20 meilleurs nouveaux sites du portefeuille, octobre 2017
Hey lecteurs de WDD, c'est octobre, alors vous savez ce que cela signifie: il est temps pour les sites Web sur le thème de Noël! Non, je ne te ferais pas vraiment ça. Mais je n'ai pas non plus de sites Web sur le thème d'Halloween. C'est probablement pour le mieux.
Ce que je fais est encore un mélange presque égal des tendances du design et de l’esthétique. Est-ce que cela pourrait être la fin du mouvement? Pourrions-nous être aussi chanceux? J'en doute, mais ces derniers mois ont été un pur plaisir en termes de variété et j'espère que cela continuera.
Battement de coeur
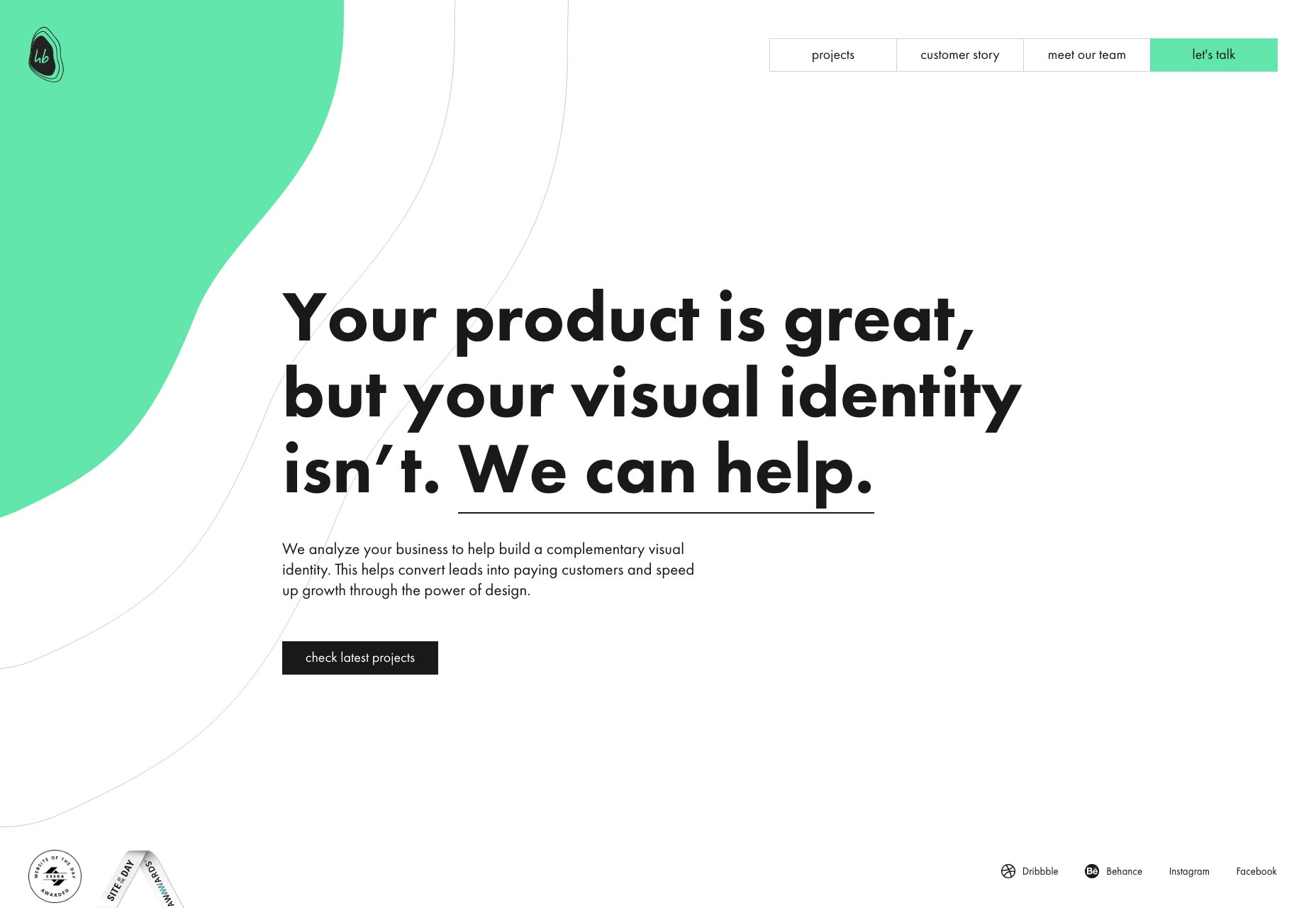
Aujourd'hui, nous commençons avec Battement de coeur , une agence web et une application. Leur site, tout en revenant à l'époque du minimalisme pur, est chargé de personnalité et d'une animation assez ingénieuse. C'est la première fois depuis longtemps que les transitions animées entre pages ne me dérangent pas.
Je note aussi comment leur formulaire de contact est simple et court. Et même si cela est trop pour un client donné, ils placent leur numéro de téléphone, leur identifiant Skype et leur adresse e-mail là où les clients potentiels peuvent les trouver. Je suis vendu et je n'ai même pas besoin d'eux pour me fabriquer quoi que ce soit.
Anakin
Croire est ou non, Anakin n'a rien à voir avec un certain méchant whiny qui ne cesse de se plaindre quand il coupe ses membres, ce qui est probablement l'un des meilleurs moments pour pleurer. C'est un studio de design. Il a ce style post-minimaliste, beaucoup d'espace blanc et une typographie élégante (même si parfois petite). Certains aspects de leur site (en particulier les étiquettes sur leur formulaire de contact) pourraient utiliser beaucoup plus de contraste, mais sinon, ce site est vraiment joli.
Jony Guedj
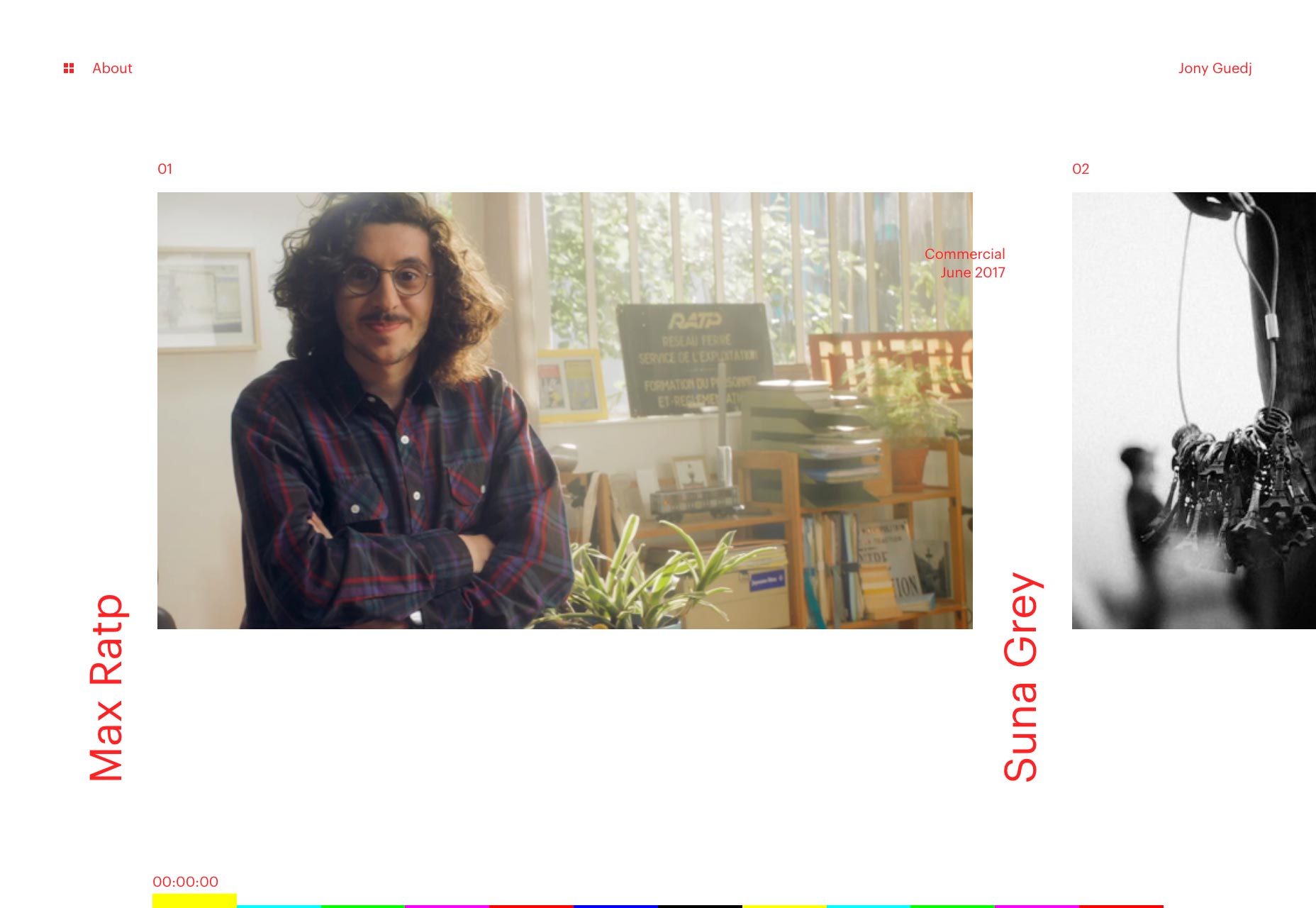
Jony Guedj est cinéaste et son site le dit très clairement. Je veux dire, le portfolio lui-même est fondamentalement une "bobine de film" minimaliste, avec une ligne de temps en bas qui rappelle les applications de montage vidéo. Le site est peut-être minimaliste, mais il est créatif et permet de faire passer le message assez rapidement. De plus, je dirais que c'est un exemple fantastique de la façon d'utiliser une disposition de défilement horizontal.
