Quoi de neuf pour les designers, septembre 2012
L'édition de septembre de ce qui est nouveau pour les concepteurs et développeurs Web inclut de nouvelles applications Web, des outils JavaScript et jQuery, des plugins pour rendre vos sites plus utiles, des outils de productivité, de nouveaux outils de gestion de contenu .
Bon nombre des ressources ci-dessous sont gratuites ou très peu coûteuses et seront sûrement utiles à de nombreux concepteurs et développeurs.
Comme toujours, si nous avons raté quelque chose qui, selon vous, aurait dû être inclus, veuillez nous en informer dans les commentaires. Et si vous avez une application ou une autre ressource que vous aimeriez voir incluse le mois prochain, tweetez-la sur @cameron_chapman pour examen.
Osmek
Osmek est un nouveau type de CMS basé sur le cloud, s'appelant "Content API". Il peut être utilisé avec n'importe quel langage ou framework de programmation, et sur n'importe quel serveur, et le contenu peut être distribué sur plusieurs sites.
CSS UI Metro
CSS UI Metro est un cadre pour le développement de sites dans le style de Windows 8. Il peut être utilisé comme une solution autonome ou ajouté à tout autre framework CSS.
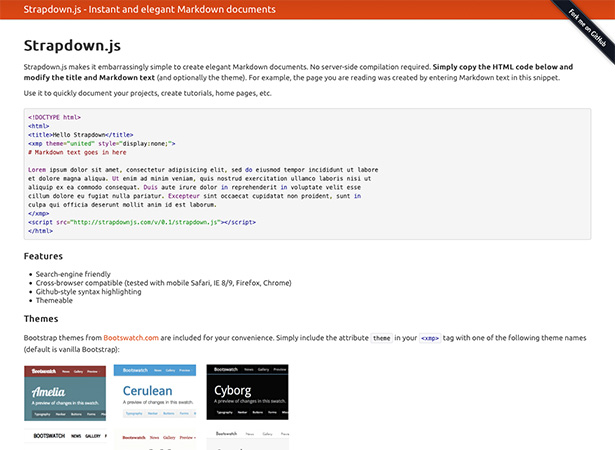
Strapdown.js
Strapdown.js est un moyen simple de créer des documents Markdown sans nécessiter de compilation côté serveur. Il est compatible avec les moteurs de recherche, compatible avec tous les navigateurs, thématisable et inclut une coloration syntaxique de style Github.
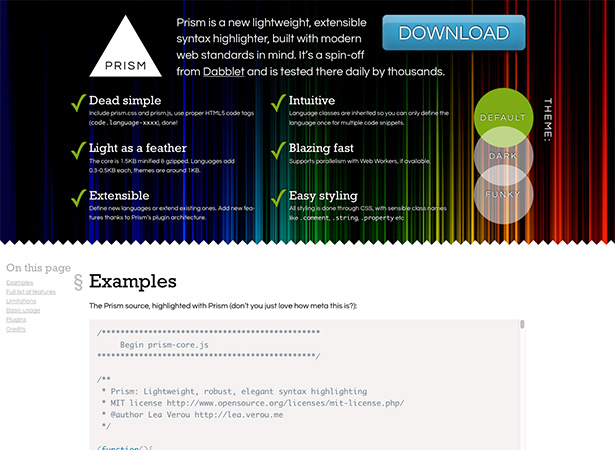
Prism.js
Prism.js est un surligneur syntaxique extensible et léger qui fonctionne avec les standards Web modernes. Il est rapide, intuitif et peut être stylé avec CSS.
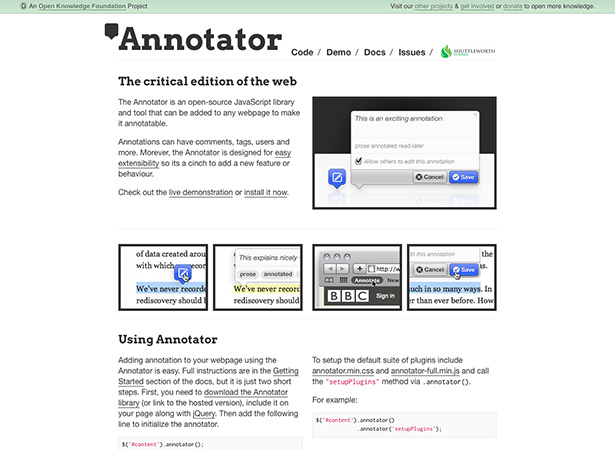
Annotateur
Annotateur est une bibliothèque JS open-source qui peut être ajoutée à une page Web pour permettre aux visiteurs de laisser des annotations. Ces annotations peuvent inclure des commentaires, des balises, des utilisateurs, etc. Et il a été conçu pour être facilement extensible afin que vous puissiez ajouter de nouvelles fonctionnalités.
