20 sites monochromatiques magnifiques
Nous savons par nos études et nos expériences personnelles que la couleur a un impact énorme sur la façon dont un dessin ou une pièce est perçu et reçu par ceux qui traversent son chemin. À travers le Web, nous voyons le spectre de couleurs être mis en œuvre de nombreuses manières. Des grandes créations colorées, aux inclusions colorées les plus rares et les moins épurées, la couleur est utilisée de manière puissante dans la conception de sites Web.
Nous sommes sortis sur le Web et avons recueilli des exemples fantastiques dans la partie la plus légère du spectre pour une vitrine inspirante. Vous trouverez ci-dessous des sites Web qui utilisent avec succès une seule couleur pour mettre en valeur leurs conceptions. Avec leur utilisation de ces accents chromatiques sur les sites Web et les multiples nuances d'une seule couleur, ils ont réussi des travaux à couper le souffle qui méritent une pointe du chapeau.
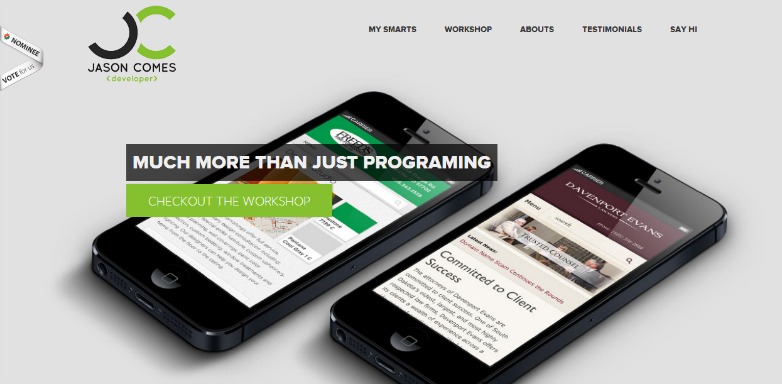
Jason vient
Jason vient utilise de subtils accents vert clair dans un design minimaliste en niveaux de gris, donnant au site une sensation d'élégance et de stabilité.
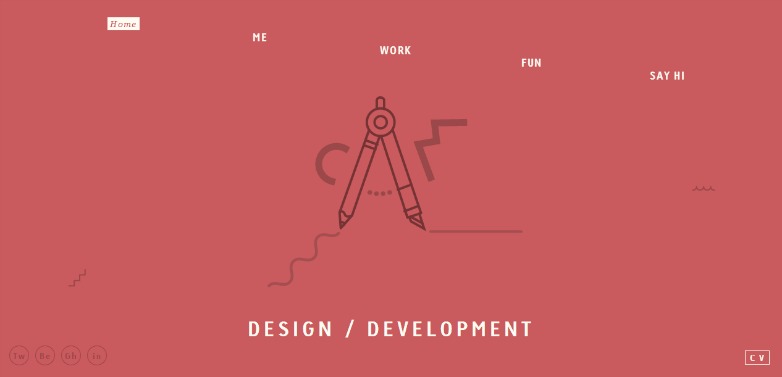
Came
Came utilise une palette de couleurs monochromes différente pour chaque page, permettant de ressentir les couleurs individuelles tout en préservant la diversité tout au long de la conception du site.
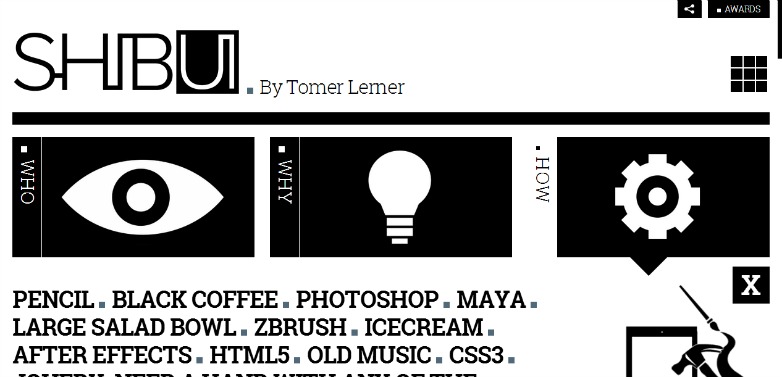
Shibui
Shibui utilise un site sur le thème du noir et blanc pur pour son aspect propre, audacieux et mécanique avec juste un soupçon de bleu grisâtre pour séparer les éléments.
