Quoi de neuf pour les concepteurs, mai 2014
L'édition de mai de ce qui est nouveau pour les concepteurs et développeurs Web comprend de nouvelles applications Web, des plugins, des frameworks, des systèmes de grille, des ressources pédagogiques, des jeux d'icônes, des outils de blog et de nouvelles polices vraiment géniales.
Bon nombre des ressources ci-dessous sont gratuites ou très peu coûteuses et seront sûrement utiles à de nombreux concepteurs et développeurs.
Comme toujours, si nous avons raté quelque chose qui, selon vous, aurait dû être inclus, veuillez nous en informer dans les commentaires. Et si vous avez une application ou une autre ressource que vous aimeriez voir incluse le mois prochain, tweetez-la sur @cameron_chapman pour examen.
Crumpet
Crumpet est un cadre simple et direct. Il utilise des sélecteurs d'espace réservé pour réduire la taille de votre code HTML, facilite la création de sites réactifs et vous donne la liberté que vous souhaitez.
Tinypress
Tinypress facilite la création et la gestion d’un blog Github. Connectez-vous simplement avec Github pour commencer.
Jeet
Jeet est un système de grille avec un balisage qui ressemble à ce que l'homme pourrait décrire. Débarrassez-vous des règles de colonnes rigides et des éléments d'imbrication inutiles, et construisez une grille plus rapidement et avec moins de code.
5apps déploient
Vous souhaitez créer vos propres applications Web HTML5 côté client? 5apps déploient est un service de déploiement et d'hébergement clé en main pour ces applications.
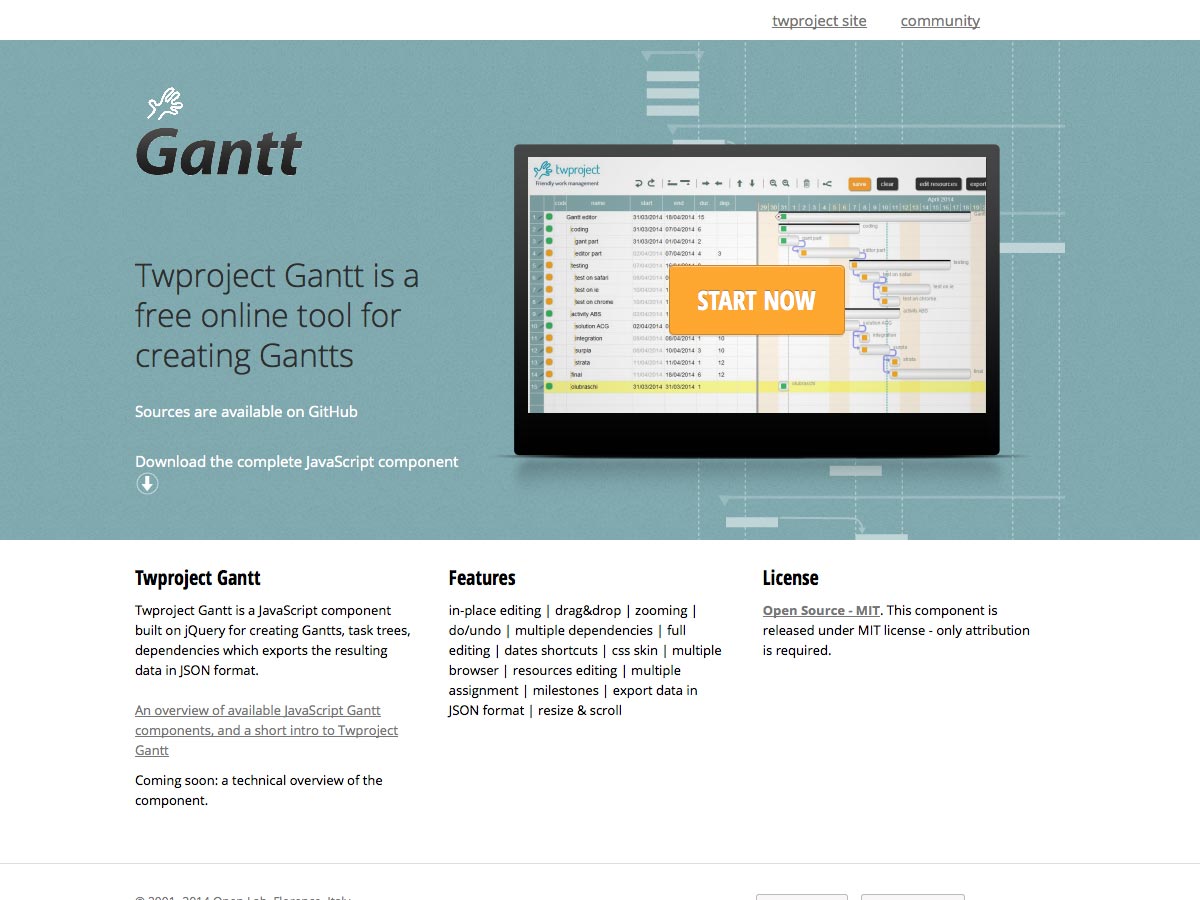
Twproject Gantt
Twproject Gantt est un outil en ligne gratuit pour créer des diagrammes de Gantt, parfaits pour la gestion de projet. Il comprend la modification sur place, l'écrêtage CSS, etc.
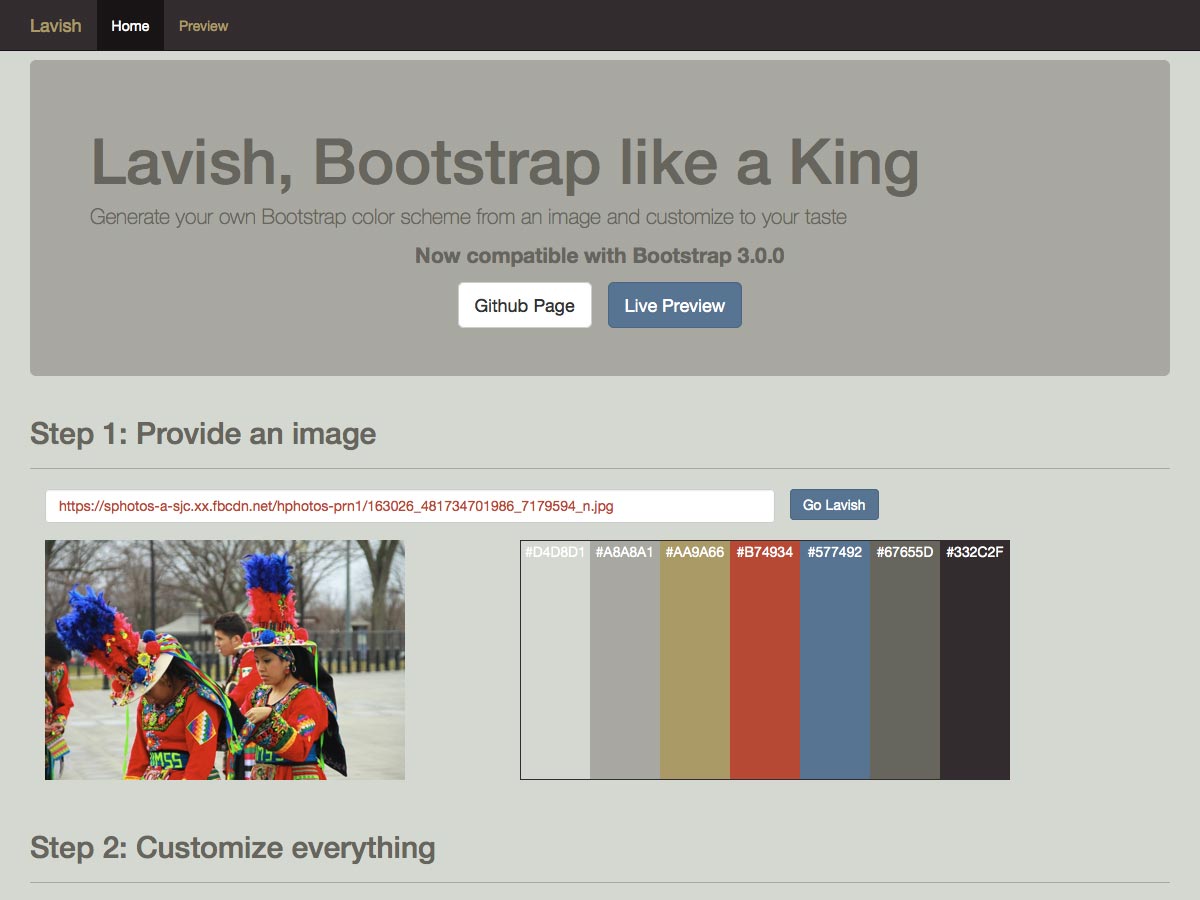
Prodiguer
Prodiguer est un générateur de couleurs pour Bootstrap. Fournissez simplement une image, personnalisez le schéma résultant et obtenez le code en CSS ou LESS.