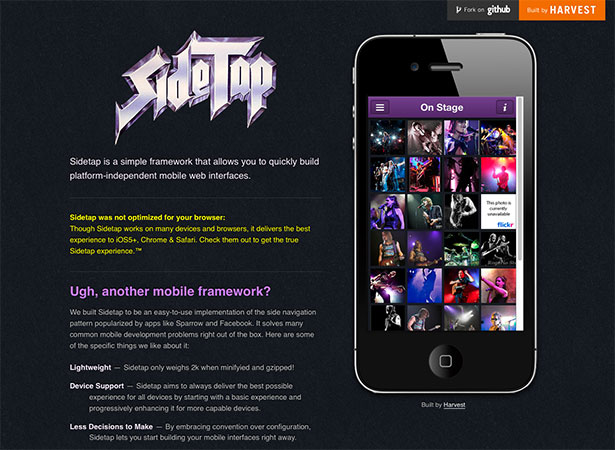
SideTap
SideTap est un cadre permettant de créer des interfaces Web mobiles et indépendantes de la plate-forme. Cela fonctionne mieux sur iOS5 +, Chrome et Safari. Il est léger et adopte la convention plutôt que la configuration afin que vous puissiez commencer tout de suite.
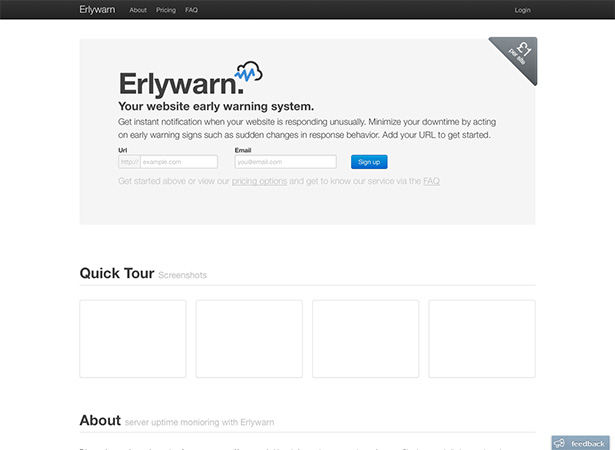
Erlywarn
Erlywarn vous donne des notifications instantanées si votre site Web n'agit pas normalement. Il est rapide de commencer (il suffit d'entrer votre adresse e-mail et votre URL) et il est abordable (à partir de £ 1 / mois).
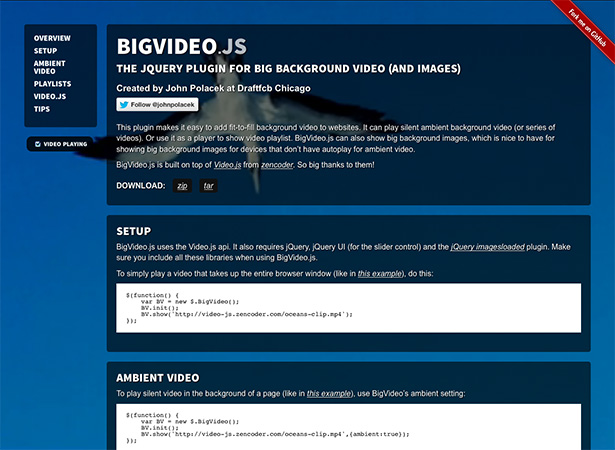
BigVideo.js
BigVideo.js est un plugin jQuery pour ajouter un arrière-plan vidéo (ou image) important à votre site Web. Il utilise l'API Video.js, ainsi que deux plugins et bibliothèques jQuery.