ID Néon
ID Néon conserve ses images d'arrière-plan en noir et blanc tout en conservant le contenu sur une orange plate, ce qui en fait un produit vraiment remarquable pour l'utilisateur.
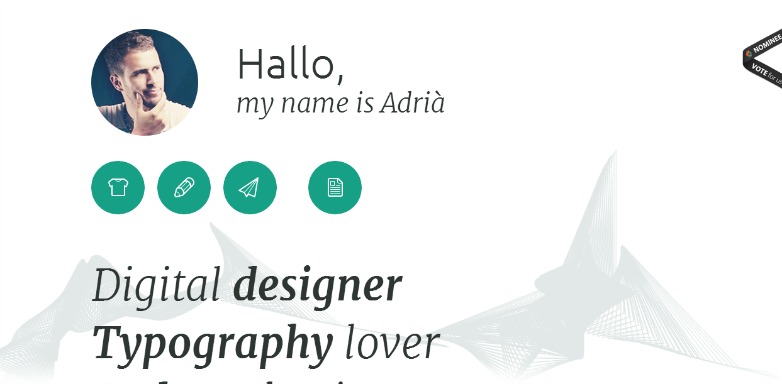
Adria Verdaguer
Adria Verdaguer utilise un design plat et net avec des reflets verts bleus qui ressortent et attirent le regard sur ces éléments mis en évidence sur la page.
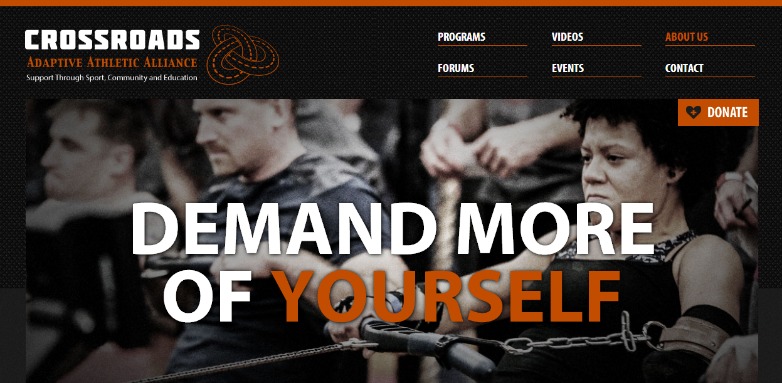
Carrefour
Carrefour utilise des accents orange sur un fond sombre pour donner une impression d'énergie vibrante et d'athlétisme avec une pointe.
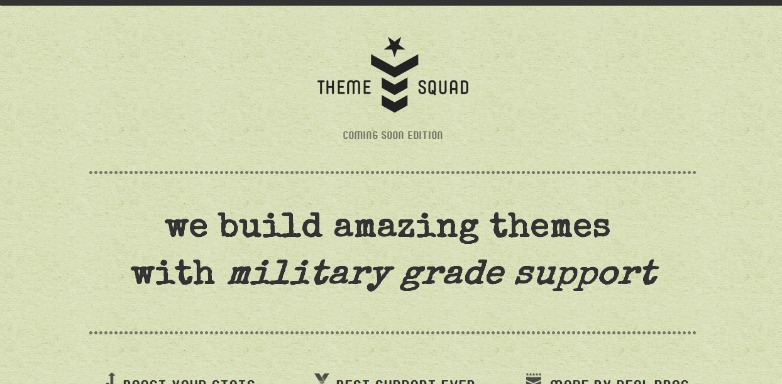
Équipe de thème
Équipe de thème utilise un type noir propre sur un arrière-plan vert camouflé pour afficher le support de qualité militaire pour les thèmes fournis.
VIEILLE SORCIÈRE
VIEILLE SORCIÈRE utilise le rouge vif et énergique qui est la couleur emblématique de la Suisse pour promouvoir sa gamme de produits fabriqués en Suisse.
