Quoi de neuf pour les concepteurs, mars 2018
Le printemps est dans l'air avec de nombreux nouveaux outils, des options de couleurs et de CSS particulières. Nous espérons que le changement de saison vous a inspiré pour créer et que ces nouveaux outils de conception peuvent faciliter votre vie professionnelle.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @carriecousins à prendre en considération!
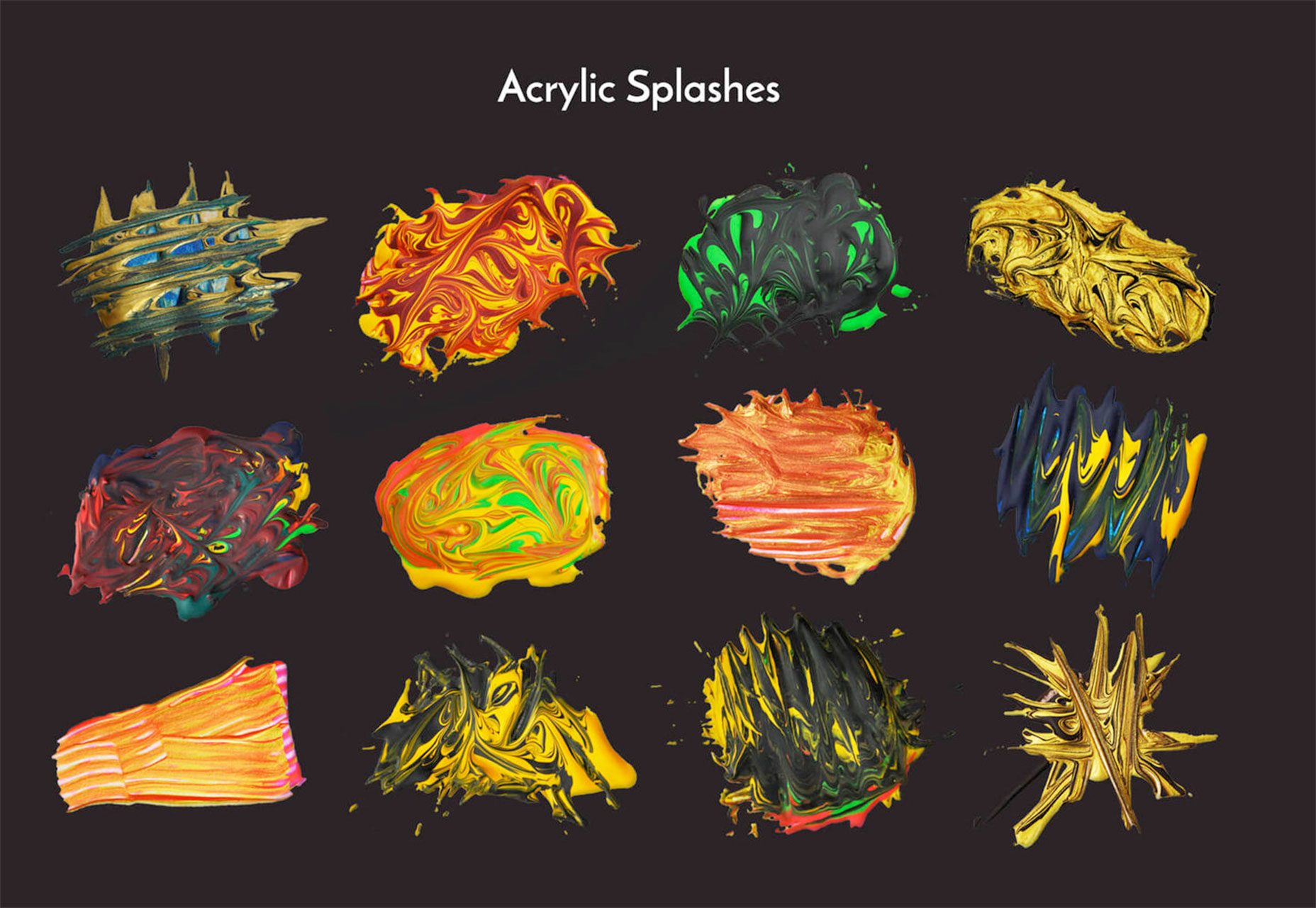
Pack graphique abstrait en acrylique
le Pack graphique acrylique abstrait est, ahem, emballé avec des textures et des éclaboussures dans des formats de vecteur coloré. Tous les éléments prêts pour l’arrière-plan sont conçus dans un format haute résolution aux formats JPG, PNG et AI. Le pack comprend 12 éclaboussures d'acrylique, huit textures et 90 formes vectorielles à utiliser comme superpositions. (Le téléchargement nécessite une adresse électronique et vous pouvez ajouter un don facultatif pour aider le créateur si vous le souhaitez.)
Instructions
Instructions est un ensemble de messages interactifs légers et esthétiques. Il est fait avec un concept de code simple qui ne comporte pas de grandes dépendances ou des dizaines de minuscules modules. Vous pouvez concevoir une invite pour demander une réponse unique, une chaîne de réponses ou même une invite dynamique.
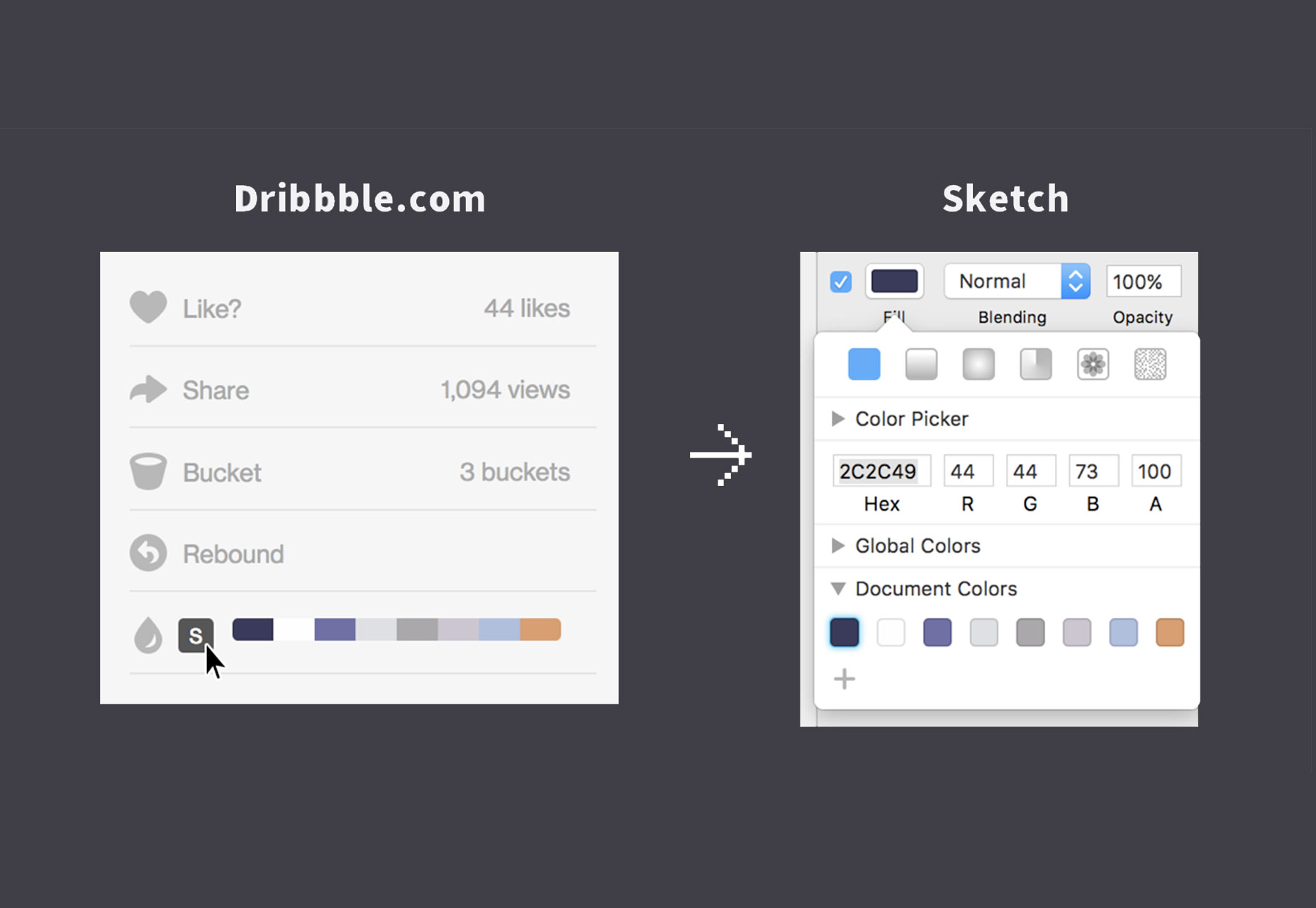
Dribbble Color Palette Generator
Transformez n'importe quelle palette de couleurs d’un Dribbble en une Sketch-Palette plugin . Enregistrez simplement vos couleurs préférées et téléchargez-les directement dans le plug-in Sketch-Palette pour les utiliser dans des projets. L'outil comprend les extensions Firefox et Chrome.
