Le Guide de ressources HTML5 final
Bien que la spécification HTML5 ne soit pas officiellement achevée avant 2022 (même si elle sera finalisée en 2014), de nombreux concepteurs plongent déjà dans les parties de HTML5 actuellement prises en charge par les navigateurs modernes.
HTML5 ouvre de nouvelles perspectives pour la conception de sites Web et le développement d'applications Web, ce qui n'était auparavant possible qu'avec JavaScript ou Flash.
Ici, nous avons arrondi 175 ressources pour apprendre HTML5. Vous trouverez ci-dessous des tutoriels, des frameworks, des exemples et bien plus encore.
N'hésitez pas à partager plus de ressources de qualité dans les commentaires!
Tutoriels de base
Un tutoriel très basique de W3sbchools.com.
HTML5 pour les débutants. Utilisez-le maintenant, c'est facile!
Un guide d'introduction de What !? Nous aimons parler
28 fonctionnalités, astuces et techniques HTML5 à connaître
Une collection de conseils HTML5 très utiles de Nettuts +.
Un tutoriel vidéo de 40 minutes de l’employé de Google Brad Neuberg.
Conseil rapide: Fonctionnalités HTML5 à utiliser dès maintenant
Un screencast de Nettuts +.
Un aperçu des avantages de HTML5, ainsi que des conseils très utiles.
Préparation pour HTML5 avec des noms de classe sémantiques
Un article de Jon Tan sur les nouvelles classes sémantiques en HTML5.
Une introduction à HTML5, avec des informations sur les API, les nouveaux éléments, etc.
Tout ce que vous devez savoir sur HTML5
Une introduction de TechRadar UK.
Un site de tutoriel très basique.
Balises structurelles en HTML5
Une introduction aux balises structurelles qui remplaceront plusieurs divs.
Un guide très utile pour les débutants en HTML5
Un guide simple pour la conception frontale avec HTML5.
Un énorme diaporama sur HTML5, construit en HTML5.
Une introduction à l'élément d'en-tête de HTML5 Doctor.
A partir de juillet 2009, cet article couvre les bases de HTML5.
Structure de code CSS pour HTML5: quelques lignes directrices utiles
Quelques lignes directrices utiles de Woork.
HTML5 Unleashed: Trucs, astuces et techniques
Un aperçu qui comprend des informations sur le balisage sémantique, les formulaires et plus encore.
Construire des sites en HTML5
Tutoriel HTML5 - Mise en route
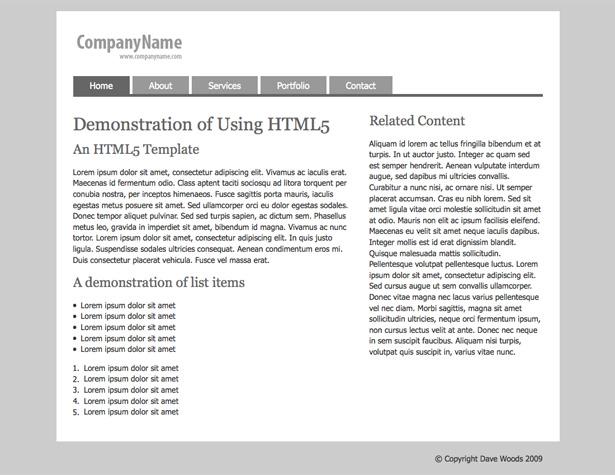
Un didacticiel HTML5 de base comprenant un fichier de modèle de base.
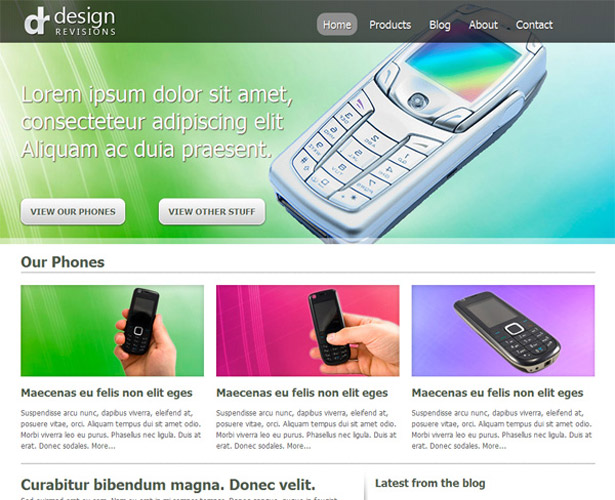
Codez une conception Web professionnelle dynamique avec HTML5 / CSS3
Coder un portefeuille de pages compatible avec les versions précédentes avec HTML5 et CSS3
Tutoriel: Etude de cas avec HTML5 et CSS3
Toucher le futur: créer un site Web élégant avec HTML5 et CSS3
Codage d'un modèle de site Web d'une page CSS3 et HTML5
Coder une mise en page HTML à partir de zéro
HTML5 et CSS3: les techniques que vous utiliserez bientôt
Concevoir et coder un site Web d'applications iPhone cool en HTML5
Didacticiel de mise en page de site Web simple à l'aide de HTML5 et CSS3
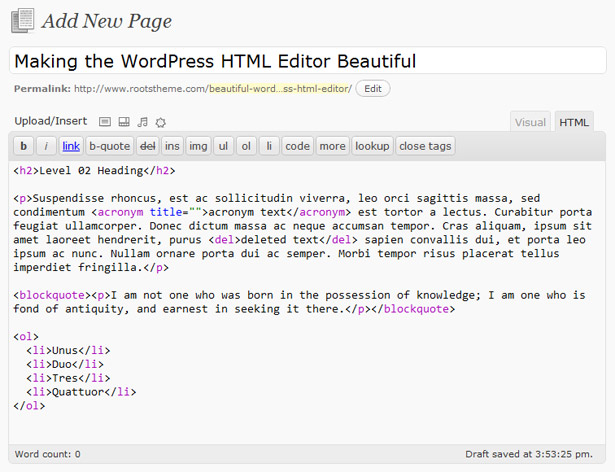
Utilisation de HTML5 pour transformer le thème TwentyTen de WordPress
Un tutoriel pour tirer parti d'un plus grand nombre d'éléments HTML5 que le thème TwentyTen par défaut.
