WYSIWYG et la fin de la conception Web telle que nous la connaissons
Avec Squarespace (et plates-formes similaires) sur le marché, la conception de sites Web Do-It-Yourself est devenue plus puissante.
Voici ce que cela signifie pour les développeurs de sites Web en termes d'utilisation de Squarespace en tant qu'outil de développement et en termes de valeur ajoutée pour Squarespace.
La tarte de développement web, est-ce que ça a juste diminué?
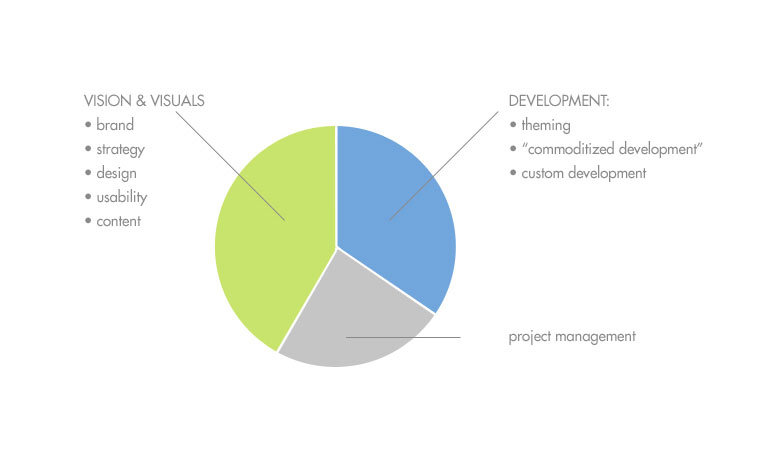
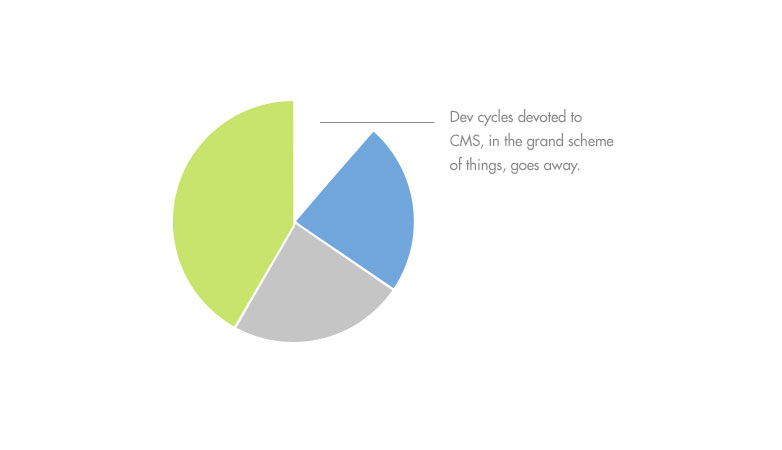
À l'époque où les entreprises dépensaient des tonnes de dollars uniquement pour un système de gestion de contenu et des licences uniquement (ce qui s'ajoutait au coût de la configuration ou de la personnalisation du CMS), la répartition du temps investi dans différentes parties du développement Web effort "ressemblait à ceci:

- ~ 1/3 développement - consistant en un développement thématisé (ce que vous pouvez faire avec une bibliothèque de plug-ins ou de tierce partie) et un développement personnalisé.
- ~ 1/4 gestion de projet et communication (selon la taille du projet).
- ~ 5/12 était la vision et les éléments visuels (p. Ex. Stratégie de marque, conception visuelle, facilité d'utilisation, contenu).
À cette époque, les plates-formes open source comme Drupal et WordPress en étaient à leurs balbutiements. Ils existaient, mais ils n'avaient pas la pénétration du marché qu'ils font aujourd'hui.
Au fil du temps, les Drupals, les WordPresses et autres sont devenus courants. En fait, ils sont tombés à l’écart de ce que les développeurs pouvaient facturer pour un CMS. En toute justice, ils ont également abandonné le travail nécessaire pour créer un site avec un CMS.
