20 meilleurs nouveaux sites du portefeuille, décembre 2017
Jingle ces cloches, les gens! C'est en décembre, et le Père Noël vous a apporté des sites de portfolio. Le thème de ce mois semble être le minimalisme avec une touche de décoration géométrique. Je veux dire, il y a pas mal de styles de design représentés ici, mais je commence à repérer une nouvelle / ancienne tendance.
Eh bien, une nouvelle tendance serait juste à temps pour janvier. Quoi qu’il en soit, faites défiler la page et profitez-en.
Note: Je juge ces sites par leur qualité. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, ça me fait du bien. Parfois, UX et l'accessibilité en souffrent. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu. c'est une mauvaise idée (TM), les enfants. Si vous trouvez une idée que vous aimez et que vous souhaitez adapter à votre propre site, n'oubliez pas de la mettre en œuvre de manière responsable.
Nathan Riley
Nathan Riley nous apporte un petit site classique avec des effets de fond magnifiques. Ce sont justement ces effets qui rendent la mise en page à la fois élégante et familière.
Malheureusement, ils seront pratiquement invisibles sur les écrans non calibrés. Malgré tout, les choses importantes ressortent et semblent tout simplement bonnes.
Oh, dernière plainte: les coordonnées pourraient et devraient être beaucoup plus importantes.
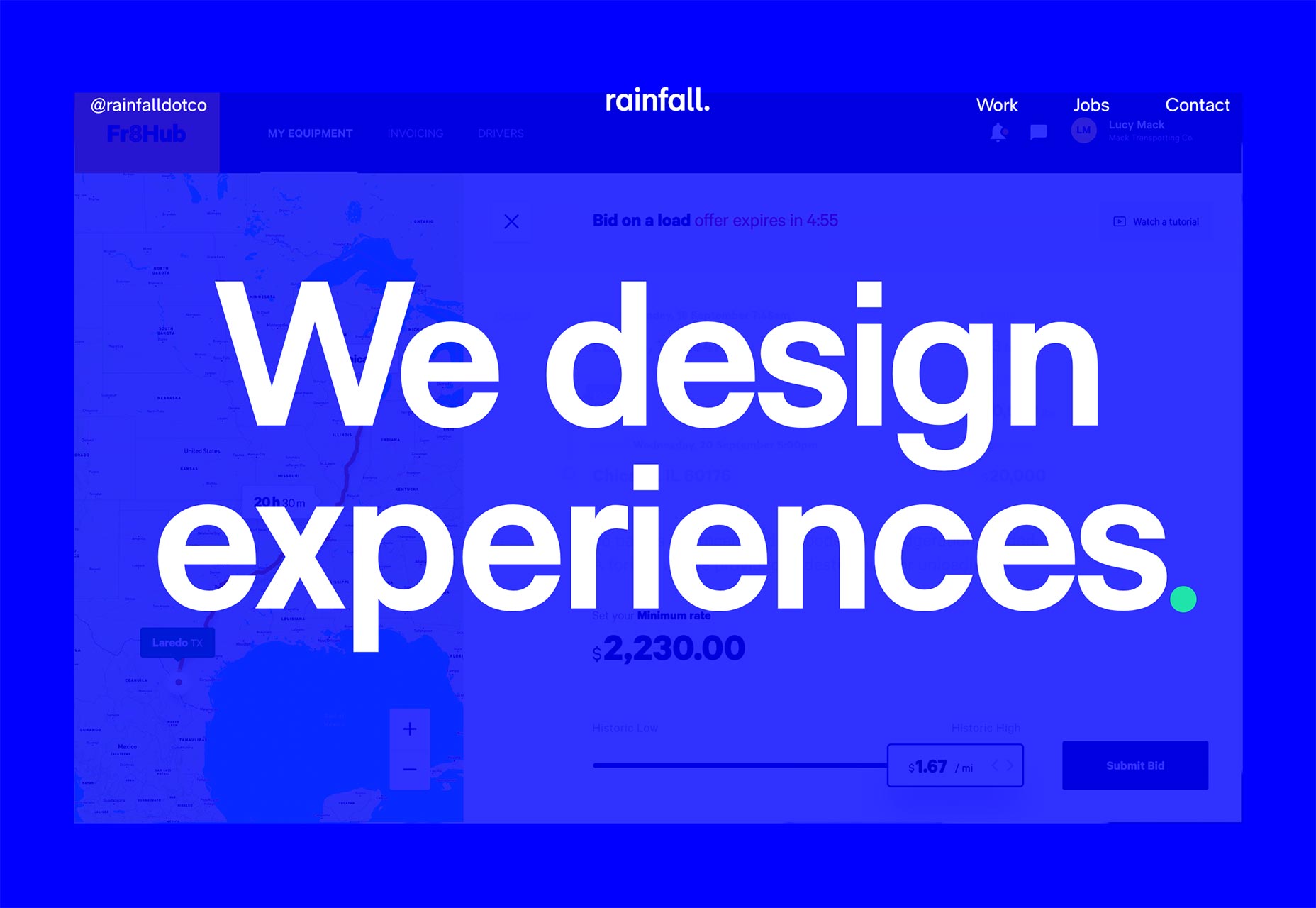
Pluie
Pluie a pris un design minimaliste moderne assez commun, et l'a fait ressortir en maîtrisant l'art de passer du plus coloré au plus monochrome presque de façon transparente. La transition d'un thème de couleur à un autre semble presque transparente.