HTML5 et CSS3 dans Dreamweaver CS5 - Partie 1: Création de la page Web
Le premier d'une série en plusieurs parties sur le codage en HTML5 et CSS3 dans Dreamweaver, d'Adobe.
Créer des sites Web modernes à l'aide de HTML5 et CSS3
Un tutoriel intermédiaire à partir de developerWorks d'IMB.
Création de pages Web avec HTML5
De Webmonkey de Wired
Tutoriels sur toile
Un diaporama HTML5 avec Canvas & jQuery
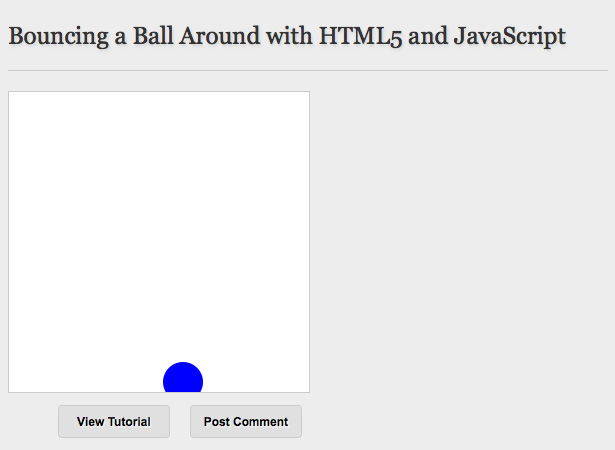
Faire rebondir une balle avec HTML5 et JavaScript
Comment dessiner avec Toile HTML5
Une introduction complète au dessin avec Canvas, de Think Vitamin.
Une introduction en profondeur à Canvas de Dev.Opera.
Réflexion sur l'accessibilité au canevas HTML5
Un aperçu des considérations pour rendre Canvas accessible.
Guide des éléments de toile HTML5
Un guide complet de Six révisions.
Un didacticiel de toile à partir de Mozilla Developer Network qui comprend des formes de dessin, l'utilisation d'images et bien plus encore. Convient aux débutants en toile.
Tutoriels de stockage local
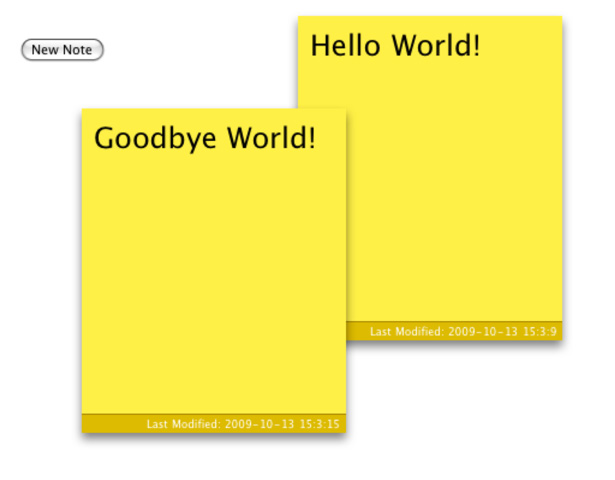
Création de notes adhésives persistantes avec stockage local
Un tutoriel pratique de stockage local.
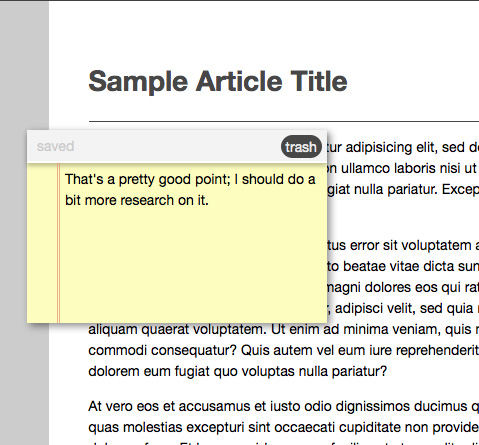
Tutoriel View Source: Notes autocollantes avec HTML5 et CSS3
Les notes adhésives de ce tutoriel ont un effet d'animation cool lorsqu'elles sont fermées.