Donc, nous voyons une partie de la tarte au développement, disparaît:

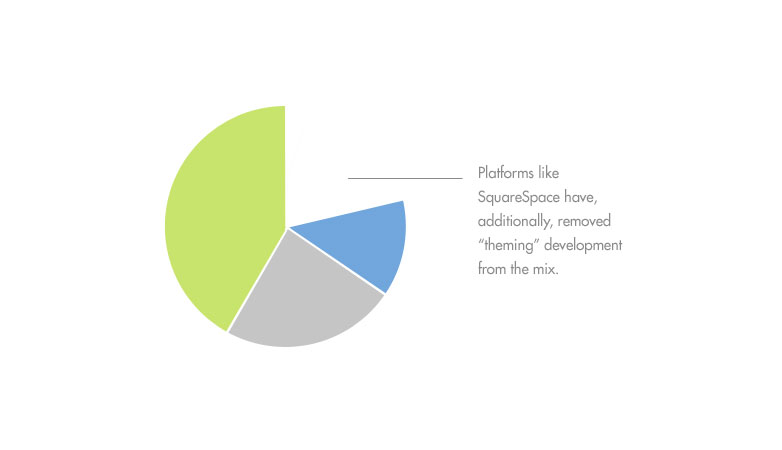
Aujourd'hui, des plateformes comme Squarespace ont «widgeté» la partie thématique du développement. Alors maintenant, la partie développement de la tarte (parfois) ressemble à ceci:

Et dans cinq ans? Une prévision raisonnable est que les besoins de codage personnalisés (au sens général) disparaîtront de l'image.
Le jeu de développement Web devient-il plus petit?
La réponse est retentissante, "Parfois!". Fondamentalement, les systèmes de gestion de contenu modernes et Squarespace ont réduit la nécessité pour les programmeurs de faire des choses qu'ils devaient faire par le passé.
Selon le projet, cela peut signifier:
- Le rôle du programmeur est très petit ou presque nul
- Le programmeur peut désormais se voir confier des tâches personnalisées plus importantes, plus efficaces et plus importantes pour les entreprises.
- Le projet est tel qu’une solution de type Squarespace ne suffira pas de toute façon, donc rien n’a changé.
Qu'est-ce que Squarespace fait vraiment bien?
Squarespace, essentiellement, supprime la nécessité pour un programmeur d'être très impliqué dans la production du flux principal d'un site Web (d'une certaine ampleur et complexité).
Squarespace fournit
- Un CMS puissant et facile à utiliser
- Contrôle de mise en page très flexible
- Il est réactif et adapté aux mobiles
- Il a des caractéristiques actuelles telles que le défilement de parallaxe
- Un large éventail de fonctionnalités incluant les menus, les blogs, le commerce, etc.
La courbe d'apprentissage n'est pas trop mauvaise. En termes de contrôles de Squarespace pour le style, la mise en page et les contrôles de page, un concepteur / développeur Web d'un niveau de capacité raisonnable peut devenir un "utilisateur privilégié" en une heure ou deux.
Squarespace facilite les itérations et les idées de prototypes rapides
Je suis un designer avec un talent pour le contenu, la stratégie de marque et la stratégie. Alors, quand je travaille sur un site dont la destination finale est Drupal ou WordPress (ou similaire), je commence à concevoir dans Photoshop. Ensuite, un programmeur prend mon travail dans le CMS de choix.
Cependant, sur un projet Squarespace, je fais ma conception, mon développement, mon architecture, mon développement de contenu et mon expérimentation avec des photos directement sur le site. J'admets qu'au début, cette approche m'a découragé. Mais assez rapidement, je me suis familiarisé avec ça. Etre capable de (sans aller à un programmeur) itérer à travers la marque, la messagerie, le contenu et la rédaction, la navigation et l'architecture, le design, les couleurs, la mise en page, les photos, etc.
De quelles personnes et rôles avez-vous besoin pour créer un projet Squarespace?
Experts en branding et messagerie
Vos clients auront toujours besoin d'aide pour identifier, articuler et présenter des idées clés à leur public. Aucune technologie ne permet de faire ce genre de réflexion, de stratégie, de poser des questions précises, de recueillir des idées et de tirer des conclusions essentielles. Les maisons de développement Web doivent s'assurer que leurs employés ont de bonnes côtelettes pour cette pièce maîtresse.
J'adore cette citation d'un de mes clients préférés, qui est directeur des communications et du marketing dans une école privée réputée en Nouvelle-Angleterre:
L'image de marque ne consiste pas à réinventer qui vous êtes. Il s'agit de RÉVÉLER qui vous êtes.
- Cheri Cross, directrice des communications et du marketing, Northfield Mount Hermon
Designers (avec la bonne attitude)
J'ai observé des cas où un concepteur se sentait découragé de mettre en place un projet Squarespace, car il estime que trop de choix de conception sont hors de leur portée. Cependant, les concepteurs qui maîtrisent ces outils et créent des designs uniques auront le plus de succès. Et le plus amusant!
