Quoi de neuf pour les designers, juin 2014
L'édition de juin de ce qui est nouveau pour les concepteurs et développeurs Web comprend de nouvelles applications Web, des frameworks, des systèmes de grille, des plateformes de jeu, des ressources inspirantes, des plugins Photoshop, des éditeurs de texte et de nouvelles polices vraiment géniales.
Bon nombre des ressources ci-dessous sont gratuites ou très peu coûteuses et seront sûrement utiles à de nombreux concepteurs et développeurs.
Comme toujours, si nous avons raté quelque chose qui, selon vous, aurait dû être inclus, veuillez nous en informer dans les commentaires. Et si vous avez une application ou une autre ressource que vous aimeriez voir incluse le mois prochain, tweetez-la sur @cameron_chapman pour examen.
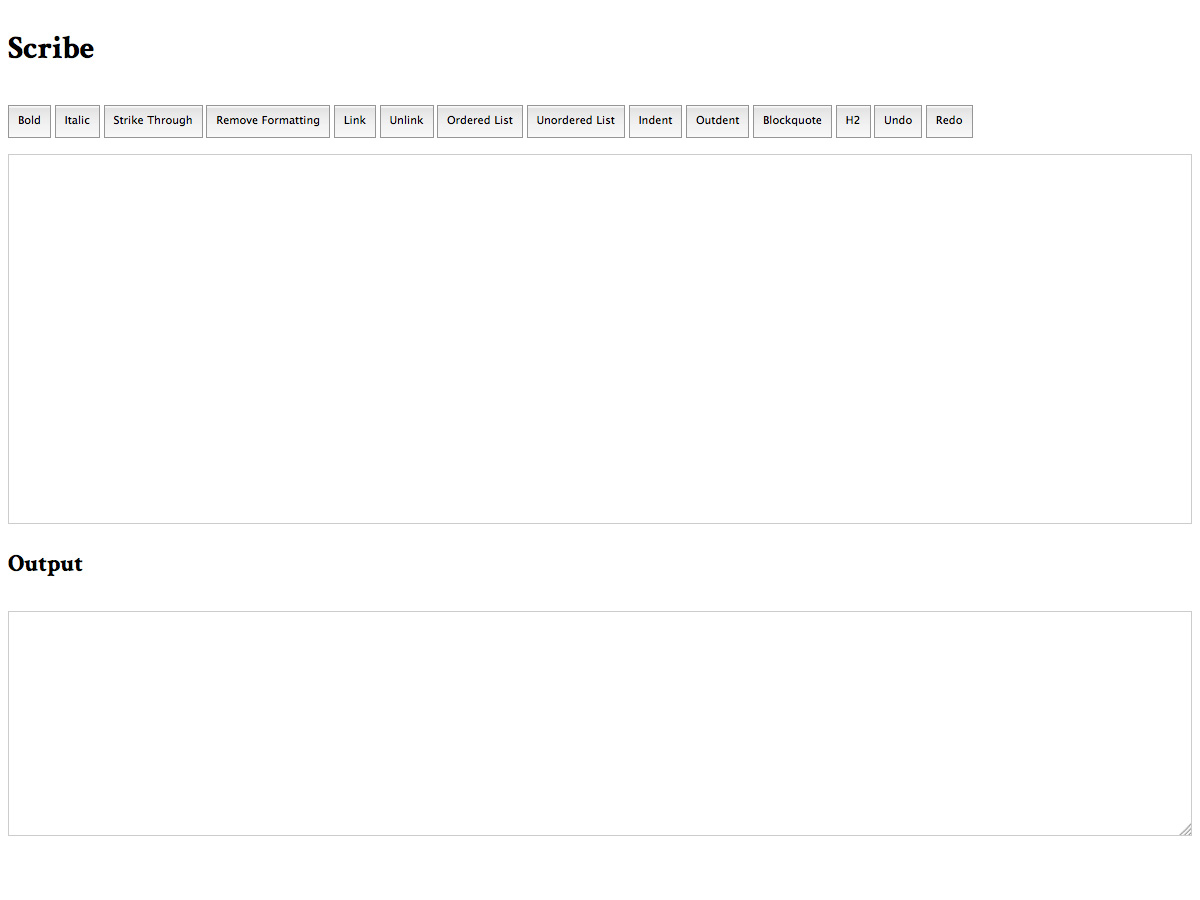
Scribe
Scribe est un framework d'éditeur de texte riche construit et ouvert par The Guardian. Il corrige les incohérences du navigateur et inclut des valeurs par défaut sensibles.
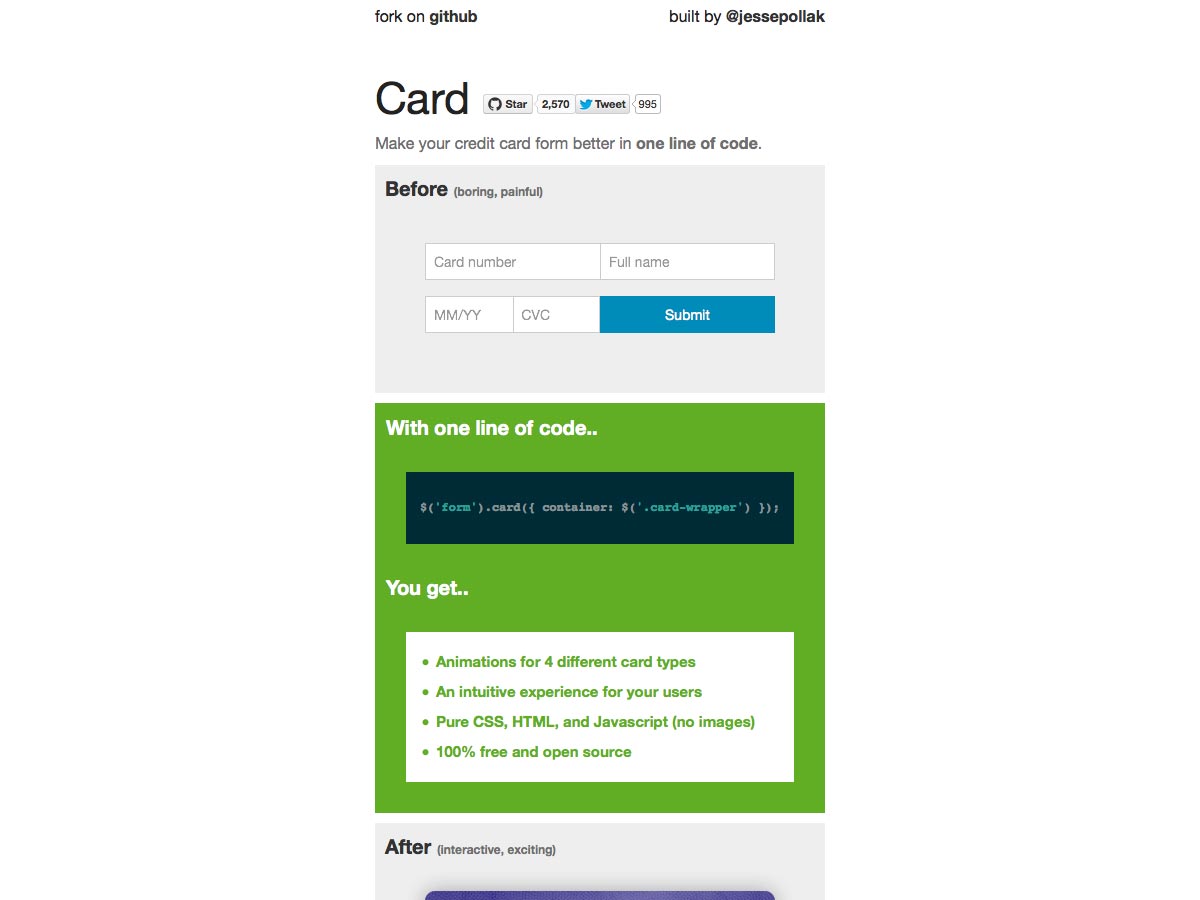
Carte
Carte est une seule ligne de code qui peut rendre vos formulaires de carte de crédit beaucoup plus conviviaux. Il est constitué de CSS, HTML et JS purs (sans images) et comprend des animations pour 4 types de cartes différents.
