Plus de 50 incroyables cadeaux pour les concepteurs Web, avril 2015
Des concepteurs et développeurs incroyables lancent chaque jour de nouveaux projets qui nous rendent enthousiastes, inspirés et souvent plus qu’un peu impressionnés.
Aujourd'hui, nous continuons notre tour d'horizon mensuel des meilleures ressources gratuites pour les concepteurs Web, et il y en a pour tous les goûts, que vous soyez un designer, un développeur ou un peu des deux. Nous avons des kits d'interface utilisateur, des packs d'icônes, des maquettes, des thèmes, des modèles et plus d'outils que vous pouvez utiliser en un mois. Libérez donc de l’espace sur le disque dur, puis parcourez ces téléchargements, profitez-en!
1450 icônes vectorielles gratuites
SmartIcons est un projet qui rassemble des milliers d’icônes utiles dans un système d’icône intelligent et les distribue gratuitement.
Icônes Flatflow pour croquis
Un ensemble d'icônes plutôt cool dans un style plat, modifiable avec Sketch. Gratuit pour un usage personnel et commercial.
Icônes de conception Web plat
Un ensemble impressionnant d'icônes avec un style de design plat frais, contenant des éléments liés au design web et graphique.
A3 Maquettes d'affiches
Un ensemble propre de maquettes pour tester votre dernière conception d'affiche. Utilisez des effets d'éclairage sympas et des perspectives multiples.
Modèle d'affiche créatif
Une belle affiche pour les créatifs désireux de se promouvoir ou de promouvoir leurs événements. Il est livré avec de nombreuses icônes et peut être modifié dans Illustrator, Photoshop et InDesign.
Maquette de brochure paysage A4
Une maquette de brochure soignée avec plusieurs effets d'éclairage, des objets intelligents et des arrière-plans transparents.
Kit de conception du temps de galets
Le nouveau Pebble Time a fait sensation et la communauté du design n’est pas différente. Voici un ensemble de maquettes pour le prochain gadget.
Espaces de travail plats adorables
Réalisez des bureaux frais en interchangeant les éléments sur la table, en utilisant l'une des trois combinaisons de couleurs disponibles.
Effet de texte assez vintage
Cet effet Photoshop fera apparaître vos textes en leur donnant une apparence 3D impressionnante, réussissant à vraiment mettre en valeur leur importance.
500 dessins vectoriels hipster
Un ensemble plutôt lourd de conceptions entièrement vectorielles, toutes modifiables dans Adobe Illustrator. Ils vous permettront de créer des affiches, des badges et de nombreux autres éléments.
Kit d'interface utilisateur Apple Watch pour Sketch
Un ensemble impressionnant d'éléments de conception soigneusement conçus pour la montre Apple, modifiable uniquement via Sketch 3.
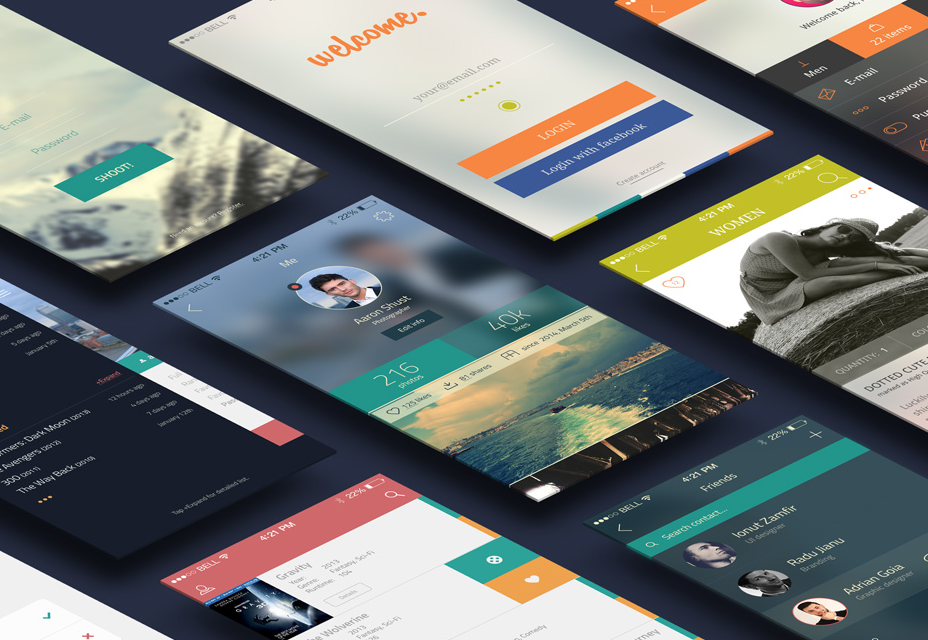
Kit d'interface utilisateur iCollection
Trois conceptions d’application réunies en une seule pour vous permettre de les différencier et de créer vos propres créations en fonction de celles-ci.
