Quoi de neuf pour les concepteurs, janvier 2015
Dans l'édition de ce mois des nouveautés pour les concepteurs et les développeurs, nous avons inclus de nouvelles applications pour les équipes de conception, les frameworks et les modèles, de nouvelles ressources de conception, des ressources JavaScript, des ressources pour les startups, de nouvelles ressources couleur. Et comme toujours, nous avons également inclus de nouvelles polices géniales!
Presque tout ce qui est sur la liste ce mois-ci est gratuit, avec quelques applications et outils payants de grande valeur également inclus. Ils seront certainement utiles aux concepteurs et aux développeurs, des débutants aux experts.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @cameron_chapman à prendre en considération!
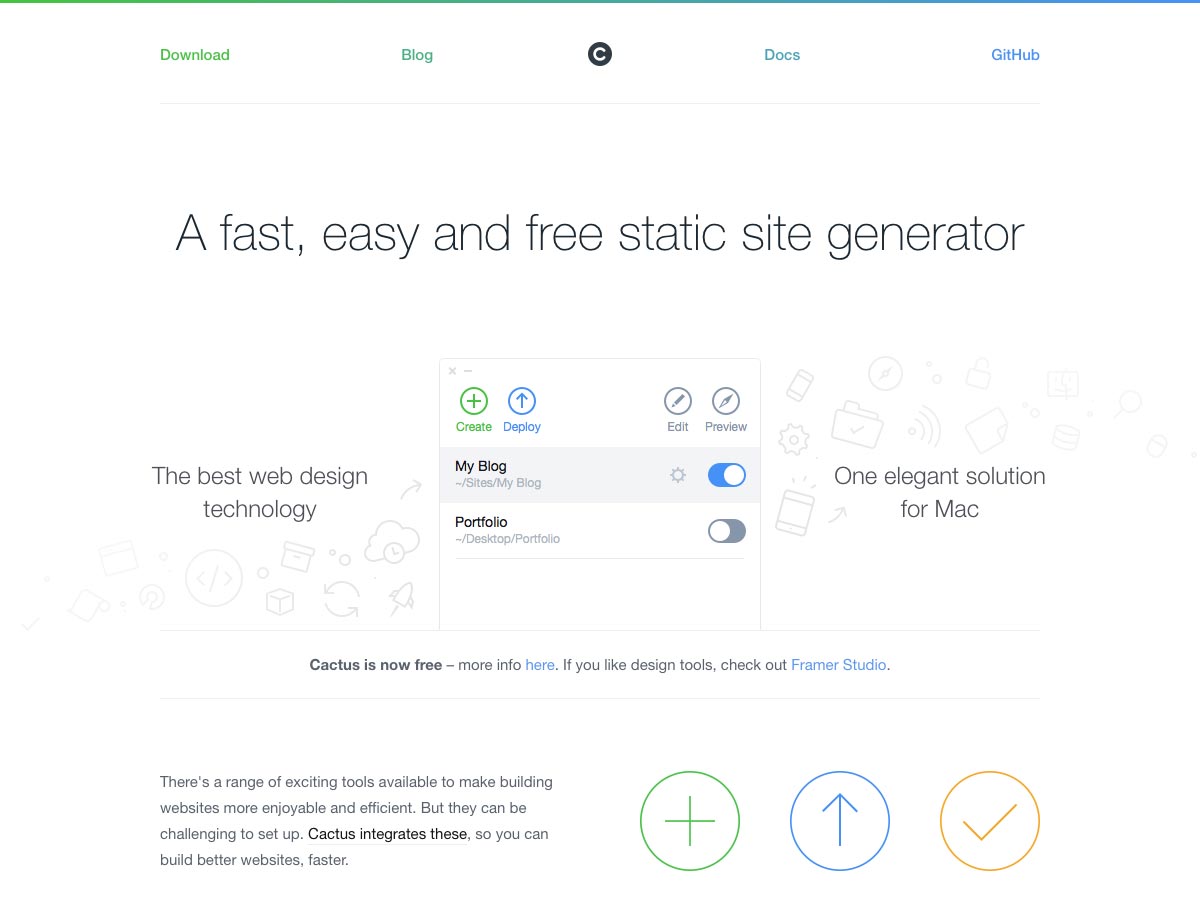
Cactus
Cactus est un générateur de site Web statique rapide et gratuit pour Mac. Il vous suffit de choisir un modèle de page (portfolio, blog ou page unique) pour commencer, puis de vous concentrer sur l’édition avec l’aperçu en direct, où que vous soyez.
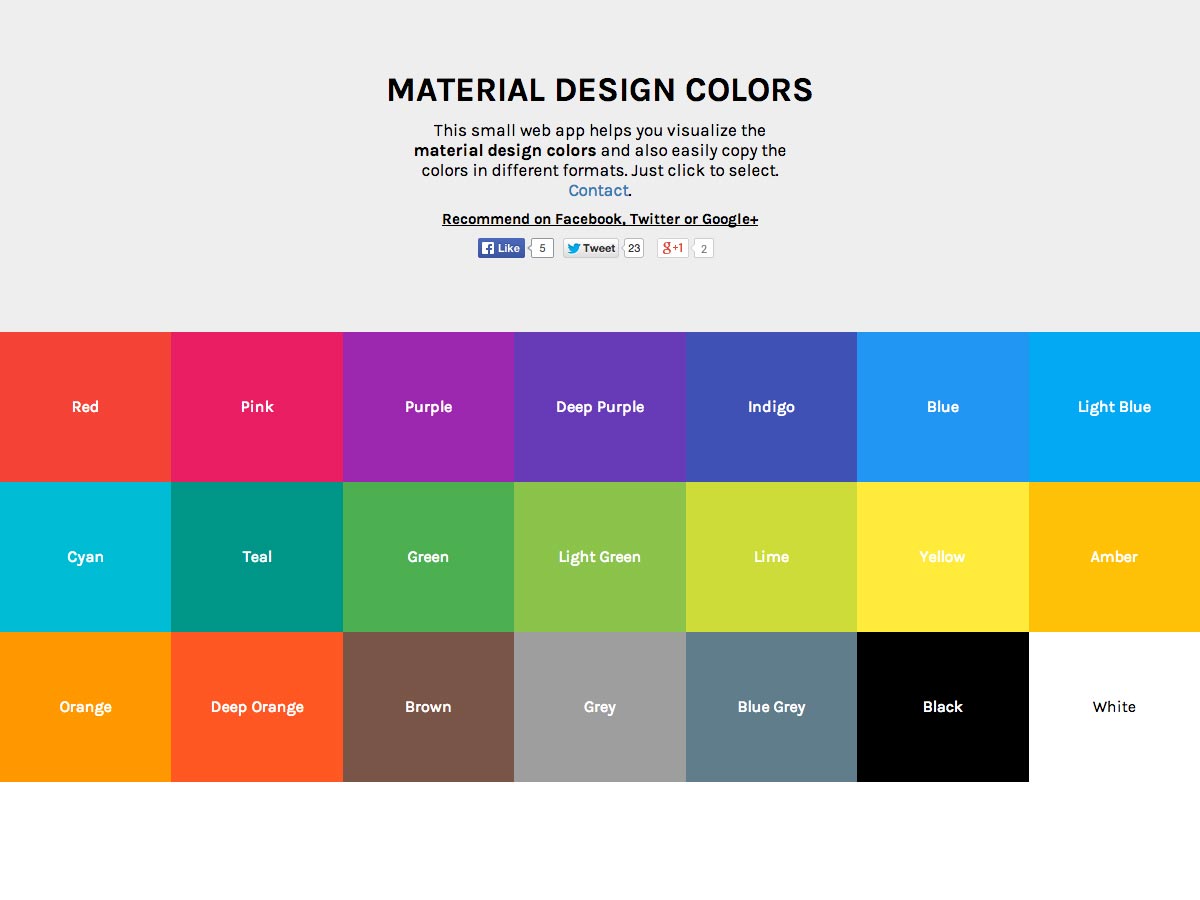
Couleurs de conception matérielle
Couleurs de conception matérielle est une application Web qui vous permet de visualiser plus facilement les couleurs de conception des matériaux. Il suffit de cliquer sur une couleur pour voir des nuances supplémentaires, ainsi que les codes couleur hexadécimal et RVB (a).
