Quoi de neuf pour les designers, février 2012
L'édition de février de ce qui est nouveau pour les concepteurs et développeurs Web comprend de nouvelles applications Web, des frameworks, des plugins jQuery, des outils WordPress et de nouvelles polices vraiment géniales.
Bon nombre des ressources ci-dessous sont gratuites et seront sûrement utiles à de nombreux concepteurs et développeurs.
Comme toujours, si nous avons raté quelque chose qui, selon vous, aurait dû être inclus, veuillez nous en informer dans les commentaires.
Et si vous avez une application ou une autre ressource que vous aimeriez voir incluse le mois prochain, tweetez-la sur @cameron_chapman pour examen.
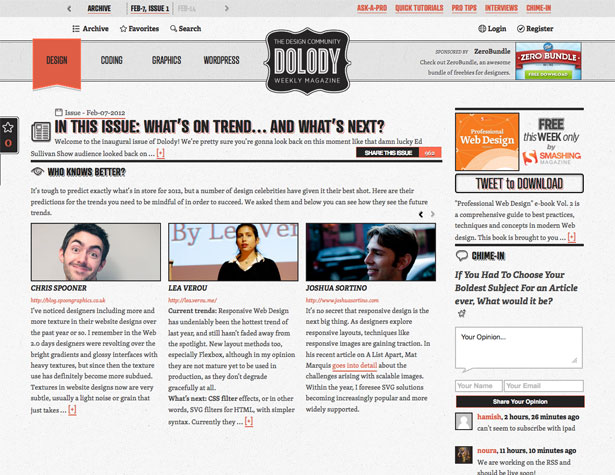
Dolody
Dolody est un nouveau magazine hebdomadaire en ligne pour la communauté du design. Ils couvrent la conception, le codage, les graphiques et WordPress, avec des commentaires de certains grands designers, des didacticiels rapides, des interviews, etc.
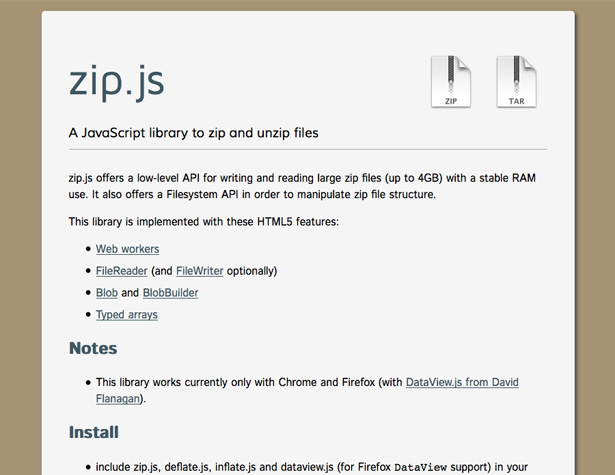
Zip.js
Zip.js est une bibliothèque JavaScript pour compresser et décompresser des fichiers. C'est un excellent ajout à un système de gestion de fichiers en ligne ou à un site sur lequel les utilisateurs doivent télécharger du contenu.
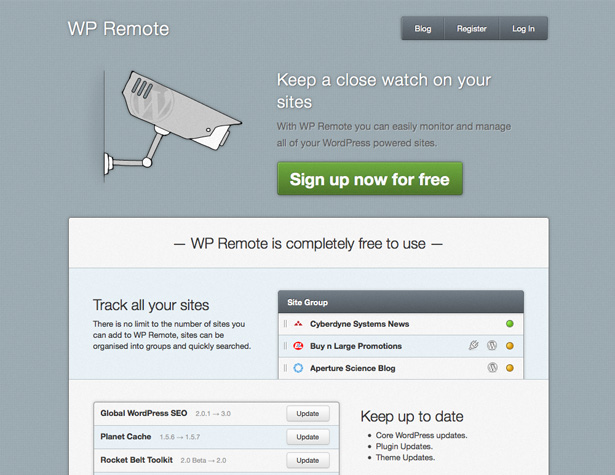
WP à distance
WP à distance vous permet de gérer et de maintenir tous vos sites WordPress à partir d'un seul tableau de bord. Vous pouvez mettre à jour votre cœur de réseau, vos plug-ins et vos thèmes, suivre l’état du site et effectuer des sauvegardes quotidiennes stockées sur Amazon S3.
