Plus de 50 incroyables cadeaux pour les concepteurs Web, mars 2015
Le Web contient certains des projets les plus étonnants, les plus inspirants et les plus cool que vous puissiez voir. Et grâce à la fantastique communauté de conception de sites Web, beaucoup d’entre eux sont entièrement gratuits.
Aujourd'hui, nous continuons notre tour d'horizon mensuel des meilleures ressources pour les concepteurs Web. Nous avons de nouvelles polices, plugins, modèles, outils et toutes sortes de goodies pour votre plus grand plaisir. Prendre plaisir!
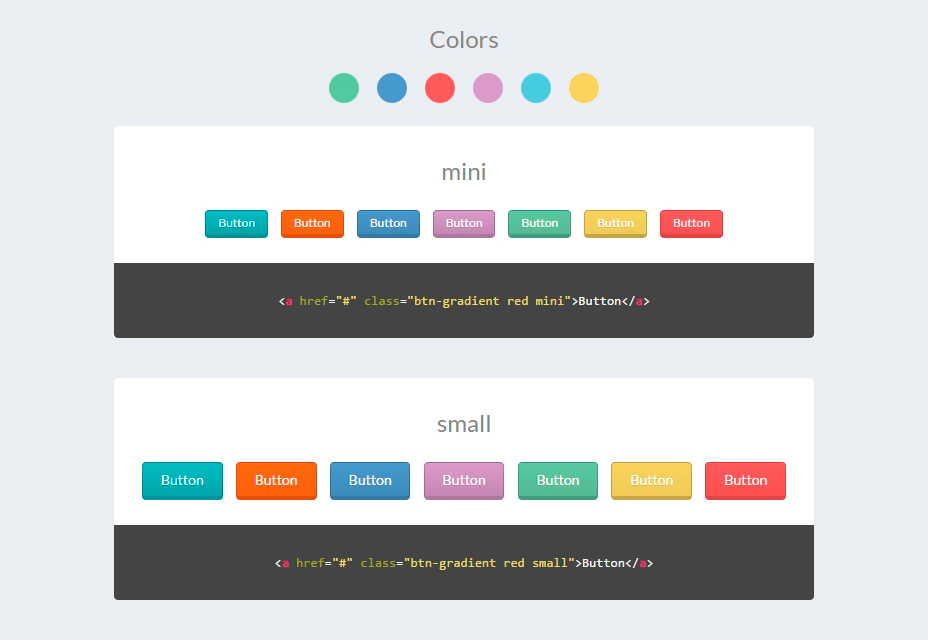
50+ modèles de boutons CSS
Une grande collection de boutons créés avec CSS pour que vous puissiez les intégrer à votre développement, en utilisant le code source fourni.
Modèle vectoriel bois
Un motif personnalisable pour donner à vos éléments de design un peu plus de réalisme et de détails.
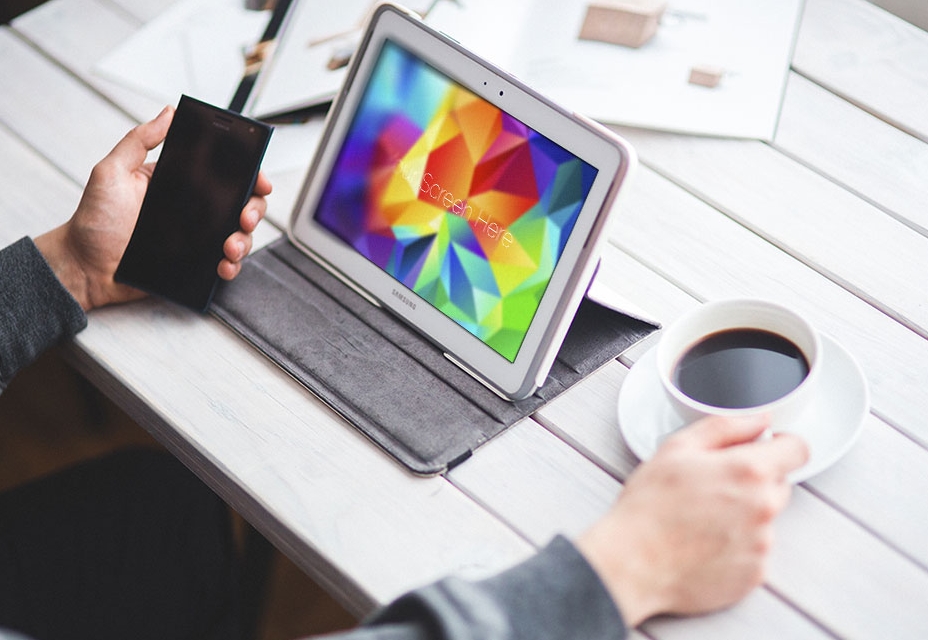
Samsung Galaxy Note Mockups
Un joli trio de maquettes Galaxy Note que vous pouvez utiliser dans des présentations ou à des fins de conception. Vous pouvez les éditer dans Photoshop et utiliser les couches intelligentes pour simplifier le processus.
Ressource d'esquisse de montre de Moto 360
Un ensemble bien structuré avec la Moto 360 Watch comme protagoniste principal. Téléchargez et modifiez tout ce que vous voulez avec Sketch.
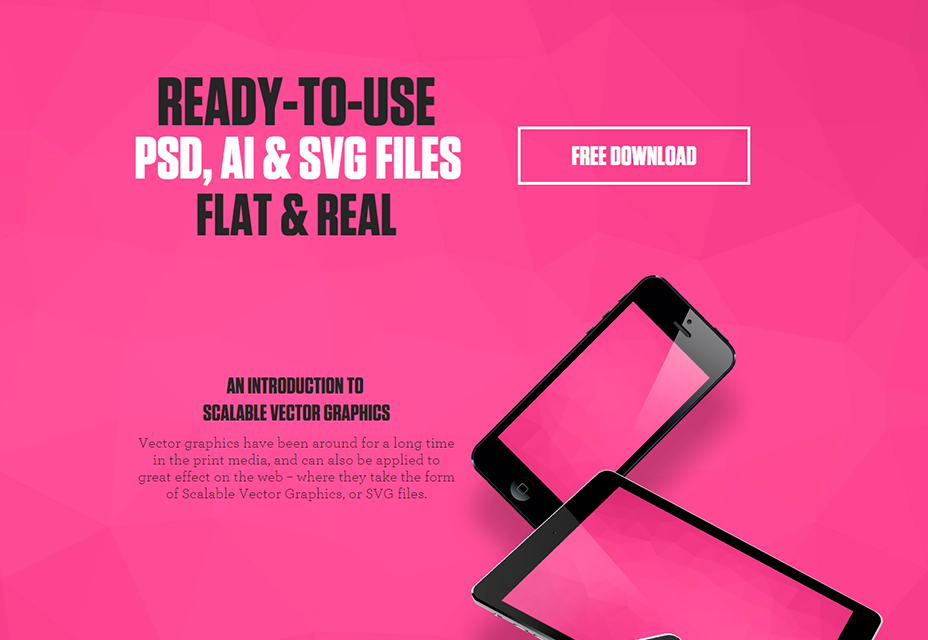
Pack de périphériques vectoriels plats
Une collection impressionnante de périphériques à utiliser pour les maquettes et le développement. La flexibilité offerte par les formats PSD, AI et SVG est un avantage considérable.
Freebie: Icon Set de cuisine
Un pack impressionnant de 40 icônes simples liées à la nourriture et à la cuisine, disponibles aux formats PSD, PNG, EPS et AI pour faciliter l'édition.
