Quoi de neuf pour les concepteurs, juillet 2013
L'édition de juillet des nouveautés pour les concepteurs et les développeurs Web comprend de nouvelles applications Web, des ressources JavaScript, des outils de développement iOS 7, des outils et cadres de conception adaptative, des icônes, des solutions de commerce électronique, des
Bon nombre des ressources ci-dessous sont gratuites ou très peu coûteuses et seront sûrement utiles à de nombreux concepteurs et développeurs.
Comme toujours, si nous avons raté quelque chose qui, selon vous, aurait dû être inclus, veuillez nous en informer dans les commentaires. Et si vous avez une application ou une autre ressource que vous aimeriez voir incluse le mois prochain, tweetez-la sur @cameron_chapman pour examen.
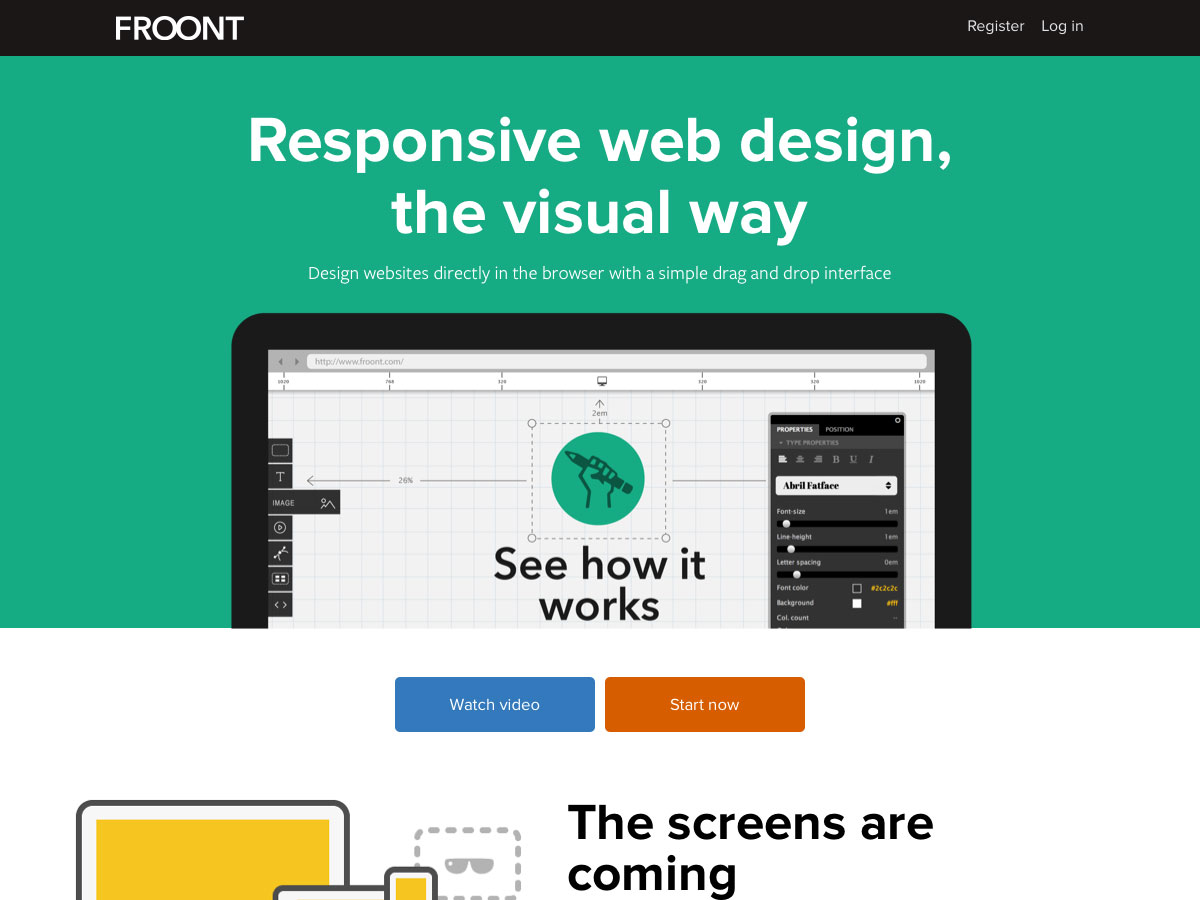
Froont
Froont vous permet de concevoir des sites Web directement dans votre navigateur, en utilisant une simple interface glisser-déposer. Cela vous permet de voir votre site exactement comme vos visiteurs le feront.
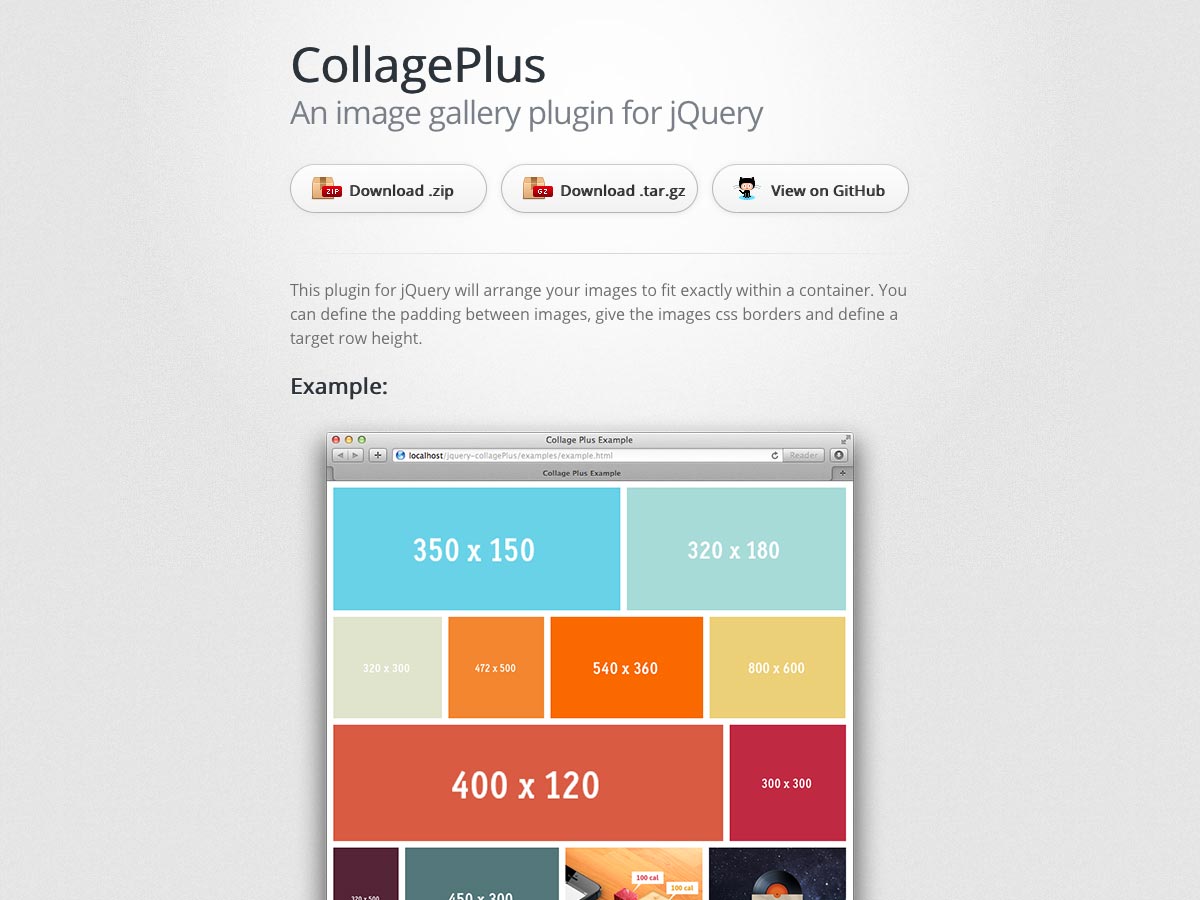
jQuery CollagePlus
jQuery CollagePlus est un plugin jQuery qui permet à vos images de s'adapter exactement à l'intérieur d'un conteneur. Vous contrôlez le remplissage entre les images, la hauteur de la ligne cible et les bordures CSS, et le plug-in gère le reste.
