4 couleurs vibrantes stimulent la conception d'interface utilisateur
La couleur est l'un des outils les plus puissants de la boîte à outils du concepteur. Cela peut attirer l'attention, créer une ambiance, influencer les émotions, les perceptions et les actions des utilisateurs. Avec la présence persistante de Flat and Material Design, la couleur occupe une place encore plus importante dans la conception de l'interface utilisateur. Les couleurs vives conviennent aussi bien aux dessins de bande dessinée ludiques axés sur le divertissement que pour les styles élégamment minimalistes axés sur les solutions professionnelles. Cette polyvalence fait des couleurs vibrantes l’une des plus grandes tendances en matière de design d’UI en 2017.
L'attrait de la tendance des couleurs vibrantes réside dans le fait qu'elle peut être appliquée de différentes manières et dans différents styles. Dans cet article, nous allons approfondir quatre tendances en matière de couleurs et discuter de quelques exemples inspirants qui les implémentent de manière très efficace.
1. Monotone
L'une des méthodes les plus populaires pour utiliser des couleurs vives dans votre conception est une technique appelée monotone. Les palettes monotones comprennent une seule couleur avec un mélange de nuances et de teintes. Monotone est assez facile à créer: pensez à la couleur qui fonctionne le mieux avec votre message et considérez la quantité de variance souhaitée entre les tonalités.
Améliorer la lisibilité
Monotone aide à établir une base solide pour le contenu de premier plan, en veillant à la lisibilité. Associées à une typographie spectaculaire, les combinaisons de couleurs monotones peuvent créer une expérience mémorable.