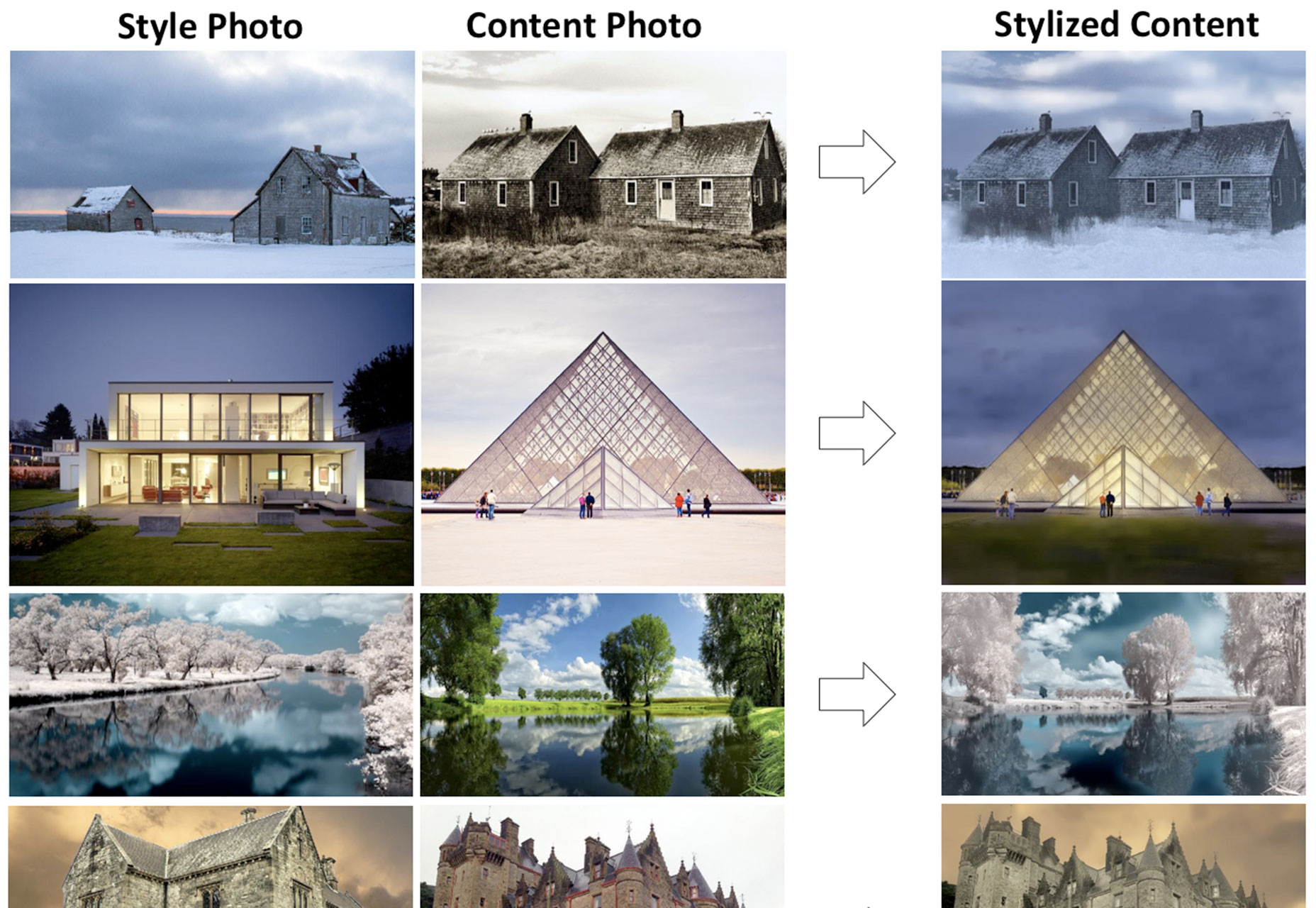
FastPhotoStyle
FastPhotoStyle est un référentiel de code de NVIDIA - oui, les fabricants de cartes vidéo - qui inclut leur algorithme de transfert rapide de style photo. L'outil permet aux utilisateurs de transférer le style visuel d'une image à une autre. Le code relève d'une licence Creative Commons Partage non commercial similaire, alors vérifiez les règles avant de l'utiliser dans des projets.
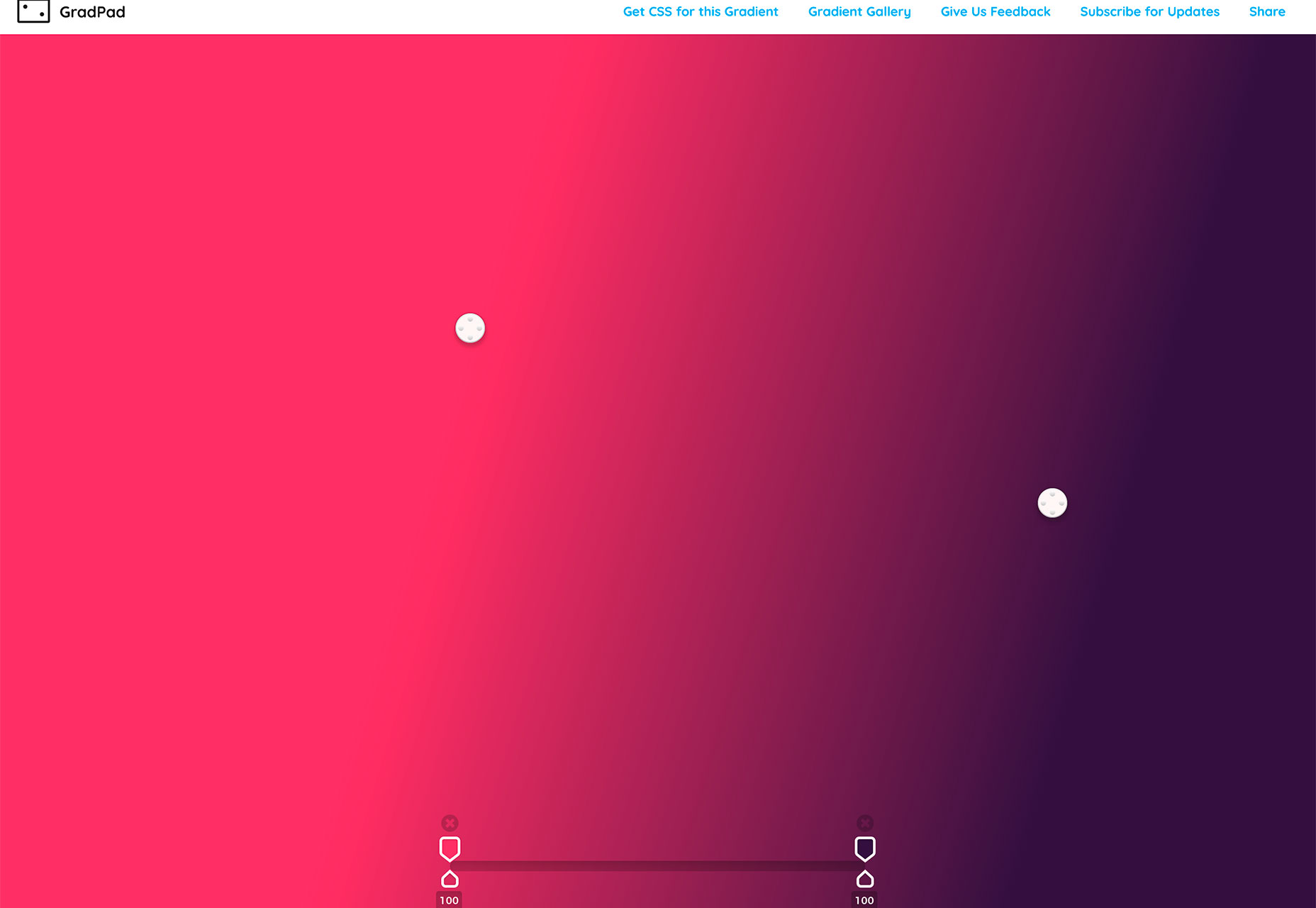
Dégradés de couleur CSS
Créez un dégradé de couleurs plus intuitif avec Dégradés de couleur CSS . Choisissez une couleur de début et de fin et l'outil ajuste le dégradé pour vous offrir le meilleur fondu des couleurs, afin de ne pas vous retrouver avec des démarrages et des arrêts difficiles. Ensuite, vous pouvez récupérer le CSS pour votre dégradé de couleurs et l'ajouter aux projets.
