19 meilleurs nouveaux sites du portefeuille, août 2017
Bonjour lecteurs, c'est août, et cette blague que j'ai faite à propos de la chaleur le mois dernier est revenu me mordre. À la hausse, nous avons tout un tas de nouveaux portefeuilles à vérifier. Ce mois-ci, il n'y a pas de véritable thème. Les styles de design sont à peu près partout, alors il y en aura pour tous les goûts. Prendre plaisir!
Laura Trouiller
Pour commencer, nous avons un style simple et élégant portefeuille cela commence et finit avec un bon type. L'imagerie, bien que minimale, correspond au ton et ... sont-elles des ombres portées de bon goût? Pourquoi, je n'ai pas vu ça depuis longtemps. Eh bien, quelques mois au moins.
Laisser tomber les ombres. C'étaient les jours. Quoi qu’il en soit, l’étude de cas disponible est l’une des études de cas les plus détaillées et les mieux conçues que j’ai vues depuis longtemps.
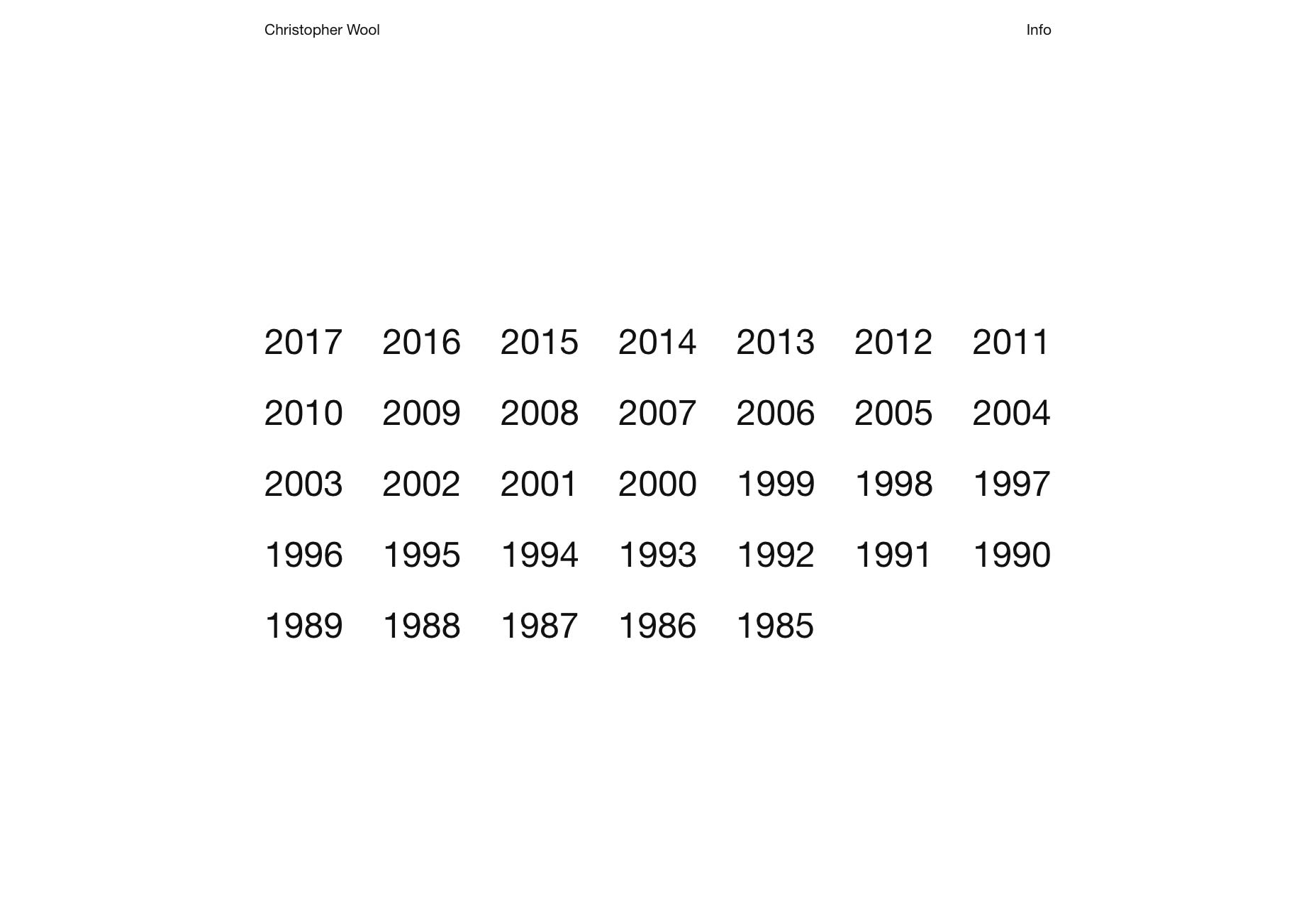
Christopher Wool
Il y a des amoureux de type, et puis il y a des amoureux de texte. Christopher Wool est le dernier En fait, il est plus probable qu’il ait tant de travail à faire (et il y en a une tonne ), qu’une galerie ne fera pas le tour. Si vous voulez trouver quelque chose à deux reprises, il doit être organisé et classé par catégories.
