Le prochain niveau de conception: être unique
Dans un monde rempli de galeries CSS et de sites vitrines, tout commence à se ressembler.
Dégradés, coins arrondis, ombres portées, il est extrêmement difficile de s’éloigner des tendances les plus fortes de notre industrie.
Chaque année, cependant, certaines personnes parviennent à se démarquer de tout le monde et à créer des designs époustouflants, inspirés par leurs doigts et leur travail.
Dans cet article, nous examinerons quelques-unes de ces personnes et certaines des choses qu’elles font pour être uniques à tous les autres.
Qu'est-ce qui constitue l'être unique?
C'est bien beau, ce qui suggère que vous devriez être unique et différent de la concurrence, mais qu'est-ce que cela signifie vraiment? Il y a tellement de sites web et de grands designers, quels sont les éléments individuels qui sont uniques?
Eh bien, en termes simples, être unique signifie simplement faire quelque chose de différent. Vous n'avez pas besoin de créer un dessin avec la navigation dans le pied de page et les informations de copyright, là où le logo serait normalement juste pour se démarquer. Il ne s'agit pas seulement de suivre ce que font les autres et de trouver votre propre façon d'afficher les informations et le message que vous essayez de faire passer à l'utilisateur.
Combien de sites avez-vous vus avec un en-tête pleine largeur (avec un dégradé), suivi d'une barre de navigation pleine largeur, puis d'une section de contenu et d'une barre latérale, puis d'un pied de page pleine largeur? Des centaines? Milliers? Si votre objectif est d'être unique, alors c'est probablement une recette de conception que vous devriez éviter. Il est trop facile de créer un autre site comme celui-là. Ne vous méprenez pas, ils sont populaires parce qu'ils sont efficaces et faciles à créer ... mais ils ne se démarquent pas.
Être unique, c'est avant tout faire les petites choses différemment à tout le monde plutôt que d'essayer de réinventer la roue. Bien entendu, vous devez également accepter que la période pour laquelle il reste unique sera limitée. Si vous faites du bon travail, alors malheureusement (ou heureusement, selon la façon dont vous le regardez), il sera copié par beaucoup, beaucoup de gens. Cela dit, on se souvient presque toujours de l’innovation.
Utilisation des détails pour se démarquer
Les détails sont un moyen fantastique de se distinguer de tous les autres et la meilleure partie est que le mot "détails" englobe un large éventail de possibilités. L'ajout de détails à quelque chose lui donne juste ce petit avantage, ou ce petit "pop" comme un client pourrait l'appeler. Vous ajoutez quelque chose de petit qui n'est pas essentiel à la conception, mais cela a un impact positif.
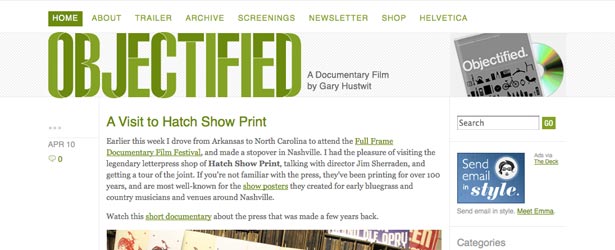
Jason Santa Maria



Jason Santa Maria L 'accent mis sur les détails entoure souvent son attention à la typographie et à la mise en page textuelle. Il fait un effort supplémentaire pour que les mots qu’il a écrits soient vraiment bons. Indépendamment de la conception qui les entoure, il apparaît instantanément que beaucoup de réflexion et d'efforts ont été faits pour styliser le corps du texte. Combien de temps et d’efforts consacrez-vous habituellement à la conception de votre contenu de page standard?
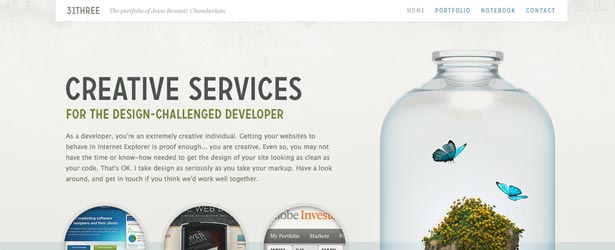
Jesse Bennett Chamberlain



