Inspiration Web Design De l'histoire de l'art
En ce qui concerne les arts créatifs, une manière fondamentale de mieux comprendre le métier est de regarder vers le passé.
Les gens dans tous les métiers le font, y compris ceux de la photographie, de la peinture, de la sculpture et de l'architecture. Pourquoi les concepteurs Web devraient-ils être différents?
Bien sûr, nous nous tournons vers le passé très récent grâce à nos innombrables vitrines de conception de sites Web. Mais nous pouvons aller beaucoup plus loin pour nous inspirer, pour les maîtres de l’époque.
Passons en revue quelques mouvements artistiques clés et les principes de conception fondamentaux qu'ils ont adoptés. Sur cette base, nous pouvons examiner les conceptions Web actuelles pour les éléments à appliquer à notre propre travail.
Nous nous concentrerons sur l'art occidental avant le 20ème siècle et nous ne soulignerons que quelques mouvements parmi les nombreux qui ont eu lieu.
La Renaissance
Nous commencerons notre voyage au milieu du XVe siècle, avec l'une des ères les plus connues: la Renaissance. Le sommet de cette période a vu certains des artistes les plus remarquables de tous les temps: Michelangelo , da Vinci , Raphael . L’une des raisons pour lesquelles cette période a été si critique, et la raison pour laquelle nous avons commencé ici, est qu’elle a marqué le passage de la période médiévale à l’ère moderne.
Bien que beaucoup de choses aient façonné cette période de l'histoire de l'art, quelques principes fondamentaux ressortent: l'utilisation de la perspective, la tentative de stabilité et d'équilibre dans les compositions et la poussée incessante vers le réalisme. Pour illustrer ces idées, j'ai sélectionné les da da Vinci Le dernier souper :

La perspective
L'utilisation de la perspective était nouvelle à la Renaissance. The Last Supper montre une scène entière créée en utilisant la perspective à un seul point. Le point focal est directement sur la tête du Christ, attirant le regard du spectateur. La perspective augmente non seulement le réalisme, mais attire l'attention du spectateur sur le domaine le plus important.

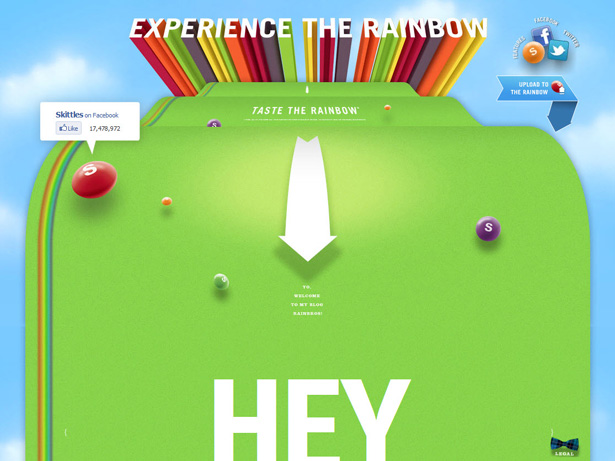
À première vue, le site Skittles ne crie pas Renaissance. Mais les idées de cette période peuvent être exploitées de manière créative. Notez l'utilisation de la perspective sur le texte du titre, "Faites l'expérience de l'arc-en-ciel". Cela peut sembler purement décoratif au début, mais l'arc-en-ciel qui nous suit nous guide vers la flèche ci-dessous. C'est une utilisation plus flagrante de la perspective, dirigeant l'utilisateur vers le bas de la page, remplissant son objectif. L'utilisation est tout à fait appropriée dans ce cas: la page défile à l'infini et le contenu continue à se charger plus vous descendez.
Stabilité et équilibre
Un autre principe clé de la Renaissance est l'équilibre et la stabilité de la composition. The Last Supper a une sensation de stabilité globale, rendue possible par la longue table au bas de la scène. Cela fonde la peinture et l'empêche de se sentir déséquilibré.
Notez également la symétrie sur l’ensemble de la pièce: six personnes de chaque côté et un arrière-plan d’image en miroir, le tout tournant autour de la figure centrale.
