Trois raisons pour lesquelles votre site Web de portefeuille suce
Votre site Web de portefeuille est nul.
Vous l'avez construit pour mettre en valeur votre génie encombrant, le travail y est spectaculaire et devrait faire l'envie de toute la communauté web.
Il a été conçu pour attirer de nouveaux clients, vous amener sur les blogs de conception, gagner le respect de vos pairs, prouver à votre ex-patron que vous avez tout ce qu'il faut et impressionner votre maman.
Et pourtant, ça craint toujours. Aujourd'hui, nous allons vous dire pourquoi, en couvrant les trois erreurs les plus courantes dans les sites Web du portefeuille.
Raison 1: personne, sans exception, aime les petites images miniatures
Vous ne piquerez jamais la curiosité de quiconque avec une toute petite vignette. Si vous les utilisez, vos options sont les suivantes:
- Cramer tout dans un tout petit espace pour que tout le sens soit perdu
- Crop à une partie intéressante de l'image afin que le sens complet soit perdu
Pourquoi ajouter ce niveau supplémentaire de clic? Vous ne faites qu'aggraver la frustration de l'utilisateur. Les gens veulent obtenir l'information et l'expérience qu'ils recherchent immédiatement. Vous êtes designer Tu sais ça. Passez un mot avec vous-même.
C'est une vérité que nous considérons comme évidente que les utilisateurs n'aiment pas trop cliquer sur un site Web, mais examinons cela de plus près. Rappelez-vous d'anciens sites Web d'images? Le premier site Flickr? Rappelez-vous de devoir cliquer sur chaque image qui vous intéressait, pour constater que l'image n'était pas si bonne au départ, et que vous deviez recommencer? Cela vous rend fatigué juste d'y penser.
Nous savons tous que les internautes sont essentiellement des enfants atteints du TDAH qui passent la nuit dans un magasin de bonbons. Ils veulent entrer et sortir avec le moins d’énergie mentale possible. La loi de Fitt stipule que le temps nécessaire pour se déplacer vers une zone cible - dans ce cas, chacune de vos miniatures est inversement proportionnelle à la taille de la cible; il y a un compromis vitesse / précision. Si vous utilisez de petites images, vous ralentissez vos précieux visiteurs.
Dans une certaine mesure, les vignettes peuvent être une nécessité dans la conception de sites Web - la taille de l’écran confiné signifie que si nous devons obtenir beaucoup d’informations sur la page, nous devons réduire la taille des boîtes. Mais un compromis peut être réalisé entre l'espace et l'image, de sorte que l'utilisateur puisse avoir une vue d'ensemble du travail et prendre une décision éclairée sur les projets qu'il aime.
Raison 2: personne ne se soucie du nom de votre client
Si vous ne faites pas l'erreur de vignette, il y a de fortes chances que vous commettiez l'autre grosse erreur de portefeuille: la pile de noms.
Vous avez créé un site Web minimaliste dont le type est l'art. Jan Tschichold serait fier de vous. Mais à moins que vous travailliez pour des marques mondialement reconnues comme Adidas, Radiohead et l’ONU, il est peu probable que la liste de vos clients ait un sens pour quiconque.
Ils peuvent même avoir une reconnaissance locale où vous vous trouvez, mais le Web est une communauté mondiale et si les utilisateurs voient une liste comprenant Torque Hole, Sminky's et RadPad, cela ne signifiera rien pour eux.
Et pourtant, des clients potentiels se rendent sur votre site Web pour savoir quel concepteur vous êtes. Ils veulent voir le travail qui résonne avec eux. Après quelques clics sur des noms qui sonnent creux et maquillés, ils se fatiguent et s'ennuient. Vous retirez le choix de l'utilisateur de voir ce qu'il souhaite voir.
Comme avec le problème des vignettes, les utilisateurs seront fatigués de cliquer sur un ensemble de noms sans signification. Vous devriez laisser le travail parler pour lui-même.
Dans une vie de conception précédente, j'ai fait la même erreur avec mon portfolio - le résultat? Un taux d'abandon qui vous ferait grimacer. Les visiteurs passeraient quelques secondes sur le site et s'ennuieraient très vite du clic - ou seraient consternés par le travail - et partiraient. Heureusement, pour le bien d’Internet, ce site n’existe plus.
Raison 3: la moitié du monde ne peut plus voir Flash
Il est temps de passer à autre chose.
Que pouvez-vous faire à ce sujet
Faites en sorte que les images de votre portfolio s'ajoutent au premier instant où les utilisateurs débarquent sur votre site. Rendez-les disponibles et connaissables à première vue.
