3 tendances de conception essentielles, janvier 2018
Si vous vous ennuyez avec tout ce que vous avez vécu dans les projets de design, le début d'une nouvelle année est le moment idéal pour essayer quelque chose de nouveau. Bien que la fin de l'année puisse être une saison lente en ce qui concerne les projets de conception Web, le début de l'année est souvent la naissance de nouveaux travaux et de nouveaux concepts.
Il peut également être le point de départ de quelques nouvelles tendances en matière de design, telles que l’identification simple des coins, des barres verticales minces et des choix de couleurs sobres, qui surgissent dans de nombreux projets.
Voici ce qui est tendance dans la conception ce mois-ci:
1. Simple Corner Branding
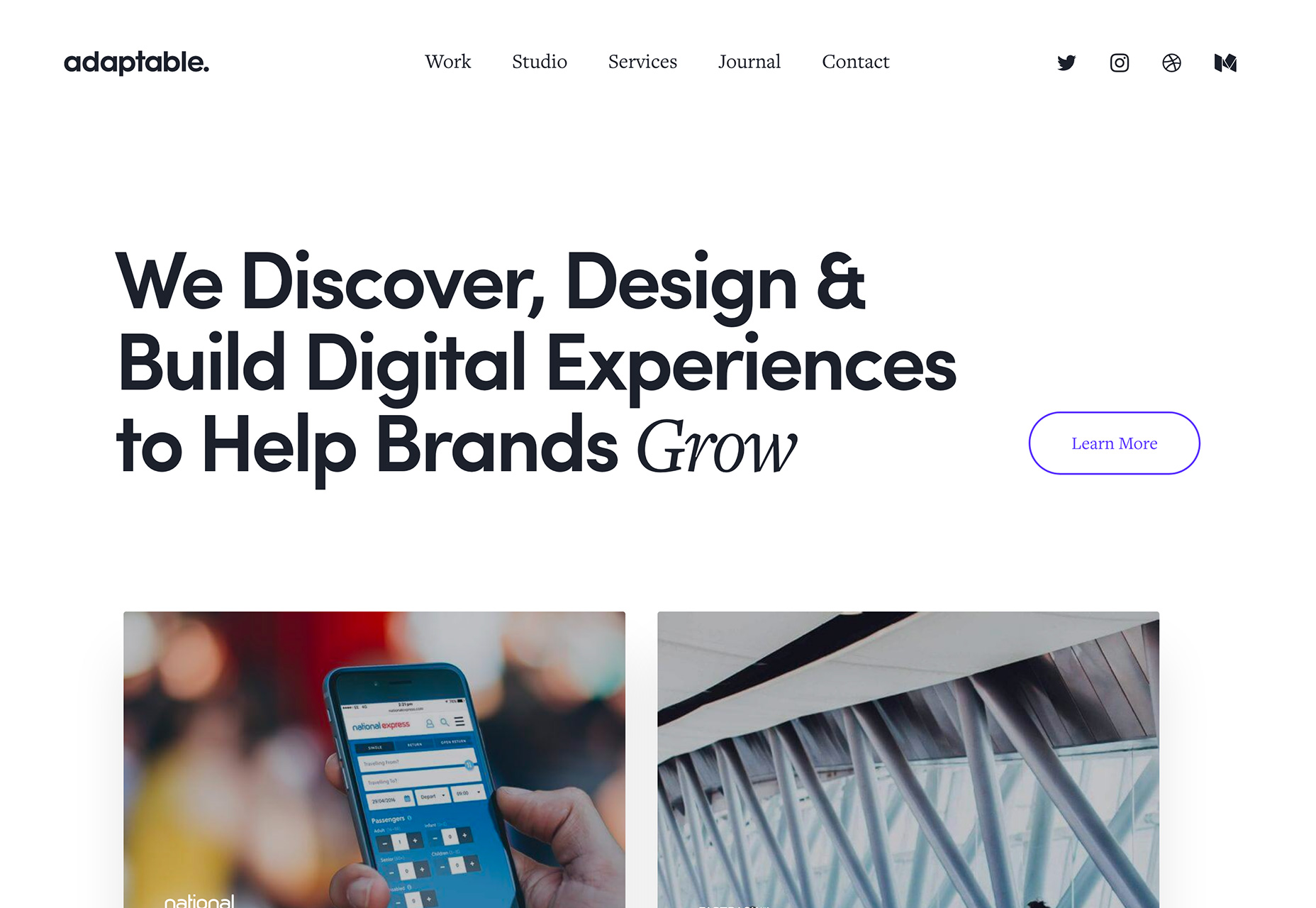
Peut-être que cela semble trop simple, mais une marque de texte dans le coin supérieur gauche des sites Web a fait son grand retour. Alors que certains de ces styles simples de marques d'angle incluent une marque ou un texte textuel et une icône, la tendance est définie par des éléments rationalisés qui tombent en arrière-plan.