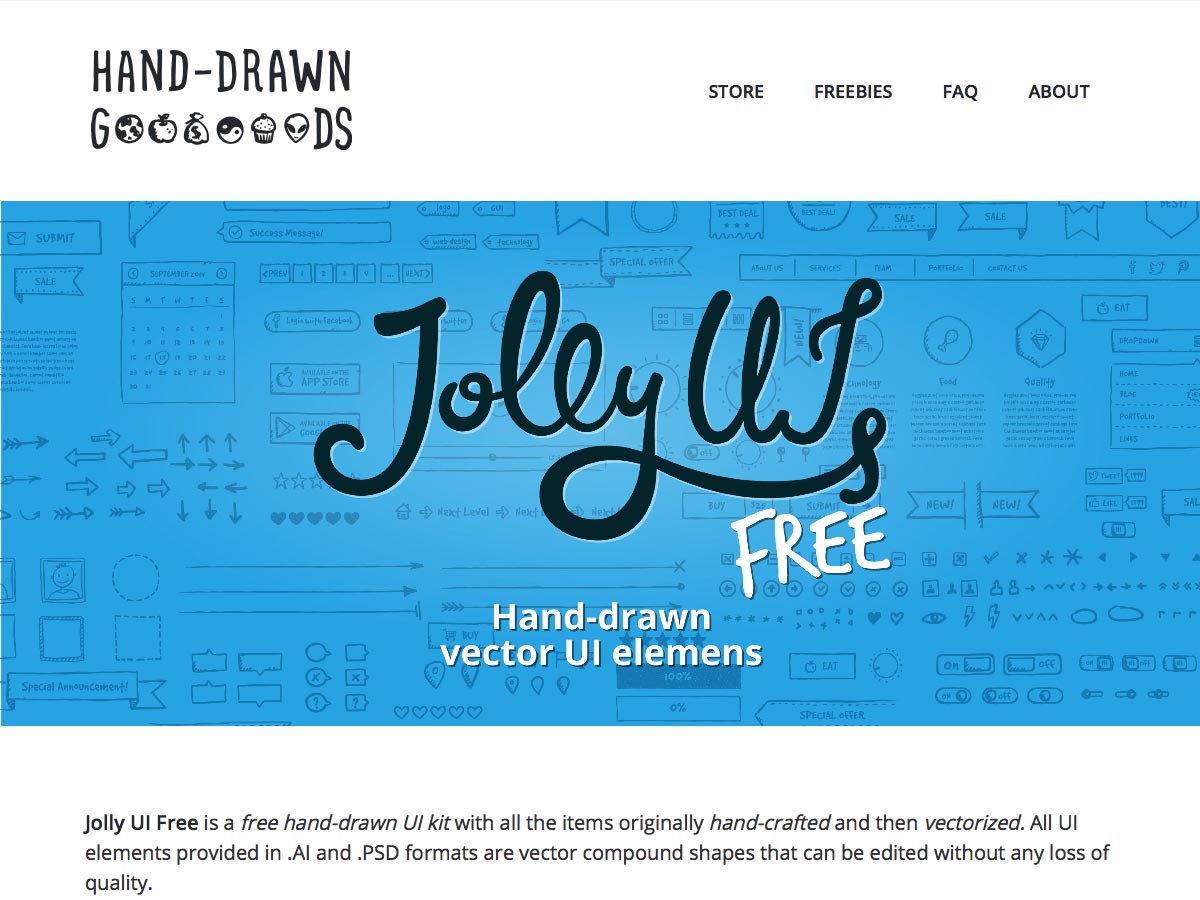
Jolly UI Gratuit
Jolly UI Gratuit est un ensemble gratuit d'éléments d'interface utilisateur vectoriels dessinés à la main. Il est disponible dans les formats .AI et .PSD, ainsi que dans les formats EPS et JPG (pour la prévisualisation). Un kit d'interface utilisateur payant est également disponible.
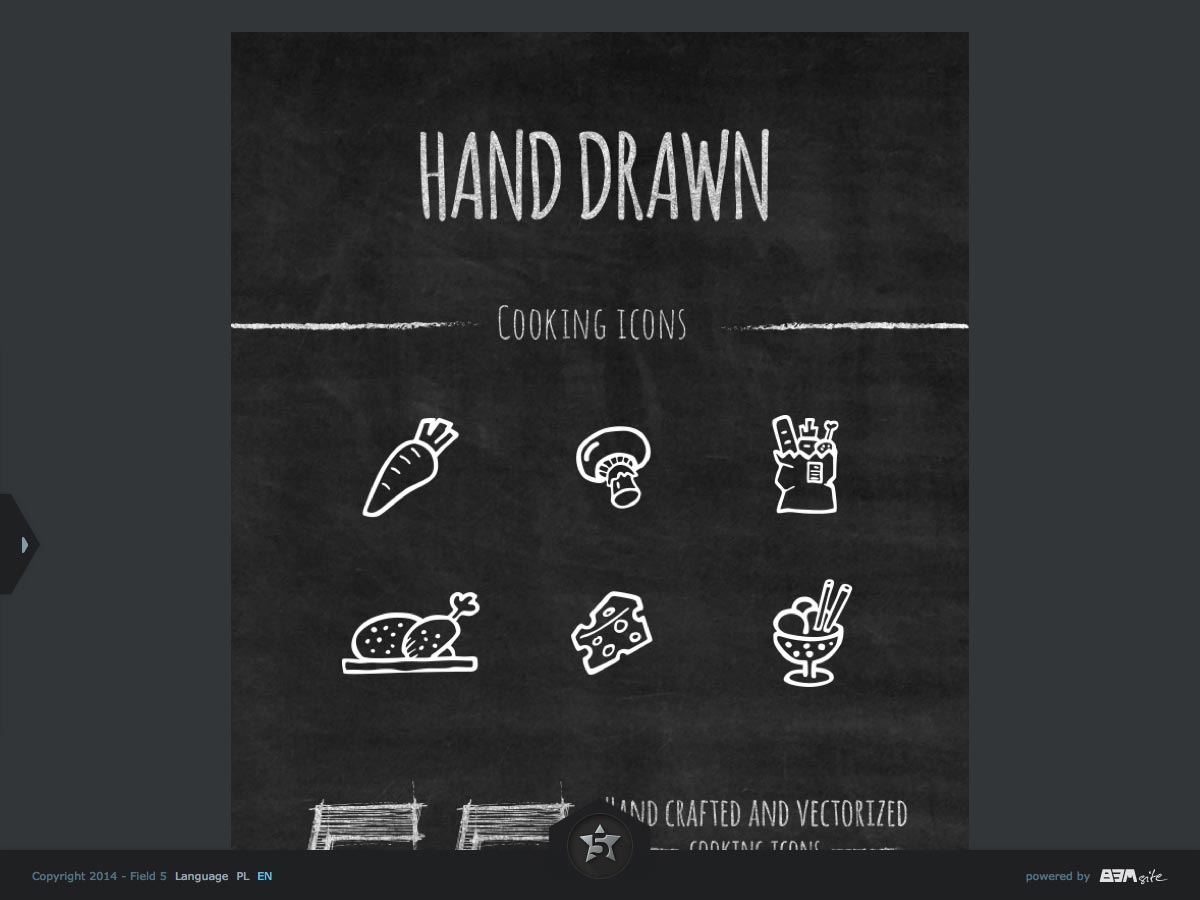
Icônes de cuisson dessinées à la main
Icônes de cuisson dessinées à la main est un ensemble de 55 icônes vectorielles liées à l'alimentation que vous pouvez utiliser à votre guise. On y trouve des choses comme des pommes, du poisson, des carottes, des ustensiles de cuisine, etc.