Jesse Bennett est un maître des sources de lumière. En regardant ses créations, vous trouverez rarement une surface plane sans éclairage. Maintenant, nous devons être clairs ici, il n'utilise pas seulement de jolis dégradés car ils sont .... joli. Il applique des effets de lumière en utilisant des dégradés. Tous les effets de lumière à obscure circulent dans la même direction et il crée fréquemment des images de fond abstraites pour compenser encore plus ce phénomène. Cette attention aux détails propre et cohérente se distingue vraiment.
Avoir un style de signature
Un style de signature est peut-être ce que nous souhaitons tous. De la même manière que les gens sont capables d’identifier un Picasso en le visionnant pour la première fois, nous avons tous un petit ego en nous qui aimerait avoir un style si fort et reconnaissable que d’autres seraient immédiatement capables de le choisir sans être invité.
Stocks d'Elliot Jay



Stocks d'Elliot Jay est généralement le premier nom qui vient à l'esprit lorsque l'on pense aux styles de signature. Son utilisation des arrière-plans texturés et de la typographie est indéniable. De manière significative, il ne les utilise pas trop. Vous n'avez pas l'impression que tous ses sites se ressemblent, mais le plus souvent, vous pouvez savoir si vous venez d'arriver sur un site conçu par lui car tous les éléments de signature sont là , subtilement tissé dans l'ensemble du design.
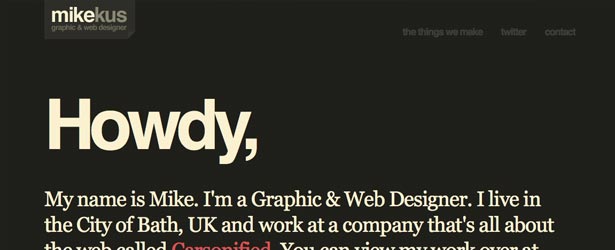
Mike Kus



Mike Kus est une autre étude de cas classique pour avoir un style de signature. Elliot et Mike ayant tous deux des racines dans Carsonified, il faut se demander si c'est le type de designer que Ryan Carson recherche, ou s'il encourage et encourage tous ses employés. Le style de Mike est audacieux et très fortement imprimé. Des couleurs solides et solides, des éléments qui se chevauchent beaucoup et des utilisations astucieuses de l’opacité font que les designs de Mike sont instantanément identifiables.
Illustration pour emporter le concours
L'illustration est l'une des manières les plus étonnantes mais peut-être aussi les plus difficiles de se démarquer. Très peu de designers sont aussi de grands illustrateurs. L'illustration est (pour la plupart) très artistique alors que le design est (pour la plupart) très analytique. Trouver ces deux qualités mélangées dans une seule personne est quelque peu rare mais certainement pas inouï.
Pour beaucoup d’entre nous, voir des illustrations époustouflantes dans les designs de sites Web est un point de jalousie extrême. Ne pas être un illustrateur ne signifie pas que vous ne pouvez pas utiliser des illustrations dans vos conceptions, ainsi que les nombreux sites Web traitant d'illustrations. Il est également toujours possible de collaborer avec un grand illustrateur dans un effort collaboratif des deux parties.
Nick La



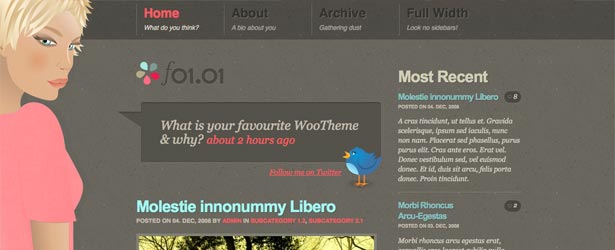
Nick La doit être la quintessence de l'utilisation des illustrations pour créer des sites Web uniques. Au fil des ans, il a produit des sites après sites avec les plus belles illustrations qui vous ont attrapé par les yeux et qui ont refusé de vous laisser aller. L'essentiel dans le travail de Nick est que non seulement ses illustrations sont immaculées, mais qu'elles sont également parfaitement intégrées dans le tissu même du design. Une telle approche transparente oblige les utilisateurs à considérer la beauté du design ainsi que son efficacité.
Veerle Pieters