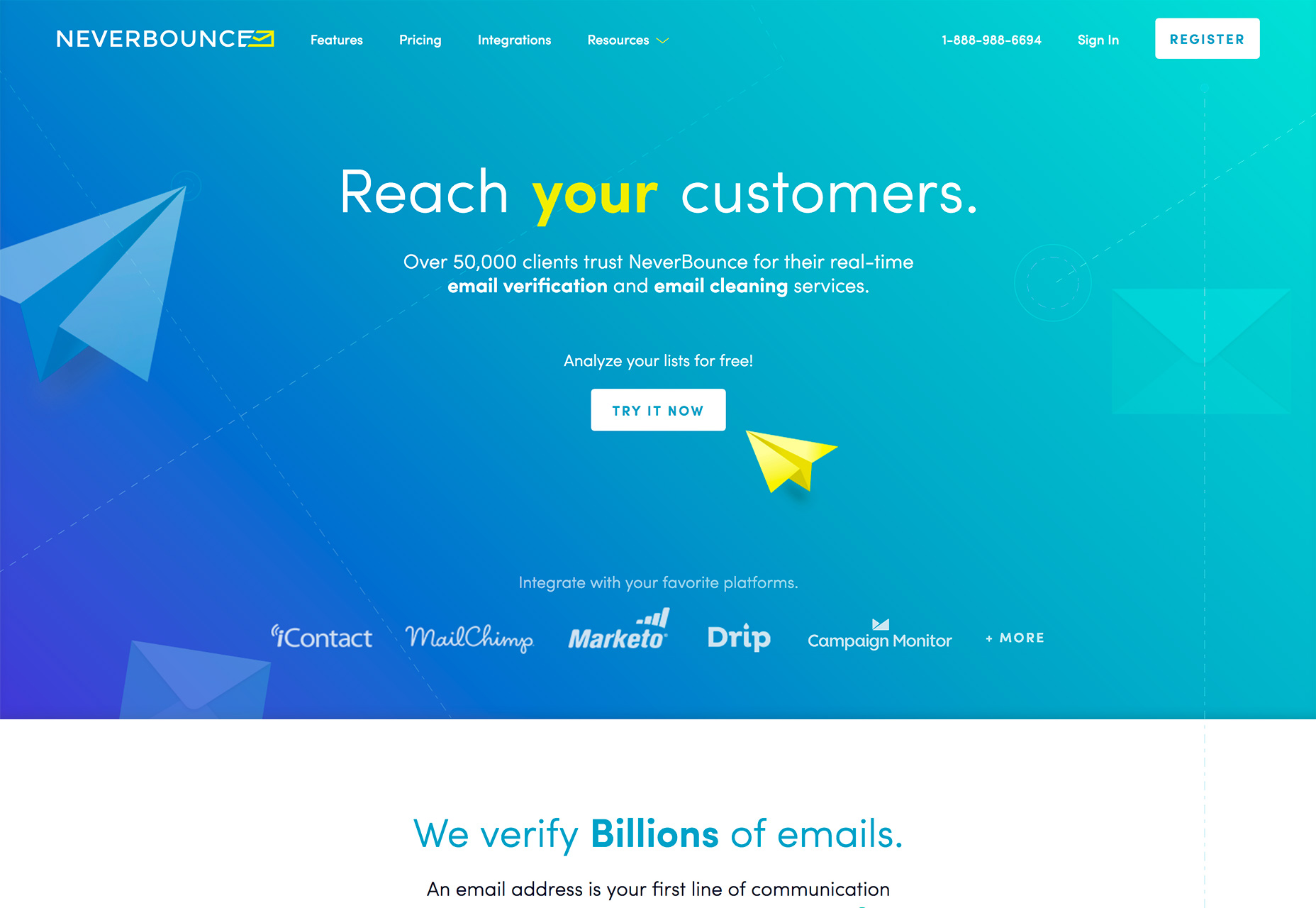
Ces marques utilisent généralement des caractères simples sans empattement et sont blanches sur un arrière-plan coloré ou comportent un élément de couleur simple lorsqu'elles sont utilisées sur des arrière-plans clairs. Le marquage noir sur fond blanc est également populaire. Il y a un manque général d'embellissement ou de désir de faire du logo un point focal.
