3 tendances de conception essentielles, octobre 2017
Chaque concepteur aime briser les règles de temps en temps. Les tendances en matière de conception Web de ce mois-ci mettent en lumière certains aspects de l’esprit rebelle.
La clé de toutes ces conceptions dérangeantes est que le reste de l'interface est simple et respecte les règles. Du texte qui ne reste pas dans son "conteneur" à des éléments de conception surdimensionnés pour créer des formes géométriques étranges, marchons sur le côté sauvage ...
Voici ce qui est tendance dans la conception ce mois-ci:
1. Texte sans frontières
Il fut un temps où chaque élément dans la conception d'un site Web avait sa propre place. Ce n'est plus toujours le cas.
Plus de conceptions permettent aux éléments de traverser des plans et de se déplacer dans l'espace d'autres éléments. Cela semble être une de ces idées qui pourraient mal tourner (et cela pourrait le faire), mais ces sites montrent qu’il ya quelque chose de beau dans un texte qui vit dans deux espaces à la fois.
il y a quelque chose de beau dans un texte qui vit dans deux espaces à la fois
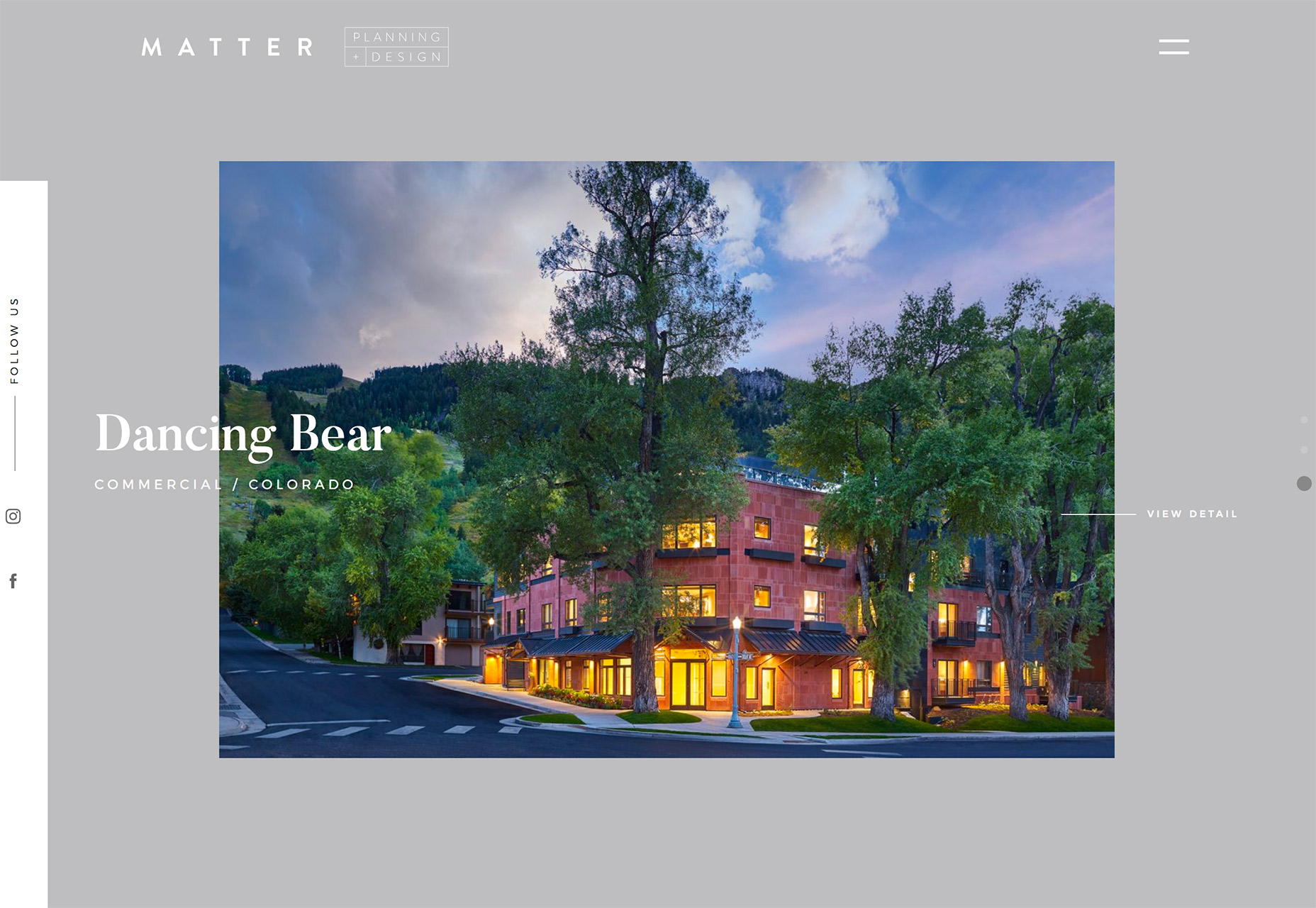
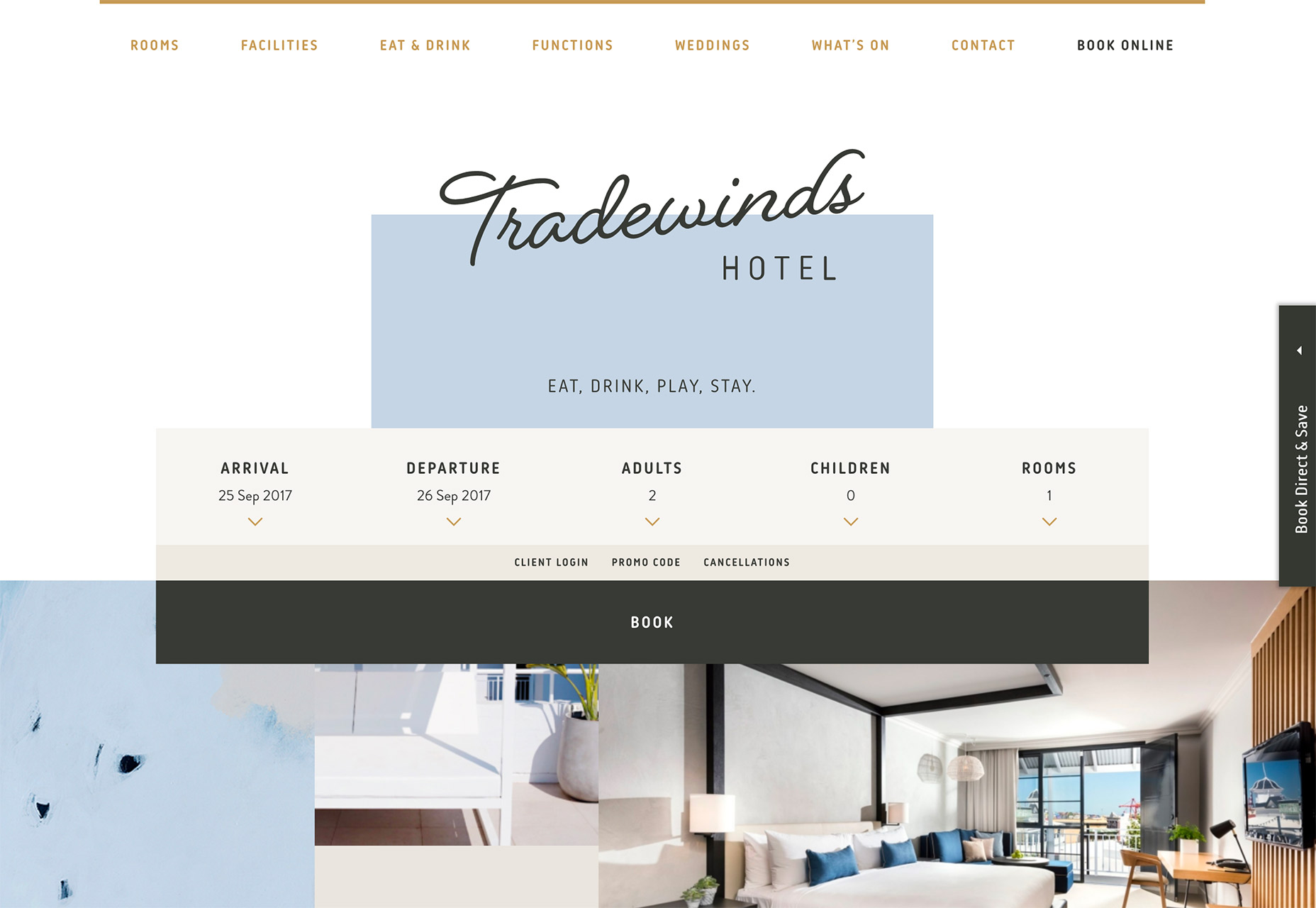
La tendance est illustrée par les éléments de texte qui se croisent dans plusieurs conteneurs, tels que le texte qui recouvre le fond et une image. Il peut également s’appliquer au lettrage des calques sur deux boîtes différentes, par exemple: Alizés .
