30 cadres utiles pour les concepteurs
Certains concepteurs considèrent que les frameworks sont contraignants et limitants dans leurs efforts de création. Ils considèrent un cadre comme quelque chose qu'ils doivent adapter à leur travail.
Et pour beaucoup de designers, ce n'est pas quelque chose qu'ils veulent faire. Mais avec les dizaines de cadres disponibles sur le marché, pourquoi ne pas envisager l'inverse: pourquoi ne pas trouver le cadre adapté à vos projets de conception?
À cette fin, nous avons compilé 30 des meilleurs cadres de conception disponibles . Ces frameworks sont uniquement conçus pour la conception (vous ne trouverez pas ici les frameworks JavaScript ou Ajax, qui, pour la plupart, sont davantage des frameworks de développement).
Il y a presque certainement un cadre énuméré ici qui peut être adapté à votre projet particulier, plutôt que l'inverse.
Cadres CSS généraux
Les frameworks CSS offrent aux concepteurs une structure intégrant leurs projets, de sorte qu'ils ne démarrent pas entièrement à partir de rien. Certains proposent des conseils de mise en page, principalement par le biais de grilles, tandis que d'autres ne se concentrent que sur la typographie, laissant la mise en page à votre entière disposition.
1 Ko de grille CSS
La grille CSS de 1 Ko est une grille adaptable qui peut être configurée de différentes manières avant le téléchargement. Vous choisissez le nombre de colonnes, la largeur de la colonne et la largeur de la gouttière avant de télécharger les fichiers. C'est une grille incroyablement facile à comprendre, même pour ceux qui ne sont pas familiers avec les frameworks CSS. C'est aussi un framework très simple, avec seulement le CSS nécessaire pour construire les mises en page (aucune mise en forme supplémentaire n'est incluse).
YAML
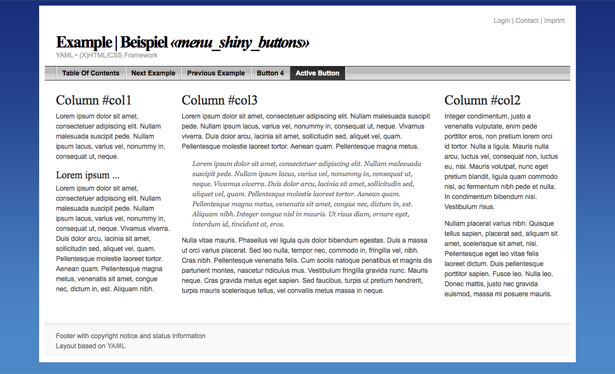
YAML ("Yet Another Multicolumn Layout") est un framework CSS permettant de créer des mises en page flottantes et flexibles. Il comprend des modèles de conception pour la typographie, les microformats, les formulaires, etc., ainsi qu'une accessibilité complète et la conformité aux normes Web. C'est aussi un framework très stable, avec la plupart des bogues de navigateur corrigés par YAML. Il y a aussi le générateur YAML, qui vous permet de créer des mises en page basées sur YAML visuellement.
L'un des exemples de dispositions YAML avec des options de style de base.
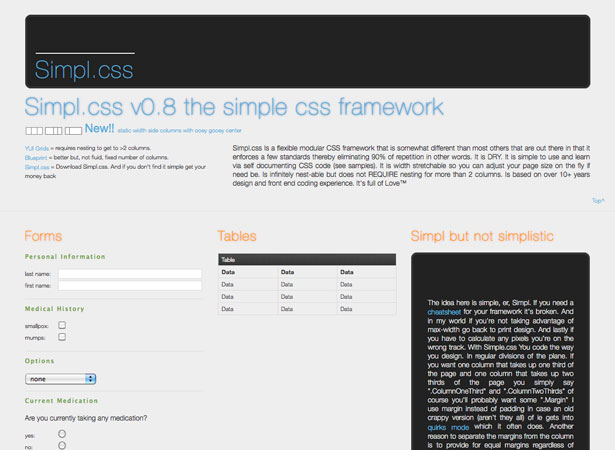
Simpl
Simpl est un framework CSS modulaire et flexible qui vise à combler les lacunes de certains autres frameworks CSS. C'est fluide (avec l'option de colonnes latérales statiques), simple à apprendre et à utiliser, et imbriquée (mais ne nécessite pas d'imbrication). Il comprend des styles pour les formulaires, les tableaux et d'autres éléments communs.