J'aime le calendrier basé sur l'année sur la page d'accueil. Cela donne un contexte à sa carrière en montrant combien de temps il fait ce qu'il fait. De plus, si vous attendez assez longtemps sur la page d’accueil, vous obtenez un diaporama de son travail en forme d’écran de veille.
Victoria Spicer
Le portfolio de Victoria Spicer est un autre exemple classique de minimalisme artistique, asymétrique. Il ne fait rien de trop original, mais il est assez bien exécuté.
Tim Roussilhe
Le portfolio de Tim Roussilhe est maintenu simple et principalement monochromatique, jusqu'à ce que vous commenciez à creuser un peu plus profondément. Interagissez avec les éléments à l'écran et vous commencerez à voir plus que quelques surprises amusantes.
Son travail comprend le portefeuille de Alexandre Rochet (que nous avons en vedette avant ), un autre site qui démontre clairement l'amour de Tim pour le type et le chaos animé.
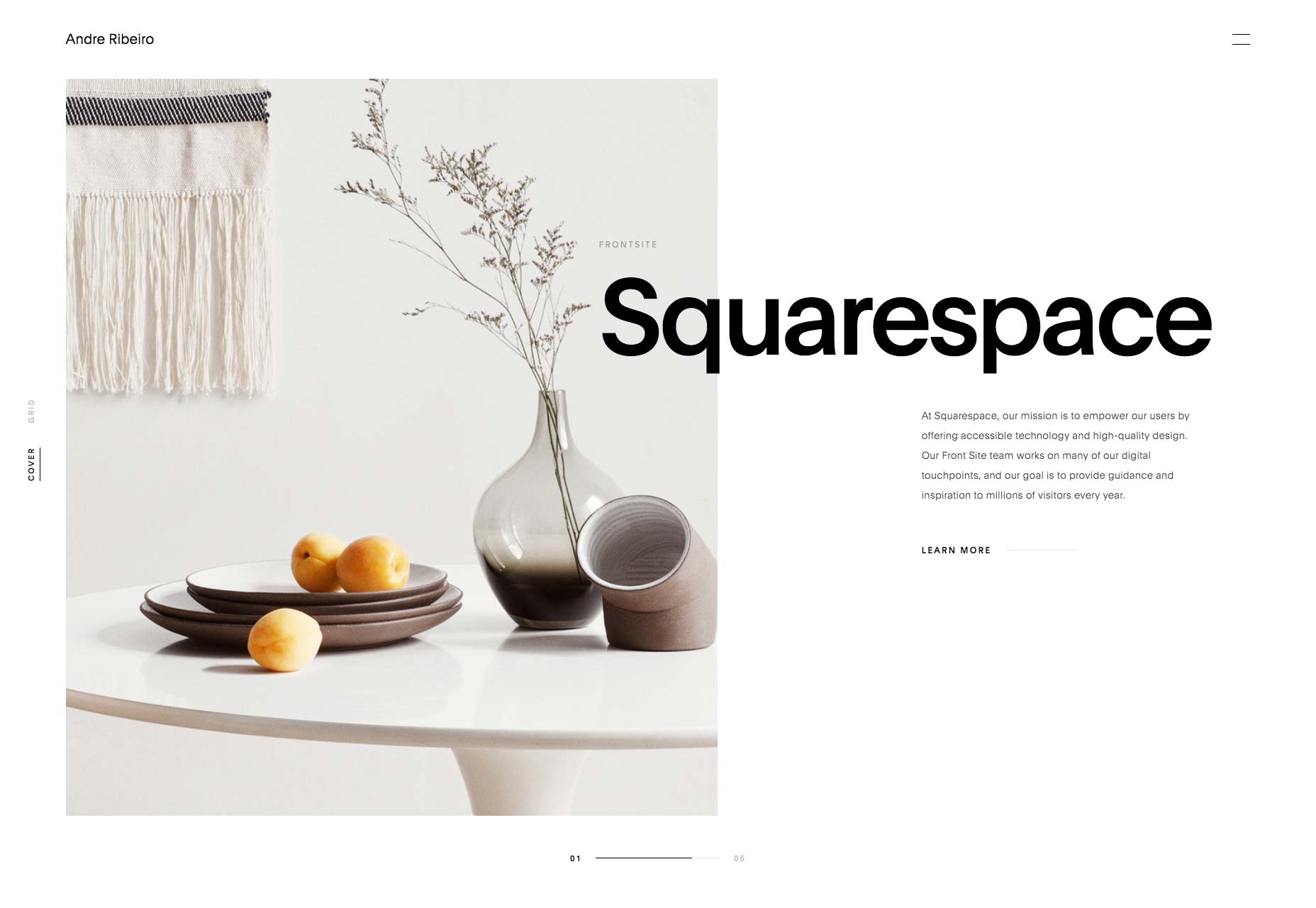
Andre Ribeiro
Le site d'André Ribeiro vous rappellera probablement Squarespace et Apple. Et puis, vous verrez ces deux sociétés dans son portefeuille, parmi d’autres grands noms, et tout ira bien. Son site est minimaliste et moderne, avec une animation fluide et une attention particulière aux détails.
