Quoi de neuf pour les concepteurs, octobre 2017
La collection de ce mois-ci est remplie d'outils qui couvrent la portée des projets de conception de sites Web. Des packs d'icônes aux vecteurs saisonniers, en passant par quelques polices de caractères sympas et certains extraits de code pour vous simplifier la vie, nous pensons que vous trouverez immédiatement au moins un élément de ce résumé.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @carriecousins à prendre en considération!
Dropbox Design
Dropbox Laissé tomber un nouveau contour de conception et de marque ce mois-ci et il est audacieux, coloré et emballé avec des concepts à la mode. Qu'est-ce que cela signifie pour toi? Lorsque les grandes marques lancent de nouveaux modèles de design, elles finissent souvent par devenir des tendances. Il sera intéressant de voir si le concept de design audacieux et de style mod commence à faire son chemin parmi les autres sites Web.
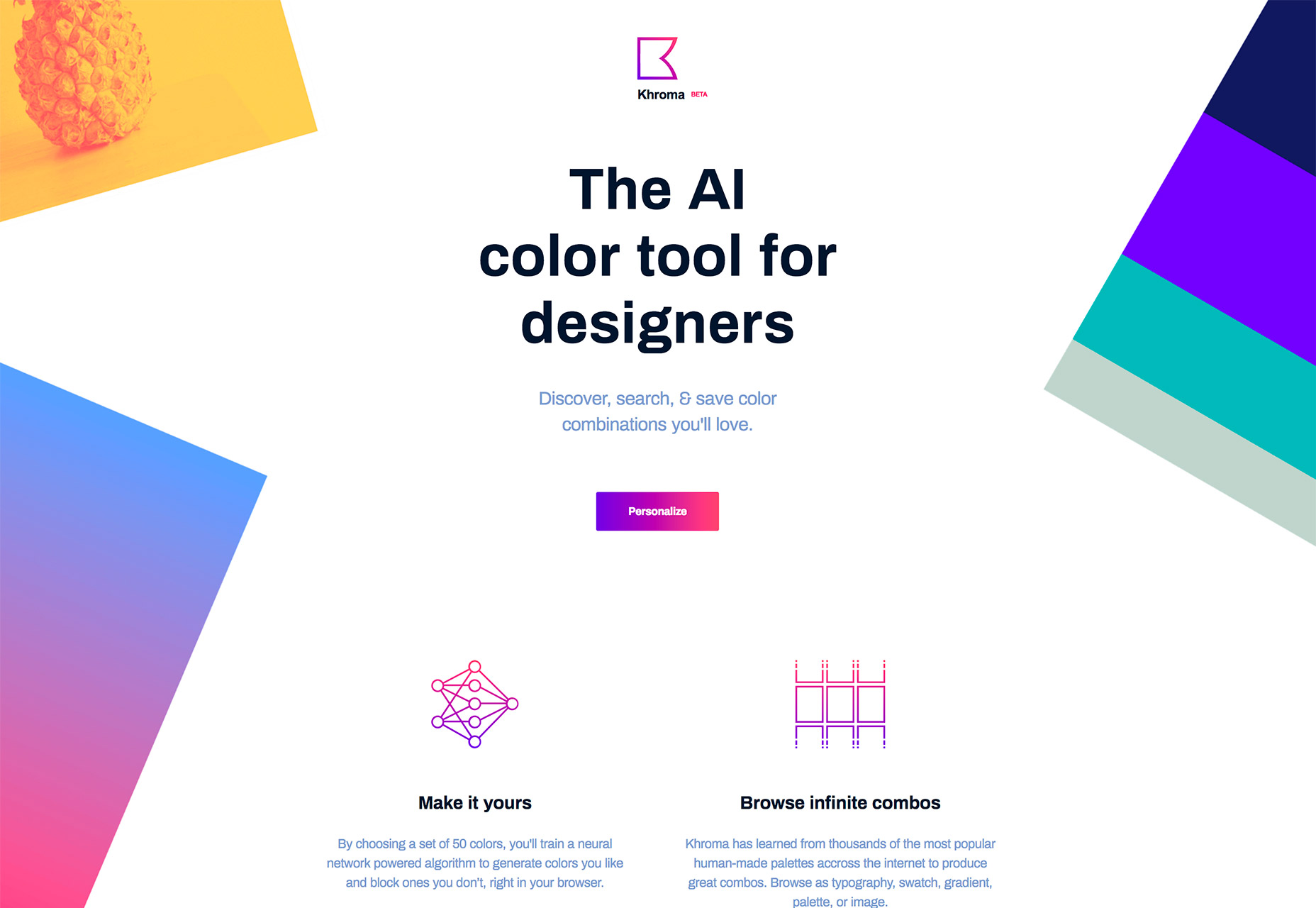
Khroma
Khroma , qui est toujours en version bêta, s'appelle «outil couleur AI pour les concepteurs». Vous commencez avec un jeu de 50 couleurs que vous choisissez et formez un algorithme pour générer les couleurs que vous aimez et les bloquer. L'algorithme a appris à partir de certaines des palettes de couleurs les plus populaires sur Internet pour produire de superbes combinaisons; Vous pouvez parcourir vos couleurs par nuance, dégradé, palette ou images ou type.