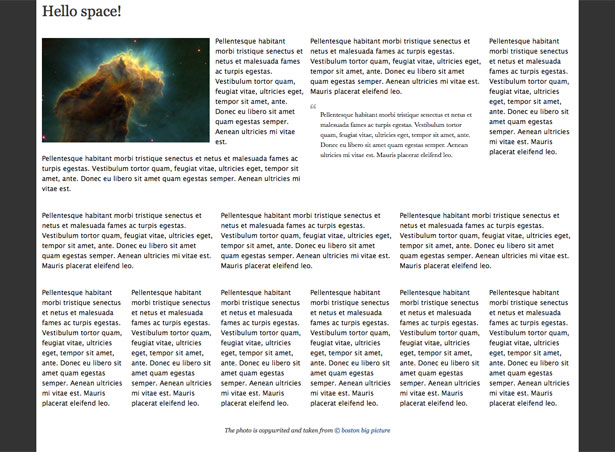
La grille d'or
Le Golden Grid est un framework CSS construit sur le principe de la ration en or ou de la proportion divine. Il est large de 970px, utilise un système de grille 6/12, et lorsqu'il est comprimé est inférieur à 1kb. Il y a un tas de bonnes démos, à la fois de la grille et des exemples de pages construits sur la grille. Il existe également un mini tutoriel disponible pour vous aider à démarrer.
Un exemple de mise en page créée avec The Golden Grid.
SenCs
SenCSs est un framework qui offre un style judicieux pour toutes les parties répétitives de vos fichiers CSS. Il n'inclut aucun type de système de mise en page, contrairement à de nombreux frameworks CSS, ce qui le rend plus polyvalent pour les conceptions de sites Web non standard. Il inclut cependant des styles pour beaucoup d'autres choses: ligne de base, polices, marges, citations de blocs, remplissage, etc.
Éléments
Elements comprend une variété de dossiers et de fichiers qui accélèrent le processus de conception Web. Il s'agit d'un framework léger, facile à utiliser, qui comprend un certain nombre de classes prédéfinies, une réinitialisation de masse et ajoute des icônes aux liens externes (ce qui améliore à la fois le style et la convivialité).
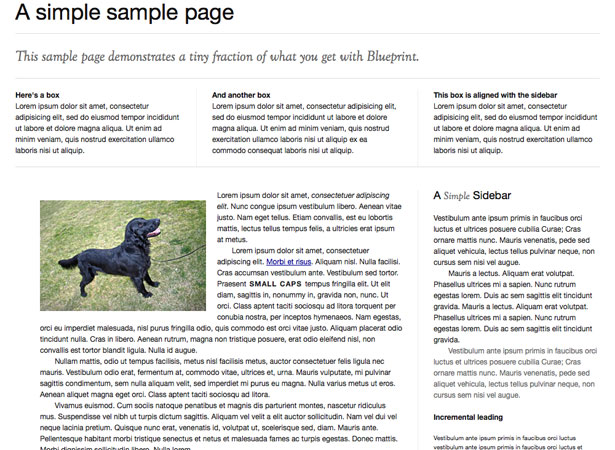
Blueprint CSS
Blueprint est un framework CSS gratuit qui inclut une réinitialisation CSS, une grille qui prend en charge les mises en page complexes, la typographie et les formulaires stylisés, et les plug-ins pour les boutons, les onglets et les sprites. Il y a aussi beaucoup de documentation pour vous aider à démarrer, ainsi qu'un groupe de discussion et une liste de diffusion.
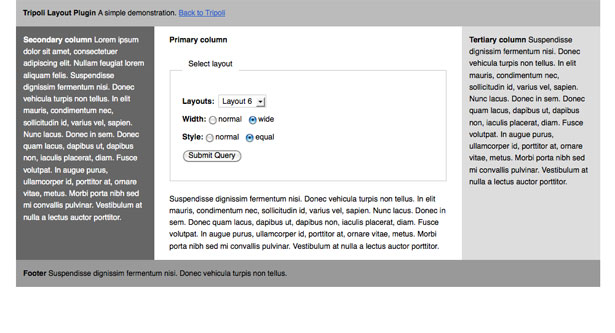
Tripoli
Tripoli est un framework CSS générique qui réinitialise tous les paramètres de navigateur par défaut. Il est conçu pour fonctionner avec HTML 4 et sépare la typographie des styles de mise en page. Il vise également à améliorer la lisibilité de vos sites Web grâce à une meilleure typographie. Il fonctionne également avec un certain nombre de plugins pour étendre les valeurs par défaut génériques du framework.
