15+ galeries inspirantes
Nous sommes des êtres très visuels. Nous aimons le voir pour le croire. Et parfois, nous ne faisons pas confiance à notre cerveau autant que nos yeux. Prendre des décisions est souvent plus facile lorsque vous voyez quelque chose que si vous recevez beaucoup d'informations à ce sujet.
Pouvez-vous imaginer essayer un nouveau restaurant sans voir la nourriture de leur menu? Pouvez-vous imaginer acheter une chemise en ligne sans réellement voir cette chemise? Pourquoi ne pas travailler avec un développeur et ne pas savoir sur quels sites ils ont travaillé? Toutes ces choses semblent tirées par les cheveux parce qu'il faut voir quelque chose.
Les images aident à renforcer la confiance dans la même veine, à savoir qu’il faut réellement la voir pour la comprendre. Les conceptions de sites Web sont devenues très lourdes de mémoire ces derniers temps parce que nous voulons faire moins de lecture et plus de vision. Nous ne voulons pas avoir à prendre des décisions difficiles sur des choses faciles. Il suffit de nous montrer l'offre et nous pouvons partir de là.
Notre meilleur pari est de créer des galeries d'images. Les galeries d'images se présentent sous de nombreuses formes sur de nombreux sites différents et font bien sûr le plus de sens. Nous avons maintenant un endroit pour mettre tout notre travail ou nos produits afin que les visiteurs puissent voir ce que nous avons à offrir. Aujourd'hui, nous avons trouvé certaines des galeries d'images les plus intéressantes, les plus intuitives et les plus innovantes que nous puissions trouver. Alors, passons directement à ...
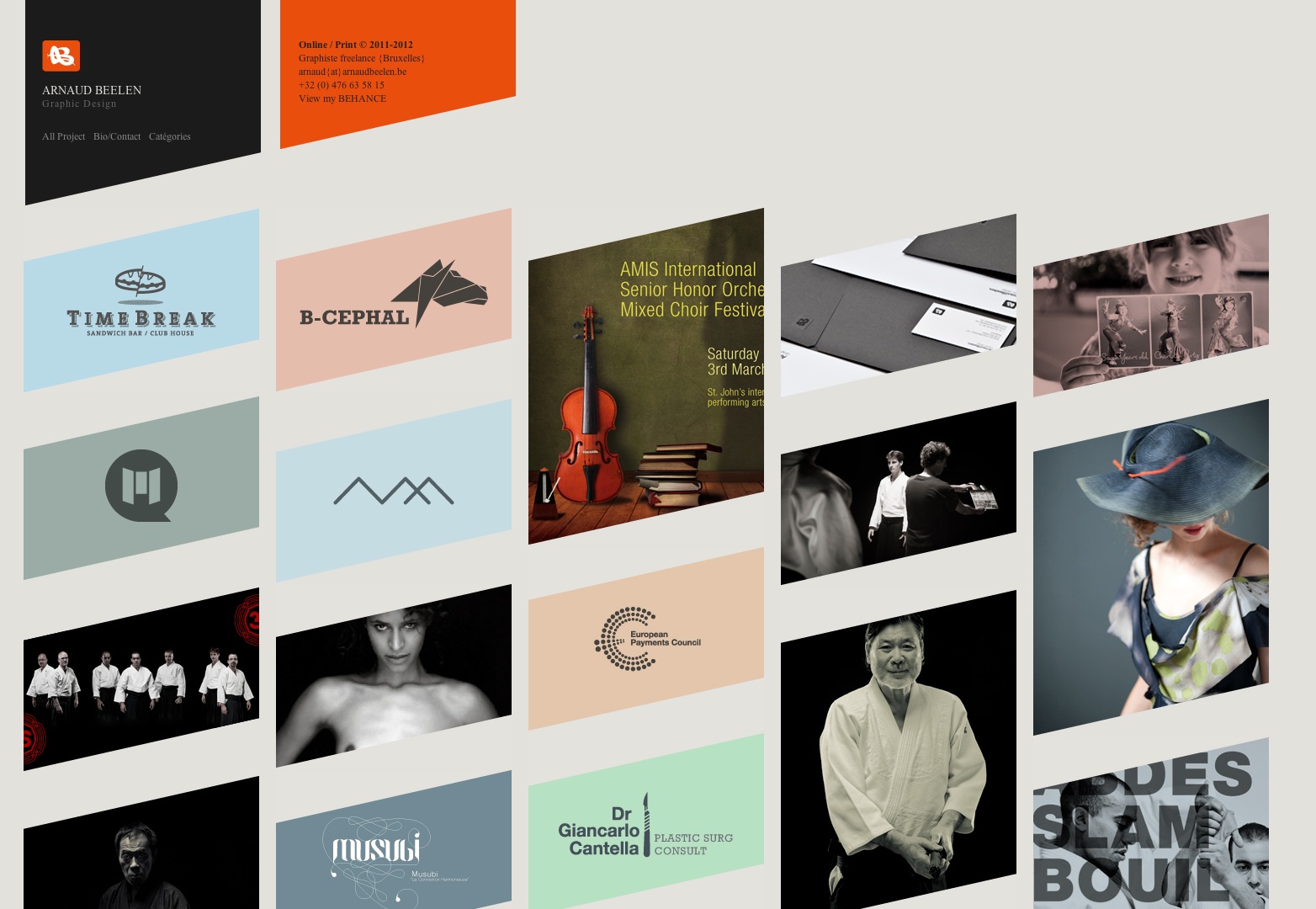
Arnaud Beelen
Pour commencer, sortons de l'idée que nos vignettes doivent même être des carrés. Arnaud a créé des parallélogrammes parfaitement espacés pour montrer ses vignettes. Ceci est immédiatement intéressant et se distingue des milliers de portefeuilles trop carrés.
