4 façons intelligentes d'utiliser l'illustration dans la conception d'interface utilisateur
Comme on dit, une image vaut mille mots. Les êtres humains sont des créatures très visuelles capables de traiter des informations visuelles presque instantanément. 90 pour cent de toutes les informations que nous percevons et qui sont transmises à notre cerveau est visuelle. Une seule image peut transmettre plus à l'observateur qu'un bloc de texte élaboré. De plus, dans de nombreux cas, une idée assez complexe peut être facilement transmise avec une seule image fixe. Cela se produit parce que le cerveau humain est capable de reconnaître et de comprendre une image plus rapidement que la copie de texte.
Les photos sont restées longtemps des compagnons de bonnes interfaces, mais plus récemment, il est possible de constater un intérêt accru pour l’utilisation des illustrations. Cela se produit pour la raison: les illustrations donnent aux concepteurs plus de liberté pour les effets créatifs et plus de contrôle sur les choix d'image, à la fois avec le contenu et les détails techniques.
Dans cet article, nous définirons ce que «illustration» signifie en termes de conception de l'interface utilisateur et comment il peut être utilisé pour améliorer l'expérience utilisateur.
L'essence de l'illustration numérique
Historiquement, le verbe "illustrer" signifiait "clarifier". Dans le graphisme moderne, l'illustration devient un élément fonctionnel de travail. Les illustrations sont devenues un outil de communication. Le but de l'illustration est d'éclairer, de