Launchaco
Launchaco est un constructeur de site Web simple pour les petits sites de démarrage. Vous pouvez créer des conceptions réactives, des applications et tous les outils du site Web en les intégrant à des éléments communs tels que Google Analytics pour le suivi, les domaines HTTPS et personnalisés. Les utilisateurs peuvent créer un compte gratuit pour créer un site Web ou opter pour la version payante annuelle (prix bêta de 49,99 $) pour des fonctionnalités plus robustes et illimitées.
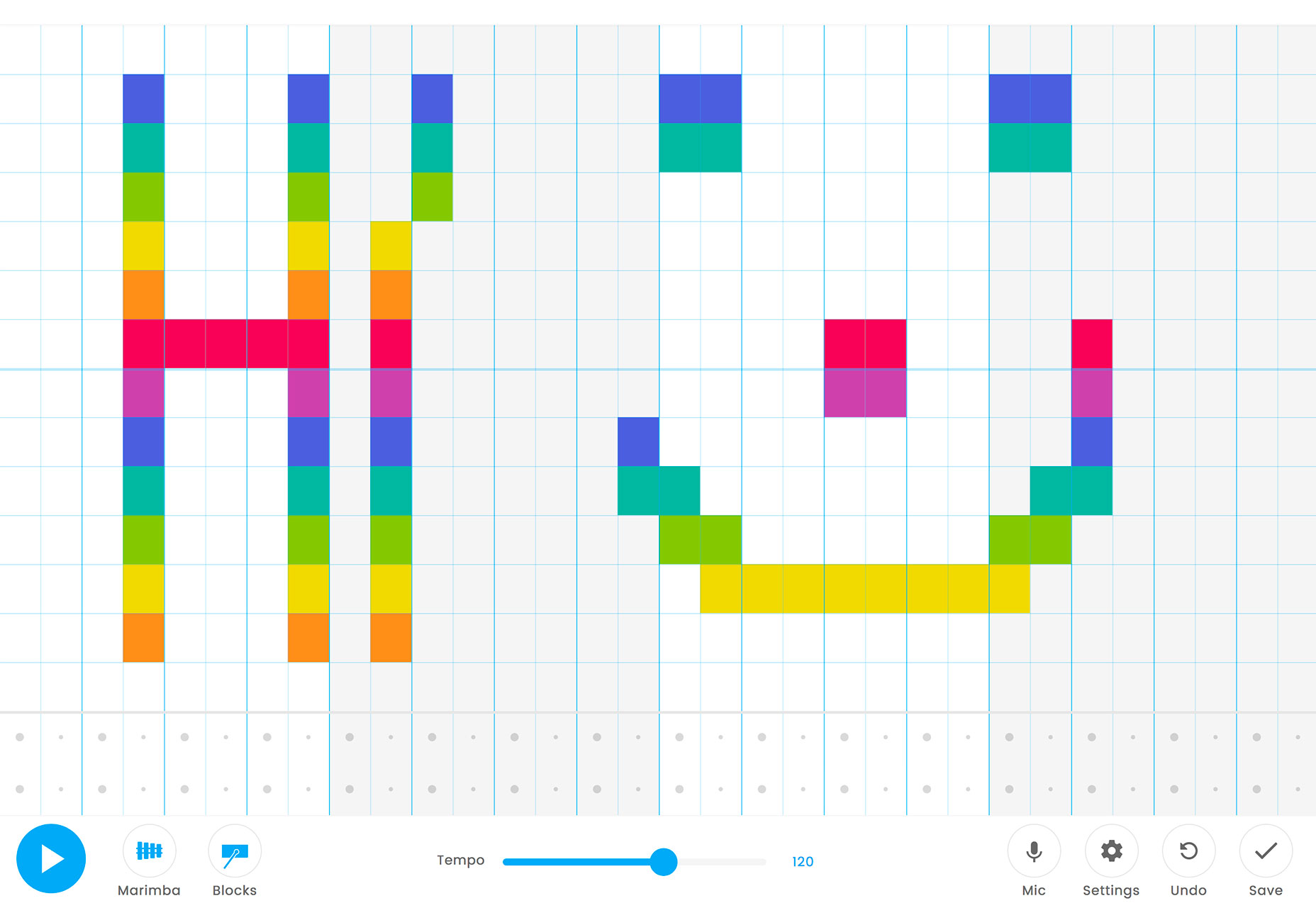
Chrome Music Lab: Song Maker
Prenez une pause des nuances de couleur et codez avec le Song Maker de Chrome Music Lab. Colorez les blocs avec votre souris, choisissez un style de musique et voyez à quoi ressemble votre création visuelle. C'est un divertissement amusant et créatif!
