11 façons de concevoir la navigation de site parfaite
Les menus de navigation par en-tête peuvent souvent être ignorés en matière de conception Web inventive et créative. Mais comme les utilisateurs explorent et interagissent principalement avec votre site Web, investir dans une navigation par en-tête engageante signifie que les visiteurs du site passent plus de temps sur votre site et finissent par voir beaucoup plus que votre simple page de destination. Il ne sert à rien de concevoir des pages Web brillantes sur vos pages intérieures si votre en-tête ne facilite pas (et amusant) le clic.
Nous avons donc mis au point un ensemble de sites Web qui ont tiré le meilleur parti de leurs menus de navigation avec un design élégant, élégant et innovant. Jetez un oeil ci-dessous et inspirez-vous!
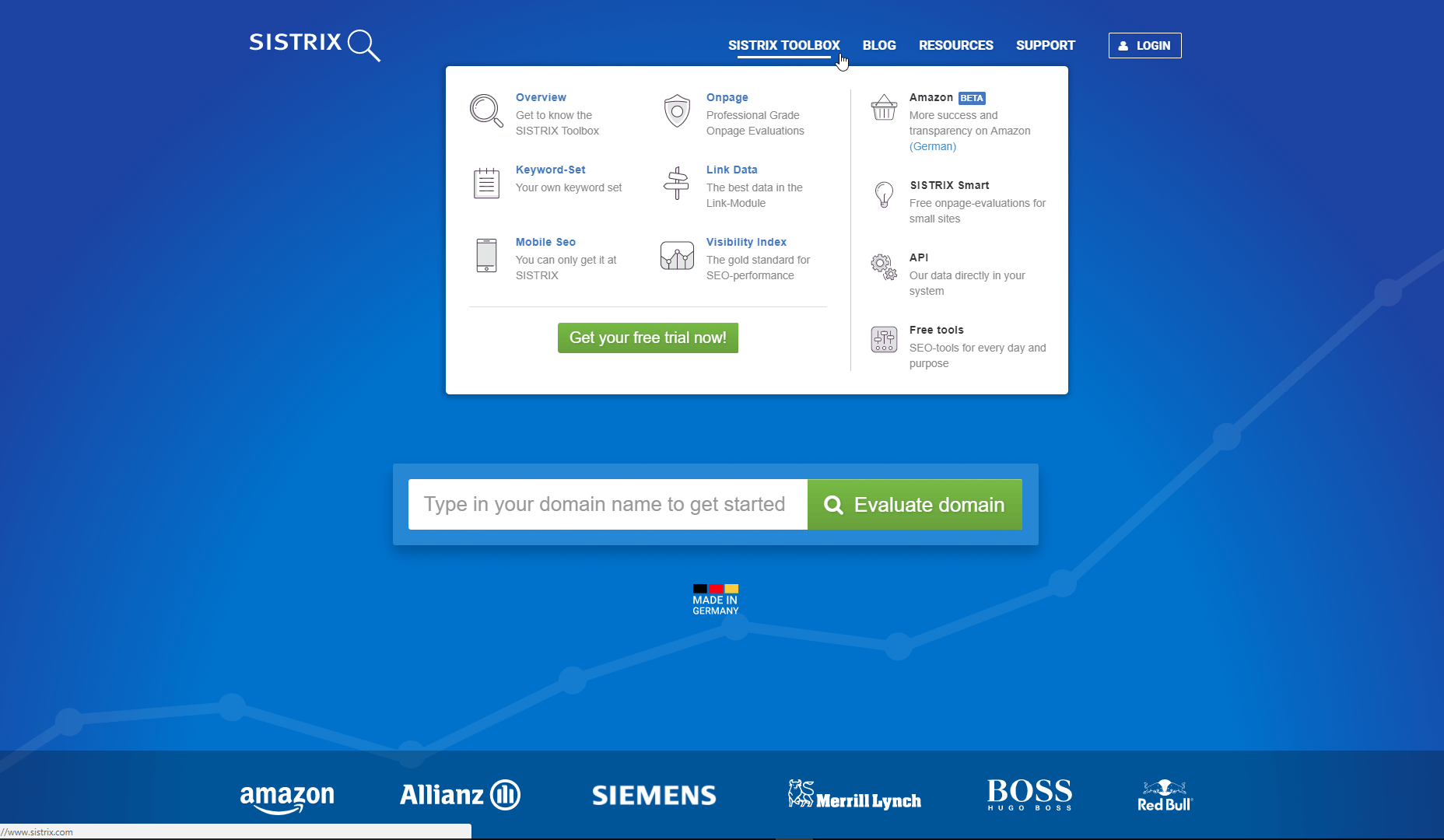
1. Sistrix
Sistrix est la société allemande derrière le populaire progiciel de référencement Sistrix Toolbox. En tant que tel, leur site Web (y compris leur blog d'actualités SEO populaire) reçoit un trafic régulier d'experts numériques. Lorsqu'il s'agit de votre marché cible, il n'y a pas beaucoup de marge de manœuvre en matière de conception de sites Web.
En gardant les choses élégantes et élégantes, le menu de navigation Sistrix comprend quatre menus déroulants simples: Boîte à outils, Blog, Ressources et Support. En survolant chaque en-tête, vous obtenez une liste de liens pertinents, chacun représenté par une icône simple. C'est une idée particulièrement intelligente lorsque votre site Web contient autant de pages que Sistrix.
Il suffit de montrer un bloc de texte pour naviguer sur un grand site Web, mais ces icônes bien conçues dirigent rapidement le visiteur vers l’endroit où il doit aller. Vous cherchez de l'aide avec le référencement mobile? Une simple icône de smartphone attire le regard et vous y conduit beaucoup plus rapidement. La rationalisation de l'expérience utilisateur pour les visiteurs du site est l'une des fonctions principales d'un bon en-tête de navigation.
