UI Vs UX: Quelle est la différence?
L'interface utilisateur est la selle, les étriers et les règnes.
UX est le sentiment de pouvoir monter à cheval et de bander son bétail.
Au moins c'est ce qu'ils disaient autrefois. C'est plutôt ce que j'aurais souhaité qu'ils disent. Malgré leur simplicité, il existe de nombreuses complications et idées fausses en ce qui concerne les différences entre les interfaces utilisateur et la conception UX, et elles poussent la communauté des concepteurs à s’agiter à chaque fois qu’elles apparaissent.
Une note intéressante à ce sujet est que j'ai trouvé les personnes qui travaillent dans des emplois avec des titres tels que Interaction Designer pour être payées plus simplement parce qu'elles connaissent et agissent sur les différences entre ces deux domaines (en exploitant généralement un peu des deux). Et en fait, je pense qu'il y a plus de différences entre les personnes derrière ces rôles que les idées derrière le design UI et UI.
Passons directement à une définition standardisée que nous essaierons d’élaborer métaphoriquement. Défini très simplement, la conception d'une interface utilisateur est la partie du produit qui fait face à l'utilisateur lorsqu'il regarde le site, et l'expérience utilisateur est ce qu'elle ressent lorsqu'elle regarde le site, c'est-à-dire la vaste portée.
Plus précisément, une bonne expérience utilisateur est l'art d'une perceuse à travers le bois ou d'une planche de surf glissant dans l'eau sans effort. Les sentiments que vous ressentez sont incomparables, car ils fonctionnent simplement, comme ça. Bien que, en revanche, la forme de cette carte qui l’aide à faire tourner la vague soit une bonne interface, et la surface de surf sur le dessus pour ne pas glisser est également une bonne interface. En bref, le package ENTIRE est ce qui le rend bien UX, alors qu'une bonne interface utilisateur en est toujours un élément interne très important.
Avant de continuer, je voudrais juste dire que cet article est basé uniquement sur mon opinion et ne cherche en aucun cas à faire de grandes déclarations grandioses sur la manière dont tout devrait être. J'essaierai d'éduquer les lecteurs sur divers éléments de chaque domaine, en me basant sur mes propres expériences passées, mais je ne tente pas, encore une fois, d'empêcher vos opinions personnelles si elles diffèrent de celles énoncées dans cet article. Je pense que toutes les métaphores sont des choses qui se rapportent, et si vous pensez qu’elles ne se sentent pas libres de me le faire savoir dans les commentaires, assurez-vous d’en faire autant. Cela aide toujours le lecteur s’il a plusieurs sources à donner son avis sur un sujet.
Laissez le décomposer
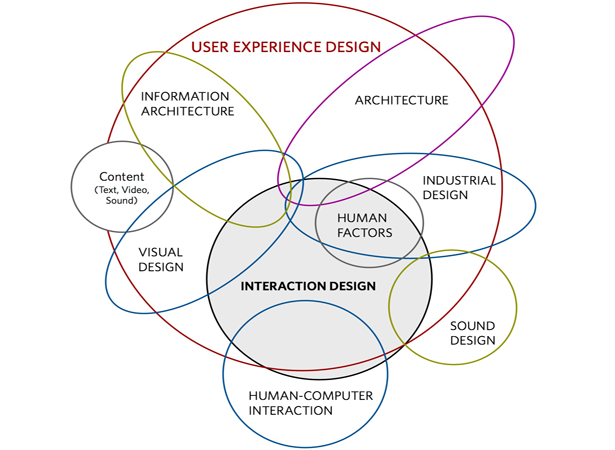
Dan Saffer eu la gentillesse de nous laisser utiliser son image. Merci Dan!
Généralités
Regardez juste cette image. c'est une illustration si glorieuse de ce qui est exactement incorporé dans la conception de l'expérience utilisateur. Maintenant, vous pouvez dire pourquoi les personnes dans ces rôles doivent être capables de penser de manière critique et créative sur une base presque constante. Cependant, ne soyez pas découragé si vous êtes un peu confus jusqu'ici, car nous avons en effet principalement lié la conception UX et UI à des produits physiques comme la planche de surf, ou des animaux comme le cheval.
