10 conseils de conception de commerce électronique pour augmenter les conversions
Parfois, les boutiques en ligne deviennent trop artistiques avec leurs conceptions. Certains utilisent des animations flash qui peuvent ralentir le navigateur de l’acheteur, tandis que d’autres utilisent des schémas de couleurs qui envoient les mauvais signaux aux clients.
Il existe de nombreux cas où les concepteurs Web expérimentés peuvent négliger les problèmes d’utilisation, même si les éléments créatifs peuvent sembler très attrayants du point de vue de la conception, mais ils peuvent aussi devenir un cauchemar pour les acheteurs en ligne. Les tests A / B aident à mettre ceux-ci en perspective pour obtenir les meilleurs résultats.
Avec plus de dix ans d’expérience dans l’industrie du commerce électronique et la conception de boutiques en ligne, 3Dcart avoir une liste de «choses à faire et à ne pas faire» lors de la conception de boutiques en ligne qui ont augmenté les bénéfices de nos marchands.
Voici dix conseils pour transformer les visiteurs en clients et améliorer vos taux de conversion en utilisant des techniques de conception simples.
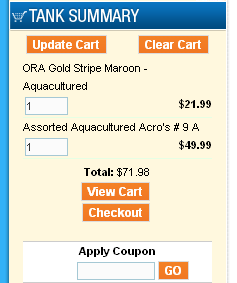
1. Assurez-vous que votre panier est visible

Si le client ajoute un article à son panier, il souhaite avoir la certitude que l'article a bien été enregistré.
Par conséquent, quelque part sur la page à tout moment au cours du processus d'achat, votre magasin doit disposer d'une zone répertoriant le nombre d'articles dans le panier du client et d'autres informations de retrait pertinentes.
Avoir des données de contrôle visibles et facilement disponibles aide également à faciliter la transition du magasinage à la caisse. Peu importe où le client termine ses achats, il est important d'avoir un lien rapide vers la page de paiement.
Cependant, il ne suffit pas d'avoir simplement des informations sur le panier d'achat quelque part sur la page. Faites-le éclater pour qu'il soit plus facile à trouver. Le contraste des couleurs du jeu de couleurs sur le reste de la page est un bon moyen d’aider le chariot à se démarquer.
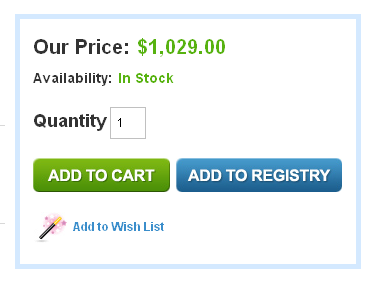
2. Optimisez vos boutons "Ajouter au panier"
Les visiteurs du site et les clients réagissent différemment aux boutons d'action et à leur libellé. Par exemple, si votre bouton "Ajouter au panier" indique "plus de détails" ou "En savoir plus", notre expérience montre que les clients ne réagissent pas aussi bien aux appels à l'action indirects.
En revanche, un bouton "Ajouter au panier" ou un bouton "Acheter maintenant" est un appel à l'action spécifique et direct qui suscite une réponse positive de la part des acheteurs.
La coloration est également un élément de conception important ici. Selon le type d'entreprise, certaines couleurs peuvent déclencher des comportements de visiteurs différents.
Par exemple, le bleu et le vert sont des couleurs plus douces qui entraînent généralement un suivi, tandis que l'orange et le rouge ont nui aux performances de votre bouton "Ajouter au panier". L'utilisation de couleurs associées au schéma de couleurs de votre site permet de clarifier davantage l'appel à l'action.

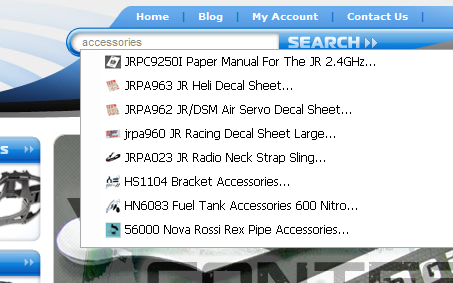
3. Simplifiez les recherches avec une fonction de saisie automatique
Pour les sites Web de commerce électronique, un champ de recherche est une fonctionnalité indispensable pour permettre aux visiteurs d’accéder aux produits correspondant à leurs besoins. Plus de 20% des visiteurs en ligne préfèrent utiliser directement une fonction de recherche que de suivre des chemins de catégorie pour la navigation.
Dans certains cas, les recherches peuvent renvoyer plus de résultats que prévu ou des résultats incorrects si les visiteurs n'utilisent pas les mots-clés corrects; l'utilisation d'une fonction '' autocomplete '' dans la zone de recherche (qui peut être implémentée à l'aide de jquery) fournit les correspondances les plus proches lorsque les clients saisissent leur mot clé.
Les suggestions de recherche permettent aux visiteurs de corriger leur recherche si les résultats ne correspondent pas ou de créer un lien direct avec les produits correspondants sans avoir à charger la page de résultats de recherche.