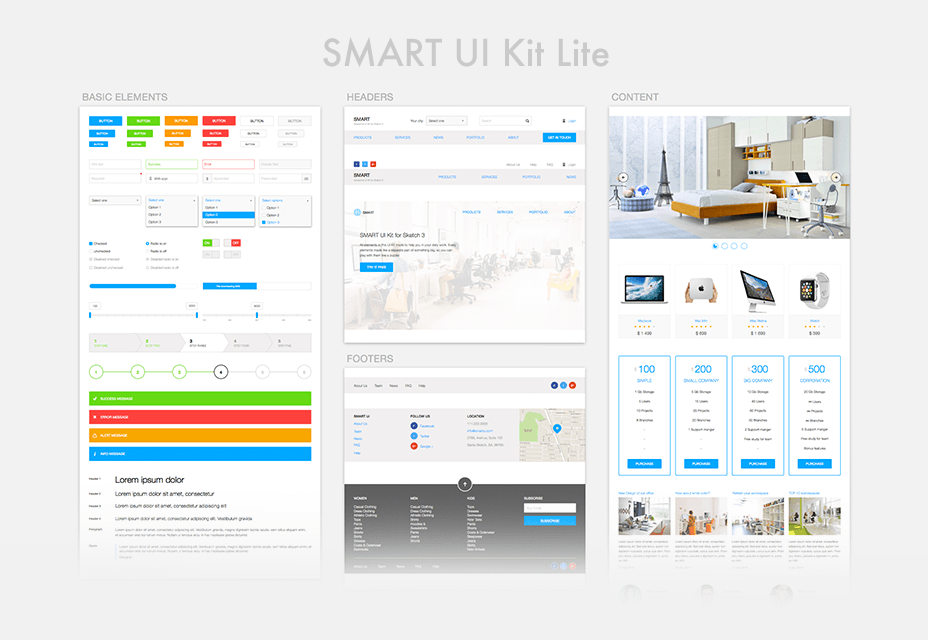
Smart UI Kit Lite
Un ensemble complet d'éléments d'interface propres à Sketch que vous pouvez utiliser pour configurer vos propres sites Web et applications.
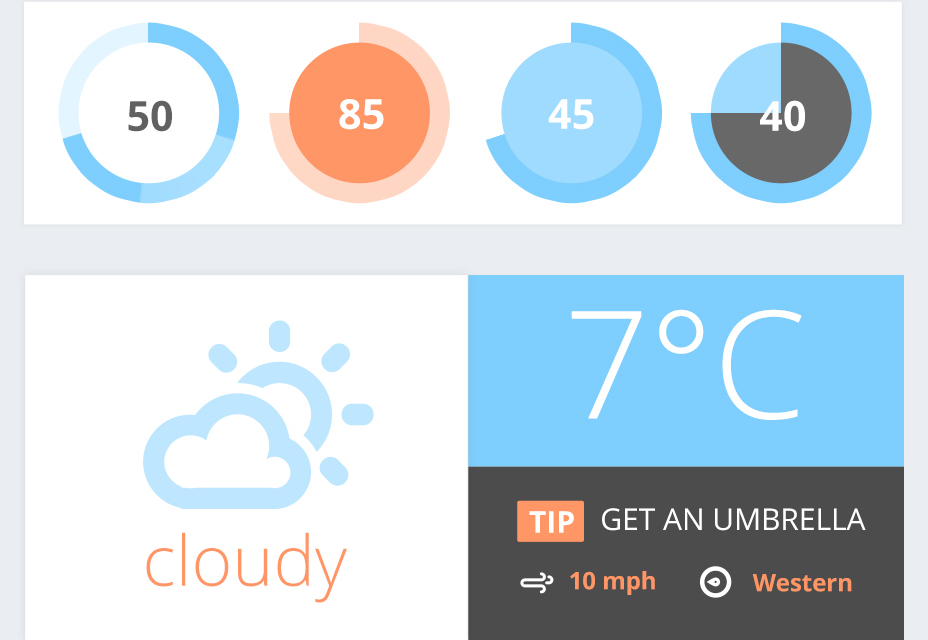
Composants d'interface utilisateur vectorielle
Un ensemble de composants vectoriels composés principalement de graphiques et de graphiques, mais comprenant également d'autres éléments pour la lecture multimédia, la météo et l'utilisation générale.
Kit d'interface graphique iOS 8
Un ensemble complet d'éléments de conception pour la dernière version iOS d'Apple. Il est composé de formes vectorielles, modifiables avec Illustrator.
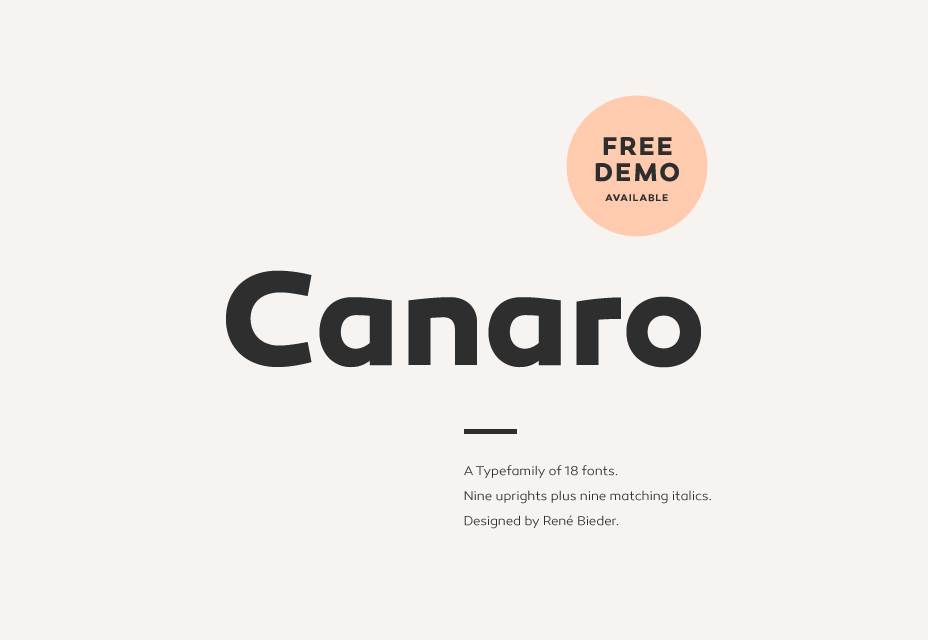
Canaro Polices
Une police d’apparence moderne issue de l’exploration de conceptions géométriques du début du XXe siècle.
Bough: caractère dessiné à la main
Une police faite à la main avec une touche old school. Il est livré avec des glyphes alternatifs pour obtenir un aspect différent chaque fois que vous l'utilisez.