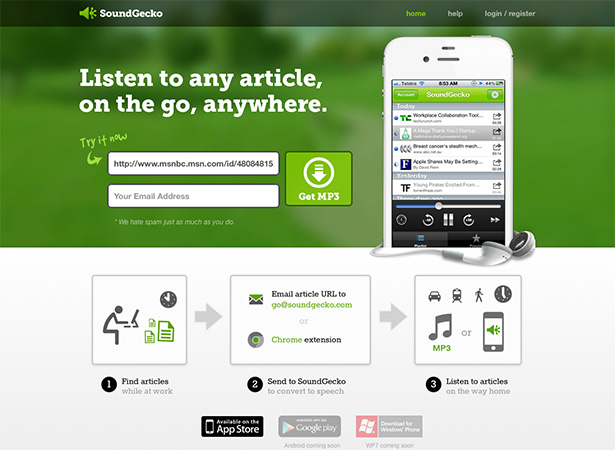
SoundGecko
SoundGecko convertira n'importe quel article dans un fichier MP2 que vous pourrez écouter lors de vos déplacements. Il est disponible en tant qu'extension Chrome ou vous pouvez simplement envoyer l'URL de l'article par courrier électronique pour obtenir la conversion. Il existe également des applications pour iOS, Android et Windows Phone.
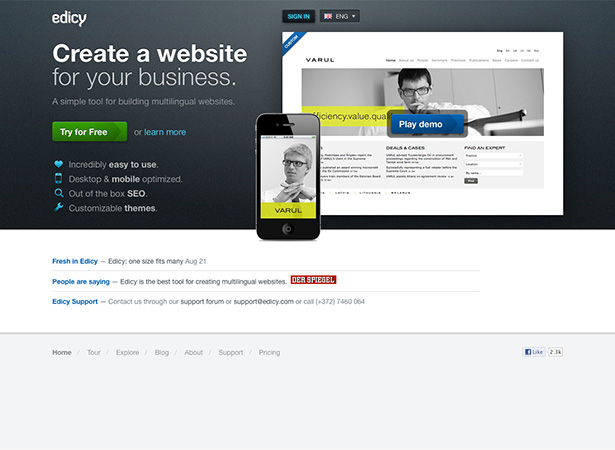
Edicy
Edicy est un outil simple utilisé pour créer des sites Web multilingues. Il est facile à utiliser, optimisé pour les ordinateurs de bureau et les appareils mobiles, a des thèmes personnalisables et est un moteur de recherche optimisé dès sa sortie.
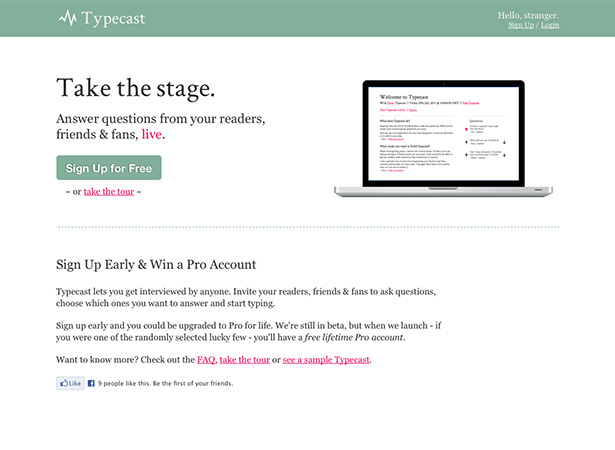
Typecast
Typecast facilite la création de blogs interactifs en direct, parfaits pour les interviews. Vous pouvez inviter des lecteurs, des amis et des fans à vous poser des questions, puis à choisir laquelle répondre et à taper.
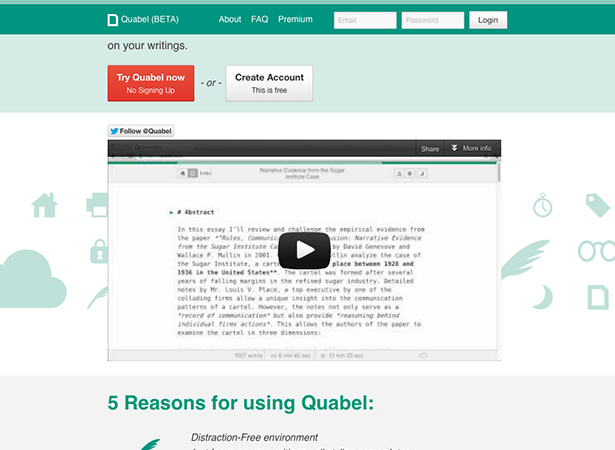
Quabel
Quabel est une application d'écriture basée sur un navigateur qui vous permet de définir facilement des objectifs d'écriture et de vous concentrer sur votre écriture sans distractions extérieures. Des commandes simples facilitent le formatage de votre écriture et sont accessibles de n’importe où.