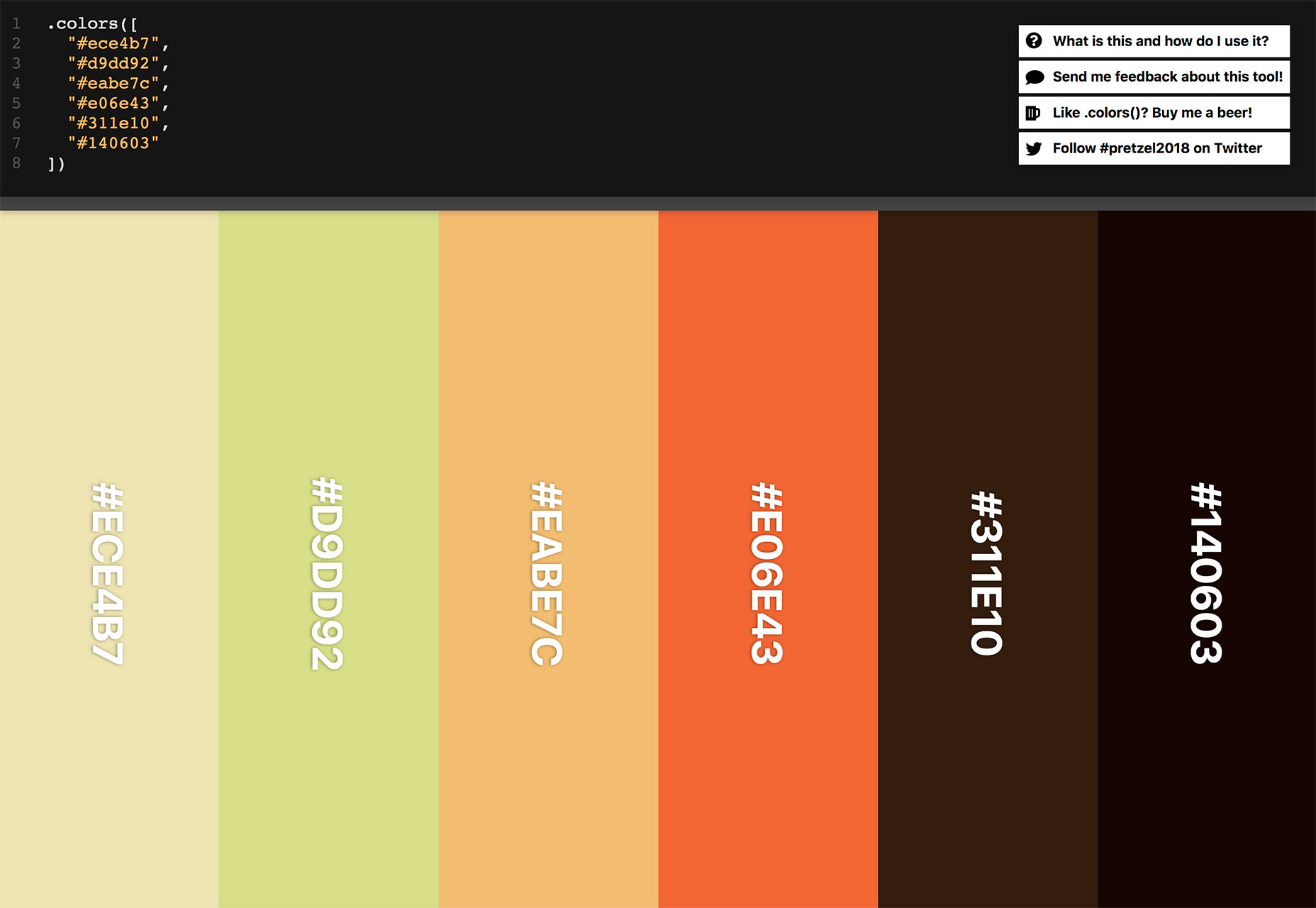
.couleurs
le .couleurs Cet outil résout un problème quotidien lié à la conception Web: votre code contient un tableau de couleurs, mais vous ne savez pas toujours à quoi elles ressemblent. Cet outil vous permet d'entrer un tableau de codes et génère une palette de couleurs avec chaque couleur identifiée par un code. Il suffit de coller un extrait de code dans l'outil qui contient les couleurs - hex, HSL ou RGB - .colors fait le reste.
Date du jour SVG
Terence Eden voulait un SVG affichant toujours la date actuelle sur son blog - il en a donc créé un. Date du jour SVG est une icône de date générique qui affiche avec précision le jour et la date. Ajoutez simplement quelques lignes de code et JavaScript et vous êtes prêt à partir.
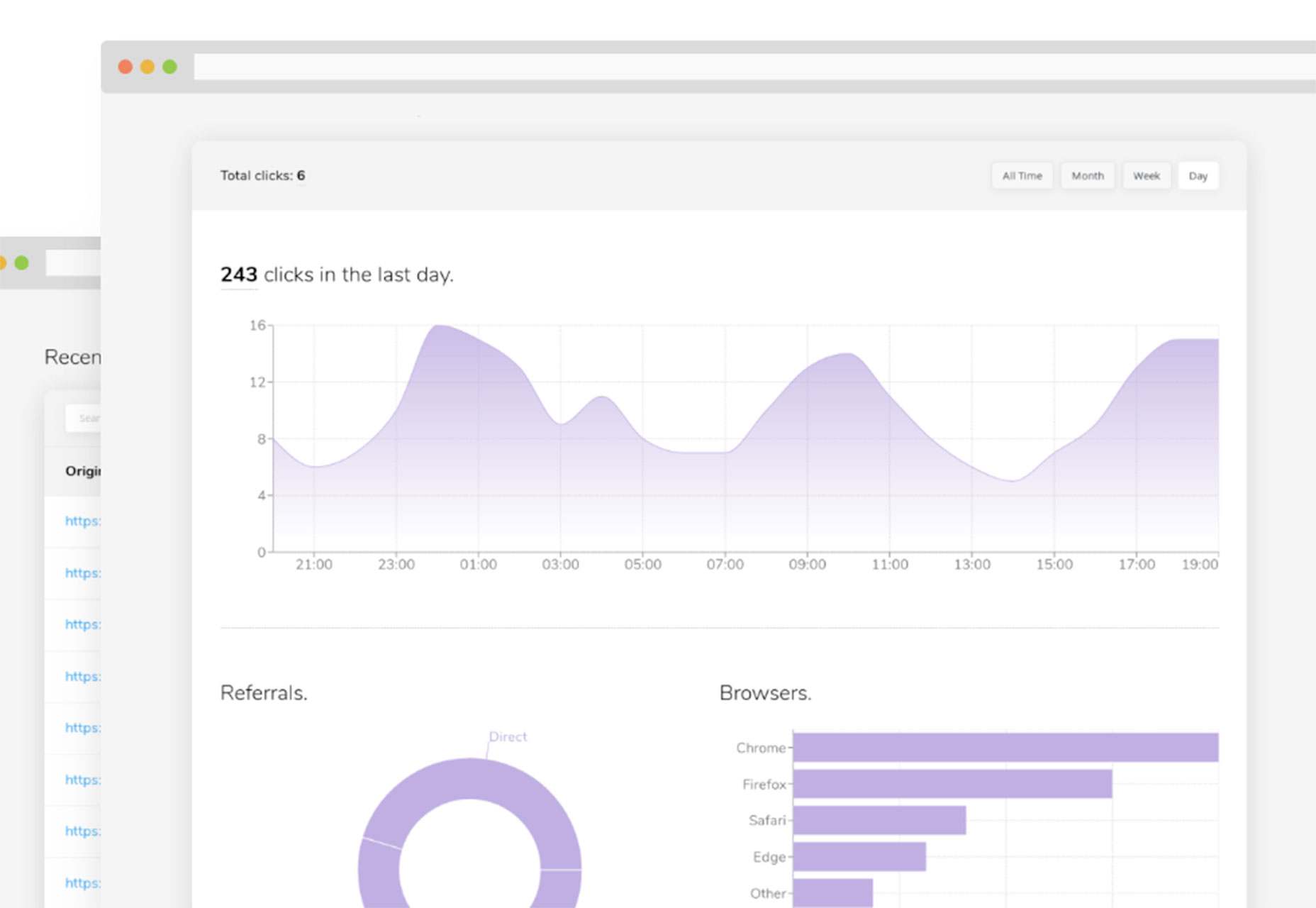
Kutt.it
Kutt est un nouveau raccourci de liens avec des fonctionnalités robustes pour que vos liens soient marqués et traçables. Kutt vous permet de créer, de protéger et de supprimer des liens. suivi des analyses; utiliser un domaine personnalisé et s'intégrer à une API. De plus, l'outil est open source et gratuit (vous pouvez même l'héberger sur votre serveur).