George Hastings
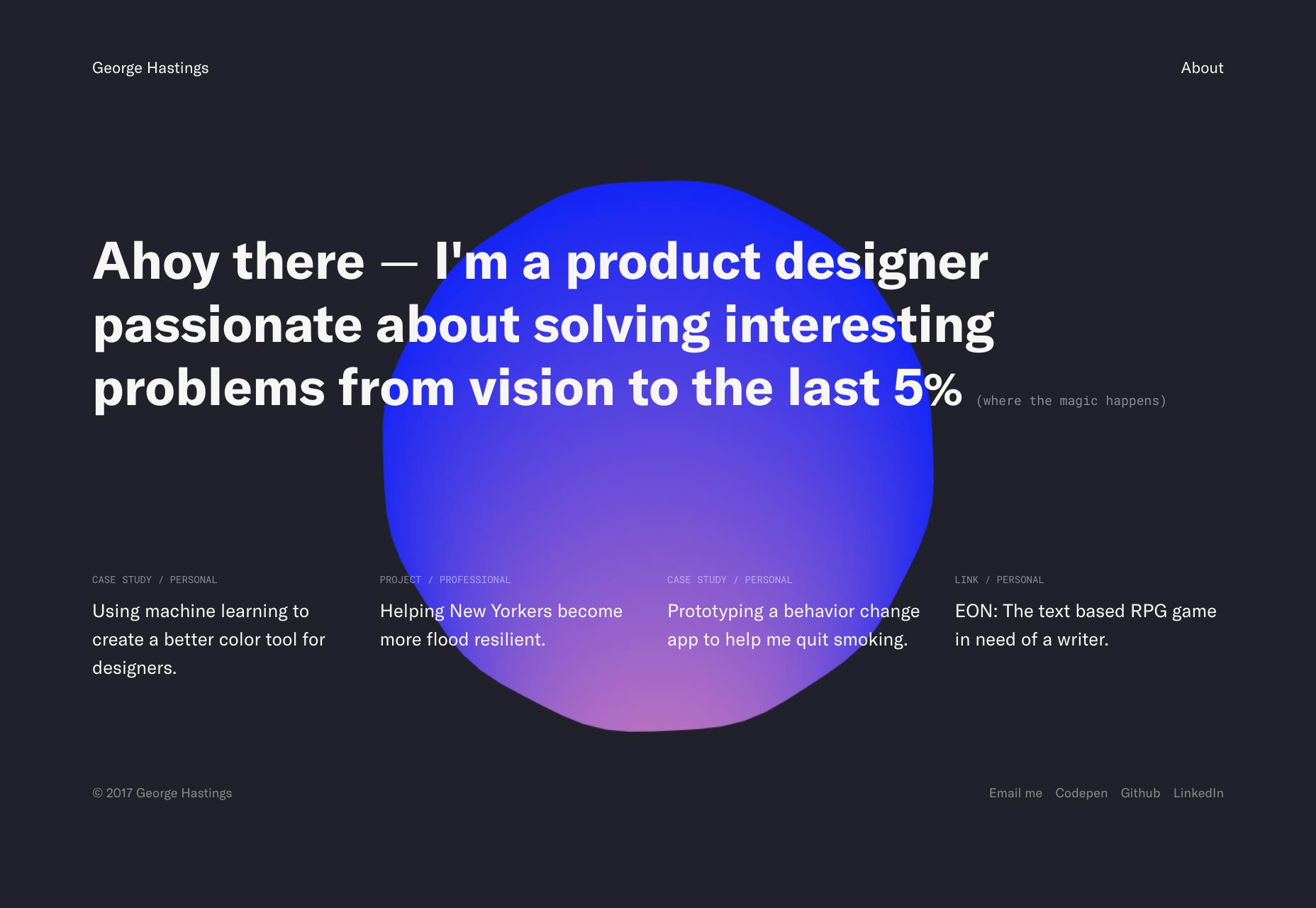
Le portfolio de George Hastings est une affaire simple, mais finement conçue. Les couleurs sont saisissantes, le type est solide et les petites animations sont carrément superbes. On a l'impression que le minimalisme a eu une brève impression de brutalisme, et le résultat est un site qui parvient à se sentir utilitaire dans un sens, mais toujours très joli. En outre, vous devriez absolument jeter un coup d’œil aux expériences de code et de conception de ce type.
Elsa muse
Le travail d'Elsa Muse est à peu près aussi artistique que possible, tout comme son site. Il y a un peu de post-minimalisme dans les manuels scolaires [je devrais écrire ce manuel] plutôt rude avec les couleurs les plus audacieuses. L’en-tête de la page d’accueil est l’une des conceptions les plus obsolètes. Il est censé se démarquer plutôt que se calmer. D'une certaine manière, c'est du génie. Avec ce type de site, vous ne attirerez que les clients qui aiment votre style.