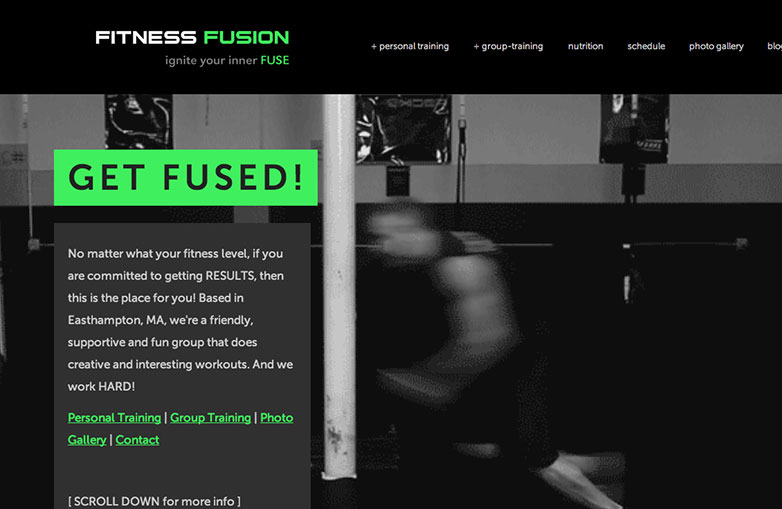
Par exemple, l'un de nos clients est un studio de gym unique, niché dans une petite ville de l'ouest du Massachusetts. Contrairement à leurs concurrents de grande surface (qui ont souvent des formateurs moins expérimentés ou «horlogers»), Fusion Fitness propose des formations de groupe créatives et intenses et des formations personnelles de 1 à 1 dispensées par des experts engagés qui connaissent bien leur métier. Ils se différencient des autres en offrant une approche personnalisée (contrairement à l'entraînement de la journée de Crossfit à l'échelle nationale) et en mettant l'accent sur les principes de base (pour de meilleurs résultats et l'évitement des blessures).
Les messages clés tirés des discussions sur la stratégie de marque et la stratégie étaient les suivants:
- Ceci est un gymnase pour tous les niveaux qui veulent donner 100%
- Vous obtiendrez des entraînements créatifs et intéressants
- C'est une atmosphère de soutien sans jugement
Nous avons personnalisé le thème "Marquee" de Squarespace pour créer le site. Mais au lieu d’une image plein écran sur la page d’accueil (qui est une option dans ce thème), nous voulions qu’elle en fasse un peu plus. Squarespace ne prend pas encore en charge la vidéo en plein écran en tant qu'élément de conception d'interface. Mais c'est ce que nous voulions, alors voici comment nous avons travaillé autour de cela.
Nous avons embauché un vidéaste, Kirby Productions, pour filmer des vidéos de "tous les niveaux" de personnes faisant des sprints. Ensuite, nous avons pris la vidéo brute, nous l'avons compressée, l'avons rendue en niveaux de gris et convertie en fichier .gif animé. (Black & White est préférable pour le chargement, même dans les environnements à bande passante élevée d'aujourd'hui). Et il a une sensation intentionnellement dure qui fonctionne pour la marque de la salle de sport tout en se sentant "cool" et en transmettant tous les niveaux. En prime, nous avons également utilisé le défilement parallaxe sur la page d'accueil (une autre caractéristique du thème Marquee).
Bons rédacteurs
Je suppose que c'est une bonne chose que la bonne rédaction web intégrera les meilleures pratiques en termes de:
- Rendre le contenu digérable et scannable avec plusieurs points d'entrée
- Utilisation de rubriques et de sous-titres
- Utilisation de l'espace négatif
- Images, icônes, vidéo, diagrammes
- Minimiser la «conversation heureuse» (le terme «discours heureux» a été inventé par Steve Krug, auteur de Ne pas me faire penser.)
Mais les concepteurs et les rédacteurs en chef feraient également bien de se rappeler que savoir quoi dire et comment transmettre le message, c'est être un acteur et jouer quelques rôles simultanément:
Rôle n ° 1: consultant externe: avec une expertise de l'industrie, de la perspective, avertis
Rôle n ° 2: Point de vue des parties prenantes du client: que ce soit le propriétaire, le PDG, le directeur du marketing, etc. ou une combinaison de ces rôles.
Rôle n ° 3: le client final
En outre, les professionnels du contenu Web qui comprennent la conception et le contenu de la convergence en cours de développement, auront un avantage.
Un support de développeur
Pour faire de petites personnalisations et aider avec des éléments plus techniques, il est utile d'avoir accès à un programmeur pour un projet Squarespace. Mais en général, le rôle du programmeur serait minime.
Quand Squarespace n'est-il pas suffisant?
Les "Squarespace" sortent du composant de la tarte, mais Squarespace est-il la réponse tout le temps?
Absolument pas.
Quand quelque chose de plus comme Drupal ou WordPress est le bon choix?
- Lorsque vous avez plus de deux éditeurs.
- Lorsque vous avez un workflow personnalisé (par exemple, Squarespace Plain et qu'il ne dispose pas du versionnage d'une page, et ne prend pas en charge un processus d'approbation).
- Lorsque vous avez des autorisations spécialisées en termes de qui peut modifier quoi.
- Lorsque vos besoins de mise en page sont plus spécifiques ou plus spécialisés que ceux pouvant être couverts par les contrôles offerts par Square Space.