Il suit également une nouvelle mini-tendance que j'ai vue: il y a deux options pour parcourir le portfolio. L'un est un diaporama chronométré et l'autre est une grille pour les plus impatients.
SMOKING
SMOKING prend le post-minimalisme maintenant familier et le mélange avec minimalisme régulier, animation, vidéo d'arrière-plan et chaos organisé général. Je dois admettre que certaines parties du site peuvent être un peu visuellement accablantes, au début. Mais bon, ils font quelque chose de créatif, donc ça vaut le coup d'oeil.
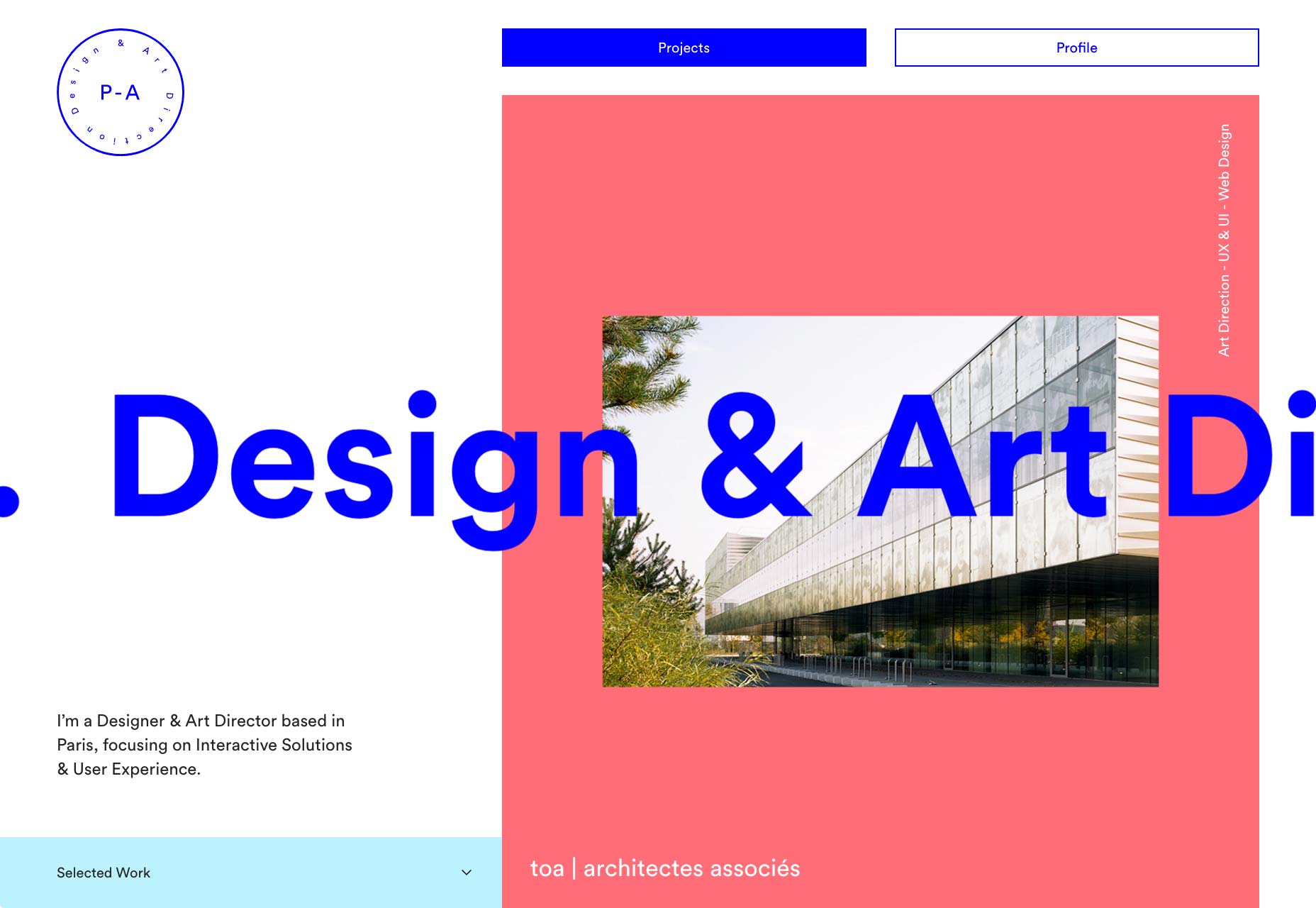
Pierre-Antoine Coupu
Pierre-Antoine Coupu est, entre autres, un directeur artistique. Comme vous vous en doutez, cela se reflète dans la conception de son portefeuille, où chaque page a sa propre touche personnelle. Combiné à une disposition plate, asymétrique et imbriquée et à l’illustration d’un espadon ici ou là, vous obtenez une expérience mémorable.