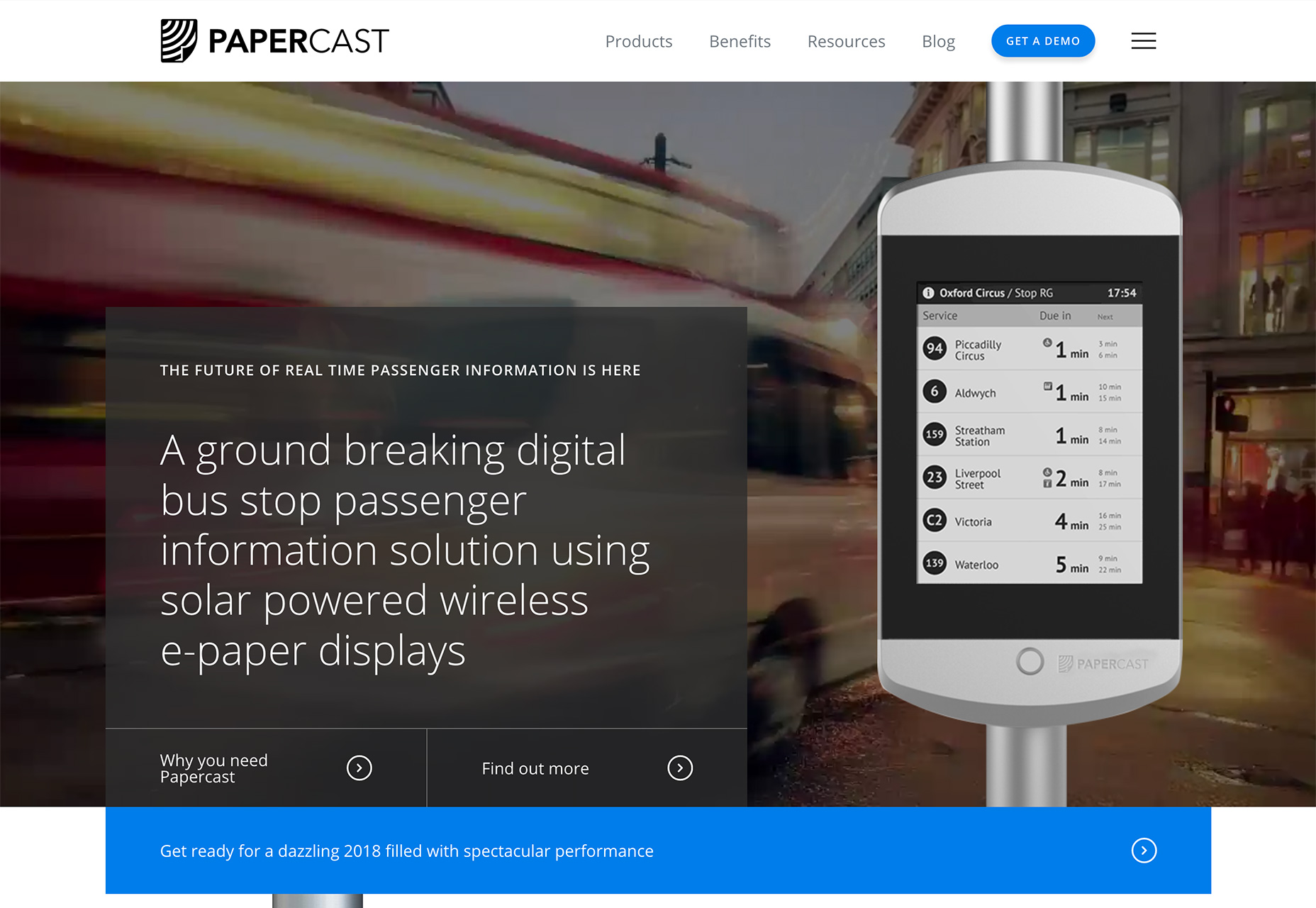
Cette tendance semble être populaire auprès des marques qui n’ont pas encore de noms bien établis - pensez aux start-up ou aux petites entreprises - ou aux conceptions de sites Web assez élaborées. Pour les conceptions plus complexes, telles que Papercast En fait, la messagerie et la description du site Web sont plus importantes que le logo ou la marque, ce qui en fait un choix judicieux.