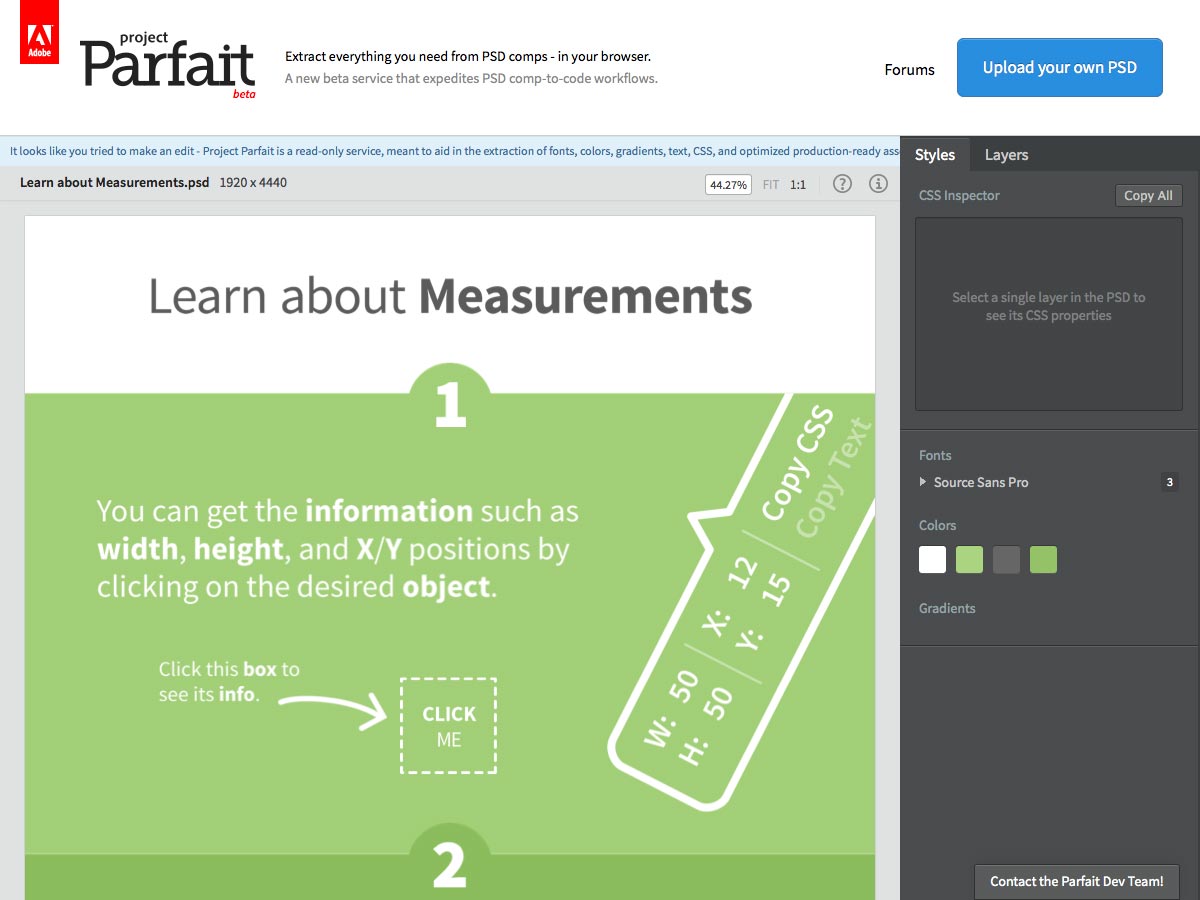
Projet Parfait
Projet Parfait , d'Adobe, vous permet d'extraire toutes les informations dont vous pourriez avoir besoin de vos compositions PSD directement dans votre navigateur. Il fonctionne actuellement dans Google Chrome, avec la prise en charge d'autres navigateurs.
Icône du capitaine
Icône du capitaine est un ensemble de plus de 350 icônes vectorielles gratuites pour les designs mobiles et web. Il comprend des icônes pour le design, le sport, le social, la météo et plus encore.
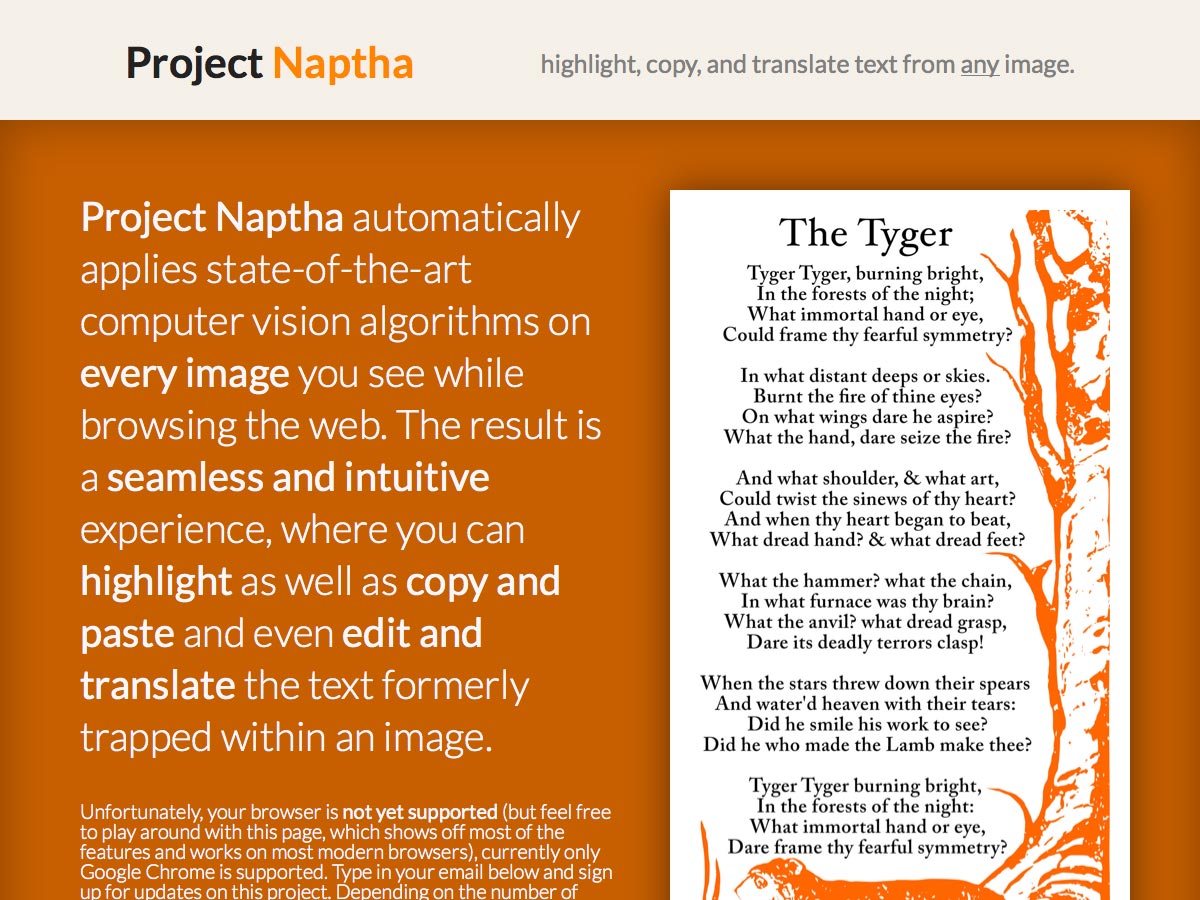
Projet Naptha
Projet Naptha vous permet de mettre en évidence, de copier et de traduire du texte à partir de n'importe quelle image. Utilisez-le pour extraire du texte de n'importe quelle image afin de pouvoir le modifier ou l'utiliser d'une autre manière.
