25+ solutions de menu réactives impressionnantes
Nous aimons le design web réactif et à juste titre. En fait, il est presque ahurissant qu'un site Web ne soit pas réactif ces jours-ci. Cela fait un moment que la tendance est à la hausse. Cela a également été une tendance qui semble changer et créer de nouvelles technologies chaque semaine pour le rendre meilleur.
L'une des parties les plus difficiles de la création de designs réactifs consiste à créer des menus de navigation qui fonctionnent sur les écrans plus grands ainsi que sur les écrans plus petits. Avec un design réactif, nous ne pouvons pas simplement prendre tout un site Web et le réduire; nous devons en fait planifier cela pour que cela soit logique sur les téléphones mobiles, les tablettes et les ordinateurs de bureau.
Il est facile de se sentir comme il n'y a pas beaucoup de façons de scruter un grand menu dans un petit écran. Tu serais surpris! Aujourd'hui, nous allons montrer certains sites réactifs qui ont fait un excellent travail pour garder leur navigation propre et leur site intact. Vous remarquerez que certains sites sont totalement différents et que d'autres ajoutent simplement un nouvel élément dans le menu pour le rendre excitant même sur des écrans plus petits.
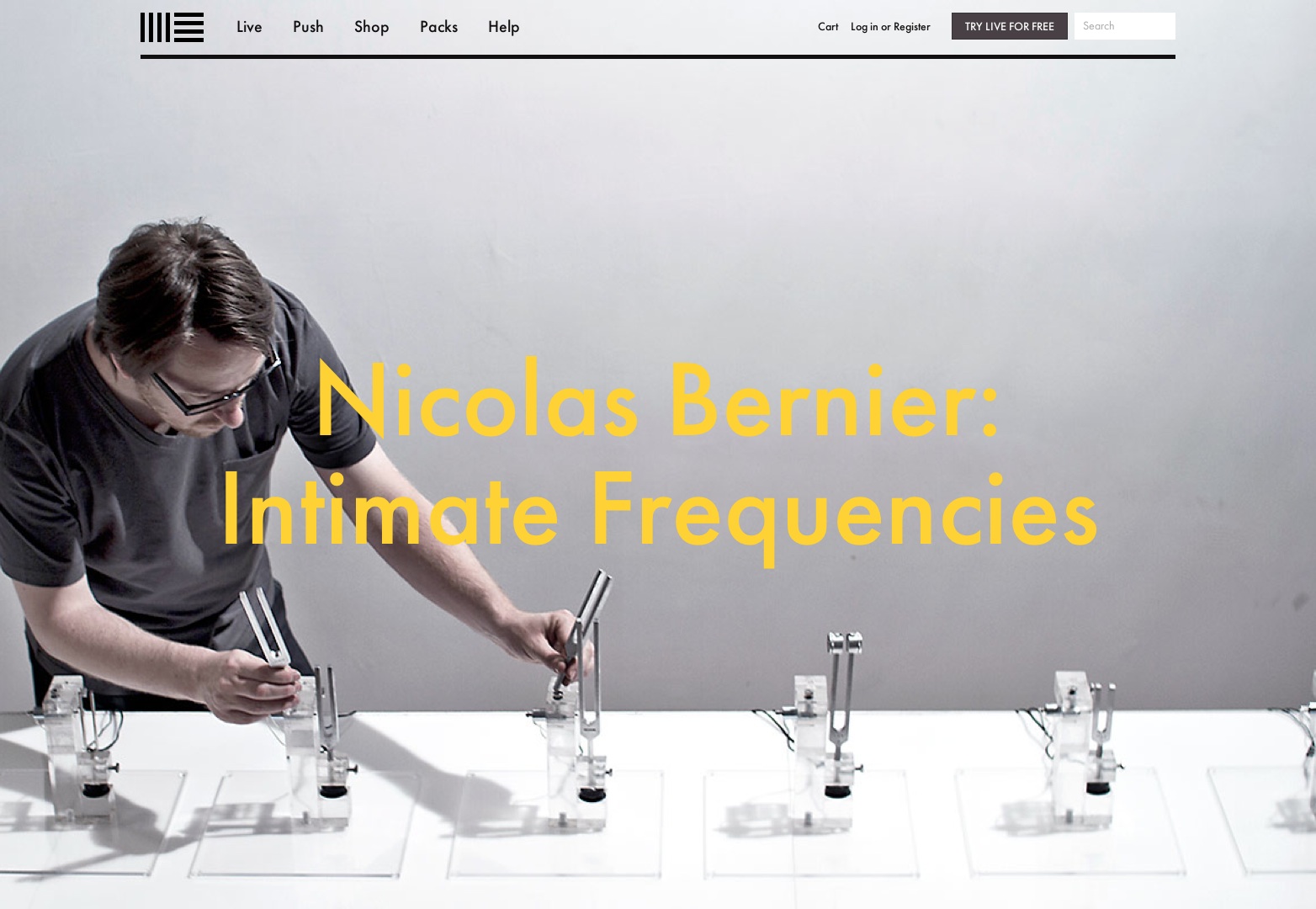
Ableton
Bretzel et Bredele
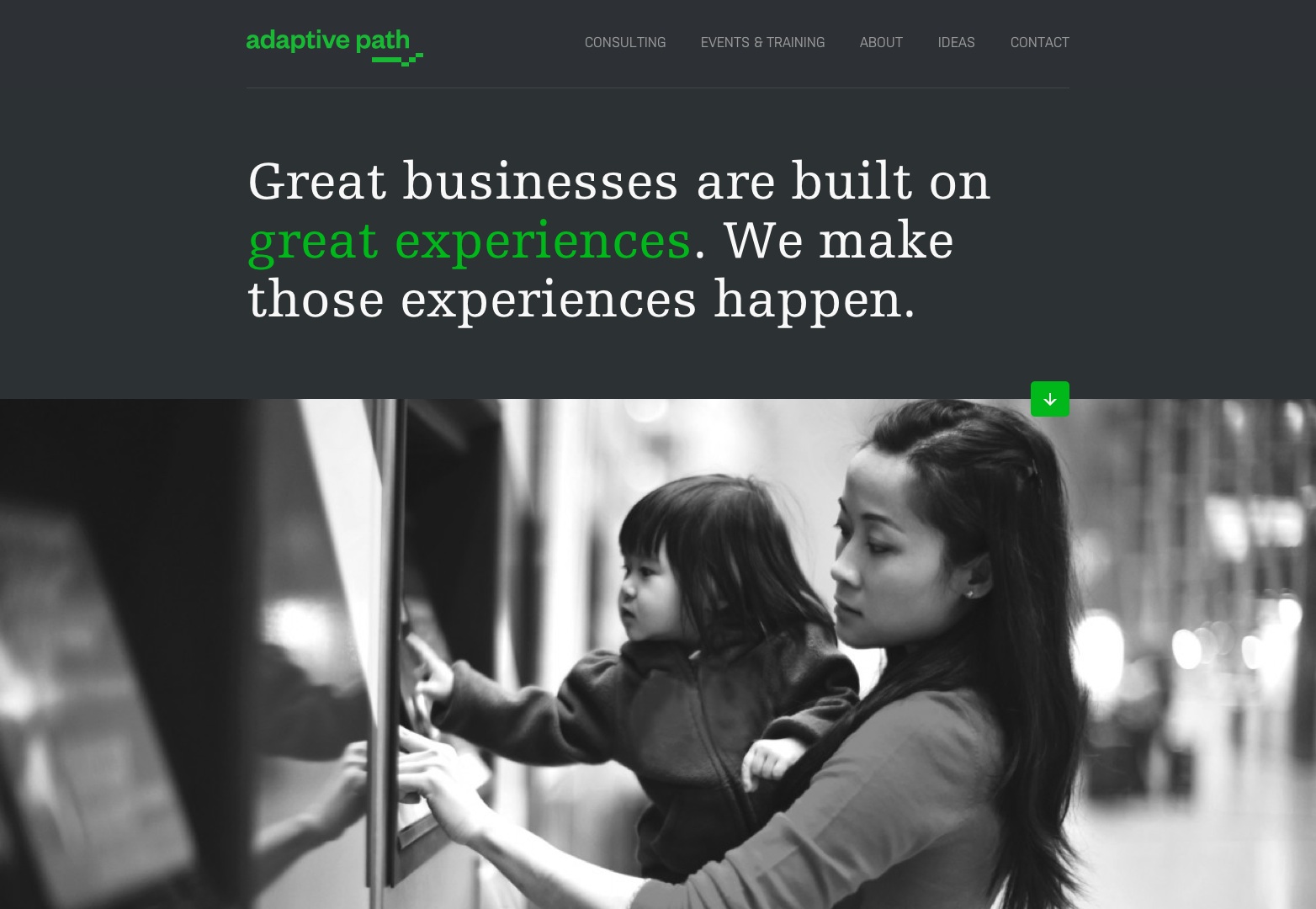