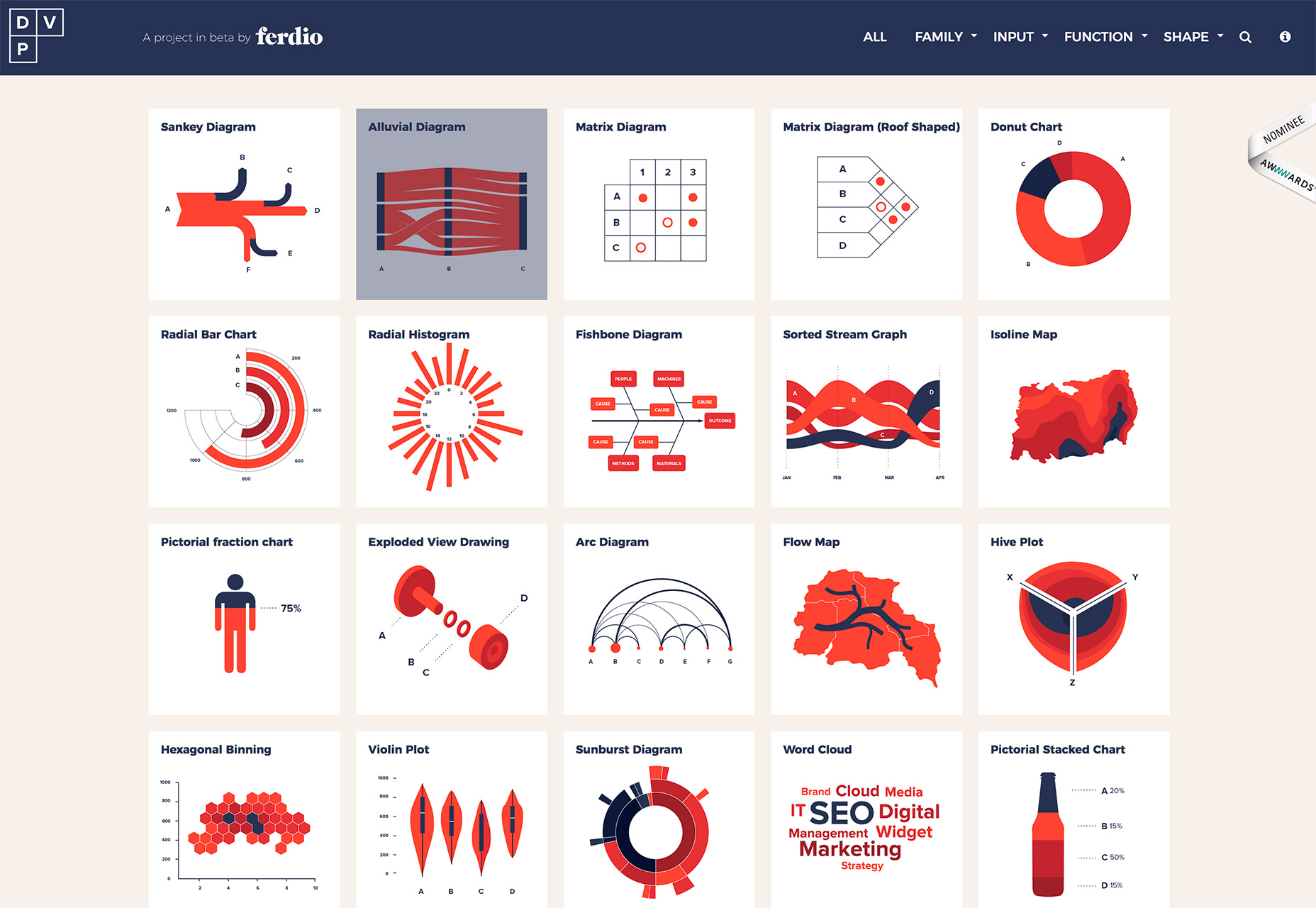
Projet de visualisation de données
Comment visualisez-vous le mieux les données? C'est une grande question de conception. Ce projet présente de nombreuses façons de créer des tableaux et des graphiques contenant des informations pour un affichage facile à comprendre. Cliquez sur un type de visualisation pour obtenir des informations sur son fonctionnement, sa fonction, sa forme et des exemples de données en direct.
Devices.css
Vous recherchez des versions CSS pures des derniers appareils? Les saisir de Devices.css , y compris les iPhone X et 8, Google Pixel, Galaxy S8, tablettes et plus.
URL vers PDF
URL vers PDF est un microservice permettant de rendre des reçus, des factures ou tout autre contenu Web dans un fichier PDF. L'API convertit le contenu HTML + CSS en PDF avec Chrome sans tête à l'aide de Puppeteer.
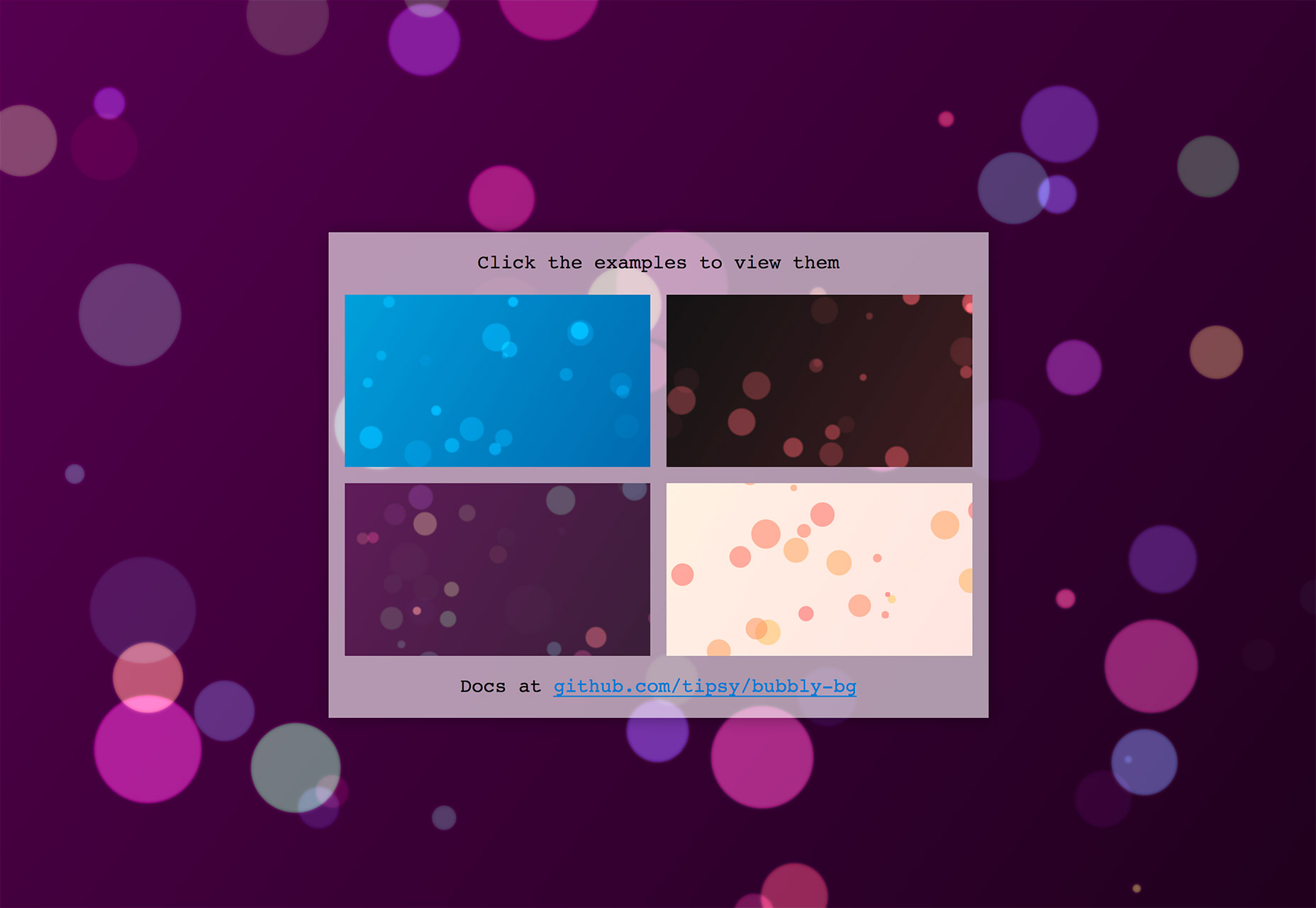
Arrière-plans pétillants
Créez une image d'arrière-plan animée avec des bulles en mouvement. Le tout petit morceau de code est inférieur à 1 Ko et remplit toujours la largeur et la hauteur de la fenêtre d'affichage. Il s'agit donc d'une solution prête à l'emploi pour un certain nombre de projets. L'outil vous permet de créer un "pétillant" sur votre toile aussi bien pour un look personnalisé.