Streetwear Police gratuite
Une police de caractère avec une écriture manuscrite et une impression vintage que vous pouvez utiliser pour de grands designs tels que des affiches, des t-shirts ou des marques.
Moscú Polices gratuites
Une police de caractères impressionnante inspirée du constructivisme russe avec des formes frappantes et des glyphes inattendus.
Muller Polices
Destinée à être la police universelle ultime, Muller fonctionne parfaitement dans toutes les tailles et à toutes les fins.
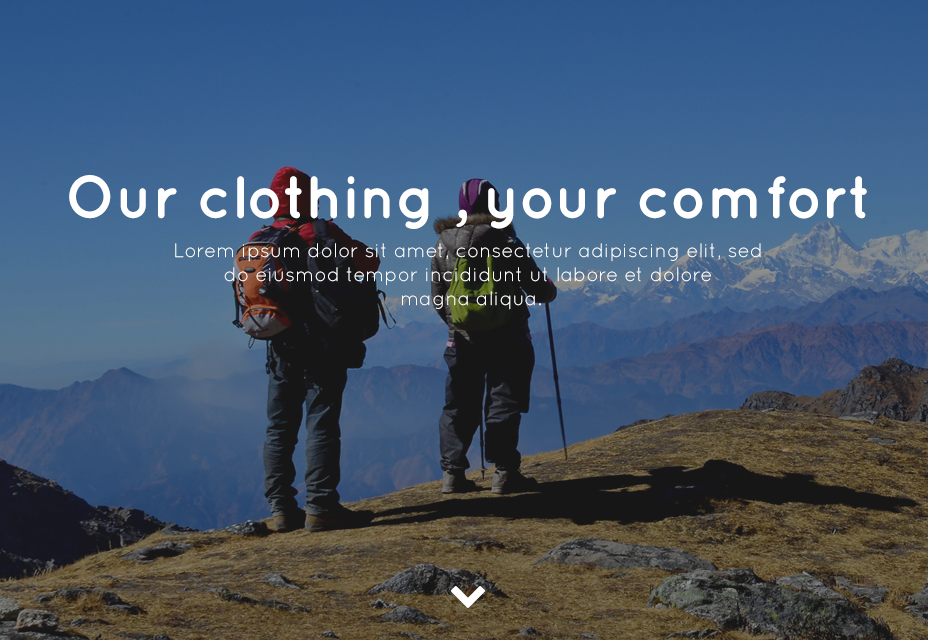
Modèle PSD de Trekking Store
Un modèle de site Web fantastique, surtout adapté aux sites de commerce électronique qui veulent présenter un aspect familier et moderne. Modifiable avec Adobe Photoshop.
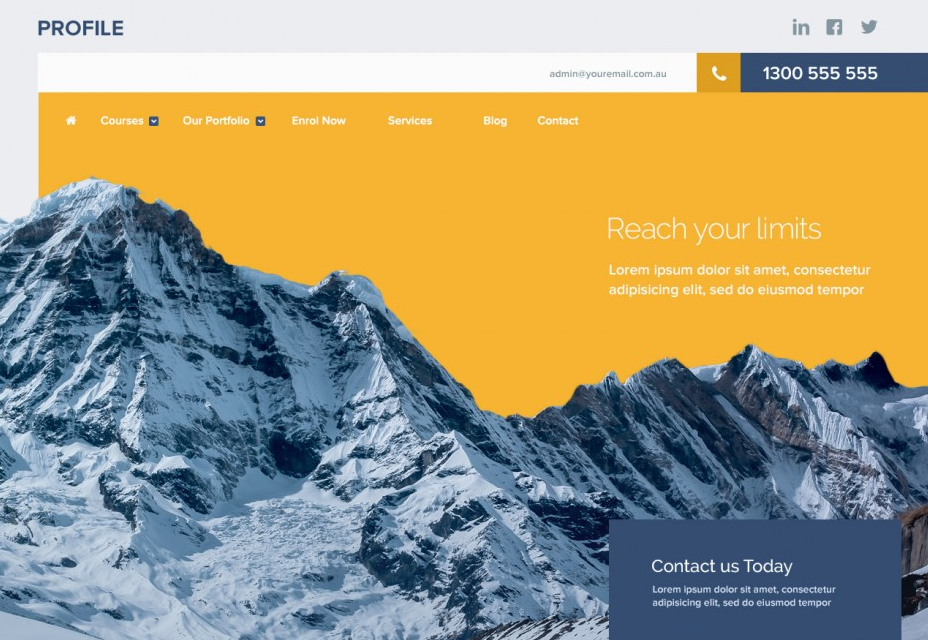
Profil: Site PSD File
Profile a commencé avec une image de montagne fantastique et est devenu un choix de thème de premier ordre pour tout site Web d'entreprise.
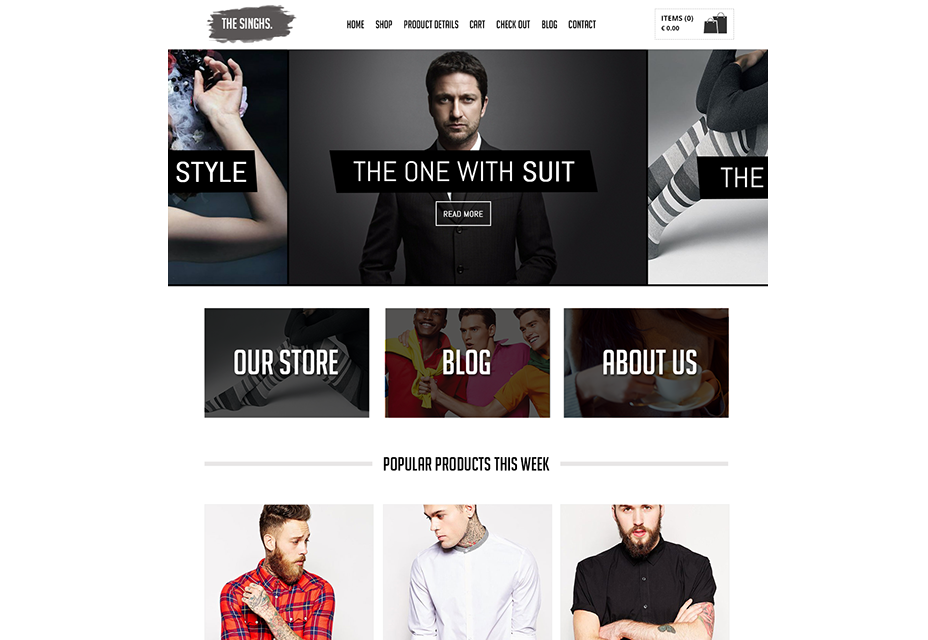
The Singhs: Modèle PSD de commerce électronique
Un modèle très élégant et complet pour votre prochaine boutique en ligne, contenant plus de 20 fichiers PSD pour toutes les différentes pages dont vous pourriez avoir besoin.
