Outils et méthodologies pour un meilleur codage
L'optimisation et l'organisation peuvent signifier beaucoup de choses, mais qu'est-ce que cela signifie pour vous? Faire les choses plus vite, mieux ou plus efficacement? Est-ce que cela signifie faire les choses de manière plus programmatique, simpliste ou utiliser des outils plus adaptés au travail?
Eh bien, selon toute vraisemblance, cela signifie un peu de tout cela. Vous êtes probablement une personne qui travaille en tant que développeur ou concepteur et qui essaie constamment d’optimiser votre flux de travail - et bien, ces choses pourraient certainement être ce que vous recherchez (du moins, un peu).
Mais gardez à l'esprit que, peu importe le nombre de conseils et de techniques que vous utilisez, cela signifie en réalité très peu de choses, à moins que vous ne fassiez réellement votre travail. Dans cet esprit, je voudrais proposer certains de mes workflows et méthodes préférés pour l’organisation et l’optimisation.
La plupart des gens supposent qu'ils doivent seulement rester organisés et efficaces s'ils travaillent en équipe, car après tout, si vous êtes juste une personne, pourquoi ne pas utiliser votre propre méthode d'organisation? Eh bien, il n'y a rien de mal à cela en soi, mais vous devez utiliser des techniques standardisées pour tirer le meilleur parti de votre temps. Par exemple, les systèmes de contrôle de version.
Des éléments tels que les supersets de langage et les outils de syntaxe simplifiée peuvent être très utiles. Jetons un coup d’œil à certains d’entre eux de manière plus spécifique, et soyez attentif à la fin de l’article. Je vais passer en revue certains supersets de code et outils qui se concentrent sur des langues spécifiques avec lesquelles la plupart d’entre nous travaillent. Le reste sera cependant assez large.
Outils
Les outils sont un excellent moyen d'augmenter la vitesse d'écriture et d'implémentation du code. Parfois, ils peuvent être une distraction, mais le plus souvent, ils peuvent être très utiles. Je parlerai principalement de ceux que j'ai appris à aimer au fil des ans, mais il y en a beaucoup d'autres que je ne couvrirai pas - alors ne pensez pas qu'il s'agit d'une liste exhaustive mais plutôt d'une liste de des idées Pensez à cela, de préférence, comme un point de départ
Editeurs de texte
Les éditeurs de texte sont un sujet de controverse. Je veux dire, regardons les choses en face, nous passons la plus grande partie de notre journée en leur sein et, de ce fait, nous avons souvent des préférences incroyablement biaisées. Je ne suis pas en dehors de ce cercle de partialité non plus, alors ne vous attendez pas à une compréhension journalistique de tous les éditeurs de texte du monde ici. Mais plutôt, quelques-uns de mes favoris et pourquoi je les aime.
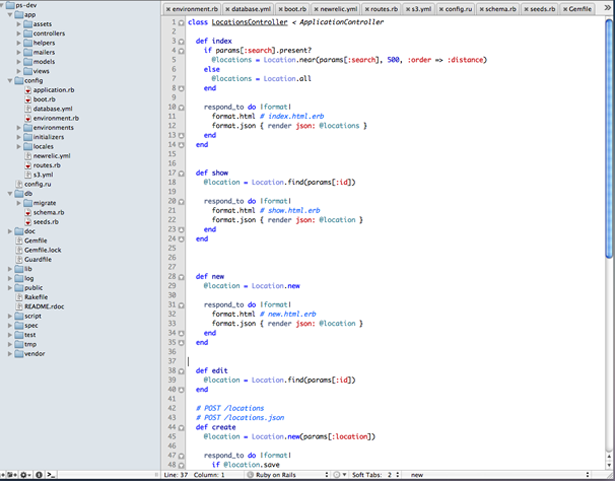
Cependant, gardez à l'esprit que j'utilise plus d'un éditeur de texte à des fins très spécifiques. Je garde souvent quelques éditeurs de texte fermés avec des fichiers clients à l'intérieur d'eux. Ce que je veux dire par là, c'est que dans Sublime Text 2, je travaille peut-être sur un projet de rails et que 14 onglets y sont insérés, ce qui les ouvre tous lorsque je lance Sublime. Et puis, pour ne pas interrompre cela, je garde effectivement le site d'un client pour lequel je fais peut-être une conception HTML ou CSS dans TextMate. Et avec l'écriture, je le garde habituellement dans un répertoire TextMate séparé dans Dropbox ou dans Scrivener. Donc, je garde tout séparé de cette façon. Donc, naturellement, je parlerai de Sublime Text 2 (disponible pour Windows et Mac) et de TextMate (disponible pour Mac uniquement).
