Le guide ultime du bootstrap
Bootstrap est un framework frontal puissant, mobile, réactif, construit avec CSS, HTML et JavaScript. Il offre de nombreux avantages par rapport à zéro et même à de nombreux autres frameworks.
Bootstrap a été à l'origine développé par un concepteur et un développeur de Twitter, il est devenu l'un des frameworks front-end les plus populaires au monde. Il était d'abord connu sous le nom de Twitter Blueprint, avant de devenir open-source, et a servi de guide de style interne à Twitter pendant plus d'un an avant sa publication.
Si vous n'êtes pas familier avec Bootstrap, les ressources et les informations ici vous permettront de vous mettre au courant.
Pourquoi Bootstrap?
Bootstrap présente de nombreux avantages par rapport à vos projets de développement Web. Une des principales raisons est le grand nombre de ressources disponibles pour Bootstrap, en particulier par rapport à de nombreux autres frameworks et standards (nous y reviendrons plus tard).
Mais au-delà des ressources disponibles, il y a beaucoup d'autres raisons d'utiliser Bootstrap:
- Il est facile à utiliser: démarrer avec Bootstrap est un processus simple et rapide. Et c'est flexible: vous pouvez l'utiliser avec Less ou CSS, et même Sass (si vous téléchargez la version Sass).
- La grille: Bootstrap utilise une grille réactive à 12 colonnes. Il prend même en charge les éléments imbriqués et décalés. La grille peut être maintenue réactive ou vous pouvez facilement la modifier en une mise en page fixe.
- Développement plus rapide: Bootstrap étant doté de tant de composants et de ressources prêts à l'emploi, il peut accélérer considérablement votre processus de développement.
- Styles de base: Bootstrap est livré avec des styles de base pour une tonne d'éléments HTML que vous allez utiliser de toute façon. Il comprend des styles pour la typographie, les formulaires, les images et bien plus encore.
- Composants pré-stylisés: Bootstrap comprend également des composants pré-stylisés pour les listes déroulantes, les barres de navigation, les alertes et bien d'autres.
- Composants JavaScript intégrés: Bootstrap est fourni avec un ensemble de composants JavaScript pour ajouter des fonctionnalités. Cela facilite la manipulation de choses comme les fenêtres modales, les info-bulles, les alertes, etc. Vous pouvez ignorer l'écriture de scripts tous ensemble.
- Excellente documentation: Bootstrap dispose d'une documentation exceptionnelle, utile pour les débutants et les utilisateurs plus avancés.
- Intégration facile: Bootstrap peut être intégré à divers autres frameworks et plates-formes, à la fois sur les nouveaux sites et ceux existants. Vous pouvez même utiliser des éléments spécifiques de Bootstrap avec votre CSS existant.
Démarrer avec Bootstrap
Il y a deux manières principales que vous pouvez téléchargez Boostrap : la version précompilée ou la version du code source. Celui que vous choisissez dépend de la façon dont vous voulez commencer.
Celui précompilé est prêt à être utilisé dans pratiquement tous les projets, et inclut les versions CSS et JS compilées, ainsi que des versions compilées et réduites de chacun. Les polices Glyphicon sont incluses, avec le thème optionnel Bootstrap.
La version du code source inclut le code CSS et JavaScript requis, ainsi que les actifs de police. Il comprend également Less, JavaScript et la documentation. Fondamentalement, c'est une version plus complète, bien que la courbe d'apprentissage soit un peu plus élevée que la version précompilée.
Il existe également une version de Bootstrap qui a été portée de Less vers Sass, ce qui est particulièrement utile si vous souhaitez l'inclure dans des projets Rails, Compass ou Sass uniquement.
Une fois que vous avez décidé quelle version vous souhaitez installer, vous devez installer Grunt, qui est le système de construction utilisé par Bootstrap. Vous devez d'abord télécharger et installer node.js, puis Grunt. De là, vous aurez une variété de commandes Grunt à portée de main.
Ensuite, vous pouvez commencer avec le modèle HTML de base de Bootstrap, ou l'un de leurs exemples de modèles . Des exemples de modèles incluent des dispositions de grille, des dispositions basées sur le jumbotron, diverses barres de navigation et d'autres composants personnalisés (même un blog et une page de connexion).
Et si je ne veux pas d'un site réactif?
Bien que Bootstrap soit réactif et mobile dès sa sortie de la boîte, il n'est pas nécessaire de le rester si vous ne souhaitez pas de site réactif. Tout ce que vous devez faire pour le désactiver est d'omettre la balise meta de viewport dans le CSS, remplacer la largeur des conteneurs pour chaque niveau de grille, supprimer tout comportement de réduction et d'extension sur vos barres de navigation et apporter des modifications aux dispositions de grille. les utiliser. Vous pouvez lire les instructions spécifiques dans le Documentation de mise en route .
Plug-ins d'amorçage, extensions et composants
Bootstrap est livré avec de nombreuses fonctionnalités intégrées. Mais il existe également de nombreuses façons d'étendre ses fonctionnalités pour répondre exactement à vos besoins.
Carburant UX est un ensemble de contrôles JavaScript supplémentaires pour vos applications Web. Vous ne pouvez déployer que les contrôles que vous souhaitez utiliser parmi plus d'une douzaine disponibles.
Jasny Bootstrap est un ensemble de composants comprenant un composant de navigation verticale et des alertes.
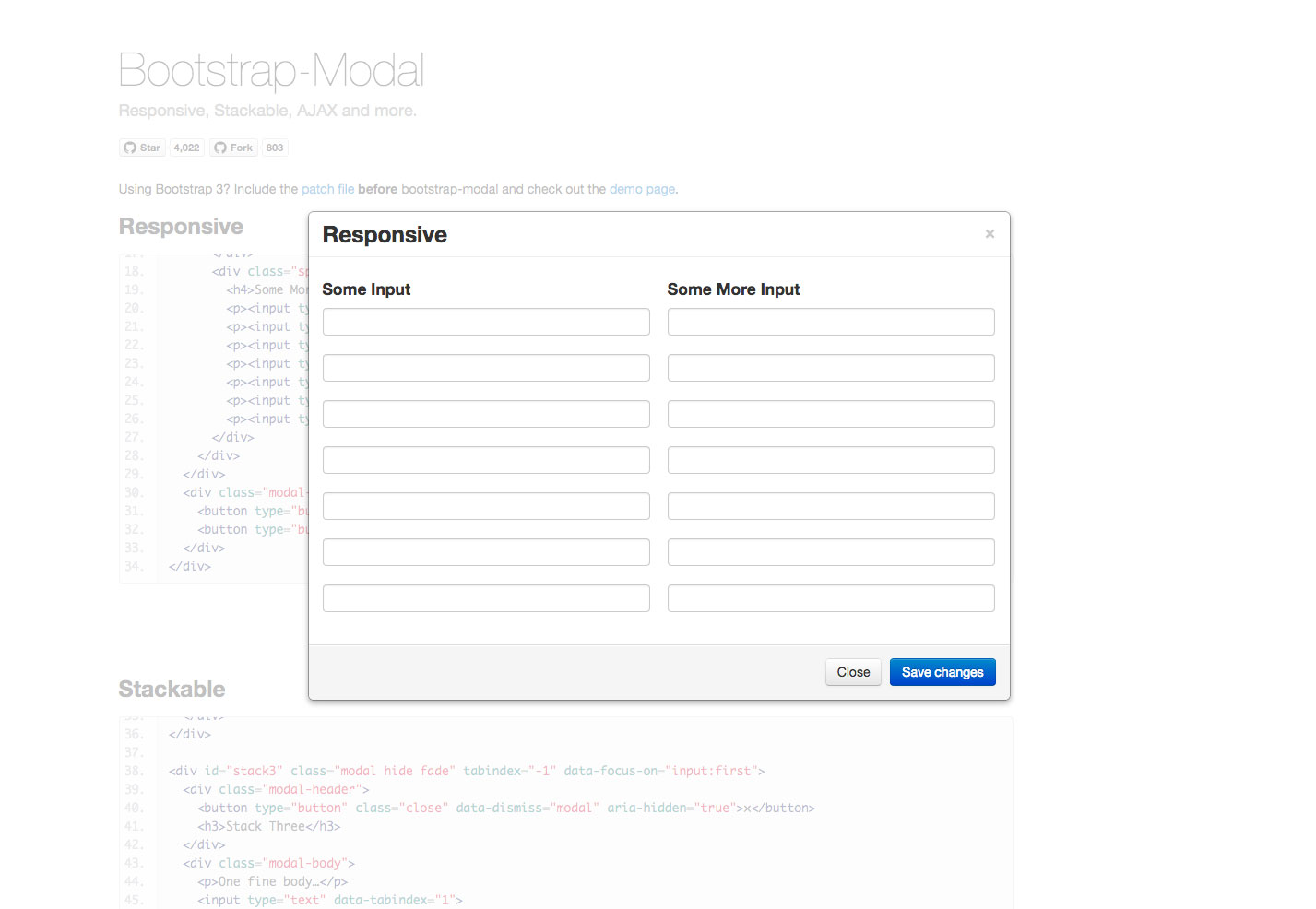
Bootstrap-Modal ajoute des fenêtres modales AJAX empilables et réactives à votre site Bootstrap. Il prend en charge les modaux pleine largeur et les modaux longs, entre autres formats.
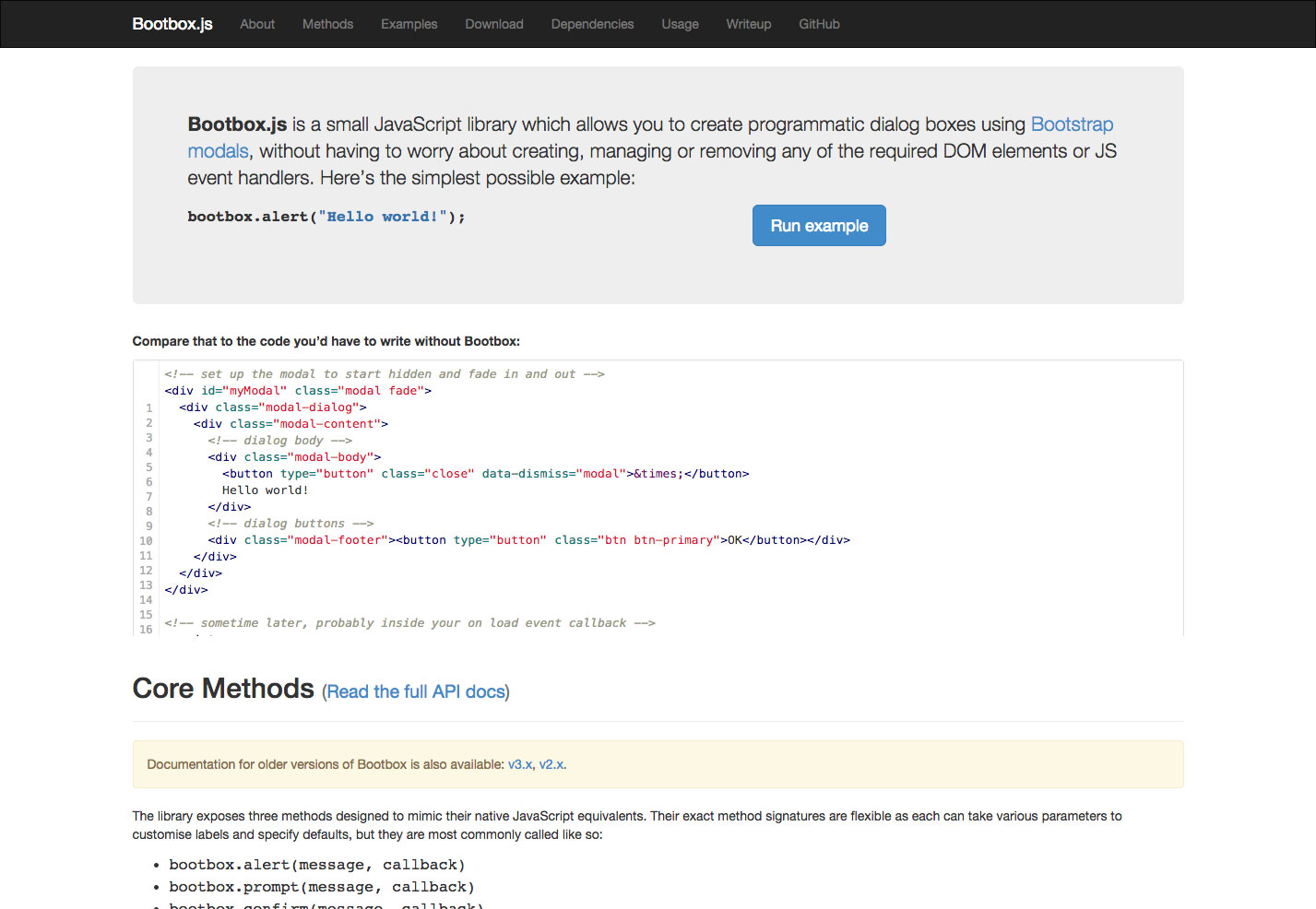
Bootbox.js est une petite bibliothèque qui vous permet de créer facilement des boîtes de dialogue programmatiques.
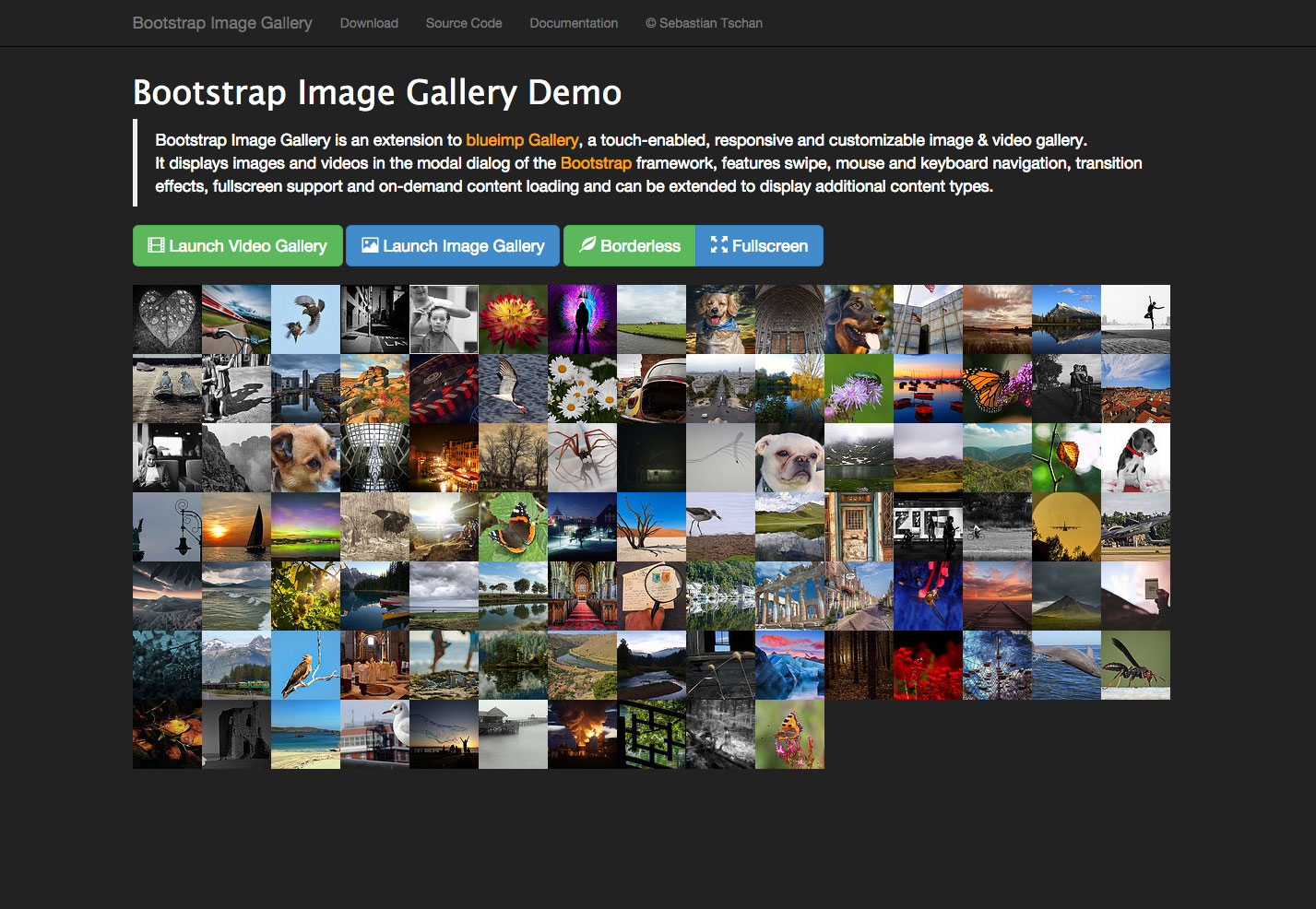
Bootstrap Image Gallery est une extension de blueimp Gallery, une galerie d'images réactives et tactiles utilisant le dialogue modal de Bootstrap.
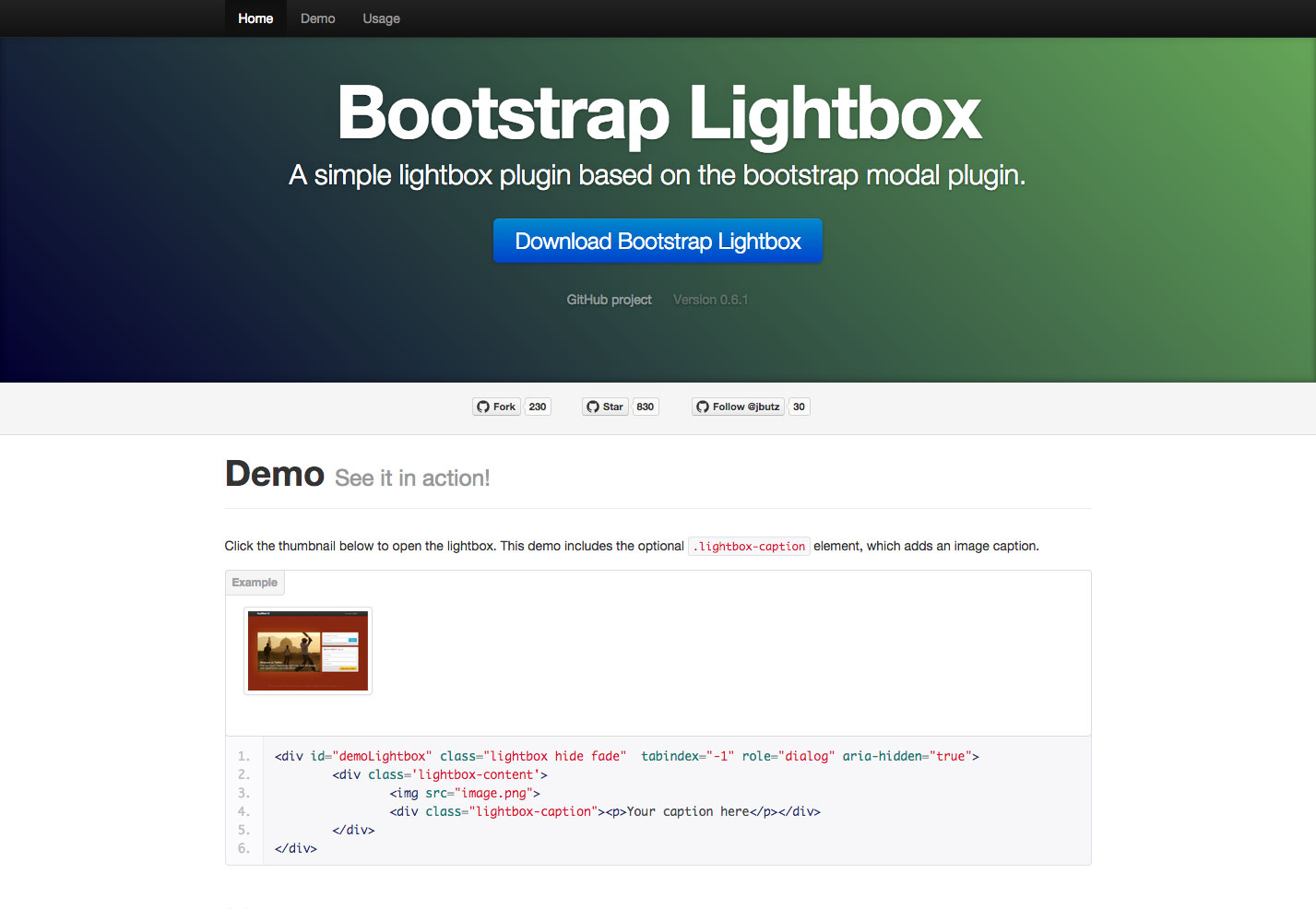
Bootstrap Lightbox est un plugin lightbox simple basé sur le plugin modal Bootstrap. Il comprend des options pour la toile de fond, la manière dont la lightbox doit être fermée, etc.
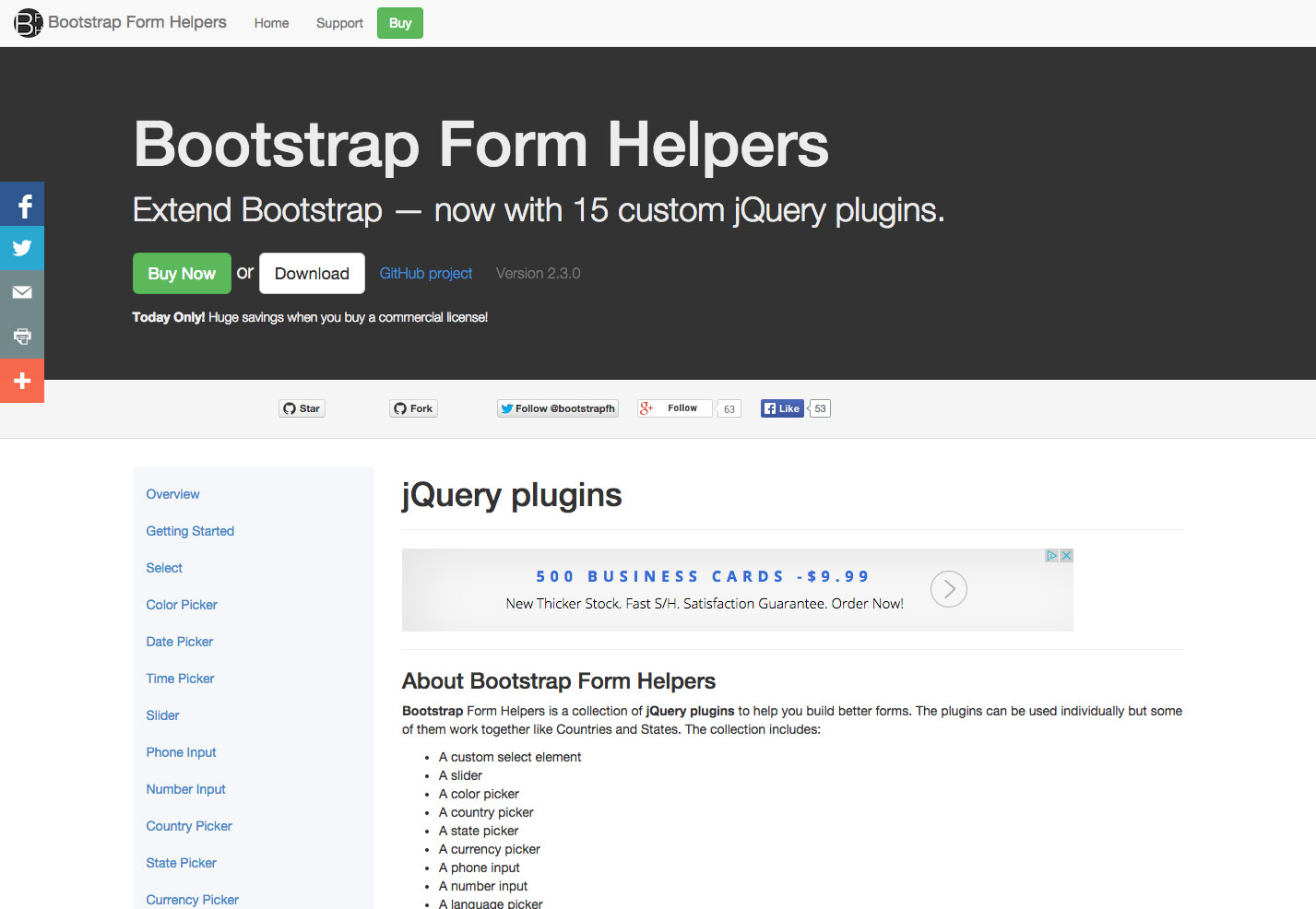
Aide au démarrage est une collection de plugins jQuery pour la construction de meilleurs formulaires. Vous pouvez en utiliser la plupart indépendamment ou ensemble pour répondre à vos besoins.
