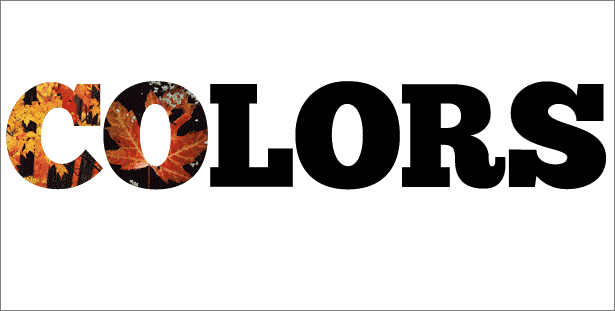
Type de mixage et imagerie: Comment gérer une collision contrôlée
En définissant des images de type, vous pouvez exprimer plus que des mots ou des images.
L'effet emballe beaucoup d'informations dans un espace restreint. Mais cela peut devenir moche si le texte et les images sont en contradiction les uns avec les autres.
Les concepteurs peuvent éviter le désastre en gardant à l'esprit leur objectif: l'expression de l'idée doit clairement l'emporter sur le facteur «wow» de la technique.
Le fait de définir des images directement dans un texte mélange la communication directe des mots avec l’effet émotionnel des photos.
L'état des mots et les photos s'expriment. Mais lorsque les images sont perdues ou que le texte devient confus ou les deux, nous sommes en conflit. Les images et le texte peuvent être harmonisés de manière transparente, mais seulement si nous suivons certaines directives qui équilibrent la lisibilité des deux. Lisez la suite pour savoir comment mélanger efficacement du texte et des images.
Équilibrage de la lisibilité des textes et des images
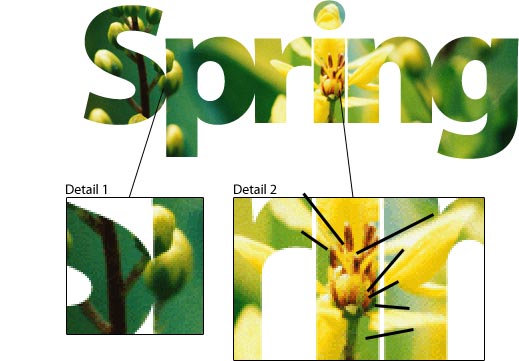
Pensez aux lettres comme à des cadres photo, même si elles sont inhabituelles. La définition d'une image dans un texte nécessite que vous supprimiez des morceaux de l'image. Pour conserver la lisibilité de l'image, vous devez décider quelles parties de l'image importent. Il est préférable que les formes de lettres ne pénètrent pas trop sur la photo.

Au-dessus, deux triangles coupent la photo du haut et du bas. C'est bon pour le texte, qui est maintenant un "N" reconnaissable, mais mauvais pour la photo, car certains détails ont été supprimés du point focal de l'image (la fleur).
Pour comprendre comment les images et le texte peuvent (et ne peuvent pas) se mélanger, nous commençons par les lettres. Le point de départ évident est le choix du type de poids approprié.

Myriad Pro Light est lisible à la taille indiquée ci-dessus. Les bords des lettres sont clairs et la plupart des couleurs contrastent bien avec l'arrière-plan. Mais la photo est réduite à une texture abstraite.

Changer la police de caractères en Myriad Pro Black révèle davantage la photo. Le texte est plus difficile à lire car il y a plus de détails pour attirer l'attention, mais le mot "printemps" est lisible.
Choisir une police de caractères épaisse ne suffit pas. Nous pouvons améliorer la lisibilité de l’image en suivant le mot, en appliquant ainsi Principes de Gestalt - Spécifiquement "réification", un terme de la psychologie Gestalt qui décrit comment nous créons des images et des formes entières avec notre esprit, même lorsque nos yeux ne reçoivent que des morceaux ou des indices.