TextMate
TextMate est l'un des meilleurs éditeurs, pour Mac. Sa conception simpliste, sa belle interface et son puissant ensemble de fonctionnalités. Mais l’un des véritables identifiants de la qualité du produit est la communauté qui l’a créé. C'est rampant. Ils créent des bundles, des scripts et à peu près tout ce que vous pouvez imaginer.
Cependant, gardez à l'esprit que MacroMates (les créateurs) a vraiment manqué à son développement. Cela peut paraître exagéré, mais il y a des années et des années, ils ont créé la deuxième version qui répondait aux préoccupations et aux problèmes de nombreuses personnes. Cela étant dit, cela reste un très bon éditeur et un endroit où j'adore écrire Markdown ou un code de presque tous les types. Je l'utilise pour tout ce que je peux, quand je n'utilise pas Sublime Text 2. Il a également une belle police, et beaucoup de gens ont écrit des livres, des articles, des applications Web entières tout en utilisant ce bel éditeur - et pour cause. Pourquoi ne pas aller voir pourquoi, et voir par vous-même .
Sublime Text 2
Sublime Text 2 est un excellent éditeur de texte, mais je ne suis pas certain de la forme abrégée à laquelle il doit être associé - je vais donc simplement dire Sublime. Sublime, pour ainsi dire, est un excellent éditeur. Je ne l'ai jamais utilisé avant la version 2, mais je dirai que c'est juste charmant. Je ne suis pas sûr des différences - autre que la police et la couleur d’arrière-plan par défaut - entre TextMate et celui-ci. Je dirai cependant que j'aime la police utilisée ( je sais, apparemment sans importance - mais importante pour moi ), et j'aime aussi la façon dont elle exécute la navigation par onglets.
Au lieu de parler de fonctionnalités, je parlerai plutôt de quelques autres choses. Une chose à ce sujet, qui est un peu pénible, avant de sauter dans les autres choses , est que vous ne pouvez pas l'appeler depuis la ligne de commande aussi facilement que TextMate. Avec TextMate, il vous suffit de taper «mate.» Et il ouvre ce répertoire dans son petit tiroir de projet, cela fonctionne parfaitement. Cependant, toujours trouver Sublime utile sans cette fonctionnalité. Je pense que travailler à Sublime est un délice. Je ne sais pas trop pourquoi, peut-être que ça marche sur un fond sombre est bien, mais j'aime juste travailler dans Sublime. Je l'utilise lorsque j'ai besoin de travailler énormément. C'est-à-dire un projet de rails massif - ou similaire. Je pense que vous le trouverez utile aussi, donc Vérifiez-le .
Organisation du code et méthodologies
L'organisation est un sujet autour duquel il y a beaucoup de débats. Beaucoup de gens ne préfèrent pas vraiment les systèmes compliqués pour les aider à rester organisés, mais en réalité, un peu de complication à court terme peut vous aider à rester organisé à long terme. Je sais que cela ne semble pas intuitif, mais c'est très précis. Surtout quand il s'agit de systèmes de contrôle de version. Prenez-le de moi, quelqu'un qui comptait sur FTP, et je le fais toujours , et je n'ai jamais été aussi heureux d'utiliser un système de contrôle de version.
L'utilisation du contrôle de source est un excellent moyen de rester organisé. Veiller à conserver les sauvegardes de votre processus de développement est vraiment important, et le laisser à différentes hiérarchies de dossiers ne va pas vraiment le réduire à long terme. Je veux dire, il peut sembler correct lorsque votre ordinateur est en cours d'exécution, mais si vous avez une panne ou une panne de disque dur, vous êtes perdu beaucoup plus petit.
Que pouvez-vous faire pour résoudre ce problème? Eh bien, vous pouvez utiliser un système de contrôle de version qui prend un instantané de votre répertoire de développement au fil du temps que vous travaillez. Utiliser ceci est un très bon moyen d'avoir une nouvelle version constante et un accès constant aux sauvegardes en cas de bogues ou de perte. C'est juste bon d'avoir une période. Je veux dire, réfléchissez au nombre de fois où vous vous êtes dit "Je me demande comment j'ai fait cela ou mis en œuvre cette fonctionnalité". Eh bien, maintenant vous le savez littéralement.