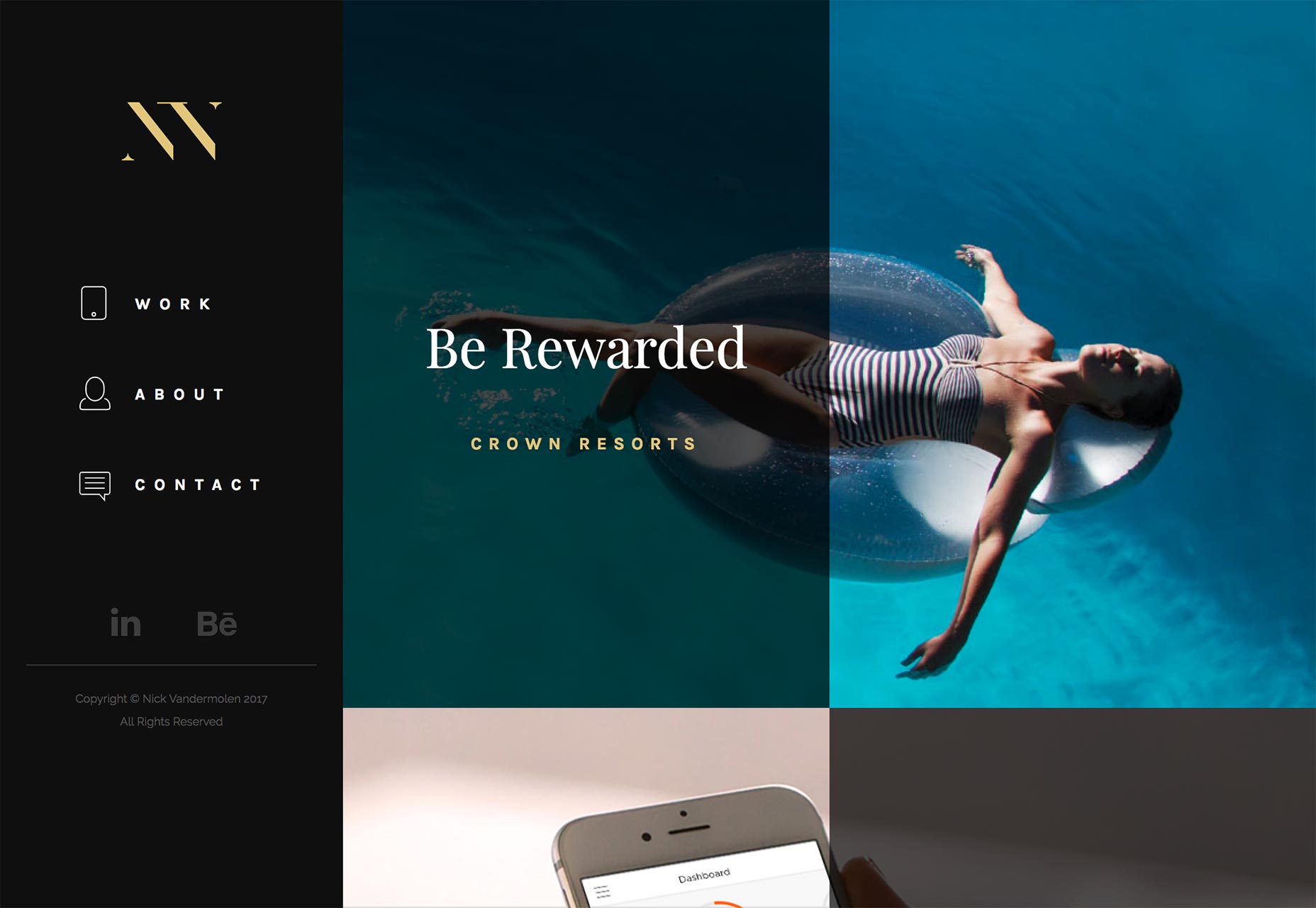
Nick Vandermolen
Le portfolio de Nick Vandermolen est sombre, chic et généralement magnifique. Il ne peut pas non plus décider s'il veut être un magazine ou une présentation PowerPoint. Ok, je plaisante. La plupart.
Vous pouvez clairement voir l'influence de ces deux formats de médias dans la disposition générale et les sensibilités esthétiques. Malgré tout, l'expérience est cohérente et jolie. En outre, la navigation est en quelque sorte ce que trente pour cent des concepteurs de sites Web essayaient de faire avec des cadres en 2003. C'est un vrai voyage.
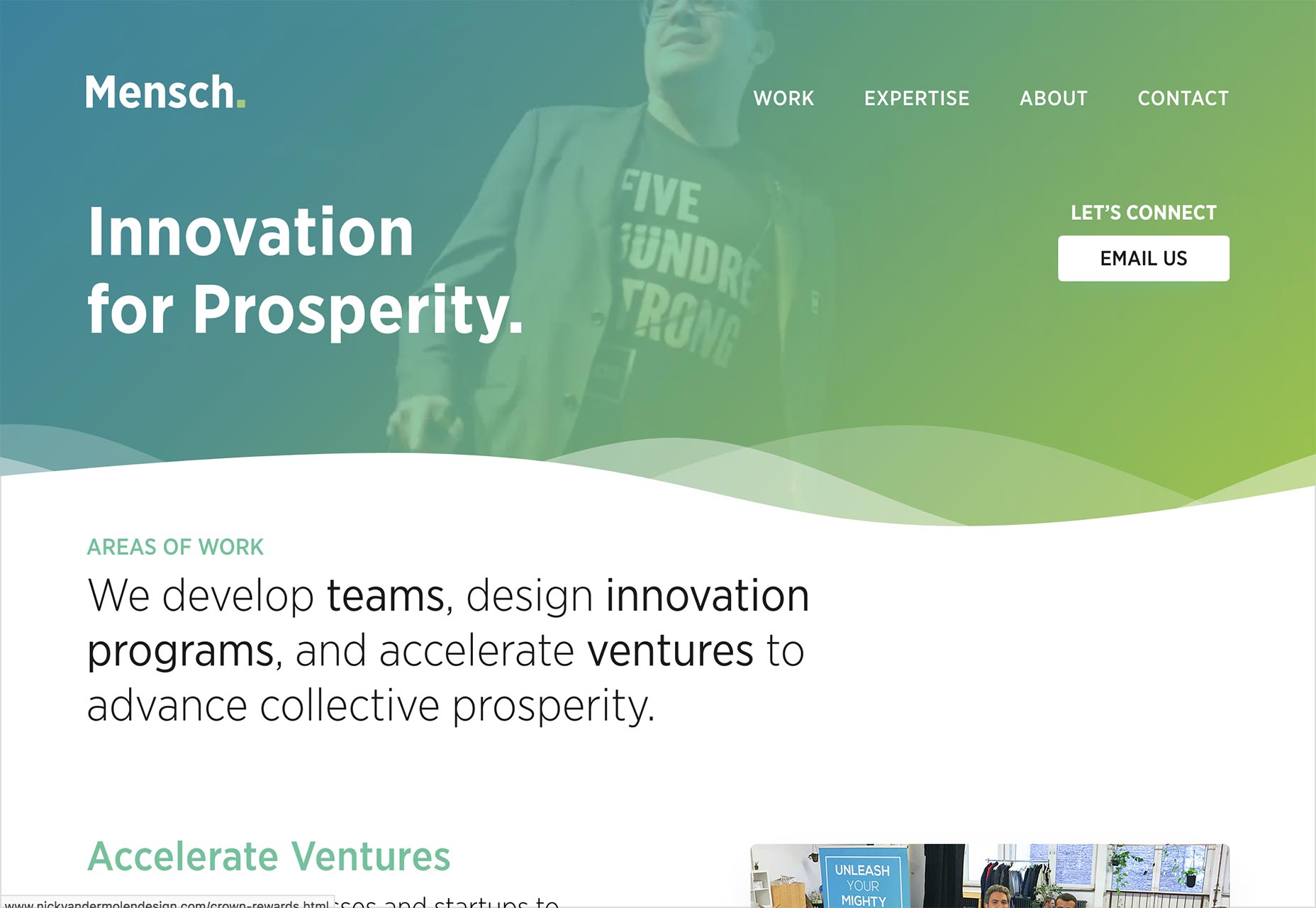
Mensch
Mensch est une singularité qui se situe à peine de ce côté de la catégorie "portfolio". Vous voyez, il s’agit d’une société de conseil et de construction d’équipes dont l’objectif est de rendre le monde meilleur. Les éléments du portefeuille ont tendance à être des choses comme «Nous avons développé un programme pour aider les anciens enfants soldats à devenir propriétaires de petites entreprises».