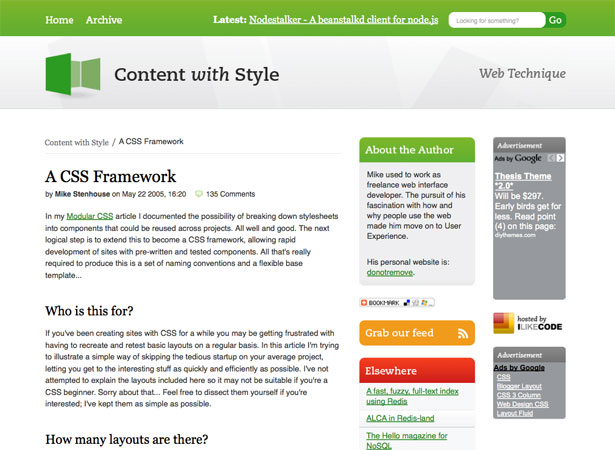
Contenu avec le style CSS Framework
Le framework CSS Content With Style offre une demi-douzaine de dispositions, y compris la navigation verticale avec une colonne de contenu, la navigation horizontale avec une colonne de contenu, la navigation verticale avec deux colonnes de contenu et la navigation horizontale avec une colonne locale. Il commande le code source de manière logique, le contenu principal venant immédiatement après l'en-tête dans le code, indépendamment de la disposition visuelle de la page.
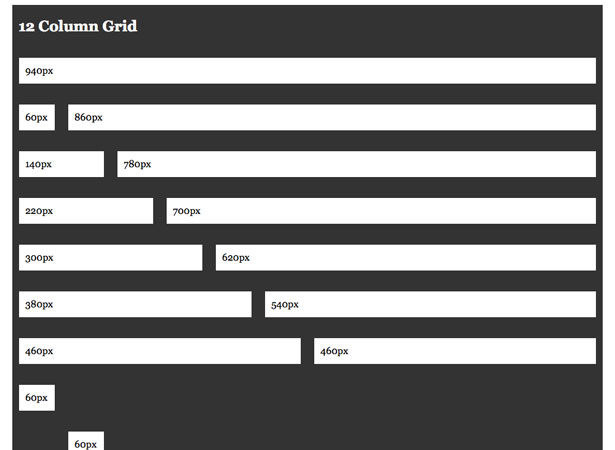
Système de grille 960
Le 960 Grid System est probablement le plus célèbre framework CSS sorti ces dernières années et a inspiré un certain nombre d’autres frameworks. Deux grilles sont disponibles: une grille de 12 colonnes avec des colonnes de 60 pixels de largeur et une grille de 16 colonnes avec des colonnes de 40 pixels. Un grand avantage est que ces configurations de grille de base peuvent être utilisées séparément ou en tandem. 960 pays se concentre sur la mise en page du site et accorde peu d'attention à des choses comme la typographie (bien qu'il existe des dispositions de base en place).