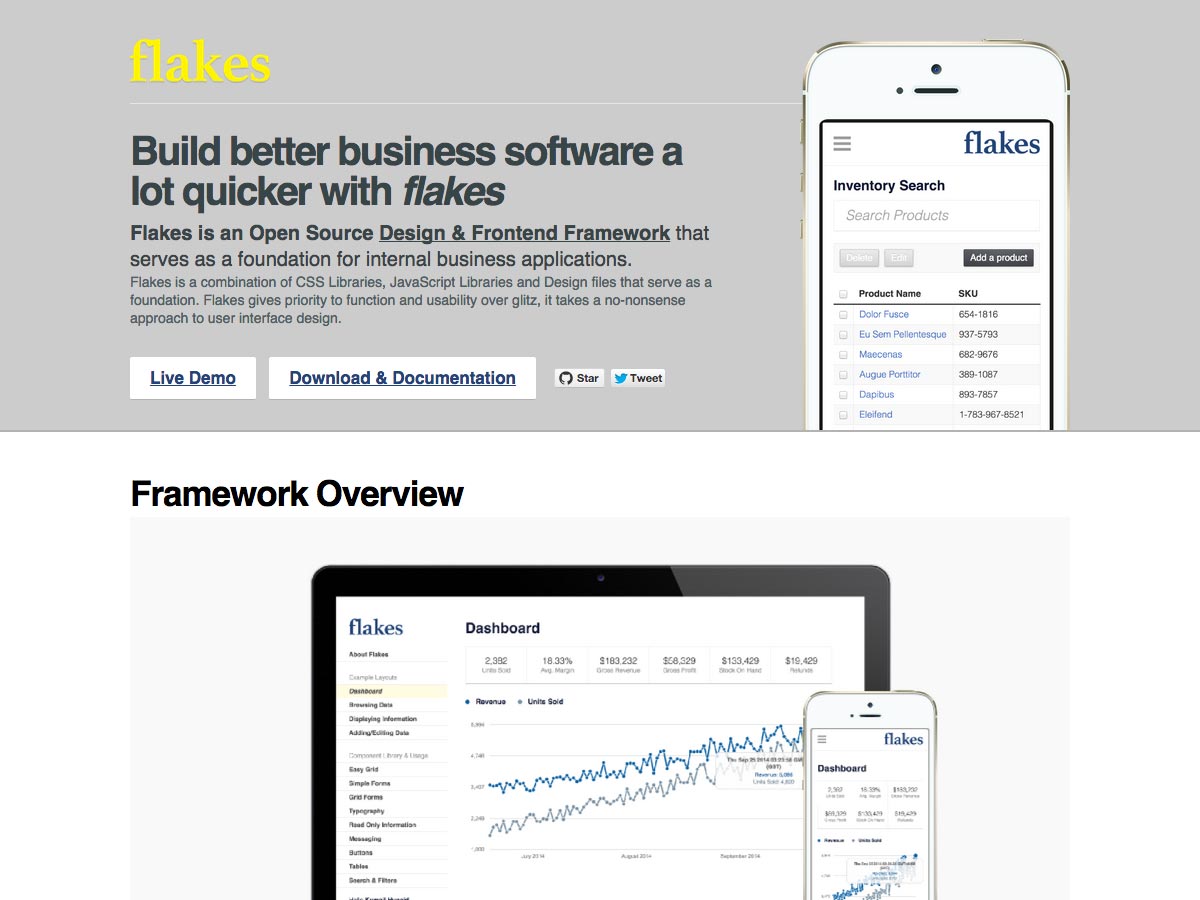
Des flocons
Des flocons est un framework de conception et d'interface open source pour la création d'applications métier internes. C'est une combinaison de bibliothèques CSS, de bibliothèques JavaScript et de fichiers de conception avec une approche non-sens de la conception de l'interface utilisateur.
Peplaunch
Peplaunch est un service de lancement de démarrage qui comprend un programme de 2 mois pour démarrer votre entreprise avec des clients payants. Ils créent une page de lancement, font la promotion de votre startup auprès de plus de cinquante communautés pertinentes et vous aident à acquérir des clients. Vous devez payer un forfait de 500 $.
Icônes maléfiques
Icônes maléfiques est un ensemble d'icônes SVG open source, plus les fileurs de chargement, propres et simples. Ils viennent avec du code pour supporter Rails, Sinatra, Node.js, Gulp et Grunt.
Ecrire les documents
Ecrire les documents est une collection de ressources et d'informations pour rédiger une meilleure documentation pour vos projets.
Tarte aux pommes
Tarte aux pommes est une boîte à outils CSS modulaire permettant de créer de meilleures interfaces Web. Il utilise une approche CSS sémantique, avec de meilleures conventions de nommage et d'organisation.
Tuiles d'interface utilisateur
Tuiles d'interface utilisateur est un système de création de cartes de site et de diagrammes visuels pour des projets Web, avec 72 écrans inclus. Il a un design élégant et léger, facile à utiliser et à personnaliser selon vos besoins.
Emplois Muzli
Si vous êtes un professionnel créatif à la recherche d'un emploi, consultez Emplois Muzli . Vous pouvez rechercher des emplois par mot-clé et par emplacement, ou publier un travail gratuitement.
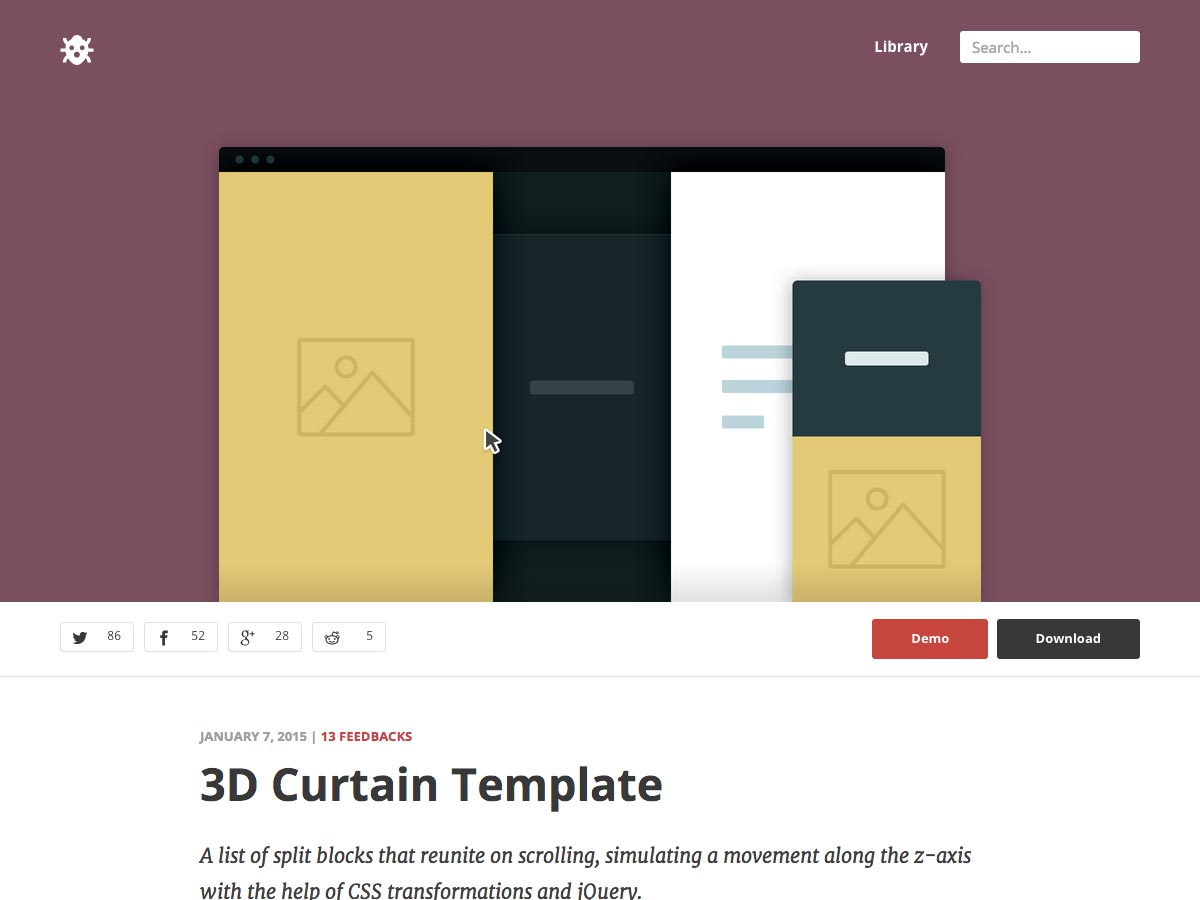
Modèle de rideau 3D
Ce Modèle de rideau 3D est une liste de blocs divisés qui simulent le mouvement le long de l'axe z, réunissant lorsque l'utilisateur fait défiler.