La raison en est que ce sujet est évidemment un peu déroutant et que c'est principalement parce qu'il est fortement fracturé. C'est-à-dire que les petites pièces constituent la vision plus large de l'autre, ce qui peut être source de confusion ou de difficulté pour beaucoup de gens. Mais même les concepteurs ont du mal avec ça, alors ne vous sentez pas déçu.
Imaginons que nous convertissions ces idées dont nous avons déjà parlé dans le Web ou les espaces mobiles. L'interface utilisateur serait une série de boutons et leur apparence, et l'UX dirait que ce bouton devrait appuyer physiquement lorsque vous cliquez dessus. La réactivité des clics, puis le fait que le bouton soit enfoncé sur un site Web 2D est si satisfaisant, comment un concepteur pourrait-il ne pas le faire? Eh bien, cela arrive tout le temps, et je pense que nous sommes gâtés par ceux qui le font.
Par exemple, j'ai été à des tonnes de sites qui ont de beaux gros boutons avec des ombres sous-jacentes comme ils ne demandent qu'à être cliqués, et quand vous le faites, ils ne s'insèrent pas dans la page. Aucune animation réactive, et tout ce que je sais, c'est que je suis déçu de la conception ou du concepteur de ce produit.
Maintenant, je ne crois pas que c'est parce que je suis une sorte d'élitiste de bouton bizarre, mais je pense que c'est parce que c'est une excellente expérience utilisateur. Je crois que lorsque nous entrons en contact avec l'expérience utilisateur qui est tellement exagérée et incroyable (comme les boutons qui s'y trouvent, pour une raison quelconque), nous avons littéralement l'impression que toutes les choses devraient être aussi géniales. Bien sûr, je ne jugerais pas un produit entier parce que certains boutons n'appuient pas sur le bouton, mais c'est en grande partie ce que je ressens à ce moment-là, en appuyant sur ce bouton.
Il y a des tonnes de facteurs externes qui influencent notre perception sur un site Web à tout moment, et nous devons faire tout ce qui est en notre pouvoir pour que ce site Web se présente de telle manière que nous comme les influences internes de notre UX est. En général, pensez toujours à UX comme à un parapluie qui regroupe tous les points qui constituent l'expérience de votre produit, dans le présent, dans le futur (même si c'est une stratégie) et dans le passé.
Il a été argumenté à maintes reprises, sur la base de toutes ces discussions concernant UX et Interaction, comment quelqu'un se sent vraiment important sur un site Web en 2D? Eh bien, si vous essayez d'obtenir des conversions c'est si vous essayez de faire en sorte que les gens soient fascinés par votre produit ou votre blog, si vous essayez de faire comprendre aux gens que c'est le cas; si vous essayez d’amener les gens à vous écouter, c’est Si vous essayez d'inciter les gens à diffuser votre message, c'est Si vous essayez de faire en sorte que les gens fassent à peu près n'importe quoi, alors oui, c'est très important.
Je suis sûr que vous pouvez le dire vous-mêmes, mais la raison pour laquelle nous avons souvent ce débat apparemment inutile est que les concepteurs qui se trouvent dans un domaine ne savent pas vraiment comment se définir. Et pour une bonne raison. Les concepteurs finissent souvent par effectuer un certain nombre de tâches différentes dans le domaine de la conception. C'est pourquoi il est encore plus important de trouver quelqu'un qui sait exactement ce qu'il fait et comment il s'intègre dans l'équipe - à moins bien sûr que vous cherchiez un cric de tous les métiers.
UX: concevoir pour l'émotion
En dehors de l’industrie du design, les gens s’intéressent vraiment au design. Ce qui en fait une évidence quand on pense à l'importance du travail d'un designer. Ils font plus que simplement mettre une belle ambiance sur les choses. Ils peuvent littéralement créer une émotion entière autour de votre produit, et devrait .
Le concepteur est l’une des personnes les plus importantes de votre équipe et doit être traité comme tel. À titre d’exemple, Mark Zuckerburg garde les bureaux des concepteurs principaux de Facebook à plusieurs reprises de son bureau quand il est au travail. Les ingénieurs sont importants, mais ils sont ce que les utilisateurs ne voient pas. Leurs effets sont implicites, tels que la vitesse du site et l’architecture de la base de données, mais un concepteur s’exprime beaucoup sur votre produit - et il y a quelque chose à dire.