Et remarquez comment le Christ a la forme d'un triangle, la tête au sommet. Ce n'était pas accidentel. Cette sorte d'équilibre et de stabilité est une caractéristique de l'art de la Renaissance.
Encore une fois, peu de choses sur Site Stitcher le connectent à la Renaissance. Cependant, nous constatons une stabilité et un équilibre efficaces au travail. Tout d'abord, la page a une structure triangulaire de base. Au sommet se trouvent le logo et la marque; Vous trouverez ci-dessous un résumé et une illustration du travail de l'entreprise. et tout cela repose sur les informations les plus critiques et les actions. Cela non seulement crée une structure, mais conduit les spectateurs à une série d'étapes importantes. Réfléchissez à votre conception et à la manière dont vous pouvez tirer parti de la stabilité et de l'équilibre pour contrôler l'expérience utilisateur et créer un environnement positif pour votre produit.
Baroque
La période baroque a suivi la Renaissance et a culminé vers le 17ème siècle. En contraste avec la Renaissance, il a été marqué par des images dynamiques, actives et hautement dramatiques. De nombreux tableaux de cette période semblent capturer un moment actif et se sentir très vivant, comme s'ils pouvaient bouger à tout moment. La période baroque a continué le réalisme qui a commencé à la Renaissance, mais a apporté un drame et un sens du mouvement qui n'avaient pas été faits.
Certains des artistes les plus importants parmi les innombrables pendant cette période sont Caravaggio , Rubens et Bernini . Beaucoup d'icônes les plus dramatiques de certaines villes européennes ont été créées à cette époque. Par exemple, le Fontaine de Trevi à Rome a été conçu par Bernini et est un excellent exemple de la sculpture baroque.
Nous pouvons relier les trois caractéristiques les plus communes de l'art de cette période au design moderne: le drame, les couleurs riches et le contraste intense entre l'obscurité et la lumière. Regardons le Caravage Appel de saint Matthieu :

Stark contraste
La qualité baroque caractéristique du contraste intense entre la lumière et l'obscurité est clairement visible ici. Ce principe fondamental du design est enseigné dans nos cours d'introduction à la conception, de sorte que le sujet n'est certainement pas nouveau pour quiconque. Cependant, considérons son rôle dans cette peinture.
Surtout, il met en évidence les éléments les plus critiques. Les visages des individus se détachent avec audace sur le fond sombre, focalisant efficacement le spectateur sur le sujet et minimisant la distraction de l'environnement. La technique est un moyen de s'assurer que l'histoire de la peinture est facile à comprendre.
Ce sont toutes les qualités que nous voulons sur le web. Nous voulons que nos conceptions soient faciles à comprendre et, par extension, faciles à utiliser. Nous voulons également que les éléments critiques - ce que nous pourrions appeler des actions - se démarquent. J'ai trouvé un site Web présentant uniquement ces qualités:
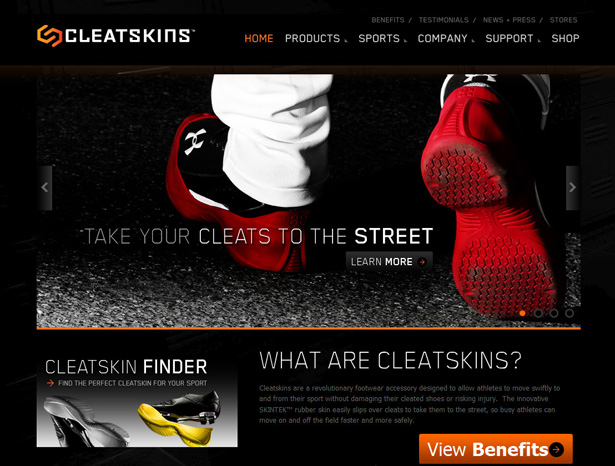
Sur Crampons , nous trouvons de nombreux éléments de conception qui rappellent la période baroque: le contraste net du noir sur blanc, la palette de couleurs audacieuse des produits et les éléments d'action. Tout cela vous concentre sur le produit lui-même, ce qui en fait un site Web facile à utiliser, facile à comprendre et très efficace.