Draggable
Shopify a un petit outil sympa, Draggable , c'est une bibliothèque modulaire de glisser-déposer. Vous pouvez déplacer des éléments, les trier et les regarder en place grâce à un tri rapide et réactif. Il fonctionne avec le clic, le toucher et le toucher directement hors de la boîte. De plus, il est extensible - écrivez un module personnalisé pour des fonctionnalités supplémentaires et soumettez-le au référentiel Github pour examen.
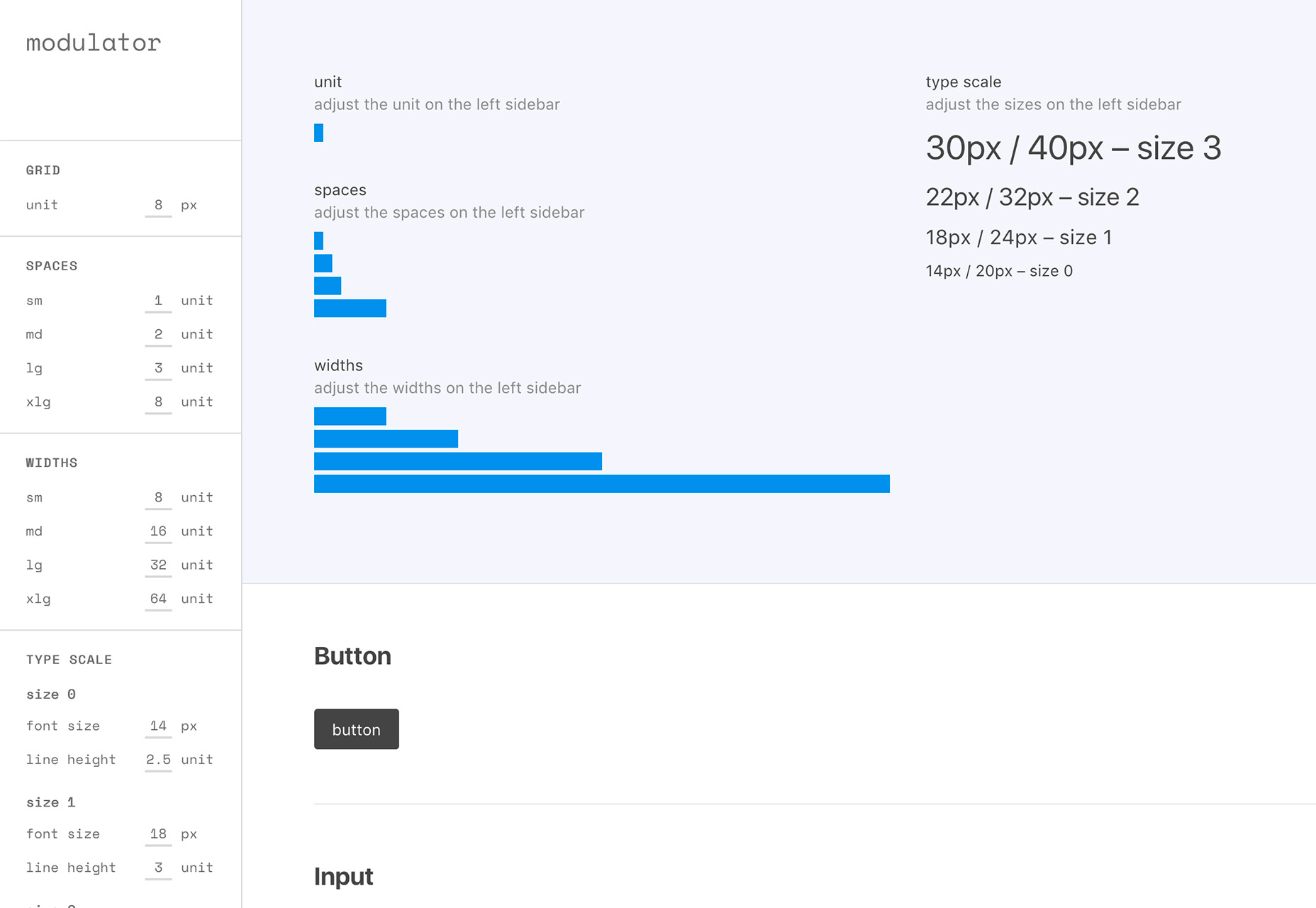
Modulateur
le outil d'espacement peut vous aider à comprendre votre système de grille et de conception. Il existe différentes entrées pour les unités, les espaces et les largeurs, plus une échelle de type.