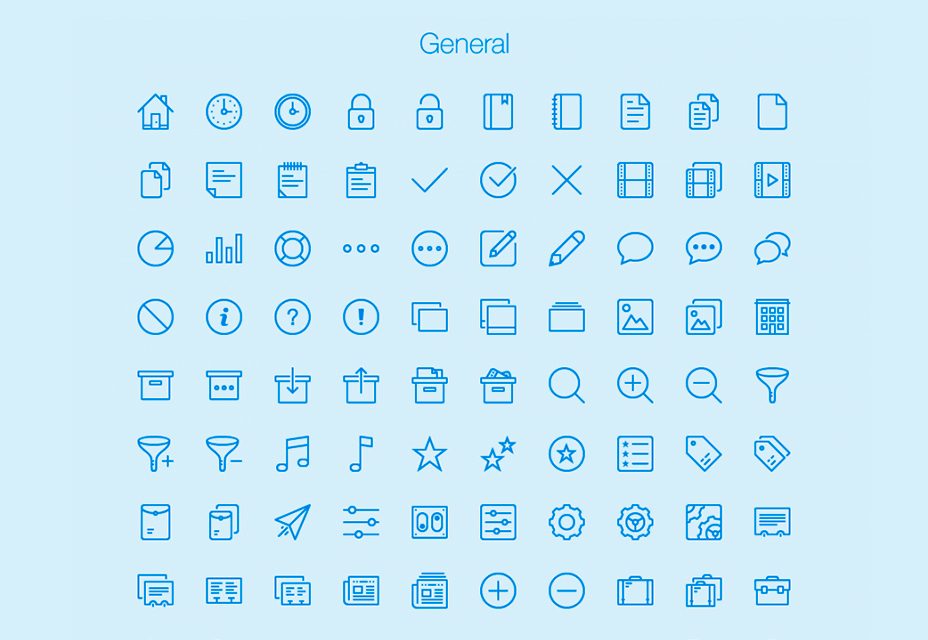
Icônes de vecteur Lynny
Un vaste ensemble d'icônes vectorielles divisées en huit catégories, utiles pour tout type de travail de conception.
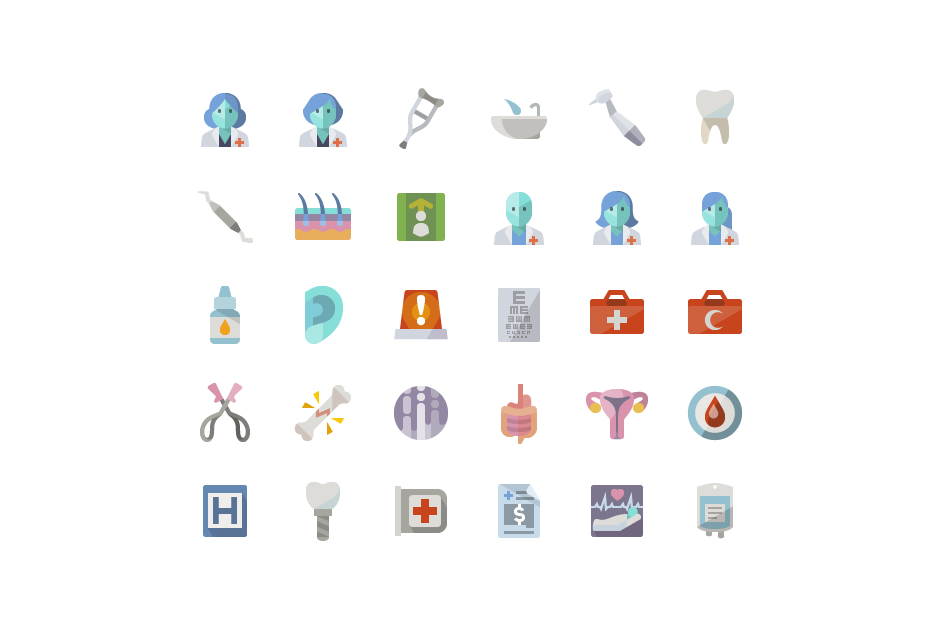
Flat Icon Icon Set
Un emballage original contenant des icônes liées à la médecine. Parfait pour les applications de fitness ou les projets impliquant la santé.
Modèle d'affiche de rue
Un modèle génial pour concevoir un travail de promotion pour votre prochain événement, entreprise ou projet. L'inclusion de fichiers InDesign, Illustrator et Photoshop vous permet de choisir le meilleur outil à modifier.
Bundle Arrière-plans Low Poly
Une série colorée de grandes images avec un style géométrique. Vous trouverez des formes abstraites d'animaux, des lieux célèbres, des paysages et plus encore.
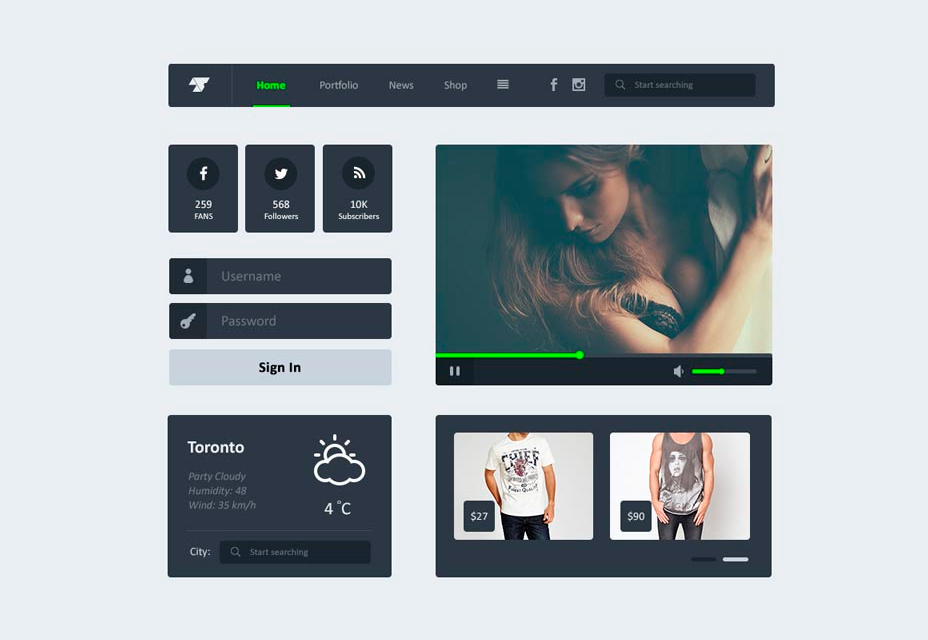
Kit d'interface utilisateur plat foncé
Une conception d'interface utilisateur simple basée sur des composants à des fins diverses. Modifiable dans Photoshop.
Kit d'interface utilisateur
Uzers est un nouveau projet qui vise à vous apporter des designs de qualité pour le web et le mobile. Ce kit d'interface utilisateur gratuit est une introduction parfaite à ce qu'ils veulent réaliser.
Conception de l'interface utilisateur EventRay
Aidez-vous à créer le tout nouveau design Web ou mobile avec ce kit d'interface utilisateur complet.
Police de caractères Againts
Une police très intéressante qui vous permet de créer un beau bordel pour vos titres, en utilisant des glyphes alternatifs et des ligatures supplémentaires pour la personnalisation.
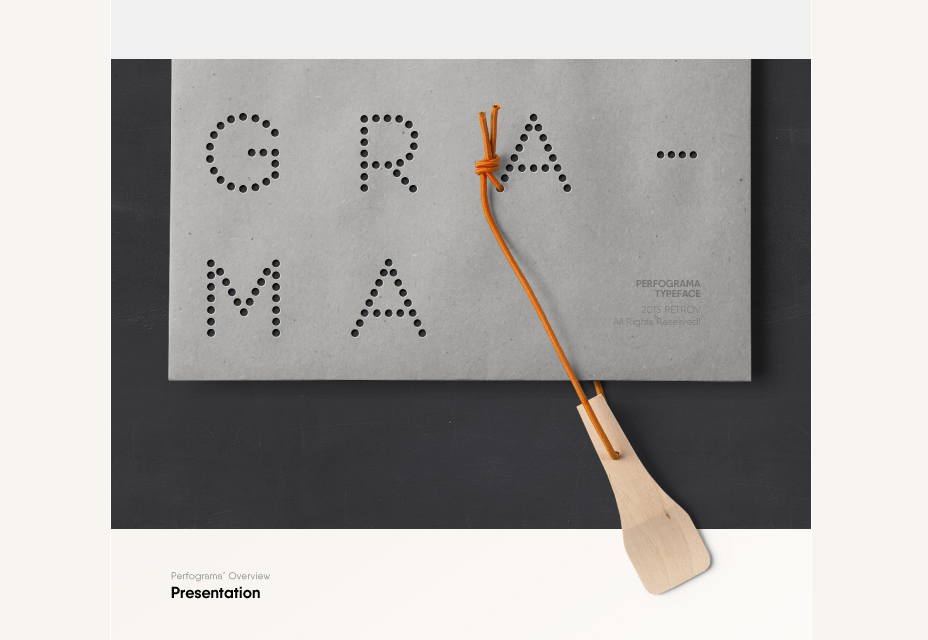
Perfograma: Une police gratuite avec une histoire
Une police originale inspirée du Mark I, une des premières machines informatiques à avoir lu des informations à partir de morceaux de papier perforés, d’où les points.