Ci-dessus, les lettres sont assemblées pour créer une "étape" plus cohérente sur laquelle la photo peut apparaître.
Dans le détail 1, les formes de lettre se chevauchent délibérément pour montrer des formes entières dans la photo, mais pas au point de masquer le mot.
En détail 2, trois lettres dont les côtés sont verticaux sont suffisamment espacées pour que vous puissiez les reconnaître comme des lettres, mais sont suffisamment proches pour laisser les pétales de la fleur "sauter" à travers les espaces blancs. Les lignes noires montrent les lignes implicites que les gens connectent inconsciemment. Au moins une autre ligne de visée Gestalt passe à travers les lettres du mot ci-dessus. Si vous le voyez, laisser un commentaire ci-dessous .
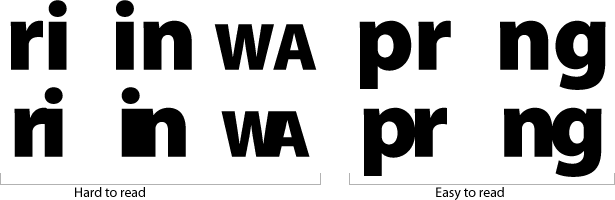
Le crénage tend à créer des blocs solides, qui semblent intéressants mais peuvent être encombrants. La solution consiste à laisser des espaces entre les lignes correspondantes (ou parallèles), mais à resserrer les zones qui ne s’emboîtent pas naturellement.

Ici, les lettres avec des lignes correspondantes (telles que les côtés verticaux de "r", "i" et "n") ne sont pas faciles à lire lorsqu'elles sont pressées ensemble. Cet espace ouvert est bon pour les photos mais mauvais pour les lettres. Bien entendu, attacher des lettres dont les formes correspondent n’est pas toujours une mauvaise idée, mais elles doivent être aussi lisibles que possible.
Mo 'Photos, Mo' Problems
Une photo et un mot court sont faciles. Plusieurs photos sur deux lignes nécessitent plus d'effort.

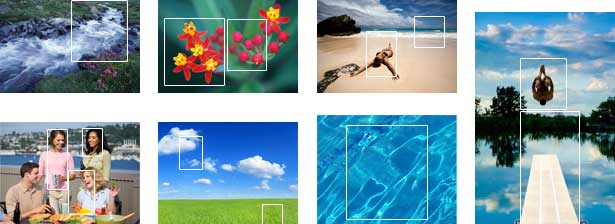
"Summer active" évoque un certain type d'imagerie. La composition ci-dessus a du mérite. Il montre une variété de photos: portraits, macros, paysages. Le texte est mis dans un bloc pair. Et la police est assez épaisse pour montrer la plupart des images. Mais il y a des problèmes.

Bien que certaines choses fonctionnent bien, la composition est truffée de problèmes. Les spécificités sont étiquetées dans le diagramme ci-dessus, mais la plupart ont la même cause: les lettres et les photos interfèrent les unes avec les autres. Nous pouvons résoudre les problèmes en apportant de légers changements.

Nos principaux changements ici incluent:
- L'image de la personne dans "S" est déplacée vers "e" dans "active".
- Les nouvelles images sont définies dans "m", "e" et "r" en "été".
- L'image de la personne dans le "e" en "été" est déplacée dans le "u".
- L'image du fleuve est déplacée du "i" au "S" en été et est réduite pour révéler sa source.
- Le plongeoir est déplacé vers le "i" et le plongeur est placé dans le point ci-dessus.

C'est mieux, mais pas parfait. Le second "m" est toujours perdu en arrière-plan. En outre, l'ajout de photos aux couleurs vives élargit la palette de couleurs, ce qui peut poser problème. Essayons encore.