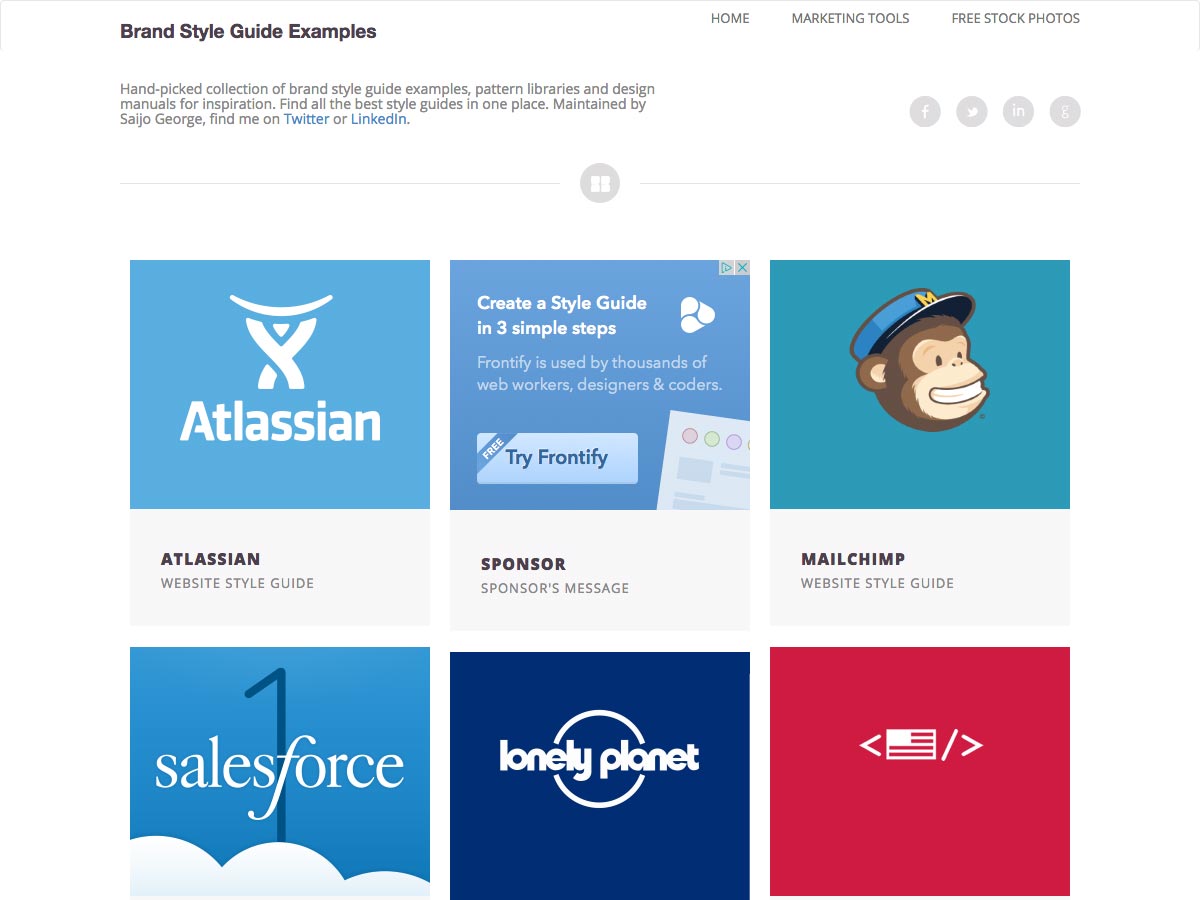
Exemples de guide de style de marque
Celles-ci Exemples de guide de style de marque Saijo George, qui a non seulement sélectionné des exemples de guides de style, mais aussi des bibliothèques de modèles et des manuels de conception, les a choisis.
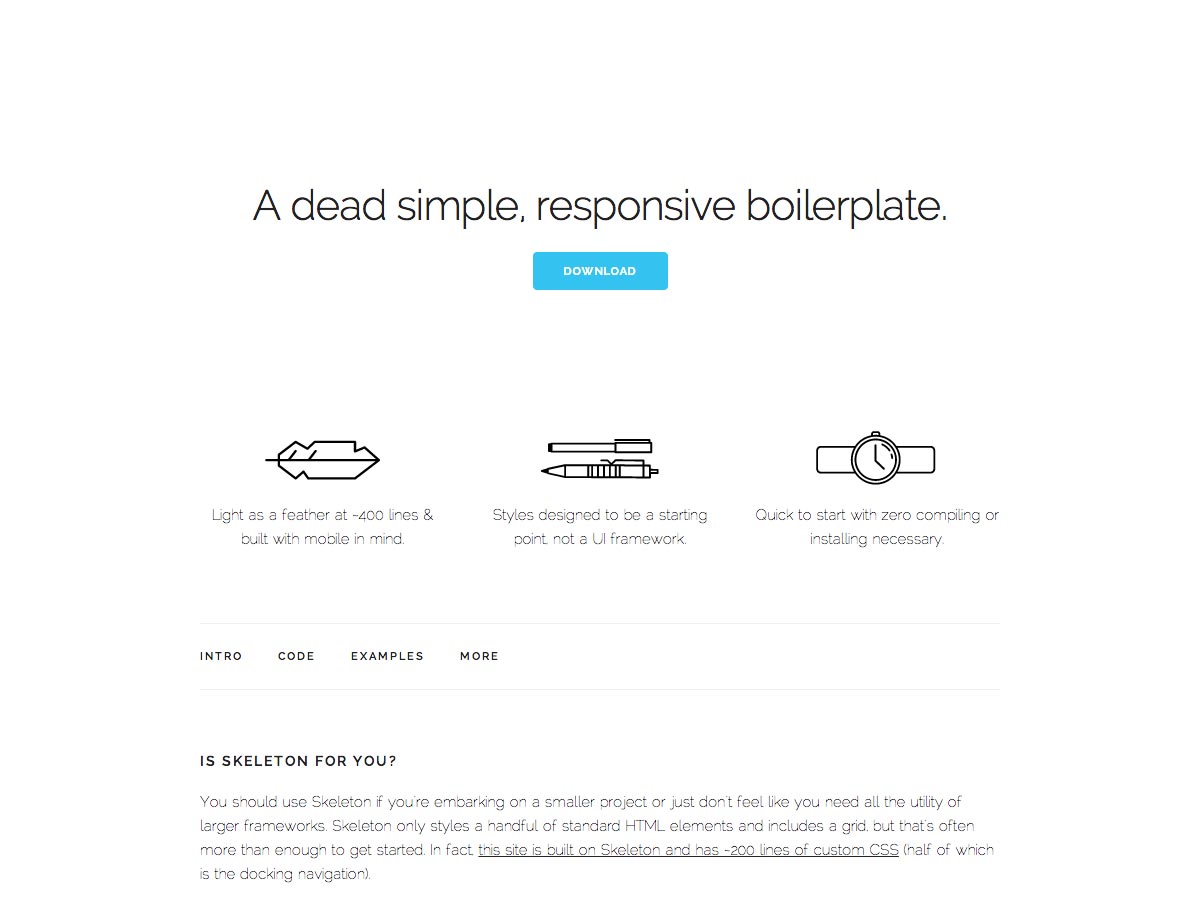
Squelette
Squelette est un passe-partout simple et réactif qui est super léger à environ 400 lignes. Il est rapide de démarrer, sans installation ni compilation.
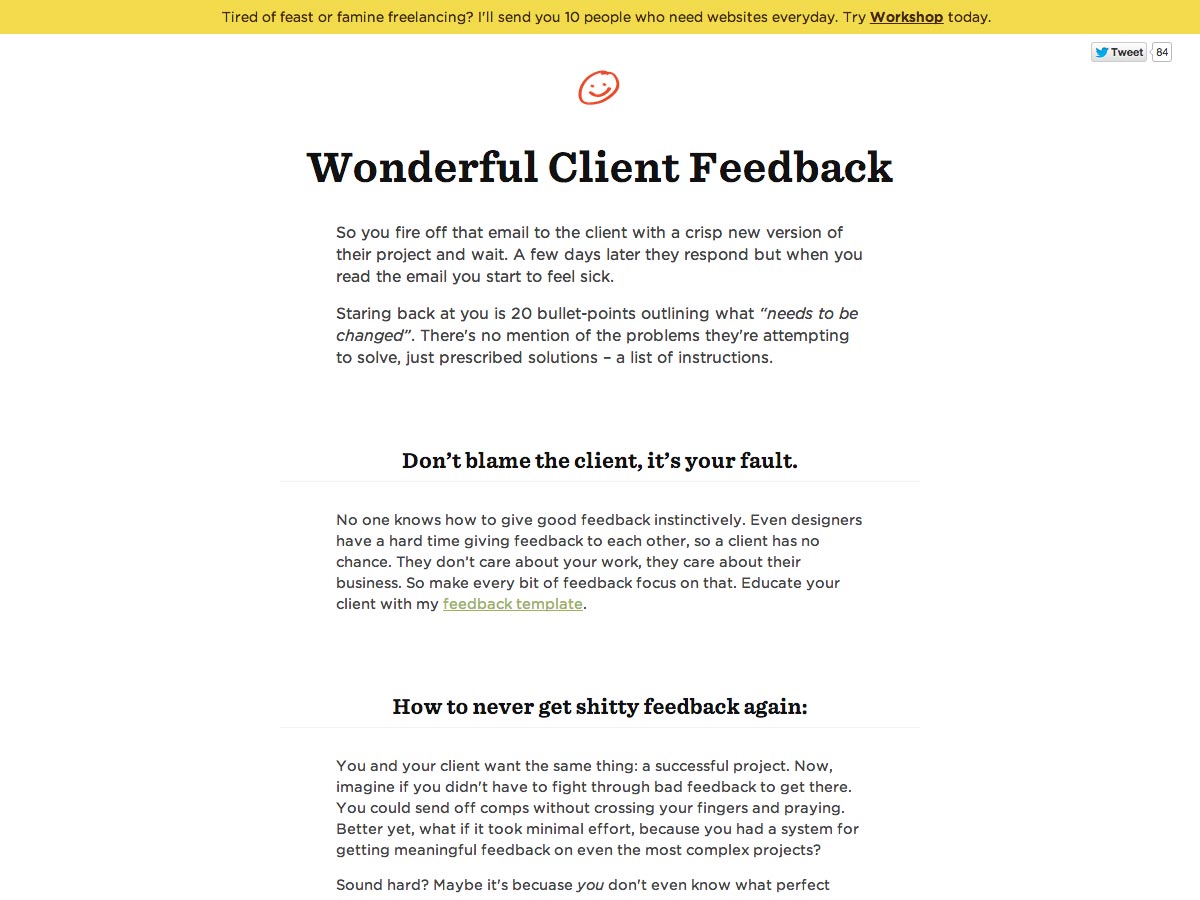
Excellente rétroaction du client
Excellente rétroaction du client est une page que vous pouvez utiliser pour essayer d'obtenir de meilleurs commentaires, plus utilisables de la part de vos clients. Il est disponible sous forme de page Web ou de PDF, et constitue un excellent moyen d’améliorer vos relations avec les clients.