Si ce n'était pas pour ces éléments de portefeuille, cependant, ce serait simplement un site de brochure. Et visuellement, cela ressemble à un. Il est tout blanc et des lignes épurées, avec juste un peu de vidéo d'arrière-plan.
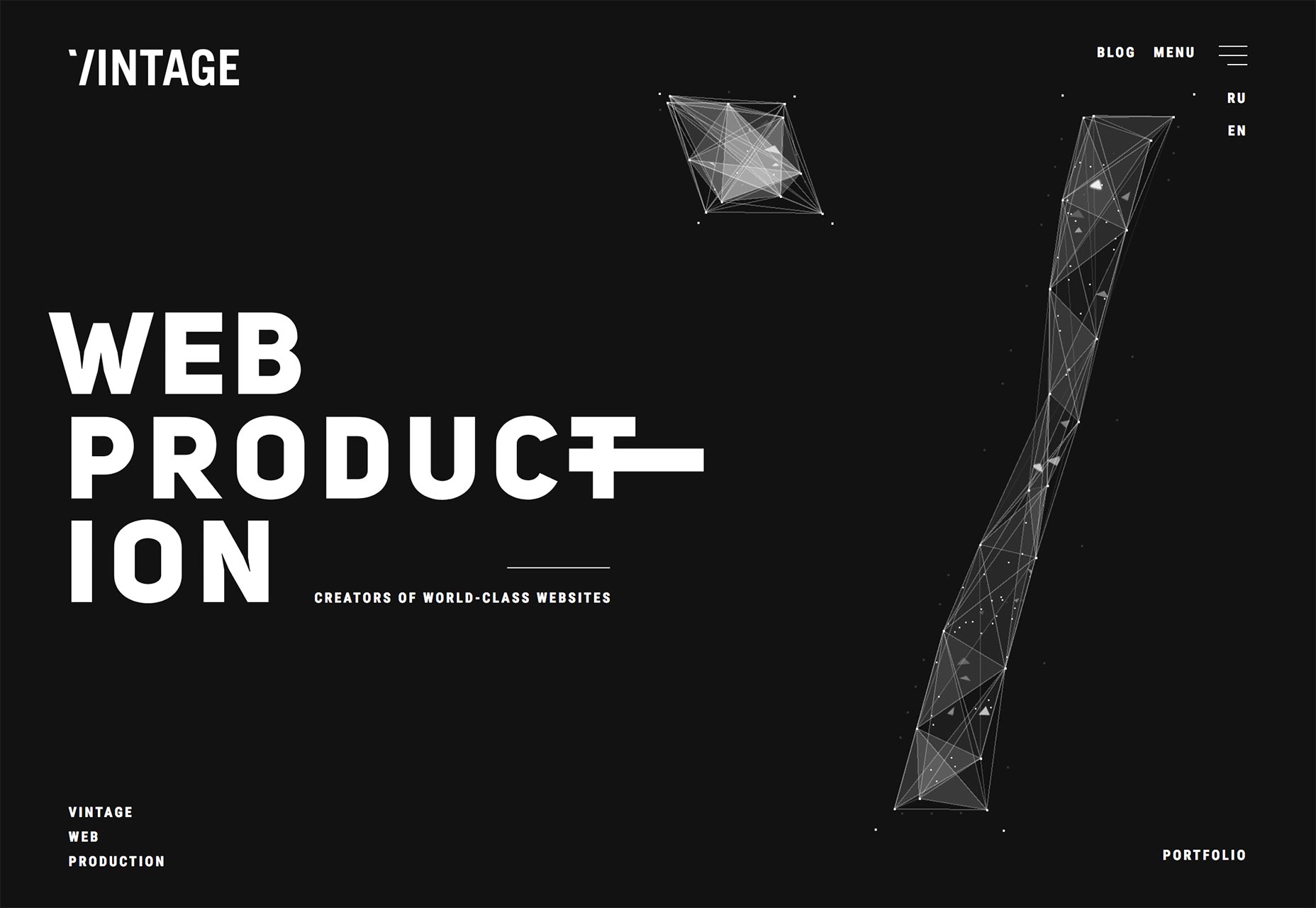
Ancien
Ancien est en grande partie sur la liste pour les visuels. Non seulement est-ce simplement élégant avec son thème géométrique, les animations ont en fait réussi à m'impressionner un peu. C'est rare.