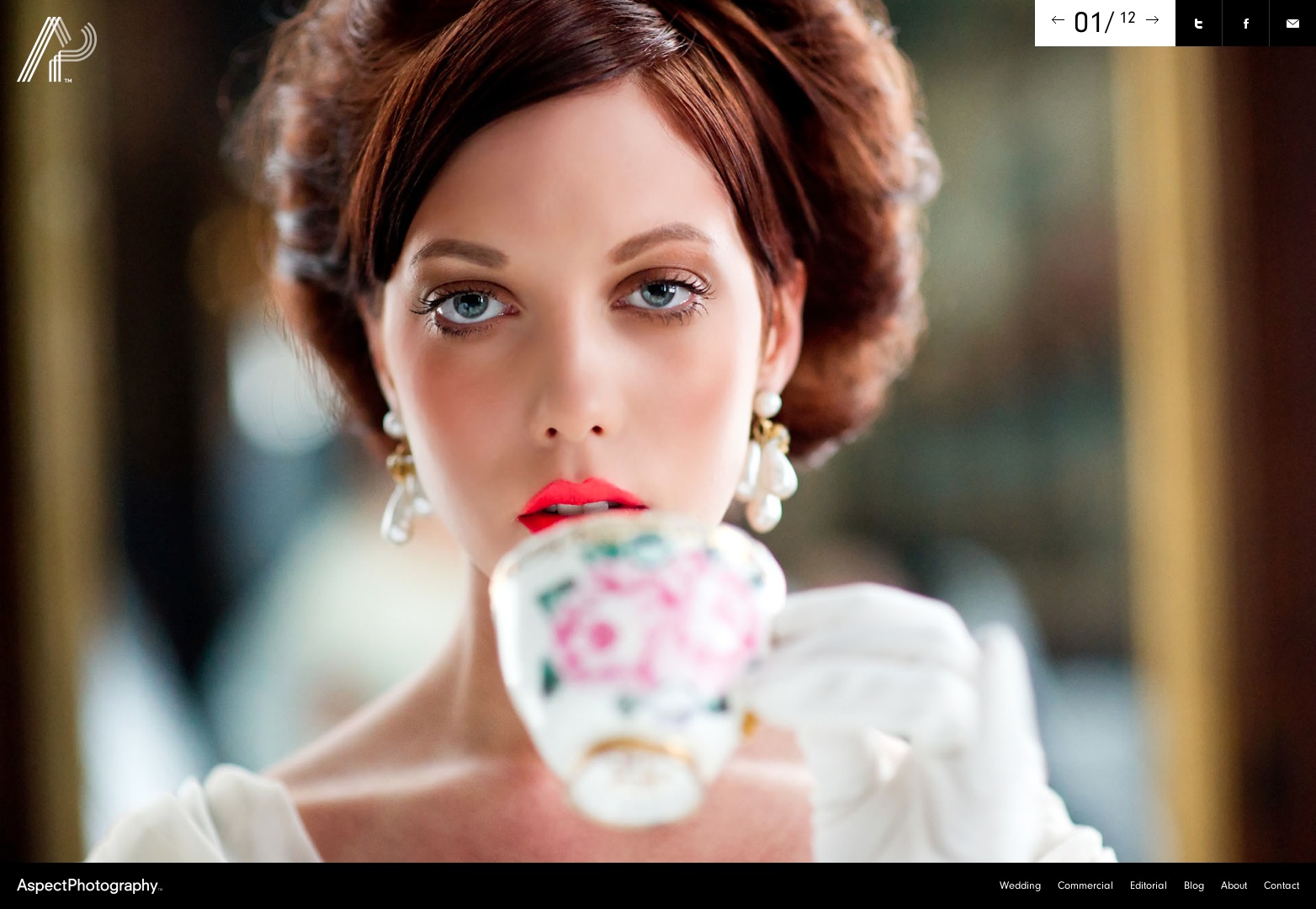
Photographie d'aspect
Si vous êtes un photographe spécialisé dans la composition et le post-traitement, vous voudrez probablement vous assurer de montrer autant d'images que possible. Les personnes d’Aspect Photography en ont fait la preuve, car elles disposent d’un site Web complet d’images qui passe d’une image à l’autre et qui peut varier selon la catégorie.
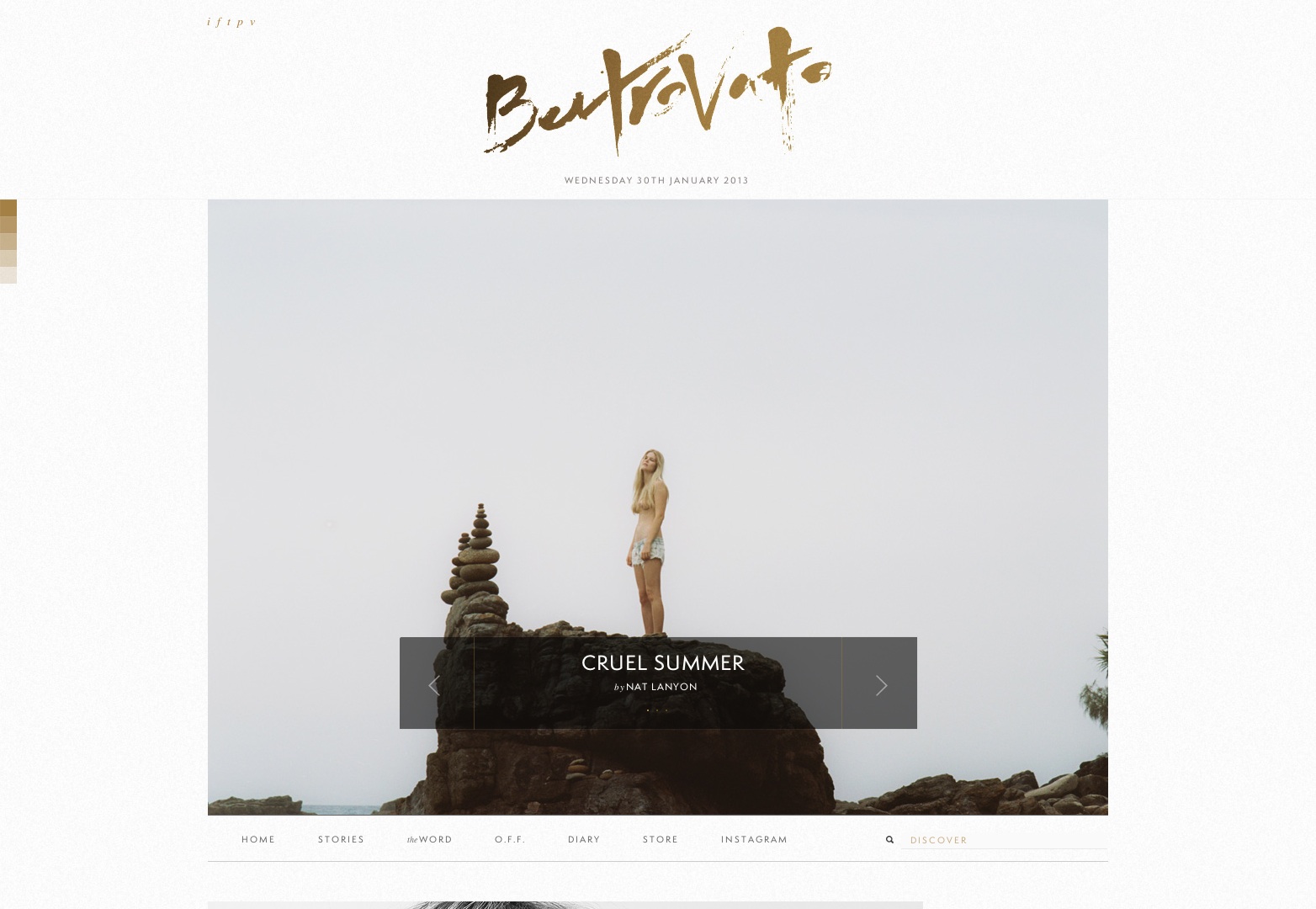
Ben Trovato
Ben Trovato est en quelque sorte une publication en ligne consacrée à la photographie de mode haut de gamme et à la filmographie fabuleuse. Plutôt que de créer votre curseur et vos galeries typiques, Ben a créé une sorte de menu de navigation qui vous permet de visualiser des images magnifiques.