Serendipity Script Polices
Une belle police cursive avec un fort aspect manuscrit. Il comprend un large éventail de caractères spéciaux afin de s'adapter à plusieurs langues.
Kontanter Polices
Une police monospace et expérimentale très intéressante, supportant plusieurs langues européennes.
Quad: Geometric famille de polices
Une nouvelle police de caractères audacieuse avec trois styles impressionnants allant du noir uni à un style de contour. Parfait pour donner au texte de grande taille un aspect accrocheur.
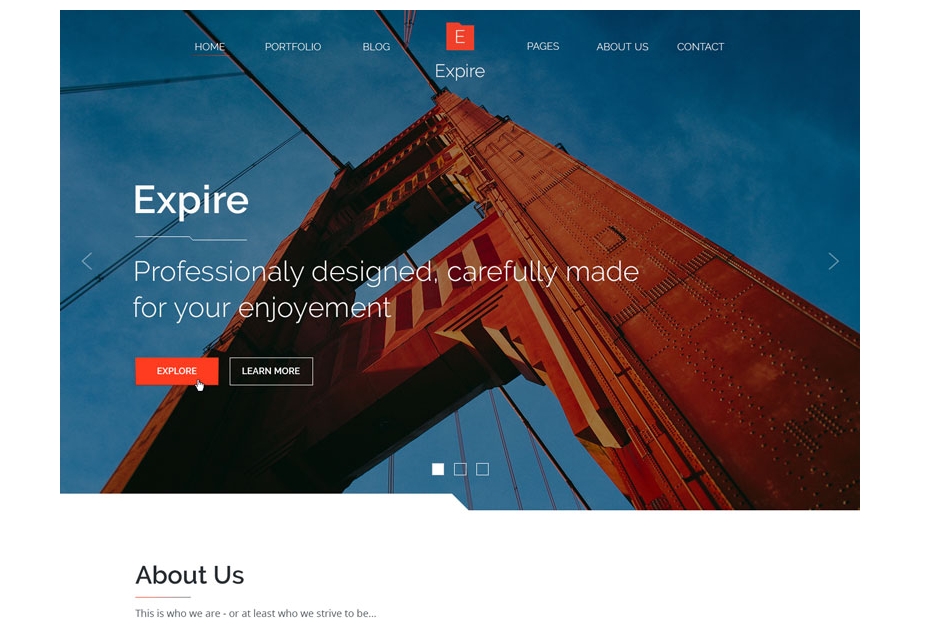
Expire le thème PSD
Un thème PSD comprenant quatre pages pour la maison, le blog, la typographie et les publications, toutes utilisant une mise en page propre et professionnelle.
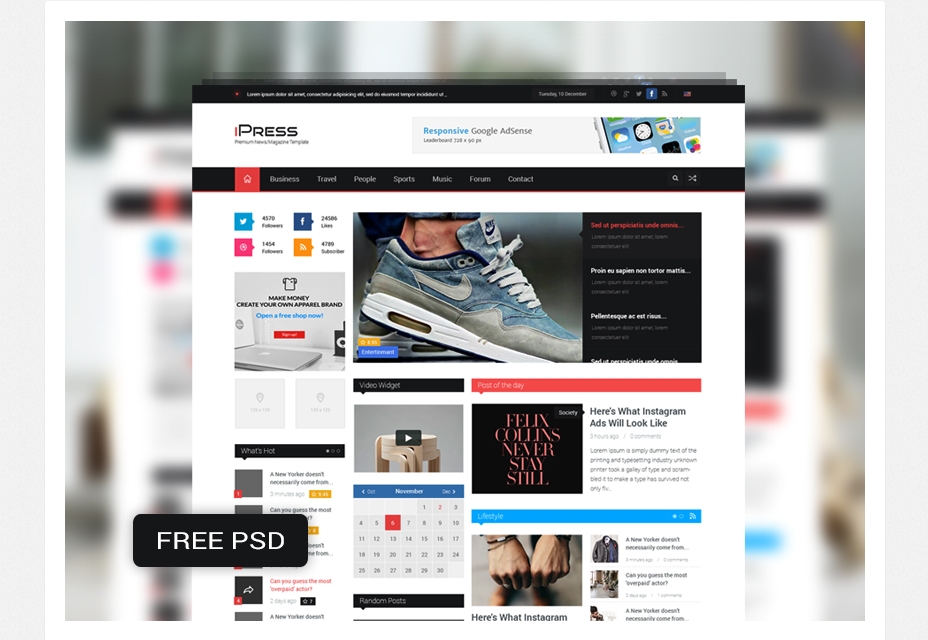
iPress: modèle de magazine et de blog
Un design sympa au format PSD pour un site web riche en contenu. Idéal pour les magazines, les sites d'information ou les blogs qui ajoutent toujours de nouveaux éléments.
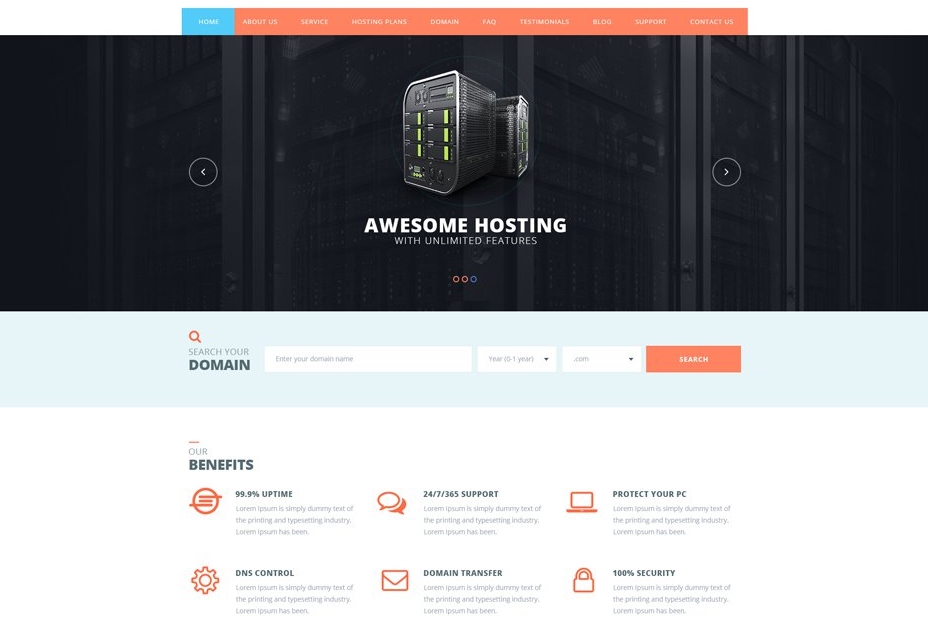
Hébergement de modèles de modèles Web
Envisagez-vous de créer une nouvelle société d’hébergement ou souhaitez-vous donner à votre site Web une refonte visuelle? Ce serait un bon endroit pour commencer à chercher.
Modèle de magazine plat
Un modèle plat, parfait pour les magazines et les sites d’informations. Fourni gratuitement au format PSD.