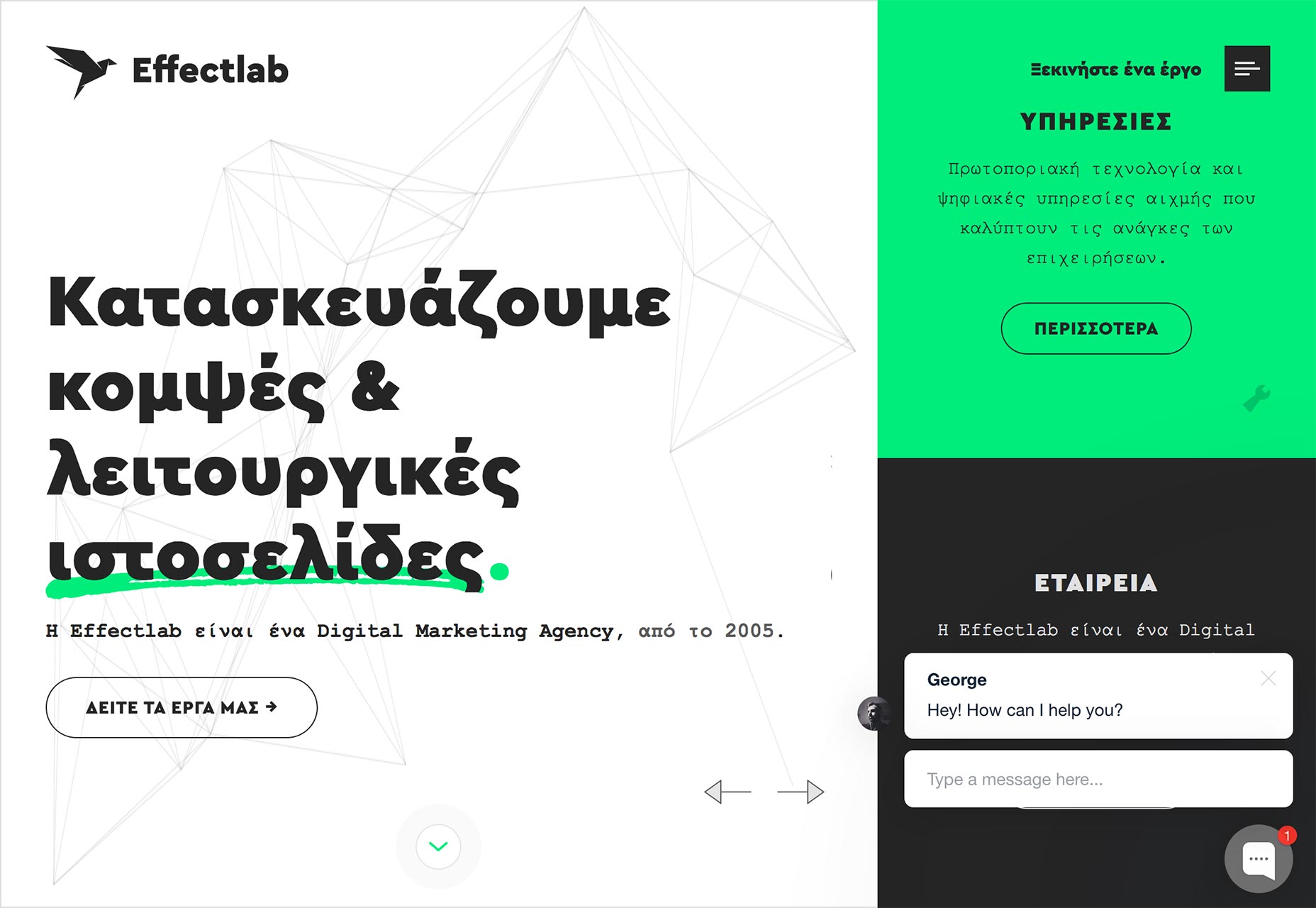
Effectlab
Effectlab pourrait être le premier site web grec que j'ai passé en revue. Eh bien, Google Chrome me dit que c'est grec, de toute façon. C'est tout Gre ... Je ne vais pas faire cette blague.
De toute façon, le type grec a beau être beau. C'est tellement beau, je dirais que ça prend la mise en page élégante si familière à un autre niveau. Les légères touches graphiques et animées sont également géniales.
Zachary Johnson
Zachary Johnson a peut-être l'avant-dernière évolution de la disposition minimaliste moderne. C'est propre, c'est sexy, c'est lisse. J'aime la façon dont il a utilisé les pastels.
Ma seule critique serait la partie où son texte passe sur son travail réel. Je dois admettre que le reste du site se débrouille si bien que c'est tout simplement déroutant. Nous avons de grands écrans et les personnes qui ont de petits écrans sont habitués au défilement. Lisons le texte.
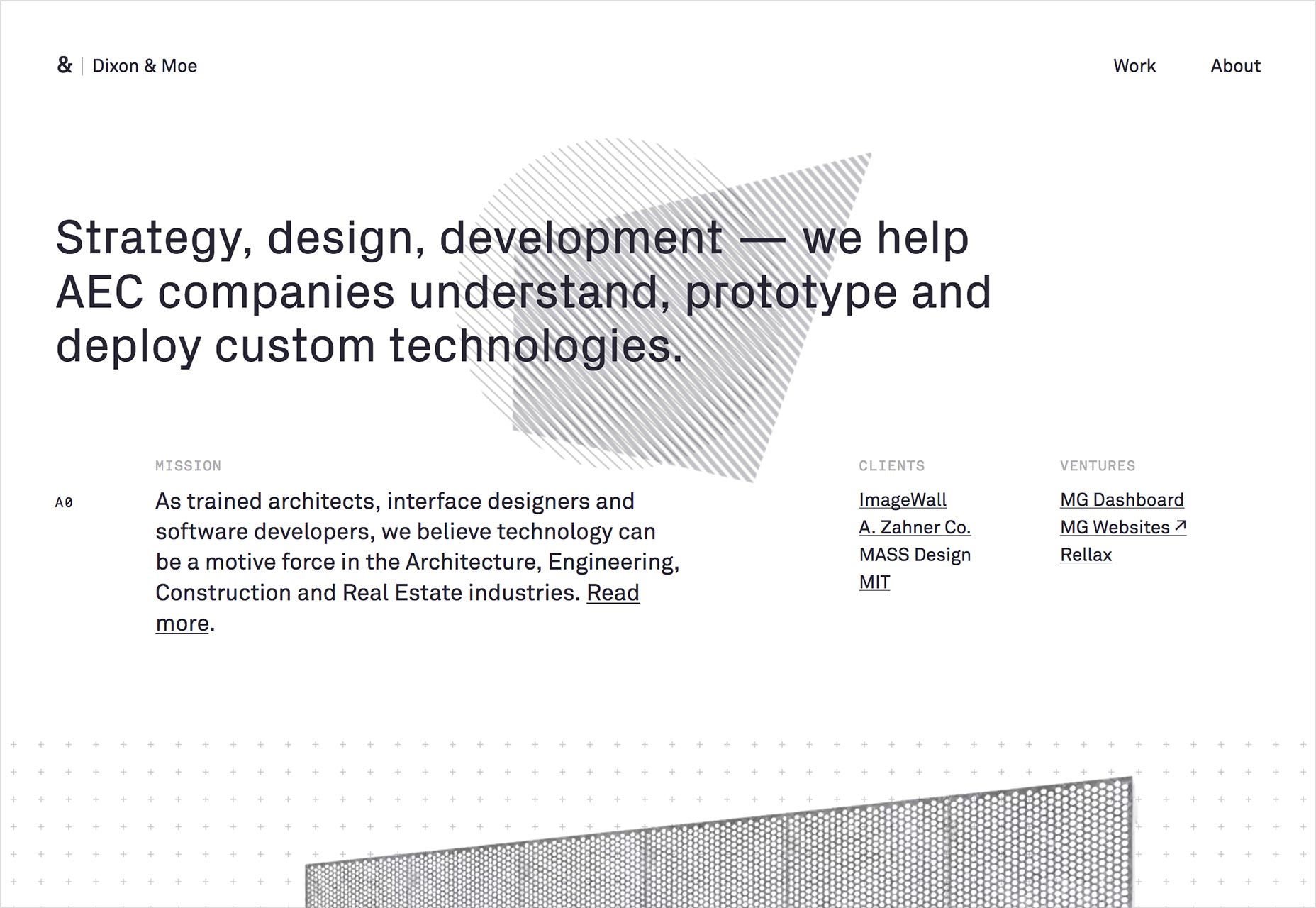
Dixon & Moe
Dixon & Moe est un site de plus sur cette liste qui comprend le thème "minimalisme plus géométrie". Dans ce cas, le minimalisme frôle le brutalisme, mais est sauvé par une bonne typographie et des espaces blancs.