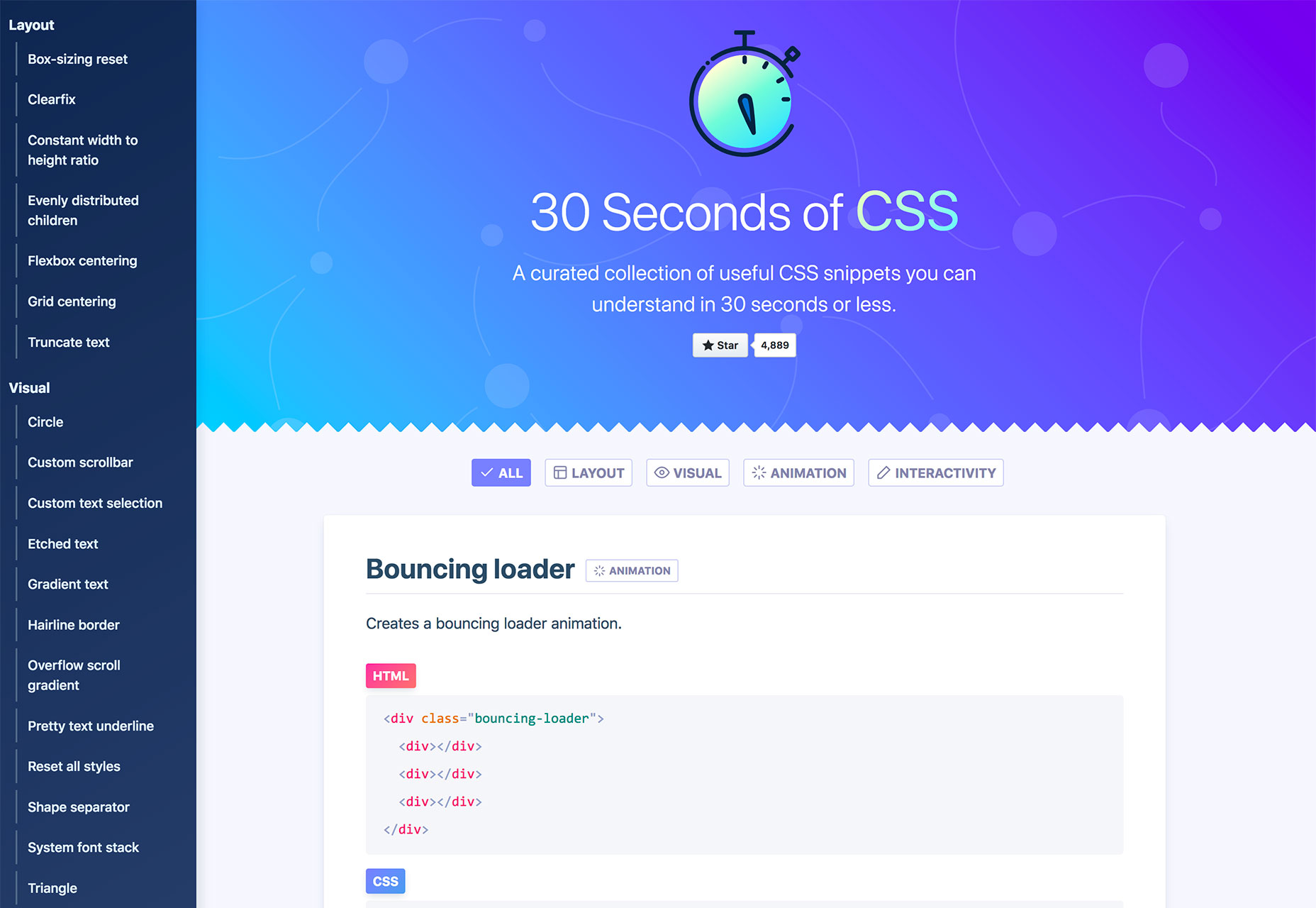
30 secondes de CSS
30 secondes de CSS est une collection organisée d'extraits de code que presque tout le monde peut comprendre en moins d'une minute et se déployer dans des projets de conception de sites Web. Les extraits sont regroupés en catégories afin que vous puissiez trouver exactement ce dont vous avez besoin avec le code pour y arriver (et une explication pour une meilleure compréhension).
Croquis isométrique
le Esquisse plugin isométrique permet aux utilisateurs de générer des vues isométriques à partir de plans et de rectangles dans l’application Sketch. La vue isométrique, qui représente des objets en trois dimensions en deux dimensions, est un choix populaire pour afficher des maquettes d’application avec plusieurs écrans sur un seul écran. Le plugin vous permet de faire pivoter et tordre, redimensionner et modifier la couleur et la profondeur des rendus.
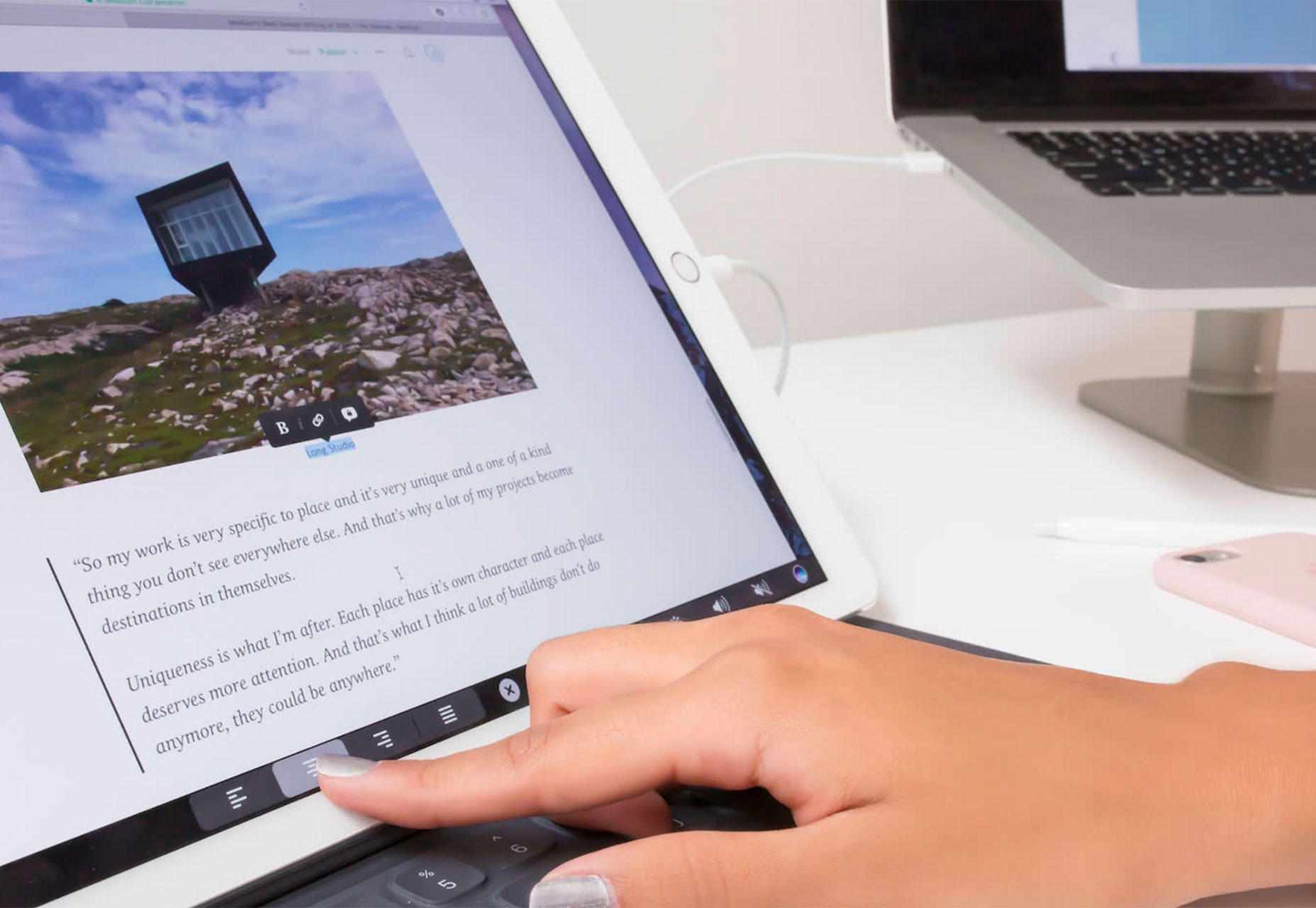
Affichage Duet
Besoin de plus d'espace moniteur? Affichage Duet vous permet de transformer un iPad en moniteur supplémentaire pour votre Mac ou votre PC. Cet outil, conçu par d’anciens ingénieurs d’Apple, peut vous aider à augmenter votre productivité et à interagir avec votre ordinateur via l’iPad. Tout ce qu'il faut pour se connecter est un téléchargement de logiciel et un câble Lightning ou 30 broches.