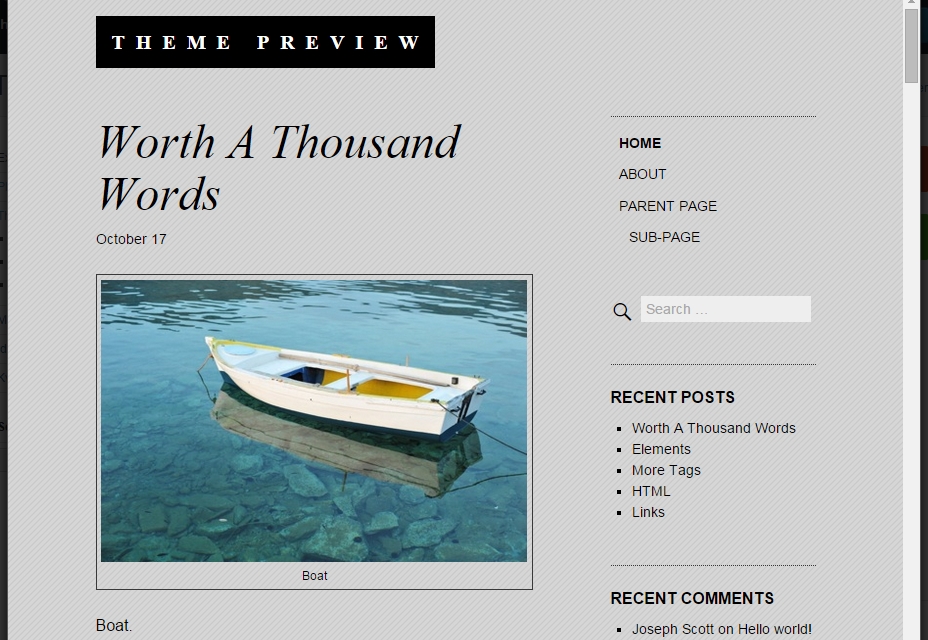
Thème Capoverso
Un thème centré sur le contenu qui privilégie une mise en page minimale et une typographie forte afin de créer un aspect sans encombrement.
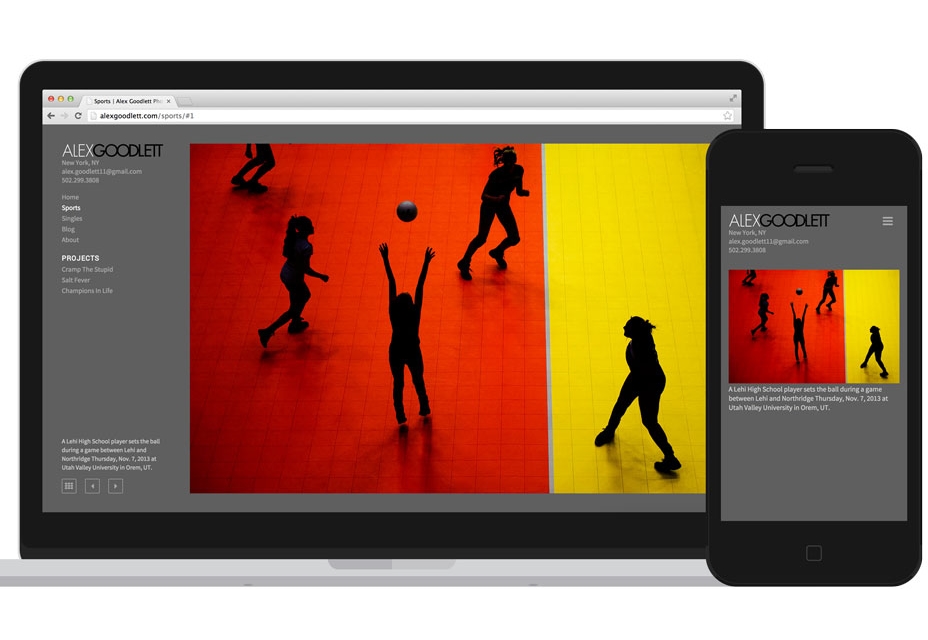
Solofolio: Le thème du portefeuille WordPress ultime
Construit avec des images et des pages de portefeuille en tête, SoloFolio fournit une plateforme fantastique pour afficher avec élégance votre contenu.
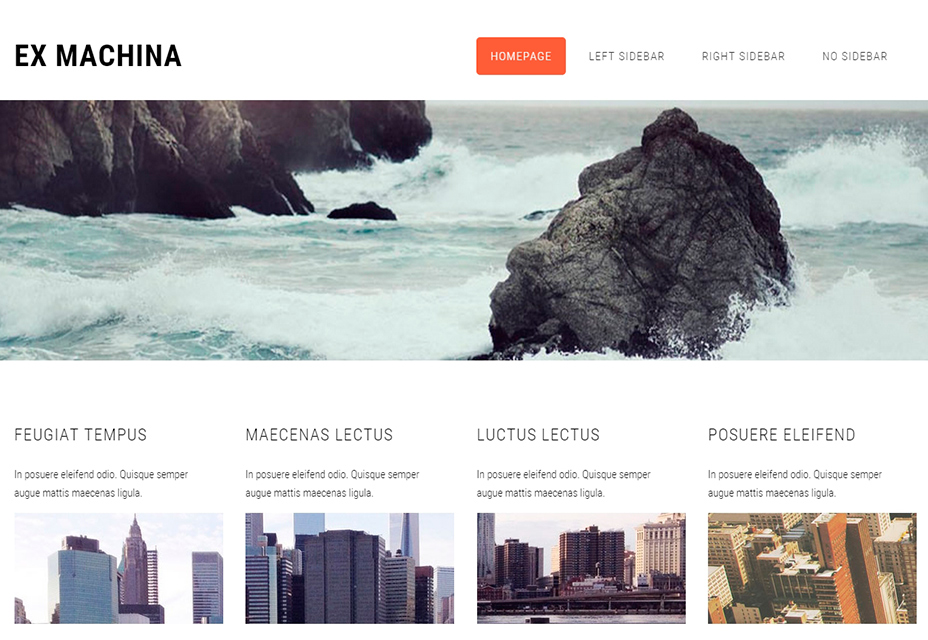
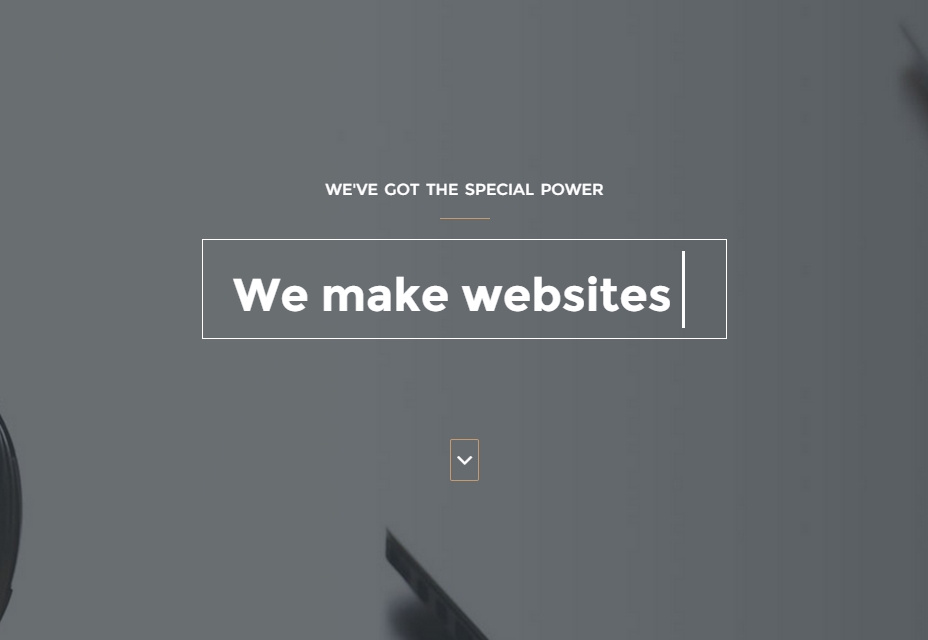
Modèle HTML5 d'Ex Machina
Un modèle HTML5 réactif avec un look très propre et un en-tête d'écran large qui donne au site une petite touche de fantaisie.
Modèle HTML de portefeuille
Comme son nom l'indique, ce modèle fonctionne le mieux comme plate-forme pour vous montrer ce que vous pouvez faire et le promouvoir en ligne. Il présente une mise en page simple et élégante et fait un grand usage des images.
