3 alternatives de post-édition pour parfaire votre workflow WordPress
Les parties les plus importantes de WordPress sont les écrans d'édition de post et de page. Je veux dire, c'est là que la magie se produit, non? Beaucoup de gens y écrivent. C'est là que le formatage se produit. C'est là que le contenu est produit, peaufiné, édité et parfois bousillé au-delà de toute conviction.
Pour autant que ce soit la partie la plus importante de l'interface d'administration, l'écran de post-édition ressemble beaucoup à ce qu'il était il y a longtemps et fonctionne à peu près de la même façon. Cela ne me rend pas heureux.
Oh, je ne vais pas dissocier les gars qui ont créé TinyMCE. C'est bon dans ce qu'il fait, et ça se sent familier, comme Microsoft Word. Le problème est que les traitements de texte classiques ont été conçus pour les documents imprimés, pas pour le Web. Nous pouvons et devons faire mieux.
Un problème supplémentaire est que l'interface de post-édition ne vous donne pas beaucoup de sens sur ce que vous faites réellement, visuellement. Cela est particulièrement vrai si vous incluez plus que du texte dans vos messages. Pour avoir un aperçu visuel des résultats, vous devez ouvrir votre aperçu de publication dans un nouvel onglet et le réactualiser constamment.
Certains concepteurs et développeurs talentueux ont fait de leur mieux pour améliorer la situation et ont proposé des solutions intéressantes. Aucun d'entre eux n'est parfait et presque tous sont encore en développement (alors ne dites pas que je ne vous ai pas prévenu). Mis à part les avertissements, je suis enthousiasmé par ces projets et l’avenir de l’écriture sur le web en général, alors allons-y!
PrettyPress
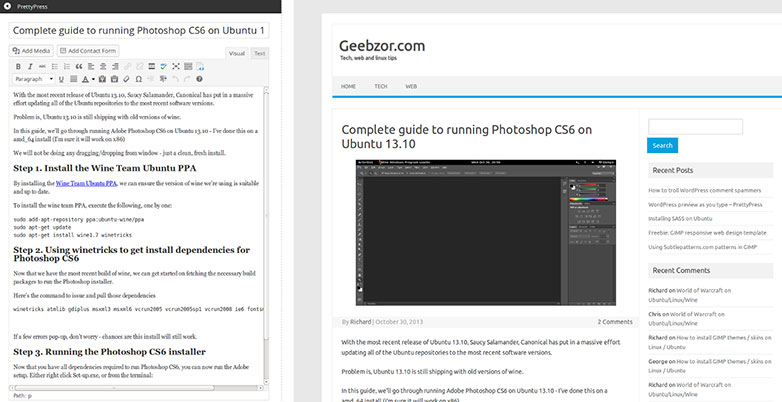
PrettyPress est, à mon avis, la plus mature et la plus stable des nouvelles options d'édition de messages. Jusqu'à présent, c'est aussi mon préféré.
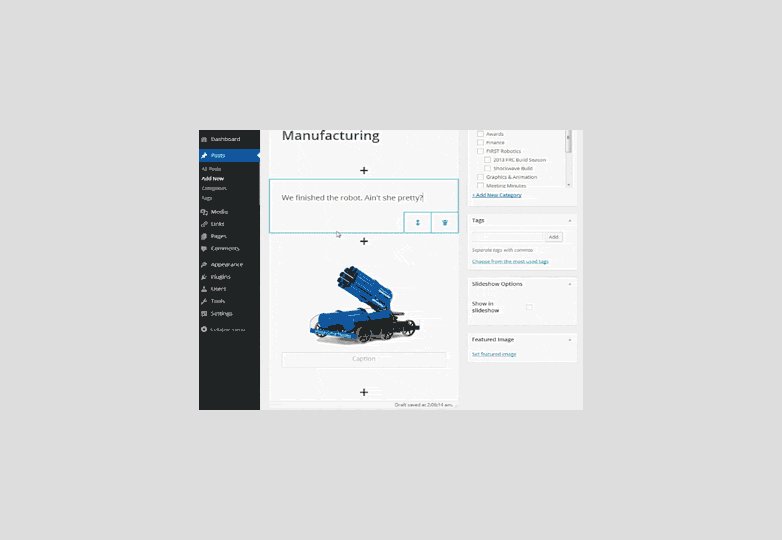
Une fois installée, l'interface de post-édition sera pratiquement identique, à l'exception d'un bouton indiquant "Lancer PrettyPress". Vous voulez frapper ce bouton.