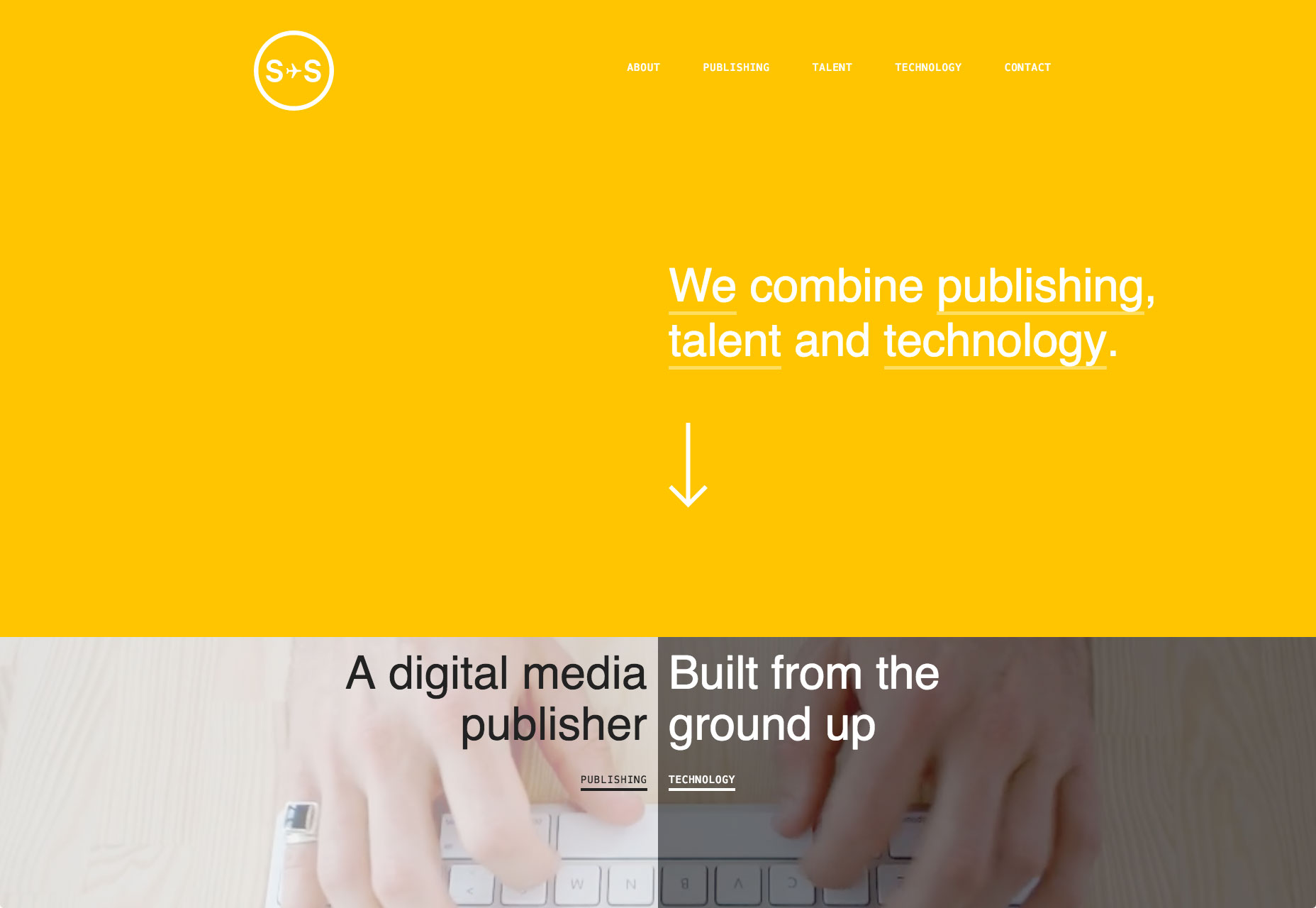
Sydneystockhom utilise des couleurs vives pour créer un look mémorable de manière très simple
2. Duotone
Comme son nom l'indique, duotone est une image composée de deux couleurs. Cela peut être deux nuances de la même couleur ou deux couleurs contrastées. La technique qui était autrefois un aliment de base a trouvé une nouvelle vie en ligne. Grâce à Spotify, Duotone gagne en popularité presque tous les jours.
Créer une atmosphère
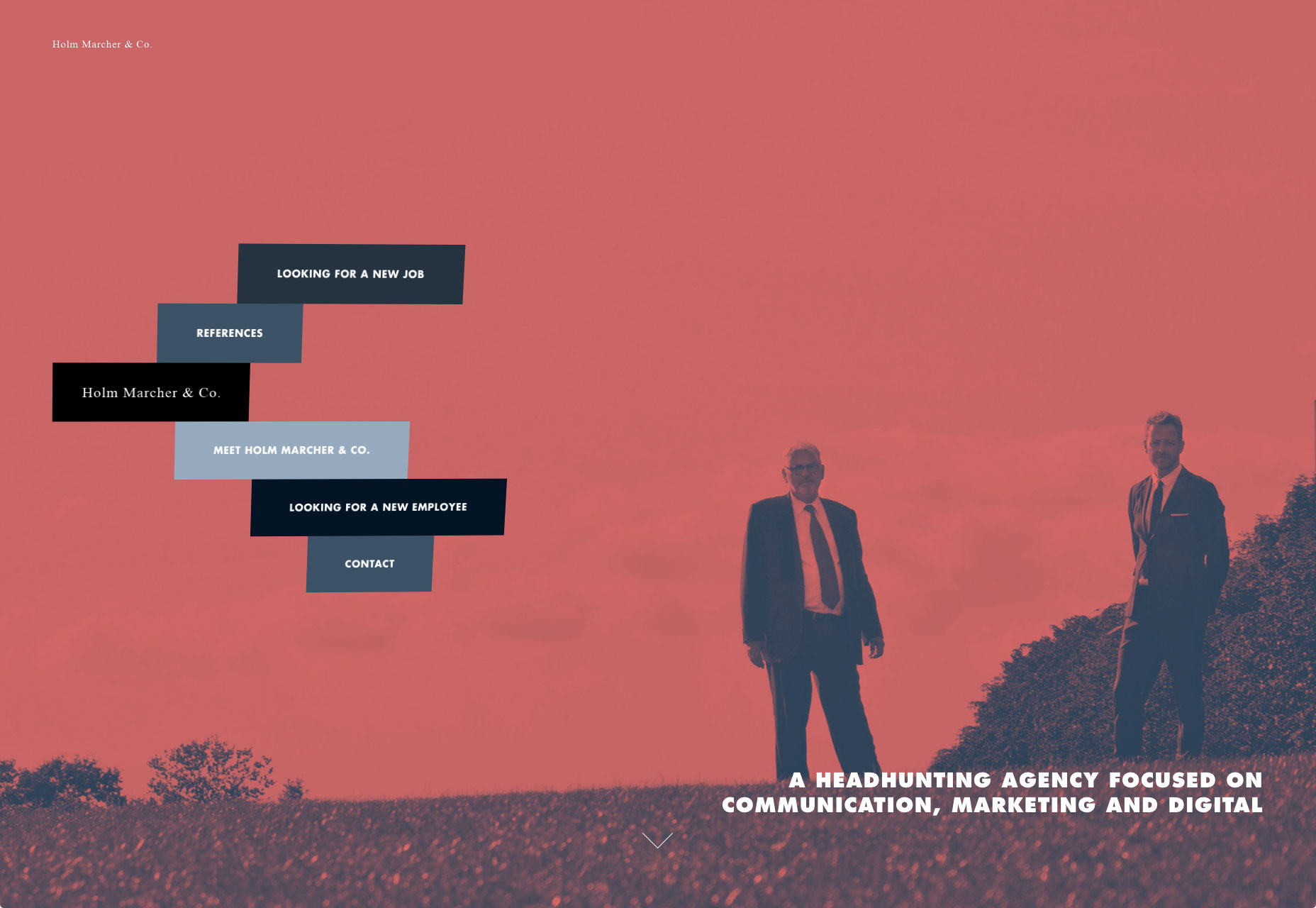
Duotones vous permet d'injecter n'importe quelle image avec les attributs émotionnels de n'importe quelle couleur. Rappelez-vous que différentes couleurs évoquent des émotions différentes. Une combinaison