5 développeurs de peeves pour animaux de compagnie ont avec les concepteurs (et comment les éviter)
Les chats et les chiens. Caïn et Abel. Designers et développeurs. Ce ne sont que quelques-uns des grands affrontements historiques.
Les concepteurs et les développeurs semblent souvent provenir de différentes planètes et avoir des cerveaux complètement différents.
Les développeurs veulent qu'un site Web fonctionne correctement, les concepteurs veulent qu'il soit correct.
Il y a quelques semaines, nous avons exploré la principale bêtes noires que les concepteurs Web ont avec les développeurs Web , et a suggéré des solutions pour eux.
Aujourd'hui, nous discuterons de l'autre côté de la médaille: les cinq reproches les plus communs que les développeurs ont avec les concepteurs .
PEEVE # 1: "Pourquoi les designers veulent-ils tout créer en Flash?"

Le site Web est un simple bouton et du texte, mais le concepteur insiste pour utiliser Flash, même s'il triple le temps de téléchargement.
Problème
Pour certains concepteurs, l'utilisation des technologies Web de base (HTML, CSS et JavaScript) pour créer une page Web peut sembler être le coup de grâce de l'innovation. Ils limitent leur créativité et les obligent à dépendre du développeur pour réaliser leur vision.
Flash donne aux concepteurs des possibilités de conception potentiellement illimitées, et ils peuvent conserver beaucoup plus de contrôle sur le produit final, surtout s'ils connaissent ActionScript. Avec Flash, les concepteurs peuvent choisir parmi des éléments de typographie, d'inclinaison et d'inclinaison, ajouter des animations et créer des effets spéciaux impossibles en HTML.
Solution
La première question à vous poser en tant que développeur est la suivante: «Quelle est la meilleure solution technique au problème?» Il peut s’agir de technologies Web de base ou de Flash. Avoir un esprit ouvert est important. Pour déterminer ce qui fonctionnerait le mieux, asseyez-vous avec le concepteur et convenez d'une liste d'exigences techniques et de conception pour le projet.
Par exemple, explorez si la page doit se charger rapidement, utiliser une police particulière à des fins de marketing, respecter les directives d’accessibilité ou disposer d’une animation. Une fois que vous aurez répondu à ce genre de questions, vous pourrez mieux évaluer le pour et le contre de l'utilisation de Flash.
Informer votre concepteur des frameworks JavaScript tels que Dojo et jQuery est une bonne idée. Ils peuvent ne pas réaliser la fonctionnalité interactive et les effets spéciaux pouvant être obtenus avec AJAX et DHTML.
PEEVE # 2: "Le concepteur a-t-il même entendu parler de HTML CSS?"

Le concepteur a créé un superbe design en utilisant Photoshop, mais le Web ne fonctionne tout simplement pas de cette façon.
Problème
Certains concepteurs semblent volontairement ignorer les aspects les plus fondamentaux de la technologie Web. Cela peut aboutir à des conceptions manifestement irréalistes ou extrêmement difficiles à recréer sur le Web, qui reposent trop sur des images pour une typographie simple ou qui entraînent une expérience utilisateur insuffisante.
Solution
Le CSS est le langage de la conception de sites Web, et les concepteurs travaillant sur le support n'ont aucune excuse pour ne pas comprendre ses bases. Je compare cela à mes travaux antérieurs sur le design imprimé. Je n'avais pas besoin de savoir comment faire fonctionner une de ces presses d'imprimerie industrielles, mais je devais connaître le piégeage, les demi-tons et le CMJN.
Je devais comprendre les principes fondamentaux du processus d'impression si je voulais obtenir les meilleurs résultats avec mes créations. La même chose est vraie pour la conception de sites Web. Les concepteurs n'ont pas besoin de savoir comment fonctionne un serveur, mais ils doivent posséder des connaissances de base sur la hauteur de ligne, le remplissage, les images d'arrière-plan et les autres facteurs qui constituent le processus de développement Web.
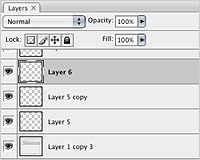
PEEVE # 3: "Le concepteur m'a donné un PSD avec 50 000 couches sans nom et aucun dossier!"