On peut donner des bordures fines au "e" dans "actif" et au second "m" dans "été". Les bordures ici sont délibérément faibles (opacité à 45%) pour éviter d'attirer l'attention sur elles. On peut aussi donner aux "S" en "été" une bordure, mais seulement là où c'est nécessaire (sur les eaux vives). Les bordures ne sont nécessaires que lorsque des éléments de couleur claire rencontrent le fond blanc.
Le "r" en "été" présente des nuages blancs qui se fondent dans le fond. Mais le concepteur a décidé que la forme "r" était toujours lisible, donc une bordure était inutile.
Parfois, des solutions apparaissent lorsque vous recherchez des problèmes. Au cours de notre troisième série de changements ci-dessus, par exemple, le concepteur a isolé le plongeur de boulets de canon de l'arrière-plan, ce qui crée une interaction plus directe entre l'image et le texte.
La touche finale consiste à mélanger les couleurs. Cela unifie chaque mot.

De légers changements de teinte aux monotones, chaque mot ci-dessus reçoit des degrés variables de teinte. Malgré la variété des sujets, des échelles et des angles, des couleurs similaires permettent à chaque mot de se distinguer. Est-ce nécessaire? Cela dépend des objectifs de chacun.
Si lier les mots ensemble est plus important que d'avoir une couleur réaliste, alors la technique ci-dessus pourrait fonctionner. Mais la teinte est une solution qui ne devrait être appliquée que s’il ya un problème, c’est-à-dire seulement si le sens voulu se perd.
Réduire, réutiliser et recycler les photos
Un dernier problème avec cette composition est le grand nombre d'images utilisées. Chaque lettre semble contenir une photo distincte; Si acheté comme stock art, 12 photos pourraient courir un grand onglet.
En fait, seules sept photos ont été utilisées dans cette composition. Deux des sept ont été utilisés une seule fois. On a été utilisé trois fois. Regarde:

La mise en forme des photos en caractères nécessite toujours un recadrage, de sorte que des images chargées, comme la photo des quatre personnes, peuvent être coupées de différentes manières et réutilisées plusieurs fois.
Changer le texte pour l'adapter à l'imagerie
Les deux mots que nous venons de traiter, "Active Summer", sont placés dans la même police de caractères, mais dans des tailles de points différentes pour que leurs contours restent cohérents. Lorsque vous utilisez une lettre par image, la décision de conception est arbitraire. Lorsque vous traitez une seule image, la forme du texte est critique. Il est préférable de conserver la forme globale du texte au plus près des proportions de l'image. Par exemple:

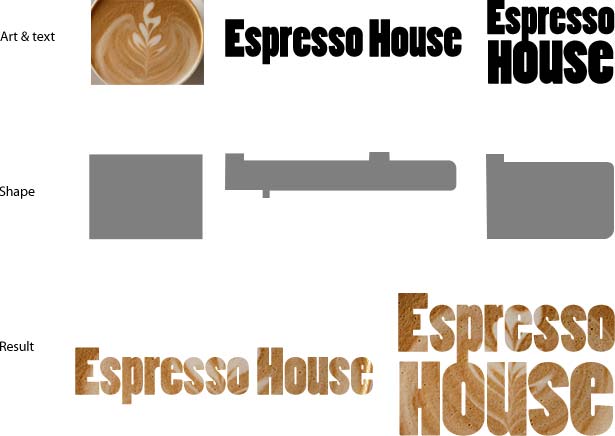
"Espresso House" est une longue phrase, mal adaptée à une image 4 × 3. La solution consiste à adapter le texte à la photo:
- Les mots sont empilés pour créer un bloc.
- Le mot "maison" est agrandi pour que ses bords gauche et droit correspondent à ceux de "l'espresso".
- Le "H" dans "house" est en majuscule, mais réduit pour correspondre à la hauteur de "ouse". Il reste peu d'espace entre les deux mots.
- Bien que n'étant pas toujours souhaitable, le descendant en "expresso" est autorisé à rencontrer le "o" dans "maison".
La lisibilité est importante mais dans une certaine mesure subjective. Certaines techniques favorisent l'image et d'autres favorisent le texte. Cette interaction est laissée au concepteur, qui comprend les objectifs de la tâche.