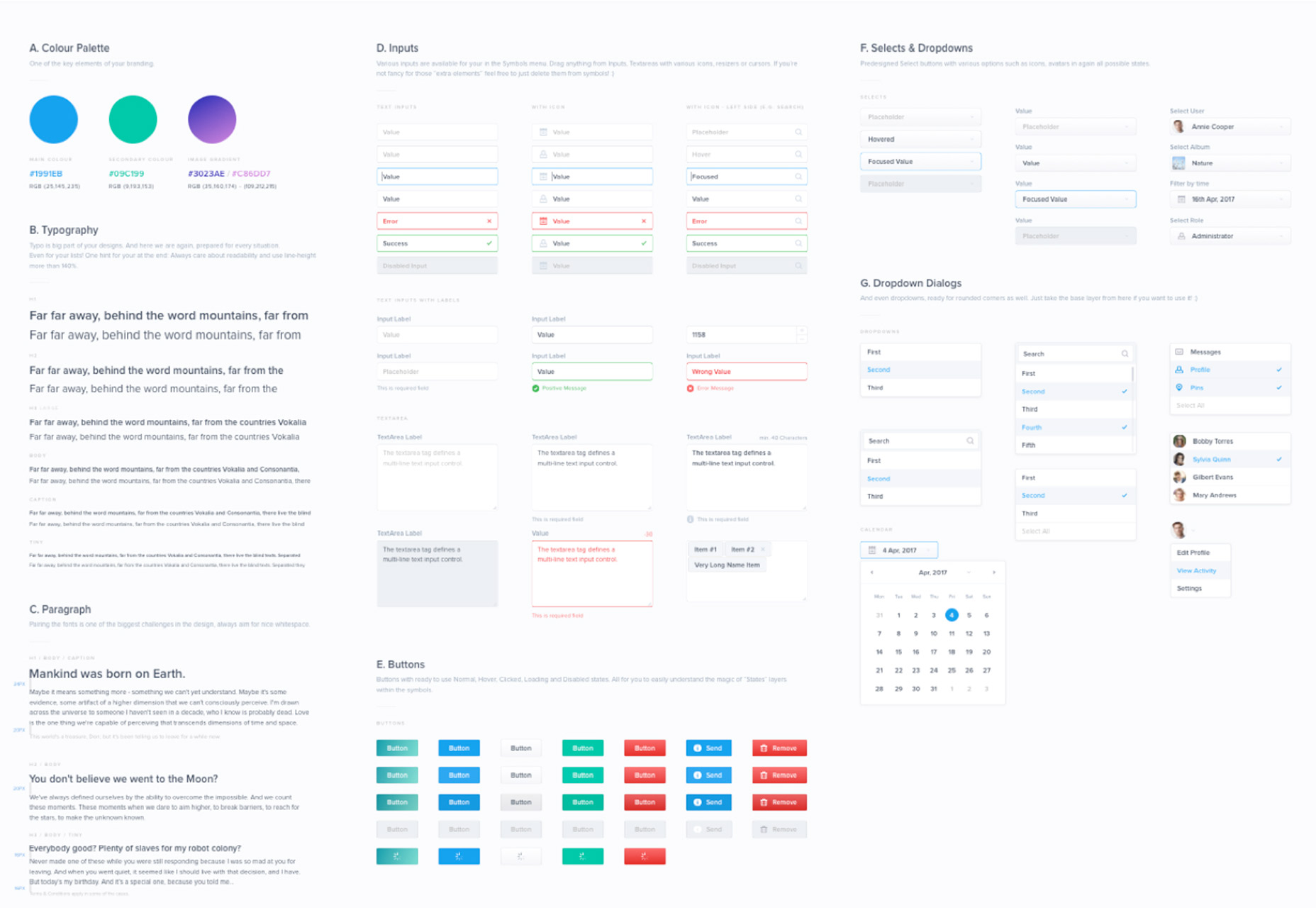
Symboles imbriqués et guides de mise à jour automatique pour Sketch
Les utilisateurs de croquis vont adorer ce modèle "intelligent" qui utilise des symboles imbriqués. Le modèle est un point de départ. Vous ne devez donc pas reproduire certaines phases de conception initiales avec chaque nouveau projet et vous plonger directement dans le fil de fer. Le package comprend des boutons, des entrées, des listes déroulantes, des notifications, des paginations, des info-bulles, un calendrier, etc. Il suffit de charger et de commencer à faire glisser des éléments.
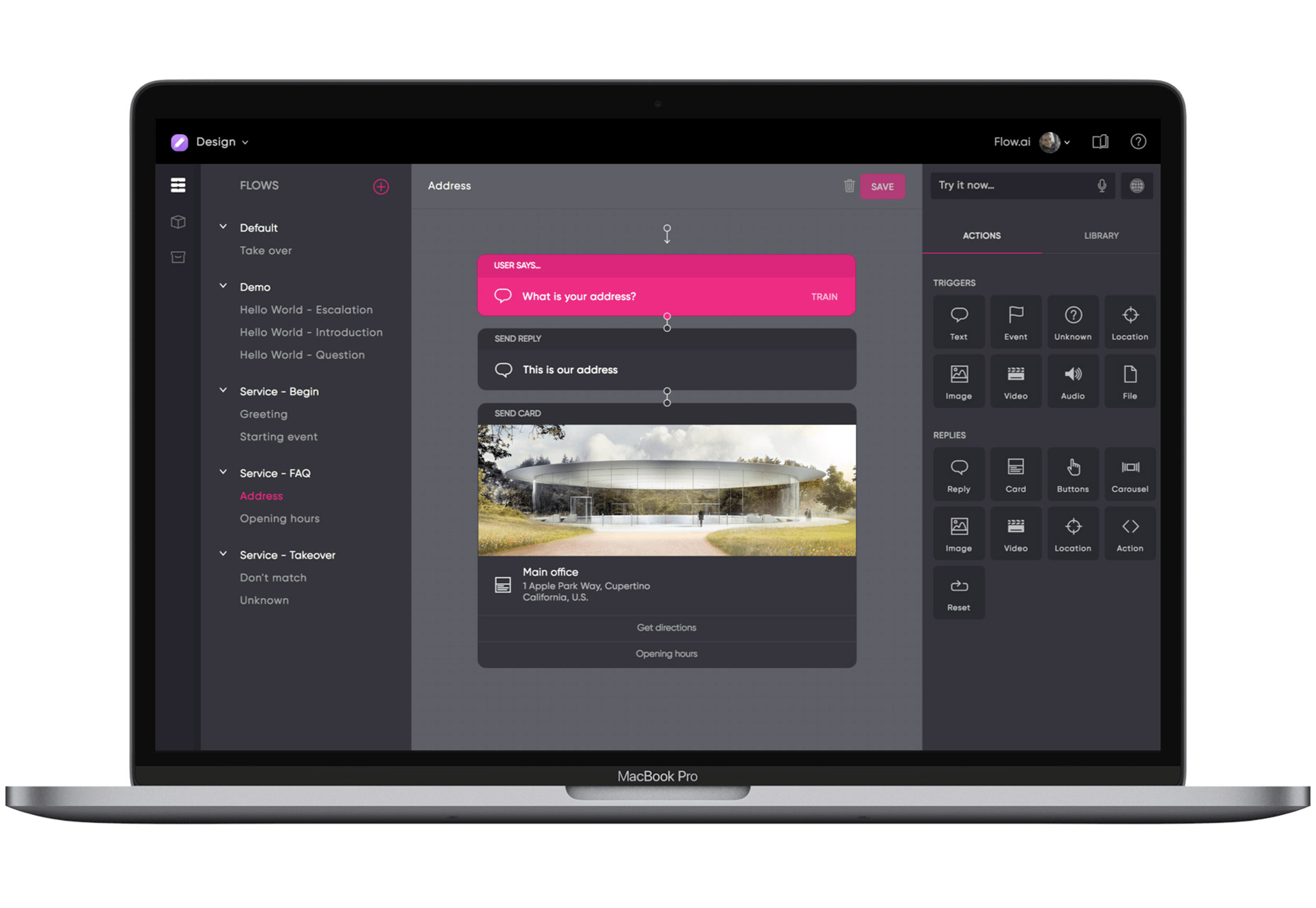
Flow.ai
Flow.ai est un outil pour créer des conversations avec des chatbots en utilisant l'intelligence artificielle. L'interface glisser-déposer permet de créer facilement des chatbots dotés de fonctionnalités avancées.