de couleurs douce et modeste est capable de créer une atmosphère sérieuse. Par exemple, dans Holm Marcher & Co Par exemple, chaque détail tente de contribuer à l’atmosphère professionnelle et les images de fond ne font pas exception.
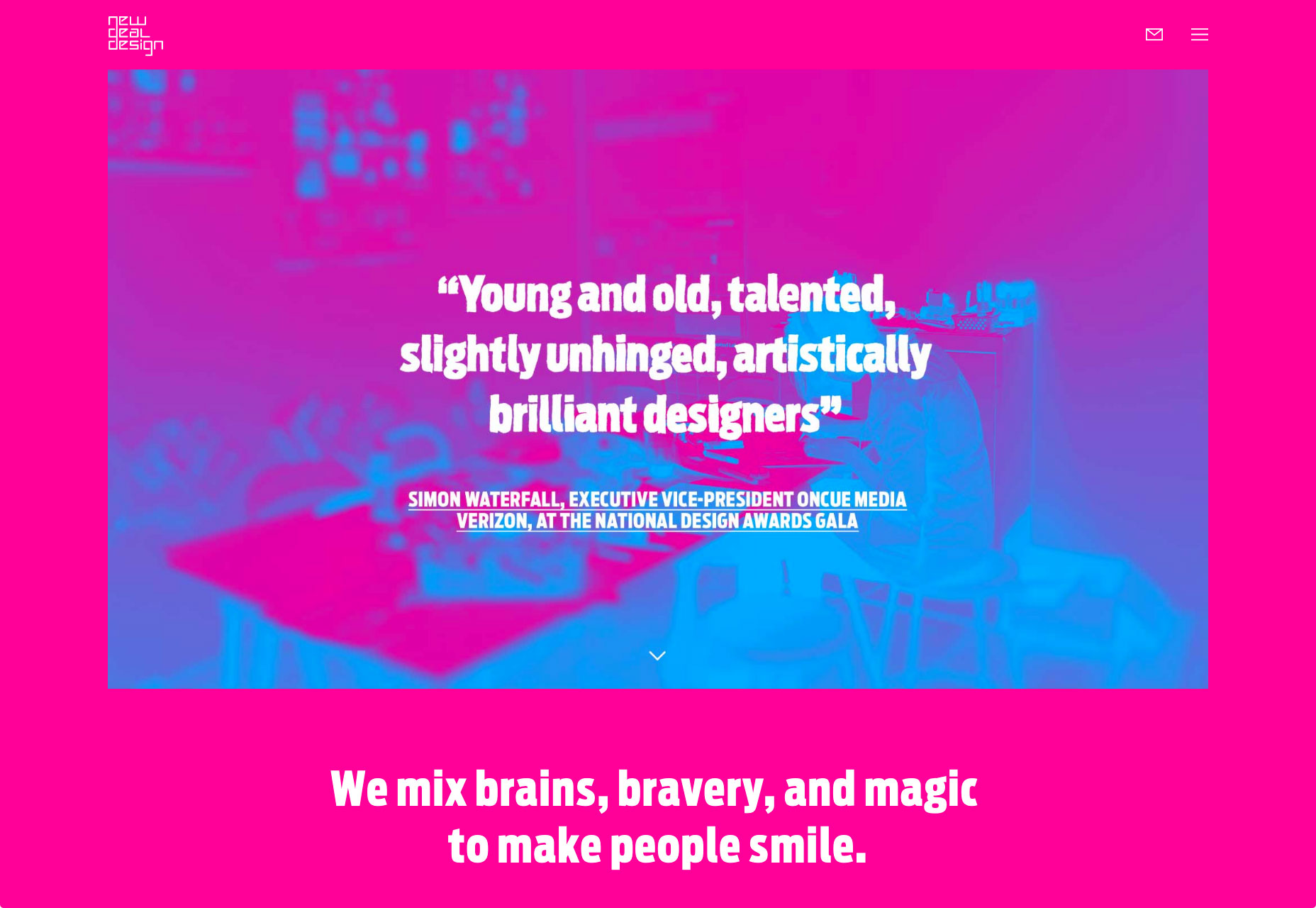
Alors qu'une combinaison de couleurs vives est capable de créer un sentiment de bonheur.Le visuel principal de New Deal Design est frappant grâce à un choix de couleurs audacieuses. Ils créent une atmosphère amicale et créent une ambiance positive.
Augmenter la lisibilité
Duotone est capable de donner beaucoup de contraste au texte. Il ajuste les variations de couleur d'une image afin que le texte puisse être placé en utilisant une seule couleur presque n'importe où sur l'image.
3. Dégradés
