Le blog Virgin Atlantic Airways: une étude de cas
Travailler avec une entreprise aussi grande que Virgin Atlantic était quelque chose d'un rêve devenu réalité pour moi. C'est quelque chose à laquelle aspirent beaucoup de concepteurs de sites Web.
Au cours des derniers mois, j'ai eu la chance de pouvoir réaliser ce rêve.
J'étais sur le point d'écrire cette publication sur mon blog, mais Walter m'a gentiment invité à partager cette étude de cas avec le public beaucoup plus large sur Webdesigner Depot et à travers le Smashing Network.
Je ne suis pas un Elliot Jay Stocks et je ne prétends certainement pas l'être, alors quand Virgin Atlantic m'a contacté en novembre, j'étais surpris, humilié et extrêmement enthousiaste à l'idée de travailler avec la société sur un nouveau blog pour le site "vtravelled".
Beaucoup de gens m'ont depuis demandé pourquoi Virgin avait choisi de travailler avec moi en particulier. La réponse est qu'ils ont trouvé moi sur Twitter , apprécié mes articles de blog et, surtout, aimé mon travail. Cela ne mettra pas fin au débat sur la «valeur de Twitter» pour certaines personnes, mais cela ne fait aucun doute pour moi.

Le début
En novembre 2009, l’éditeur de vtravelled, Maxine Sheppard, a demandé si je serais disponible pour concevoir et développer un blog complet pour le site web vtravelled (Nouvelle communauté de voyage en ligne et application Web de Virgin). Les réunions ont été organisées et après environ une semaine, j'ai eu le feu vert pour le projet.
J'ai déjà travaillé pour de grandes entreprises, dont Ubisoft, mais c'était la première fois que je me suis lancé dans la culture d'entreprise. Pour être totalement honnête, ce n'est vraiment pas aussi effrayant que les gens le pensent, même si je peux imaginer qu'il y a des variations dans les expériences des gens.
Virgin Atlantic a réussi à constituer une équipe vraiment formidable à vtravelled; En conséquence, non seulement l'entreprise était-elle très facile à travailler, mais elle était également très amusante.
Le bâtiment est aussi large que long, il possède même son propre ensemble de feux de circulation.
Bizarrement, je pense que la partie la plus intimidante (peut-être la plus impressionnante) de tout le processus était d'aller au siège de Virgin Atlantic pour des réunions.
Quelque chose au sujet de la conduite dans un bâtiment qui peut (et fait) physiquement contenir les deux bureaux et les avions réels est assez spécial. L'entrée de l'immeuble contient la propre boutique de cadeaux de la société et, après une longue marche, vous vous retrouvez dans l'atrium, qui est directement adjacent à de grandes parties des avions Boeing utilisés pour former l'équipage de cabine.
Lors de la première réunion, j'ai demandé à Lysette Gauna, chef du vtravelled (en plaisantant), si tous les prix du design du bureau étaient des siens. La réponse était: "Oui, mais je garde la plupart d'entre eux à la maison." Il est temps d'avoir vraiment peur.
Le bref
Les bureaux vtravelled sont lumineux et créatifs et tout le mur du fond est un tableau noir!
Le dossier était assez simple: vtravelled est une grande application Web et une communauté pour les amateurs de voyages, mais elle est encore activement développée. L'équipe avait besoin d'un moyen pour diffuser du contenu éditorial et interagir avec les utilisateurs sur les réseaux sociaux. Un blog était la réponse évidente.
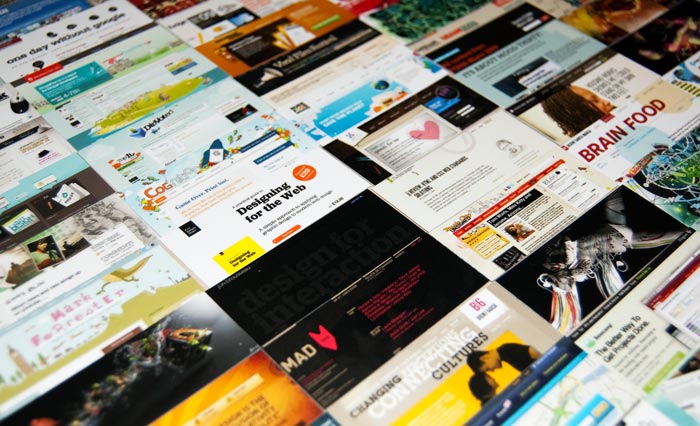
Je voulais m'assurer que je cherchais vraiment la voie à suivre du côté du design, alors j'ai eu une implémentation légèrement différente de l'utilisation des cartes d'humeur. Je les ai appelés Cartes Moo . L'idée était simple mais efficace: j'ai pris 100 échantillons du travail de conception que j'avais collecté et imprimé sur 100 MiniCards de Moo.com.