Ce style de branding simplifié s'inspire des pratiques de sites Web réactifs pour les mobiles. De nombreux designs réactifs réduisent les traitements de logo (ainsi que la navigation) pour les écrans plus petits. Ce concept a amené plus de marques à créer un deuxième logo simple pour de telles utilisations, et ces logos se retrouvent désormais dans toutes les tailles d'écran.
Bien que la simple image de marque sur un coin puisse être élégante et aider les utilisateurs à se concentrer sur d’autres parties de la conception, elle n’aide pas beaucoup les petites entreprises ou les marques à reconnaître visuellement la marque, le logo ou le symbole. Considérez ceci lorsque vous discutez de l'opportunité d'utiliser cette tendance ou non.
2. Sidebars verticaux
Bien que les barres latérales n’aient jamais vraiment dérapé sur les pages d’intérieur ou les blogs, elles n’ont pas été un pilier sur les pages d’accueil. Cela commence à changer.
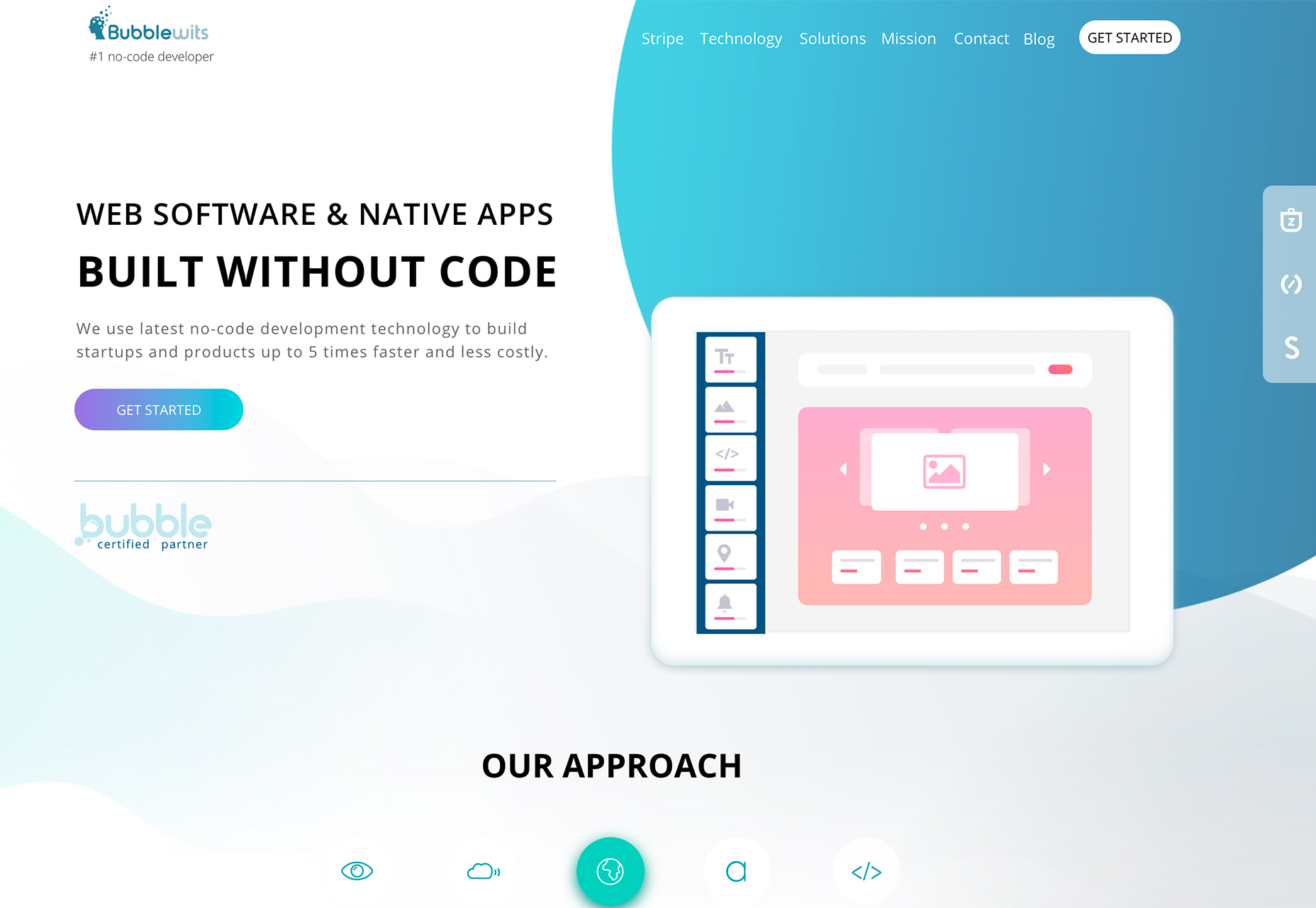
D'un endroit pour stocker des icônes de médias sociaux (telles que Bubblewits ) à un endroit pour la navigation ou l'image de marque, les barres latérales verticales super minces de page d'accueil deviennent un gros problème.
Une partie du crédit revient à l’utilisation des appareils mobiles - c’est un format vertical - et l’idée qu’un plus grand nombre d’utilisateurs acceptent le défilement et que les largeurs d’écran ne sont pas trop larges. Il se produit beaucoup de fatigue oculaire chez les utilisateurs qui changent de largeur de lecture étroite ou large (écrans de téléphone et de bureau).
Pour lutter contre cela, de plus en plus de concepteurs incorporent davantage d'éléments verticaux dans les versions de bureau à écran large. Essentiellement, plus d'éléments verticaux réduisent la largeur totale des écrans plus grands, rendant l'expérience un peu plus proche des versions mobiles.