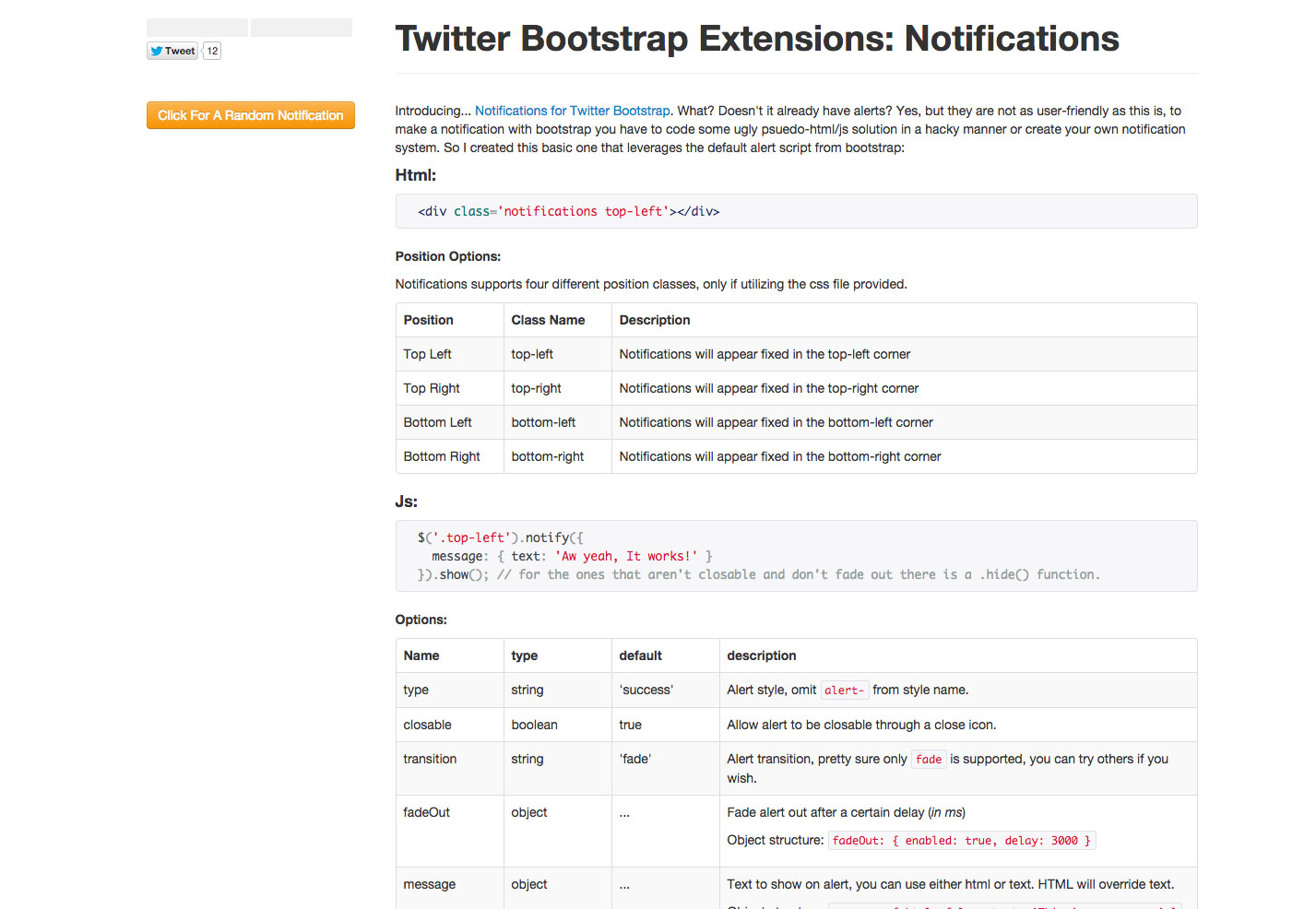
Les notifications est une extension Bootstrap qui vous permet d'ajouter facilement des notifications personnalisées à votre site Web ou à votre application. Il existe des options pour la position, le type, les transitions, etc.
Bootstrap-Growl est un plugin jQuery qui transforme les alertes Bootstrap régulières en notifications de type Growl. Il existe des alertes pour les informations, les erreurs et les styles de réussite, et il prend en charge plusieurs notifications consécutives.
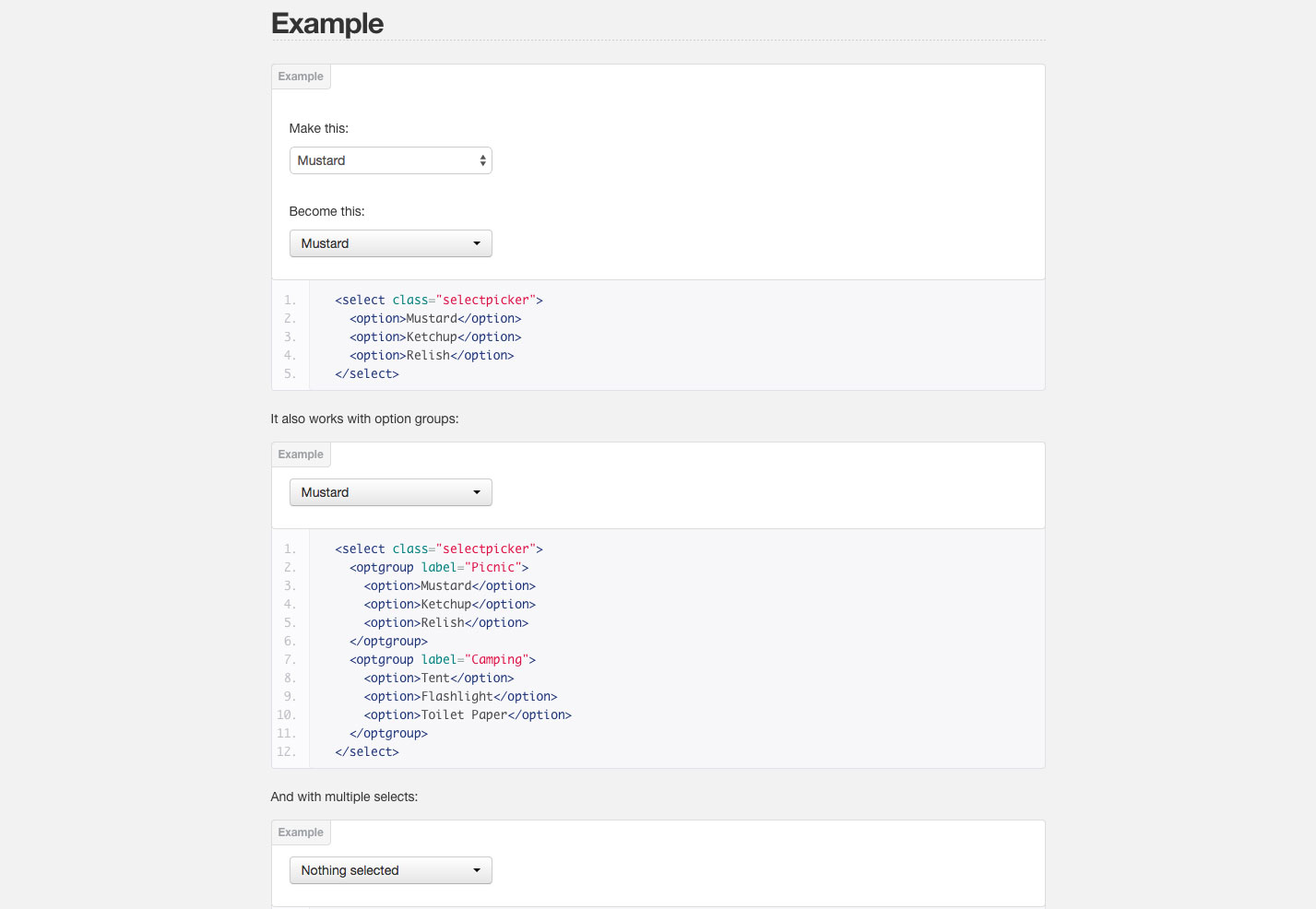
Bootstrap-select ajoute une sélection personnalisée pour Bootstrap en utilisant un menu déroulant.
Boostrap Maxlength fournit un indicateur de retour visuel pour l'attribut maxlength sur une entrée de champ.
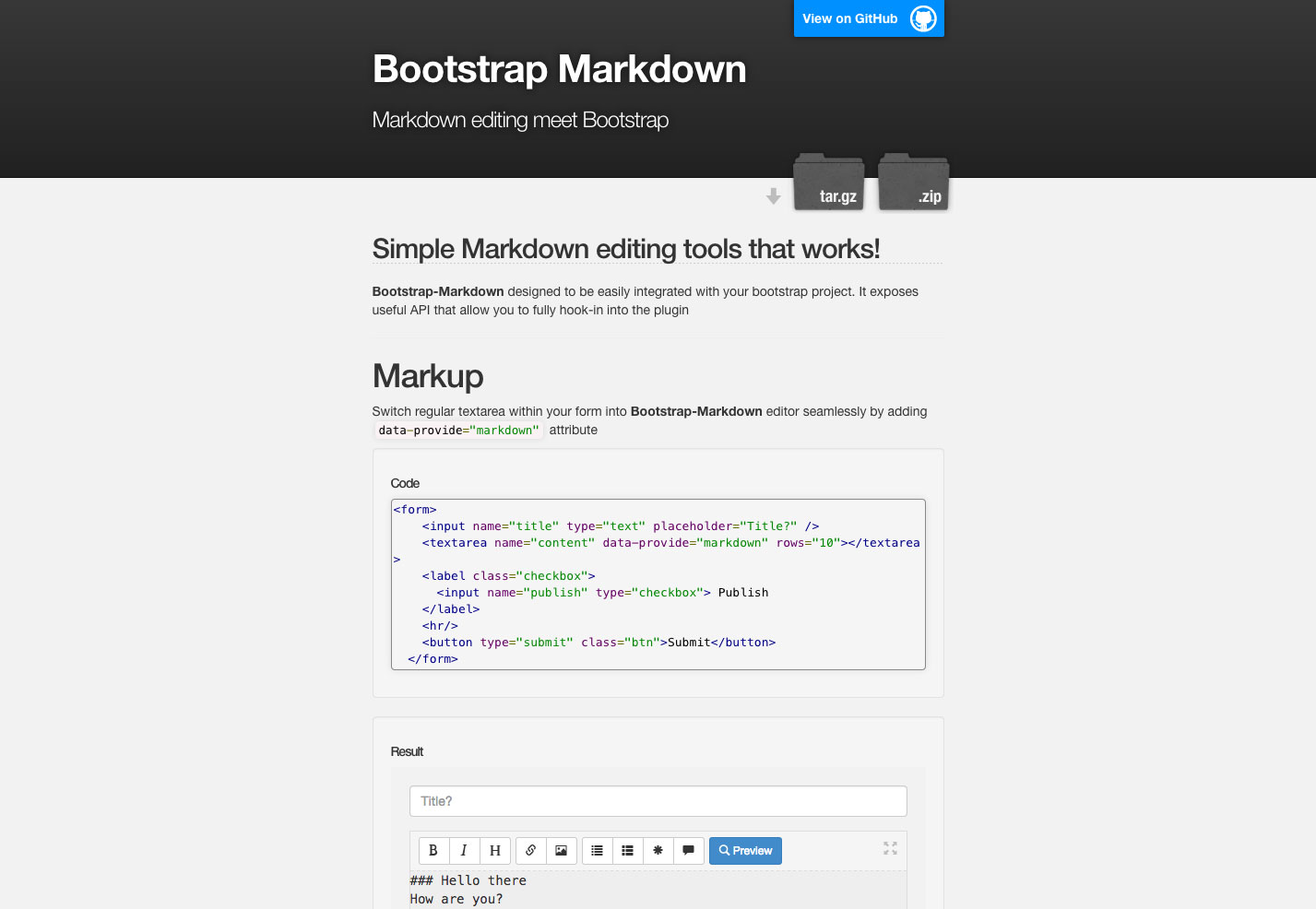
Décalage Boostrap Il est facile d'ajouter un support Markdown à vos formulaires, en les transformant de manière transparente en un éditeur Markdown.
Commutateur Bootstrap 3 facilite la transformation de vos cases à cocher et boutons radio en commutateurs à bascule.
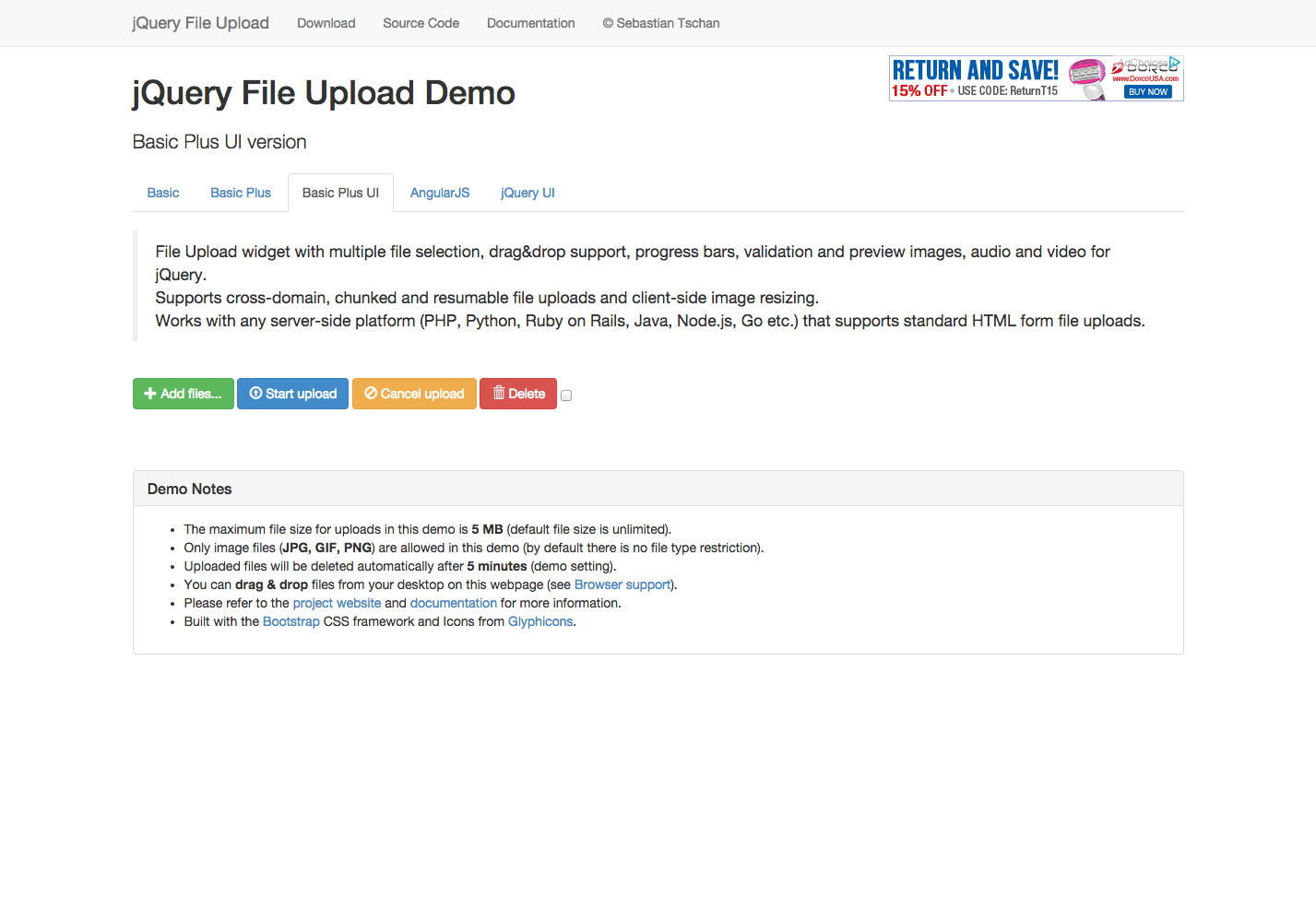
jQuery File Upload ajoute un widget de téléchargement de fichiers jQuery avec prise en charge du glisser-déposer, de la sélection de fichiers multiples, etc.
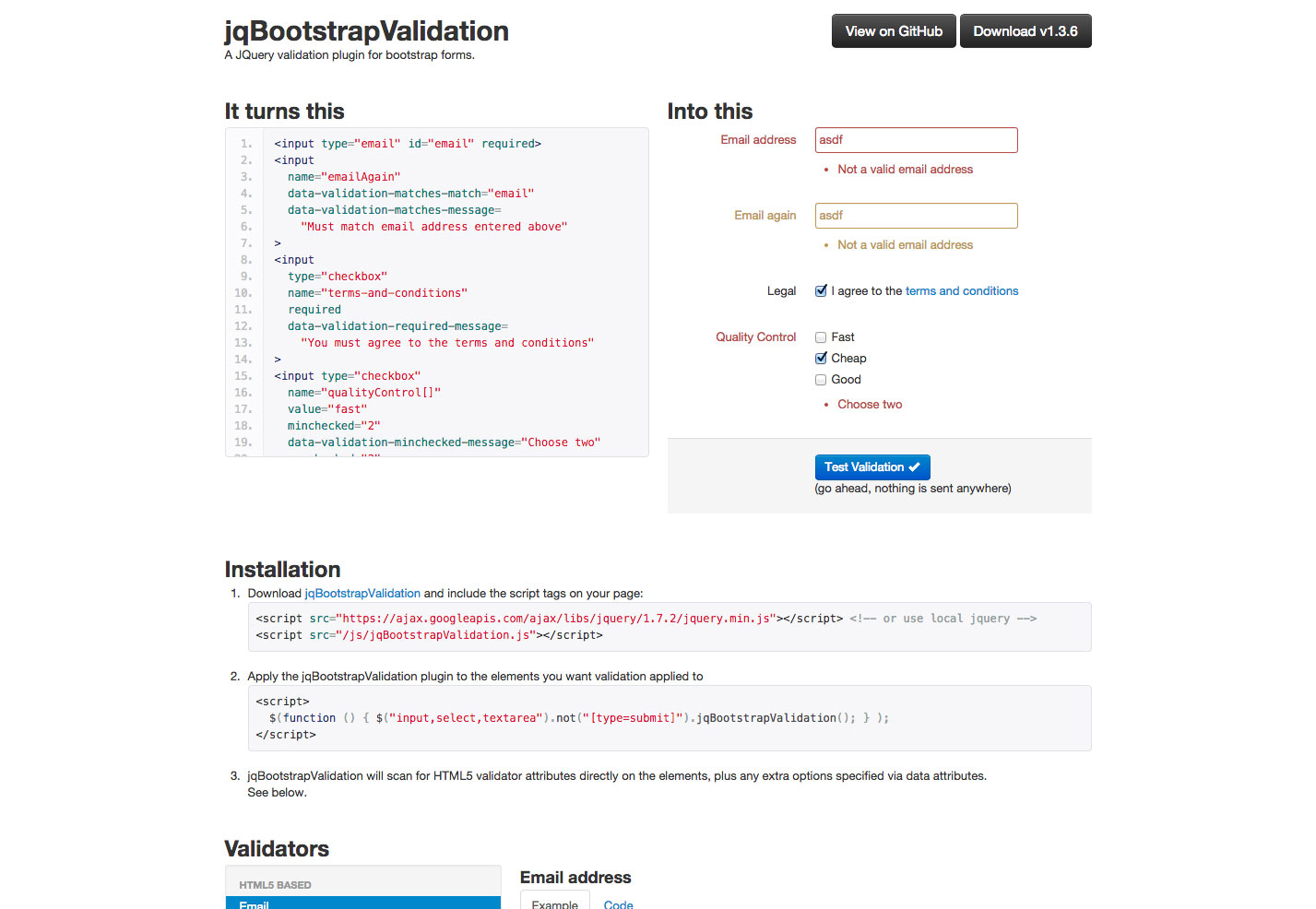
jqBootstrapValidation est un plugin de validation jQuery pour les formulaires Bootstrap facile à utiliser et qui simplifie la fourniture d'instructions claires en cas d'erreur de validation.
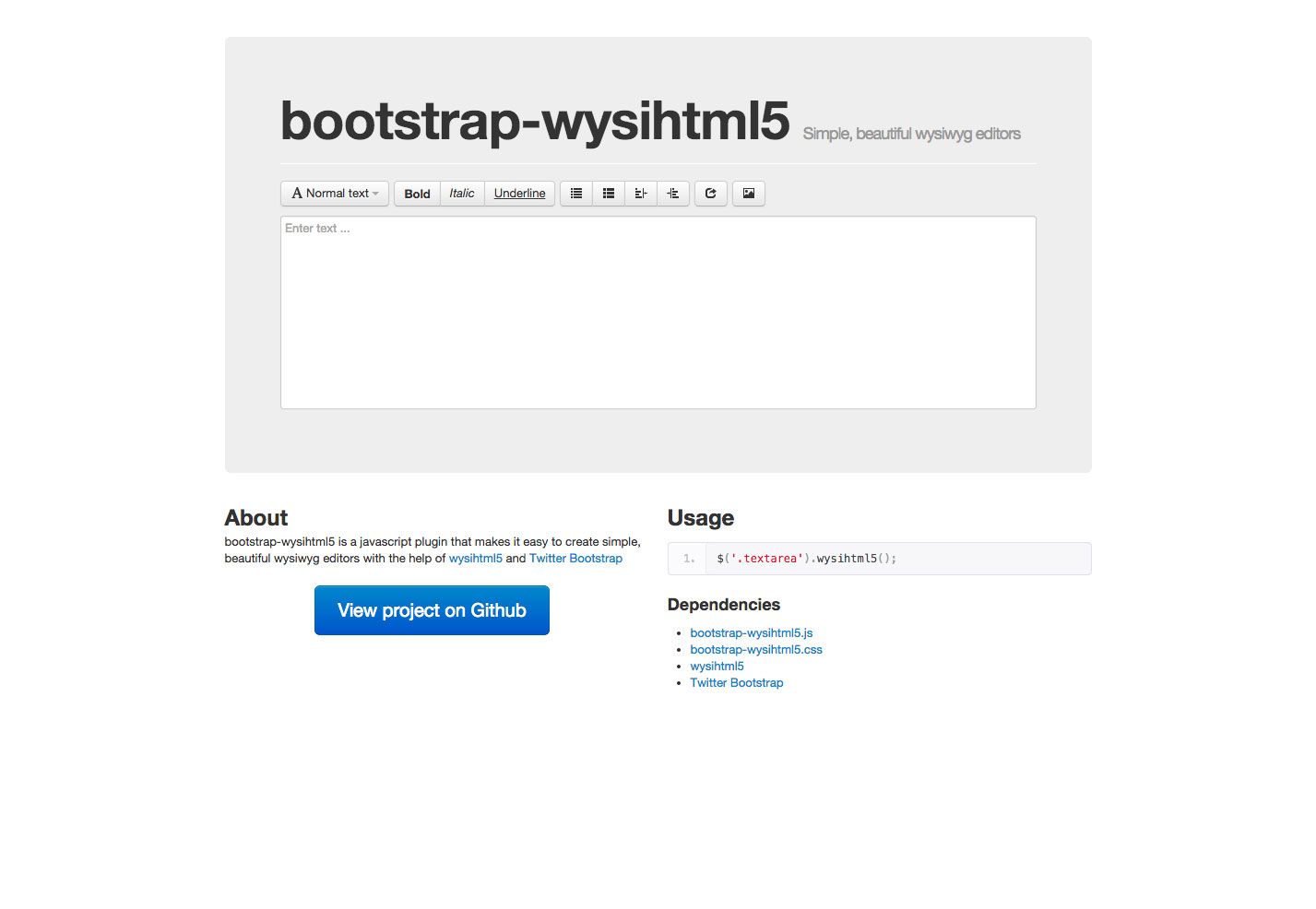
Bootstrap-wysihtml5 est un éditeur HTML5 WYSIWYG simple et beau qui vient comme un plugin JavaScript.
Bootstrap Multiselect est un plug-in jQuery pour les interfaces utilisateur qui utilise des entrées de sélection avec plusieurs attributs, les affichant sous forme de liste déroulante avec des cases à cocher.
Calendrier BIC est un calendrier simple jQuery pour marquer les événements.
bootstrap-datetimepicker est un composant simple de sélection de date et d’heure pour Bootstrap.
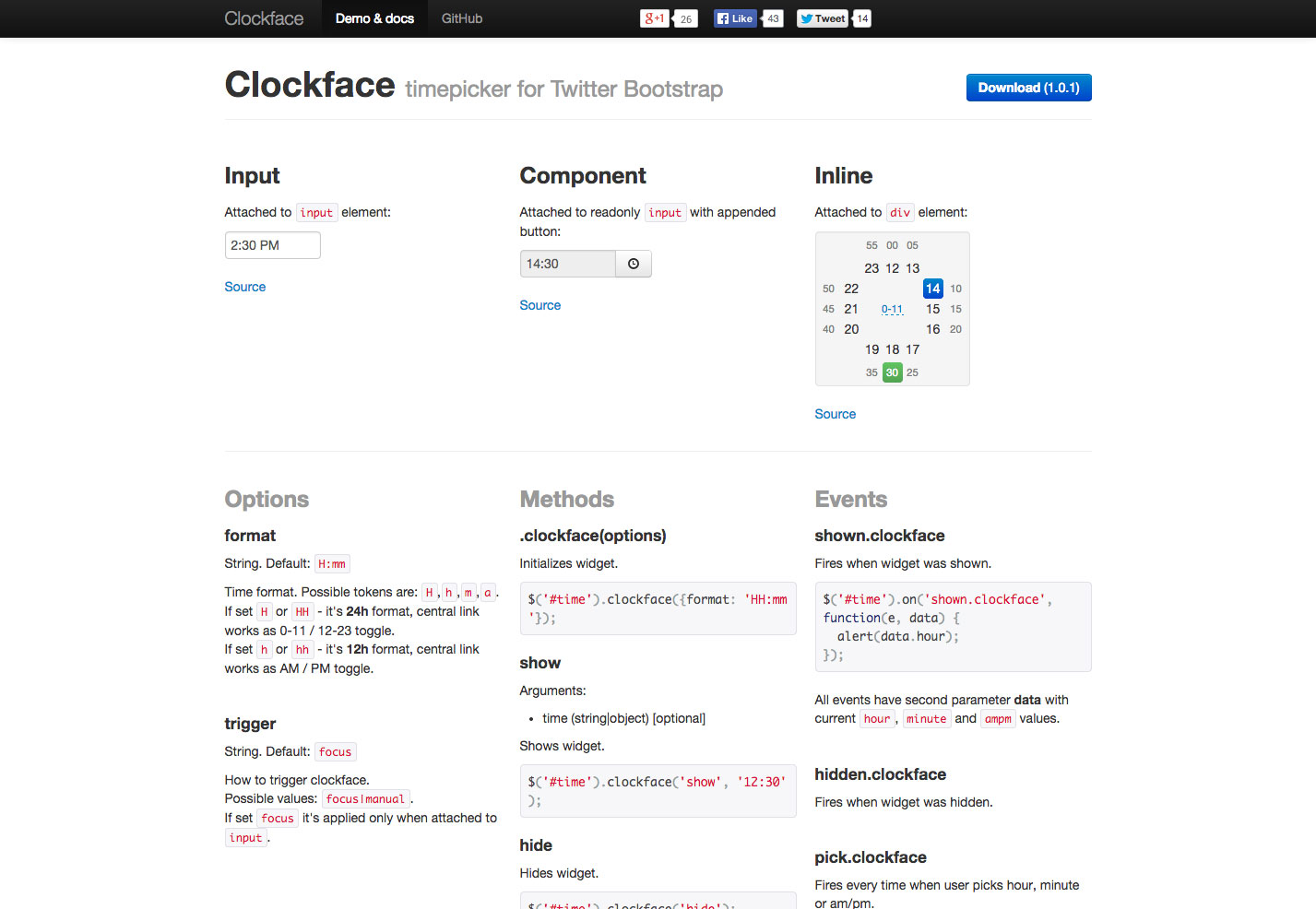
Cadran est un timepicker pour Bootstrap avec des options pour des choses comme le format et le trigger.