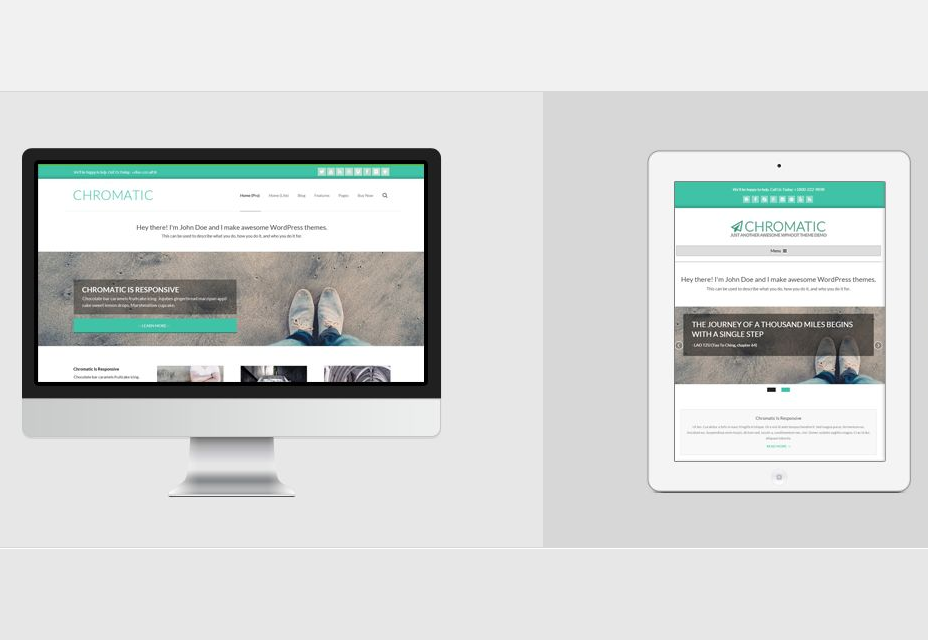
Thème WordPress chromatique
Un thème WordPress soigné, idéal pour les sites Web professionnels ou personnels. Fonctionne parfaitement sur tous les appareils grâce à son design réactif.
Express: Thème WordPress Magazine réactif
Un thème WordPress magazine fortement axé sur la performance, doté du style populaire du design plat.
Thème WordPress Web Design
Un thème avec un design plutôt universel et des options de personnalisation faciles, le rendant adapté à un grand nombre de sites Web, peu importe le sujet dont ils parlent.
Spectral
Ce modèle HTML moderne est livré avec des animations sophistiquées et un design entièrement réactif. Simple et efficace, Spectral semble être un excellent match pour le Web moderne.
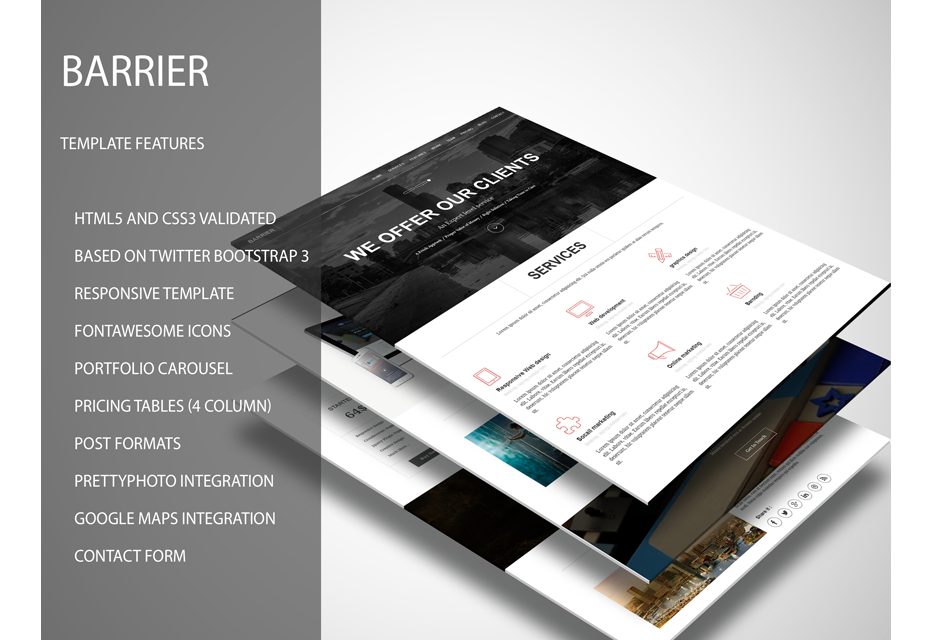
Barrière: modèle d'entreprise
Barrier est un superbe modèle avec un look simple avec des icônes de Font Awesome, un carrousel de portfolio, un formulaire de contact et de nombreuses autres fonctionnalités.