Shine.js
Shine.js est une bibliothèque pour créer de jolies ombres. Il offre des positions de lumière dynamiques, des ombres personnalisables, fonctionne avec des ombres de texte ou de boîte et ne comporte aucune dépendance de bibliothèque, entre autres fonctionnalités.
Webflow
Webflow vous permet de créer des animations de conception et des interactions sans écrire de code. Un essai gratuit de 14 jours est disponible.
Dictionnaire de Dot
Dictionnaire de Dot est un dictionnaire illustré de termes de conception graphique. Il comprend beaucoup de termes, y compris "baseline", "orphan", "pixel", etc., et constitue un excellent guide pour les débutants.
Trianglify
Trianglify est une bibliothèque JavaScript permettant de créer automatiquement des maillages de triangle, qui peuvent ensuite être utilisés comme arrière-plans CSS ou images SVG.
Carrousel
Carrousel est une nouvelle galerie d'images de Dropbox pour iOS et Android. Il peut organiser toutes les photos et vidéos que vous prenez, et tout garder au bout de vos doigts.
TitleNotifier.js
TitleNotifier.js est une bibliothèque JavaScript légère pour afficher dynamiquement le nombre de notifications non lues dans le titre de votre page. Il est sans dépendance et facile à utiliser.
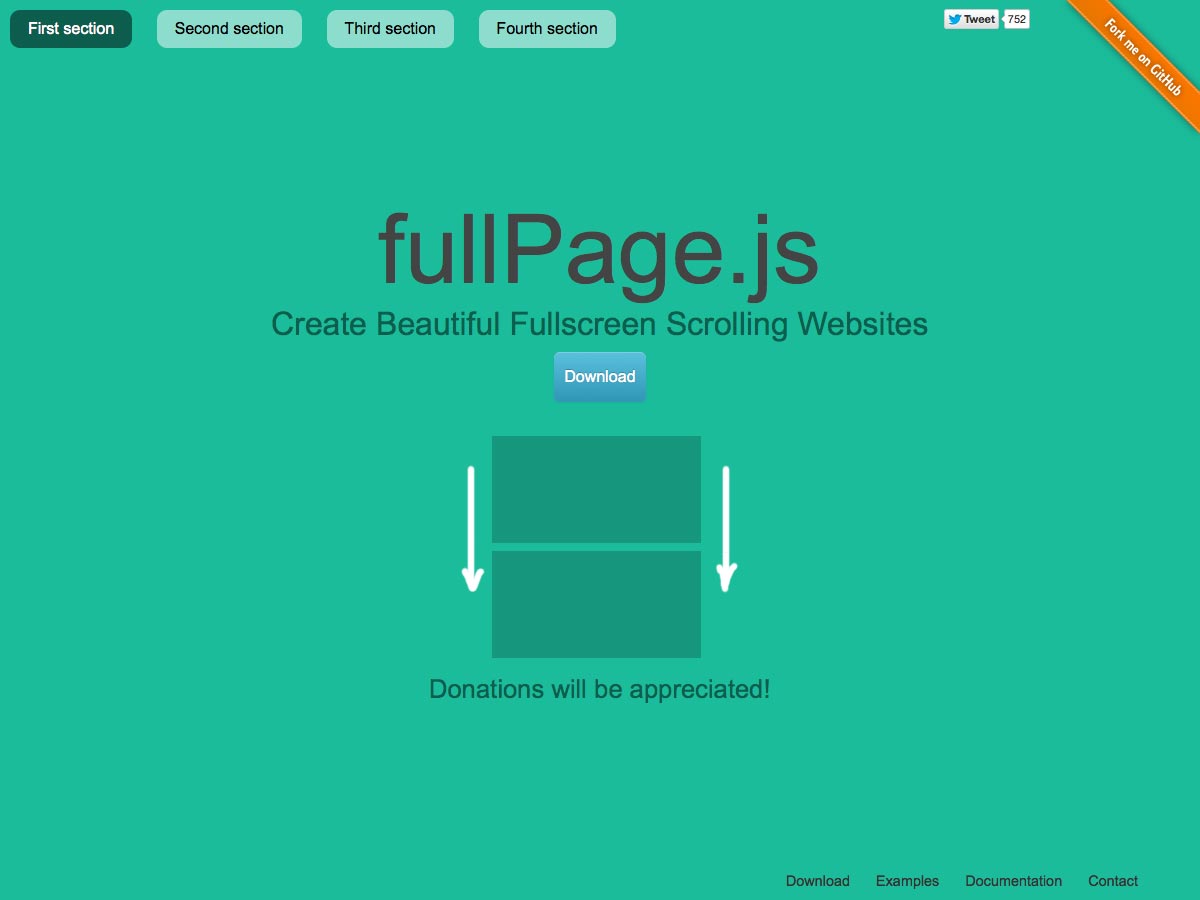
fullPage.js
fullPage.js est un plugin pour la création de sites de défilement en plein écran. Les pages peuvent être faites avec un défilement horizontal et vertical, et même avec des appareils mobiles.