Timepicker Bootstrap facilite la sélection d'une heure pour la saisie de texte avec votre souris ou les touches fléchées.
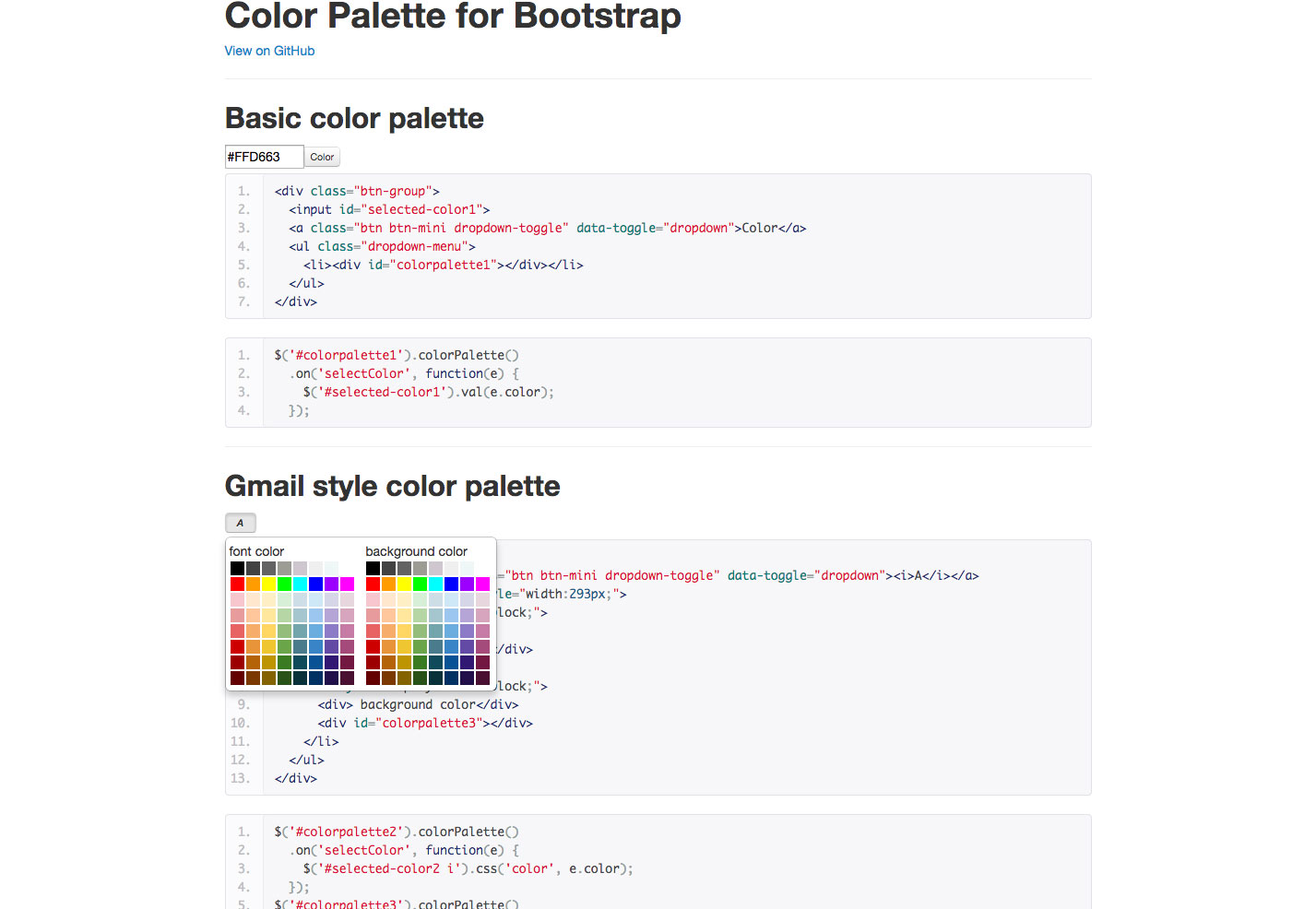
Palette de couleurs pour bootstrap est un sélecteur de couleur simple qui offre des palettes de couleurs de base, de style Gmail et personnalisées.
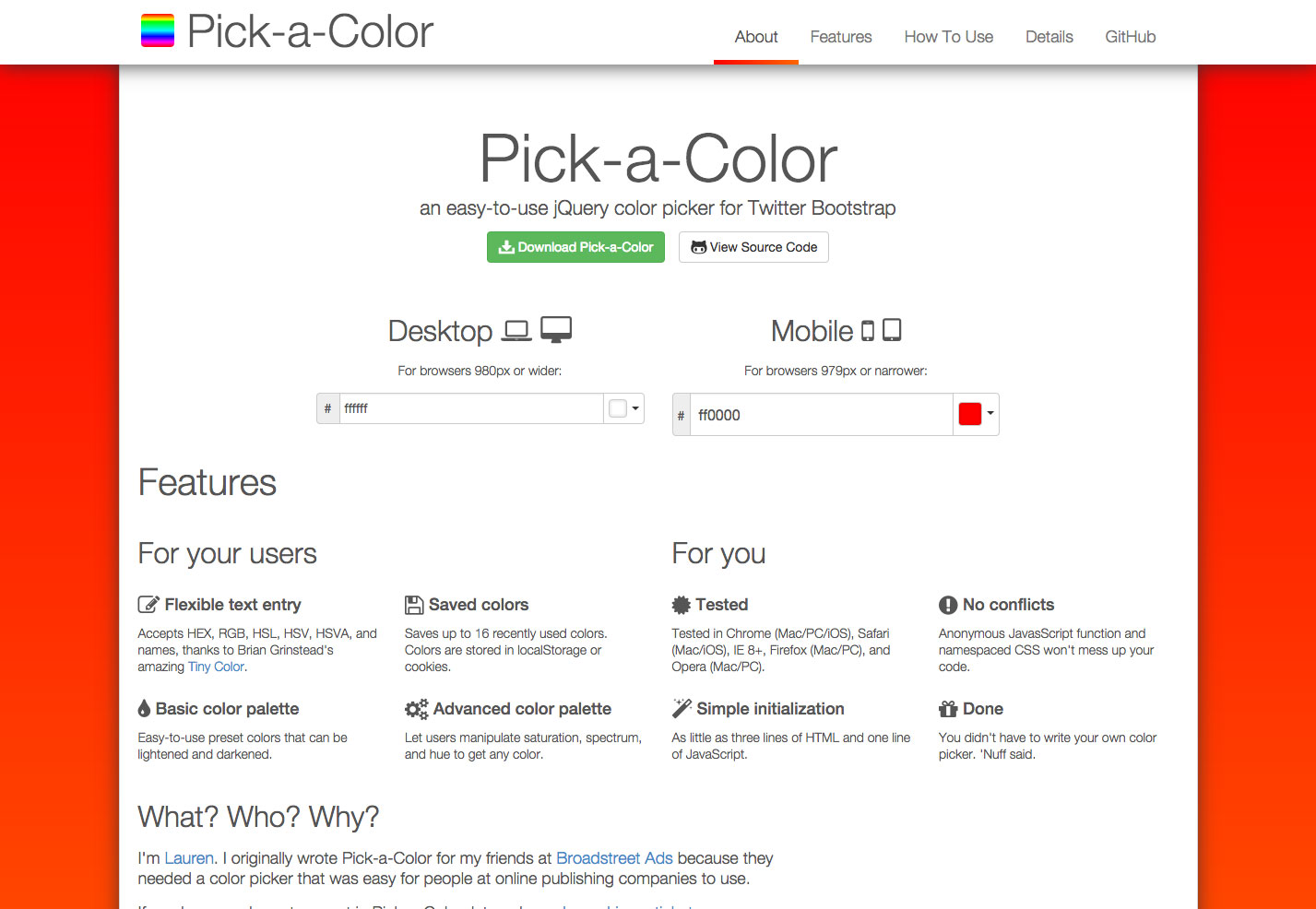
Choisis une couleur est un sélecteur de couleurs jQuery pour Bootstrap qui permet la saisie de texte flexible, les couleurs enregistrées et plus encore.
Bootstro.js Il est facile d'ajouter une visite guidée à votre site Web.
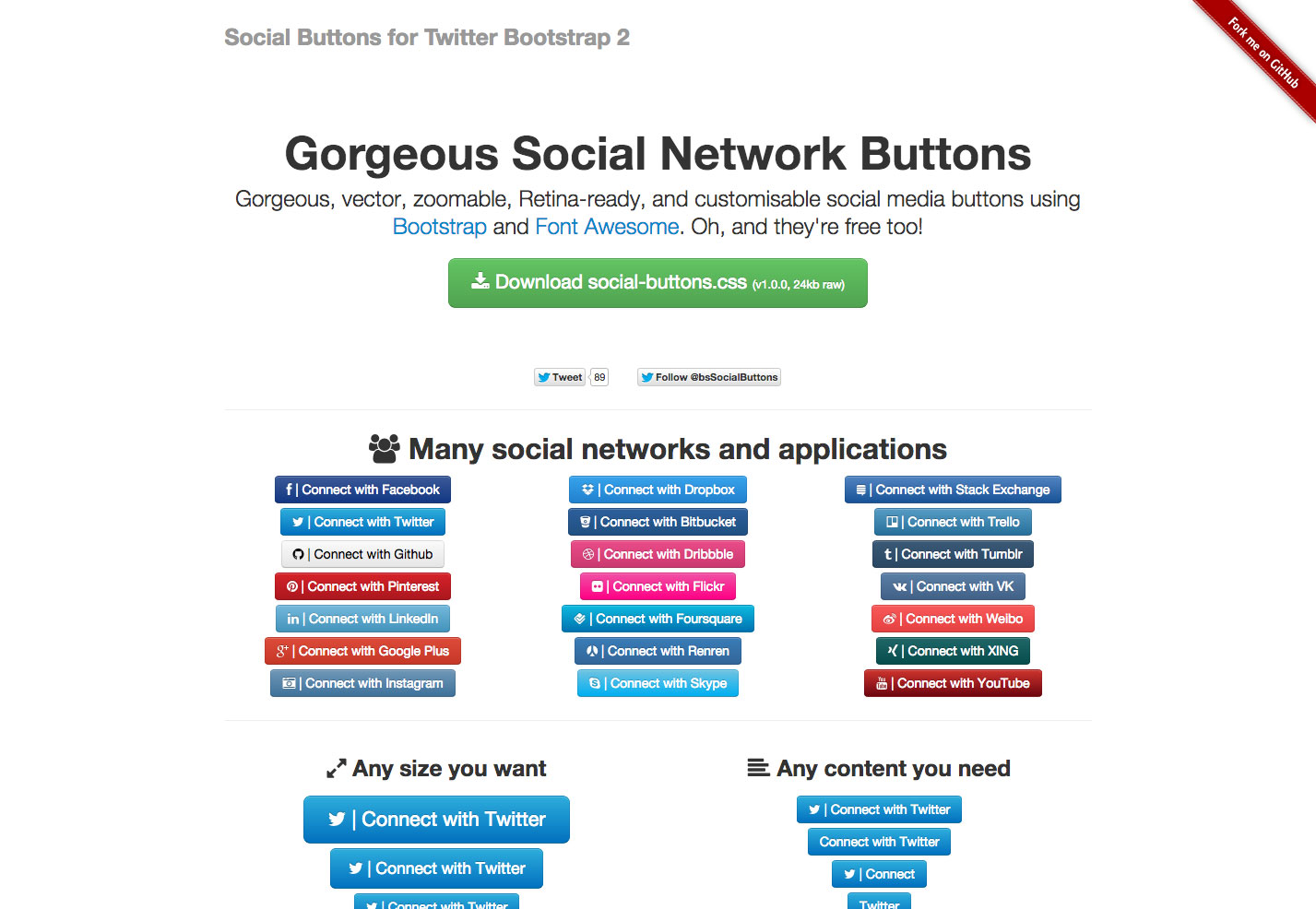
Boutons sociaux pour Twitter Bootstrap 2 vous donne des boutons sociaux vectoriels, zoomables, prêts pour la rétine et personnalisables.
Flippant.js est une bibliothèque JavaScript et CSS pour renverser des choses, facile à personnaliser, sans dépendances.
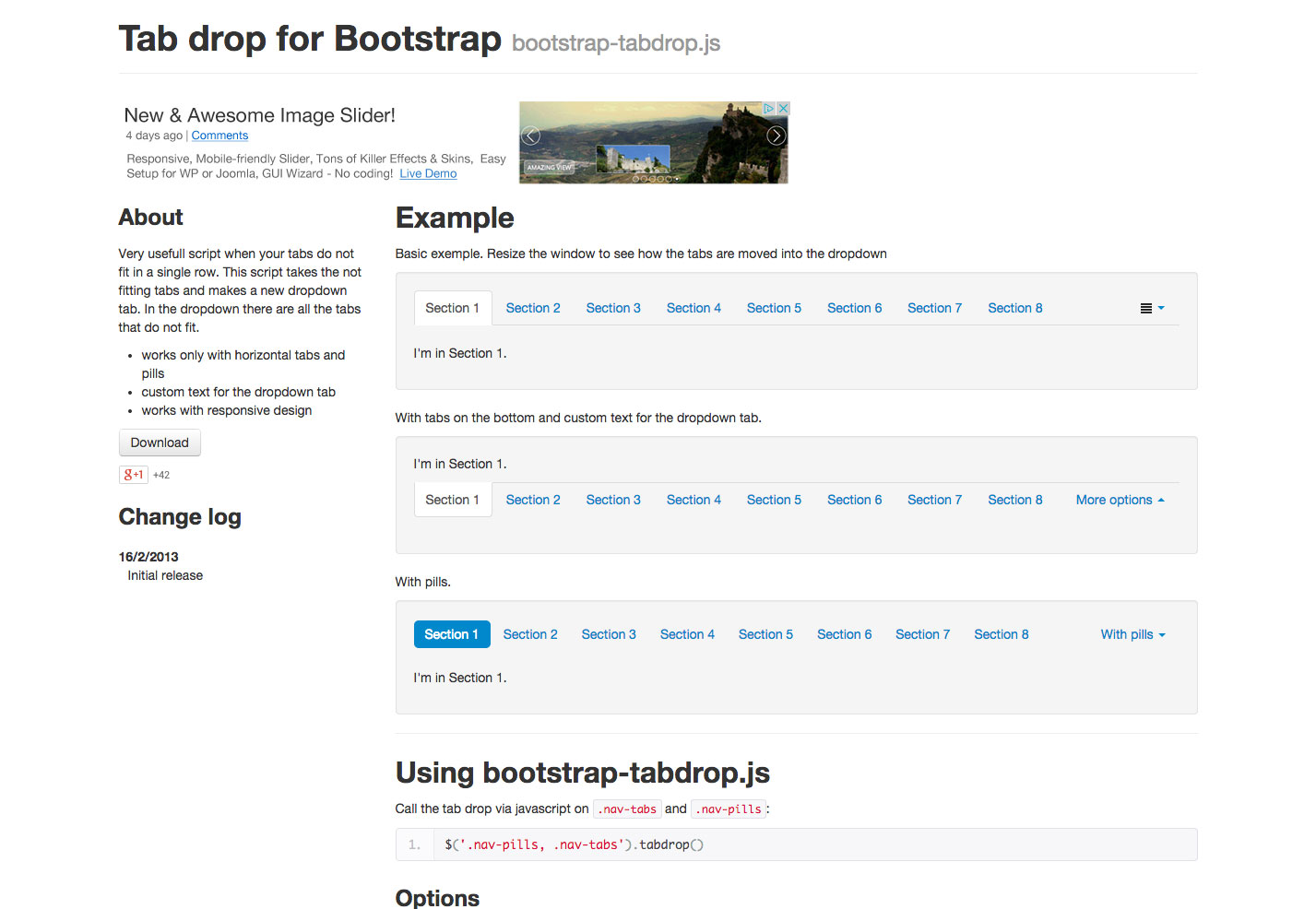
Tab Tab pour Bootstrap réorganise vos onglets dans des menus déroulants lorsqu'ils ne correspondent pas tous à l'espace alloué.
Tocify est un plug-in de table des matières jQuery pouvant être créé avec Bootstrap.
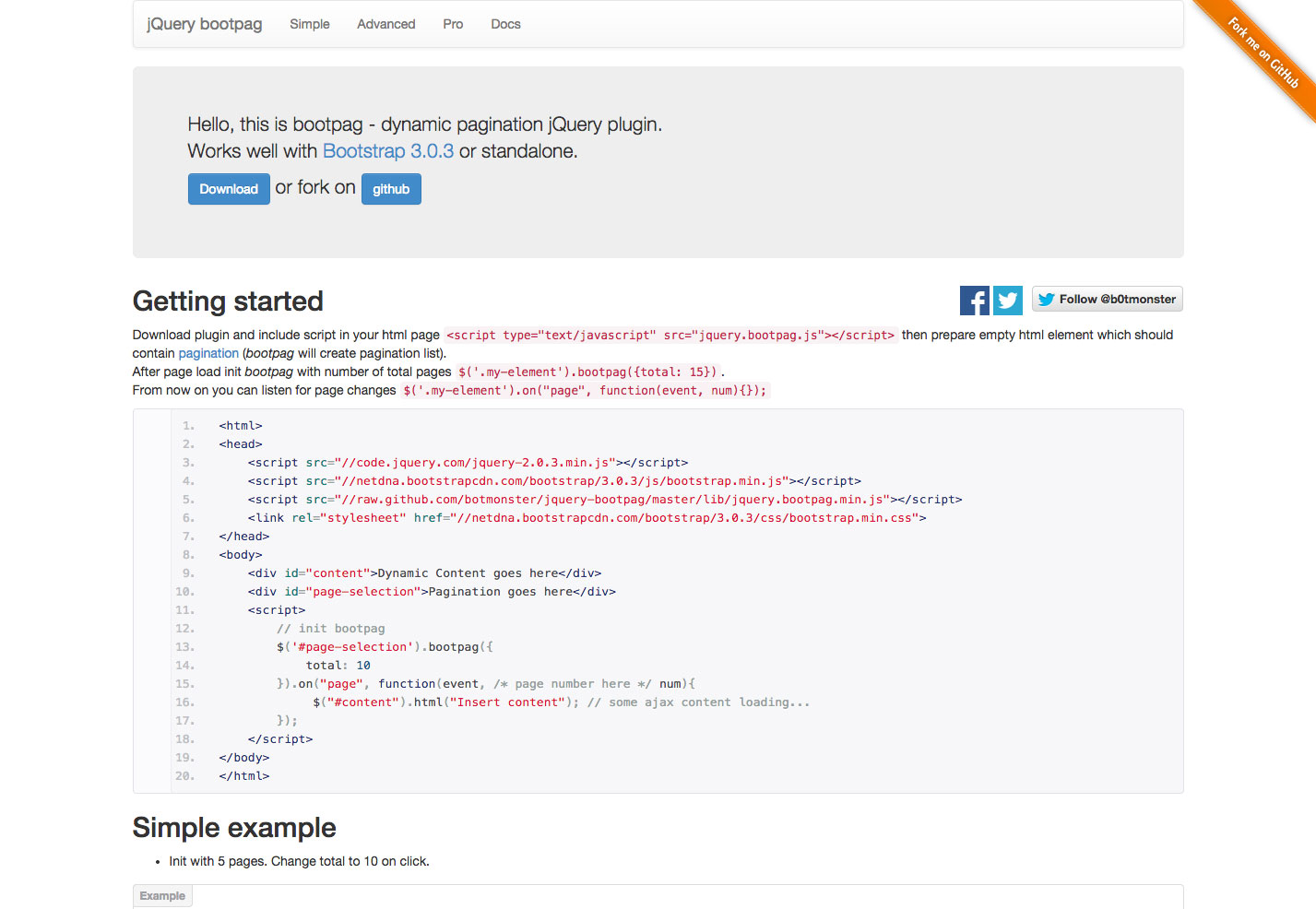
Bootpag est un plugin jQuery pour la pagination dynamique qui fonctionne avec Bootstrap ou seul.
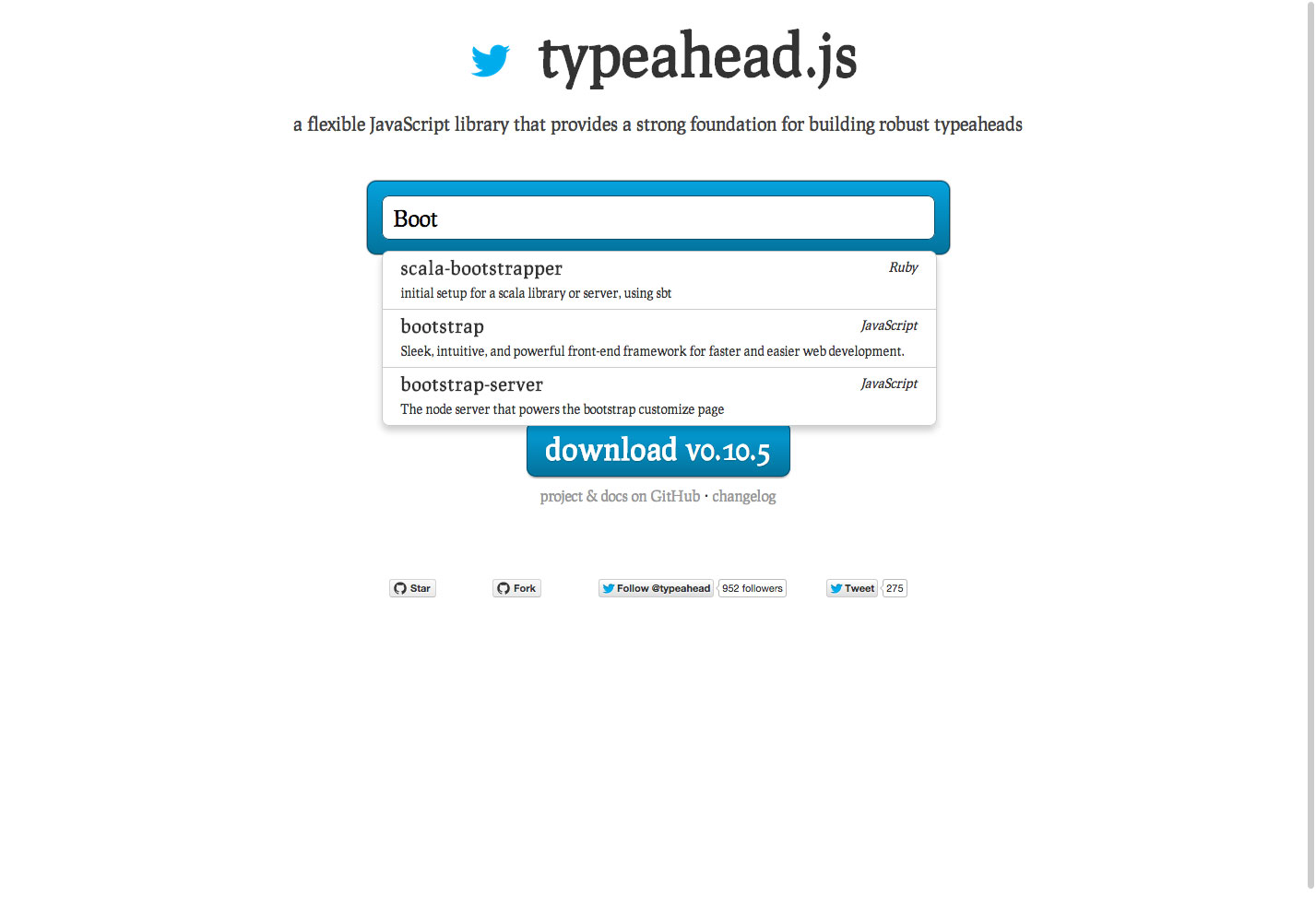
Typeahead.js est une bibliothèque JavaScript à partir de Twitter pour créer des typeaheads.