Stockage du navigateur pour les applications HTML5
Un autre tutoriel pour l'utilisation du stockage local dans les applications HTML5.
HTML5 localStorage - Première partie
Le premier dans un tutoriel en quatre parties.
Astuce: En savoir plus sur le stockage local HTML5
Un tutoriel vidéo de Nettuts +.
Didacticiel de stockage de bases de données webOS HTML5
Un didacticiel pour utiliser la fonctionnalité de stockage local de HTML5 avec webOS de Palm.
Didacticiels de formulaire
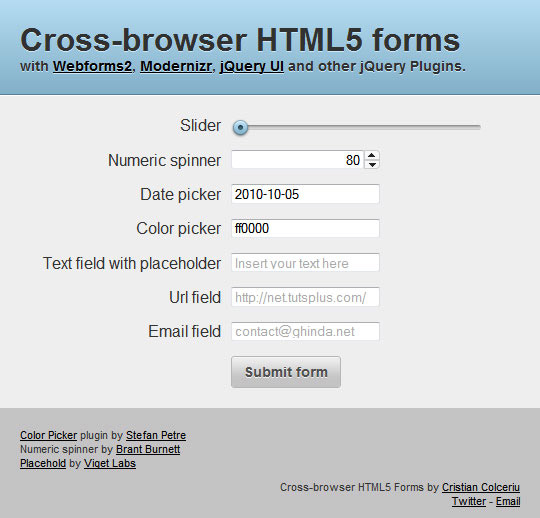
Passez une journée sur le terrain avec les formulaires HTML5
Comment créer des formulaires HTML5 inter-navigateurs
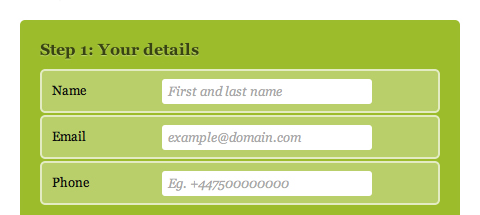
Conception de zones de recherche avec HTML5 et CSS3
Repenser les formulaires en HTML5
Les formulaires HTML5 arrivent
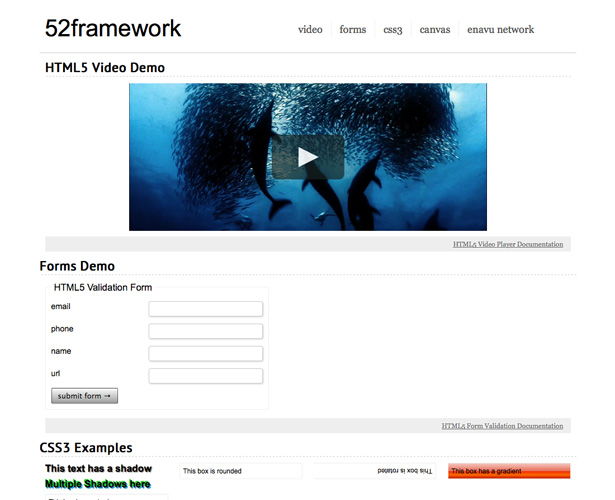
Quelques brèves informations sur ce que signifie HTML5 pour la conception de formulaires.
Tutoriels vidéo et multimédia
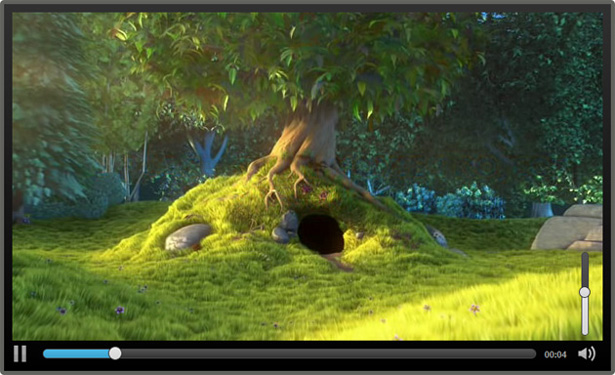
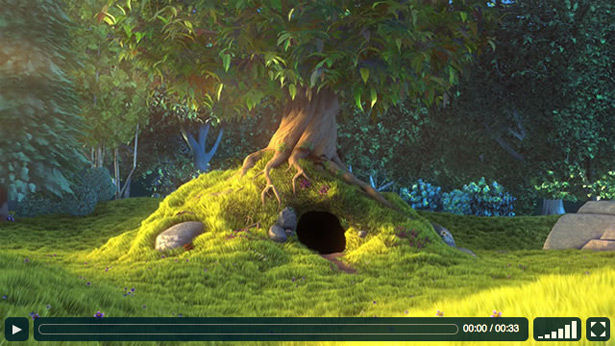
Création d'un lecteur vidéo HTML5 personnalisé avec CSS3 et jQuery
Tutoriel: Comment créer un lecteur vidéo HTML5
Exploser la vidéo HTML et la mapper dans un espace 3D
Tutoriel: Serveur Navigateur Vidéo HTML5 (y compris iPad)
Un tutoriel complet sur la vidéo HTML5.