Les dégradés ont fait leur retour dans les interfaces graphiques, cette fois en utilisant des couleurs complémentaires très contrastées. Les dégradés modernes peuvent inclure plusieurs couleurs, rayonner du centre, venir d'un coin ou tomber horizontalement.
Créer un look moderne
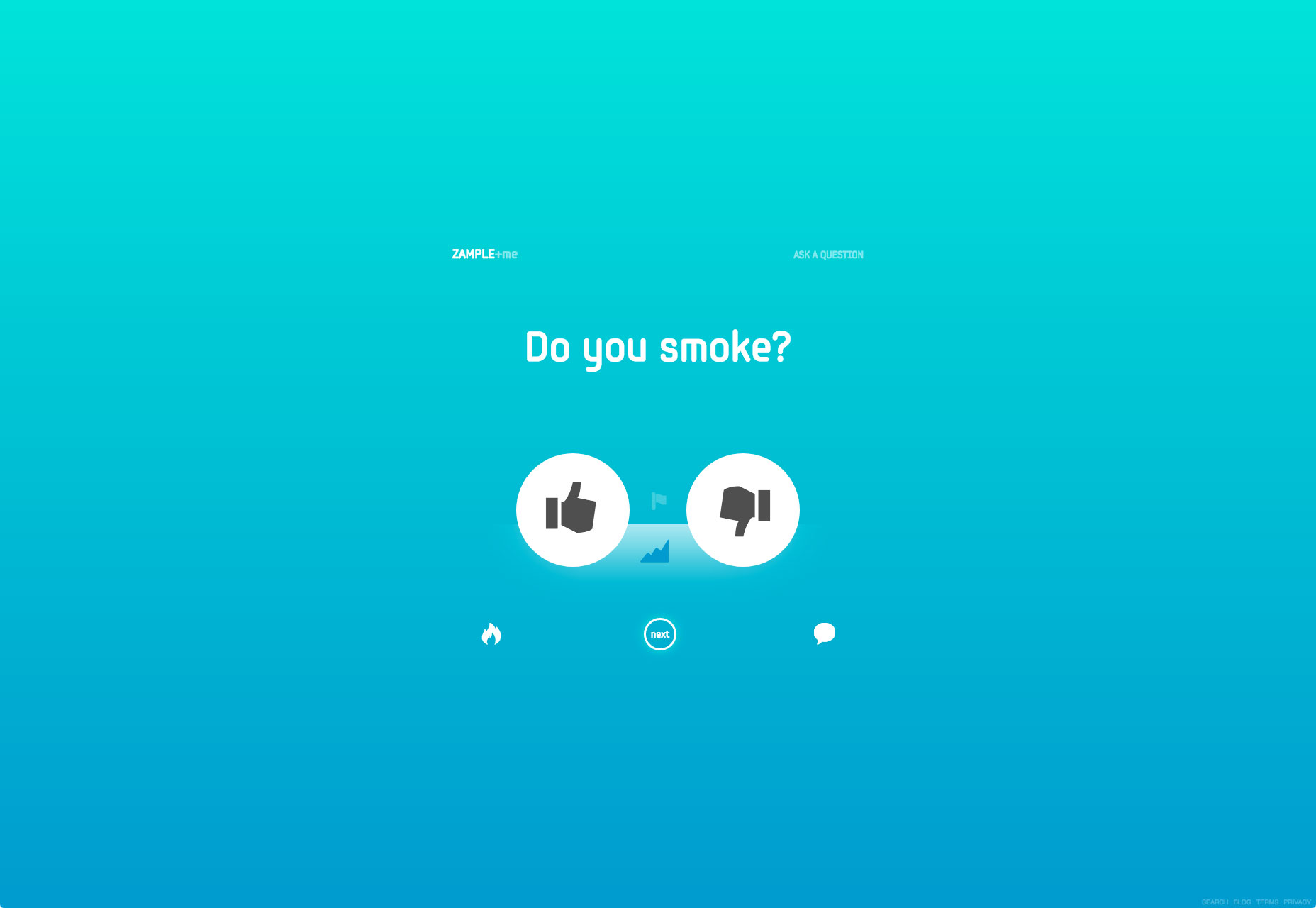
Les dégradés ont fait un retour en force et insufflé une nouvelle vie à la tendance des couleurs vives. Associées à une palette de couleurs plates, elles peuvent susciter des sentiments de modernisme. Avec une seule couleur, Zample utilise un effet de dégradé sur son arrière-plan sans tomber dans des tons ternes.
En utilisant l'une des couleurs vives et saturées associées à Material Design, vous pouvez évoquer des sentiments de modernisme.
Rendre la mise en page facile sur les yeux
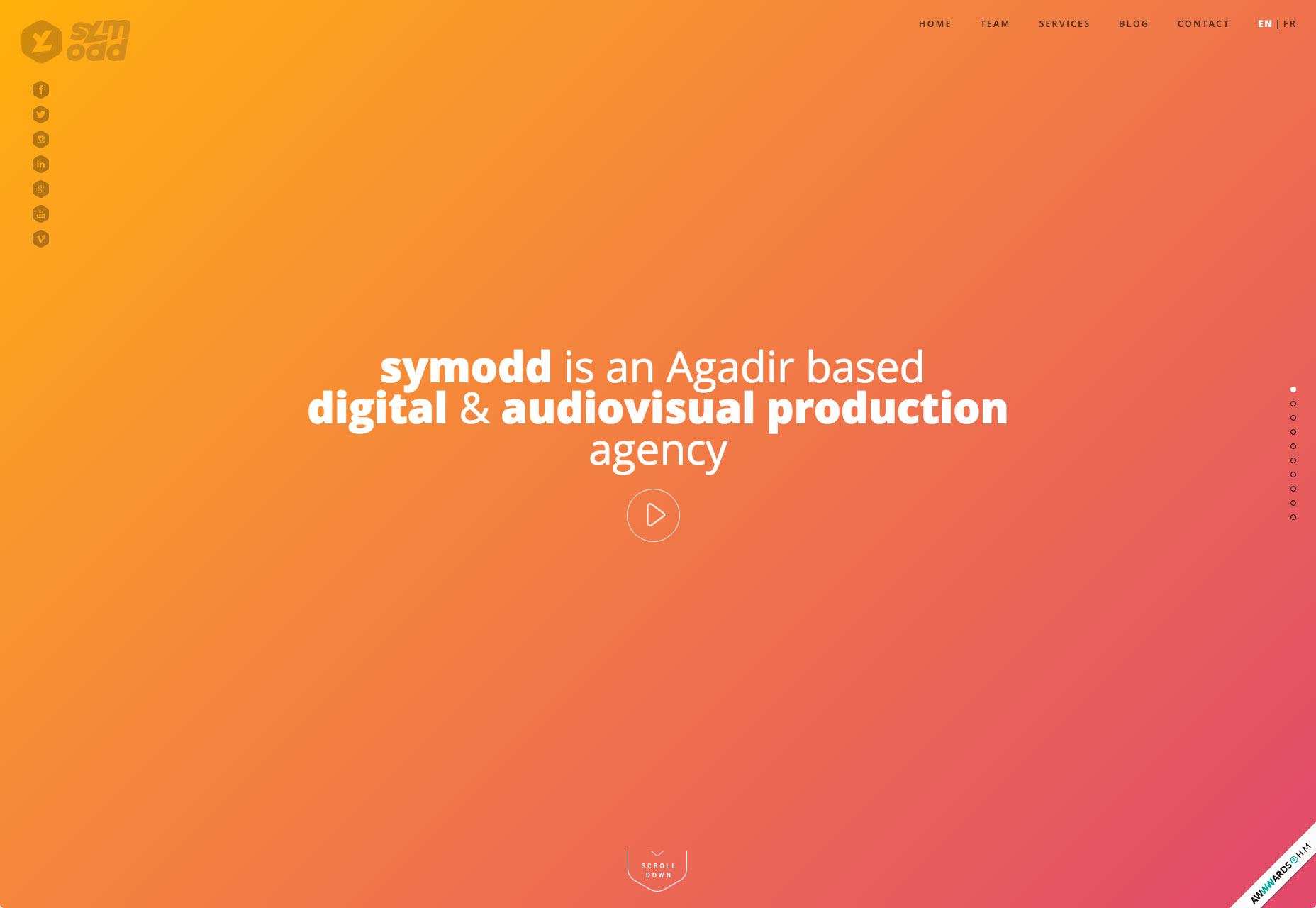
