Que peuvent apprendre les concepteurs de sites Web à partir d'illustrations d'album de musique
Beaucoup de travaux de conception évoluent vers le mobile. De plus en plus de personnes accèdent au Web sur des appareils mobiles et les concepteurs doivent s'adapter en conséquence.
Un élément en est l'optimisation des images pour les appareils mobiles. Bien sûr, il existe des aspects techniques tels que la résolution et la réduction de la taille des fichiers, mais qu'en est-il du rapport d'aspect et du contenu des images elles-mêmes?
Eh bien, parfois, la meilleure source d'inspiration peut provenir de quelque chose sans rapport avec votre domaine. Dans ce cas, les pochettes d'album - en particulier celles conçues pour les lecteurs de musique portables, les appareils mobiles, les magasins en ligne, les services de diffusion de musique en continu, etc.
Lisez la suite pour savoir quelles couvertures d'album peuvent vous apprendre sur l'optimisation des images pour les appareils mobiles.
Pas de fouillis
La plus grande différence entre la conception mobile et la conception Web est la taille (évidemment). Ainsi, non seulement il y a beaucoup moins de place pour les images, mais les images elles-mêmes apparaissent beaucoup plus petites. Par conséquent, vos images seront plus belles sans encombrement.
De petits détails, de multiples éléments, etc., peuvent sembler parfaits dans une grande image (comme une image pleine largeur visualisée sur un ordinateur portable). Mais ils ne seront pas très visibles dans une petite image. Cela ressemblera simplement à du fouillis. Donc, si vous vous assurez que vos images ne sont pas encombrées, vos images seront plus propres.
Pour un exemple immédiat, effectuez une recherche d'image pour quelque chose. Dans la grille de miniatures, voyez quelles images sont bonnes à cette petite taille et qui ressemblent à un désordre. Toutes les images ont l'air bien en taille réelle, mais celles qui ne sont pas encombrées sont également petites. Sur les appareils mobiles, la plupart de vos images auront cette taille. Donc, si vous souhaitez optimiser vos images pour les appareils mobiles, assurez-vous que vos images ne sont pas encombrées.
Les couvertures d’album conçues pour les petits écrans mobiles, les magasins en ligne et les services de diffusion de musique se concentrent sur la qualité des miniatures; vous devriez vous concentrer sur cela aussi si vous voulez que vos images soient bonnes sur les appareils mobiles
Focus sur un élément
Avoir une image ne comporte qu'un seul élément principal. De la même manière que vous ne pourrez pas voir facilement les détails dans une petite image, la présence de plusieurs éléments dans l'image compliquera la compréhension de l'image. En tant qu'image de taille réelle sur un ordinateur portable, vous pouvez facilement distinguer plusieurs éléments, mais pas une image miniature.
Par exemple, au lieu d’avoir une image d’une personne frappant une balle dans un but (trop d’éléments: personne face à face, balle, but), recadrez l’image de façon à ce qu’elle ne soit plus qu’une image du pied (un élément principal: le coup de pied dans la balle). La même idée est exprimée (donner un coup de pied, marquer, gagner, etc.), mais il est beaucoup plus facile de voir et de comprendre l'image sur un appareil mobile.
Utilisez des textures subtiles (ou des couleurs solides)

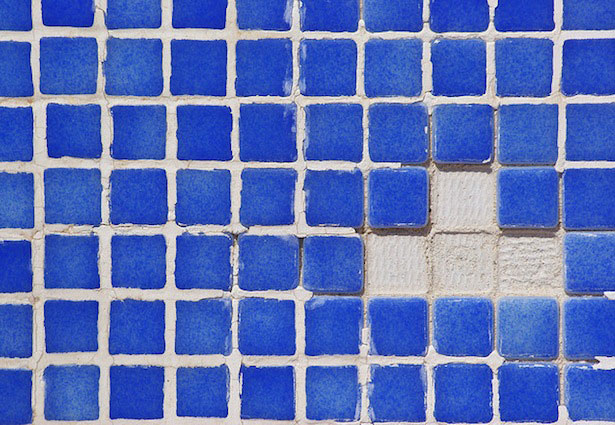
Les textures occupées sont comme du fouillis: elles détournent l'attention de l'élément principal. Bien qu'ils puissent travailler sur un grand écran - vous pouvez toujours voir l'élément principal - sur un petit écran mobile, ils distraient. La raison en est qu’il ya moins d’espace entre chaque élément dans une texture occupée, alors lorsque l’image est plus petite, la texture ressemble à une porte d’écran de patio (un tas de petits carrés pressés ensemble) plutôt qu’un mur carrelé (ce qui est facile sur la les yeux et chaque élément facilement discernable).
Quand une texture est subtile, elle aura toujours le même problème qu'une texture occupée, mais sera à peine perceptible, ce qui ne la distrait pas lors de la visualisation sur un écran mobile. Pensez à fond blanc et gris grand motif carré au lieu d'un fond rayé noir et blanc mince. Ou quelques nuages légers au lieu d'un grand lever de soleil. Sur un petit écran, il disparaît presque, de sorte que la texture devient inutile et reste concentrée sur l'élément principal.
Bien sûr, un choix d’image encore meilleur est celui des couleurs unies. Ensuite, vous éliminez complètement le problème. Grand, petit, ordinateur portable, appareil mobile; peu importe la taille de l'image, une couleur unie aura la même apparence et ne distraira pas. En revenant à l'exemple du ciel, ce serait un ciel bleu clair au lieu de quelques nuages arrosés. Le fond de ciel dégagé semble le plus propre et ne distrait pas du tout sur un écran mobile.