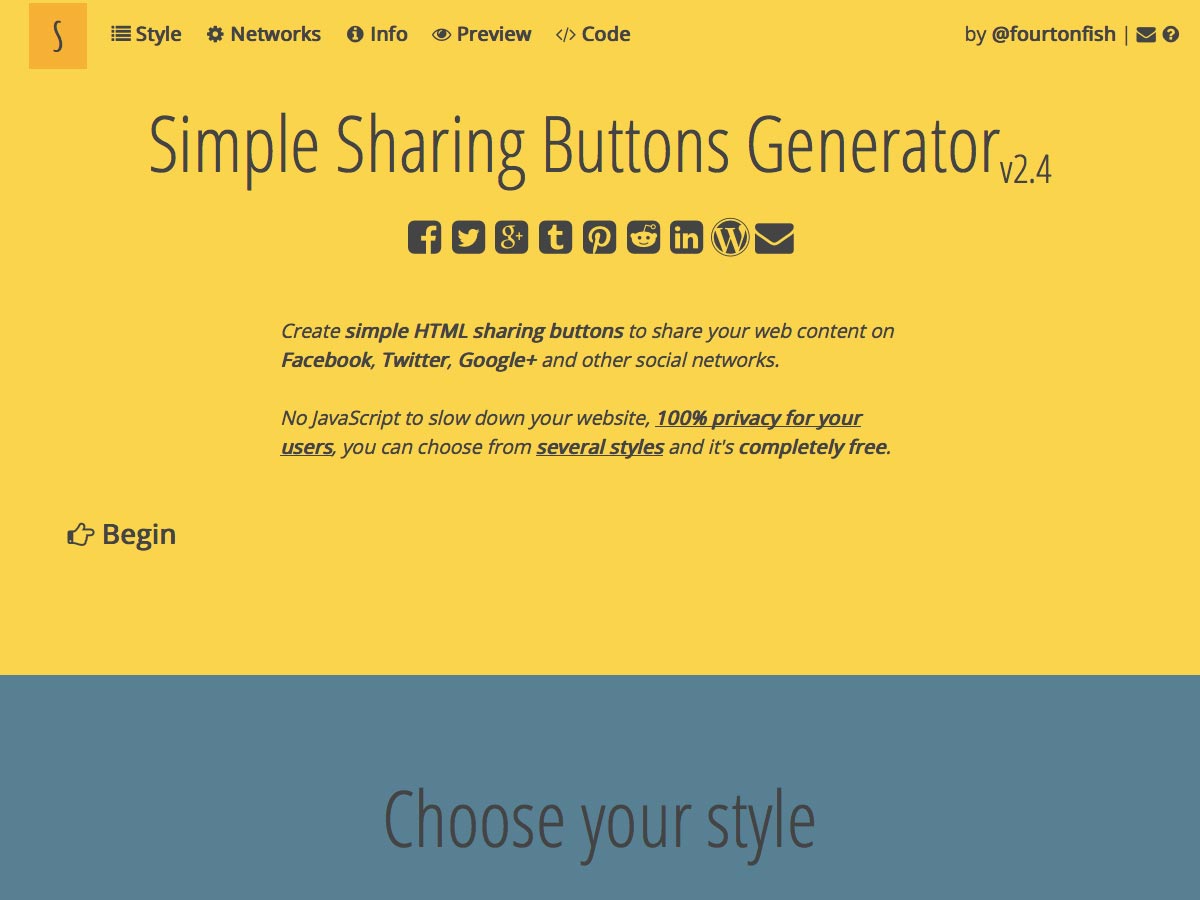
Simple générateur de boutons de partage
le Simple générateur de boutons de partage facilite la création de boutons de partage HTML pour Facebook, Twitter, Google+ et plus encore. Il y a plusieurs styles à choisir et c'est complètement gratuit.
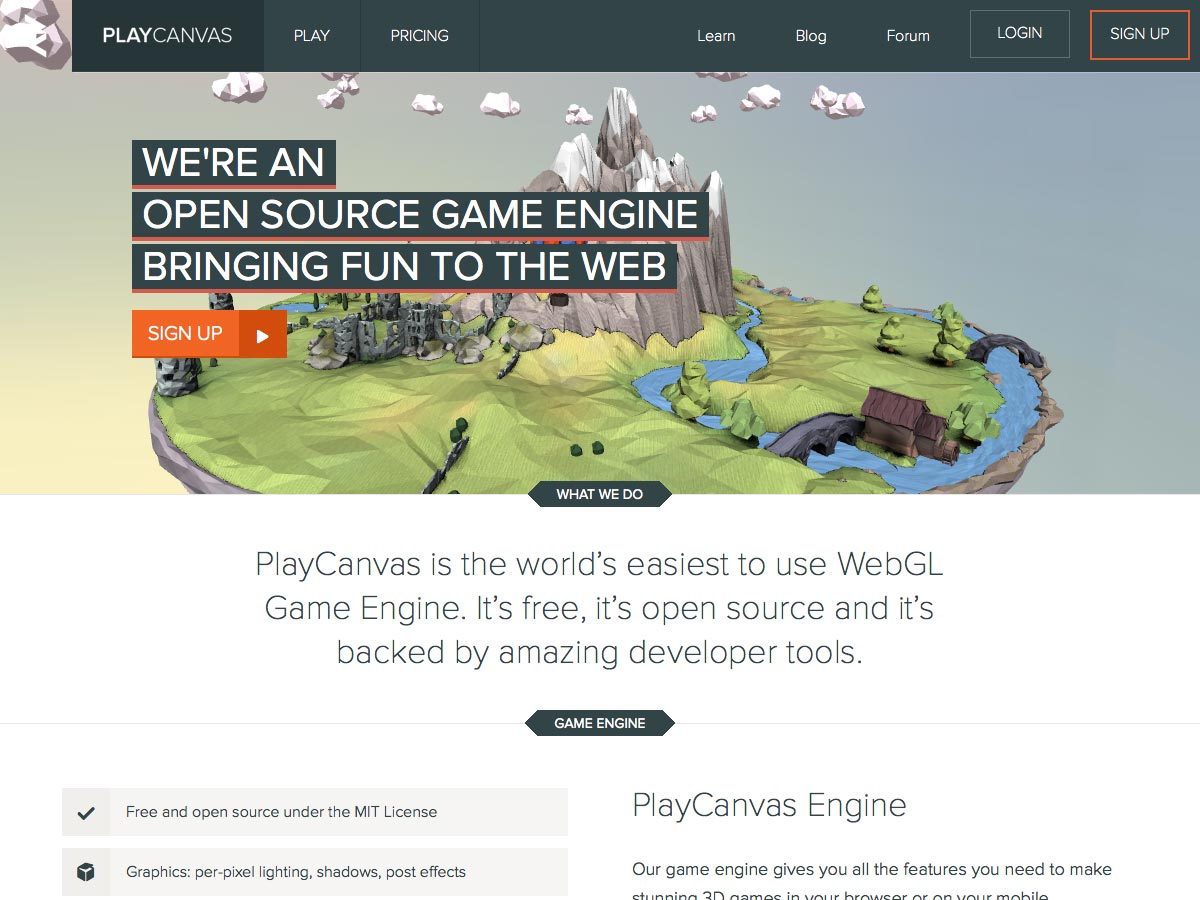
PlayCanvas
PlayCanvas est un moteur de jeu WebGL facile à utiliser, gratuit, open source et comprenant des outils de développement collaboratif.
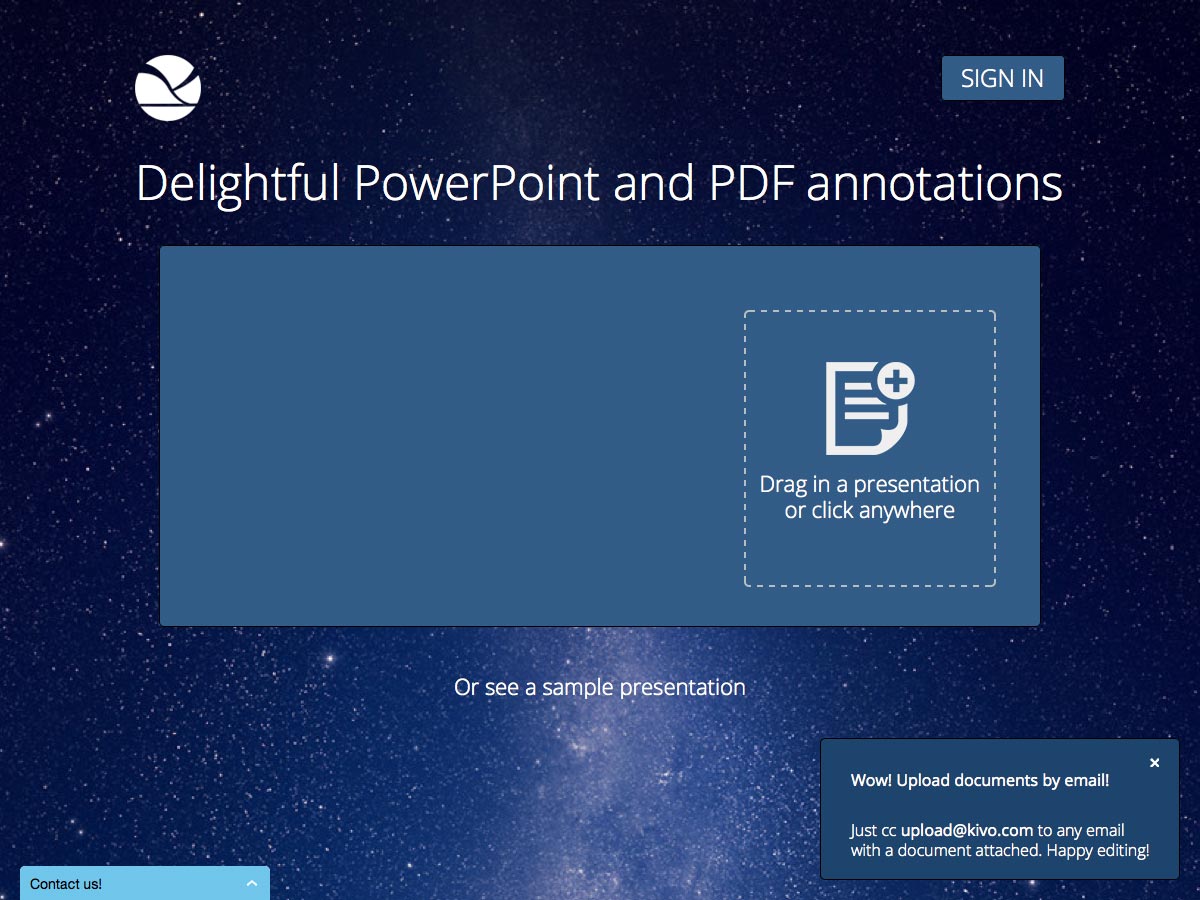
Kivo
Kivo facilite l'annotation de présentations PowerPoint ou PDF. Il suffit de glisser-déposer votre fichier pour le télécharger et commencer.