Il peut fonctionner avec une typographie de n'importe quelle taille et forme et des images ou des vidéos. L'un des thèmes récurrents est que les éléments de texte doivent avoir beaucoup de contraste avec les éléments d'arrière-plan afin que chaque lettre reste lisible. Vous pouvez voir dans les exemples ci-dessous que le lettrage ne doit pas s'arrêter entre les mots; il peut être brisé verticalement ou horizontalement.
La grande idée derrière ce traitement est d'attirer l'utilisateur sur la page avec quelque chose de totalement inattendu. Ce style de lettrage fait cela.
Pour que cela fonctionne, traitez l'élément de texte comme un calque distinct sur les calques d'arrière-plan et d'image. Le texte doit toujours être l'élément le plus important pour assurer la lisibilité. S'en tenir à des polices de caractères nettes et faciles à lire. La simplicité dans le reste du design est essentielle pour que cette technique fonctionne.
2. Objets plus grands que nature
Les éléments de conception surdimensionnés ne sont pas nouveaux. Mais plus de conceptions prennent des éléments de tous les jours et les présentent dans des styles plus grands que nature pour attirer l'attention des utilisateurs.
C'est une technique amusante qui nécessite beaucoup de détails pour l'imagerie impliquée.
Cela prend également le bon type d'image - et un excellent oeil pour la culture - pour que cela fonctionne.
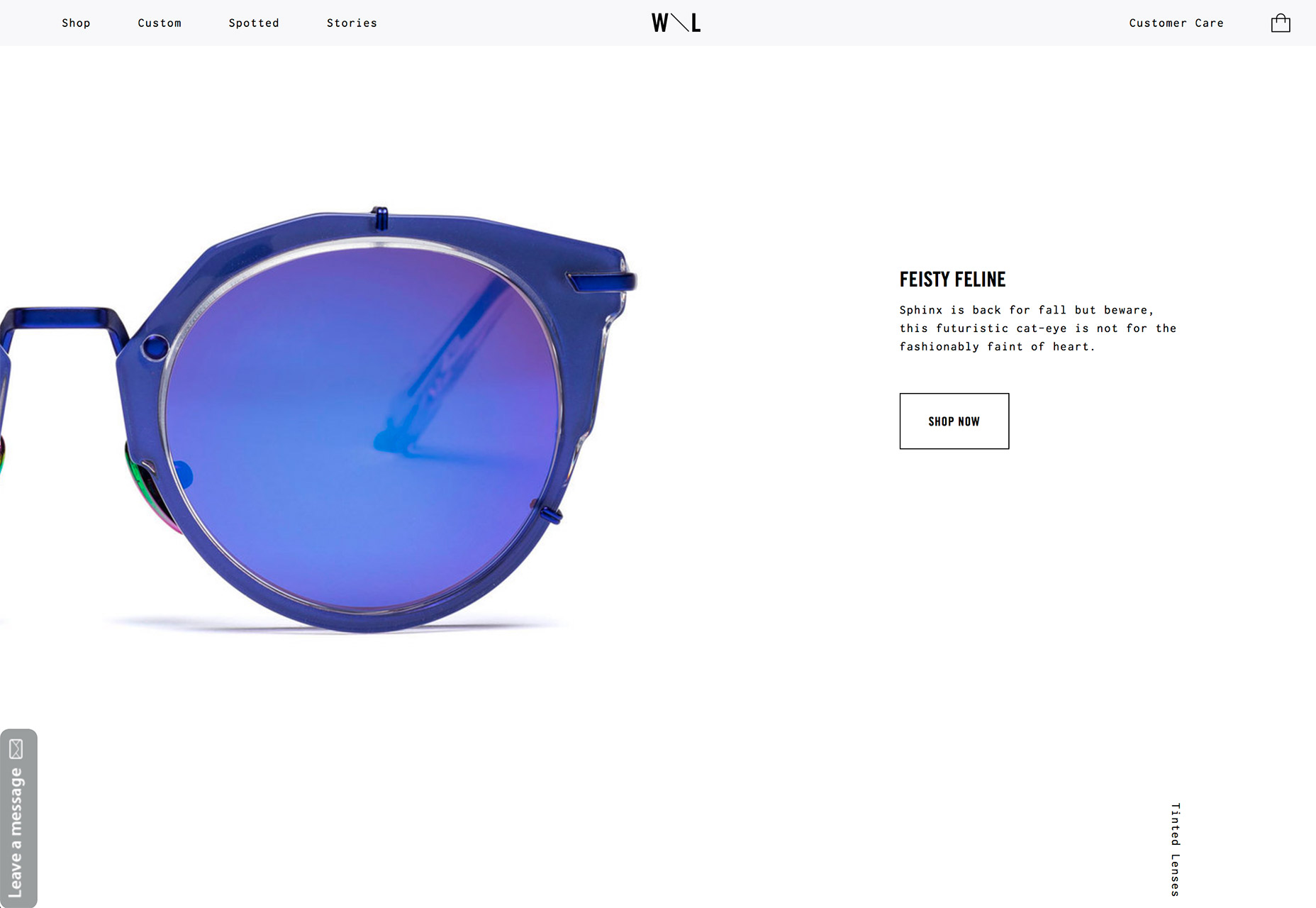
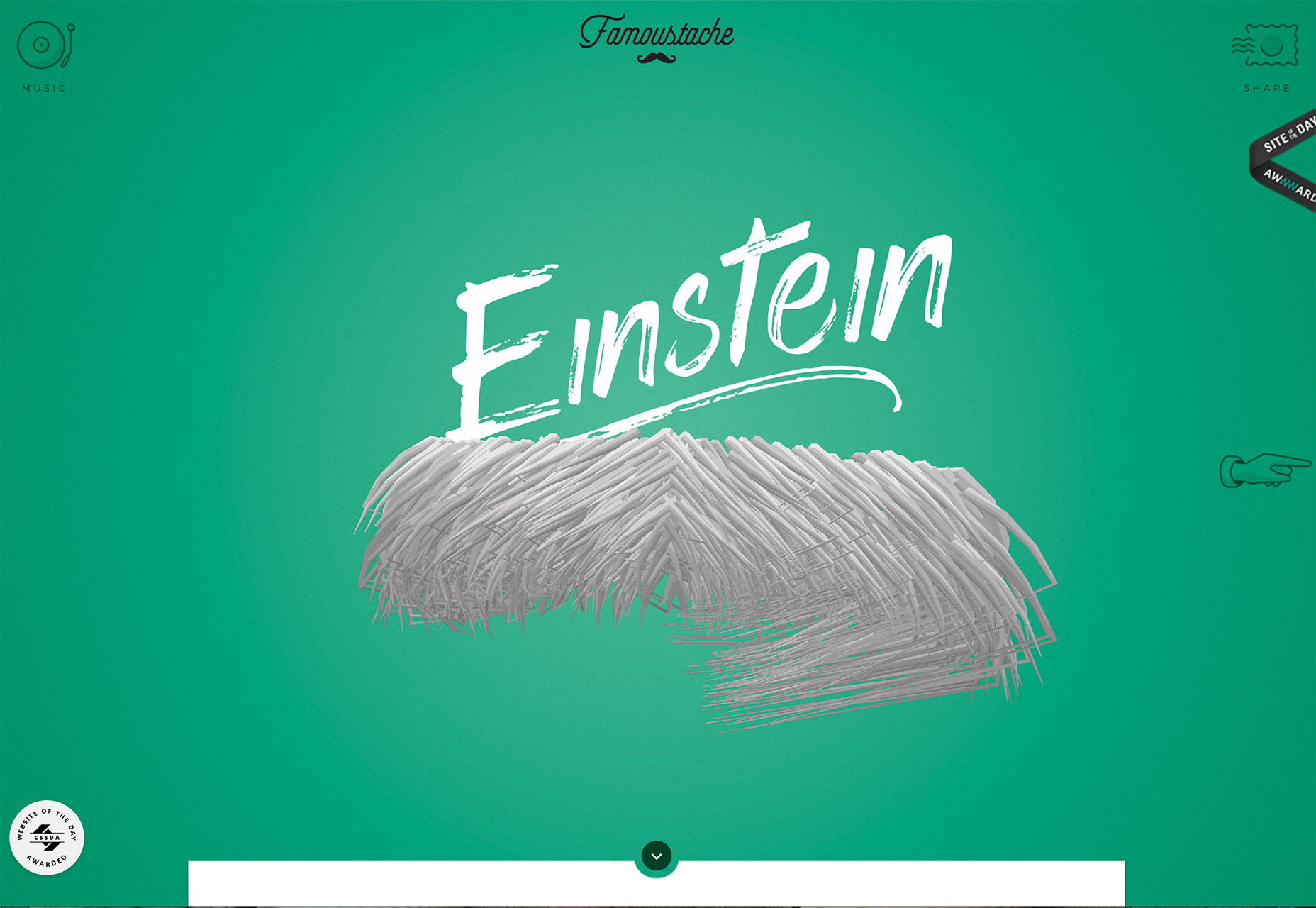
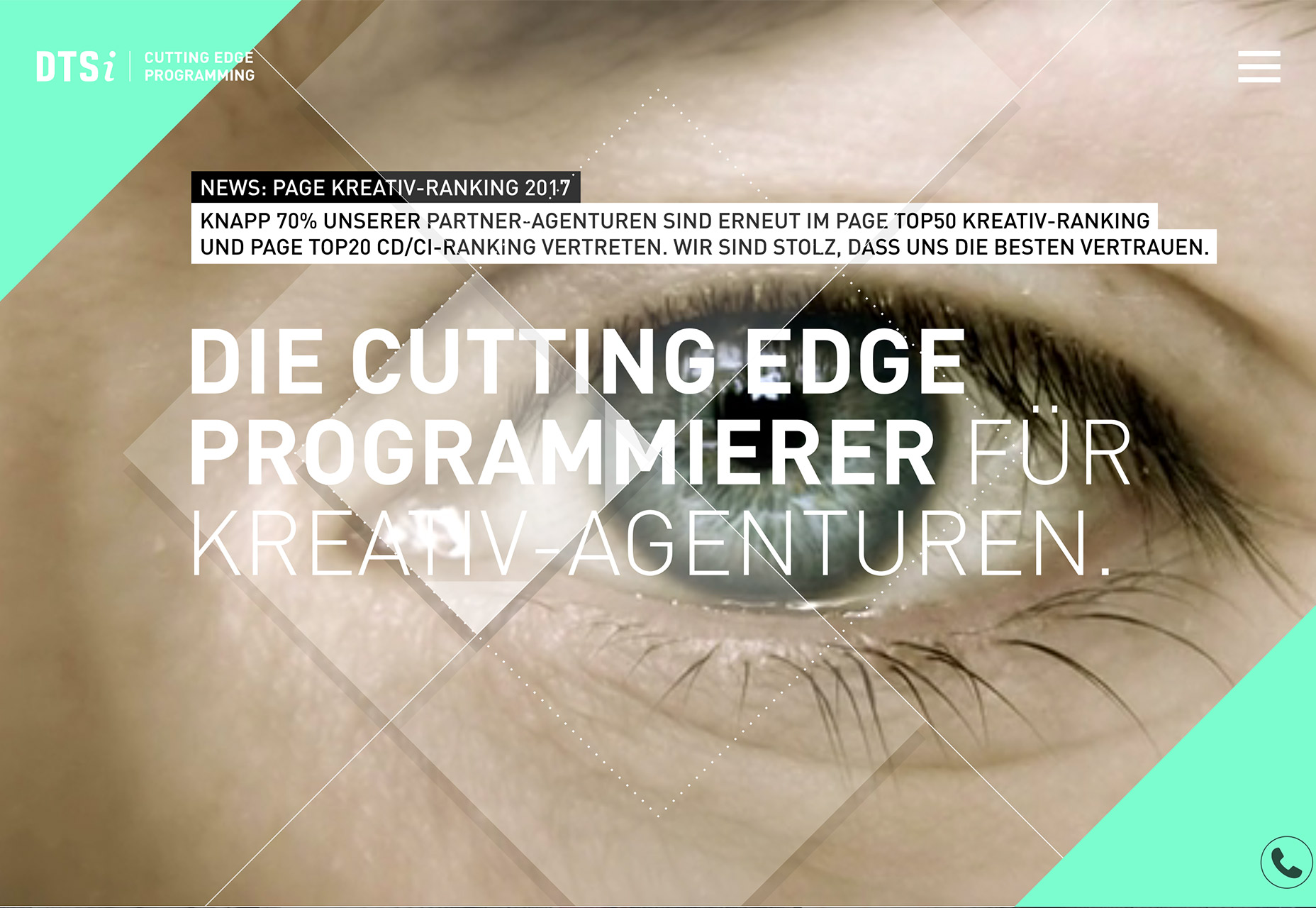
Regardez les exemples ci-dessous. Si quelqu'un vous avait dit que l'écran serait rempli d'une demi-paire de lunettes, d'une moustache sans visage ou d'une seule vidéo d'un œil, auriez-vous imaginé le succès saisissant de ces concepts? Chacun d'entre eux est un excellent exemple de violation de règles d'une manière totalement inattendue, originale et contribuant au message de la marque et à la conception globale.