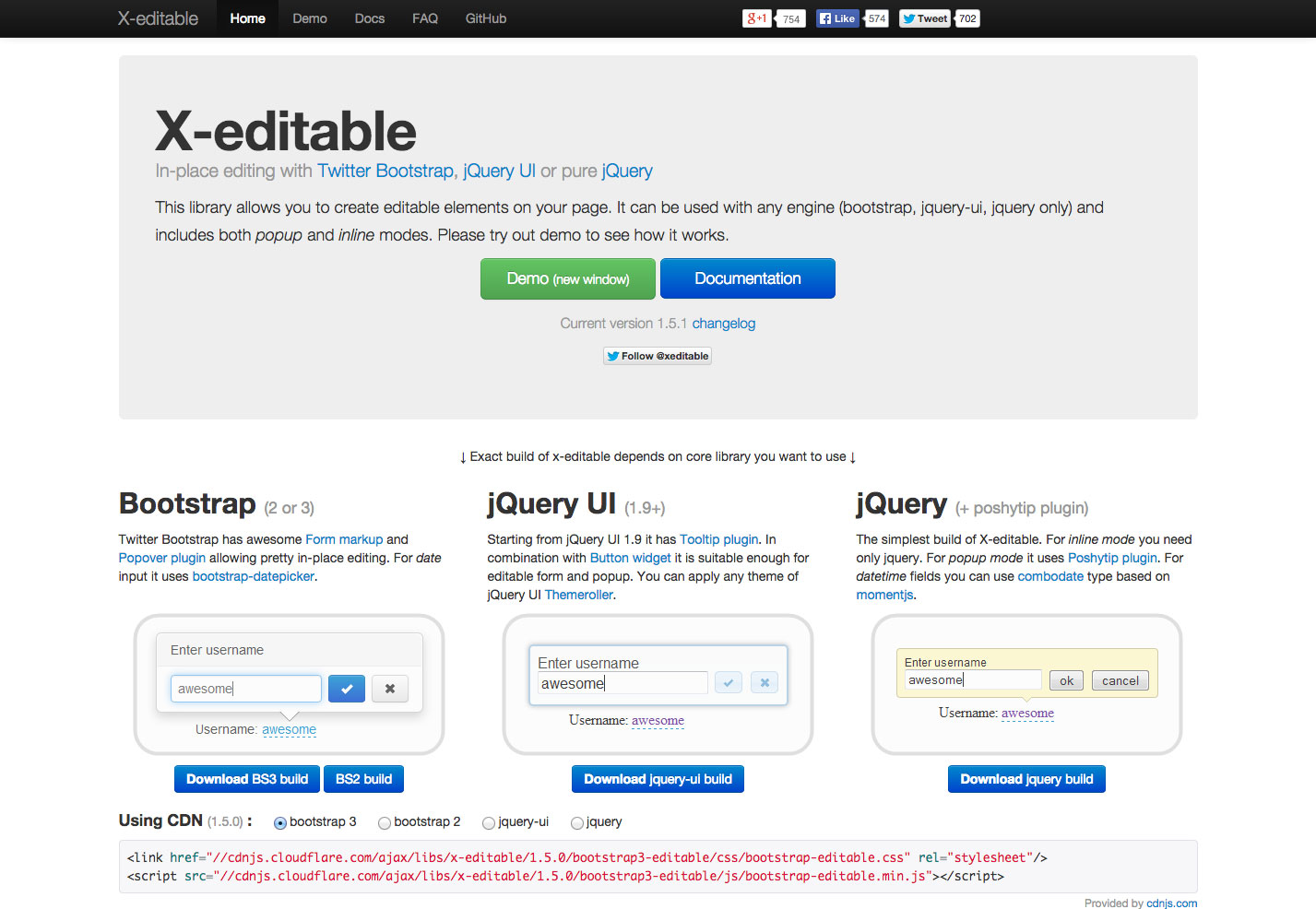
X-éditable vous permet de créer des éléments modifiables sur votre page dans Bootstrap.
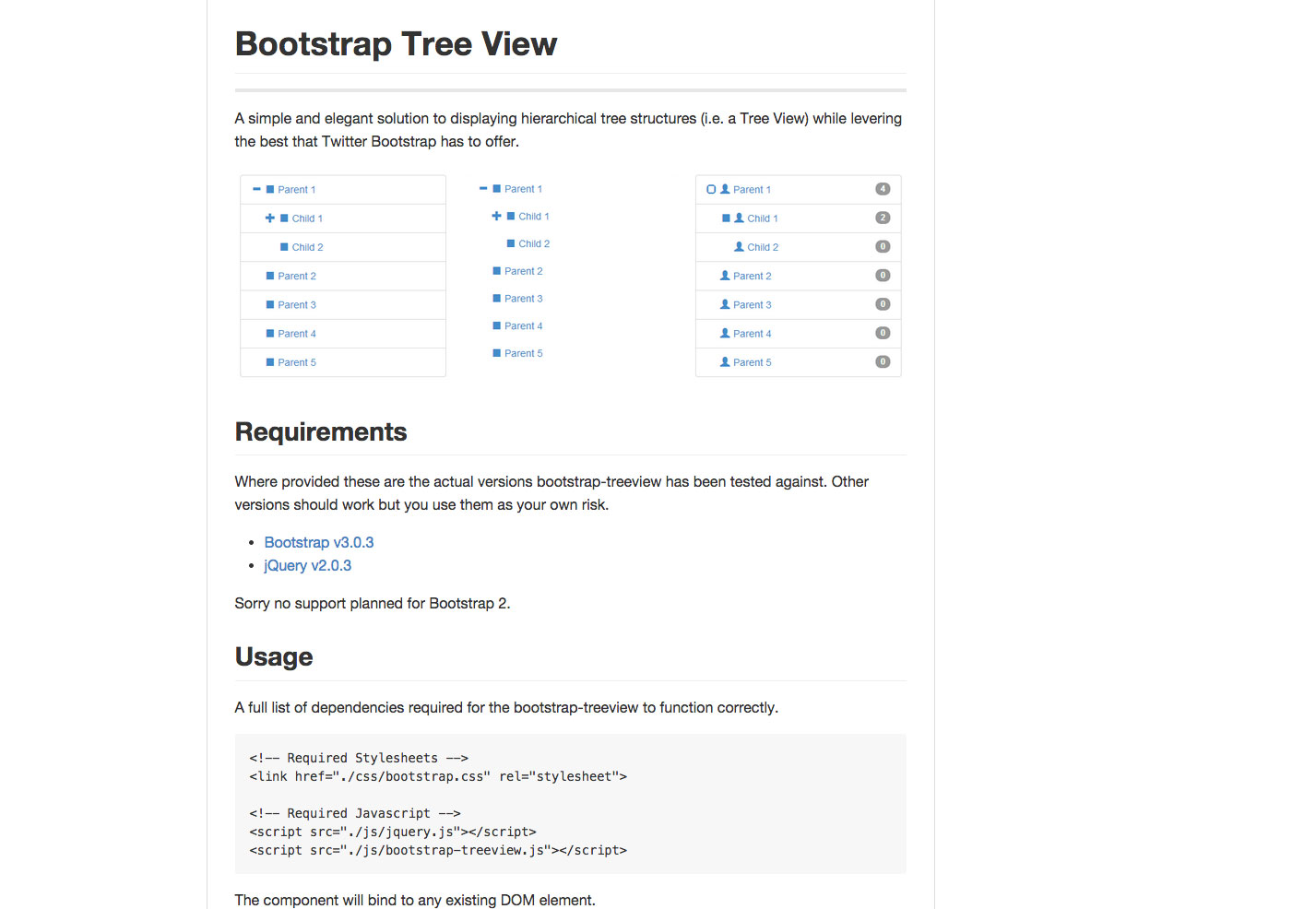
Bootstrap Tree View est une solution simple pour afficher des structures arborescentes hiérarchiques.
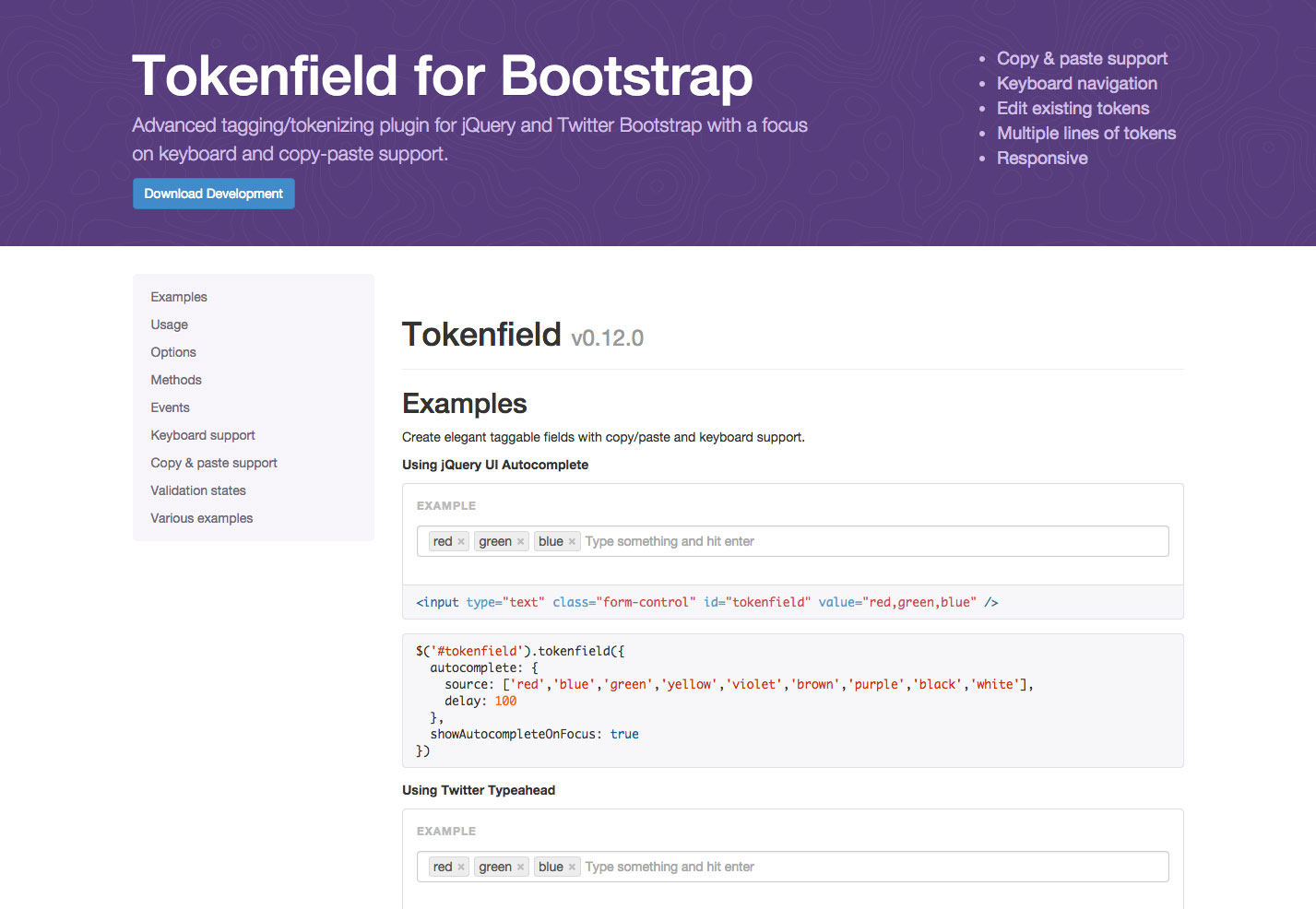
Tokenfield pour Bootstrap est un plug-in de tokenizing avancé qui se concentre sur le support du clavier et du copier-coller.
Nombre d'étoiles Bootstrap est un plug-in d'étoiles jQuery qui prend en charge des fonctionnalités telles que les remplissages fractionnaires et le support des entrées RTL.
Yamm Megamenu est encore un autre Megamenu pour Bootstrap qui utilise le balisage navbar standard et les classes de système de grille fluide.
Summernote est un simple éditeur WYSIWYG pour Bootstrap.
Knockout-Bootstrap est un ensemble de gestionnaires de liaisons à accès direct permettant d'accéder aux widgets JavaScript Bootstrap.
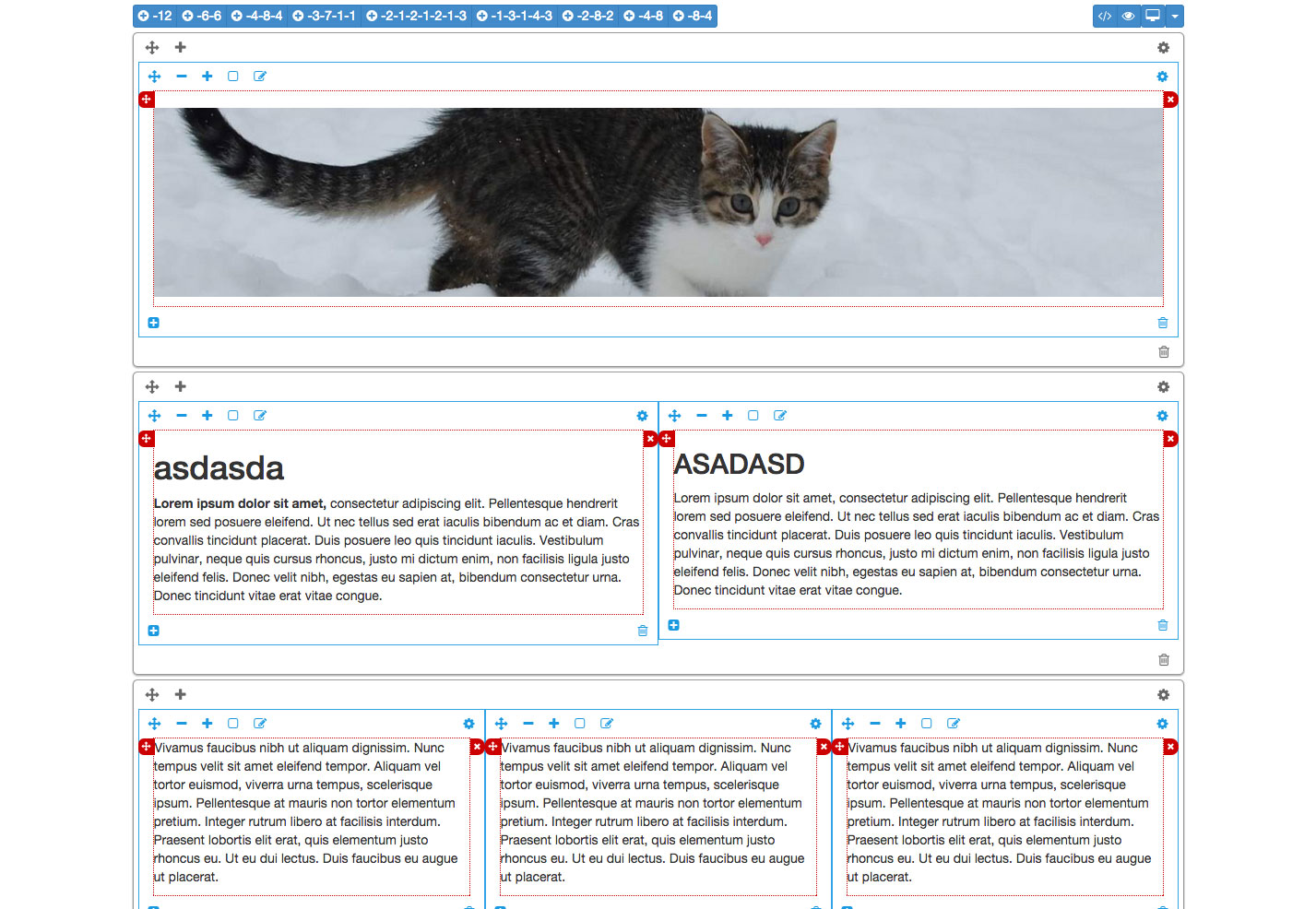
Gridmanager.js vous permet de créer et de modifier des dispositions de grille dans des cadres tels que Bootstrap.
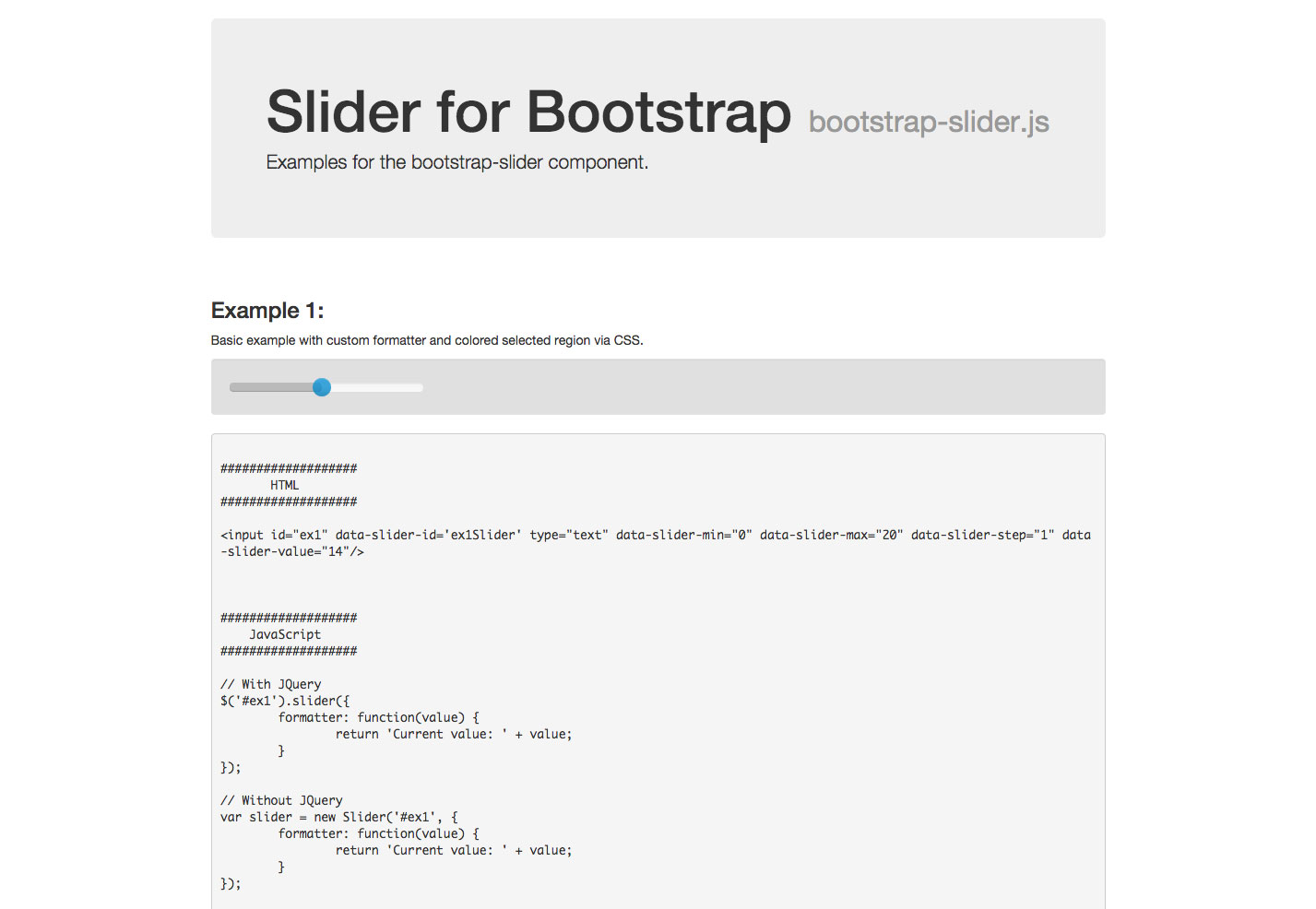
Slider pour Bootstrap est un composant de curseur Bootstrap pour les formulaires.
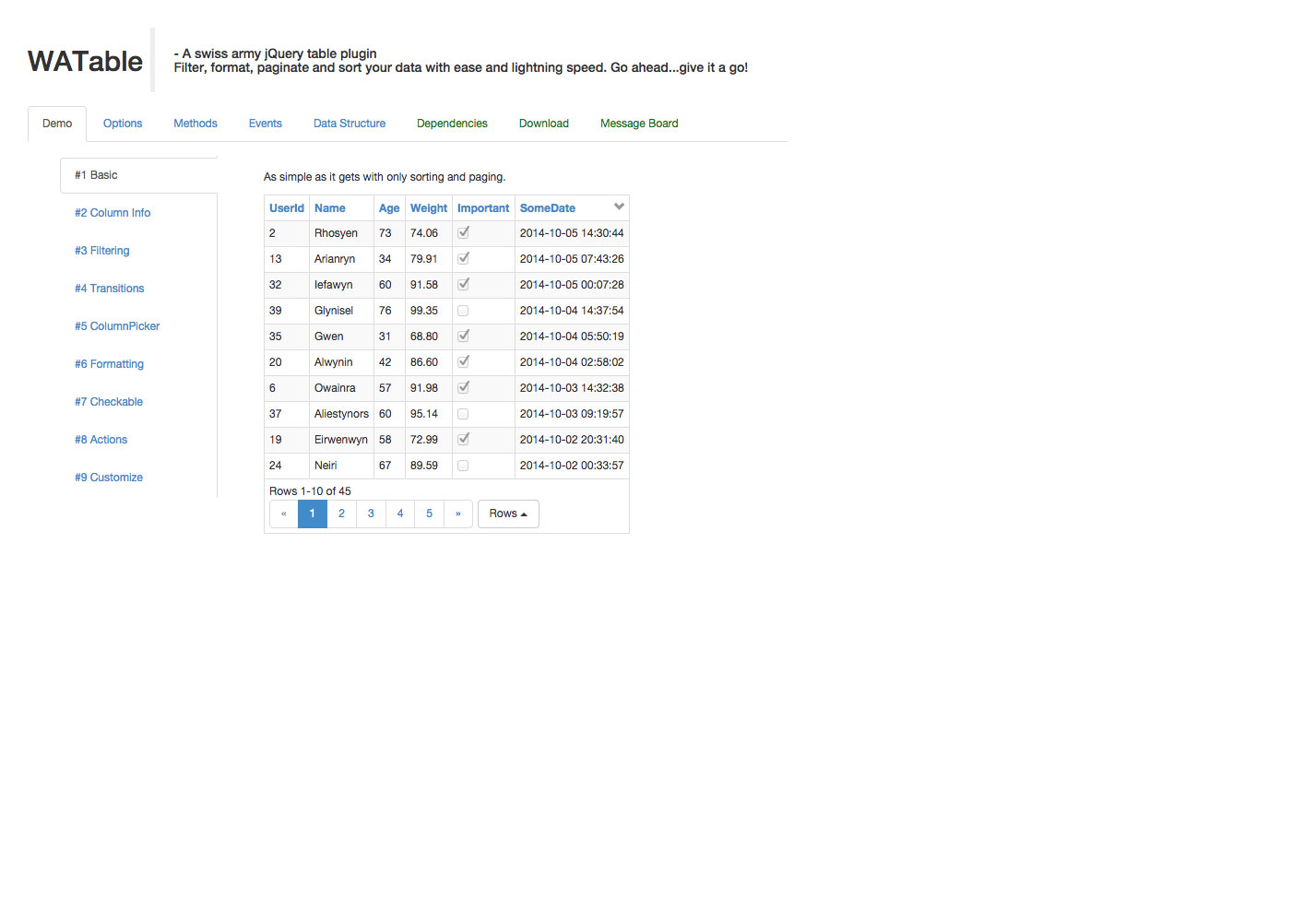
WATable est un plugin jQuery qui vous permet de filtrer, formater, paginer et trier vos données rapidement et facilement.
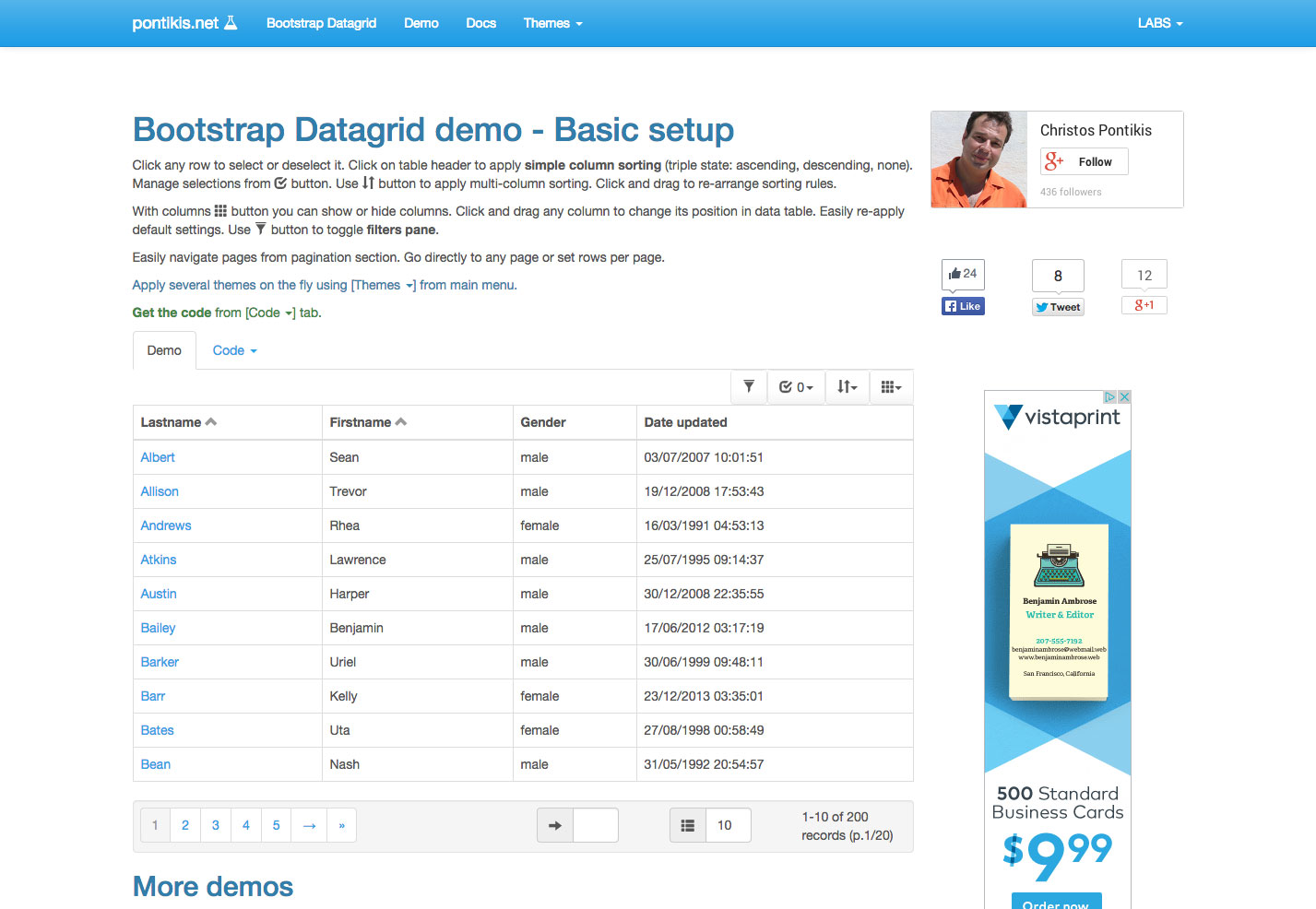
Datagrid Bootstrap est un plugin jQuery pour Bootstrap qui est entièrement personnalisable tout en restant simple et puissant.
PNotify est une extension de notifications JavaScript pour Bootstrap.