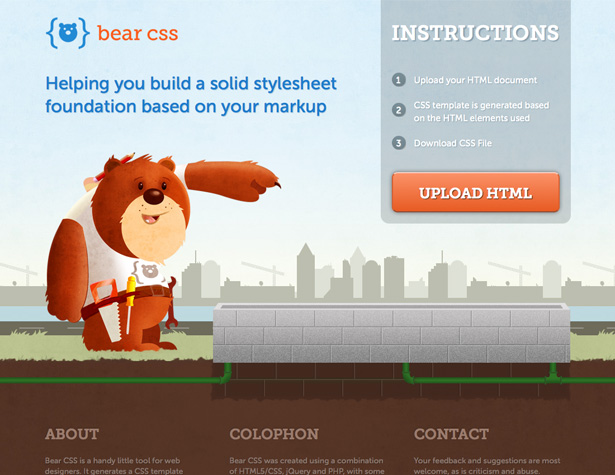
Bear CSS
Bear CSS est une application en ligne pour vous aider à créer une feuille de style basée sur votre balisage HTML. Il suffit de télécharger votre fichier HTML et Bear CSS générera un modèle CSS basé sur celui-ci.
Zoey
Zoey est un cadre pour le développement d'applications mobiles. Il comprend une gamme d'éléments d'interface utilisateur et est léger et personnalisable.
Arctext.js
Arctext.js facilite la création de lettres courbes avec CSS3 et JavaScript. Il calcule la rotation droite pour chaque lettre afin de la distribuer sur l'arc d'un rayon donné.
SlabText
SlabText est un script qui vous permet de créer un gros titre réactif et audacieux pour vos conceptions Web. Il divise les titres en lignes avant de redimensionner chaque ligne pour remplir l'espace horizontal disponible, et vous permet même de spécifier des combinaisons de mots prédéfinis.
HTML KickStart
HTML KickStart est un ensemble de blocs de construction HTML5, CSS et jQuery pour le développement rapide de sites Web. Il comprend des fichiers, des mises en page et des éléments qui vous donneront une longueur d’avance et vous feront gagner des heures sur vos projets.
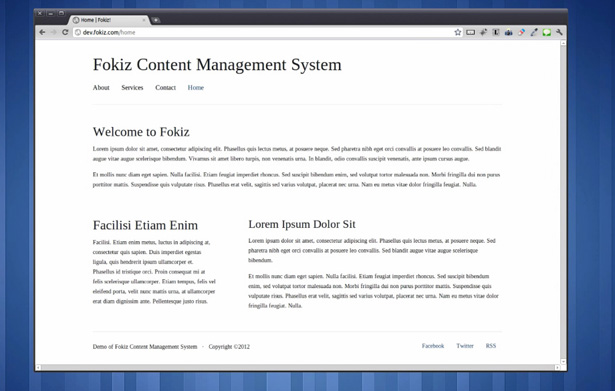
Fokiz
Fokiz est un système de gestion de contenu conçu pour être facilement utilisé par les concepteurs, les développeurs et les utilisateurs. Il a une courbe d'apprentissage minimale, avec un système de modélisation simple et un système de module facile à développer pour étendre les fonctionnalités.
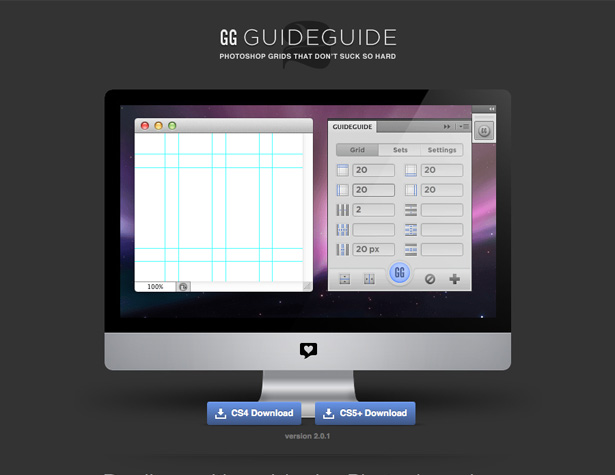
GuideGuide
GuideGuide est un plug-in Photoshop permettant de créer des conceptions à base de grille avec des colonnes, des lignes, des points milieu et des lignes de base précis en pixels, le tout en un seul clic. Les jeux de guides fréquemment utilisés peuvent être enregistrés pour une utilisation répétée, vous permettant de gagner encore plus de temps.
deCSS3
deCSS3 est un bookmarklet gratuit permettant de tester la dégradation gracieuse de vos conceptions pour que vous puissiez voir exactement à quoi elles ressembleront sur les navigateurs plus anciens qui ne prennent pas en charge CSS3. Il supporte actuellement Chrome et Safari.