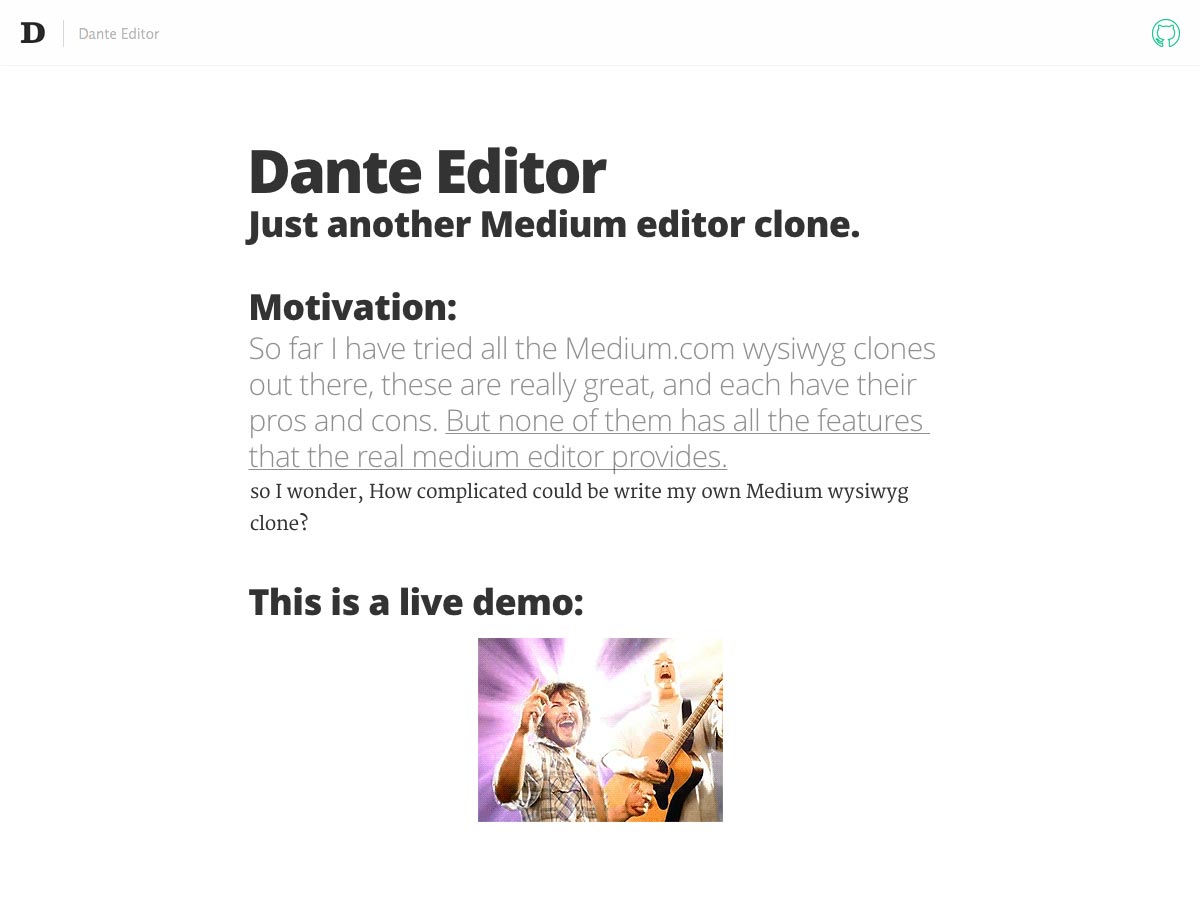
Dante Editor
Dante Editor est un clone d'éditeur Medium, avec toutes les fonctionnalités du véritable éditeur Medium. C'est facile à utiliser et super intuitif.
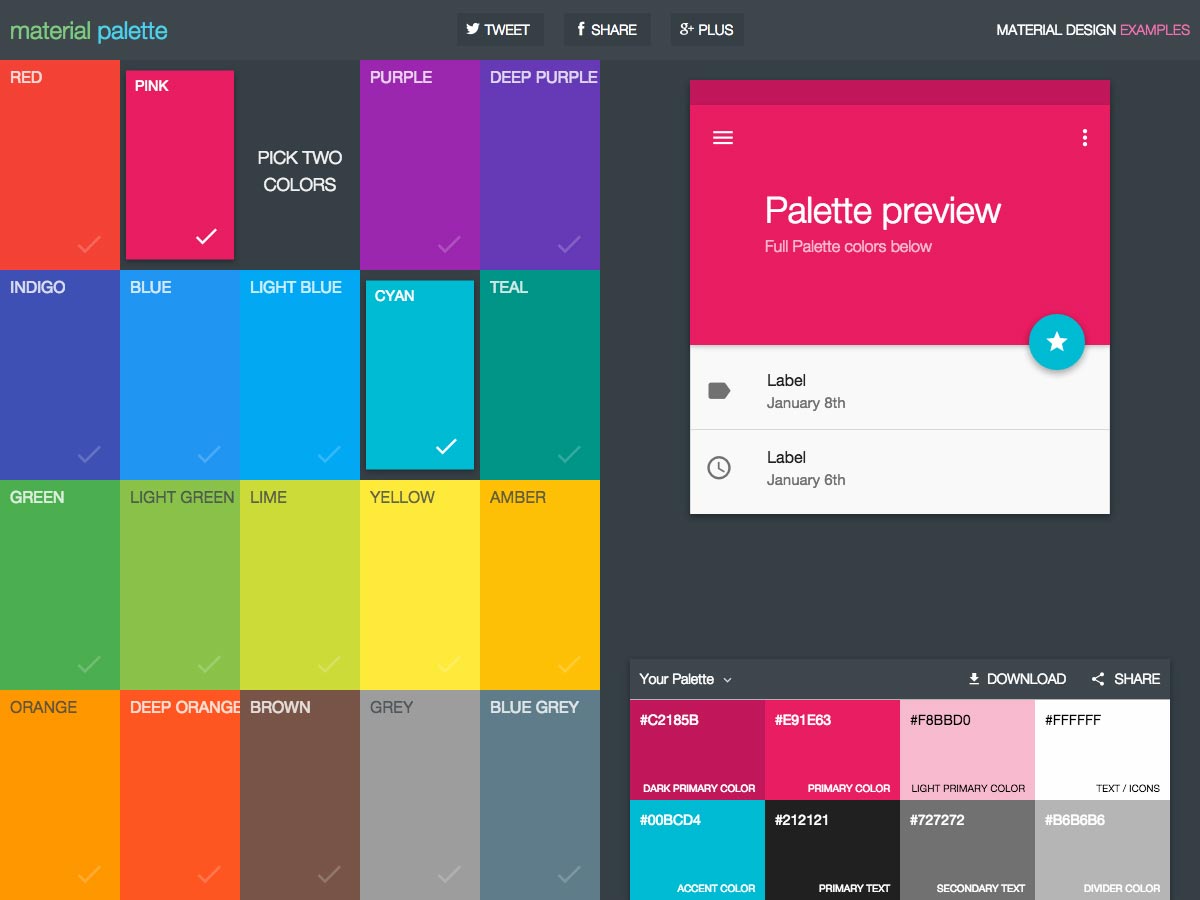
Palette de matériaux
Palette de matériaux est un générateur de palette de conception de matériaux extrêmement facile à utiliser. Choisissez deux couleurs et vous obtiendrez une palette de 8 couleurs téléchargeables.