Notez également que les images des produits ont un sens d'action. Le style photographique capture un moment dans le temps et on a l'impression que le mouvement est en marche, ce qui est différent du style de l'art de la Renaissance.
Drame
Pour un sens du drame, nous nous tournons vers Gopher d'or . Tout dans cette conception crie au drame: la photographie principale très active, les couleurs riches et le fort contraste, même les lignes diagonales qui ajoutent de la texture et du mouvement. Tout cela ajoute à un sentiment de performance majeure, qui ressemble beaucoup au football lui-même. Cette conception embrasse les idéaux dans l'art baroque et convient parfaitement au sujet à la main.
Rococo
La période rococo a suivi le baroque au 18ème siècle. Pendant cette période, les artistes se sont tournés vers des sujets plus légers, en se concentrant sur des choses comme la vie aristocratique et la romance.
L'art de cette époque se caractérise par une ornementation élaborée et des images gracieuses. Certains des artistes les plus influents de cette période étaient Jean-Honoré Fragonard, Watteau et Boucher . L'un des points de repère les plus remarquables de cette période est la Jardins de Versailles .
La peinture au plafond et l'architecture de Wies Church , ci-dessus, est un spécimen fantastique de cette période. Voyons comment les principes qu’il incarne peuvent s’appliquer au design moderne.
Ornementation
Dire que le plafond est ornemental serait un euphémisme. Il repousse la limite même de l'ornementation. Ceci est une signature de l'art rococo. L'ornementation a été utilisé de manière sans précédent, ajoutant du style et de l'élégance comme jamais auparavant.
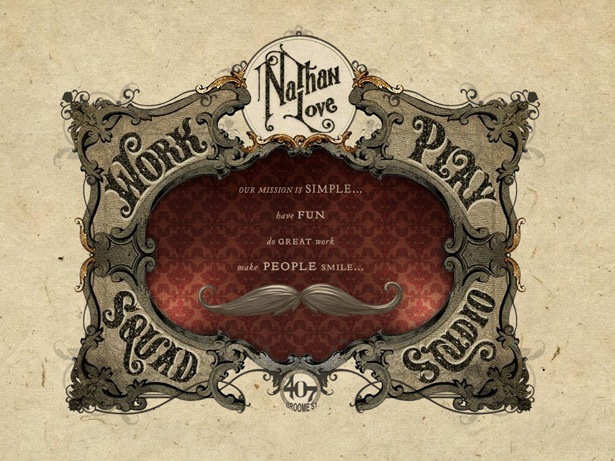
Passons au portefeuille de Nathan Love . L'ornementation ici définit le site Web, comme il le ferait dans une œuvre du 18ème siècle. Bien sûr, il a également un style moderne et intègre des éléments du début des années 1900, mais le style est dominé par l’esthétique de la période rococo.
Nathan a créé un portfolio distinctif qui représente magnifiquement son travail. J'aime particulièrement les petites illustrations dispersées sur le site Web qui nous donnent une idée de sa personnalité, mais sans interférer avec la facilité d'utilisation. La navigation et l'interaction sont claires, malgré l'approche inhabituelle.
Scène ludique
Le sujet de beaucoup de peintures de cette période forme un contraste intéressant avec la régalité de l'ornementation. Par exemple, The Swing de Jean-Honoré Fragonard présente une scène légère et insignifiante. Mais combiné à une ornementation extrême, il crée une certaine tension interne.

Revenant sur le site Web de Nathan, il a un style plutôt sérieux, et pourtant il est imprégné d’éléments plutôt ludiques. Les petites figures animées, les vidéos idiotes et la légèreté du contenu constituent un contrepoint au sérieux global de l'esthétique. Celles-ci montrent l'homme derrière le site, quelqu'un de personnalité et d'humour, mais qui comprend comment rendre un produit fabuleux et servir sa fonction.
Cette combinaison est exactement ce que veut un propriétaire d'entreprise lors de l'embauche d'un designer. En tant que tel, son site Web est un exemple fantastique de la façon dont les principes rococo peuvent être adaptés avec une intention claire. Bien sûr, Nathan ne pensait probablement pas au style rococo quand il créait son site Web, mais nous voyons néanmoins comment cela s’applique.