La chose qui pose problème au sujet des éléments de conception surdimensionnés et plus grands que ceux de la conception de la vie est la création d’un équilibre. Les grands objets ont besoin de beaucoup d'espace et d'éléments d'équilibrage pour que le design ne soit pas étrange ou discordant. Westward Leaning fait cela avec beaucoup d'espace blanc autour de l'image de lunettes; Famoustache utilise des couleurs claires et une typographie amusante pour compenser une moustache animée «flottante»; DTSi utilise de grands calques de texte et de forme géométrique pour adoucir la vidéo des yeux.
La qualité est essentielle pour obtenir un travail plus grand que l'élément de vie. Les images et la vidéo doivent être la meilleure résolution. Les éléments surdimensionnés ne pardonnent pas s'ils ne sont pas nets et parfaitement nets. Vous aurez besoin d'une vidéo haute résolution, ou de photos et d'éléments vectoriels pour cette technique. Même l'éclairage et la composition de quelque chose d'aussi simple qu'une paire de lunettes doivent être parfaitement pensés pour que l'utilisateur ne se sente pas à l'écran.
Des images très détaillées comme celle-ci sont utiles pour fournir des informations aux utilisateurs, en particulier pour le commerce électronique, où les utilisateurs peuvent presque «toucher» l'objet, mais il peut être difficile de bien faire.
3. Formes creuses