Expérience de flou de mouvement
Cette pièce anime une fenêtre modale une fois que vous cliquez sur un bouton, avec un effet de flou de mouvement au fur et à mesure que le dialogue se déplace.
Effet de flou de mouvement
Un effet de flou de mouvement créé avec CSS et JavaScript. Vous pouvez choisir de le vérifier en version texte ou image.
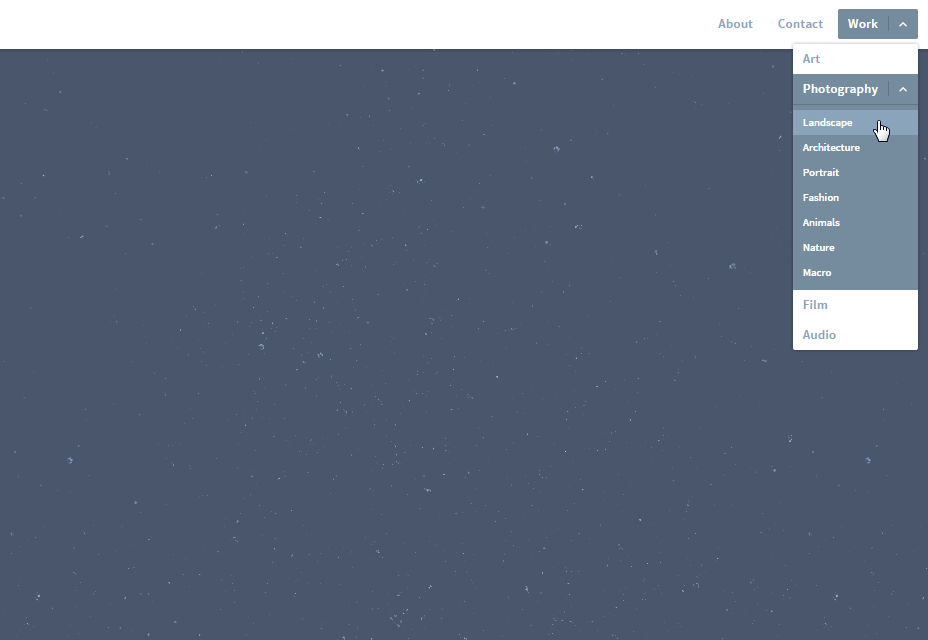
Exemple de menus déroulants
Un exercice de navigation à plusieurs niveaux, simple mais esthétique, idéal pour le développement de votre prochain site Web.
Bouton Twitter animé
Un effet animé impressionnant qui rend l'écran noir bleu une fois que vous passez le curseur sur le bouton du logo.
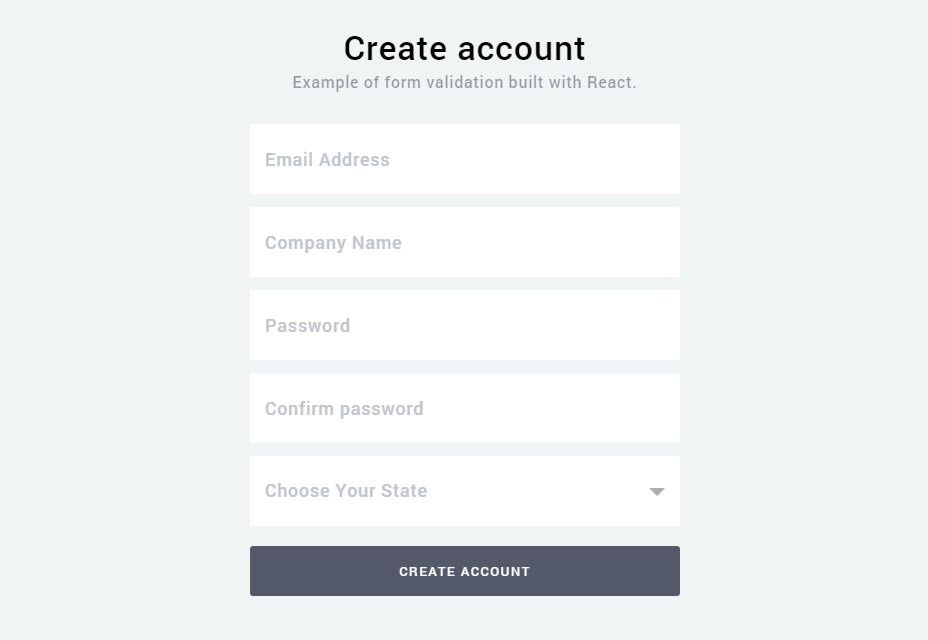
Exemple de formulaire React Sign Up
Un magnifique formulaire d'inscription avec un style plat, validation des informations, animations et effets de vol stationnaire.
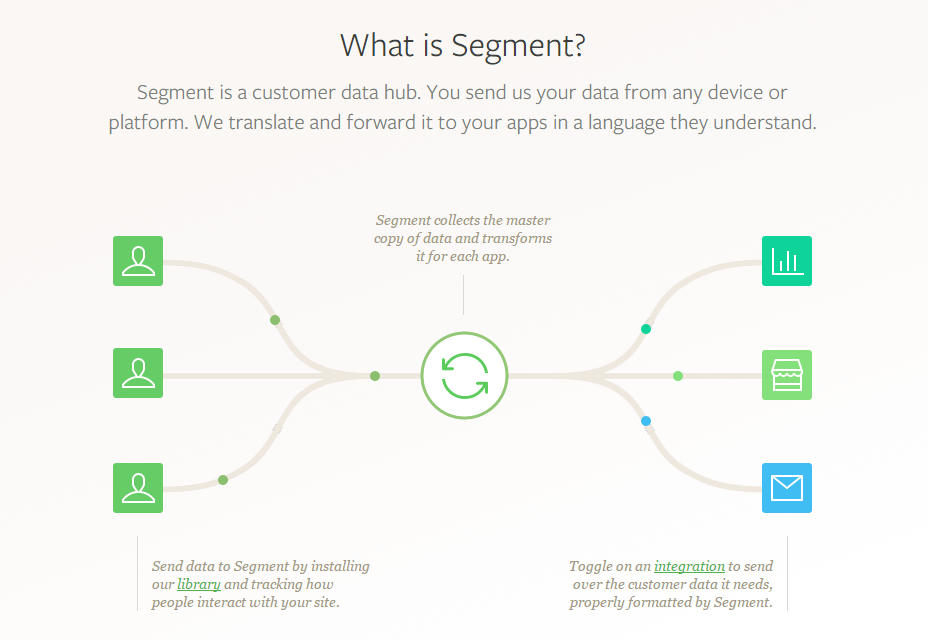
Segment
Segment est un outil qui vous aide à collecter des données sur les clients et à les gérer de nombreuses façons utiles pour améliorer vos applications et votre expérience utilisateur.