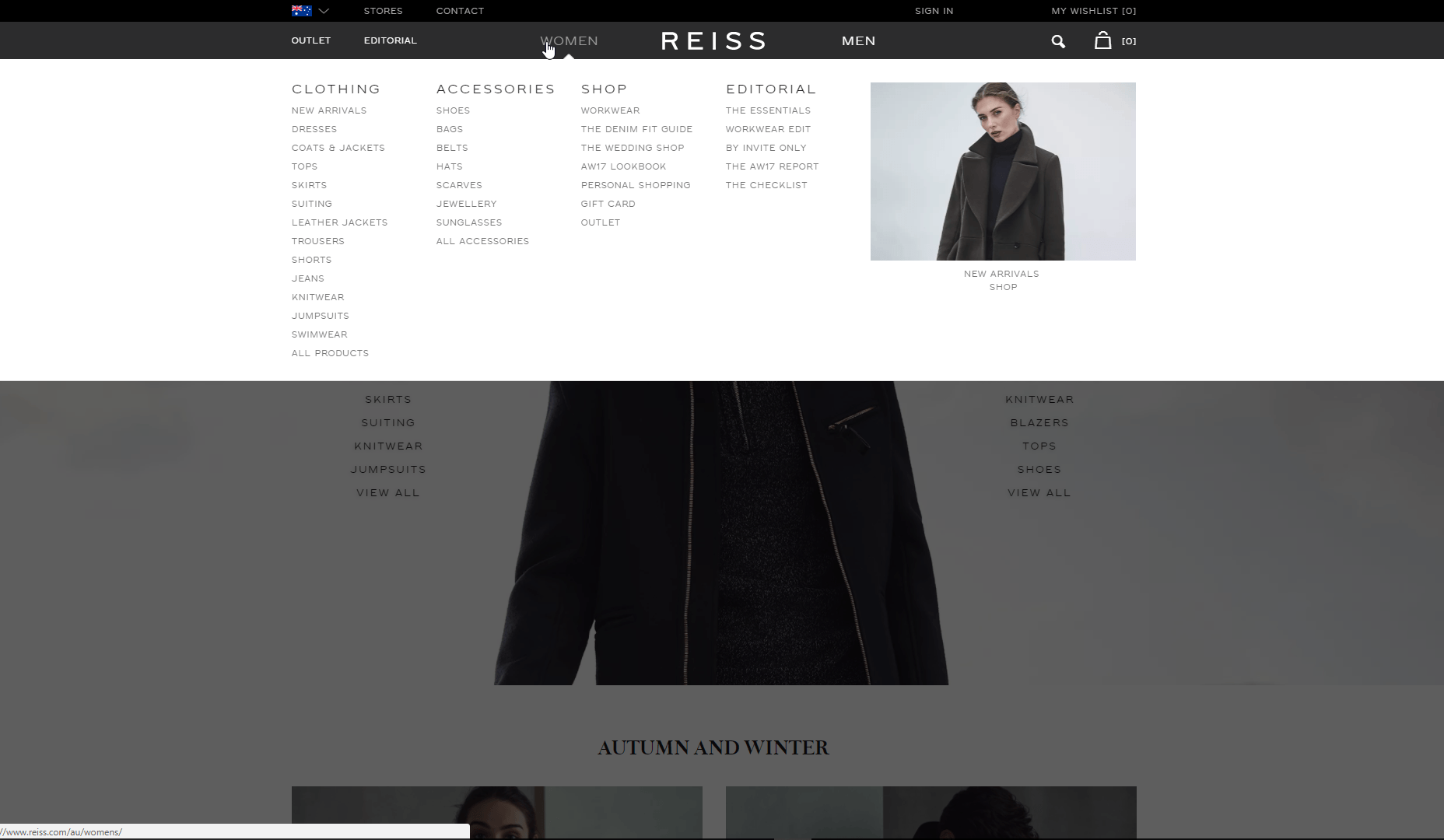
2. Reiss
Lorsque vous êtes une marque de mode, il est judicieux de présenter vos dernières créations autant que possible. Alors que de nombreux menus de navigation déroulants sont uniquement basés sur du texte, la marque de mode britannique Reiss met en évidence leur catalogue New Arrivals en utilisant des images dans les menus déroulants pour les vêtements pour femmes et pour hommes, deux de leurs principales catégories de produits. Cela leur permet de s’investir dans la photographie de haute qualité, avec des images aussi belles, pourquoi ne pas les intégrer comme élément clé de la navigation?
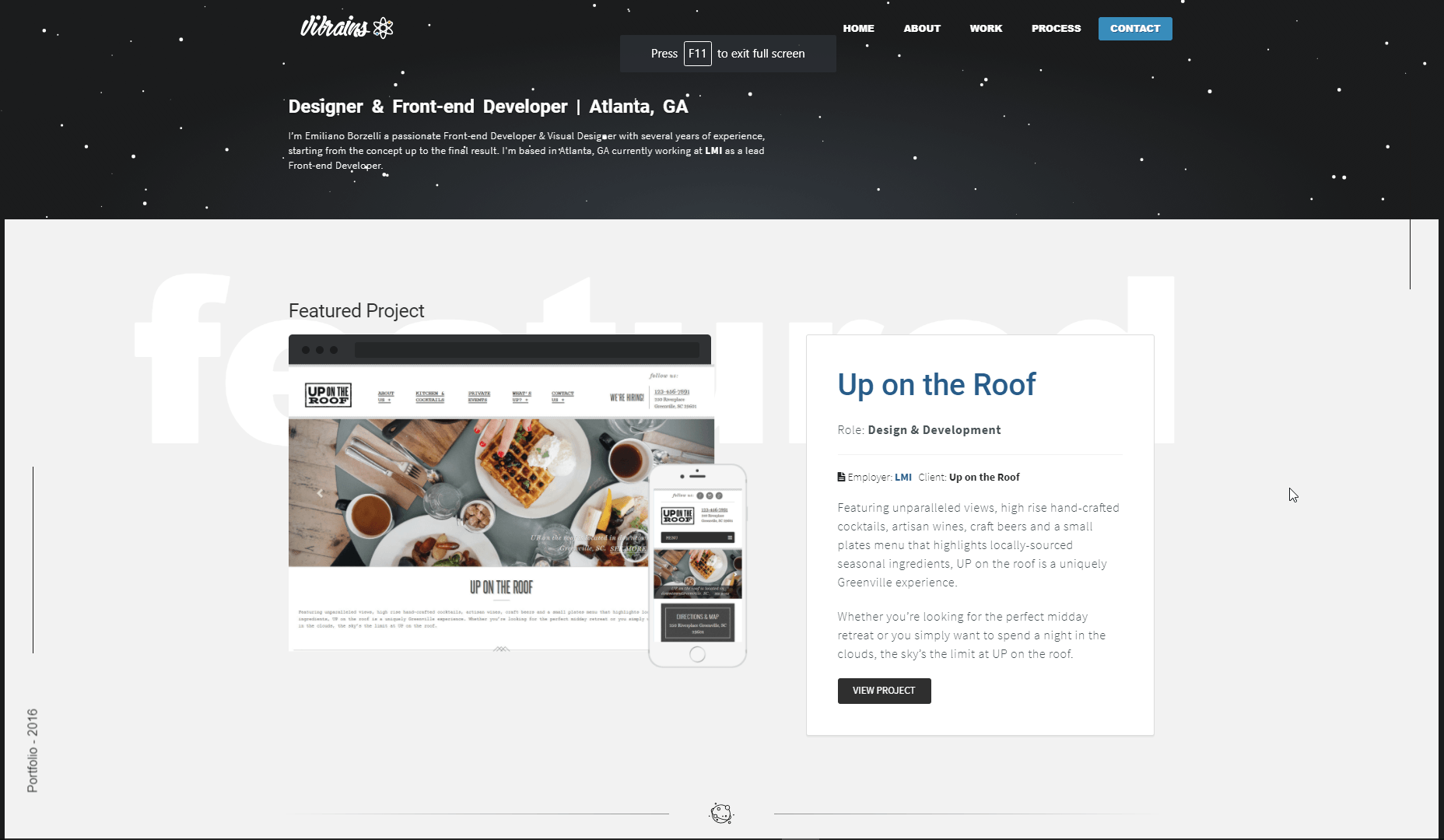
3. Vibrain
Vibrains est un portefeuille pour Emiliano Borzelli, un développeur front-end. En ce qui concerne le site, il est vraiment hors de ce monde. Choisir un motif clair comme «espace» donne un aspect cohérent à l'ensemble du site. Tout, depuis le logo jusqu'aux icônes d'informations clés, utilise des images spatiales. Une simple bannière animée donne l'impression que la navigation sur le site flotte dans l'espace, mais la caractéristique de conception absolue est une animation entièrement animée du système solaire lorsque vous sautez dans la section des processus.