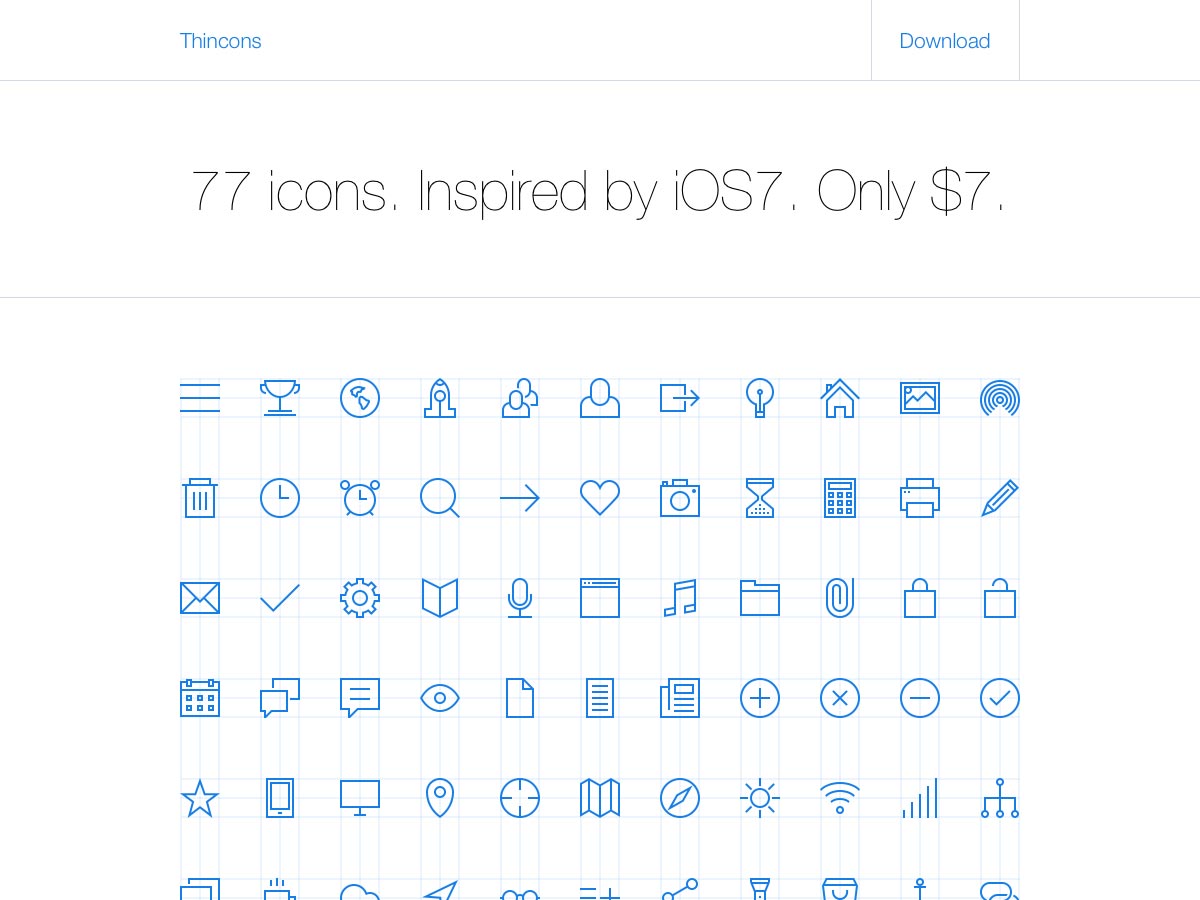
Thincons
Thincons est un ensemble d'icônes de 7 $ inspiré par iOS7. Il y a 77 icônes en tout et vous pouvez en obtenir un échantillon en échange d'un Tweet si vous ne voulez pas payer pour le jeu complet.
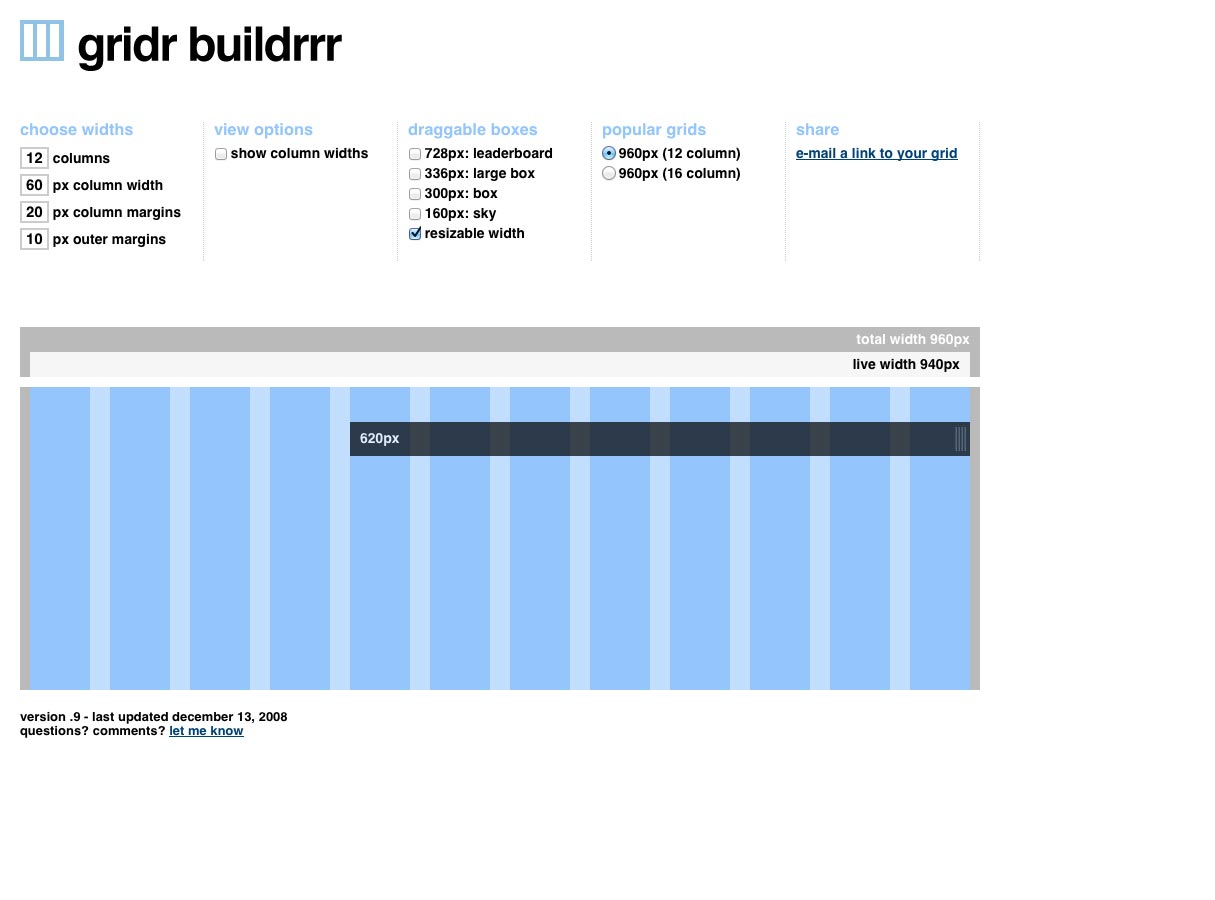
gridr buildrrr
gridr buildrrr est un créateur de grille facile à utiliser avec juste assez d'options. Spécifiez le nombre de colonnes, la largeur et les marges des colonnes, ainsi que les zones pouvant être déplacées, et laissez gridr buildrrr faire le reste.
Tabulous.js
Tabulous.js est un module d'onglets jQuery qui offre un certain nombre d'options de transition, notamment la mise à l'échelle, le glissement et bien plus encore. La mise en œuvre est rapide et facile, avec une documentation complète.
Cadre Opa pour JavaScript
Le framework Opa pour JavaScript simplifie l'écriture simultanée de code frontal et backend dans le même langage, dans le même module. Il est entièrement compatible avec toutes les bibliothèques JS standard, inclut l'automatisation de la base de données et dispose d'une prise en charge native HTML5, entre autres fonctionnalités.