Les notifications
Composants Inclusifs dispose d'un bon article sur les notifications et sur la manière d'inclure des composants de notification dans plus que des "applications Web". Les notifications peuvent faire partie de toute expérience Web dynamique lorsque vous devez attirer l'attention sur un message court. De la compréhension des régions en direct aux applications de discussion en passant par les messages flash, cet article décrit tout.
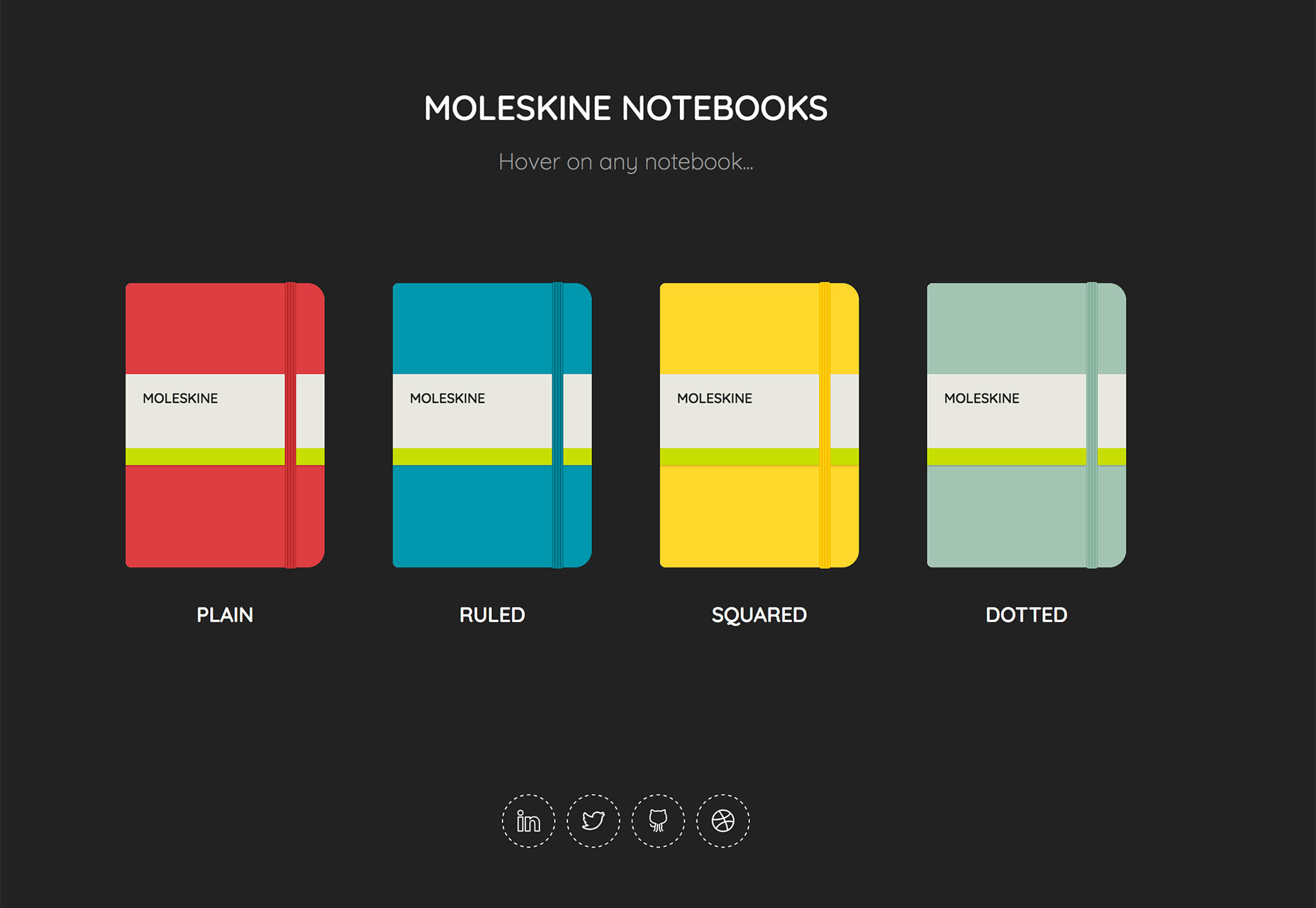
Pure CSS Moleskine Notebooks
Les fans du cahier du même nom vont adorer ce stylo avec Moleskines animées par CSS . Le stylet est doté de quatre ordinateurs portables fermés et ouverts pour inclure des pages intérieures en vol stationnaire avec du «papier» ordinaire, ordonné, quadrillé et en pointillé.
Mario Pixel Icons
Ramener de bons souvenirs d'enfance avec un site de pixelisation, icônes de style de jeu vidéo . L'ensemble comprend toutes les images que vous vous attendez à voir dans un jeu vidéo en format vectoriel. Utilisez-les en ligne ou même sur un modèle de chemise. L'ensemble comprend 100 icônes aux formats AI, PNG et SVG.
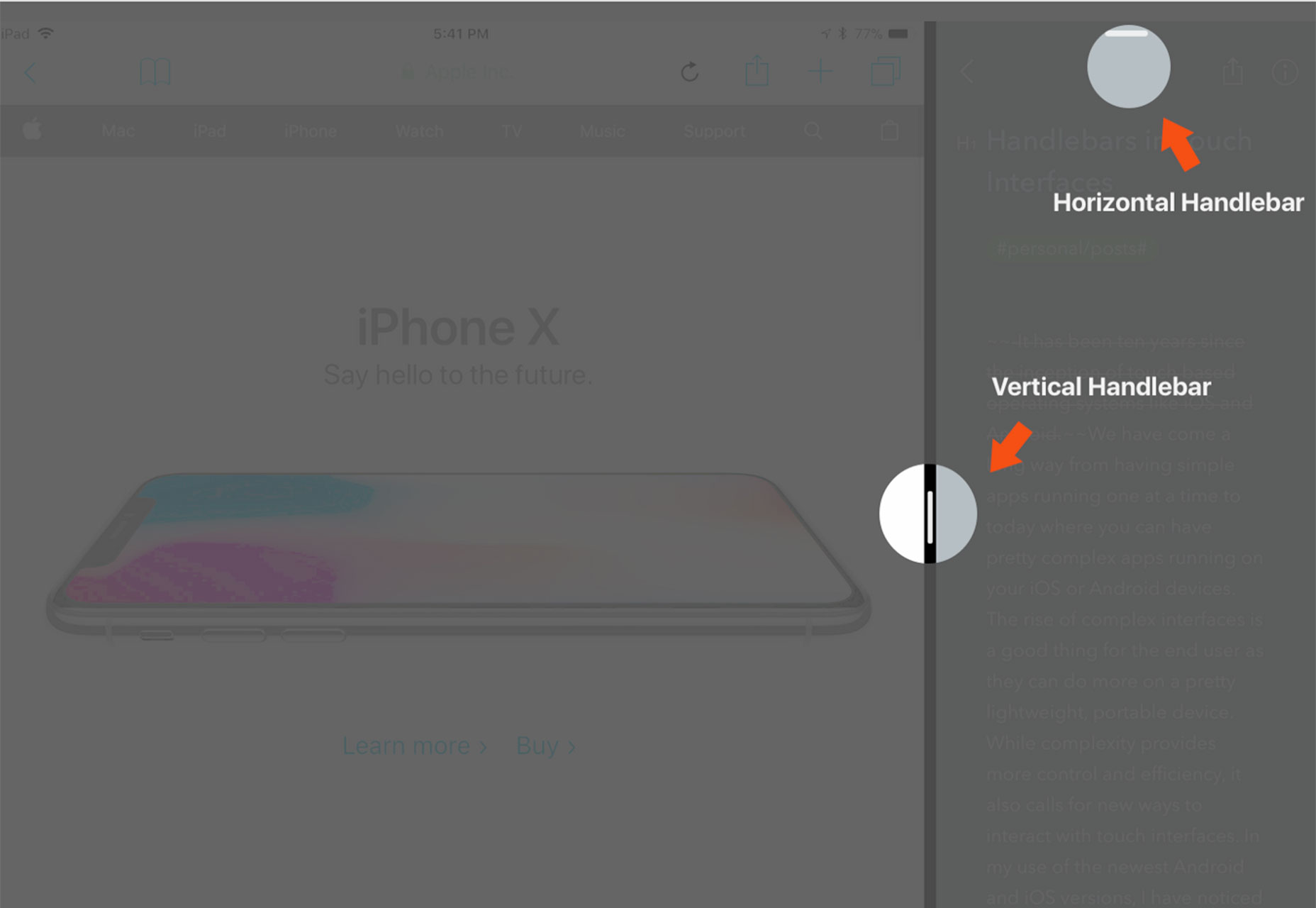
Guidons dans la conception d'interface utilisateur
Shankar Balasubramanian, designer chez Angie's List, prend un bon coup d'oeil au guidon , un nouvel élément d’interface utilisateur qui gagne en popularité. Voici comment il le décrit dans le post informatif: "Les guidons sont un élément d’interface permettant à l’utilisateur de redimensionner et de réorganiser les différentes sections de cette toile (ou interface dans l’interface utilisateur moderne). Si vous avez utilisé la vue fractionnée multitâche iOS sur iPad, les petites poignées verticales et horizontales de l'une des deux applications en vue partagée sont ce que j'appelle des «guidons».
