Les meilleurs nouveaux sites du portefeuille, février 2017
Bienvenue, lecteurs. Je me rends compte que certains d'entre vous ont peut-être eu des projets romantiques ce mois-ci, mais maintenant, nous devons examiner un certain nombre de sites du portefeuille et les évaluer sans leur attribuer une valeur numérique. Je vous assure que vos amis et vos proches comprendront. (Qui n'aime pas la conscience de soi ironique implacable?)
Encore une fois, nous avons un mois sans véritable thème récurrent, sauf peut-être le minimalisme, mais cela ne compte guère à ce stade. Il y a une bonne variété dans les sites présentés cette fois-ci, alors nous aurons un petit quelque chose pour tout le monde. Peut-être que les gens en ont assez des bandwagons ...
... peut-être que les cochons sont en train de développer des ailes. Commençons…
Prolog
Le site de Prolog C'est simple et audacieux C'est noir et blanc sauf pour les images, et c'est très à votre sujet à ce sujet. Si c'est la simplicité que vous recherchez, et que nous y tenons, c'est ce que nous voulons tous, alors c'est un design que vous voudrez faire attention également.
Il est difficile de créer un site aussi simple.
Studio Ultra
Stuidio Ultra prend cette simplicité encore plus loin en faisant de leur portefeuille une simple liste de noms de projets. Oh, et vous voyez des images en vol stationnaire. C'est une chose que beaucoup de gens font maintenant, et ce site le fait très bien.
Nord2
Nord2 brise un peu le moule en prenant le minimalisme classique de style d'entreprise, et en lui donnant une personnalité réelle. Ceci est rendu possible par quelques modifications simples de la mise en page et une forte dose d'animation.
De plus, il y a cette petite chose avec des bulles (en quelque sorte) sur la page À propos de… va juste jouer avec. Ce n'est pas la manière la plus intuitive de montrer votre personnel, mais c'est amusant une fois que vous l'avez compris. Le message est simple: ce sont évidemment des professionnels, mais ce ne sont pas des professionnels des découpeurs de biscuits.
Caava Design
Caava Design nous apporte une partie de ce design plat rétro-saveur qui était partout pendant un moment. En combinant l'illustration avec des couleurs douces et cette typographie classique de la marque de café (qui a tendance à fonctionner avec les marques de café, la messagerie est donc ponctuelle), naviguer sur ce site est une expérience simple et agréable.
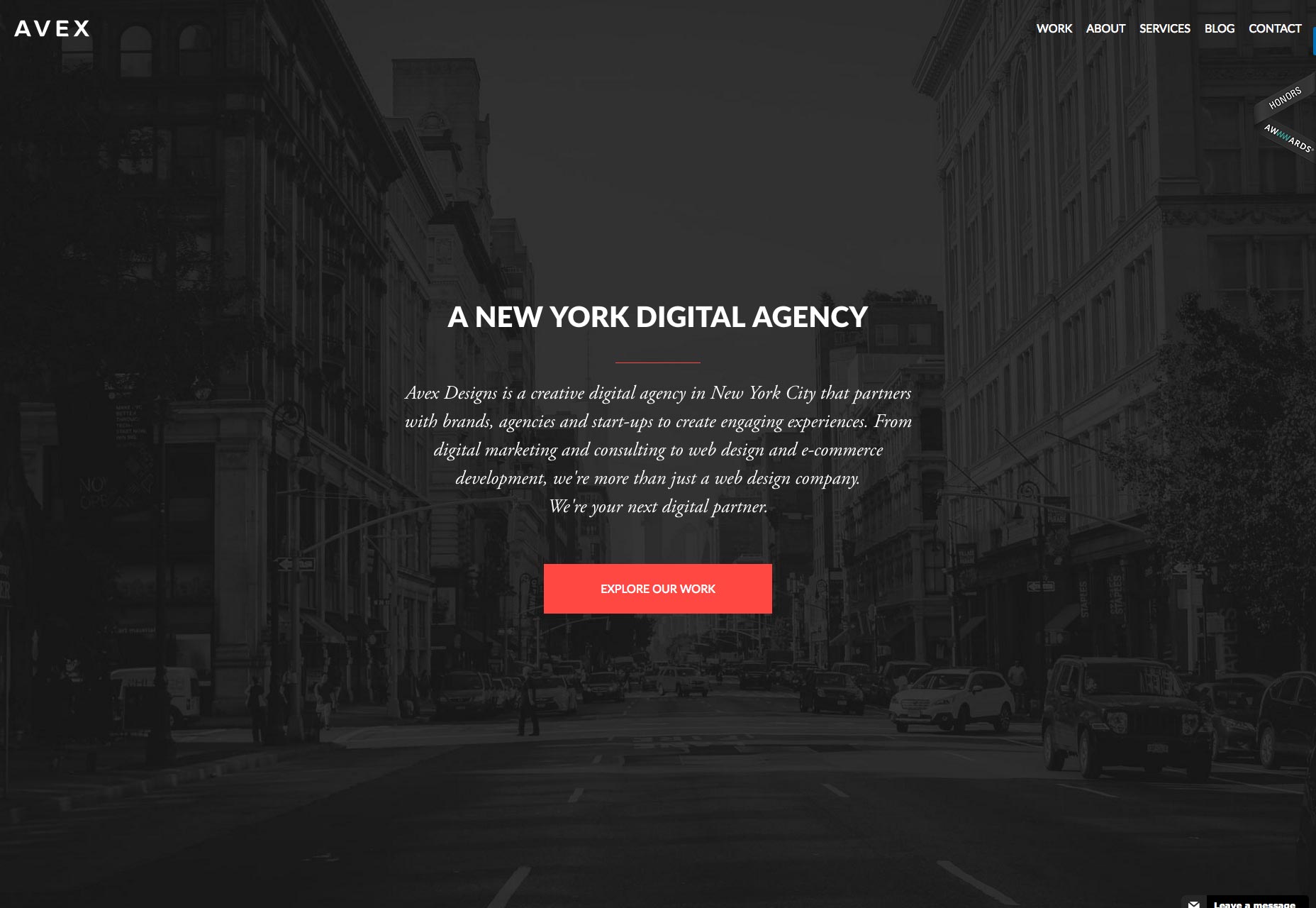
Avex
Site Web d'Avex ne sera pas le site le plus créatif de cette liste, mais il est beau, fonctionne bien et fait passer le message. C'est presque un stéréotype de bon design. C'est aussi l'un des rares sites que j'ai vus récemment à tirer pleinement parti des nouvelles techniques d'alignement vertical du texte.
Je veux dire, il est là. Peut-être aussi.
Verde
Verde ressemble au premier à votre site de portefeuille standard. Diaporama en haut, présentation de portefeuille assez standard ci-dessous. Ce qui secoue la situation dans ce cas, c'est que ce diaporama est en haut. Allez le regarder à nouveau.
Ce ne sont pas des images. Ce sont les sites de vie, réduits et placés dans un iFrame. Vous pouvez les visualiser et les parcourir directement dans le diaporama. C'est un choix audacieux, c'est le moins qu'on puisse dire. Mais bon, ils ont vraiment l’idée de montrer leur travail.