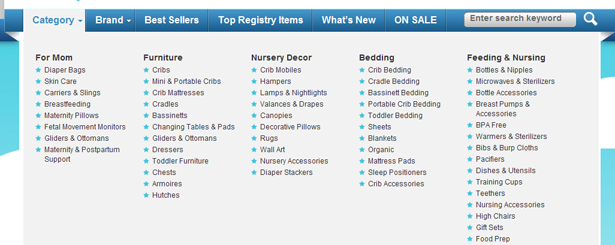
4. Clarifiez vos chemins de navigation
Si vous avez trop de catégories, cela peut être une tâche difficile. Cependant, les menus déroulants (qui survolent la souris) sont un moyen efficace d'empêcher votre page d'être trop encombrée tout en donnant à l'acheteur la possibilité d'accéder à n'importe quelle page de la catégorie à tout moment.
Ne vous laissez pas prendre par trop artistique à la façon dont vous concevez la catégorie et les autres éléments de navigation; les clients vous remercieront toujours par le biais de meilleurs taux de conversion lorsque vous faites de la praticité une priorité.
L'utilisation de la chapelure pour que les clients puissent retrouver leur chemin est une autre façon de s'assurer que l'expérience d'achat est fluide. Faites un chemin entre les catégories et les sous-catégories quelque part sur la page. Une fois que les acheteurs ont ajouté quelque chose à leur panier, le placement d'un bouton "continuer à magasiner" rend le retour aux achats aussi intuitif que possible.

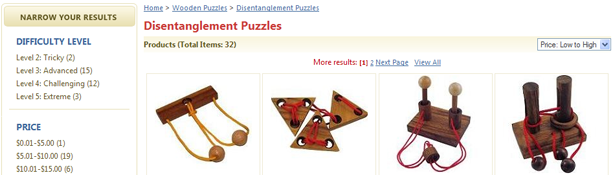
5. Laissez les visiteurs contrôler leur expérience d'achat
Tous les visiteurs sont uniques, de même que leurs préférences d'achat. Fournir des outils permettant aux visiteurs de personnaliser la façon dont ils parcourent les catégories et les produits du magasin améliorera leur expérience de magasinage et augmentera les chances de conversion des ventes.
Assurez-vous d'inclure la possibilité de trier les produits par prix, avis, bestsellers et date de sortie; fournir une option pour ajuster le nombre d'éléments répertoriés par page et permettre aux visiteurs de réduire le nombre d'éléments affichés en sélectionnant des fonctionnalités spécifiques.

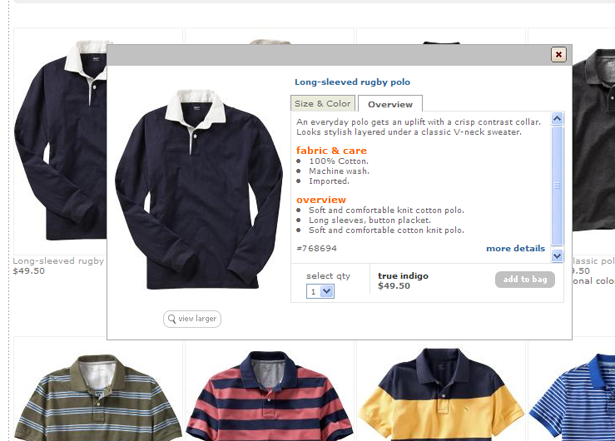
6. Fournir un aperçu rapide du produit
Les visiteurs qui recherchent des produits en ligne peuvent vouloir parcourir rapidement les pages de votre catégorie pour trouver les articles correspondant à leurs besoins.
Que ce soit par manque de temps, des vitesses de chargement lentes ou des préférences personnelles, certains visiteurs évitent de cliquer sur des éléments individuels pour obtenir des détails supplémentaires sur une page séparée.
En ajoutant une prévisualisation rapide à votre catégorie et à vos pages de recherche, allant d'une version simplement plus grande à une vue plus complexe qui charge les détails via ajax, vous pouvez attirer l'attention du visiteur sur vos produits et leurs détails.