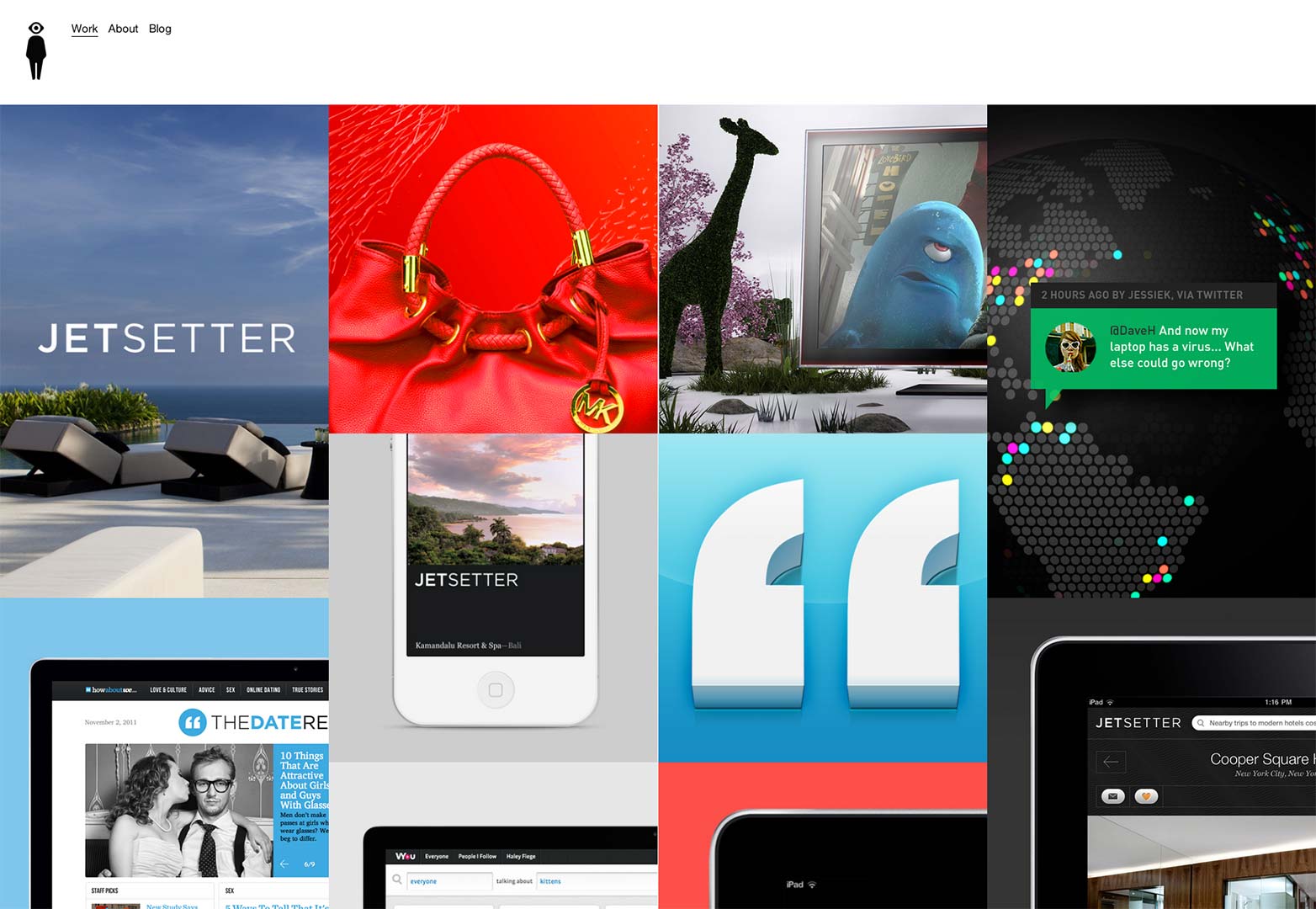
Grand humain
Big Human a fait un travail absolument extraordinaire en créant une galerie d'images facile à utiliser et à comprendre. En utilisant les touches fléchées d'un clavier, les développeurs ont fait de la seconde un moyen de faire défiler les images et de passer à différents projets. C’est une excellente idée que j’aimerais voir plus mise en œuvre.
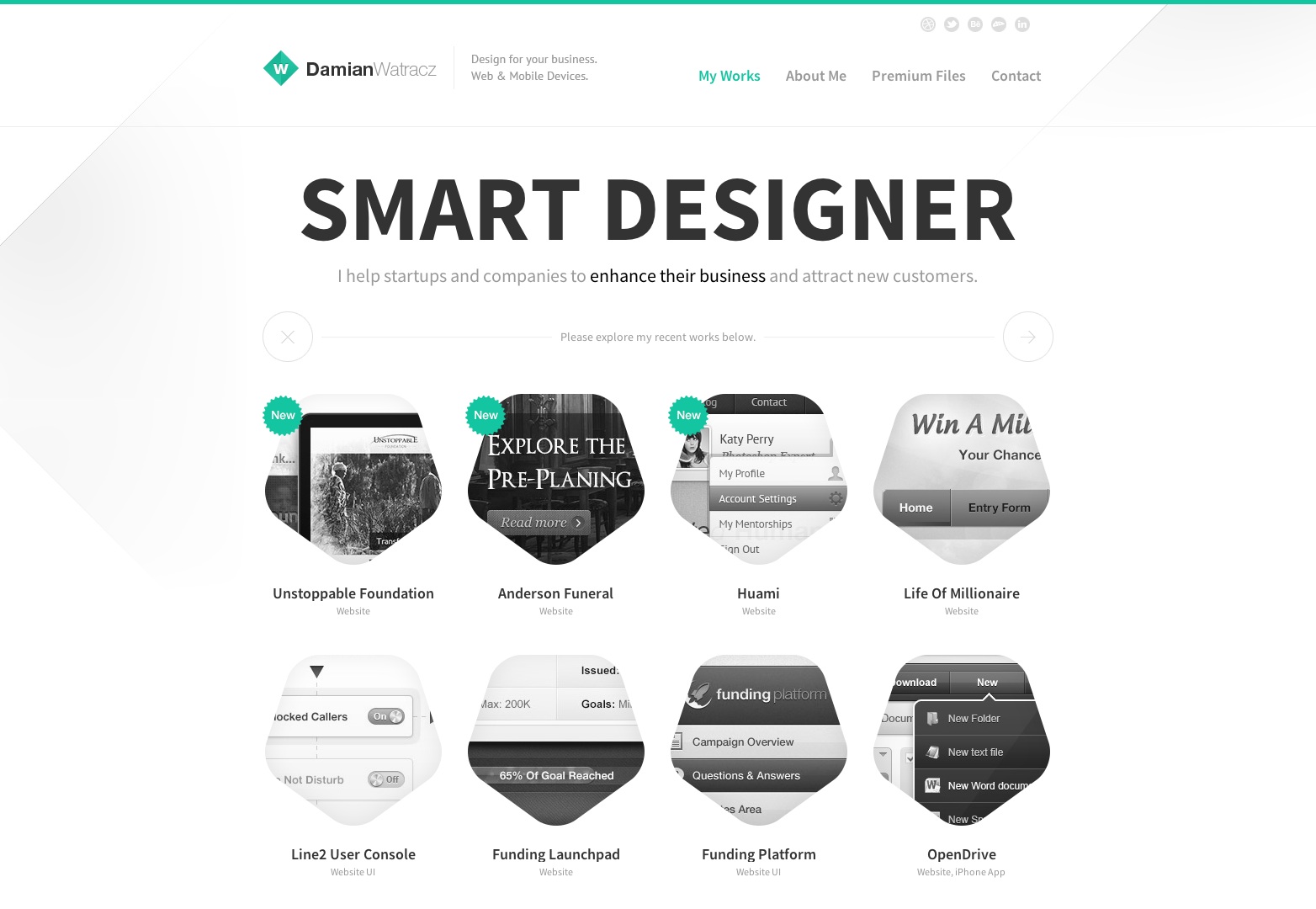
Damian Watracz Design
Encore une fois, nous avons trouvé quelqu'un qui n'a pas peur de s'éloigner de l'idée que les vignettes carrées sont nécessaires. Sans oublier que le retournement de ces formes est très intéressant. Damian utilise sa galerie d'images pour montrer ses processus et son travail pour chaque projet.