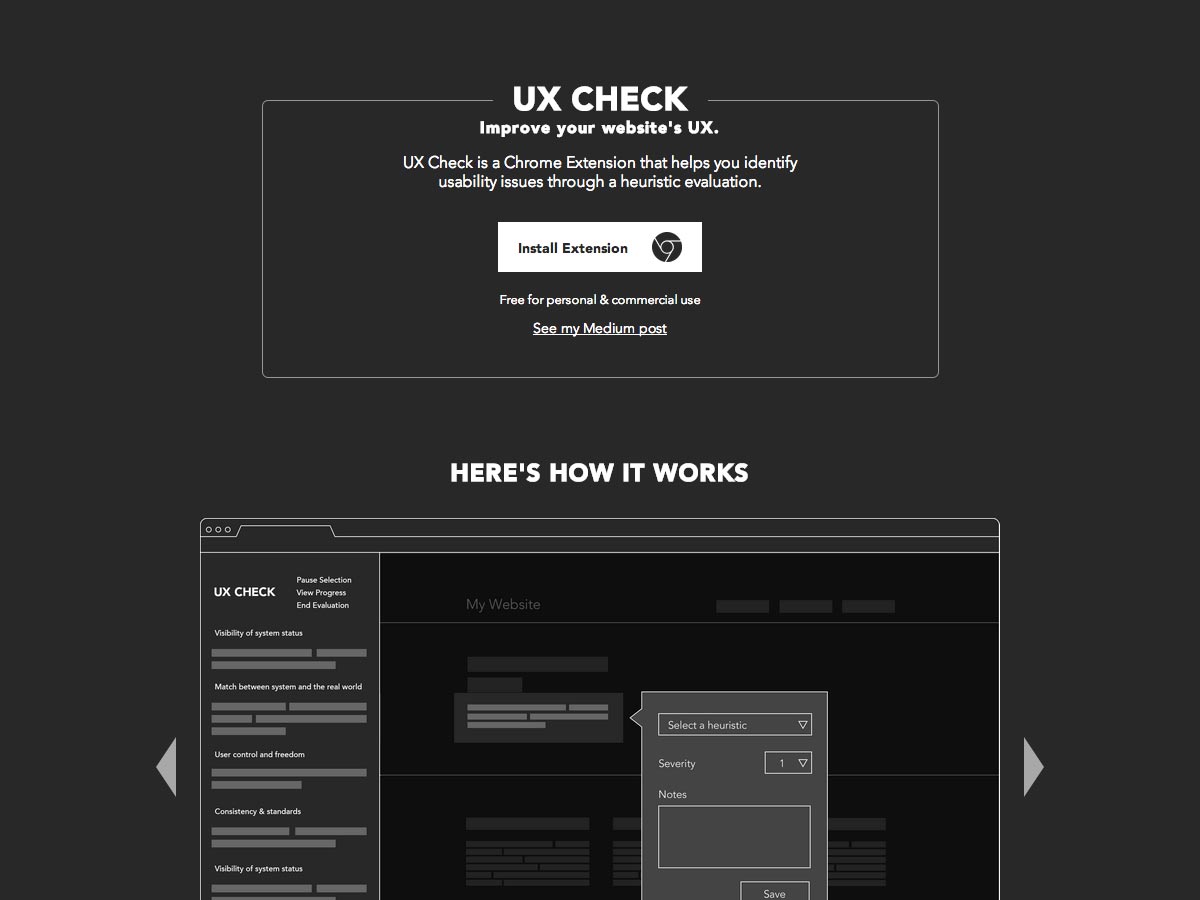
Vérification UX
Vérification UX est une extension Chrome pour trouver des problèmes d’utilisabilité. Il ajoute un volet à côté de votre site Web qui montre les 10 heuristiques de Nielsen pour vous aider à identifier les problèmes, avec des outils pour annoter votre travail lorsque vous identifiez des problèmes.
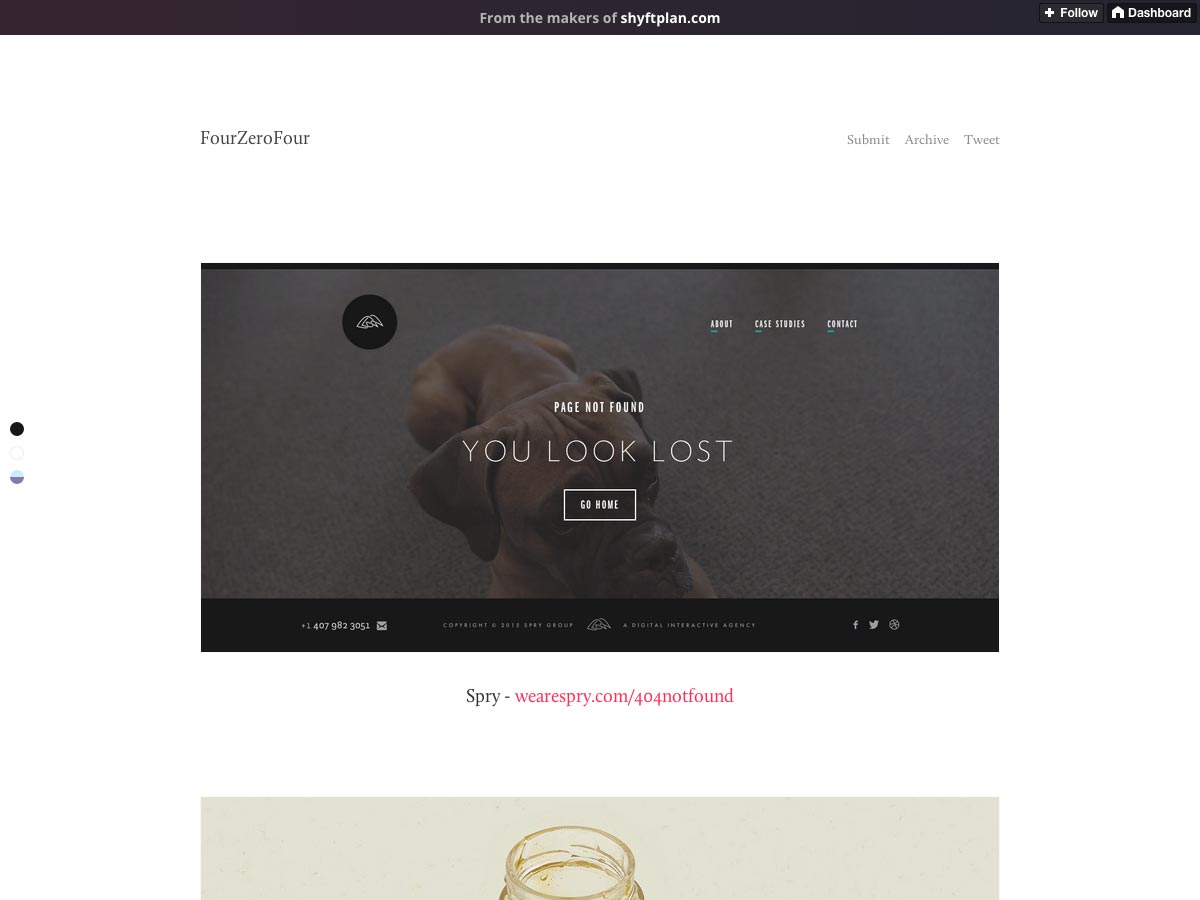
FourZeroFour
FourZeroFour est un blog Tumblr qui rassemble 404 pages impressionnantes sur le Web. Consultez leurs archives ou soumettez vos propres conceptions pour examen.