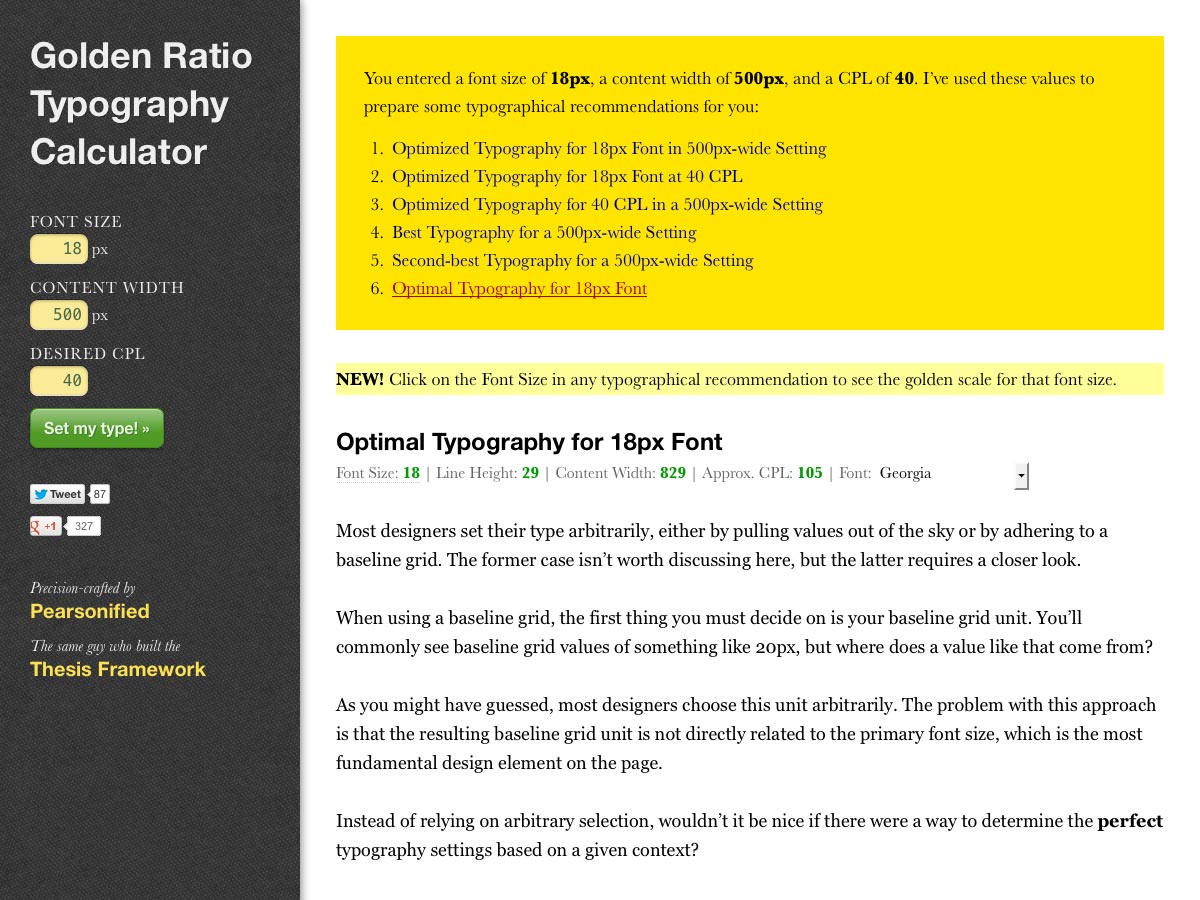
Calculatrice de typographie Golden Ratio
le Calculatrice de typographie Golden Ratio est un outil simple pour créer une meilleure typographie. Entrez simplement la taille de la police et la largeur du contenu, ainsi qu'un CPL facultatif (caractères par ligne), et obtenez un certain nombre de recommandations typographiques.
Gumroad
Gumroad facilite la vente de produits numériques (ou physiques) en ligne. Il vous suffit de télécharger vos fichiers, de personnaliser votre page de vente et de vendre. Gumroad gère votre traitement des paiements et ne facture que 5% par transaction.
Notism
Notism est un moyen rapide, simple et efficace pour les équipes de collaborer sur le contenu visuel. Il comprend des outils de dessin et de commentaire, vous permet de créer des prototypes interactifs et dispose même de capacités de gestion de projet.
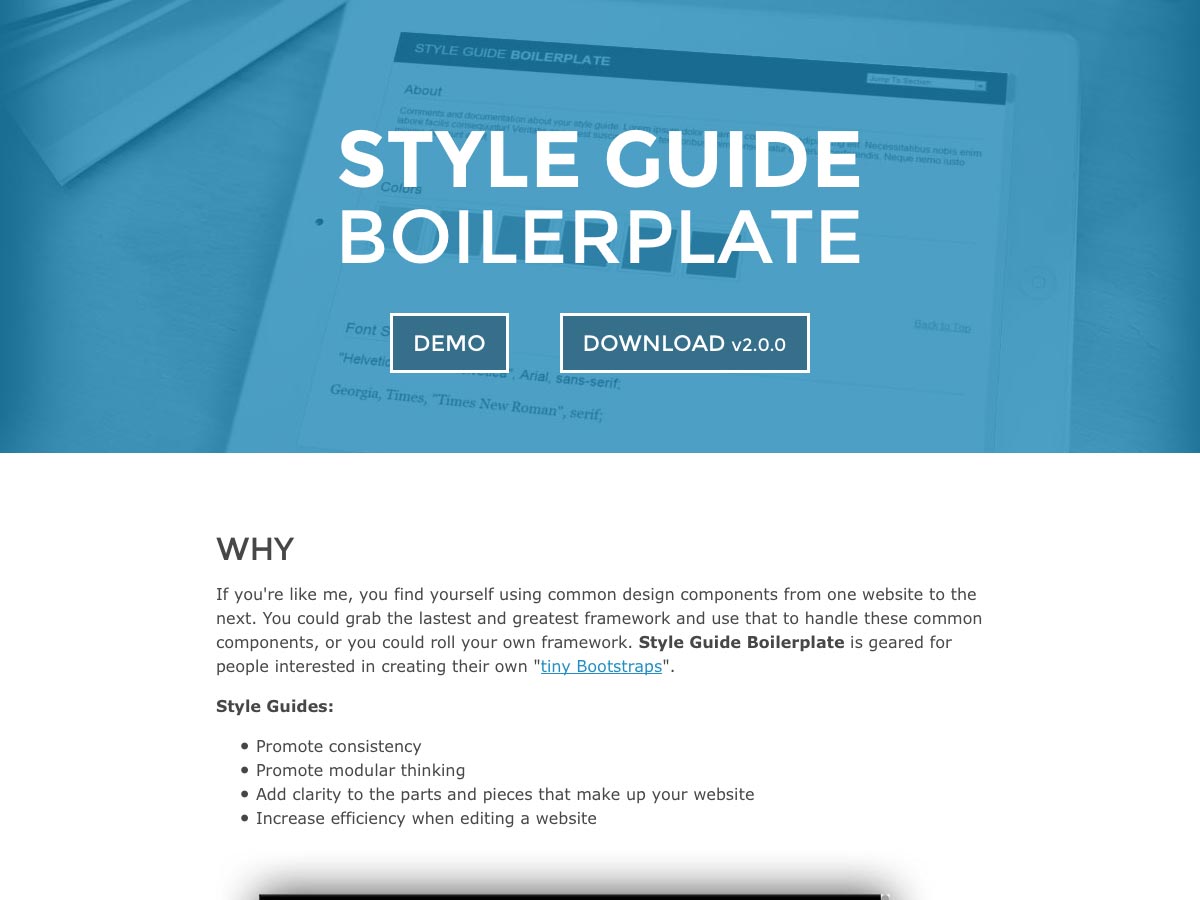
Chaudière
Ce Chaudière s'adresse aux concepteurs et aux développeurs qui souhaitent déployer leurs propres frameworks pour gérer les composants communs qu'ils utilisent entre les projets.
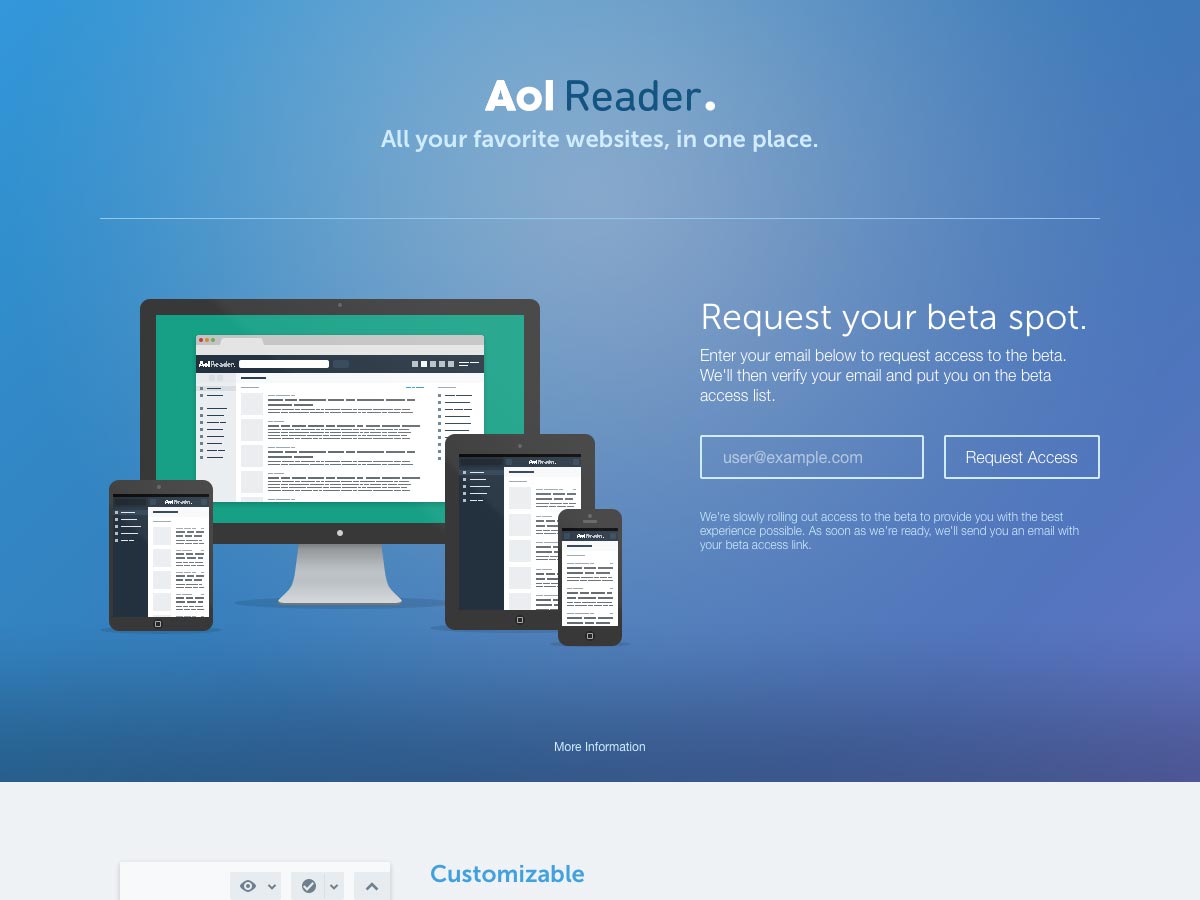
AOL Reader
Besoin d'une alternative au lecteur de Google? Check-out AOL Reader . Vous pouvez vous connecter avec votre compte AOL, Facebook, Google ou Twitter pour demander l'accès à la version bêta. La mise en page de l'application est personnalisable et permet d'importer vos abonnements RSS au format OPML standard.