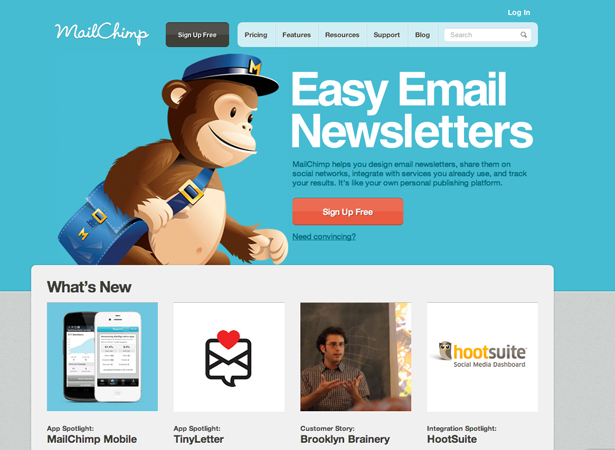
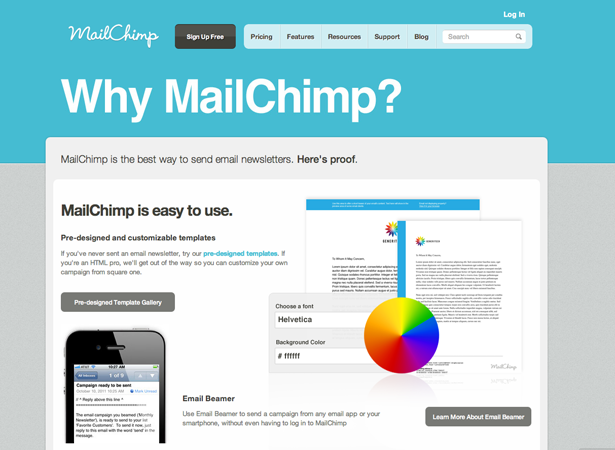
Aaron Walters fait partie des personnes auxquelles de nombreux designers font confiance, mais il fait aussi des conférences et des livres. MailChimp . Maintenant, parlez d'un produit incroyable. Sans même rien savoir de lui ni de ce dont il parle ou écrit, allez simplement sur le site ou regardez l'image ci-dessus et dites-moi si cela n'évoque pas une réponse émotionnelle de votre part. Eh bien, je sais que c'est le cas, nous pouvons donc nous limiter à la poursuite.
Il parle de ce que l'on appelle Designing for Emotion , et il en parle souvent. Vous voulez que votre conception se concentre sur les sentiments et les émotions de l'utilisateur lorsqu'il arrive sur votre site. Pas seulement ce qu'il ressent à l'extérieur (plus à ce sujet plus tard), mais quelles émotions vous voulez que votre site lui transmette et / ou pour le faire ressentir.
Cela est très apparent lorsque vous utilisez le service MailChimp ou lorsque vous naviguez simplement dans les pages de leurs produits. Vous verrez immédiatement que c'est l'un des sites Web les mieux conçus, et la simplicité de création d'une forme assez complexe est stupéfiante. Ils vous guideront à travers tout avec des guides, de manière colorée et pas à pas, et vous ne serez jamais seul dans l'obscurité. Ils complètent complètement le produit en vous envoyant des exemples et des conseils sur la manière d'améliorer le comportement de vos formulaires ou formulaires ou comment capturer d'autres zones du produit pour une utilisation optimale une fois que vous l'utilisez. Et ils ne le font pas simplement en vous donnant d'énormes fenêtres modales qui bloquent votre sortie du site lorsque vous vous connectez, mais vous offrent de beaux rappels.
Parce que rappelez-vous, tout est important. Le produit entier est UX, une section individuelle est l'interface utilisateur. La joie de lancer une balle de baseball est l'expérience de l'utilisateur, la forme et la forme sphérique sont une interface utilisateur.
UX et UI: au sein d'une équipe
À mon avis, lorsque vous travaillez sur un projet Web ou mobile, un concepteur UX est effectivement un directeur créatif. Bien que, souvent, dans une structure d’équipe plus formelle, le directeur de la création travaille en étroite collaboration avec l’équipe fondatrice pour identifier la vision créative qu’il a puis la transpose dans sa direction créative et la transmet au concepteur UX. cela se passe sur le site avec l'aide de et tout en dirigeant l'équipe de l'interface utilisateur.