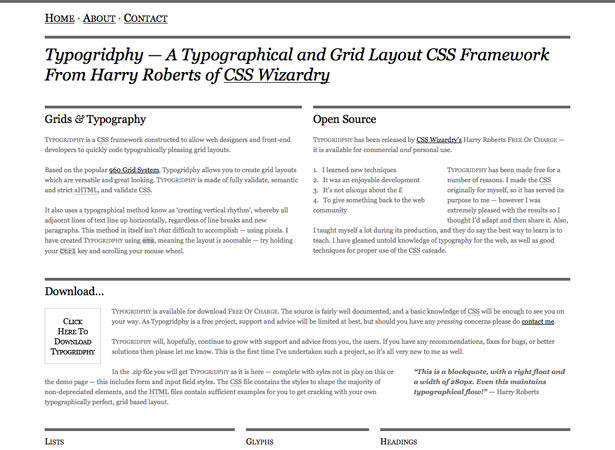
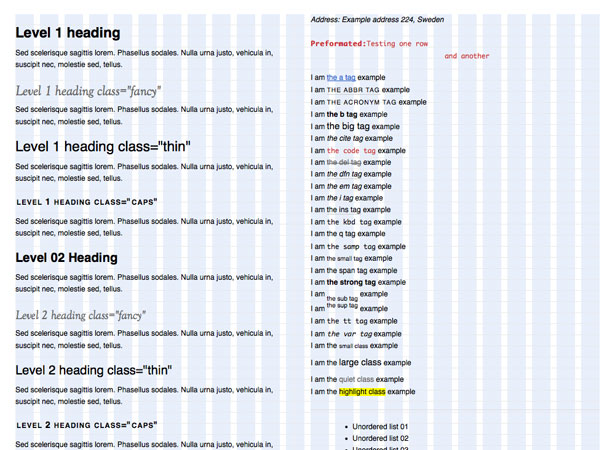
Typogridphy
Typogridphy est un framework CSS qui met fortement l'accent sur la typographie dans la mise en page. Il est basé sur le système de grille 960 et possède un code sémantique conforme aux normes. La typographie est basée sur le principe du rythme vertical, mais utilise ems plutôt que des pixels.
Emastic
Emastic est un framework CSS léger qui permet de personnaliser la largeur de la page en utilisant ems, pixels ou pourcentages. Il fonctionne dans une mise en page fixe ou fluide et inclut des styles de typographie de base. Un didacticiel est également disponible pour vous apprendre à créer des mises en page avec Emastic également.
Malo
Le framework CSS Malo ne comprend que 8 lignes de code CSS. Il est flexible et facile à utiliser, avec une largeur de page personnalisable. Malo vous permet de créer des mises en page composées de deux, trois, quatre ou cinq parties. Les colonnes imbriquées sont également autorisées.
BlueTrip
BlueTrip est un framework CSS basé sur une grille de 24 colonnes. Il comprend des styles de typographie, une feuille de style de démarrage vide, une feuille de style d'impression, des styles de formulaire, etc. Il existe une documentation complète, ainsi qu'une vitrine des sites construits sur BlueTrip.
Cadre de grille CSS 1 ligne
Ceci est un peu un framework CSS différent, en ce sens qu'il n'utilise qu'une seule ligne de CSS. En utilisant cette seule ligne de CSS, qui fonctionne selon les principes de la division des colonnes en deux, vous pouvez créer des grilles avec 2, 4, 8 ou 16 colonnes. Il est compatible avec tous les navigateurs, même depuis IE5.5.
Cadres de thèmes WordPress gratuits
Il existe de nombreux frameworks WP disponibles gratuitement. Certains sont très simples, avec seulement la structure la plus générale. D'autres sont des thèmes minimalistes en eux-mêmes, mais facilement adaptables à d'autres projets. Ce qu'ils font tous, cependant, est de simplifier le processus de codage dans le développement du thème WP, en éliminant efficacement le besoin d'un concepteur de gérer PHP ou un autre code.
Reptile
Reptile est un framework de thème de WP Bandit qui fonctionne avec des thèmes enfants (skins). WP Bandit l'utilise pour tous leurs thèmes et l'a rendu disponible en téléchargement gratuit. Il n'y a pas beaucoup d'informations sur leur site Web, à part qu'il comprend un certain nombre de fonctions d'aide pour que votre thème interagisse plus facilement avec WP.
Thème Vanille
Vanilla a été conçu pour combiner les modèles "atomiques" de Carrington, les modèles PHPTAL et les CSS YUI. Il comprend également une widgetisation complète, y compris des contrôles de widget personnalisés. La vanille est utilisée avec les thèmes enfants, vous n'avez donc jamais besoin de toucher au code de base. Il comprend également un "minifier" HTML qui compresse la sortie pour accélérer votre site.
Tableau blanc
Le tableau blanc est un framework WP gratuit. Il comprend tous les fichiers de thème nécessaires à la création d'un thème WP, notamment: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, page. php, search.php, searchform.php, sidebar.php et style.css. Il inclut également la pagination pour les messages et les liens de socialisation, et ne contient que 72 Ko de décompression.
bac à sable
Sandbox est un thème très basique qui contient une disposition de base à deux colonnes avec un style minimal. Il est entièrement compatible avec les widgets et possède de nombreux sélecteurs, de sorte qu'il est entièrement personnalisable avec CSS.