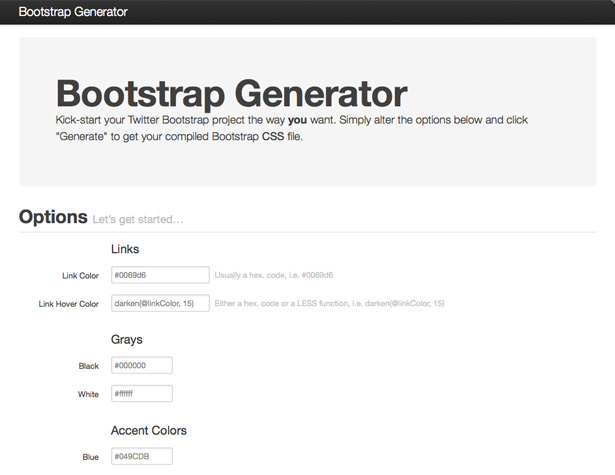
Générateur Bootstrap
Générateur Bootstrap facilite le démarrage de votre projet Twitter Bootstrap comme vous le souhaitez. Modifiez simplement les options en fonction de vos besoins et cela générera votre fichier CSS Bootstrap compilé.
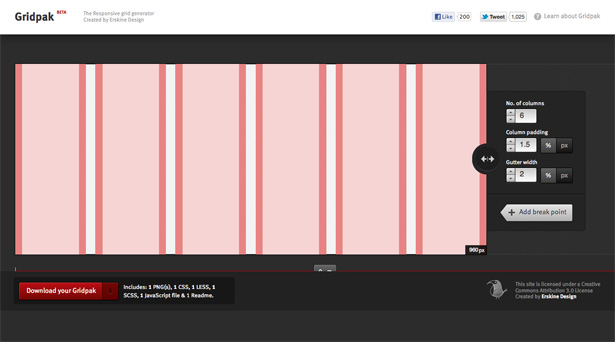
Gridpak
Gridpak est un générateur de grille réactif qui crée des fichiers PNG, CSS, LESS, JavaScript et SCSS selon vos spécifications. Entrez simplement le nombre de colonnes, le remplissage pour chacune et la largeur de la gouttière.
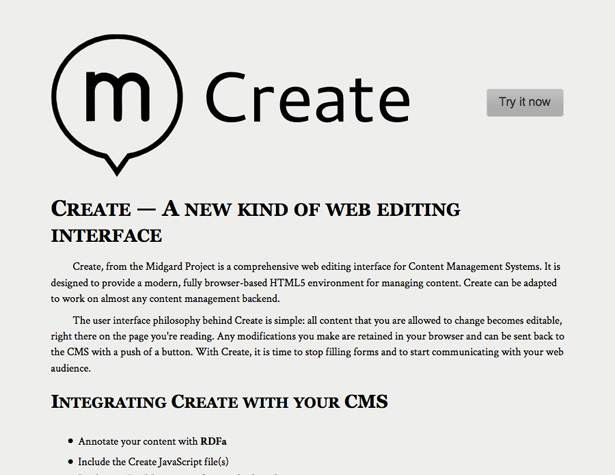
Créer
Créer est une nouvelle interface d'édition Web qui utilise un environnement HTML5 basé sur un navigateur pour gérer votre contenu. Il peut être adapté pour être utilisé avec pratiquement n'importe quel backend de gestion de contenu.
