10 cadres JavaScript pour améliorer votre développement mobile
Les problèmes de compatibilité entre navigateurs, de résolution d'écran et de code HTML et CSS incohérent sont des choses du passé dans le développement mobile. Les développeurs qui sont encore aux prises avec ces problèmes sont loin derrière le temps et doivent apprendre quelques nouvelles astuces.
Les développeurs mobiles élargissent aujourd'hui la portée de leur expertise; non seulement ils résolvent ces problèmes, mais ils développent également des sites Web mobiles aux mises en page impressionnantes, conviviaux et basés sur des frameworks qui fonctionnent parfaitement sur les smartphones et les tablettes.
De plus en plus d'entreprises développent en toute confiance des versions mobiles de leurs sites Web et lancent des applications qui les aident à commercialiser leurs produits et services avec succès, et JavaScript est la principale raison de la recrudescence du développement mobile.
De manière générale, JavaScript facilite l'utilisation des appareils à écran tactile. Avec elle, nous pouvons permettre aux sites Web de répondre aux gestes des doigts tels que toucher, faire défiler et zoomer. JavaScript a non seulement résolu les problèmes de compatibilité entre les navigateurs, mais a également facilité le développement de sites Web multi-plateformes, ce qui augmente le nombre d'utilisateurs.
La plupart des frameworks JavaScript sont légers, ce qui accélère la navigation sur le Web sans compromettre l'apparence d'un site Web. Les sites Web mobiles utilisent de plus en plus HTML5 et CSS3, conformément aux spécifications du W3C, ce qui est un autre avantage des frameworks JavaScript.
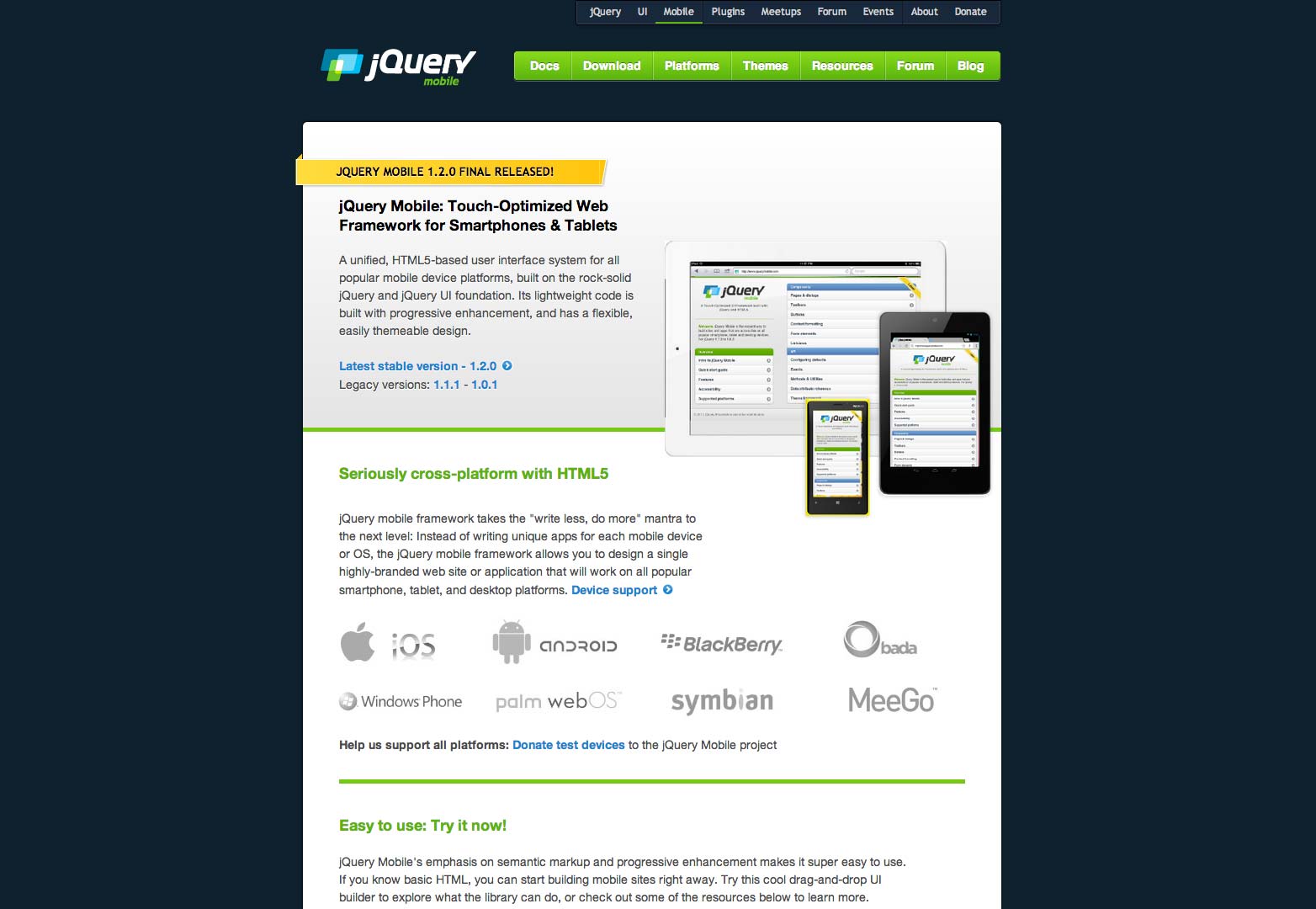
jQuery Mobile
S'il existe un framework JavaScript auquel tous les développeurs de mobiles seraient en droit de jQuery Mobile . Comme son équivalent de bureau, jQuery Mobile possède une bibliothèque de widgets qui convertit le balisage sémantique en un format convivial, facilitant ainsi les opérations sur les écrans tactiles. Le framework mobile HTML5 permet également aux développeurs de créer des sites Web et des applications multi-plateformes.
