30 feuilles de triche et guides de référence pratiques pour les professionnels du Web
Les feuilles de triche et les guides de référence sont utiles pour les débutants et les professionnels du Web avancés.
Ils peuvent être utilisés pour vous aider à mémoriser la syntaxe ou comme un outil d'aide à la mémorisation.
Dans ce post, nous visons à couvrir les guides de référence pour toutes les plates-formes, logiciels et langages de codage les plus couramment utilisés.
Vous trouverez ci-dessous une compilation des 30 feuilles de triche, listes de contrôle et guides de référence les plus utiles et les mieux organisés.
Si vous connaissez une feuille de triche utile que nous n'avons pas couverte ici, veuillez partager le lien dans la section des commentaires à la fin de l'article.
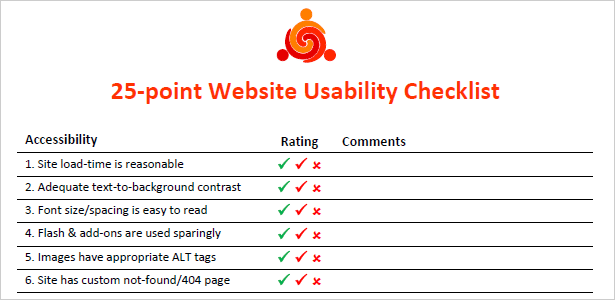
1. Liste de contrôle d'utilisation du site Web en 25 points
La convivialité est une préoccupation centrale pour tout développeur Web. La liste de vérification de l'utilisabilité du site Web en 25 points est une liste simple, étape par étape, qui peut aider votre site Web à atteindre une convivialité maximale.
Quatre principaux éléments sont couverts par cette liste de contrôle: accessibilité, identité, navigation et contenu . La liste est un PDF imprimable et contient un système de notation et un espace pour les commentaires.
Téléchargez la liste de vérification de l'utilisabilité du site Web en 25 points
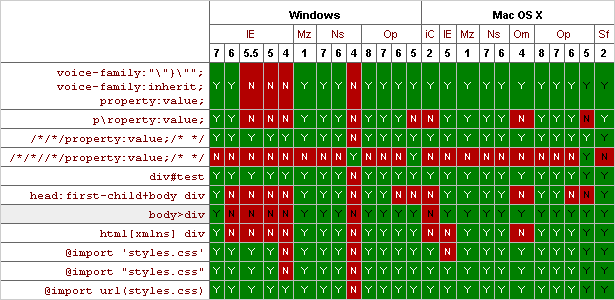
2. Tableau de compatibilité du navigateur
Ceci est un excellent guide de référence pour assurer la compatibilité du navigateur.
Vous trouverez ci-dessous un extrait d'une table contenant une liste de différentes règles CSS et leur compatibilité avec les navigateurs et systèmes d'exploitation courants. En un coup d'œil, le concepteur ou le développeur peut noter les propriétés CSS à utiliser ou à éviter.
Le tableau propose également une fonction interactive qui met en évidence la ligne sur laquelle se trouve votre curseur. Cela facilite grandement l'identification de la compatibilité d'une propriété CSS spécifique.
Aller à la table de compatibilité du navigateur
3. Liste de vérification des normes Web
Un site Web conforme aux normes du W3C sera plus utilisable et convivial pour les moteurs de recherche que les autres.
Il existe un certain nombre de moyens de s’assurer qu’un site Web est conforme aux normes; une façon consiste à utiliser une liste de contrôle.
Cette liste de contrôle contient une liste chronologique des facteurs à prendre en compte lors de la création d’un site Web.
Télécharger la liste de contrôle des standards Web
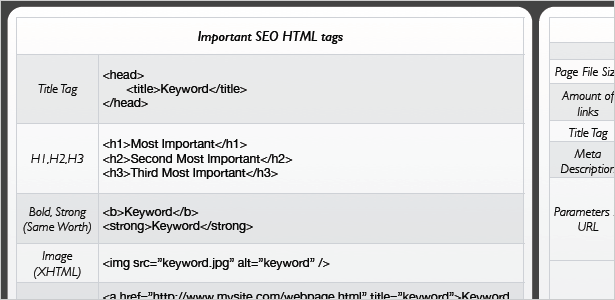
4. Aide-mémoire sur l'optimisation des moteurs de recherche
L'optimisation des moteurs de recherche (SEO) est très importante pour qu'un site Web soit un succès. Cette feuille de triche peut sembler être pour les débutants, mais elle contient des informations précieuses pour la référence et l'éducation. Les dix catégories sont des règles de référencement au niveau du codage.
Les dix catégories essentielles pour une bonne optimisation sont: balises HTML importantes, limites d'indexation des moteurs de recherche, syntaxe de balise de titre, redirections 301 sur Apache, agents utilisateurs de robots de recherche, pièges à robots courants, syntaxe de balises méta, robots. syntaxe txt et syntaxe de la carte du site.