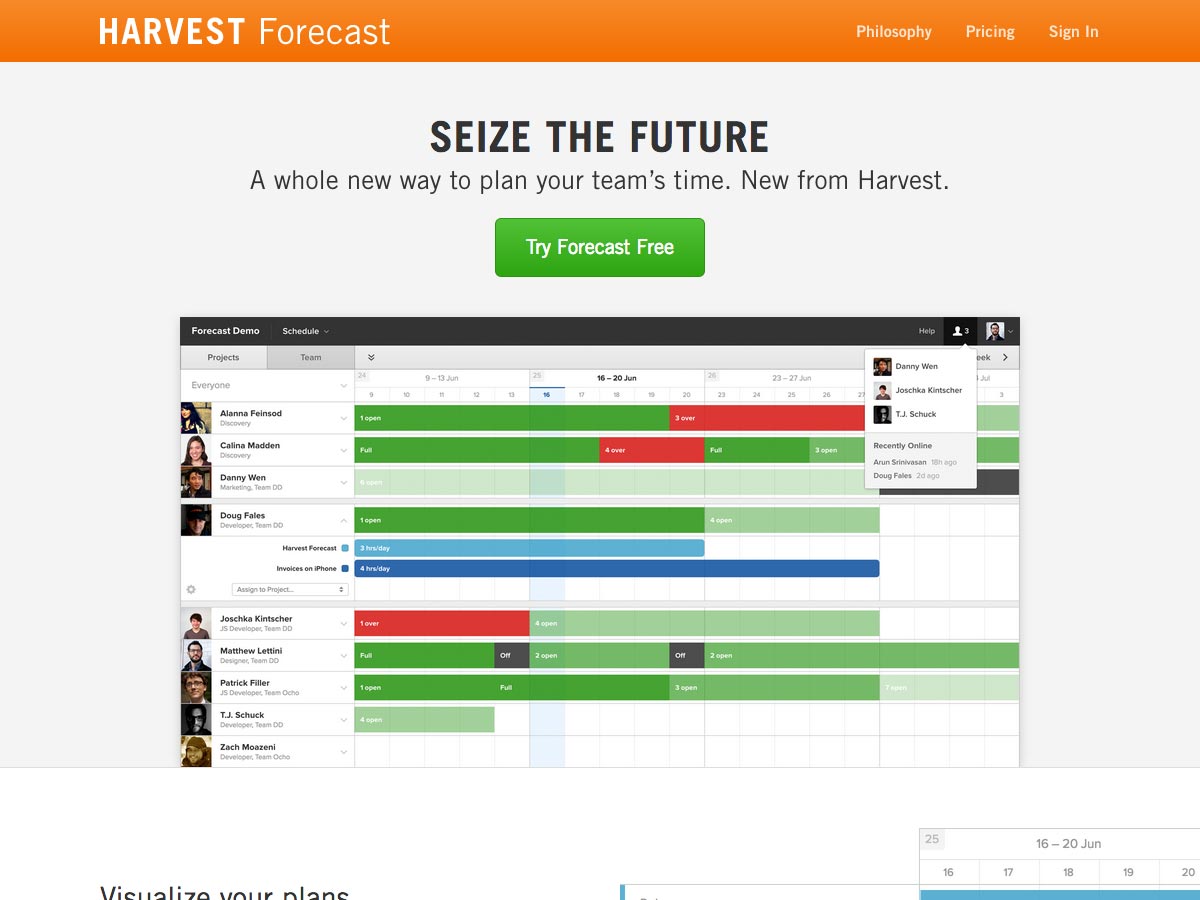
Prévision de récolte
Prévision de récolte est une nouvelle application pour planifier le temps de votre équipe. Vous pouvez visualiser vos plans et vues par personne ou par projet et vous assurer que tout le monde est sur la même page.
Snabbt.js
Snabbt.js est une bibliothèque JavaScript d'animation rapide et légère. Il fonctionne à 60 images / s, même sur mobile, et atteint moins de 4 Ko minifiés et compressés.
MMXIV
MMXIV est une collection des meilleurs designs de 2014, réalisée par zitrusfrisch. Parcourez par mois et voyez non seulement les trois premiers designs, mais aussi la liste restreinte parmi laquelle ces designs ont été choisis.
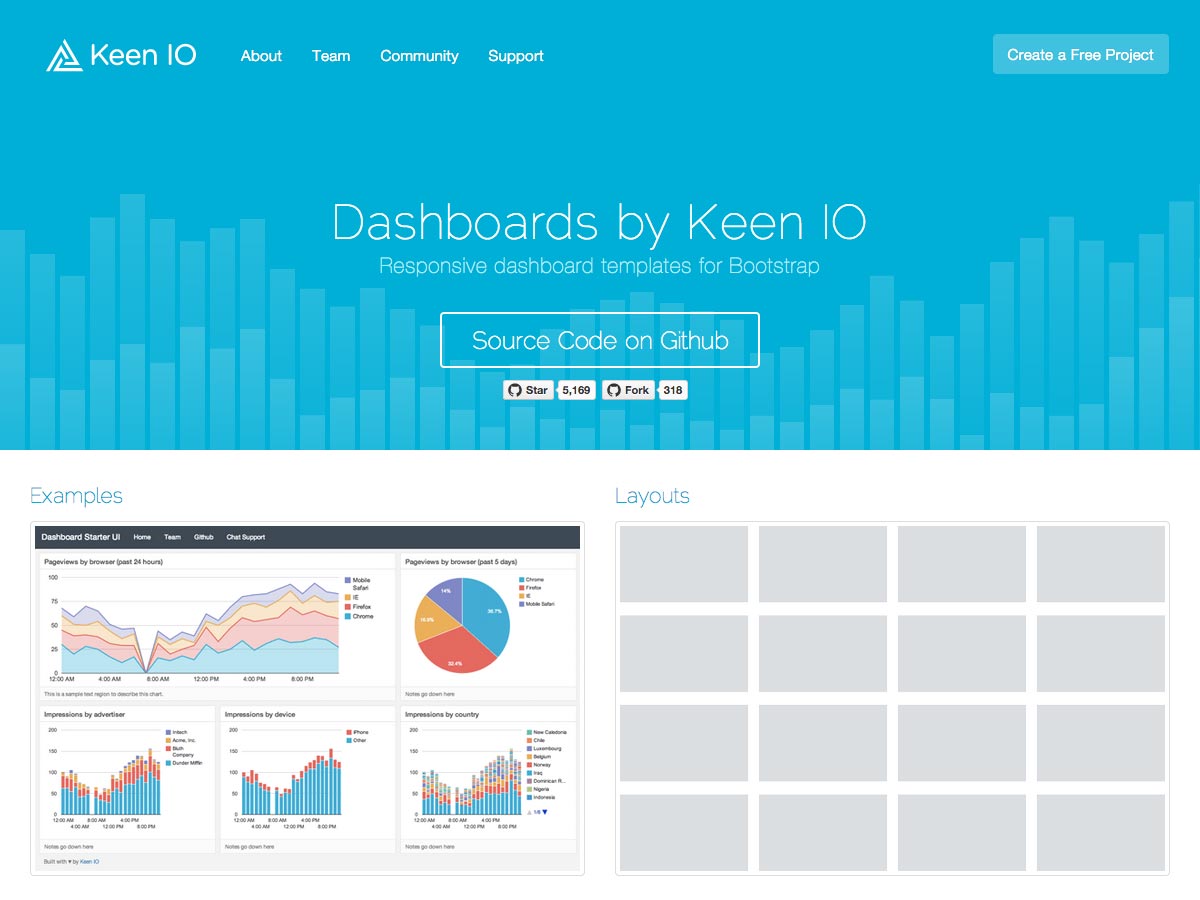
Tableaux de bord par Keen IO
Celles-ci Tableaux de bord par Keen IO sont des modèles d'administration réactifs pour Bootstrap. Il existe une variété de dispositions disponibles, ainsi que des exemples, y compris un kit de démarrage.
TheaterJS
TheaterJS vous permet de reproduire le typage humain, en prenant en charge plusieurs acteurs possédant leurs propres caractéristiques.
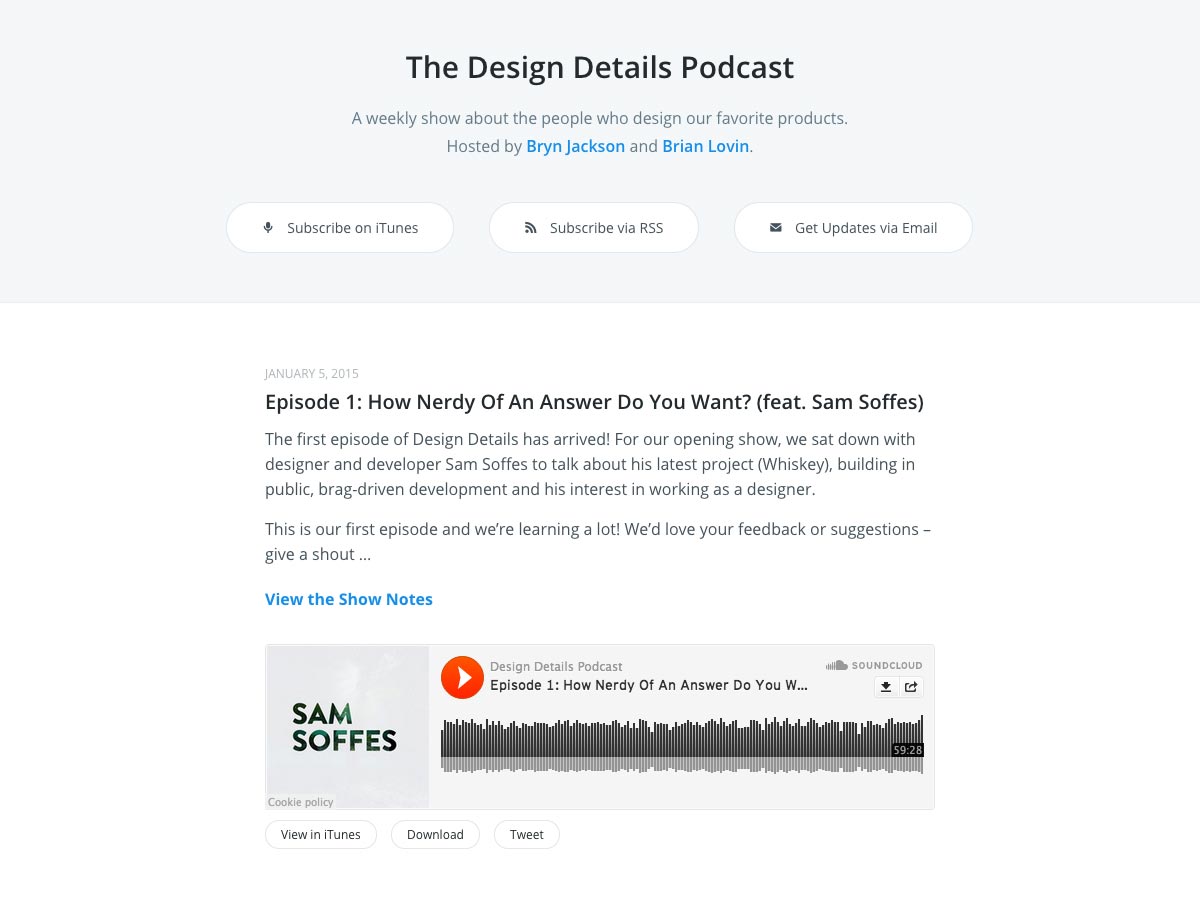
Le podcast Détails du design
Le podcast Détails du design est un nouvel animateur hebdomadaire de Bryn Jackson et Brian Lovin qui met en vedette les concepteurs de certains produits favoris.