jQuery Mobile a une base de code légère qui contient un grand nombre d'éléments graphiques. Les développeurs peuvent facilement intégrer des commutateurs et des curseurs. Les améliorations progressives et les conceptions qui peuvent facilement être transformées en thèmes le rendent extrêmement convivial pour les développeurs.
La dernière est une version bêta avec beaucoup de possibilités d'amélioration.
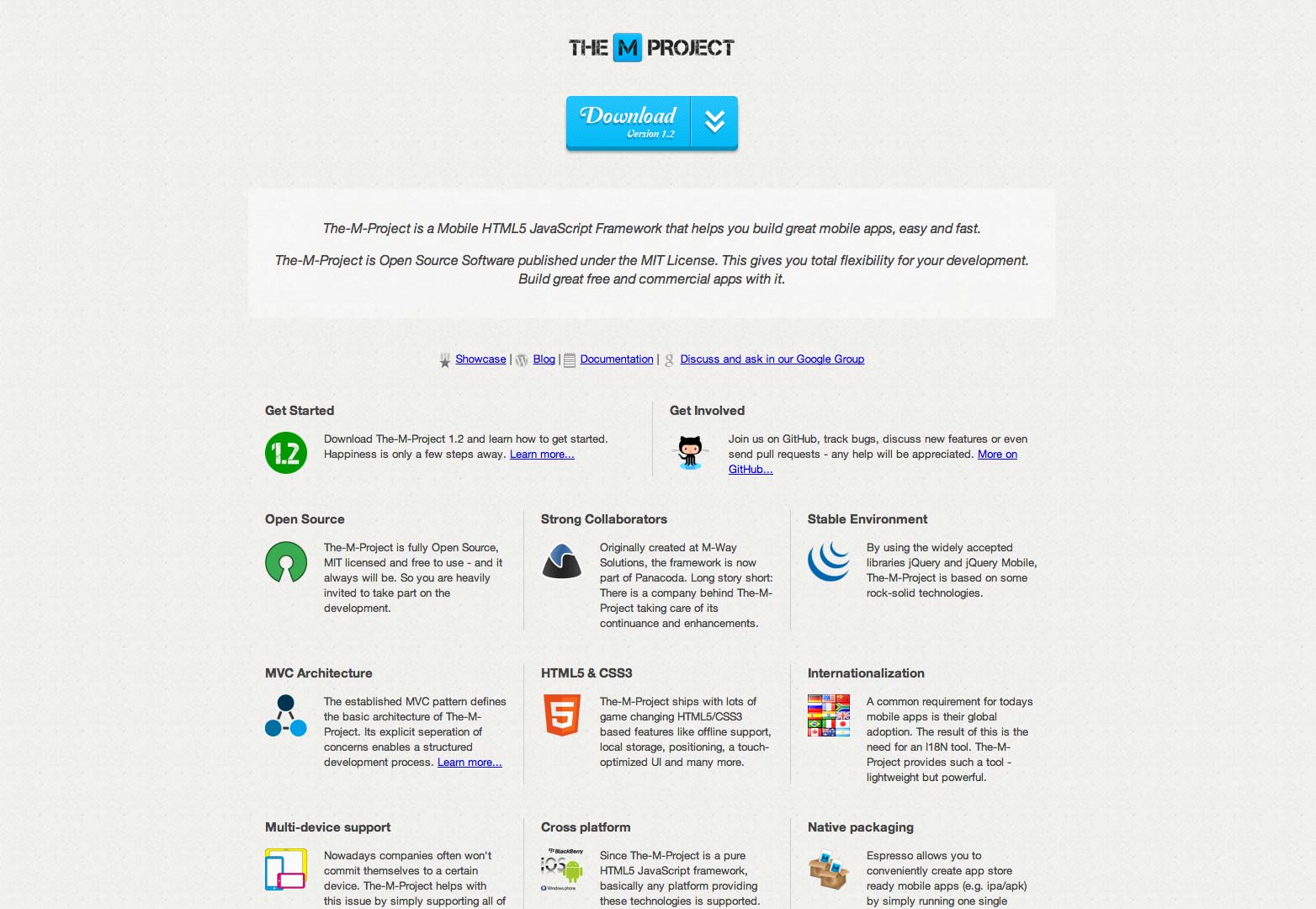
Le projet M
Le projet M est un framework JavaScript facile à utiliser qui intègre efficacement les fonctionnalités avancées de HTML5.
Avec son architecture MVC (Model-View-Controller), The M Project est populaire auprès des développeurs de mobiles pour plusieurs raisons. Le module open source, basé sur MVC, permet aux développeurs d’isoler les données de la logique métier. De plus, l'infrastructure JavaScript prend en charge plusieurs périphériques, ce qui facilite le développement d'applications et de sites Web destinés aux smartphones, tablettes et ordinateurs de bureau.
Récemment, le projet M a collaboré avec Panacoda, ce qui a aidé le framework à étendre ses améliorations et ses fonctionnalités.
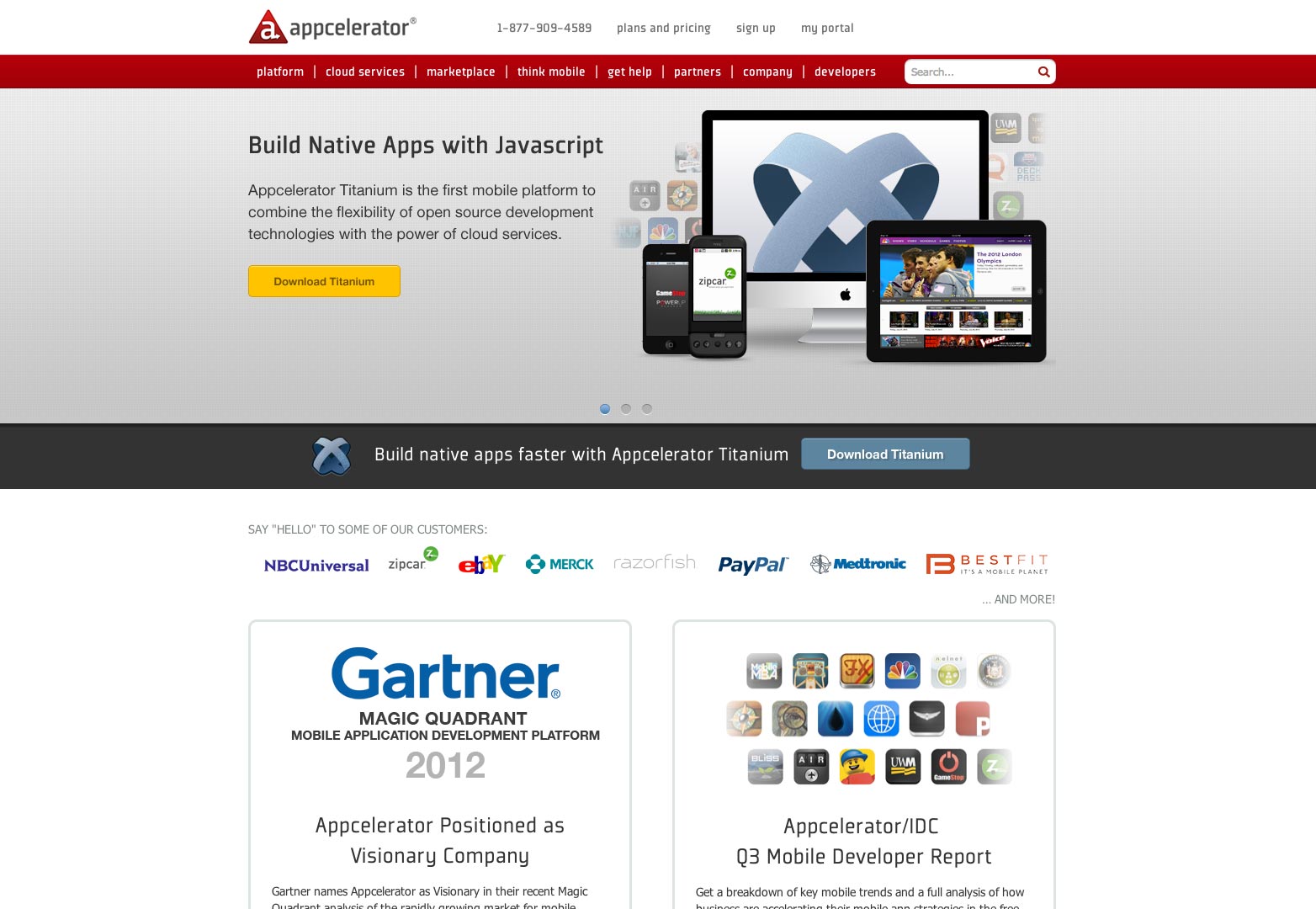
Appcelerator Titanium