Inclus dans chaque catégorie est une explication supplémentaire et un exemple.
La feuille de triche peut être téléchargée sous forme de PDF imprimable de deux pages.
Télécharger la feuille de triche SEO du développeur Web
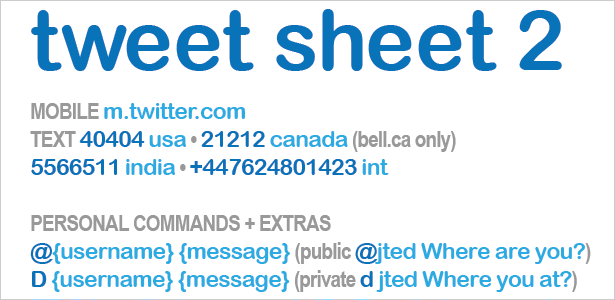
5. Tweet Fiche 2
Parce que Twitter est en train de devenir rapidement un fil d'actualité, il est important de l'utiliser sur votre site Web.
Tweet Sheet est un aide-mémoire assez simple sur l'utilisation et la syntaxe de Twitter, créé par Jason Theodor . Tweet Sheet inclut les URL et les numéros de texte mobiles de Twitter, les commandes personnelles, les commandes mobiles, les commandes de nom d'utilisateur, les commandes de suivi et les informations sur les applications et outils Twitter.
La version 2 est proposée sous forme de PDF, un changement par rapport à la version simple de la version 1. La deuxième version est une grille de feuilles de triche plus petites, avec une ligne de découpe facile à partager avec des amis ou à afficher ailleurs.
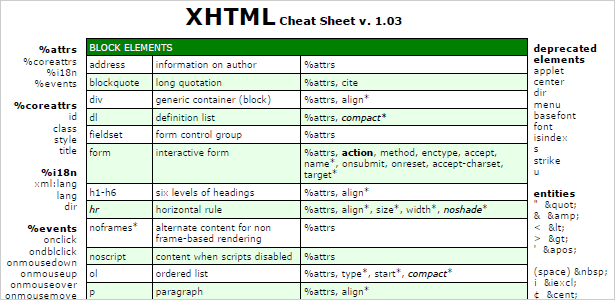
6. Feuille de triche XHTML v1.03
Cette feuille de triche XHTML est excellente pour les codeurs XHTML. Outre de nombreux attributs de base, cette grille de deux pages comprend des références que même les professionnels du Web expérimentés trouveraient utiles.
Trois types d'éléments sont définis dans cette feuille de triche: les éléments bloc, inline et table . La section divers comprend 22 éléments supplémentaires . Chaque ligne contient le nom, la description et les attributs de chacun des éléments disponibles.
Plus de références sont sur le côté, y compris% attrs,% focus, types d'entrée, types de liens, éléments obsolètes, entités ASCII HTML et plus. Étant si détaillé, c'est un excellent outil pour quiconque utilise fréquemment XHTML.
Télécharger le Chèque Feuille XHTML v1.03
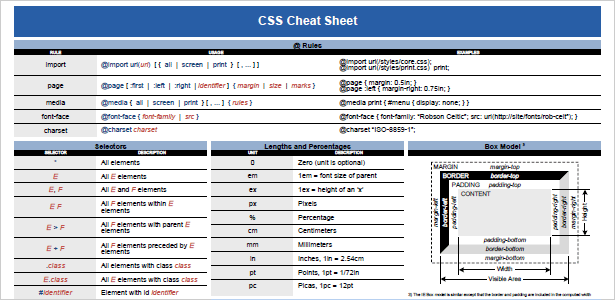
7. Feuille de triche CSS
Le CSS Cheat Sheet est un PDF de deux pages et est le guide de référence CSS le plus détaillé disponible . Il contient beaucoup d'informations et est idéal comme référence imprimée.
Les sections que vous pouvez trouver utiles sont celles du modèle de boîte CSS, des sélecteurs, des pseudo-éléments et des pseudo-classes, des couleurs, des propriétés de texte et des propriétés de mise en page.