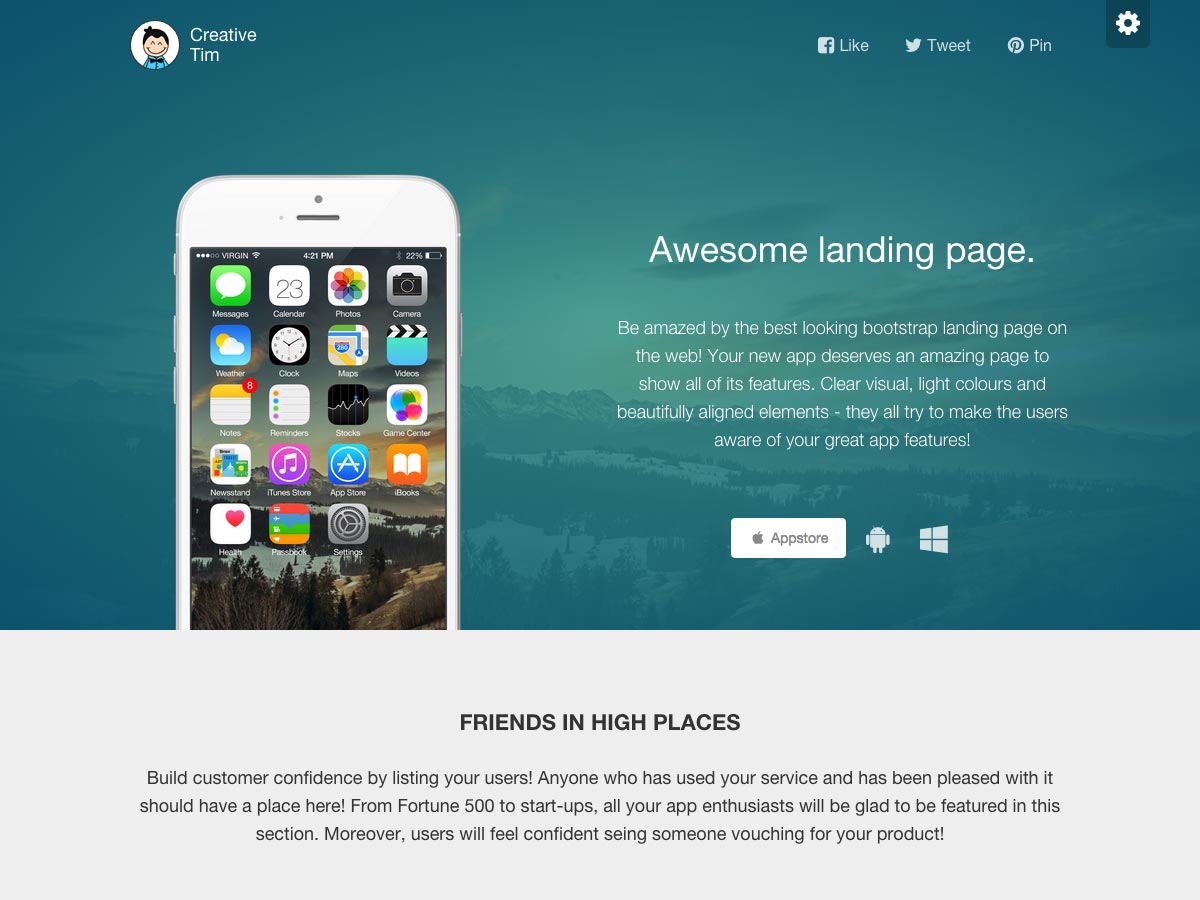
Page d'atterrissage
Ce bootstrap gratuit et polyvalent Page d'atterrissage de Creative Tim est un excellent choix pour le lancement de votre application. Il est facile à intégrer, beau et plus.
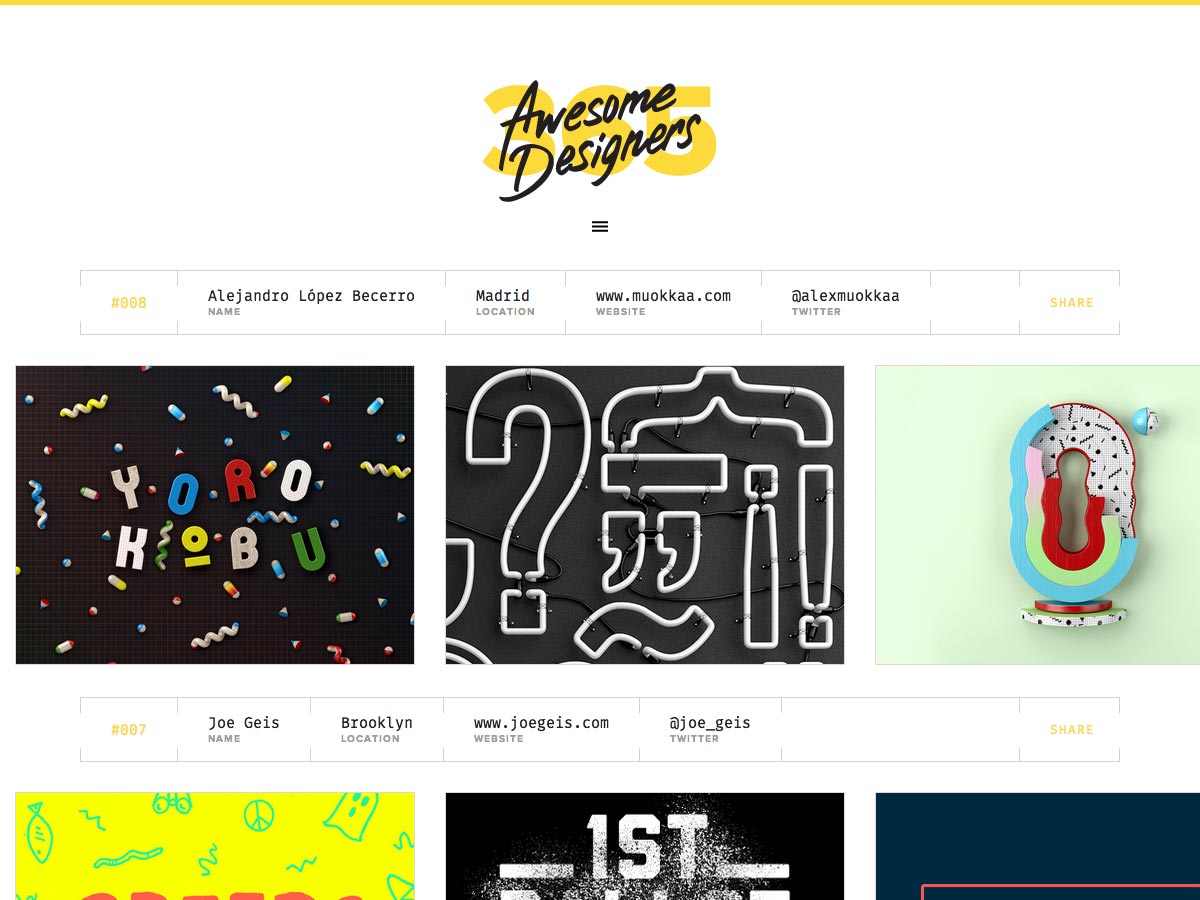
365 concepteurs impressionnants
365 concepteurs impressionnants présente le travail d'un nouveau designer tous les jours, pour toute l'année 2015. Vous pouvez les suivre sur Twitter ou Facebook pour des mises à jour régulières. Vous pouvez également consulter les designers présentés en 2012.
Thé développeur
Thé développeur est un podcast de développement Web et logiciel, chaque épisode atteignant moins de 10 minutes. Il est animé par Jonathan Cutrell, directeur de la technologie de Whiteboard et auteur de Hacking the Impossible.