Si vous recherchez un framework JavaScript qui combine de manière transparente la flexibilité de l'open source avec les puissances du cloud computing, vous êtes à la recherche de Appcelerator Titanium . Il s'agit d'une plate-forme mobile de nouvelle génération pouvant être utilisée pour développer des applications pour Apple et Android.
Vos connaissances actuelles de la programmation HTML, CSS et JavaScript vous seront utiles lors de l'utilisation d'Appcelerator Titanium, ce qui constitue son plus grand avantage. Vous pouvez utiliser Appcelerator Titanium pour créer des vues de table, des commutateurs, des onglets et des fenêtres contextuelles. Il permet également une intégration facile avec les caméras et les fichiers des appareils mobiles stockés sur les appareils. De plus, si vous souhaitez éviter d’apprendre Objective-C et Android SDK, Appcelerator Titanium propose plusieurs conseils utiles.
Le support de la communauté pour Appcelerator Titanium est solide et vous pouvez trouver de l'aide sur plusieurs forums où les développeurs mobiles travaillent en permanence sur le framework.
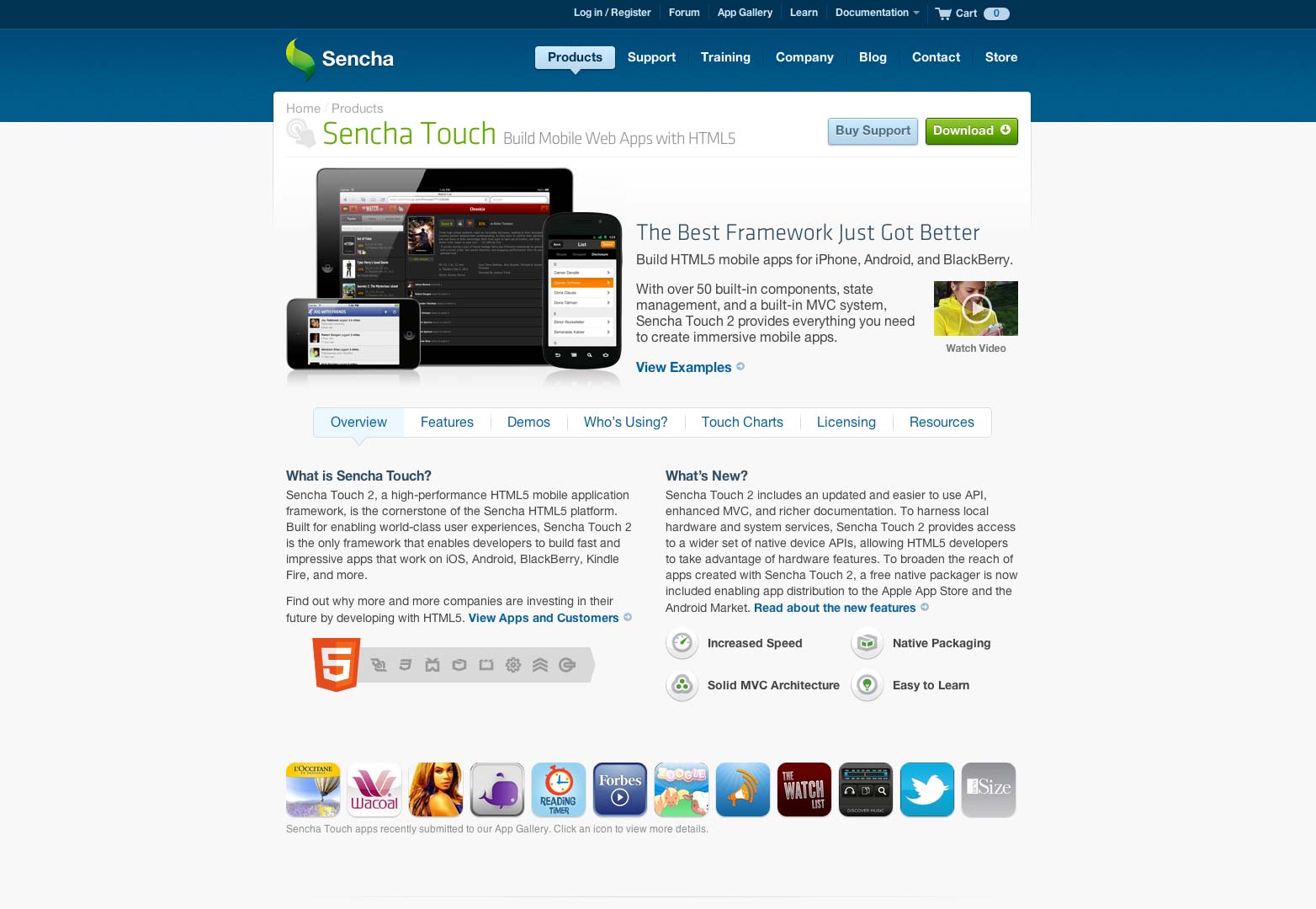
Sencha Touch
Compté parmi les meilleurs frameworks JavaScript, Sencha Touch est également un cadre privilégié pour les développeurs de sites Web mobiles. La bibliothèque de widgets complète est basée sur la bibliothèque JavaScript Ext JS et est destinée aux navigateurs WebKit de classe A. Ce framework HTML5 hautes performances peut être utilisé pour développer des applications pour plusieurs systèmes d'exploitation mobiles, notamment iOS, Android, BlackBerry OS et Kindle.
La dernière version de Sencha Touch bénéficie d'une API plus simple, d'un MVC amélioré et d'une vitesse accrue avec un emballage natif, facile à utiliser.
Zepto
Zepto a été conçu spécifiquement pour les navigateurs WebKit tels que Safari et Chrome et obéit à une philosophie de développement minimaliste qui rend le développement mobile rapide et facile.
Zepto vise à simplifier les choses - le but du cadre est précis et précis: disposer de bibliothèques modulaires de 5 à 10k pouvant être facilement téléchargées et exécutées rapidement. Il marque également des points de brownie pour être extrêmement léger, à seulement 5 Ko.
L'API familière permet aux développeurs de se concentrer sur les tâches rapides.