Tournée Bootstrap est une extension simple pour créer des visites de sites avec (ou sans) Bootstrap.
le Plugin d'accessibilité Bootstrap , de PayPal, rend beaucoup de composants Bootstrap accessibles aux utilisateurs de clavier et de lecteur d'écran.
Bootstrap Video Player est un plugin jQuery lecteur vidéo HTML5 personnalisable.
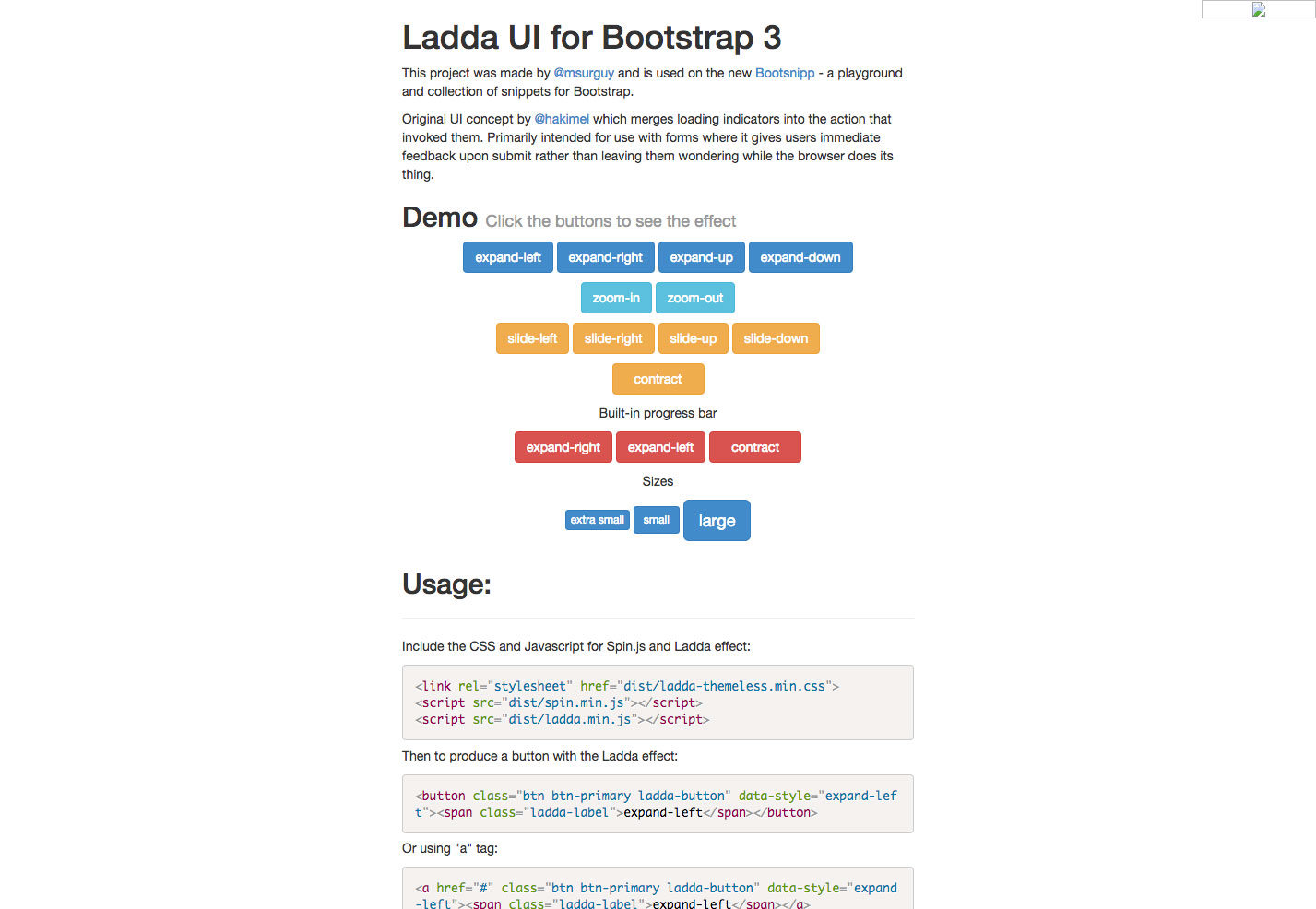
Ladda UI est un ensemble d'indicateurs de chargement principalement destinés à être utilisés avec des formulaires.
Thèmes Bootstrap, modèles et kits d'interface utilisateur
Vous pouvez créer vos propres thèmes et modèles à partir de rien si vous le souhaitez ou consulter ces ressources gratuites et premium pour gagner du temps. Certains sont destinés à être utilisés tels quels, tandis que d’autres sont destinés à être utilisés pour créer vos propres designs personnalisés.
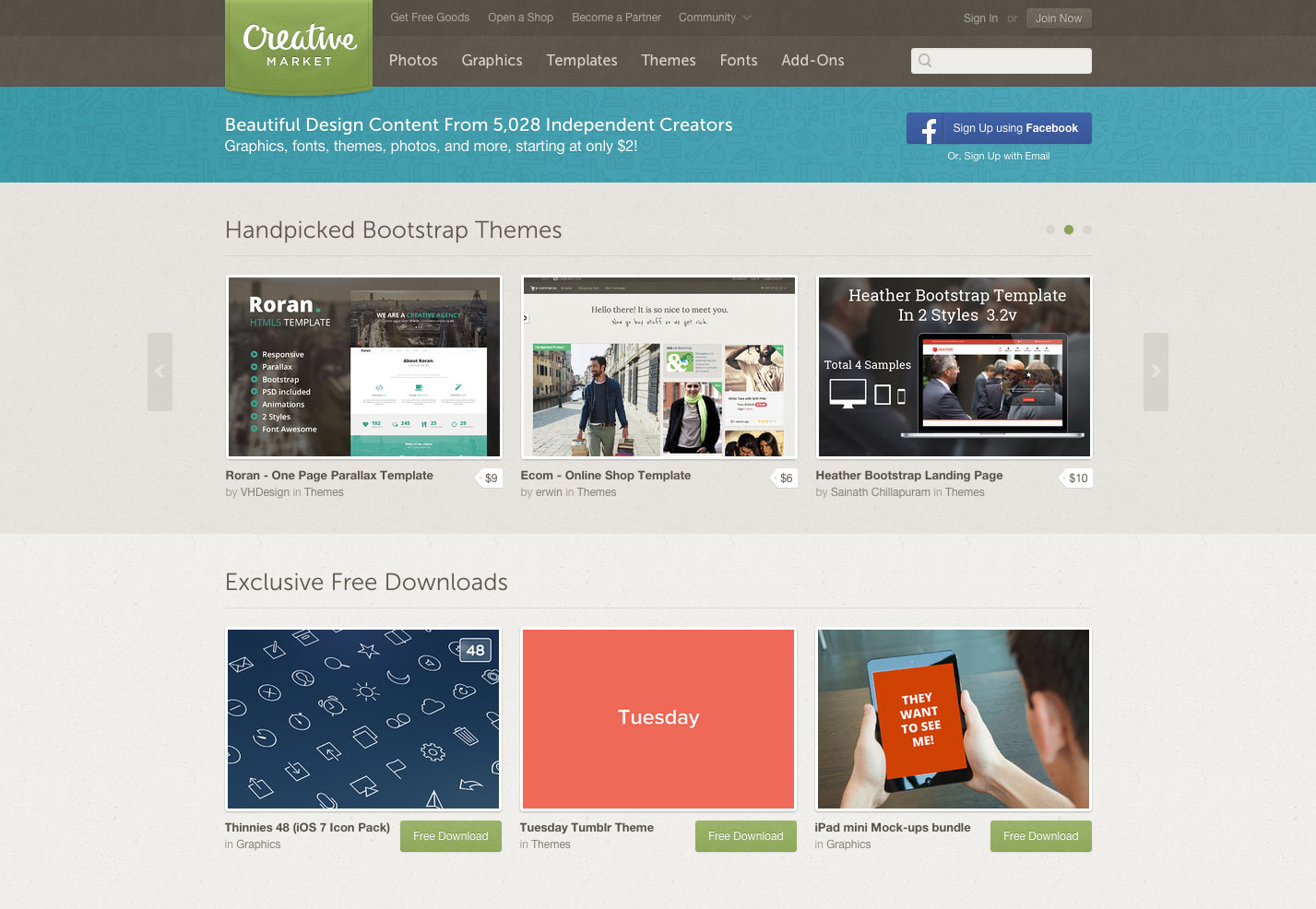
Marché créatif dispose de plus de 300 thèmes Bootstrap premium disponibles.
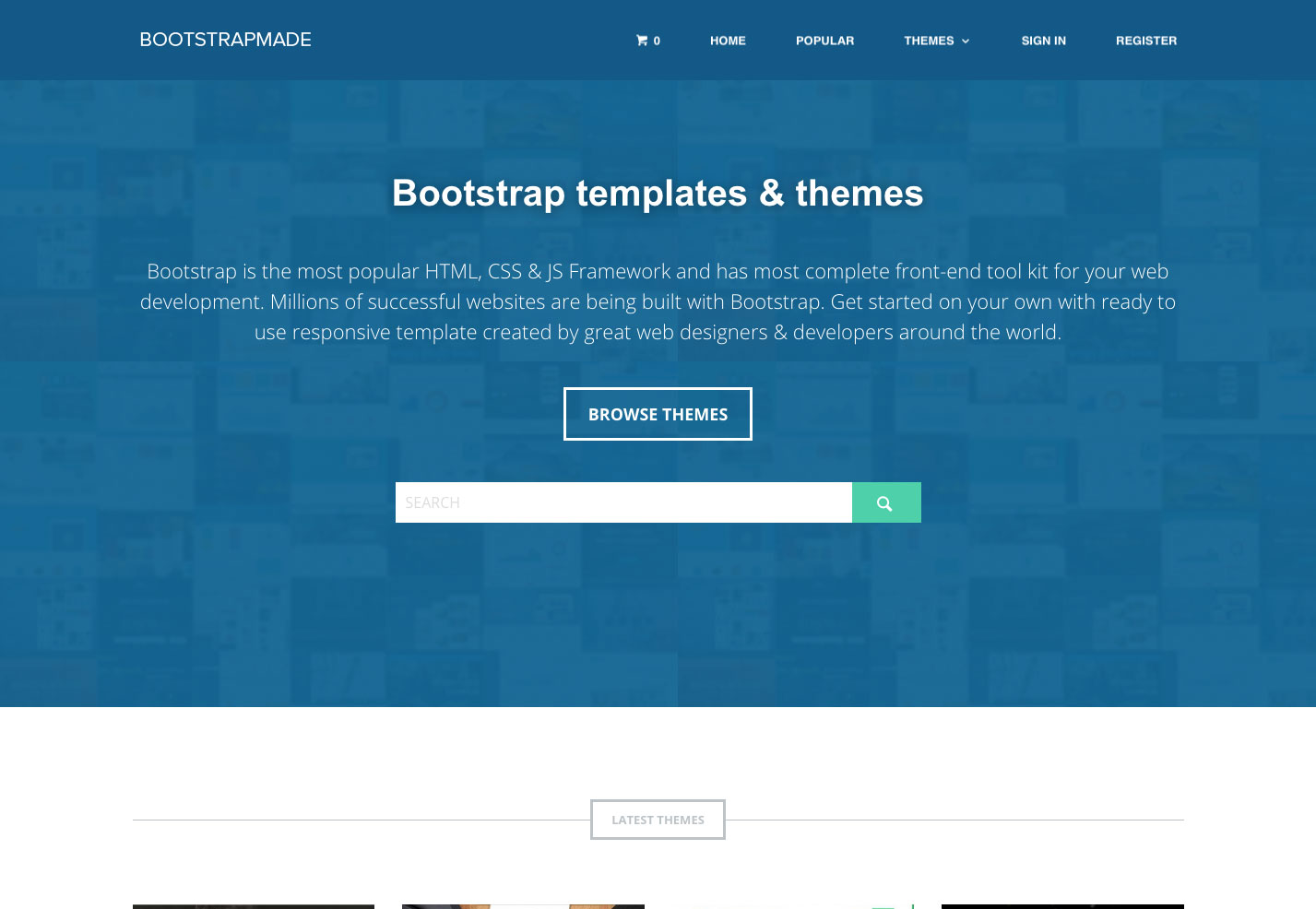
BootstrapMade propose des thèmes dans une variété de styles.
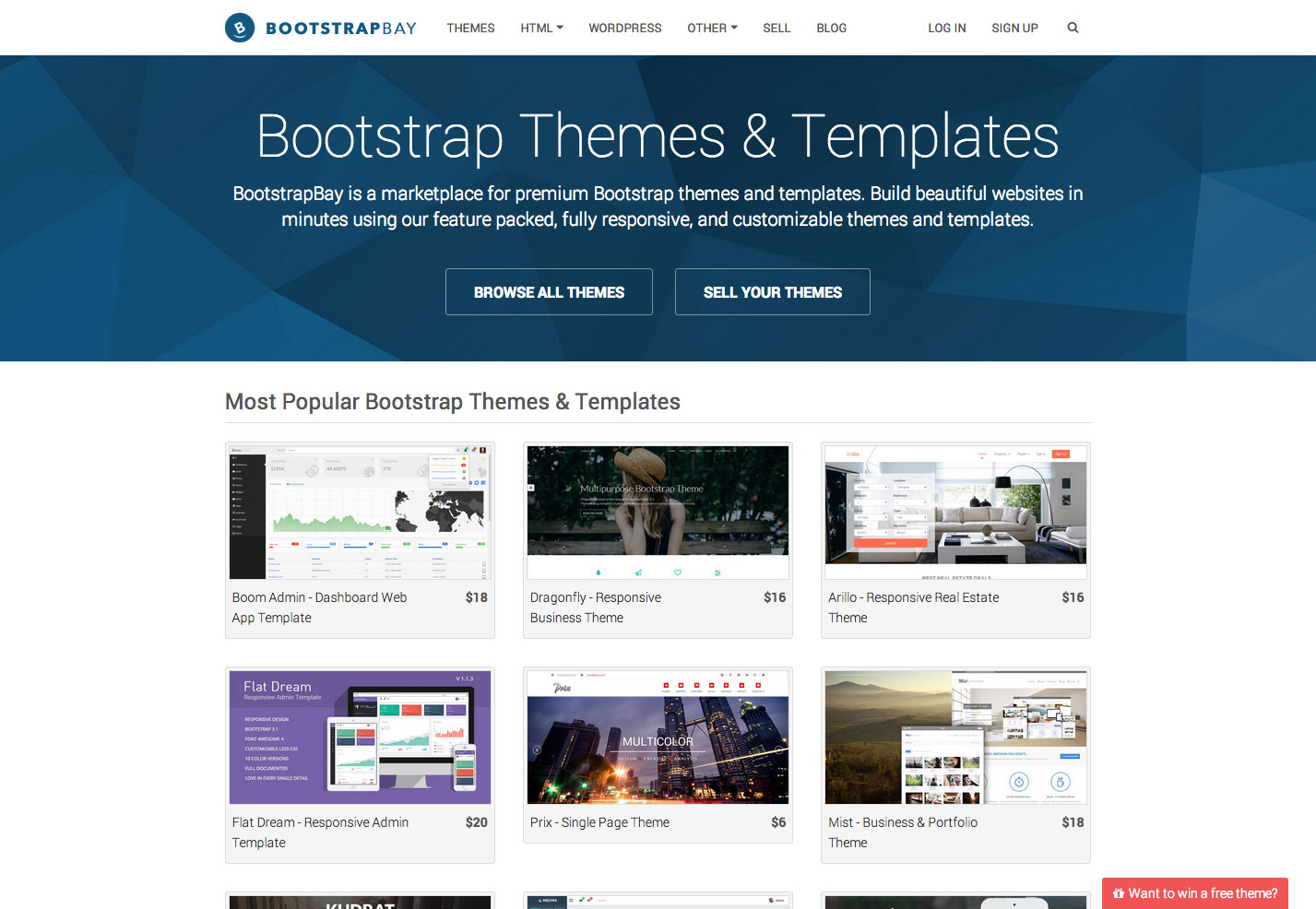
BootstrapBay est un marché pour les thèmes et les modèles Bootstrap premium où vous pouvez acheter ou vendre.
GrilleGum est un marché à thème premium proposant des dizaines de thèmes.
ThemeForest a des centaines de thèmes Bootstrap à vendre, à partir de seulement 4 $.
WrapBootstrap propose des thèmes pour tout, des sites de commerce électronique aux pages de destination.
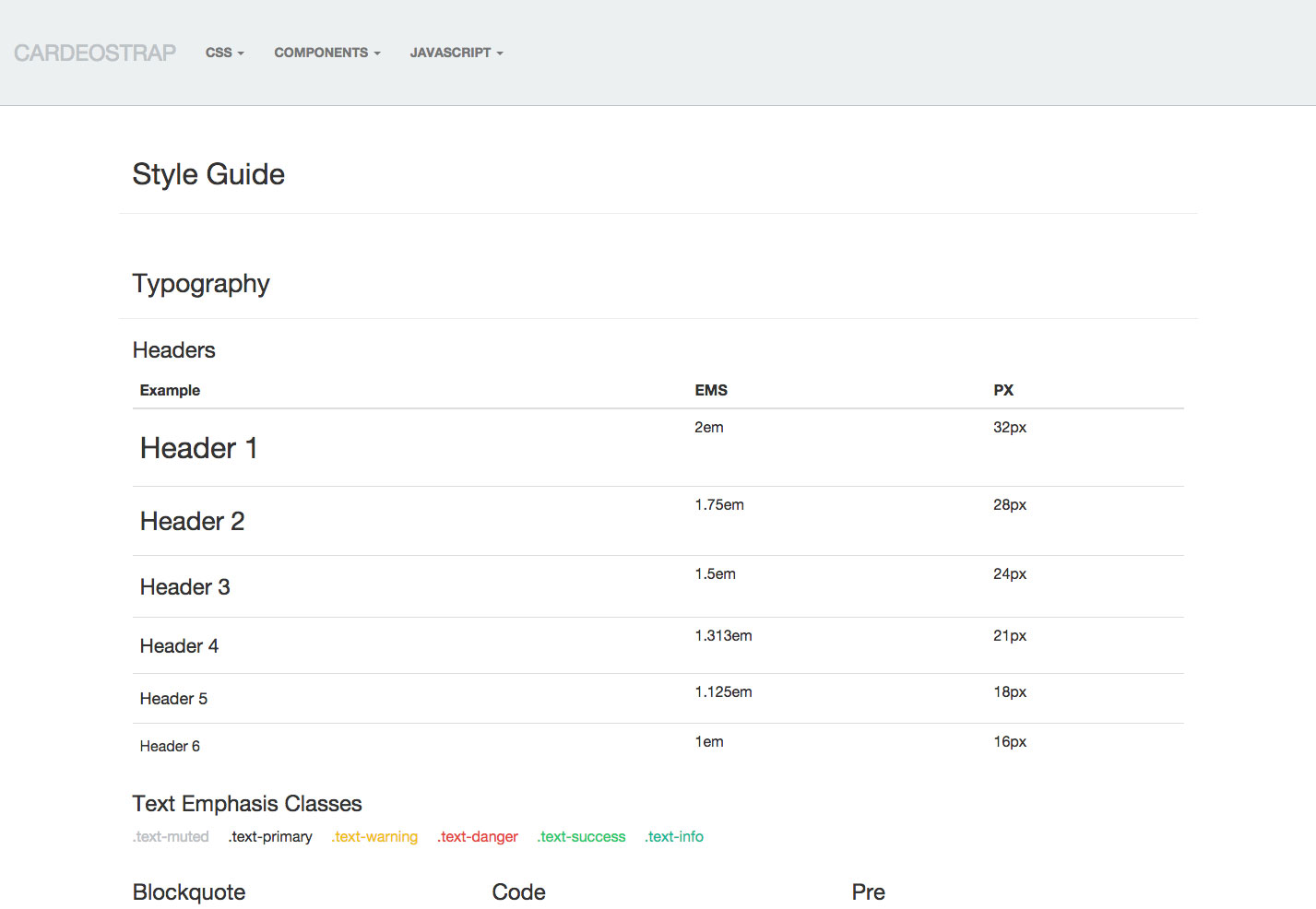
Cardeostrap est un kit d'interface utilisateur énorme pour Bootstrap qui inclut CSS, composants et JavaScript.
Flatstrap est un cadre de thème Bootstrap gratuit et open-source sans toutes les fioritures.
Bootmetro est un framework Web qui a l'apparence de Windows 8.
Fbootstrapp est une boîte à outils pour créer des applications iframe Facebook avec Bootstrap.
Bootplus est un framework frontal de style Google, élégant et intuitif.
Obtenir un modèle est une petite collection de modèles HTML5 et CSS3 dans une variété de styles.
BootstrapTaste est une collection de thèmes Bootstrap gratuits et premium.
Bootstrap Zero est la plus grande collection de modèles open source auto-proclamée pour Bootstrap.
Cravate noire est une collection de thèmes gratuits et premium construits sur différentes versions de Bootstrap. Ils incluent tous les thèmes, des thèmes de tableau de bord aux agrégateurs de nouvelles, en passant par les thèmes de portefeuille.
Cadre de démarrage est un framework Bootstrap simple mais puissant de DesignModo.
Bootswatch est une collection de thèmes Bootstrap modulaires gratuits, faciles à installer.
Démarrer le bootstrap est un ensemble de thèmes et de modèles Bootstrap gratuits, y compris des thèmes de blog, des thèmes de portefeuille, etc.
Joostrap est une collection de modèles Joomla construits avec Bootstrap.
Thème Armada est un ensemble de thèmes réactifs fabriqués à la main avec Bootstrap, à partir de seulement 8 $.
PrepBootstrap est une source énorme de thèmes, de modèles et de widgets gratuits pour tout, des interfaces d'administration aux formulaires de contact.
RandThemes est un ensemble de thèmes Bootstrap haut de gamme incluant des conceptions frontales et principales.
Les racines est un thème de démarrage WordPress intégré à Bootstrap.
Interface utilisateur est une collection de composants Bootstrap écrits en AngularJS.
Le bootstrap est un thème WordPress Bootstrap propre et moderne.
BootstrapWP est une base solide pour le développement de thèmes WordPress personnalisés basés sur Bootstrap.
StrapPress est un thème WordPress qui est d'abord mobile, réactif et qui comprend des tonnes d'éléments Bootstrap.
La chaussure est un thème WordPress avancé basé sur Bootstrap.
Exposer le cadre est un thème de base qui offre une présentation fluide, HTML5 et CSS3, et des menus réactifs.
Plus de ressources Bootstrap
Au-delà des extensions et des thèmes de base, il existe de nombreuses autres ressources Bootstrap qui facilitent le travail avec Bootstrap et le rendent plus agréable.
le Plaque de chaudière de style bootstrap vous aide à générer semi-automatiquement des guides de style de vie en liant une feuille de style et en créant des fichiers HTML pour chaque modèle ou élément.
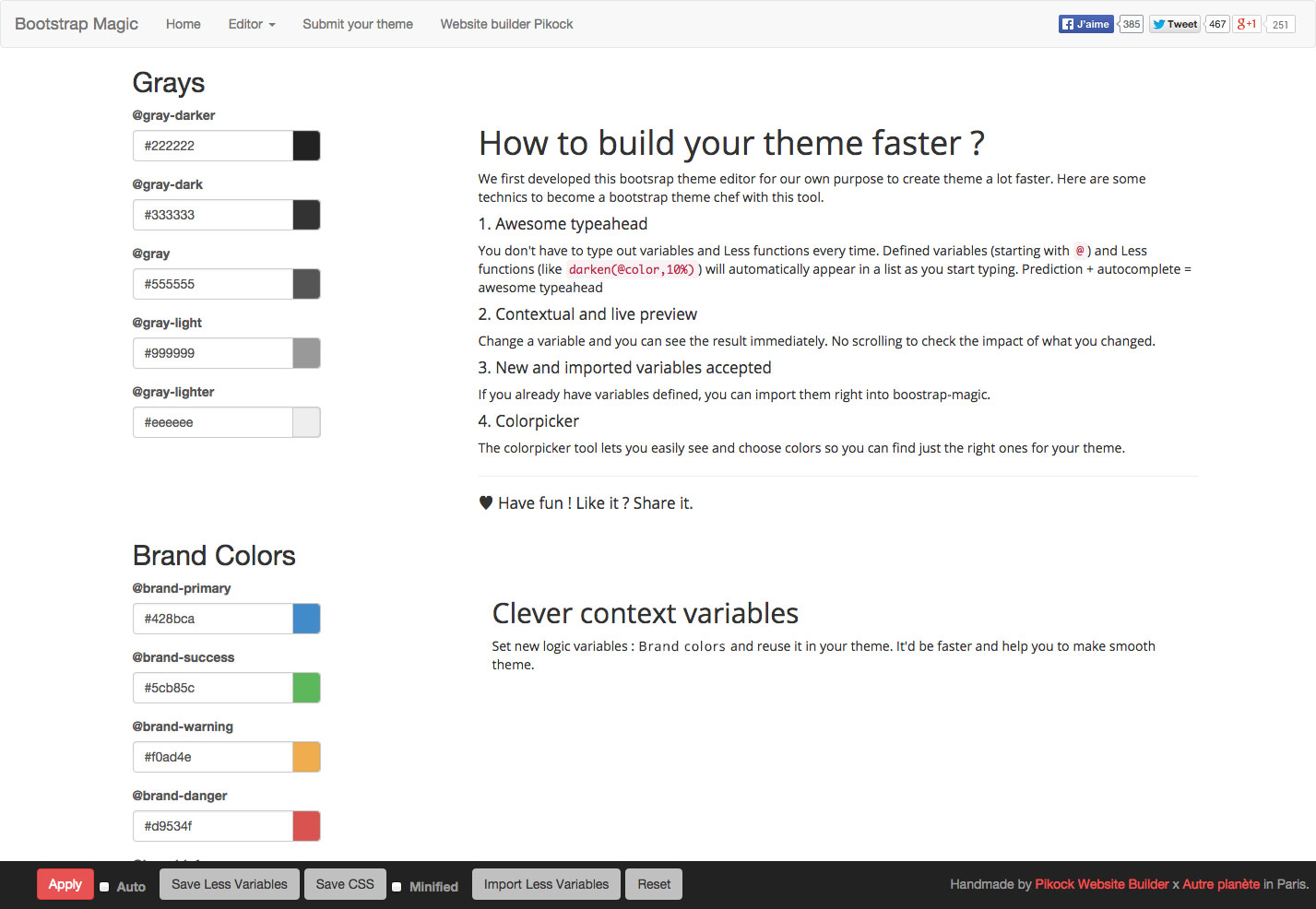
Bootstrap Magic est un éditeur de thème Bootstrap qui vous permet de créer des thèmes plus rapidement.
