Quoi de neuf pour les designers, janvier 2017
Les nouveaux outils de conception sont comme de nouveaux jouets. Vous êtes probablement toujours à la recherche d'éléments pour vous faciliter la vie. Nous les avons ici. De la nouvelle version à la documentation mise à jour en passant par le code source ouvert de Kickstarter à quelques polices de caractères géniales, ce résumé est rempli de goodies design.
Presque tout sur la liste ce mois-ci est gratuit, avec quelques applications et outils payants de grande valeur. Ils seront certainement utiles aux concepteurs et aux développeurs, des débutants aux experts.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @carriecousins à prendre en considération!
Bulma
Bulma est un framework CSS moderne basé sur Flexbox. Il vous offre toute la vitesse d'un framework, tout en utilisant l'outil de mise en page le plus récent disponible dans CSS. Réactif, modulaire et gratuit, il est puissant et léger.
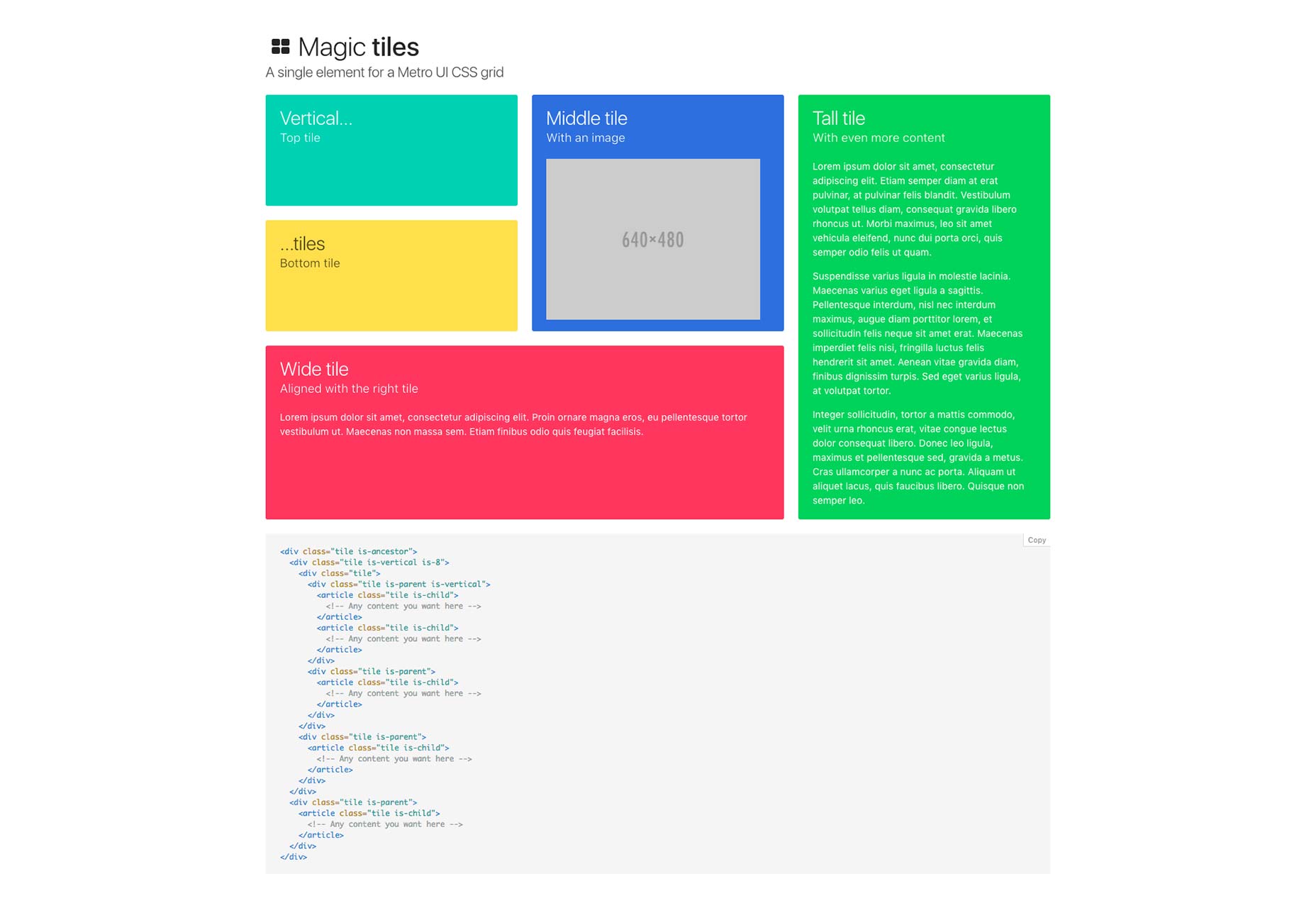
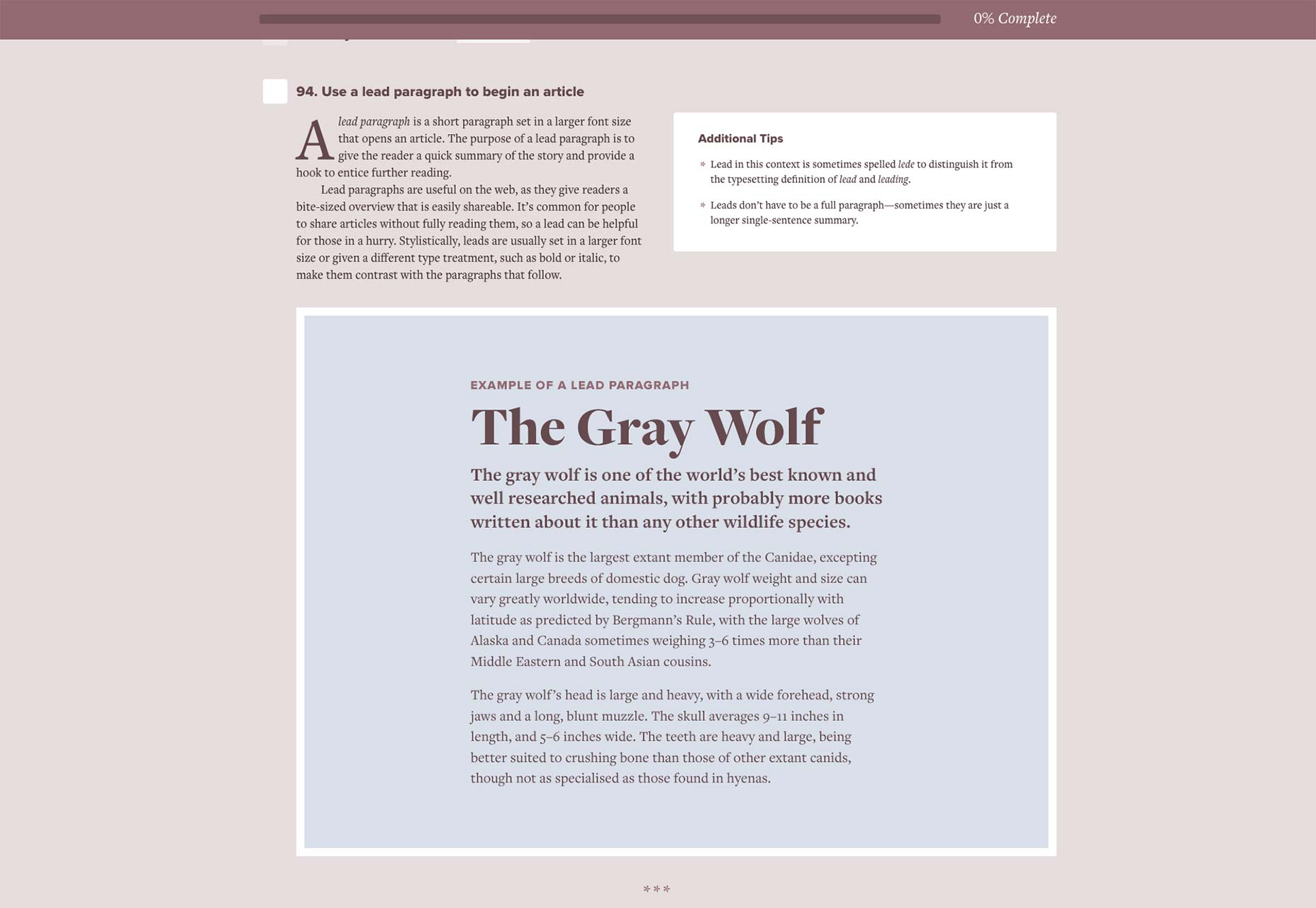
Liste de contrôle de typographie impeccable
Typewolf's Liste de contrôle de typographie impeccable est un ensemble complet de règles pour la typographie Web. 100 éléments de la liste premium comprennent tous une explication détaillée et un guide visuel utile pour que vous sachiez exactement comment concevoir une typographie de qualité.