Chemin adaptatif
Jan Finnesand
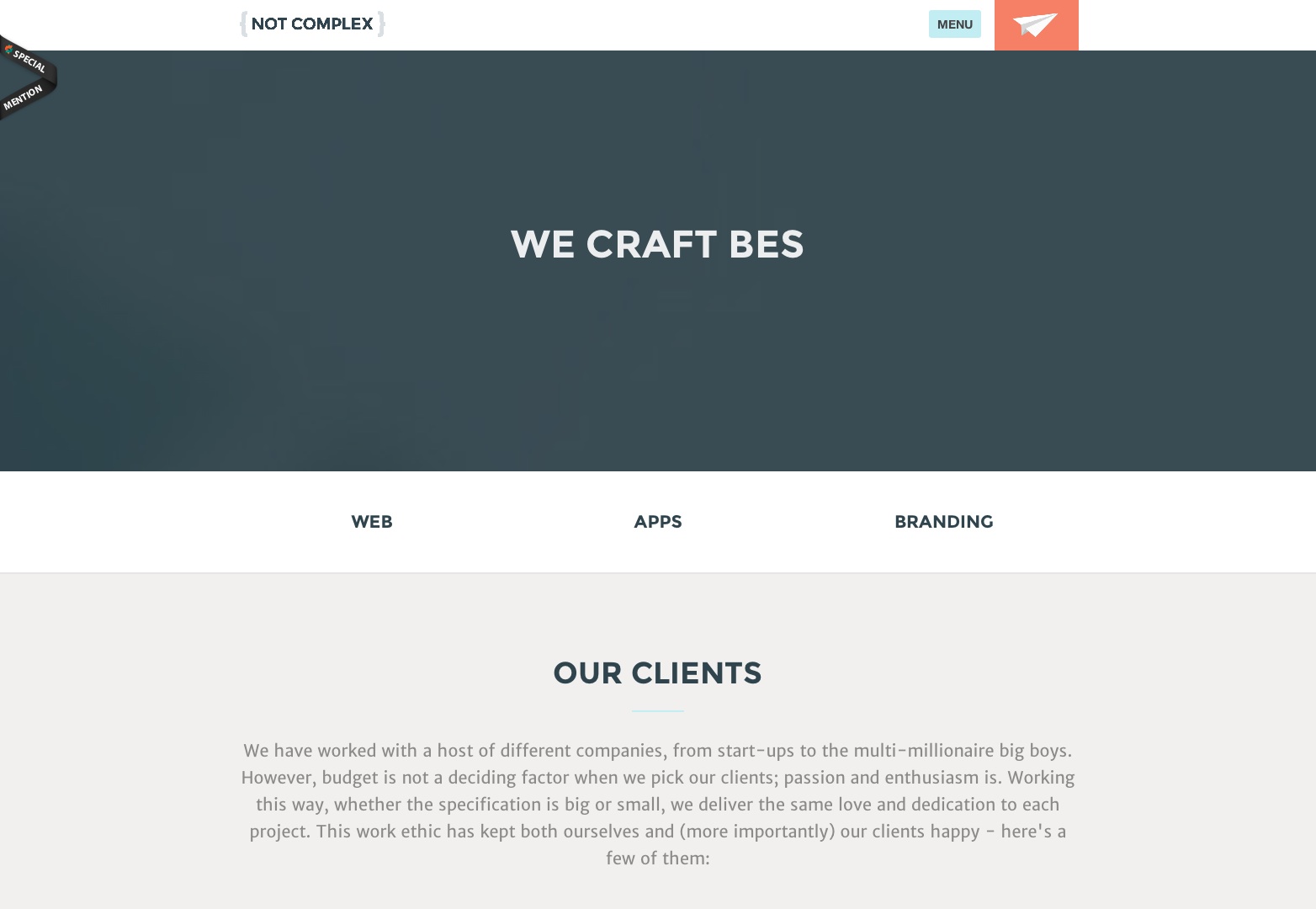
Pas complexe
Andre Maurice
Travailleurs United Pixel
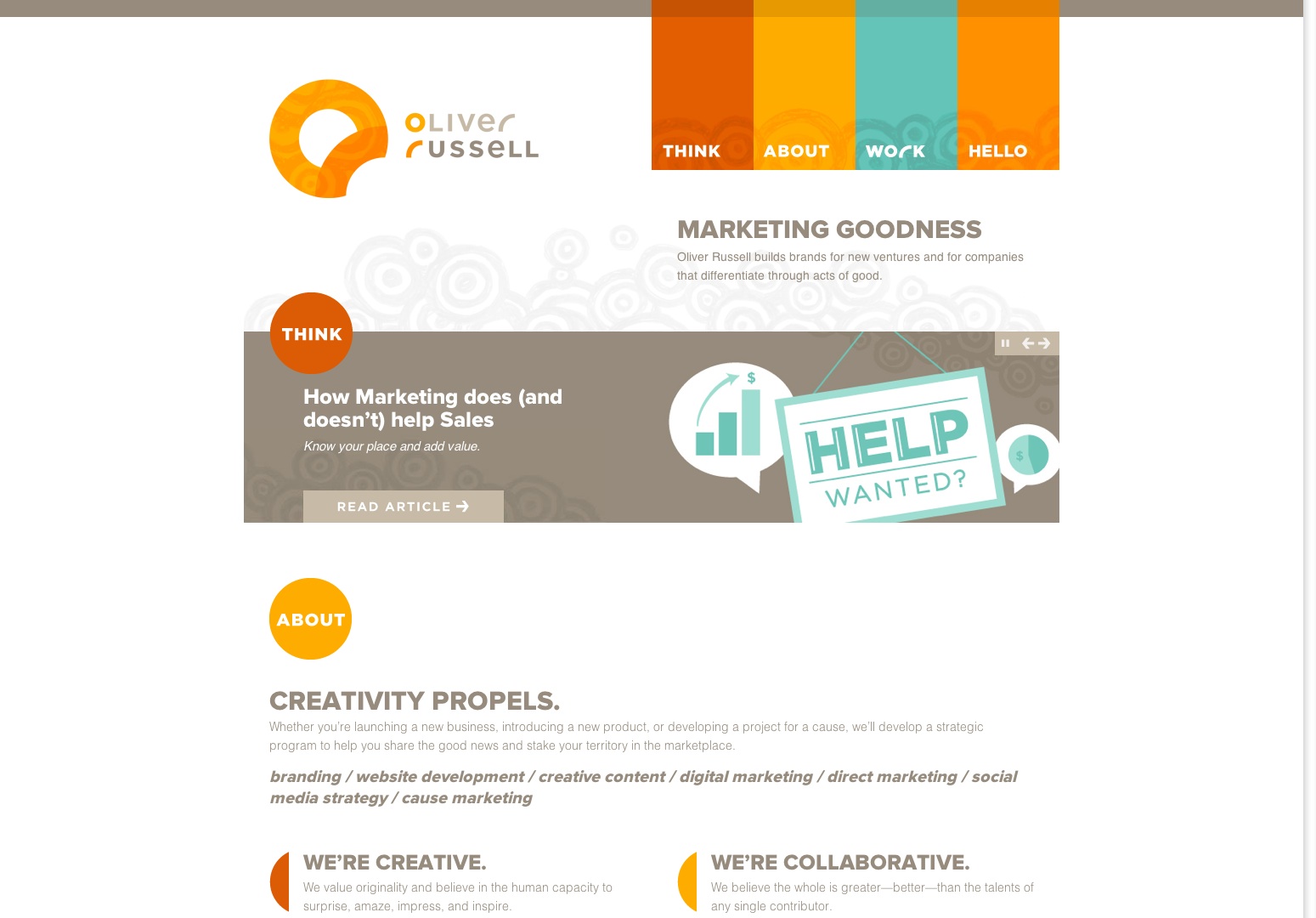
Oliver Russell
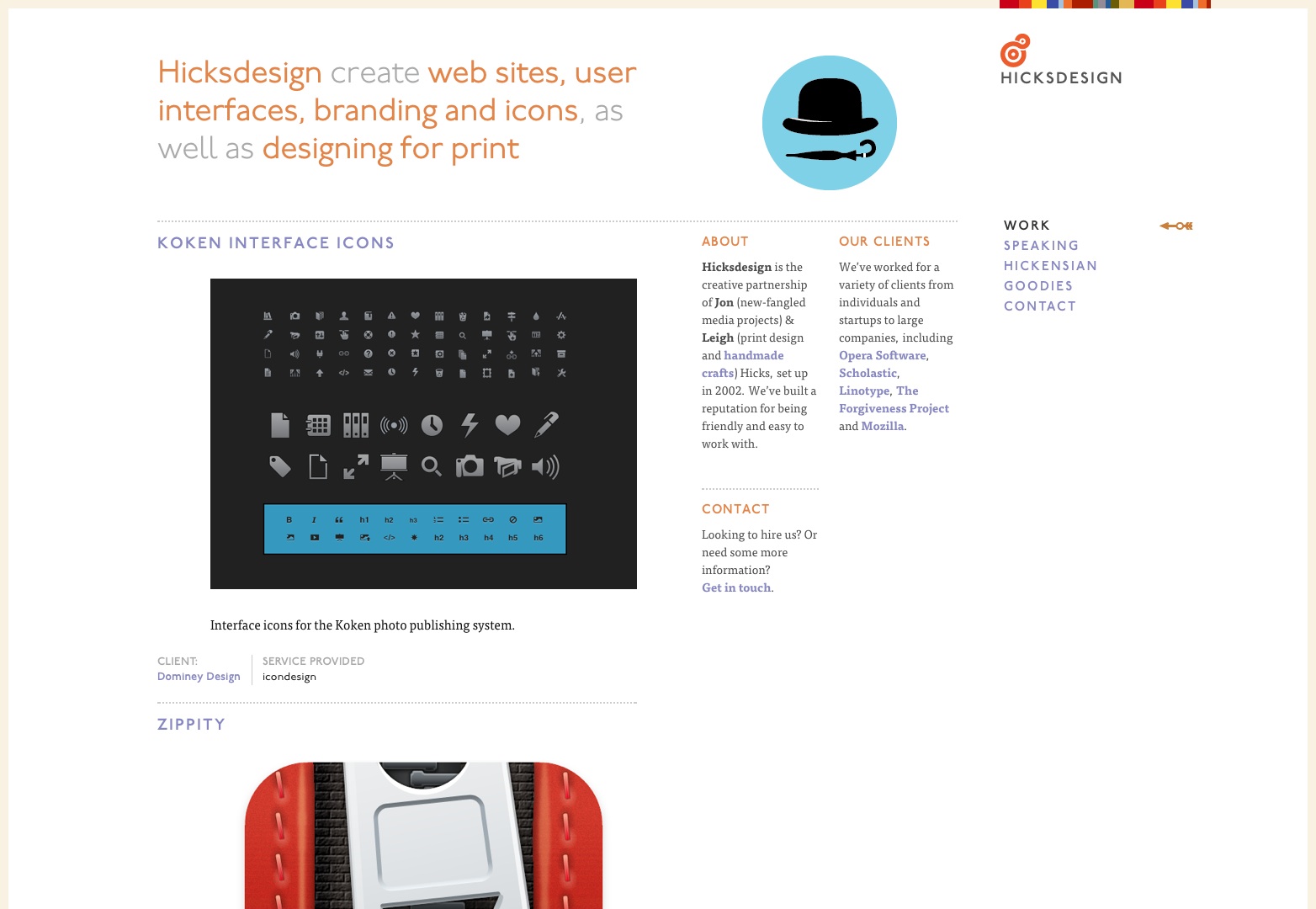
Hicksdesign
Design Made in Germany
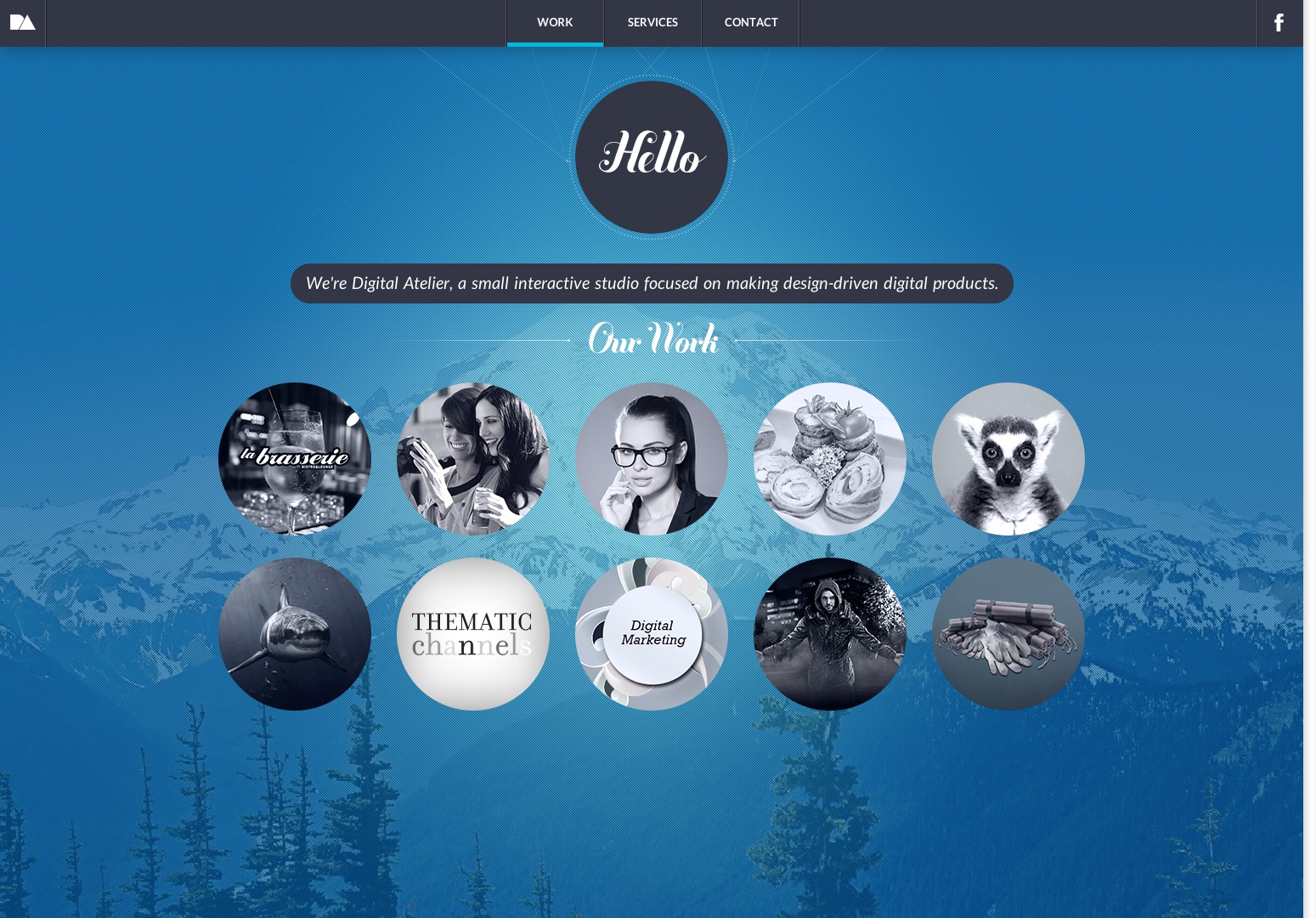
Atelier numérique
