Le guide ultime de l'animation Web
L'animation est l'un des rêves de toute une vie de l'humanité (si l'on en croit certains historiens). La théorie commence avec les peintures rupestres: dans certaines peintures rupestres, il est fréquent de voir des créatures dessinées avec beaucoup trop de membres.
Il y a quelques théories derrière cela. Certains suggèrent que c'était simplement parce que les artistes n'avaient aucun moyen d'effacer les membres, laissant leurs erreurs sur les murs pour la postérité. D'autres pensent que ce sont les premières tentatives pour capturer l'idée du mouvement dans une image statique. Je choisis de croire la deuxième théorie.
Et quoi de plus naturel que l'envie de capturer le mouvement? Tout dans la nature bouge. Les gens qui marchent, l'eau qui coule, les plantes qui se déploient, la seule chose qui soit vraiment constante dans la nature, c'est le changement, sous forme de mouvement. Une partie de cela se produit dans le flou, et d'autres sont trop lents à percevoir, mais cela se produit toujours.
L'animation n'est plus une nouveauté pour les concepteurs de sites Web. Elle devient la base d'un design d'interaction efficace.
L'animation est le changement et le mouvement. C'est le plus proche que nous ayons de capturer la vie dans notre art. Ce serait la raison pour laquelle les gens disent toujours des choses comme "l'animation donne vie à nos sites Web (ou à nos présentations, etc.)".
Cette illusion de mouvement, appliquée correctement, indique aux utilisateurs qu’ils ont effectivement fait quelque chose. Ils ont interagi avec l'interface avec succès et ont provoqué des changements.
Cela déclenche les mêmes sentiments (ou au moins des sentiments très similaires) en eux que ceux qu'ils ressentent lorsqu'ils interagissent avec des objets physiques. D'une certaine manière, l'animation est skeuomorphique. C'est vrai, j'ai dit le mot "s".
Lorsqu'elle est utilisée correctement, l'animation est conçue pour imiter les interactions du monde réel. D'une certaine manière, nous sommes en plein cercle. Nous n'utiliserons peut-être plus trop de textures de cuir, mais nous essayons toujours d'imiter le monde réel.
Animation sur le Web: une courte histoire
Avant d'aborder des choses plus pratiques, examinons comment l'animation sur Internet est arrivée à son état actuel (et très cool). A peu près tout a commencé avec des gifs ...
Les fichiers .gif sont, il se trouve, plus vieux que moi d’environ deux ans. Ils ont été introduits en 1987, juste à temps pour les premiers jours d'Internet tels que nous les connaissons (plus ou moins). Ainsi commença l'ère de la danse des bébés et des autres horreurs les mieux oubliées.
Pourtant, si la popularité des gifs nous montrait quelque chose, c’était que les gens voulaient apporter de l’animation à leurs pages Web. Attention, la plupart n’avaient probablement pas encore réfléchi à la manière dont l’animation pouvait améliorer la convivialité. Il s’agissait d’apporter un peu de style et un peu de vie au domaine statique de la page Web.
Il n'y a jamais eu de meilleur moment pour se concentrer sur l'animation par rapport aux interfaces et applications Web.
Lorsque les fonctionnalités des fichiers .gif étaient épuisées, les utilisateurs voulaient de nouvelles méthodes plus efficaces pour ajouter des animations à leurs sites. Et le son! Oh, beau son. À quel point serait-il génial que les gens ouvrent votre page Web et que votre chanson préférée joue? Et, par exemple, la chanson actuelle ... rien de cette merde MIDI, non?
C'est Flash qui nous a permis d'apprendre cette leçon à la dure. N'oublions pas cependant que Flash était vraiment génial pour sa journée. En fait, c'était une innovation. C'était du progrès. C'était cool .
Peu importe à quel point il a été abusé plus tard, il faut reconnaître que Flash nous a permis de faire des choses avec Internet que nous ne connaissions pas auparavant. Il a élargi les horizons créatifs, créé des emplois pour des gens dans une toute nouvelle industrie, nous a donné des «dessins animés sur le Web» et la plus belle chose qui soit arrivée dans les années 90 (à part Nirvana): les jeux Flash. Même maintenant, je trouve ces choses très addictives.