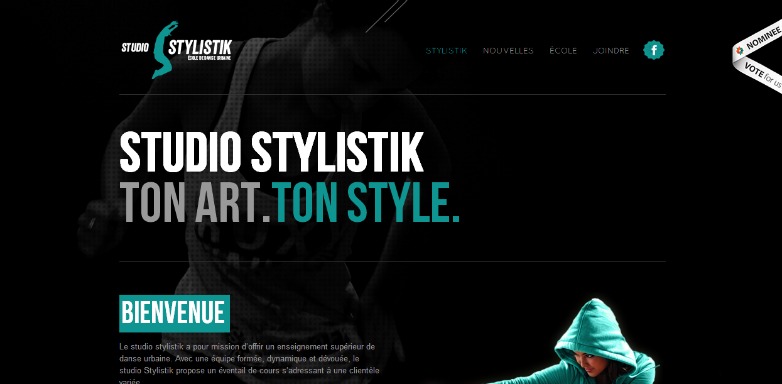
Studio Stylistik
Studio Stylistik utilise un beau bleu sarcelle sur un fond noir assez curieusement pour mettre en valeur leur style énergique. Bien que le bleu ait tendance à être plus apaisant, cela fonctionne vraiment ici.
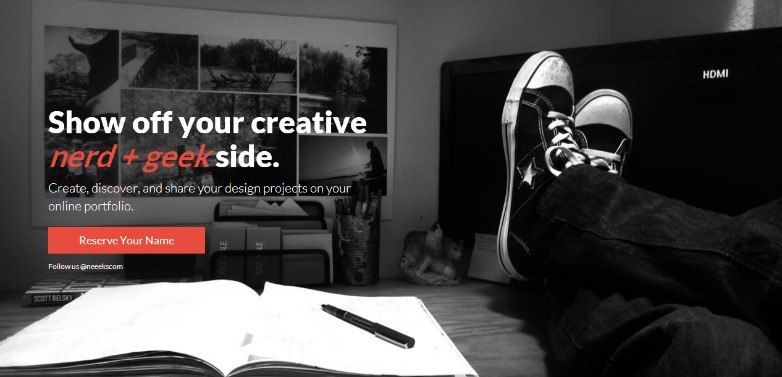
Neeeks
Neeeks utilise de gros caractères sur un arrière-plan photographique en niveaux de gris avec juste un soupçon de couleur pour attirer votre attention sur l'appel à l'action.
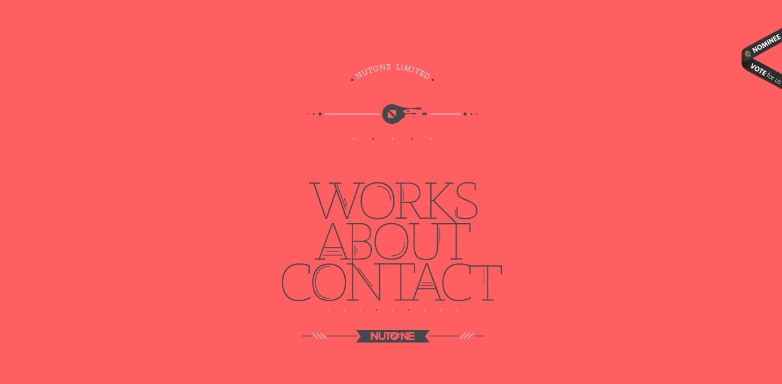
Nutone
le Nutone Le thème alternant gris sur rose / rose sur gris est non seulement beau mais garde votre attention sur le contenu lorsque vous faites défiler le site, vous alertant sur les nouvelles sections.
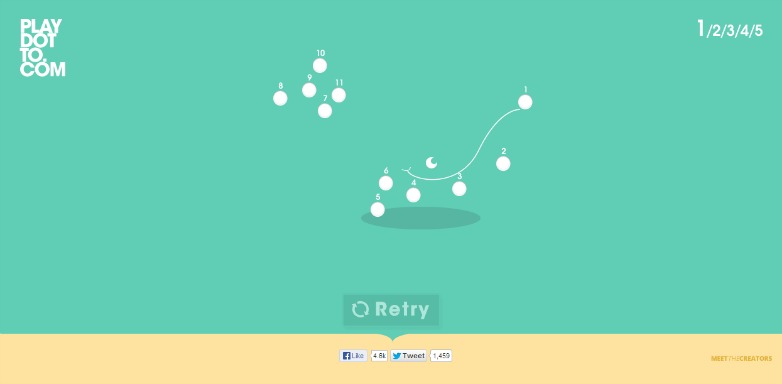
Play Dot To
Play Dot To utilise une palette de couleurs bleues apaisantes pour un jeu tout aussi apaisant de relier les points qui vous ramèneront à l'enfance.