Les dégradés peuvent améliorer la communication visuelle. La transition de l'orange au rose Symodd L'exemple ci-dessous donne de la profondeur et du contraste à l'interface et crée des effets visuels accrocheurs. Le passage de la lumière à l'obscurité suit des schémas naturels de balayage de l'œil humain qui se déplacent du haut à gauche de la page vers le bas à droite.
La page d'accueil de Symodd présente un fond dégradé complet allant de l'orange au rose. C'est un dégradé subtil car les deux teintes ne sont pas trop différentes les unes des autres, ce qui rend les choses faciles pour les yeux.
Utilisez-le comme un accent
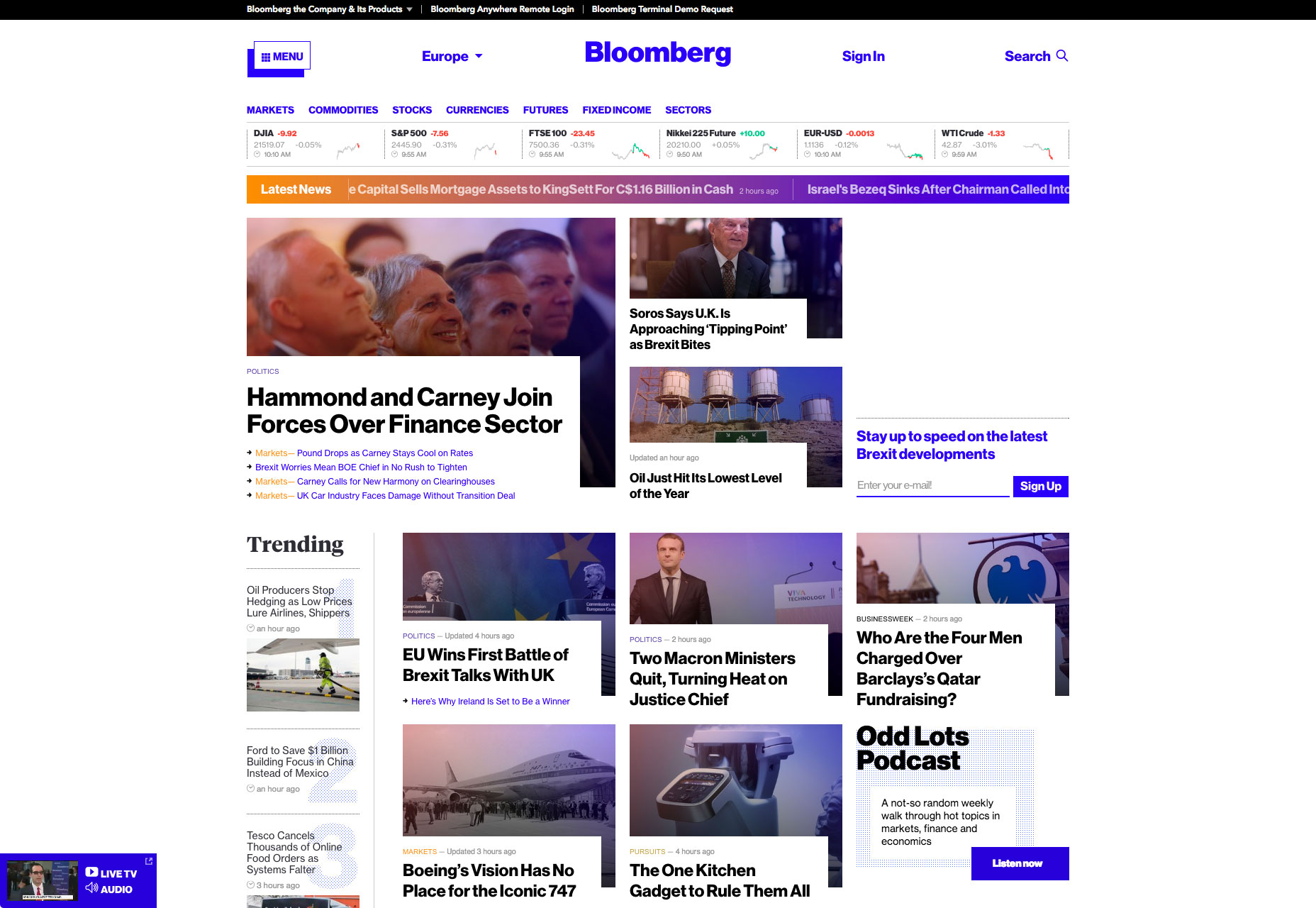
Bien que le dégradé soit souvent utilisé comme arrière-plan pour les pages, il peut également fonctionner dans des endroits plus petits. Envisagez d'utiliser des dégradés comme accent dans la navigation, pour des images secondaires ou pour des types de contenu spécifiques. Ce qui est bien avec les petites zones de dégradé, c'est que vous avez plus de liberté pour jouer avec cette technique. Et lorsqu'il est utilisé dans des espaces plus petits, il peut être intéressant de jouer avec plusieurs paires de couleurs, tout comme Bloomberg a fait dans l'exemple ci-dessous.
Bloomberg utilise le dégradé pour le ticker Latest News.
4. Superpositions
La superposition filtre une image à travers une "lentille" colorée. Les images avec des superpositions de couleurs ont été un choix de conception populaire pendant longtemps car il est assez facile de créer cet effet: vous couvrez simplement une image ou une vidéo avec une boîte de couleur semi-transparente.