Cabine du Fondateur
Cabine du Fondateur est une publication hebdomadaire pour les fondateurs, les startups et les entrepreneurs, organisée par Josh Pigford, le fondateur de Baremetrics. Chaque versement comprend des conseils, des informations et des ressources pour bien gérer votre entreprise.
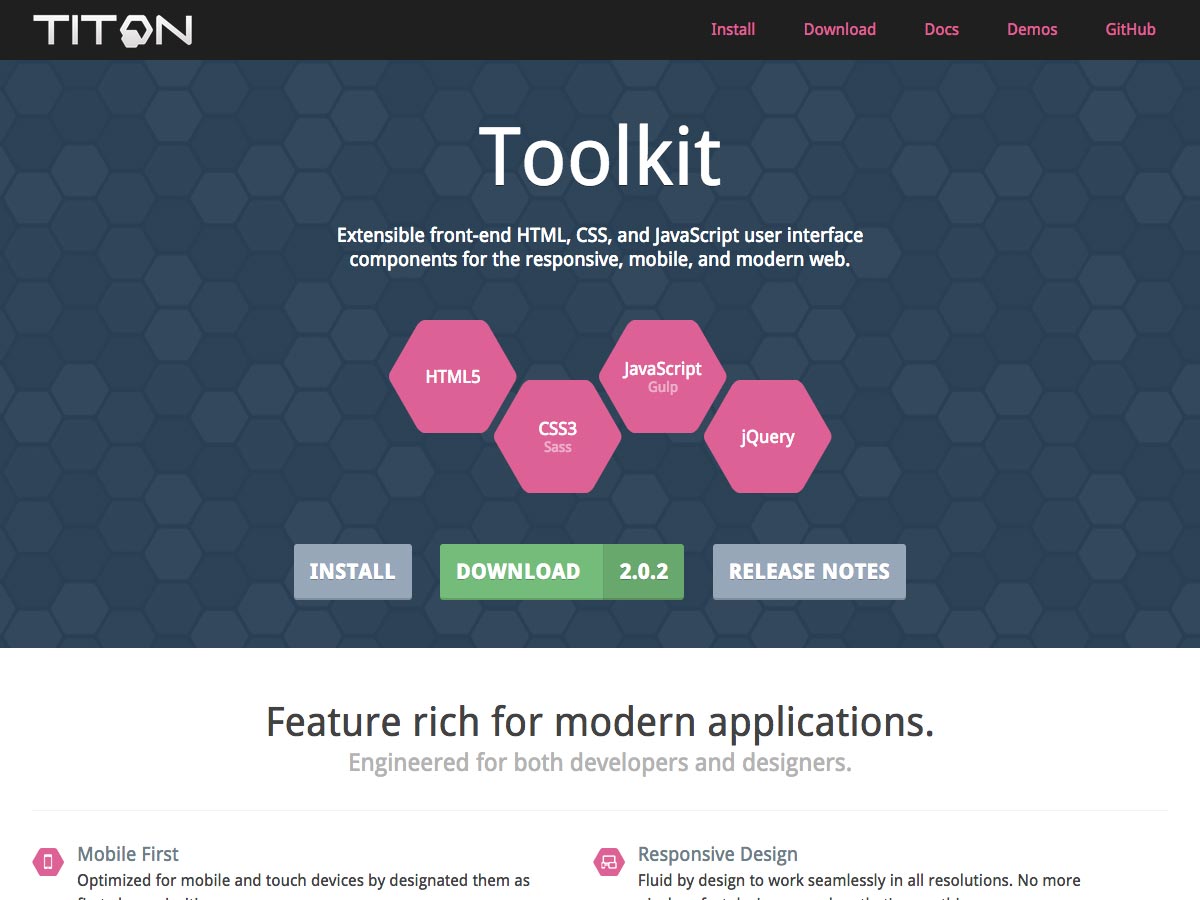
Titon Toolkit
le Titon Toolkit est un ensemble de composants d'interface utilisateur HTML, CSS et JavaScript extensibles pour les applications réactives. Il est d'abord mobile, avec un balisage sémantique, des styles flexibles et du code réutilisable.
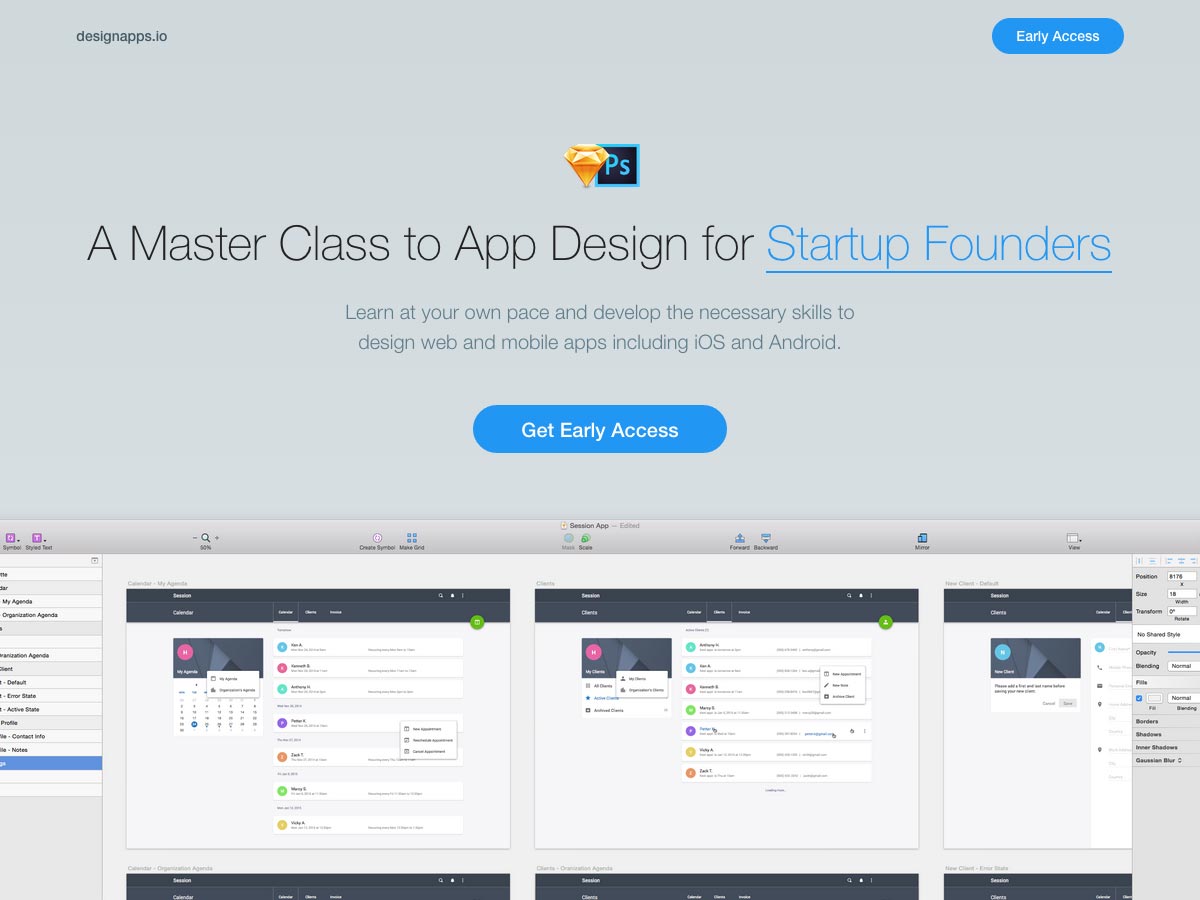
Designapps.io
Designapps.io est une classe de maître en conception d'applications qui vous permet d'apprendre à votre rythme et de perfectionner les compétences dont vous avez besoin pour concevoir des applications Web et mobiles.
Typesettings.css
Typesettings.css est une plate-forme de typographie pour les sites Web et les blogs minimalistes. Les styles de type sont basés sur les principes fondamentaux du design graphique.
Cabana
Cabana est une fonte rustique faite à la main avec un attrait moderne, créée par Adrien Coquet.
Besom
Besom est une police tout en majuscule peinte à la main avec ponctuation de base, parfaite pour une utilisation sur écran.
Retro famille de polices
Rétro est une famille de polices en majuscules gratuite qui inclut à la fois des styles sans empattement et des empattements en slab, avec des caractères latins et grecs.
Bruss
Bruss ) est une police à base de brosses conçue par Aku Fadhi.
Rancho
Rancho est une police de caractères libre Old West disponible en trois styles.
Adieu Pro
Adieu Pro est une police d'affichage funky au look futuriste inspiré de l'espace.
Vigneta
Vigneta est une police de caractères féminine faite à la main avec des variantes stylistiques et contextuelles.
Signale
Signale est une fonte d'affichage libre au look géométrique funky.
Carioca
Carioca est une police de caractères funky qui se présente sous la forme d'un fichier EPS multicolore.
Tourelle
Tourelle est une police d’affichage de 72 caractères au style gothique en détresse.