Je pense que dans un environnement de développement scrum, le directeur de la création peut simplement être remplacé par le lead UX, s’il accepte ce type de responsabilité. Tout simplement parce qu'ils font beaucoup de la même chose, et ont beaucoup de la même expertise de ma POV. Bien que, encore une fois, ce ne soit que mon avis.
En réalité, vous devriez les intégrer partout où vous estimez qu’ils doivent s’inscrire dans un projet, mais idéalement, ils ne seraient pas une personne commune UI / UX, à moins d’être exceptionnellement talentueux. J'aimerais savoir ce que les commentateurs pensent de cela en particulier. Beaucoup d’entre vous qui lisez sont probablement des concepteurs ou des concepteurs en herbe, vous facturez-vous à la fois en tant que concepteur UX et UI? Ou pensez-vous qu'il devrait y avoir une séparation entre les deux?
En ce qui concerne le projet proprement dit, le concepteur UX devrait être présent de la conception à la réalisation. Il est critique dans le cycle de vie du projet. Les projets sans eux se révèlent souvent comme Google Video, sans émotion.
Alternativement, les projets qui ont une personne / équipe UX en attente pour la totalité se présentent comme ZenDesk , tout simplement magnifique et finit par être un délice à utiliser. Note: allez sur le site de ZenDesk et cliquez sur le bouton "Essayez-le gratuitement" en haut à droite. C'est ainsi qu'un bouton doit interagir. Aussi comme une autre note, apparemment je suis obsédé par les boutons.
Une autre chose à retenir est que l'interface utilisateur est un outil que vous utiliserez, et les personnes qui y travaillent sont aussi puissantes qu'une perceuse ou un marteau pour un travail de construction. Rappelez-vous toujours de choisir les concepteurs appropriés pour le travail, même si vous pensez que UX est plus important. Vous devez garder à l’esprit qu’il s’agit d’une entreprise fractale et que la susceptibilité d’une branche affecte tous les autres.
Camp de base est un autre exemple d’excellente UX, et en fait, leur équipe d’ingénieurs est également très active. Généralement, les ingénieurs ne savent pas très bien comment faire de l'excellente UX, * tousse * Google * tousse *, mais dans ce cas l'équipe d'ingénieurs de 37signals et leurs splendides concepteurs font un travail absolument remarquable de coordination des idées applications de collaboration de projet géniales. Le nouveau Basecamp doit être l'une des applications les moins résistantes que j'aie jamais utilisées (vous vous levez rapidement).
UX: ce que cela signifie pour vos utilisateurs et vous
Nous en avons parlé un peu tout au long de l'article, mais il est assez important de dédier sa propre sous-section à. Simplement et simplement, si vous n'avez pas d'émotion sur votre site, vos lecteurs deviendront sans émotion et indifférents. Plus vos lecteurs ressentent la sensation de votre site ou de votre produit, plus ils sont engagés au niveau cérébral et plus ils voudront l'utiliser, revenir, parler à des amis ou simplement vous faire plaisir avec des compliments à propos de votre site. services / produit / ou site.
La chose est cependant, c'est souvent un scénario catch-22. Nous construisons en pixels, en dégradés, en brillance et en profondeur artificielle, ce qui peut souvent nous rendre complaisants lorsqu'il s'agit de «sentir» nos produits. Le marché des logiciels en tant que service a vraiment contribué à améliorer la situation, et avant cela, il était particulièrement difficile.
Maintenant, cela commence à devenir plus discordant quand un service ne vous aide pas à ressentir quelque chose pour cela. C'est le catch-22: même si nous travaillons dans un monde plat où nous ne touchons jamais physiquement ce que nous construisons, nous devons encore sentir que c'est une partie de nous et une extension de nous-mêmes. Les concepteurs mettent autant d’émotion dans ce qu’ils font tous les jours, les bons aussi, et c’est évident. Cela va devenir particulièrement important alors que le Web continue de croître et de mûrir au cours des prochaines années.