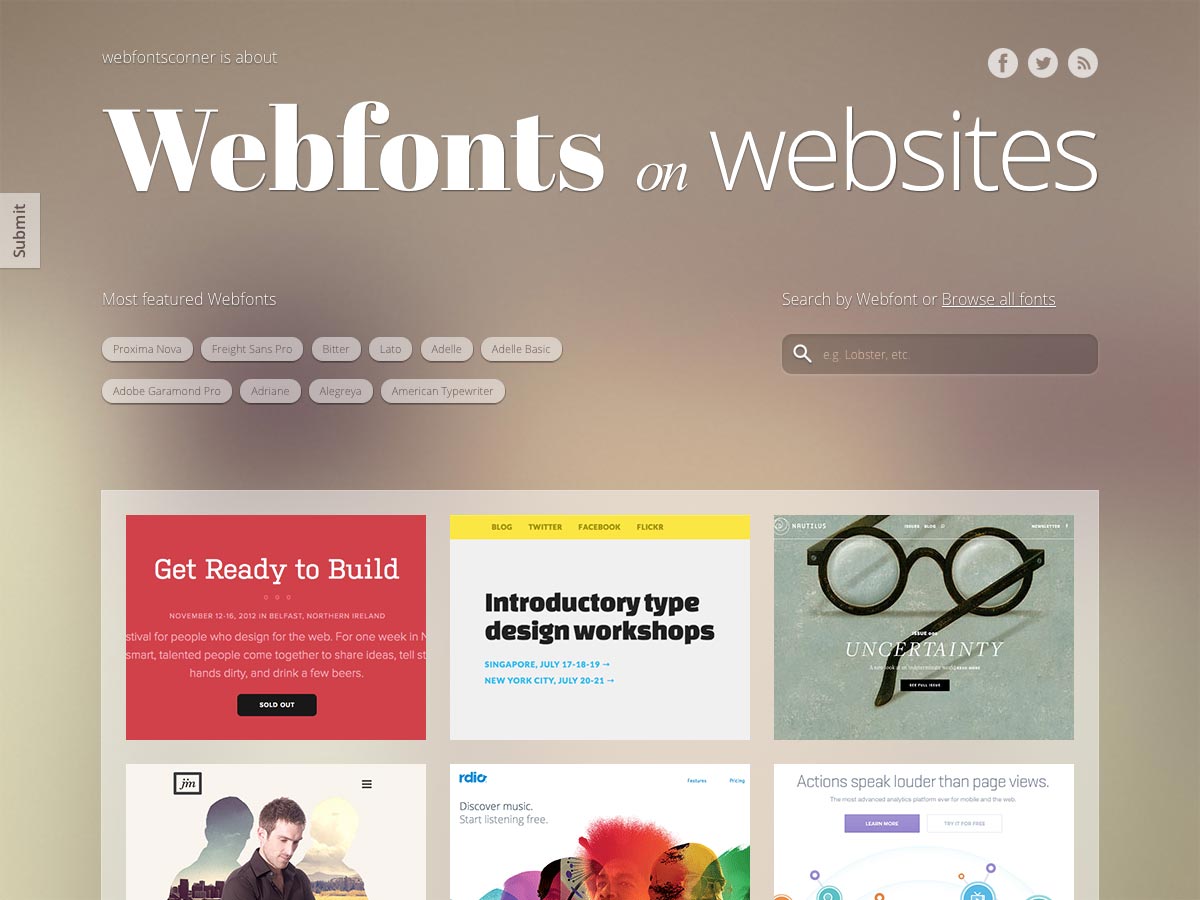
Coin Webfonts
Coin Webfonts est une vitrine des polices Web utilisées sur les sites Web. C'est un endroit fantastique où aller pour l'inspiration typographique.
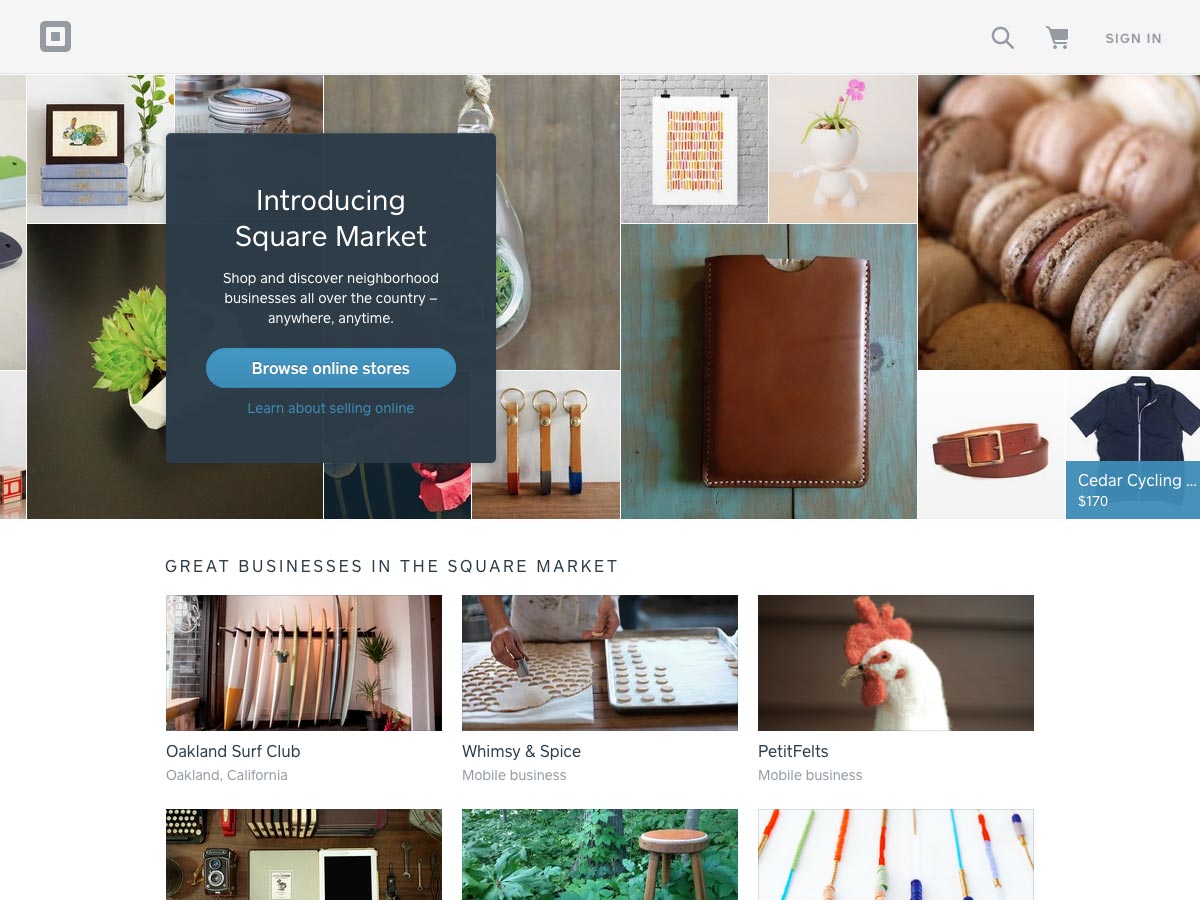
Marché carré
Marché carré est une nouvelle solution de commerce électronique de Square. Cela ne coûte rien de plus que le coût normal du traitement des paiements Square, et les devantures de magasins fournies sont modernes et bien conçues.
Gridisme
Gridisme est un système de grille réactif simple et facile à utiliser. Il empile les unités de la grille sur les écrans des appareils mobiles et peut atteindre 978 ou 1140 pixels (au choix).
iOS 7 GUI PSD
Ce iOS 8 Interface utilisateur graphique PSD de Teehan + Lax inclut des éléments d'interface graphique trouvés dans la version bêta 1 d'iOS 7. Le PSD est bien organisé, étiqueté et en couches, avec des calques de forme modifiables, parfaits pour simuler des applications.
Automate
Automate est un outil d'automatisation de tâches écrit en JavaScript. Il suffit de configurer un fichier automatique décrivant ce dont vous avez besoin, et même de demander à un fichier automatique d’utiliser un autre fichier automatique pour des tâches encore plus complexes.