Une introduction à l'utilisation de l'élément vidéo de HTML5 Doctor.
Didacticiels d'application
Comment créer une application iPhone HTML5
Ce tutoriel vous apprend à créer une application HTML5 hors ligne pour un iPhone.
Applications HTML5: positionnement avec géolocalisation
Une introduction aux API de géolocalisation en HTML5.
Création d'applications Web mobiles avec HTML5, partie 1
Depuis IBM DeveloperWorks, le premier d'une série en cinq parties datant de 2010.
Créer des applications Web hors connexion sur des appareils mobiles avec HTML5
Un autre guide de developerWorks d'IBM.
Applications HTML5: quoi, pourquoi et comment
Un aperçu de Nettuts +, avec des idées pratiques.
Plus de tutoriels
Comment créer une barre de popup mignonne avec HTML5, CSS3 et jQuery
Un tutoriel pratique de SpyreStudios.
Comment faire en sorte que tous les navigateurs rendent correctement les balises HTML5 - Même IE6
De Nettuts +
HTML5 et CSS3 sans culpabilité
Des outils et des techniques pour rendre HTML5 et CSS3 plus compatibles entre navigateurs.
Implémentation du glisser-déposer HTML5
Un tutoriel Nettuts + Premium.
Mes 5 meilleures préférences de codage HTML
Avec un raisonnement derrière les préférences, et quelques informations pratiques.
HTML5 Microdata: Bienvenue sur la machine
Un aperçu de la spécification de microdonnées.
Combinaison de techniques CSS3 et HTML5 modernes
Un tutoriel Nettuts + Premium.
HTML5: ambiguïté de navigation résolue
Quelques précisions sur l'opportunité d'utiliser l'élément nav de Jeffrey Zeldman.
Feuillets HTML5 et références rapides
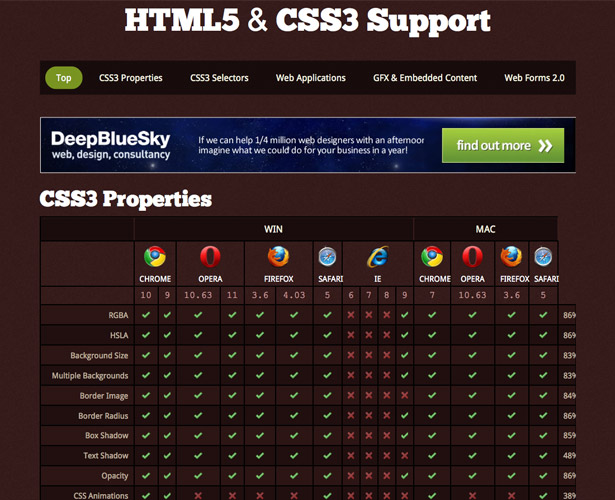
Prise en charge de HTML5 et CSS3
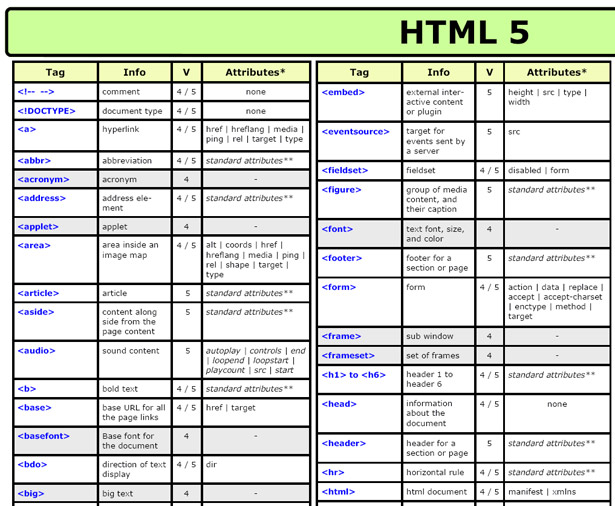
Un tableau très pratique qui inclut la compatibilité du navigateur pour HTML5 et CSS3.