Slider sans titre
Nathan Taylor Slider sans titre met une nouvelle tournure amusante sur la même ancienne animation de curseur. Le curseur changeant de couleur en rotation est spectaculaire, intéressant et saisissant.
Barre latérale collante
Barre latérale collante est un plug-in purement JavaScript permettant de créer des encadrés intelligents et performants intégrés à un capteur de redimensionnement afin de déterminer automatiquement les dimensions lorsque la taille du conteneur est modifiée.
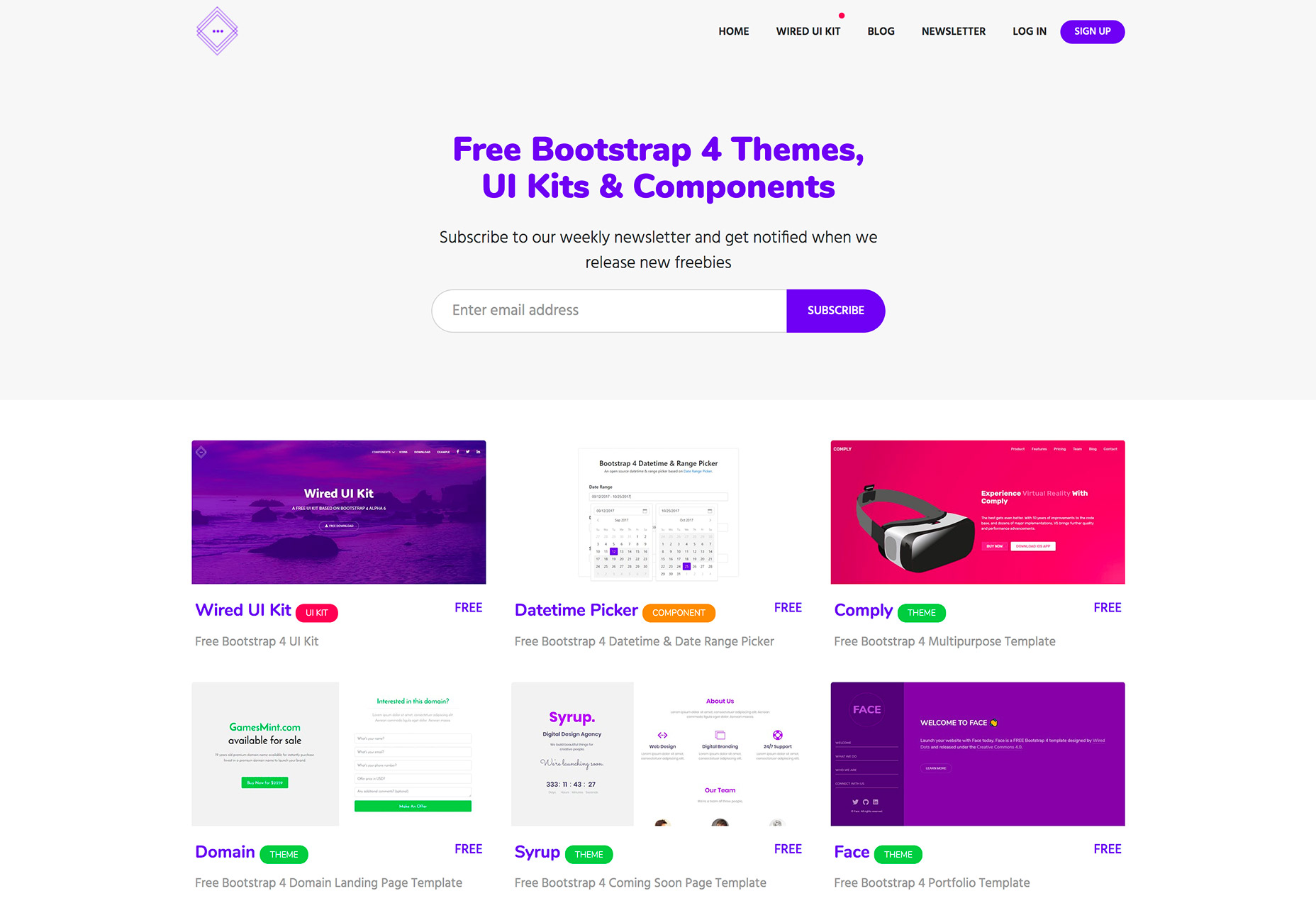
Points filaires
Points filaires est une collection de thèmes, éléments et composants Bootstrap gratuits. Le nouveau site continuera à ajouter des cadeaux.