Si les gens veulent en savoir plus sur un projet, ils peuvent choisir de le faire et vous pouvez leur donner une visite guidée. Si vous devez avoir des vignettes, avoir de grandes vignettes ou avoir une option de survol pour rendre le travail plus dynamique, vos visiteurs peuvent alors faire leur choix en connaissance de cause.
Voici quelques exemples de personnes incroyablement talentueuses qui ont fait bon usage de l'espace Web pour faire chanter leurs projets pour leurs visiteurs.
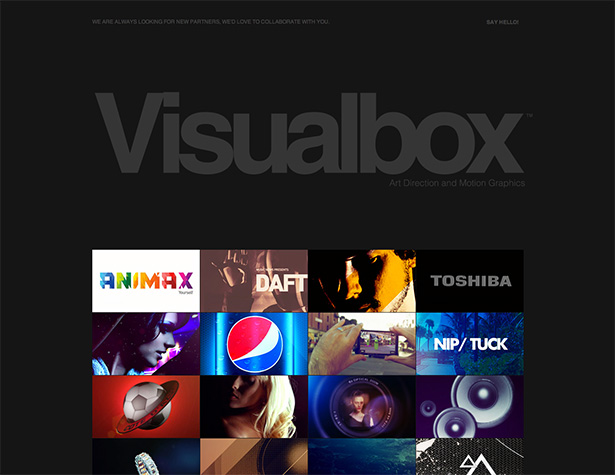
Studio d'animation basé à Buenos Aires Visual Box est un excellent exemple pour commencer. Ils ont un jeu de vignettes volumineux et somptueux à partir duquel vous pouvez choisir d’en voir plus, ou vous pouvez simplement faire défiler et obtenir une bonne vue d’ensemble de leur portefeuille. De cette façon, vous pouvez avoir un aperçu fantastique de leur travail sans passer par l’effort monumental d’un simple clic de souris.
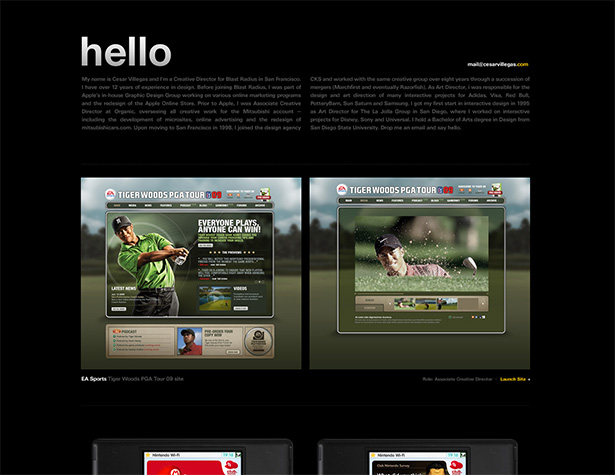
De même, Cesar Villegas a tout son travail sur la première page avec des images de grande taille, et vous pouvez faire défiler pour voir les projets ou cliquez dessus pour en voir plus.
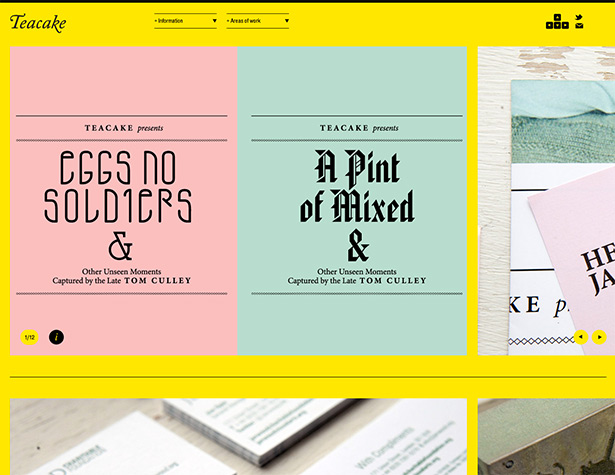
Un autre bon exemple est Teacake Design ,
audacieux et beau, c'est un plaisir de passer du temps sur ce site.
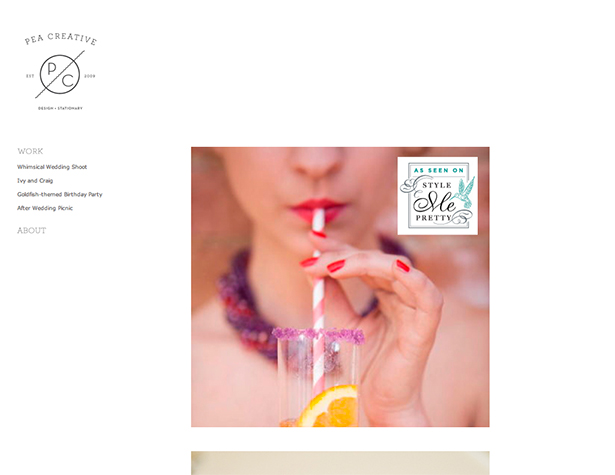
Le site de Pea Creative n'utilise pas la pile de noms minimale, mais la page de destination vous plonge directement dans le travail - et chaque image belle et de bonne taille représente un autre projet, donnant à l'utilisateur la possibilité d'organiser sa visite en fonction du son ou de l'apparence.