Académique est un blog rapide basé sur Bootstrap.
Wright est un framework Joomla 2.5 et 3.x construit sur Bootstrap.
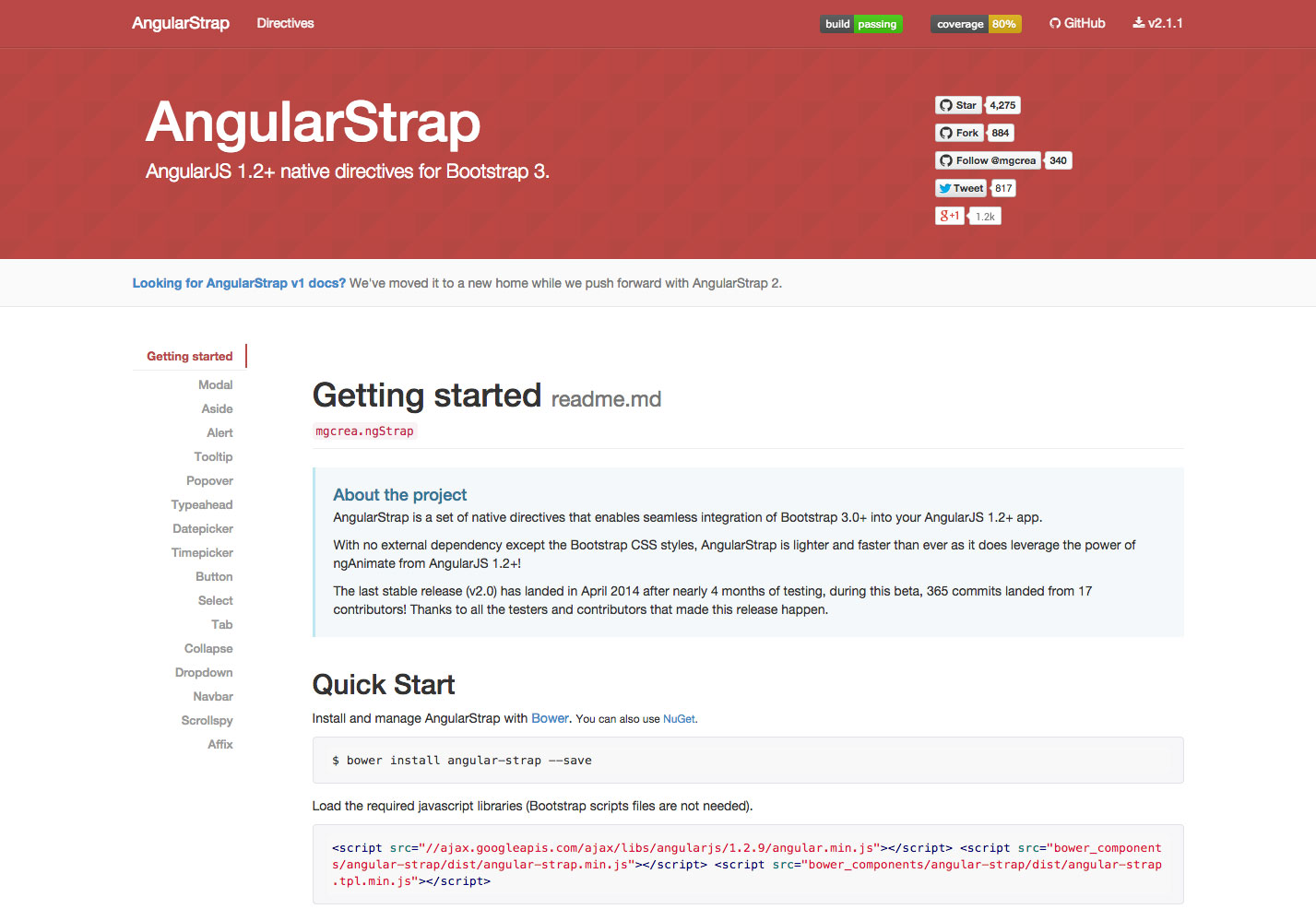
AngularStrap est un ensemble de directives natives AngularJS pour Bootstrap 3.
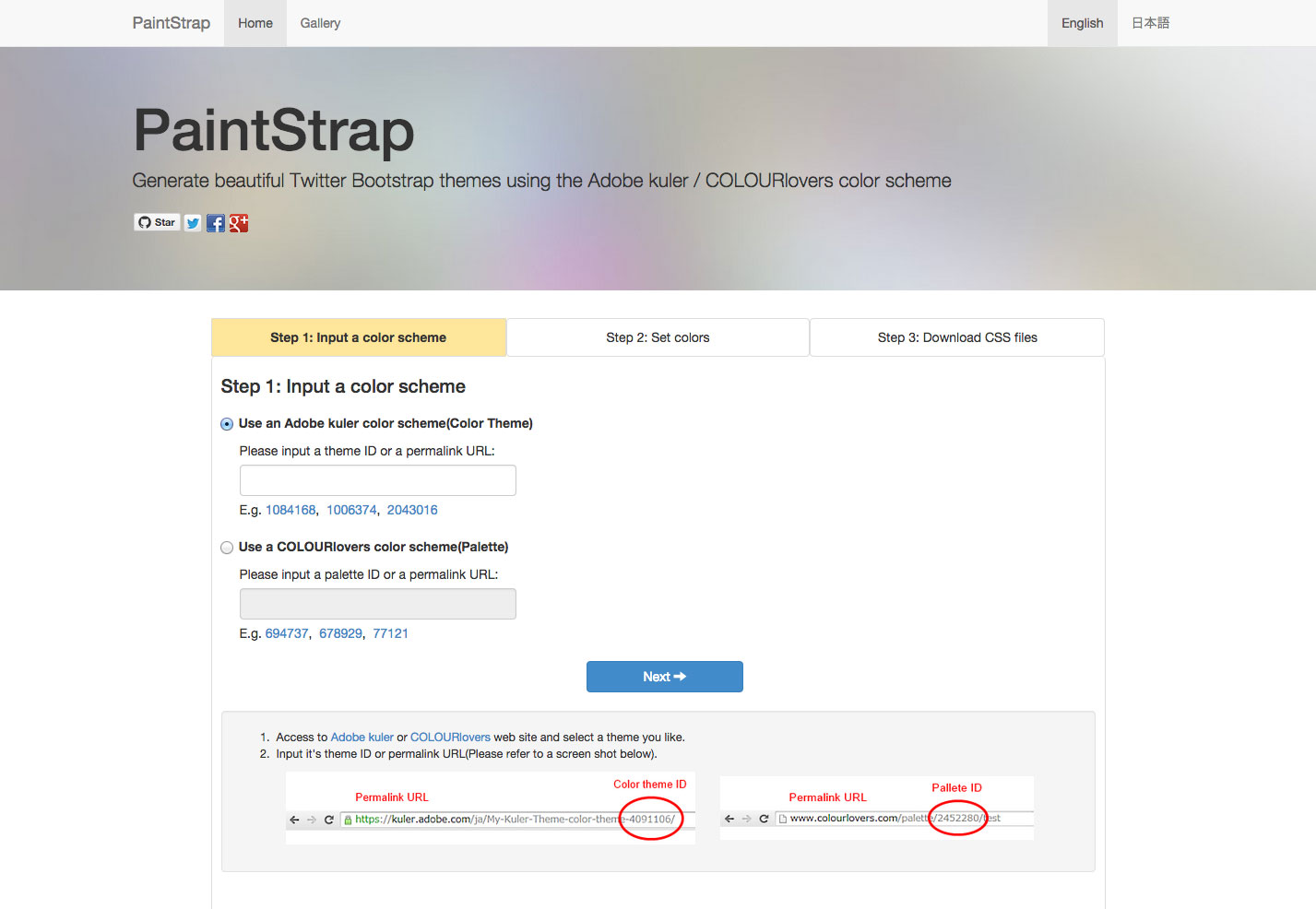
PaintStrap vous permet de créer des thèmes Bootstrap à l'aide de palettes de couleurs d'Adobe Kuler ou de COLOURlovers.
Durandal est un cadre pour la création d'applications à page unique qui s'intègre à Bootstrap.
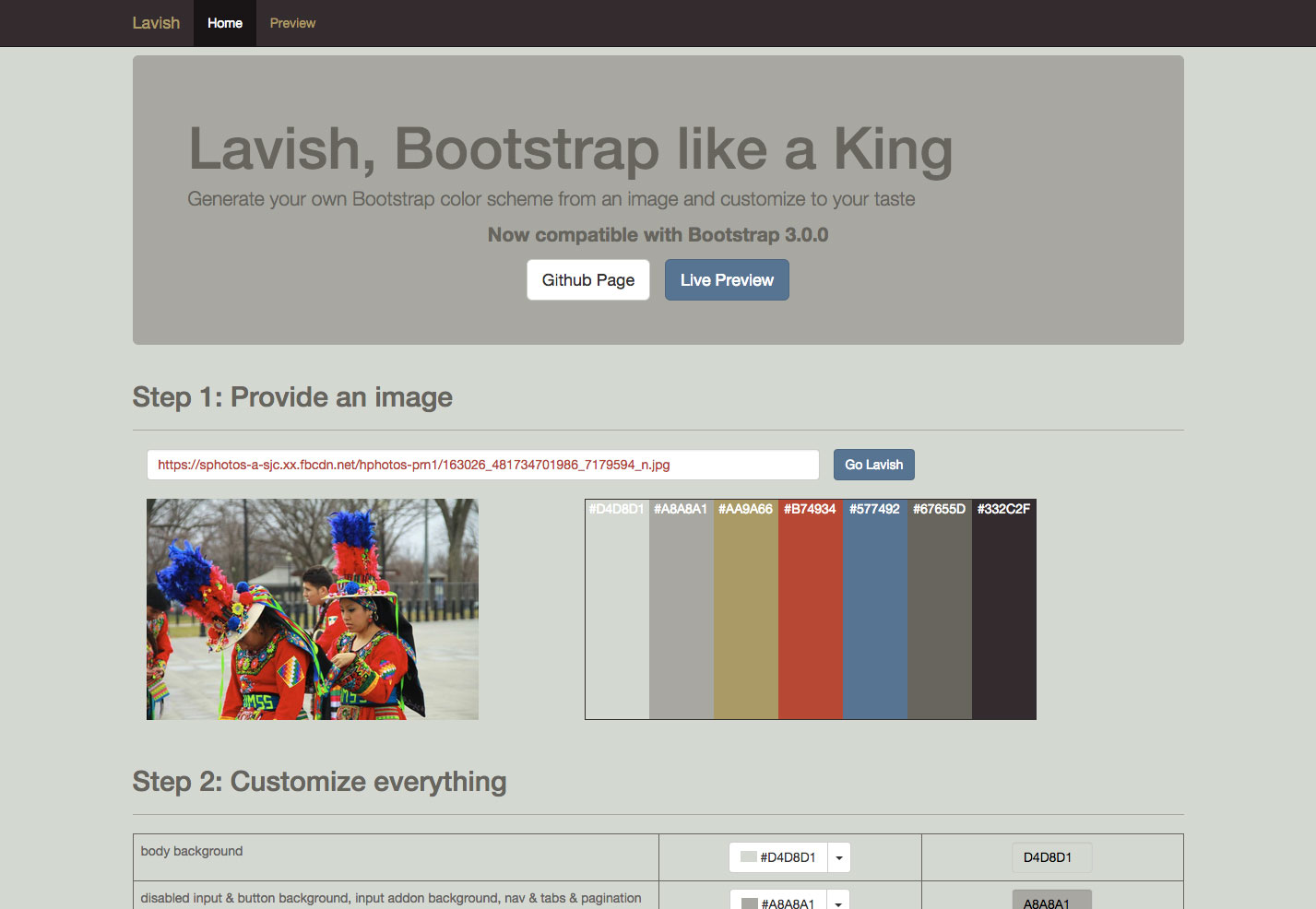
Prodiguer facilite la création de votre propre palette de couleurs Bootstrap à partir d’une image.
LayoutIt! est un générateur d'interface glisser-déposer pour créer votre code frontal.
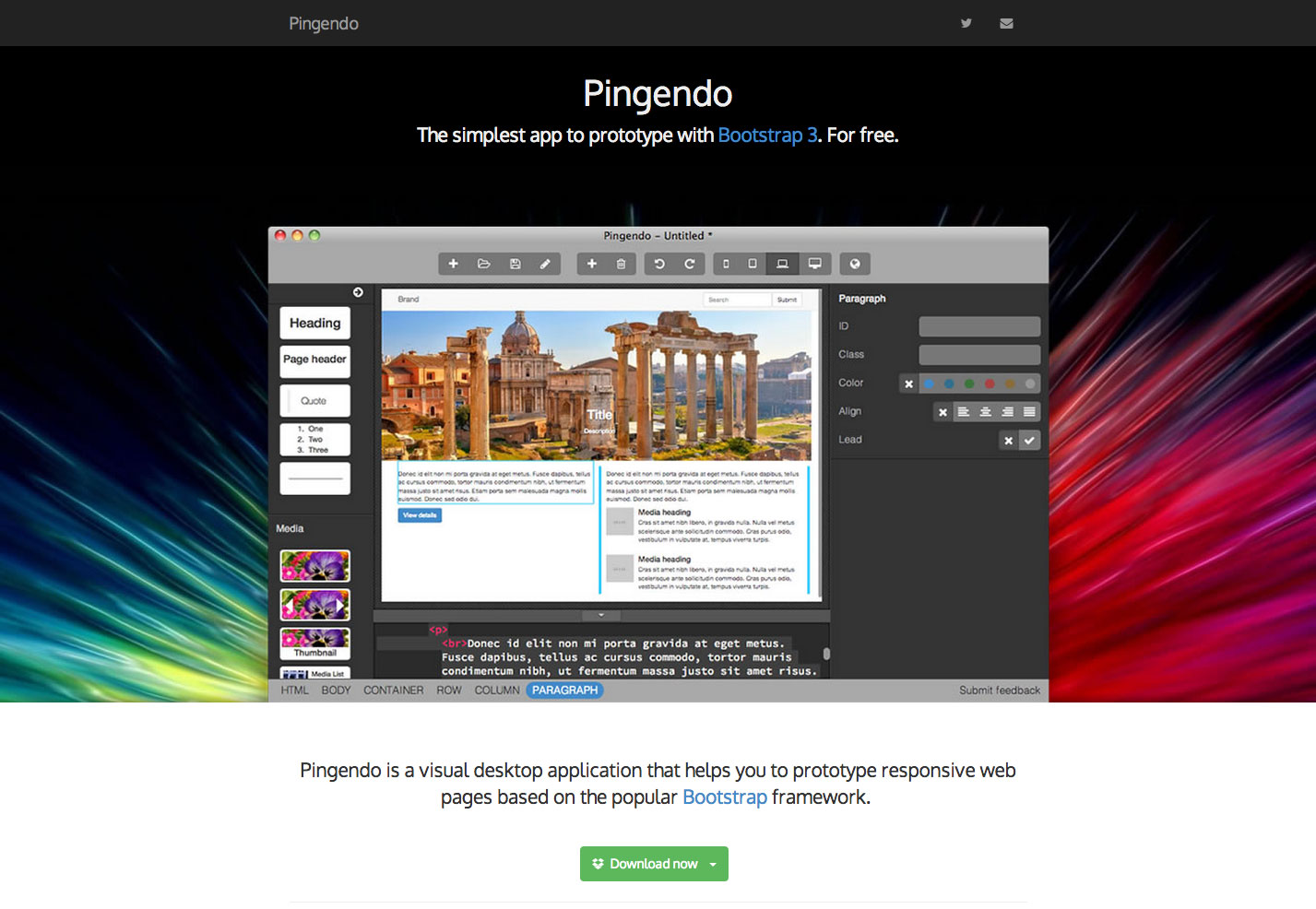
Pingendo est une application de bureau visuelle pour prototyper des designs réactifs basés sur Bootstrap.
Bottillon est une galerie d'éléments pour les ressources Bootstrap.
Par hasard est un terrain de jeu pour la construction, le test et le prototypage avec le framework Bootstrap.
Dojo pour Bootstrap combine des composants Bootstrap avec des modules Dojo personnalisés pour tout, des fenêtres modales aux carrousels en passant par les boutons.
Bootsnipp Form Builder est un générateur de formulaires qui utilise des composants de glisser-déposer.
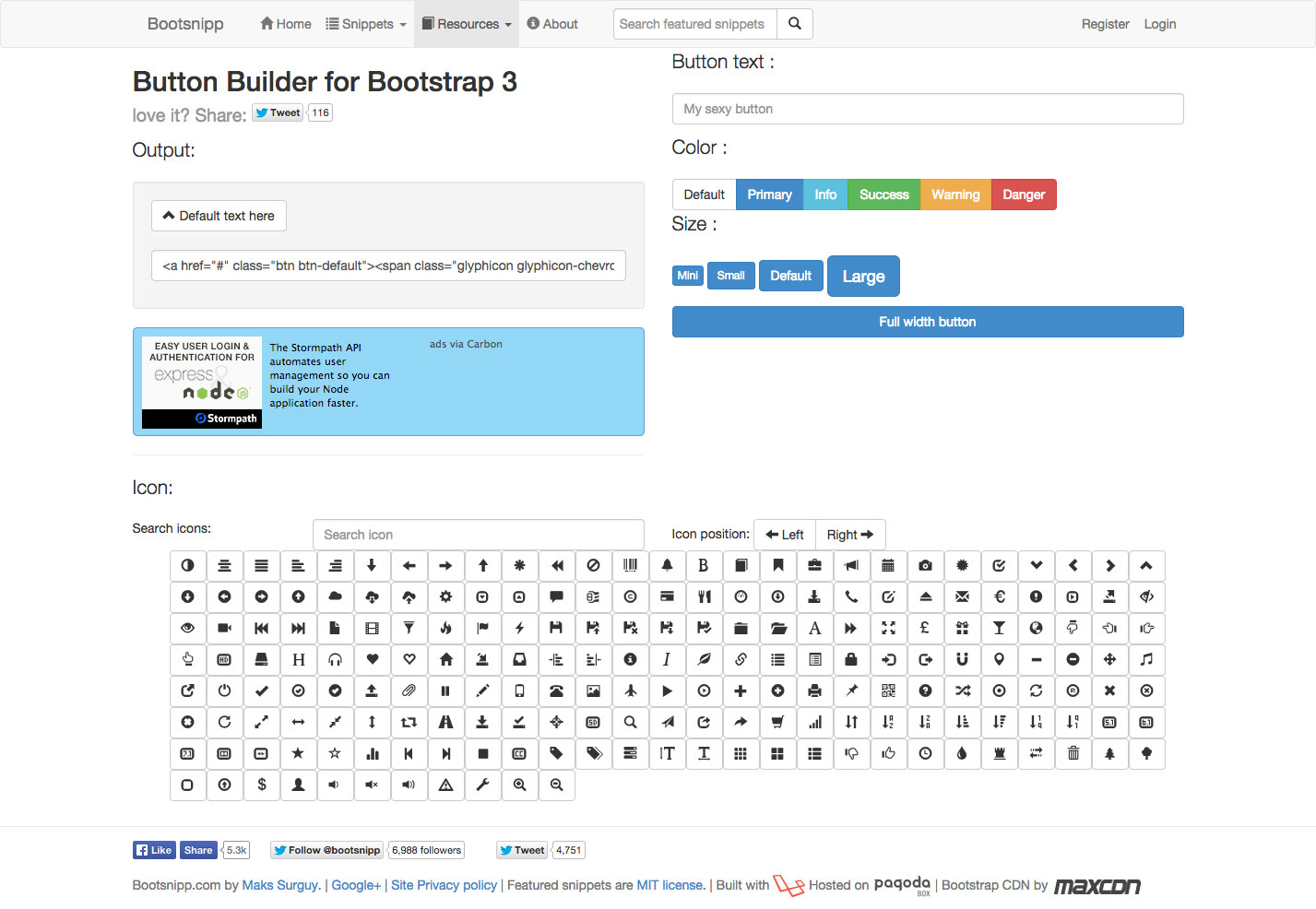
Bootsnip Button Builder est un générateur de boutons facile à utiliser qui vous permet de personnaliser la sortie, le texte du bouton, la couleur, la taille et l'icône.
Rochet est un outil permettant de créer des applications mobiles avec des composants HTML, CSS et JavaScript.
Bootbundle est un ensemble de thèmes, d'extraits et de composants pour Bootstrap.
BootSwatchr est un créateur de thèmes visuels pour créer des thèmes Bootstrap à partir de rien.
Réagir au bootstrap est une version Bootstrap du framework frontal populaire.
Brix.io est un générateur d'interface pour Bootstrap. Il est basé sur le cloud, facile à utiliser et offre une collaboration en temps réel.