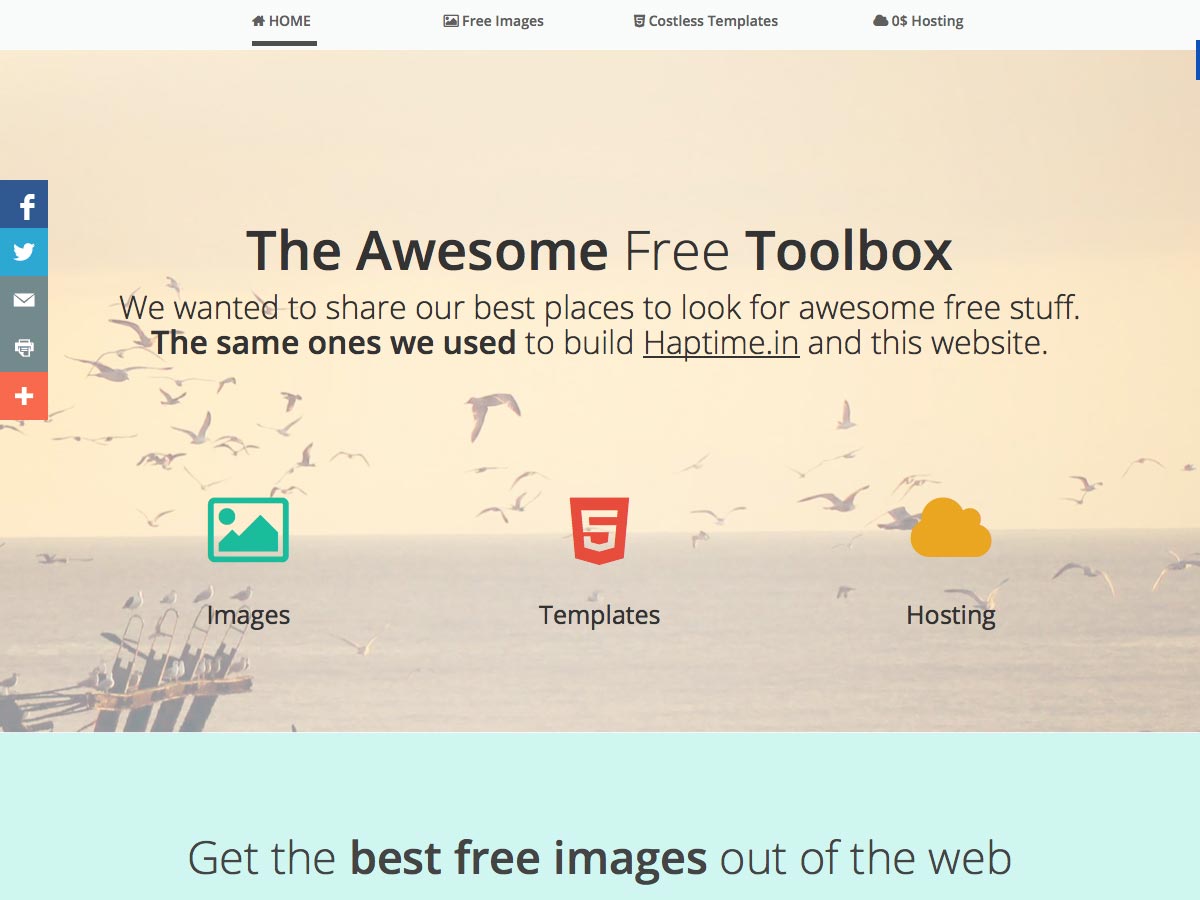
La superbe boîte à outils gratuite
La superbe boîte à outils gratuite est une collection d'outils de conception de sites Web impressionnants qui inclut des ressources pour les images, les modèles et même l'hébergement.
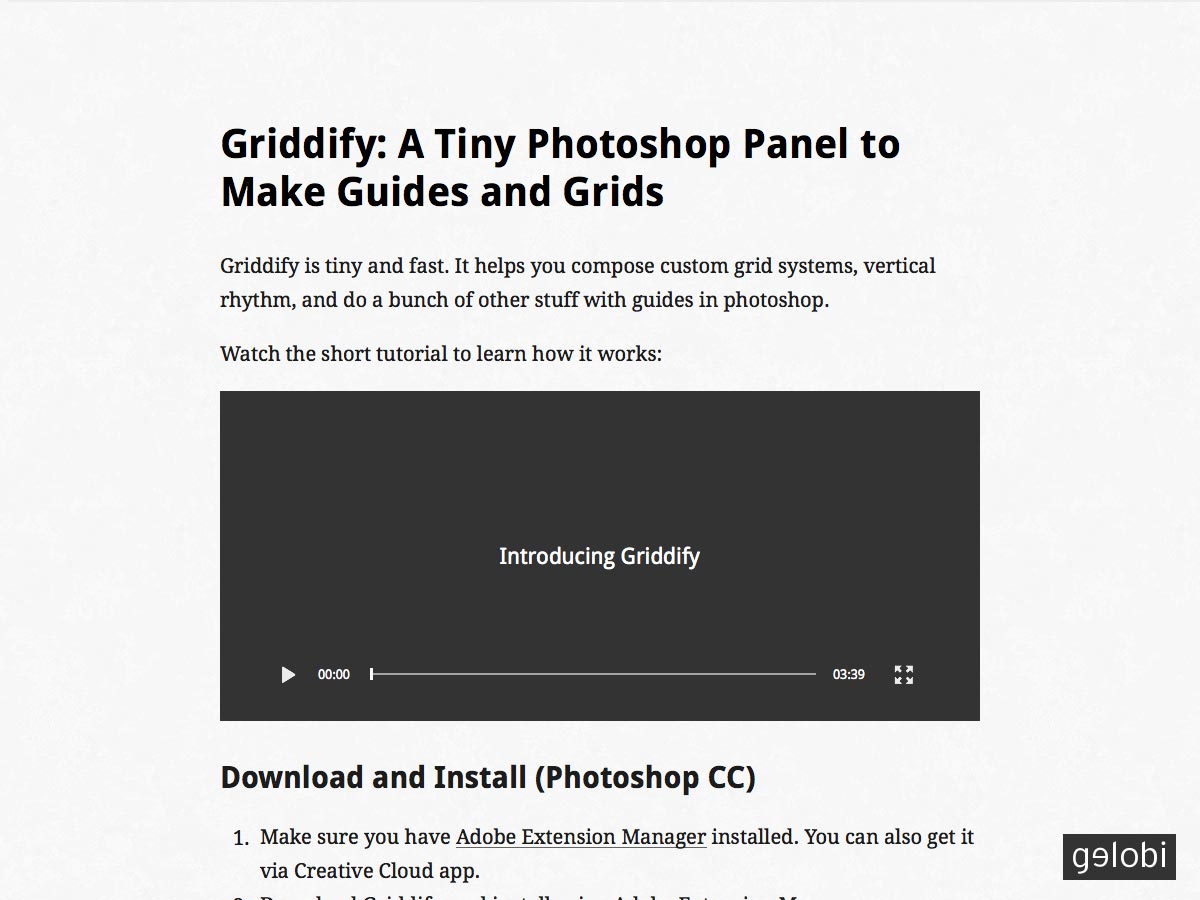
Griddify
Griddify Il est facile et rapide de créer des systèmes de grille personnalisés avec un rythme vertical dans Photoshop. Cela fonctionne dans Photoshop CS6 / CC (bien qu'il y ait des bogues dans CS6).
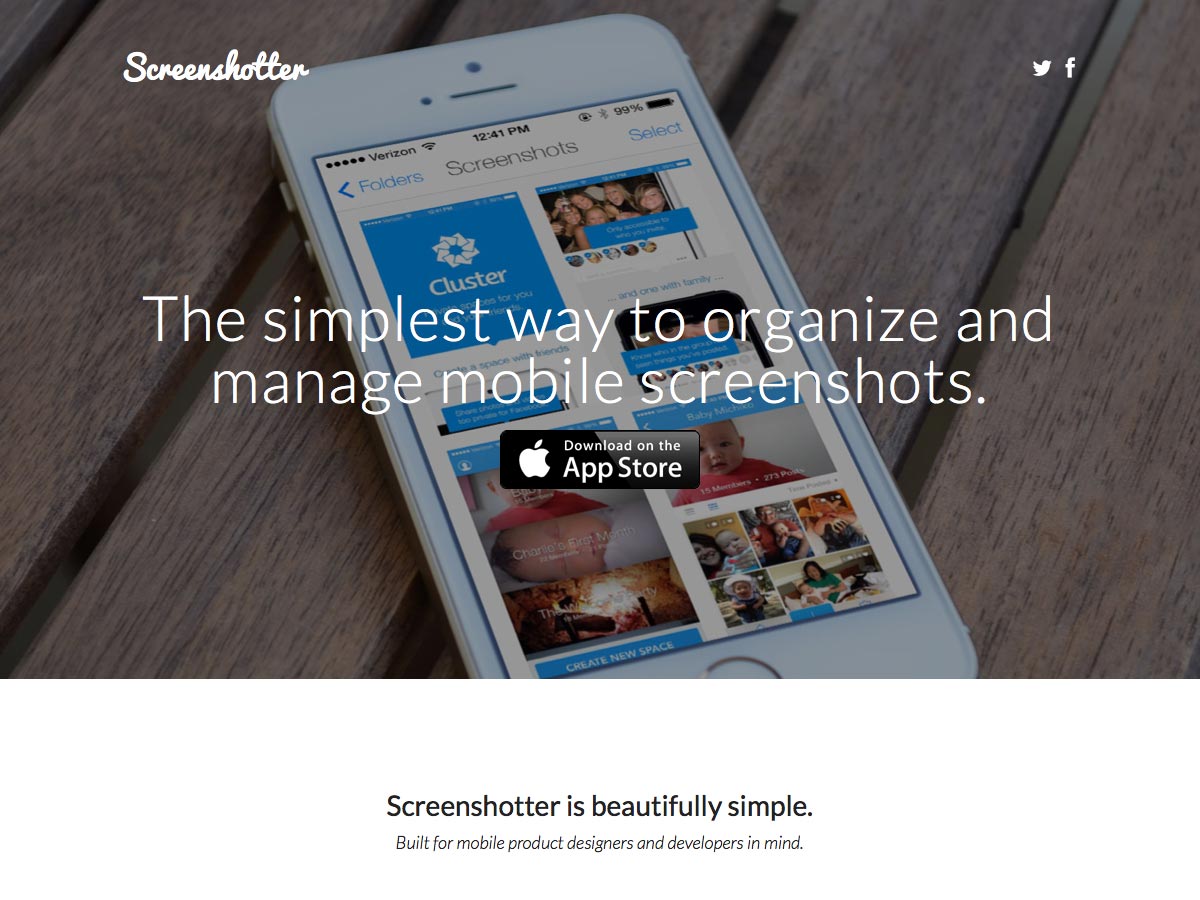
Screenshotter
Screenshotter est une application iOS gratuite pour organiser vos captures d'écran mobiles. Il sépare automatiquement vos photos de vos captures d'écran, facilite le partage et l'archivage de clichés et vous permet, entre autres, de les organiser dans des dossiers.