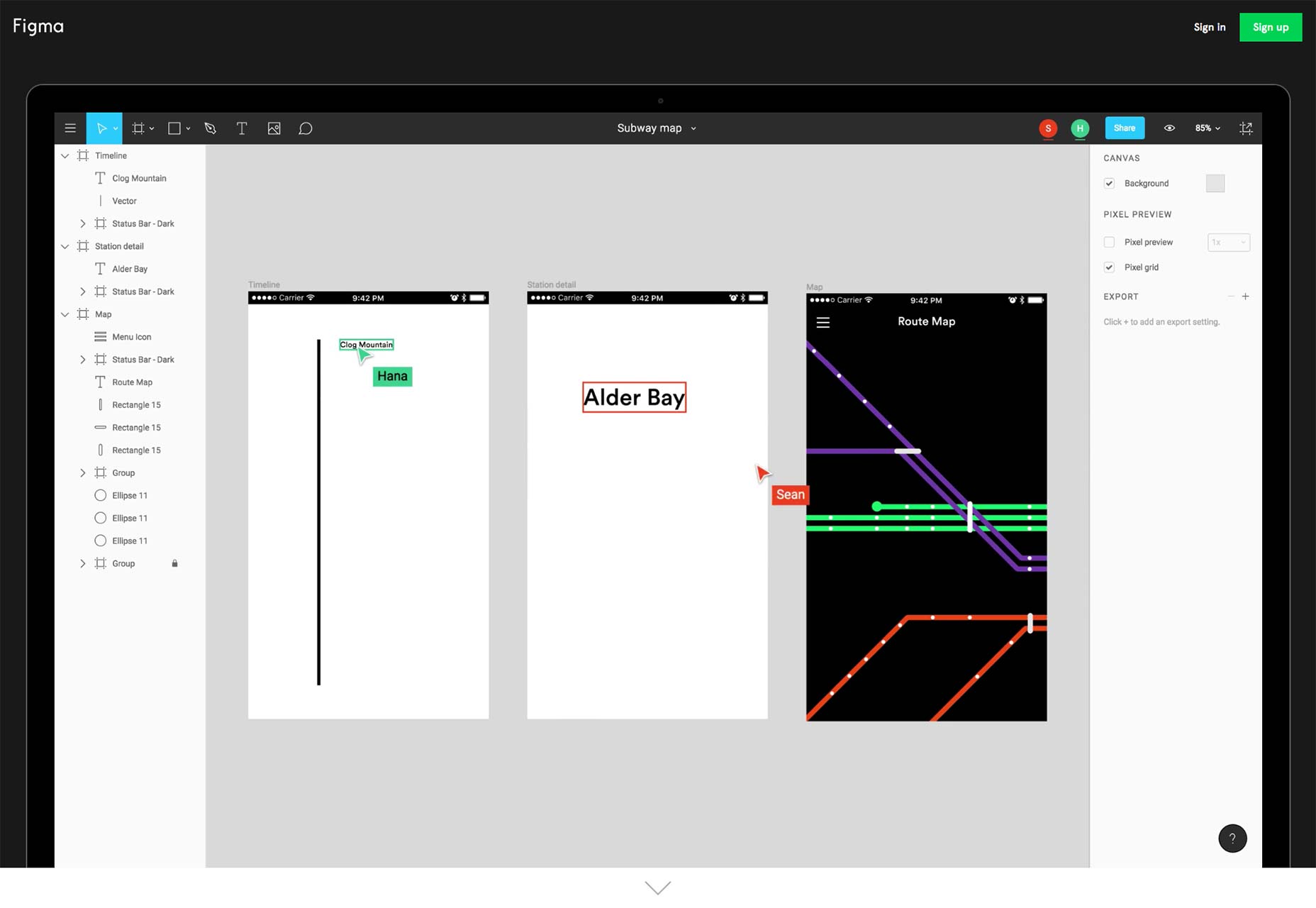
Figma
Figma prétend être le premier outil de conception d'interface utilisateur avec une collaboration en temps réel. Toute votre équipe peut travailler sur le même fichier de projet à la fois. Cela peut sembler déroutant mais c'est un gain de temps considérable, il importe de Sketch et fonctionne sur Mac et Windows.
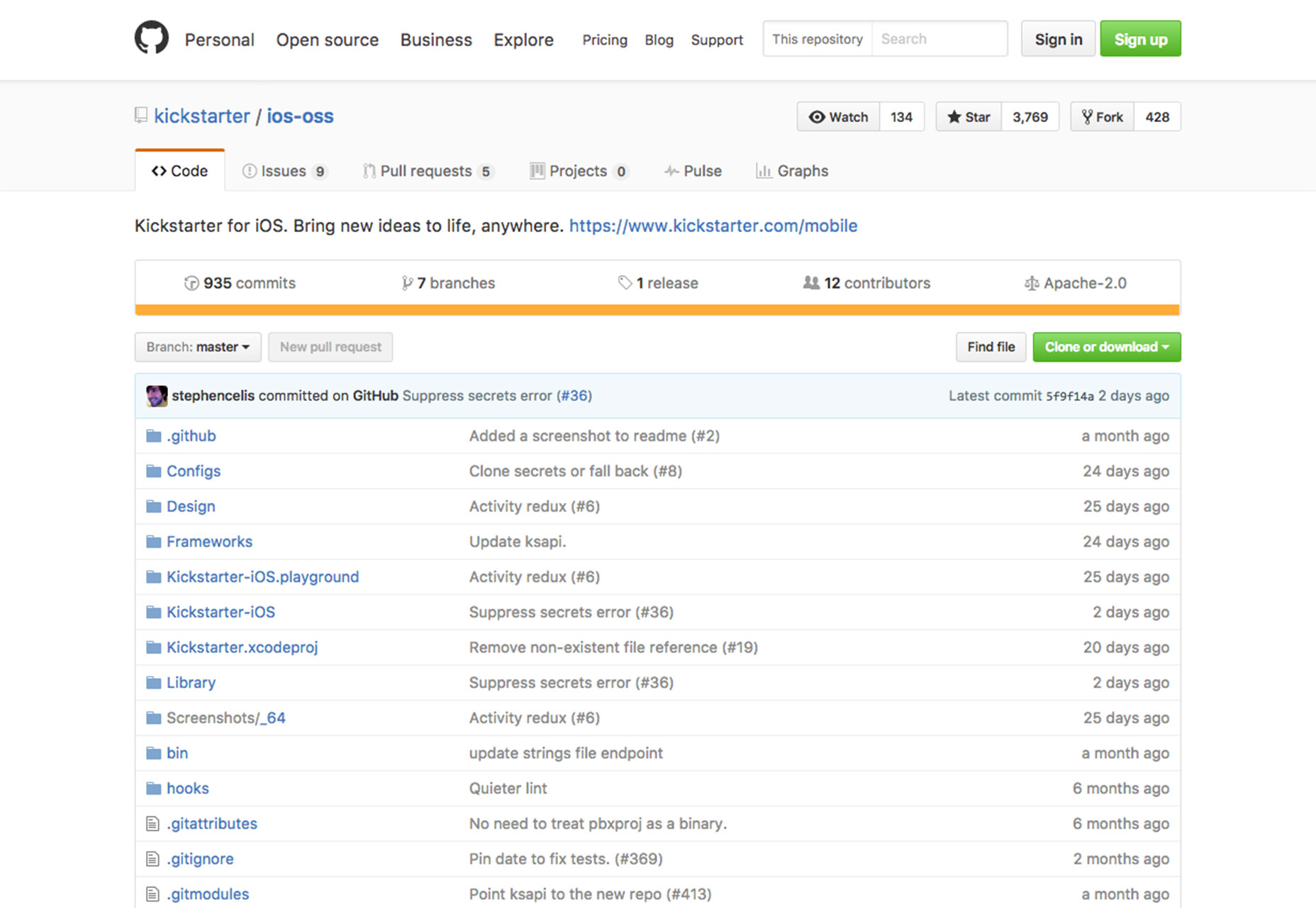
Code de l'application Kickstarter
Vous souhaitez créer une application iOS ou Android telle que Kickstarter? Il est possible maintenant que le code de la plate-forme bien utilisée est Open source . Vous pouvez trouver des captures d'écran, des terrains de jeux et beaucoup d'autres goodies sur GitHub. Il y a une tonne de code pour vous aider à démarrer avec une application ou à penser au développement. Utilisez-le comme base pour commencer ou apprendre l'exemple afin de mieux comprendre comment ce type d'appli se combine.
Rellax
Rellax est une bibliothèque JavaScript légère et vanille pour le défilement de parallaxe. Implémentez le défilement de parallaxe avec une seule ligne et ajustez la vitesse avec un seul attribut. La description effacée de ce code JS "original" dément son utilité réelle.
MusicForProgramming
Besoin d'aide pour travailler dans la grisaille de janvier? musicForProgramming's récupéré votre dos C'est une collection de mixes pour faciliter la productivité et vous aider à vous concentrer sur le codage. De plus, il a un site web agréablement brutaliste.
Material.io
Google a créé un ensemble nouveau site web avec toutes les ressources dont vous avez besoin pour un projet de conception de matériaux. La nouvelle conception de la conception matérielle inclut le système en un coup d’œil, les règles de style, la stratégie de marque, l’interaction et les principes de mouvement. Il y a aussi une galerie d'exemples et un environnement de mise en scène qui ouvrira bientôt.
Patterninja
Patterninja est un outil qui combine des images pour créer des motifs. Utilisez votre image ou la bibliothèque incluse pour créer divers types de modèles pouvant être utilisés pour des projets Web ou téléchargés en tant que versions haute résolution pour un travail hors connexion. L'outil est extrêmement facile à utiliser et amusant à jouer.
Conception atomique
Le livre de Brad Frost Conception atomique est maintenant disponible sous forme de livre imprimé et en ligne. Il détaille les théories de Frost sur la conception de systèmes d'interface et fournit tout ce que vous devez savoir pour être un concepteur d'interface utilisateur efficace en 2017.