clarifier, de délivrer le message au moyen d'éléments visuels. Où les mots peuvent vous dire quelque chose; l'illustration peut vous montrer quelque chose. Pour rendre l'illustration fonctionnelle, l'image doit être facilement reconnaissable et les informations transférées doivent être décodées de la même manière par différents utilisateurs.
Voici quelques exemples où les illustrations peuvent apporter de la valeur au design et aux utilisateurs ...
1. Page d'accueil Illustrations
Une bonne conception Web a un impact significatif sur les clients potentiels. Les gens jugent une entreprise en fonction de la qualité d'un site Web, que ce soit juste ou non. La perception de l'utilisateur est ce qui compte vraiment. En conséquence, les concepteurs essaient constamment de trouver de nouvelles façons d'améliorer l'expérience des visiteurs. Et tout comme dans le monde réel, les premières impressions reposent largement sur les images. C'est là que les illustrations entrent en scène.
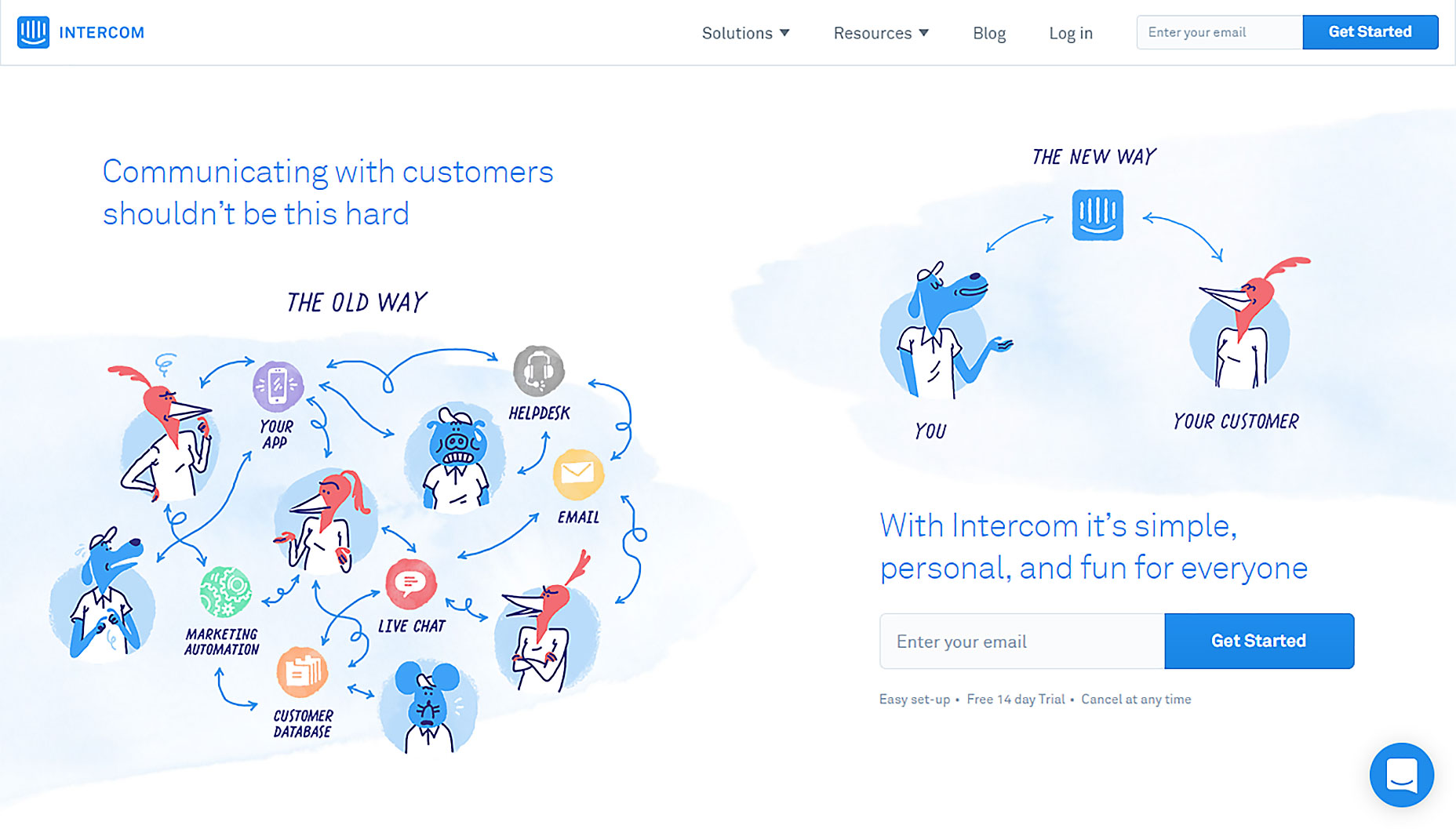
Les illustrations de la page d'accueil peuvent créer une sensation plus artistique sur l'ensemble du site. Ils font appel à l'imagination des utilisateurs pour établir un lien personnel plus fort avec l'utilisateur. L'utilisation d'illustrations uniques et personnalisées peut vous distinguer de la foule et créer un meilleur rappel de la marque.
Les illustrations aident Intercom à créer une connexion très personnelle avec les utilisateurs.
2. Mascottes