Ce qui est génial avec ces éléments verticaux, c’est qu’ils peuvent fonctionner de tant de manières différentes, y compris pour la navigation et en tant que marque / bouton d’accueil.
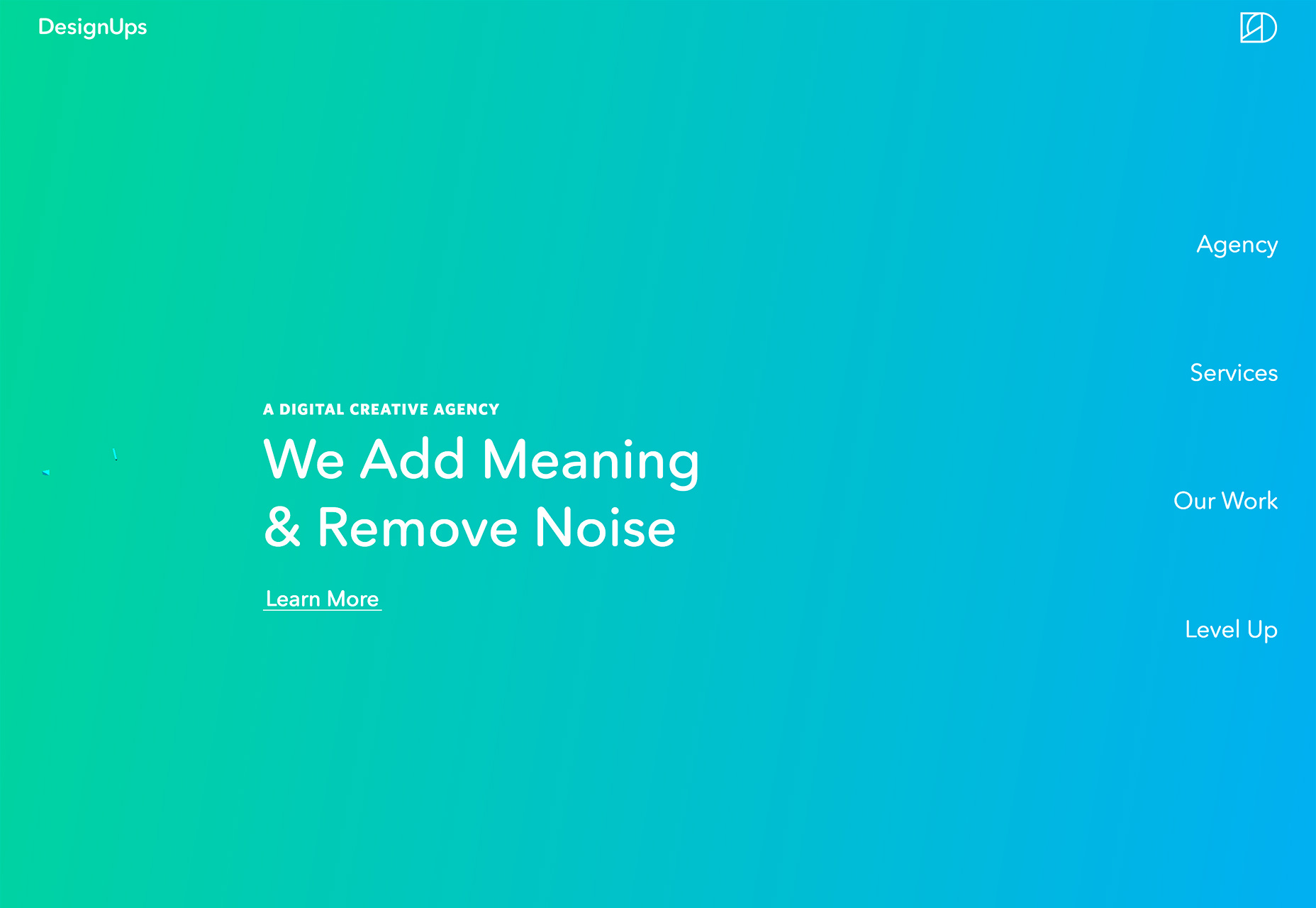
DesignUps , utilise une barre latérale verticale non définie pour les éléments de navigation sur le côté droit de la page d'accueil. La barre latérale se fond visuellement dans l'arrière-plan sans la mise en boîte, mais "réduit" la largeur totale de la zone de messagerie principale.
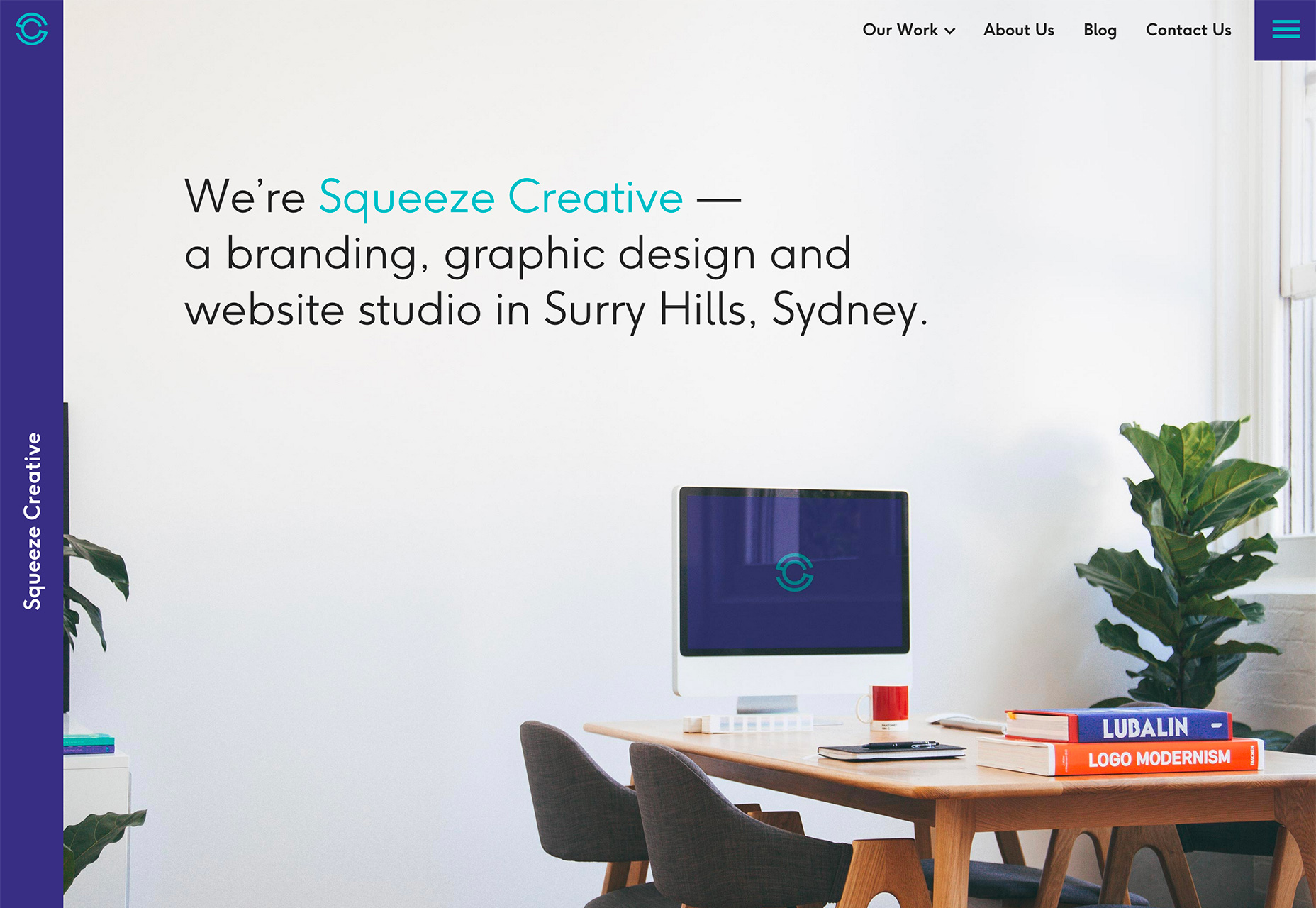
Squeeze Creative va avec une barre latérale super mince, gauche qui inclut la marque de l'entreprise. En prime, l'intégralité de la barre latérale est un bouton "accueil" cliquable qui aide les utilisateurs à trouver leur chemin s'ils sont perdus dans la conception.
3. couleur pêche
Ultra Violet peut être La couleur de l'année de Pantone pour 2018 , mais les designs récents de sites Web regorgent de palettes et d’accents de couleur pêche. (Heureusement, l'option plus pâle, orange-ish va bien avec Ultra Violet si vous voulez utiliser les deux teintes à la mode dans les projets.)
Les variations de pêche incluent tout, des couleurs avec un aspect plus orange aux nuances rosées à la couleur de la chair. La couleur est chaleureuse et invitante, bien que certains la trouvent un peu trop féminine ou pastel pour un usage général.
Les significations et les émotions associées à la couleur incluent la créativité, le dynamisme, la socialisation, la faim, le bonheur ou la confiance et la fierté.
La couleur de pêche la plus connue est celle du crayon Crayola du même nom. Vous pouvez lancer votre propre palette Peachy avec la valeur HEX # FFCBA4 ou RGB 255, 203, 164.