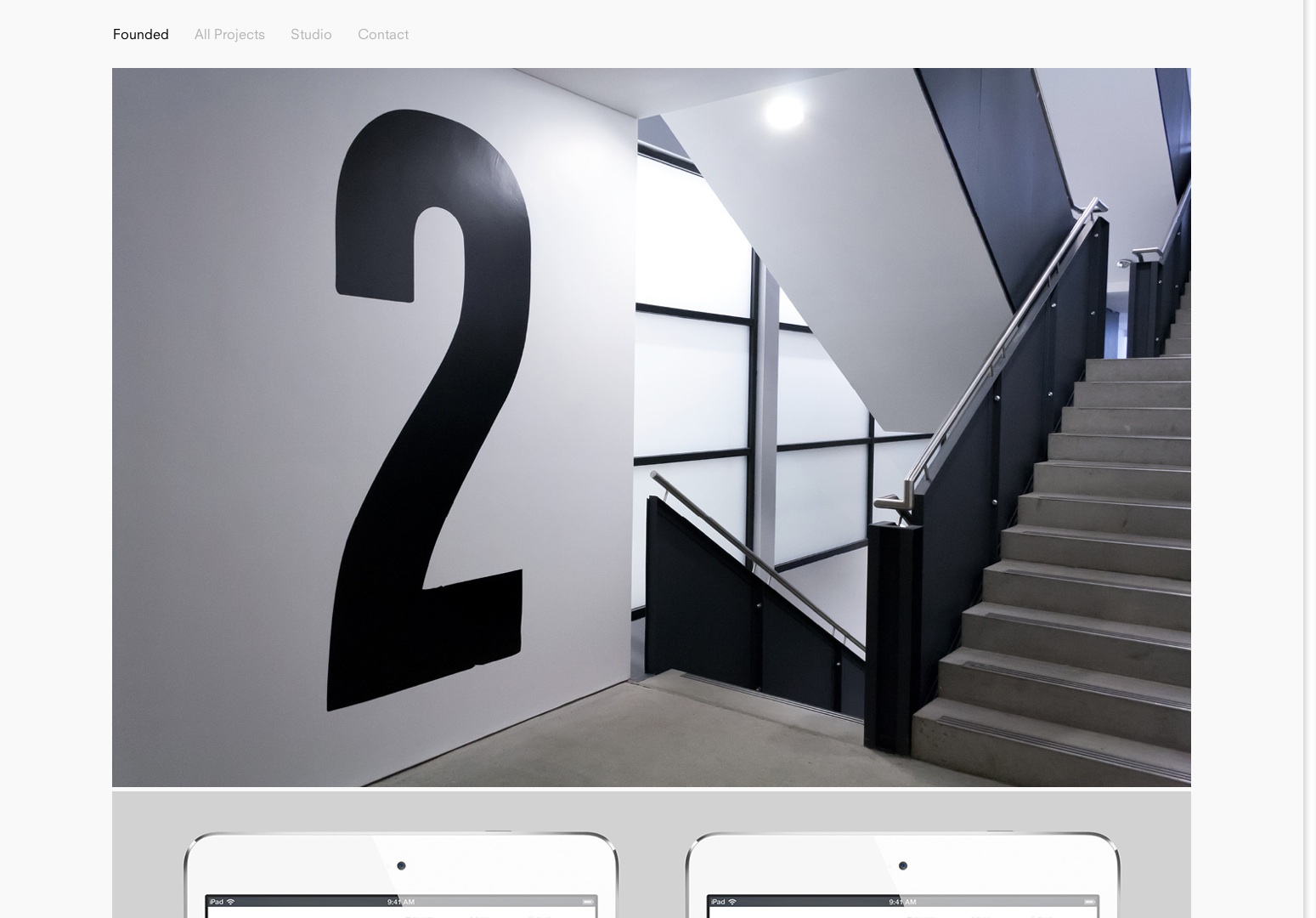
Fondé
Tout studio ou toute personne travaillant dans le domaine du graphisme doit être accroché à son portfolio. Founded possède un site Web sans fioritures, axé sur le portefeuille, qui vous guide dans de nombreux projets. Plutôt que votre curseur standard ou votre lightbox, ce portfolio utilise des repères de navigation et des astuces pour passer d'une image à l'autre.
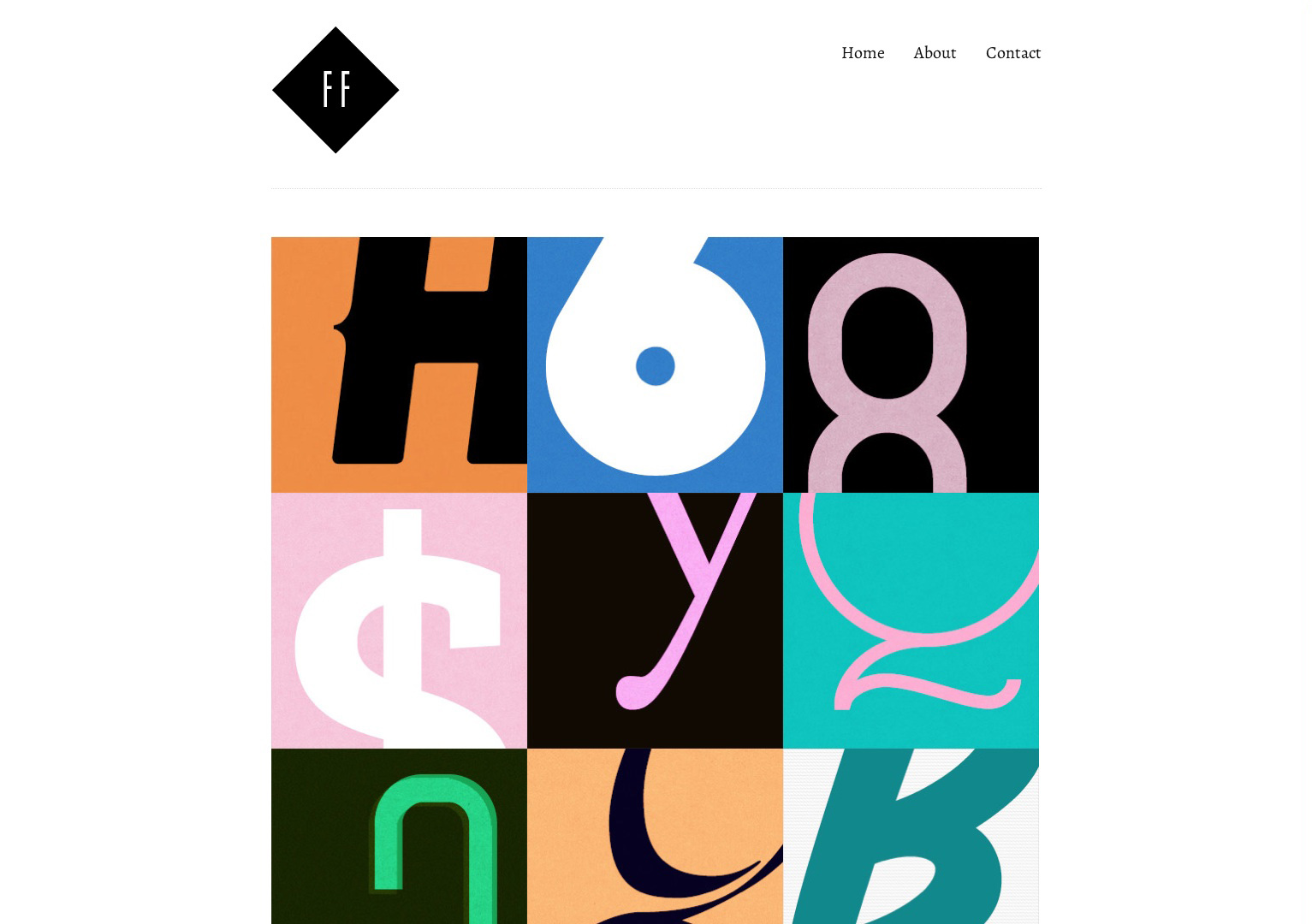
Visages libres
Avant de nous rendre compte de la qualité d’un site Web, nous devrions également prendre note de la particularité de cette ressource. Free faces est dédié à la mise en valeur de certaines polices gratuites de la plus haute qualité. Avec ça, j'adore la façon dont les images de la galerie ne sont pas simplement du texte standard. C'est un gros plan qui vous intéresse vraiment dans la police. Une idée vraiment merveilleuse.