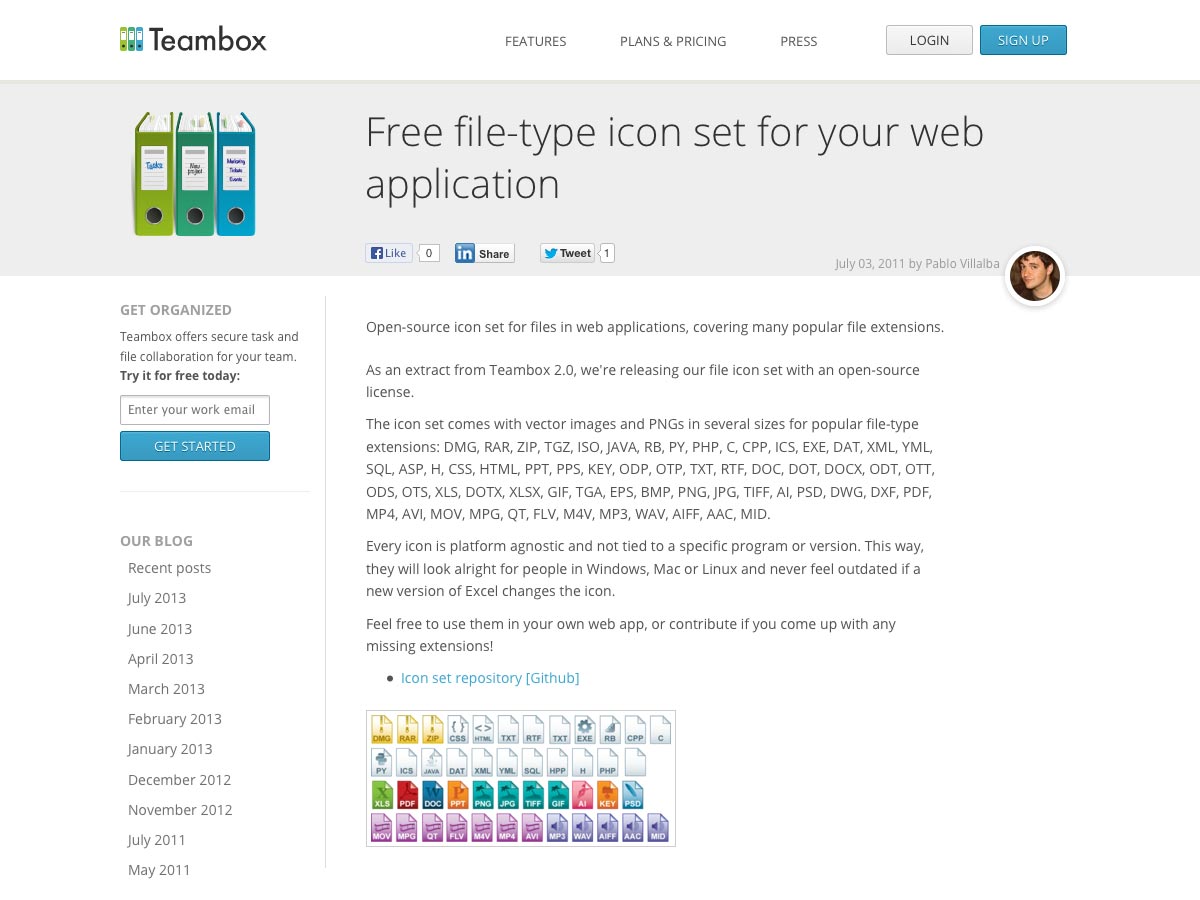
Jeu d'icônes de type fichier
Construire une application web? Alors cette source libre et ouverte jeu d'icônes de type fichier de Teambox peut être juste ce dont vous avez besoin. Il comprend des icônes pour une tonne de types de fichiers différents, notamment TXT, RTF, WAV, MP3, XLS, CSS, HTML, DOC, PDF, AVI, SQL et bien d'autres.
Plus tard.js
Plus tard.js vous permet de définir des plannings complexes et de calculer rapidement les occurrences de planification futures ou passées. Cela fonctionne côté client ou avec Node.js.
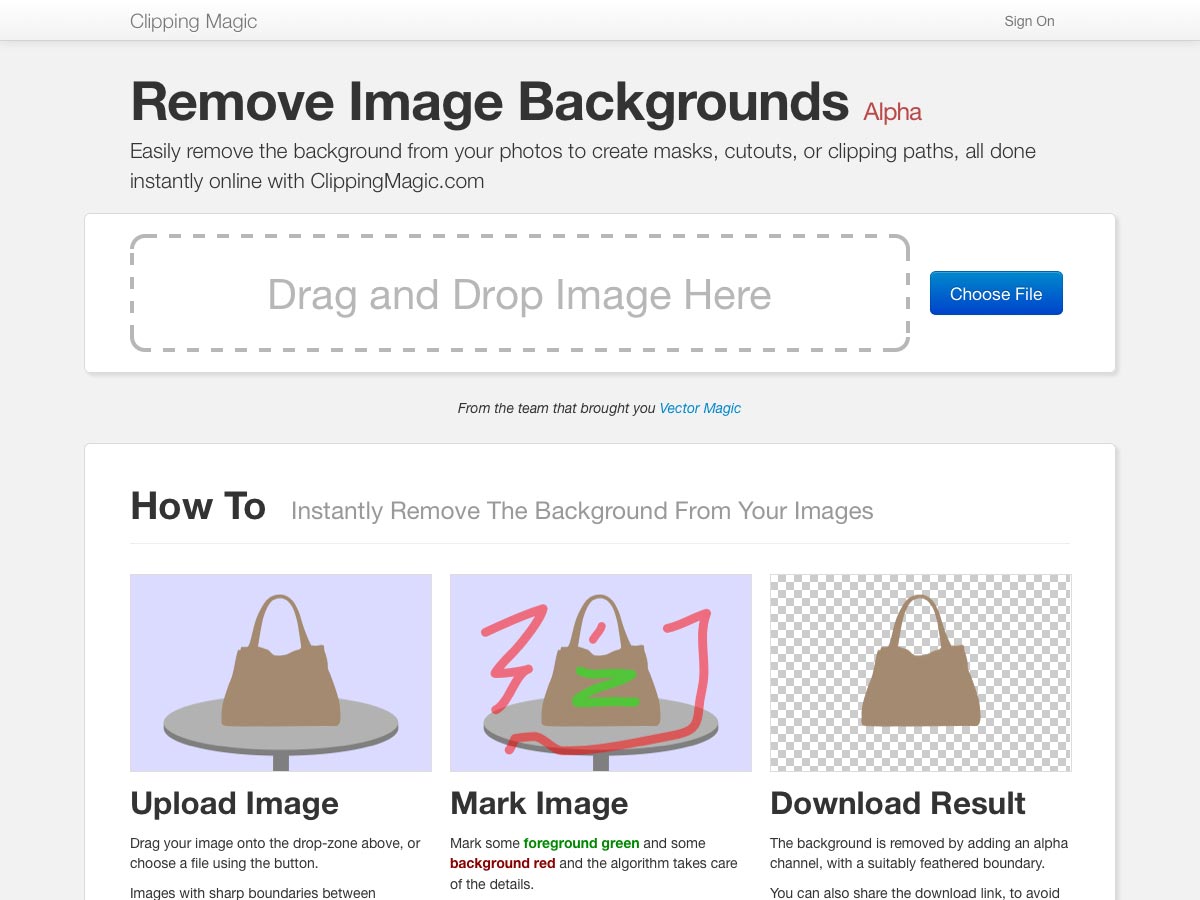
Clipping Magic
Clipping Magic facilite la suppression de l'arrière-plan de vos images. Il suffit de marquer le premier plan et l'arrière-plan d'une image et l'algorithme de Clipping Magic s'occupe du reste.