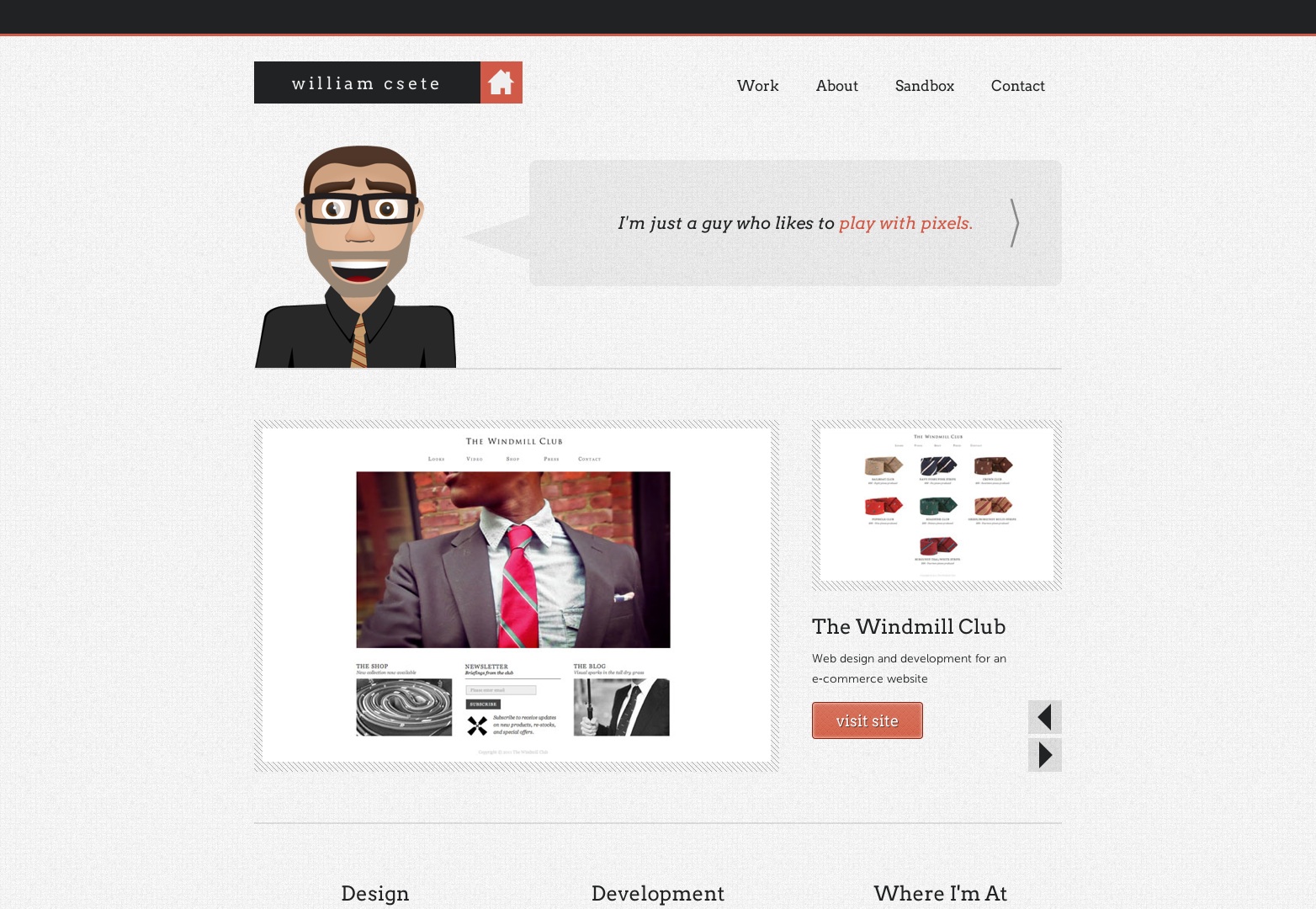
William Csete
Démos Brillantes
L'avenir de la conception Web
Unité de santé de Middlesex-London
Aids.gov
Starbucks
Zurb
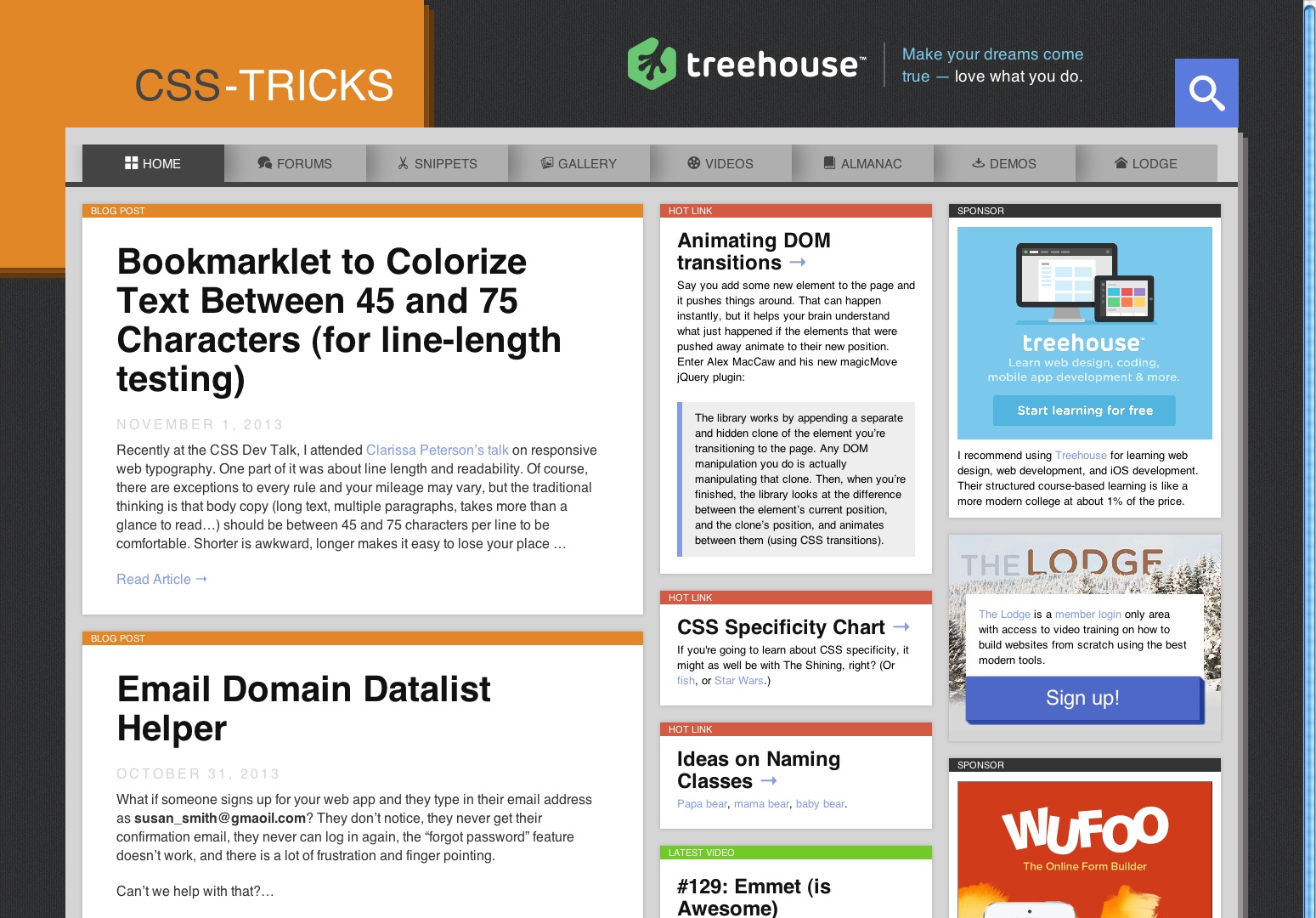
Astuces CSS
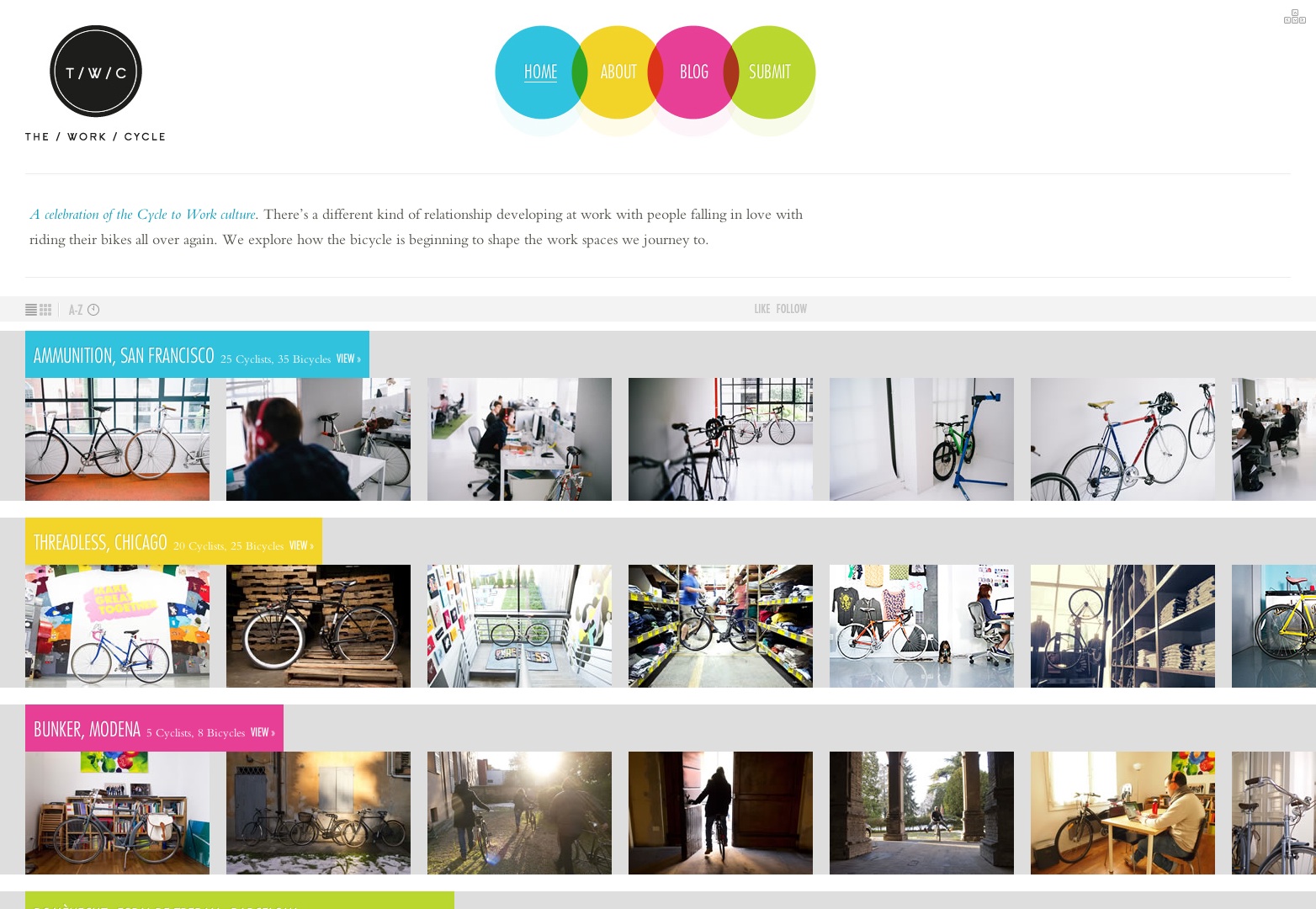
Le cycle de travail
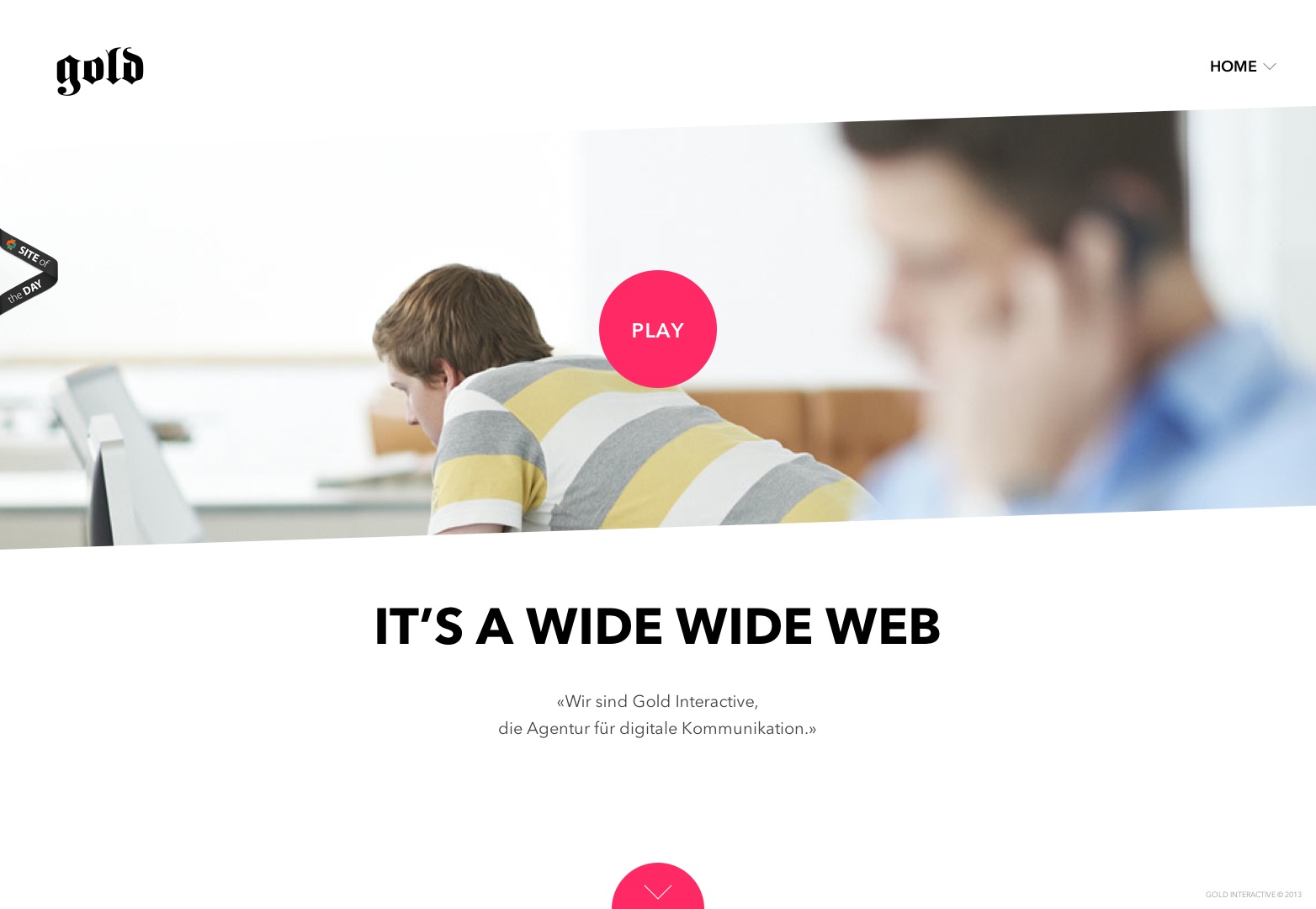
Gold Interactive
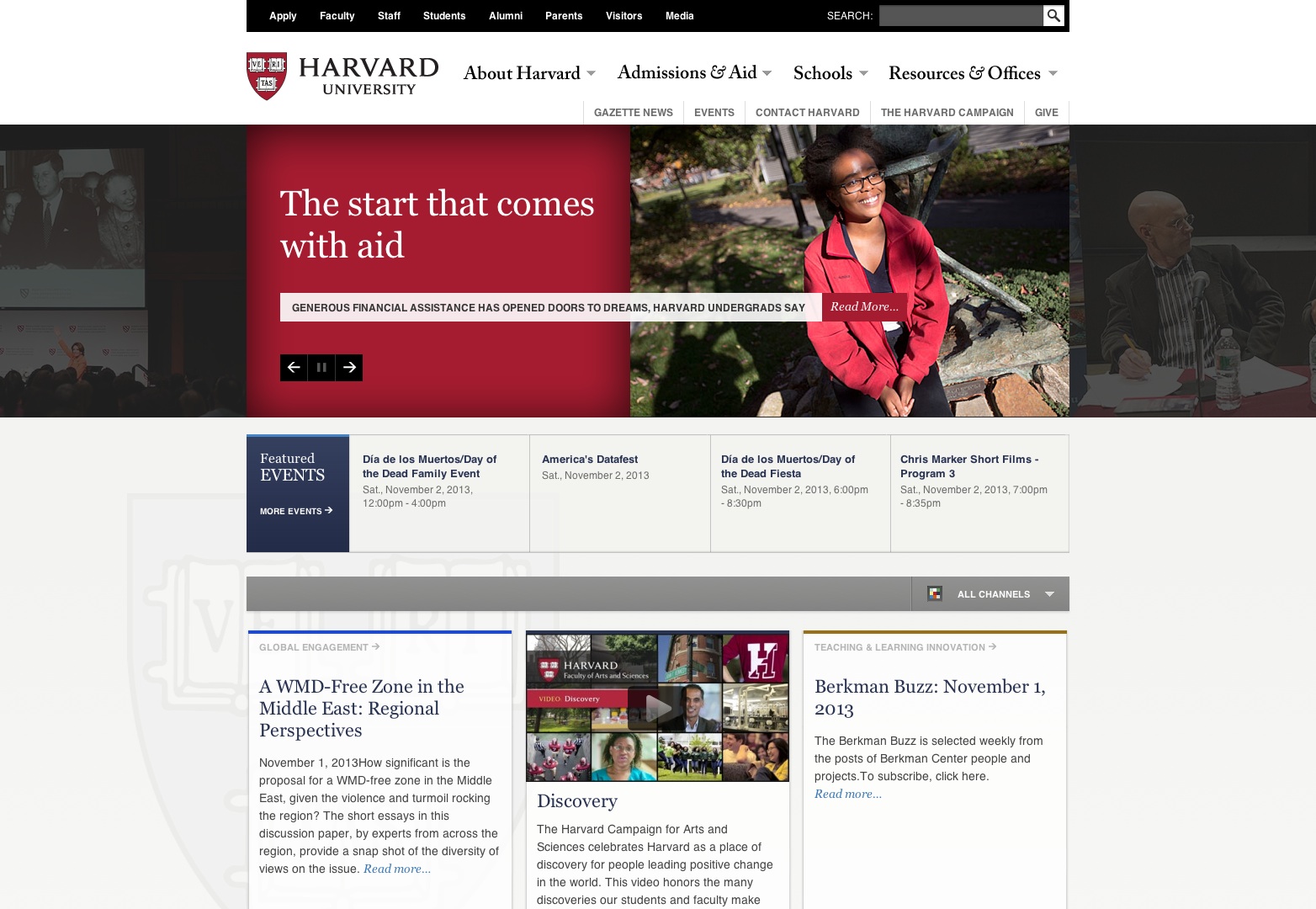