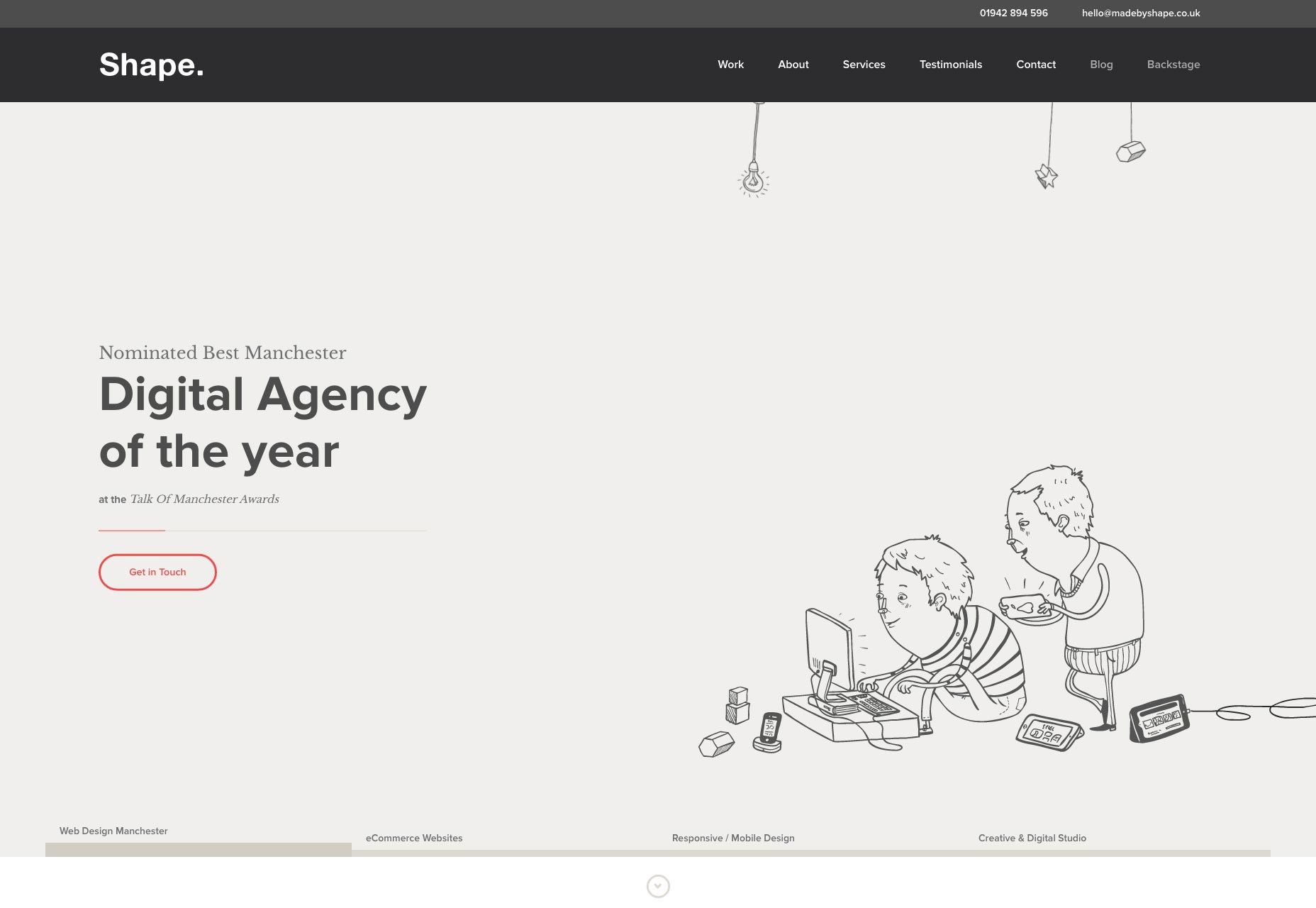
Forme
Le portefeuille de Shape ressemble un peu à un site de commerce électronique en termes de style général et de sensation. Attention, cette agence se spécialise dans les sites de commerce électronique, alors vraiment, à quoi vous attendez-vous?
C'est un site de qualité en soi, mais c'est aussi un excellent exemple de la façon dont les styles de conception peuvent être traduits entre différents types de sites. Ces gens sont tout au sujet des ventes, et vous pouvez le voir dès le premier coup d’œil. Si ce n'est pas un bon design, je ne sais pas ce que c'est.
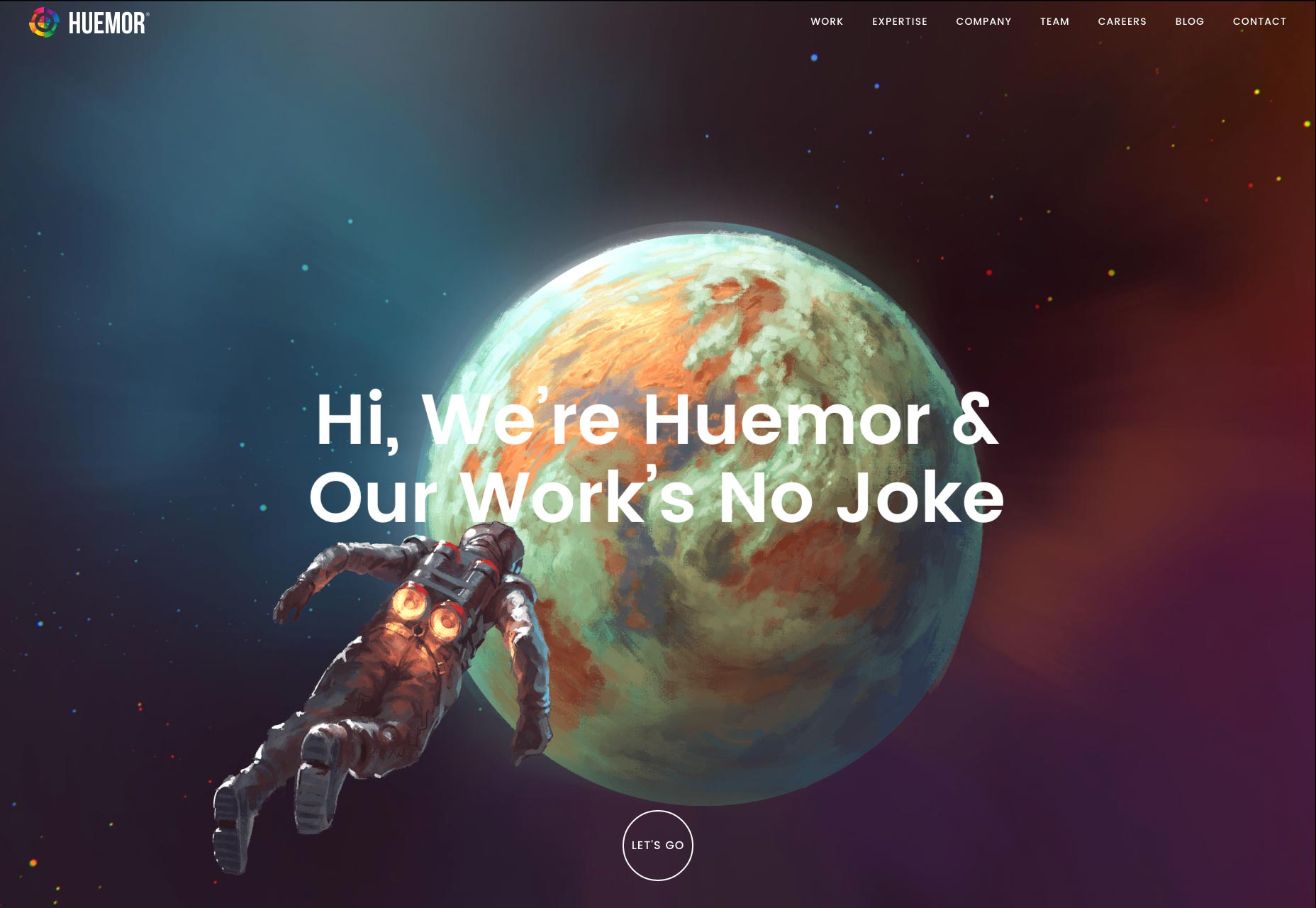
Huemor
Le site de Huemor déclare que leur travail n'est pas une blague. Cela ne me semble pas juste. Si vous allez choisir ce nom, je veux dire ... vous pourriez au moins travailler pour des comédiens. Leur site a l'air génial cependant. Les styles graphiques varient d'une page à l'autre, liés par une typographie cohérente et toujours belle.