Le cadre du buffet
Buffet Framework utilise des thèmes enfants pour la personnalisation et utilise également des extensions de thème pour une personnalisation plus poussée. Son moteur de recherche est optimisé, prend en charge les microformats, est propulsé par jQuery et est même fourni avec les frameworks CSS 960gs et Blueprint. Il est publié sous la licence GPL v3.
Carrington
Carrington est un framework de thèmes WP gratuit publié sous la licence GNU GPL v2. L'un des principaux avantages de Carrington réside dans la vaste documentation disponible sur le site Web. Il y a quatre thèmes de base disponibles dans le cadre: Blog (thème de style blog traditionnel), Texte (un thème simple basé sur du texte), Mobile (pour les navigateurs mobiles) et JAM (Just Add Markup, un framework simple) . Selon le niveau de personnalisation que vous souhaitez, il existe certainement une option qui vous convient.
Le thème du texte Carrington.
Hybride
Hybrid est un thème gratuit qui comprend 8 zones widgetisées et 15 modèles de page personnalisés. Il est gratuit et open source et peut être utilisé pour des projets personnels et commerciaux. Il est disponible dans une variété de langues (téléchargez simplement le pack de langue), notamment en arabe, chinois, français, italien, allemand, russe, espagnol et turc. La documentation de base est disponible gratuitement, mais pour une documentation plus complète, vous devrez vous inscrire à leur club thématique (25 $ / an).
Thématique
Thematic est un framework WP extensible open source avec 13 zones widgetisées, des exemples de disposition basés sur une grille et un style pour les plugins les plus populaires. Le thème a suffisamment de style pour être utilisé sans le développer davantage, mais il crée également un thème parent parfait (il existe déjà des thèmes enfants gratuits et commerciaux). Il comprend un exemple de thème enfant pour accélérer le développement de votre thème. Il est également prêt pour un certain nombre de plug-ins WP populaires et dispose de plusieurs options de mise en page faciles à implémenter pour les conceptions à deux et trois colonnes.
Premium WordPress Frameworks
Les frameworks de thèmes Premium WP ressemblent beaucoup aux frameworks gratuits disponibles, bien que la plupart disposent de fonctions supplémentaires qui ne sont pas disponibles dans les versions gratuites. La plupart des frameworks ci-dessous proposent des panneaux d'options qui permettent aux non-codeurs de contrôler presque complètement la conception de leur blog, tout en étant conviviaux pour ceux qui souhaitent se plonger dans le code.
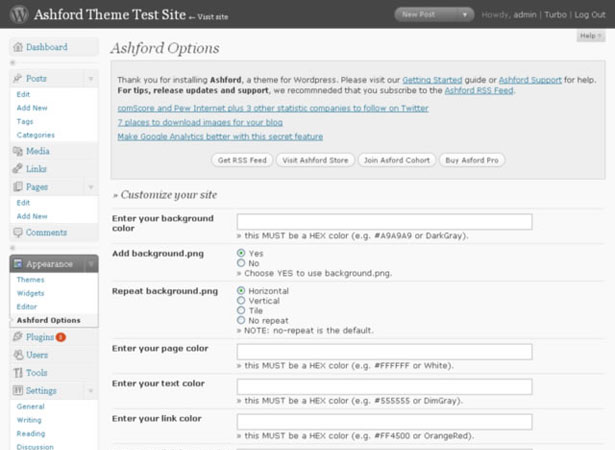
Ashford
Le framework de thème Ashford WP est un framework simple et facile à utiliser qui comprend huit modèles de pages (galerie, blog, sujet, auteur, codex, détail et onglet). Il existe plus de 250 variantes de page possibles que vous pouvez créer, et vous disposez de quatre options pour afficher vos publications (vignette, texte descriptif, extrait et plein). Il existe une version gratuite limitée (qui est encore assez puissante) ou vous pouvez acheter la version pro pour 49 $.