Jordan Sowers
Le portefeuille de Jordan Sowers est un étrange canard Le type est bon, l'imagerie ... eh bien c'est son travail, donc c'est frappant. Le style est clairement moderne et minimal. Ça a l'air bien et ça marche.
Je ne peux tout simplement pas obtenir le coup de sa page d'accueil. Il vous montre une pile d'images. Cliquez sur le premier, il vous faut voir certains de ses travaux. Cliquez sur l'image juste en dessous du dessus, et il en va de même. Le reste ne le fait pas. Le site est-il toujours en construction?
Dans tous les cas, si vous souhaitez créer un site de présentation, consultez celui-ci. il a des idées intéressantes.
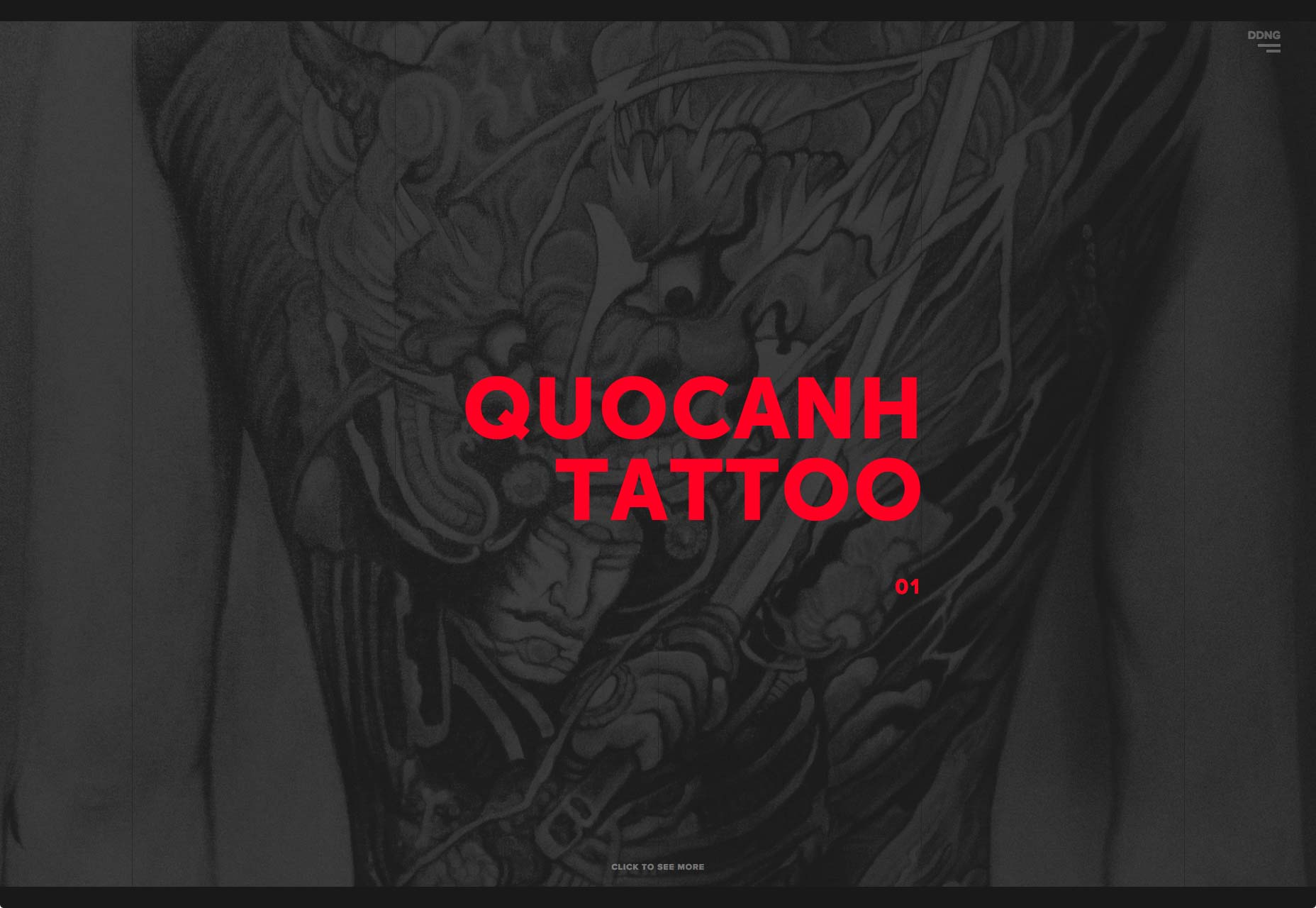
Dac Davy Nguyen
Le portfolio de Dac Davy est propre, jolie et sombre. L'animation est propre et lisse, et tout se passe bien. L'utilisation de l'imagerie modérée et du texte aligné à droite apporte également de la personnalité à l'ensemble du design.