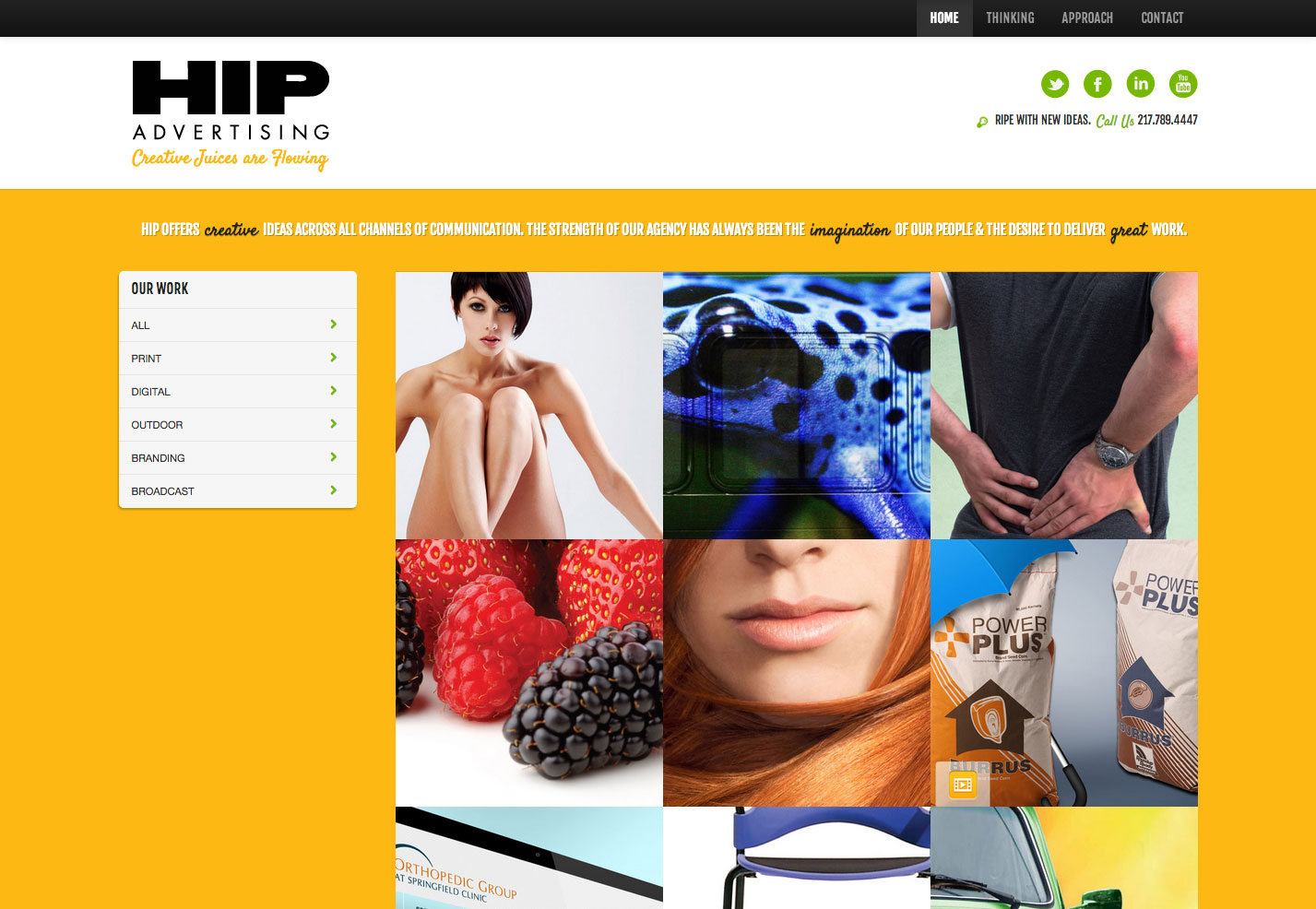
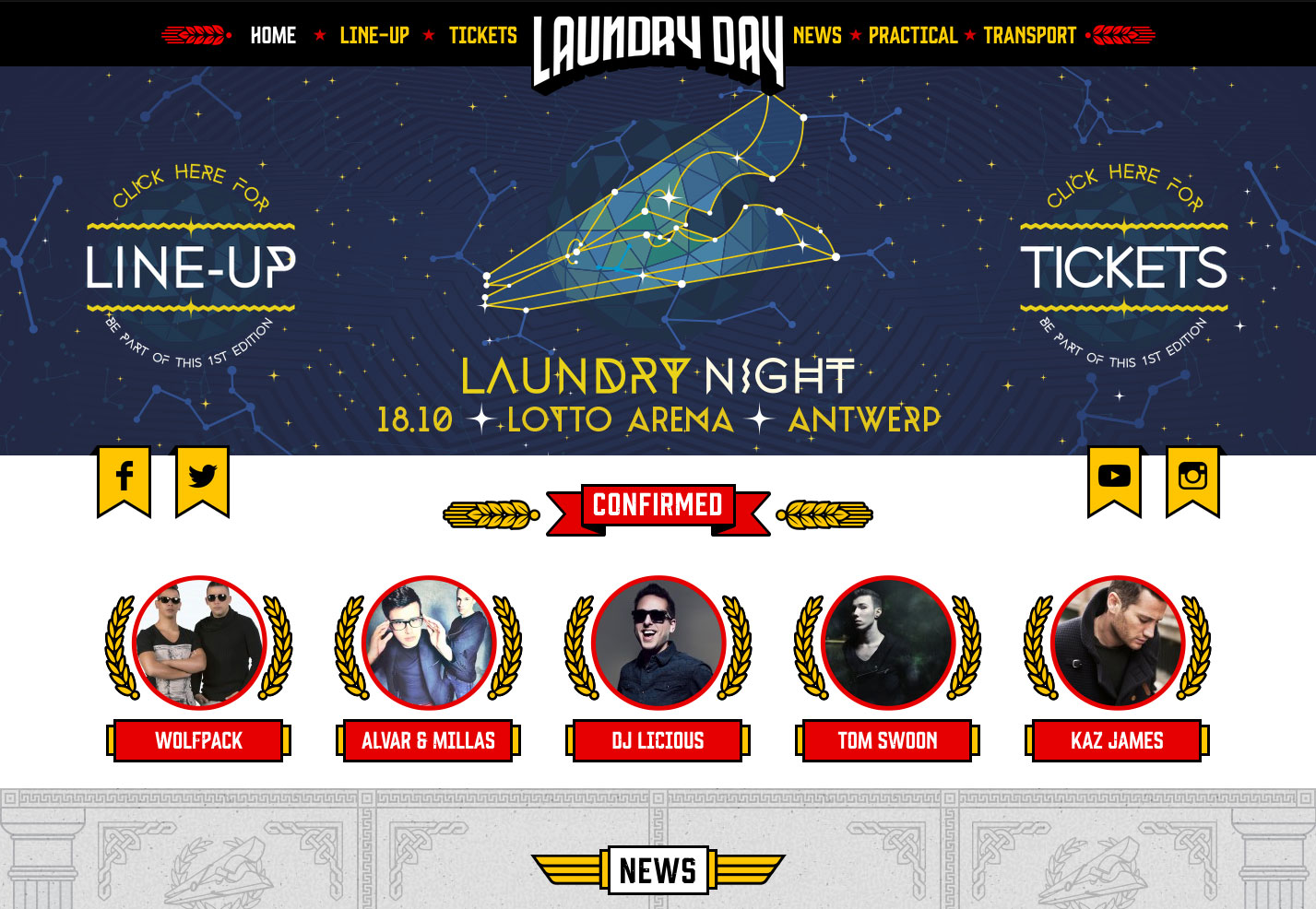
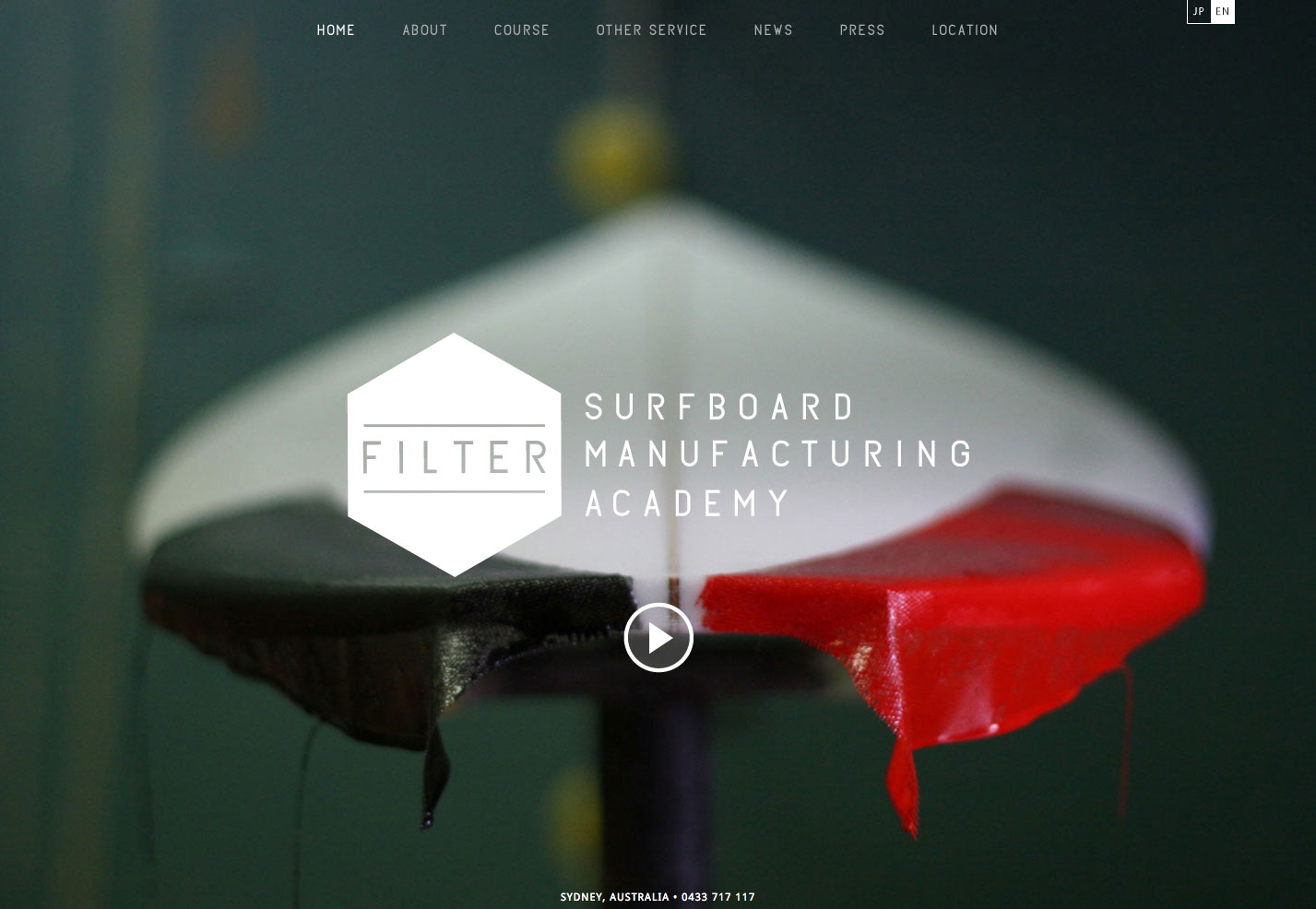
De bons projets Bootstrap
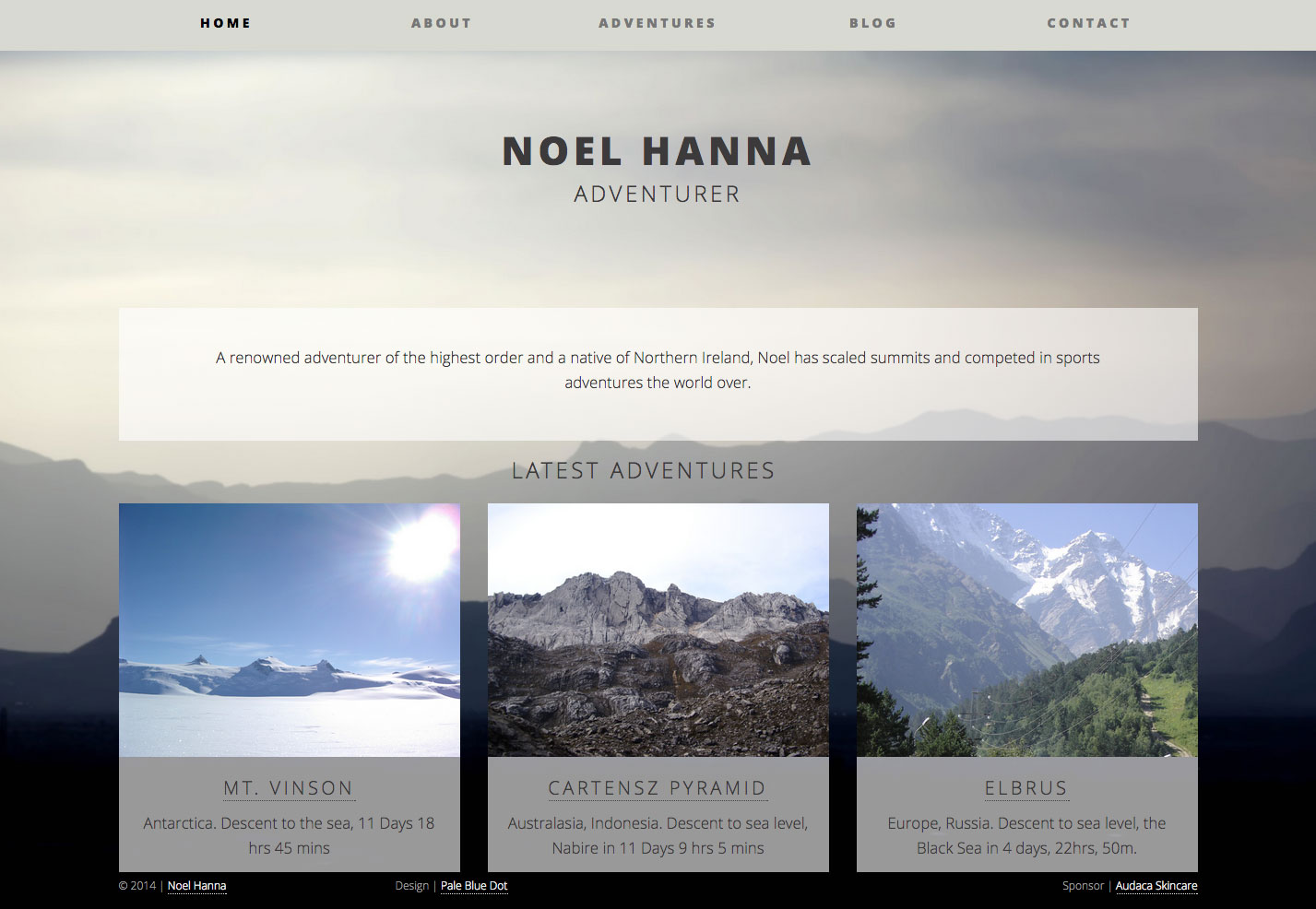
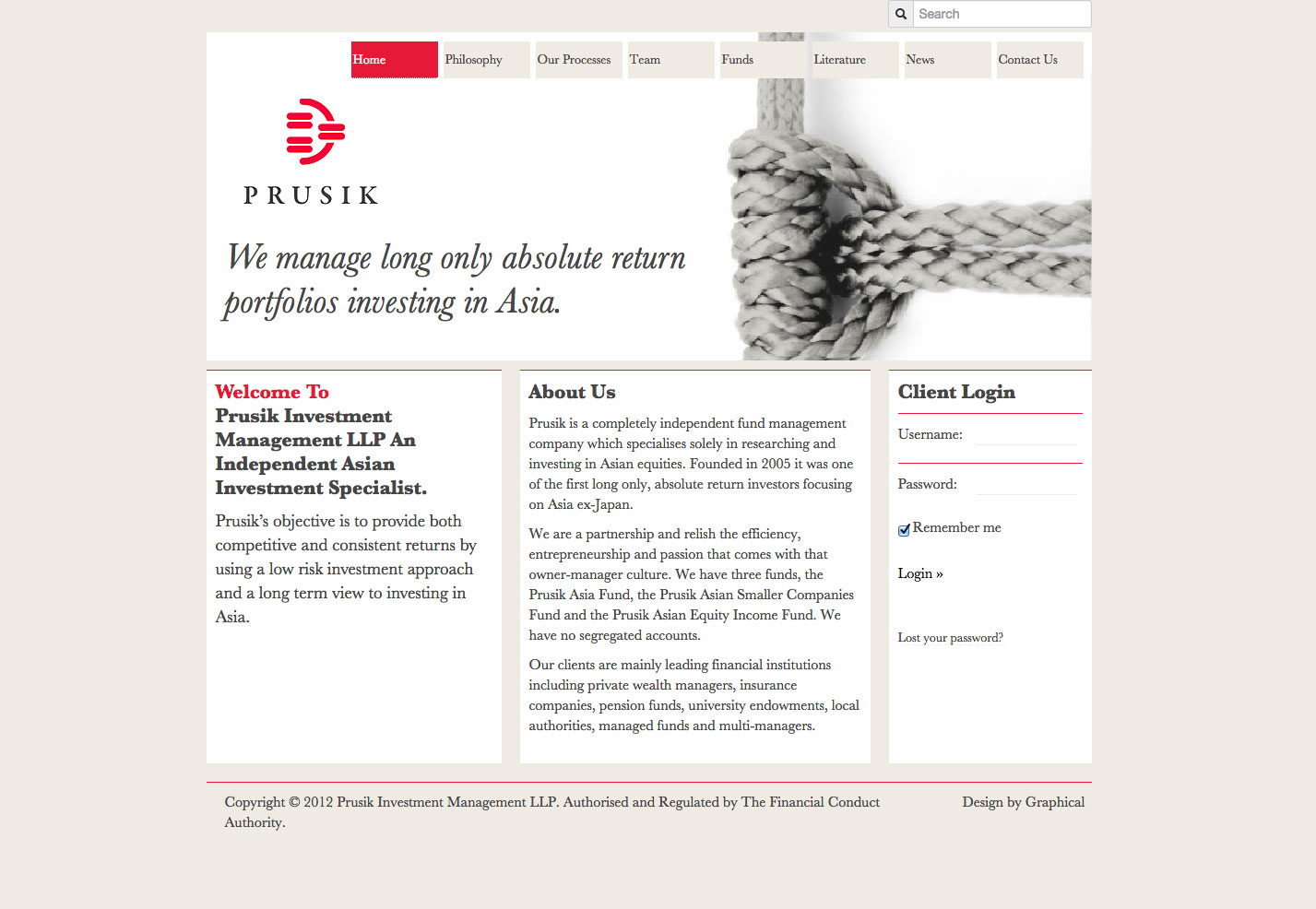
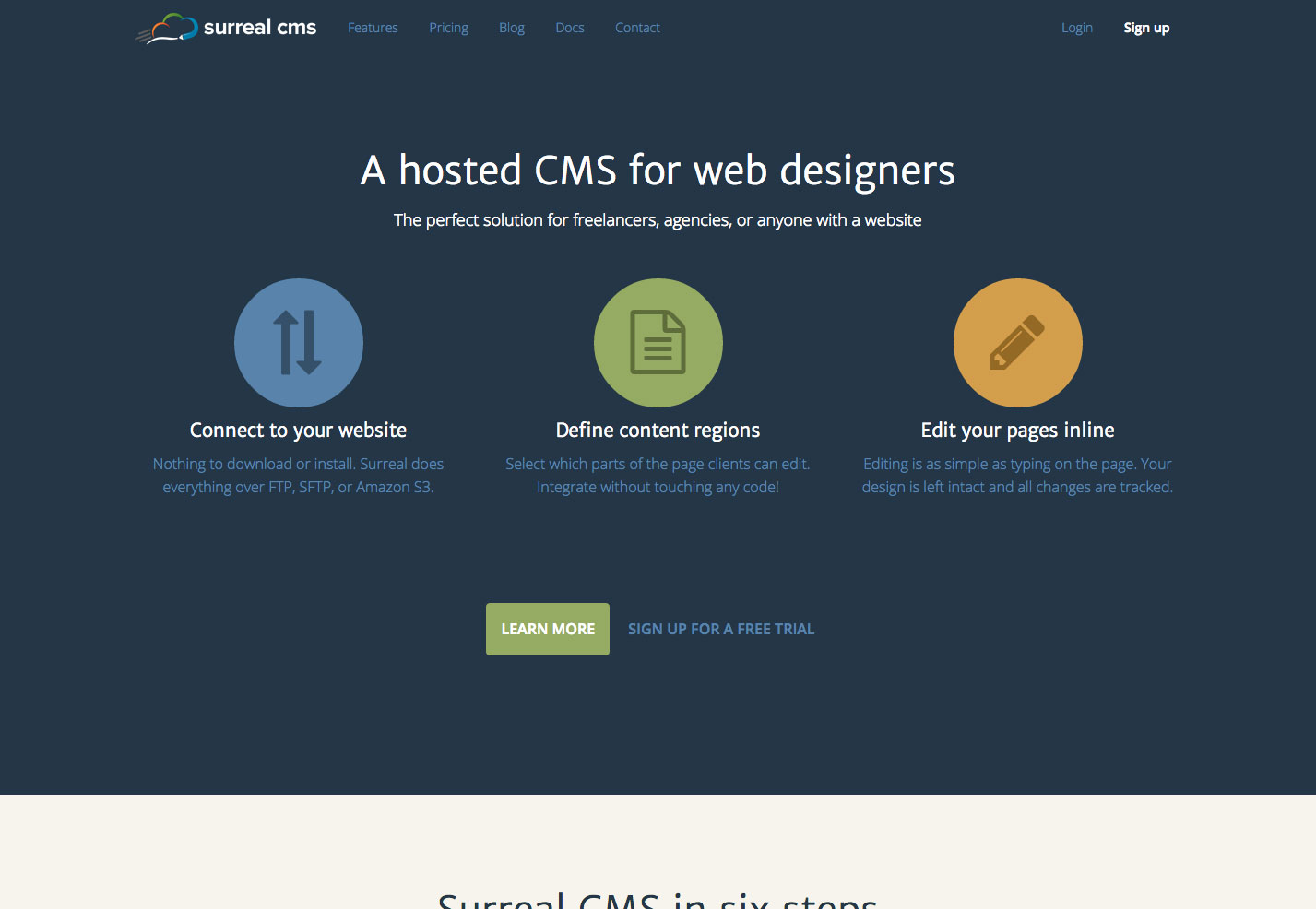
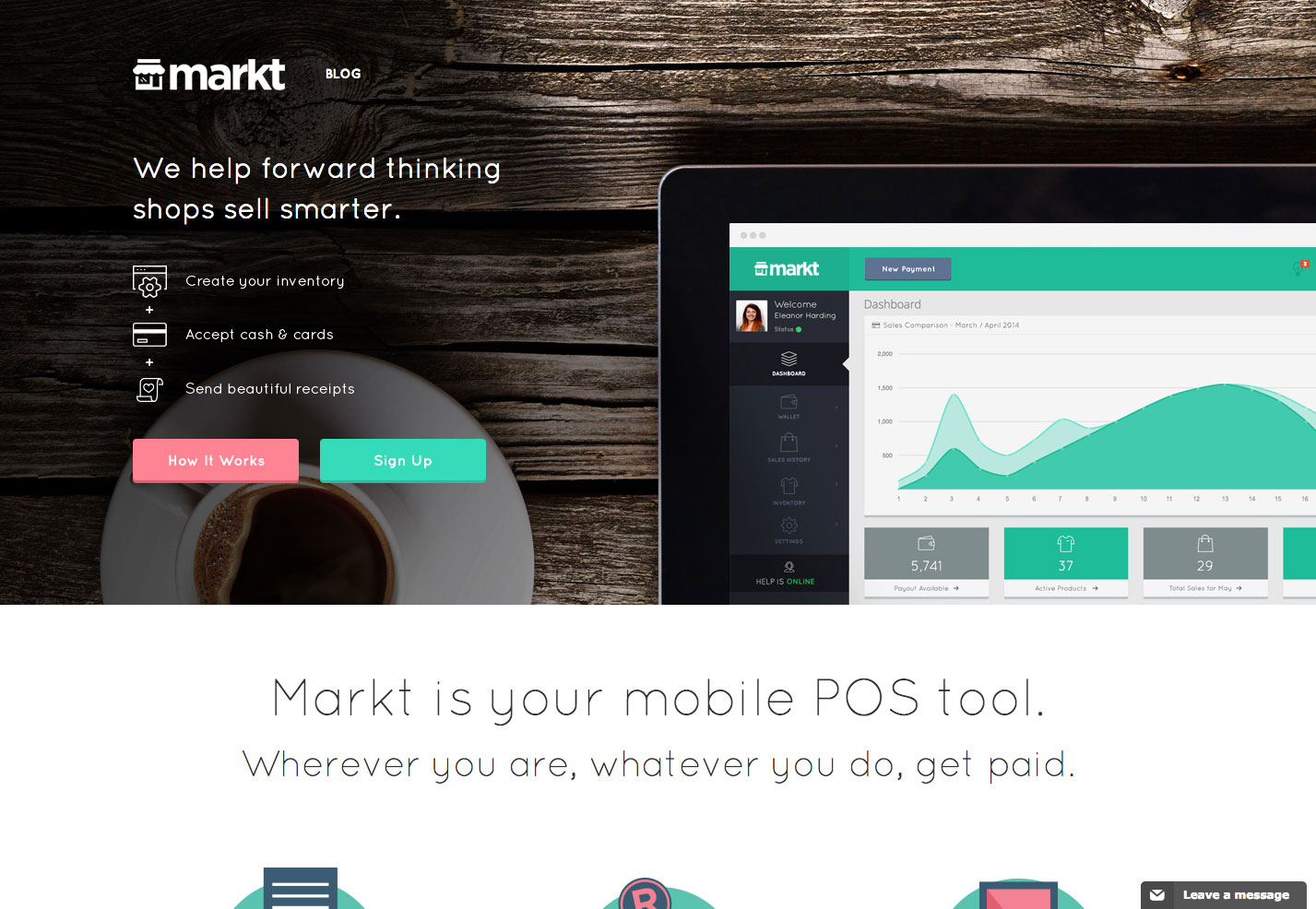
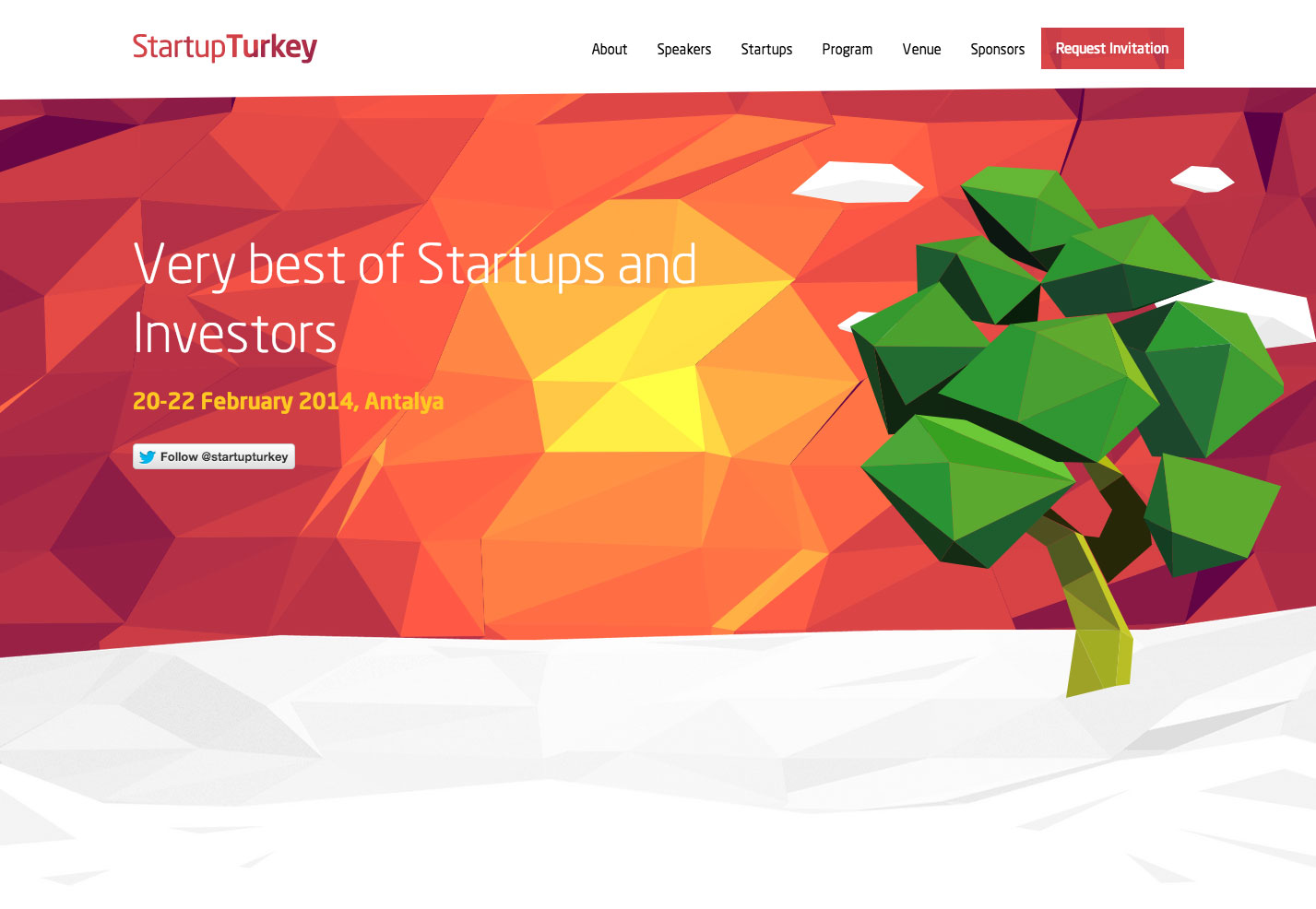
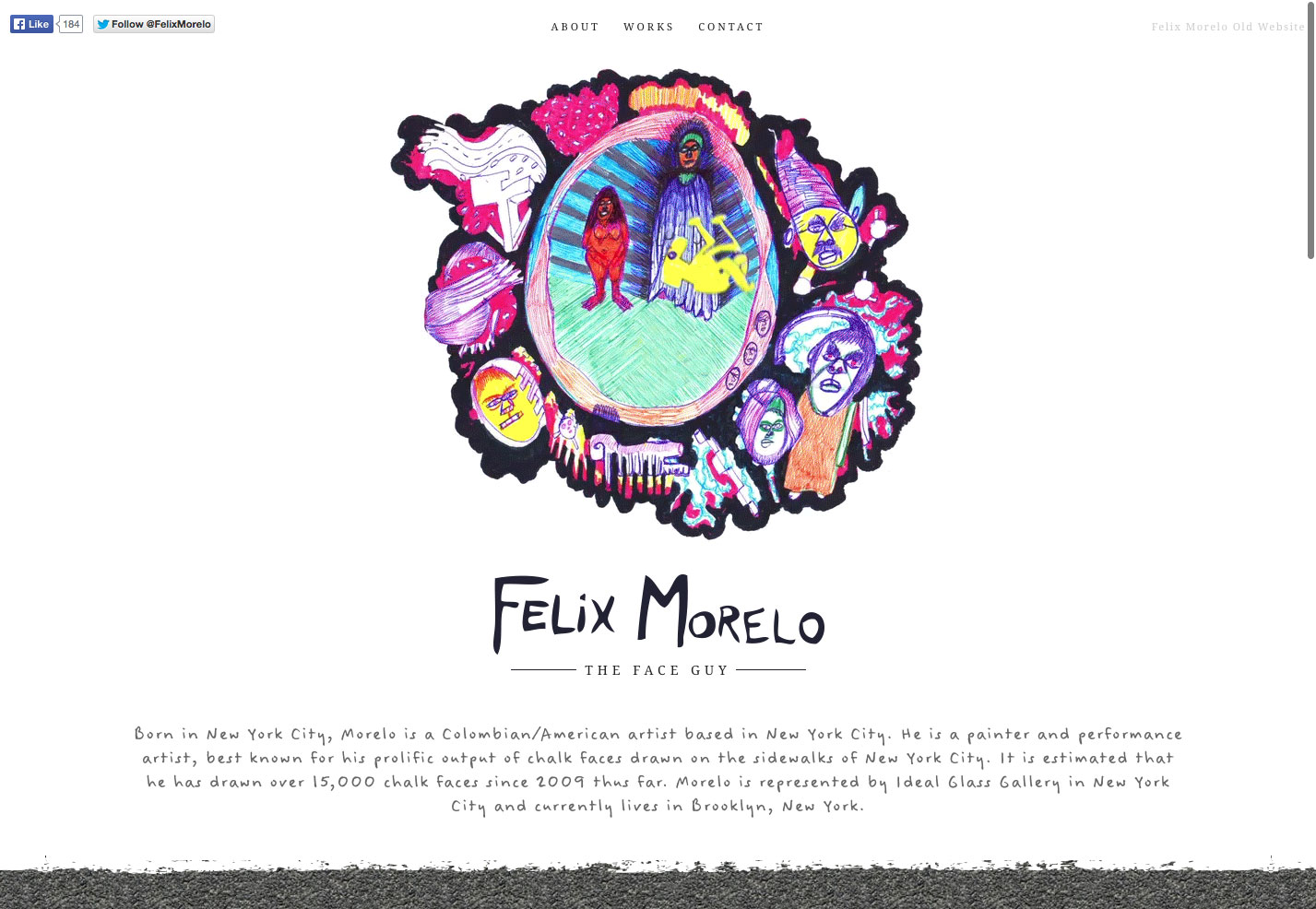
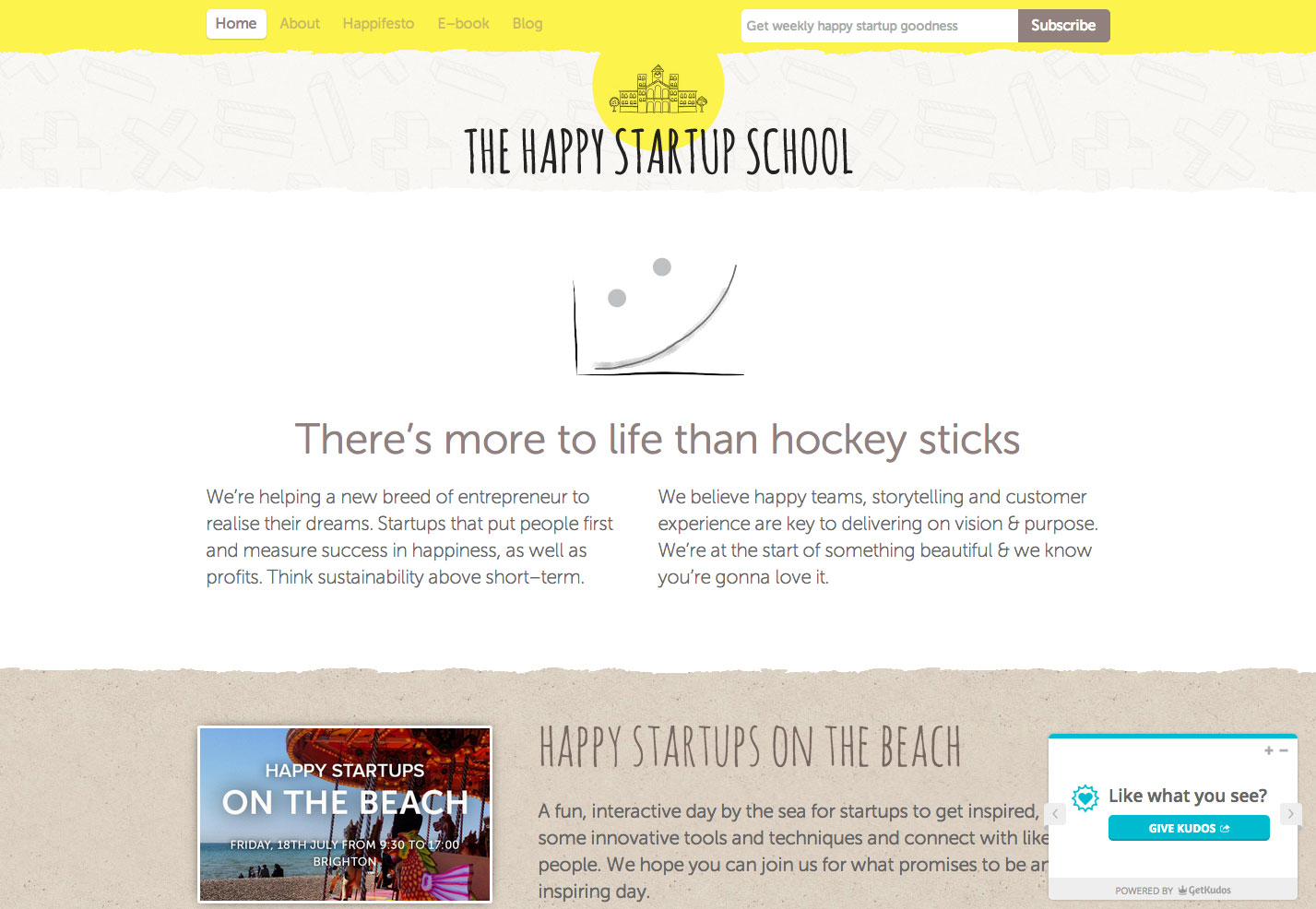
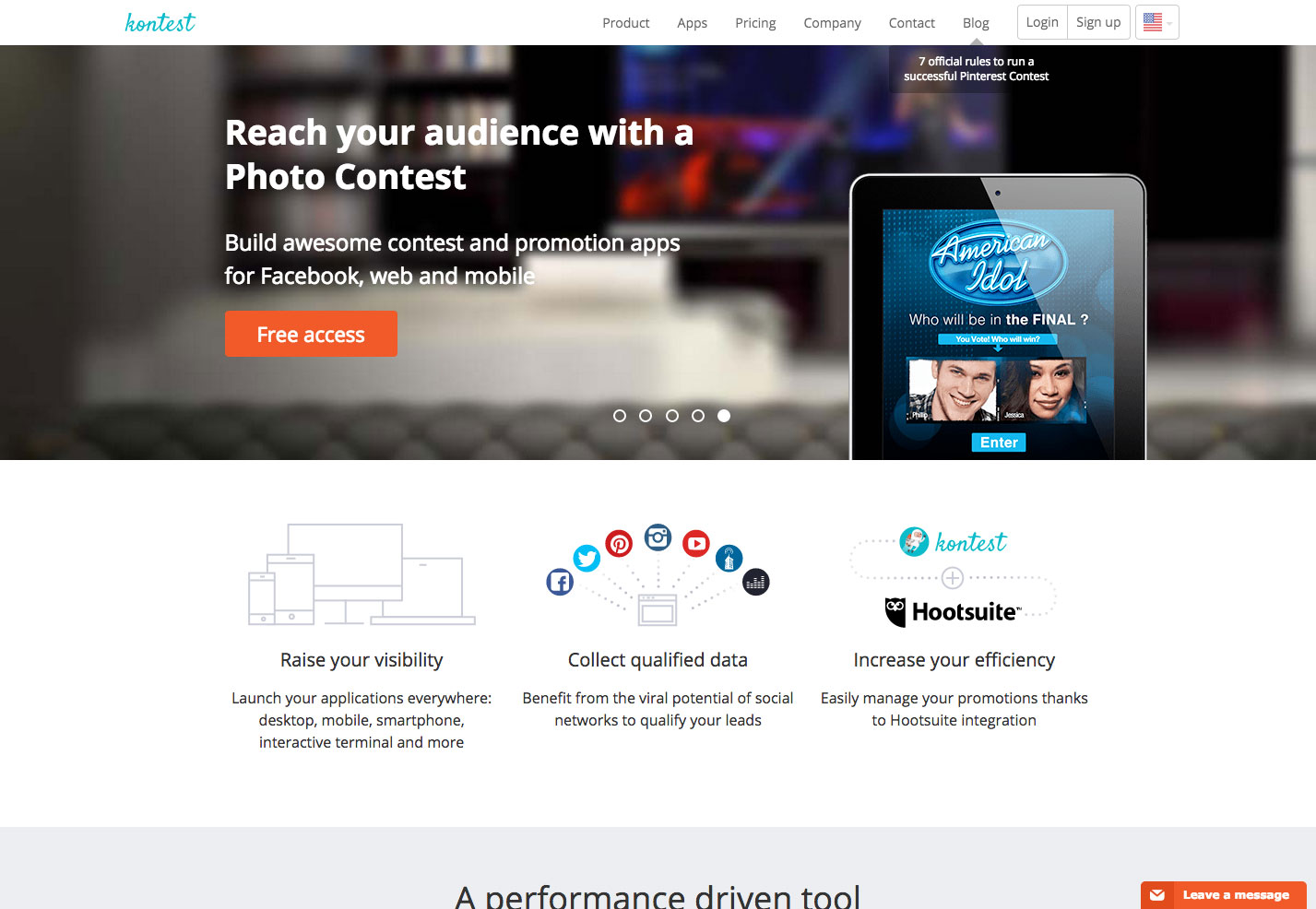
Il y a des tonnes de sites en cours d'exécution sur Bootstrap. Ceux ci-dessous montrent à quel point la diversité est possible avec Bootstrap.
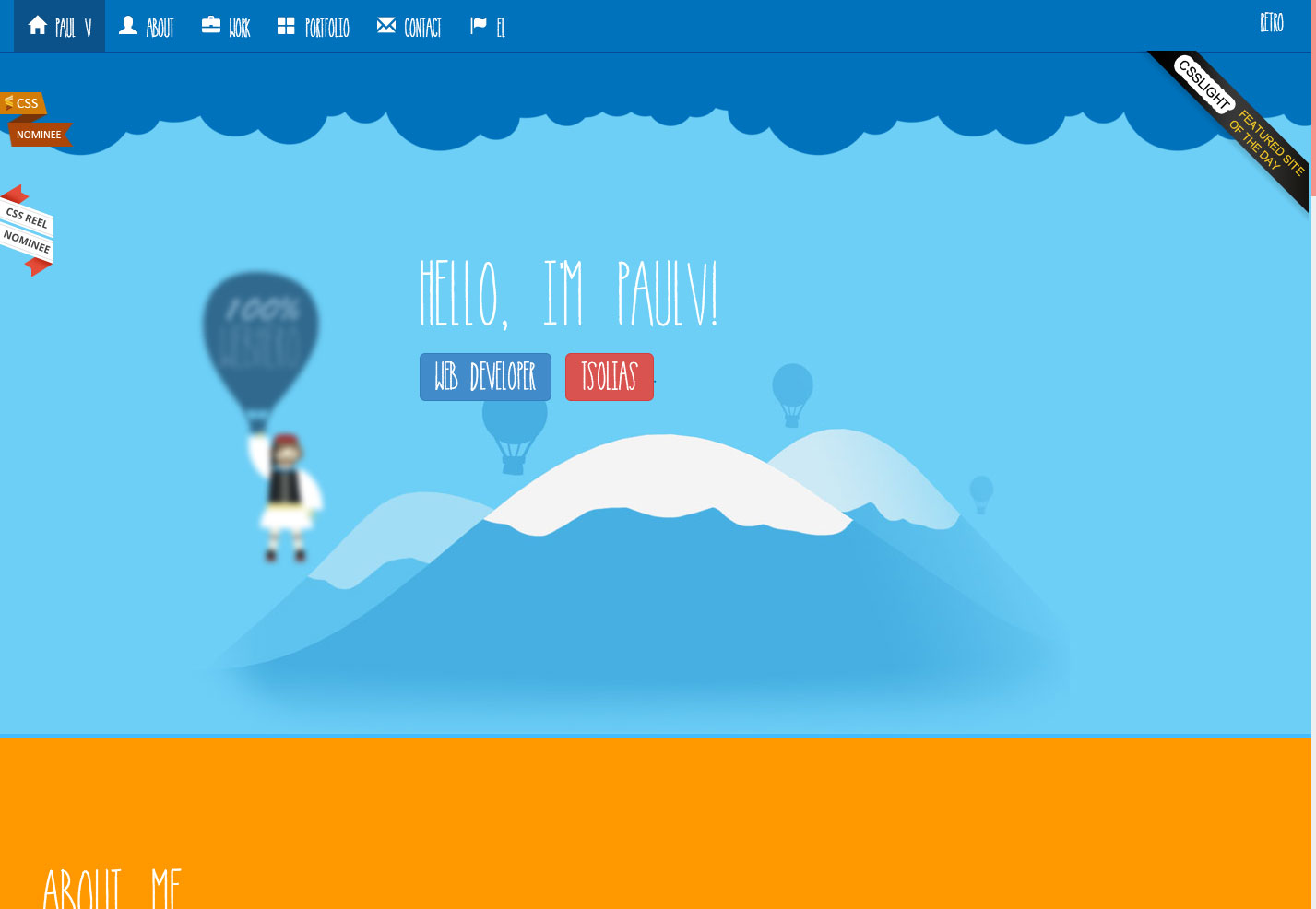