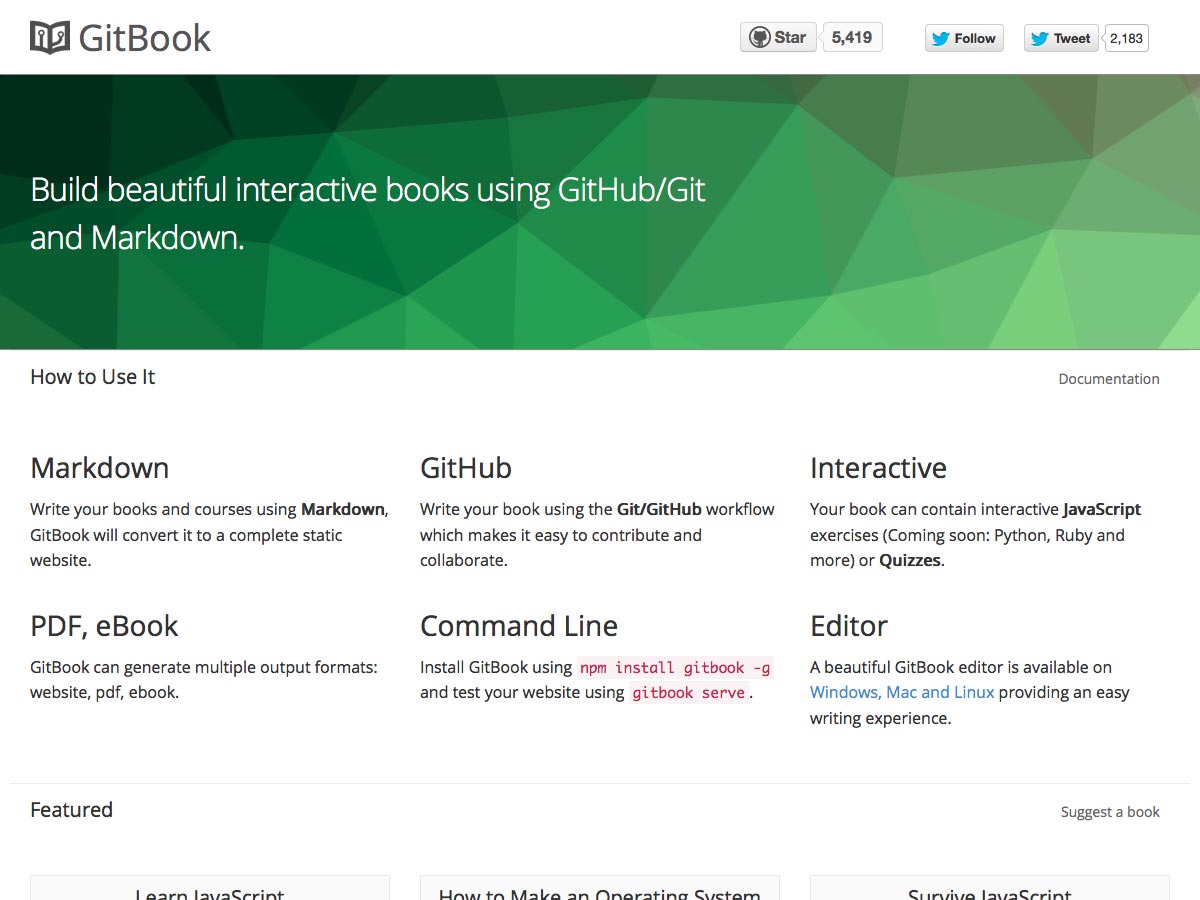
GitBook
GitBook facilite la création de livres interactifs avec GitHub / Git et Markdown. Écrivez simplement vos livres et vos cours dans Markdown et GitBook les convertit en un site Web statique complet.
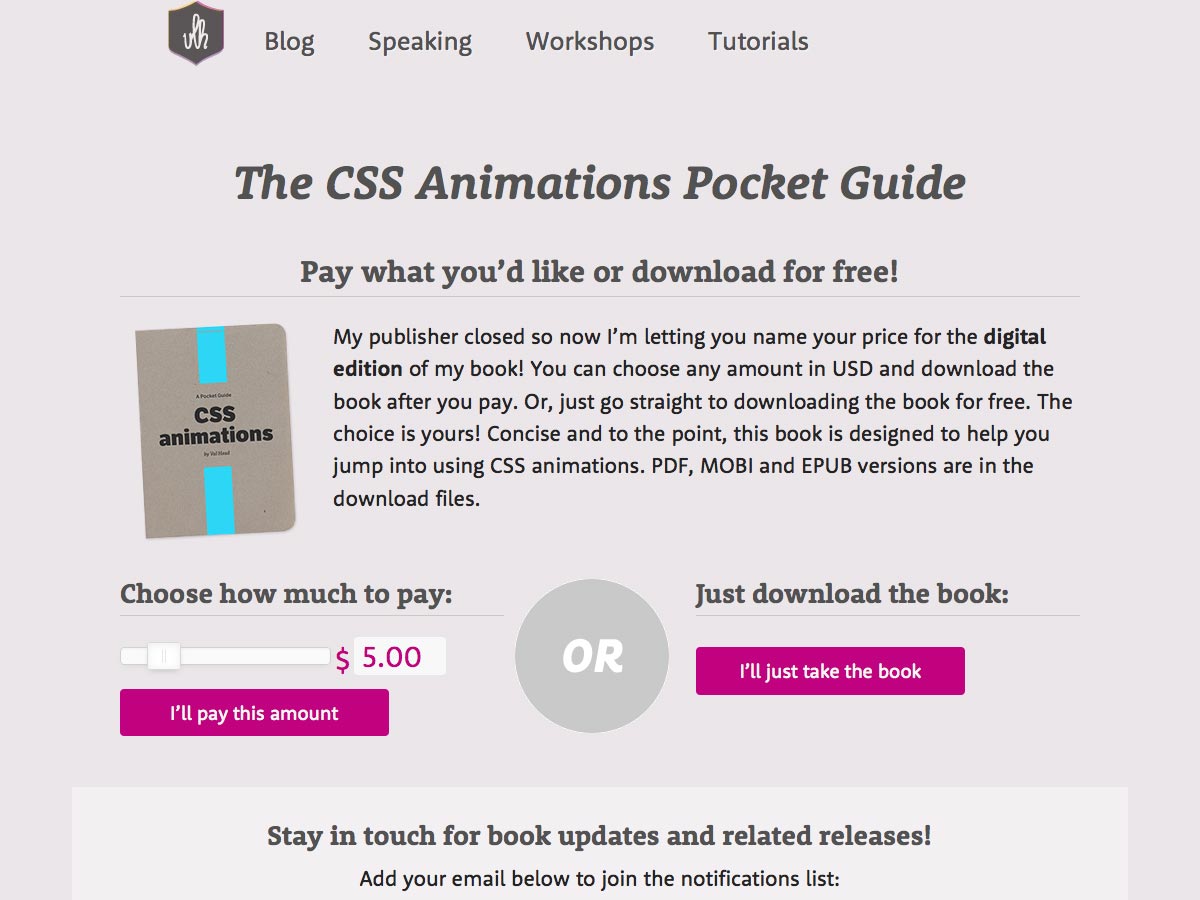
Le guide de poche des animations CSS
Le guide de poche des animations CSS est maintenant disponible en édition numérique où vous pouvez nommer votre propre prix. Vous pouvez le télécharger en versions PDF, MOBI et EPUB.
Le guide de guide de style
Le guide de guide de style est une liste de générateurs de guide de style pour Node.JS, Gulp, Grunt, Ruby et PHP.