Et en parlant de systèmes de contrôle de version, git est un excellent moyen de le faire. Vous n'avez même pas besoin de connaître des systèmes comme Mercurial ou Subversion pour entrer en contact avec le système VC qui est Git. En fait, je n'avais aucune expérience de ces systèmes et je me suis rapidement mis au travail avec Git.
Vous pouvez suivre les commandes directement depuis GitHub lorsque vous ouvrez un référentiel, puis saisissez-les simplement dans votre terminal, et vous connaissez littéralement presque tout ce dont vous avez besoin. Ensuite, il ne vous reste plus qu'à faire la commande commit, chaque fois que vous souhaitez effectuer un changement. Cependant, gardez à l'esprit que si vous avez déjà des fichiers dev dans le dossier, vous pouvez utiliser "git add." Au lieu de "touch README" pour ajouter tous vos fichiers. Concept très similaire à l'ouverture d'un TextMate ou d'une fenêtre le terminal, où la période dénote une telle action .
Maintenant, avant de terminer sur cette section, je voudrais dire que je n’ai jamais utilisé Mercurial ou Subversion mais qu’il s’agit d’options possibles et très populaires parmi certaines foules. Il existe même des sites Web qui vous permettent d’héberger vos fichiers à partir de systèmes tels que SourceForge, un peu comme GitHub.
Avant de terminer, je voudrais mentionner une dernière chose. Une interface graphique Git qui aidera votre processus un peu. Et c'est, GitBox . C'est un très bon programme, et tout ce que vous devez faire pour l'utiliser est de configurer un Repository de la même manière que vous le feriez à tout moment (depuis la ligne de commande). Ensuite, il vous suffit d'ouvrir GitBox et d'ajouter le répertoire en question à partir de votre ordinateur, et vous êtes littéralement tout défini.
Chaque fois que vous effectuez un changement, il sera automatiquement remarqué et affiché dans GitBox, puis vous pourrez continuer à laisser un commentaire à votre commit, puis le pousser. N'oubliez pas que la méthode est la suivante: "change -> commentaires (si nécessaire / n'importe lequel) -> commit -> push".
Assurez-vous de ne pousser qu'après avoir effectué votre commit, sinon rien ne se passera. Et si vous travaillez avec une équipe, assurez-vous de faire un effort avant de faire des commentaires, des commits ou quoi que ce soit pour vous assurer de ne pas commettre d'erreurs.
Supersets et outils de code
Un sur-ensemble est souvent défini par une syntaxe ou une extrapolation de code qui se trouve au-dessus du langage situé en dessous. Des exemples de ceci pourraient être CoffeeScript assis au-dessus de JavaScript - ou Node.js assis au-dessus de Node (bien que cela puisse aussi être considéré comme une bibliothèque). Il pourrait également être décrit comme quelque chose comme SASS ou LESS situé au-dessus de CSS qui ajoute des fonctionnalités et de nouvelles méthodes pour gérer les choses.
SASS ajoute également une nouvelle syntaxe disponible similaire à celle proposée par CoffeeScript pour JavaScript. Un bon exemple de bibliothèque serait jQuery en JavaScript, bien sûr. C'est quelque chose que nous connaissons et aimons probablement tous maintenant, mais cela nous rappelle que nous utilisons une bibliothèque et / ou un superset.
Maintenant, je ne parlerai pas de toutes les bibliothèques du monde, car je ne les ai pas toutes utilisées. Je ne veux pas non plus que cet article se concentre sur des bibliothèques spécifiques. Par ailleurs, j'ai choisi de parler des supersets et de coder des outils pour certaines langues que la plupart d’entre nous utilisent. Par exemple, HTML, CSS et Ruby on Rails en particulier.
Au lieu de sauter directement, jetons un coup d'œil à quelques exemples pour vous aider à comprendre pourquoi vous utilisez ces outils et / ou ces surensemble. Par exemple, disons que vous travaillez en CSS et en HTML dans Rail (avec votre développeur peut-être, ou en tant que développeur) et vous avez l'impression de perdre beaucoup de temps à écrire autant d'ERB (c'est la façon dont vous ajoutez le code Ruby va écrire dans les rails - plus sur cela ici ).