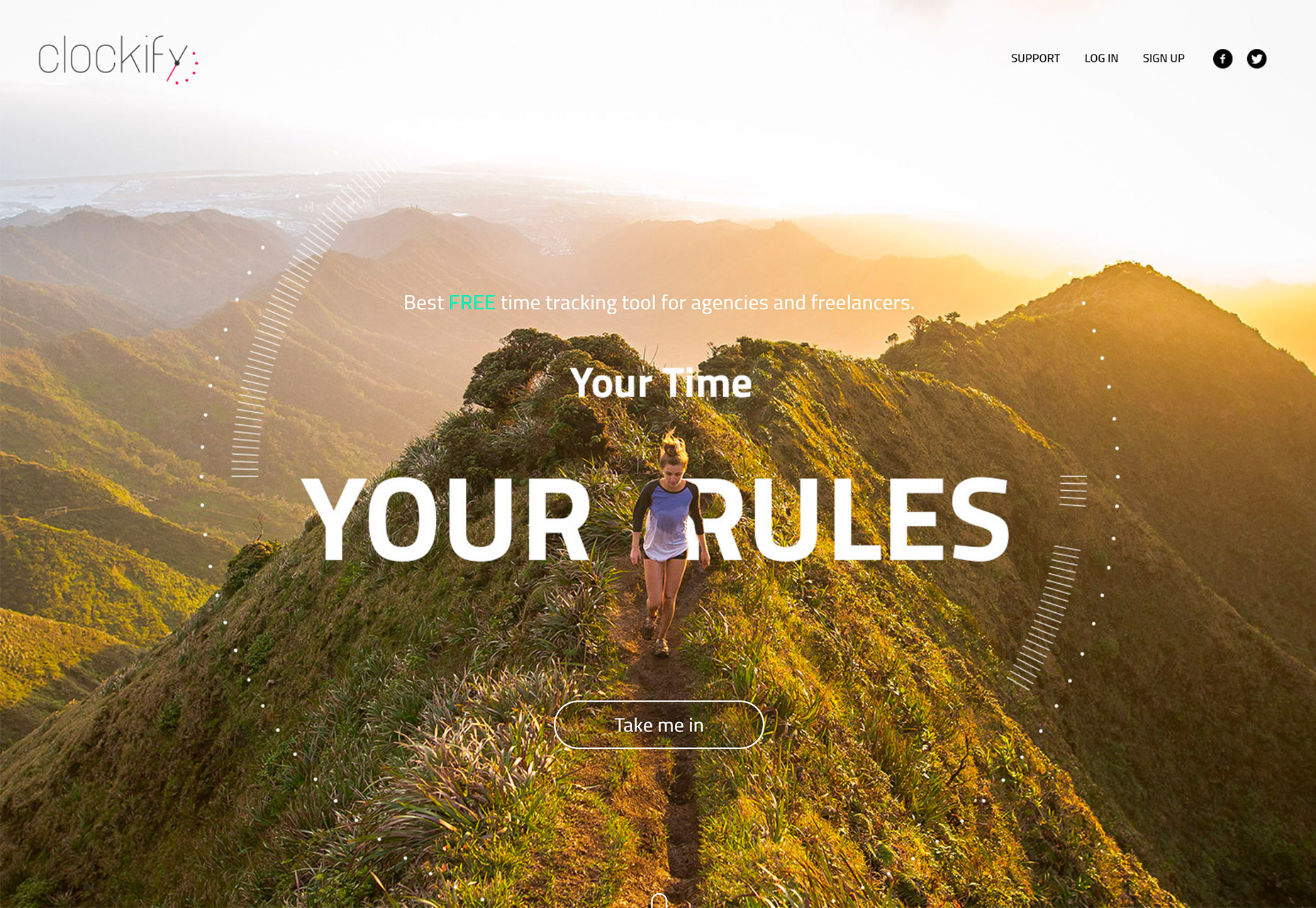
Clockify
Clockify est un nouvel outil de suivi du temps (gratuit) pour les agences et les indépendants. Vous pouvez suivre les projets et les heures travaillées pour vous-même ou une équipe. Suivre par projet ou voir votre productivité. Des options de suivi du temps manuelles et automatiques sont incluses.
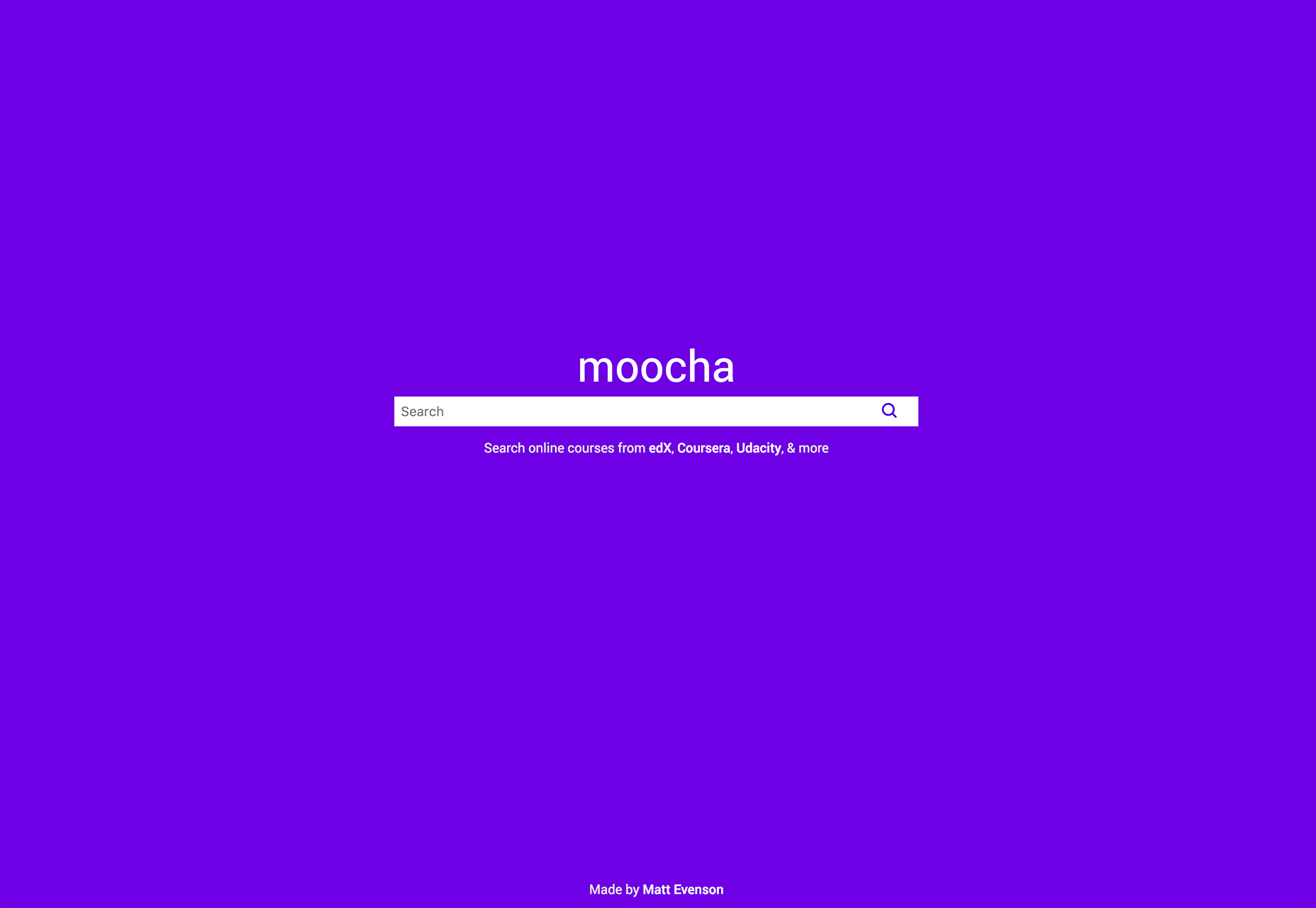
Moocha
Pensez-vous qu'il faut trop de temps pour trouver le bon cours en ligne? Moocha recherche dans