Dries Van Broeck
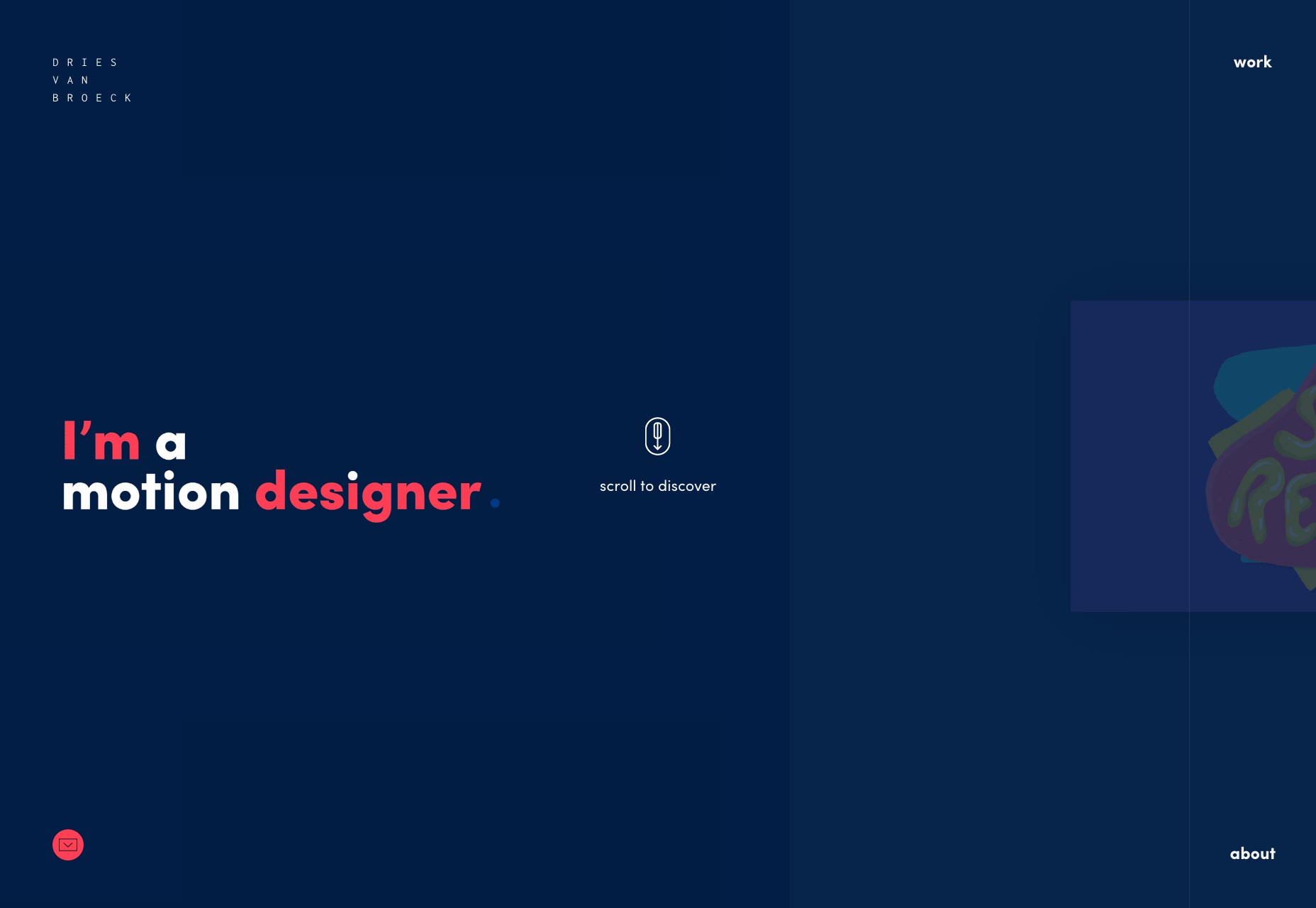
Dries Van Broeck est un concepteur de mouvement. Bien que le reste de son site soit vraiment bien conçu, vous allez venir ici pour l'animation surtout. Donc, de toute évidence, tout son travail et de nombreux éléments de sites aléatoires sont animés, rebondissent et généralement très animés. Est-ce un peu distrayant? Oui, mais c'est littéralement son travail. Je dirais que ce site vend assez bien ses compétences.
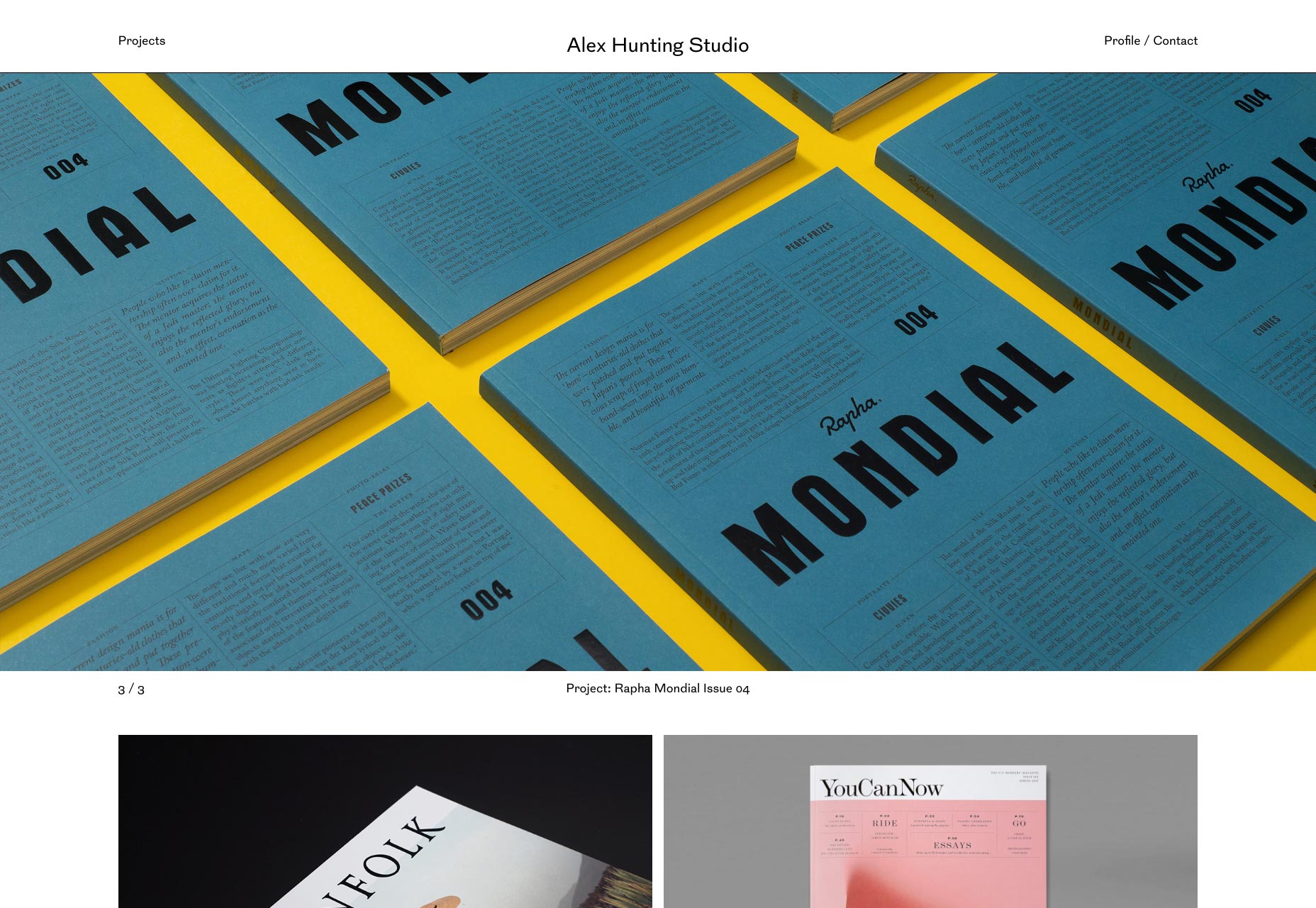
Alex Chasse Studio
Studio de chasse Alex a opté pour le style de minimalisme blanc-aux-lignes-noires qui existait autrefois. C'est propre, il s'adapte à l'esthétique moderne des manuels et présente leurs projets au format diaporama. Ils ont opté pour un look "comme un magazine, mais en ligne", et je leur ai dit qu'ils avaient réussi.
Simon Ammann
Simon Ammann ne prend pas le minimalisme à un tout autre niveau, mais il vient assez proche. Tant que vous n'avez pas cliqué sur un projet, il ne s'agit que de très peu de texte. Au fond, il va droit au but. Et il utilise les espaces blancs à peu près parfaitement.