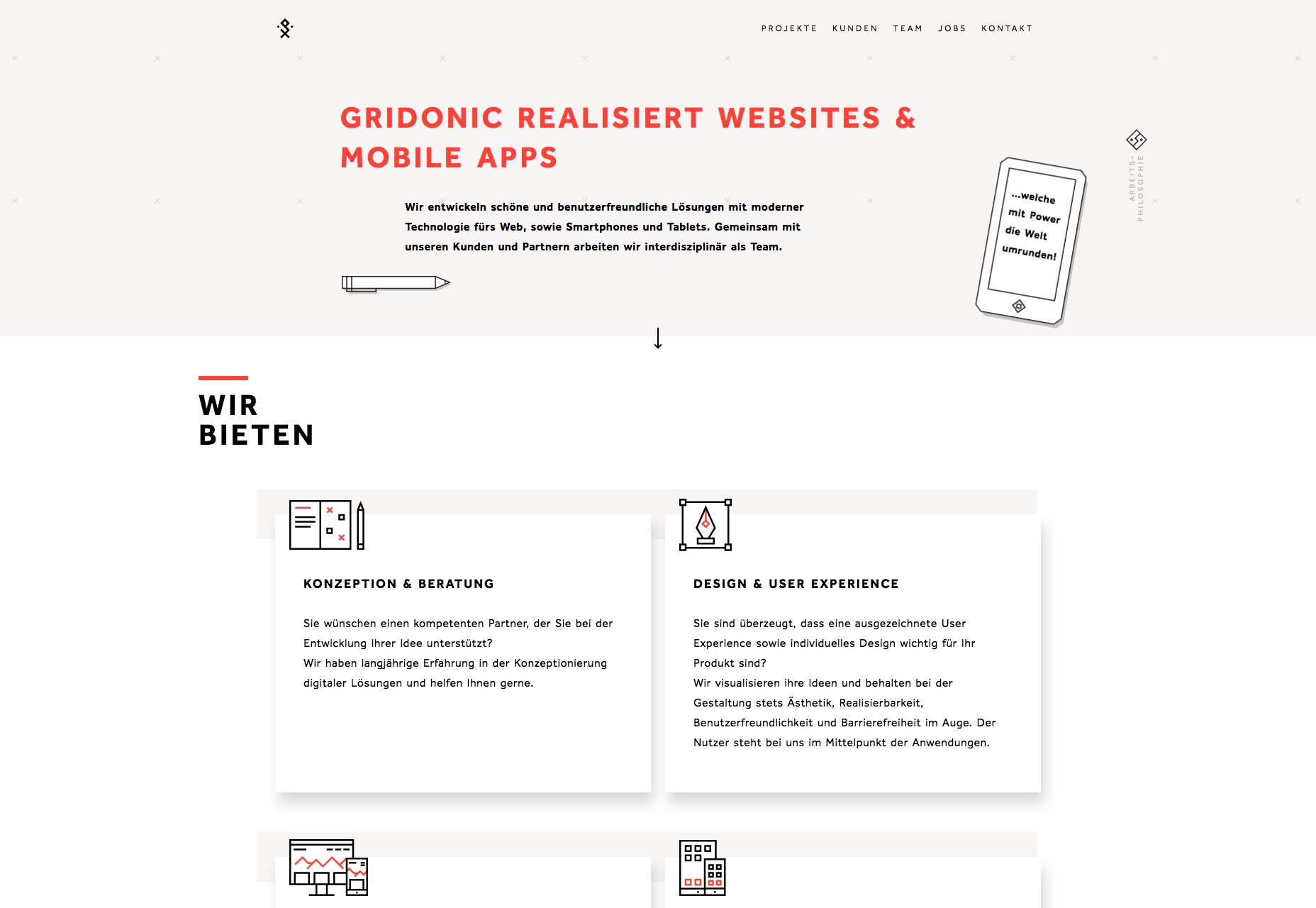
Gridonic
Gridonic nous emmène une fois de plus dans ce magnifique monde de tout se chevaucher. Ils font un pas de plus en utilisant des techniques 2.5D ... ce qui veut dire qu'ils ont ajouté des ombres portées - cela me dérange à quel point j'ai pu trouver une manière de le dire avec style d'entreprise.
De plus, naviguer sur un site dans une langue que je ne lis pas me donne une nouvelle appréciation pour une bonne typographie. Si c'est agréable à regarder même quand je ne sais pas ce qu'ils disent, c'est un bon travail.
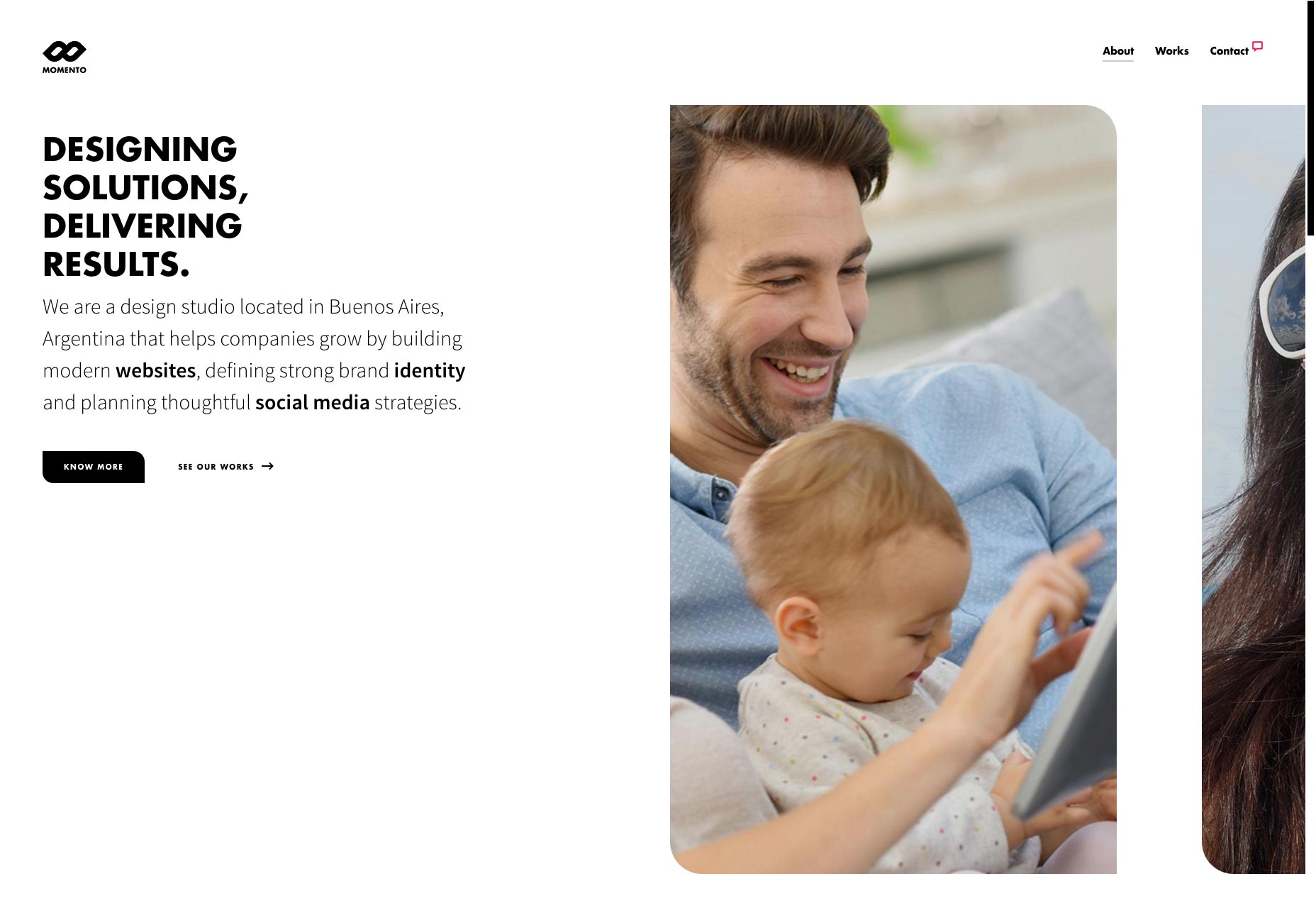
Momento
Rassemblez les lecteurs chers et vérifiez Momento pour voir une disposition horizontale bien faite. En plus de cela, la mise en page gère très bien les hautes résolutions. Avec un sens du style solide à tous les égards, la disposition créative secoue les choses juste assez pour être intéressante sans se mettre en travers.