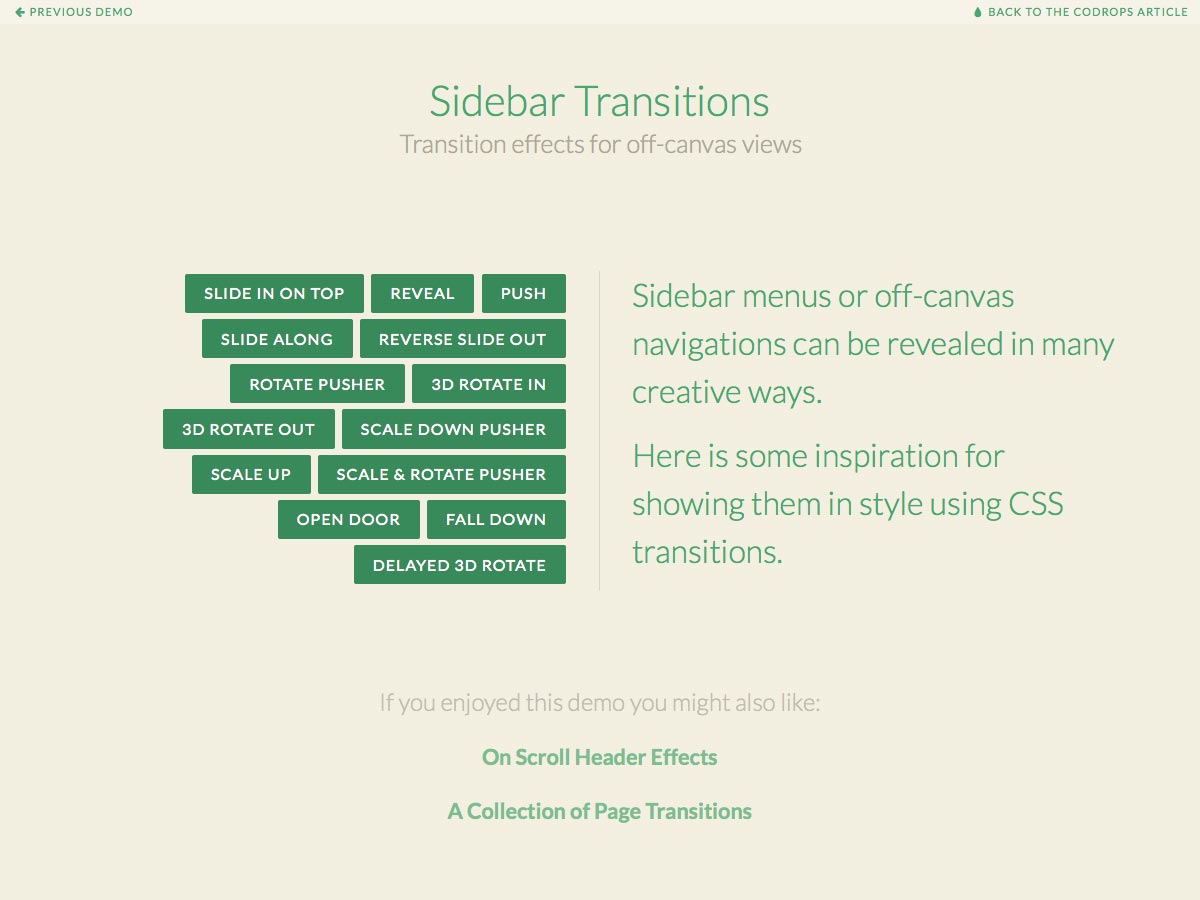
Transitions dans la barre latérale
Transitions dans la barre latérale est un ensemble d'effets de transition pour les barres latérales ou la navigation hors-toile. Il comprend des éléments tels que des diapositives, des révélations, des rotations, etc.
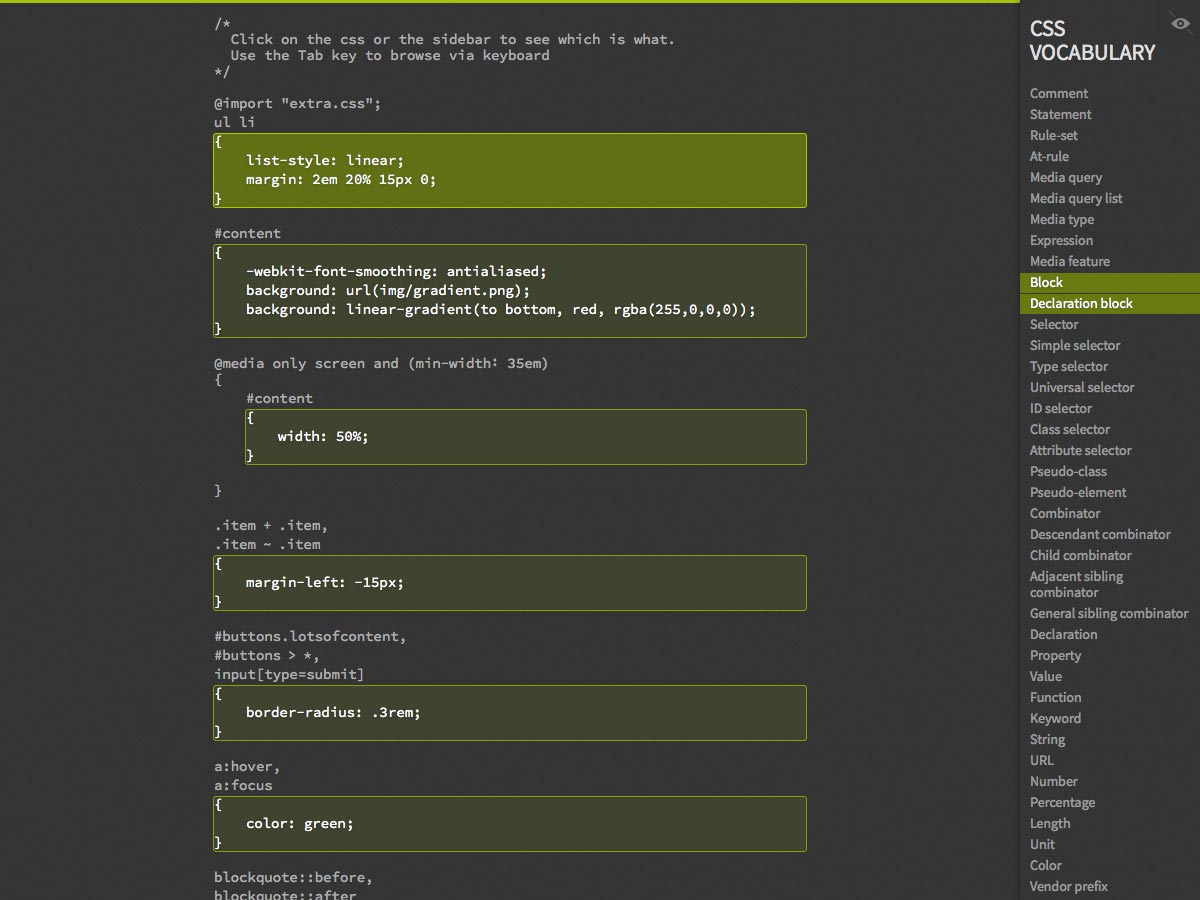
Vocabulaire CSS
Vocabulaire CSS est une application simple pour apprendre les termes CSS. Cliquez simplement sur la partie que vous souhaitez apprendre et le nom sera mis en surbrillance dans la barre latérale (ainsi que toute autre occurrence dans le balisage).