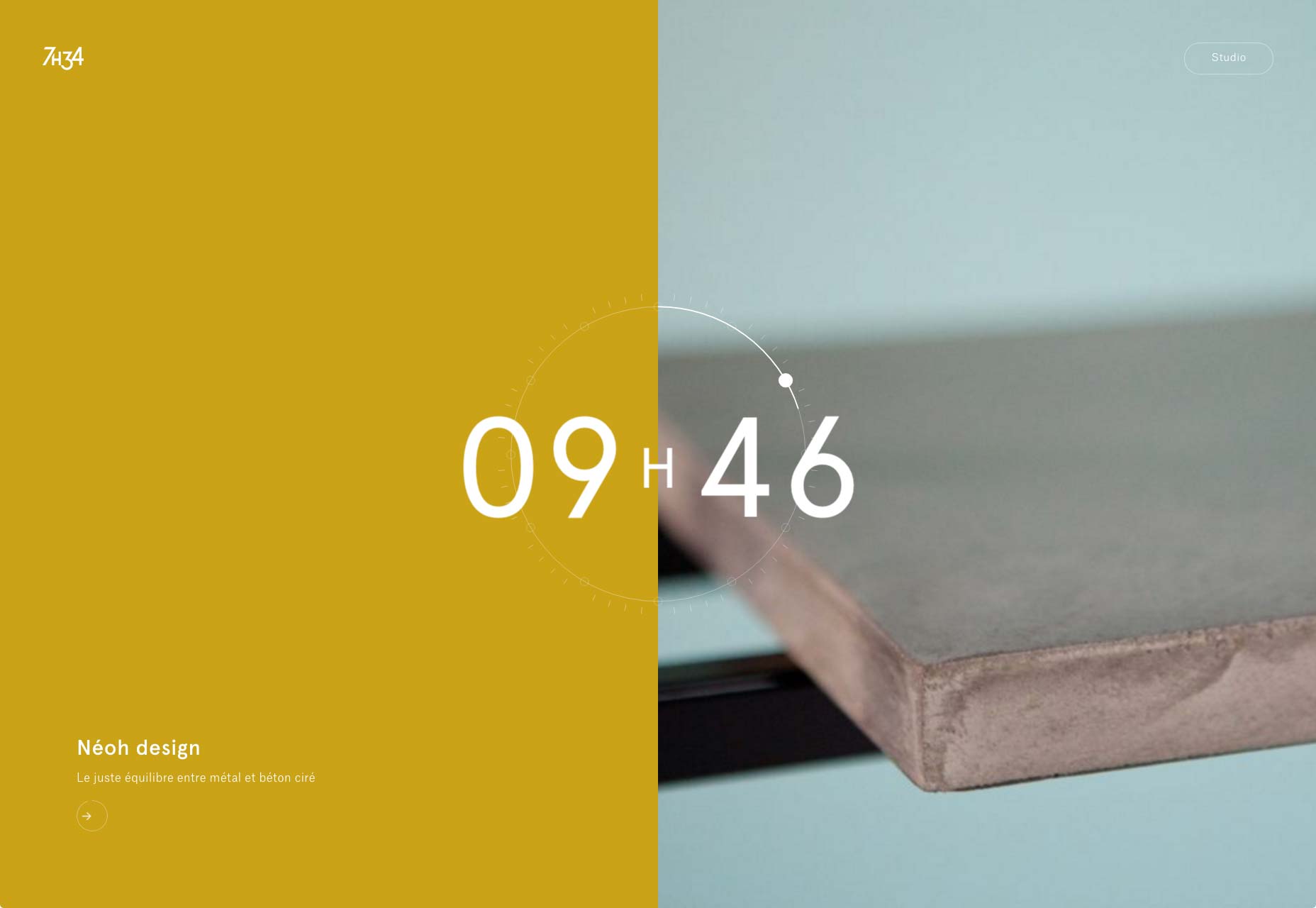
7h34
7h34 est un exemple fantastique de prendre un style et une mise en page minimaliste classique et de lui donner une touche personnelle. L'utilisation de la couleur, de l'imagerie et de la manière dont ils marquent tout avec des moments de la journée arbitraires (d'où vient le nom) font que ce portefeuille se distingue des autres qui pourraient sembler assez similaires.