On a aussi des petites touches qui font que ça ressemble un peu à un manuel technique? Un ensemble de diagrammes? Comme, tous les éléments principaux de chaque page reçoivent une désignation de lettre / chiffre. Allez jeter un coup d'oeil. C'est cool.
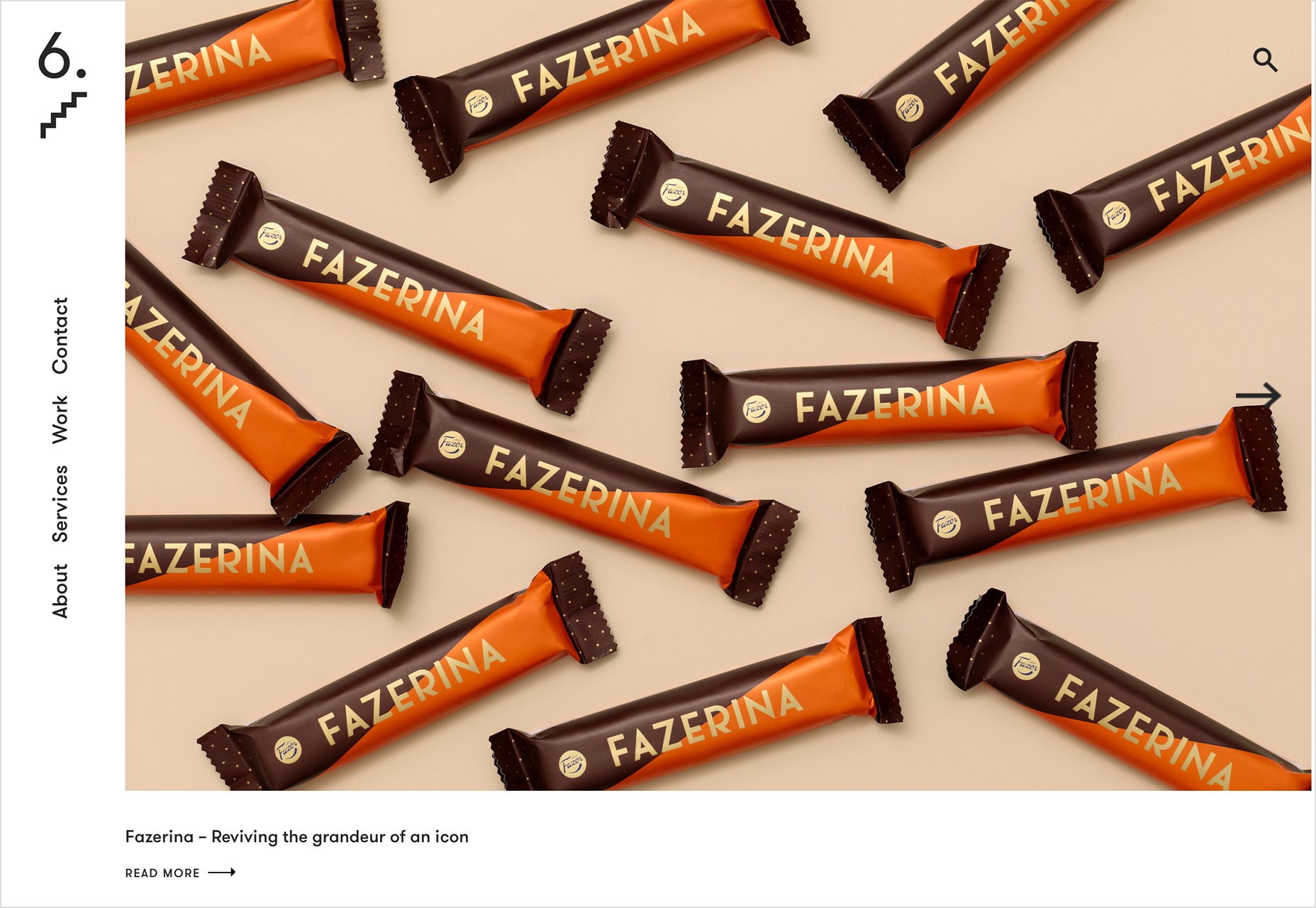
Kuudes
Kuudes est un exemple fantastique de la beauté de la vieille organisation. Il y a un minimum de trucs de fantaisie sur ce site, la plupart des efforts se concentrant sur l'organisation d'une quantité non négligeable d'informations (pour un site de portefeuille).
Léo Guenoun
Le portfolio de Léo Guenoun est très, très minimaliste. Tout est du texte jusqu'à ce que vous cliquiez dans un morceau de portefeuille. Alors ce ne sont que des images. Je sens un thème ici.
Fore Design
Fore Design embrasse le design moderne des manuels scolaires et rejoint ainsi le club minimalisme plus géométrie de ce mois. Mes parties préférées du site devraient être les études de cas et la conception des articles de blog sur les écrans de bureau.