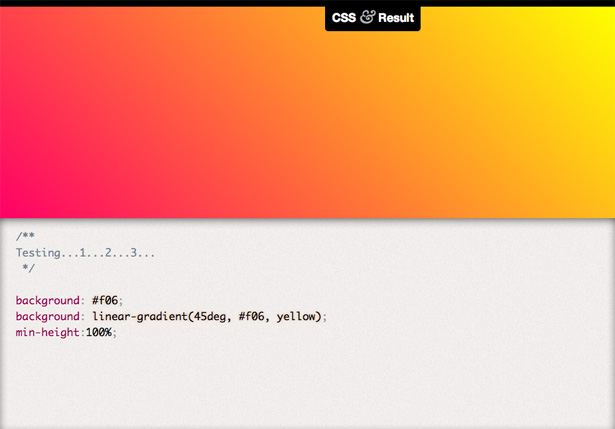
Dabblet
Dabblet est un sandbox CSS et HTML qui vous permet de tester votre code et de le prévisualiser instantanément. Vous pouvez enregistrer des fichiers de manière anonyme ou créer un compte pour plus d'options. Vous disposez également d'une variété de vues, y compris une vue des résultats uniquement pour prévisualiser l'intégralité de votre conception.
Impress.js
Impress.js est un outil de présentation qui utilise les transformations et transitions CSS3 pour créer des diaporamas plus intéressants. Il est actuellement pris en charge dans Chrome et Safari et sera pris en charge dans Firefox 10.
EaselJS
EaselJS est une bibliothèque JavaScript pour travailler avec HTML5 Canvas. Il fournit un mode graphique conservé, comprenant une liste d'affichage hiérarchique complète, des classes d'assistance et un modèle d'interaction de base.
Contrôle des notifications
Contrôle des notifications est une source unique pour réinitialiser vos notifications par e-mail pour les services Web les plus populaires, notamment Forrst, Facebook, Twitter, Path, StumbleUpon, YouTube, Tumblr et bien plus. Il vous suffit de visiter la page et de cliquer sur les liens pour accéder directement à l'emplacement où vous souhaitez ajuster vos notifications par courrier électronique pour chaque site.
IconBox 2.5
IconBox est "comme iPhoto pour vos icônes" et vous permet d'organiser et de personnaliser vos icônes. Il comprend également des outils et une "icône du jour" qui présente chaque jour une nouvelle icône représentant un artiste différent.
Le lot sans chocs 2
WordPress Theme Shock offre maintenant le Bundle sans choc 2 , une collection de 99 thèmes PSD, le tout gratuitement. Chacun vient avec des pages d'accueil et internes, dans une grande variété de styles. La version gratuite comprend une licence personnelle, mais une licence commerciale est disponible à l'achat.
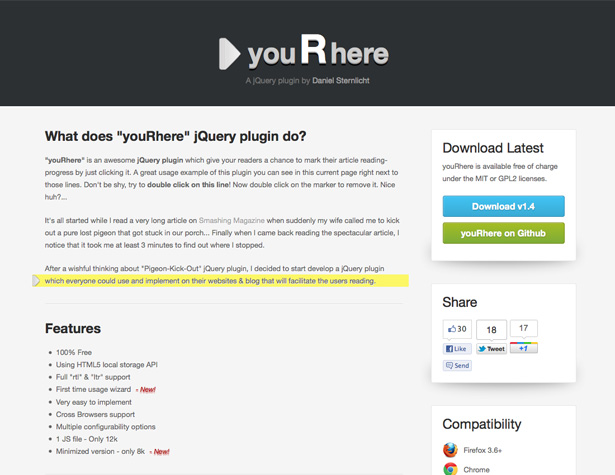
tuRhere
tuRhere est un plugin jQuery qui permet à vos utilisateurs de marquer leur progression de lecture d'article en cliquant simplement. C'est un plugin incroyablement utile pour les sites qui publient un contenu de longue durée et utilise l'API de stockage local HTML5.
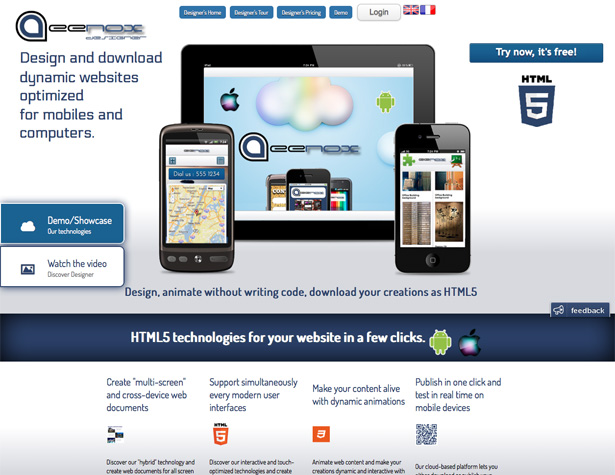
Designer Eenox
Designer Eenox est un outil qui vous permet de créer des sites Web dynamiques et interactifs optimisés pour les ordinateurs, les smartphones et les tablettes, en utilisant HTML5. Il vous permet de concevoir et d’animer sans codage, puis de télécharger votre conception pour qu’elle soit hébergée sur vos propres serveurs. Il existe un plan gratuit avec des fonctionnalités limitées, tandis que les forfaits commencent à 99 $ pour 2 mois.
