Le pouvoir secret des Bookmarklets
Les signets sont des liens spéciaux que les utilisateurs peuvent ajouter aux favoris de leur navigateur.
Ces liens spéciaux incluent du code (c.-à-d. Pas seulement une URL cible) et ils déclenchent divers types de fonctionnalités utiles, vous permettant de modifier et d'étendre une page Web.
Une fois que vous commencez à utiliser et à créer vos propres pages, vous ne verrez plus les pages Web comme des éléments statiques sur lesquels vous n'avez aucun contrôle.
Avec les bookmarklets, vous avez le pouvoir de plier n'importe quelle page Web à vos besoins.
Comment fonctionnent les bookmarklets
Les signets sont plus que des URL statiques. Ce sont de petits bouts de JavaScript, chargés par un lien, qui fonctionnent sur la page actuellement ouverte. Ainsi, le code devient une extension de la page en cours et peut interagir avec n'importe quel élément de la page.
Les modifications apportées à la page sont temporaires et ne sont pas conservées. Lorsque l'utilisateur actualise la page ou suit un lien, le code JavaScript est perdu.
À son retour sur la page, l'utilisateur doit cliquer à nouveau sur le raccourci pour activer le bookmarklet.
Un exemple de bookmarklet
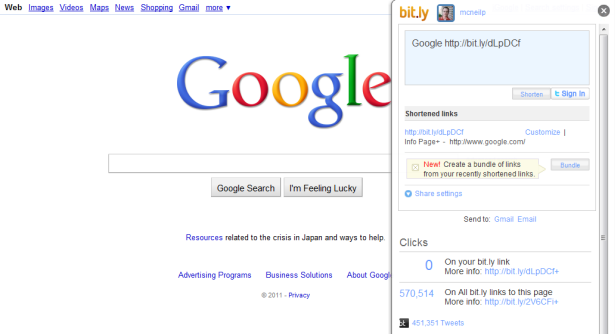
Le meilleur moyen d'expliquer les bookmarklets est peut-être d'en démontrer un en action. Bit.ly est un puissant service de raccourcissement d’URL qui fournit un fonction bookmarklet . Faites simplement glisser le lien vers votre barre d'outils et commencez à utiliser votre nouveau lien fantaisie sur n'importe quelle page du Web.
Lorsque vous cliquez sur le bookmarklet Bit.ly, un panneau se charge sur la page en cours. Notez qu'il ne s'agit pas d'une nouvelle fenêtre de navigateur, mais plutôt du code ajouté à la page en cours. Ces bookmarklets permettent aux développeurs d’apporter des fonctionnalités de leur site Web à n’importe quelle page du Web.
5 bookmarklets pratiques pour vous lancer
Bit.ly
Peu de choses sont aussi pratiques qu'un outil vous permettant de raccourcir et de partager rapidement les URL. Avec le Bit.ly bookmarklet Au lieu de copier un chemin d’URL complet et de le partager, vous pouvez cliquer sur un lien pour en générer une version courte. Vous avez également la possibilité de suivre la fréquence d'utilisation de ce lien. De plus, la brièveté du lien garantit que le lien ne sera pas rompu dans un courrier électronique, contrairement aux URL complexes plus longues.
Ondes courtes
Les développeurs font souvent tout leur possible pour intégrer une tonne de fonctionnalités dans un seul bookmarklet. Tel est le cas avec Ondes courtes par Shaun Inman. Ce raccourci puissant contient une tonne de fonctionnalités de recherche en un seul endroit. Vous pouvez rechercher Google, Amazon, Netflix et des charges d'autres sources majeures. Le seul piège est que vous devez mémoriser les commandes pour travailler avec lui. Cet obstacle mis à part, une fois que vous vous y êtes habitué, vous allez rapidement devenir très dépendant.
ReCSS
ReCSS est un script simple qui actualise le CSS pour une page mais pas la page entière elle-même. En surface, cela peut sembler étrange. Mais considérez si vous créez une application ou un processus qui est cassé par une actualisation. Par exemple, si vous stylisez un message d'erreur, au lieu d'effectuer à plusieurs reprises une action qui génère une erreur, actualisez simplement le CSS pour tester différents styles. Le moment venu, vous allez adorer celui-ci.
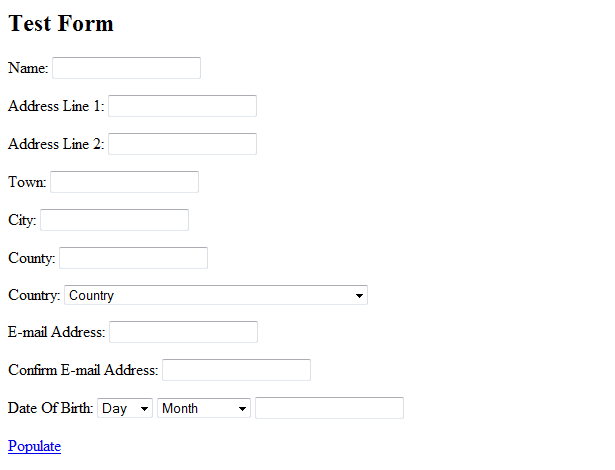
AutoPopulate
Si vous avez dû créer de nombreux formulaires longs, vous sympathiserez sûrement avec les personnes frustrées de devoir remplir des formulaires encore et encore. C'est ici que AutoPopulate vient. La fonctionnalité ici est assez simple: un bookmarklet qui remplit automatiquement les champs de formulaire avec des données récurrentes. Vous pouvez également créer une version personnalisée avec vos propres valeurs si nécessaire.