Les mascottes sont les petits personnages capables de rendre votre produit plus authentique, plus fiable et engageant. Les mascottes créent une connexion entre l'utilisateur et l'application / le site Web: elles donnent vie au processus d'interaction, maintiennent l'attention des utilisateurs et deviennent l'élément mémorable de l'expérience utilisateur. C'est un excellent moyen de mobiliser les gens.
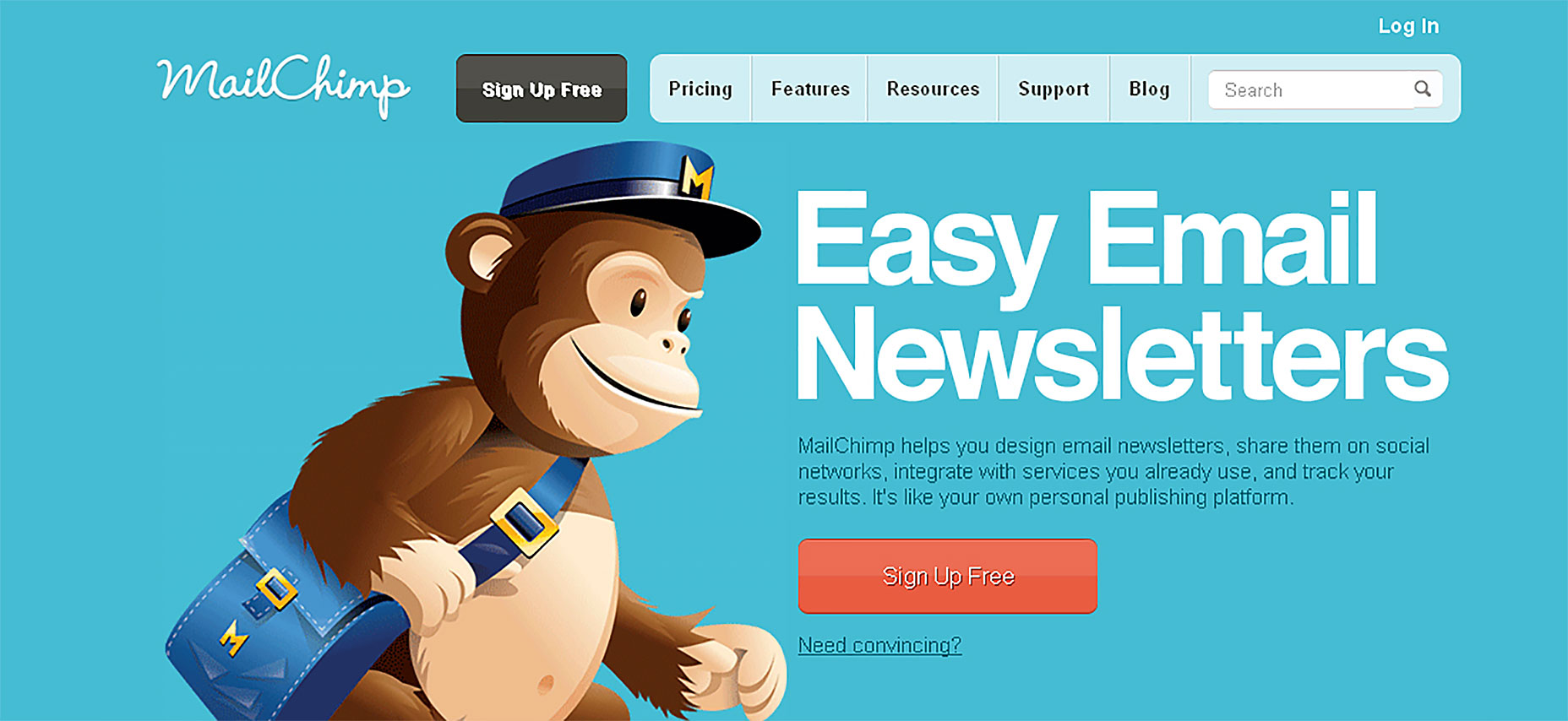
L'exemple le plus populaire de la façon dont une mascotte peut aider à améliorer l'expérience utilisateur est probablement le service de courrier électronique Mailchimp. Freddie, le sympathique chimpanzé de Mailchimp, apparaît sur chaque page, jouant un rôle différent, soit pour attirer l’attention sur un certain élément, soit pour lancer une blague afin que l’utilisateur se sente mieux.
Les bonnes mascottes constituent la base solide pour une expérience utilisateur positive.
3. Illustrations pour l'intégration et les didacticiels
Les illustrations fournissent une aide visuelle. Ils sont capables de clarifier les messages en réduisant les concepts en éléments visuels faciles à comprendre. Les images parlent plus fort que les mots et rendent l'expérience plus rapide. C'est pourquoi les illustrations sont si populaires pour l'intégration et les tutoriels.
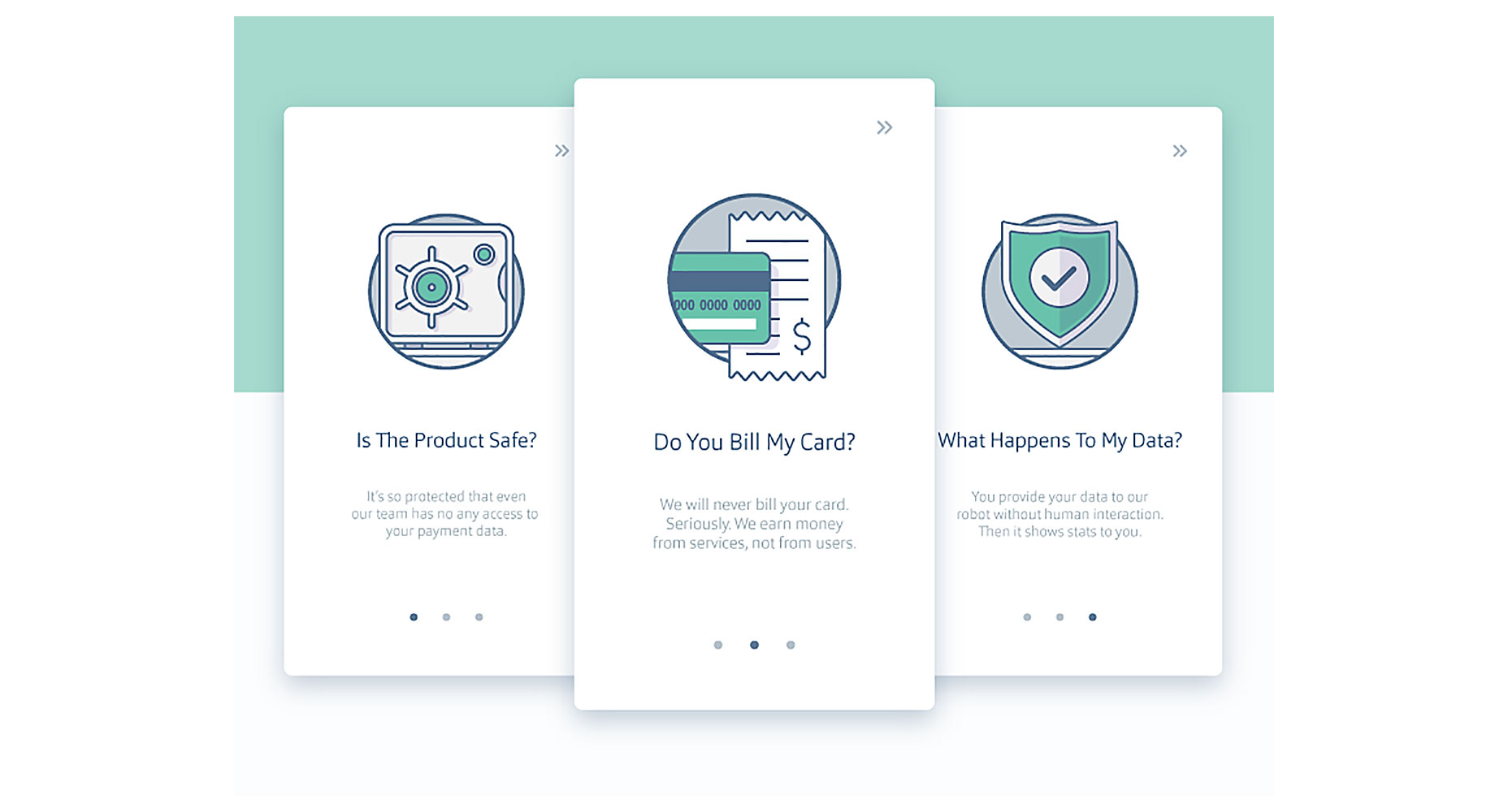
Les écrans d’intégration présentent les principales fonctionnalités ou avantages de l’application à l’utilisateur. L'illustration utilisée lors de l'intégration fournit un contexte, ajoute de la clarté ou amène l'utilisateur à l'étape suivante. Lorsqu'elles sont combinées à une interface minimale, les illustrations peuvent vraiment aider à transmettre le message clé sans trop de copies.