Avec des représentations à l'échelle de nos planètes voisines, il évoque la fascination enfantine que les gens ont de l'espace pour garder les visiteurs engagés dans la navigation sur le site. Si vous êtes aussi obsédé par cette animation que nous le sommes, vous serez heureux d’entendre que nous avons recherché le code source ouvert sur CodePen. ici !
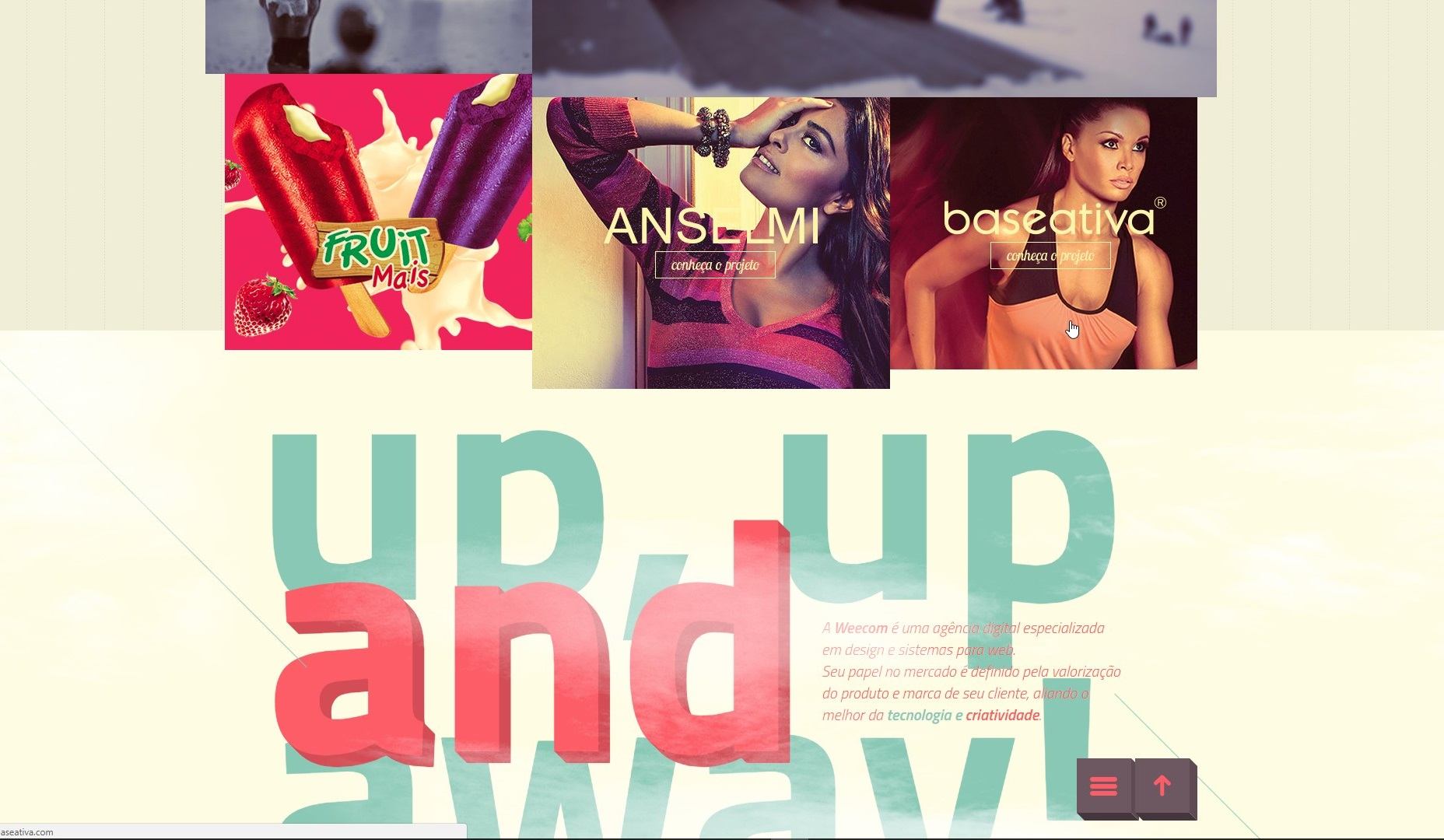
4. Weecom
Agence numérique basée au Brésil Weecom Utilisez un bouton de menu de hamburger pour garder leur page d’apparence élégante et minimaliste, avec des options de navigation apparaissant uniquement lorsque vous survolez l’icône. C'est une approche assez standard pour les en-têtes de navigation, mais ce que nous aimons sur le site de Weecom, c'est comment faire défiler la page permet à l'icône du hamburger de passer du haut à gauche au bas à droite. C'est une touche simple et dynamique qui prouve combien il est important d'utiliser des menus de navigation qui fonctionnent autour du contenu principal de la page.