Au fil du temps, de nombreux concepteurs sont passés à l'animation basée sur JavaScript pour les petites choses, telles que les menus déroulants et autres éléments de navigation. Après tout, c'était plus favorable au référencement, si vous le faisiez correctement. D'autres utilisent uniquement JavaScript, car c'est ainsi que FrontPage et DreamWeaver ont permuté les images des boutons, mais la progression est toujours lente.
Au milieu de la dernière décennie, le W3C travaillait déjà à inclure de l'animation dans la spécification CSS. En 2009, la première version publique de la spécification d'animation CSS a été publiée.
Et maintenant? Maintenant, nous trouvons des moyens de forcer le rendu matériel, de combiner des animations CSS avec des fichiers SVG, des bibliothèques JavaScript pour étendre les fonctionnalités d’animation de base, et plus encore.
Nous cherchons maintenant des moyens de faire plus que d’ajouter du style aux sites Web. Nous essayons maintenant d’améliorer la facilité d’utilisation, d’informer et d’éduquer les utilisateurs et de leur faciliter la tâche.
L'animation n'est plus une nouveauté pour les concepteurs Web. Au cinéma, il est devenu la base d'un nouveau type de récit. Pour nous, cela devient la base d'un design d'interaction efficace.
Il n'y a jamais eu de meilleur moment pour se concentrer sur l'animation par rapport aux interfaces et applications Web. La technologie n’est pas encore complètement formée (quand est-ce jamais le cas?) Ou entièrement supportée (quand est-ce que c’est le cas?), Mais nous trouvons de nouveaux moyens
Plus nous basons notre animation sur les standards ouverts, plus les personnes pourront réellement le voir. Et avec ce récent accent sur son utilisation pour conduire l'interaction, c'est une très bonne chose.
Il est temps d'être un adopteur précoce.
Types d'animation web
Nous allons passer aux choses sérieuses. De quels types d'animation parlons-nous? Je veux dire, j'ai beaucoup parlé de l'utilisation de l'animation pour améliorer nos interfaces utilisateur. Mais qu'est ce que cela veut dire exactement?
Il ne suffit évidemment pas de lancer une animation sur nos éléments de page Web et nous espérons que cela améliorera notre taux de conversion. Ce serait idiot. Comme tous les autres aspects du design, les types d'animation que vous utilisez et lorsque vous les utilisez doivent être soigneusement pris en compte.
Les détails de la mise en œuvre doivent également être pris en compte. Si vos animations sont si gourmandes en ressources qu’elles alourdissent les appareils mobiles de vos utilisateurs, ou pire, leurs ordinateurs de bureau, vous aurez un problème. Ou cinq.
Commençons par examiner les différents types d'animation généralement utilisés sur le Web:
Animation d'élément d'interface
Je ne sais pas si c'est le type d'animation le plus répandu, bien que ce soit probablement le cas. Et c'est ainsi que cela devrait être. C'est, à mon avis, le type d'animation le plus utile dont nous disposons.
Comme je l'ai dit dans l'introduction, il s'agit de l'animation qui permet à vos utilisateurs de savoir que leur action (en cliquant, par exemple) a été enregistrée. Leur clic était le catalyseur nécessaire pour que quelque chose se produise, que ce soit pour naviguer vers une autre page, ouvrir une barre latérale ou une fenêtre modale, ou envoyer un e-mail à partir de votre formulaire de contact.
Ce retour n'est pas seulement agréable à avoir, il est essentiel maintenant, dans ce monde de design plat. Les gens ont besoin de connaître la différence entre l'interface et la décoration. L'animation de nos éléments de manière simple et subtile lors de l'interaction leur donne le feedback dont ils ont besoin.
Cela peut être aussi simple que de modifier l’arrière-plan d’un bouton ou de le faire rebondir. Cette catégorie couvre également les animations qui font "glisser" les barres latérales sur la page, et celles qui font gonfler les fenêtres modales.
Animations en attente
Et encore une fois, il s’agit de fournir un retour à l’utilisateur. Ce sont les animations que vous montrerez à l'utilisateur lorsque quelque chose se passe en arrière-plan et que vous ne voulez pas qu'elles flippent.
L'utilité de ces animations a été prouvée il y a longtemps, lorsque les interfaces utilisateur graphiques ont été inventées pour la première fois. Cela a commencé avec la façon dont le curseur de la souris se transformait en sablier et les barres de progression également. Apple a introduit le "ballon de la mort de la plage" à un moment donné, et les fenêtres montraient des fichiers volant gracieusement d'un dossier à un autre.