Icônes d'animaux disparus
Les êtres humains ont accéléré les taux d'extinction dans le règne animal comme jamais auparavant. Que ce soit en raison de la chasse, de la destruction de l’habitat ou de la compétition avec des sources alimentaires, on ne reverra plus jamais plus d’animaux. Cet ensemble varié de icônes d'animaux éteints cherche à éduquer et à fournir une excellente ressource.
Enquête de 2018 sur le bonheur de carrière
Qu'essayez-vous d'obtenir de votre carrière? Quelles parties du travail vous rendent heureux? le Enquête sur le bonheur de carrière tente de trouver cette information avec une enquête pour les individus et les dirigeants qui cherchent à prendre de bonnes décisions. Toute personne qui participe recevra les résultats par email.
Didacticiel: Effets de survol avec des variables CSS
Tobias Reich a un didacticiel amusant Cela vous aide à créer un effet de survol cool pour un bouton. Le design est simple mais se distingue par un dégradé astucieux légèrement différent de tous les états de vol standard souvent utilisés. Il vous guide tout au long du processus afin que vous puissiez personnaliser et créer votre effet de vol stationnaire.
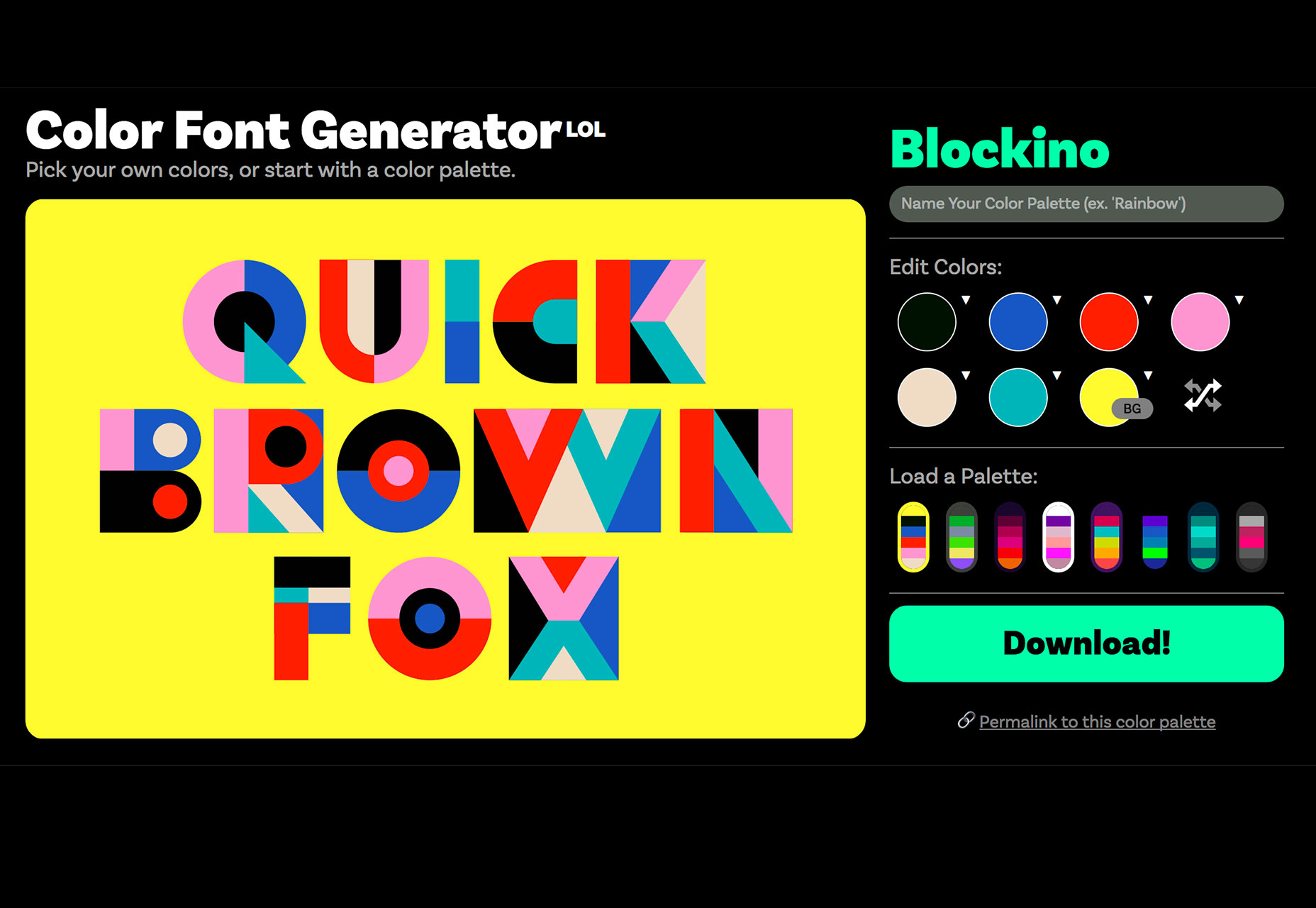
Fonts.LOL
Fonts.LOL est le premier type de fonderie dédié aux polices de couleur. Le style de typographie est basé sur des polices SVG de type ouvert qui incluent plusieurs couleurs, traits (et largeurs) et dégradés. Le concept de la collection de polices de couleur consiste à faire progresser la technologie et à faciliter l’adoption des polices de couleur. Choisissez simplement une police de couleur, téléchargez-la et installez-la pour l'utiliser. (Les licences peuvent varier selon la police.)