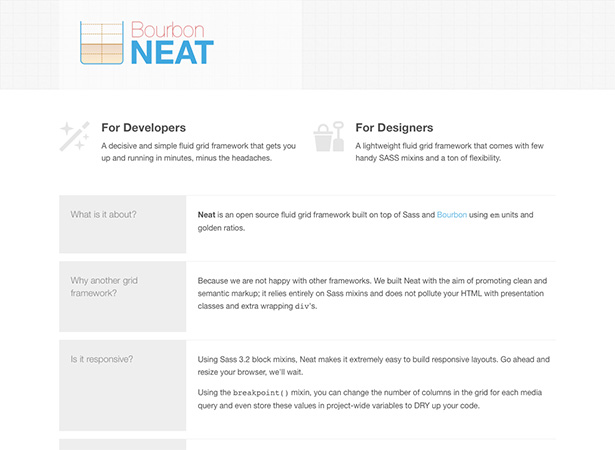
Soigné
Soigné est un cadre de grille fluide open source construit sur Bourbon et Sass. Il utilise des unités d’émission et des ratios d’or, et s’appuie entièrement sur les mixins Sass, ne polluant donc pas votre code HTML avec des classes de présentation et des div wrapping supplémentaires.
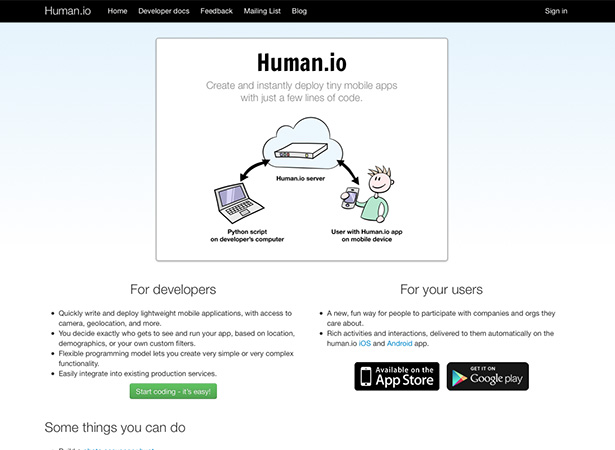
Human.io
Human.io est une plate-forme permettant de créer de petites applications mobiles pouvant accéder à la caméra d'un téléphone, à la géolocalisation, etc. Vous pouvez l'utiliser pour créer des fonctionnalités simples ou complexes et s'intégrer facilement dans des services existants.
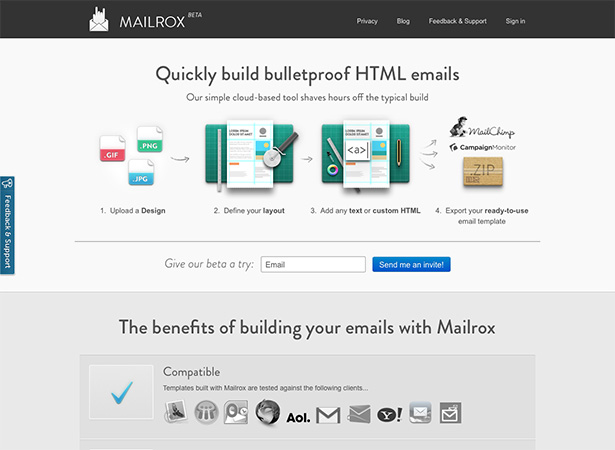
Mailrox
Mailrox Il est facile de créer des e-mails HTML à l'épreuve des balles pour CampaignMonitor ou MailChimp. Les modèles créés avec Mailrox ont été testés avec Apple Mail, Lotus Notes, Thunderbird, AOL, Gmail, Yahoo! Mail, et beaucoup plus.
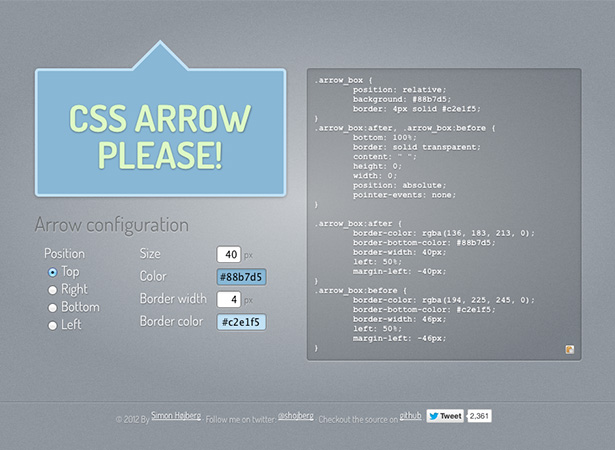
CSS Arrow S'il vous plaît
CSS Arrow S'il vous plaît est un générateur de flèche CSS rapide et facile à utiliser. Indiquez simplement la taille de la flèche, la largeur et la couleur de la bordure, la position et la couleur de fond, et vous obtiendrez tout le code dont vous avez besoin.
