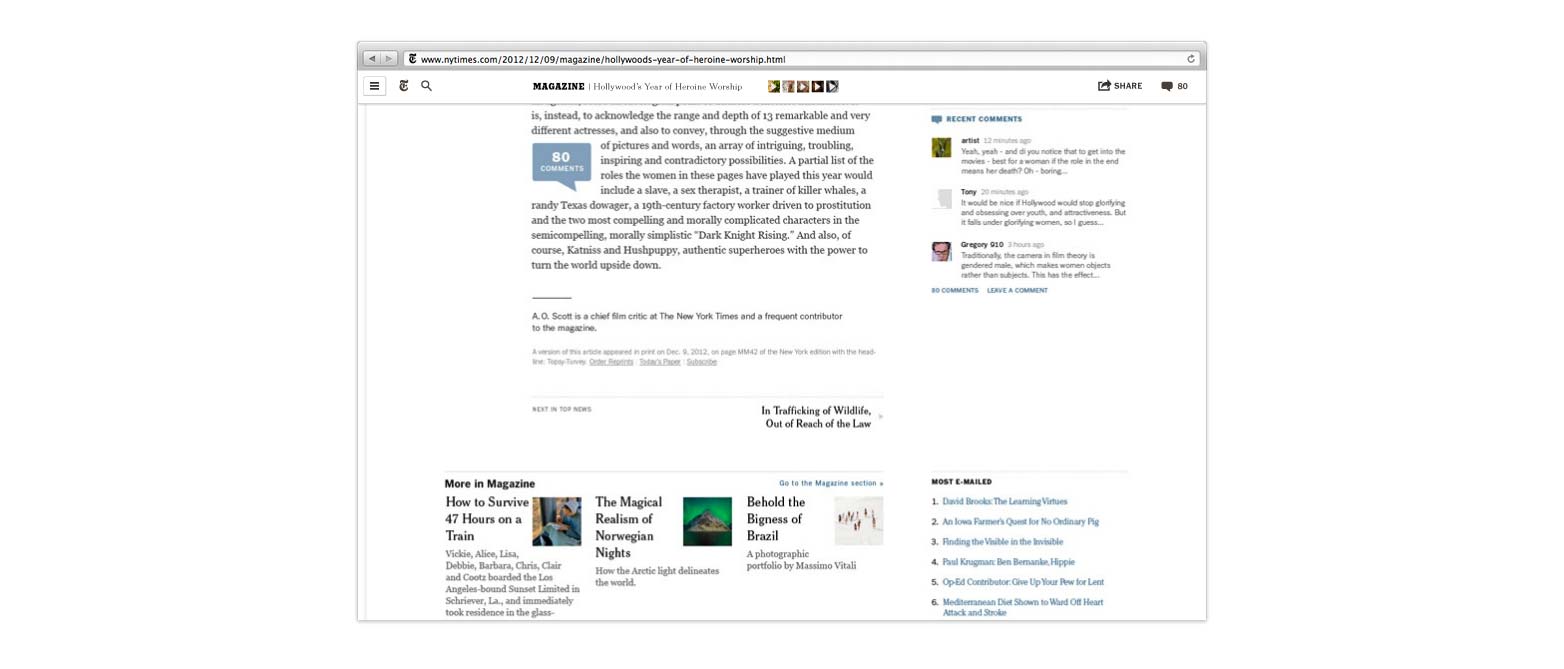
Le site actuel du New York Times.
Longtemps en raison d'une refonte, en 2011 Andy Rutledge a effectué une analyse célèbre de divers sites Web d’information, y compris le NYT, et a ensuite produit une refonte de la maquette qui a dépouillé une grande partie de ce qui était mauvais dans la conception. Cependant, comme l’ont rapidement fait remarquer divers tweeters, y compris le personnel du NYT, cela a également dépouillé un grand nombre de nécessités pratiques telles que la publicité et les choses que les lecteurs appréciaient, comme les résumés et les images. Une approche purement réactive a également été préconisée.