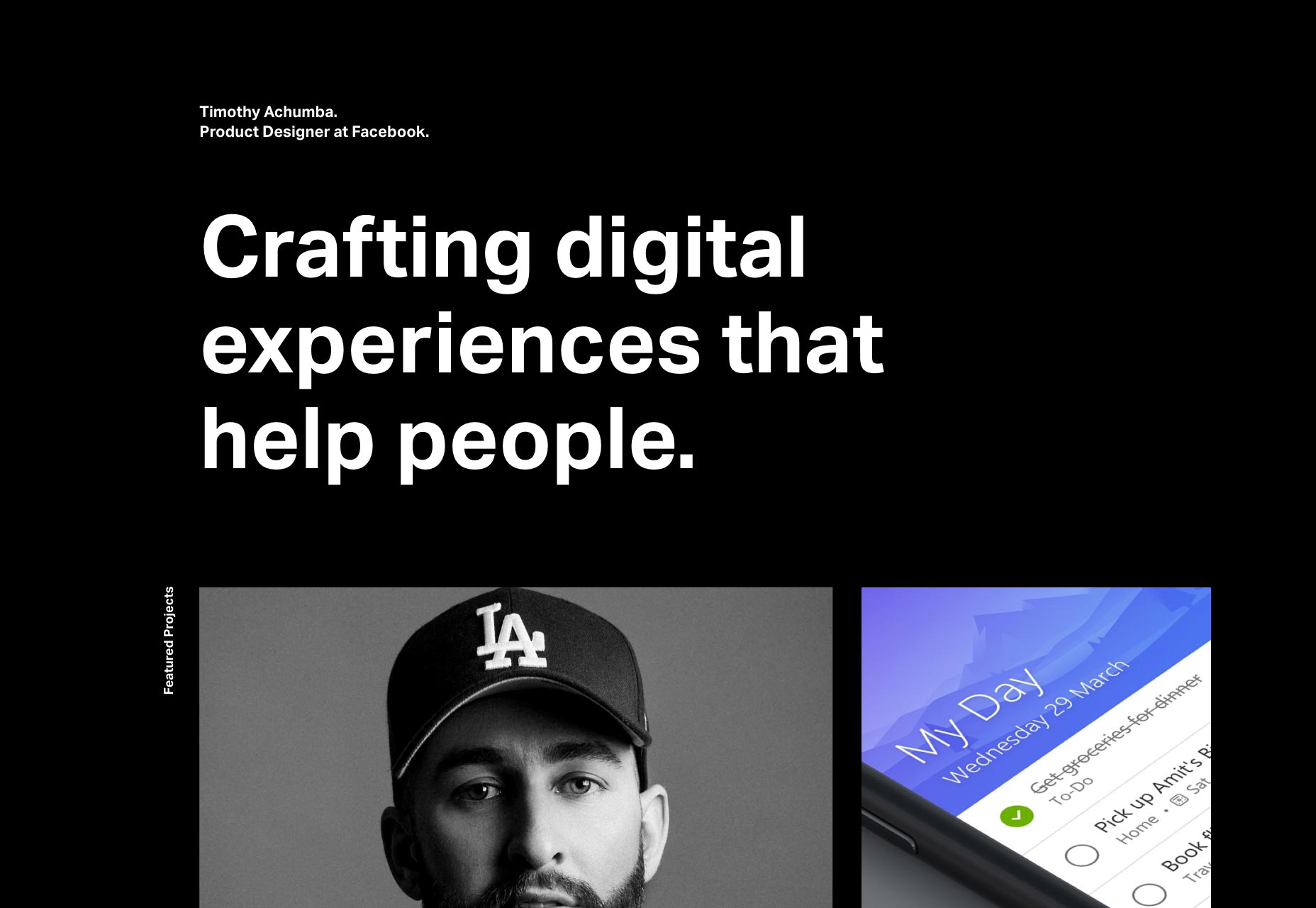
Timothy Achumba
Timothy Achumba est un concepteur de produits chez Facebook, et l'expérience montre son travail. Il fait sombre, c'est élégant, c'est joli. Bien que l’interface utilisateur soit simple et sans prétention (comme les portefeuilles, de toute façon), je ne pouvais pas trouver un seul défaut à critiquer. Ok, peut-être aurais-je rendu les coordonnées plus importantes; mais ce gars travaille pour Facebook. Il n'a pas besoin de clients réguliers pour l'embaucher souvent. Il a juste besoin de montrer son travail presque sans faille jusqu'à ce qu'il passe à la prochaine société milliardaire.
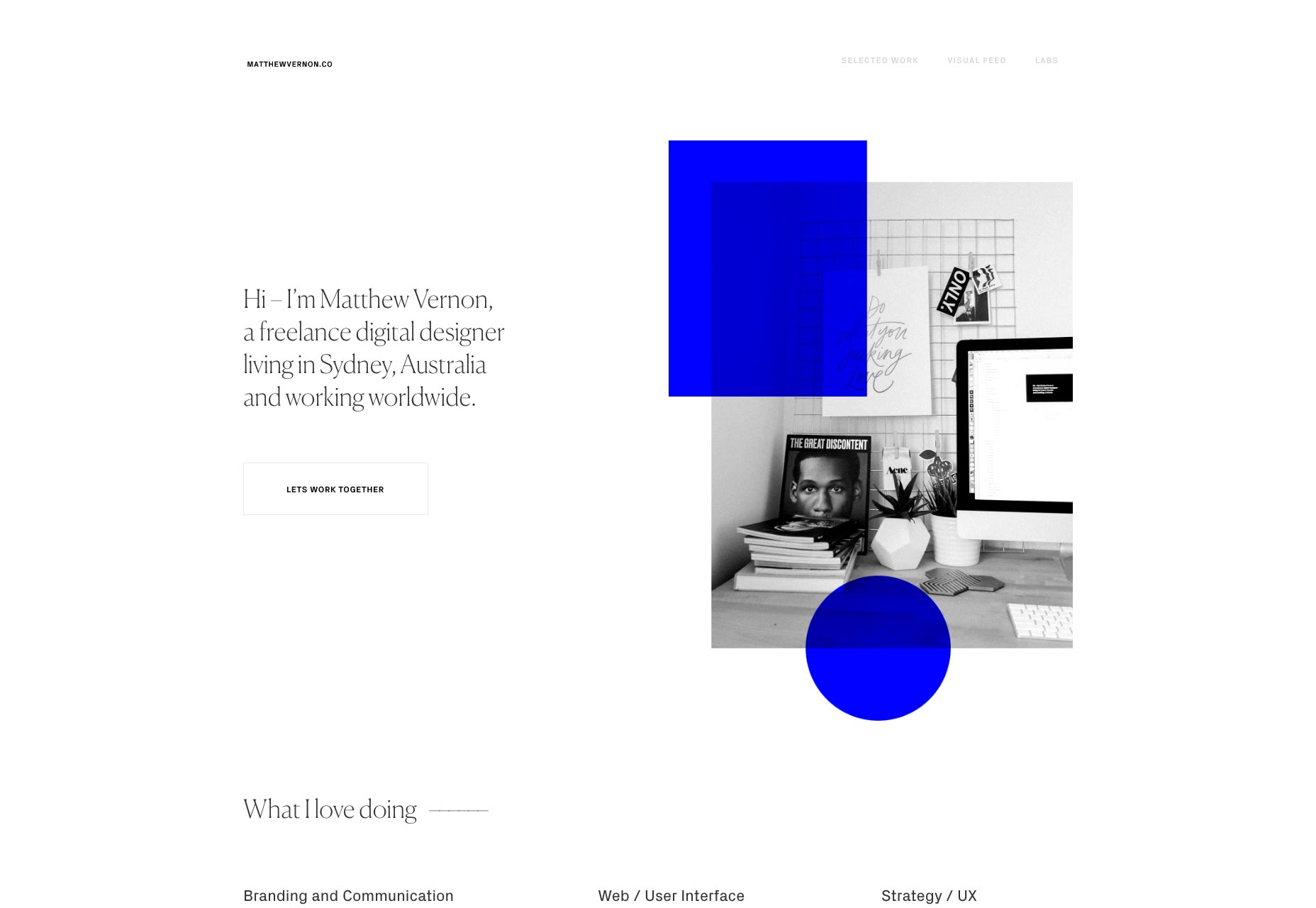
Matthew Vernon
Le portfolio de Matthew Vernon a pris un format de site commercial assez normal et lui a donné une impression semi-rétro avec une typographie de type magazine, et ce classique "Internet Blue". C'est un simple changement sur un site simple; mais cela donne une impression de nostalgie, tout en ayant un aspect professionnel.