Télécharger le CSS Cheat Sheet
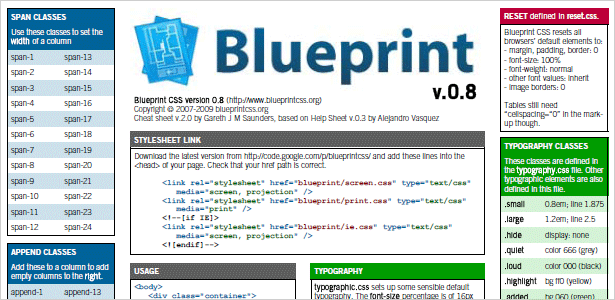
8. Blueprint Framework et Blueprint CSS Cheat Sheet
Le framework CSS Blueprint est un excellent raccourci pour les concepteurs. Les développeurs de cet outil expliquent:
"Blueprint est un framework CSS qui vise à réduire votre temps de développement. Il vous offre une base solide pour construire votre projet, avec une grille facile à utiliser, une typographie judicieuse, des plug-ins utiles et même une feuille de style pour l'impression. "
Pour télécharger le framework blueprint, allez à BlueprintCSS.org
Associé au framework, l’ intercalaire CSS Blueprint permet de réduire le temps de développement. La feuille de triche est bien présentée, bien colorée et détaillée. Il fonctionne en synchronisation avec le framework et a été conçu en pensant aux concepteurs, avec une représentation visuelle d'un système de grille de 950 pixels de large, une liste détaillée des fonctionnalités Blueprint et des exemples d'appels et de syntaxe.
Téléchargez le Blueprint CSS Cheat Sheet.
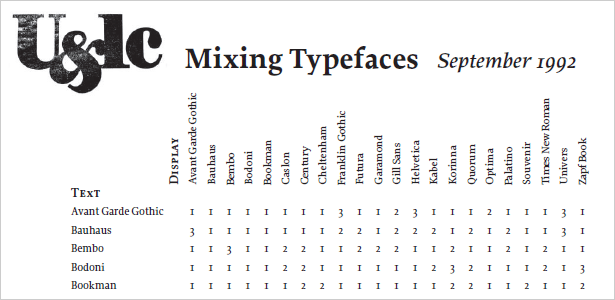
9. Polices de mélange
Ce PDF est une excellente référence pour les concepteurs qui ne veulent pas passer trop de temps à déterminer si deux polices ou plus fonctionneront bien ensemble. Cet outil permet aux concepteurs de choisir la combinaison de typographie parfaite.
Bien que la feuille de triche ait été créée en 1992, la plupart des polices Web largement utilisées sont présentes. Comme le montre l'image ci-dessus, une liste de polices est répétée en haut et à gauche.
Un nombre de 1 à 3 apparaît où chaque paire se recoupe. 1 signifie que les deux polices sont compatibles, 2 signifie qu'avec une implémentation correcte, les deux polices peuvent bien fonctionner ensemble et 3, qu'elles vont se heurter.
Télécharger les polices de caractères PDF
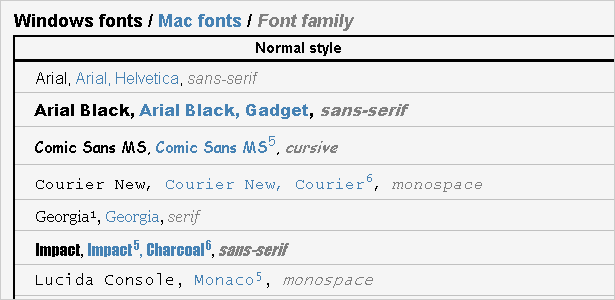
10. Polices communes à toutes les versions de Windows et équivalents Mac
Bien que ce guide ne soit pas exhaustif, il constitue un outil de référence rapide idéal pour choisir la typographie d'un nouveau site Web. Les 18 groupes de polices répertoriés sont compatibles avec le Web et compatibles avec tous les navigateurs .
Toutes les polices sont regroupées avec la syntaxe: version Windows, version Mac, famille de polices. Le bas de la page contient des informations très spécifiques sur l’utilisation des polices sur différents systèmes d’exploitation et navigateurs, ainsi qu’une capture d'écran de chaque scénario.
Bien que cette page Web soit déjà bien connue dans la communauté des concepteurs de sites Web, nous avons jugé important d’y figurer.
Téléchargez les polices communes pour toutes les versions de Windows et les équivalents Mac
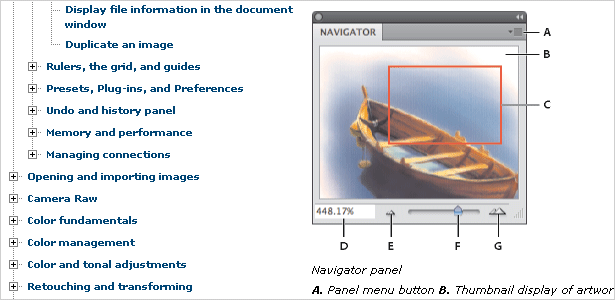
11. Référence officielle Adobe Photoshop CS4
Le guide de référence officiel Adobe est disponible en ligne et au format PDF. Bien que n'étant pas exactement un guide de référence "rapide", il est essentiel pour toute personne qui utilise Photoshop de manière professionnelle.