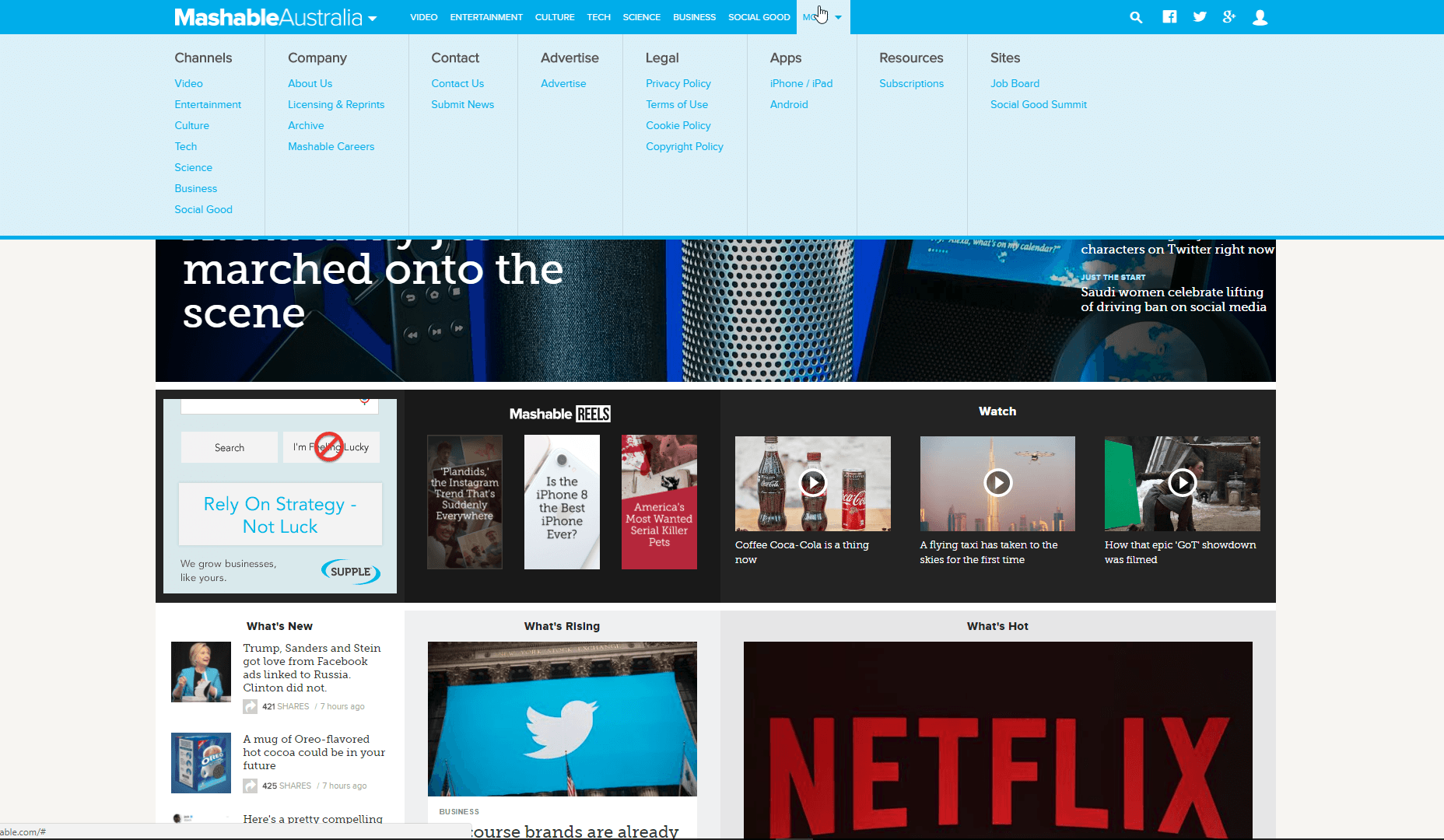
5. Mashable
Quand vous êtes un lien de contenu comme Mashable , afficher votre contenu dans un menu de navigation conventionnel peut représenter un défi de taille. Les titres, les sous-titres, les sous-sous-titres garantissant la clarté sont essentiels pour offrir une bonne expérience utilisateur aux visiteurs de votre site.
C'est là que leur méga-menu apparaît. Une fois que vous passez le curseur sur l'onglet «Plus», un menu déroulant couvrant toute la longueur de votre écran devient visible. Cela fournit l'espace nécessaire pour inclure une série de colonnes, telles que «Canaux» ou «Société», sous laquelle votre liste de sous-titres peut être affichée. Si vous concevez un site qui héberge beaucoup de contenu, envisager un méga-menu comme celui-ci est un moyen stratégique de gérer la navigation.