Instapaper
Instapaper est un service complet construit autour d'un bookmarklet. L'outil pratique enregistre les pages que vous souhaitez lire plus tard. Il se synchronise facilement avec votre iPhone, votre iPad et votre Kindle, vous permettant de reprendre facilement votre lecture.

La structure idéale pour les bookmarklets
Il existe un moyen d'architecter les bookmarklets qui garantissent leur facilité d'entretien. Le principe est simple: utilisez le bookmarklet comme un shell pour charger les fichiers source sur la page. Cela signifie que la viande du code n'est pas réellement contenue dans le signet. Cela élimine le problème de savoir comment amener les utilisateurs à mettre à jour le signet après avoir modifié le code.
Pour préparer les mises à jour de votre signet, créez simplement le lien afin qu'il charge toutes les ressources de votre serveur sur la page. En règle générale, cela implique d'ajouter un fichier JavaScript et CSS à la page, puis de déclencher le code JavaScript principal pour lancer la fonctionnalité.
Le code JavaScript suivant ajoute un fichier JavaScript spécifié à la page:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Un modèle pour créer des bookmarklets
En s'appuyant sur ce concept simple, vous trouverez ci-dessous deux grandes lignes pour créer votre propre bookmarklet. Le principal choix que vous devrez faire est de désactiver la mise en cache de votre fichier JavaScript.
Modèle 1: mise en cache
Le premier modèle n'empêche pas la mise en cache. Cela signifie que votre script sera enregistré sur l'ordinateur de l'utilisateur pendant un certain temps. Il sera éventuellement rechargé, mais vous n'avez aucun moyen de savoir à quelle vitesse. Voici le gabarit:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Modèle 2: mise en cache désactivée
Cette alternative inclut un paramètre pratique pour empêcher la mise en cache de votre script. Ceci est idéal pour le développement car chaque fois que vous utilisez le lien, il exécute la dernière version sur le serveur.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
Le cache est désactivé simplement en ajoutant une chaîne de requête aléatoire à la fin de la balise de script. Cela fait que le navigateur charge le script à chaque fois qu'il est utilisé.
Notez également que ces fonctions se trouvent dans un wrapper JavaScript qui les identifie en tant que code JavaScript.
Comment utiliser les modèles
En utilisant ces deux modèles, voici comment vous les mettriez au travail. Tout d'abord, remplacez l'URL dans le code par le chemin d'accès complet au fichier JavaScript sur votre serveur. Deuxièmement, placez le code ci-dessus dans une balise de lien pouvant être ajoutée à une page. C'est ce lien que les utilisateurs vont faire glisser dans leurs signets.
Quelque chose comme ça devrait faire l'affaire:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> générateur de bookmarklet .Une fois le cadre de base en place, vous pouvez commencer à ajouter toute fonctionnalité basée sur JavaScript au fichier de scripts du bookmarklet. Utilisez le nouveau lien dans votre navigateur pour tester au fur et à mesure!
N'oubliez pas le cache!
L'un des aspects les plus frustrants du développement de bookmarklets est la mise en cache du navigateur. Vous ne pouvez pas forcer une actualisation du fichier en chargeant directement le fichier JavaScript source, puis en appuyant sur "Actualiser". Passer un paramètre de chaîne de requête tel que trouvé dans le modèle deux ci-dessus est beaucoup plus facile.
Un avertissement sur "Afficher la source"
Un autre point qui génère beaucoup de frustration est la vue source d'une page Web. Lorsque vous exécutez un bookmarklet et que vous appuyez sur l'option "Afficher la source" standard, vous risquez d'être perplexe.
Lorsqu'un bookmarklet ajoute dynamiquement du code à la page, la vue source standard n'affiche pas le code HTML mis à jour. Au lieu de cela, vous devez utiliser un plug-in comme Pyromane ou afficher la source générée en utilisant le Développeur web barre d'outils.
Ressources supplémentaires pour la création de bookmarklets
- Les modèles ci-dessus sont basés sur le tutoriel à MieuxExpliqué .
- Marqueurs est un répertoire impressionnant de bookmarklets.
- Voici un aperçu pour la construction les bookmarklets basés sur jQuery .
Écrit exclusivement pour WDD par Patrick McNeil. Il est rédacteur pigiste, développeur et designer. En particulier, il aime écrire sur la conception de sites Web, former des personnes au développement Web et créer des sites Web. La passion de Patrick pour les tendances et les modèles de conception Web se retrouve dans ses livres sur TheWebDesignersIdeaBook.com . Suivez Patrick sur Twitter @designmeltdown .
Pouvez-vous penser à un moyen d'étendre votre application avec un bookmarklet? Comment avez-vous utilisé des bookmarklets de manière créative?