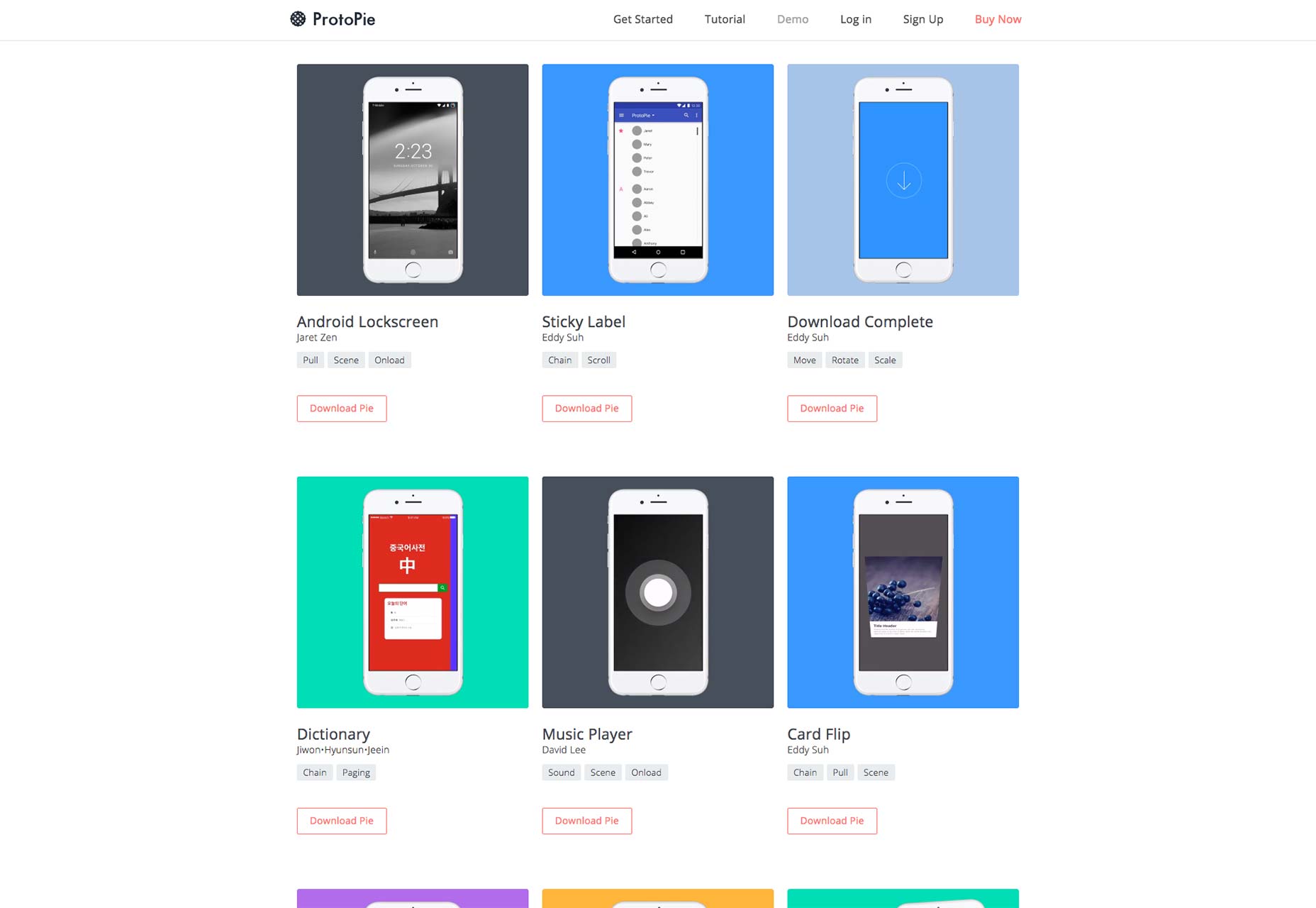
Protopie
Protopie est un nouvel outil de conception d'interactions mobiles sans code. Plusieurs gestes sont pris en charge, ainsi que des accéléromètres et des microphones pour smartphone. Un calendrier est inclus pour affiner les interactions et des scènes peuvent être appliquées pour organiser vos conceptions.
Fracasser
Fracasser est un outil qui vous permet de visualiser des photos et des images, des vidéos et des documents depuis n’importe quel appareil sans avoir à télécharger quoi que ce soit. La meilleure chose à propos de ce service est qu’il n’a pas les mêmes restrictions de taille de fichier que les e-mails ou autres services de livraison.
Type Nugget
Type Nugget est un excellent projet qui vous permet de concevoir visuellement un schéma de typographie, puis de l'exporter pour CSS. Il génère des CSS fonctionnelles et ordonnées à partir d'un aperçu de navigateur en direct, mais sachez qu'il est toujours en version bêta, de sorte que certaines fonctionnalités, telles que les points d'arrêt et les galeries créées par les utilisateurs, doivent encore être ajoutées.
Prospero
Prospero est un outil simple pour aider les concepteurs à créer des propositions de projets. L'outil, toujours en version bêta, a été conçu pour vous aider à suivre facilement les propositions. Ils misent également sur vos offres gagnantes. il suffit de payer pour le service si une proposition est acceptée et renvoyée.
Anime.js
anime.js est une bibliothèque JavaScript légère pour l'animation Web moderne. Il fonctionne avec CSS, transforme, objets SVG et attributs DOM. Simple à apprendre et à utiliser, cette option est bien meilleure que les valeurs par défaut CSS ou JavaScript.
Yoga
Yoga est un moteur de mise en page multi-plateforme qui permet la collaboration entre les membres de l'équipe. L'outil est utilisé en interne sur Facebook, qui a diffusé la mise en page CSS au grand public. La bibliothèque de mise en page est conçue pour fonctionner comme un moteur autonome. La meilleure partie? Si vous avez déjà compris Flexbox, le yoga sera un jeu d’enfant. Vous écrivez du code en Java, C #, Objective-C et C.