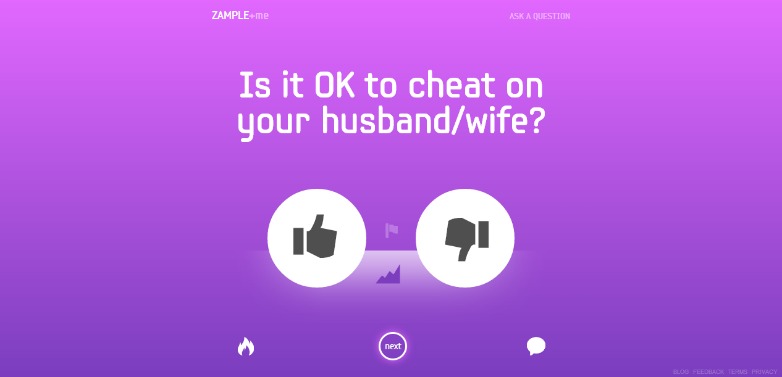
Zample + moi
Zample + moi vous demande un oui ou non au hasard en utilisant un schéma monochrome différent pour chaque page. Donner à la conception un aspect propre tout en maintenant la variété.
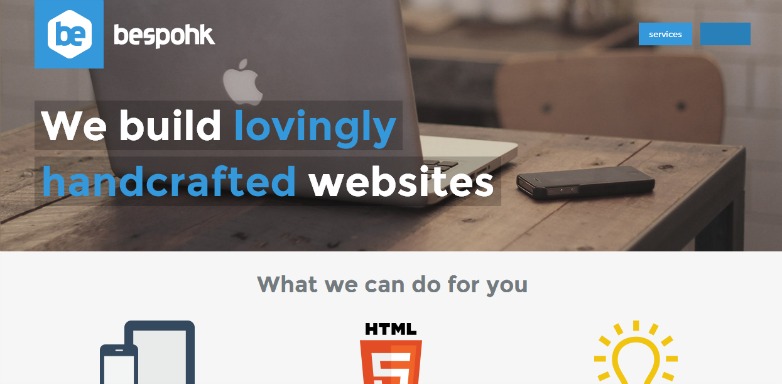
Bespohk
Bespohk utilise un bleu éclatant sur toute la page, en conservant un ton calme et net tout au long de la conception du site.
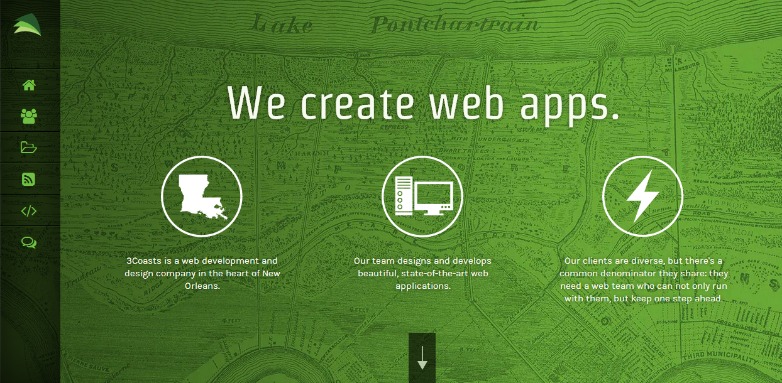
3Coasts
3Coasts utilise une palette complète de nuances vertes pour remplir le site avec une sensation naturelle profonde. Le blanc simple sur le dessus du vert le rend vraiment remarquable et maintient une grande lisibilité.
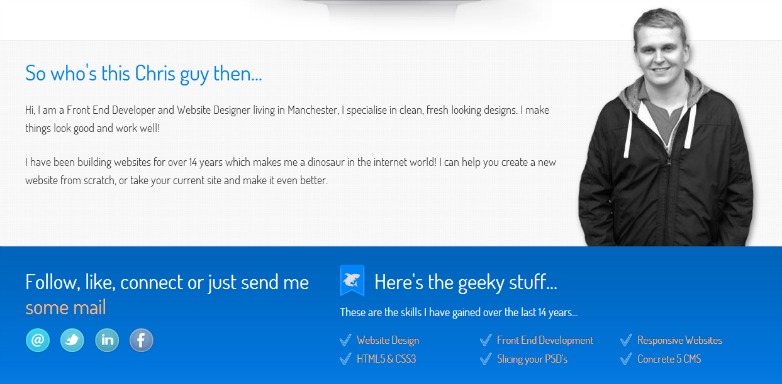
Moonshark
Moonshark utilise un bleu vif et audacieux sur le site Web pour offrir aux clients et aux utilisateurs potentiels un avant-goût des designs propres et novateurs qu’il crée.