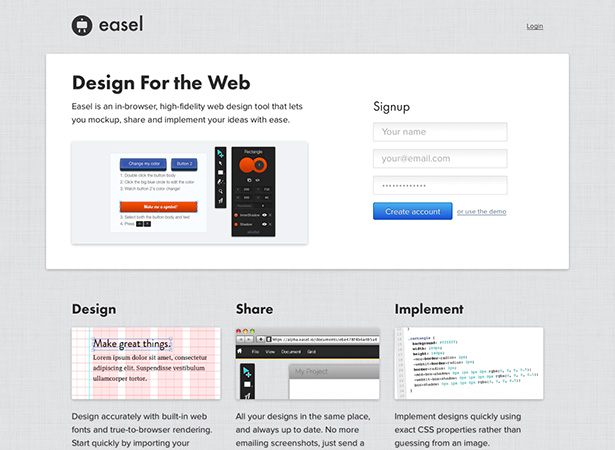
Chevalet
Chevalet est un outil de conception de site Web intégré au navigateur qui inclut des fonctionnalités de maquette et de partage. Il comprend des polices Web intégrées et un rendu fidèle au navigateur, et vous pouvez même importer vos styles existants à l'aide de leur extension Chrome.
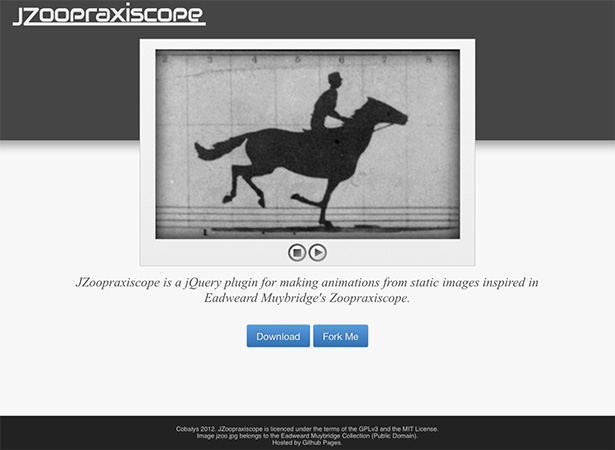
JZoopraxiscope
JZoopraxiscope est un plugin jQuery pour créer des animations à partir d'images statiques. Il est inspiré par le Zoopraxiscope, créé par Eadweard Muybridge.
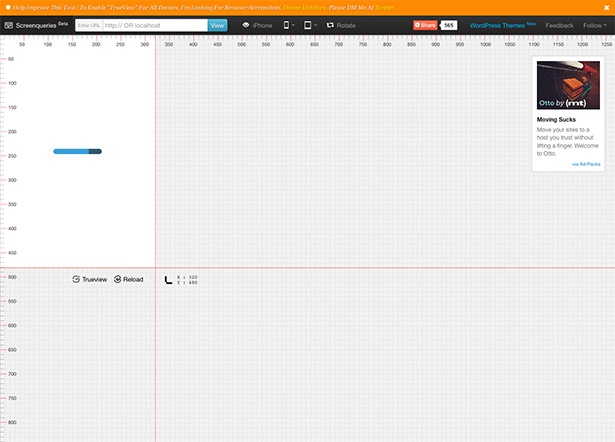
Screenqueries
Screenqueries est un outil simple pour tester vos conceptions réactives dans différentes tailles d'écran. Il comprend des menus déroulants avec un certain nombre de périphériques courants, ou vous pouvez spécifier votre propre taille d'écran.
Grand écran
Grand écran est une bibliothèque simple qui facilite l'utilisation de l'API JavaScript Full Screen sur votre site Web ou votre application. Il comprend un certain nombre de solutions de rechange qui rendent votre expérience en plein écran beaucoup plus conviviale.