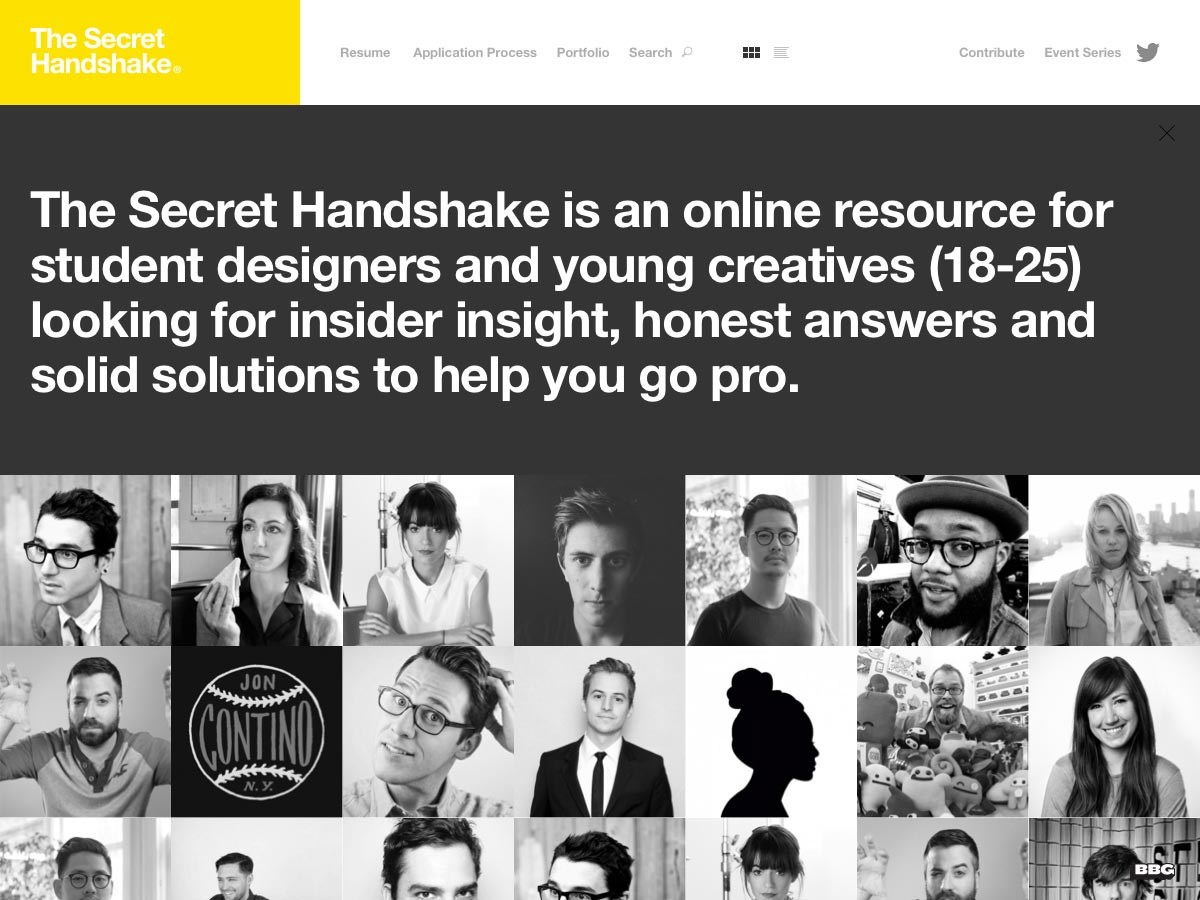
La poignée de main secrète
La poignée de main secrète est une ressource éducative pour les jeunes et les étudiants en design qui cherchent des conseils sur la façon de percer dans l’industrie. Il existe des sections sur les CV, le processus de candidature et la création d'un portefeuille.
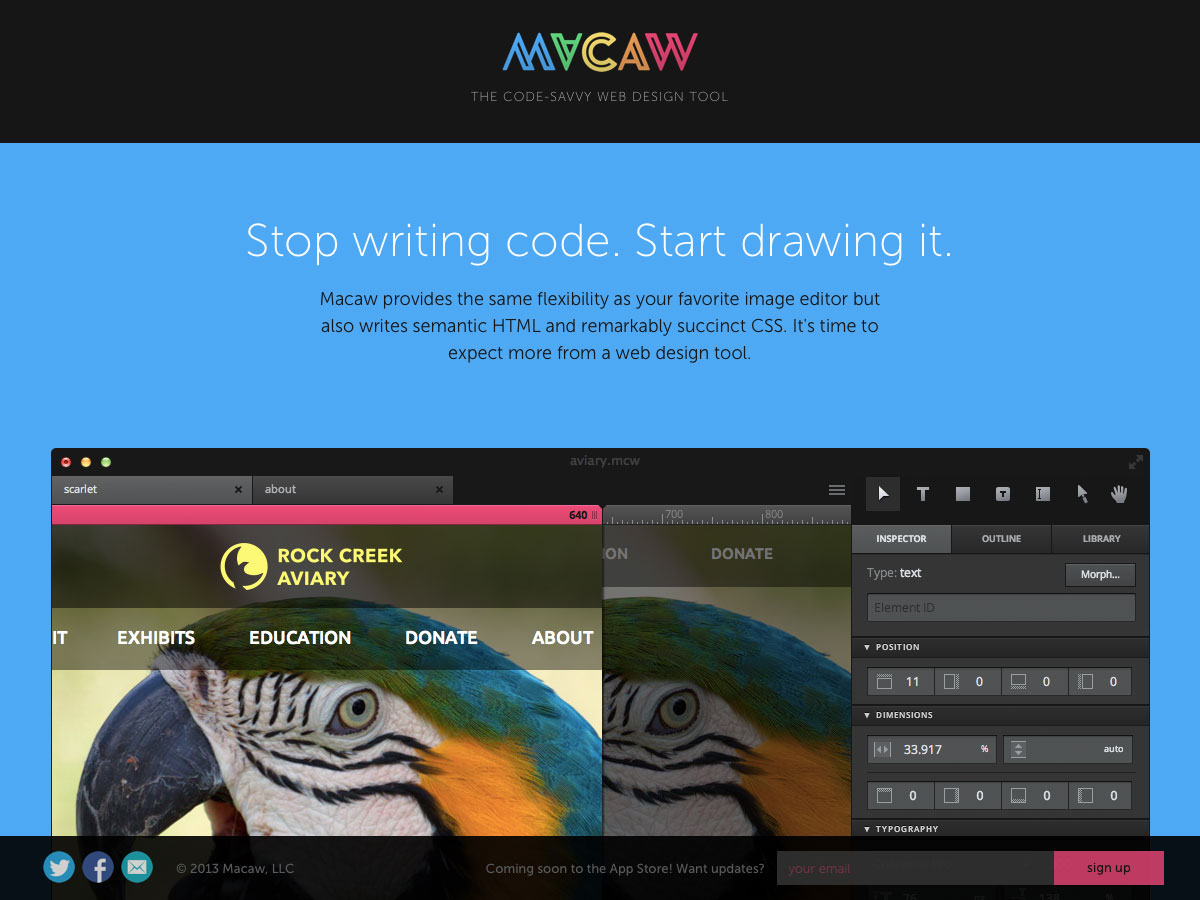
Ara
Ara vous donne la flexibilité d'un éditeur d'image, mais écrit du HTML sémantique et des CSS succincts, de sorte que vous pouvez dessiner votre code plutôt que de l'écrire. Il n'est pas encore disponible, mais vous pouvez vous inscrire pour être averti quand il le sera.
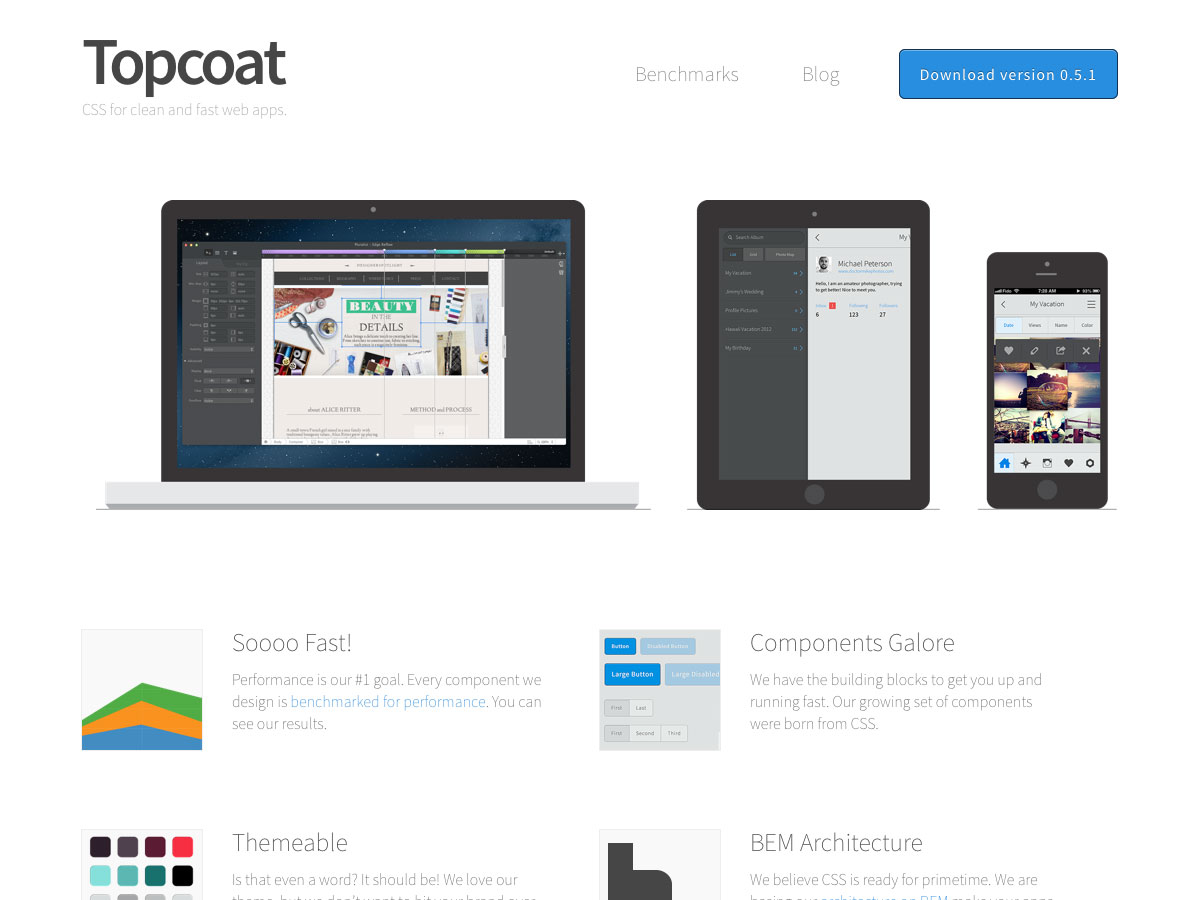
Manteau
Manteau est un framework CSS pour la création d'applications web propres et rapides. Il comprend un certain nombre de composants utiles, est orientable et comprend un fichier PSD avec tous les composants de la base de code.