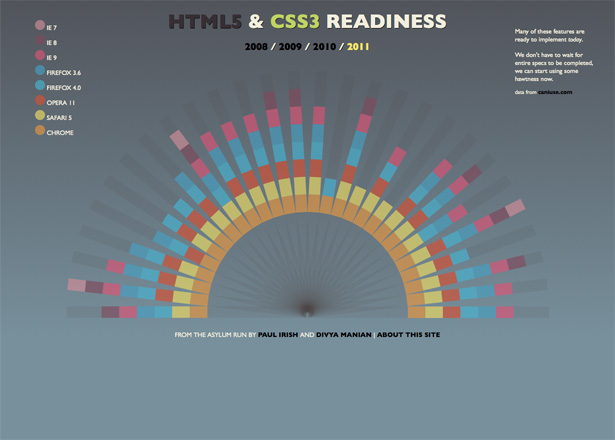
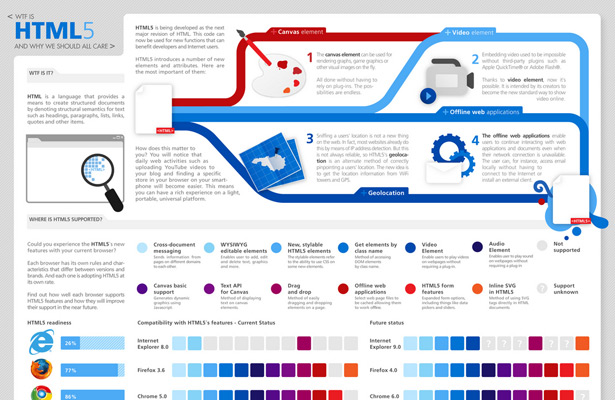
Une infographie interactive qui offre la compatibilité des différents éléments HTML5 pour chaque navigateur principal.
Un guide de référence de poche pliable.
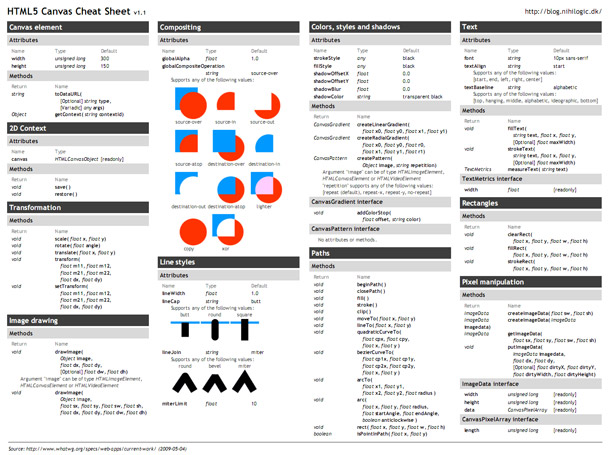
Feuille de triche HTML5 sur toile
WTF est HTML5 et pourquoi nous devrions tous en prendre soin
Une infographie qui explique ce que HTML5 est et ce qu'il est capable de faire.
Un tableau des écoles du W3C.
À partir de HTML5 Doctor
La référence officielle du W3C.
Différences HTML5 par rapport à HTML4
Du W3C.
Une sélection de fonctionnalités prises en charge en HTML5
Un tableau couvrant les navigateurs couvrant les fonctionnalités.
Vérifiez la compatibilité des différents éléments HTML5 dans divers navigateurs.
Comparaison des moteurs de mise en page (HTML5)
Une comparaison de la prise en charge de HTML5 et HTML4 pour un certain nombre de moteurs de mise en page de navigateur, à partir de Wikipedia.
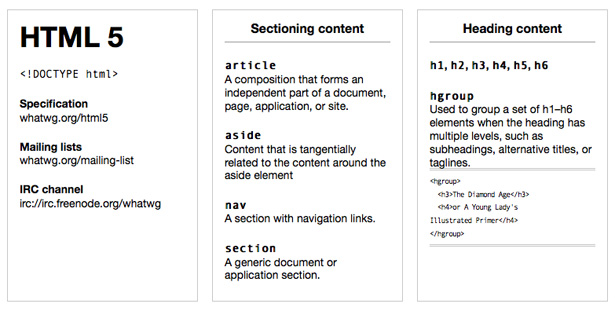
Feuille d'identification de nom / classe HTML5
Un guide sur les éléments structurels HTML5.
Teste votre navigateur actuel pour la prise en charge HTML5 et affiche les scores des autres navigateurs.
Un tableau couvrant les révisions de la norme.
Un site pratique qui montre ce que fait votre navigateur dans les coulisses avec certains éléments HTML5.
Sites dédiés à HTML5
Le site inclut le logo officiel HTML5, ainsi qu'une galerie et des liens de marchandises.
Le didacticiel HTML5 contient une grande variété de didacticiels et de nouvelles HTML5.
Une collection de modèles HTML5 de base gratuits.
Inclut des didacticiels, des ressources et une aire de jeux pour expérimenter HTML5.
Inclut un Q & A, des articles et plus.
Un site rempli de tutoriels Canvas et d'une vitrine.
Le blog du groupe travaillant sur le standard HTML5.
Un site d'actualités et de tutoriels HTML5.
Un site dédié à l'enseignement du développement d'applications Web mobiles HTML5.
Cadres
Un framework HTML5 par défaut solide.