En fait, je peux voir un site Web où tous les sites et tous les produits sont conçus de manière si délicieuse et émotionnelle qu’ils peuvent littéralement devenir les magazines d’antan. Le Web 2.0 semblait être axé sur les logos et les interactions sociales en ligne, mais l’avenir du Web est beaucoup plus important et critique. Dans quelques années, la maturité du web n'exigera rien d'autre que la maturité de tous les produits et sites qui y vivent, à juste titre. Cela permettra de couper très rapidement les sites ou produits sous-jacents. Vous choisirez l'intranet de votre entreprise, votre liste de tâches, votre créateur de formulaire et tous les autres outils dont vous avez besoin en fonction des sentiments qu'ils vous transmettent et, par conséquent, des fonctionnalités qui s'y trouvent.
Alors, attendez une minute, si tout est question de sentiment, cela ne dérange pas la fonctionnalité? Dois-je avoir raconté ces deux choses? À mon avis, oui, j'aurais dû, car ils sont incroyablement co-dépendants. À mesure que la maturité du Web augmente, et que la maturité de la conception du produit augmente, la maturité de la fonctionnalité du produit augmente. C'est un effet de parapluie organique et interdépendant.
Aucun de nous ne veut nous frapper la tête sur le toit, et si ce toit était inexistant? Et si c'était à 10 000 pieds? Eh bien, vous pouvez faire n'importe quoi - dans le monde des pixels où la gravité n'existe pas. Il est très important que tous les concepteurs UX vs UI soient de retour, car ils seront les pousseurs de ce web mature.
Oui, bien sûr, les protocoles, l’architecture de la base de données et les ingénieurs seront également, mais en fin de compte, les personnes qui créent des éléments si incroyablement matures, ce sont eux qui attirent les clients du monde entier.
Et il ne s'agit pas seulement d'images ou de design et de CSS, mais aussi de copywriting. Regardez la copie dans l'image MailChimp ci-dessus. C'est simple, propre, élégant et n'a pas de BS impliqué. C’est ainsi que la copie devrait être, et sera, quand nous en aurons besoin. Vous pourriez être l'une de ces personnes qui nous aide tout au long de notre parcours, en l'exigeant.
UI: la ligne et ses courbes
UI est un concept fascinant, qui a vraiment révolutionné le Web au fur et à mesure que nous le connaissons sur le Web, deux jours plus tard. Comme vous le savez sans doute, j'ai fait beaucoup d'éloges sur UX au cours de cet article, mais je dois dire que sans les outils de base de l'interface utilisateur, cela ne signifierait rien. Rappelez-vous comment les fractales fonctionnent en classe de sciences? Comment un cristal pourrait-il être formé sans que la première section centrale ait été formée en premier?
Quand tout le monde a décidé que la vraie beauté en ligne signifiait beaucoup, cela nous a vraiment pris beaucoup par les règnes (encore des chevaux, je sais), mais en réalité, cela a été le cas. Nous avons tous pris conscience, nous avons tous commencé à devenir obsédés par ces produits qui ont été conçus avec ces petites facettes de l'interface utilisateur étonnantes qui sont en quelque sorte devenues trop usées maintenant. jQuery a eu un effet, les requêtes média réactives en CSS ont eu un effet, de même que la conception même.
Je pense que l'une des choses à propos de nous en tant que personnes est que nous ne prenons pas vraiment les choses au sérieux tant qu'elles ne sont pas complètement perfectionnées. Et oui, cela pourrait se rapporter au paragraphe précédent sur la maturité du web, mais cela se rapporte également à l'évolution de l'interface utilisateur.
Par exemple, nous n'avons jamais commencé à utiliser Internet comme méthode de communication avant d'avoir des clients professionnels de messagerie et de messagerie instantanée. Nous n'avons jamais commencé à prendre les voitures au sérieux avant qu'Henry Ford ne propose la ligne de production. Nous n'avons jamais commencé à prendre la crème glacée sérieusement jusqu'à Cold Stone. Ok, peut-être que le dernier était un étirement - mais vous avez compris.