AlloyUI
AlloyUI est un framework basé sur YUI3 et Bootstrap pour créer des applications Web hautement scalabel. Il est entièrement documenté et comprend des didacticiels pour commencer.
Kit de conception tactile
Ce Kit de conception tactile peut grandement améliorer les conversations avec vos clients sur la manière dont ils veulent que leur site Web soit conçu en fournissant un outil de brainstorming interactif et physique. Vous pouvez le télécharger sous forme de fichier PDF, EPS ou AI.
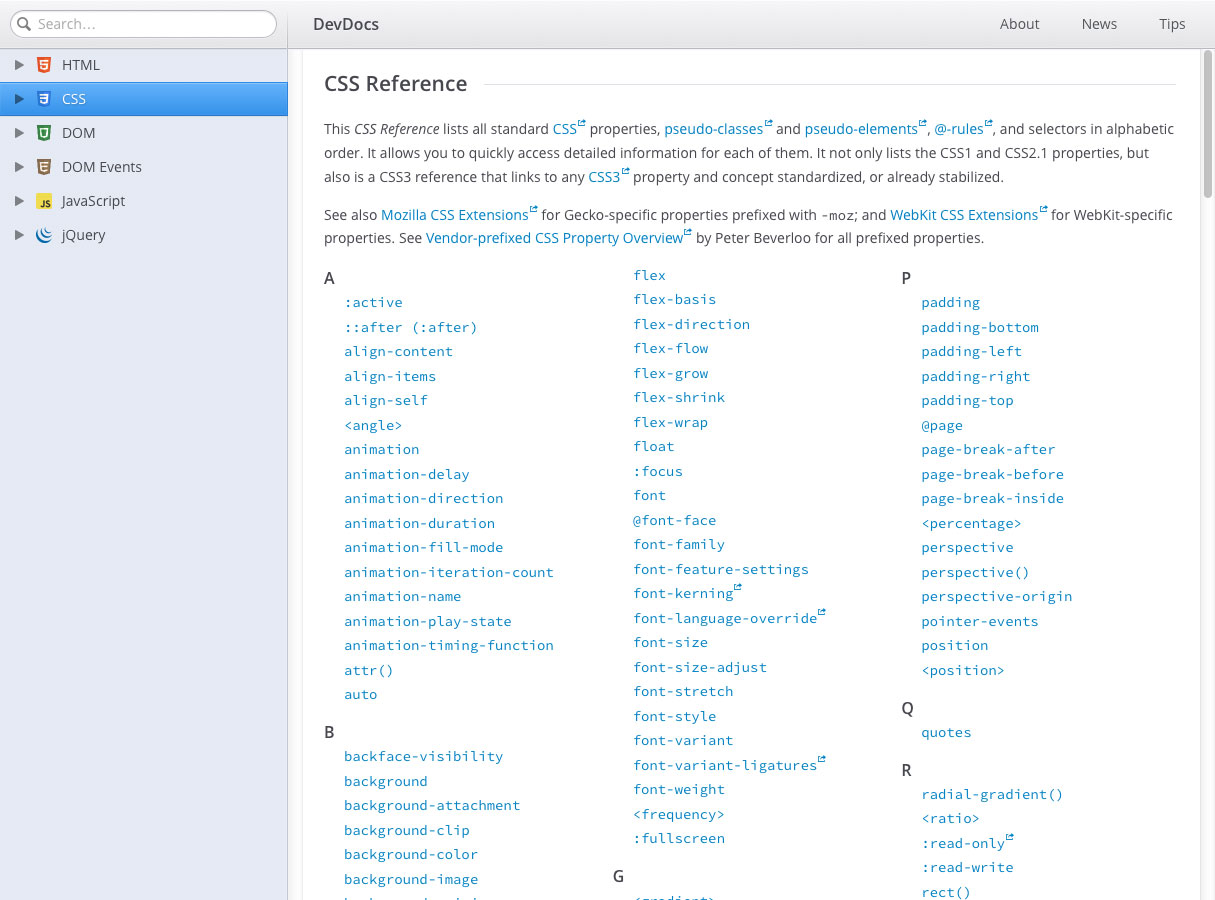
DevDocs
DevDocs est un lecteur de documentation API avec une interface cohérente et organisée. Vous pouvez consulter la documentation pour HTML, CSS, DOM, JavaScript, jQuery et bien d'autres, le tout à partir d'un seul endroit.
Core Cirus (84 $)
Core Cirque est une famille de huit types de caractères 2D pouvant être combinés pour des effets 3D.
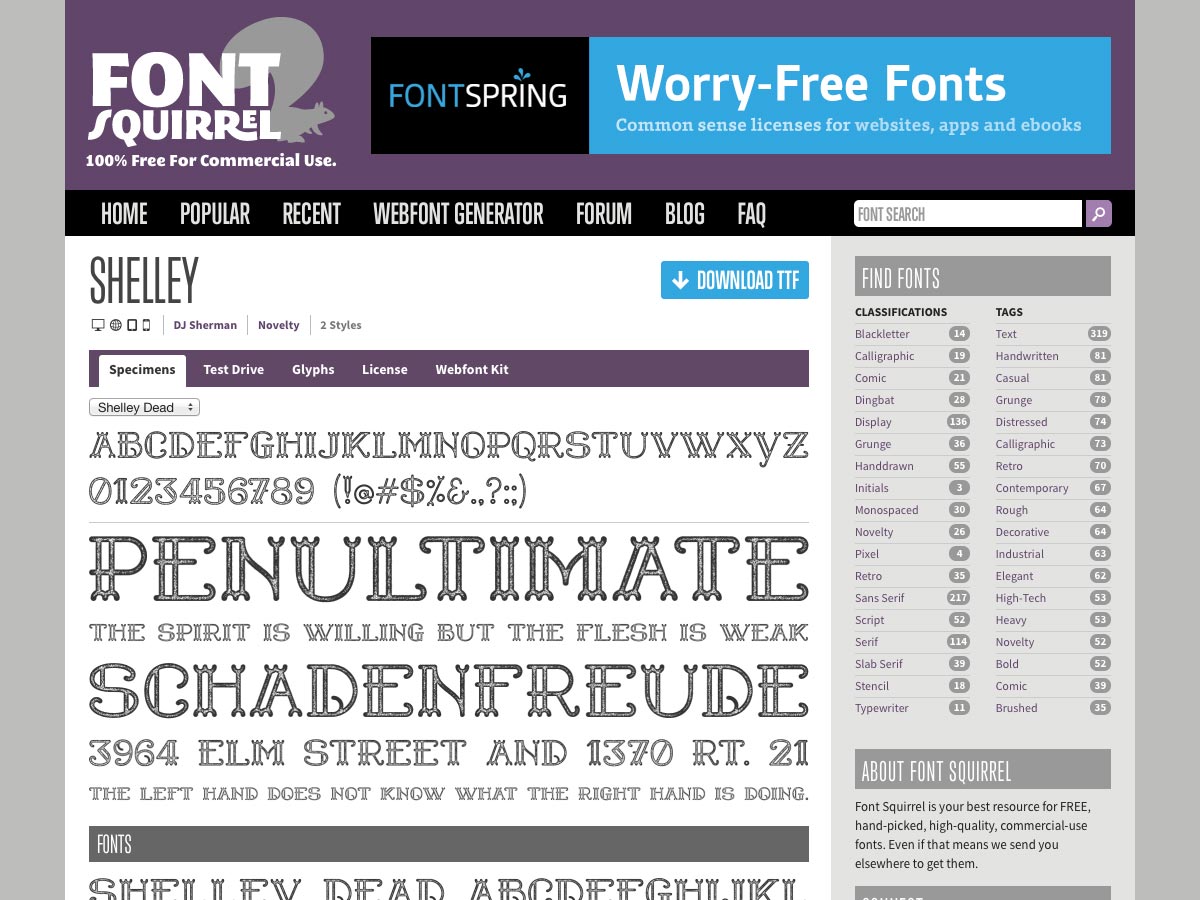
Shelley (gratuit)
Shelley est une police de fantaisie décorative gratuite qui rappelle la signalisation vintage.
Anarchy (gratuit)
Anarchie est une police d'affichage en détresse gratuite pour un usage personnel. Une licence commerciale est disponible pour 15 $.