Coggle
Coggle permet aux concepteurs ou aux équipes de partager des notes de manière visuelle rapidement et facilement. L'outil "mindmap" se trouve dans le cloud, ce qui vous permet de visualiser des idées en temps réel dans le navigateur depuis n'importe quel endroit.
@colorschemez
Colorschemer est un délicieux twitter twitter qui envoie des combinaisons de couleurs apparemment aléatoires, telles que le lilas profond non révélé, le bleu outremer et la pervenche pyrhéliométrique. Le flux existe depuis un petit moment, mais en se concentrant sur les robots en ce moment, celui-ci est un excellent exemple des meilleures pratiques. De plus, vous pourriez trouver un groupe de couleurs incroyablement inattendu.
Défi de dessin
Relevez un défi de dessin. Le magazine Smashing a un excellent tutoriel pour la nouvelle année, pour vous aider à commencer à dessiner. Le défi vous aidera à mieux réfléchir aux problèmes et aux solutions du point de vue de la conception. En outre, l'exercice est conçu pour vous aider à améliorer vos compétences dans Adobe Photoshop, Illustrator et After Effects. Actualiser ou mettre à jour vos compétences dans ce logiciel est toujours une bonne chose.
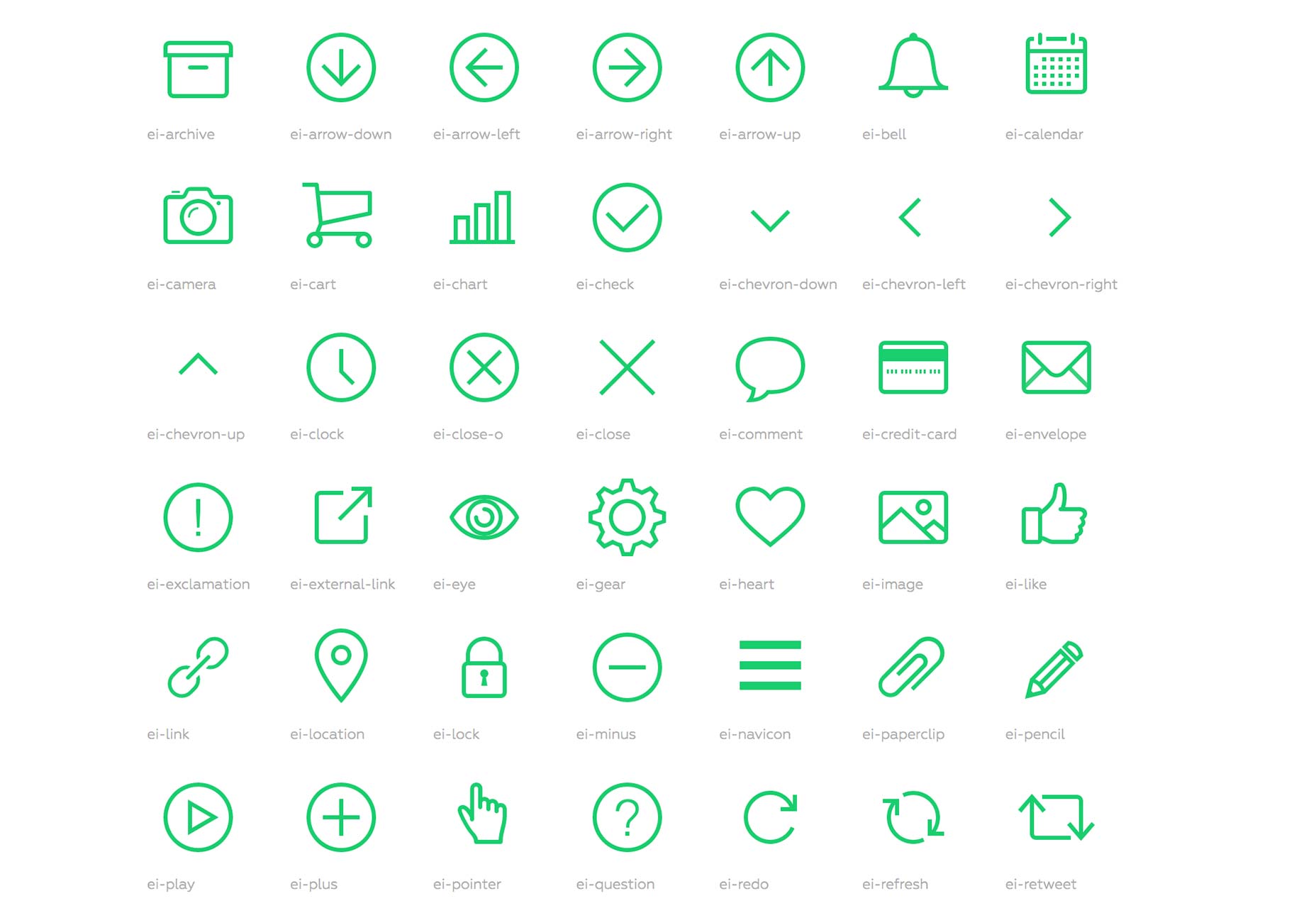
Icônes maléfiques
Icônes maléfiques sont un ensemble gratuit d'icônes SVG dans un style de ligne simple. La prise en charge du code pour Rails, Sprockets, Node.js, Gulp, Grunt et CDN est incluse. Libéré sous licence MIT, nous ne sommes pas certains de ce qui est si mal pour eux.