Les douze
The Twelve a mis au point une présentation très interactive et riche en fonctionnalités de leur travail. La galerie de projets elle-même est intéressante car elle utilise les états de vol stationnaire pour vous en dire plus sur le projet et vous intéresser. Les images à l'intérieur de la pièce du projet sont présentées dans des curseurs et des images individuelles pour montrer le travail.
Jérémie Shoaf
C'est une bonne idée si vous êtes dans les thèmes de couleur monotone. Non seulement cela, mais Jérémie a créé une galerie d'images qui montre le projet dans les vignettes. Je pense que c'est une excellente idée car elle conserve tout sur une seule page et est visible. Si vous souhaitez voir des images plus grandes, vous avez également cette option.
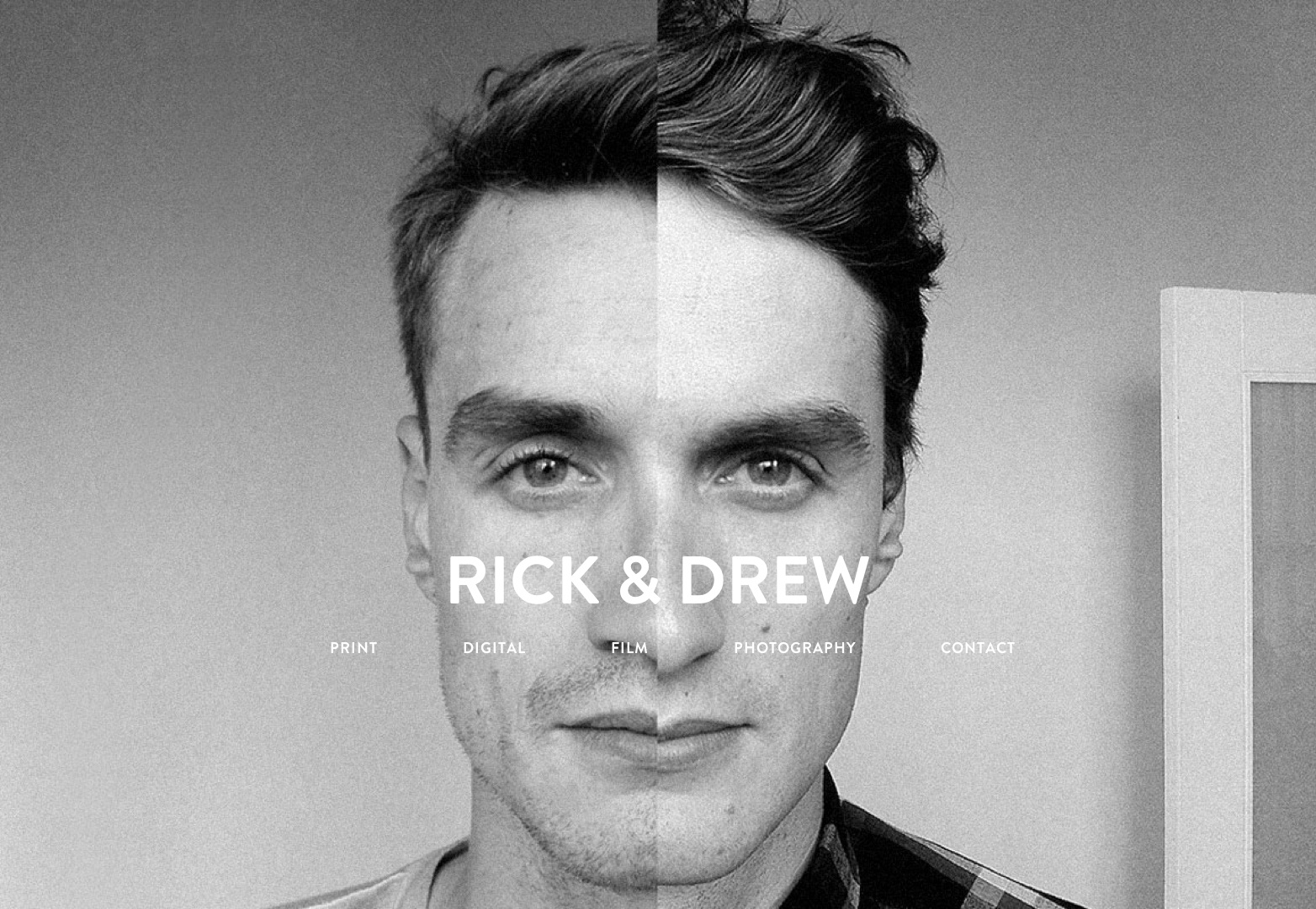
Rick et Drew
Il s’agit d’un groupe de concepteurs et de maîtres numériques aux multiples facettes qui ont ensemble pour créer un excellent portfolio. Vous avez la possibilité de chercher dans toutes les disciplines pour mieux les voir. Ce qui est fascinant, c'est que chaque catégorie présente le travail différemment, de sorte que vous ne vous habituez jamais à voir la même chose.