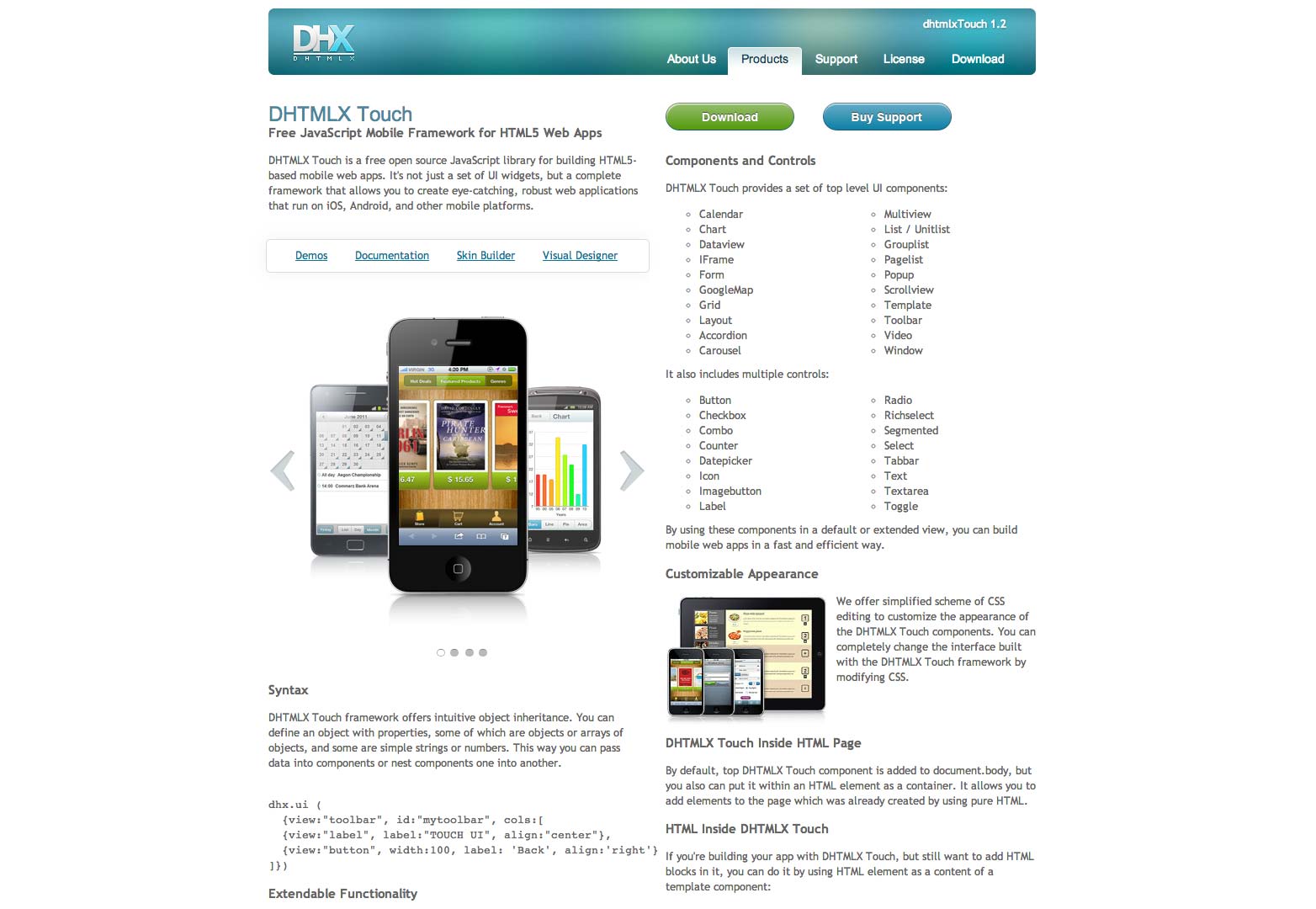
DHTMLX Touch
Ceci est un autre framework de développement mobile HTML5 JavaScript qui aide à créer des conceptions pour les smartphones et les appareils tactiles.
Si vous recherchez un cadre qui préconise un codage minimal, choisissez DHTMLX Touch . L'interface utilisateur est facile à utiliser et la structure permet aux développeurs de créer différents types d'applications pour différentes plates-formes mobiles.