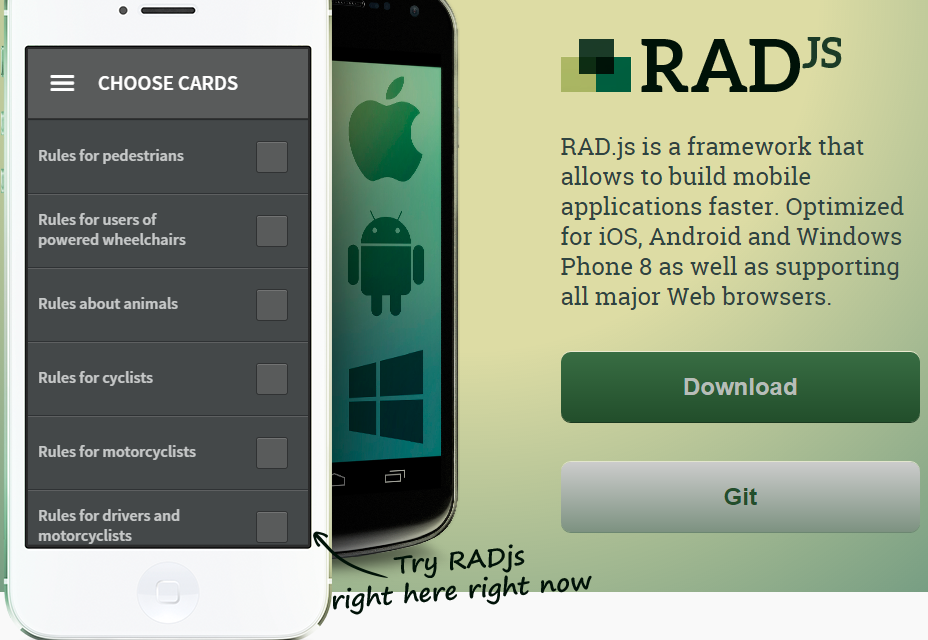
RAD.js
Un cadre d'application mobile pour tous les principaux systèmes mobiles et même les navigateurs Web. Il se concentre sur la facilité d'utilisation et la rapidité.
APIembed
Simplifiez le processus de codage pour différentes langues en permettant à APIembed de générer automatiquement des extraits pour vous.
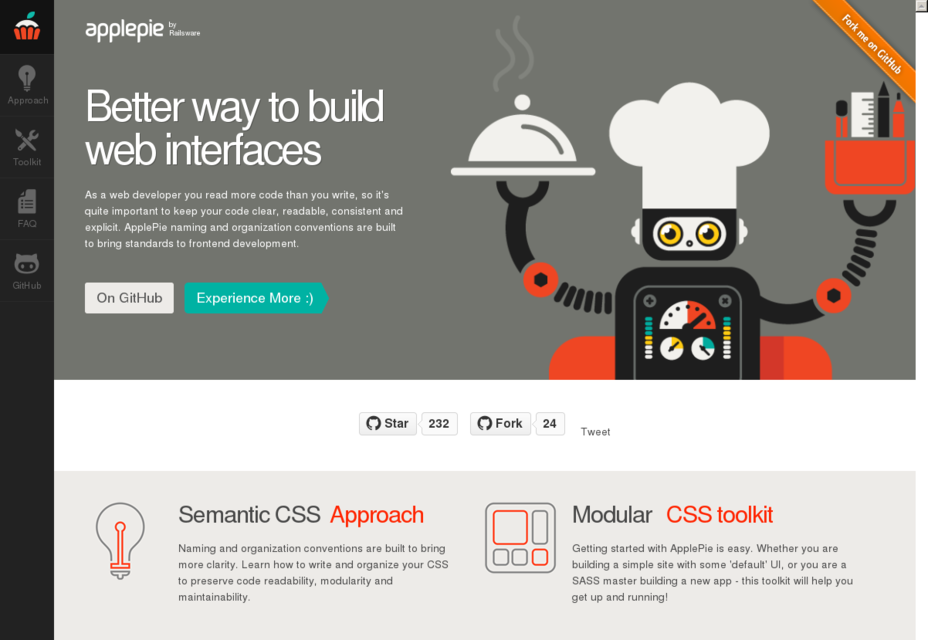
ApplePie: une meilleure façon de créer des interfaces Web
Une initiative audacieuse qui vise à apporter des normes au développement initial, en fournissant un ensemble de conventions. ApplePie a même sa propre boîte à outils pour vous aider à démarrer.