Cela ne s'applique pas seulement à l'arrière-plan mais à tous les éléments. Une personne portant une chemise, le motif sur un objet et toute autre chose. Plus les textures sont subtiles (ou plus les couleurs sont solides), plus l'image sera nette sur un appareil mobile.
Contraste

Si les textures sont le micro de l'image, cela concerne la macro, l'image entière. Alors que le micro ne doit pas distraire, la macro doit être aussi visible que possible. Et cela signifie généralement un contraste plus élevé pour vos images. Assurez-vous que l'élément principal est facilement visible et sort de l'image.
Il est difficile pour un objet gris foncé de se démarquer d'un fond gris clair. Encore une fois, lorsque vous les visualisez sur un grand écran, vous pouvez discerner l’objet, mais sous forme de petite image sur un appareil mobile, pas tellement.
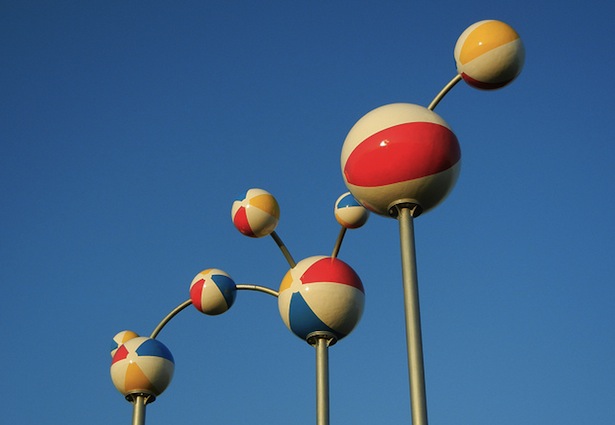
Essayez de présenter des images avec un contraste naturel. Deux couleurs contrastantes Un élément coloré sur un fond gris (ou tout élément sur un fond blanc). Une boule blanche sur une pelouse verte. Fondamentalement, l'élément principal est le point focal et un contraste plus élevé le renforce en rendant cet élément beaucoup plus évident et visible - ce qui est important pour visualiser une petite image sur un appareil mobile.
Si vous n'avez pas beaucoup de contraste naturel dans votre image, vous pouvez au moins augmenter le contraste de l'image à l'aide de votre éditeur d'image. En utilisant l'exemple grisé sur gris mentionné ci-dessus, l'objet gris clair deviendra plus clair, l'arrière-plan gris foncé deviendra plus sombre et l'objet ressortira davantage de l'image. Bien entendu, l'intégrité de l'image doit rester intacte, mais l'augmentation du contraste permettra à l'élément principal d'être plus visible sur un appareil mobile. Puisque c'est en fin de compte ce que regarde une personne, et non l'arrière-plan, qui devrait rester bien dans le dos.
Être carré
Celui-ci est directement tiré des pochettes d'album, qui sont carrées, gardent vos images aussi carrées que possible. Il est évidemment beau si légèrement rectangulaire horizontalement ou verticalement, mais le but est de chercher à ce que vos images soient aussi proches du carré que possible.
La raison? Sur les appareils mobiles, en particulier ceux orientés vers le portrait où les gens regardent généralement verticalement, vous n'avez pas le luxe de supposer que les gens regarderont dans un écran large complet. Si une image est trop large, elle ressemblera à un ruban horizontal sur un petit écran aligné verticalement. Il en va de même pour les grandes images rectangulaires - une personne devra faire défiler pour voir complètement.
Lorsque vous gardez vos images aussi carrées que possible, vous maximisez leur polyvalence. Peu importe si une personne effectue un zoom avant sur un appareil mobile, effectue un zoom arrière à fond ou autre, l'image sera pleinement visible et maximisera le précieux écran sur un appareil mobile.
En étant carrées, les couvertures d'albums convenaient parfaitement aux appareils mobiles, aux magasins en ligne et aux services de diffusion de musique. Facilement navigable, entièrement visible à n'importe quelle taille et facile pour les concepteurs d'interface utilisateur de placer l'image partout sur l'écran. Si vos images sont aussi carrées que possible, elles auront la même polyvalence sur les appareils mobiles.
Optimisation des images pour les appareils mobiles
Le mobile ne fera que continuer à devenir de plus en plus répandu, il est donc important de disposer d’images optimisées pour les appareils mobiles, ce qui est une chose très visible. Espérons que ces leçons tirées de couvertures d'albums optimisées pour les appareils mobiles fournissent des informations utiles.
Assurez-vous que vos images ne sont pas encombrées par un petit nombre de petits détails, que l'image se concentre sur un élément, que les textures sont subtiles ou qu'il y a simplement des couleurs solides, que le contraste est plus élevé et que aussi carré que possible afin qu’il soit aussi mobile que possible.
Avec cela en main, rendre vos images superbes sur les appareils mobiles.
Écrit exclusivement pour WDD par Oleg Mokhov , le musicien électronique et le web + visuel le plus mobile du monde. Il fait de la musique entre Four Tet et Aphex Twin. Connectez avec lui
Pensez-vous aux appareils mobiles lors du choix d'images pour vos conceptions? Commencez-vous avec le mobile ou ajustez-vous les images compatibles avec le bureau en fonction des appareils? Faites-nous savoir dans les commentaires ci-dessous.