- Lorsque vous commencez à avoir besoin de fonctions personnalisées. Si tel est le cas, vous souhaitez que le développeur accède au contrôle et le contrôle à portée de main (par exemple, répertoire personnel triable, catalogue de cours, intégration avec certaines passerelles de paiement, besoins de sécurité spéciaux, zones protégées par mot de passe, intégration LDAP, sous-sites, etc.)
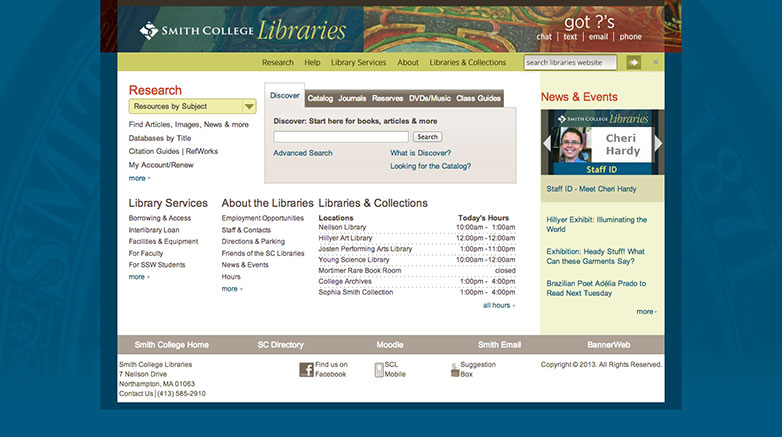
Nous avons récemment travaillé avec Collège Smith refondre le site Web pour leurs bibliothèques. L'outil de choix pour ce projet était, haut la main, Drupal. Pourquoi?
Tout d'abord, à l'échelle de l'organisation, le Smith College était déjà en train de se convertir à Drupal. Du point de vue du collège, il est tout à fait logique d’avoir tous les principaux sites Web utilisant la même plate-forme.
Deuxièmement, une plate-forme de type "Squarespace" ne serait pas en mesure de gérer correctement le niveau de contenu personnalisé, d’affichage et de fonctionnalités intégrées requises par ce projet.
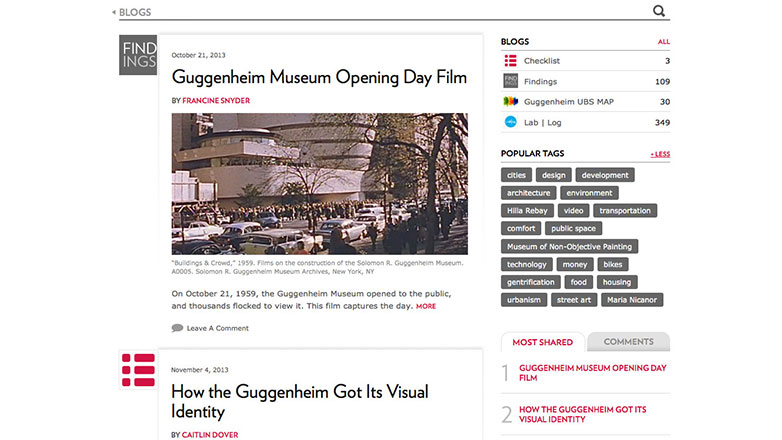
Pour offrir un autre exemple, nous avons collaboré avec l’équipe du Musée Solomon R. Guggenheim créer le blogue du musée (un site nommé pour un Webby Award). Le musée a identifié WordPress comme sa plateforme de blogging, car les exigences internes et externes ont clairement montré la nécessité d'une plate-forme plus robuste qu'un CMS de type Squarespace.
Mots de sagesse pour le web professionnel
Laisser certains projets vous dépasser n'est pas toujours une mauvaise chose.
Pour les sociétés de développement Web qui se concentrent vraiment sur le «travail lourd» en termes de développement et de programmation, il se peut que de nouveaux projets leur échappent. Cela dit, les Guggenheim et les Nike du monde auront toujours besoin de davantage de solutions personnalisées avec plus de puissance et de contrôle des développeurs.
Soyez prêt pour que vos équipes de développement prennent une forme différente.
Nous sommes une petite entreprise de conception qui travaille sur des projets de taille variable, allant de 5 à 5 chiffres, jusqu'aux 6 chiffres. En général, tous les membres de notre équipe contribuent à plusieurs projets simultanément.
Lorsque nous assemblons des équipes, allouons des ressources et gérons le "trafic" (par exemple, qui travaille sur quels projets), nous voyons des projets plus lourds pour les développeurs (et non Squarespace) et ceux qui le sont moins (oui Squarespace).
Travaillez-vous avec Squarespace ou un outil similaire? Pensez-vous que Squarespace menace l'industrie du design? Faites le nous savoir dans les commentaires.