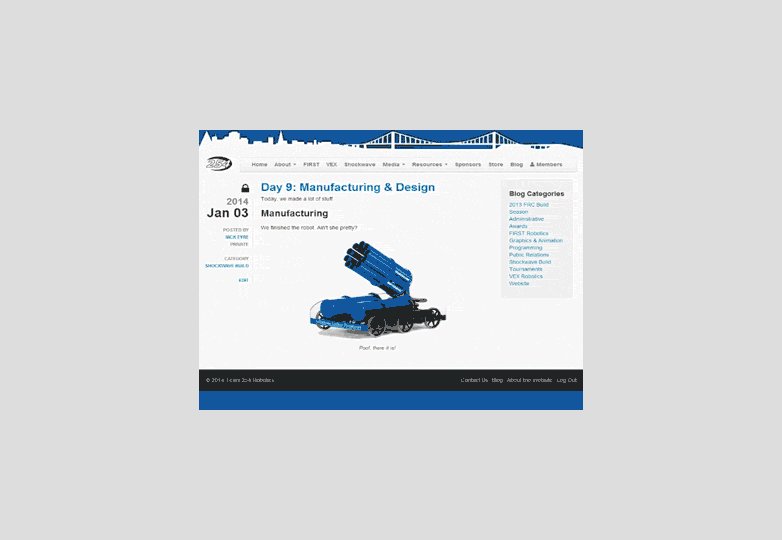
Une fois qu'il est opérationnel, vous verrez deux volets: un pour l'édition de votre message et l'autre un aperçu en direct. Ce n’est pas non plus un aperçu général du formatage. Cela montrera votre message comme il regarde sur le front-end. C'est vrai, vous obtenez un aperçu en direct du front. (Ceci est un autre exemple où le design réactif est vraiment utile.)
La partie édition de l'interface a trois modes: TinyMCE (je sais, je sais), HTML brut et mon favori absolu: Markdown.
Malheureusement, la fonctionnalité "Ajouter un média" ne fonctionne que dans les modes TinyMCE et HTML, mais toujours. J'aime Markdown. Je l'aime beaucoup. Je suis content qu'ils l'aient inclus.
Impressions générales:
PrettyPress est une offre solide qui ne m'a pas encore laissé tomber. Il y a un bug visuel avec les boutons Enregistrer et Publier dans le menu déroulant (au moins, il est là dans Chrome). J'aimerais aussi pouvoir ajouter des images en mode Markdown.
Je suis quand même content de ça. Si je devais recommander l'une de ces interfaces de montage alternatives pour un environnement de production, c'est celle avec laquelle je travaillerais.

Sir Trevor WP
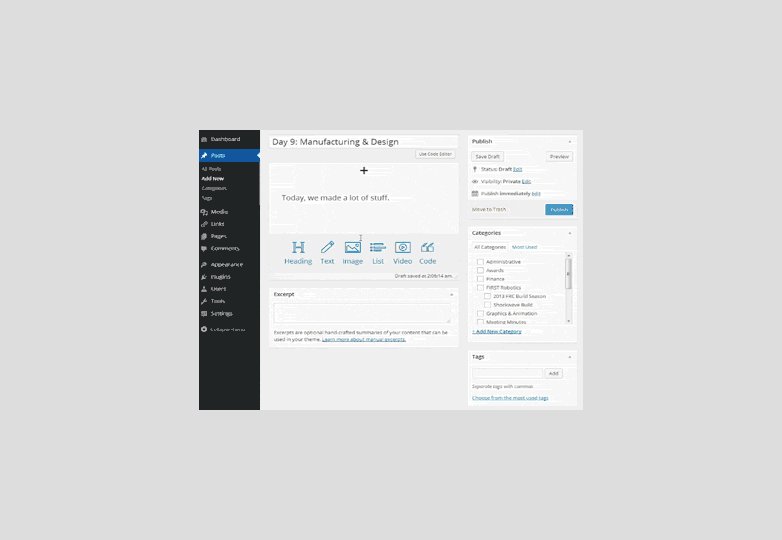
Ce plugin a récemment attiré son attention, car elle met en œuvre une approche presque modulaire de la création de messages. Au lieu de simplement avoir un grand champ de texte où vous pouvez déplacer des éléments non textuels entre les paragraphes, vous ajoutez du contenu au corps de publication un "bloc" à la fois.