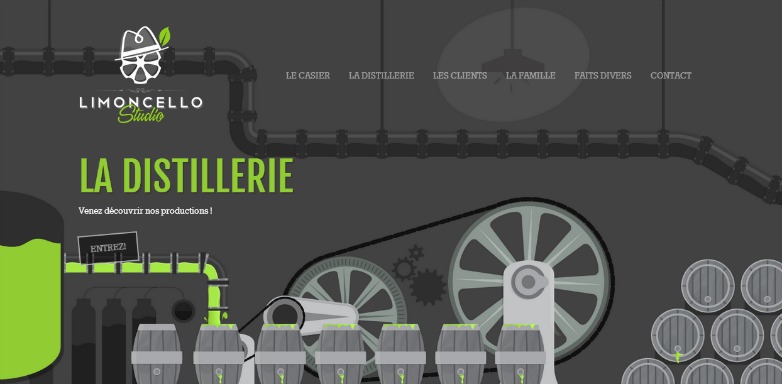
Studio Limoncello
Studio Limoncello utilise un joli accent vert citron sur les illustrations en niveaux de gris complets offrant une personnalité amusante et fantaisiste sur le site.
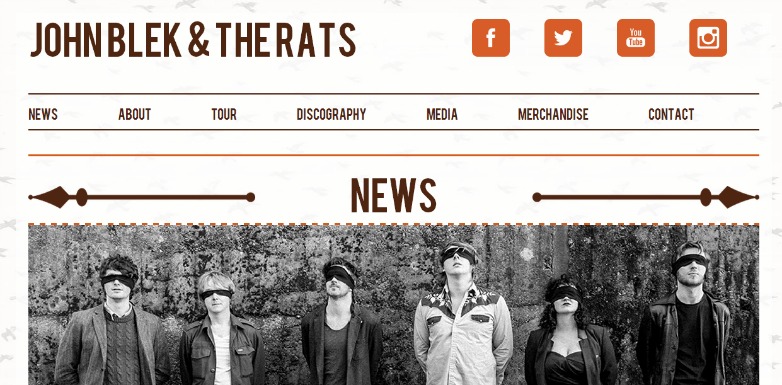
John Blek & The Rats
John Blek & The Rats utilise une palette d'oranges brunâtres profondes pour obtenir ce nouveau design imitant les racines terreuses du groupe.
Fresh Ego Kid
Fresh Ego Kid utilise des couleurs vives de rouge pour inculquer au spectateur la vague énergique de ses vêtements de sport.
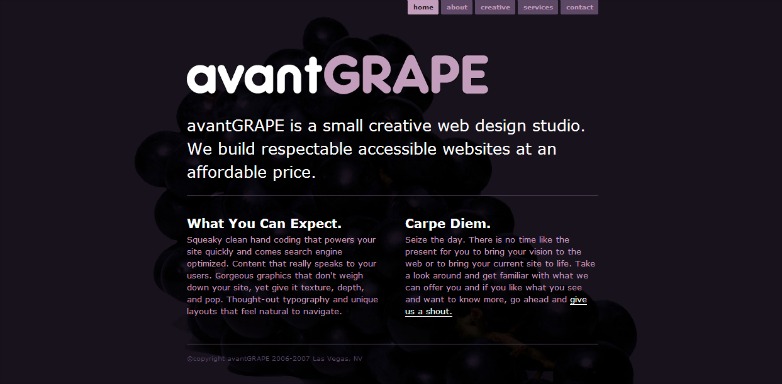
avantGrape
avantgrape utilise le schéma de couleur pourpre juteux parfait qui correspond au nom du site à un tee. Aussi alléchant pour les yeux que pour les papilles gustatives.
Fin de l'arc-en-ciel
Cela nous amène à la fin de ce spectre virtuel de conceptions Web monochromatiques. Nous espérons sincèrement que vous avez trouvé de l'inspiration dans les exemples de présentation que nous avons réunis.
Lequel de ces sites est votre favori? Avez-vous conçu un site monochrome? Faites le nous savoir dans les commentaires.