Ils semblent également utiliser des noms de personnes réels là où ils le peuvent. Que ce soit sur leur page d'équipe (duh), dans leur portfolio ou sur leur blog, ils semblent mettre l'accent sur un lien humain quand et où ils peuvent.
Anne Thai
Anne Thai embrasse l'espace blanc classique et le style de texte énorme du site. Elle doit le faire, car il s’agit probablement du seul portfolio d’une page que j’ai jamais vu. Heureusement, il est livré avec deux jeux de navigation. Son travail est présenté avec art et la couleur est utilisée pour vous faire savoir que vous regardez un nouveau projet d'une manière qui a du sens.
Agence de marque Skinn
Skinn nous apporte plus d'espace blanc classique et un texte énorme. Ce n'est pas terriblement original, mais c'est bien fait. Avertissement de déclenchement pour les personnes qui aiment les titres et les titres à capitaliser. Ce site ne fait surtout pas ça ...
Maciej Herbert Rodzik
Maciej Herbert Rodzik nous ramène quelques mois aux jours de minimalisme de la poste, mais juste un peu. Mis à part une petite asymétrie et un chevauchement d'éléments, celui-ci est la simplicité même.
Il s’agit également de l’un des rares sites qui chevauche le titre du projet avec les images du projet, ce qui n’a pas un impact considérable sur la lisibilité. J'approuve.
Zeus Jones
Zeus Jones gagne le prix pour être le deuxième site sur cette liste à avoir les initiales "ZJ". C'est une agence de branding, et le site en est sûr. Chaque partie du design par ailleurs assez standard a clairement été conçue pour s'adapter à un thème. Notez la belle typographie.
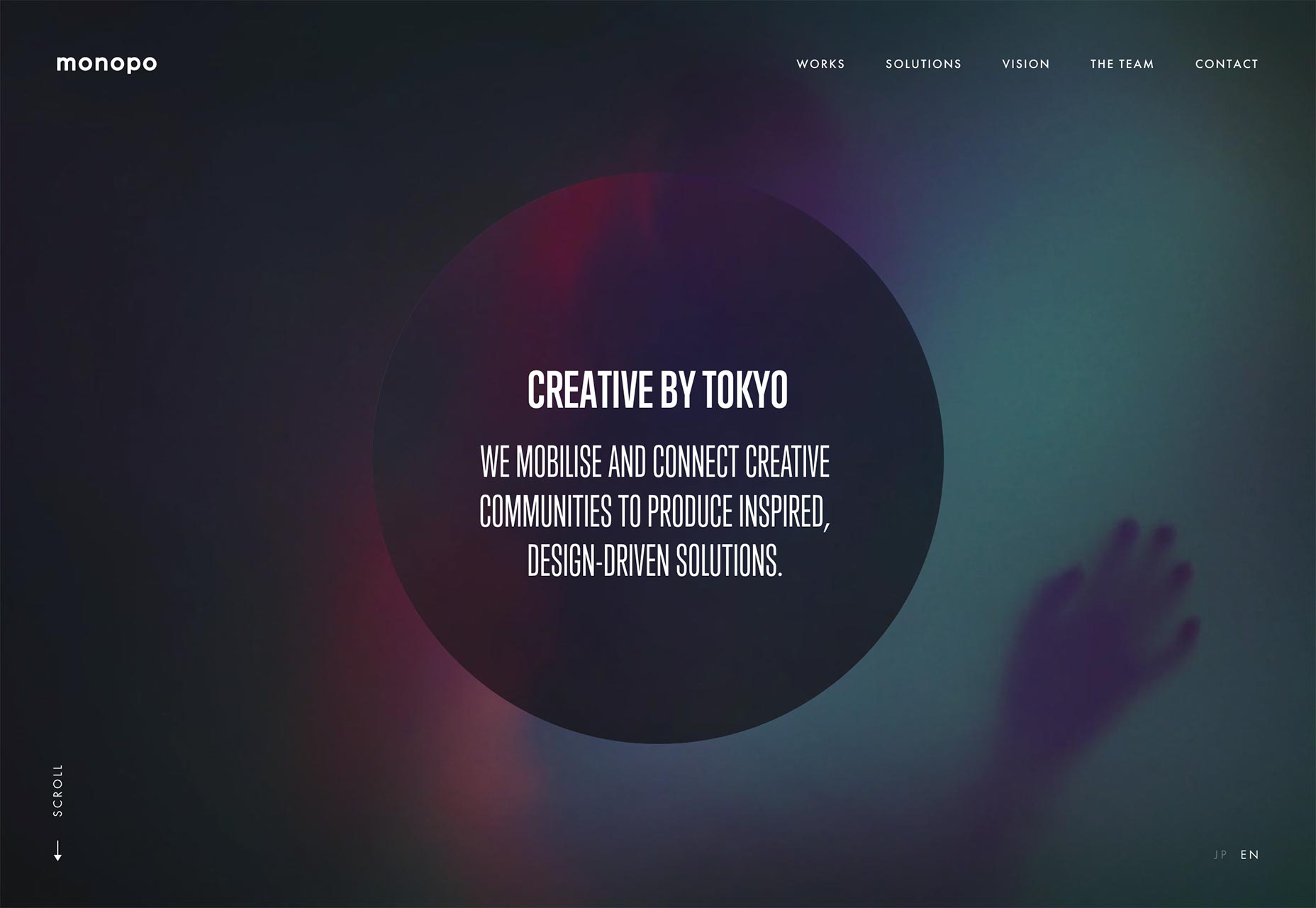
Monopo
Le site de Monopo est peut-être un peu lourd de présentation-effet à mon goût; mais j'adore leur utilisation de la couleur. De plus, je dois admettre que quiconque peut créer des cercles comme thème de conception reçoit automatiquement des points de ma part.
Le web étant en forme de boîte, je peux toujours apprécier de créer un thème sous une autre forme.