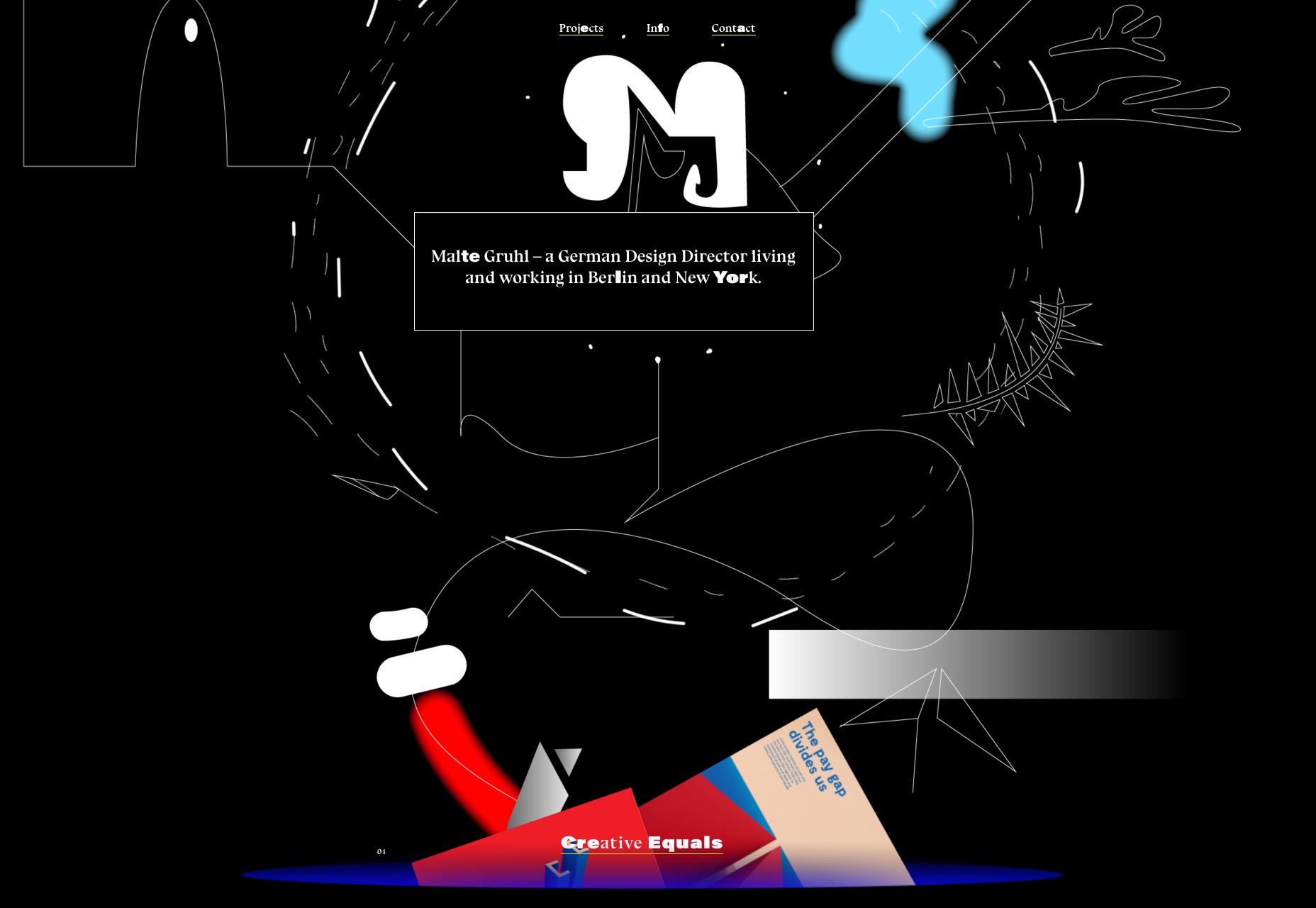
Malte Gruhl
Site web de Malte Gruhl est aussi psychédélique que son nom. C'est vraiment la seule façon de le décrire correctement. Oh, bien sûr, "artsy", "post-minimaliste", "etc." ... ce sont tous des descripteurs assez précis. Mais vraiment, c'est un peu plus un projet artistique chaotique qu'un site Web. Je ne sais pas s'il vendra ses services, mais il est difficile de l'oublier. J'embaucherais presque le gars juste pour voir ce qui se passerait.
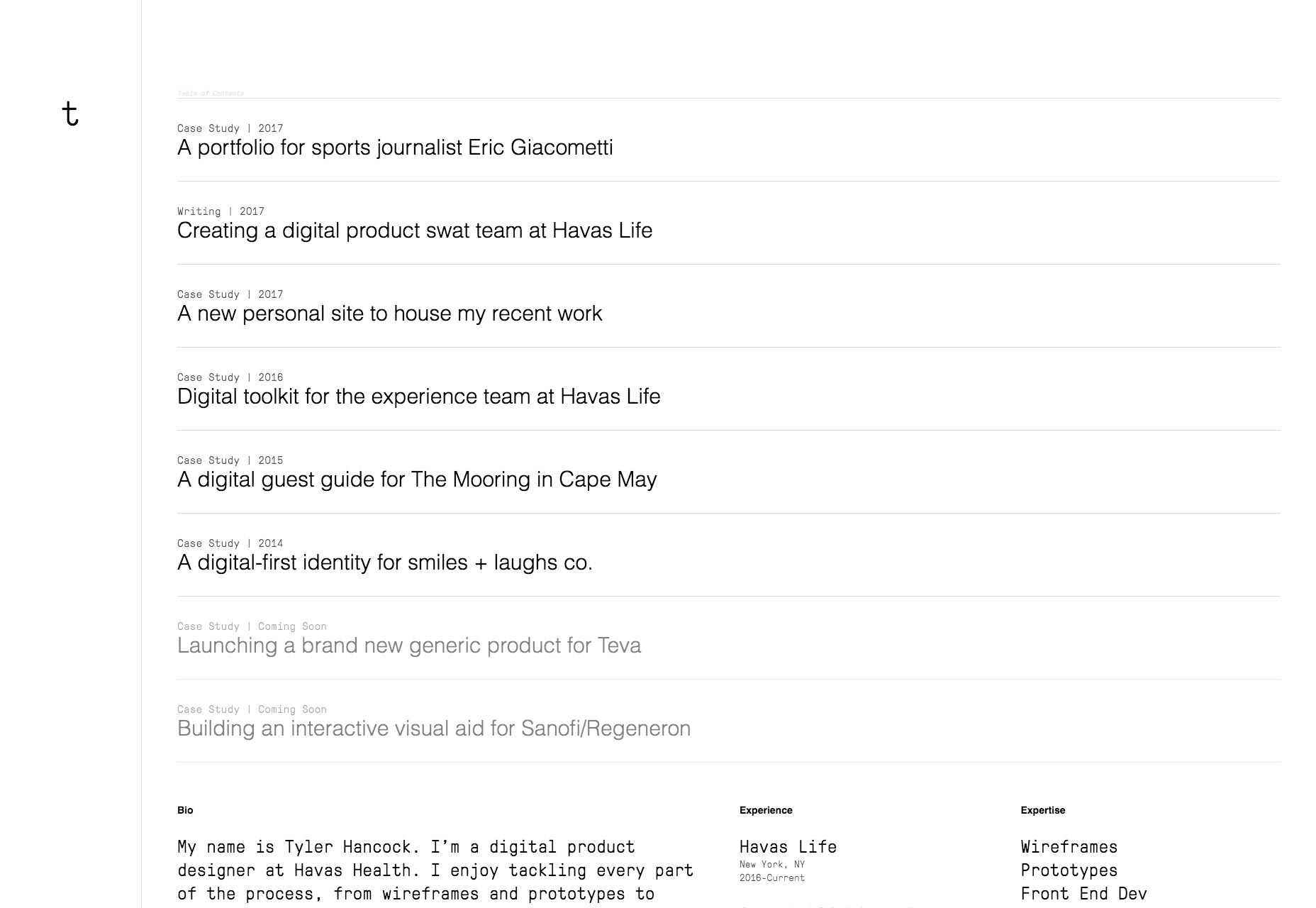
Tyler Hancock
Après cette dernière fête visuelle, Tyler Hancock Un portefeuille léger, minimaliste et axé sur le type est apaisant pour les yeux, même s'il est à la limite du brutalisme. Avec un gros texte et des images plus grandes, ce site est un délice pour tous ceux qui préfèrent la simplicité et l'ordre dans un design de site.