Crédit d'image: Ramotion
Une intégration attrayante et interactive invoque automatiquement l'intérêt des utilisateurs pour l'application lors de la première étape. Cela rend l'utilisateur heureux et se sent impatient de commencer à utiliser l'application. Les animations et illustrations sont toujours allées de pair.
En utilisant des illustrations, vous pouvez transformer un tutoriel long et ennuyeux en une expérience intéressante et joyeuse. Un manuel d'instructions avec des images est plus facile et plus rapide à comprendre qu'une longue explication. Même les applications / sites qui n'intègrent pas le style dessiné peuvent toujours utiliser des dessins animés pour obtenir des instructions et des didacticiels.
4. Illustrations pour les écrans de récompense
Nous connaissons tous l'expérience enrichissante des jeux vidéo: presque tous les jeux vidéo ont un ensemble de réalisations ou de trophées obtenus en complétant un ensemble de critères. L'expression "Réussite Débloquée" est presque devenue synonyme de progression ou de réussite. Mais pourquoi récompenser si précieux pour nous? La réponse est simple: l'expérience de l'interface donne l'impression qu'il y a un humain à l'autre bout du fil, pas un ordinateur.
Récompenser est une interaction véritablement émotionnelle: un stimulus émotionnel positif crée un sentiment d'engagement avec l'utilisateur. Les gens pardonnent les lacunes de l'application lorsque vous les récompensez avec une émotion positive.