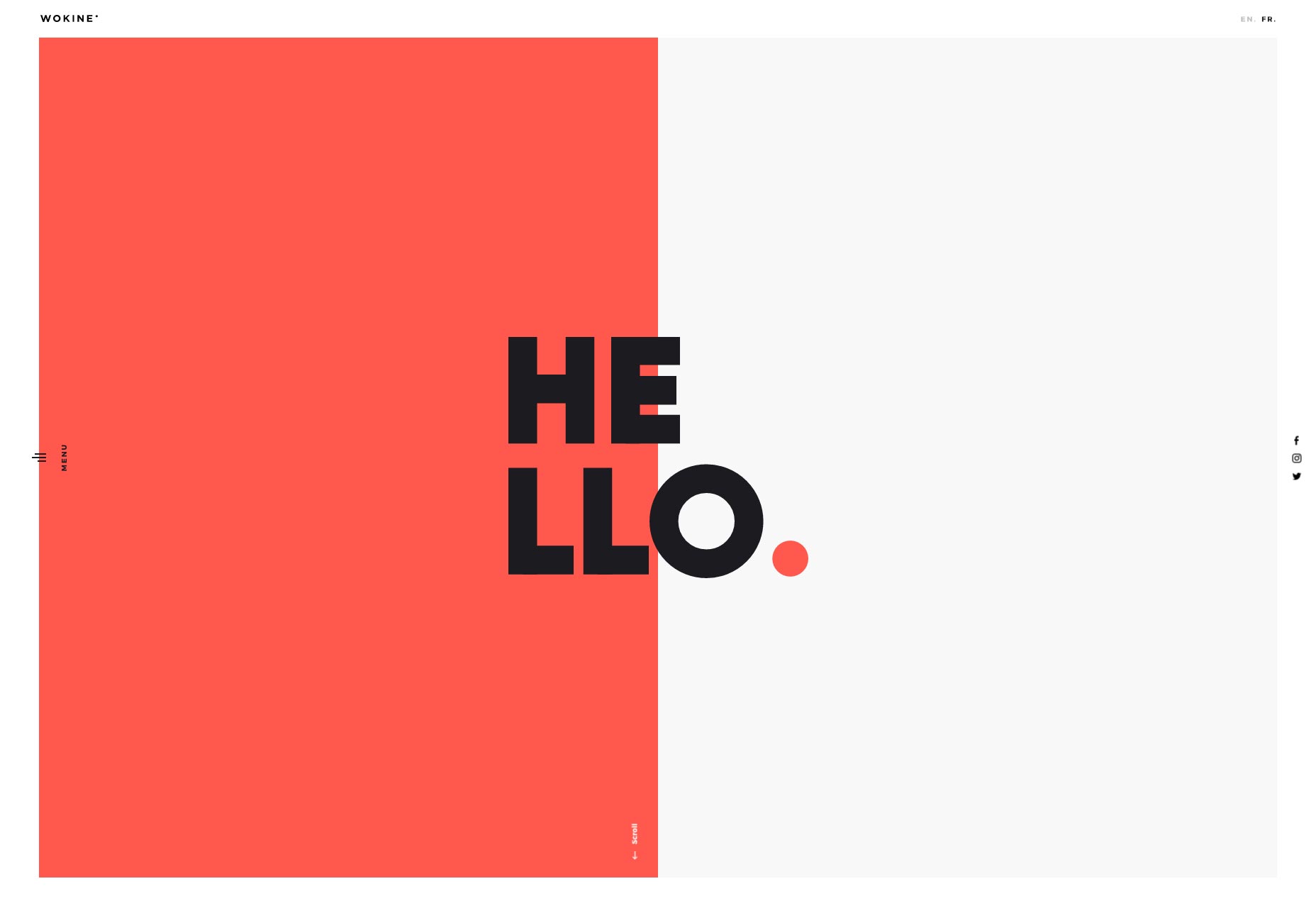
Wokine
Le site de Wokine est minimaliste, animé, et a une grande typographie. Bien sûr, nous avons vu beaucoup de choses ces jours-ci, mais c'est vraiment très joli aussi. Et comme je viens de le mentionner, j'adore un site qui peut aller jusqu'à de hautes résolutions et qui a fière allure.
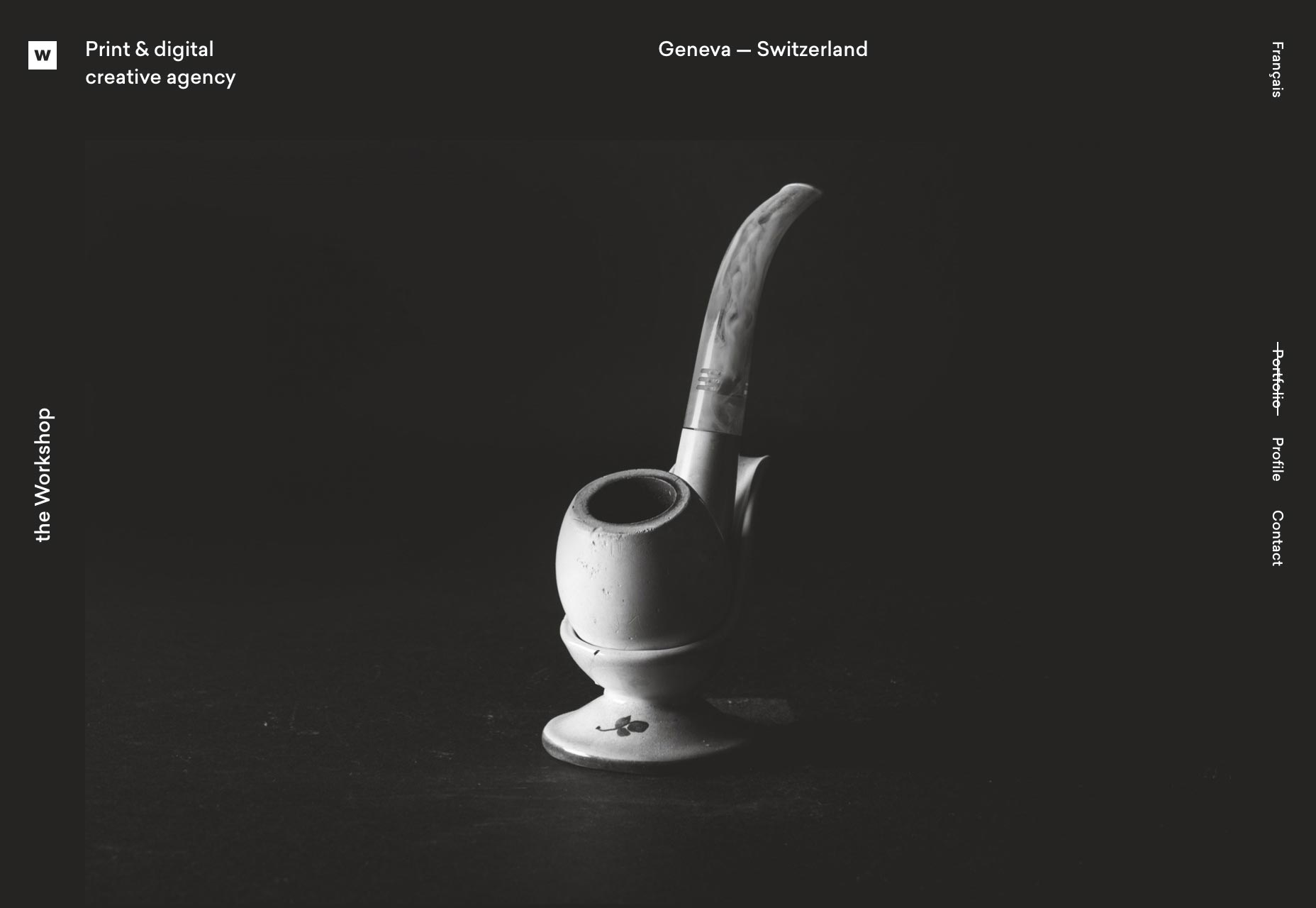
l'atelier
L'article "le" dans l'atelier est intentionnellement laissé sans majuscules, car c'est ainsi qu'ils le font. Le site adhère clairement à l’école suisse de design, de la mise en page minimaliste à l’utilisation frappante de l’image mélangée à la mise en page, à la navigation verticale sur le côté et, bien sûr, au texte en haut qui dit "Genève - Suisse".