Mais alors nous ne voulons pas tous avoir des portefeuilles qui ont juste de grandes images et qui défilent maintenant, est-ce que nous le faisons? Nous ne voulons pas que les clients consultent des sites différenciés uniquement par leur choix de caractères. Voici quelques sites qui font bon usage de la grande miniature.
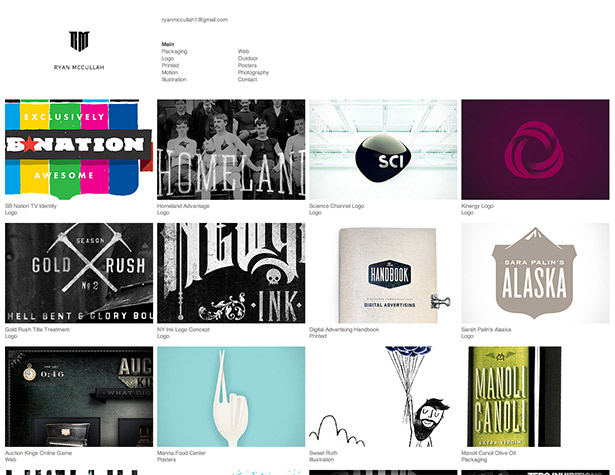
Assez grand pour avoir un bon aperçu du travail, assez petit pour obtenir 15 images au-dessus du pli lorsqu'il est visualisé sur un écran moyen. Ryan McCullah a un portefeuille de travail incroyable, le genre de travail de conception qui vous fait mal que vous n'y avez pas pensé en premier.
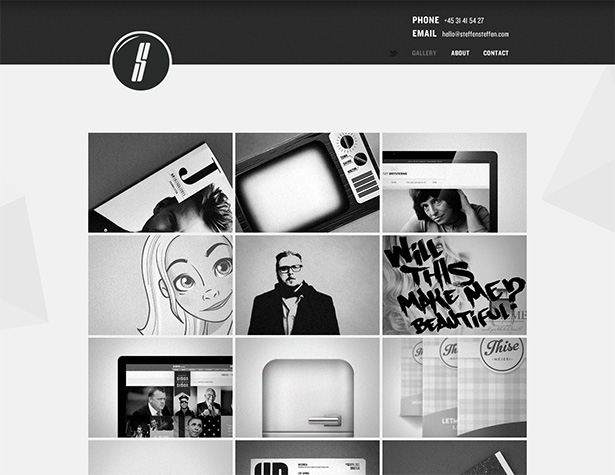
Steffen Christiansen utilise un site simple et bicolore pour laisser une confiance discrète.
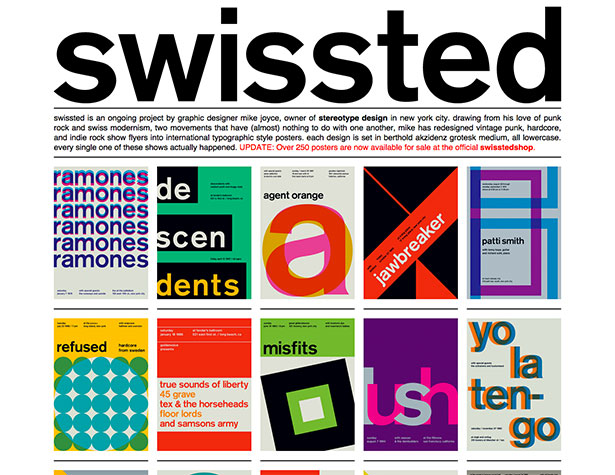
Une ressource de conception en soi, la site swissted est l'exemple parfait d'une grande vignette savoureuse.
Donc, j'espère que dans cet article je vous ai montré ce que vous pouvez faire pour vous assurer de tirer le meilleur parti de votre travail. Vous devez donner aux gens ce qu'ils savent déjà: obtenir les informations dont ils ont besoin le plus rapidement possible. Pourquoi les faire attendre pour le découvrir? Vous êtes un grand designer. Laissez-les se régaler de votre talent.