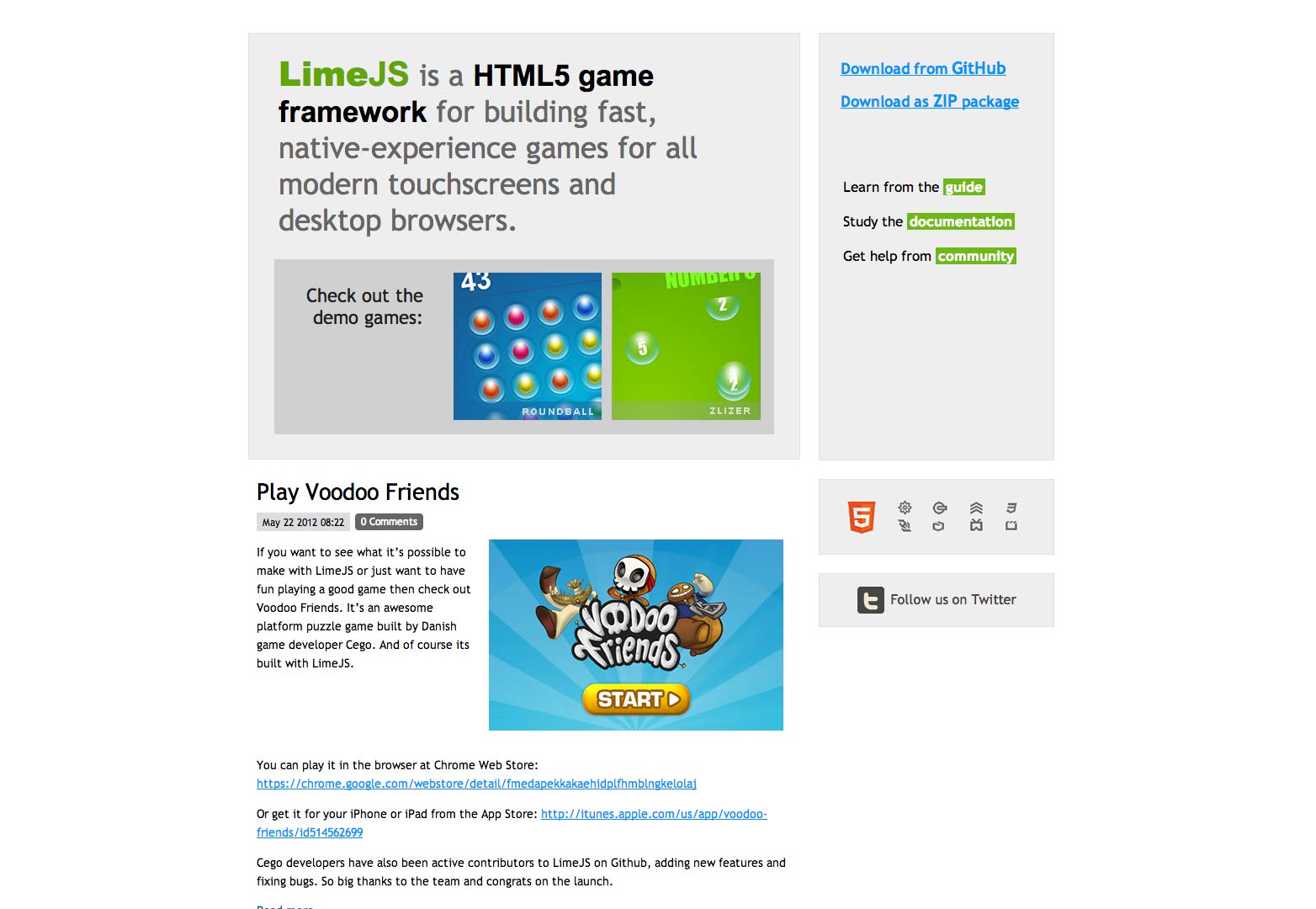
LimeJS
Si vous voulez un framework JavaScript spécifique au développement de jeux, essayez LimeJS . Il utilise le HTML de plusieurs manières et rend les jeux conviviaux sur écran tactile et fonctionnent à la fois dans les navigateurs et les applications.
Obtenez l'expérience native du jeu avec LimeJS.