Vous trouverez rarement un meilleur exemple de ce genre de minimalisme audacieux, et c'est un plaisir de faire défiler.
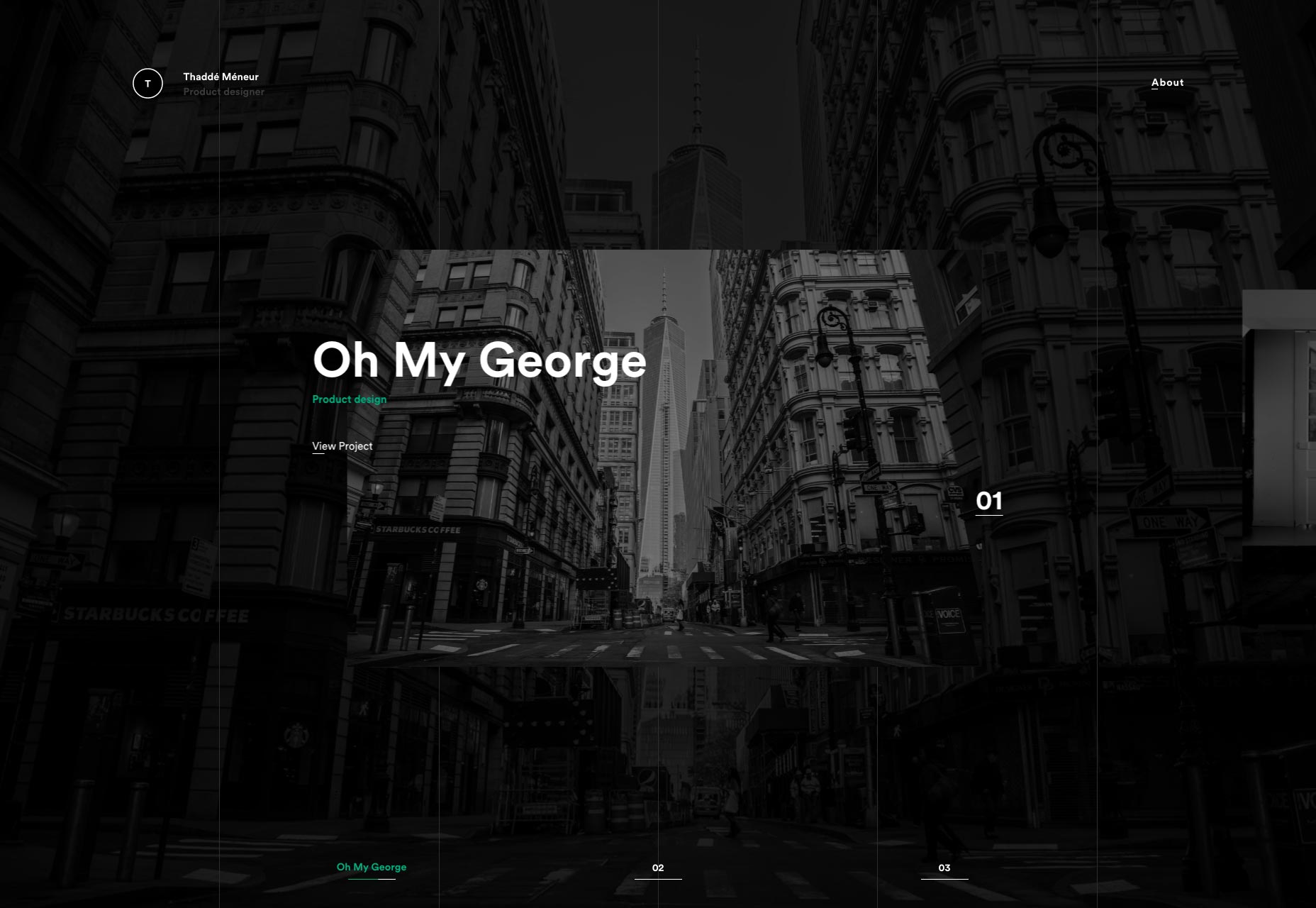
Thaddé Méneur
Le site de Thaddé Méneur est fortement influencé par le même style que le précédent, mais il exploite le désir humain viscéral de lire moins de texte et de voir de plus belles images. C'est un peu lourd sur la JS franchement, mais ça a l' air génial. Allez, regardez, admirez le texte qui se superpose à d’autres choses.
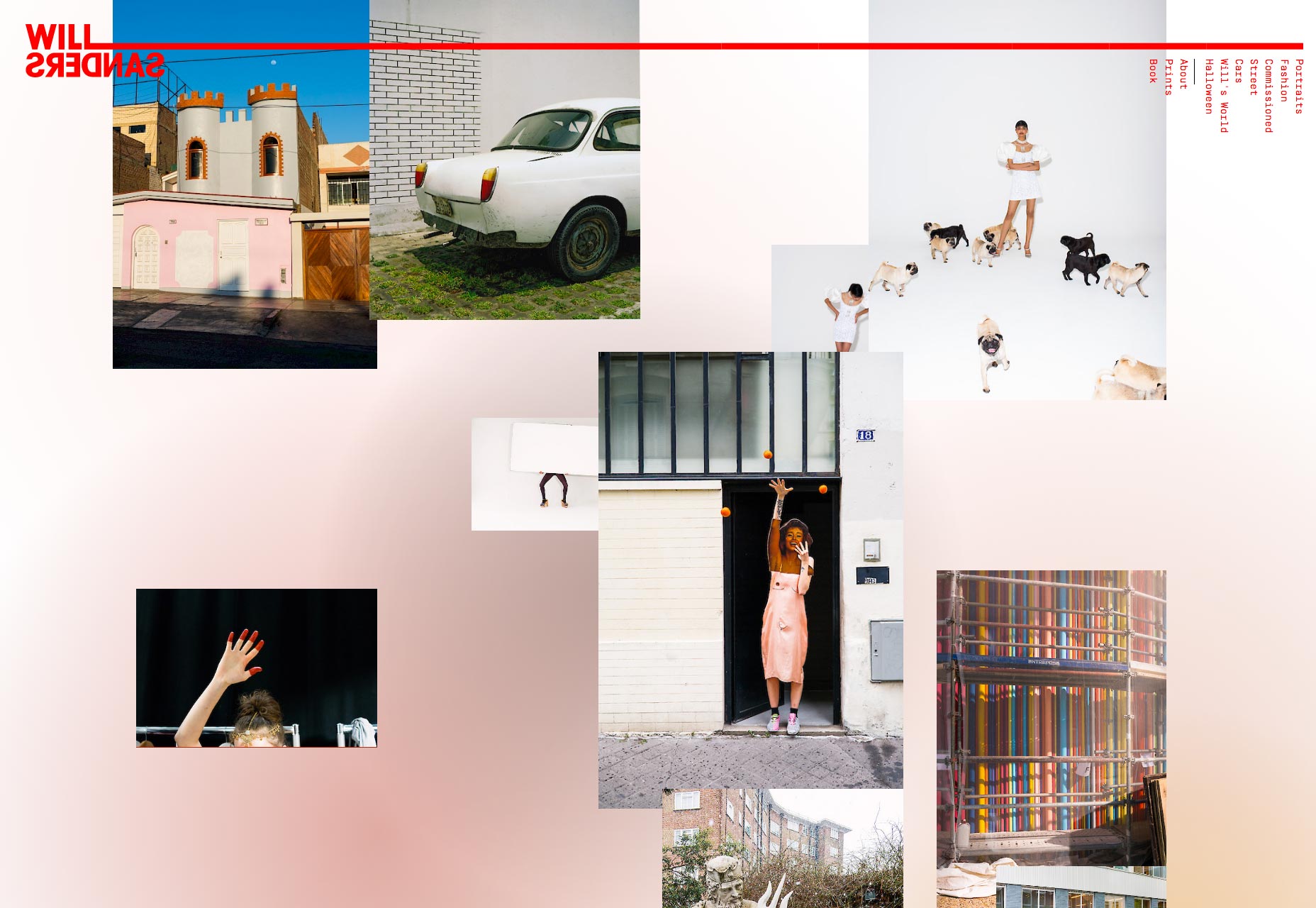
Will Sanders
Le portfolio de Will Sanders adopte la tendance désormais très populaire des portfolios de photographie de style collage. Ce qui le distingue, c'est qu'il ne dépend pas de la photographie pour toute sa couleur. Et cette couleur n'est pas bleue solide! C'est ... eh bien, c'est du rouge uni, mais c'est vraiment accrocheur.