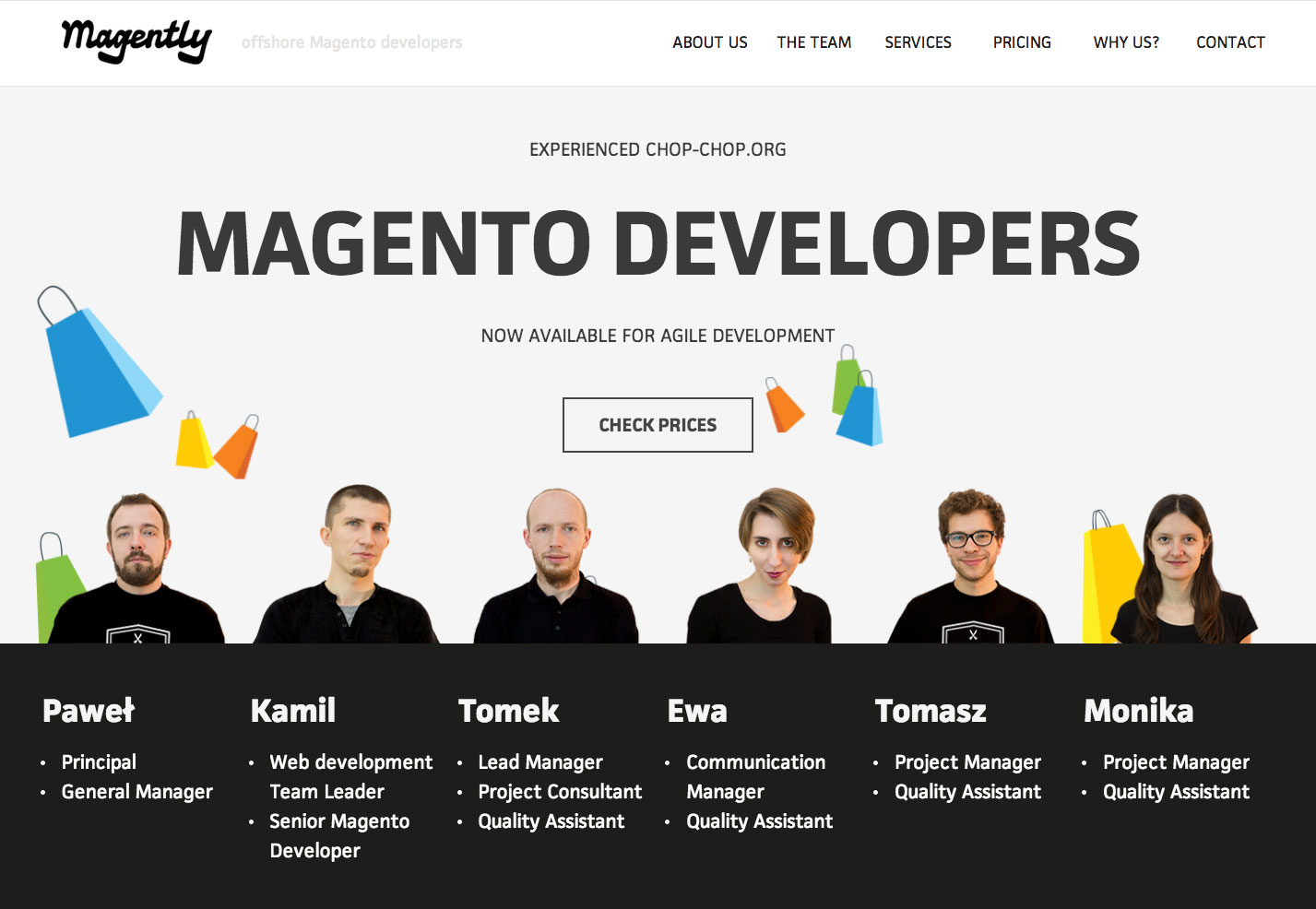
Académie de fabrication de planche de surf
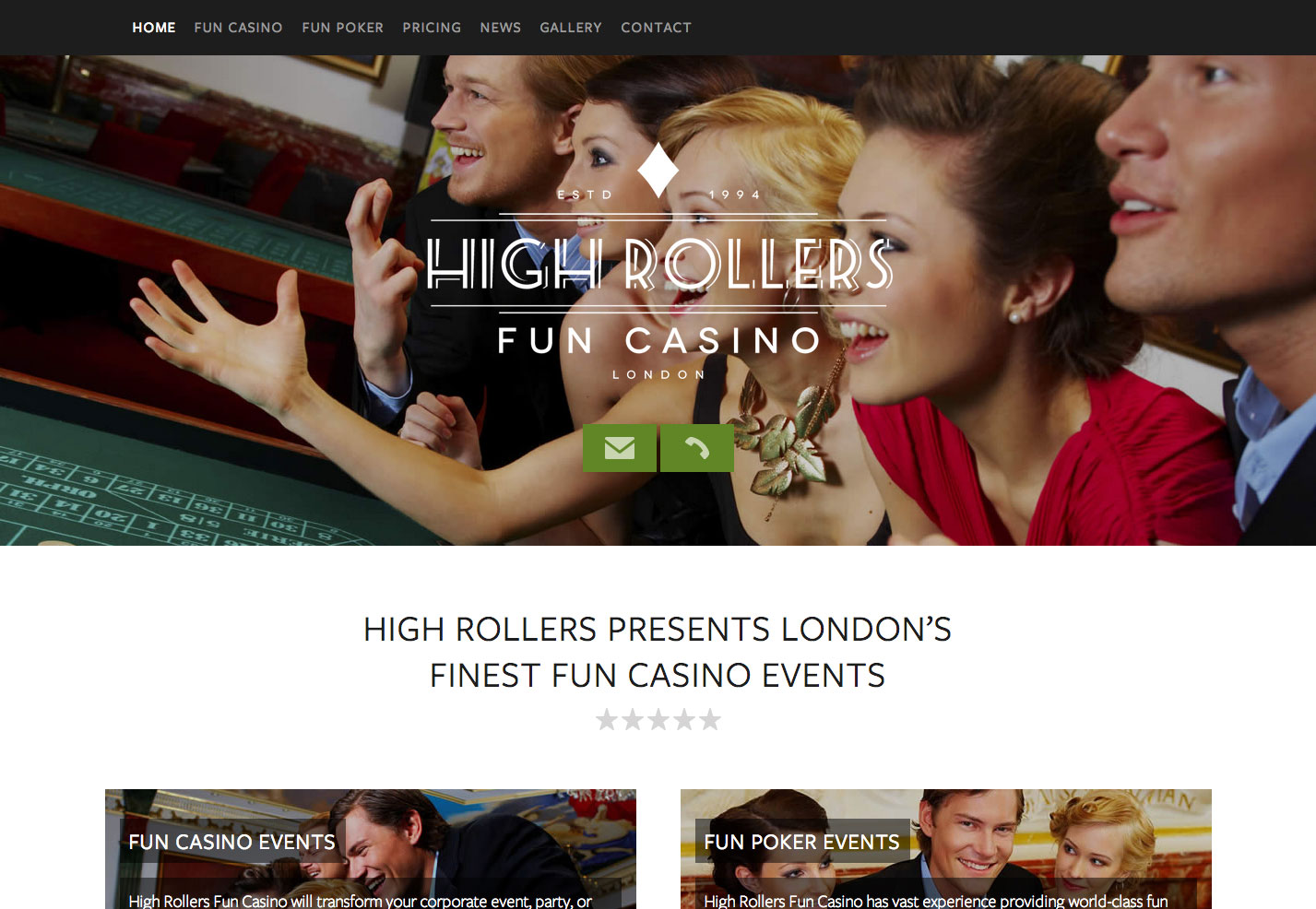
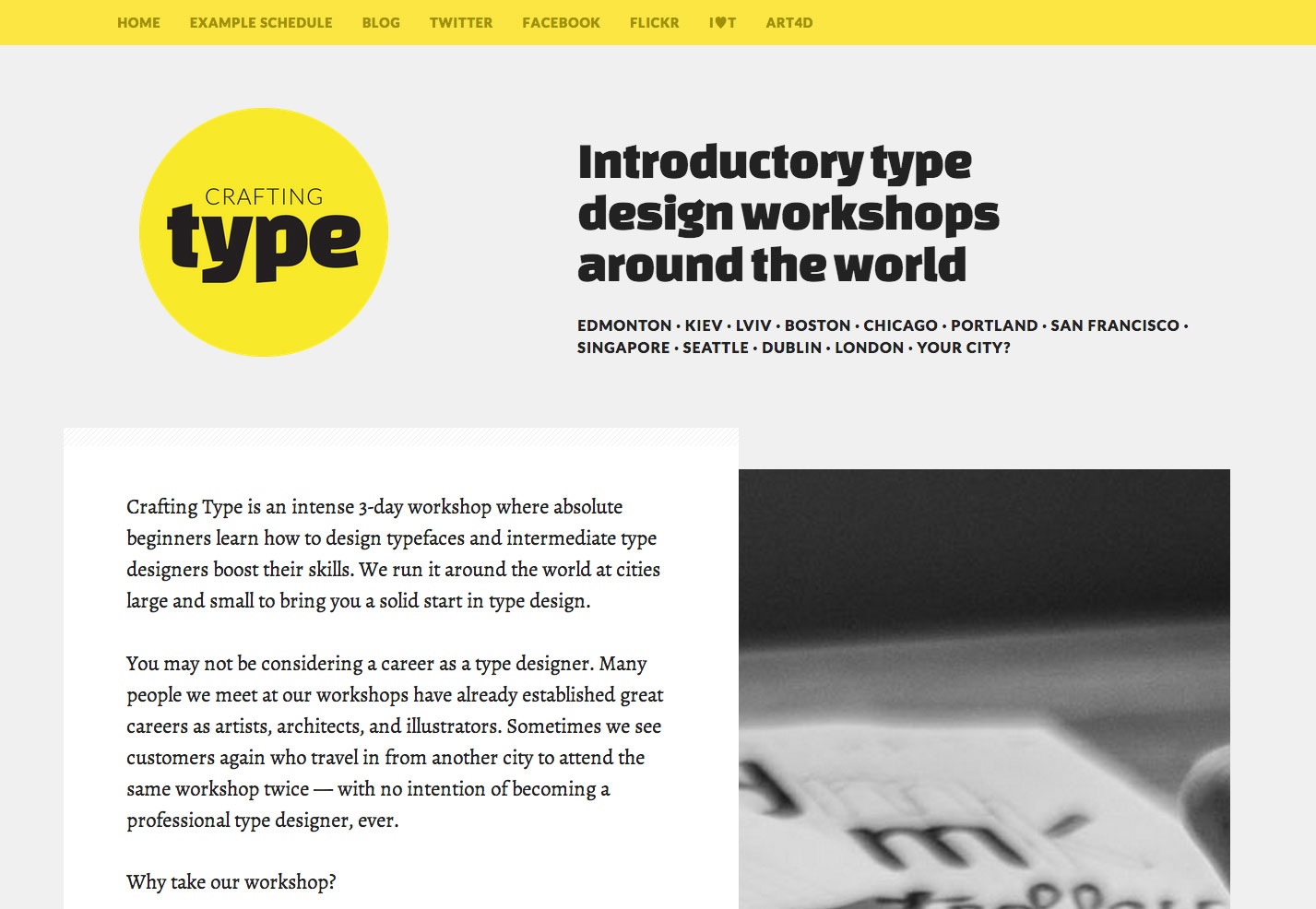
Festival du film Plaza Classic
Conclusion
Bootstrap n'est que l'un des nombreux frameworks disponibles pour la création de sites Web réactifs et mobiles avec HTML, CSS et JavaScript. Prenez le temps d'étudier ce que Bootstrap peut faire (et ce que vous en avez envie) par rapport à d'autres cadres et choisissez celui qui correspond le mieux aux besoins spécifiques de votre projet. Et n'ayez pas peur de choisir différents cadres pour différents projets!