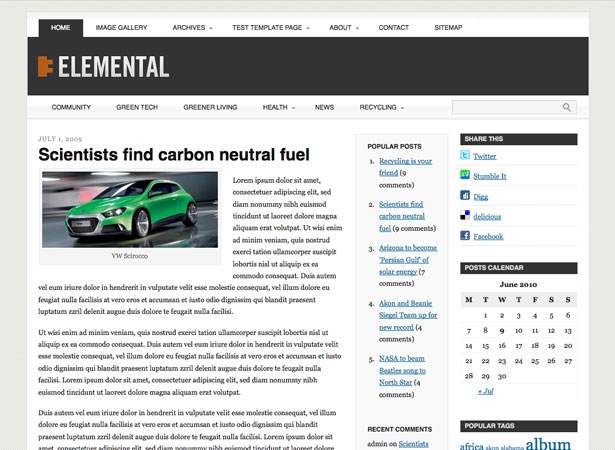
Élémentaire
Elemental est un framework de thème premium de Pro Theme Design. Dès sa sortie de la boîte, Elemental a un design épuré et élégant qui peut être utilisé tel quel en réglant simplement les options du panneau de configuration personnalisé (pour des choses comme la typographie, la taille des colonnes, la navigation, etc.) Le contenu de coeur. Il existe quatre zones widgetisées, des widgets personnalisés, des menus déroulants animés multi-niveaux, la prise en charge de Gravatars, le redimensionnement des vignettes d'images et bien plus encore. La copie de base (pour un site) est de 59,99 $ et la copie multiple (pour les développeurs) est de 149,99 $.
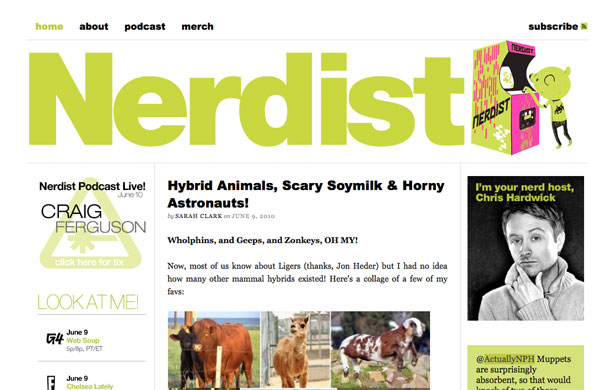
Thèse
Thesis est un framework WP premium qui met l'accent sur la flexibilité, l'optimisation intégrée des moteurs de recherche et les temps de chargement rapides. Les panneaux d'options offrent beaucoup de flexibilité sans avoir à plonger dans le code. Il existe même un générateur de disposition qui vous permet de créer automatiquement des mises en page à 1, 2 et 3 colonnes. L'option personnelle (une licence de site unique) est de 87 dollars et l'option du développeur (qui permet des déploiements sur plusieurs sites) est de 164 dollars.
Nerdist est l'un des blogs les plus populaires sur le framework Thesis.
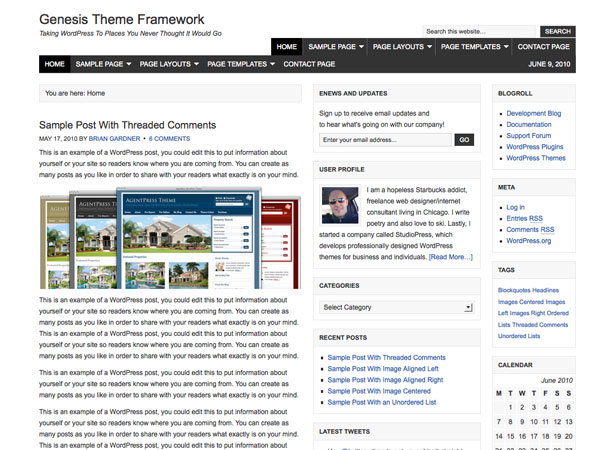
Genèse
Genesis est un framework WP premium de StudioPress. Genesis fonctionne sur la base de l'utilisation de thèmes enfants pour styliser le contenu sans changer le thème / framework parent. Il comprend quelques widgets personnalisés (y compris un pour Twitter, pour les profils utilisateur et les publications), ainsi qu'un choix d'options de mise en page. Il comprend également un certain nombre de crochets pour des personnalisations supplémentaires. Genesis coûte 59,95 $.