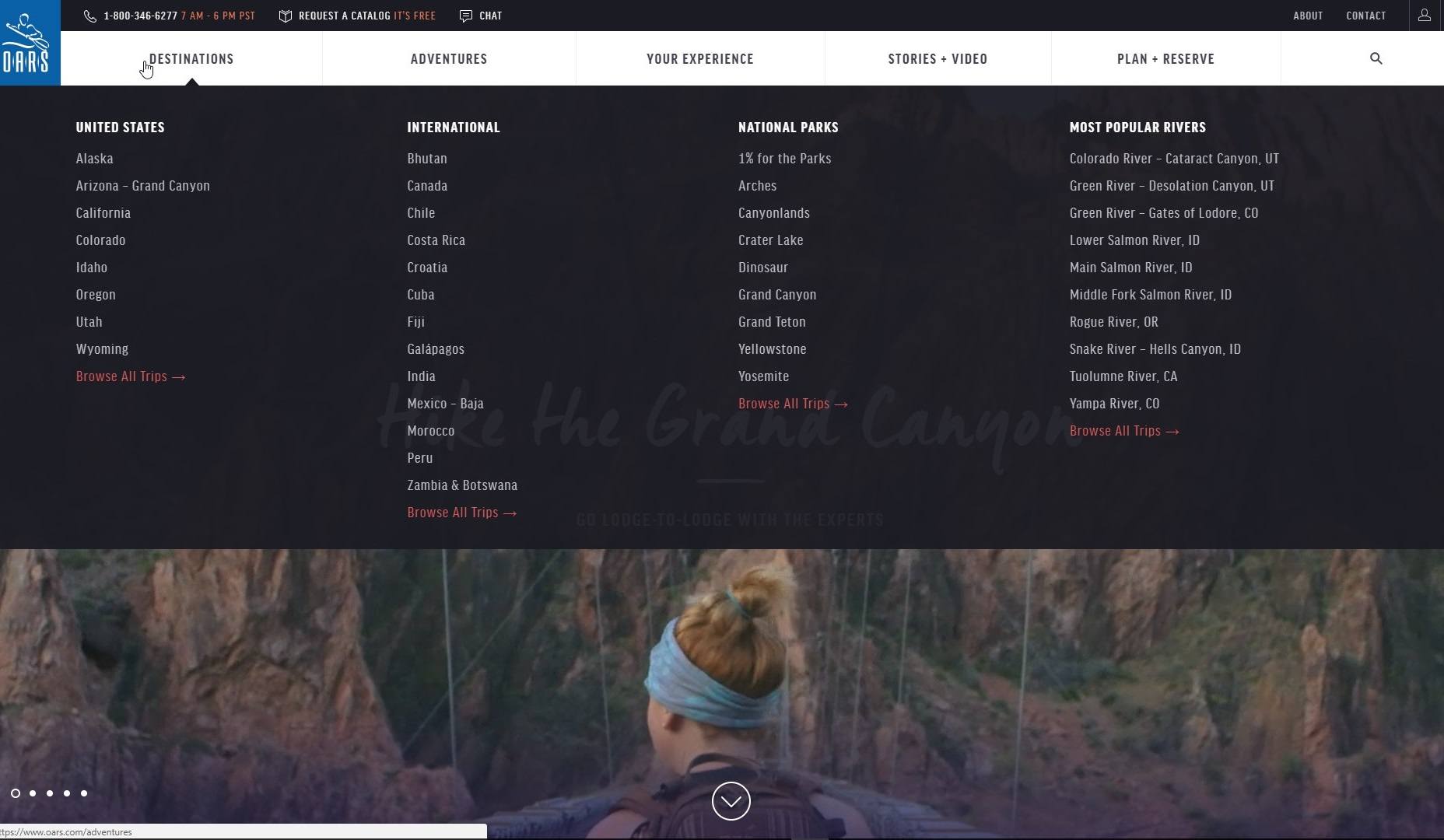
6. avirons
Un autre exemple de méga-menu, service de voyage Les avirons utilise une disposition de navigation claire pour vous aider à trouver ce que vous voulez. Par exemple, survolant Destinations présente un méga-menu divisé en destinations locales des États-Unis d'Oars, destinations internationales, parcs nationaux et rivières.
Un autre excellent ajout à la conception de méga-menus est l’utilisation d’images sous les en-têtes Your Experience, Stories + Video et Plan + Reserve. Profitant de l’espace dont ils disposent, ces panneaux d’image attrayants engagent les visiteurs du site et encouragent le clic.
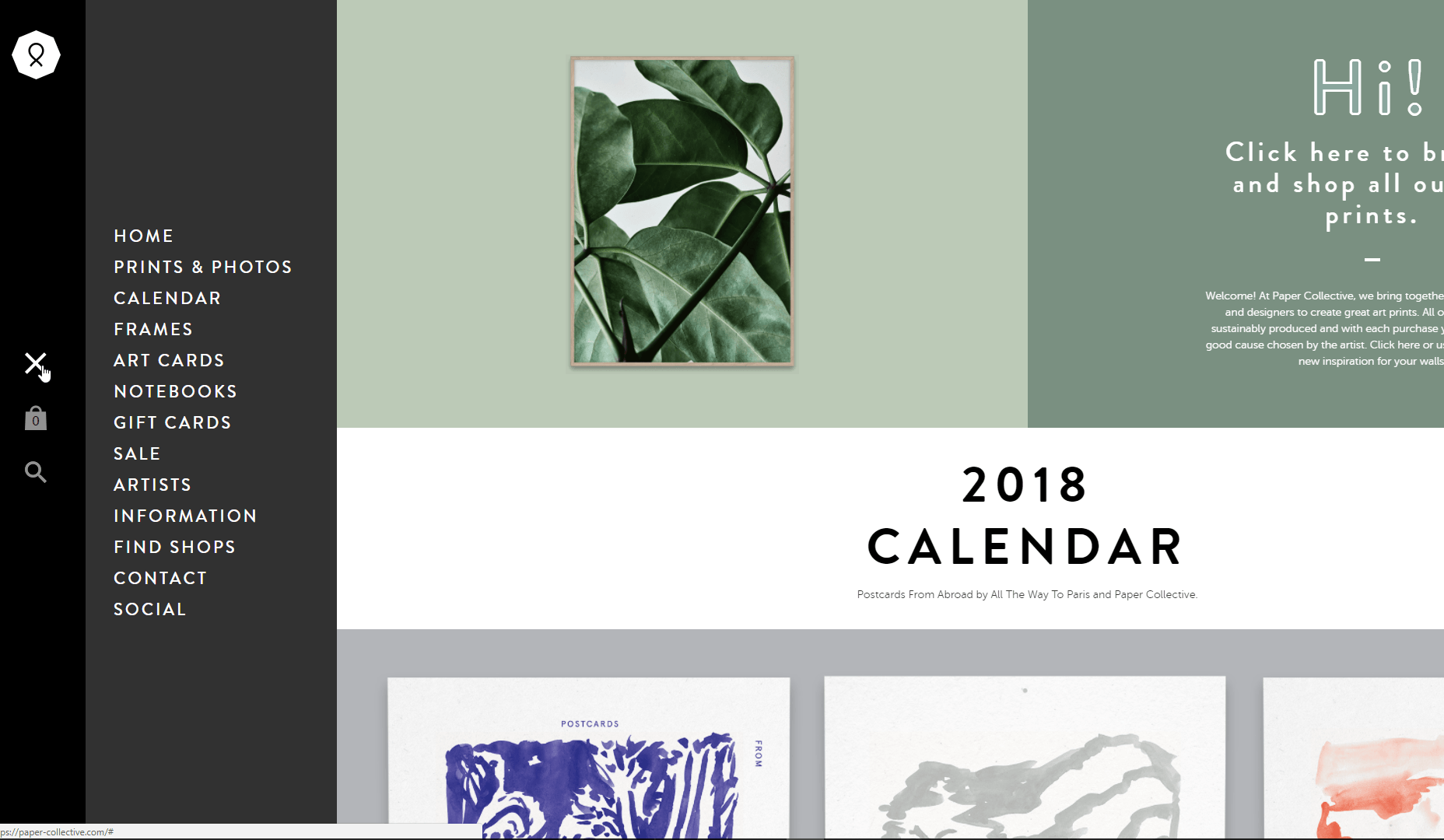
7. Paper Collective
Se spécialisant dans les impressions artistiques époustouflantes pour la maison ou le bureau, il est clair Paper Collective a un oeil pour un bon design. En conséquence, ils ont utilisé intelligemment un menu latéral coulissant, ce qui signifie que la navigation sur leur site ne masque jamais les images de leurs produits, mais les déplace légèrement vers la droite.