Attention, je ne serais probablement pas allé avec la navigation pivotée comme ça. J'ai mal à la tête en écrivant ceci, et la fatigue oculaire liée à la lecture d'un texte comme celui-là est un peu pénible. Si j'étais en bonne santé, ce ne serait pas si grave. Rien de tel qu'un mauvais rhume pour vous faire voir les problèmes d'UX différemment.
Personne
Site de personne dépend presque entièrement de la typographie, et ça marche. Il n'y a pas d'image du tout jusqu'à ce que vous commenciez à survoler les noms des projets.
Comme avec tous les sites de ce genre, c'est un peu un pari, mais je pense que cela fonctionne.
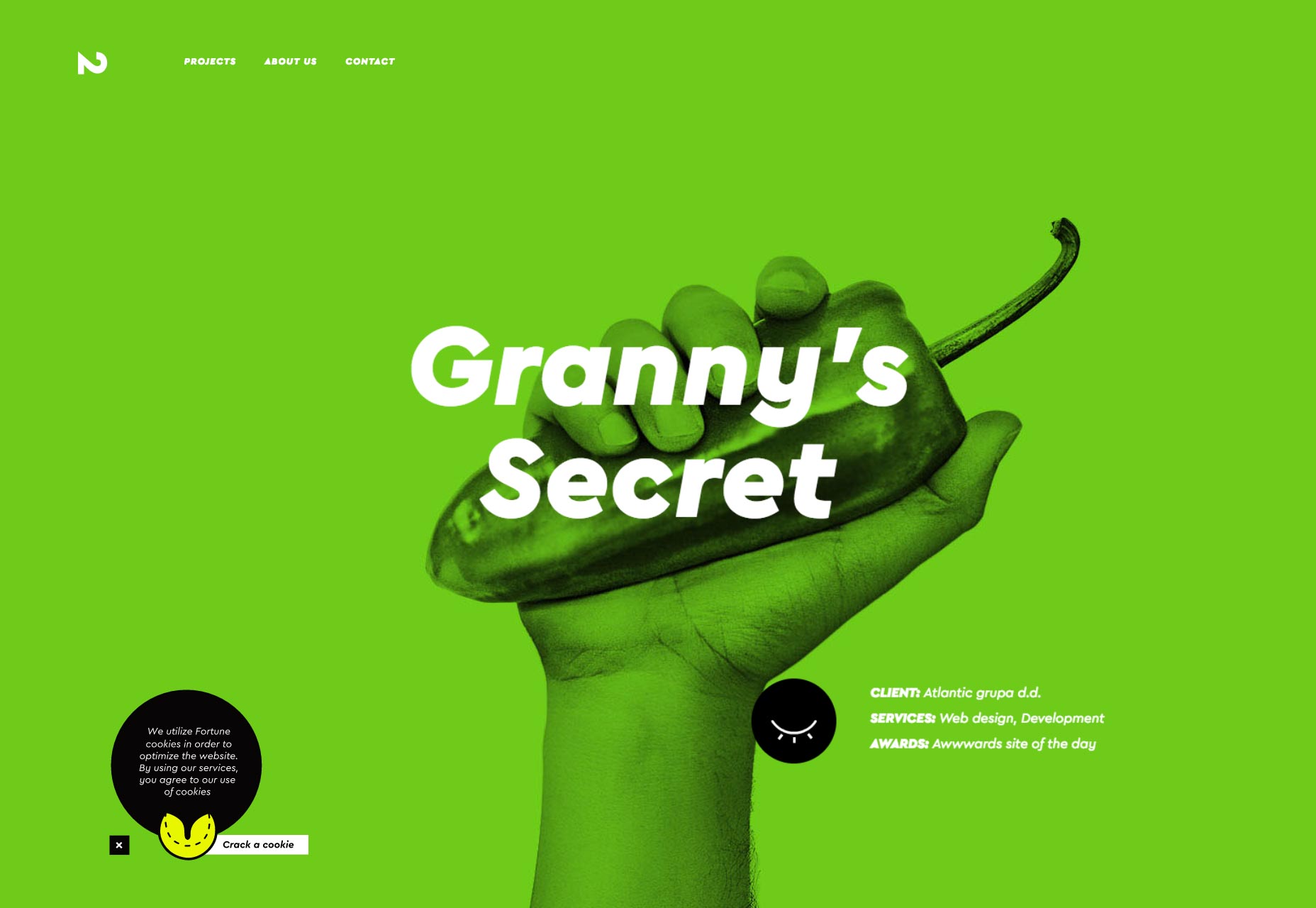
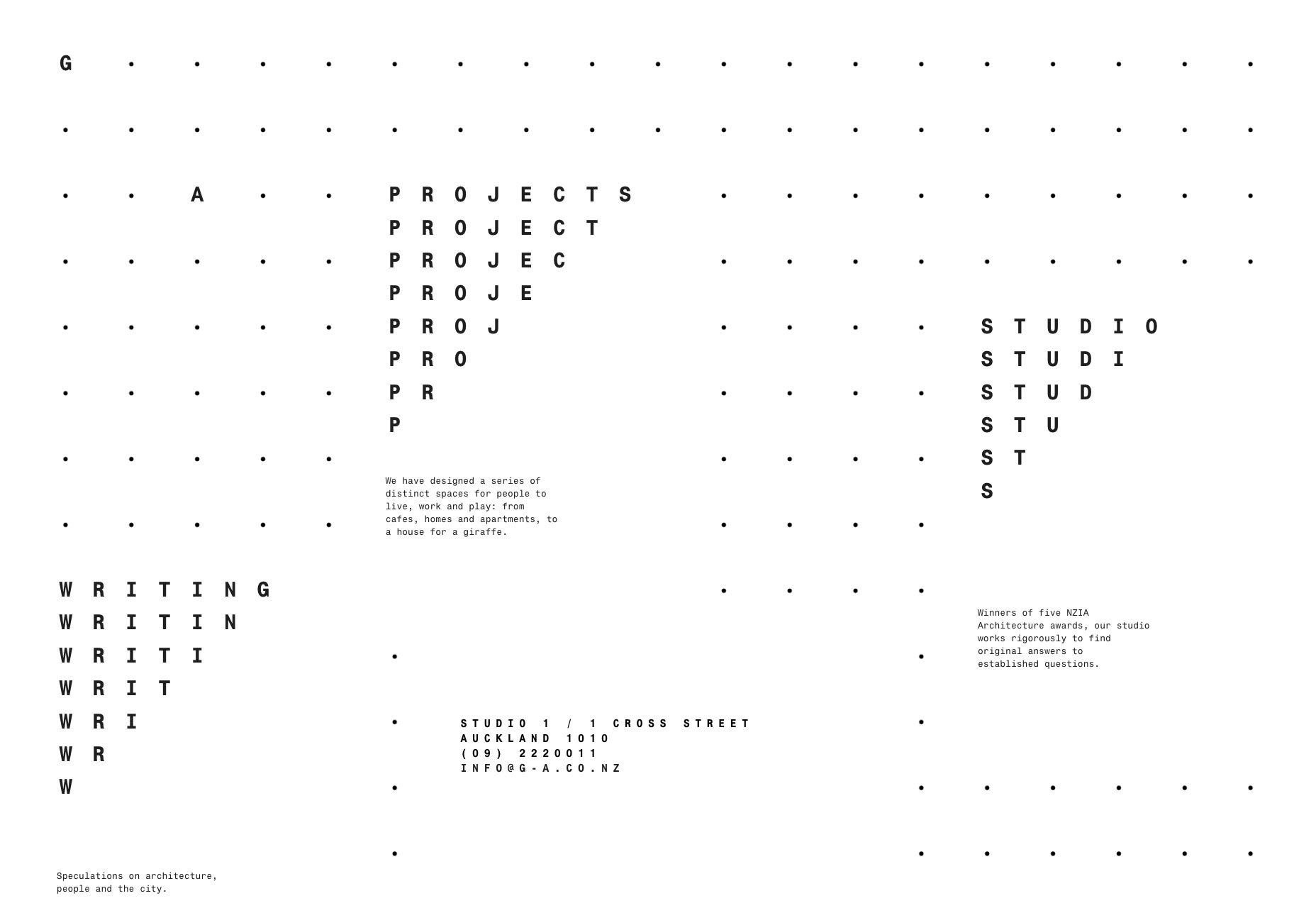
Glamuzina Architechts
Oubliez les sites basés sur la typographie pendant un moment, car Le poste de Glamuzina Architecte est pratiquement une œuvre d'art abstraite avec un peu de type. D'accord, ça peut être une petite exagération, mais ces gars-là ont vraiment adopté le sentiment post-moderne. En tant qu'expérience visuelle, je l'adore.