Monstrinhos (12 $)
Monstrinhos est une police de dingbats entièrement composée de caractères monstres et d'images associées. C'est une police amusante et loufoque avec beaucoup de possibilités.
Haext (gratuit)
Haext est une police de style rustique, néo-gothique, d'inspiration Art Nouveau, aux influences runiques et artisanales bien définies.
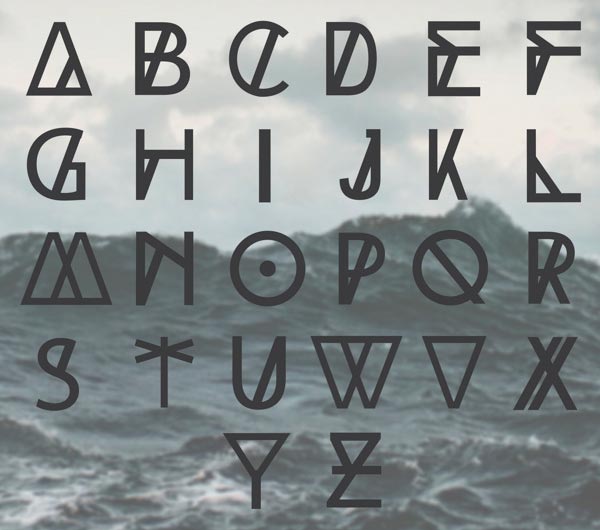
High Tide (gratuit)
Marée haute est une police d'affichage géométrique au look très moderne et unique.
Klinic Slab (nommez votre propre prix)
Dalle klinique est une police de caractères composée de quatre poids (avec des italiques pour chacun). C'est une police de travail très fonctionnelle tout en ayant une personnalité distincte.
Script llollos (gratuit)
Script de violoncelle est une police de script formelle gratuite pour un usage personnel. Il y a une licence commerciale disponible pour 59 $.
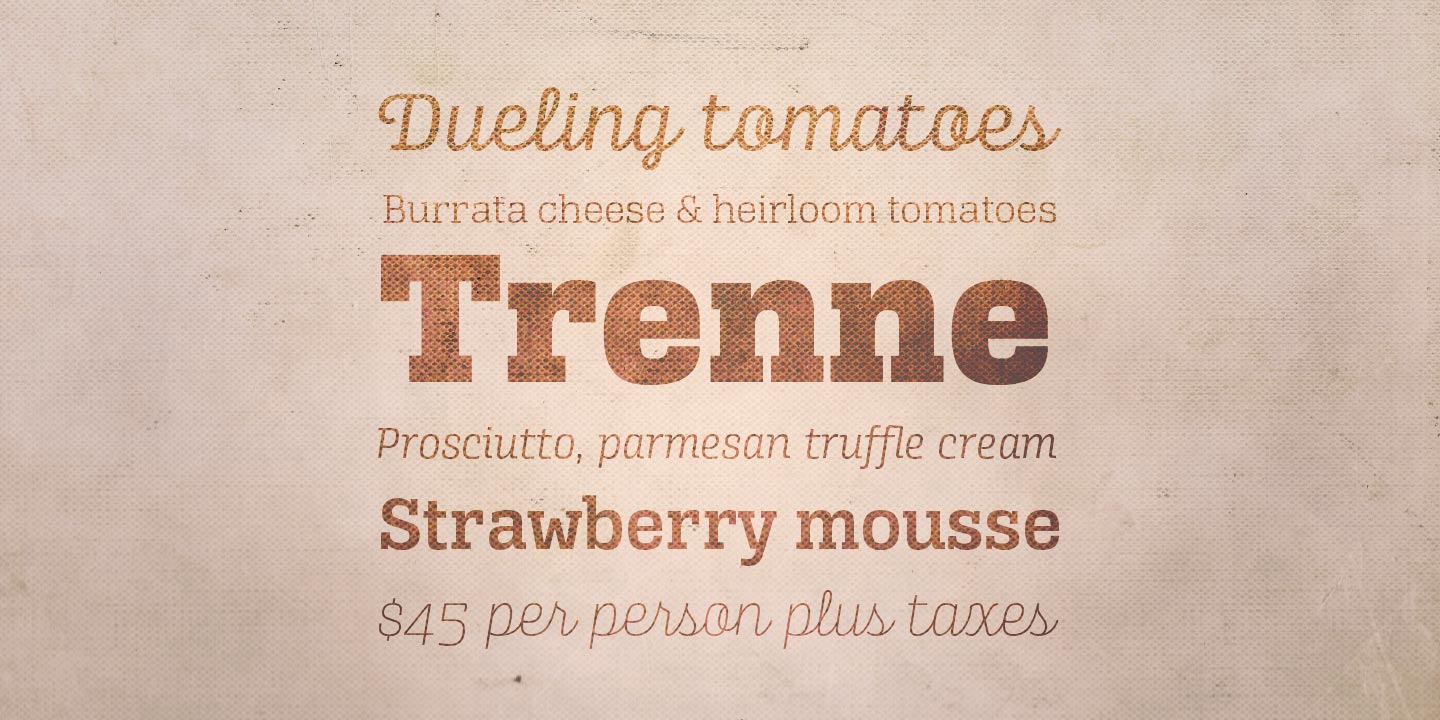
Alianza (133 $)
Alianza est un système typographique complexe qui comprend trois styles complémentaires: slab, script et italic, avec neuf poids dans chacun. Il existe également trois jeux de polices ornementales.
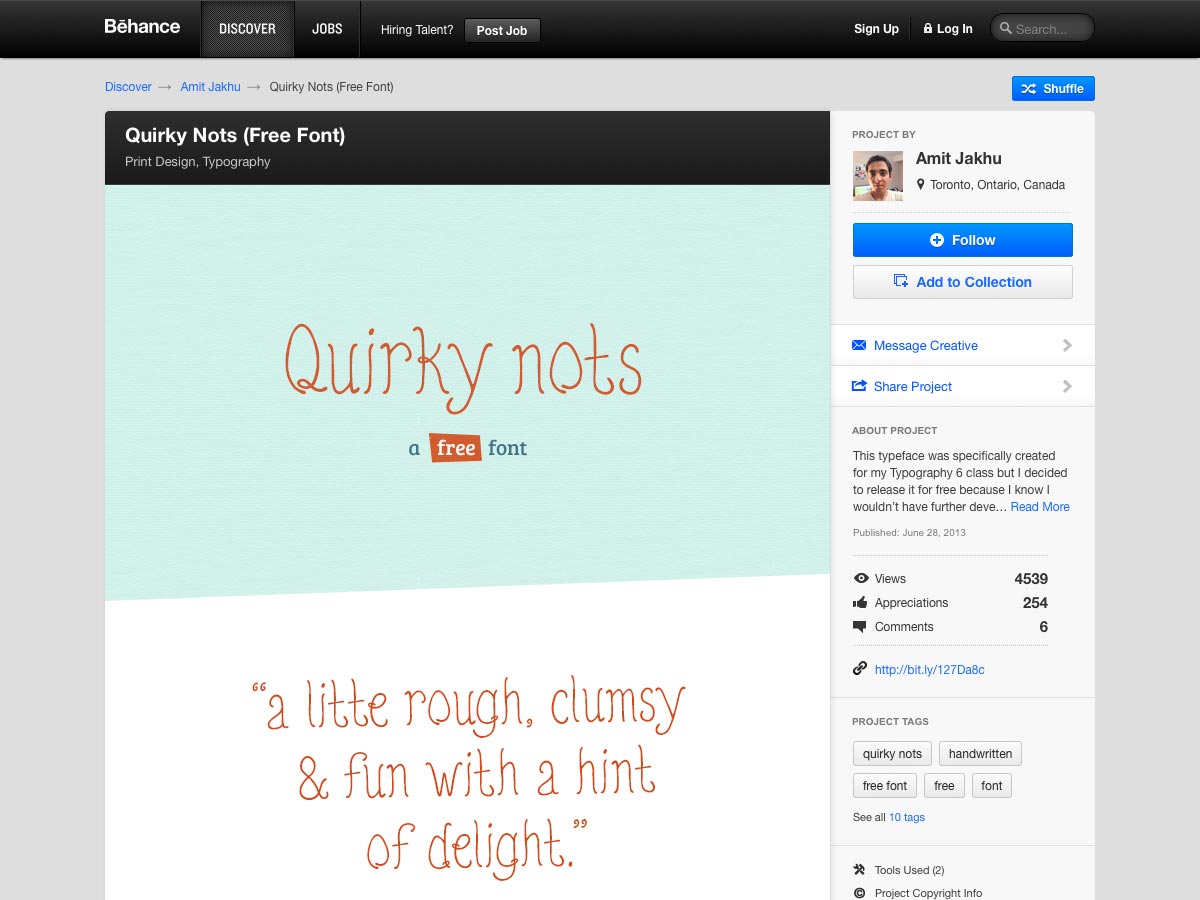
Quirky Nots (gratuit)
Bizarre nots est une police d'affichage libre dessinée à la main avec une sensation maladroite mais fantaisiste.
Connaître une nouvelle application ou ressource qui aurait dû être incluse mais ne l'était pas? Faites le nous savoir dans les commentaires!