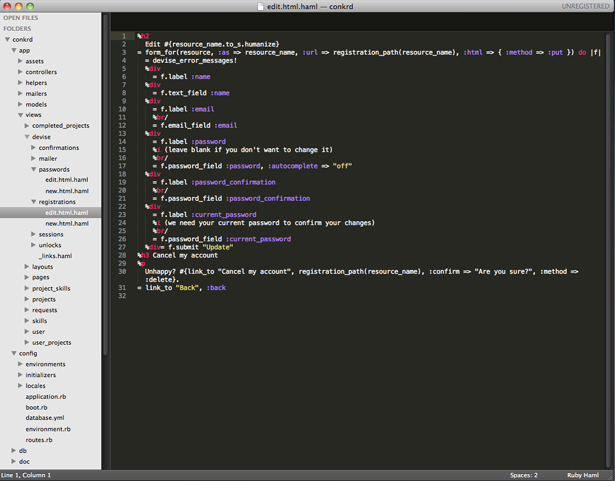
Eh bien, une bonne chose à faire serait d'utiliser HAML pour accélérer l'écriture de votre code HTML et pour accélérer la mise en œuvre de votre code Ruby. HAML est un super-ensemble de HTML qui vous permet d'écrire du code HTML sans avoir à vous soucier de la fermeture de vos balises. Il vous permet également d'utiliser les blancs à votre avantage, un peu comme Python. Regardons un exemple.
#wrapper%ul%li This created an unordered list, that is properly semantic.
Et cela crée:
Test Li
Vous pouvez certainement voir comment cela vous ferait gagner beaucoup de temps. C'est aussi très amusant et propre à écrire. C'est une joie, en toute honnêteté.
Maintenant, qu'en est-il de ce CSS? Vous pourriez gagner beaucoup de temps à écrire cela aussi! SASS offre une fonctionnalité très similaire, mais sans avoir à apprendre une nouvelle forme de syntaxe. Ainsi, avec un sous-ensemble de SASS (un sous-ensemble d'un sur-ensemble), vous pouvez réellement utiliser les espaces blancs à votre avantage. Alors regardons ce que ça donne.
.wrapper {font-size: 12em;}
Eh bien, dans SASS, cela ressemblerait à ceci:
.wrapperfont-size: 12em
Comme vous pouvez le voir, dans SASS, nous n'avons pas besoin des points-virgules {} ou de fermeture. Nous utilisons également l'espace blanc pour indiquer que la taille de la police est un élément enfant de la classe "wrapper".
withLet vous dit Vous supposez également que seules les personnes faisant du développement backend utilisent des systèmes de contrôle de version, mais en fait, nous devrions tous savoir maintenant que ce n'est pas le cas. Vous pouvez utiliser git et Github pour garder une trace de chaque fois que vous faites un code commit, et avec des outils comme Gitbox, cela n'a jamais été aussi simple.
Maintenant, bien sûr, vous n'allez pas tous utiliser Ruby on Rails pour écrire du code, mais j'imagine que vous travaillez beaucoup avec des personnes qui l'utilisent. Quoi qu’il en soit, permettez-nous de couvrir certaines solutions pour une personne seule qui ne travaille pas ou utilise Rails de quelque façon que ce soit. Pour CSS LESS est une excellente solution à cela. Zen Coding est également une solution pour tous ceux qui ne travaillent pas sur Rails, mais souhaite simplement accélérer le traitement des tags HTML standard. C'est vraiment très utile pour quiconque. Le codage Zen est vraiment facile à utiliser. o Utiliser des choses comme Zen Coding pour faciliter vos balises HTML. Par exemple en tapant:
ul > li*6
vous obtenez:
Vous pouvez également toujours utiliser LESS pour obtenir les mixins et les variables et autres. C'est assez facile de travailler avec.
Vous pouvez également choisir un outil pratique pour travailler dans le terminal appelé Go2Shell. Il est disponible gratuitement sur le mac app store. Vous pouvez simplement l'utiliser lorsque vous devez ouvrir le terminal dans un répertoire spécifique, ce qui est assez courant. Donc, pour l'utiliser, il vous suffit de naviguer dans ce répertoire dans votre viseur et de cliquer simplement sur le programme go2shell et l'explosion de votre terminal s'ouvre sur ce fichier. C'est étonnant. Et ce sera à peu près tout pour le moment, restez à l'écoute après l'été mais pour une brève liste des lieux à visiter à partir de l'article.
Ce sont quelques-uns des outils les plus utiles que je connaisse pour obtenir les meilleurs résultats. Je souhaiterais toutefois mentionner que cette liste n’était pas exhaustive ni complète, alors n'hésitez pas à en savoir plus. Et, comme promis, voici quelques liens avec ce que nous avons abordé dans l'article. GitBox , GitHub , Boussole , TOUPET , HAML , MOINS , Ruby on Rails . Bonne chasse!