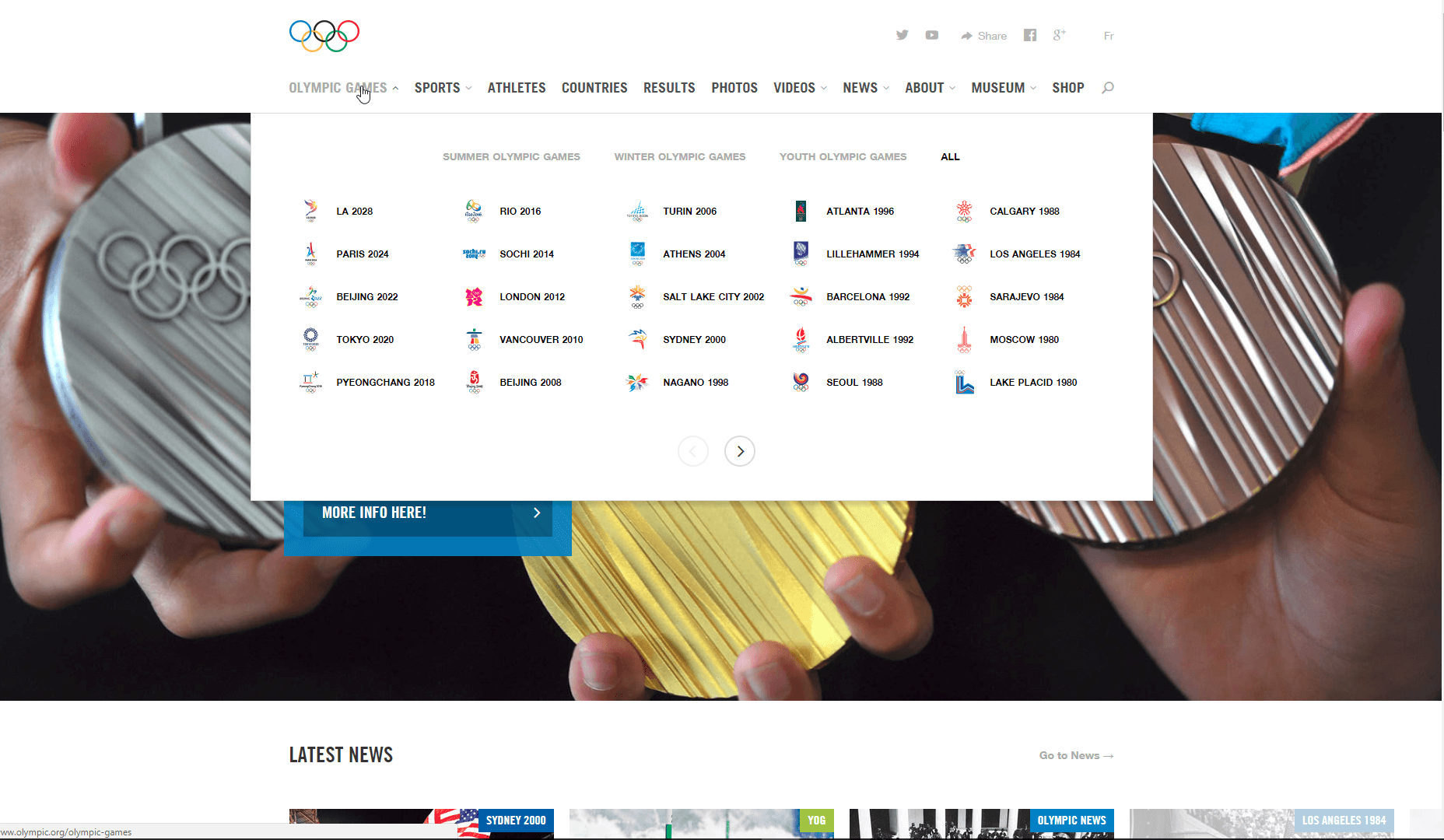
8. Jeux Olympiques
Nous sommes peut-être en train de concevoir des nerds, mais l'une de nos parties préférées à propos des Jeux Olympiques est de voir les logos créés par chaque ville hôte. Complètement individuels à la culture et à la sensibilité du design de l'époque, ils sont un excellent moyen de revenir sur les jeux passés.
C'est quelque chose que la conception du menu de navigation pour le Page d'accueil du CIO Lorsque vous survolez la principale en-tête des «Jeux Olympiques», chaque Jeux Olympiques est représenté avec son logo spécifique. D'une manière simple et rationnelle qui facilite la navigation par chronologie, ce site est la référence en matière de conception de menus.