Télécharger le guide d'aide Adobe Photoshop CS4 en ligne
Téléchargez le guide d'aide Adobe Photoshop CS4 au format PDF
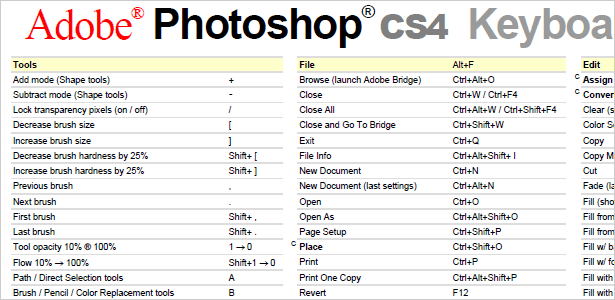
12. Raccourcis clavier Adobe Photoshop CS4
Ceci est le raccourci clavier de raccourcis clavier pour la dernière version de Photoshop . Ce guide de quatre pages peut aider les concepteurs à réduire leur temps de production de moitié.
Pour faciliter la navigation, le PDF est organisé en fonction du menu principal de Photoshop, puis, sous chaque élément de menu, il répertorie les raccourcis par ordre alphabétique. Étant donné que PC et Mac ont des raccourcis différents, il existe deux guides de référence différents.
Télécharger la version PC | Téléchargez la version Mac
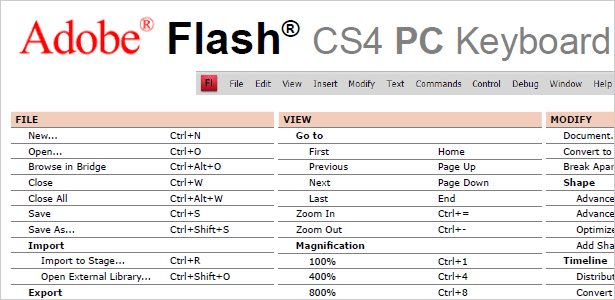
13. Raccourcis clavier Adobe Flash CS4
Ceci est un guide de raccourcis clavier pour Adobe Flash CS4 . Ce PDF est également conçu pour refléter le menu Flash CS4, mais la liste des raccourcis, plutôt que par ordre alphabétique, est également organisée en fonction de la liste des menus de l'application. Cette feuille de triche a même un graphique amical en haut avec l'ordre du menu présenté dans Flash.
Comme avec la plupart des feuilles de triche de raccourcis clavier Adobe, les versions PC et Mac sont disponibles.
Télécharger la version PC | Téléchargez la version Mac
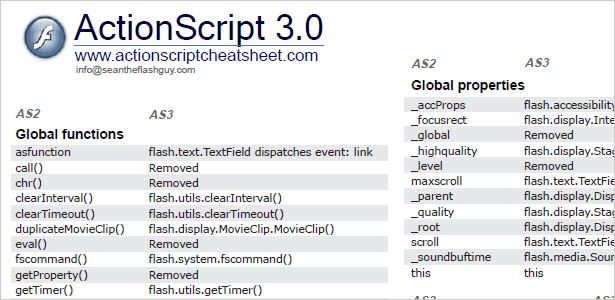
14. Aide-mémoire ActionScript 2.0 à 3.0 sur la migration
Cet aide-mémoire couvre à la fois ActionScript 2.0 et ActionScript 3.0 et est organisé pour aider ceux qui doivent passer à la version 3.0. Vous trouverez ci-dessous un court extrait du PDF de six pages.
Les fonctions et les classes d'ActionScript 2.0 sont situées à gauche de chaque section, suivies de leurs équivalents dans ActionScript 3.0. Cette feuille de triche est idéale pour toute personne effectuant une transition vers la version 3.0 ou apprenant ActionScript.
Télécharger le Cheat Sheet ActionScript 2.0 to 3.0 Migration
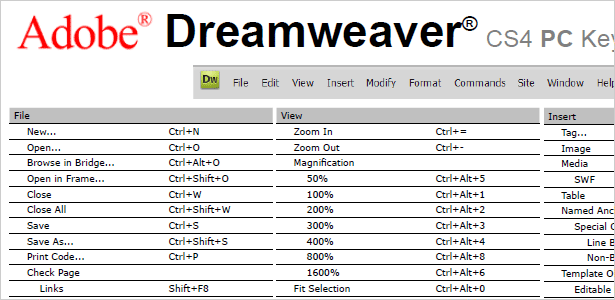
15. Raccourcis clavier Adobe Dreamweaver CS4
Ceci est un autre guide dans la famille des feuilles de triche pour Adobe, celui-ci pour les raccourcis clavier de Dreamweaver CS4 . Il a été créé par le créateur de la feuille Flash CS4 et présente de nombreuses caractéristiques identiques.
La feuille de triche suit également la structure de menu exacte de Dreamweaver CS4 et présente le même graphique en haut de l’ordre du menu.
Malheureusement, une version Mac de cette feuille de triche est toujours en préparation. seule la version PC est disponible pour le moment.