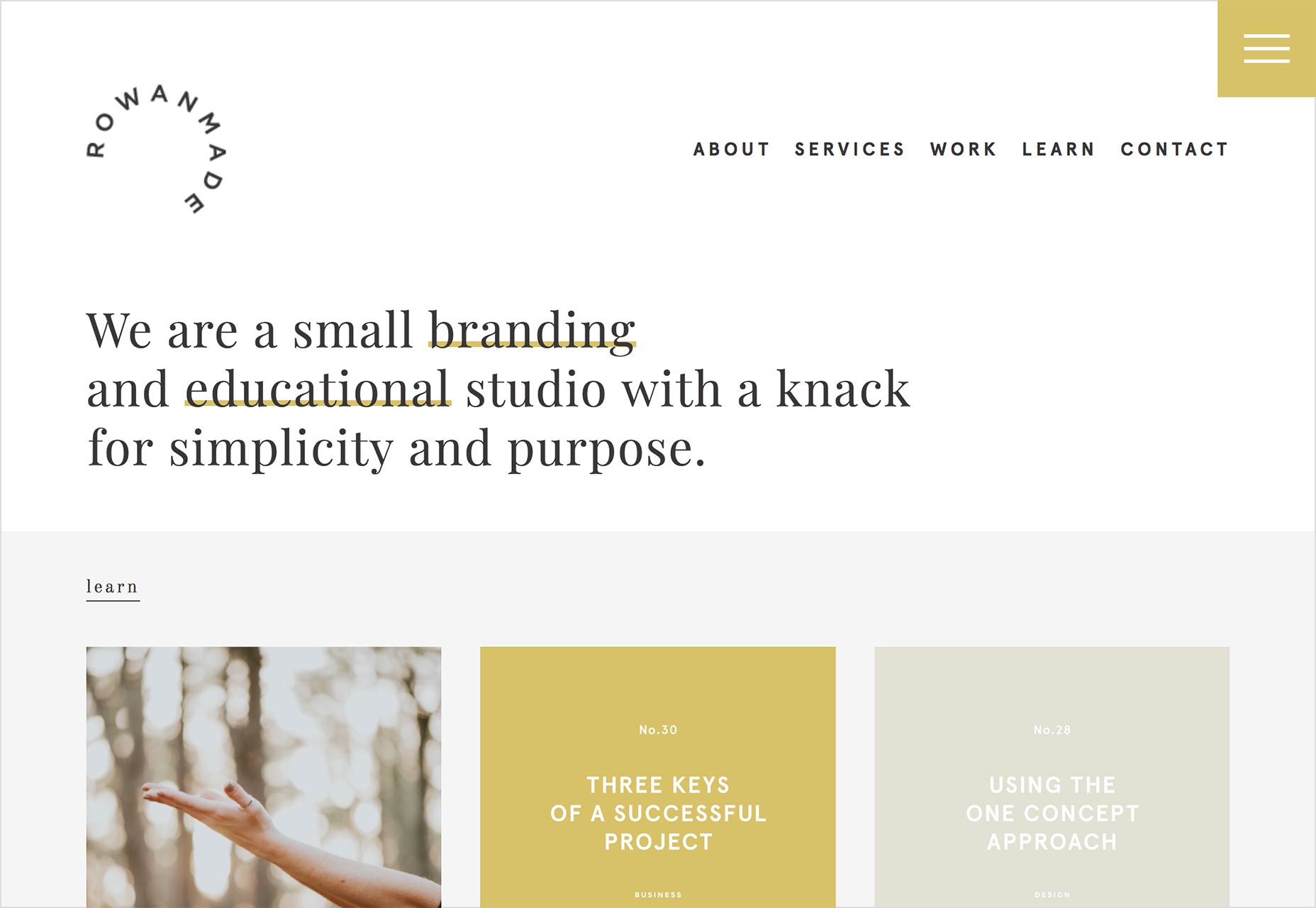
Rowan Made
Rowan Made est, sans hacher les mots, un exemple assez typique de minimalisme hipster. Il s'agit de ce sentiment artisanal. Néanmoins, c'est peut-être l'un des exemples les plus fins du minimalisme hipster que j'ai vu depuis longtemps. De plus, je suis une ventouse pour une typographie bien conçue sur presque tous les sites.
J'essayais seulement de faire ressortir un peu plus les titres de texte, peut-être. Les titres sont des styles qui supposent que le lecteur va lire plutôt que rogner. Ne faites jamais cette hypothèse.
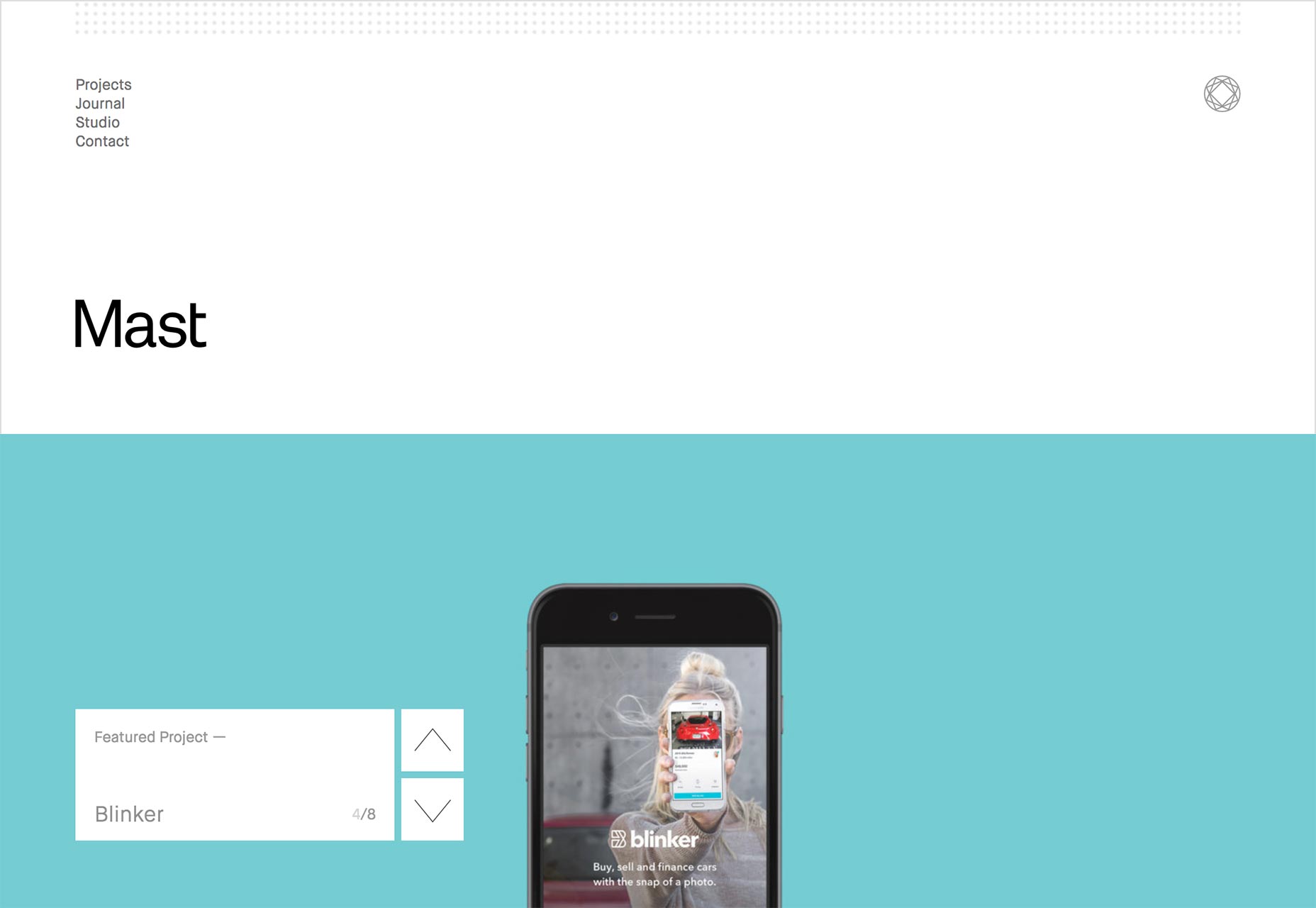
Studio Mast
Studio Mast aromatise une mise en page assez simple avec de petites touches qui rappellent une galerie d'art. Cette idée est représentée par tout, du style esthétique général aux effets de vol stationnaire sur les images, en passant par les commandes du diaporama de la page d'accueil.