Matt Lee
Matt Lee se targue d'être un "développeur créatif", et à en juger par son site, je dirais qu'il a remporté le titre. Ce qui semble être à première vue, une configuration sombre typique s'avère très élégante. De la typographie au thème "pixel" (vous verrez ce que je veux dire si vous regardez bien les arrière-plans), à la manière dont il utilise les photographies pour renforcer les thèmes visuels du site, tout est magnifiquement mis en place.
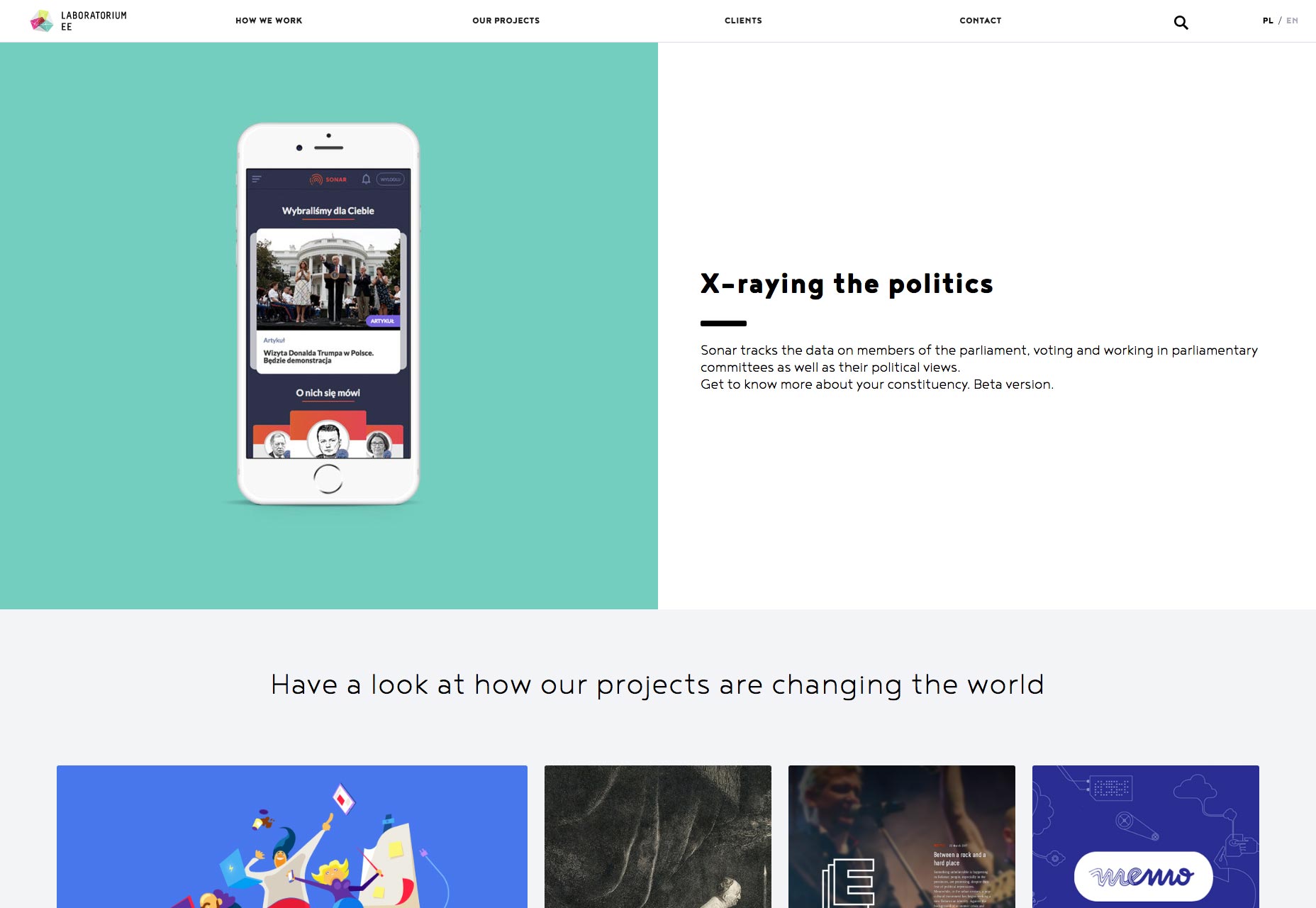
Laboratoire EE
Laboratoire EE Ce n'est pas quelque chose de révolutionnaire, mais c'est un site joli et bien fait. J'aime particulièrement la façon dont ils gèrent les grandes résolutions.
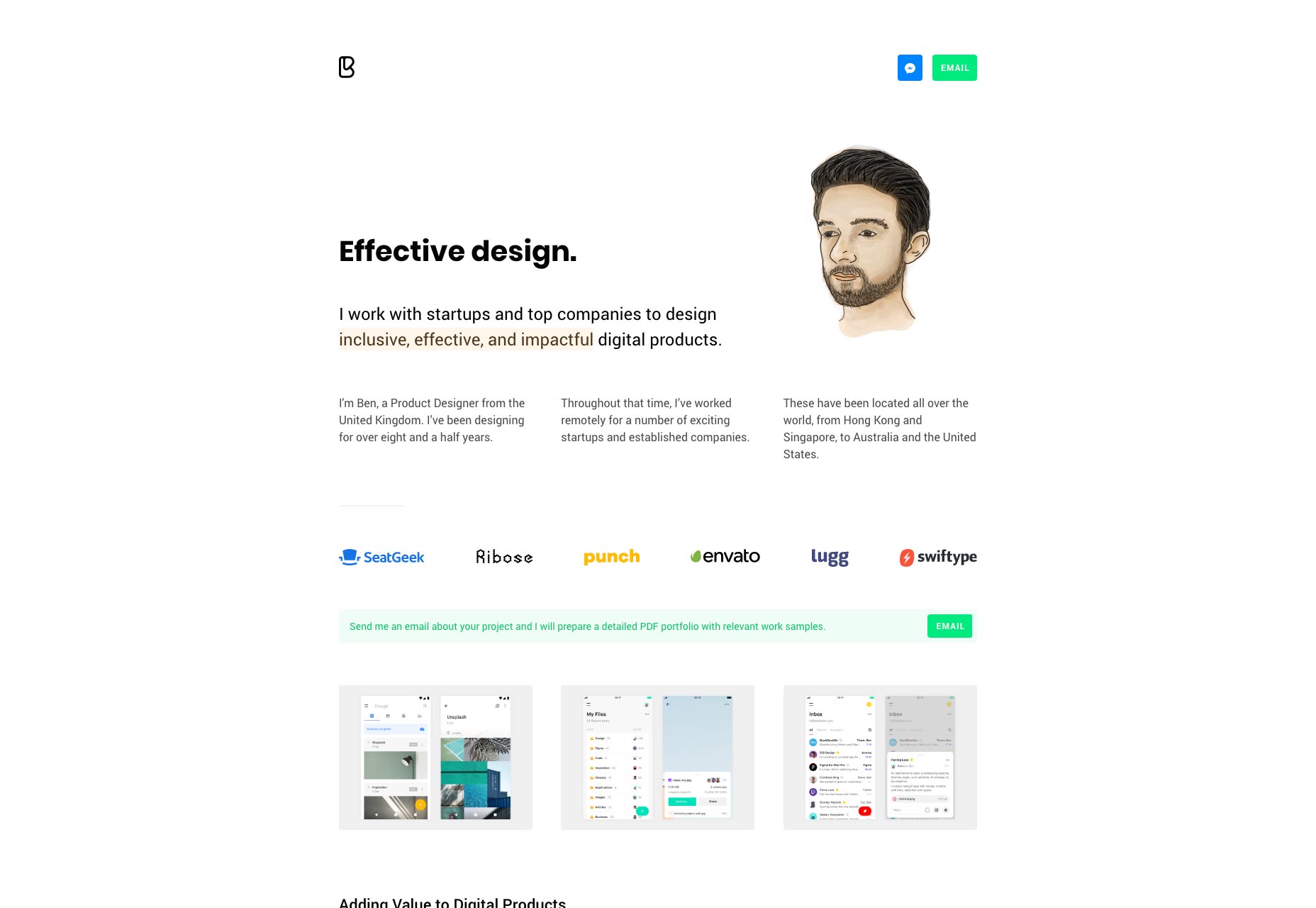
Ben Bate
Le portfolio de Ben Bate on dirait seulement qu’elle a été faite avec Bootstrap. c'est en fait fait sur mesure pour ressembler à Bootstrap! Okay, toutes les blagues mises à part, ceci est intéressant en raison de la stratégie de vente, plutôt que de l'esthétique. Au lieu de dépendre des images ou de la copie habituelle pour vendre des services, il y a beaucoup de preuves sociales. Vous pouvez voir les marques pour lesquelles Ben a travaillé avant même de voir des exemples de son travail. Il y a même quelques témoignages classiques au bas de la page.