Dans tous les cas, c'est un excellent aide-mémoire et peut être facilement adapté à une version Mac. Pour la plupart des raccourcis, il vous suffit de remplacer Control par la touche Commande. Continuez à vérifier le Page de la feuille de triche pour la sortie de la version Mac.
Télécharger le fichier PDF des raccourcis clavier de Dreamweaver CS4
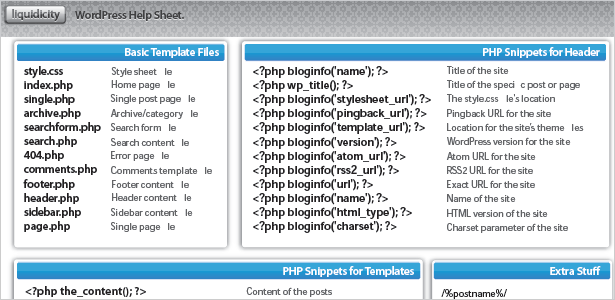
16. Fiche d'aide WordPress
La feuille d'aide de WordPress est la feuille de triche la plus utile si vous êtes un développeur de thèmes WordPress. C'est un guide de référence rapide pour les extraits de WordPress les plus couramment utilisés.
Seules quatre catégories sont couvertes dans ce guide, mais la simplicité de cette fiche la rend si attrayante.
Seuls les extraits les plus nécessaires et les plus utilisés sont inclus, ce qui les rend tous faciles à trouver. Les quatre sections incluent: les noms de fichiers d'un thème WordPress de base, les extraits d'en-tête, tous les autres extraits de modèle et les extras couramment utilisés.
Téléchargez la fiche d'aide WordPress
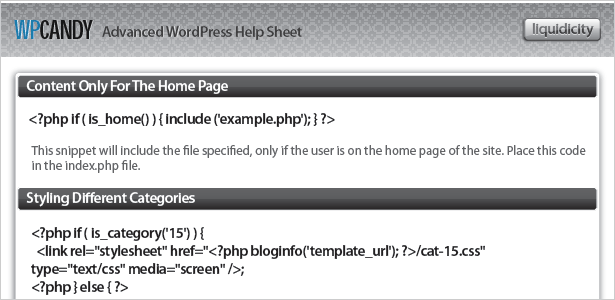
17. Aide avancée sur WordPress
Pour ceux qui créent régulièrement des thèmes WordPress, WPCandy a créé une fiche d'aide avancée. Il contient des extraits de code fréquemment utilisés pour les thèmes nécessitant des fonctionnalités supplémentaires.
Le PDF de trois pages couvre un large éventail d’extraits, tels que le contenu diffusé uniquement sur la page d’accueil, le style pour certaines catégories, les images uniques pour chaque catégorie, les titres de page dynamiques, les messages de requête, etc.
Tout concepteur qui crée des thèmes WordPress professionnels doit avoir cette feuille d'aide à portée de main. La plupart des extraits sont requis dans les thèmes professionnels.
Téléchargez la fiche d'aide avancée WordPress
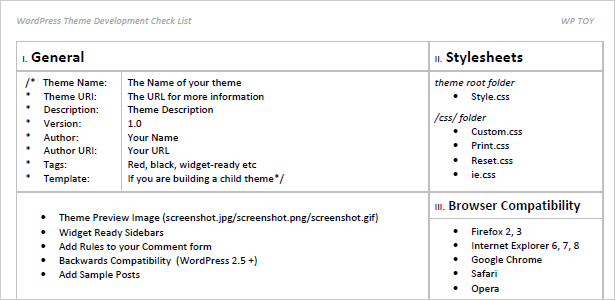
18. Liste de contrôle du développement du thème WordPress
La liste de contrôle de développement de thèmes WordPress est une liste de contrôle complète en neuf parties. La liste de contrôle couvre les sujets généraux (comme les informations de thème et les captures d'écran), les composants de blog (comme les flux RSS), les horodatages, ainsi que la navigation par catégorie et par page. Voici un exemple du premier semestre.
Cette liste de contrôle peut être utilisée lors de la création d'un thème WordPress ou pour en finaliser un. Aussi vaste qu’il soit, il ne comporte qu’une page et peut être facilement imprimé au moment de développer un nouveau thème.
Télécharger la liste de contrôle de développement du thème WordPress
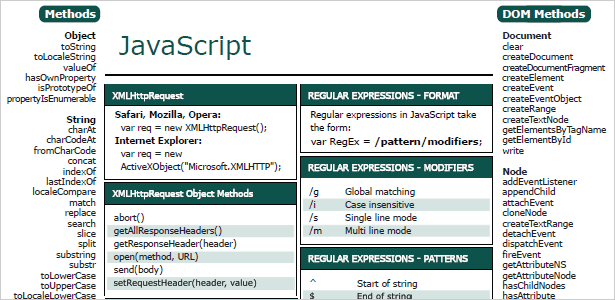
19. JavaScript Cheat Sheet
Plusieurs des astuces présentées ici proviennent de AjoutéBytes.com , en raison de la qualité exceptionnelle et exceptionnelle des ressources disponibles. Le premier de la liste AddedBytes est le cheat sheet JavaScript.