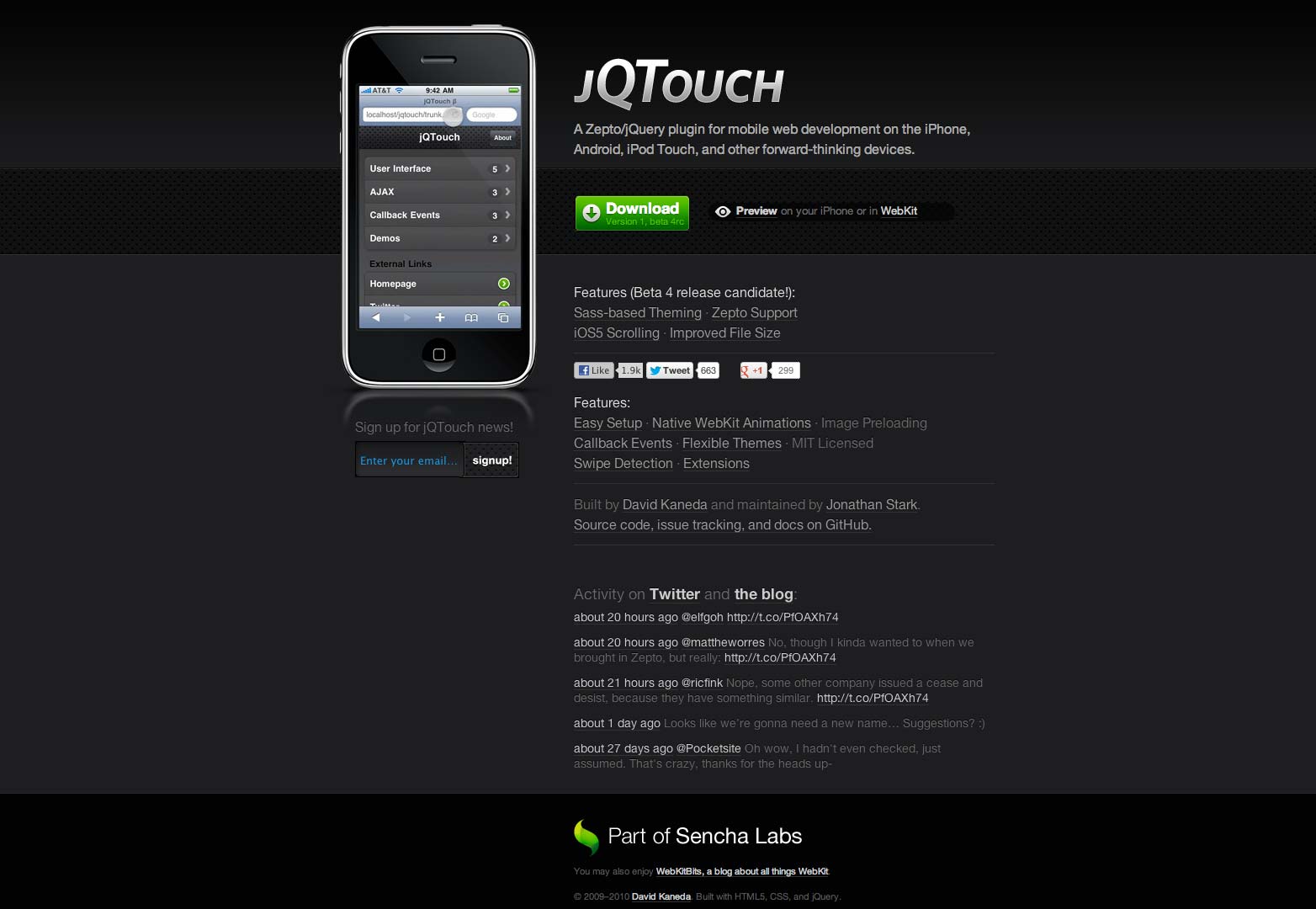
jQTouch
Si vous connaissez jQuery Mobile, alors jQTouch ne sera pas difficile à utiliser. jQTouch possède également une bibliothèque de widgets avec conversion de balisage sémantique.
Notez cependant que les applications basées sur le framework jQTouch fonctionnent uniquement sur de petits écrans et sont spécifiquement destinées aux navigateurs WebKit de classe A, tels que ceux des appareils Android et Apple.
TreeSaver
TreeSaver utilise des normes HTML et CSS conformes aux normes et est parfait pour développer des mises en page de style magazine pouvant s'adapter de manière dynamique à différents navigateurs et périphériques mobiles.
TreeSaver peut être utilisé pour concevoir un large éventail de sites Web et d'applications sans avoir besoin de programmation JavaScript.
Mobilize.js
Souvent, les développeurs veulent réduire leur charge de travail et recherchent donc une infrastructure capable d'importer directement un site Web existant compatible avec les ordinateurs de bureau dans une plateforme mobile. Mobilize.js est un tel framework JavaScript qui détecte automatiquement les navigateurs mobiles et s’intègre facilement, sans avoir à modifier quoi que ce soit sur le serveur.
Que ce soit en open source ou en version WordPress, c’est une commodité supplémentaire pour les développeurs.
Avez-vous utilisé l'un de ces cadres? Préférez-vous un cadre que nous n'avons pas couvert? Faites le nous savoir dans les commentaires.