Université de Harvard
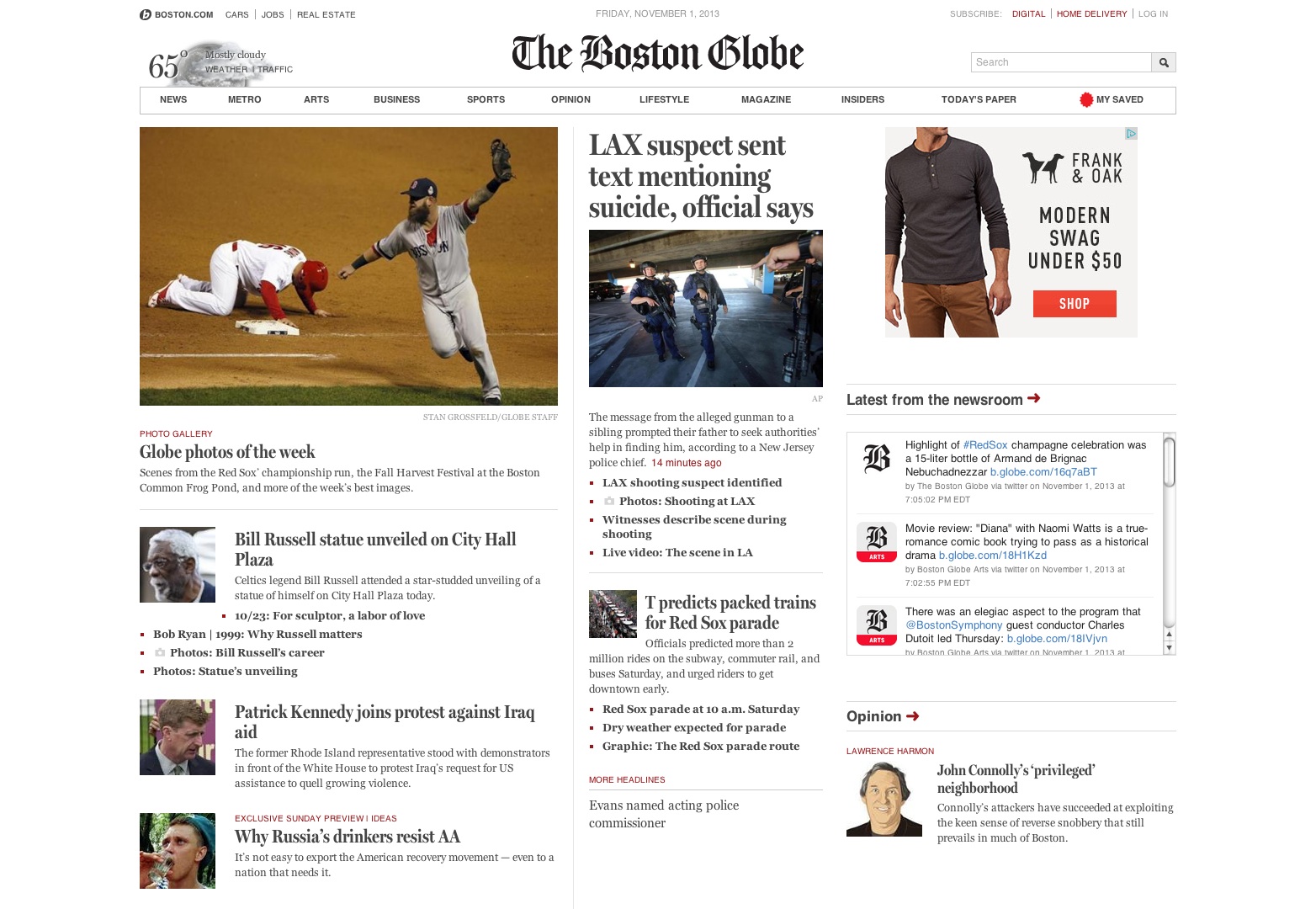
Boston Globe
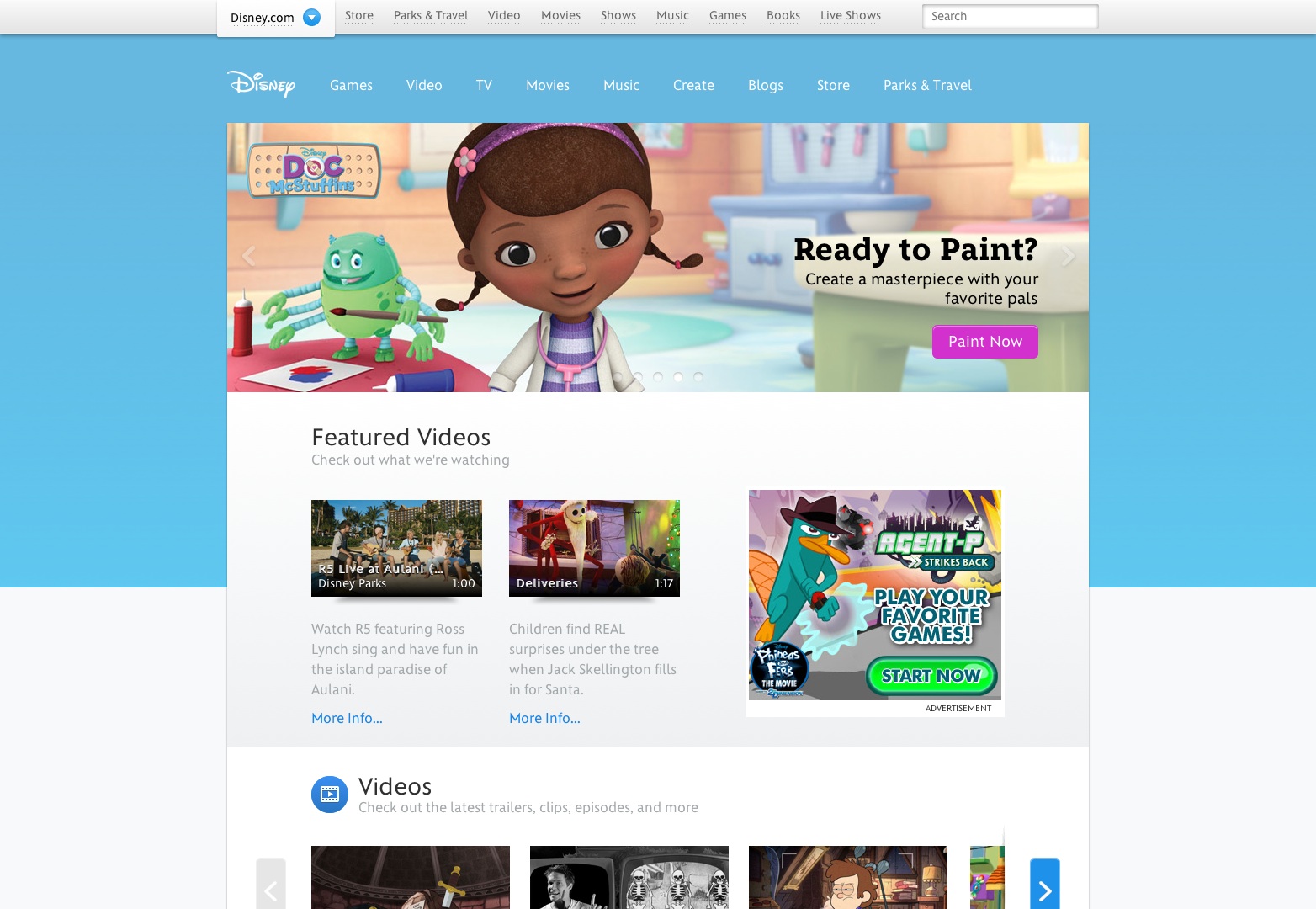
Disney
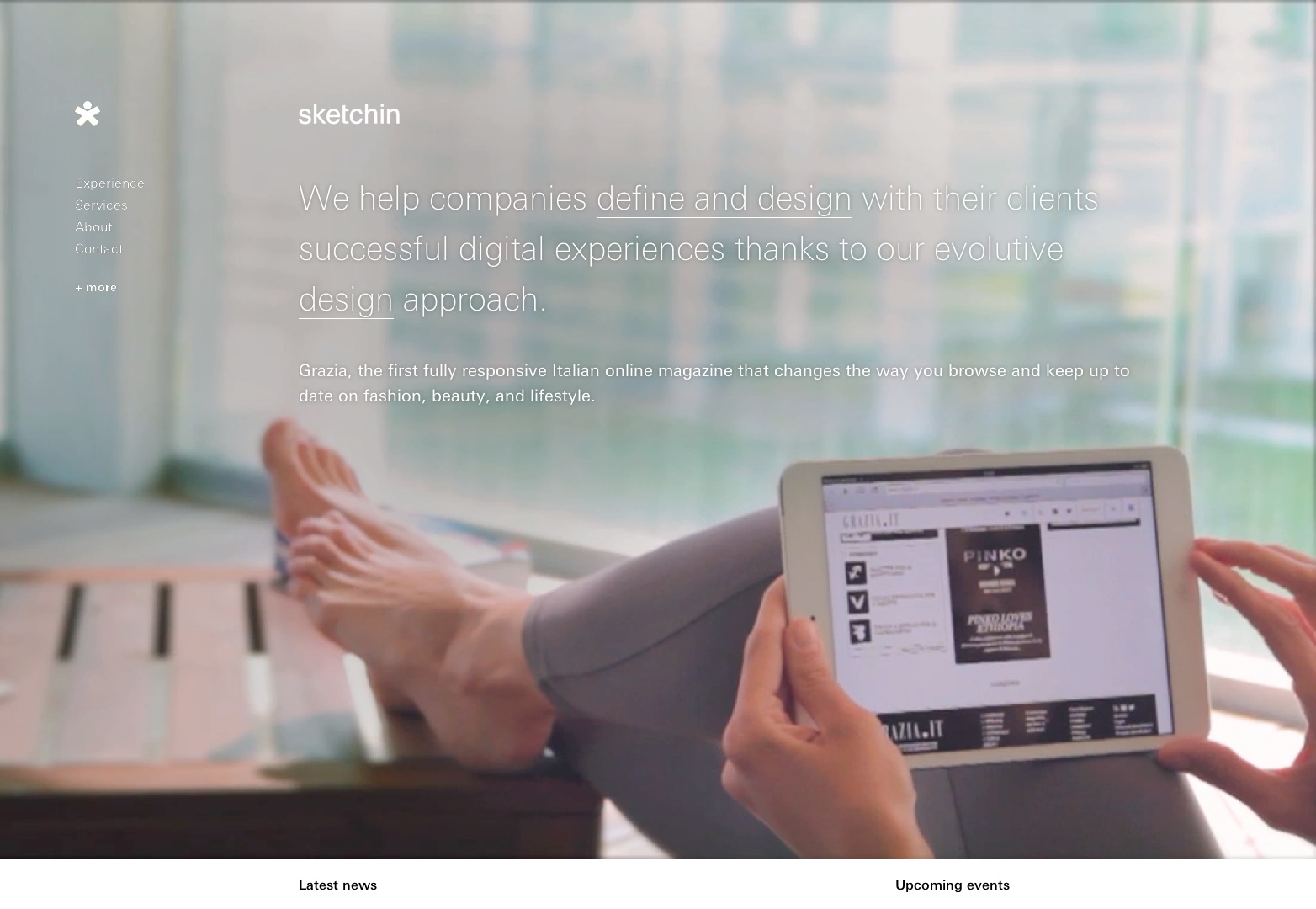
Sketchin
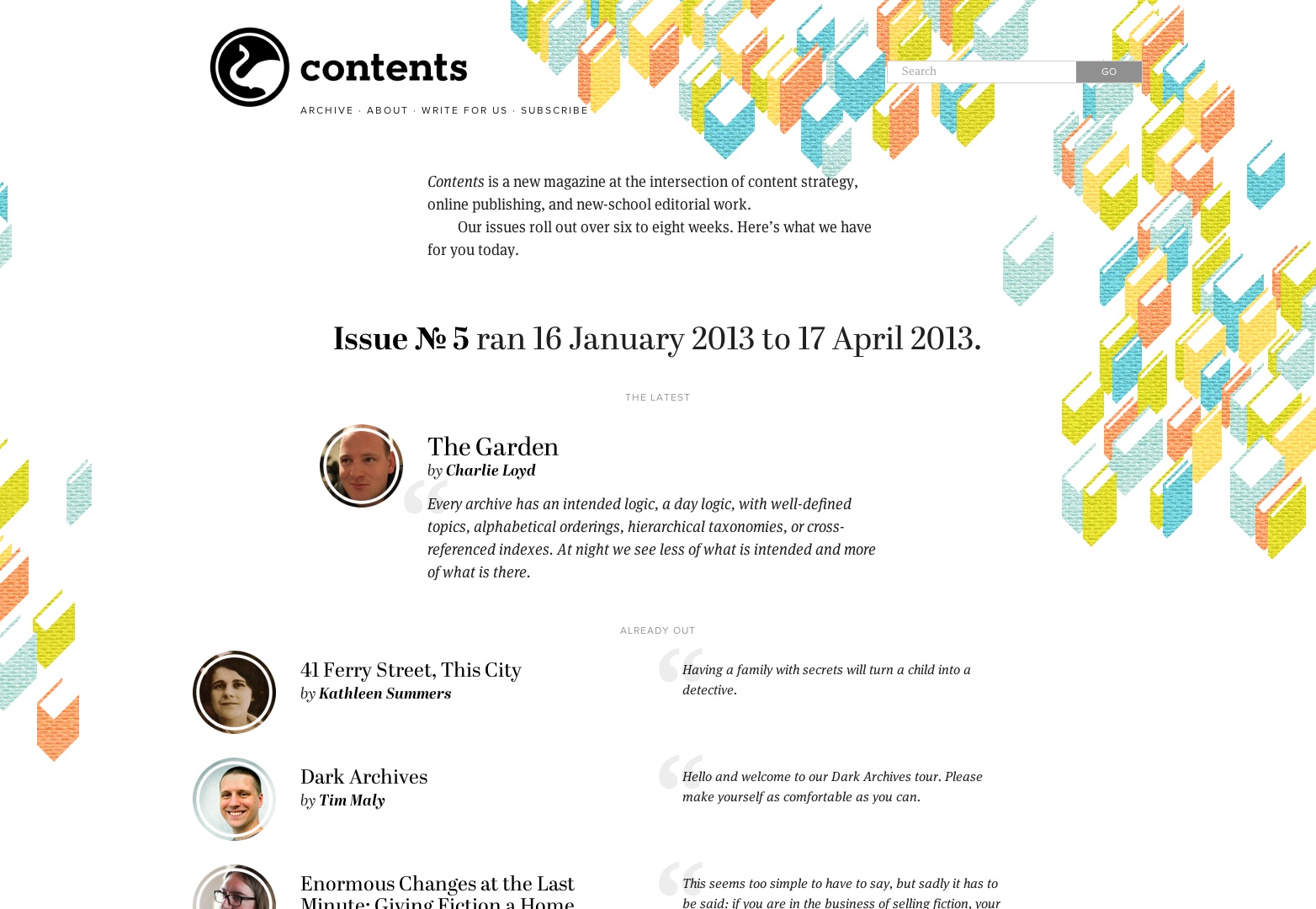
Contenu Magazine
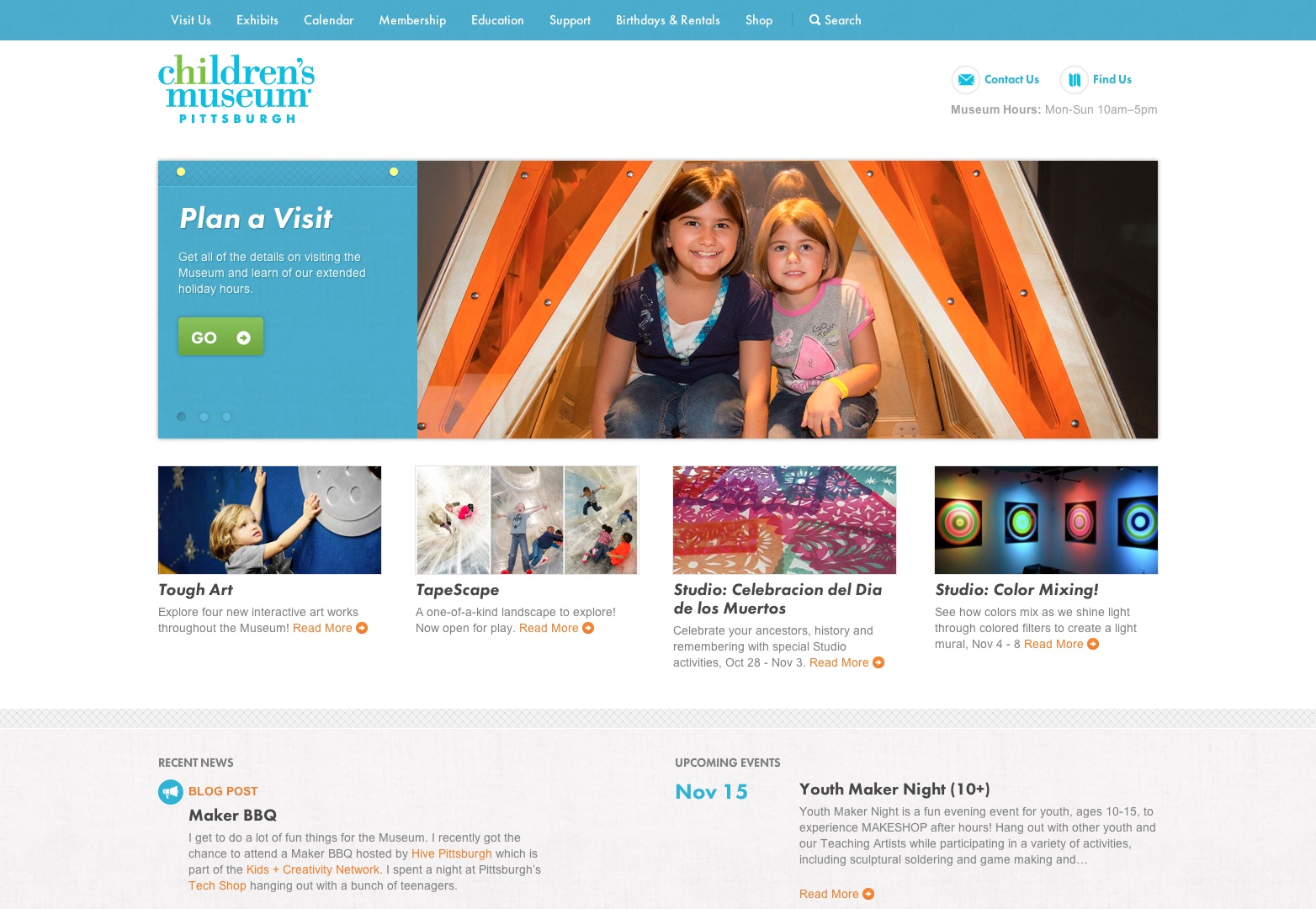
Musée des enfants de Pittsburgh