Les designers sont tombés amoureux des formes géométriques cette année. Des superpositions de formes aux motifs de polygones, cette fonctionnalité mensuelle est centrée sur les formes à quelques reprises. Et maintenant, les concepteurs essaient autre chose de nouveau avec eux, des formes évidées.
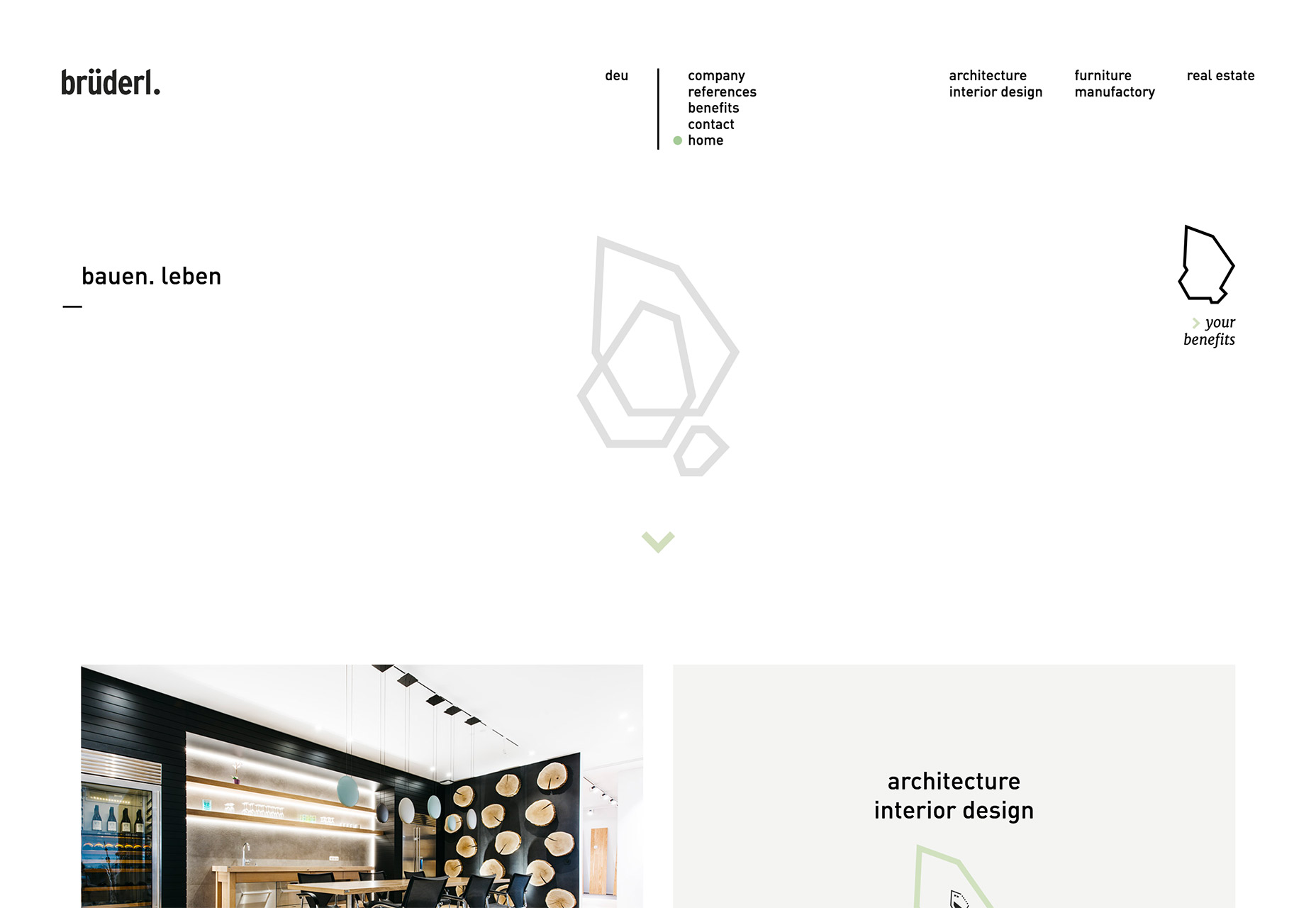
Pour les logos, les icônes et les affichages géométriques, les formes creuses constituent un élément de design intéressant. En règle générale, ils sont de nature assez simple, tels que la géométrie creuse utilisée par Bruderl , mais peut également assumer des rôles plus complexes tels que les icônes pour Sans frontières , qui contiennent plus de détails.
les formes creuses sont amusantes car elles peuvent être utilisées dans l'espace pour créer un point focal
Dans les deux cas, les formes creuses sont amusantes car elles peuvent être utilisées dans l'espace pour créer un point focal, une superposition sur une image ou dans un logo d'entreprise ou une image de marque, ou créer un ensemble de visuels cohérents projet.
Pour tirer le meilleur parti des formes creuses, créez quelque chose qui a une course assez épaisse pour pouvoir résister à différents arrière-plans et à différents types de couleurs. Bien que vous puissiez créer votre propre forme géniale, comme certaines de celles ci-dessous, vous pouvez également utiliser des éléments communs pour les décrire.