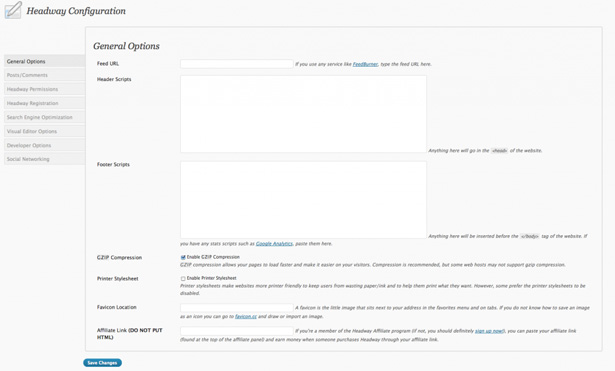
En tête
Headway est un cadre spécifique pour ceux qui ne veulent pas traiter avec le codage. Il a un éditeur visuel qui prétend vous permettre de créer toutes sortes de sites, des blogs standard aux sites de commerce électronique. Le panneau de configuration de Headway est complet et vous permet de tout faire, de l'insertion de scripts sans codage à la définition des autorisations et au réglage des paramètres des publications et des commentaires. C'est un excellent thème pour tous ceux qui veulent juste concevoir et ne veulent pas traiter avec tous les back-end. Deux options sont disponibles: Personal pour 87 $ et Developer pour 164 $.
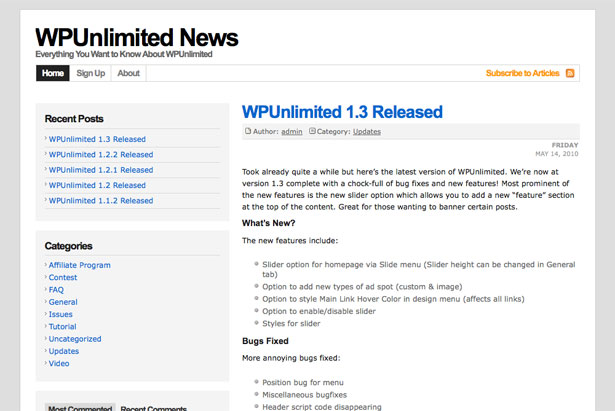
WP illimité
WP Unlimited est un autre framework de thème WP premium qui vous permet de réaliser des personnalisations substantielles à partir du panneau d'options. WP Unlimited comprend un générateur AdSense pour personnaliser l'apparence de vos annonces AdSense et les organiser sur votre site. Il vous permet également de personnaliser complètement le design et intègre des fonctionnalités de référencement. Une licence personnelle est de 59 dollars et la licence de développeur est de 150 dollars.
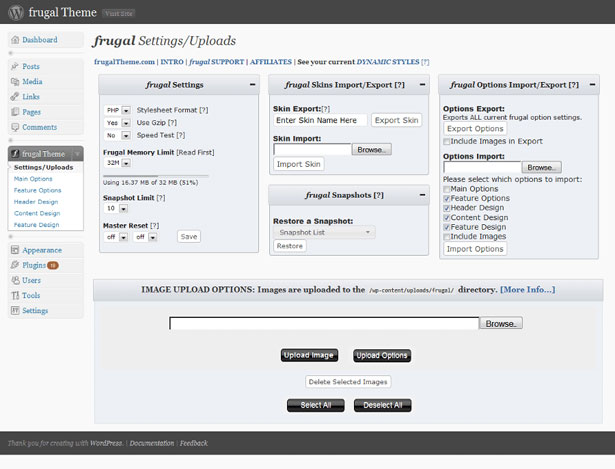
Thème Frugal
Frugal est un framework de thème premium hautement personnalisable avec plus de 600 options personnalisées que vous pouvez modifier depuis votre tableau de bord WP. Vous pouvez personnaliser pratiquement tous les aspects de Frugal dans le panneau d'options. Les développeurs trouveront également Frugal utile, car il y a beaucoup de place pour les CSS, les fonctions, les widgets, etc. personnalisés. Frugal propose diverses options de licence: Personal Basic pour 89 $, Developer Basic pour 169 $, Frugal MU (multi-utilisateurs) pour 299 $, Frugal Unlimited pour 399 $ et Frugal Complete pour 499 $.
Écrit exclusivement pour WDD par Cameron Chapman
Avez-vous un cadre préféré qui n'est pas mentionné ci-dessus? Veuillez nous en informer dans les commentaires ci-dessous…