tous les sites de cours en ligne, il vous suffit de saisir un sujet - la conception UX, par exemple - et vous pouvez tout voir dans des endroits tels que edX, Coursera, Udacity, etc.
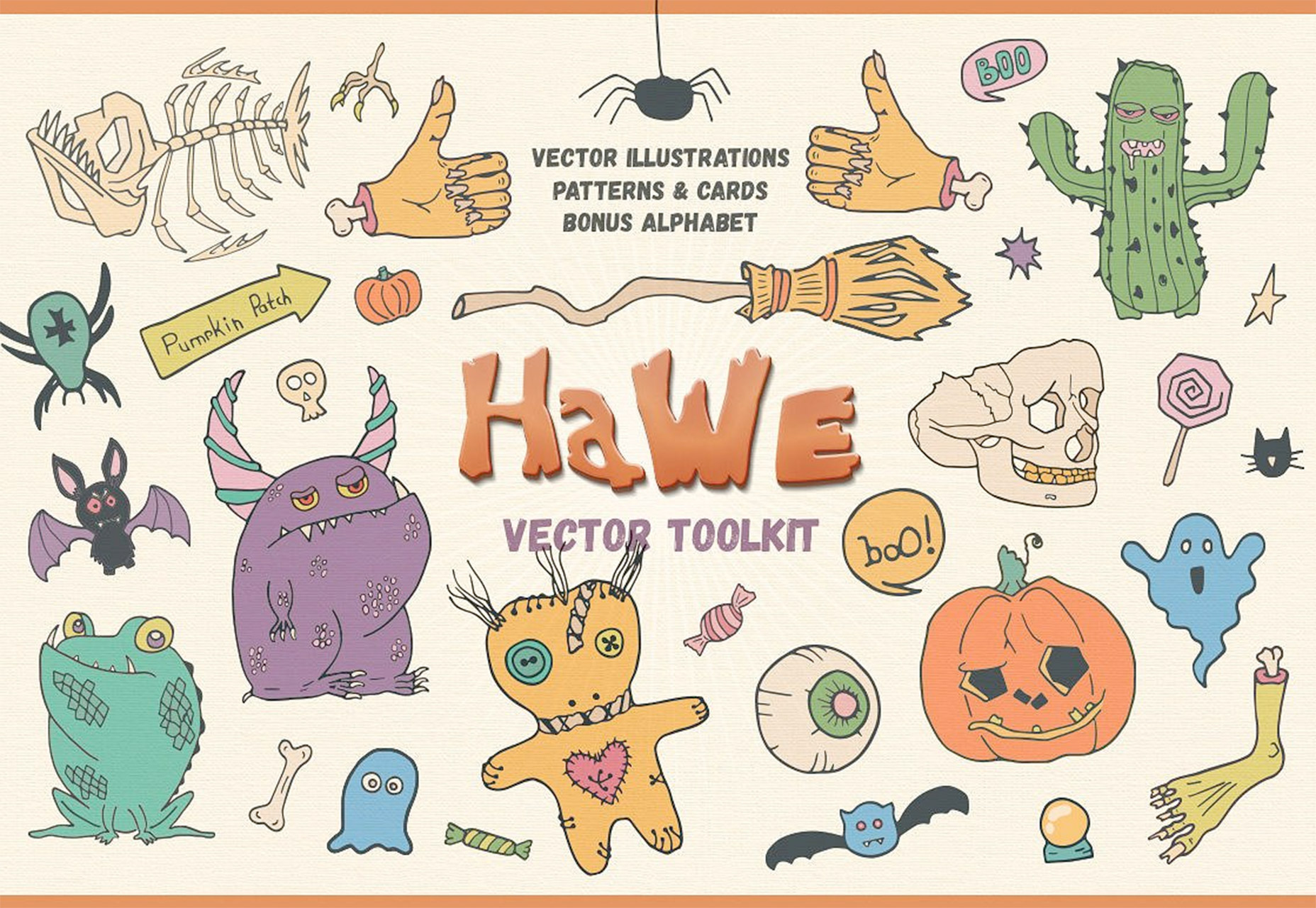
Trousse à outils Halloween
C'est un mois de toutes les choses fantasmagoriques et ce petit kit de vecteur est emballé avec des éléments sur le thème d'Halloween pour les sites Web et les conceptions d'impression. (Ils peuvent être un peu plus fantasques que creepy.)