Néoclassique
Comme cela se produit habituellement dans l'art, une génération rejette la précédente et va dans la direction complètement opposée. Au cours de la période néoclassique, les artistes ont rejeté les tendances de la période rococo, les considérant comme exagérées et triviales. Ils ont repris des approches classiques, notamment celles de la Renaissance et de l'art grec et romain classique.
Les néoclassiques ont adopté ce qu'ils considéraient comme des normes idéales pour produire des résultats optimaux. Cela signifiait embrasser les artistes les plus notables, les œuvres d'art et les méthodes de ces périodes idéales.
Le mouvement a couvert le milieu du 18ème et le début du 19ème siècle, nous donnant des artistes tels que Jacques-Louis David , Rembrandt Peale et Antonio Canova , pour n'en nommer que quelques uns. Ces artistes ont adopté les styles et les sujets des époques précédentes. Il est facile pour nous d’ignorer qu’un tableau comme celui de Jacques Louis-David Serment des Horaces aurait été considéré comme "classique" à l'époque.

Certaines des caractéristiques déterminantes de cette période sont la simplicité, l’ordre, la stabilité et la matière classique. Voyons comment celles-ci pourraient être appliquées au design moderne, en utilisant la pièce de David de cette période.
Historique
La peinture de David est avant tout une référence historique. Il dépeint une scène d'une œuvre de l'historien romain classique Livy. David était en effet en train de rappeler une époque révolue.
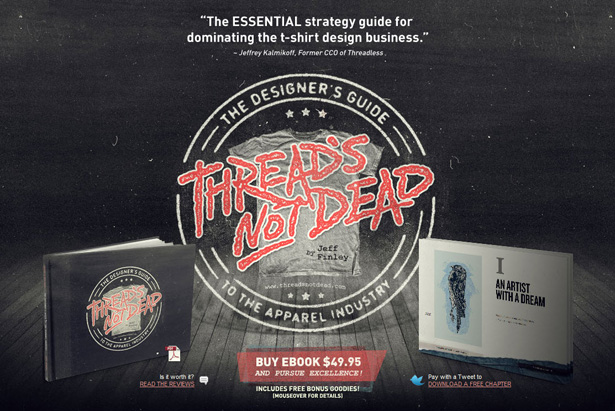
À première vue, vous auriez du mal à relier le Le fil n'est pas mort site web à cette période de l'histoire de l'art. Mais considérez le style semi-rétro du design. Le look usé ajoute de l’âge au site Web, lui donnant l’impression d’être le produit d’une époque révolue. Et pourtant, il convient parfaitement au Web moderne. Sur le plan thématique, il se tourne vers le passé, mais de manière topique, c'est très pertinent.
Cela pourrait tout aussi bien décrire le Serment des Horaces . Le sujet est historique, mais il évoque l'ère moderne (les soldats à gauche) embrassant le passé (l'ancêtre à droite). C'est exactement ce que faisaient les artistes.
Le site Web de The Thread's Not Dead exprime la qualité et l’expérience grâce à son lien avec le passé, une sorte de mentalité "déjà présente". Et devine quoi? L'auteur a été là et a fait cela. Le thème correspond parfaitement au sujet.
le romantisme
La période romantique de l'histoire de l'art a débuté au milieu du XVIIIe siècle et a été la plus forte en Europe.
Malgré son nom, il ne s'agissait pas de ce que vous considéreriez comme une matière romantique typique. Au lieu de cela, les artistes ont cherché à imprégner leurs œuvres d'émotions fortes, notamment le choc, la peur, l'incertitude et, bien sûr, l'amour. Certains des artistes les plus en vue de l’époque étaient Francisco Goya , Eugene Delacroix et Thomas Cole.
L'objectif de générer une réponse émotionnelle à partir d'un dessin est presque une donnée. Le plus souvent, l’intention d’un site Web est de susciter une réaction physique de la part de l’utilisateur: les inciter à cliquer sur quelque chose, à acheter quelque chose, à lire quelque chose, etc. Jouer sur l'émotion peut être un moyen puissant pour y parvenir.
