6 plugins pour garder votre site WordPress sur la tendance
Il n'y a pas besoin de parler WordPress car tout le monde est conscient de son énorme potentiel. Au lieu de cela, nous allons parler de certains des plugins.
Certains d'entre eux sont essentiels, comme un plugin pour améliorer le référencement ou la mise en cache du site; d'autres sont optionnels, comme un plugin pour l'intégration de reCaptcha. Parmi cette dernière catégorie, vous tombez souvent sur des plug-ins conçus pour aider les propriétaires de sites à suivre les dernières tendances en matière de conception.
Par exemple, ils peuvent pimenter les interfaces avec des fonctionnalités telles que les boutons de menu hamburger ou les graphiques duotone. Aujourd'hui, nous allons examiner six tendances actuelles et vous présenter six solutions simples, et surtout gratuites, disponibles dans le référentiel.
1. cartes
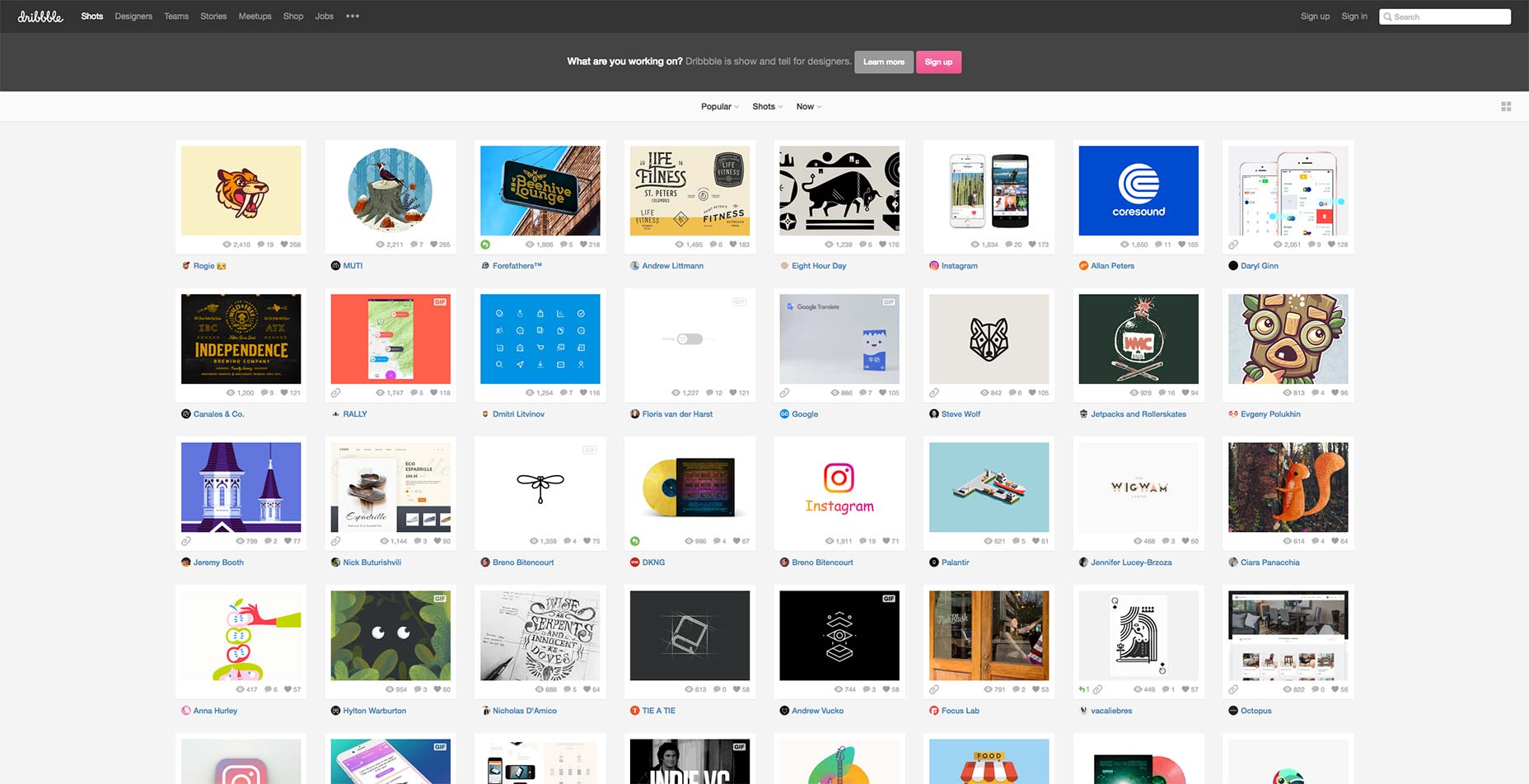
Comme on le voit sur Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus, etc.