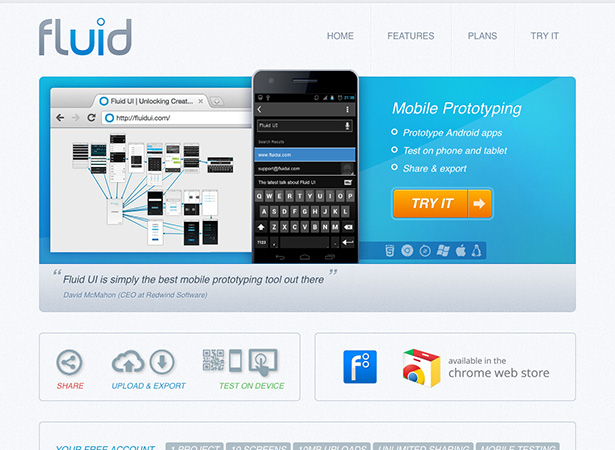
UI fluide
UI fluide est une application permettant de créer des prototypes d'applications iOS et Android. Il comprend des outils de partage, de téléchargement et d'exportation, et même des tests sur périphérique. Il y a un plan gratuit limité disponible, et les plans payés commencent à 29 $ / mois.
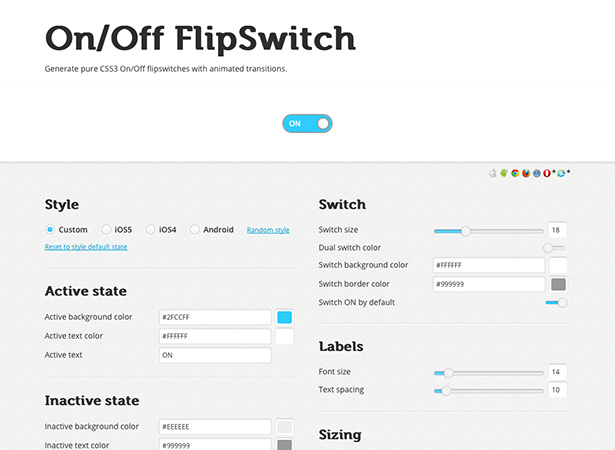
On / Off FlipSwitch
On / Off FlipSwitch est un générateur pour créer des interrupteurs à bascule CSS3 purs avec des transitions animées. Il comprend une variété de styles, ainsi que des paramètres pour les états actif et inactif, le dimensionnement, les couleurs, les étiquettes, etc.
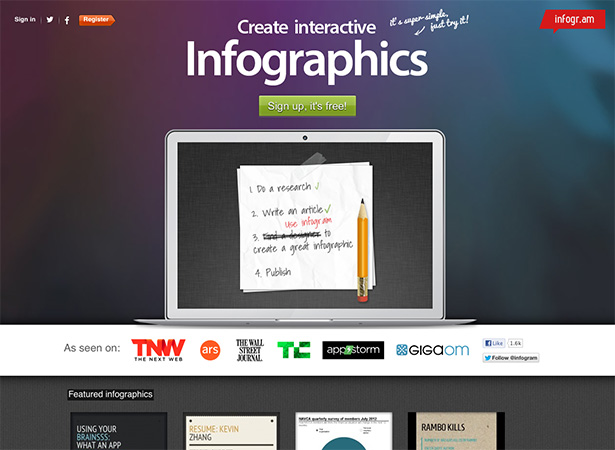
Infogr.am
Infogr.am est une application simple et gratuite pour créer des infographies géniales. Vous avez le choix entre des thèmes prédéfinis, puis ajoutez simplement vos données et partagez ou intégrez l'infographie terminée.
Gridster
Gridster est un plug-in de grille jQuery multi-colonnes par glisser-déposer. Il vous permet de créer des dispositions dynamiques pouvant être déplacées, auxquelles vous pouvez même ajouter et supprimer des éléments. Il est facile à configurer et comprend une documentation complète.
jQuery blackCalculator
jQuery blackCalculator est un plugin jQuery pour créer une calculatrice. Il y a un certain nombre d'options définissables, ainsi qu'une documentation complète.
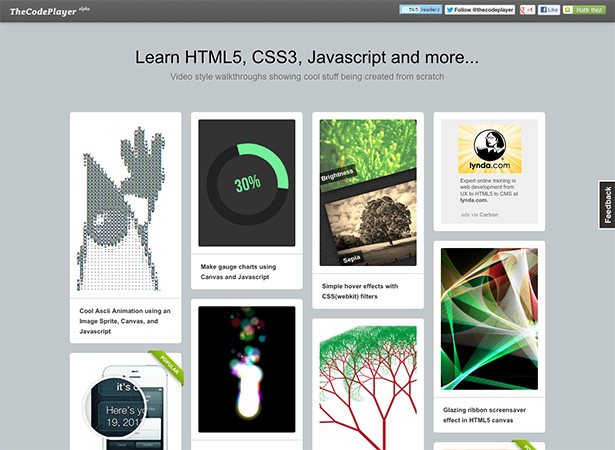
TheCodePlayer
TheCodePlayer est un dépôt de vidéos pour créer une variété de choses géniales à partir de zéro. Il offre tout, des simples effets de survol avec CSS à la création d'un économiseur d'écran en HTML5 et bien plus encore.