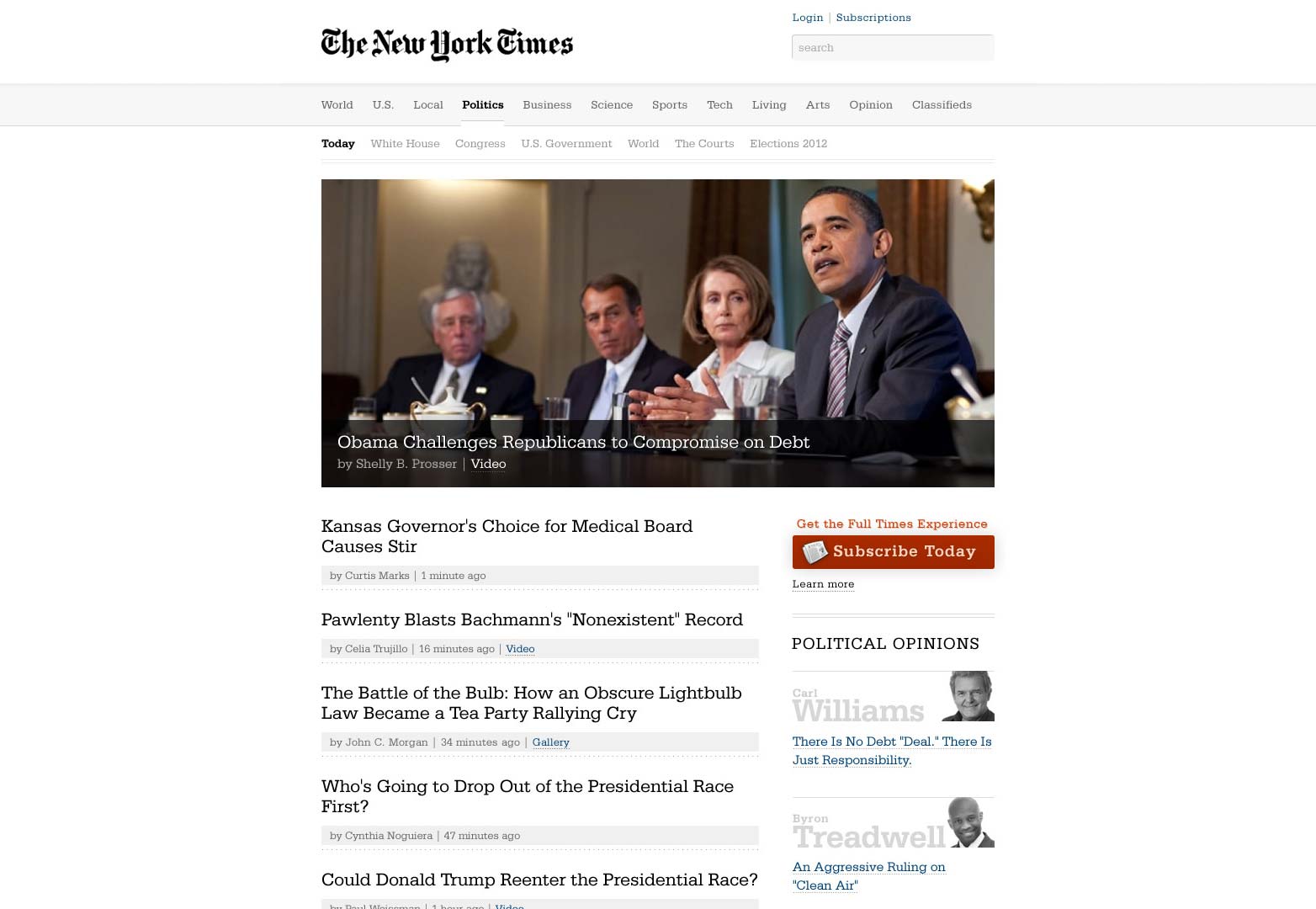
La refonte proposée par Andy Rutledge pour le New York Times.
Enfin, le NYT a choisi de s’engager dans un processus de refonte lui-même La refonte a été réalisée en interne par une équipe de journalistes, de designers et de développeurs, dirigée par Ian Adelman, directeur du design numérique depuis 2011.
En cours de développement depuis près d'un an, la refonte du NYT s'est concentrée sur la lisibilité. Les articles ont été désencombrés, de grandes images, des diaporamas et des vidéos ont été conservés et les légendes ont été déplacées sur le côté. les garder dans leur contexte et veiller à ce que le flux d'informations ne soit pas rompu.