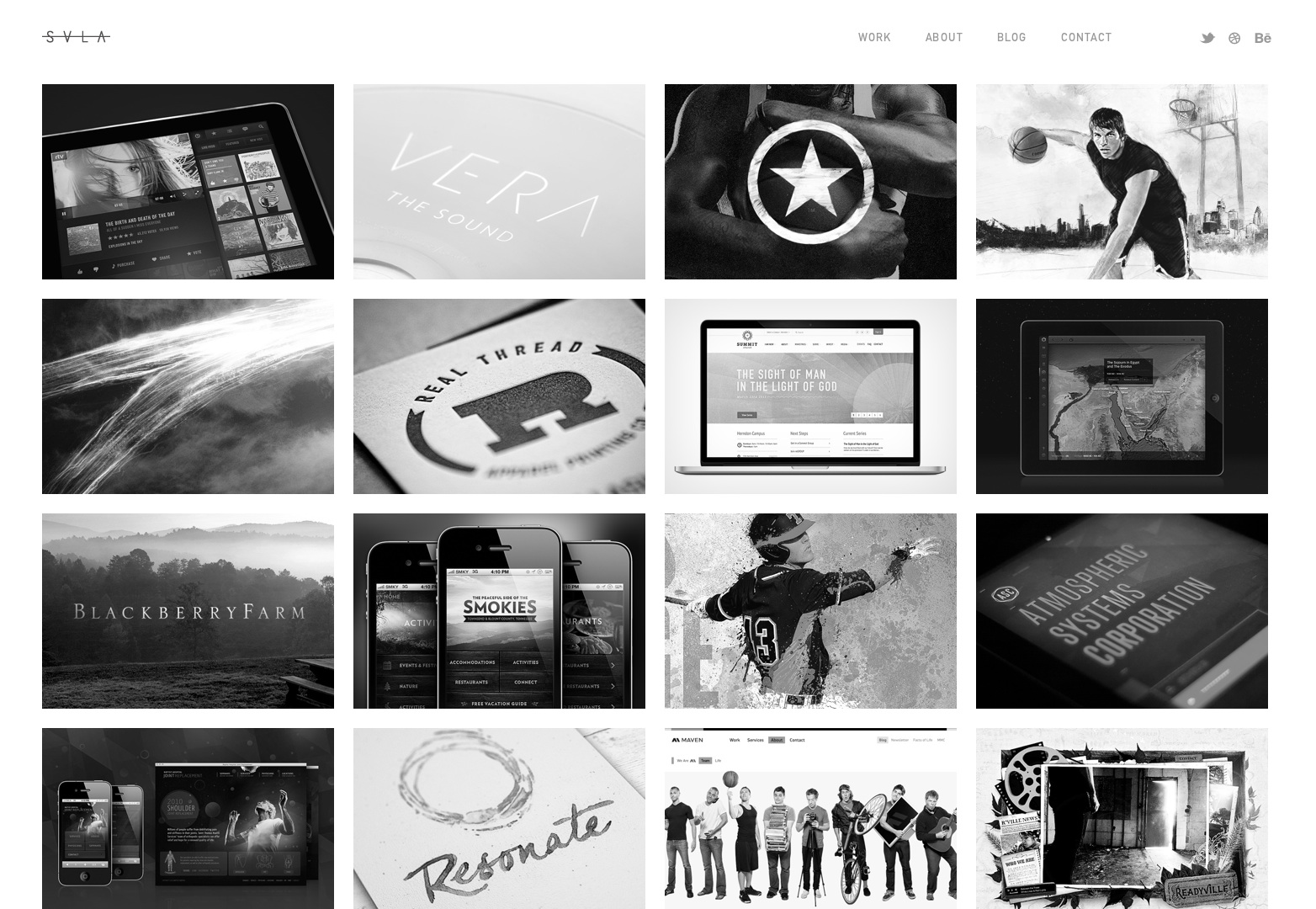
SVLA
Il est extrêmement important de vous assurer que votre interface utilisateur et votre expérience sont à la hauteur. Vous faites cela en utilisant essentiellement le bon sens et en ne faisant pas une tâche pour une personne d'utiliser votre site. Rendre facile; c'est exactement ce que SVLA a fait. La navigation entre les images est étonnante, logique et facile à utiliser.
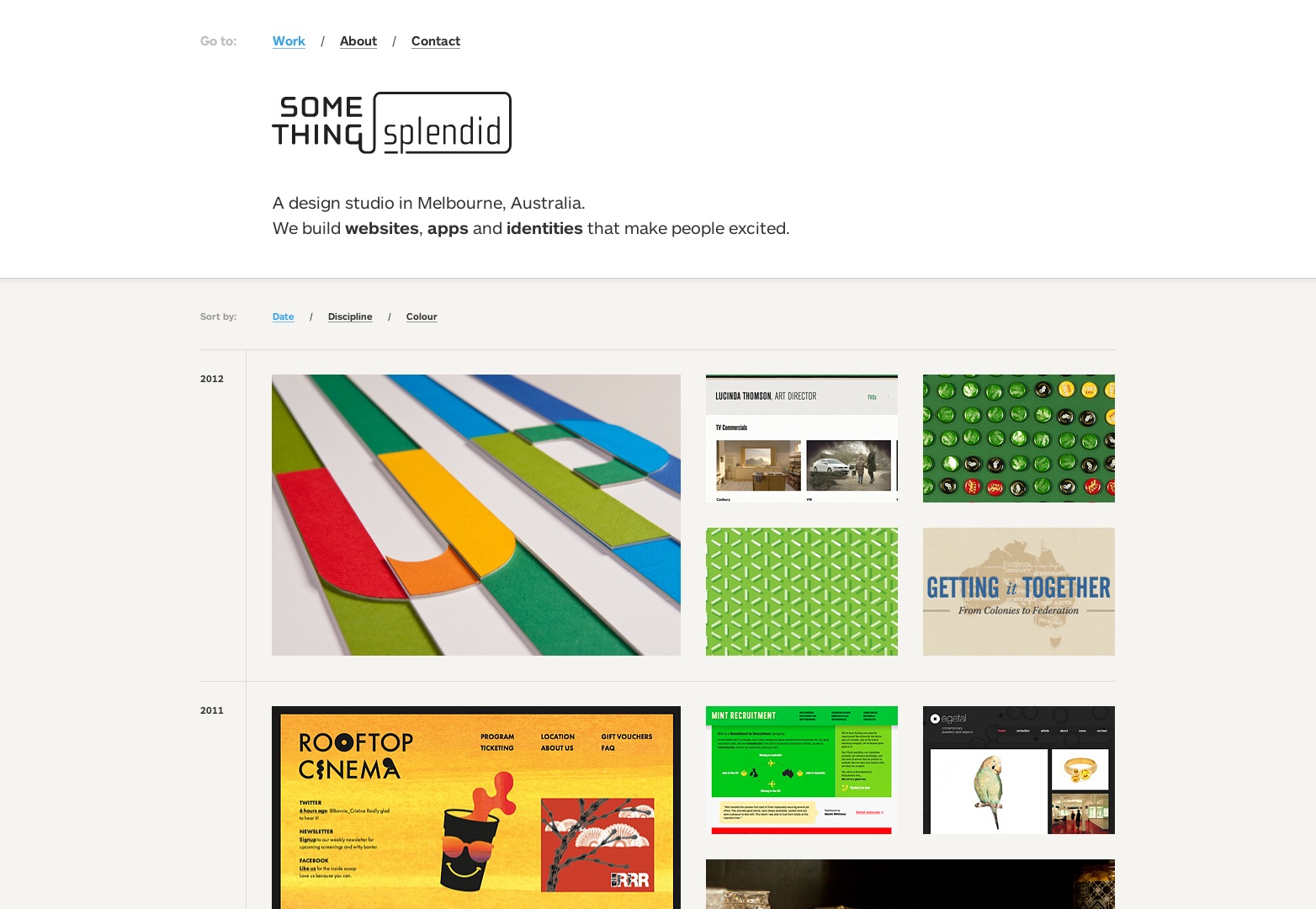
Quelque chose de splendide
James Yencken et Jonathon Bellew proclament qu'ils travaillent ensemble depuis plus de cinq ans. Pour appuyer cette affirmation, ils ont décidé de montrer leurs œuvres sur une ligne de temps spéciale, divisée en années. C'est merveilleux parce qu'il peut aussi transformer et filtrer en fonction de la discipline et de la couleur.