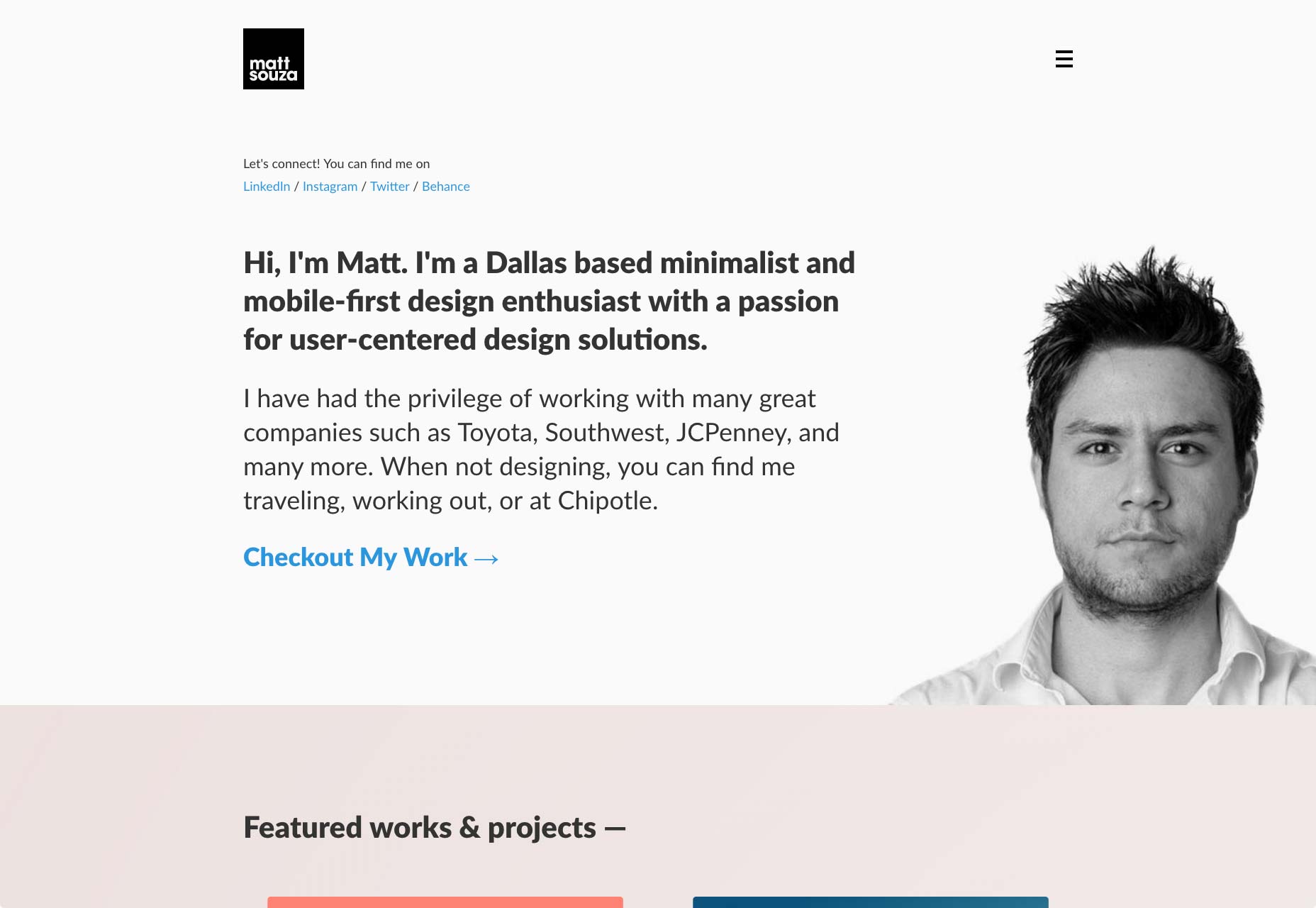
Matt Souza
Un autre propre, simple, portefeuille professionnel . J'apprécie particulièrement l'inclusion des notes manuscrites et des images filaires dessinées à la main. Et les témoignages. Et le ... Regardez, ce gars-là n'a pas ménagé ses efforts pour que ce site raconte une histoire sur lui, son travail et chaque projet en particulier. J'aime ça.