Certaines des cartes Moo'd qui ont été utilisées.
Nous les avons tous examinés lors de la réunion de lancement et huit cartes ont été sélectionnées pour représenter le type de style recherché par l’équipe pour attirer les utilisateurs de vtravelled.
Si vous n'avez pas essayé cette technique, je vous le recommande fortement; C'est un excellent moyen de découvrir les attentes des clients en matière de design. J'ai depuis a publié tous les fichiers sources des cartes Moo'd en tant que projet OpenSource, y compris les versions Web et iPhone.
Une fois que nous avons établi un style général (minimaliste, en accord avec le branding vtravelled mais créatif et différent du site principal) et une direction générale (un blog de style magazine, avec de nombreuses possibilités d’interaction avec les utilisateurs), commencé.
Le processus de conception
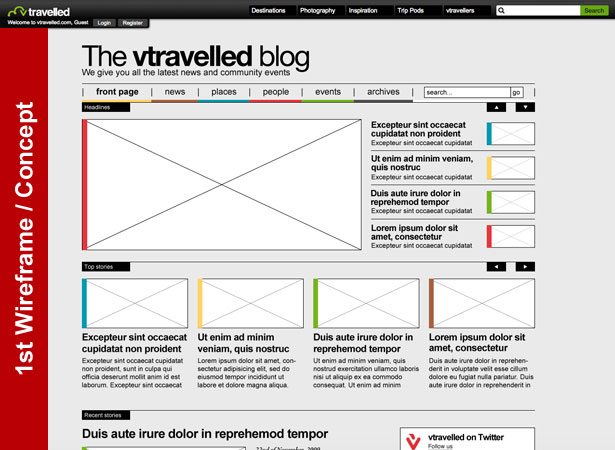
Lorsque vous travaillez avec une grande entreprise, le processus de conception est assez similaire à celui-ci: commencer par des images filaires, puis développer des maquettes.
La principale différence se situe au stade de la rétroaction: deux ou trois personnes ont dû examiner et approuver à chaque étape, et ont ensuite pris en compte des questions beaucoup plus importantes. Par exemple, Virgin est particulièrement sensible à la manière dont sa marque est présentée. Tout ce que fait l’entreprise doit s’adapter à sa moralité, à ses normes et à ses qualités.
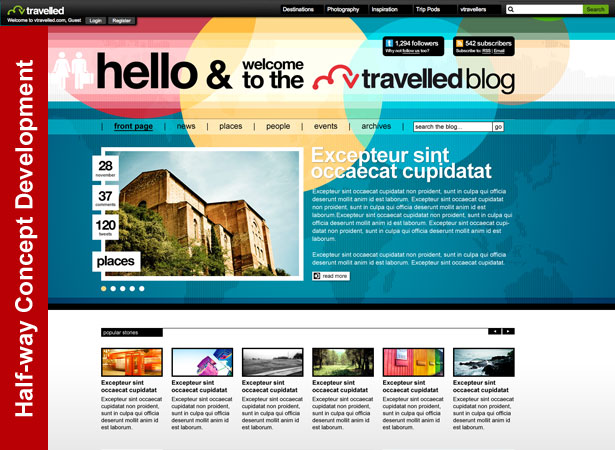
Après avoir établi la structure du site Web, il était temps de passer à la création du design.
Il s’agissait d’un processus de 30 heures (pour la page d’accueil) qui passait par plusieurs phases intéressantes menant au résultat final. Heureusement, en prévision de l'écriture de cet article, j'ai enregistré un screencast de presque chaque minute de conception et l'ai compressé en une vidéo de trois minutes.
Globalement, le processus de conception s’est déroulé sur six semaines environ.