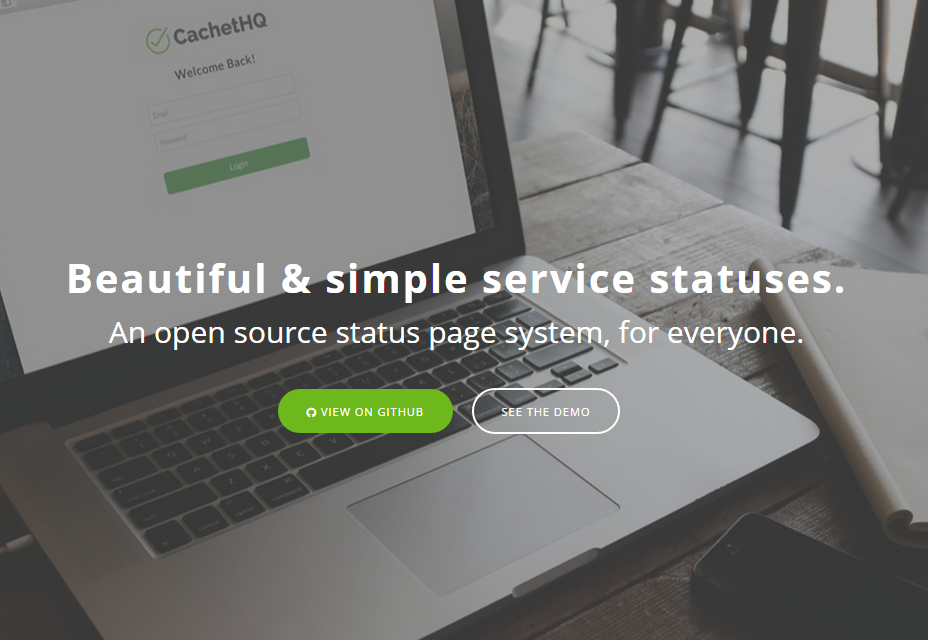
Cachet HQ
Grâce à ce projet open source, vous pouvez garder vos utilisateurs au courant du statut récent de votre service via une page simple et complète.
Dropplets
Une nouvelle plateforme de blogs sans base de données qui a pour but de rendre le processus de publication aussi simple que possible.
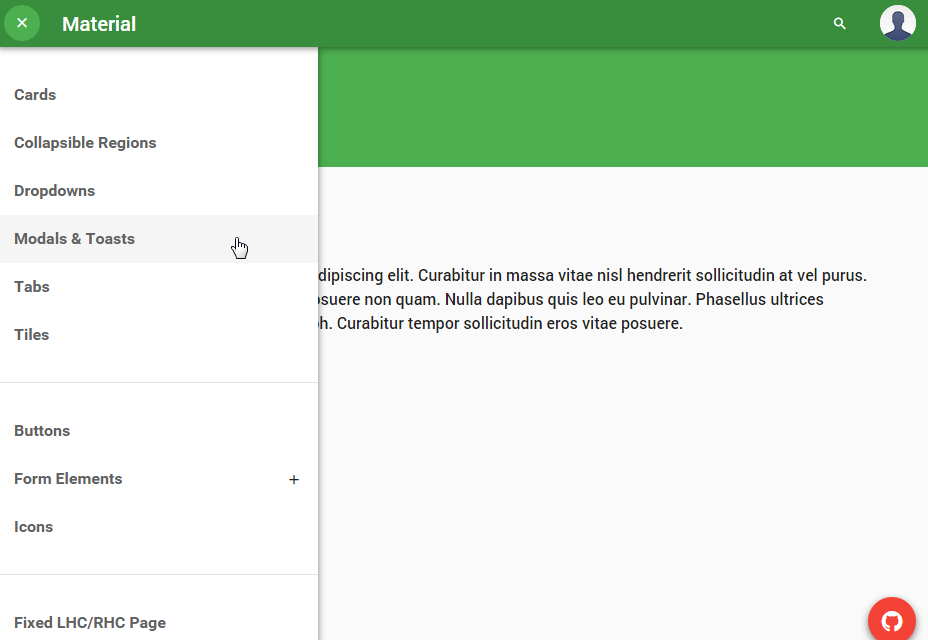
Interface utilisateur
Une interface HTML5 qui suit en profondeur les directives de conception de matériaux de Google. Il constitue un excellent test pour évaluer le potentiel de Material dans le futur Web.
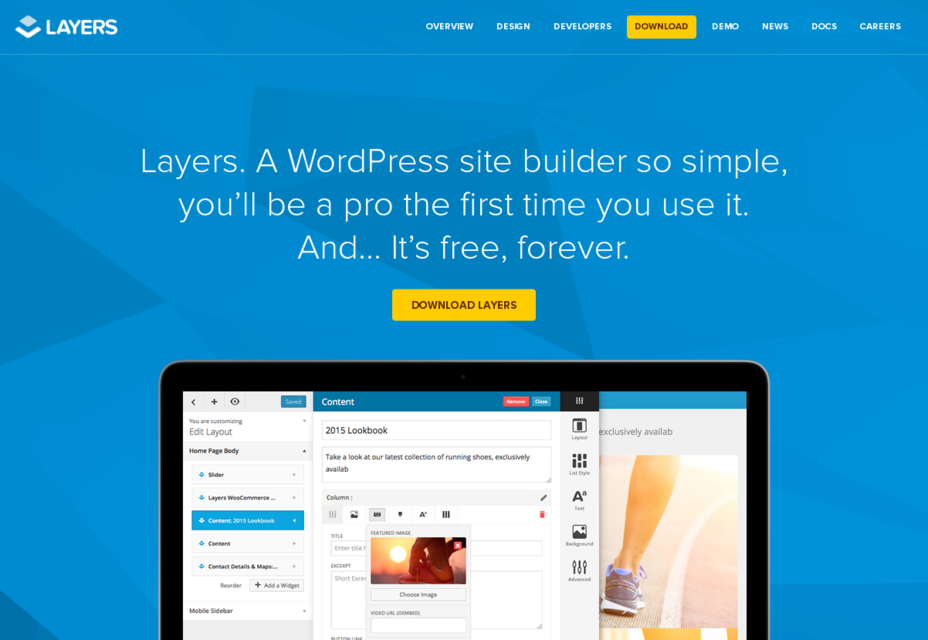
Couches
Cet intéressant constructeur de sites WordPress est installé comme un thème ordinaire, mais offre ensuite une quantité impressionnante de choix pour créer le blog que vous avez en tête. Mieux encore, c'est totalement gratuit!