En fait, cela rappelle quelque peu la façon dont le médium le fait, mais avec une séparation plus évidente entre les éléments.
Cela apporte quelques avantages à la table. D'une part, il traite des blocs de contenu comme les éléments numériques qu'ils sont, au lieu de s'en tenir à la métaphore de la page imprimée. Ce qui apporte un sens de la structure au processus.
Deuxièmement, bien qu’il n’y ait pas de prévisualisation en direct, vous avez une idée assez précise de ce à quoi votre contenu va ressembler sur le front-end.
Les types de blocs de contenu disponibles actuellement sont les suivants: En-tête, Texte, Image, Liste, Code et Vidéo.
Il y a cependant un inconvénient majeur: ce plugin ne peut pas éditer les messages créés avec l'éditeur par défaut. Il désactive également entièrement TinyMCE. Donc, si vous avez des publications existantes sur votre site, vous devrez les éditer en HTML brut. De plus, si vous désactivez Sir Trevor, TinyMCE se perd, car les données brutes ressemblent à ceci:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Impressions générales:
Il est encore en développement, mais cela semble prometteur. En général, j'aime l'idée. Cela dit, si vous voulez l'utiliser, vous voudrez probablement l'utiliser uniquement pour les sites sans contenu existant.
Je le recommande aux blogueurs qui aiment mélanger beaucoup d’images, de vidéos et d’autres éléments avec leur texte.

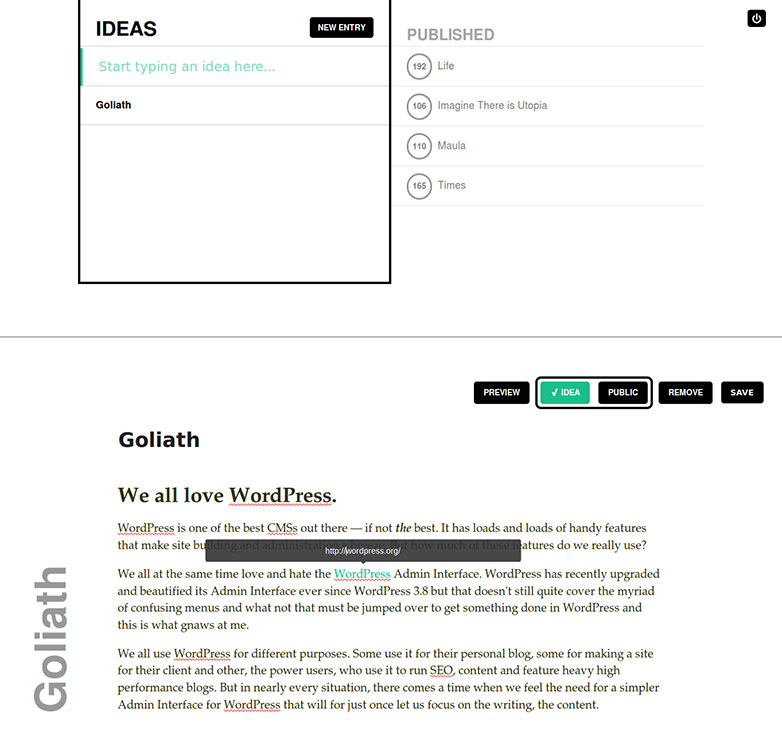
Goliath
À présent c'est étrange. Tout d'abord, ce n'est pas un plugin. C'est un tableau de bord alternatif pour une écriture sans distraction dans WordPress. Vous devez le télécharger dans son propre dossier distinct dans votre installation WordPress, et vous ne pouvez pas le gérer comme s'il s'agissait d'un plug-in.
Il est extrêmement minime, empruntant beaucoup d’idées au Svbtle Plate-forme. Il n'y a pas d'insertion de média sophistiquée, pas de boutons de formatage d'aucune sorte. Il existe un support Markdown, et un support de base pour la sélection de vos taxonomies.
Impressions générales:
Goliath s'adresse à ceux qui aiment écrire dans un environnement sans distraction et qui ont besoin de cet environnement Web / intégré à WordPress. Cela peut sembler spécifique, mais je suis sûr que c'est vraiment une grosse foule.
Incidemment, cela fonctionne parfaitement sur ma tablette. Si vous écrivez beaucoup sur des appareils mobiles, cela peut être parfait pour vous.