Ces conventions ont été adoptées sur le Web dès que possible et pour une bonne raison. Lorsque les gens commencent à se demander ce qui se passe, ils continuent de cliquer ou de toucher. Cela pourrait être une expression de frustration. Ils pourraient croire que cela rend les choses plus rapides.
Quoi qu’il en soit, le fait de dire à votre utilisateur ce qui se passe, même via une simple barre de progression, peut soulager considérablement votre esprit… même pour ceux d’entre nous qui utilisent des ordinateurs depuis longtemps.
Beegit, L'application d'écriture que j'ai utilisée pour écrire et éditer cet article me donne un "cercle de progression" très pratique pour me dire quand mes images seront terminées, comme vous pouvez le voir dans la partie supérieure gauche de la fenêtre modale:

Animations narratives
Maintenant, raconter des histoires avec de l'animation va au-delà des dessins animés. En fait, je ne parle pas du tout. Au contraire, certaines personnes conçoivent des sites Web de sorte que, lorsqu'un utilisateur interagit avec eux (par exemple en faisant défiler la page), des animations déclenchent une histoire.
Quelques exemples courants sont les pages qui montrent un nouveau produit en le "rassemblant" sous vos yeux. D'autres jouent plus comme un dessin animé, avec des petits personnages qui vous suivent tout au long de la page.
L'efficacité de ces animations est discutable. En règle générale, ils ne sont pas destinés à améliorer la convivialité, mais à impressionner l'utilisateur et à leur donner un contexte pour le sujet de la page. Ils peuvent essayer de montrer le savoir-faire d'un produit ou partager les expériences qui ont mené à la création d'une entreprise.
Le fait qu'ils accomplissent ou non ces tâches dépend probablement de la qualité des animations elles-mêmes, qu'elles affectent ou non indûment les performances du site et le contenu de la page elle-même. Si un utilisateur ne trouve pas ce qu'il recherche sur votre site Web, toutes les animations du monde ne peuvent pas résoudre ce problème.
Deux exemples que j'aime beaucoup, viennent de marques qui ont beaucoup d'expérience avec ce genre de choses: Apple et Sony.
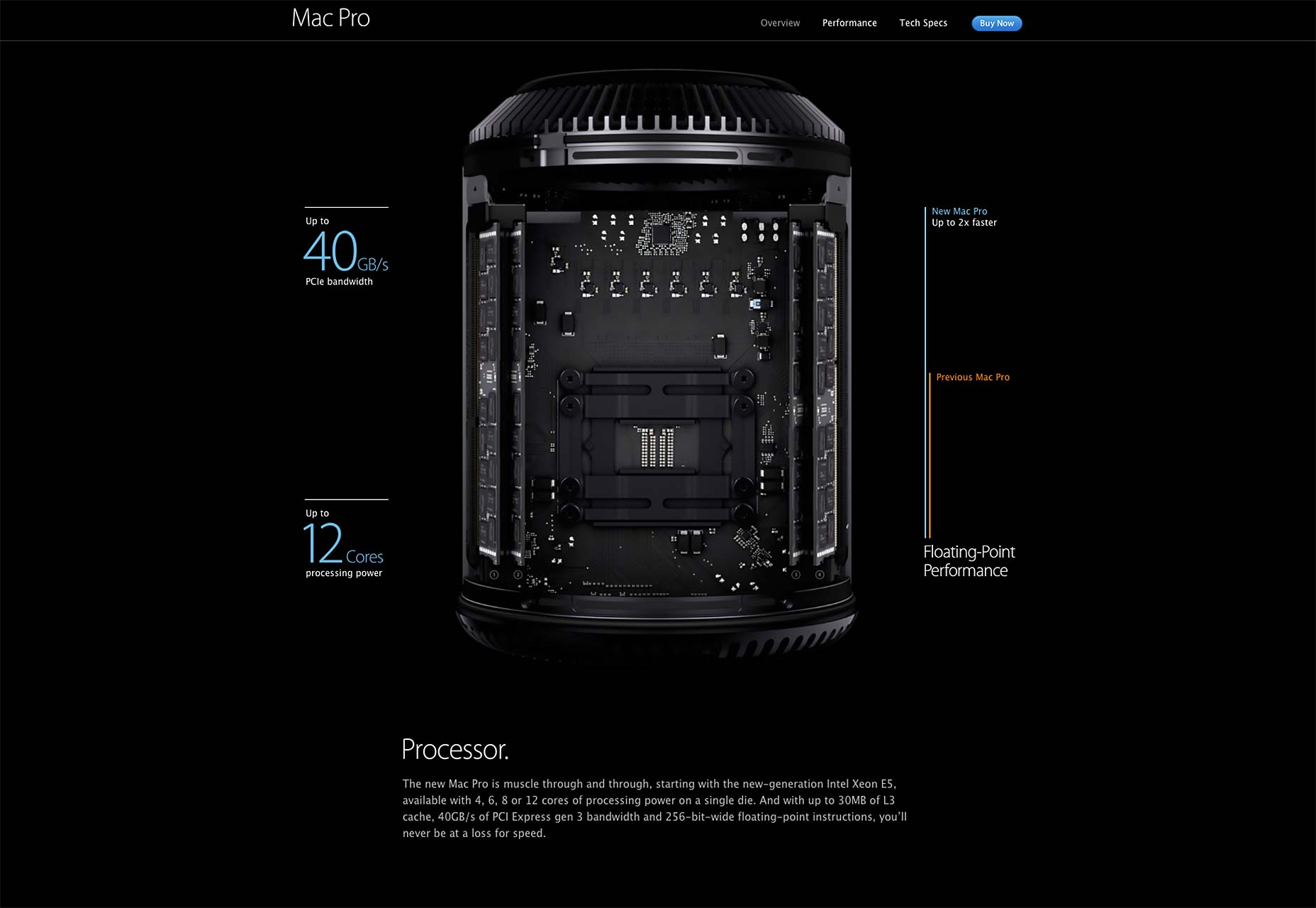