Nous apprécions la maturité et, en ce qui concerne l’interface utilisateur, rien n’a vraiment poussé l’utilisateur à faire face au Web (frontal) aujourd’hui, contrairement à la conception de l’interface utilisateur. Nous prenons maintenant le Web plus au sérieux que jamais, et cela ne fera que continuer à augmenter. Considérez combien nous faisons maintenant en ligne. Nous gérons nos tâches, réunions, regardons des vidéos, interagissons via le réseau, les jeux et faisons littéralement tout ce que nous pouvons en ligne. Non seulement est-il préférable d'utiliser les ressources naturelles, mais c'est aussi l'une des façons les plus amusantes de faire les choses. Demandez-vous pourquoi c'est si amusant, et la réponse que vous recevrez invariablement est que c'est souvent si beau.
Nous sommes limités dans notre vie quotidienne hors ligne avec les ressources que nous avons comme le bois, l'essence, le pétrole, le papier, etc. - mais en ligne, nous sommes totalement gratuits. Nous ne sommes limités que par la créativité des concepteurs et des programmeurs. Nous entrons dans une nouvelle vague d’accès en ligne, et les choses que nous faisons là-bas et je pense que nous devrions donner un «merci» collectif aux concepteurs d’UI (et aux ingénieurs aussi! Je ne vous laisse pas tomber, mais cet article est sur les concepteurs après tout).
UI et UX: la preuve est dans le pudding
Je ne suis pas de ceux qui aiment continuer à parler de ces deux domaines, mais en réalité les termes sont complètement différents. Ne laissez pas une offre d'emploi, ou quelqu'un vous dit que l'interface utilisateur est égale à UX.
L'image ci-dessus est ce que je considérerais comme un travail d'assurance-chômage, mais je n'ai aucune impression d'être là ou de l'examiner. Bien que son interface utilisateur soit bien polie, la raison pour laquelle je n’en ressens rien, c’est parce que c’est une facette de l’universalité, mais ce n’est pas la totalité de l’expérience. UX est la totalité du sentiment que je ressens en voyant tous mes comptes au même endroit sur menthe . L'interface utilisateur est l'un des graphiques de la page.
Les éléments de l'interface utilisateur d'une page semblent avoir été abandonnés tout au long de cet article, mais permettez-moi de répéter que ce n'est pas l'impression que j'essaie de donner. J'adore les éléments d'interface utilisateur et, encore une fois, il est très important que nous réalisions que l'interface utilisateur est une partie très importante de l'expérience utilisateur. L'interface utilisateur peut rendre votre site beau, pensez ZenDesk, et pourtant sans UX, il peut être comme Digg sans la communauté. C'est sans émotion. S'il n'y a pas de communauté derrière l'interface utilisateur sans UX pour réaffirmer l'émotion, alors il n'y en aura littéralement pas. Oui, parfois les bons utilisateurs de l'interface utilisateur sont si bons qu'ils créent par inadvertance UX sans le savoir, mais ils sont rares.
Tout rassembler
Vraiment, parler de ces deux domaines isolément est excellent pour un peu de perspicacité mentale, mais ils sont complètement liés quand il s’agit d’y travailler . Ce sont des champs qui ne doivent jamais être séparés sur le lieu de travail et ce sont des champs dans lesquels les deux créations qui exécutent ces tâches ne doivent pas fonctionner avec des directives différentes.
Il y a un aspect interdépendant à beaucoup de ce que nous faisons dans le monde du design, mais ce n'est vraiment pas l'un de ces moments. De la même manière qu'un directeur de création ou un Scrum Master ne veut pas laisser son équipe se débrouiller seule, les parties UI et UX ne doivent jamais se débrouiller seules sans coordination de l’autre. Je crois fermement à cela par l'expérience passée.
En résumé, je pense que l’interface utilisateur et l’UX font l’objet de nombreux débats et qu’elles sont honnêtes quand il s’agit d’un débat. Il améliore la connaissance des deux parties dans le débat sur les deux sujets qui y sont soumis. C'est vraiment un sujet de situation étonnant, et vous devriez en discuter avec vos amis designers si vous le pouvez ou quand vous en avez l'occasion. Je sais que j'ai eu beaucoup de discussions sur le sujet à ce sujet, et cela peut se révéler très passionnant simplement parce que l’on croit que les métaphores d’autrui ne montrent pas exactement la différence (c’est pourquoi je mets la déclaration en tête). l'article).