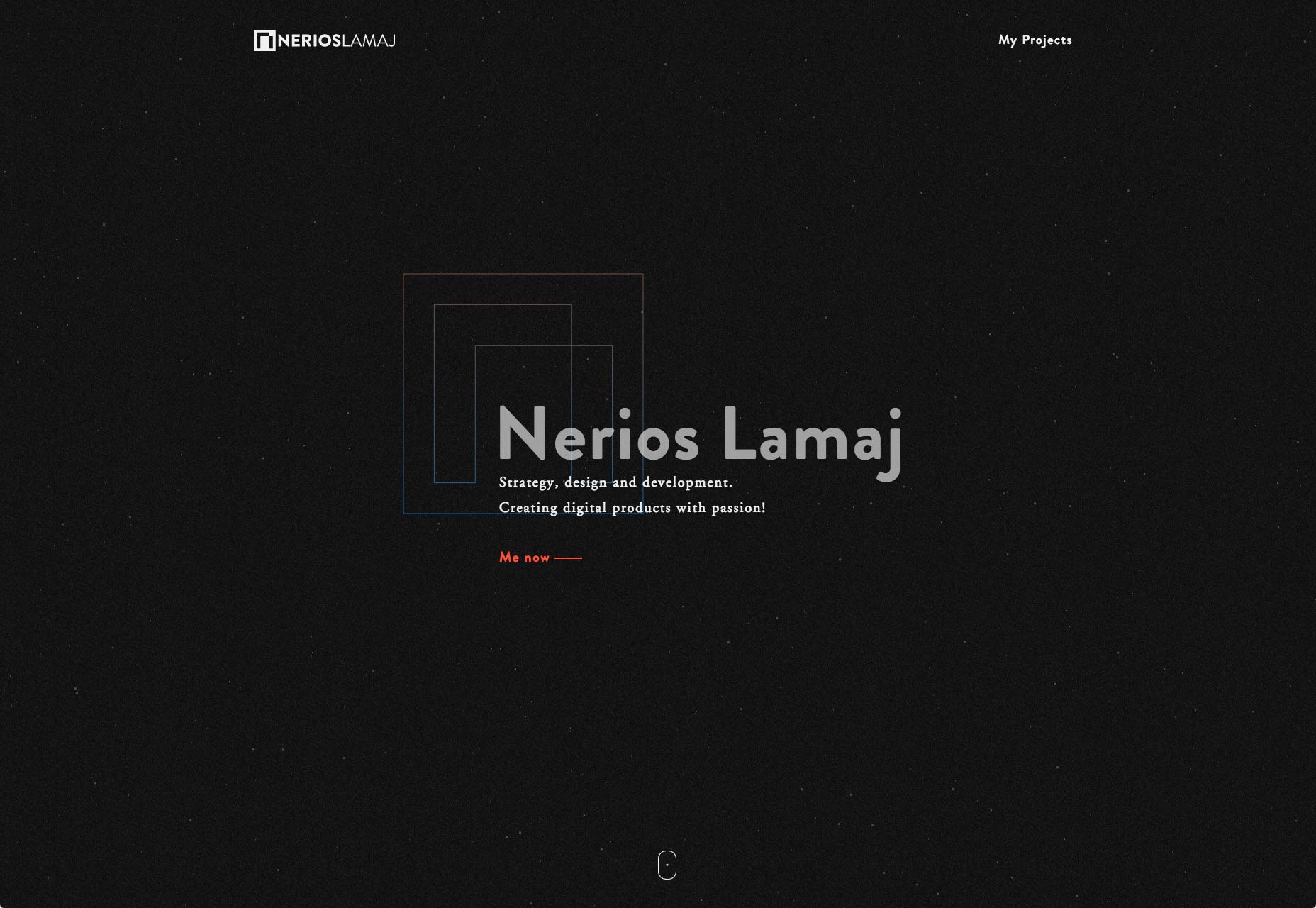
Nerios Lamaj
Nerios Lamaj combine des éléments qui se chevauchent, un type fantastique, des pastels étonnamment accrocheurs et une animation subtile de particules pour créer un site attrayant.
Nouveau design
Nouveau design est propre et sentiment d'entreprise, et franchement joli. La plupart de ce qui rend ce site intéressant est l'animation. il y en a partout. La plupart sont des choses simples que vous pouvez faire en CSS, mais elles sont combinées avec un peu de vidéo d’arrière-plan, ce qui est très utile.
Vasyl Kish
Vasyl Kish nous apporte un un simple pager , dans un style que je ne peux appeler que dev-chic avec une touche de MTV des années 90. C'est une classe de maître en ne disant que ce qui doit absolument être dit.
Innovolve
Innovolve marque leur site en mettant tout un tas de points sur leurs images (sauf dans le portefeuille actuel, bien sûr). Grâce à une animation subtile, le site d’Innovolve donne l’impression qu’il est plus que votre site d’entreprise.
Frank Li
Le portfolio de Frank Li profite de ses compétences en illustration pour ajouter de la personnalité à ce qui est autrement un design assez standard. Cela dit, tout est bien fait. Bonne imagerie, bon type, bon usage de la couleur.