Nous allons commencer avec les cartes. L'année 2015 a été marquée par une grande agitation autour de cette tendance et elle ne va nulle part. Considéré comme l'un des motifs de conception les plus populaires, il divise le contenu en morceaux digestibles et les prépare aux lecteurs. C'est une solution quasi universelle qui fonctionne bien avec les interfaces de bureau et mobiles.
Solution WordPress: Disposition de la maçonnerie
Les mises en page de maçonnerie sont l’une des meilleures façons d’utiliser les mises en page à base de cartes, ce plug-in est donc un bon début. Il vous permet d'utiliser une structure de style Pinterest et de l'appliquer à votre blog, votre magazine en ligne ou même votre site de commerce électronique.
2. Graphiques Duotone
Comme on le voit dans les campagnes Spotify, les campagnes Adidas, les campagnes Lois Jeans et d’autres.
Duotone est aussi vieux que les collines. Il a été utilisé un million de fois par les photographes, qui doivent faire ressortir les tons moyens et les points saillants d'une image. Même si ce n'est pas tout à fait nouveau, Duotone a pris d'assaut le Web l'année dernière. Le plus grand exemple de ceci est Spotify, dont les concepteurs ont infusé la technique avec des teintes intenses
Solution WordPress: TwotoneFX
TwotoneFX est un petit plugin qui vous permet de convertir toutes les images de votre médiathèque en duotone. Il a une interface simple et assez intuitive avec plusieurs options pour éditer des images. Ainsi, vous pouvez définir les couleurs et appliquer des filtres aux vignettes, aux images dans les publications ou à tous les éléments multimédias à la fois.
3. L'effet de parallaxe
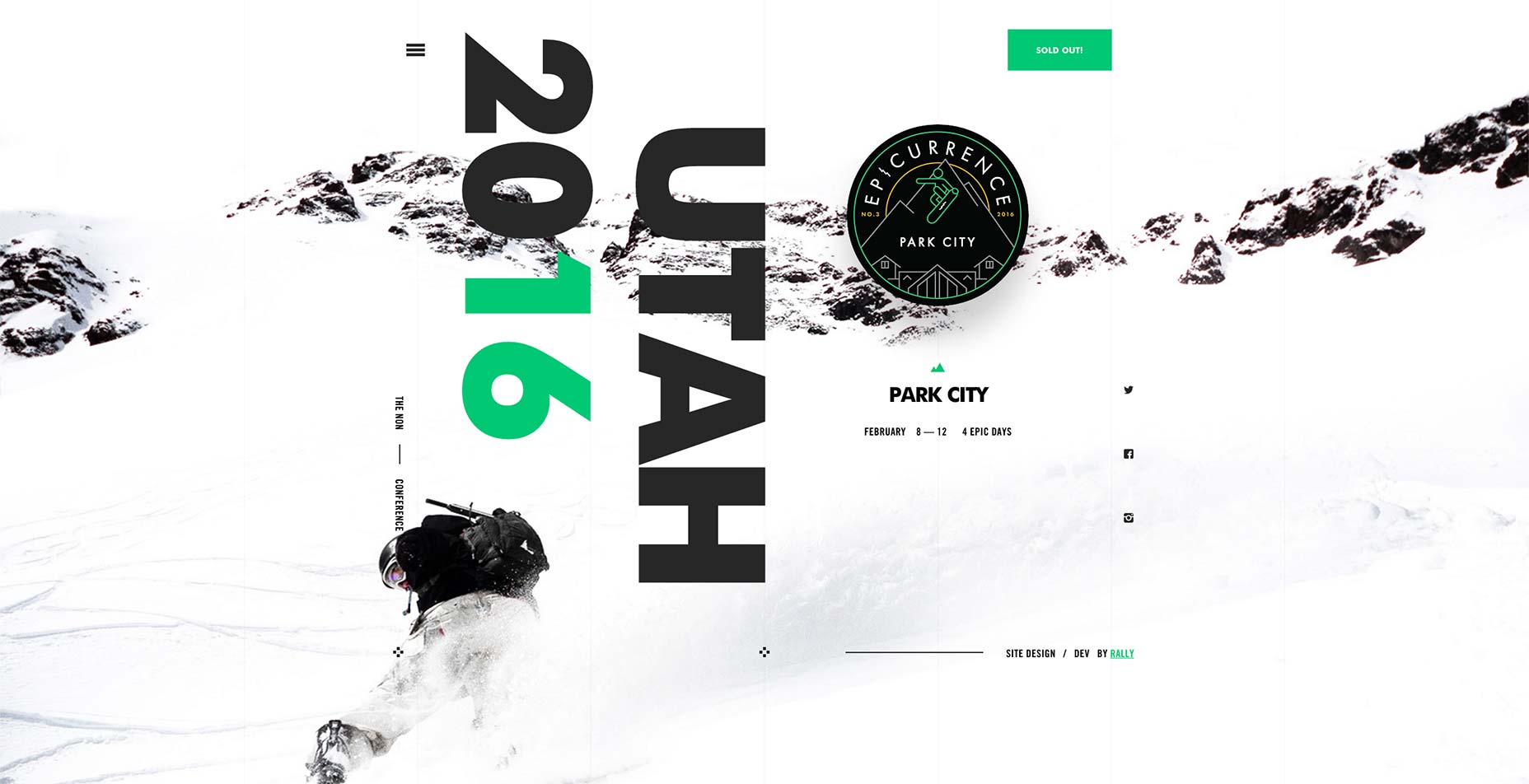
Comme on le voit sur un gazillion sites de différentes échelles, tailles et thèmes.