La page dédiée au Mac Pro vous montre exactement ce que vous faites sous le capot lorsque vous faites défiler:
Pendant ce temps, chez Sony, ils présentent plusieurs appareils différents, bien moins "assemblés" que leurs pièces brisées, avec des effets de feu.
Animations purement décoratives
Pour le meilleur ou pour le pire, certaines personnes mettent des animations sur leur site qui ne servent à rien d'autre que d'être vues. Est-ce que ça vaut le coup?
Oui et non…
Je l'éviterais généralement parce que c'est distrayant. Vous voulez que les yeux des gens soient attirés par les raisons pour lesquelles ils devraient acheter ce que vous vendez et vos appels à l'action. Vous voulez qu'ils obtiennent ce qu'ils sont venus chercher. Si votre site Web ne sert pas un but à l'utilisateur, ou s'il est trop distrait en essayant de déterminer son objectif, il se peut qu'il ne revienne pas.
L'animation décorative doit être complètement cachée. Montrez-le après que les gens aient terminé votre appel à l'action. Vous pouvez également inclure des animations subtiles qui ne sont déclenchées que lorsque l'utilisateur fait quelque chose de très spécifique, comme passer la souris sur quelque chose de petit dans l'en-tête / le pied de page.
Ici, sur WDD, le survol du logo l'anime, bien que l'on puisse affirmer que le logo étant un lien, il n'est pas purement décoratif, mais c'est néanmoins un bon exemple. Une simple recherche sur Google révélera qu'il y a plusieurs sites où l'utilisation du code konami fera bouger les choses (par exemple, faire apparaître Godzilla et hurler ... Je ne plaisante pas).
Parmi les autres exemples, citons ceux de Google, connus œufs de Pâques , et celui-ci de photojojo.com:
Faites défiler tout en bas de chaque page, et un dinosaure amical «prendra votre photo». De plus, sur les pages qui l’ont, le ballon vu dans la capture d’écran flottera subtilement d’un côté à l’autre.
Animation en publicité, ou: mon instinct dit non mais mon portefeuille dit oui
La publicité. Pour certains, c'est leur revenu (la toux, la toux ) et pour d'autres, un fléau. Ajouter une animation à une annonce et boum! Les yeux sont attirés par leur volonté. C'est une action réflexe.
Ajoutez du son et ils ressentiront une haine intense… aussi une action réflexe.