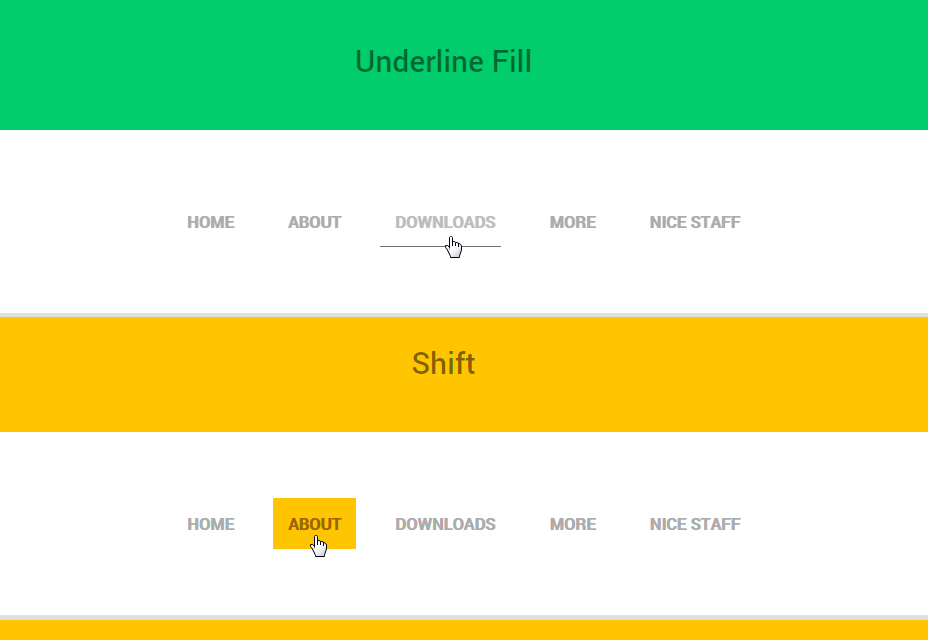
Effets de vol stationnaire
Une collection de divers effets de vol stationnaire et d'animations appliqués à un ensemble de boutons colorés sans autre chose que CSS.
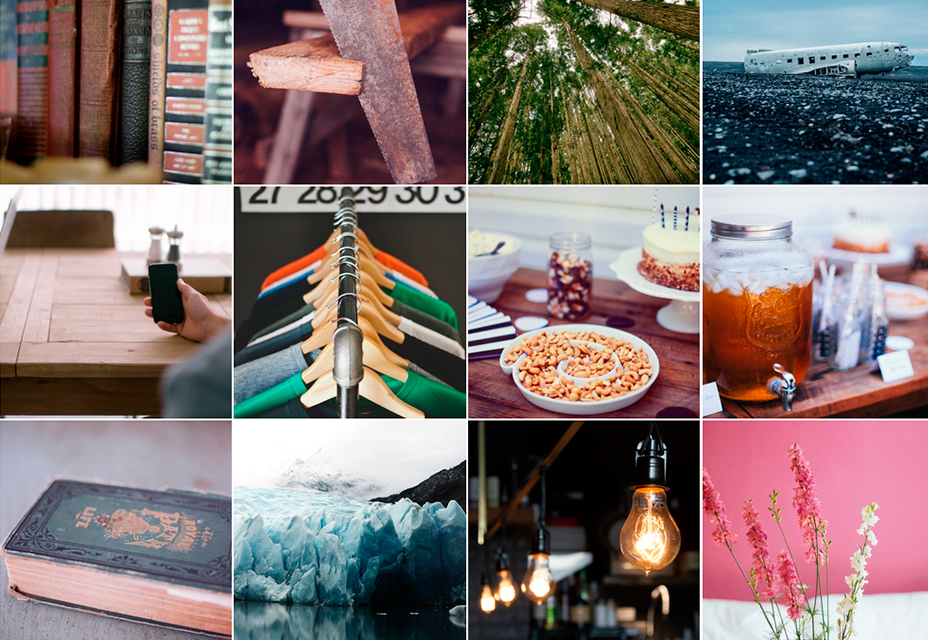
Mosaigrid
Cette superbe expérience réorganise toutes les images dans une grille afin de tirer le meilleur parti de l'espace disponible.
AngularJS Animations
Une expérience soignée qui utilise la nouvelle bibliothèque gsTimelines pour implémenter des animations complexes dans un projet.
Coins pliés avec CSS pur
Un trio d'éléments avec un effet de coin plié. Créé avec CSS pur par Lea Verou.
Cadre durcissant
Outil potentiellement vital pour la sécurité de votre projet, le cadre de renforcement a été créé par l’équipe de Deutsche Telekom afin de faciliter le renforcement automatique de votre serveur. Assurez-vous de visiter la page GitHub pour télécharger.
Cadre Mootor
Familiarisez-vous davantage avec le développement de cette application HTML5, conçu pour les plus petits écrans.
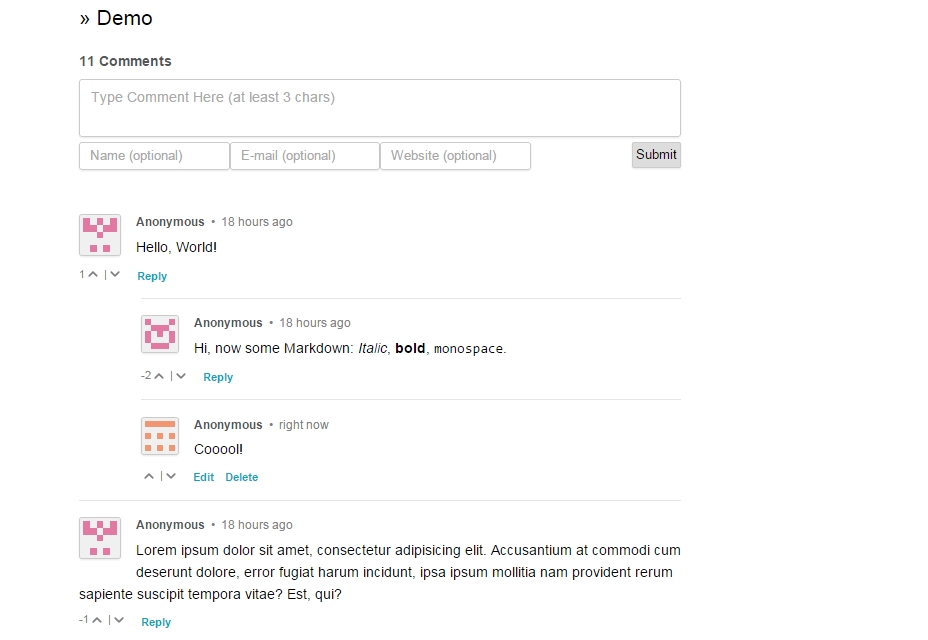
Commentaires Isso
Ce serveur de commentaires fonctionne de manière similaire à Disqus, alimentant les conversations au bas de votre publication.
Codecast: HTML et CSS en temps réel
Un outil extrêmement utile pour les personnes apprenant et enseignant ces deux langues, leur permettant de communiquer et de coder en même temps via des screencasts.
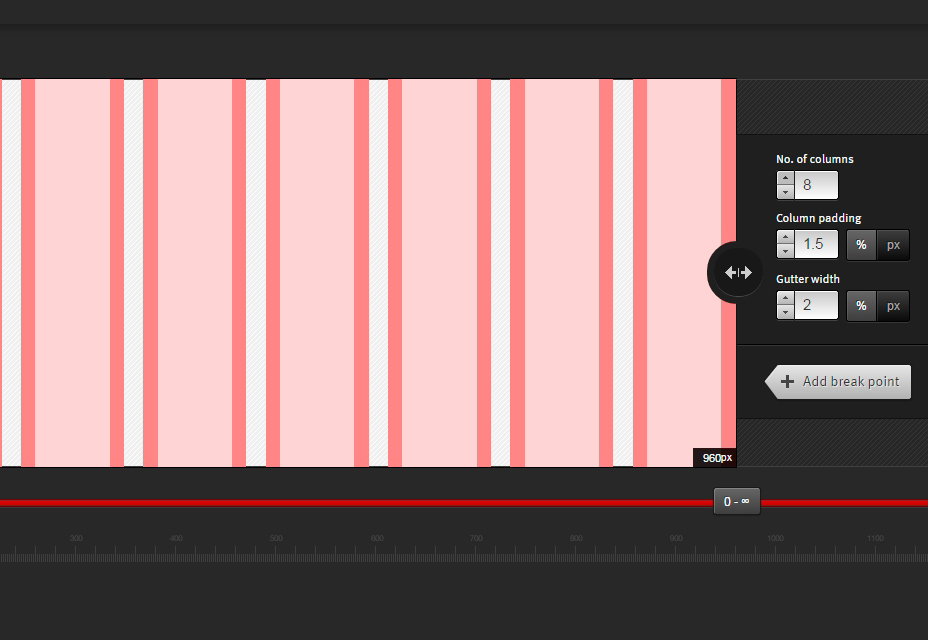
Gridpak: le générateur de grille réactif
Entrez vos propres paramètres souhaités afin de créer des grilles rapides à mettre en œuvre dans votre prochain projet.