Émotion

Une telle peinture porte ses émotions sur sa manche. Il n'est pas nécessaire de comprendre sa référence historique particulière pour l'apprécier pleinement. La peinture déborde d’émotion, et le sujet est clair quand on connaît le titre, Le voyage de la vie , et surtout le considère comme l'un des quatre tableaux d'une série . Une peinture comme celle-ci est censée provoquer la réflexion, générer une réaction émotionnelle, éveiller le spectateur.
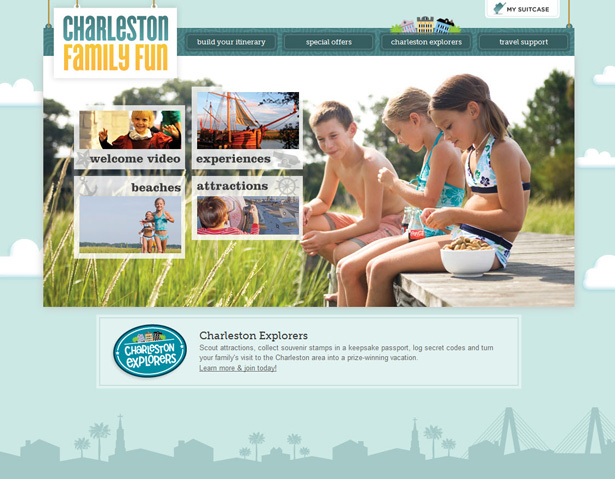
Il ne faut pas chercher loin pour trouver un site Web qui suscite une réaction émotionnelle. Dans le monde de la publicité, cela semble être l'approche numéro un. Sur le Charleston Family Fun site Web, nous voyons une tentative claire de générer une telle réponse. La photographie nostalgique traverse les barrières et nous offre un sentiment de paix intemporel. Les enfants s'entendent, sirotent des Coca-Cola, mangent des cacahuètes, évoquent un âge révolu, comme dans un rêve parental. Tout ici est une tentative de faire en sorte que les parents veulent aller à Charleston.
Bien que le site Web ne ressemble certainement pas à un tableau de la période romantique, son objectif principal est une réponse émotionnelle forte. Il y a plusieurs façons de vendre un produit et faire appel à l'émotion brute est l'un des plus puissants.
Il n'est pas difficile d'imaginer comment ces principes pourraient être appliqués au design moderne. après tout, nous le faisons déjà. Cependant, comme pour la plupart des choses, il est utile d’explorer les racines de l’approche. Lorsque vous explorez une technique comme celle-ci, vous trouvez souvent des raisons très pratiques expliquant pourquoi elle est née et, par conséquent, une meilleure compréhension de la manière dont elle peut être exploitée.
Apparemment, je ne suis pas le premier à observer cela. Aaron Walter écrit un livre intitulé Concevoir pour l'émotion , qui devrait sortir cet été. Je doute qu'il reliera sa théorie à la période romantique, mais mon argument demeure néanmoins.
Conclusion
L'idée d'inspirer et de comprendre le passé n'est pas nouvelle. C'est la raison pour laquelle chaque programme éducatif lié à la création comprend une série de cours d'histoire de l'art. En tant qu'ancien élève de ces cours, je peux attester qu'ils ont souvent ennuyé et frustré de nombreux étudiants. Mais avec un esprit ouvert, nous pouvons trouver des idées intemporelles qui s’appliquent à notre travail quotidien.
Bien entendu, cet article ne fait que parcourir la surface de ces périodes de l’histoire de l’art. Mais j'espère que les points commencent à se connecter pour vous. Embrasser notre riche histoire et en tirer des inspirations et des techniques. Vous serez surpris par ce que vous pouvez apprendre et utiliser dans votre propre travail.
Cela nous amène au début du 20ème siècle, que je couvrirai dans un autre article.
Voyez-vous d'autres éléments dans ces périodes de l'histoire de l'art que nous pouvons appliquer aux sites Web modernes?