Vous téléchargez le document Photoshop de 50 Mo, attendez cinq minutes pour qu’il s'ouvre enfin, commencez à couper un arrière-plan de bouton simple et faites face à un mur de calques non identifiés dans un ordre apparemment aléatoire et dont la moitié a été désactivée.
Problème
Les développeurs doivent garder leurs documents bien organisés, sinon ils ne seront pas efficaces. Cependant, si quelque chose semble bien dans le port d'affichage de Photoshop, cela suffit souvent au concepteur. Pour un développeur habitué à la programmation orientée objet (OOP) et un ordre logique pour le code, cela peut être un cauchemar!
Solution
Les développeurs ne sont pas les seuls à être frustrés par les fichiers PSD désorganisés et encombrés. En tant que directeur de la création, j'ai renvoyé plus d'un fichier PSD en demandant au concepteur d'organiser et de nommer tous les calques. Résoudre ce problème avec le concepteur le plus tôt possible. Indiquez clairement que vous aurez besoin d'un fichier propre et organisé.
Si cela n’est pas possible (ou si le concepteur est juste têtu), une astuce pour trouver le calque d’un objet est de faire un clic droit / Ctrl + clic dans le port de vue avec l’outil Déplacer (le raccourci clavier est "v").
Un menu contextuel de tous les calques et groupes de calques sous le curseur apparaîtra. Sélectionnez le calque souhaité et, si la palette de calques est ouverte, le calque correct sera mis en surbrillance.
Je recommande également fortement aux concepteurs d'apprendre à utiliser les objets dynamiques de Photoshop . Les objets dynamiques vous permettent de collecter les différentes couches qui composent un objet (par exemple, les calques contenant un bouton) dans un fichier discret intégré au fichier Photoshop principal.
Les objets intelligents sont faciles à utiliser et offrent plusieurs avantages:
- Ils créent un fichier Photoshop "orienté objet" dans lequel des éléments répétés ont un seul "symbole".
- Ils peuvent être sortis en tant qu'éléments prêts pour le Web sans avoir recours à des techniques de découpage de couches compliquées.
- Ils facilitent l'organisation du fichier PSD en réduisant le nombre de couches dans le fichier maître.
PEEVE # 4: "Le concepteur n'a pas pris en compte le contenu du monde réel."

Nous utilisons un système de gestion de contenu qui donne au client un contrôle total du contenu. La maquette de conception ne présente toutefois qu'une seule ligne de texte pour les titres et un paragraphe pour les teasers.
Le concepteur attend des hauteurs et des colonnes de module équilibrées, mais nous ne pouvons pas anticiper la quantité de copie nécessaire pour y tenir.
Problème
La génération de texte en grec (ou "Lorem Ipsum") est une méthode traditionnelle d’ajout de contenu réaliste, en l’absence de copie finale du site. Cependant, comme ce n'est pas un contenu réel, cela peut amener les concepteurs à tirer des conclusions erronées sur la conception finale de la page.
Solution
Les logiciels de conception sont statiques, mais les pages Web du monde réel doivent être fluides et dynamiques. Les concepteurs doivent reconnaître cela et couvrir tous les scénarios possibles. C'est l'une des principales limitations de la création de comps statiques: ce n'est pas la vraie chose.
Je trouve utile de définir la hauteur des zones qui seront utilisées pour afficher des éléments tels que les titres et les annonces, plutôt que de les laisser ouvertes. Cela vous aidera à déterminer exactement combien d'espace ils vont occuper dans la conception finale.
PEEVE # 5: "Le designer attend de moi que je devine quels styles il a utilisés."

Le concepteur vous remet une maquette sans explication et attend de vous que vous trouviez la famille de polices, les hauteurs de ligne, les couleurs, les largeurs, le remplissage, les bordures et les marges.
Problème
Contrairement à la création d'une maquette dans Photoshop, le développement Web n'est généralement pas réalisé dans un environnement WYSIWYG (ce que vous voyez est ce que vous obtenez). Le développeur attribue plutôt des valeurs spécifiques pour les mesures, les couleurs et la typographie.
Solution
Je vois cette rupture dans la communication dans beaucoup de projets; il met en évidence l’une des plus grandes différences entre le «design» et le «développement». Même si le concepteur utilisait un modèle avec une grille prédéfinie, le développeur doit souvent regarder d’autres styles.
Il est donc important que le concepteur crée un guide de style en tant que livrable. Le guide de style servira de modèle pour la conception et réduira la confusion.
Bonus spécial Peeve: "Je n'ai pas besoin de concepteur pour me dire comment programmer!"

Le concepteur veut faire quelque chose d'une manière particulière, que le développeur pense ou non que cela est souhaitable.
Problème
Les concepteurs expliquant aux développeurs comment coder sont tout aussi frustrants que les développeurs indiquant aux concepteurs comment faire leur travail. Mais la ligne de démarcation entre le concepteur et le développeur est souvent limitée et les deux rôles sont parfois attribués à la même personne.
Si vous avez des responsabilités clairement définies pour un projet, entendez quelqu'un qui n'a pas été impliqué dans le processus de prise de décision pour deviner que vos conclusions sont irritantes.
Les techniques qui paraissent bien à la surface ne correspondent pas toujours à l'environnement de programmation dans lequel vous travaillez. Expliquer les détails de vos décisions techniques prend un temps précieux, alors que tout ce que vous voulez, c'est que le concepteur soit confiant. .
Solution
Écoutez ce que le designer a à dire sur les alternatives techniques; vous n'avez peut-être pas pensé à tous. Plus d'une fois, j'ai eu des discussions avec des designers qui ont apporté des solutions à la table que je n'étais pas au courant, comme la première fois que jQuery était en action.
Rappelez-vous que vous et le concepteur (espérons-le) partagez le même objectif de créer le meilleur produit possible. Si vous gardez un esprit ouvert et une approche équilibrée, vous ne pouvez pas vous tromper.
Écrit exclusivement pour WDD par Jason Cranford Teague . Il propose des services de conseil spécialisés en web et des sessions de formation. Vous pouvez pré-commander son nouveau livre, Parler dans les styles: les bases du CSS pour les concepteurs Web sur Amazon.com.
Quelles bêtes d'animaux avez-vous avec des designers? Nous aimerions en savoir plus à ce sujet, veuillez partager vos commentaires ci-dessous.