Aboyer le chat
Aboyer le chat est une police de caractères amusante que le concepteur appelle "3D crunchy". Les lettres minuscules ont cinq versions différentes qui se recalent au fur et à mesure de la frappe pour que le dessin soit plus dessiné à la main.
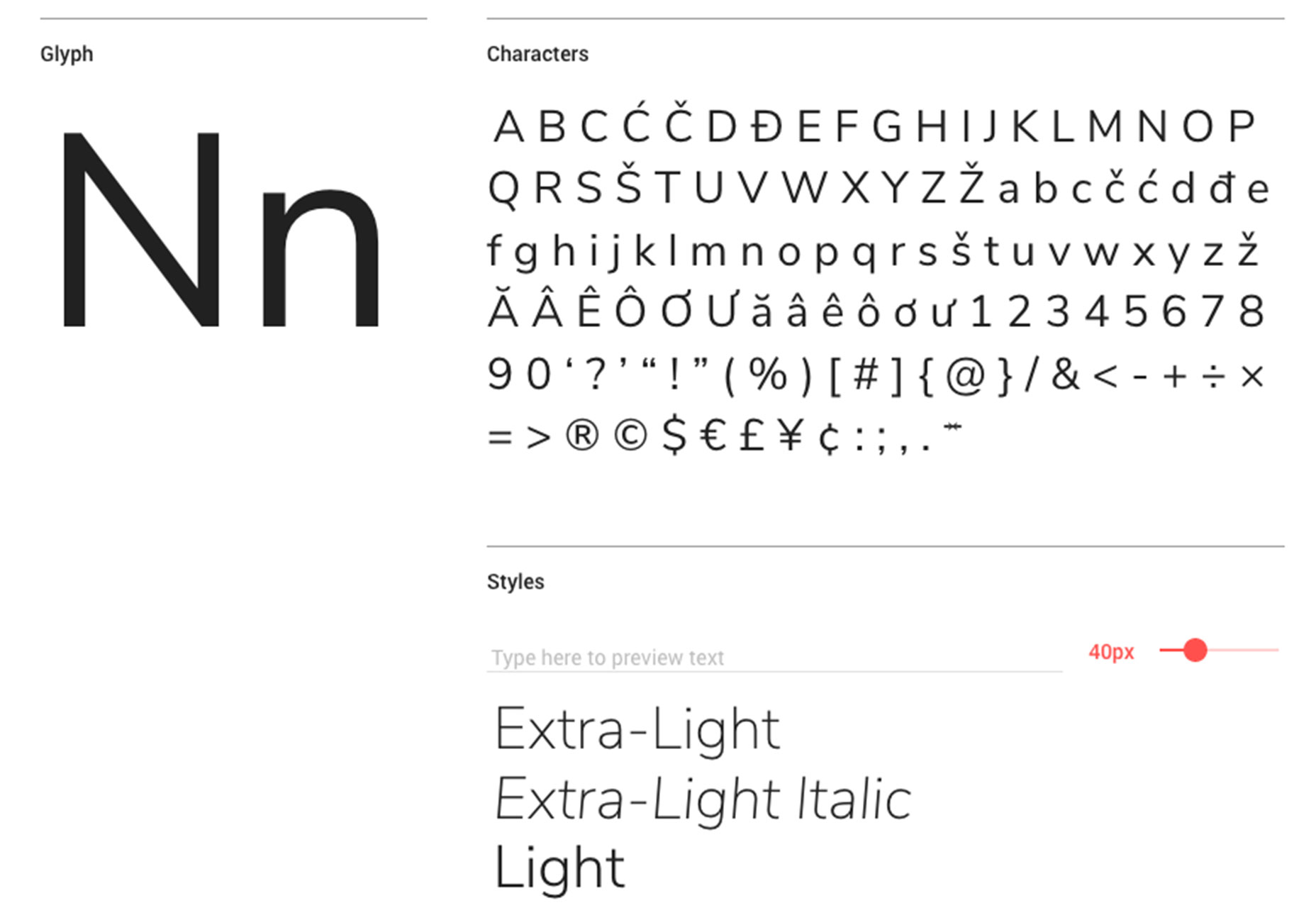
Nunito Sans
Nunito Sans est un sans empattement équilibré et très lisible disponible via Google Fonts. Les caractères ont des largeurs de trait minces et uniformes qui peuvent fonctionner pour le corps ou la copie d’affichage.