Je l'adorerais davantage, sauf pour la navigation hautement intuitive. Lorsque vous êtes obligé de survoler chaque morceau de texte que vous pouvez trouver et que vous espérez qu'il s'agisse d'un lien, ce n'est pas idéal.
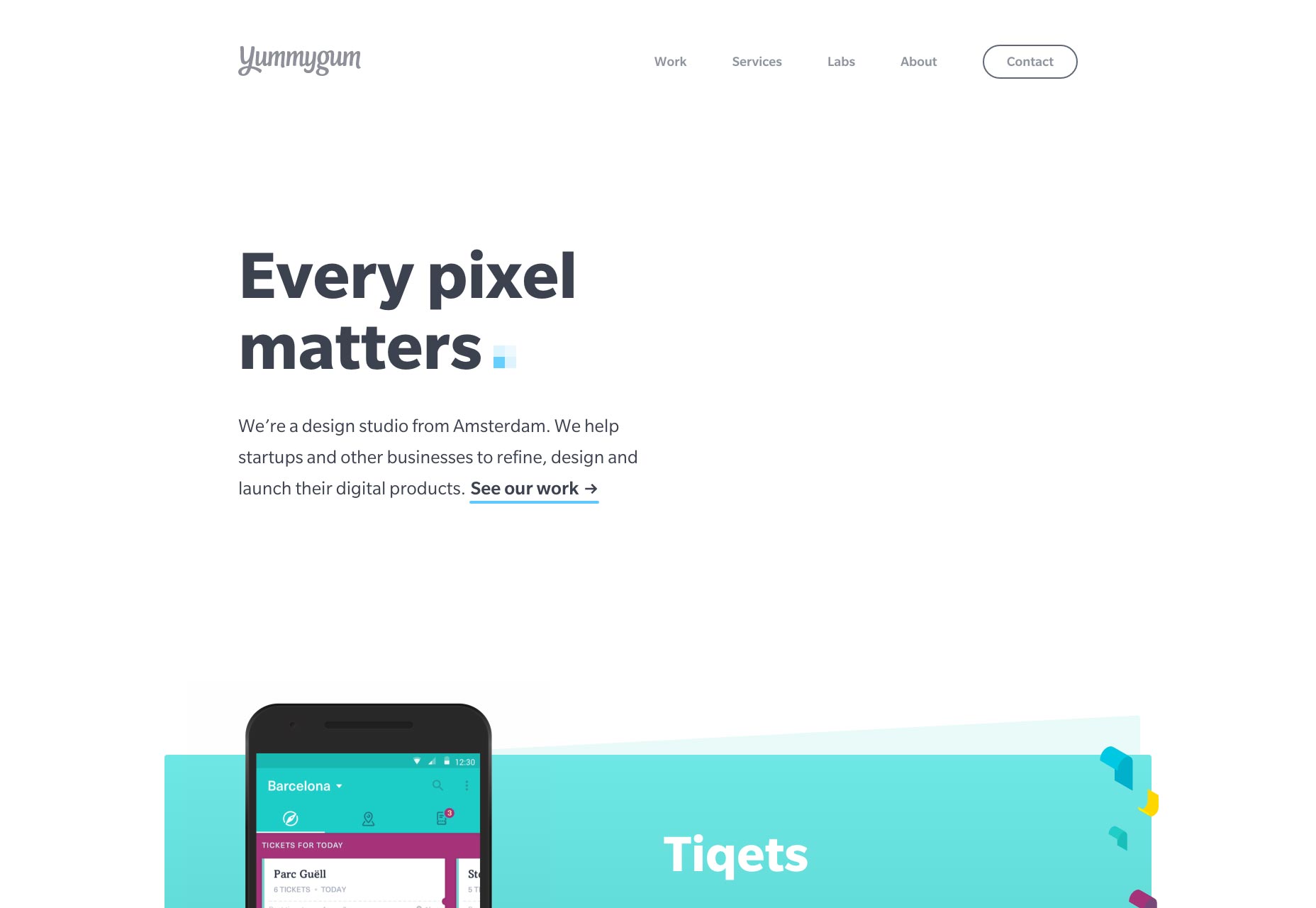
Yummygum
Yummygum est l'un de mes favoris personnels sur la liste de ce mois. Et que ne pas aimer? Des lignes diagonales, une utilisation fantastique de l’espace blanc, un grand type, un grand contraste… Je suis définitivement biaisé, mais ce site arrive à frapper toutes mes cases à cocher personnelles.
Diane Martel
Le portfolio photo de Diane Martel est tout autre chose. C'est un mélange de collage, diaporama, présentation ... et les images changent lorsque vous survolez les noms de ses projets. C'est comme s'ils avaient décidé de tout faire. Vous pourriez presque appeler ça collant, mais ça ne dépasse pas tout à fait cette ligne.
En fait, compte tenu du sujet des photos, cela semble être parfait.