Son argument de vente est encore plus intéressant: vous lui dites ce que vous voulez et il prépare un fichier PDF d’échantillons de travail pertinents. Et hé, à ce moment-là, vous êtes déjà en contact par email avec lui, non? C'est intelligent, et ne nécessite pas plus de travail de la part du client que d'habitude.
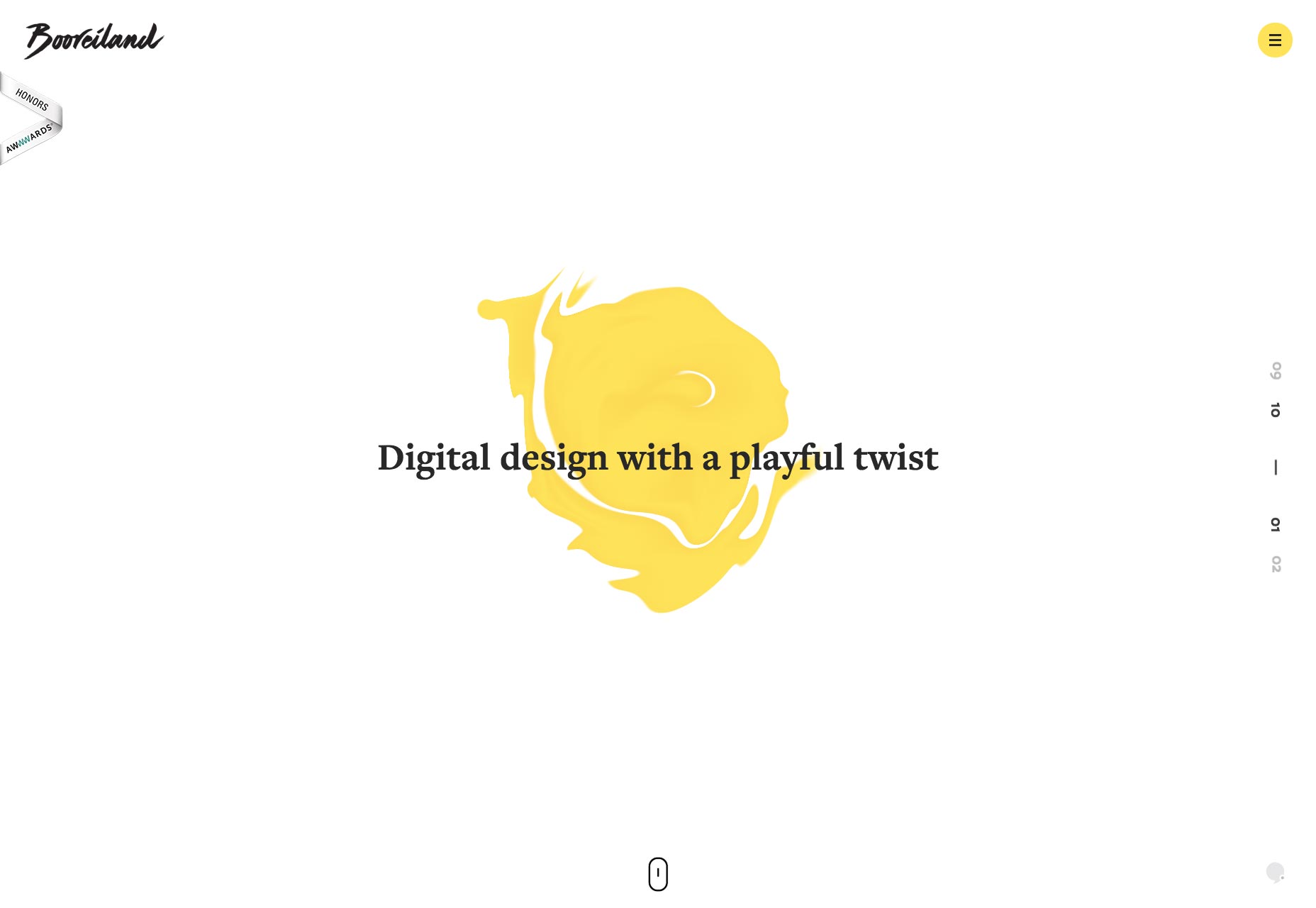
Booreiland
Booreiland est une agence digitale néerlandaise qui combine une mise en page assez familière avec pratiquement tous mes petits coups préférés: l'utilisation efficace du jaune. Déposez des ombres qui ne sucent pas. Une animation qui, tout en étant évidente, semble sous-estimée et qui ne briserait pas totalement le site si elle disparaissait. Type fantastique C'est parfait.