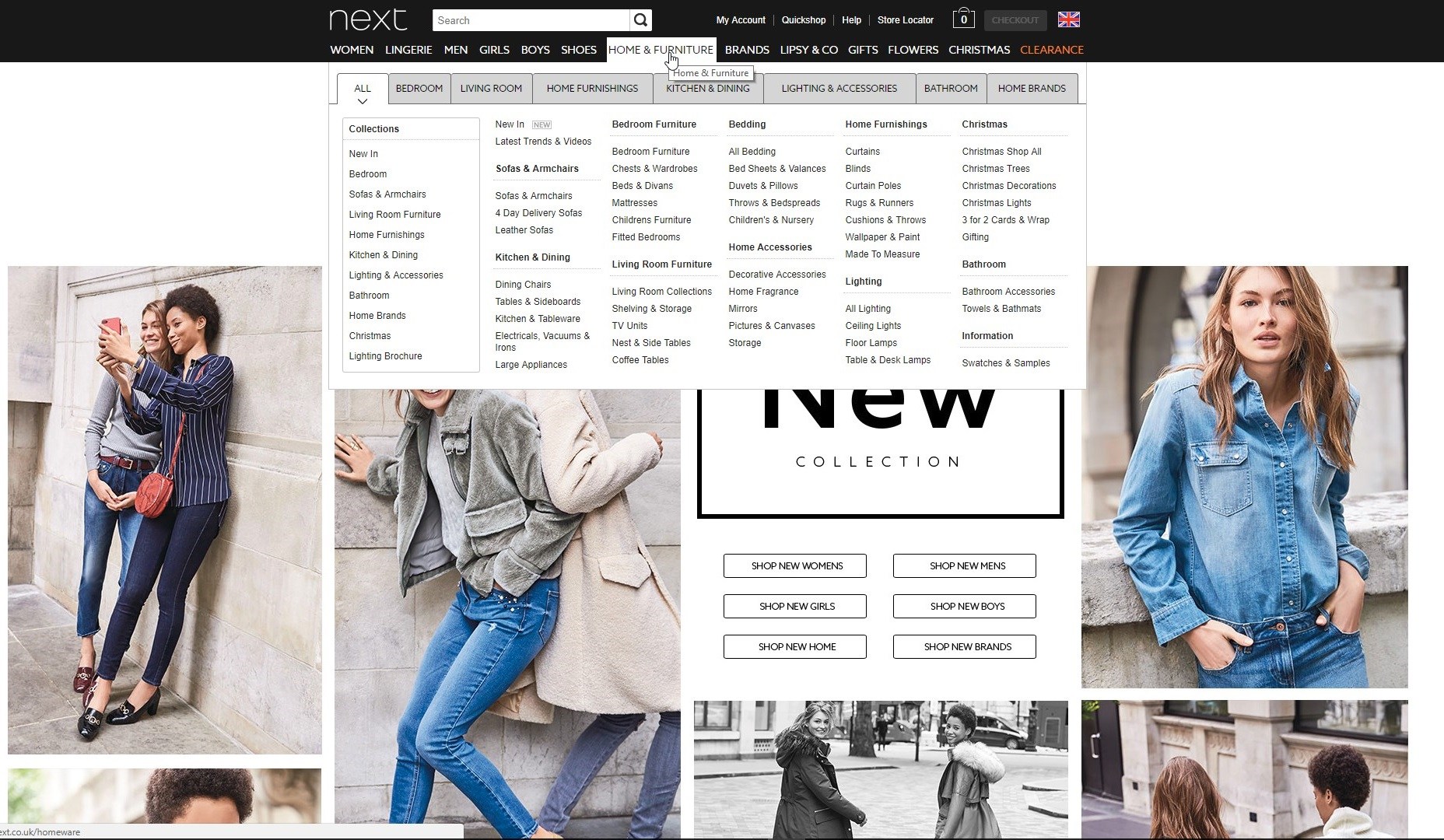
9. Prochain arrêt
Prochain est une marque britannique qui vend des vêtements, des chaussures, des compositions florales et des meubles. En tant que tel, leur menu de navigation doit faire beaucoup d'efforts pour afficher leur catalogue complet de produits. Une des techniques qu’ils utilisent est les onglets en accordéon: lorsque vous passez la souris sur leur en-tête Home & Furniture, vous verrez un sous-menu d’onglet sur lequel vous pouvez cliquer pour voir les liens vers les meubles de chambre, les accessoires de cuisine, etc. Si votre entreprise propose une large gamme de produits en ligne, cette méthode de répartition des rubriques, sous-titres et sous-sous-titres est une solution fantastique.
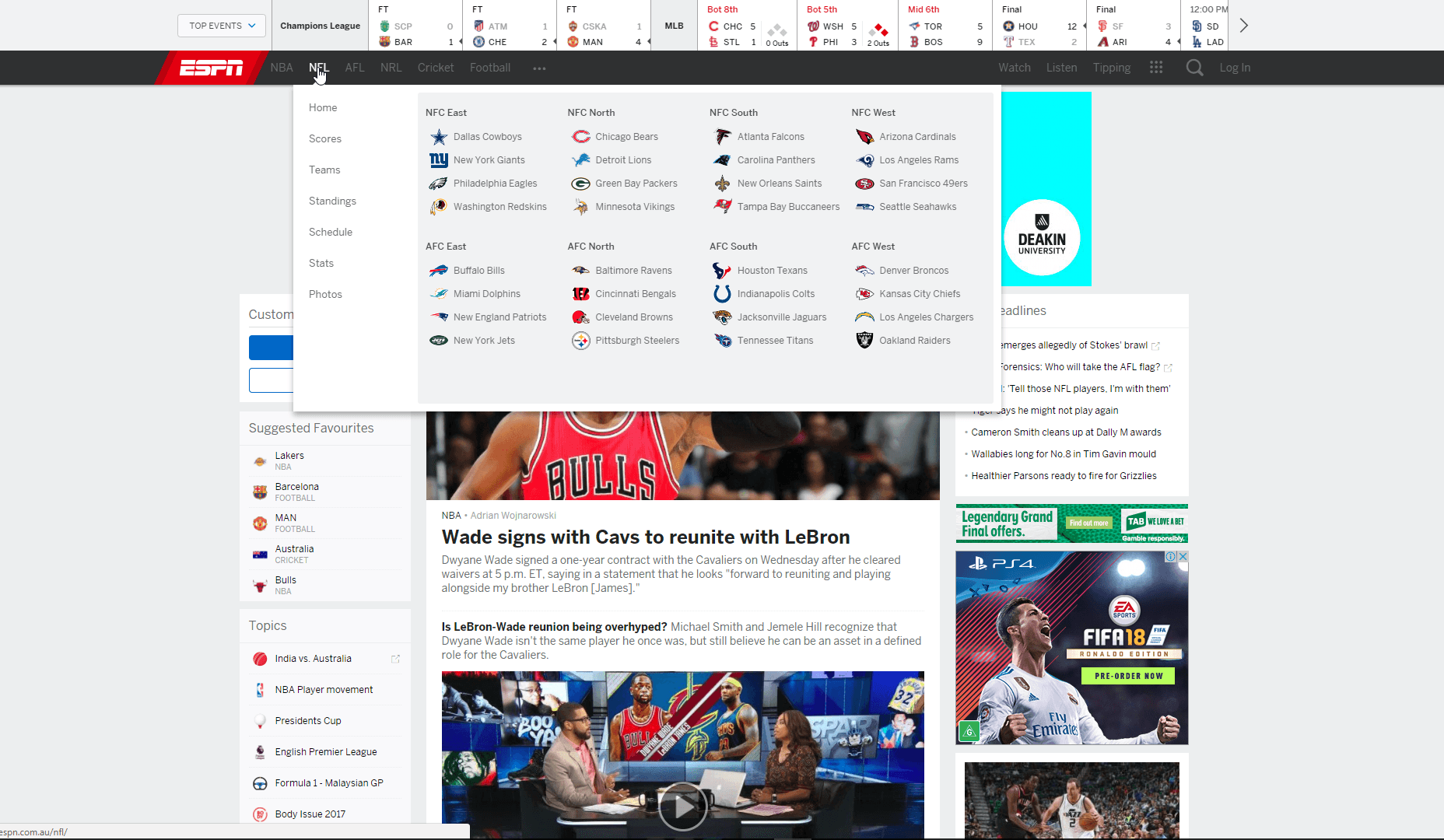
10. ESPN
La conception intelligente de la navigation consiste à savoir ce que les gens recherchent et à l’afficher aussi facilement que possible. Pour l'empire des médias sportifs ESPN , la plupart de leurs clients recherchent une chose: le score.