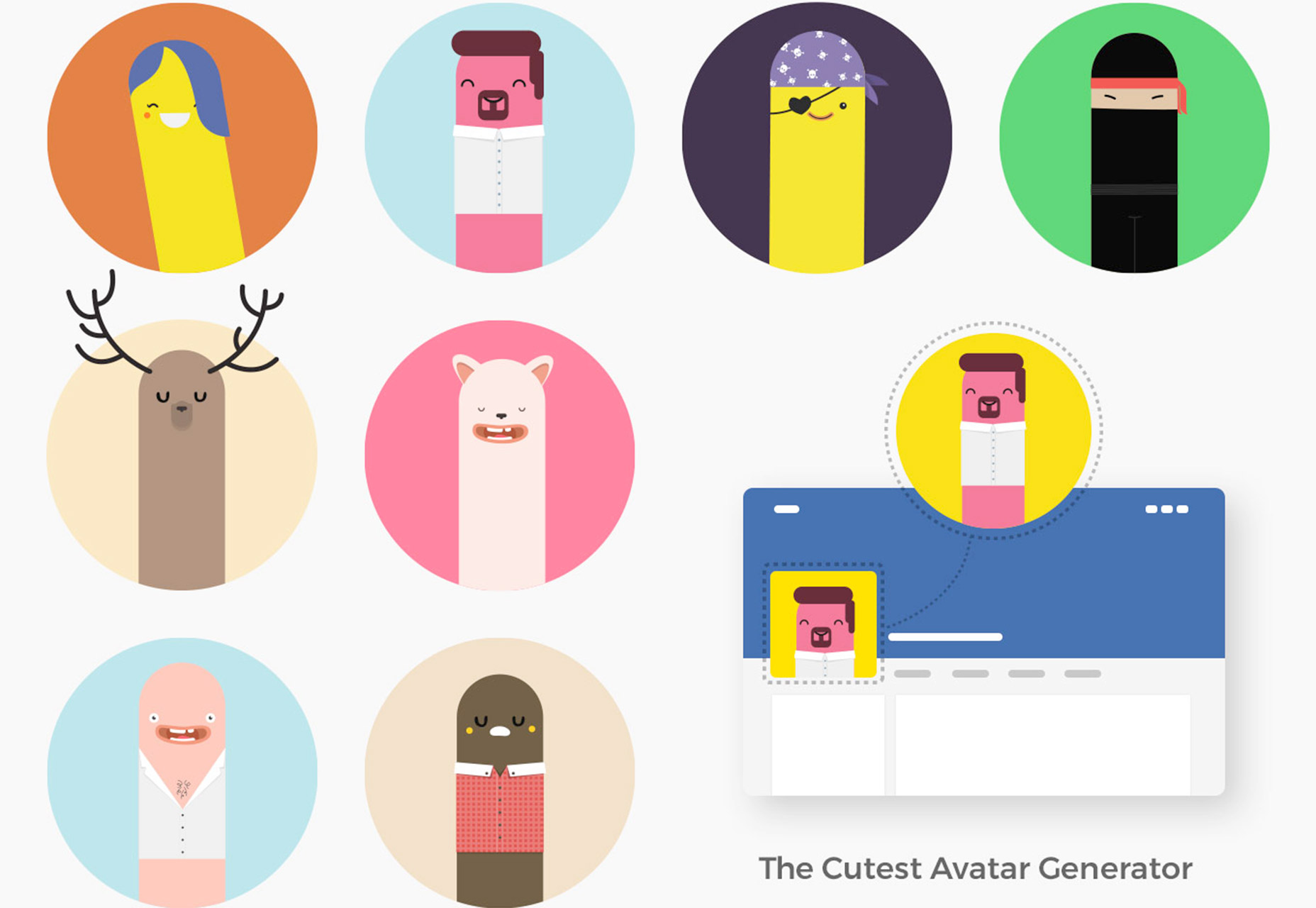
Ensemble de créateur de personnages Happtizens
Cet ensemble amusant de personnages mignons fournit un point de départ pour créer des créatures vectorielles et des personnages. Chaque personnage ressemble presque à une marionnette à doigt dans un style minimaliste.
iOS 11 Glyphes
Ce grand ensemble de glyphes open source est dans le nouveau style iOS 11 avec la nouvelle conception d'icônes remplie. (Ces anciennes icônes ne sont plus utilisées dans la barre des onglets.) Le pack comprend 200 icônes compatibles avec les directives Apple.
Icônes de confiture
Icônes de confiture est un pack de 422 icônes de lignes parfaites en pixels. Il y a tout, des icônes Web aux icônes directionnelles, aux icônes de texte et aux icônes de médias sociaux. Vous pouvez utiliser le jeu d'icônes en tant que police avec une feuille de style CSS ou en tant que fichiers SVG indépendants. (Et ils sont tous libres.)
TypeStrap
TypeStrap est un kit de type CSS qui utilise une échelle modulaire pour aider les utilisateurs à contrôler la typographie. Il est construit sur Bootstrap 4.
Polices de caractères futures
Un groupe de concepteurs de types travaille sur un projet appelé "plate-forme pour les concepteurs qui utilisent le type et ceux qui le créent". Polices de caractères futures permettra aux utilisateurs d’autoriser des polices de caractères alors qu’elles sont encore en cours et de fournir des informations pour les rendre plus utiles et plus utiles. C'est comme un site bêta pour le type.
Archia
Archia est une police simple avec des traits uniformes et des empattements minuscules. Il comprend six styles, dont le seul fait partie du téléchargement gratuit, et pourrait fonctionner avec des applications de type affichage ou plus petites. Il prend en charge plusieurs langues et est livré avec des chiffres tabulaires (un bonus majeur si vous créez des tableaux, des listes de prix ou des rapports financiers).
Jullian Script
Jullian est un script amusant qui a un style original et décalé. Les traits ont une sensation d'aquarelle et la police est accompagnée d'un jeu complet de caractères majuscules et minuscules, de signes de ponctuation et de chiffres.
Mouron
Mouron est une belle police de caractères sans empattement moderne en majuscules. Il ferait une grande fonte d'affiche ou d'affichage et comprendrait des chiffres et un ensemble de personnages alternatifs amusants.