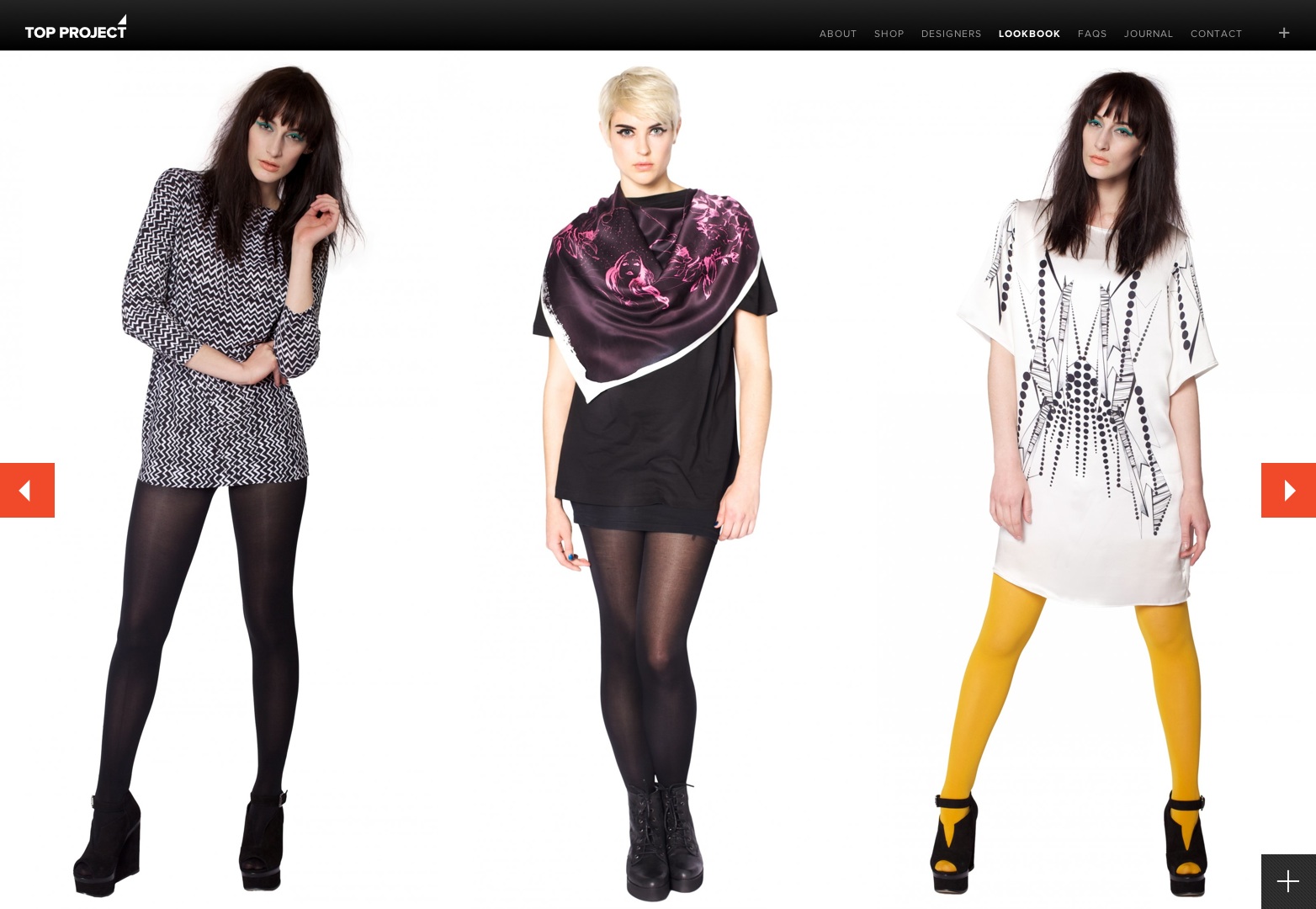
Le meilleur projet
En créant des galeries d'images, vous devez toujours créer quelque chose qui fonctionne pour votre public. Ici, nous avons évidemment un public qui s'intéresse à la mode. Mais, au lieu d'être standard et de proposer une grille, nous avons un ensemble de modèles à défilement horizontal. Cela ressemble beaucoup à voir des modèles marcher sur des pistes.
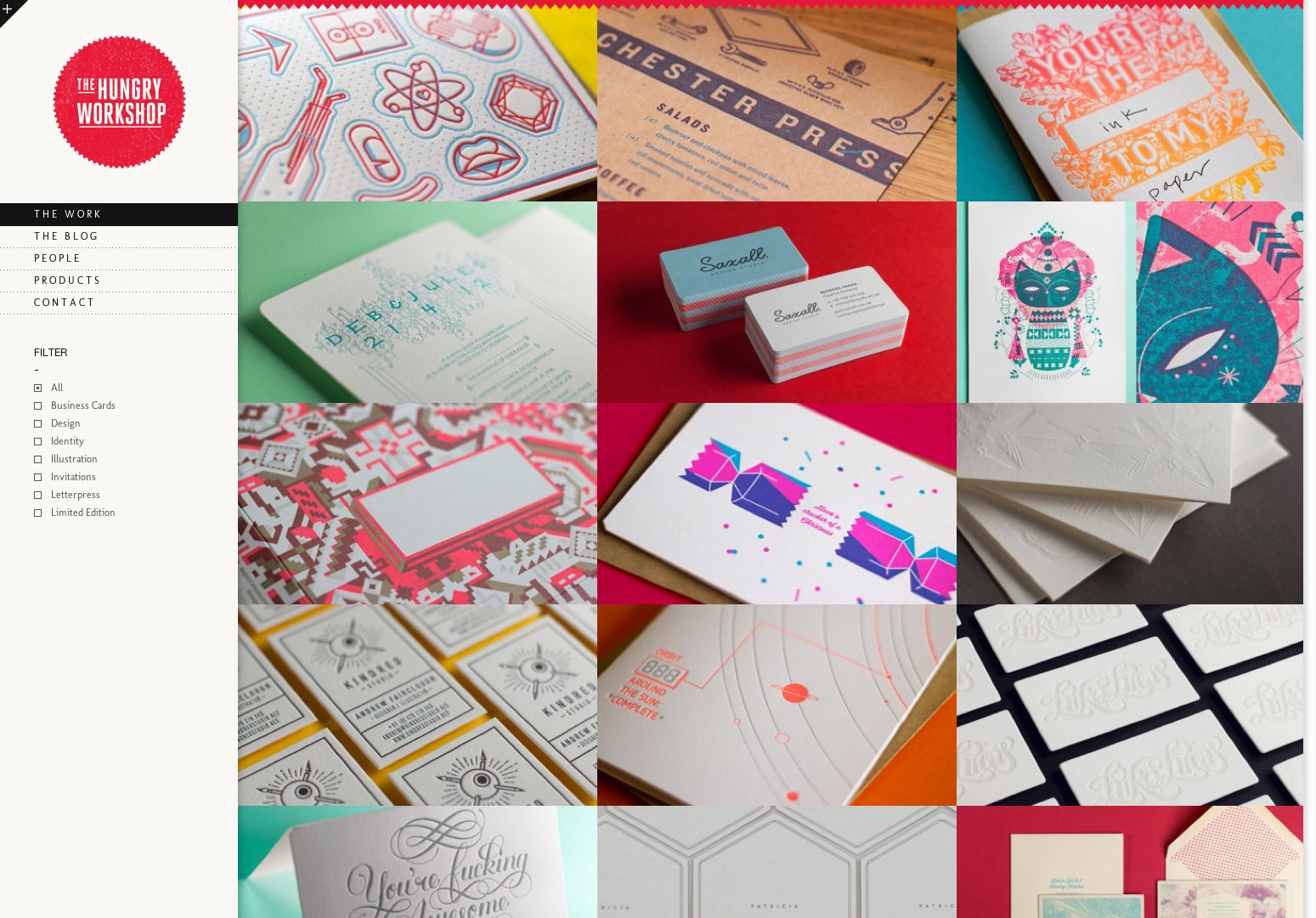
L'atelier affamé
Certaines personnes ont juste un style. Ce n'est pas une mauvaise chose, car il est vraiment avantageux d'avoir et de maîtriser une niche. Avoir un certain style garantit presque toujours le succès. The Hungry Workshop sait qu'ils sont cohérents et ont mis leurs travaux en commun pour le montrer. Leur galerie d'images en mailles serrées contribue à consolider l'idée qu'ils connaissent leur pain et leur beurre.