Merthy
Merthy est une police de caractères élaborée avec beaucoup de fioritures. La police a une impression plutôt féminine mais peut prendre une signification supplémentaire basée sur le reste de votre conception. Le jeu de caractères de démonstration est gratuit, avec un téléchargement disponible avec plus d'options.
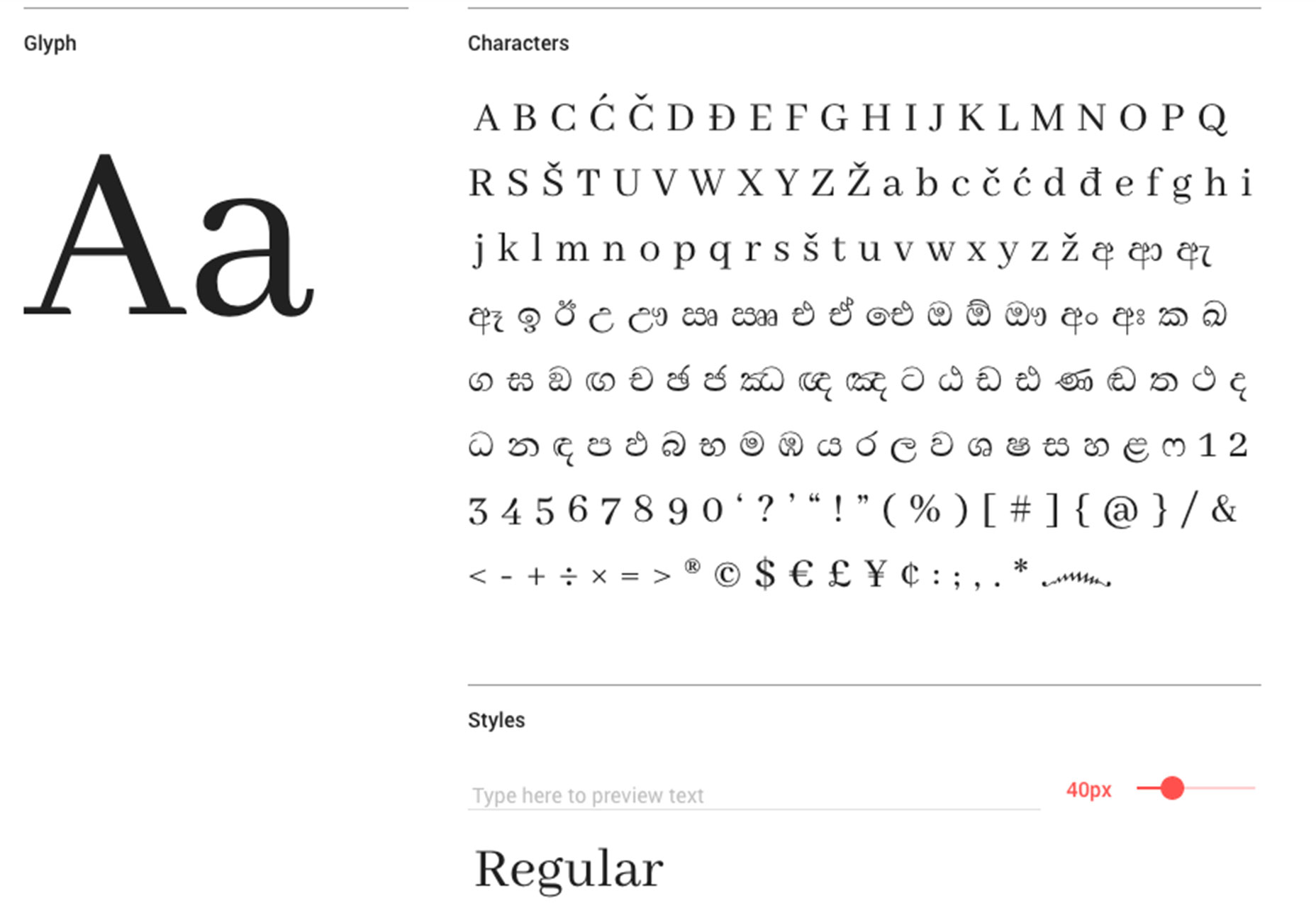
Abhaya Libre
Abhaya Libre est un ensemble simple de caractères serif compatibles avec Unicode. Il est disponible via Google Fonts. Vous pourriez reconnaître le jeu de caractères; il est dérivé de FM Abhaya, qui a été conçu en 1996.
Peintre
Peintre reproduit la police de style jersey de baseball de la vieille école avec des formes de lettres volumineuses et beaucoup d'alternatives. Le lettrage épais peut faire un beau style de type d'affichage qui peut fonctionner dans un certain nombre de types de projet.
Culrs
Culrs est un jeu de couleurs organisé à utiliser sur des projets classés dans des catégories spécifiques. Vous pouvez choisir des couleurs prometteuses, des couleurs minimalistes, des couleurs japonaises et bien plus encore. Inscrivez-vous pour un compte et vous pouvez enregistrer les jeux que vous préférez.