Département de conception Web Field Manual
le Département de conception Web Field Manual , Édition été 2014, est une collection classée et classée de certaines des meilleures ressources disponibles pour la conception de sites Web.
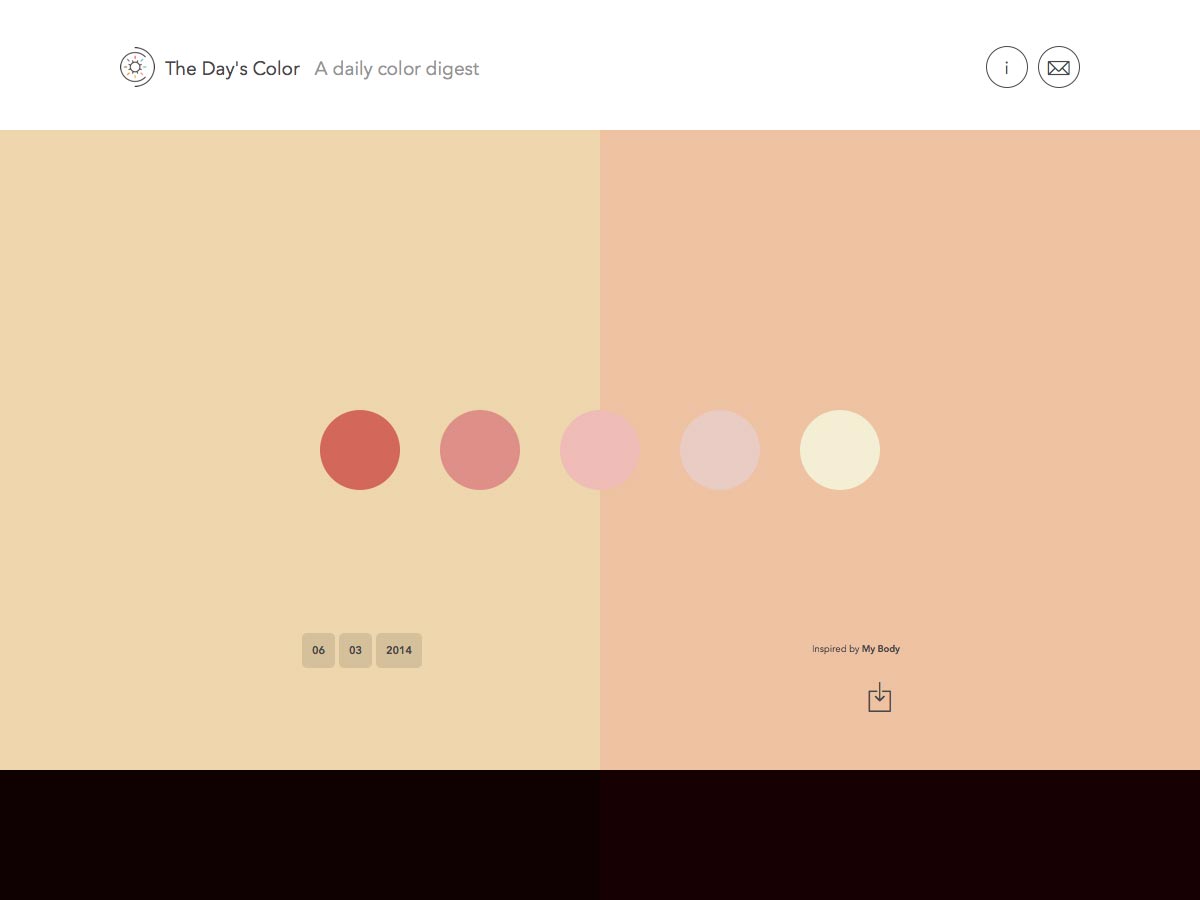
La couleur du jour
La couleur du jour est un condensé de couleurs avec des palettes régulièrement mises à jour inspirées par une variété de choses, y compris des objets, de la musique et plus encore.
A à Z CSS
A à Z CSS est un podcast hebdomadaire couvrant une variété de sujets CSS. Chaque épisode est court (généralement entre 4 et 7 minutes), ce qui facilite son apprentissage.
Tumblr Boilerplate
Ce Tumblr Boilerplate est un point de départ simple pour créer un bon thème Tumblr. Il inclut un support de type post, il est basé sur HTML5, et il est optimisé pour la vitesse.
30 semaines
30 semaines est un programme éducatif expérimental qui vise à donner aux concepteurs talentueux les outils, le mentorat, l'expérience et les autres ressources dont ils ont besoin pour créer des entreprises et créer des produits susceptibles de changer le monde. Bien qu'il s'agisse d'un programme novateur, il n'est pas bon marché: 10 000 dollars (bien qu'il existe des bourses d'études fondées sur le mérite et les besoins).
Get Shit Done
Get Shit Done est une collection d'éléments de conception gratuits, y compris des boutons, des menus, des modes de navigation, des styles typographiques, des notifications, des composants JavaScript et plus encore. Il existe également une version pro payante avec plus de ressources.
Pho Devstack 1.0
le Pho Devstack est un workflow automatisé pour les développeurs front-end. Il comprend des outils pour la compilation, la réduction, le préfixe CSS, etc.
Filament
Filament est une application "store" pour votre site Web qui vous permet d'installer facilement des applications gratuites sur votre site avec une interface glisser-déposer, sans code.
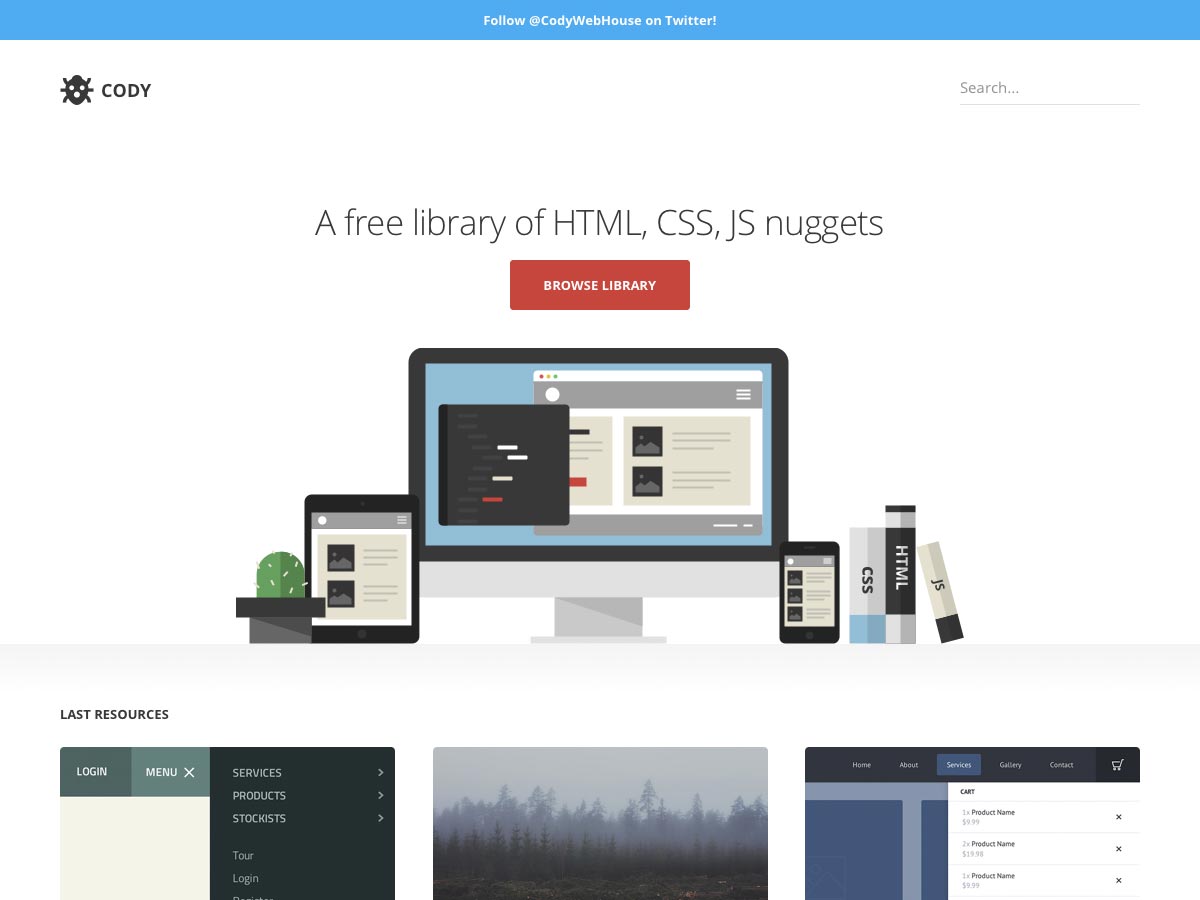
Cody
Cody est une collection gratuite d'extraits HTML, CSS et JavaScript pour votre site Web. Jusqu'à présent, il existe des extraits pour la navigation, les introductions, les paniers d'achat, etc.