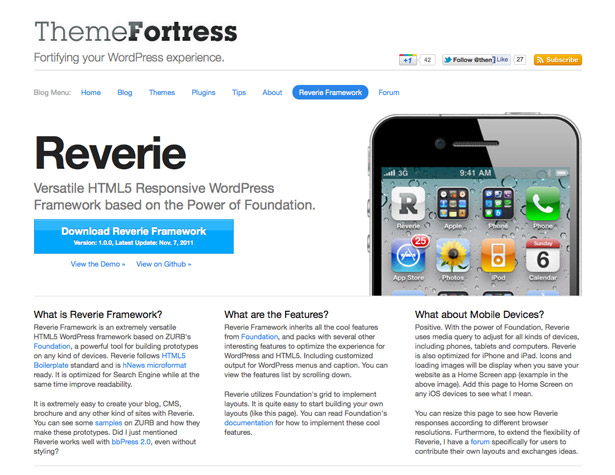
Rêverie
Rêverie est un framework WordPress HTML5 réactif basé sur Zurb's Foundation. Il utilise la requête multimédia pour s'adapter à tous les types d'appareils, est optimisé pour iPhone et iPad, et le microformat hNews est prêt.
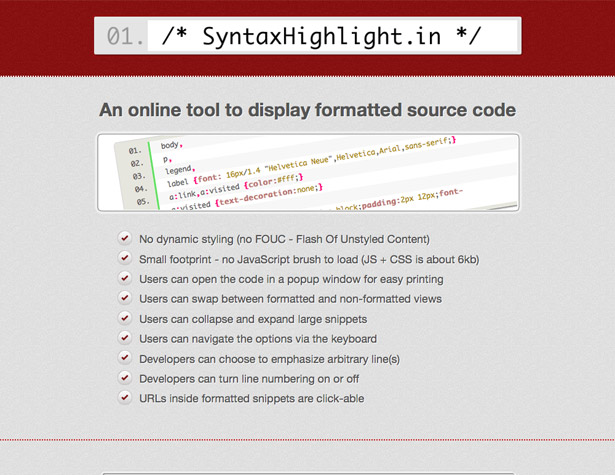
SyntaxHighlight.in
SyntaxHighlight.in est un outil en ligne qui affiche le code source formaté. Il n'utilise pas de style dynamique (il n'y a donc pas de flash de contenu non stylé), il ne contient qu'environ 6 Ko (JS et CSS), et le code peut être ouvert dans une fenêtre contextuelle pour une impression facile.
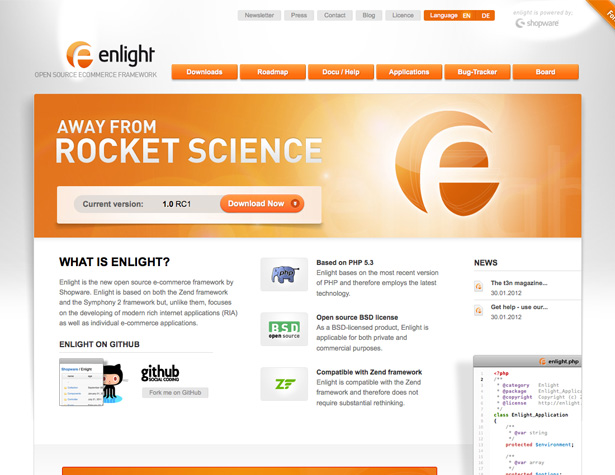
Éclairer
Éclairer est un framework de commerce électronique open source créé par Shopware. Il est basé sur les frameworks Zend et Symphony 2, mais se concentre sur la création d'applications Internet riches et d'applications de commerce électronique individuelles. Il est hautement adaptable, utilise un système de plugin simple et est spécifiquement adapté au commerce électronique.