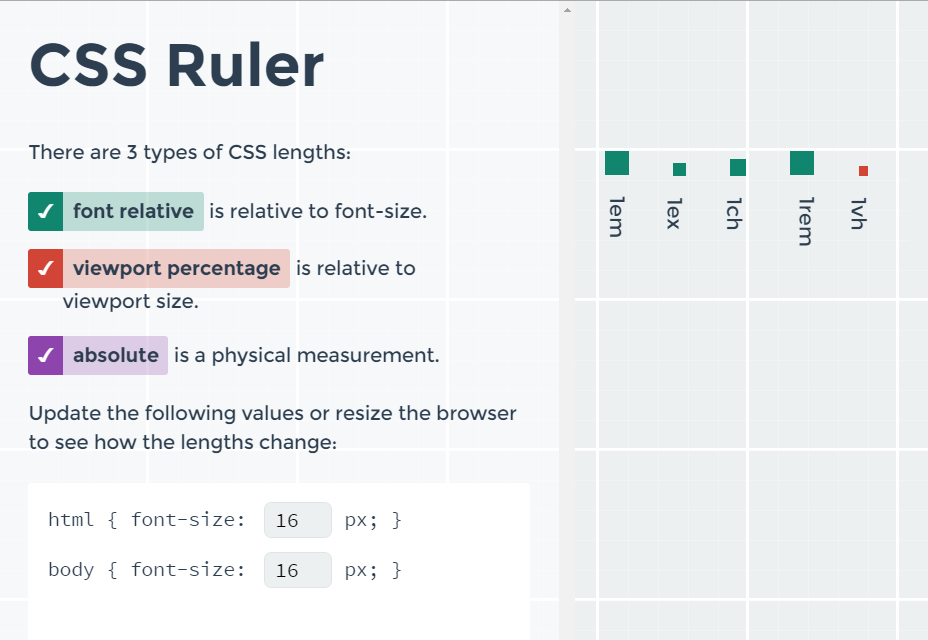
Règle CSS: Explorez les longueurs CSS
Apprenez-en un peu plus sur CSS et explorez ses possibilités en expérimentant des longueurs dans cette vitrine interactive.
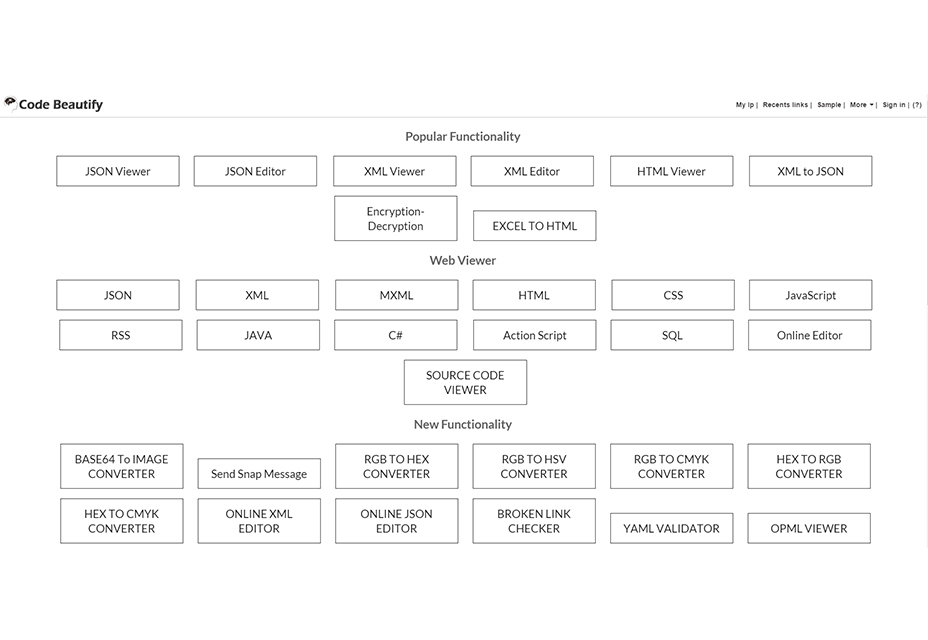
Une série d'outils en ligne gratuits pour les développeurs
Une collection incroyable avec des dizaines d'outils pour les développeurs, y compris les visualiseurs de code, les convertisseurs et autres utilitaires pour simplifier votre travail.
Fabric: Plateforme de développement mobile
Fabric est un ensemble d'outils développés par les développeurs mobiles pour les développeurs mobiles. Il vise à résoudre tous les problèmes courants qui entravent la création d'applications de classe mondiale.
Trucs Frontend
Une collection soignée d'outils à utiliser dans les projets Web. Il se compose principalement de matériel JavaScript et il est constamment mis à jour, alors assurez-vous de vérifier souvent.
Essentiel Réagir
Si vous recherchez un pack de base uniquement pour créer des applications React, Essential pourrait être une excellente alternative.
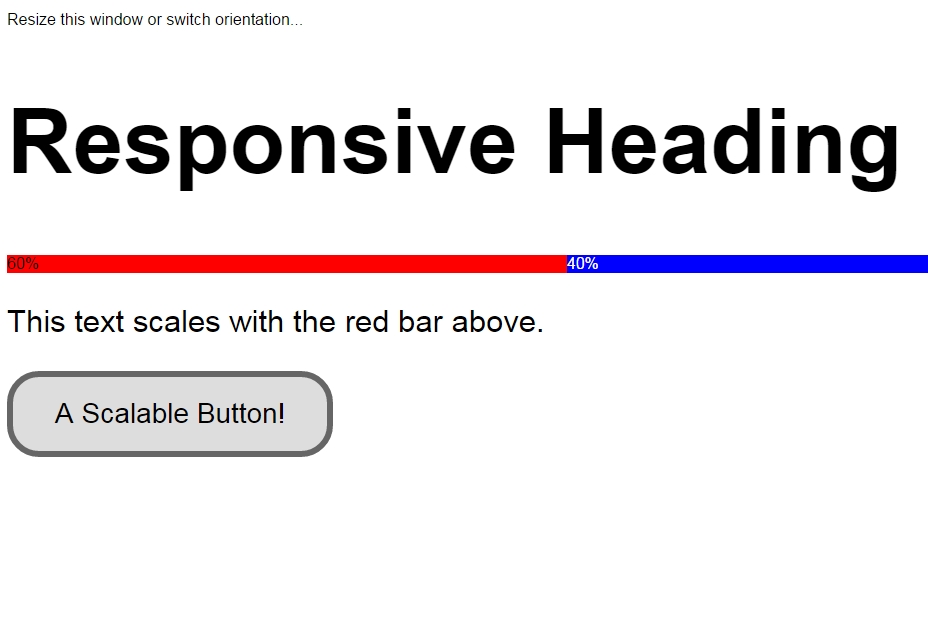
jQuery Scalem Plugin
Un plugin jQuery qui vous permettra de rendre tout élément du site réactif, en s'adaptant à toutes les tailles d'écran.