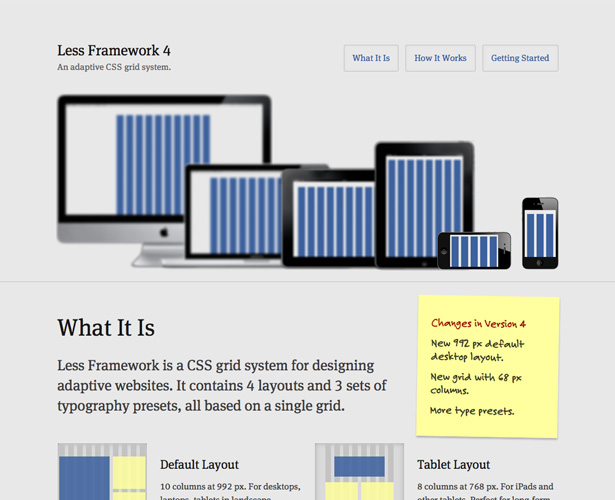
The Less Framework 4 est un framework CSS3 et HTML5 avec des options pour les grilles mobiles, les tablettes et les ordinateurs de bureau.
Un framework qui combine HTML5, CSS3 et JavaScript.
Un framework d'application HTML5.
Un thème de démarrage HTML5 et CSS3 WordPress.
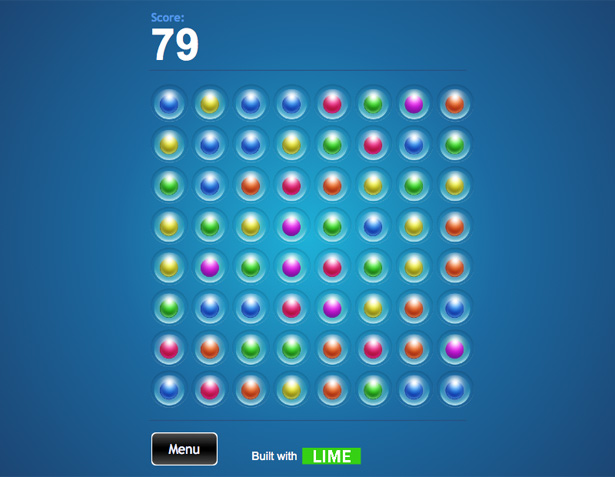
Un framework de jeu HTML5
Une grille CSS qui inclut des styles pour certains éléments HTML5.
Un cadre ebook pour l'iPad basé sur HTML5.
Une bibliothèque JavaScript HTML5 pour la vidéo.
Une bibliothèque JavaScript basée sur HTML5 pour les applications Web mobiles.
HTML5 Multimedia Framework pour WordPress
Un framework multimédia HTML5 dans un plugin WordPress.
Un thème de démarrage HTML5 pour WordPress.
Un générateur de framework HTML5.
Un framework d'application mobile HTML5.
Le Guide Officiel de HTML5 Boilerplate
Un screencast de Nettuts +
Vitrines
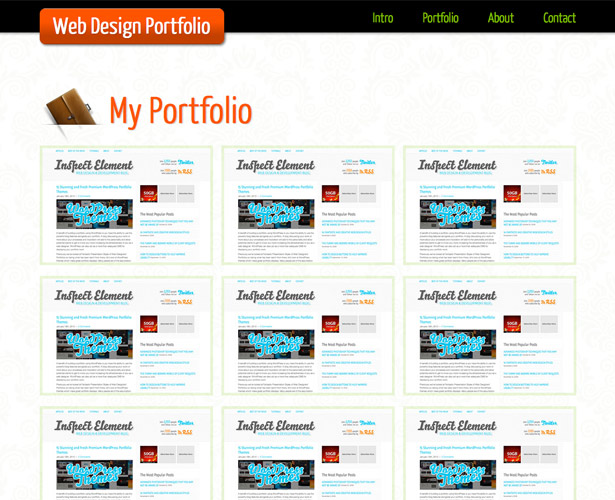
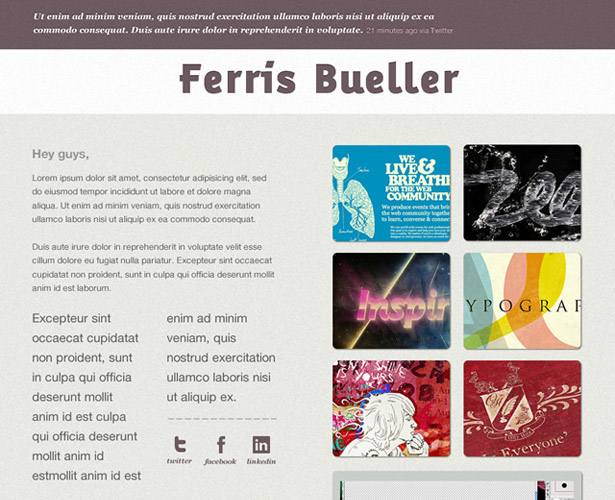
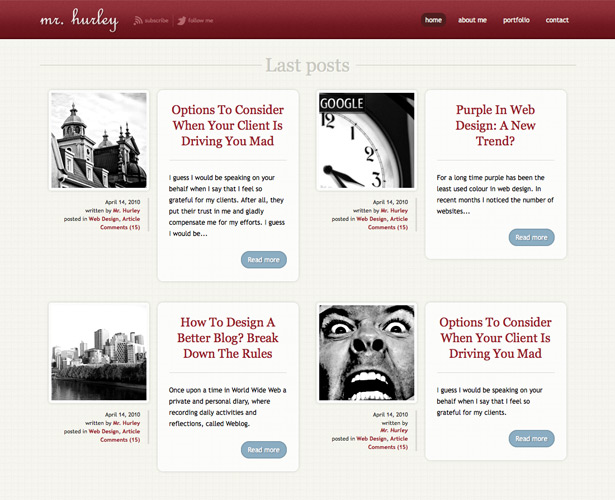
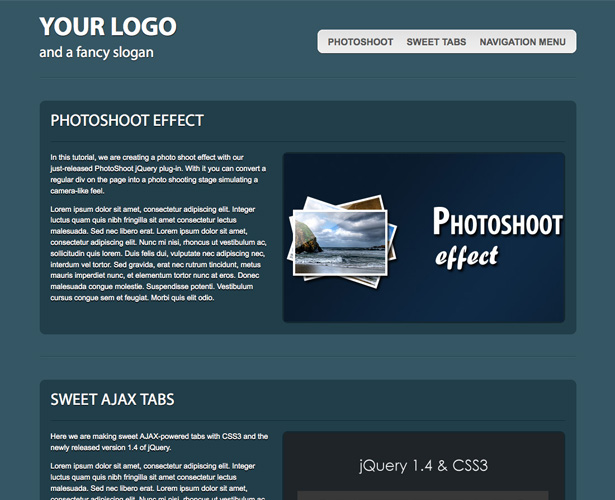
Galerie de conception Web HTML5.
Une galerie de sites HTML5 exceptionnels du monde entier.
Une autre galerie de conceptions de sites HTML5.
Une autre vitrine des grands sites HTML5.
HTML5 vitrine web.
Vitrine HTML5: 48 démonstrations potentielles de Flash-Killing