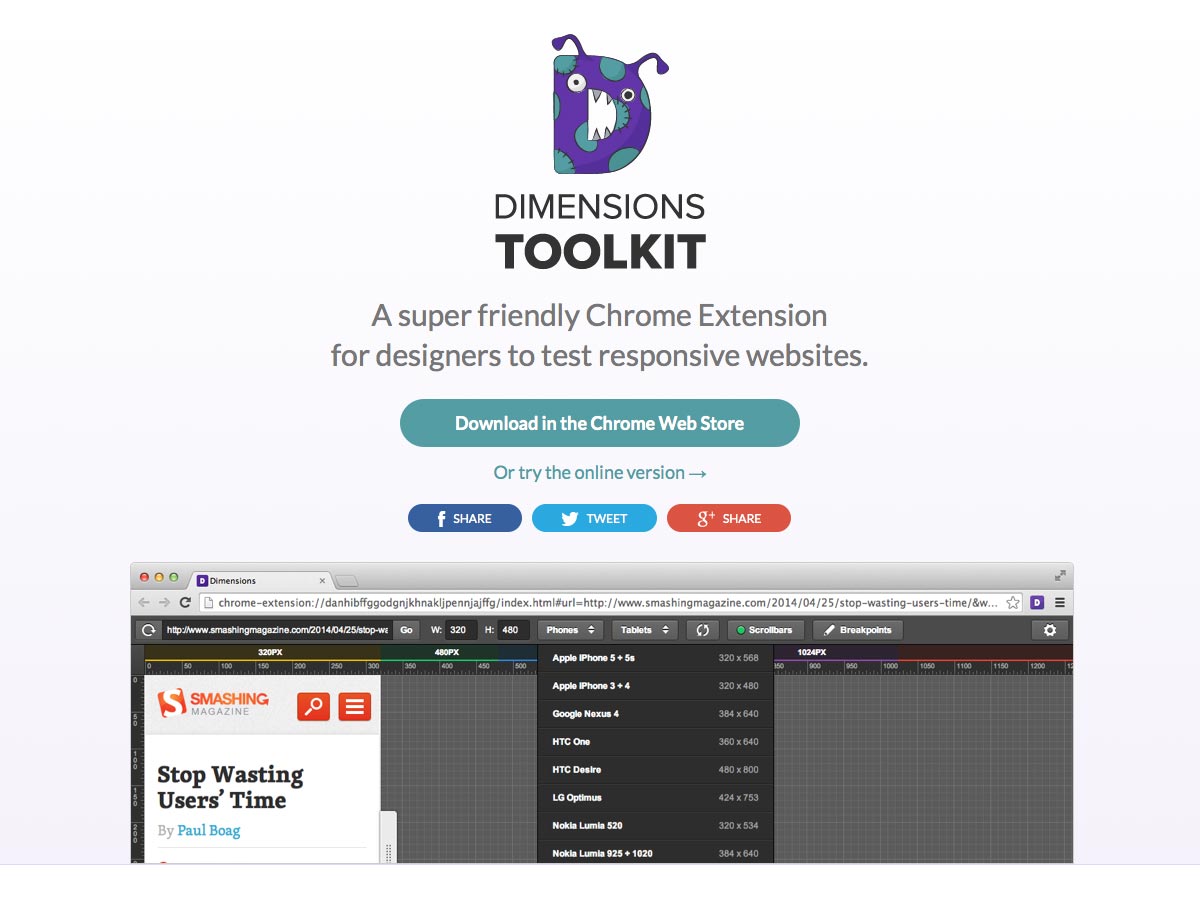
Dimensions Toolkit
le Dimensions Toolkit est une extension Chrome pour tester des sites Web réactifs qui fonctionnent hors ligne, est conviviale pour la mise à jour et vous permet d'ajouter des points d'arrêt personnalisés. Il y a aussi une version en ligne.
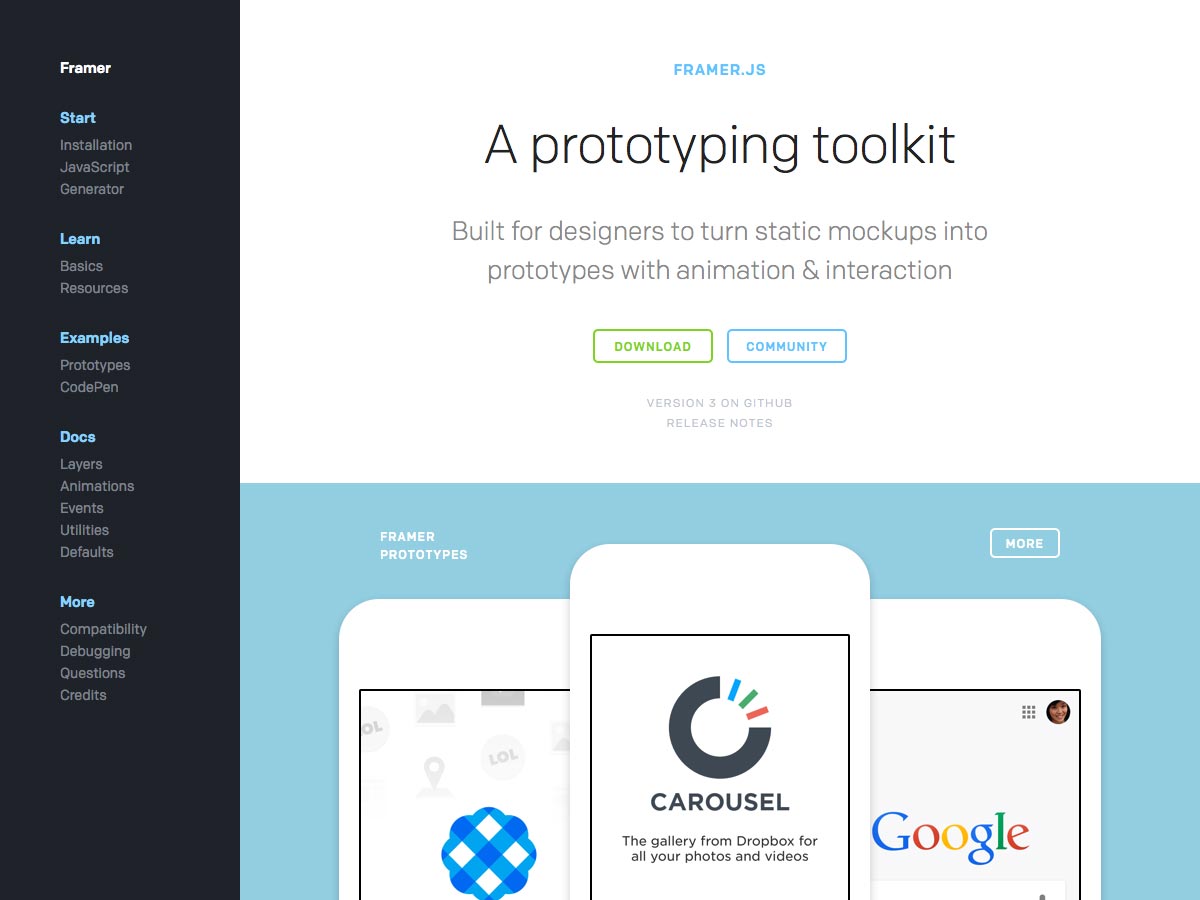
Framer.js
Framer.js est un toolkit de prototypage pour transformer des maquettes statiques en prototypes animés et interactifs.
Match PMS minuscule
Match PMS minuscule est un blog Tumblr qui associe des petits objets avec leurs couleurs Pantone. Toutes les photos sont prises avec un iPhone 5 et éditées avec Snapseed.
couleur aléatoire
couleur aléatoire est un générateur de couleurs JavaScript. Contrairement aux autres générateurs de couleurs, cependant, par défaut, il ne génère que des «couleurs attrayantes», éliminant les gris, les bruns et les verts troubles.
Célèbre
Célèbre est un framework d'application JavaScript open source gratuit. Il comprend un moteur de mise en page 3D open source, un moteur d’animation 3D, et bien plus encore.
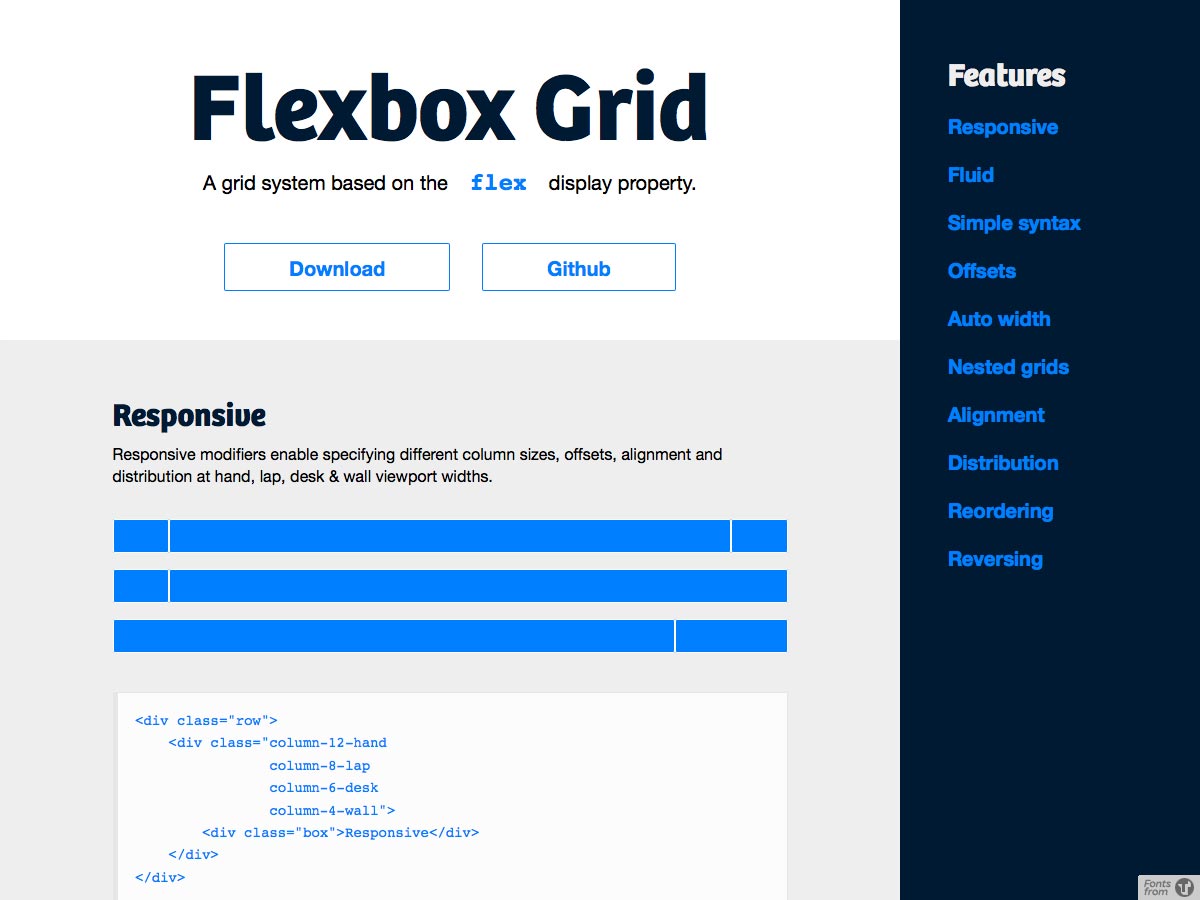
Grille Flexbox
le Grille Flexbox est un système de grille basé sur la propriété d'affichage "flex". C'est réactif, fluide, a une syntaxe simple, et bien plus encore.