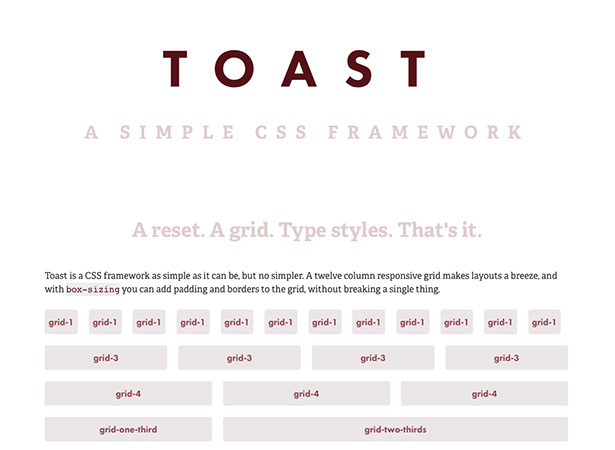
Pain grillé
Pain grillé est un framework CSS simple permettant de créer des dispositions basées sur une grille. Il comprend des styles de type, une réinitialisation et une grille, et rien de plus. Il existe deux principaux états de grille, notamment une grille à une seule colonne pour les écrans étroits et une grille à 12 colonnes pour les écrans plus grands (jusqu'à 960 pixels).
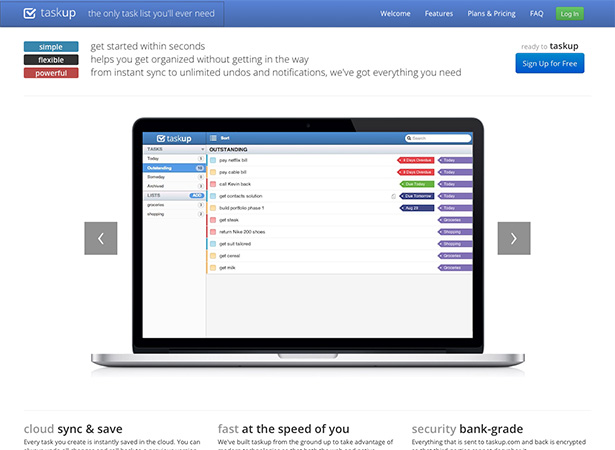
Taskup
Taskup est une application de liste de tâches simple et flexible qui vous aide à vous organiser sans vous gêner. Il existe un plan gratuit qui gère jusqu'à 1 000 tâches, et les forfaits payants commencent à 0,99 $ / mois.
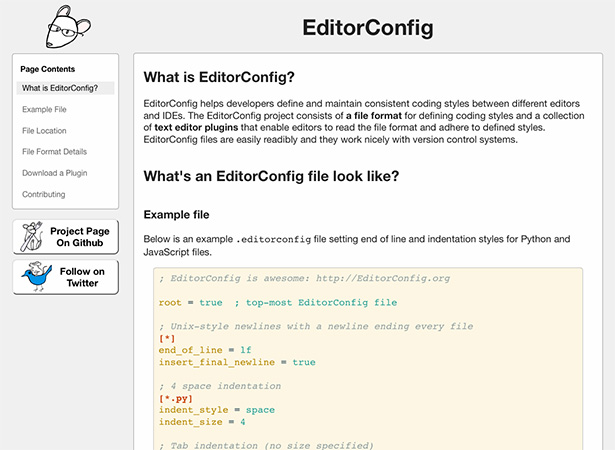
ÉditeurConfig
ÉditeurConfig est conçu pour que les développeurs définissent et maintiennent des styles de codage cohérents entre différents IDE et éditeurs. Il fonctionne bien avec les systèmes de contrôle de version et inclut à la fois un format de fichier et une collection de plug-ins d’éditeur de texte pour chaque projet.