UIkit: Framework frontal modulaire
Un framework frontal léger avec une approche modulaire et de nombreuses options de personnalisation. Comme vous vous en doutez, ces jours-ci, vous êtes plus que prêt à vous lancer dans des projets d'abord mobiles.
OpenUI5
Cet outil a pour but de vous aider à créer des applications Web fantastiques qui fonctionneront sur n'importe quel périphérique, vous permettant de vous concentrer sur ce qui est vraiment important.
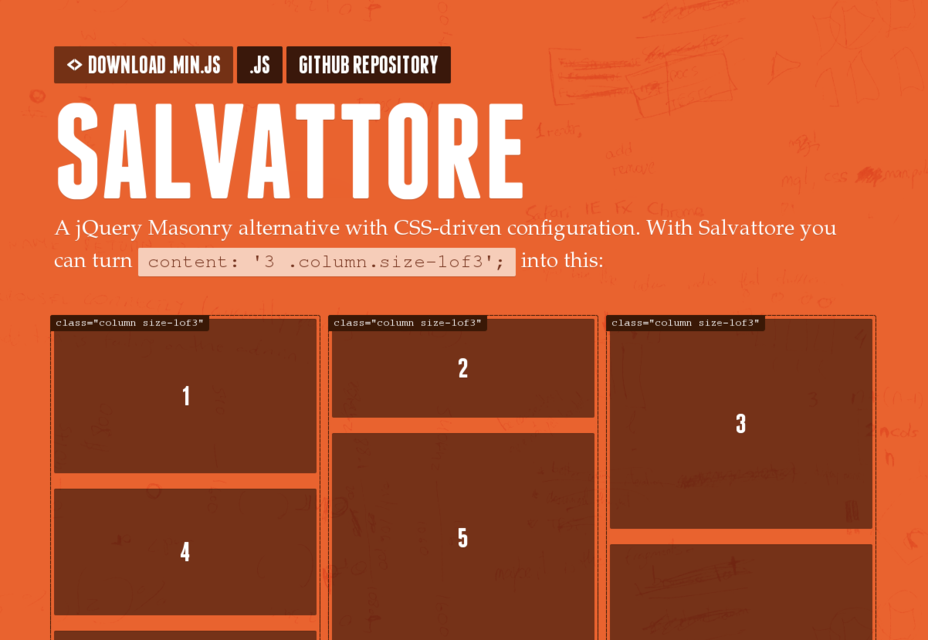
Salvattore
Utilisez cet outil jQuery pour créer des grilles incroyables, personnalisables via CSS.
Dug.js
Avec Dug.js, vous pouvez collecter des flux dans JSONP (Dribbble, Instagram, Pinterest et beaucoup plus) et les afficher facilement sur votre site Web en tant que script HTML.
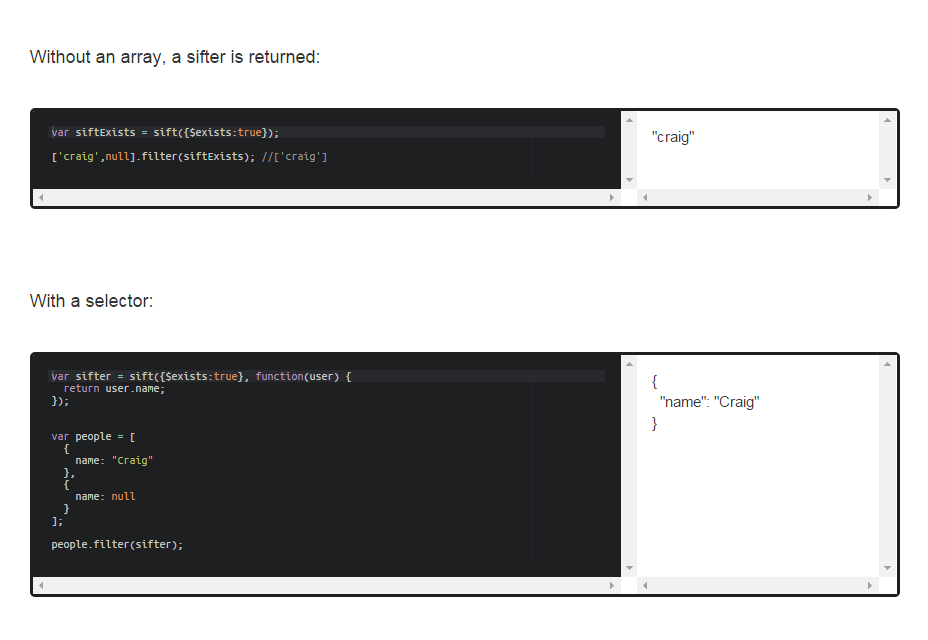
Sift.js
Cette bibliothèque utile utilise la puissance du langage de requête MongoDB pour filtrer les informations en fonction de vos paramètres prédéfinis.
Space.js
Transformez votre site Web en une belle présentation manipulée avec la molette de la souris, en utilisant plusieurs paramètres de personnalisation.
SedotPress
Une plateforme de blogs légère créée en PHP. Aucune base de données n'est requise, car toutes les données sont enregistrées au format JSON.
Responsible.js
Utilisez Responsible.js pour donner à vos utilisateurs le pouvoir de choisir entre les versions mobile et de bureau de votre site afin de bénéficier de la meilleure expérience de visualisation.
FullPage.js
Une ressource simple pour créer de bons sites Web de défilement en plein écran dans des directions verticales et horizontales.
Cayley
Cayley est un graphe open source géré par Google qui vise à être inclus dans la boîte à outils du développeur lorsque des données liées et en forme de graphique sont impliquées.