De HongKiat.
Une collection de sites construits sur HTML5.
Une vitrine d'applications, de jeux, d'outils et de tutoriels pour HTML5 Canvas.
12 superbes vitrines de conception Web HTML5
Une vitrine de 12 sites Web HTML5.
Se faufiler dans l'avenir: 25 sites Web ultra modernes utilisant HTML5
Une vitrine de 25 conceptions basées sur HTML5.
30 sites magnifiques utilisant HTML5 dans leur structure de base
Une autre vitrine des sites basés sur HTML5.
Démos et exemples
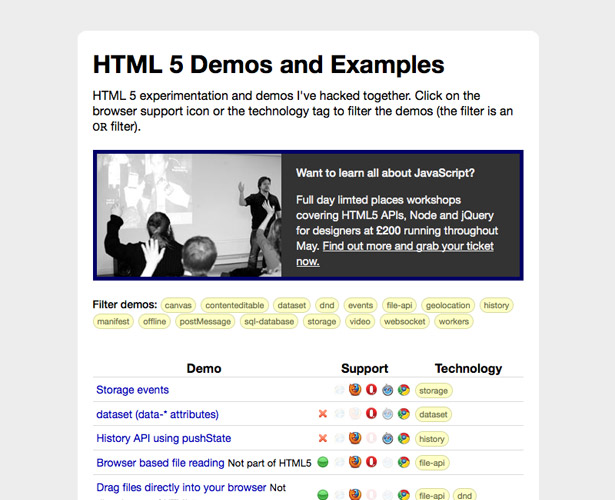
Démonstrations et exemples HTML5
Une collection d'exemples de ce que vous pouvez faire avec HTML5, avec un tableau pratique pour la compatibilité des navigateurs.
Expérience en toile et audio HTML5
Une animation HTML5 très cool.
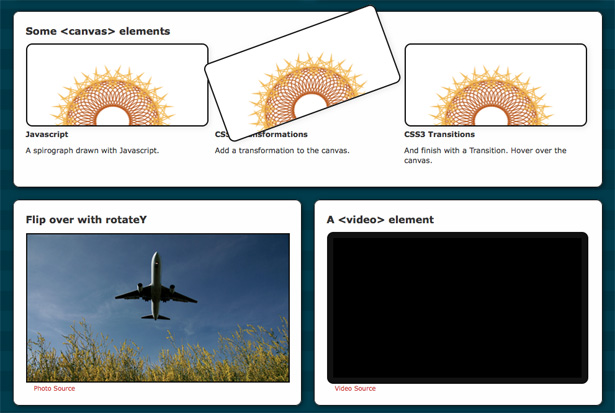
Une série d'expériences et de démonstrations d'éléments et de mises en page.
Un lecteur vidéo HTML5.
Un lecteur vidéo HTML5 gratuit.
10 démos HTML5 pour vous faire oublier Flash
12 expériences HTML5 incroyables
Un autre lecteur vidéo HTML5.
Rend les balises vidéo et audio fonctionnant dans tous les principaux navigateurs.
Une bibliothèque JavaScript qui rend les éléments HTML5 et CSS3 compatibles avec les anciens navigateurs.
Livres
HTML5 pour les concepteurs Web
Par Jeremy Keith, publié par A Book Apart.