Mais c'est presque inévitable. Si vous souhaitez que les internautes consultent vos annonces, les animer est un excellent moyen de procéder. Cela peut vous rendre indésirable sur certains réseaux publicitaires modernes qui se targuent de «publicités discrètes», mais si les annonces animées ne fonctionnent pas, nous ne les aurons pas encore.
Mais cette animation pose le même problème que l’animation décorative: elle distrait l’utilisateur de sa tâche. Dans le monde de la vente en ligne, la distraction peut être la mort.
En fin de compte, ce sera à vous de peser le pour et le contre. Pas d’annonces, d’annonces discrètes ou d’annonces animées, c’est un compromis.
Vous remarquerez peut-être que nulle part sur cette liste je n'ai mentionné les animations d'écran de démarrage. C'est parce que je m'attends à ce que tout le monde sache mieux.
Mise en œuvre de l'animation
Les aspects techniques de la mise en œuvre sont importants, mais que vous utilisiez des fichiers .gifs, de la vidéo, des fichiers CSS, SVG ou même Flash (frisson), certains principes sont plus importants. Oubliez un instant la technologie ou les techniques que vous comptez utiliser et préparez-vous à un peu plus de théorie. Vos utilisateurs vous remercieront.
Performance, performance, performance
Vous pourriez penser: "Ok, cela semble évident. Les animations doivent être rapides, pas lentes. "Vous avez raison, c'est évident, en théorie. Le problème est que je trouve toujours des sites Web, construits avec les dernières technologies, avec une animation instable.
J'ai une carte vidéo Nvidia GTX 750 TI qui m'a coûté environ 200 dollars. Vos animations ne doivent pas être agitées. J'étais sur certains sites récemment que cela m'a fait penser: "Skyrim tourne plus vite que ça." Et je ne plaisantais pas et n'exagérais pas.
Imaginez maintenant ce que ce serait de naviguer sur ces mêmes sites Web sur une tablette ou un téléphone intelligent de mauvaise qualité. D'un côté, ce serait un excellent moyen de tester vraiment le caractère de quelqu'un, mais d'un autre côté, il ne sera plus question de ces sites Web lents. Si vos seules options sont l’animation lente ou l’absence d’animation du tout, il est préférable d’utiliser une interface qui se trouve juste là.
Cela ne veut rien dire des sites Web qui sont construits avec tant d'animation et tellement d'effets spéciaux qu'ils nécessitent des écrans de chargement avec des barres de progression. Personne ne devrait avoir à attendre que les animations se chargent avant de voir les informations qu’elles souhaitent ou dont elles ont besoin. Déjà. Attendre, c'est perdre vos affaires.
Divisons tout cela en points:
- Si Skyrim fonctionne plus facilement que votre site Web sur mon bureau, c'est dommage.
- Si votre site Web a besoin d’une barre de chargement avant que les utilisateurs puissent voir la page d’accueil, c’est vraiment dommage.
Et voici où je vais donner un petit conseil technique: en ce qui concerne l’accélération matérielle et les performances, CSS est presque toujours mieux que JavaScript. Lorsque vous avez le choix, utilisez une animation basée sur CSS et utilisez JS comme solution de secours.
Commence avec les petites choses
Lorsque vous considérez l'animation comme un outil de conception, plutôt que comme un choix stylistique, il est préférable de commencer petit. D'une part, l'animation petite et discrète fonctionne mieux (voir la section ci-dessus). Deuxièmement, les animations volumineuses et flashy doivent avoir un objectif qui ne se limite pas à "bien paraître" pour être utile.
La plupart des sites Web ne requièrent aucune animation au-delà du type d'utilisation des éléments d'interface utilisateur. Avant de commencer à lancer la parallaxe comme le riz lors d'un mariage, demandez-vous si cela améliorera réellement l'expérience de vos utilisateurs. Est-ce que des choses volumineuses et flashy circuleraient à l'écran pour informer et diriger vos utilisateurs mieux que les textes habituels et les jolies images?
Dans la plupart des cas, la réponse est probablement "non". Il y aura des exceptions, bien sûr. Il y en a presque toujours. La plupart du temps, il peut être préférable d’animer vos boutons, de faire glisser votre barre de navigation masquée et d’animer le message de succès qui apparaît après l’utilisation de votre formulaire de contact.