La technique peut difficilement être appelée une tendance; il a été avec nous pendant des siècles, et techniquement rien n'a changé. Vous pouvez dire sans crainte qu’il s’agit d’un outil qui a fait ses preuves et qui, au fait, est très populaire de nos jours. Associé à plusieurs arrière-plans, il aide à créer des mises en page exceptionnelles avec une sensation dynamique, une expérience utilisateur fluide et des effets 3D.
Solution WordPress: Défilement Parallax
Parallax Scroll est un moyen élégant d'ajouter cet effet avec les codes courts. Il active les en-têtes, les pages et les messages personnalisés avec un arrière-plan de parallaxe. Le dépôt officiel montre de nombreuses façons d'y parvenir. vous pouvez expérimenter avec ce qui correspond le mieux à vos besoins.
4. Conception matérielle
Comme on le voit sur MaterialUp, Polymer, Android, Google et tous ses services.
Ce document vivant, conçu comme un langage visuel international, s'est déjà taillé une place. Il encourage l'adoption de meilleures pratiques en matière de conception UX, en servant de "star de guidage". Il fournit également des styles d'interface utilisateur esthétiques faciles à implémenter.
Solution WordPress : Matérialisateur
Materializer est une bibliothèque complète de composants Material Design qui a été habilement convertie en un plugin WordPress. Il propose plus de vingt codes abrégés pour intégrer des éléments tels que des cartes, des icônes de chargement, divers types de boutons et d’autres dans une page ou un message. Examinez la documentation pour savoir comment les utiliser à votre avantage.
5. Animations
Comme on le voit dans presque tous les portefeuilles modernes, les projets avec des expériences de narration visuelle et d'autres sites Web, y compris Goliaths de l'industrie tels que Apple.
Parmi toutes les tendances actuelles, celle-ci est la plus attrayante, la plus attrayante et la plus puissante. Animations paresseuses, animations de chargement, transitions douces, mouvements de pages subtils, animations classiques en accélération, glissement, évanouissement et zoom, et animations typographiques décalées: il y en a une tonne dans la nature. Ils sont utilisés pour améliorer les interfaces, enrichir les expériences et donner vie à des idées intéressantes. Si vous avez besoin de plus d’informations sur cette tendance à la croissance rapide, alors jetez un coup d’œil à Le guide ultime de l'animation web , cela clarifie le problème.
Solution WordPress : L'animer
Comme son nom l'indique, le plug-in peut mettre en mouvement n'importe quel élément d'un article, d'un widget ou d'une page, ce qui lui confère un comportement dynamique subtil mais perceptible. Il est livré avec plus de cinquante effets différents, y compris le rebondissement, la décoloration, la rotation, le retournement et la pulsation.
6. Boutons du menu Hamburger
Comme on le voit sur le New York Times, Star-Wars.com, les campagnes publicitaires Citroen et des milliers d'autres sites Web.
Certains disent que ce bouton à trois lignes qui cache un menu de navigation est une bénédiction pour les interfaces modernes; d'autres appellent à le tuer d'emblée, fournissant des raisons valables. La tendance est assez controversée. Cependant, on peut dire que peu importe ce que ce modèle de conception notoire est encore très demandé. Apparemment, la foule aime les méchants.
Solution WordPress : Menu réactif
Grâce à la confiance de plus de 80 000 utilisateurs de WordPress, ce plug-in est indispensable pour votre blog, votre magazine, votre portail d'entreprise ou tout ce que vous avez. Il équipe l'interface avec un panneau de navigation entièrement réactif qui peut être personnalisé à vos goûts. Avec 70 options différentes à choisir, vous serez en mesure de créer une correspondance parfaite pour votre projet.