Cette feuille de triche est logiquement organisée en méthodes DOM, fonctions, expressions régulières, etc. Elle est facile à utiliser et constitue une excellente référence pour toutes les utilisations JavaScript courantes.
Le guide est non seulement excellent pour les débutants en JavaScript (couvrant des éléments aussi basiques que la syntaxe pour mettre du code JavaScript en HTML), mais convient également aux programmeurs de niveau avancé (faisant référence à des fonctionnalités JavaScript plus avancées).
Téléchargez la feuille de triche JavaScript
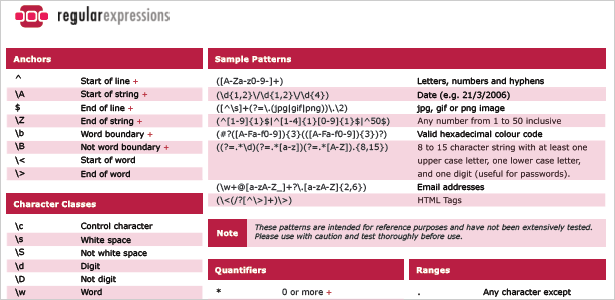
20. Feuille de triche Expressions régulières (v2)
Bien que certaines références aux expressions régulières se trouvent dans l'astuce JavaScript ci-dessus, celle-ci est plus détaillée. Maintenant dans la version 2, cette feuille de triche contient des informations supplémentaires, y compris des informations pour ceux qui ne sont pas familiers avec les expressions régulières.
Bien que nous ayons placé cette entrée juste en dessous de la feuille de triche JavaScript, ce PDF n'est pas un guide pour une langue spécifique, et serait donc idéal pour les développeurs qui ne codent dans aucune langue spécifique (ou qui codent dans plusieurs langues) .
Télécharger la feuille de triche Expressions régulières
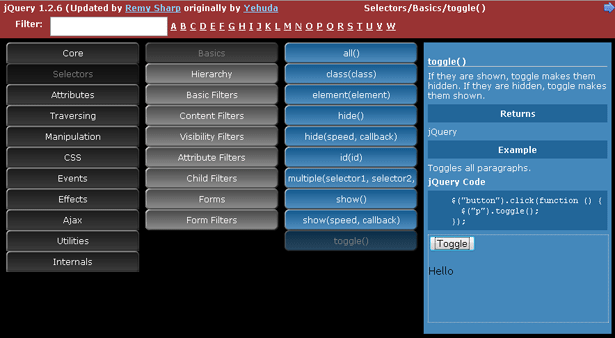
21. jQuery Visual Map
Bien que jQuery Visual Map ne soit pas une référence imprimable comme la plupart des autres feuilles de triche de cette liste, il reste un excellent outil de référencement, d’apprentissage de jQuery et de saisie de snippets.
La nature interactive de l'outil facilite la recherche de ce dont vous avez besoin, et le code est inclus dans tous les exemples pour faciliter la copie et le collage. Ce guide est finalement un manuel interactif jQuery.
Télécharger la carte visuelle jQuery
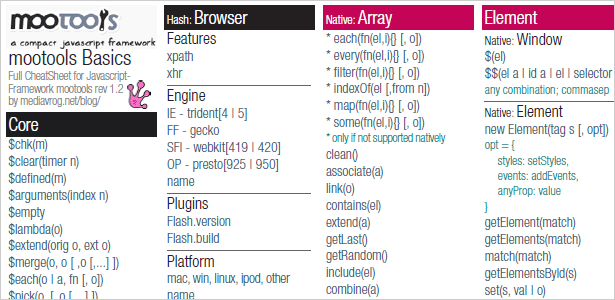
22. Feuille de triche MooTools
Ceux qui préfèrent le framework JavaScript de MooTools à jQuery trouveront peut-être cette astuce utile. Ce guide de référence coloré et détaillé inclut toutes les fonctionnalités couramment utilisées de MooTools 1.2.
Les références sont compactes, pourtant le "pseudo-code" sert parfaitement d'illustration. Le PDF d'une page contient 22 sections de documents de référence.
En plus de l'ancienne version, la feuille de triche mise à jour contient désormais de la documentation pour Core, Native, Class, Element, Utilities et Request.