La subtilité est la clé d'un bon design, et pourtant si souvent sous-estimée. Commencez par là Et puis, s'il devient clair que créer quelque chose de plus grand et de plus brillant répondrait à vos besoins du point de vue de l'expérience utilisateur, faites tout votre possible!
Garder des durées faibles ou: je ressens le besoin ... le besoin de vitesse
Les animations doivent être rapides ou plutôt rapides. Je ne parle pas de performance ici, mais plutôt du temps réel qu'un objet passe en mouvement.
Pensez à la façon dont nous interagissons avec les objets réels. Parfois, nous allons plus vite, parfois plus lentement. La vitesse avec laquelle nous interagissons avec un objet peut dépendre de sa taille, de la tâche à accomplir ou de la quantité de liquide que nous ne voulons pas renverser; mais en général, nous ramassons les choses et les déplaçons assez rapidement. Les mouvements individuels peuvent se produire en millisecondes.
"Millisecondes" est généralement la durée pendant laquelle nous voulons mesurer l'animation de l'interface utilisateur. Plus longtemps, et les gens commencent à perdre patience avec leur machine, ou votre produit, ou les deux. Vous devez rester court, ou les choses sont lentes.
Cela est particulièrement vrai pour les produits que les utilisateurs doivent utiliser à plusieurs reprises. Même si l'animation est super amusante et amusante, elle perdra son attrait à la dixième fois que quelqu'un la verra. C'est un bouton qui rebondit ou un menu glissant, pas l'intro de votre émission de télévision préférée. Personne ne chante, ici.
Faire rebondir les choses de temps en temps
Les objets physiques rebondissent. Certains ne le font pas très bien, mais fondamentalement tous les objets rebondissent un peu, si vous les déposez suffisamment loin sur une surface dure, et s'il n'y a pas trop de résistance à l'air et ... vous avez compris.
Interagir avec les éléments de l'interface utilisateur, c'est comme interagir avec de petits objets durs. Vous les jetez de côté, ils rebondissent un peu. Vous les laissez tomber, ils rebondissent un peu.
Par conséquent, il peut être utile, le cas échéant, de faire «rebondir» vos animations, surtout si elles se déplacent verticalement. Il s'agit de maintenir l'illusion.
Les choses ne s'arrêtent pas normalement
Les choses en mouvement prennent généralement un peu de temps pour s'arrêter. Les objets fixes mis en mouvement prennent généralement un peu de temps pour accélérer. Yay physique!
Ainsi, lorsque vous faites bouger des objets ou arrêtez de bouger, n'oubliez pas de leur donner un peu de temps (en millisecondes) pour ralentir ou accélérer. Cela s'appelle "assouplissement", et il y a des fonctionnalités pour cela intégrées à CSS.
Liens
Aucun article Ultimate Guide ne serait complet sans au moins une section pleine de liens. Alors voilà. Nous avons des liens vers des articles traitant de la théorie de base de l'animation dans la conception de sites Web, des didacticiels pour vous aider à démarrer et de nombreux exemples. Prendre plaisir.
Théorie de l'animation Web
Vous voulez plus d'informations avant de commencer à animer des choses? Aucun problème. Voici un tas de conseils de personnes très intelligentes, et quelques spéculations générales sur l'avenir de l'animation sur Internet.
Principes d'animation pour le Web
Cet article sur cssanimation.rocks présente les principes de base de l'animation d'objets en général. N'oubliez pas de consulter le reste de leur site Web pour trouver des exemples, des didacticiels et un cours par courrier électronique. (Le cours par e-mail coûte de l'argent, cependant.)
Animation invisible
Steven Fabre nous raconte comment l'animation, comme le design lui-même, devrait être fondamentalement invisible. Cela ne semble paradoxal que lorsque vous le lisez. Va faire ça.
L'animation sera-t-elle la grande tendance de 2015 en matière d'assurance-chômage?
Une pièce spéculative avec une bonne explication, bien que courte, de certains principes directeurs de l'animation.
Le rôle de l'animation dans la conception Web
Un autre morceau avec des conseils simples et de base. C'est court et simple, mais cela vaut peut-être la peine de le relire chaque fois que vous devez prendre une décision importante concernant l'animation. Pensez-y comme une feuille de triche pour garder la perspective.