HTML5: conception d'applications Internet riches
Par Matthew David.
HTML5 et CSS 3 pour le monde réel
Par Alex Goldstein, Louis Lazaris et Estelle Weyl
Le guide essentiel de HTML5: Utiliser des jeux pour apprendre HTML5 et JavaScript
Par Jeanine Meyer.
HTML5 et CSS3: développez avec les standards de demain aujourd'hui
Par Brian P. Hogan.
HTML5 Canvas: interactivité native et animation pour le Web
Par Steve Fulton et Jeff Fulton, publié par O'Reilly.
Modèles de conception Pro HTML5 et CSS3
Par Michael Bowers. À paraître en septembre 2011, mais disponible dans le cadre du programme Alpha d'Apress.
Programmation Pro HTML5: API puissantes pour le développement d'applications Internet riches
Par Peter Lubbers, Brian Albers et Frank Salim.
Solutions HTML5: techniques essentielles pour les développeurs HTML5
Par Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser et Cyril Hanquez.
Toile HTML5 de base: pour les jeux et les divertissements
Par Rob Hawkes.
Animation HTML5 avec JavaScript
Par Keith Peters et Billy Lamberta.
Le guide définitif de la vidéo HTML5
Par Silvia Pfeiffer.
Entraîneur 24 heures sur HTML5
Par Joseph W. Lowery et Mark Fletcher.
Une introduction complète à ebook à HTML5, de Mark Pilgrim.
Par Bruce Lawson et Remy Sharp.
Par Bill Sanders.
Plus de ressources et d'articles
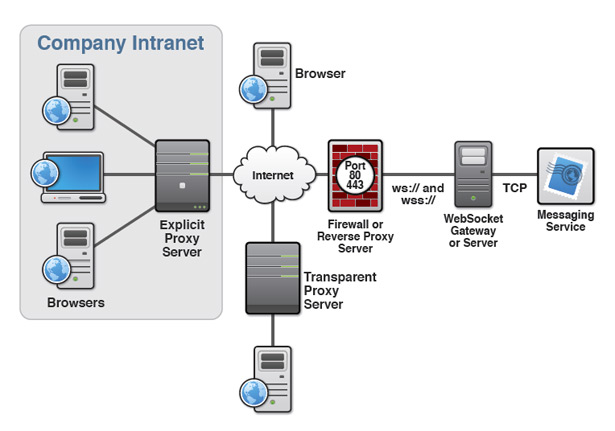
Interaction des sockets Web HTML5 avec les serveurs proxy
From A List Apart, publié en décembre 2007.
Oui, vous pouvez utiliser HTML5 aujourd'hui!
Un article de Sitepoint mi-2009.
Un article introductif approfondi de Perishable Press, publié à la mi-2009.
Une discussion sur les éléments sémantiques de HTML5, tirée de A List Apart, publiée en 2009.
Bibliothèque multimédia Kaltura HTML5
Une bibliothèque JavaScript qui vous permet d'utiliser des balises vidéo et audio HTML5 dans divers navigateurs.
Plus sur le développement de conventions de nommage, de microformats et de HTML5
De For A Beautiful Web.
De Adactio.
Commentaire sur ce que HTML5 et CSS3 signifient pour la conception de sites Web, à partir de Think Vitamin.
HTML5 et CSS3: amenez votre conception à un autre niveau
De Ledger de conception Web.
HTML5: les faits et les mythes
Un aperçu de nombreux mythes et idées fausses sur HTML5, de Smashing Magazine.
Une session de Nettuts +.
Un excellent commentaire sur la création d'applications avec HTML5.
Plus de HTML5
L'ultime HTML5 Toolbox: Plus de 60 articles, didacticiels, ressources et vitrines inspirantes
De Creative Fan.
Apprendre HTML5: 10 leçons à lire
Des secrets de Webhosting révélés
De penser la vitamine.
Collection ultime de ressources HTML5 et CSS3
De Smashing Share.
15 Modèles et cadres utiles CSS3 et HTML5
Du magazine Speckyboy Design.
23 Ressources HTML5 essentielles
De penser la vitamine /
70 didacticiels CSS3 et HTML5 indispensables
De Webappers.
Une collection de ressources et de didacticiels HTML5
Du magazine Speckyboy Design.
25 didacticiels et techniques essentiels pour HTML5
De monstre de modèle.
Tutoriels HTML5 et techniques qui vous occuperont
De la Noupe.
15 didacticiels et feuilles de triche utiles pour HTML5
De Ledger de conception Web.
Les seules ressources HTML5 dont vous avez besoin pour progresser rapidement
De six révisions.
De BlogFreakz
40 Must See HTML5 Tutorials, Techniques et exemples pour Web Develoeprs
Du concepteur Web élégant.
Plus de 30 exemples, tutoriels et techniques HTML5 très utiles
De Tripwire Magazine.
Écrit exclusivement pour WDD par Cameron Chapman .
Avez-vous une ressource préférée que nous n'avons pas couverte? Faites le nous savoir dans les commentaires!