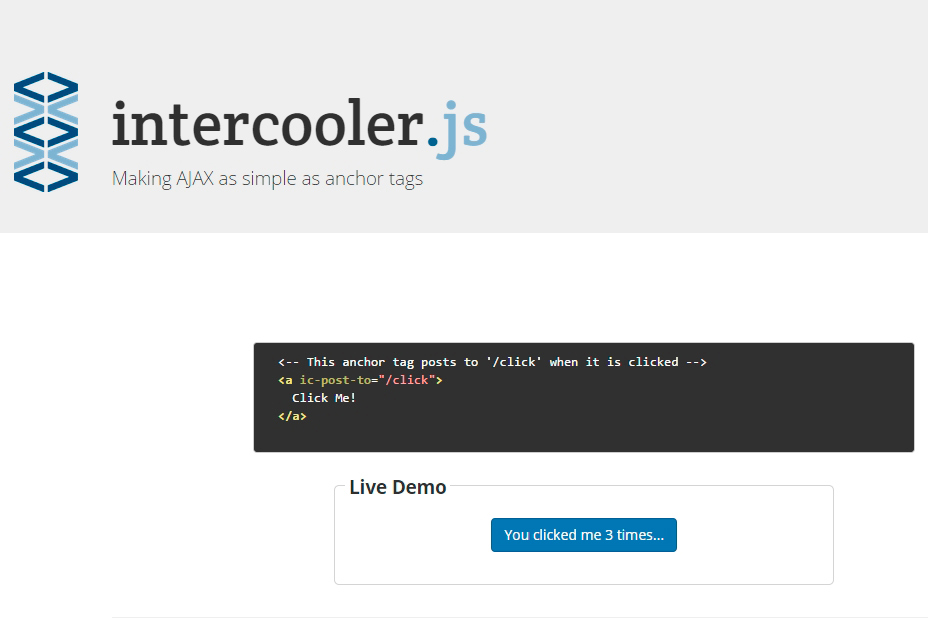
Intercooler.js
Ce plugin simplifie l'utilisation d'AJAX, faisant du langage quelque chose de beaucoup plus familier pour les utilisateurs HTML.
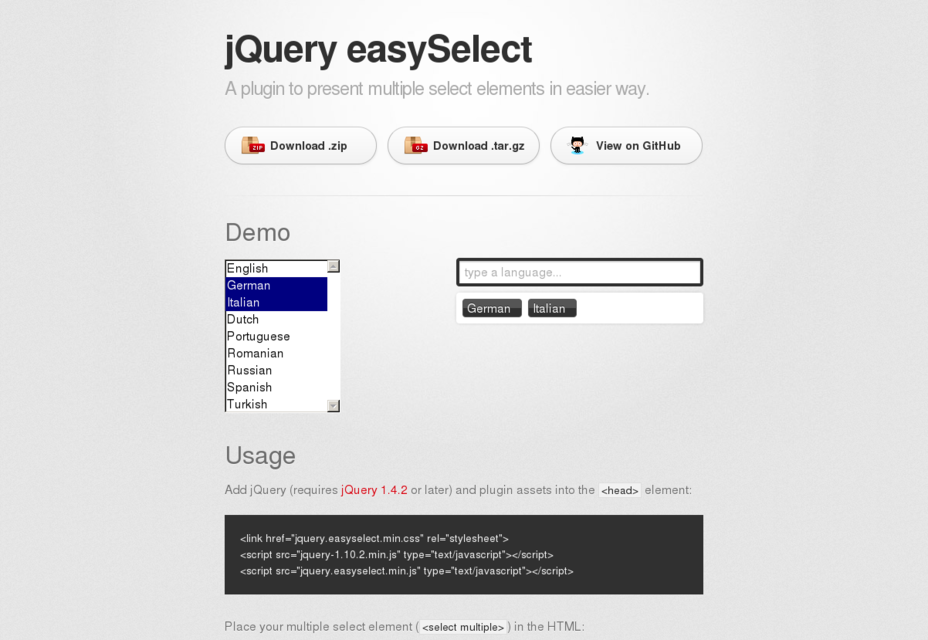
JQuery EasySelect
Un plug-in jQuery utile qui permet aux utilisateurs d'effectuer plusieurs sélections plus rapidement et plus facilement.
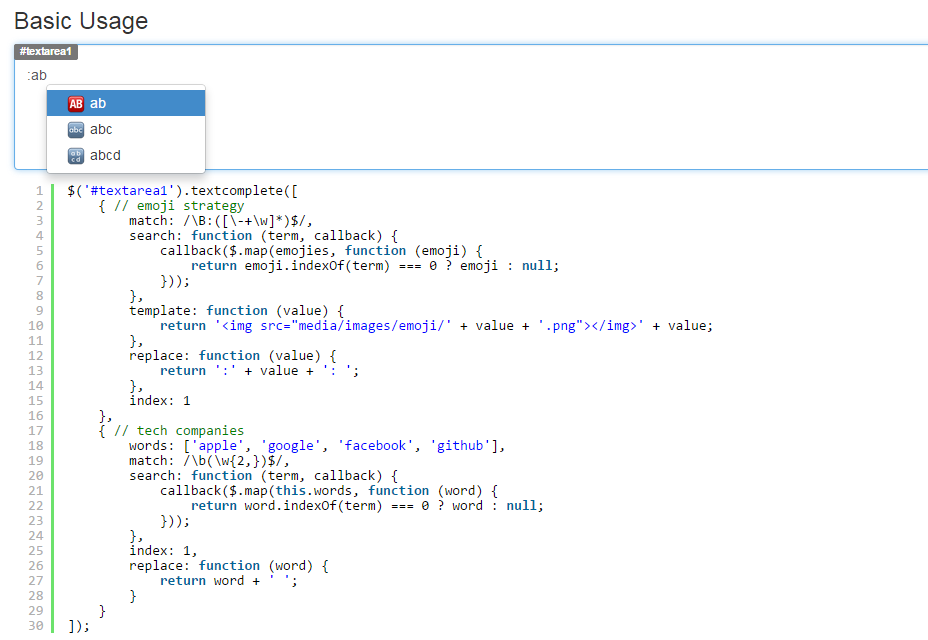
jQuery Textcomplete
Un outil intéressant qui vous permettra d'ajouter des options de saisie automatique à vos zones de texte.
Nunchuck.js
Cette bibliothèque permet aux développeurs d'intégrer les contrôles du navigateur mobile dans les jeux JavaScript basés sur un navigateur de bureau grâce à un outil extrêmement léger.
Rimg: une solution d'image réactive
Utilisez du code JavaScript pur dans les navigateurs prenant en charge les mediaqueries afin de rendre les images du site réactives.
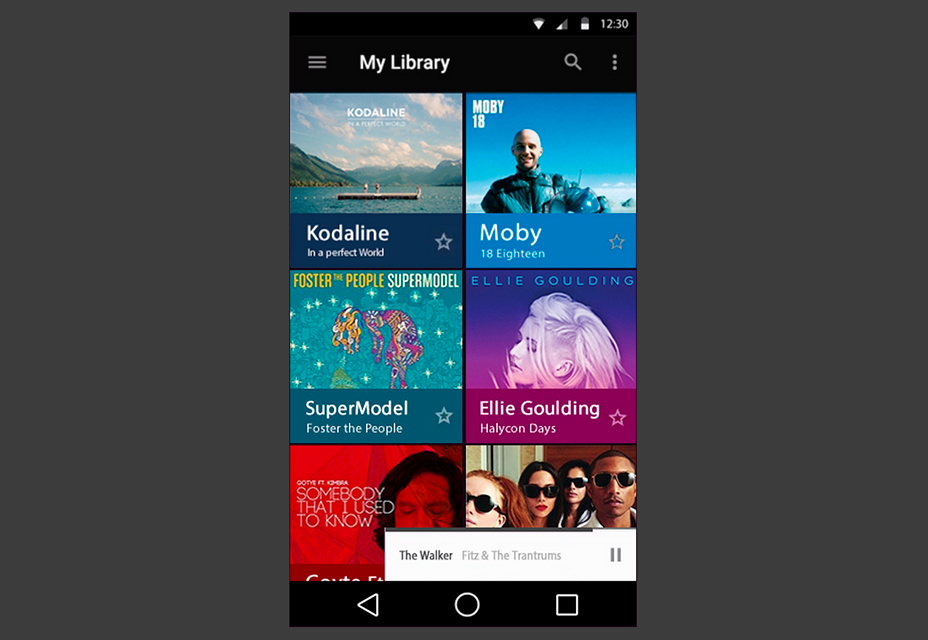
Rochet
Ratchet simplifie le développement d'applications pour les professionnels du Web, leur permettant de créer des applications mobiles avec des composants HTML, JS et CSS familiers.
Neuf: Outil de performance Web
Identifiez tous les problèmes liés aux performances de votre projet Web avec cet outil soigné.