L'état de l'animation 2014
Un excellent aperçu de la façon dont l’animation Web (plus ou moins) est actuellement réalisée par Rachel Nabors. Vous verrez son nom ici quelques fois, car elle est une sorte d’expert sur le sujet.
Cinq façons d'animer de manière responsable
Un autre article fantastique de Rachel Nabors (je t'ai dit que tu verrais plus de choses…). Dans celle-ci, elle propose cinq façons d'ajouter de l'animation à votre travail sans aliéner vos utilisateurs.
Des tutoriels
Obtenez vos images clés ici! Apprenez plus de propriétés CSS que vous n'auriez jamais cru possible / nécessaire. Apprenez la différence entre comfortIn et facilitéOut - je sais que je devais le rechercher.
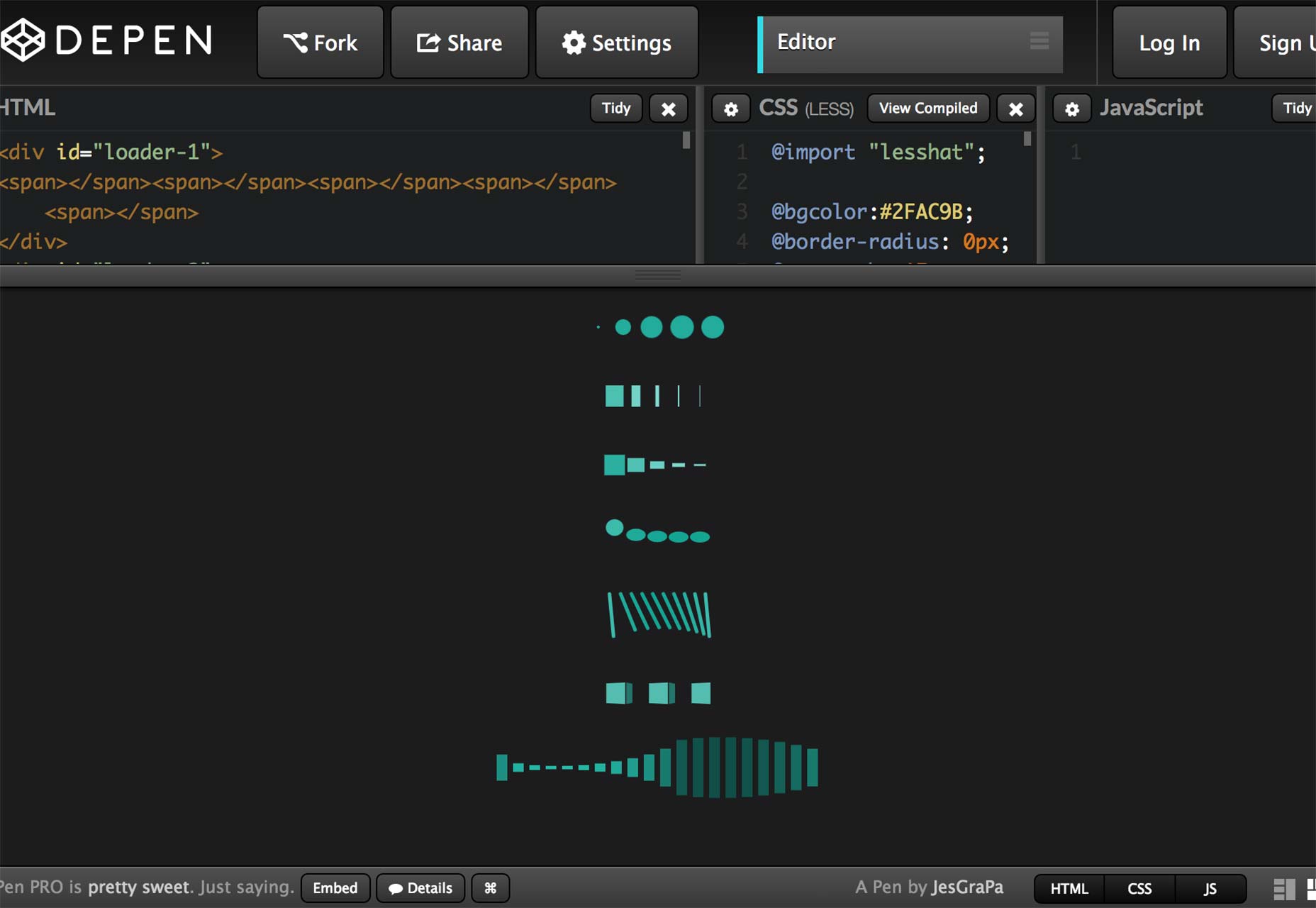
4 tutoriels d'animation CSS3 simples
Sautez l'intro et passez directement aux bonnes choses, si c'est votre façon de travailler. J'ai inclus quelques tutoriels d'introduction ci-dessous. Si vous préférez passer directement à un code de base, commencez ici.