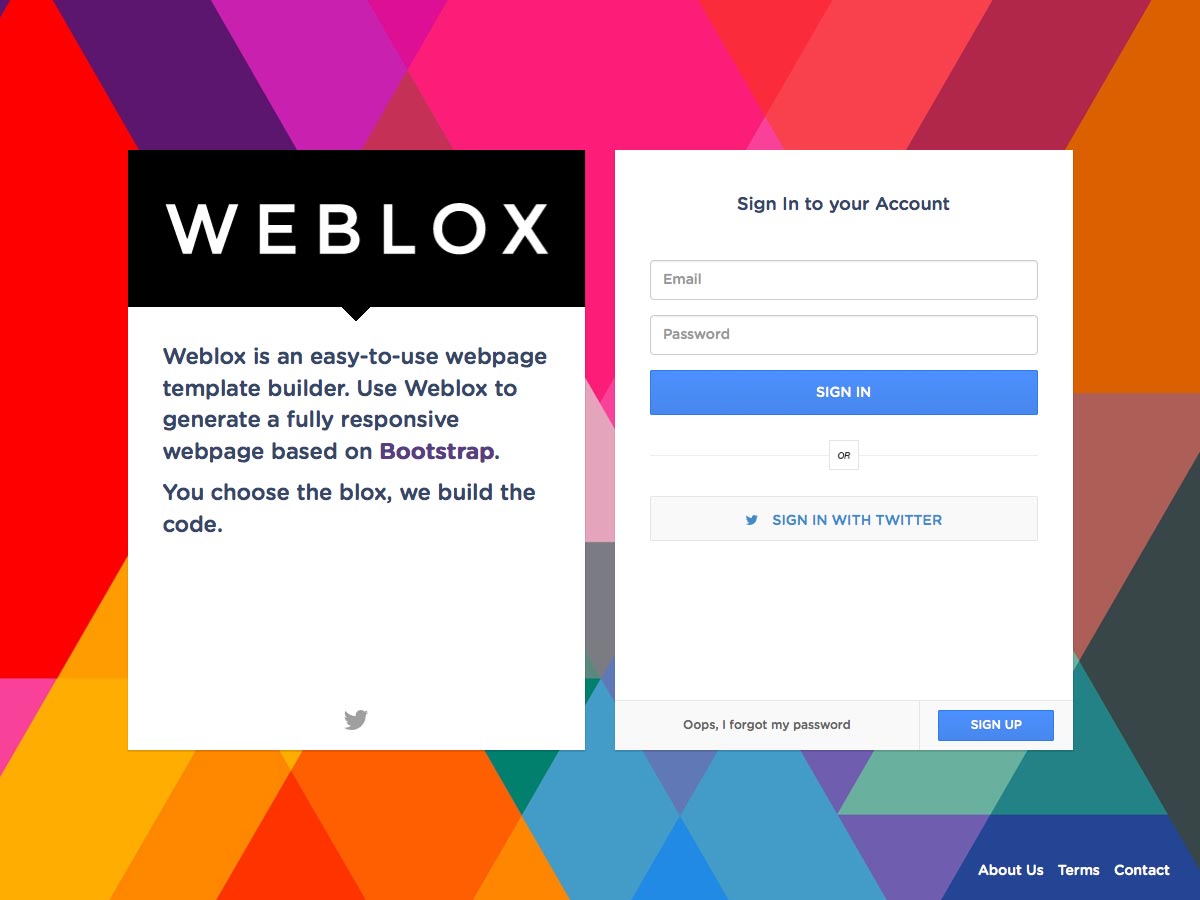
Weblox
Weblox est un générateur de modèle de page Web simple qui vous permet de créer facilement des pages entièrement réactives basées sur Bootstrap.
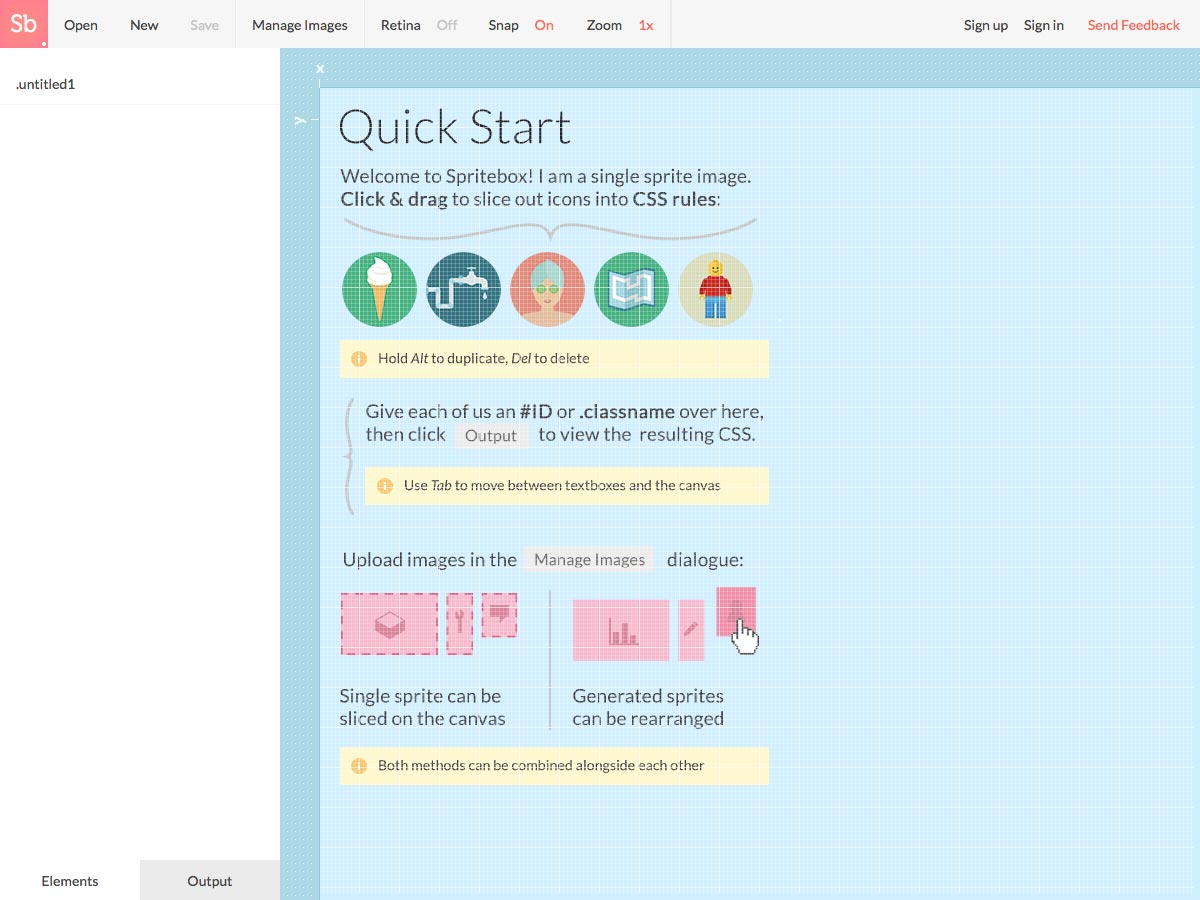
Spritebox
Spritebox est un outil WYSIWYG permettant de créer des CSS à partir d'images de sprites. Vous pouvez générer des sprites, combiner des feuilles de sprite, etc.