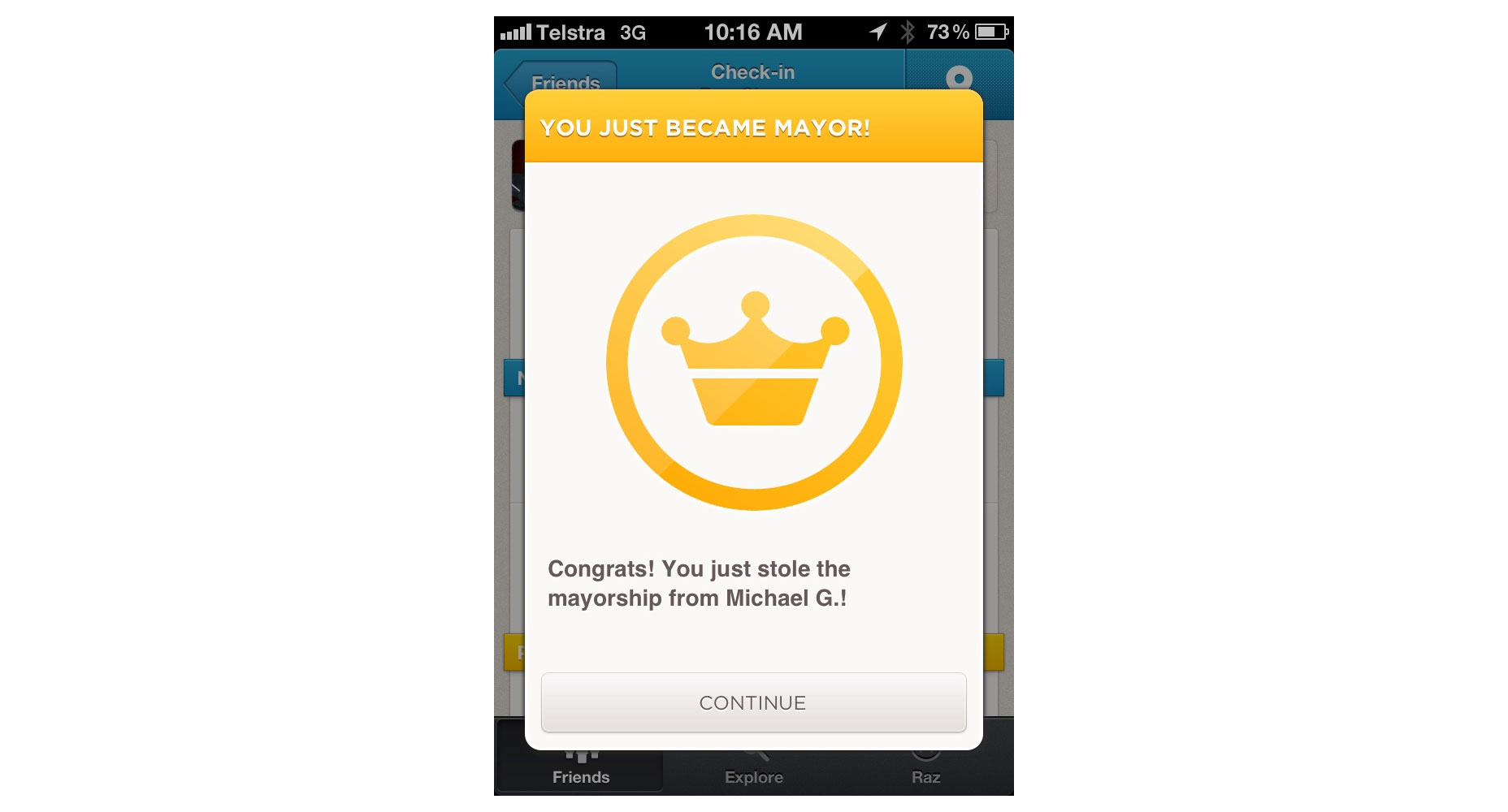
Un badge de maire sur Foursquare. Ce type d'illustrations crée un plaisir et une expérience joyeuse.
L'état de réussite est un bon endroit pour montrer que vous vous souciez de vos utilisateurs. Récompensez l'utilisateur avec une animation lorsqu'il atteint ses objectifs personnels. Par exemple, lorsqu'un utilisateur atteint la boîte de réception zéro, créez un engagement plus profond avec les fonctionnalités de l'application à l'aide de l'animation.
Conclusion
L'illustration est un outil puissant et important pour améliorer l'expérience utilisateur et rendre l'interface à la fois attrayante et efficace. Bien qu'il n'y ait pas de règle stricte sur l'utilisation de l'illustration dans votre conception, il est important de garder à l'esprit une chose: garder les illustrations utiles . En fin de compte, toute illustration devrait permettre de mieux comprendre votre produit ou votre marque.