Bemio (Indiquez votre prix)
Bemio est une police de caractères sans empattement ultra-audacieuse qui comble le fossé entre les anciennes affiches et les formes modernes. Il comprend plus de 1000 glyphes et un support linguistique complet.
Hagin (gratuit)
Hagin est une nouvelle police de caractères avec des formes géométriques fortes et un style old school. Il est parfait pour une variété de graphismes, y compris le Web, l'impression, les graphiques animés, etc.
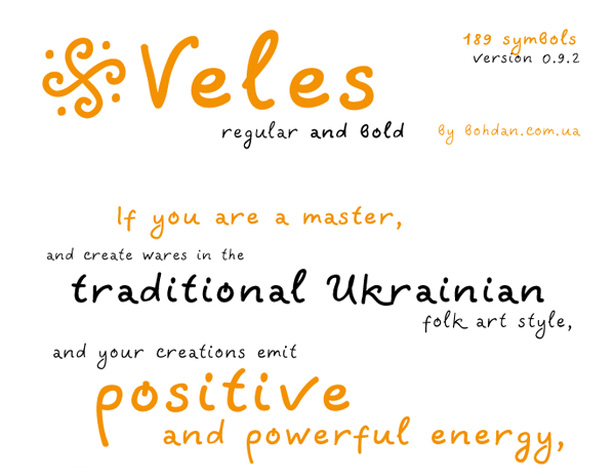
Veles (gratuit)
Veles est une police manuscrite de style cyrillique et de base en ukrainien et en latin qui vient en poids régulier et gras.
Méandre (gratuit)
Méandre est une police de script expérimentale au style freestyle enroulé et entrelacé. Il a été créé en griffonnant avec des feutres et il est préférable de l’utiliser à des tailles plus grandes.
Wonder Brush (29,95 $)
Wonder Brush est une police de caractères incroyablement polyvalente, parfaite pour l’affichage. Il a été inspiré en partie par une police de caractères appelée Poppl Stretto en 1969, mais fusionnée avec des idées trouvées dans les conceptions de l’entre-deux-guerres.
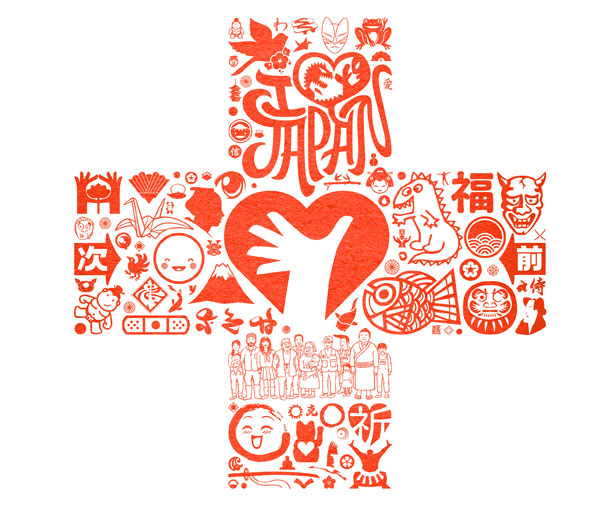
Fabriqué pour le Japon (20 $)
Fait pour le Japon est une police de caractères de glyphes créée pour collecter des fonds pour les opérations de secours après le séisme et le tsunami dévastateurs au Japon. Tous les produits de la vente de cette fonte sont livrés directement aux organisations au Japon.
Anodyne (19 $)
Calmant est une police altérée tout en majuscules avec une texture imprimée à la main. La superposition de versions régulières et d'ombres offre une variété d'options d'ombre uniques.
Mémoire (59 $)
Mémoire est une police de caractères très romantique, inspirée de lettres manuscrites, de journaux et de documents datant du XVIIIe siècle. Il est conçu pour permettre aux lettres de se connecter de manière fluide, comme si elles étaient réellement écrites.
Eterea (134 $)
Eterea est une police de style antique qui vient en 12 poids et styles. Il comprend des caractères en italique, des petites majuscules, des majuscules, des chapeaux à main, des chapeaux ornés et des calottes calligraphiques.
Uniwerek (46 $)
Uniwerek est une police dessinée à la main qui rappelle les vêtements de sport universitaires. Il comprend six polices, y compris les versions de pochoir et de lumière.
Connaître une nouvelle application ou ressource qui aurait dû être incluse mais ne l'était pas? Faites le nous savoir dans les commentaires!