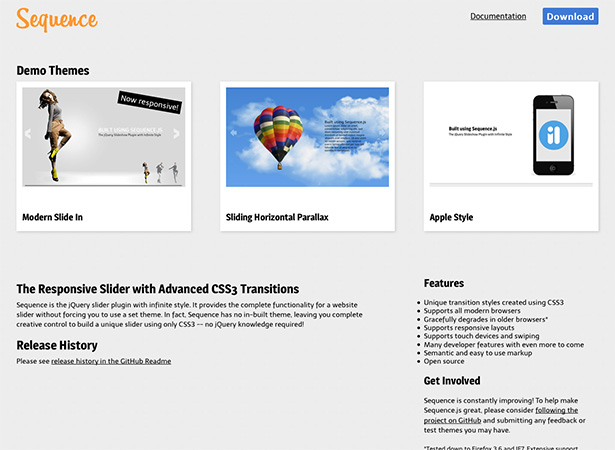
Sequence.js
Sequence.js est un curseur réactif qui utilise des transitions CSS3 avancées. Il n'y a pas de thème intégré, vous donnant un contrôle créatif complet. La meilleure partie est que vous devez seulement connaître CSS3 pour le styler.
Elena (99 $ +)
Elena , de Process Type Foundry, est une police serif très lisible conçue pour une lecture étendue. C'est subtil et sobre, avec un ton net et personnalisé.
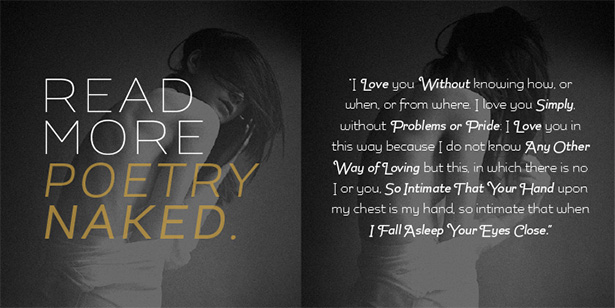
En vedette (15 $)
En tête est une police d'affichage sans serif en détresse. Sa texture semblable à celle de l'encre lui donne une sensation plus tactile, tout en la distinguant des polices similaires.
Affichage large (77 $)
Grand écran est une police unicase slab-serif avec des éléments décoratifs et de nombreuses alternatives.
Kahlo (136,50 $)
Kahlo est une fonte d'inspiration hipster formelle et élégante. Il est livré avec quatre poids et italiques, ainsi que des caractères alternatifs. Il est parfait pour les affiches, les logos, les titres, les emballages, etc.
Pas de couleur (gratuit)
Sans couleur est une police de caractères légèrement affligée avec un sentiment Old West. Il est parfait pour les titres, la signalisation, les emballages et plus encore.
Casper (gratuit)
Casper est une police sans empattement qui comprend des flèches, des caractères et des signes alternatifs et des ligatures. Il comprend des caractères latins et cyrilliques.
Znikomit No 25 (gratuit)
Znikomit No 25 , de Gluk, est une élégante police décorative publiée sous OpenFontLicense.
Public (10 €)
Publique est une police d'affichage parfaite pour la signalisation, l'emballage, les logos, etc. C'est évidemment inspiré par la typographie des années 20 et 30.
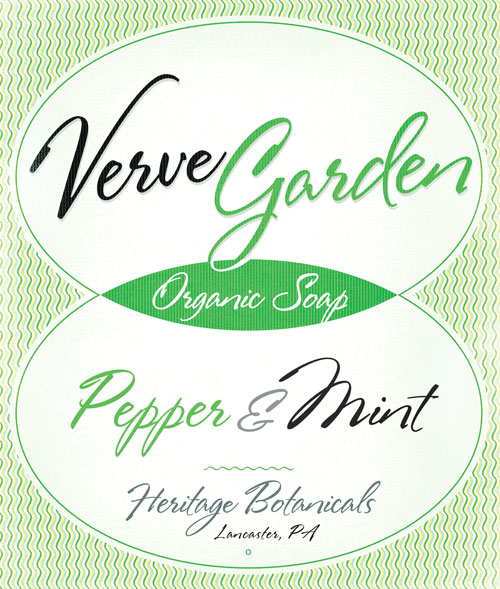
Stephanie Marie JFPro (79 $)
Stephanie Marie JFPro , conçu par Jason Walcott, est une police de script élégante qui comprend un ensemble complet de majuscules, ainsi que des minuscules et des ligatures alternées.
Ginger Snap JF (79 $)
Gingembre Snap JF est une fonte d’affichage géniale, idéale pour les affiches, les emballages, etc.
Avons-nous oublié quelque chose qui, selon vous, aurait dû être inclus? Faites-nous savoir dans les commentaires ci-dessous!