Veerle Pieters est un autre exemple de designer qui fait un usage fantastique des illustrations dans ses créations et qui est devenu bien connu pour cela. À juste titre, ses illustrations en particulier lui permettent de se démarquer à un mile et demi de tout le reste. Les créations de Veerle elles-mêmes sont excellentes, mais la navigation dans son portfolio de travail ne peut que vous empêcher de constater à quel point les personnages illustrés de chacune d’elles sont vraiment à la hauteur.
Mettre du temps et des efforts dans les extras
Qu'est-ce qu'il y a d'autre? En plus des détails, il y a aussi des extras. Vous savez, les petites choses que vous ne vous attendez pas à être méticuleusement conçues, car elles sont si petites. Des utilisateurs surprenants (ou même des clients, dans le monde physique) sont un moyen fantastique de se distinguer de tous les autres, car vous leur donnez quelque chose à laquelle ils ne s’attendaient pas. Leurs attentes sont basées sur ce que font les autres, alors si vous dépassez ces attentes, vous gagnez.
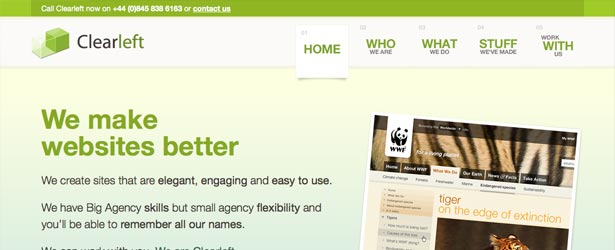
Clearleft



Il est difficile de trouver un seul nom à ClearLeft au Royaume-Uni à distinguer pour cette réalisation (bien que l'ancien membre du personnel Paul Annett serait haut dans la liste), mais ils semblent avoir un talent pour la production de sites Web qui font des choses vraiment intéressantes lorsque survolé ou redimensionné. Le site Web de Silverback est bien sûr le site principal auquel tout le monde pense ici, mais ils ont fait des choses similaires sur les deux sites clients et sur la multitude de sites produits pour le site. dConstruct conférence chaque année.
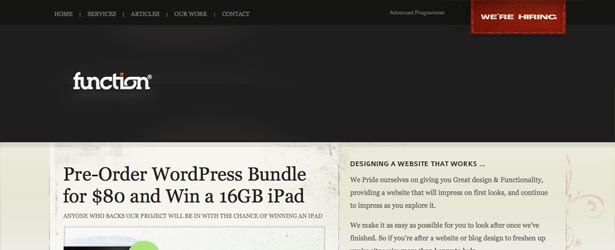
Liam McKay



Liam McKay est le nom final qui vient à l'esprit lorsque l'on parle de mettre cet effort supplémentaire dans des choses que la plupart des gens considèrent comme allant de soi. Liam a le don de voir quelque chose de simple et de le transformer en quelque chose de beau. Que ce soit avec l'une de ses icônes sur mesure (qui sont utilisées sur l'ensemble du réseau Envato), ou en ajoutant une texture ou une amélioration incroyablement subtile et visible uniquement à quelques utilisateurs, il se surpasse constamment pour concevoir des choses que la plupart des gens ne connaissent pas. ne vous embêtez pas avec.
En clôture
Être unique, ce n'est pas essayer de changer le monde, il ne s'agit pas de typographie massive, il ne s'agit pas de coins arrondis.
Se démarquer vraiment de tous les autres, c'est ajouter une touche personnelle à vos créations, que vous seul pouvez créer. Se démarquer véritablement, c'est aller au-delà de l'appel du devoir et ne pas s'arrêter avant d'avoir atteint ce moment.
Qu'est-ce que tu penses? Y a-t-il d'autres facteurs particuliers qui rendent les designs vraiment uniques? Quelles techniques avez-vous utilisées pour vous démarquer de la foule?