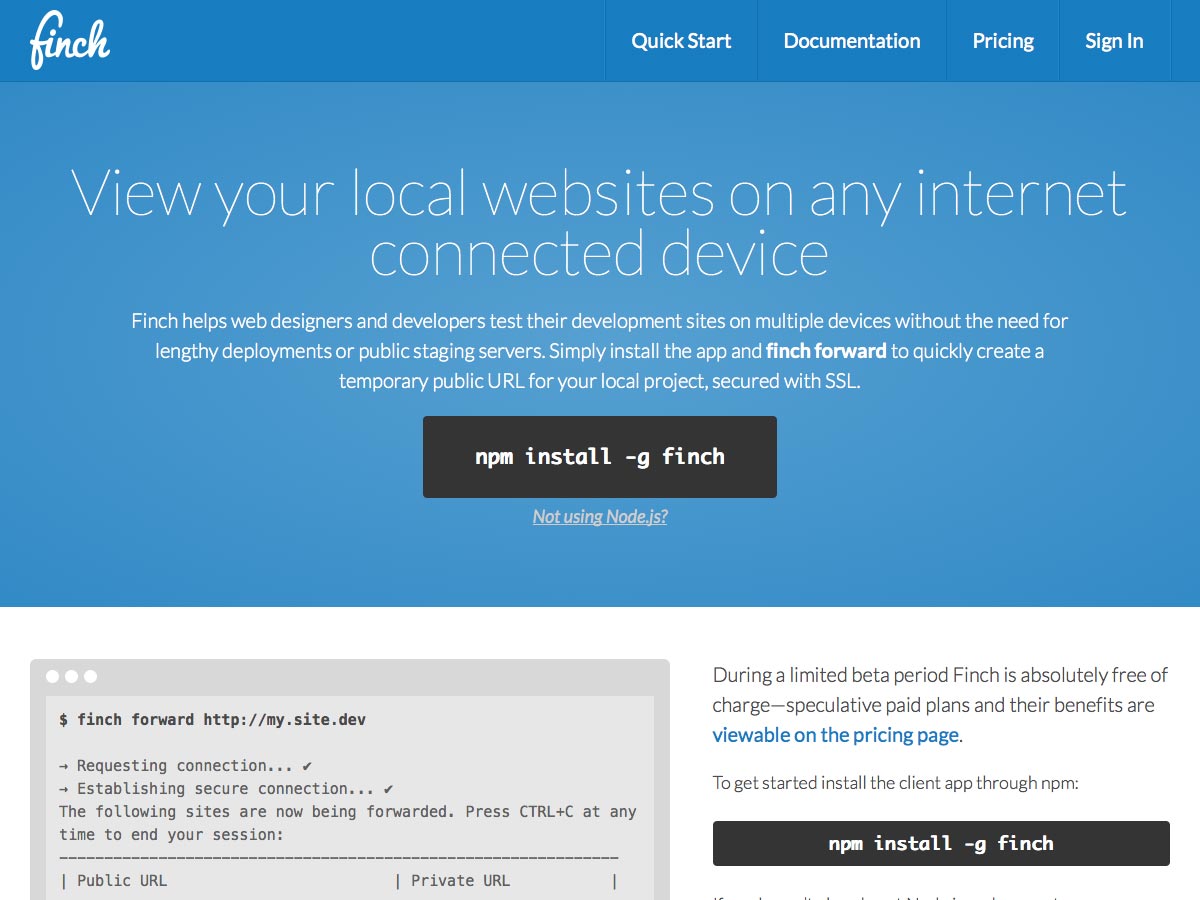
Bouvreuil
Bouvreuil est un outil permettant de visualiser des sites Web locaux sur n'importe quel appareil connecté à Internet. Installez simplement l'application et obtenez une URL publique temporaire pour votre projet local, sécurisée avec SSL.
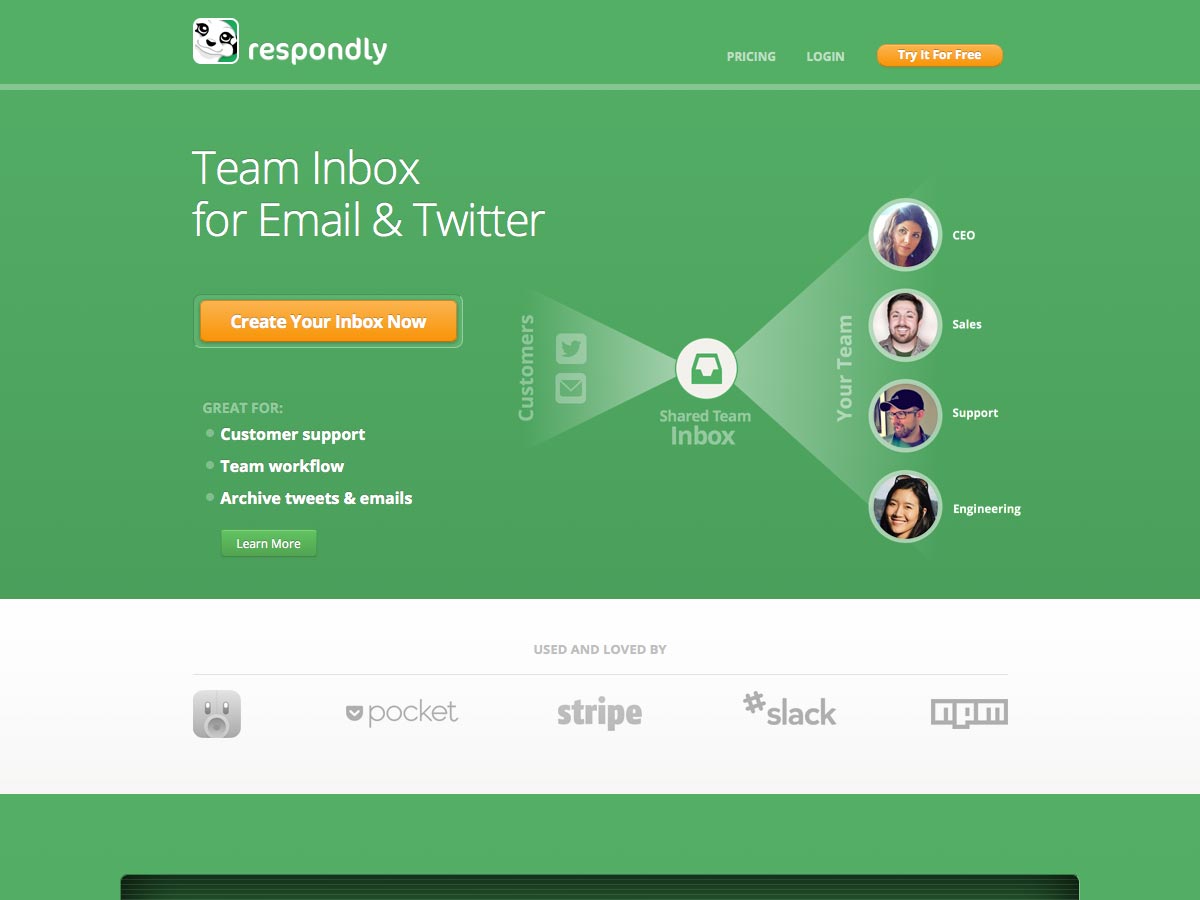
En réponse
En réponse est une boîte de réception d'équipe pour le courrier électronique et Twitter, parfaite pour le support client, les workflows d'équipe, etc. Il est libre d'essayer, avec des plans commençant à seulement 9 $ / mois.
Mailparser.io
Mailparser.io vous permet d'extraire des données de vos e-mails pour automatiser votre flux de travail. Un essai gratuit de 30 jours est disponible, avec des forfaits à partir de 19 $ / mois.
Jeet
Jeet est un système de grille conçu pour la manière dont les humains lisent les choses, plutôt que la manière dont les machines le font. Il élimine les éléments d'imbrication inutiles, les règles de colonnes rigides, etc.
Démarrer
Démarrer est un framework frontal léger pour la création de sites réactifs. Il est construit avec Sass et Grunt et est entièrement documenté.
Grands entretiens
Grands entretiens est une collection de discours et de présentations exceptionnels provenant de conférences du monde entier. Bien qu'ils ne soient pas tous strictement axés sur le design, ils parlent presque tous de créativité.
Suinté
Suinté est une collection organisée de ressources créatives sur tout le Web. Il existe des catégories pour la typographie, les icônes, les CMS, l'inspiration, les conférences, la couleur et plus encore.
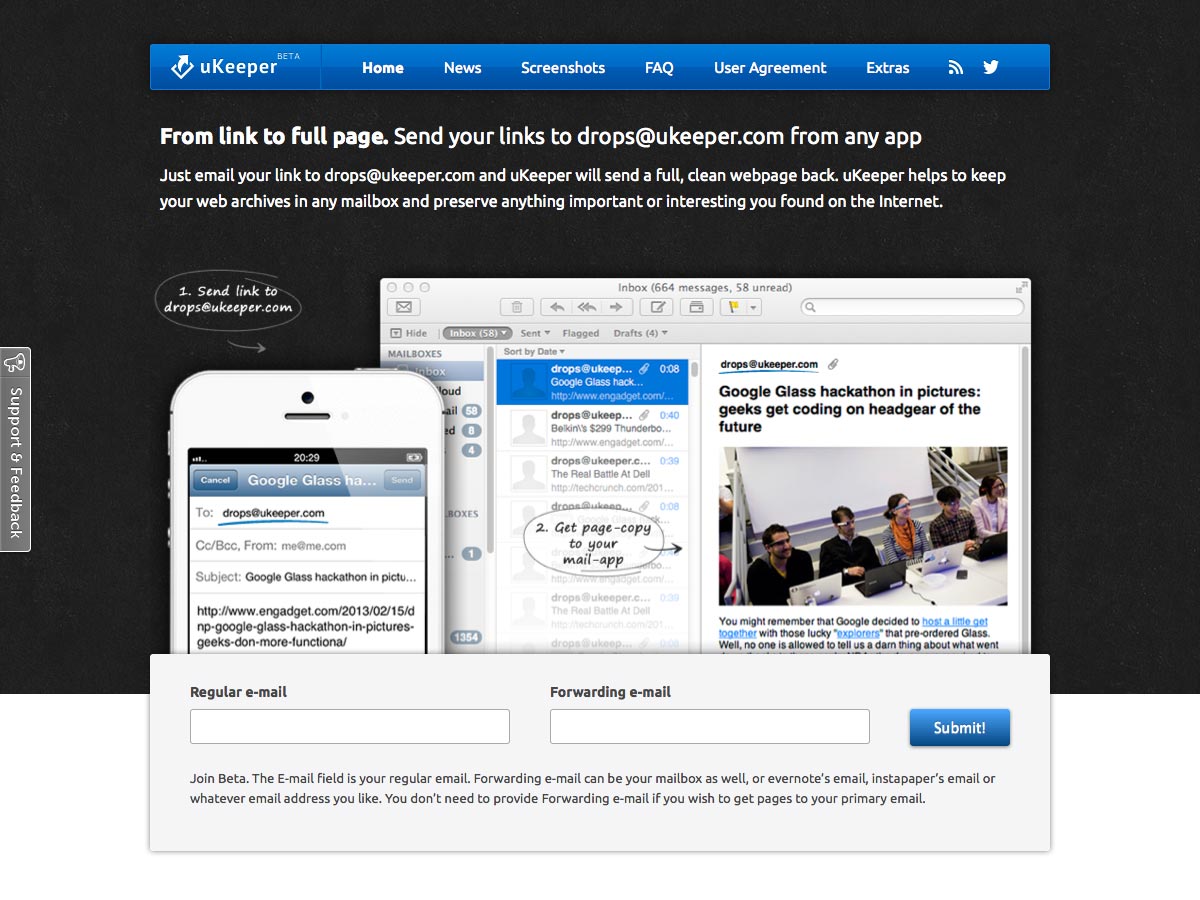
uKeeper
uKeeper facilite la sauvegarde de pages Web complètes. Il vous suffit de vous inscrire, puis d'envoyer des liens vers uKeeper par courrier électronique et de les envoyer automatiquement à votre messagerie électronique ou à un courrier électronique d'application (comme Evernote ou Instapaper).