Téléchargez le MooTools 1.2 Cheat Sheet
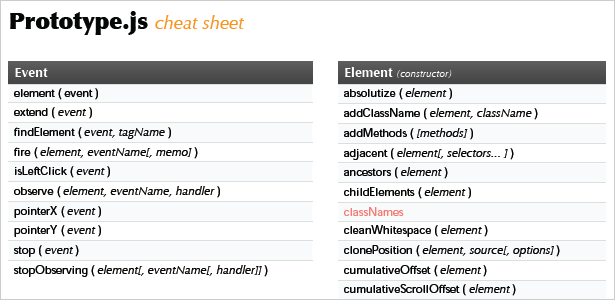
23. Prototype 1.6.0.2 Cheat Sheet
Ce PDF informatif d'une page est une excellente ressource pour ceux qui utilisent Prototype.js et inclut une référence visuelle pour les décalages et les dimensions.
Les modules sont dans un ordre logique, les plus couramment utilisés en haut à gauche et les moins courants en bas à droite. La page est imprimable et facile à utiliser comme guide de référence sur le bureau.
Télécharger la feuille de triche Prototype 1.6.0.2
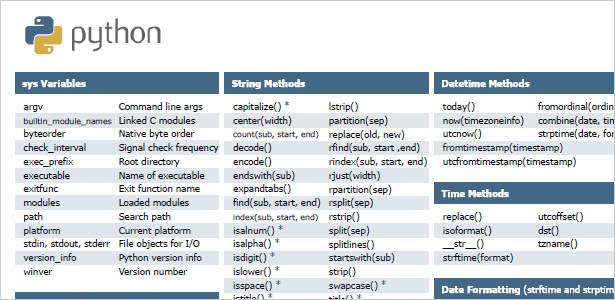
24. Python
Cette feuille de triche d'une page est un outil de référence formidable si vous codez principalement en Python .
Les 11 sections qui constituent la feuille de triche sont les variables système, les méthodes de chaîne, les méthodes datetime, les méthodes temporelles, le format de date, sys.argv, les variables de système, les méthodes de fichiers, les méthodes spéciales, les index et les tranches .
Ceci est une référence générale pratique pour toute personne qui code en Python ou qui essaie d'apprendre Python. Il existe également des notes annexes et un pseudo-code général.
Téléchargez la feuille de triche Python
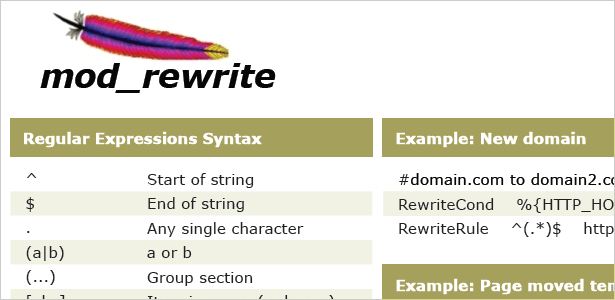
25. mod_rewrite Cheat Sheet (v2)
La réécriture d'URL peut améliorer la convivialité, la fonctionnalité de recherche et la propreté de la navigation de votre site Web.
La feuille de triche de mod_rewrite a tout, de la syntaxe des expressions régulières de base aux indicateurs de liste pour les directives RewriteRule et RewriteCond. Il fournit également des exemples et une syntaxe générale afin que vous n'ayez pas besoin d'être un expert mod_rewrite pour utiliser le PDF.
Téléchargez la feuille de triche de mod_rewrite
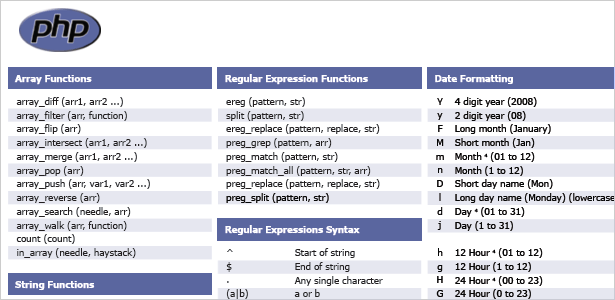
26. Aide-mémoire PHP (V2)
Cette feuille de triche d'une page est une référence complète pour le langage de programmation PHP . Il convient mieux à ceux qui savent déjà coder en PHP et sert de rappel de certaines syntaxes et noms de fonctions et de variables.
Maintenant dans sa deuxième édition, cette feuille de triche est mieux organisée et comporte de nouveaux composants, lui donnant un total de neuf sections: fonctions de tableau, fonctions d’expression régulière, formatage de date, syntaxe des expressions régulières, fonctions de chaîne, fonctions de système de fichiers, date et les fonctions de temps et les modes fopen ().
Téléchargez la feuille de triche PHP
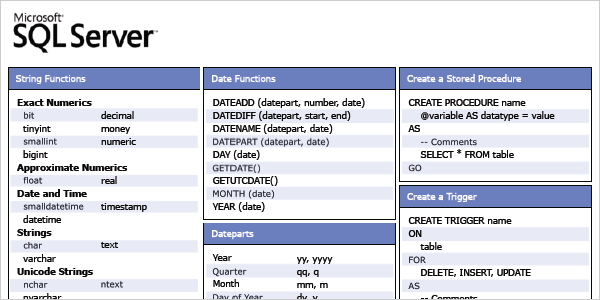
27. Aide-mémoire SQL Server
Cet aide-mémoire pratique d'une page fournit une référence rapide au serveur SQL .