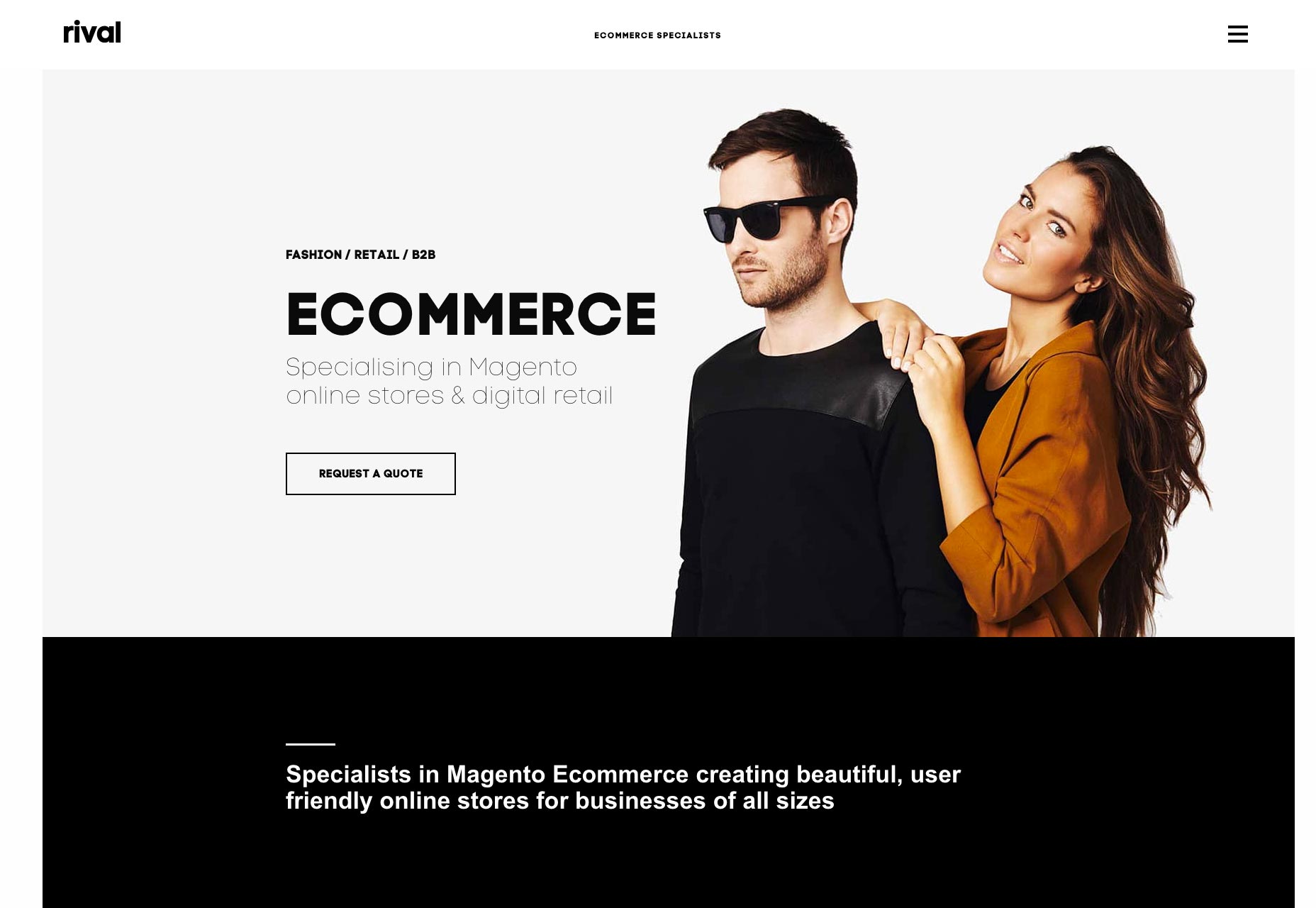
Rival
Si Le site de Rival ressemble un peu à un thème premium de Magento, parce qu’il se spécialise dans les sites de commerce électronique basés sur Magento. Comme Shape, mentionné ci-dessus, le travail que fait Rival se reflète clairement dans son propre site, et cela fonctionne.
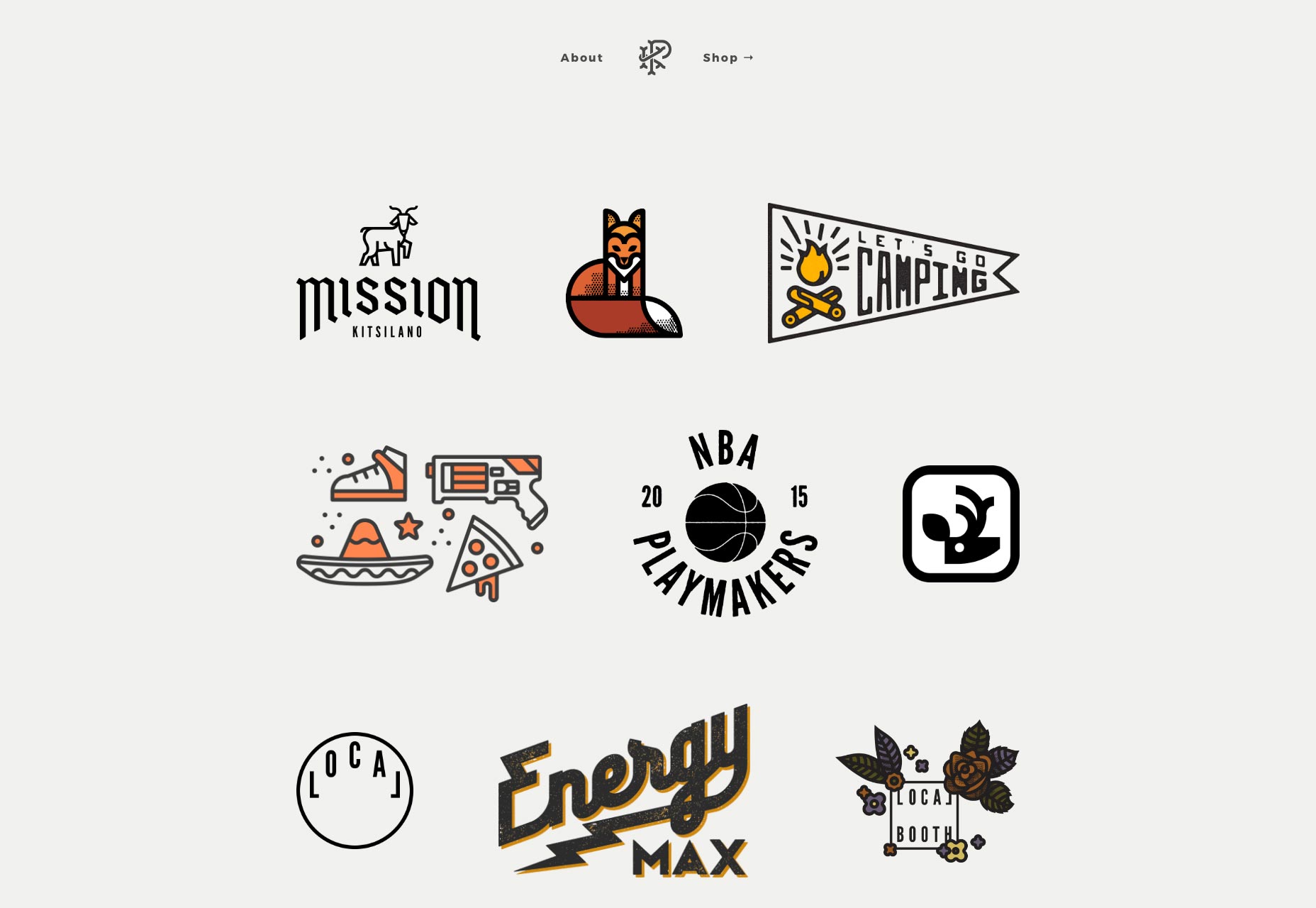
Peter Komierowski
Le portfolio de Peter Komierowski montre son logo et son travail de marque dans ce qui est peut-être le meilleur moyen possible: sans aucune distraction. Voir les logos, cliquez dessus pour en savoir plus, et c'est tout. Le minimalisme dans ce qui est peut-être sa forme la plus pure.