Cette vidéo a été créé avec ScreenFlick (25 $) pour Mac OS X, enregistré à 1 image par seconde et édité dans iMovie.
Le processus de développement
Une fois la signature définitive de la conception achevée, le processus de développement a commencé et a duré environ six semaines.
Virgin Atlantic utilise IE6 dans ses bureaux, cela a donc été un facteur important dans le développement de la solution frontale. Le site Web a dû se dégrader suffisamment pour accueillir ce navigateur afin qu’il soit au moins fonctionnel. Une fois de plus, grâce à la formidable équipe de vtravelled, j'ai également été autorisé à utiliser des améliorations progressives avec CSS3 pour les nouveaux navigateurs.
La prochaine étape consistait à transformer le code frontal en un thème WordPress personnalisé. Il y avait quelques considérations spéciales ici pour rendre le site Web aussi puissant que possible.
J'ai commencé avec le "WooFramework" de WooThemes pour permettre un haut niveau de personnalisation du back-end, mais à la fin, il a été tellement modifié et personnalisé que le blog vtravelled a fini par avoir son propre système personnalisé. Il était important de prendre en compte le fait que beaucoup de personnes administreraient le blog, il devait donc être aussi flexible que possible dans tous les domaines.
Enfin, le thème avait besoin de pagination forte et de messages d'erreur légers sur le 404 et chercher des pages qui refléteraient la nature amicale de la marque.

Un peu de trickle Tweet
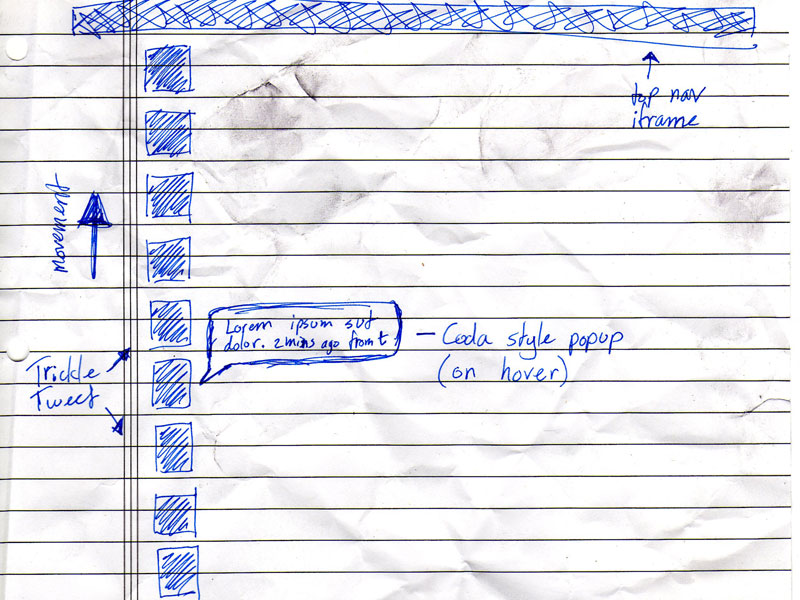
Le premier croquis du plugin Trickle Tweet.
Je suis très pratique quand il s'agit d'écrire PHP pour WordPress, mais quand j'ai besoin de quelque chose de totalement construit sur mesure, il n'y a qu'un seul type vers lequel je me tourne: mon partenaire dans le crime, Japh Thomson .
Lors de la phase de conception, j'avais dessiné une idée lors d'une réunion qui s'est très bien déroulée avec l'équipe vtravelled. L'idée était d'utiliser la marque Helvetica-Man qui existait sur tout le site Web vtravelled et les profils de médias sociaux pour un flux de conversation en direct sur les voyages.