Conscient de ce fait, ESPN a pris la décision judicieuse d’afficher un menu de navigation Top Events au-dessus de son menu standard, donnant des résultats rapides sur les derniers scores des jeux les plus populaires. En combinaison avec le menu standard (qui utilise les logos des équipes sous les en-têtes NBA, NFL, AFL, NRL & Cricket pour faciliter la navigation), il est conçu directement pour savoir comment et pourquoi les gens utilisent le site ESPN.
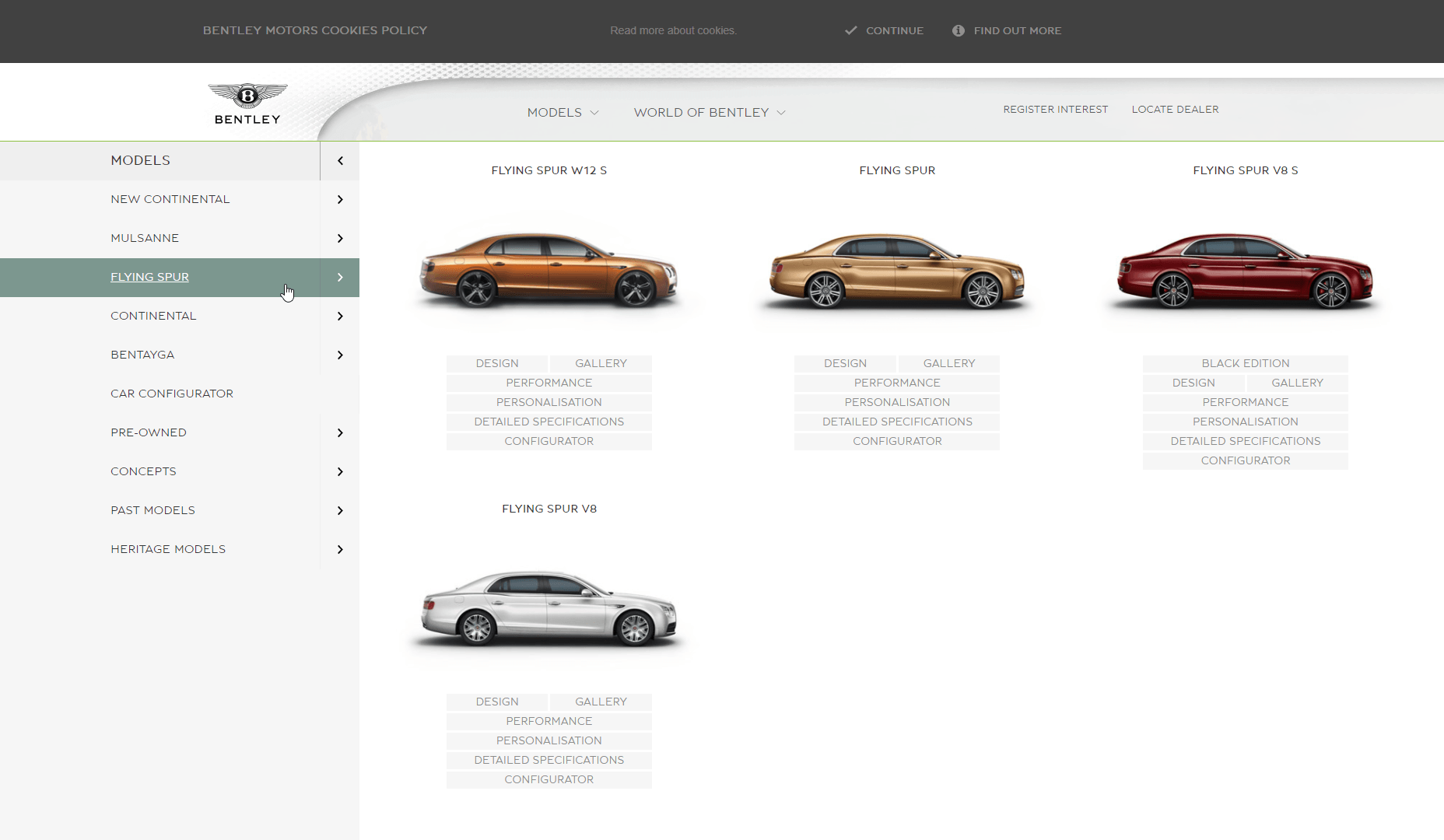
11. Bentley
Bentley est une marque qui tient en haute estime pour leurs designs de voitures élégants et, semble-t-il, un design élégant. Une mise en page intelligente a fait de la navigation sur le site de Bentley un véritable plaisir. En cliquant sur l'en-tête Modèles dans le menu supérieur, une barre latérale apparaît. En passant au-dessus de chaque gamme de modèles de voitures, vous obtenez une vue latérale élégante des différents modèles proposés.
Réputé pour ses belles voitures, il n’est pas surprenant que des images de haute qualité soient aussi présentes dans le menu de navigation de Bentley. C'est une leçon que nous pouvons tous apprendre en matière de conception de sites Web: si vous l'avez compris, affichez-le!