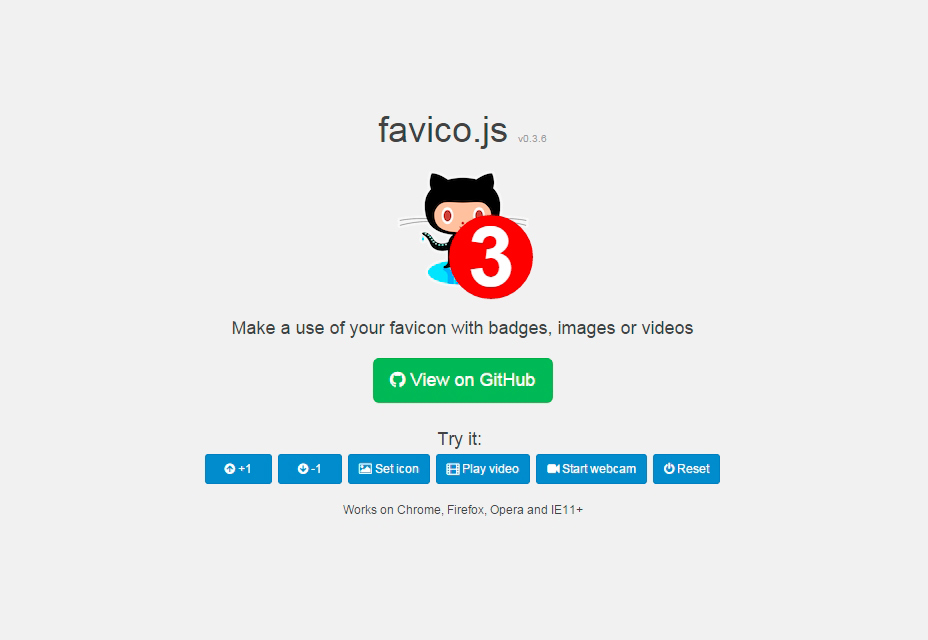
Favico.js
Un outil impressionnant pour donner à votre Favicon des utilisations alternatives telles que des animations, des couleurs ou même des vidéos de projet depuis votre webcam!
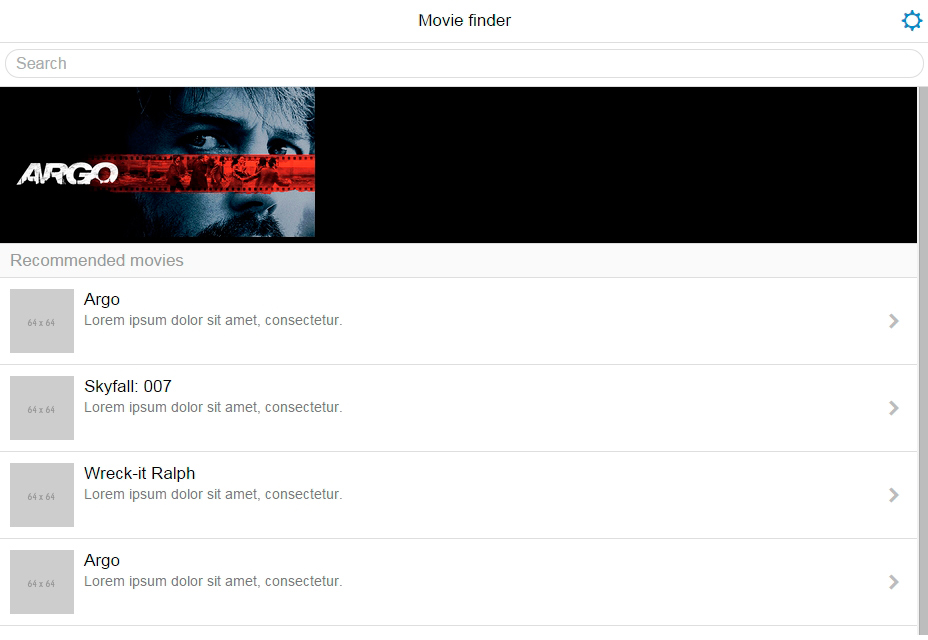
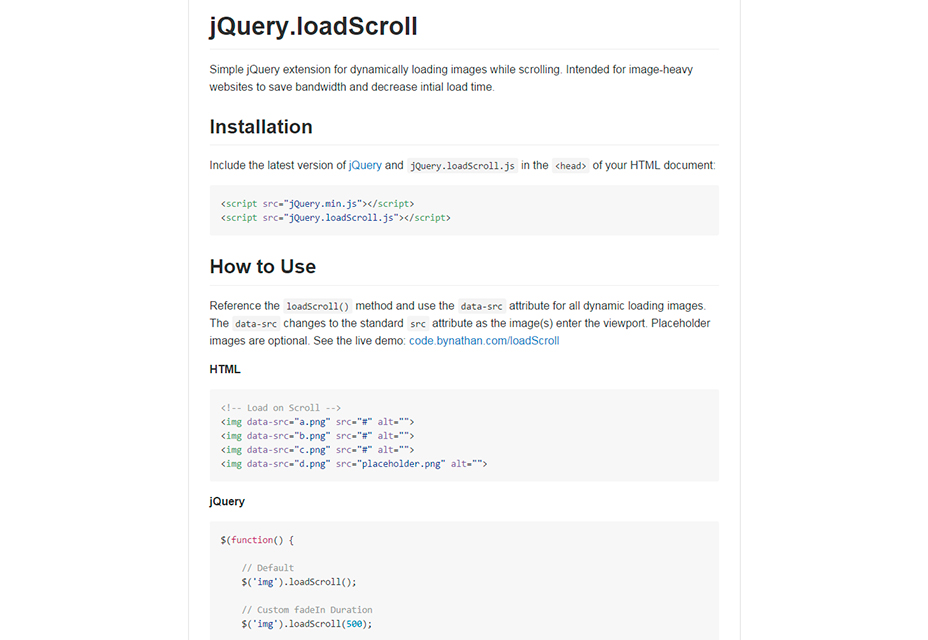
jQuery Load Scroll
Cette extension jQuery ne chargera les images sur le site qu'après les faire défiler. Utilisez-le pour améliorer les temps de chargement initiaux dans les projets lourds en images.
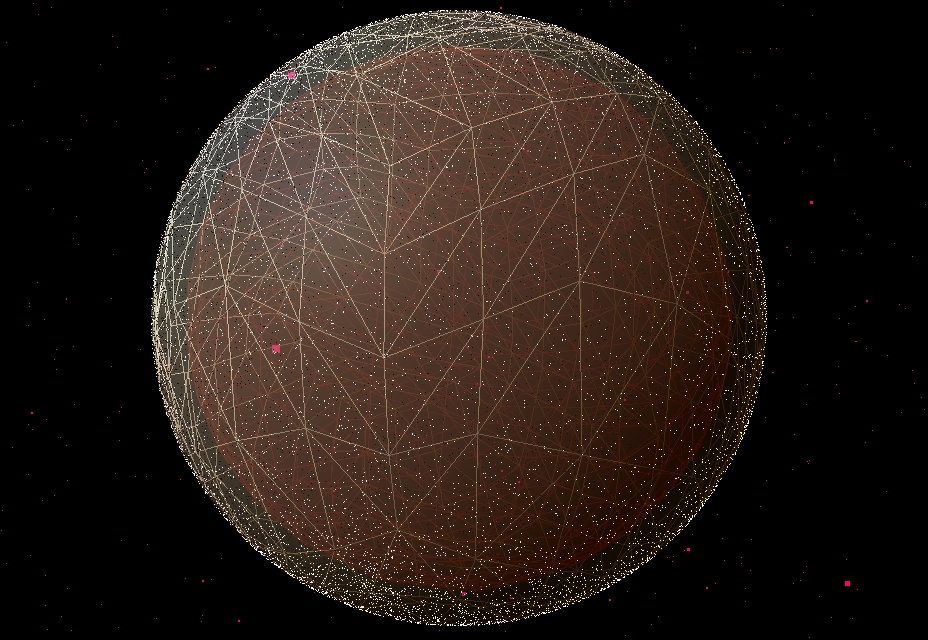
Expérience: Jouer avec des particules et des transparences
Une belle expérience de Luigi Mannoni où il crée cet orbe étonnant qui répond à vos actions avec la souris, animant ainsi constamment.