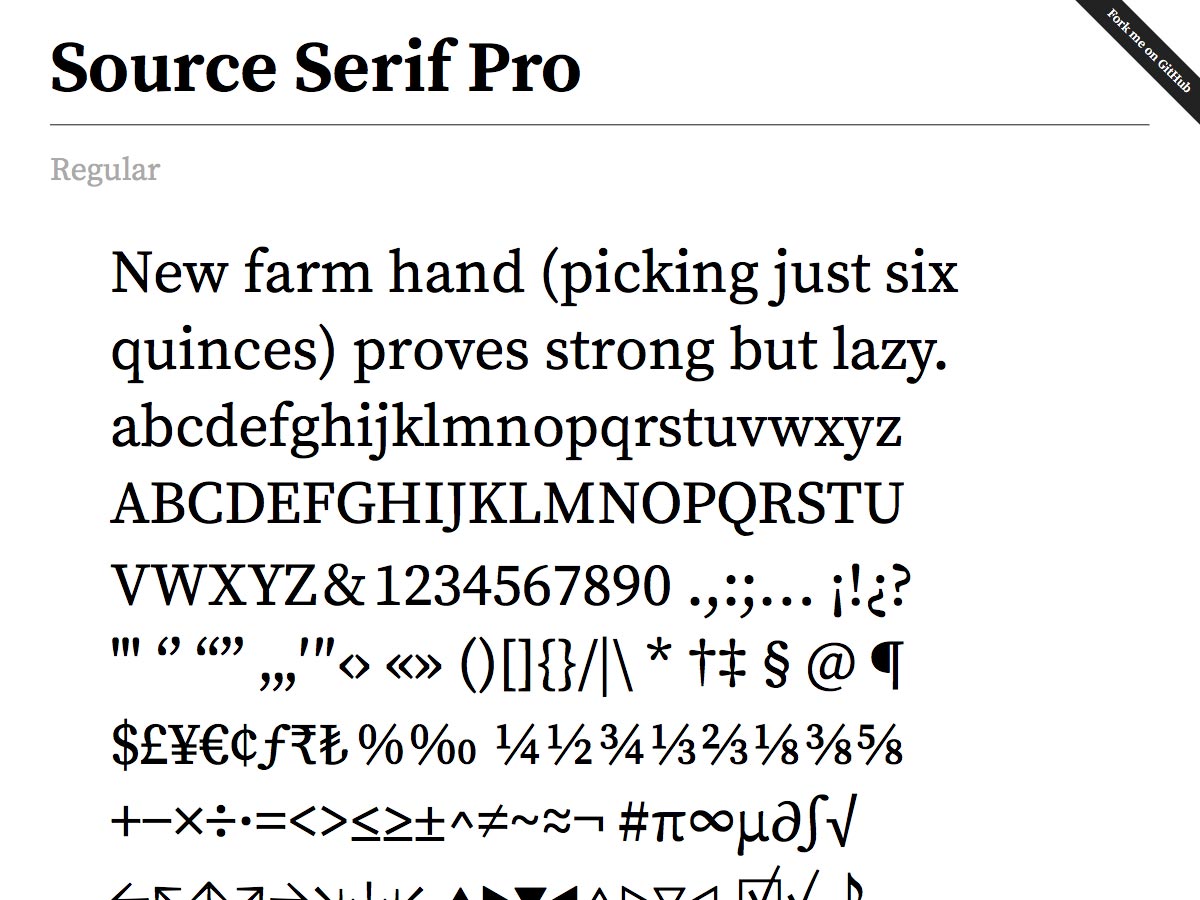
Source Serif Pro (gratuit)
Source Serif Pro est une police de caractères Open Source d’Adobe disponible en poids régulier, semi-gras et gras.
Hairvetica (gratuit)
Hairvetica est une police vectorielle décorative qui ressemble à des cheveux stylisés, disponible sous forme de fichier Illustrator.
Uni Sans Free (gratuit)
Uni Sans Free est disponible en quatre poids, y compris un alphabet cyrillique. Plus de styles et de poids sont disponibles dans toute la famille.
Sideshow (10 $)
Attraction est inspiré par la peinture de signe, idéale pour annoncer de grands événements ou tout ce qui est important. Il comprend également 40 glyphes graphiques spéciaux.
ATC Overlook (10 $)
ATC Overlook est une fusion de styles géométriques et grotesques avec plus de 370 glyphes en sept poids.
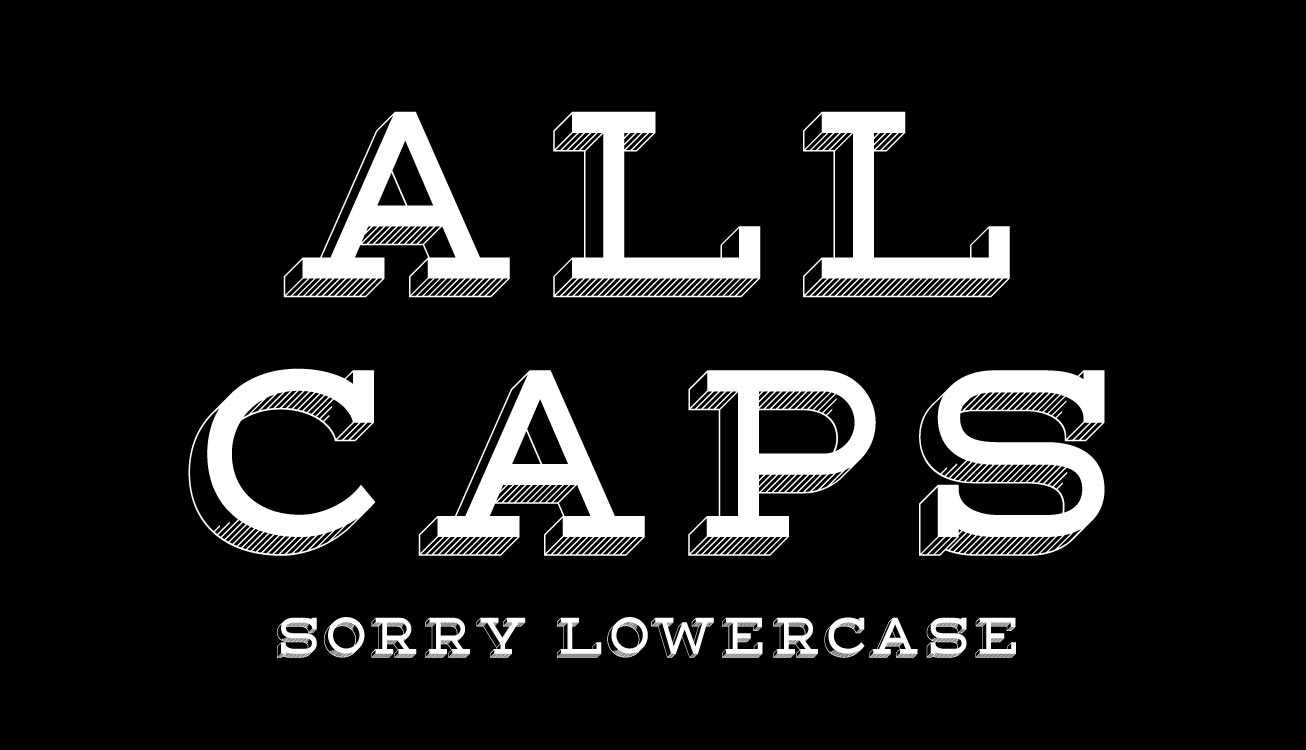
Lastra (10 $)
Lastra est une police d’affichage 3D, en majuscules, inspirée du lettrage dans les cafés et les restaurants. Il comprend également des fioritures personnalisées en tant que caractères spéciaux.
Beelzebrush (35 $)
Beelzebrush is a est une famille de huit polices inspirée du heavy metal. Il existe en italique, en italique, en alt et en italique avec des formes et des arêtes grossières, tandis que les poids plus lourds ont des arêtes plus uniformes.
Reverse Gothic JNL (25 $)
JNL gothique inversé a une allure typographique inversée vintage qui convient parfaitement à la conception de titres à la mode.
Newark JNL (47,50 $)
Newark JNL est une police de caractères stylisée composée de dalles en alphabet vintage. Il y a des largeurs de lettre bizarres qui le font ressortir.
Lugatype (gratuit)
Lugatype est une police d'affichage originale, idéale pour les affiches, la signalisation, les magazines, etc.
Connaître une nouvelle application ou ressource qui aurait dû être incluse mais ne l'était pas? Faites le nous savoir dans les commentaires!