Les 14 sections comprennent: les fonctions, la syntaxe pour créer une fonction, les parties de date, la syntaxe pour créer un déclencheur et la syntaxe pour créer une procédure stockée.
Il est disponible en téléchargement sous forme de fichier PDF ou PNG.
Téléchargez la feuille de triche SQL Server
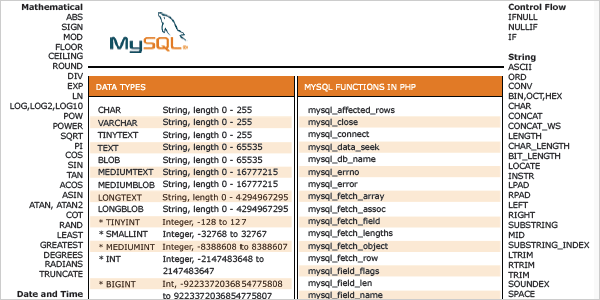
28. MySQL Cheat Sheet
Cette feuille de triche est une excellente référence pour quiconque utilise fréquemment MySQL ou PHP avec MySQL . Il contient les fonctions MySQL les plus couramment utilisées dans PHP, les types de données et les plages, ainsi que des exemples de requêtes.
Sur le côté de la feuille de triche principale, vous trouverez divers mots-clés et fonctions utilisés dans MySQL: mots-clés mathématiques, mots-clés de date et heure, mots de groupe, flux de contrôle, chaîne, comparaison, distribution et bien plus.
Pas besoin de mémoriser le nom exact des fonctions MySQL ou la plage complète de chaque type de données; Il suffit de télécharger la version PDF ou PNG de la feuille de triche MySQL à avoir en main.
Téléchargez la feuille de triche MySQL
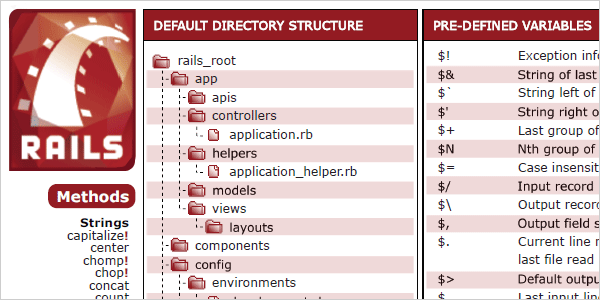
29. Feuille de triche Ruby on Rails
Cette référence imprimable d'une page sur Ruby on Rails est un guide utile pour quiconque utilise intensivement Ruby on Rails.
Inclus dans la feuille de triche sont cinq sections principales et quelques sections latérales contenant des méthodes. La section principale présente une structure de répertoires, des variables prédéfinies dans Ruby, des mots-clés réservés, une syntaxe d'expression régulière et un rappel des méthodes par note latérale.
En plus des blocs centraux se trouve une liste de méthodes sur le côté, classées dans les catégories suivantes: chaînes, expression régulière, temps, tableaux, validation et mixin énumérable .
Téléchargez la feuille de triche Ruby on Rails
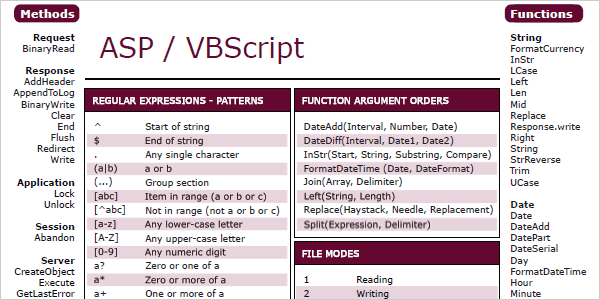
30. Feuille de triche ASP / VBScript
La dernière ressource de notre liste est l' astuce ASP / VBScript , pour tous les développeurs ASP.
Semblable à la mise en page de nombreuses autres feuilles de triche sur AddedBytes, celle-ci est bien organisée et contient des informations cruciales et souvent oubliées pour le développeur ASP.
La feuille de triche inclut les expressions régulières, les arguments de fonction de date, la redirection avec l'en-tête 301, l'inclusion de fichier, les ordres d'argument de fonction, les modes de fichier, les modes LCID communs, les constantes, les méthodes, les propriétés et les collections.
Téléchargez l'astuce ASP / VBScript
Compilé exclusivement pour WDD par Kayla Knight .
Quelles feuilles de triche utilisez-vous le plus? S'il vous plaît partager d'autres feuilles de triche préférées que nous avons pu manquer dans la zone de commentaires ci-dessous ...