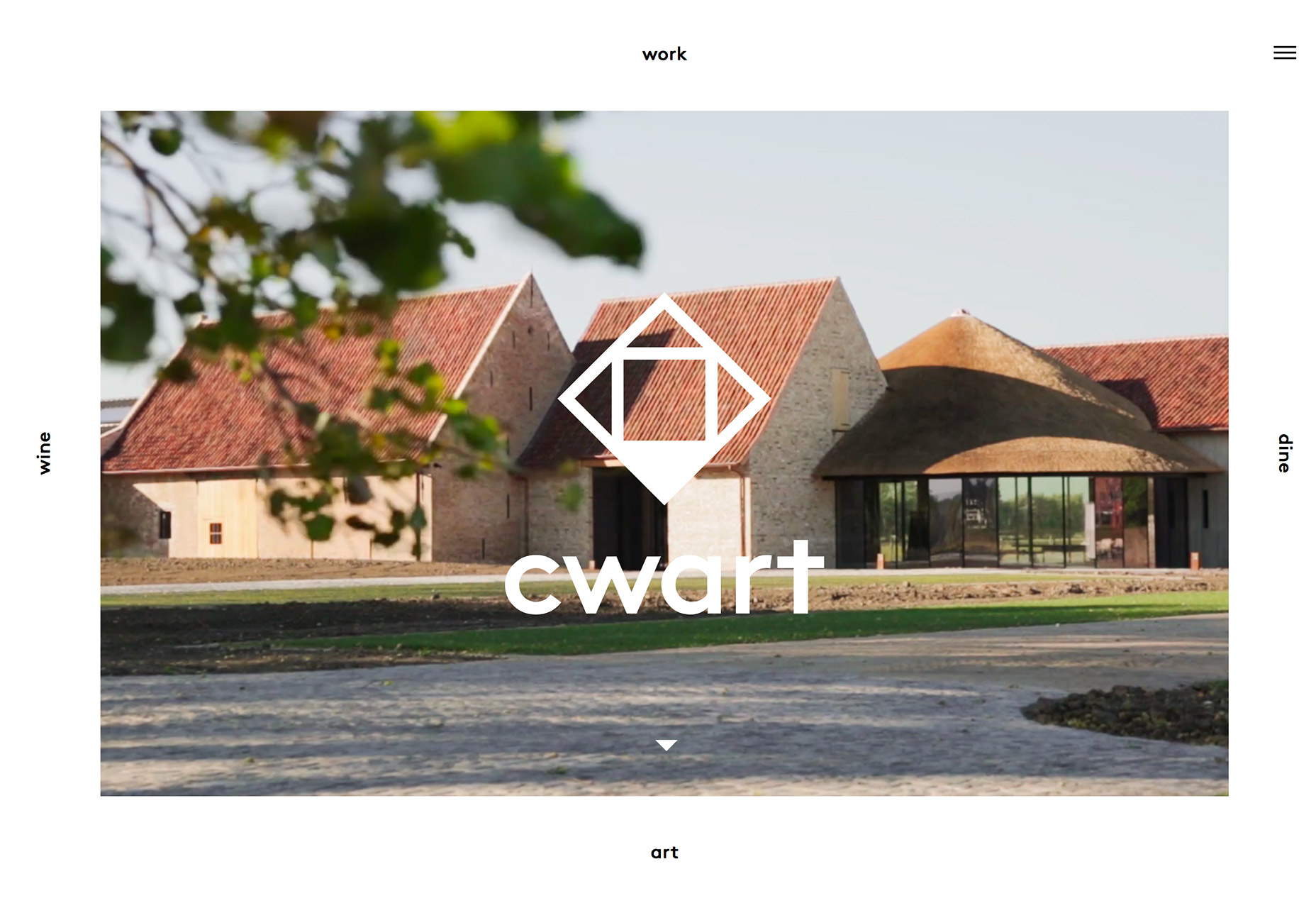
Ce qui fait que les formes creuses fonctionnent, c'est l'intérêt visuel ou l'identification, ce qui signifie que la forme doit être vraiment inhabituelle ou complètement claire pour attirer l'attention d'un utilisateur. Considérez une combinaison de zones creuses équilibrées avec un peu de remplissage, telles que Cwart , pour créer un contraste et plus d’intérêt.
La partie la plus difficile de l’utilisation d’un design en forme de creux est qu’ils peuvent souvent être trop légers et se perdre à proximité d’autres éléments de conception. La forme doit être suffisamment claire, plus grande et avoir des lignes suffisamment épaisses pour transmettre un message à chaque taille.
Conclusion
Les règles de conception existent comme point de départ pour la création. Bien que vous ne vouliez pas prendre l’habitude d’ignorer ces directives, vous pouvez vous retrouver avec une règle de conception déstabilisante et vous aider à créer quelque chose de spécial.
Rappelez-vous simplement d'utiliser cette idée avec parcimonie et de comprendre que cela ne fonctionnera pas pour tous les projets. Que pensez-vous de ces tendances qui brisent les règles? Voulez-vous les essayer? Battez moi sur Twitter et laisse moi savoir.