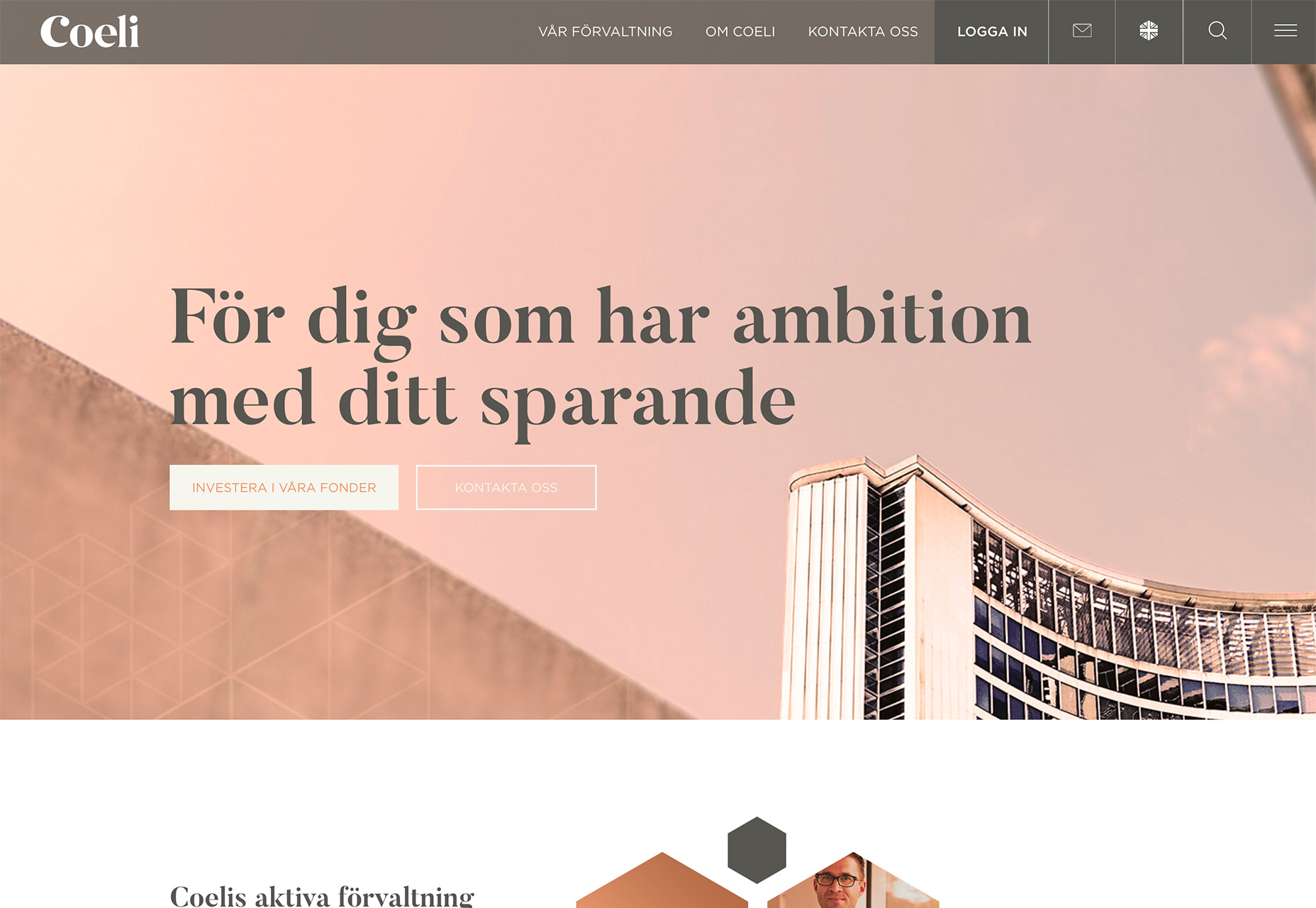
La tendance utilise la pêche pour la palette de couleurs principale, telle que Stratégies Folkloriques et Coli , et comme couleur d'accent à la manière du site web pour le Écouter festival .
Cette tendance de couleur semble provenir de la tendance de couleur dominante de l’année dernière, qui inclut les couleurs de la palette de matériaux. variations orange foncé pour l'inspiration. Bien que la pêche ne soit pas aussi audacieuse ou brillante que certains des bleus, verts et roses populaires, elle évoque toujours la même idée ludique, tout en offrant plus de souplesse pour créer un contraste de couleur entre les éléments.
Conclusion
L’une des meilleures choses au début de l’année est l’idée que c’est l’heure des nouveaux départs. Utilisez-le pour effacer votre répertoire de tendances de tendances et de techniques qui peuvent commencer à se sentir un peu dépassées et intégrer une nouvelle tendance dans le mélange.
Chacune des tendances ci-dessus est plutôt facile à utiliser et l'option de la palette de couleurs pêche pourrait être la plus faisable et la plus flexible pour le plus grand nombre de projets de conception. Comme pour toute tendance, utilisez-la avec modération et avec l'intention de tirer le meilleur parti de vos projets de nouvelle année.