Studio du musée
Ils ont décidé de garder l'idée assez simple ici - une galerie d'images basée sur une grille qui révèle plus d'images dans une lightbox. Ce que j'aime dans ce site, c'est qu'ils ont décidé d'améliorer l'esthétique plutôt que d'essayer de réinventer la roue. Le look nous permet de savoir que plus de travail est disponible pour être vu et va bien avec le concept de leur marque.
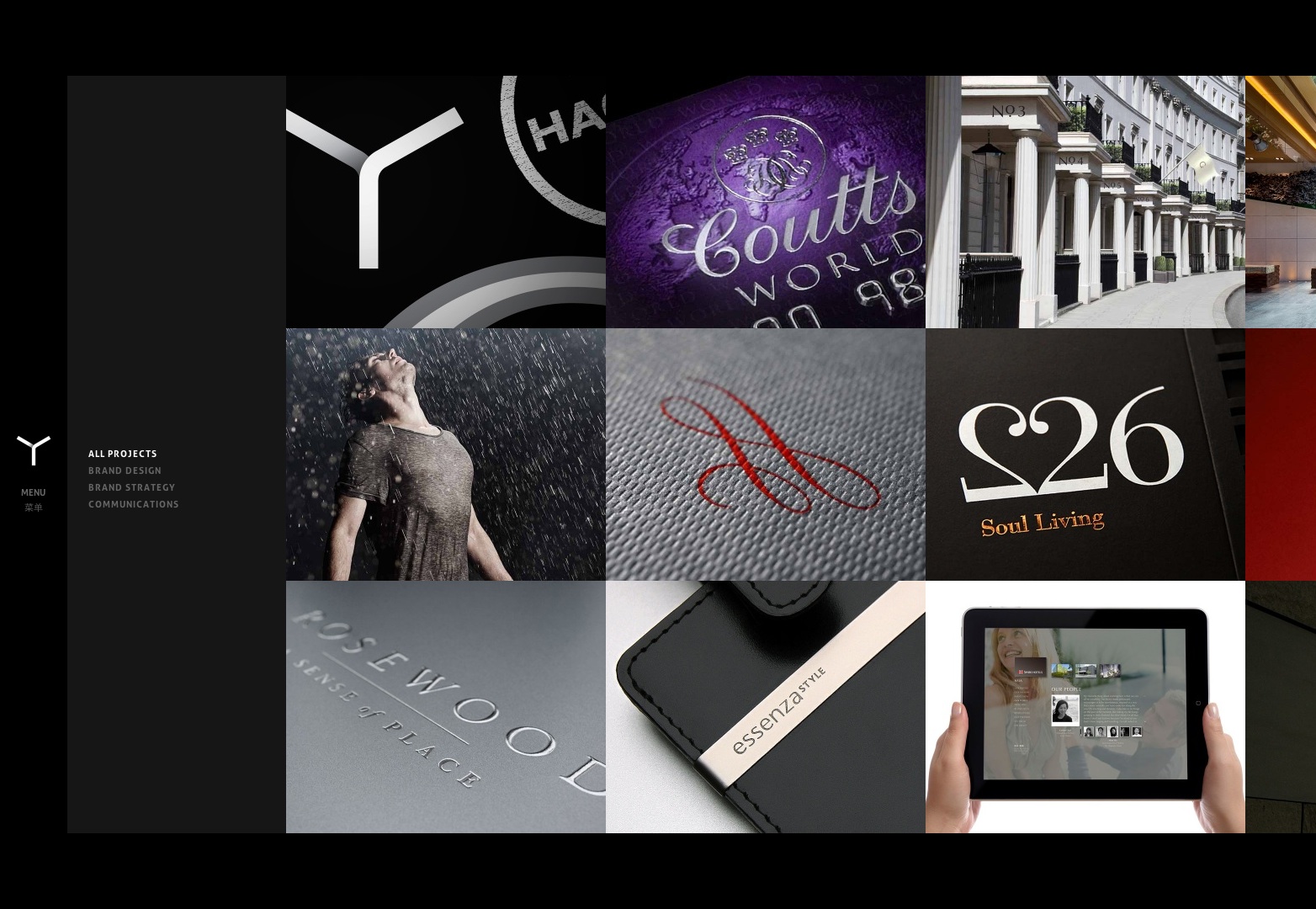
Yang Rutherford
Ce concepteur de marque a trouvé un moyen de rendre son site Web un peu comme un magazine. La galerie d'images est plutôt standard, mais son ouverture vous emmène dans un monde défilant horizontal, composé de tous les processus et pièces créés pour chaque marque. Ceci est un spin très unique qui détaille et favorise facilement les études de cas.
Si vous développez une galerie d'images pour un site Web, gardez à l'esprit que cela doit être logique et permettre aux visiteurs de réfléchir le moins possible. Les gens regardent ces images pour prendre une décision ou être inspirés. Bien sûr, vous voudrez choisir les meilleures images et tuer deux oiseaux avec une pierre. Ne pas exagérer les choses avec trop de contenu de fonctionnalités / avantages à proximité des images. Une description au plus devrait faire.
Gardez vos galeries d'images intéressantes et fraîches pour encourager les visiteurs à revenir et à partager votre travail. Après tout, le point de vue est en effet visible.
Quelles sont certaines de vos galeries d'images préférées? Y a-t-il des règles auxquelles les galeries d'images devraient adhérer? Faites le nous savoir dans les commentaires.