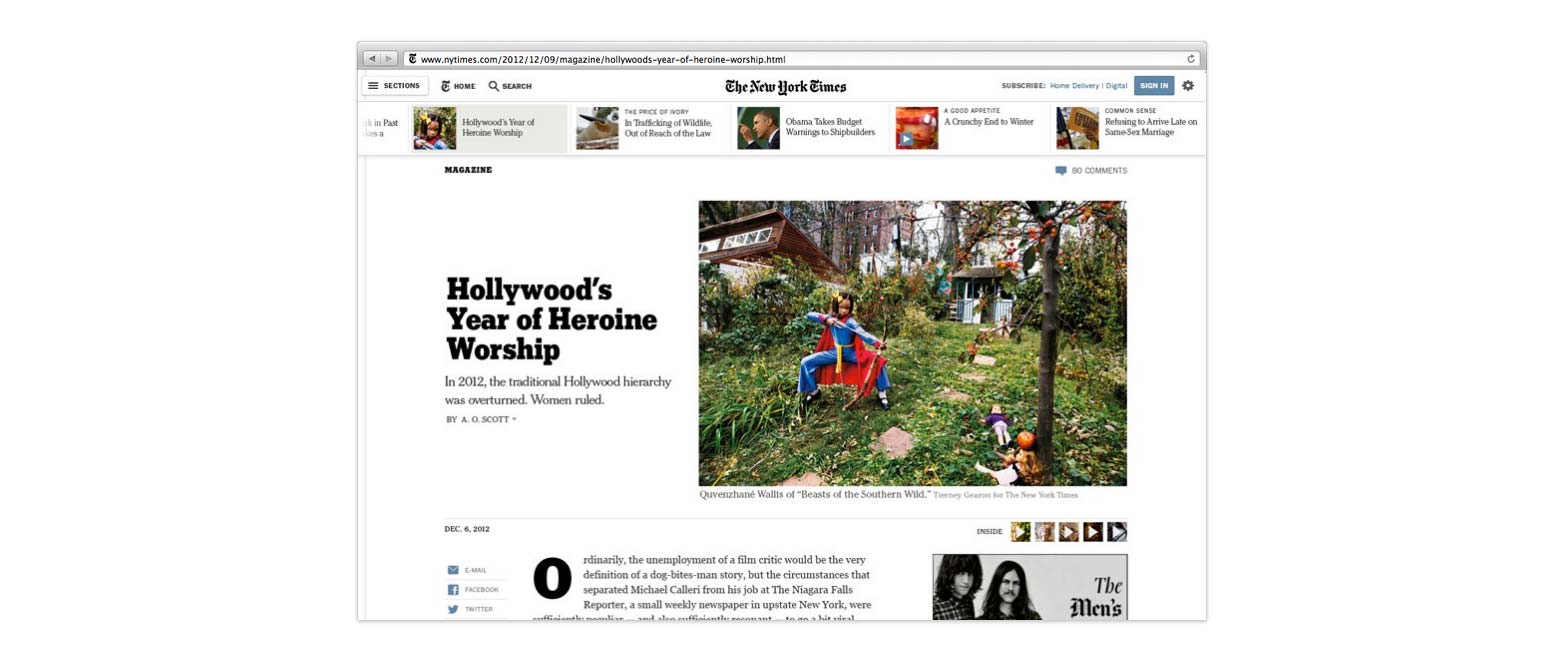
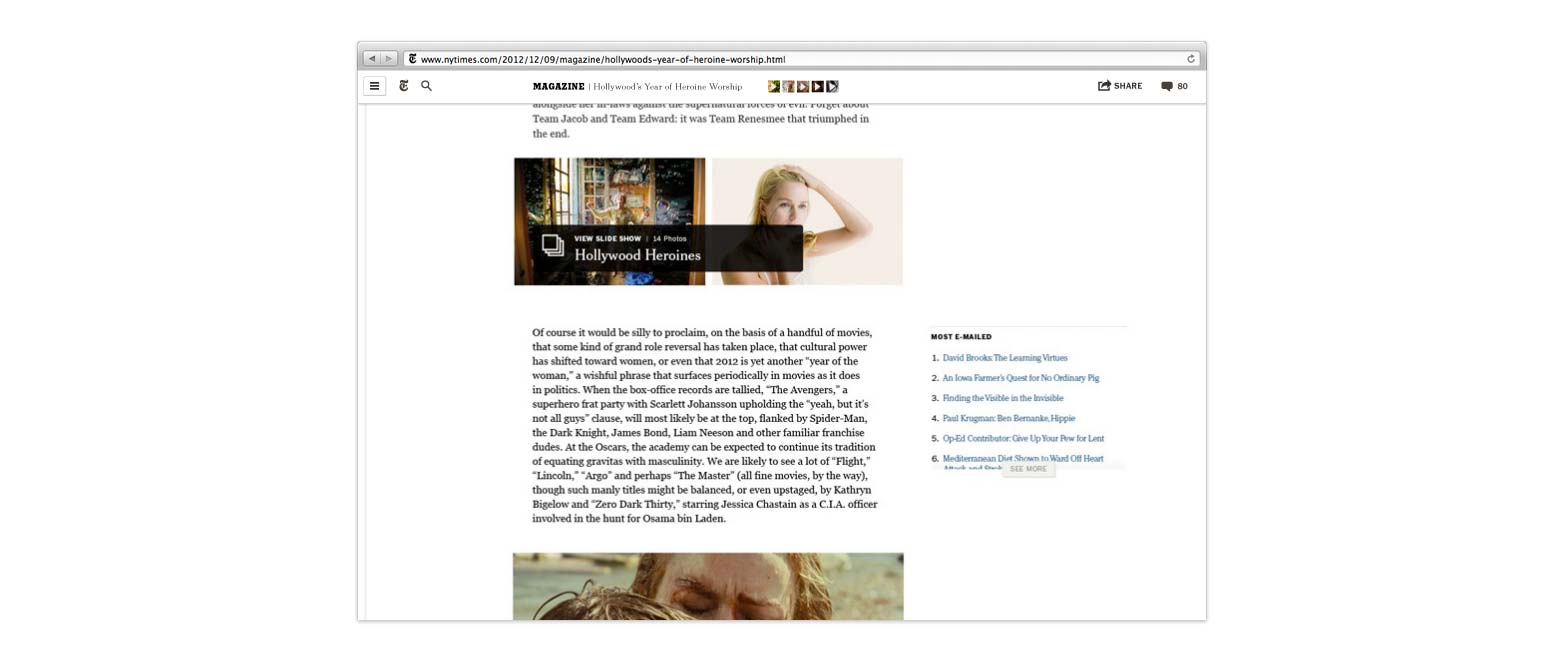
La refonte du New York Times.
Un changement clé est le passage de la pagination à un défilement continu. Selon Adelman, l’approche à une seule page a permis de promouvoir l’engagement de l’utilisateur et la profondeur de lecture mesurée sur le site.
Le changement le plus important est le passage à un design réactif, le nouveau site redimensionnant une partie de son contenu pour l'adapter aux conditions d'écran actuelles. Le nouveau site n'est toutefois pas entièrement réactif. Une version spécifique aux mobiles devrait être lancée en 2014, avec un contenu simplifié pour accélérer autant que possible la navigation sur les smartphones et les tablettes.
Actuellement, uniquement en version bêta, le personnel du pare-feu du journal est le premier à le recevoir, et certains lecteurs recevront bientôt des invitations. Le nouveau site Web du New York Times sera lancé plus tard cette année après des améliorations et des commentaires des utilisateurs.
La plus grande leçon que nous pouvons en tirer en tant que professionnels du Web est peut-être que la refonte est un processus continu: concevoir, recueillir des commentaires, affiner. L’équipe du NYT a l’intention de commencer à travailler sur la prochaine refonte dès que cette version sera totalement publique. Mise à jour du site tout comme ils mettent à jour leurs applications natives.
Que pensez-vous de la refonte du New York Times? Ont-ils raison de rejeter une approche réactive? Faites-nous savoir votre point de vue dans les commentaires.
Image / vignette en vedette, L'image du New York Times via Stuart Monk / Shutterstock.com