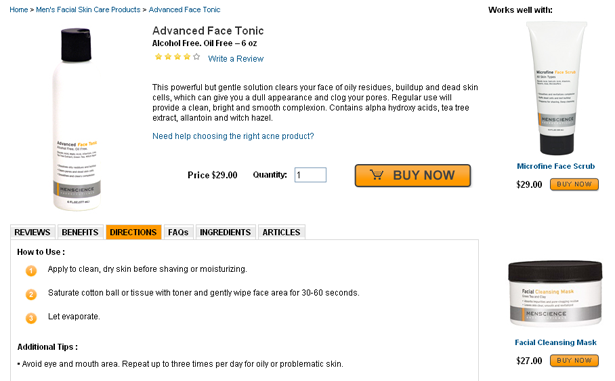
7. Nettoyez vos pages de produit
L'organisation des pages de produits de votre site est essentielle pour que vos clients soient attirés par les informations les plus intéressantes.
Avez-vous déjà pensé à l'emplacement de vos avis clients sur la page du produit? Bien sûr, les commentaires des clients sont un élément important pour gagner la confiance du client, mais ils ne doivent pas nécessairement être la première chose que le client voit. Plusieurs éléments sur une page donnée signifient un processus d'organisation complexe qui peut induire en erreur le client.
Le premier élément devrait toujours être l'image ou les images du produit. Le client veut voir exactement ce qu'il ou elle obtient pour l'argent. À côté de l'article, indiquez le nom du produit, la description et le prix pour attirer l'attention du client. Gardez des éléments tels que les avis des clients et des liens vers des produits similaires plus près du bas de la page.

8. Montrer clairement la disponibilité de votre produit
Pour les boutiques en ligne rapides, les niveaux de stock des produits changent constamment. Une fois que les visiteurs ont pris le temps de sélectionner un produit, l'ont comparé à d'autres options et ont cherché un meilleur prix, il peut être durablement frustré de constater que le produit était en rupture de stock. passer la commande. Cela peut entraîner un client potentiel perdu.
Évitez le mécontentement du client en ayant un inventaire en temps réel et en affichant clairement la disponibilité du produit et le stock restant dans la page du produit.

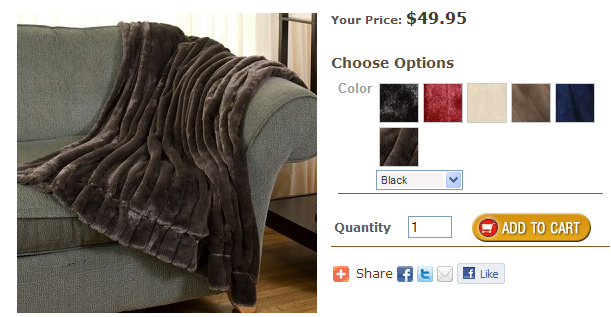
9. Afficher les variations du produit de manière intuitive
Dans de nombreuses industries, le processus de commande implique la sélection de variantes spécifiques du produit principal. Pour tout élément pouvant nécessiter une sélection de taille ou de couleur, soyez aussi explicite que possible. Inclure des images pour les différentes combinaisons.
Utilisez des nuances de couleurs et des représentations graphiques intuitives comme un tableau de taille en plus d'éléments plus traditionnels tels que les menus déroulants ou les boutons radio.

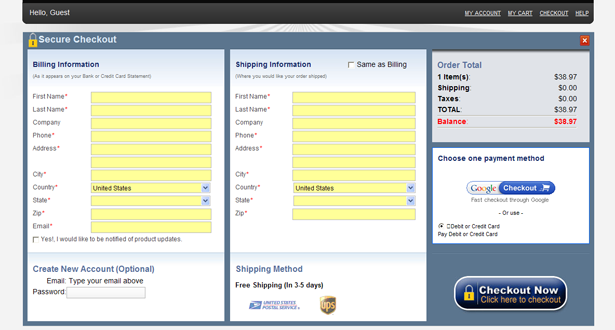
10. Éliminez les distractions de votre page de paiement
Lorsque votre client passe à la caisse, vous voulez qu'il se dirige dans une direction très précise. Lors de la conception, supprimez des éléments tels que la navigation dans la barre latérale pour définir un chemin clair vers l'objectif.
Ignorer l'envie de continuer à vendre dans le processus de commande. Chaque seconde entre l'atterrissage et la caisse est précieuse pour s'assurer que la vente est effectivement effectuée.
Les extractions d'une page ont tendance à avoir les taux de conversion les plus élevés. Simplifier le processus de paiement et le rendre plus facile pour le client est un excellent moyen de s’assurer que la vente est terminée. Sur la première page, le client doit pouvoir remplir ses informations d’expédition, de facturation et de carte de crédit.
La commande en un clic est également un excellent moyen de fidéliser les clients. Rappelez-vous qu'une bonne expérience de commande restera dans l'esprit du client, ce qui les incite à revenir.

Jimmy Rodriguez est CTO et co-fondateur de 3DCart , développeur d'une suite de commerce électronique pour les entreprises de toutes tailles. En tant qu'autorité des meilleures pratiques en matière de commerce électronique, Rodriguez combine plus de 8 ans en tant que développeur de commerce électronique et programmeur Web avec le référencement, le marketing social et l'intelligence économique. "
Quelles autres méthodes utilisez-vous pour augmenter les conversions sur vos conceptions? Merci de les partager dans les commentaires ...