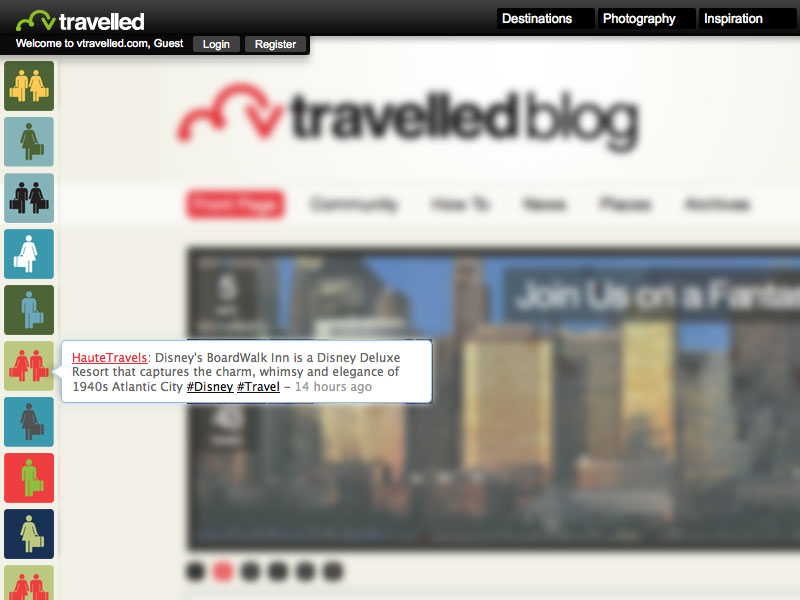
La version finale du plugin TrickleTweet.
Japh avait déjà développé un morceau de code avec l’API Twitter, appelé Trickle Tweet ce qui vous permet de rechercher n'importe quel terme sur Twitter et d'afficher un flux en direct (jusqu'à la seconde) des dernières mentions de celui-ci.
J'ai été autorisé à sous-traiter Japh et il a été chargé de modifier son script pour devenir un plugin WordPress entièrement personnalisé pour vtravelled. Cela s'est avéré être vraiment la pièce de résistance du site.
Lancement et conclusion
Le lancement d'un site Web pour une grande entreprise est un peu différent d'un lancement normal. J'ai dû faire la liaison avec la société de développement de vtravelled pour les paramètres de serveur appropriés et pour supprimer la protection par mot de passe au sous-domaine au bon moment.
J'ai dû faire la liaison avec la société de publicité pour m'assurer que les bons codes d'annonce étaient installés et j'ai dû passer par une période de 24 heures de bêta-tests, de correction de bogues et de vérification des performances.
En fin de compte, nous avons lancé le blog vers mardi midi et avons commencé les annonces et les communiqués de presse quelques heures plus tard. Les doigts croisés, rien n'a mal tourné jusqu'à présent et le site Web a reçu une réponse très positive sur Twitter, ce qui se reflète dans les niveaux de trafic journaliers du blog et d'autres fonctionnalités sur le Web.
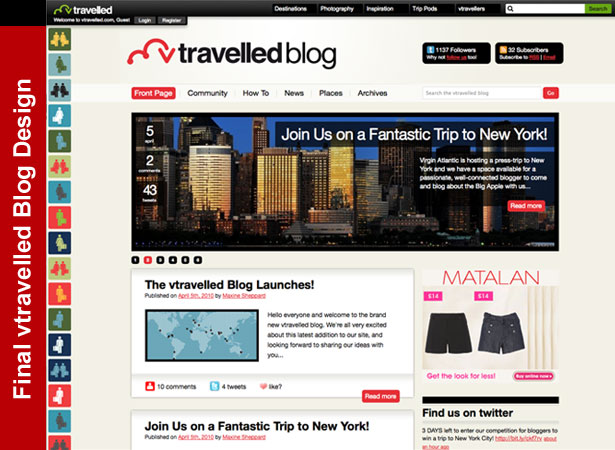
Comme pour tout site Web, des améliorations peuvent être apportées et les fonctionnalités évolueront avec le temps, mais je suis plutôt satisfait de la façon dont la version 1.0 de blog vtravelled s'est avéré
Travailler avec Virgin Atlantic a été l'un des points forts de ma carrière jusqu'à présent, et je suis très heureux de travailler à nouveau avec la société sur quelques autres travaux de conception.
J'aspire encore à estimer le temps; Nous avons d'abord pensé que l'ensemble de la conception et de la création du blog prendrait quatre semaines!

Crédits
- Poster une image par sebas
- Photo de Virgin Atlantic HQ par MilborneOne
- bureaux vtravelled photo par Maxine Sheppard
- Photo de New York avec l'aimable autorisation de vtravelled
- Toutes les autres photos et captures d'écran de John O'Nolan
S'il vous plaît partager vos commentaires sur le design et le processus ci-dessous ...