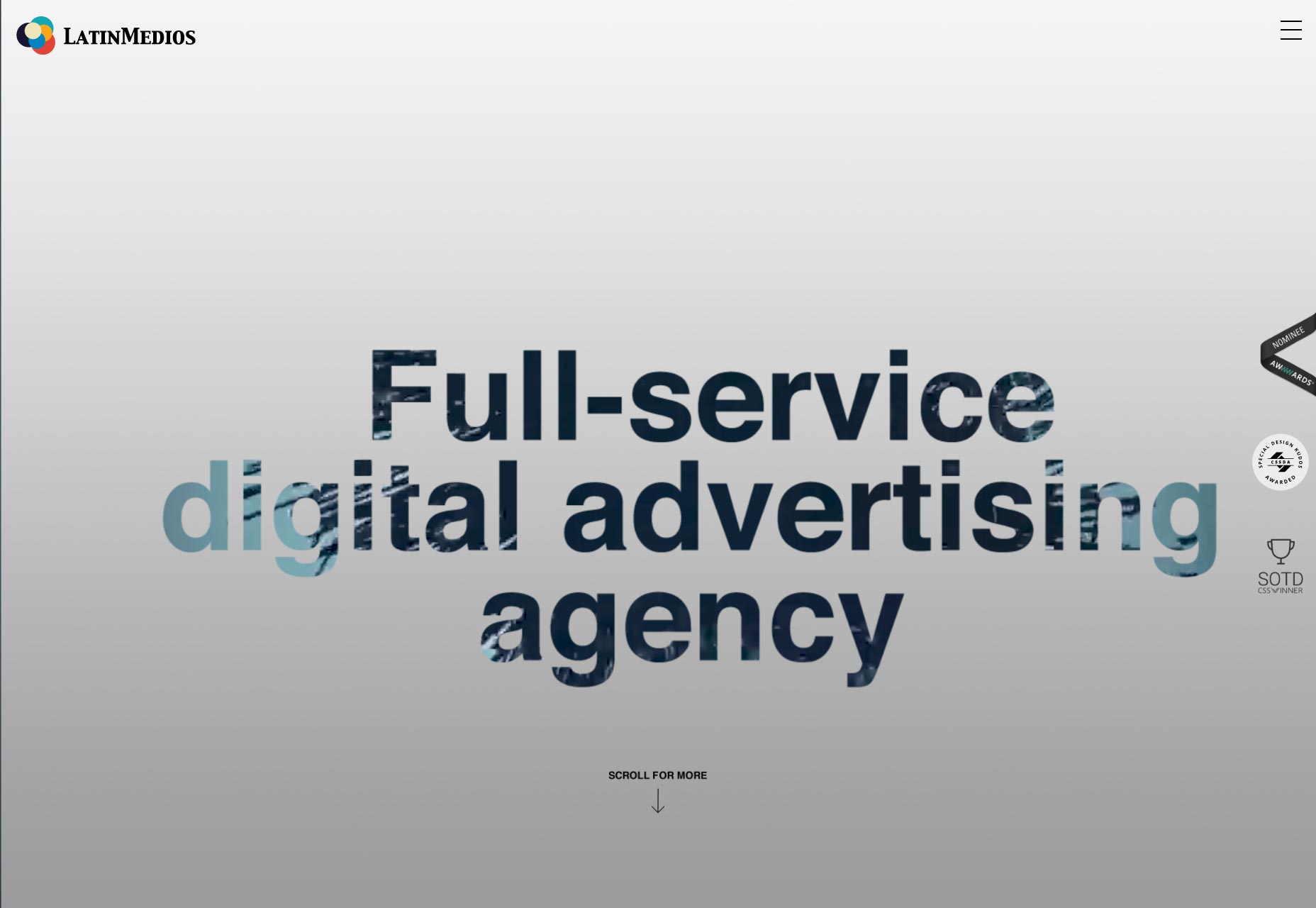
LatinMedios
Je vis au Mexique et je peux vous dire que les sensibilités du design au sud de la frontière sont extrêmement colorées. LatinMedios ne va pas complètement double arc-en-ciel, mais ils ont gardé une partie de cette couleur dans leur image de marque. Pour être juste, cela fait aussi partie de leur travail. Cela dépend du client.
Le reste du site est un portefeuille d’affaires classique presque monochrome, avec des animations de fond et tous les ajustements. C'est un mélange de pensée de conception qui ne pourrait venir que de la collision entre deux cultures ou plus. LatinMedios se trouve aux États-Unis, au Mexique et dans plusieurs villes d’Amérique du Sud.
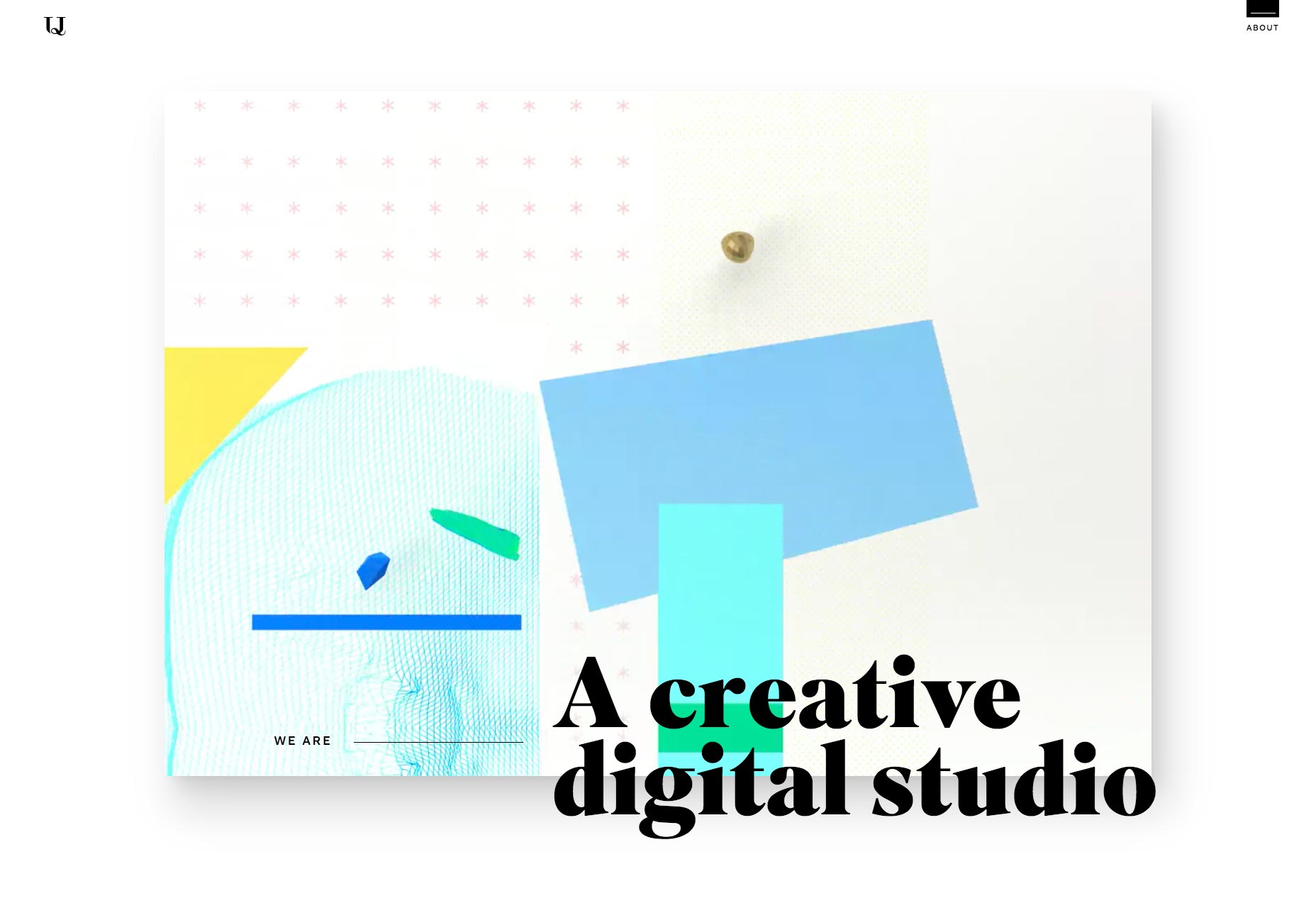
Upperquad
Upperquad nous apporte un site qui est tout simplement joli. Il embrasse ce style post-minimaliste, avec des couleurs douces, de gros caractères et une animation subtile (et parfois pas subtile) pour pimenter les choses. L'utilisation de formes géométriques apparemment aléatoires ajoute au sentiment d'asymétrie et de chaos artistique; mais le site lui-même reste simple et utilisable.
Xigen
Xigen est un autre qui est tout simplement joli et bien fait, sans aller trop expérimental. Jetez un coup d'oeil!
Indécis
Indécis est le dernier mais non le moindre, avec un site Web élégant et sombre qui va droit au but. Attention, il s’agit des inconvénients habituels d’un site qui se veut élégant: la petite taille du texte. Je ne sais pas quand le petit texte a été classé comme "moderne et élégant", mais je vais blâmer l'industrie de l'impression, comme d'habitude. (Je plaisante, je vous aime les gars.)