Nous pouvons accentuer le texte en augmentant le contraste autour des bords des lettres (à gauche). Pour accentuer l'image, nous montrons l'image estompée dans l'espace blanc entre les lettres (à droite). "Ghosting" brouille le texte mais montre l'image dans son ensemble.
Comment définir des images en texte avec Photoshop
Il existe plusieurs manières de superposer des images sur du texte, mais ces exemples ont été créés avec une recette développée par essais et erreurs.

Tout d'abord, définissez le texte dans un document Photoshop. Cette composition a une largeur de 615 pixels car elle correspond aux spécifications de Webdesigner Depot. Lors de la création de la vôtre, adaptez la taille à votre projet.
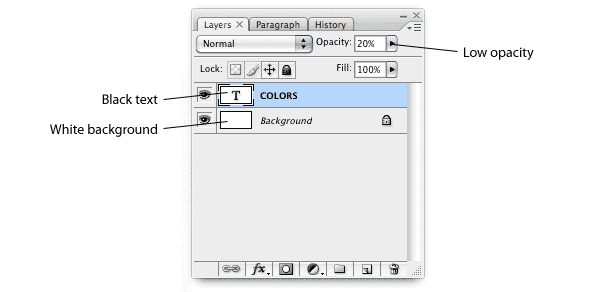
Pour voir clairement les bords des lettres, commencez par un texte noir sur fond blanc. Lorsque vous avez terminé, définissez l'opacité du calque de texte sur 20%.

Ci-dessus, la palette de calques Photoshop dans la première étape.

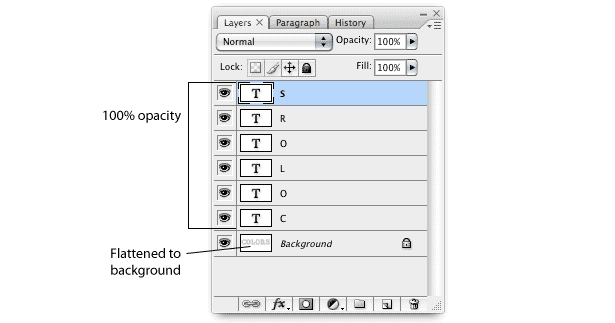
Deuxièmement, aplatissez le mot en arrière-plan pour créer des lettres grises sur le blanc uni. Ensuite, retapez les lettres, une par couche, en utilisant l'arrière-plan comme guide.

Ci-dessus, la palette de calques Photoshop dans la deuxième étape.

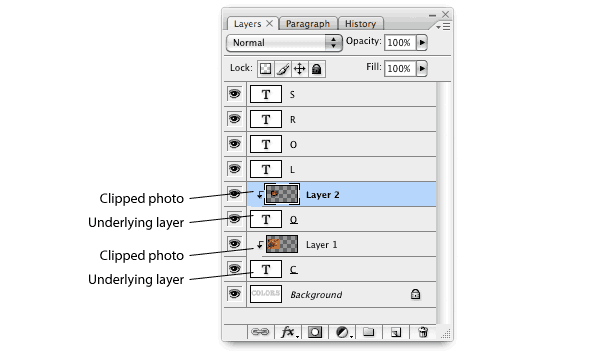
Troisièmement, ajoutez des photos ou des parties de photos à la composition en tant que calques séparés. "Découper" les calques (Calque → Créer un masque de découpe) permet au calque supérieur (dans ce cas, chaque photo) d'apparaître uniquement à l'endroit où le calque sous-jacent (chaque lettre) apparaît.

Ci-dessus, la palette de calques Photoshop lorsque nous ajoutons des photos.

Répétez si nécessaire.
Adapter l'idée
Toute photo, illustration ou texture peut fonctionner avec du texte de cette manière. L'essentiel est de trouver le juste équilibre entre le texte et les images.

Écrit exclusivement pour Webdesigner Depot par Ben Gremillion . Ben est un web designer freelance qui résout les problèmes de communication avec une meilleure conception.
Comment gérez-vous la collision de type et d'imagerie? S'il vous plaît partagez vos pensées ci-dessous ...