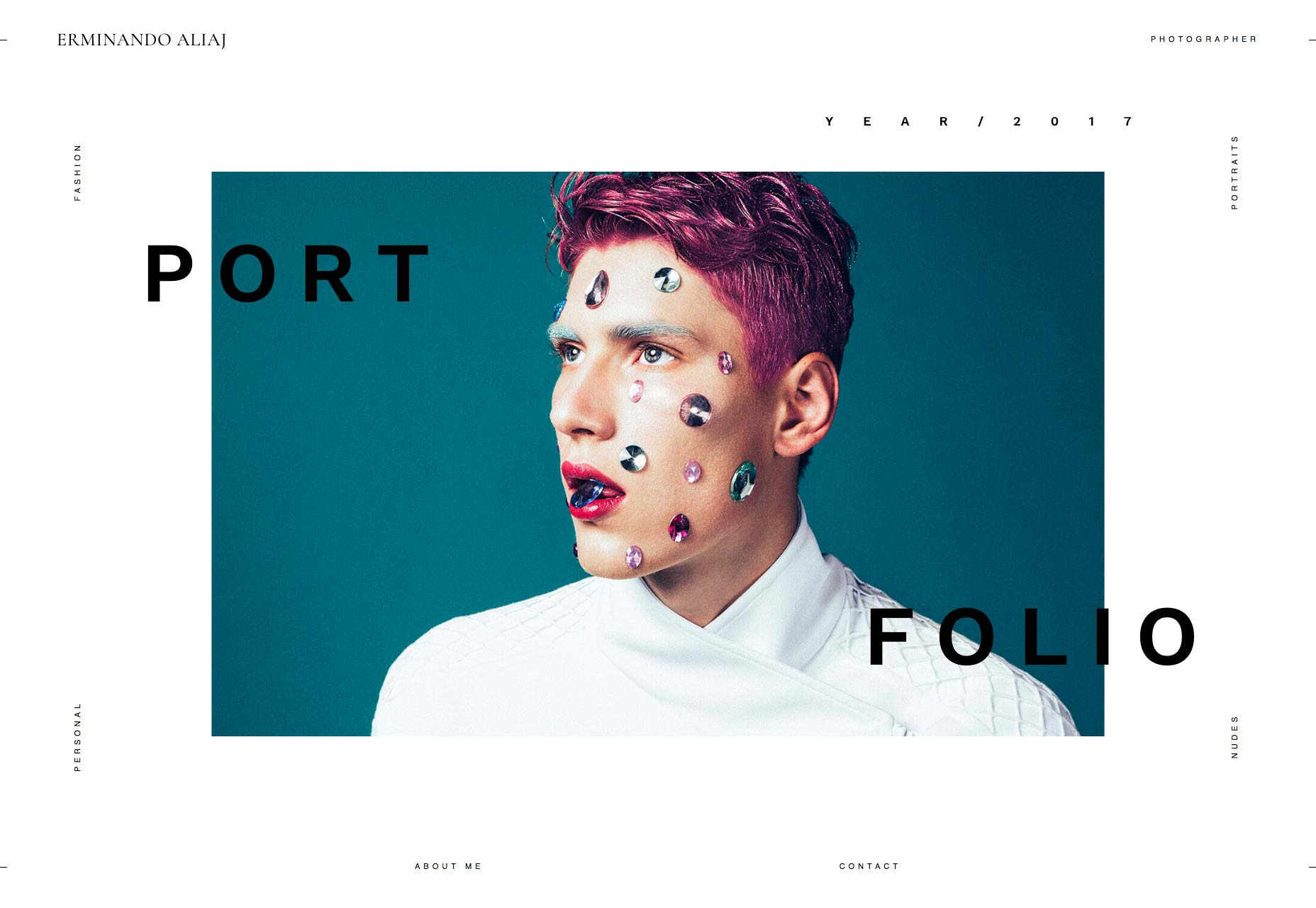
Erminando Aliaj
Et nous en avons un autre portefeuille cela fonctionne plus comme un diaporama ou une présentation. En fait, c'est le seul cas où j'approuve réellement cette tendance à placer la navigation sur les bords de l'écran. Je pense qu'il serait plus évident que le texte soit cliquable, mais que rien n'est parfait.
Lee Mawdsley
Lee Mawdsely a adopté le minimalisme tout le long. Le site se compose essentiellement d'une barre de navigation et d'un tas d'images. Cela semble être tout ce dont il a besoin.
Oh, et vous savez comment je continue à dire que de tels sites ressemblent plus à des présentations? Ce gars a fait tout le chemin et a inclus une fonction plein écran.
Bureau Cool
Il était une fois, les gens ont dit que les portefeuilles 3D n'étaient pas la meilleure idée. alors Bureau Cool se leva et dit: "Peu importe." Et en fit un quand même. Ce n'est peut-être pas l'interface la plus utilisable, mais pour ce mois-ci, elle remporte le prix du design d'interaction créative.
C'est un prix mental que je viens de inventer, mais oui. L'ensemble du site se sent un peu comme dans les années 90, mais un rapide coup d'œil sur leur portefeuille montre clairement que c'est intentionnel. C'est ... presque du brutalisme en 3D.