Attention aux utilisateurs
Les effets de superposition peuvent aider les utilisateurs à se concentrer sur certains éléments de conception. Cependant, lorsque vous utilisez une seule couleur comme une superposition, pensez au degré de saturation et à la transparence de la couleur. Les combinaisons de couleurs lourdes (moins de transparence et plus de saturation) mettent davantage l'accent sur la couleur elle-même:
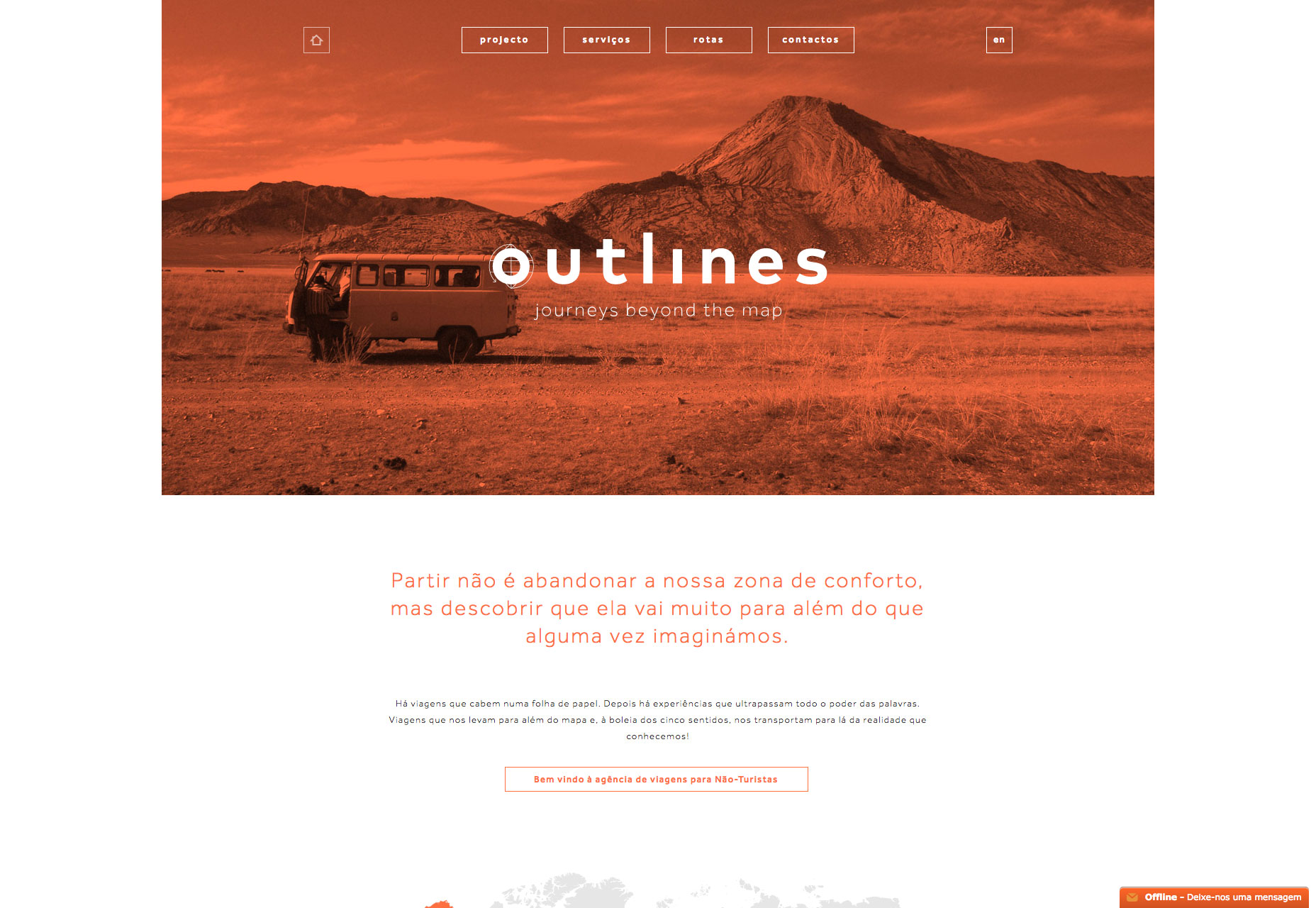
Superposition de couleur utilisée par Grandes lignes met plus l'accent sur l'image
Conclusion
Il est difficile de trouver une technique de conception plus amusante que la couleur. Les effets de couleur peuvent être spectaculaires, impressionnants et même sereins. N'ayez pas peur de sortir de votre zone de confort pour travailler avec les couleurs. Que vous soyez amateur de couleurs vives et audacieuses ou que vous préfériez un noir et blanc plus minimaliste, la seule chose dont vous devez vous rappeler: il n’ya pas de mauvaises couleurs, ce qui compte le plus, c’est comment les utiliser.