Introduction d'un débutant à l'animation CSS
Exactement ce qu'il dit dans le titre. Tant que vous avez des connaissances de base en HTML et CSS, vous pourrez suivre ce tutoriel et avoir une connaissance pratique de l'animation basée sur CSS.
Le guide de l'animation CSS: principes et exemples
Smashing Magazine emmène ses lecteurs à travers un certain nombre d'animations de base. C'est une connaissance simple mais précieuse.
Animation sans flash
Une autre excellente introduction à l'animation CSS, écrite par la fantastique Rachel Nabors. Oui, c'est à partir de 2012, mais la seule différence entre ce moment-là et la suivante est que la technique qu'elle fournit a plus de support pour le navigateur.
Didacticiels sur les codrops
Je ne peux pas, et je veux dire sérieusement ceci, je ne peux tout simplement pas recommander les gars chez Codrops. Ils ont créé des tonnes d'exemples, de preuves de concepts, de collections d'idées et oui, de tutoriels. Ils aiment l'animation et ils font beaucoup pour partager cet amour.
Voici quelques- uns des tutoriels liés à l’animation qu’ils ont créés:
- Diaporama de contenu incliné
- Effet de préchargement de page
- Disposition coulissante d'en-tête
- Effet espiègle de trampoline
- Comment créer des remplissages de texte (animés)
CSS3 Transitions, Transforms, Animation, Filters et plus encore!
Un tutoriel interactif et approfondi avec de nombreux exemples en direct. Venez ici quand vous avez terminé avec les tutoriels les plus élémentaires. Cela vous donne beaucoup d'idées à pratiquer.
Transitions et animations
Un guide pour une animation CSS simple avec un accent particulier sur les transitions et les propriétés de transition.
Secouer le Web avec CSS3 (Comment faire trembler les liens)
Un tutoriel mettant l'accent sur le fait de secouer des choses. Je veux dire, voilà.
Animations Haute Performance
Ce tutoriel, co-écrit par le bien-aimé Paul Lewis et Paul Irish, porte sur la manière d’animer les choses sans ralentir le navigateur. Comme cela peut être particulièrement important sur les appareils mobiles, cela en vaut vraiment la peine.
Tutoriel: Utiliser animation-fill-mode dans vos animations CSS
Après avoir beaucoup appris sur la façon de faire bouger les choses, il peut être utile de se familiariser avec le comportement des objets qui n'ont pas encore été déplacés ou qui viennent de terminer leur animation. Parfois, le style peut devenir difficile, et c'est là que le mode de remplissage d'animation entre en jeu.
Syntaxe d'animation d'images clés
Un extrait de code fourni par le toujours utile css-tricks.com. Ne vous souvenez pas comment faire en sorte que ces images-clés fassent ce que vous voulez? Marquez ceci, et arrêtez de vous en soucier.
Un regard sur: Cubic-Bezier en transition CSS3
Celui-ci est tout au sujet du timing. Je veux dire, le timing littéral de votre animation. Plus précisément, il s'agit d'utiliser la courbe de Bézier pour obtenir le bon timing de votre animation.
Flip Flip!
J'ai trouvé deux didacticiels fantastiques sur la création d'animations retournées. Chacun apporte une approche différente de la table, et certains extras que l'autre n'a pas. Donc, au lieu de simplement me décider, je les ai inclus tous les deux.
Créer une animation de retournement CSS
Transitions CSS, Transformations et Animations - Carte de retournement
Animation de dégradés CSS3
La plupart des tutoriels d'animation supposent que vous souhaitez animer la géométrie ou la position d'un objet sur la page. Celui-ci vous apprendra à animer ce qu'il y a dedans ... dans ce cas, un dégradé.