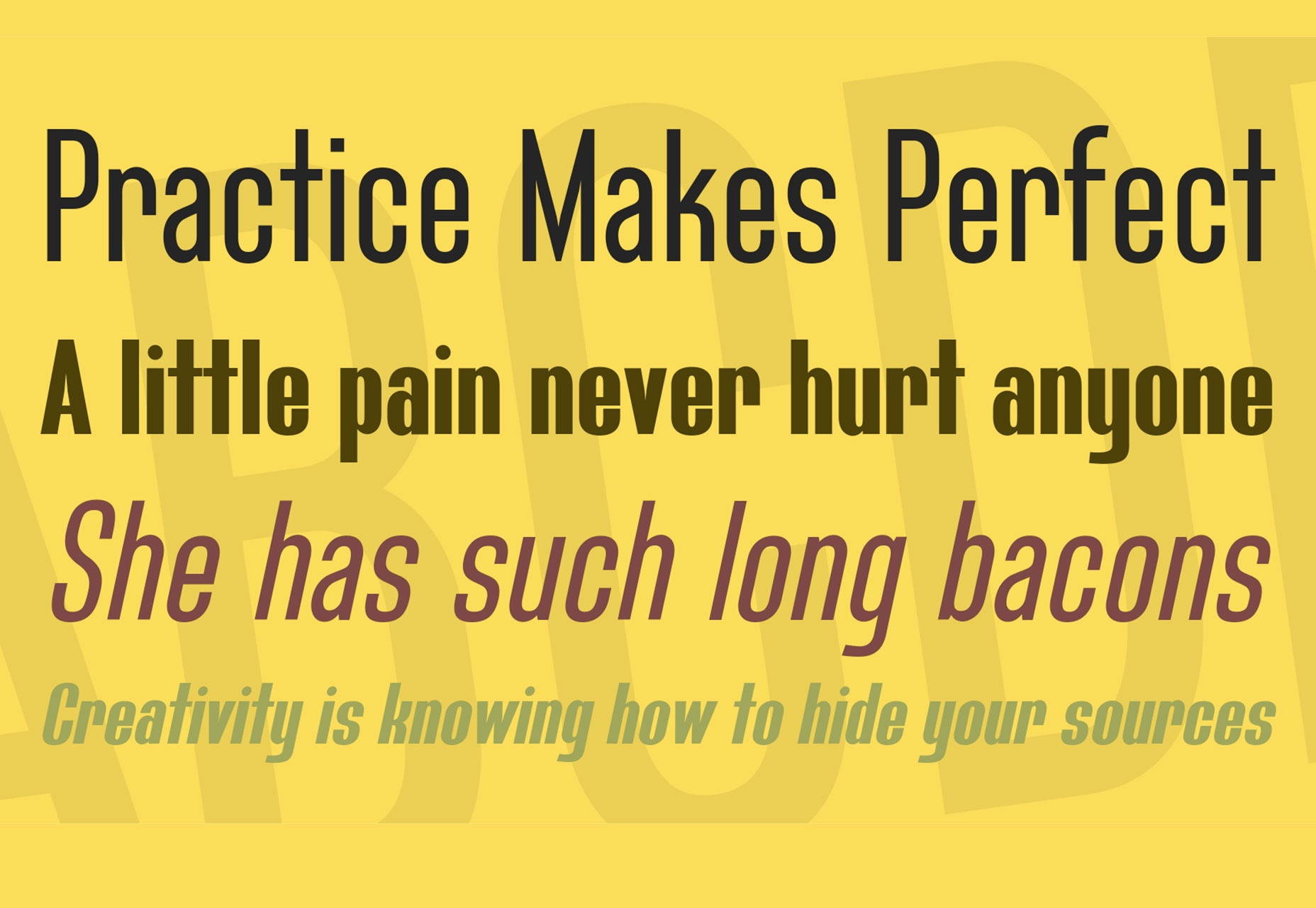
Bluefish
Bluefish est un sans empattement quelque peu bloquant avec un nombre limité de styles dans le kit de démonstration gratuit. (Une version complète est également disponible.) Elle peut constituer une belle option d’affichage et la démo comprend des styles réguliers, italiques, gras et italiques avec 378 caractères chacun.
Gudlak
Juste à temps pour le jour de la Saint Patrick est la sortie de Gudlak , une police de caractères de style écriture avec trèfle fleurit. La version de démonstration comprend un ensemble limité de 53 caractères, mais une option de police complète est disponible. Cette police peut être amusante pour les projets saisonniers lorsqu'elle est utilisée avec parcimonie.
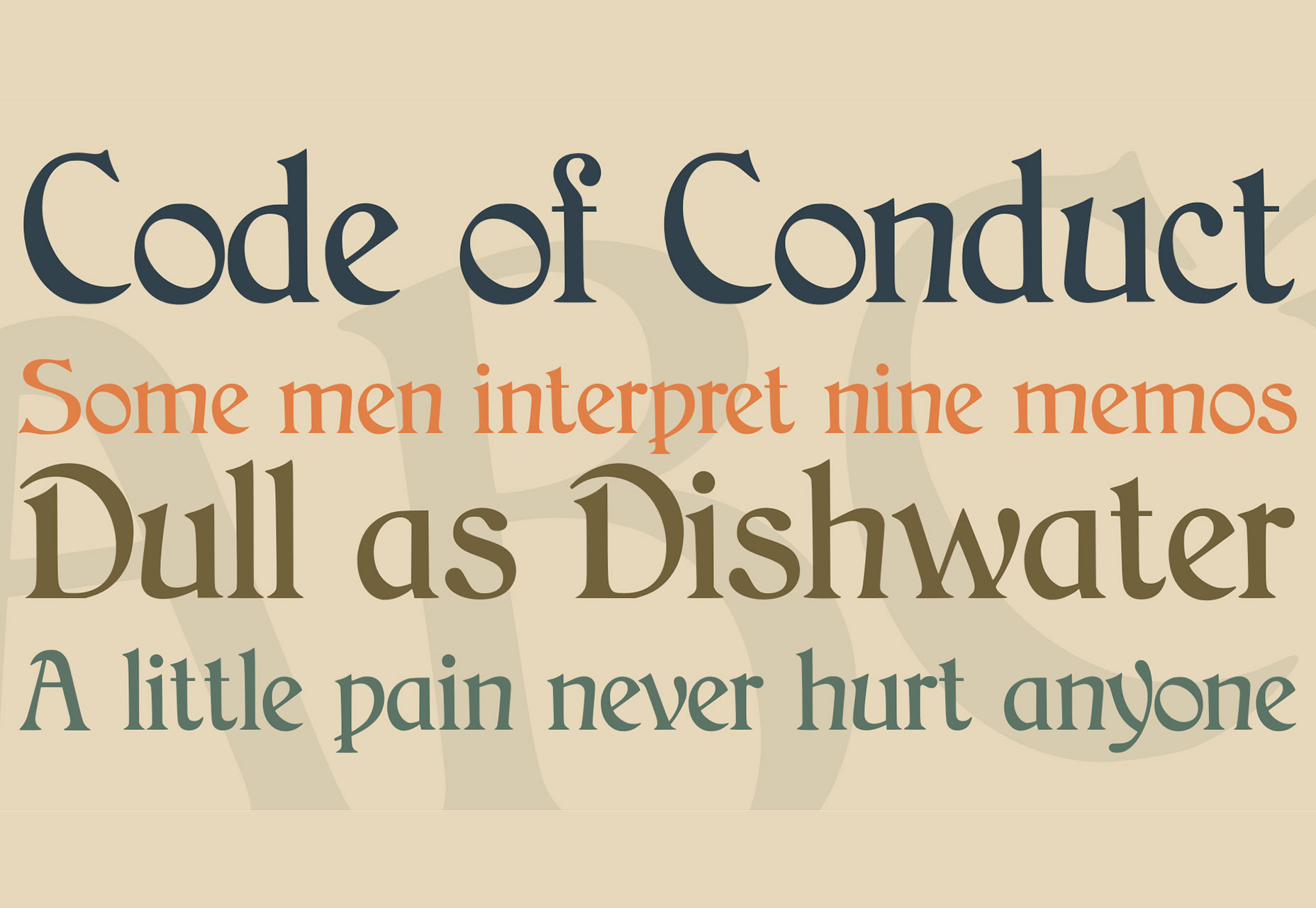
JMH Arkham
JMH Arkham est une police serif de style vintage avec beaucoup de caractère. La police inclut un ensemble complet de caractères majuscules et minuscules avec des inclinaisons et des encoches amusantes. Certaines des lettres ont également des queues plus longues pour donner du relief à votre typographie.
Kabe
Kabe est une police monospace avec beaucoup de caractère. Son utilisation pourrait facilement s'étendre pour afficher du texte pour des impressions et des conceptions de sites Web. La police comprend des lettres majuscules et minuscules, des chiffres et des signes de ponctuation.
Rester classe
Rester classe est une police d'écriture simple de style ligne avec beaucoup de ligatures et une position haute. La police de caractères légère est idéale pour l'affichage ou le lettrage des invitations. il comprend un jeu de caractères complet, des chiffres et des signes de ponctuation ainsi que des substituts.