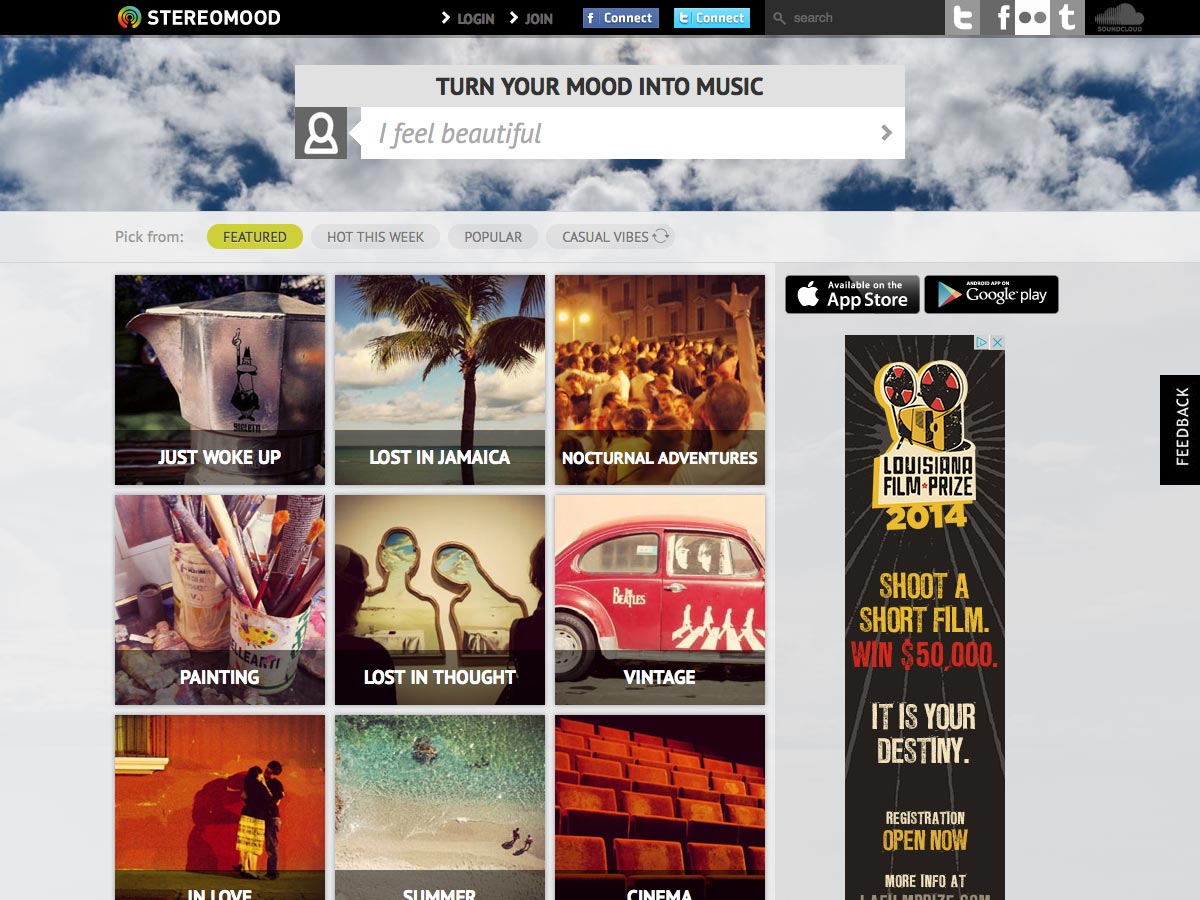
Stereomood
Bien que n'étant pas strictement une application de conception, Stereomood est une application géniale si vous recherchez de la musique adaptée à votre humeur. Tapez simplement votre humeur (ou choisissez parmi celles proposées) et vous obtiendrez une liste de lecture personnalisée. Il est également disponible sous forme d'applications iOS et Android.
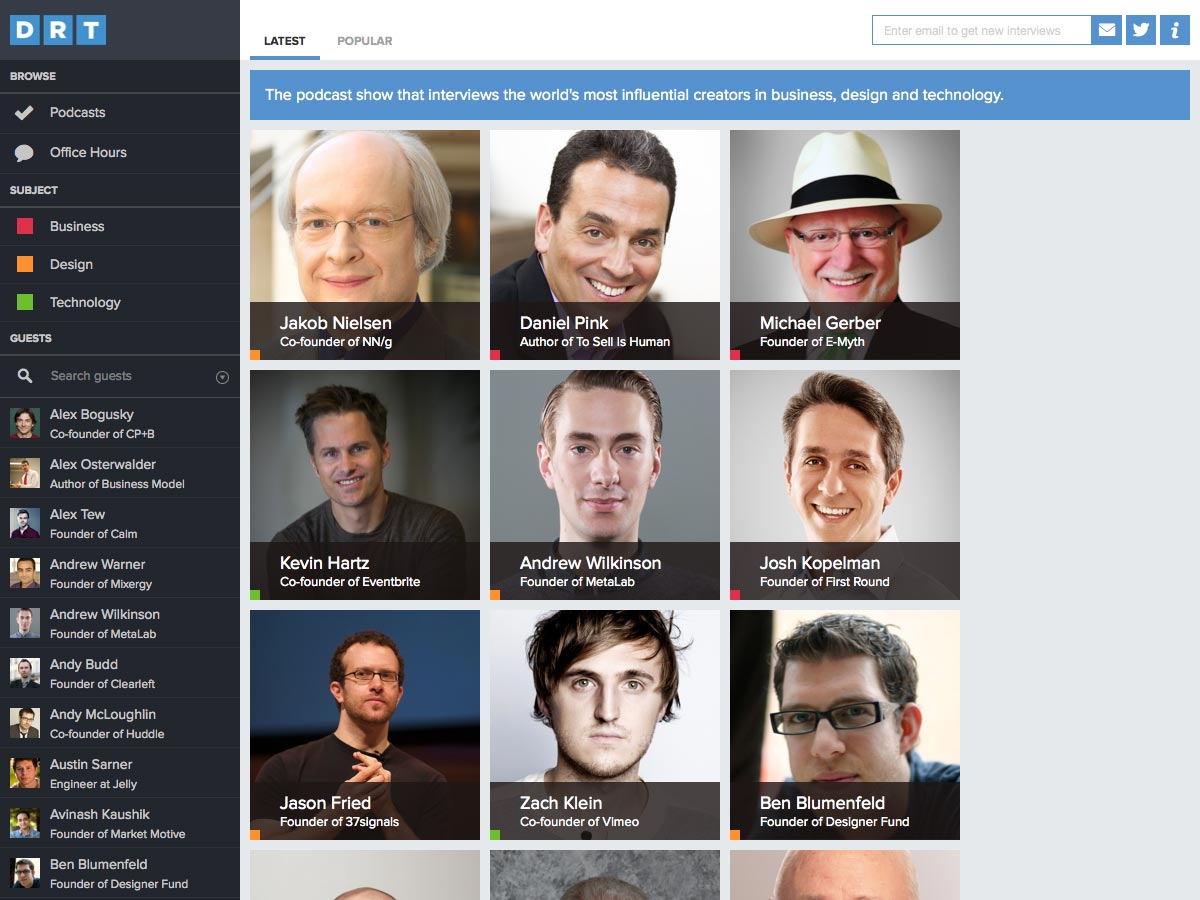
Dortoir Tycoon
Dortoir Tycoon est un podcast qui interroge des créateurs des secteurs des affaires, du design et de la technologie. Parmi les interviewés récents, citons Zach Klein, le co-fondateur de Vimeo, et Jason Fried, le fondateur de 37signals.
Laudanum (10 $)
Laudanum est une police de caractères condensée parfaite pour une utilisation sur écran et inspirée des affiches du 19ème siècle.
Foenician 2.0 (10 $)
Foenician 2.0 est une mise à jour de l'original, avec quelques améliorations de crénage et même des glyphes entièrement nouveaux. Les deux poids ont un ensemble complet de caractères "normaux" ainsi que des variantes.