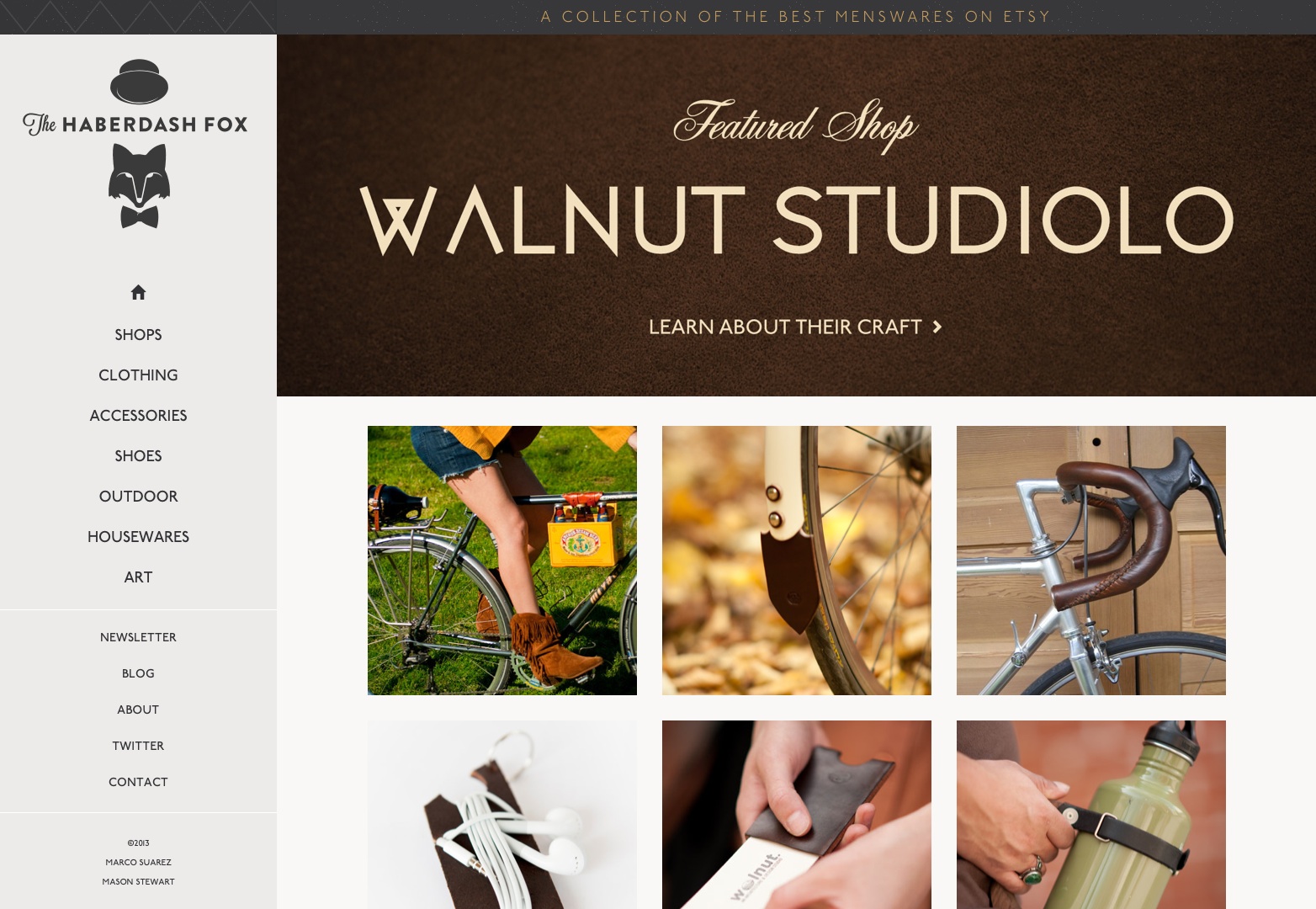
Le Renard Haberdash
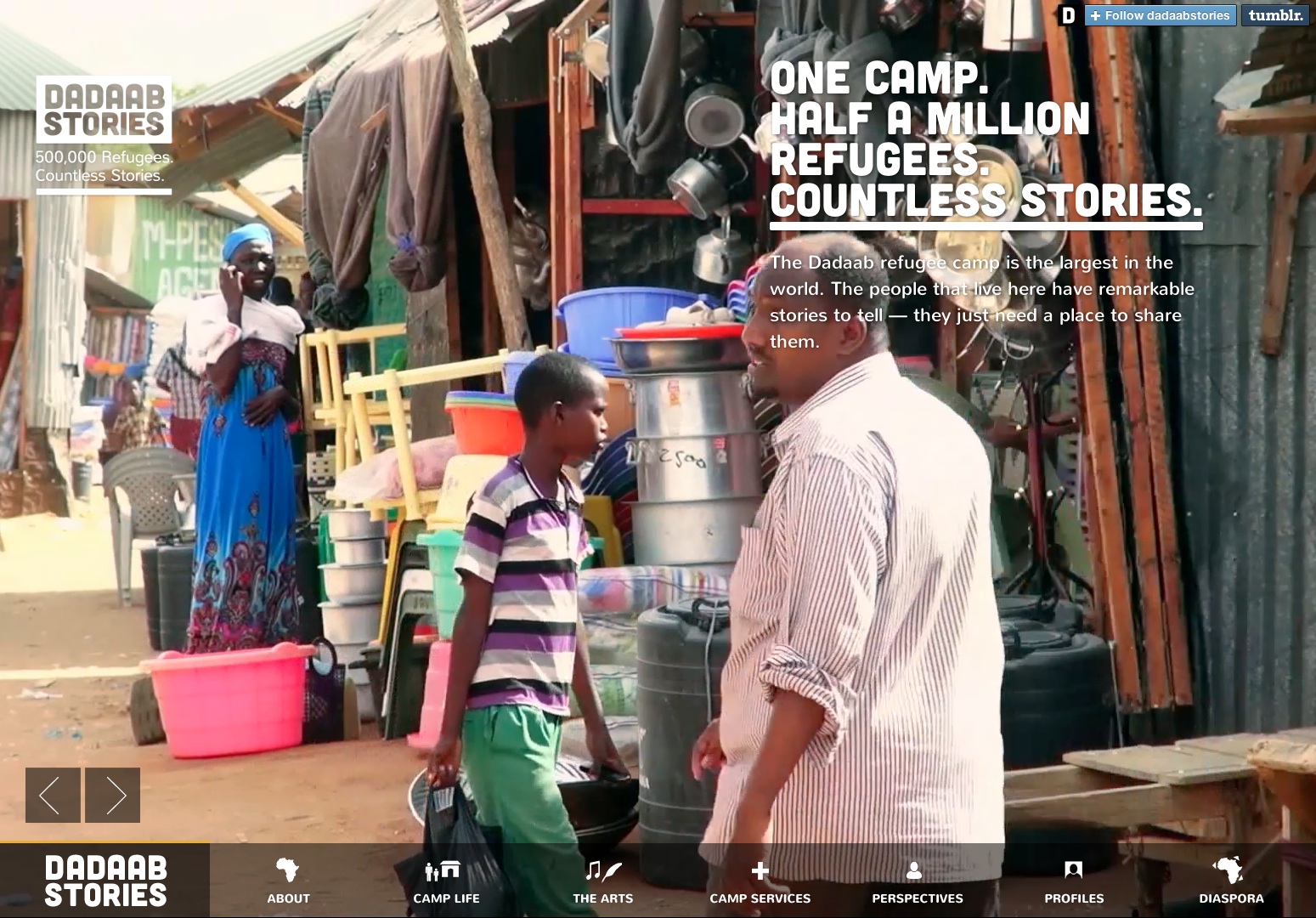
Histoires Dadaab
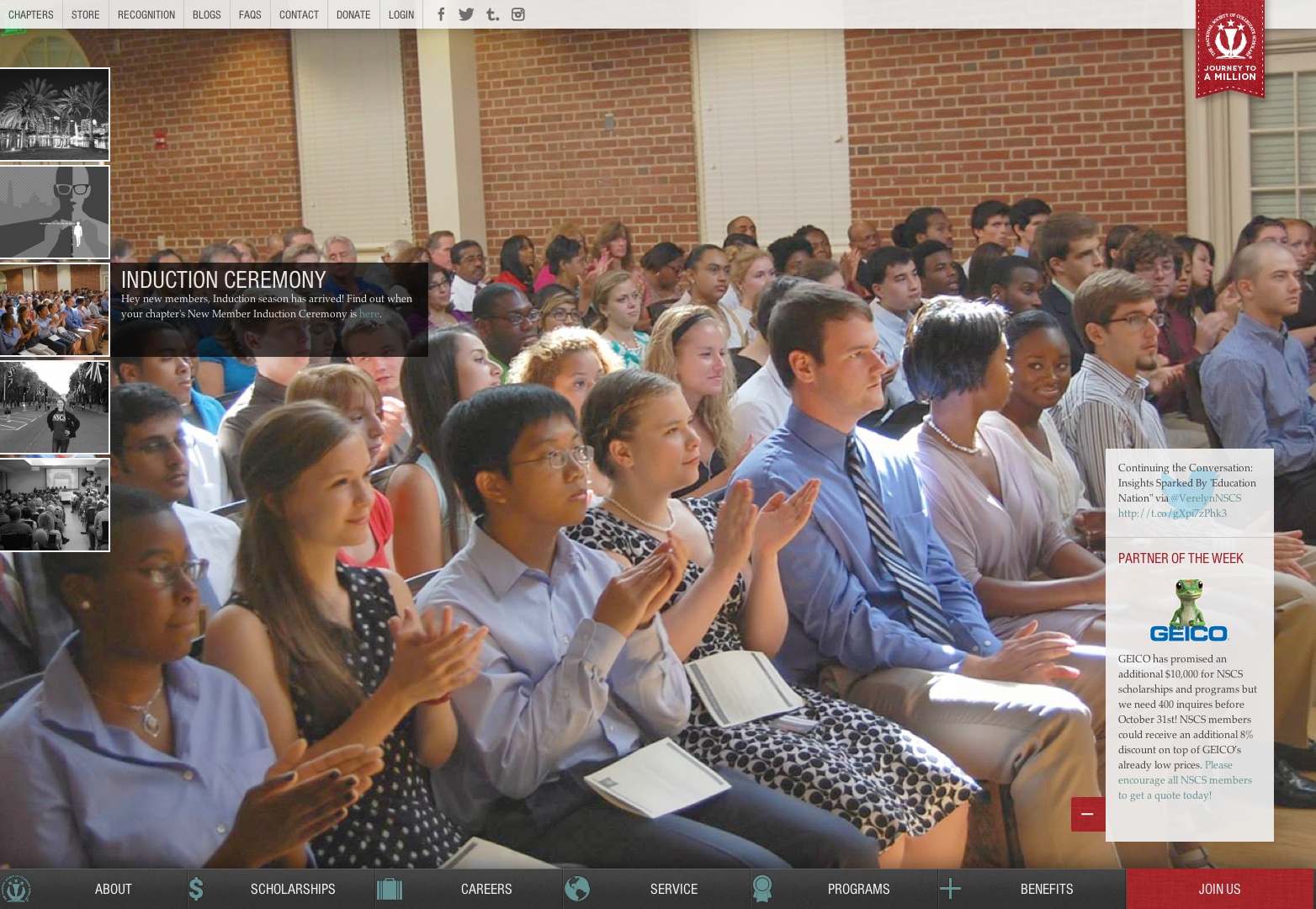
Société nationale des collégiaux
Avez-vous construit un élément de navigation réactif? Y a-t-il un aspect plus difficile du design réactif? Faites-nous savoir vos pensées dans les commentaires.