C'est une manière subtile d'appeler votre propre art de travail sans avoir l'air trop prétentieux. C'est un contact intelligent qui ne gêne pas la facilité d'utilisation. J'aime ce genre d'intelligent.
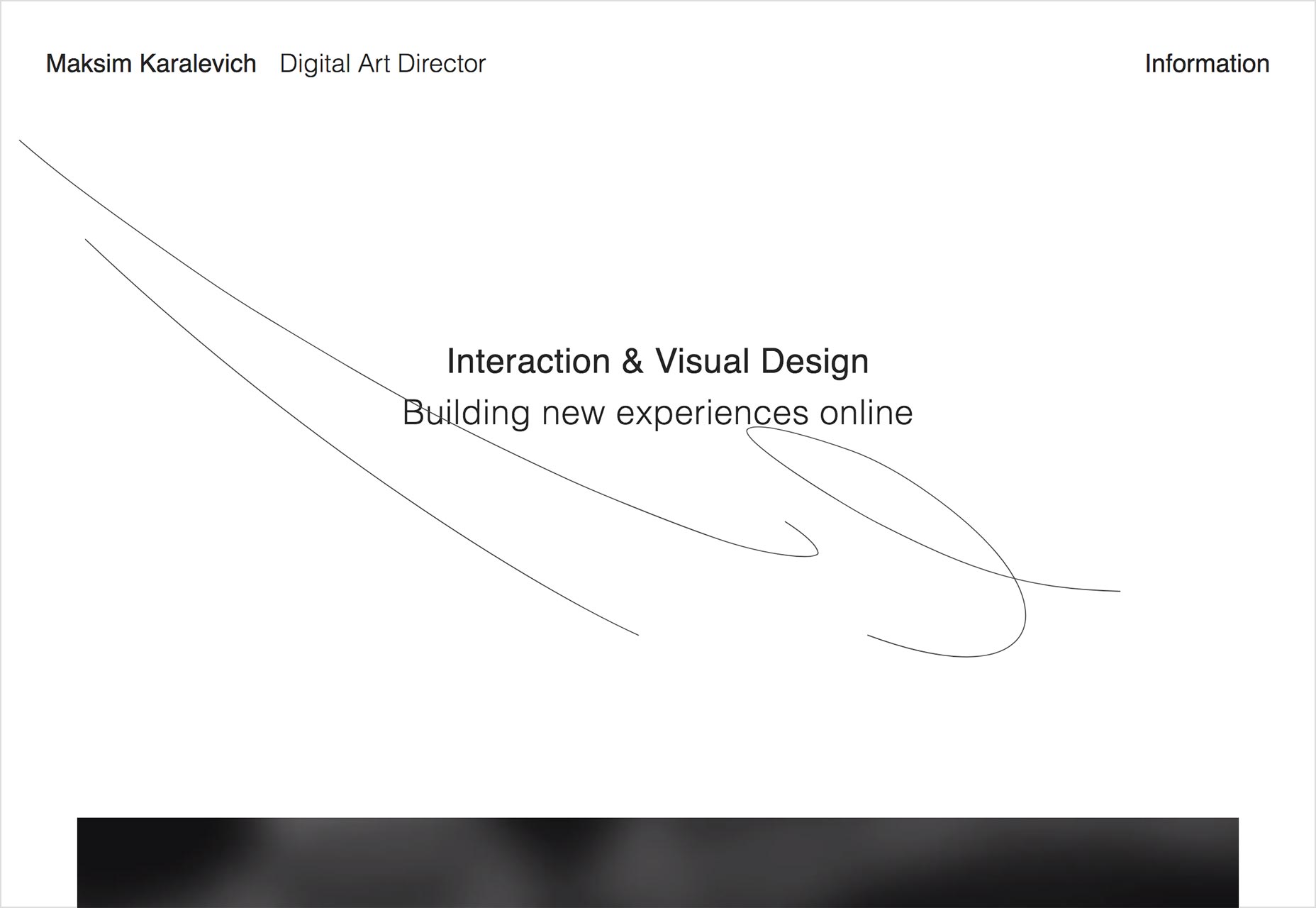
Maksim Karalevich
Le site de Maksim Karalevich est tout minimaliste et plein de formes géométriques non aléatoires. Cool. En fait, il y a une signature animée sur la page d'accueil. Encore plus cool. Une autre chose que j'aime beaucoup, c'est la façon dont certains éléments sont conçus pour que tout ressemble à un journal de discussion gigantesque. Ce n'est pas quelque chose que vous voyez très souvent.
Andy H. Wei
Andy Wei nous apporte un cercle complet avec plus de ce combo de minimalisme et de géométrie aléatoire dans un joli site proche monochrome qui laisse ses peintures avoir toute la couleur. Il y a un soupçon de post-minimalisme ici et là, mais il est utilisé pour souligner ce que j'aime vraiment.
Mon morceau préféré doit être les petites fioritures graphiques. Ils sont tous sur le thème de la peinture, donc cela définit exactement la bonne humeur.