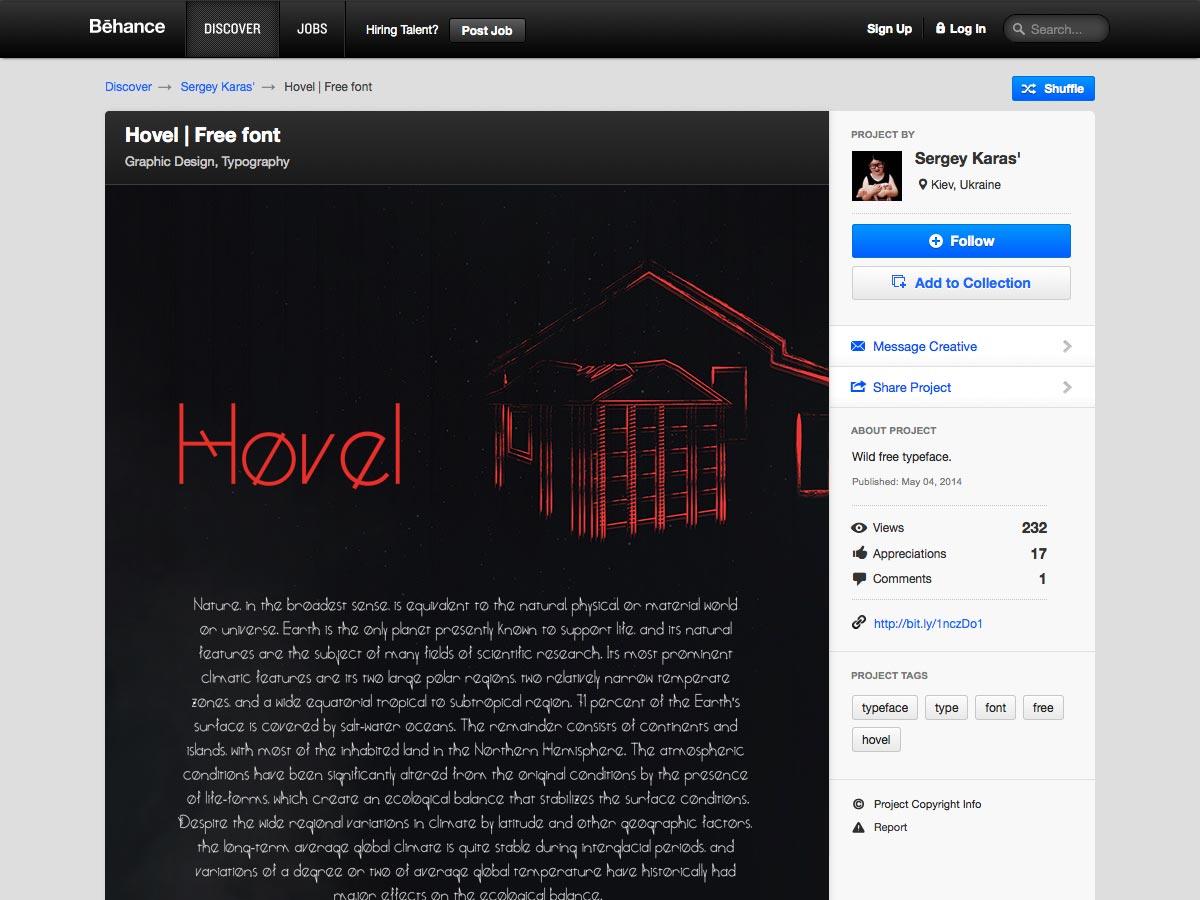
Hovel (gratuit)
Taudis est une police graphique gratuite conçue par Sergey Karas.
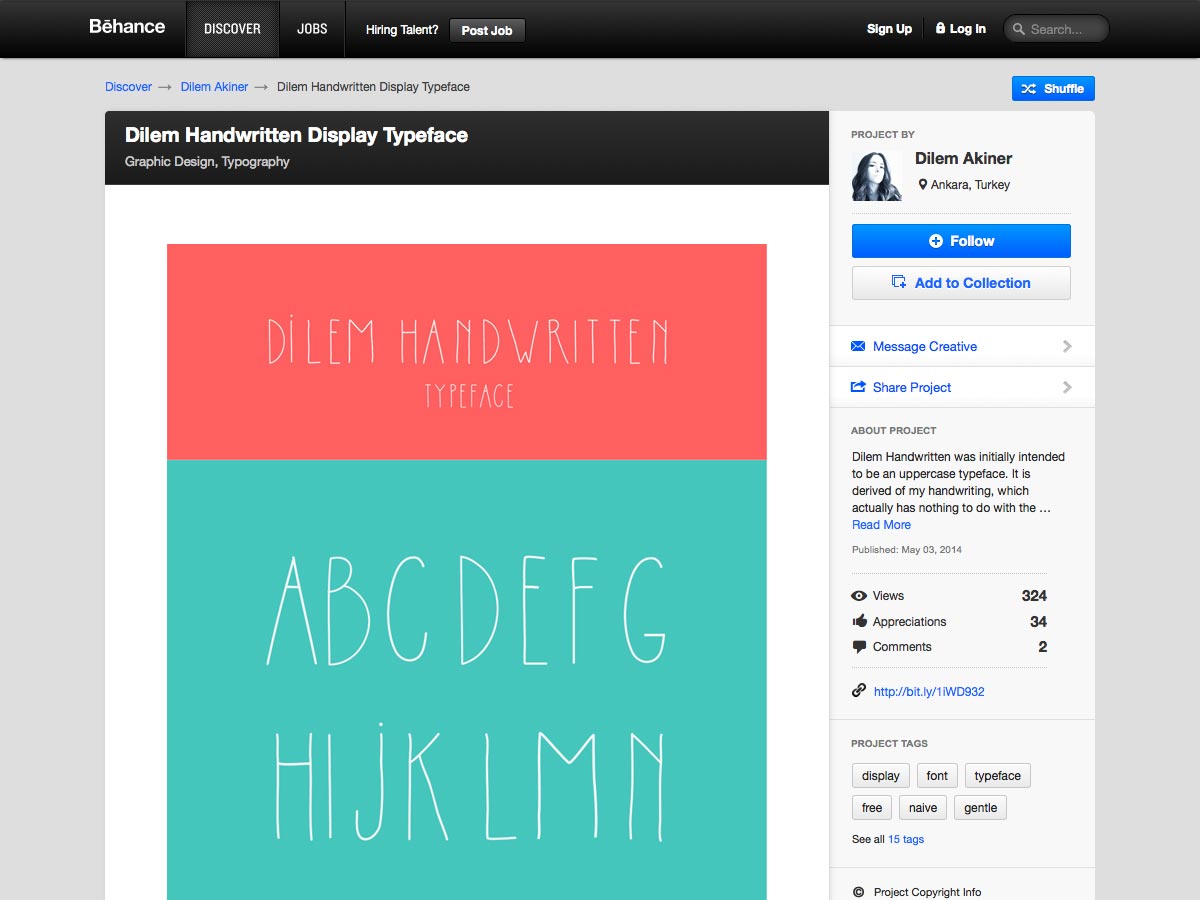
Dilem manuscrit (gratuit)
Dilem manuscrite , conçu par Dilem Akiner, est une police d’écriture manuscrite avec des caractères légèrement condensés et une certaine qualité enfantine.
Microbrew (24,50 $)
Microbrew est une famille d'affichage rétro avec 14 styles, plus des ornements, des symboles et des bannières. Son style se situe quelque part entre les affiches de bois et les typographies anciennes.
Darwin (31.80 $)
Darwin est une famille de type éclectique qui comprend des styles grotesques, géométriques et humanistes, avec 20 polices (10 normales et 10 alternatives).
Bookeyed Martin (gratuit- $ 29.95)
Bookeyed Martin est la nouvelle édition de la famille Bookeyed, avec des empattements flashy et des terminaux à billes.
The End (gratuit - 3 $ +)
La fin est une police en détresse qui est gratuite pour un usage personnel. Si vous souhaitez l’utiliser commercialement, il vous faut un minimum de 3 dollars.
Marine (29.67 $)
Marin est une police de caractères sans empattement géométrique avec des traits humanistes. La famille comprend plus d'une douzaine de polices et peut fonctionner à la fois comme une police de texte et une police d'affichage.
Dalle d'Adria (18 $)
Dalle d'Adria est une police de caractères composée de sept graisses et d'italiques verticaux. Cela fonctionne bien en combinaison avec Adria Grotesk.